Install WalkMe for Sharepoint
Last Updated March 29, 2021
Let's Get WalkMe to Your Users!
WalkMe is made available to your Sharepoint users by injecting a snippet of code into the Sharepoint Master Page. Once complete, your WalkMe content will immediately be accessible and WalkMe will begin collecting data. Talk to you Account Manager about the best timing for deployment on your site.
There are just a couple steps to getting WalkMe up and running on Sharepoint.
1. Retrieve the WalkMe Snippet
- Open the WalkMe Editor
- Log In
- Click Publish in the Admin Bar

- Open the Snippet tab
- Select the Environment. Each Environment has a slightly different snippet code. If you have a test/sandbox/staging site, copy the snippet for Test. If you would like the snippet for publishing to your end-users, copy the snippet for Production.

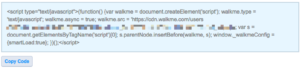
- Copy the snippet code

2. Find your Master Page
- Log in to SharePoint 2013 with a user who has Administrator permissions
- Click on the settings button, then click on Site Settings

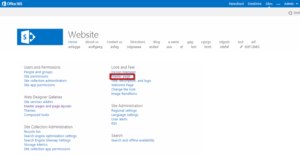
- Under Look and Feel, click Master Page

- View the master pages that you are using in the SharePoint environment and save the information for the next step. In this example below, the default page is Oslo

3. Add the Snippet to Your Site
- Open SharePoint Designer 2013 (Installed locally on your computer)
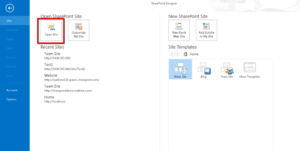
- Select Sites then click Open Site

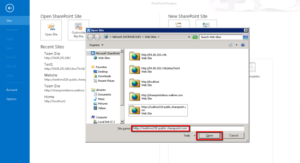
- In the Open Site window, select the web application for WalkMe and click Open. Make sure that you see the URL of the application in the Site name field before you click Open

- Log in to SharePoint Designer with a user who has Administrator permissions
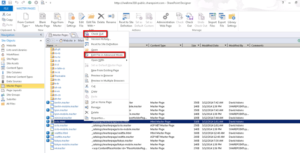
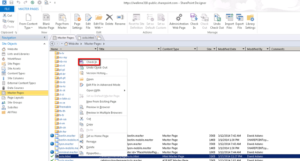
- In the left navigation bar, select Master Pages
- Right-click the master page that you identified in the previous procedure and select Check Out. Then click Edit File in Advanced Mode

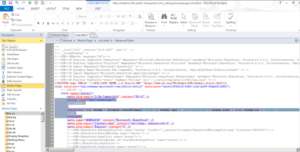
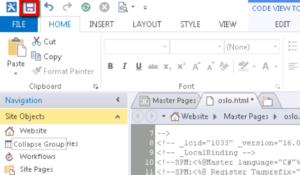
- Add WalkMe snippet code to the page under the HTML tag

- Click the Save button and close the page. If a popup window asks you to confirm, click Yes

- Right click the master page file again and select Check In.

This completes the Walkme setup. Go to your SharePoint website to see the WalkMe widget. You can now use the WalkMe editor to create and publish Walk-Thrus that will show up on your Dynamic CRM
Was this article helpful?
Yes
No
Thanks for your feedback!

