Kurzübersicht
Mit dem Rich Text Editor können Sie den Text innerhalb einer Sprechblase oder eines ShoutOut entwerfen und Betonung, Personalisierung, Farbanpassung, Bilder, Videos, Hyperlinks und mehr hinzufügen.
Probieren Sie den Visual Designer für ShoutOuts
Verbunden
Nachfolgend einige Beispiele, wofür der Rich Text Editor verwendet werden kann:
- Entwerfen Sie eine Sprechblase als Fehlermeldung.
- Begrüßen Sie einen wiederkehrenden Benutzer auf Ihrer Website mit seinem Namen.
- Geben Sie Benutzern die Optionen, andere Smart Walk-Thrus direkt im Text in der Sprechblase zu starten.
Tipp
Um universelle Änderungen an der Textfarbe, der Schriftart und dem Design in Sprechblasen vorzunehmen, öffnen Sie die Registerkarte „Customize Balloon“ (Sprechblase anpassen) in der Admin-Leiste.
Wie funktioniert es
Mit dem Rich Text Editor (RTE) ist das Anwenden des BBCode einfach, um Dinge wie Schriftgröße, Farbe und Stil zu ändern und Hyperlinks, Videos, Bilder oder dynamischen Text hinzuzufügen. Bei Verwendung der Tools im RTE wird dieser BBCode angewandt. Sie können auch die Quellansicht aufrufen, um selbst in BBCode zu schreiben, oder die CSS-Konsole für weitere Bearbeitungsmöglichkeiten öffnen.
Kehren Sie nach der Erstellung Ihres WalkMe-Inhalts zum Optionsmenü zurück, um die gewünschten Änderungen am Erscheinungsbild und Verhalten des jeweiligen Elements vorzunehmen. Klicken Sie auf das Element (Schritt oder ShoutOut), um es zu bearbeiten. Der Rich Text Editor befindet sich in der Registerkarte „Interaction“ im Einstellungsmenü dieses spezifischen Elements.
Tabs Overview
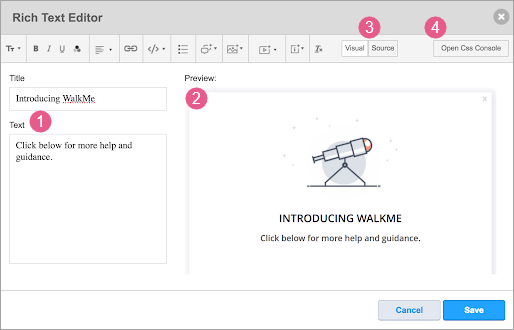
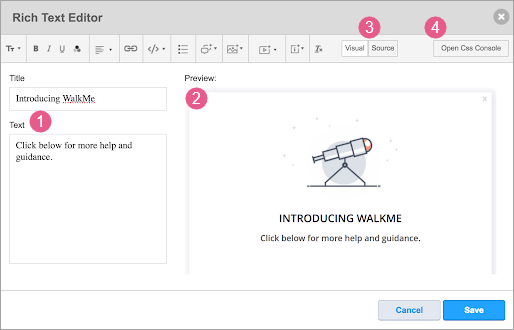
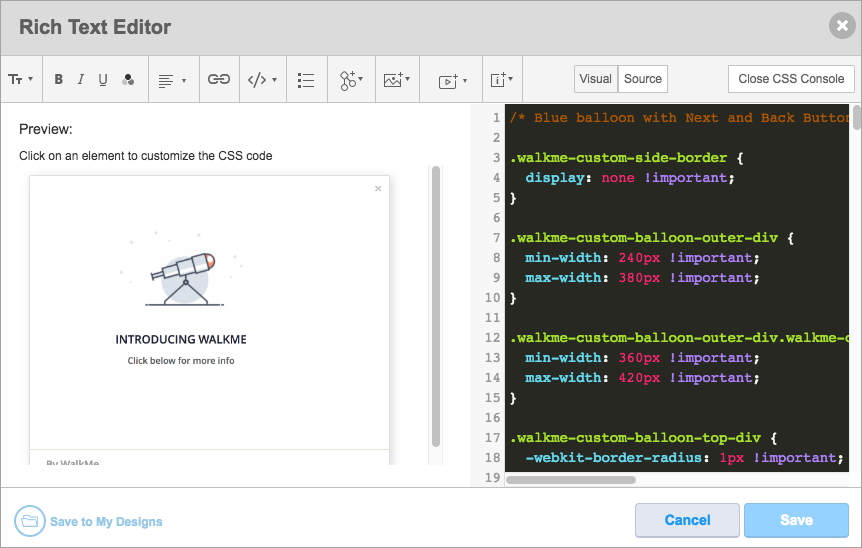
Layout des Rich Text Editor
Der Rich Text Editor ist in 4 Abschnitte unterteilt:

- Titel der Sprechblase und Beschreibungsfelder auf der linken Seite
- Vorschau der Sprechblase auf der rechten Seite
- Es gibt zwei Modi für die Vorschau der Sprechblase:
- Visuell: Dies ist die Standardoption, die jeden BBCode-Text in der Sprechblase anzeigt. Die benutzerdefinierte CSS wird berücksichtigt.
- Source (Quelle): Verwenden Sie diese Option, um zu sehen, was im Hintergrund vor sich geht.
- Die Anpassungsfunktionen des Rich Text Editors im oberen Bereich
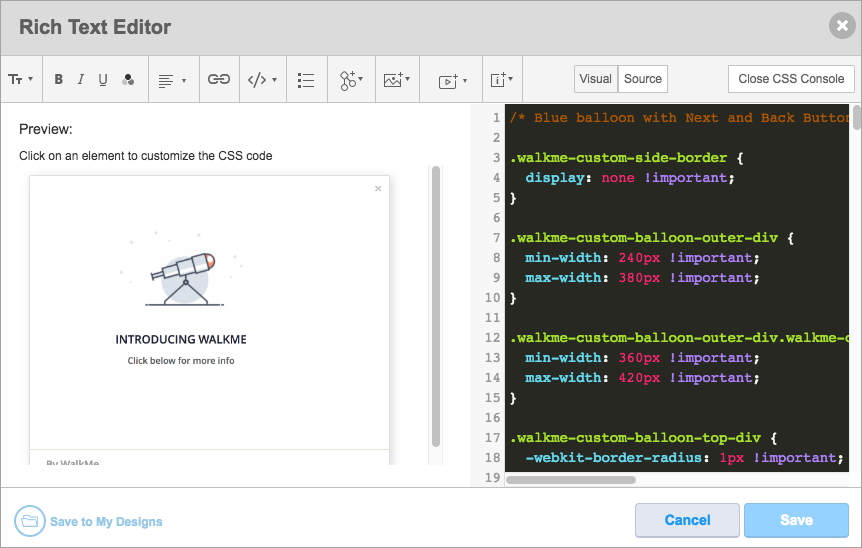
- CSS-Anpassungskonsole
- Bearbeiten Sie erweiterte Vorlagen und machen Sie diese dann zu Ihren eigenen! Wählen Sie ein Element in der Vorschau aus, um die entsprechende Zeile im CS zu finden.

Anpassungsoptionen
Nachfolgend finden Sie eine Liste der Anpassungsoptionen:
Schriftart
Um die Anpassungsformate der Schriftart zu verwenden, heben Sie den gewünschten Text hervor und klicken Sie auf das zugehörige Symbol.
- Fettdruck
- Kursiv
- Unterstrichen
- Schriftfarbe
- Schriftgröße
- Textausrichtung
Einfügen
- Dynamischer Text
- Link zu WalkMe-Elementen
- Fügt einen Link hinzu, der beim Anklicken ein WalkMe-Element (Walk-Thru/Smart Walk-Thru/Resource/Survey) startet. Wenn der Endbenutzer auf den WalkMe-Inhalt klickt, auf den Sie verlinkt haben, wird der ursprüngliche Inhalt, mit dem er zuvor interagiert hat, geschlossen.
- Bild
- Geben Sie die Bild-URL ein (Bilder müssen online gehostet werden, bevor sie eingefügt werden können). Bilder, die WalkMe für Kunden verwendet, werden in Amazon S3-Servern gespeichert.
- Die Bildbreite und -höhe wird automatisch an die Größe der Sprechblase oder des ShoutOuts angepasst, wobei das Seitenverhältnis des Originalbildes beibehalten wird.
- Sie können die Breite und Höhe des Bildes bei Bedarf anpassen, indem Sie zum Bearbeiten auf das Bild doppelklicken.
- Sie können das Bild entfernen, indem Sie auf das Papierkorb-Symbol neben der Bild-URL klicken oder es beim Bearbeiten des Textes im Texteditor mit der Rücktaste oder der Löschtaste löschen.
- Link
- Video
- Zu den unterstützten Hosting-Diensten gehören Links zu YouTube, Vimeo, Wistia, Ustream und Vidyard.
- Geben Sie die Video-URL in die entsprechende Video-Plattform ein. Videos können von jeder Plattform abgespielt werden, solange sie im MP4-Format sind und einen iFrame verwenden (siehe BBCode in der Tabelle unten). Geben Sie bei Bedarf Breite und Höhe ein.
Dieses Video existiert nicht
Nicht aufgeführte Vimeo-Videos können nur eingebettet werden, wenn ihr „Hash“ als Parameter in der URL im Editor hinzugefügt wird. Wenn Sie die Meldung „Dieses Video existiert nicht“ erhalten, vergewissern Sie sich bitte, dass der „Hash“ zur URL im Editor hinzugefügt wurde.
- iFrame
- Geben Sie die URL und die optionalen Maßstabsdimensionen ein.
Emojis werden nicht unterstützt.
BBCode
Die Schaltflächen im Rich Text Editor machen Ihnen das Formatieren von Text besonders leicht. Wenn Sie den Text hervorheben, wendet WalkMe den BBCode auf den Text an. Wenn Sie den eingefügten BBCode mit dem Rich Text Editor anzeigen möchten, sehen Sie sich die Quellansicht an.
Wenn Sie den BBCode selbst hinzufügen möchten, anstatt die WalkMe-Funktionen zu verwenden, finden Sie in der folgenden Tabelle Beispiele für BBCodes.
| FUNKTION |
BBCode |
| Fettgedruckter Text |
[b]text[/b] |
| Kursiver Text |
[i]text[/i] |
| Unterstrichender Text |
[u]text[/u] |
| Schriftfarbe |
[color=#hex_color]Text[/color] |
| Schriftgröße |
[size=size_in_px]Text[/size] |
| Bild einfügen |
[img]img_URL[/img]
[img=widthxheight]Mit Breite und Höhe: [/]img_URL z. B.: [img=40x24]img_URL:[/img] |
| Link einfügen |
in der aktuellen Registerkarte öffnen: [url=URL_address target="_self"]Text[/url]
in der neuen Registerkarte öffnen: [url=URL_address target="_blank"]Text[/url] |
| Video einfügen |
[youtube]youtube_video_id[/youtube]
*Um sicherzustellen, dass ein Video automatisch startet, fügen Sie autoplay="1" an den BBCode der öffnenden Klammer an: [youtube height="" width="" autoplay="1"]XXXXX[/youtube]
[vimeo]vimeo_video_id[/vimeo]
[wistia]wistia_video_id[/wistia]
[html5video]video_URL[/html5video]
[ustream]ustream_video_id[/ustream]
[vidyard]vidyard_video_id[/vidyard]
Mit Breite und Höhe (YouTube-Beispiel): [youtube width=”width”, height=”height”]youtube_video_id[/]
oder [iframe]www.url.com[/iframe] |
| Text linksbündig ausrichten |
[div style="text-align:left"]Text[/div] |
| Text zentrieren |
[div style="text-align:center"]Text[/div] |
Nachfolgend finden Sie Beispiele für BBCode, der in der Quellansicht verwendet werden kann, aber kein Symbol für die automatische Generierung hat.
| FUNKTION |
BBCode |
| Text in der Mitte ausrichten |
[div style="text-align:center"]Text[/div] |
| Durchgestrichen |
[s]text[/s] |
| Tabellen |
[table]{rows}[/table] |
| Tabellenzeilen |
[tr]{cells}[/tr] |
| Zellen für Tabelleninhalte |
Überschriftzelle: [th]{content}[/th]
Inhaltszelle: [td]{content}[/td] |
| Link zur E-Mail |
[url=mailto:name@company .com]name@company.com[/url] |
| Zweck |
Code |
Beispiel |
Andere Kommentare |
Umleiten zu einem SWT,
Umleiten zu einer Resource,
Umleiten zu einem Survey |
[swt=xxxxx]Klicken Sie hier.[/swt]
[resource=xxxxx]Klicken Sie hier.[/resource]
[survey=xxxxx]Klicken Sie hier.[/survey] |
[swt=67485]Klicken Sie hier.[/swt] |
swt=xxxxx sollte nur für Nicht-SWT-Apps verwendet werden.
Um SWT mit einem anderen zu verbinden, sollte trg verwendet werden und dann ein Schritt „Connect to SWT“ (Mit SWT verbinden) unter diesem Trigger hinzugefügt werden (siehe unten). |
| Von SWT zu einem Schritt/SWT umleiten |
[trg=xxxxx]Klicken Sie hier.[/trg] |
[trg=1]Klicken Sie hier.[/trg] |
Die Trigger-Nummer sollte eindeutig sein. |
| Dynamischen Text hinzufügen |
[wm-data]xxxxx[/wm-data]
[var]xxxxx[/var]
[jquery]xxxxx[/jquery]
[cookie]xxxxx[/cookie]
|
[wm-data]key123[/wm-data]
[var]variable123[/var]
[jquery]jquery123[/jquery]
[cookie]cookie123[/cookie]
|
|
Verwenden von jQuery mit Attributen
Sie können jetzt jQuery-Selektoren mit Attributen als Teil des BBcodes verwenden. Zum Beispiel: [jquery] [role= central-textlogo=""]div [/jquery]
CSS
Vom Rich Text Editor aus können Sie lokale Änderungen an der Sprechblase oder dem ShoutOut vornehmen. Alle auf lokaler Ebene eingegebenen CSS werden in die Registerkarte „Global CSS“ übertragen und können auch von dort aus sichtbar sein. Lokale CSS überschreiben alle CSS, die sich auf der globalen Ebene befinden.
Tipp – Dienstag-Videos
BBCode Grundlagen: Tipps und Tricks
Anpassen von Schaltflächen mit BBcode
Animieren von Schaltflächen mit CSS
Benutzerdefinierte CSS-Schaltflächen
Technische Hinweise
- Wenn die Eingabetaste im Rich Text Editor gedrückt wird, werden Div-Tags automatisch zum BBcode hinzugefügt. Um zu vermeiden, dass überflüssige Div-Tags hinzugefügt werden und möglicherweise CSS überschreiben, verwenden Sie den BBCode-Bearbeitungsbildschirm, um den Text zu schreiben, anstatt ihn in das Vorschaufeld zu tippen (Optionsmenü des Rich Text Editors eines ShoutOut/von Smart Walk-Thru-Sprechblasen).
- Wenn Sie Text in einer Sprechblase markieren und ihn mit anderen Inhalten oder externen Links in einem Smart Walk-Thru verknüpfen, wird der Text zum Auslöser für die Sprechblase und wird so in der Karte angezeigt. Wenn dem verknüpften Text ein Styling hinzugefügt wird, kann es den Namen des Auslösers verzerren, wobei auch einige der Styling-Tags angezeigt werden. Wir empfehlen, die Styling-Tags außerhalb der Trigger-Tags ([trg]) zu lassen, wobei die Trigger-Tags so nah wie möglich am tatsächlich sichtbaren Text liegen.


![]()