Welcome to the
WalkMe Help Center
Please log in to continue

Please log in to continue

Das Anpassen von ShoutOuts ist mithilfe des Visual Designers viel einfacher geworden. Erstellen Sie wunderschöne Designs ohne die Notwendigkeit von CSS. Dadurch erreichen Sie eine einfache Kontrolle bei der Erstellung und Gestaltung von Shoutouts, mit Funktionen wie:
Weitere Informationen zu ShoutOuts finden Sie im entsprechenden Artikel über ShoutOuts hier!

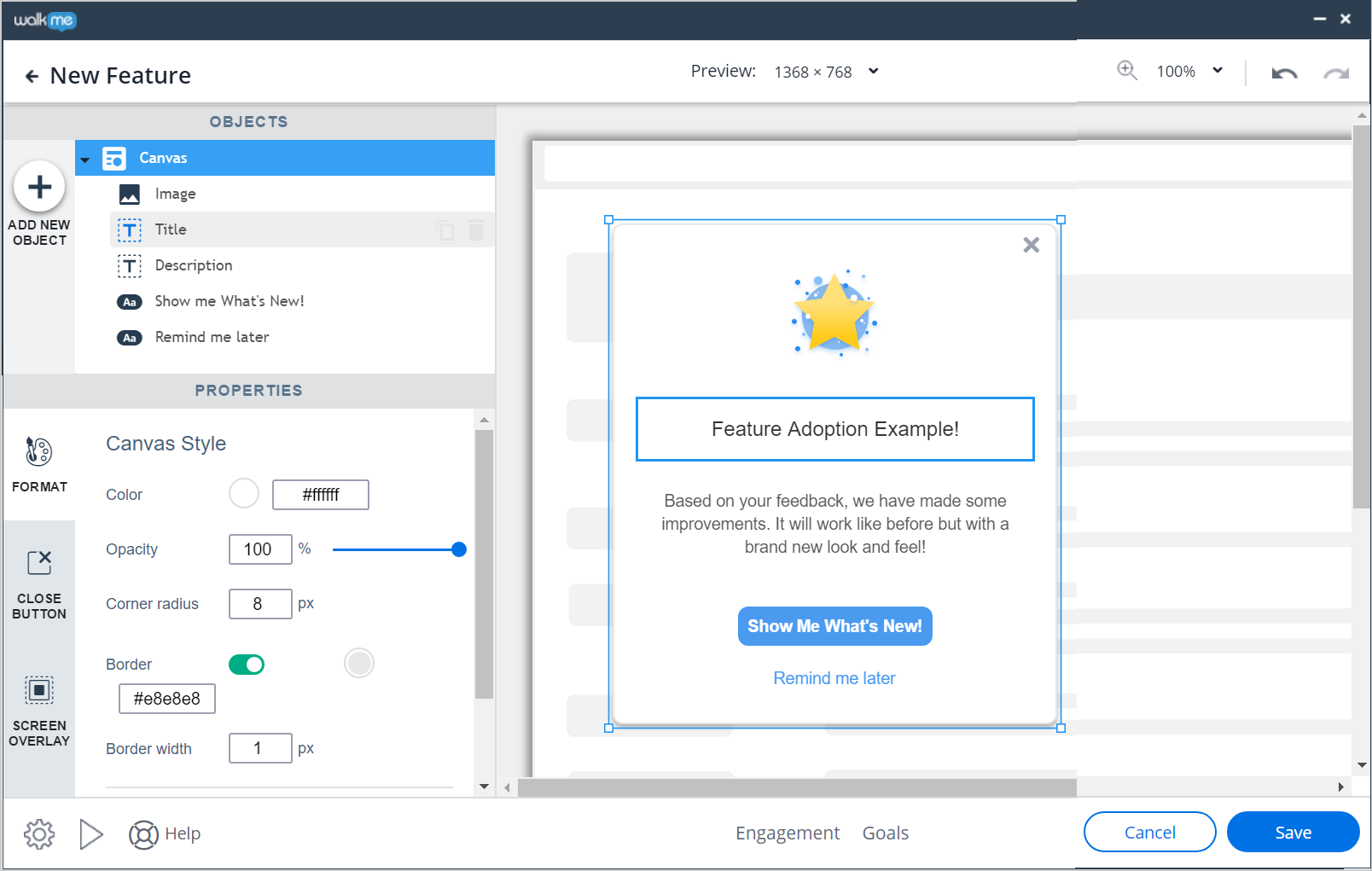
Nachfolgend finden Sie weitere Details zu den verfügbaren Optionen, mit denen Sie Ihren ShoutOut über die verschiedenen Registerkarten des Visual Designers weiter anpassen können:
Wählen Sie die Bildschirmauflösung, die Zoomstufe und Rückgängig/Wiederholen für jede Bearbeitungsaktion (auch unterstützt durch Tastenkombinationen) aus.
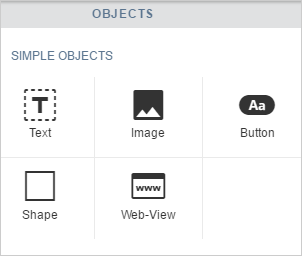
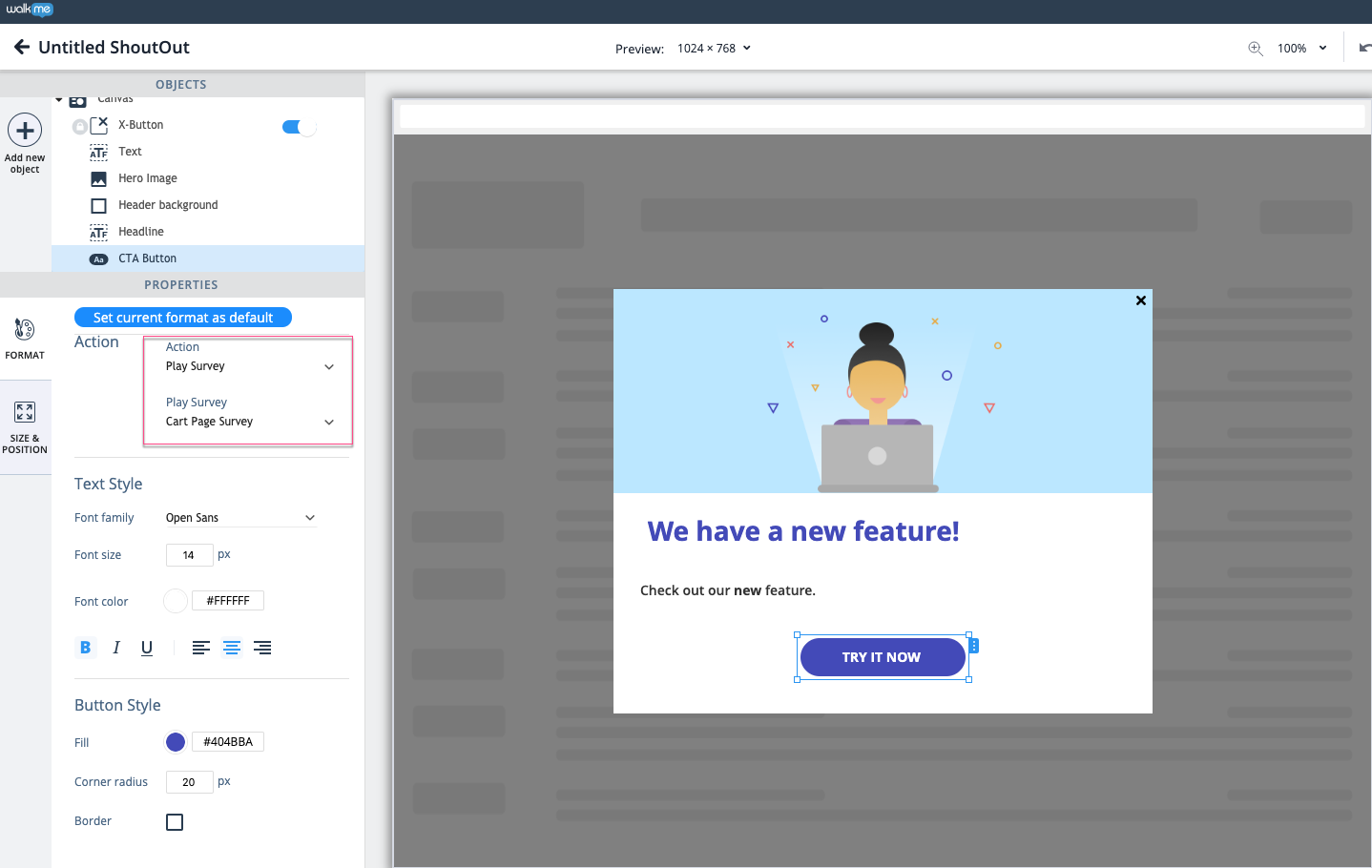
Um Ihrem ShoutOut neue Elemente hinzuzufügen, klicken Sie auf das Plus-Symbol ADD NEW OBJECT (NEUES OBJEKT HINZUFÜGEN) und ziehen Sie ein Objekt an die gewünschte Stelle. Anschließend können Sie die Form, den Inhalt, die Position und vieles mehr bearbeiten. Wenn Sie ein Objekt im Objektbaum auswählen, wird dieses Objekt innerhalb des ShoutOut ausgewählt und angezeigt.

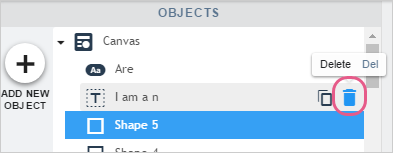
Um ein Objekt aus Ihrem ShoutOut zu löschen, klicken Sie einfach auf das Objekt im Menü „Objekte“ und dann auf das Papierkorb-Symbol:

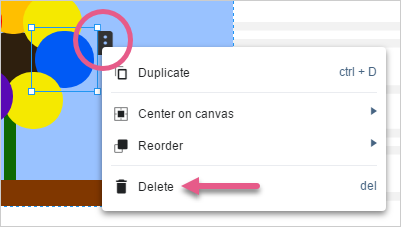
Oder wählen Sie Ihr Objekt direkt in der ShoutOut Vorschauanzeige aus und klicken Sie auf das Seitenmenü:

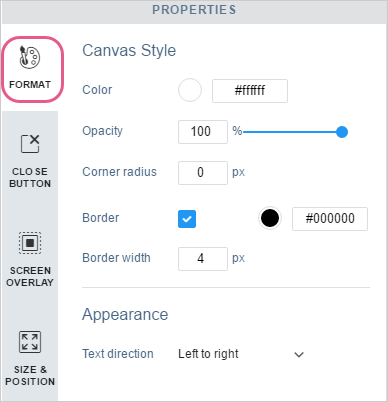
Bei der Auswahl eines bestimmten Objekts in Ihrem ShoutOut (Textfeld, Bild usw.), bietet Ihnen die Registerkarte FORMAT eine Reihe von Formatierungsoptionen, die speziell für dieses ausgewählte Objekt gelten. Folgende Fähigkeiten und mehr sind eingeschlossen:


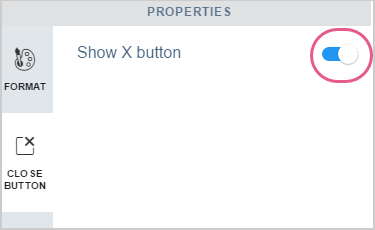
Anzeigen oder Ausblenden einer Schließen-Schaltfläche auf Ihrem ShoutOut:

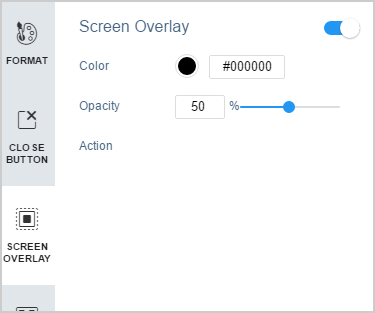
Hier können Sie sich für eine Bildschirmüberlagerung hinter Ihrem ShoutOut entscheiden. Außerdem können Sie die Farbe und Deckkraft Ihrer Bildschirmüberlagerung einstellen.

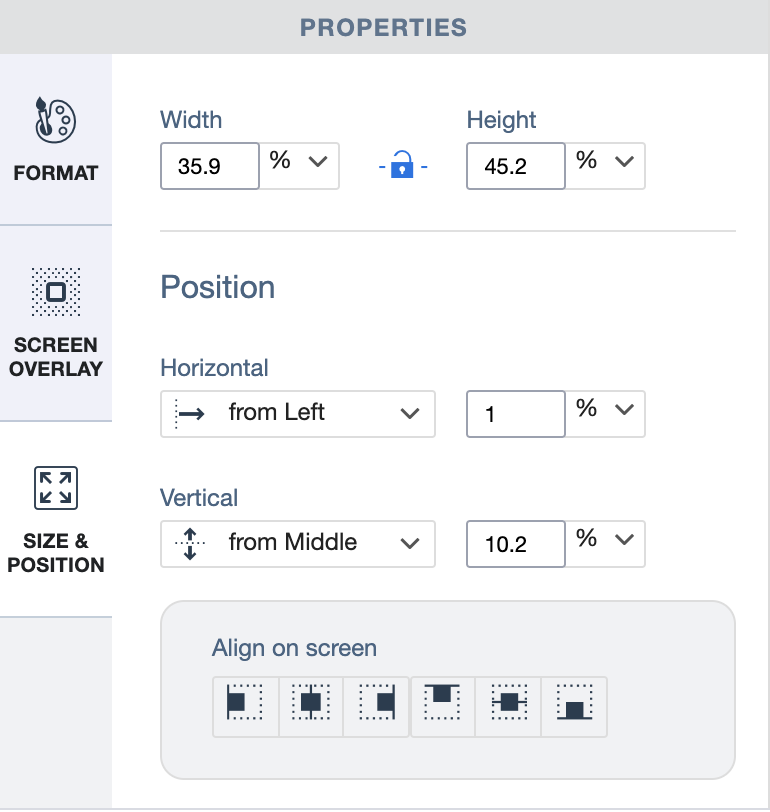
Wählen Sie die Stelle, an der der ShoutOut auf dem Bildschirm erscheint, indem Sie seine Position auf dem Bildschirm entweder manuell oder automatisch (Standardeinstellung) wählen.
Passen Sie die Größe Ihres ShoutOuts mit den Eigenschaften Breite und Höhe an.

Passen Sie die ShoutOut-Einstellungen an, indem Sie auf das Zahnrad-Symbol klicken:

3 neue dynamische Vorlagen wurden dem Visual Designer hinzugefügt:
Bei Verwendung dieser Vorlagen wird die Größe der Layouts im Player nun dynamisch angepasst – das macht die Anpassung von ShoutOuts einfacher denn je.
Ein Großteil der Anpassungsoptionen, die auf den Registerkarten des Visual Designers zur Verfügung stehen, bleibt unverändert, wobei die folgenden Funktionen nur in der dynamischen Vorlage verfügbar sind:

Schritt 3: Das Endergebnis für ein ganzes Feld, das sowohl den Originaltext als auch den übersetzten Text enthält, sollte dem folgenden Beispiel ähneln:
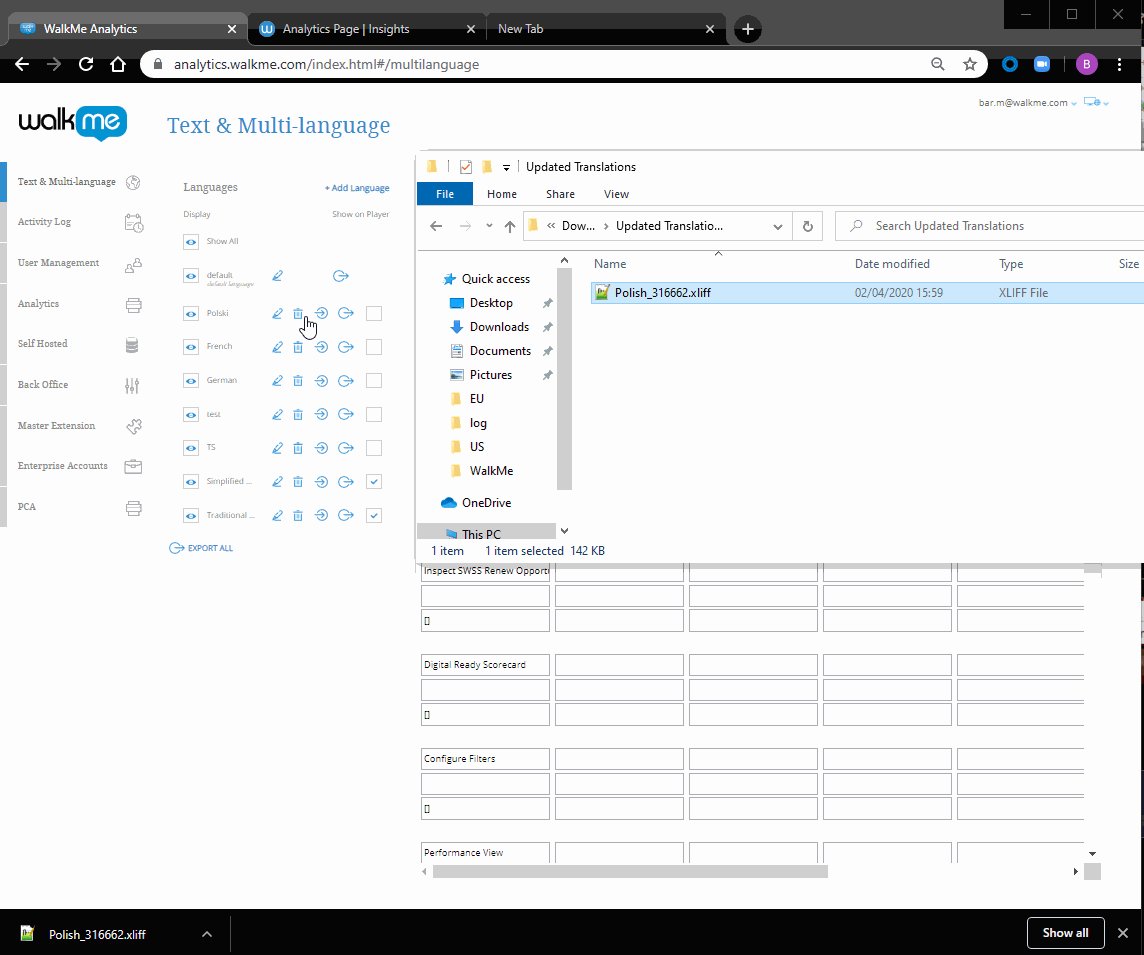
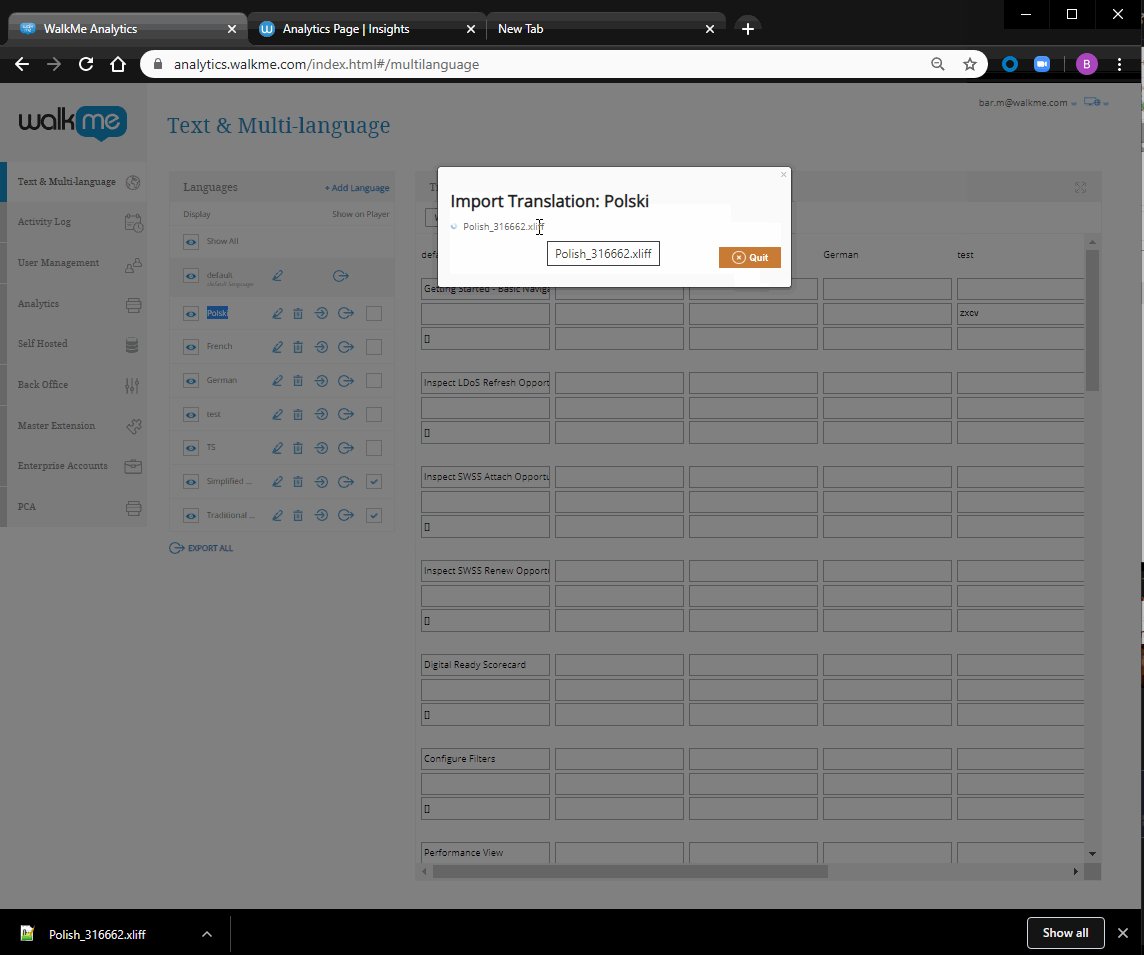
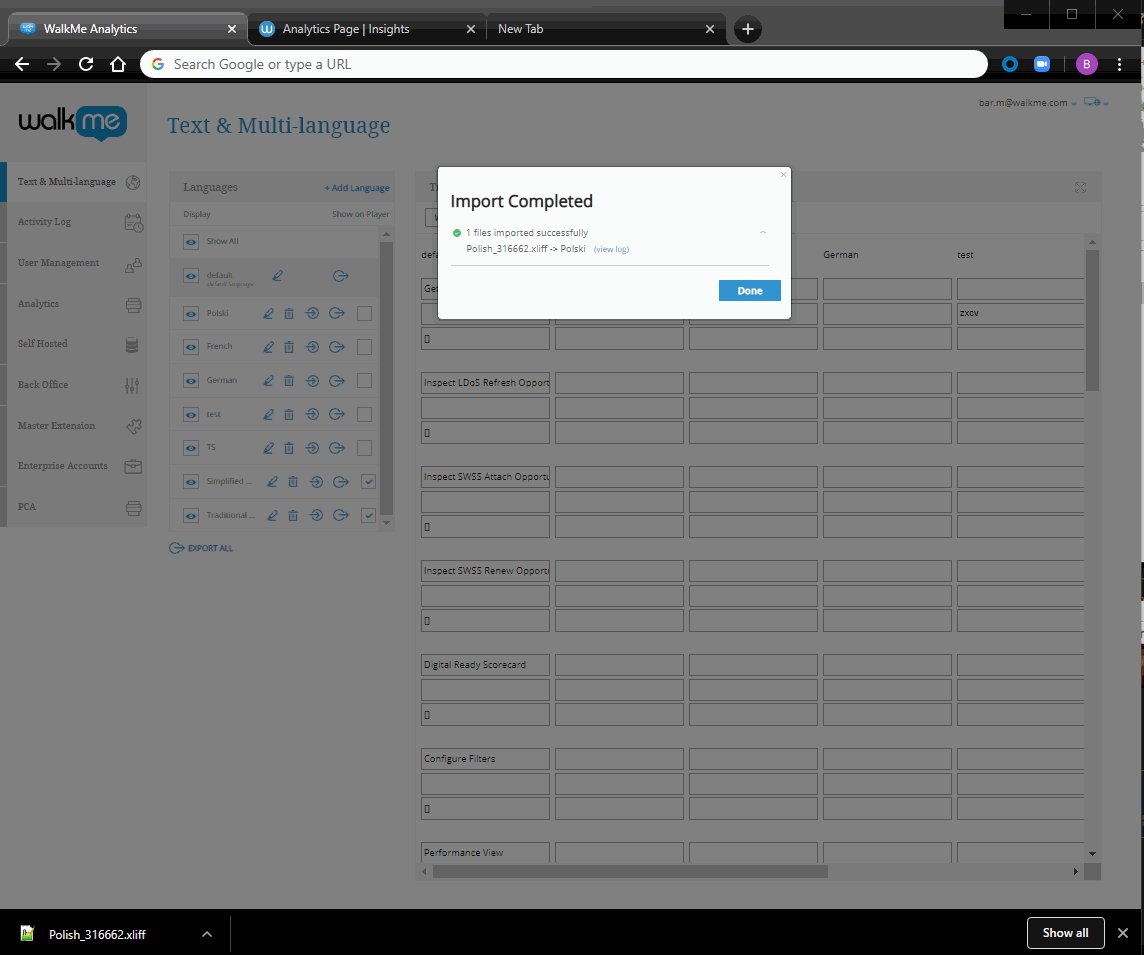
Schritt 4: Speichern Sie die aktualisierte Datei im aktuellen Ordner, in dem sie sich befindet, und importieren Sie sie zurück in den Multi-Language-Bereich der betreffenden Sprache. Es sollte kein Fehler auftreten, wenn die Formatierungssyntax identisch ist und nur der Container geändert wurde.