Welcome to the
WalkMe Help Center
Please log in to continue

Please log in to continue

Salesforce Lightning Communities erlauben Administratoren nicht, das WalkMe-Snippet in den HTML-Code einzufügen. Daher verwenden wir einen Prozess namens Reverse Proxy zur Bereitstellung von WalkMe.
Ein Reverse Proxy erfordert keine Konfiguration auf der Client-Seite. Ihre Benutzer fordern einfach die Webseite an und Ihr Proxy-Server fordert die Seite dann wiederum bei Salesforce an mit dem WalkMe-Snippet im Header der Seite. Dadurch können Sie WalkMe für alle externen Benutzer bereitstellen, ohne sie zur Installation von irgendetwas bitten zu müssen.

Ein Reverse Proxy ermöglicht Ihnen die Änderung der finalen Webseite, wie sie an die Benutzer geschickt wird. In diesem Fall fügt der Reverse Proxy das WalkMe-Snippet in den Seiten-Header ein, bevor sie an die Endbenutzer geschickt wird.
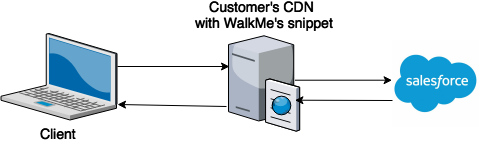
Der Client (alias Benutzer) fordert die Webseite an über die URL auf Ihrer Domäne. Das wird dann an Ihre DNS gesendet, aber anstatt die Webseite einfach nur von Salesforce aus zu übermitteln, schickt es eine Anfrage an den CDN-Server mit dem Reverse Proxy darauf. Der Reverse Proxy fordert die Seite dann wiederum von Salesforce an, platziert das WalkMe-Snippet in den HTML-Code und liefert die Seite an den Client.
Zur Verwendung von Reverse Proxy zur Bereitstellung des WalkMe-Snippets benötigen Sie Folgendes:
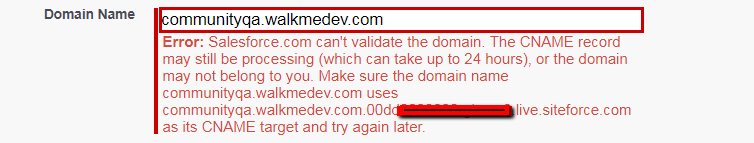
Der einfachste Weg, die CNAME-URL zu erhalten, geht über den Versuch, die Domain ohne Proxy-Einrichtung einzurichten. Dadurch wird eine Fehlermeldung erzeugt, die den CNAME enthält.



| Find (Suchen): </head |
Replace (Ersetzen): <script type="text/javascript">(function() {var walkme = document.createElement("script"); walkme.type = "text/javascript"; walkme.async = true; walkme.src = "${WALKME_SNIPPET_URL}"; var s = document.getElementsByTagName("script")[0]; s.parentNode.insertBefore(walkme, s); window._walkmeConfig = {smartLoad:true}; })();</script></head |




Wir empfehlen sehr, Ihre Implementierung mit Hilfe Ihres CSMs zu testen. Um Ihre Implementierung zu testen, müssen Sie vom WalkMe Editor aus veröffentlichen. Da Reverse Proxy es erfordert, dass Sie ausschließlich in eine Produktionsumgebung veröffentlichen, empfehlen wir mit Ihrem CSM zu arbeiten, um sicherzustellen, dass dies minimale Auswirkungen für Ihre Endbenutzer hat.
Beim Testen einer neuen Implementierung müssen Sie die Einstellungsdateien veröffentlichen, die mit Ihrem Editor-Konto verbunden sind. Sie müssen keine speziellen Inhalte veröffentlichen, damit die Registerkarte WalkMe Player auf Ihrer Website angezeigt wird. Die Veröffentlichung nur der Einstellungsdateien wird häufig als „Blank Publishing“ (Leer-/Blankoveröffentlichung) bezeichnet.