WalkMe Content Security Policy
Kurzübersicht
Eine Content Security Policy (CSP) ist eine Methode zur Angabe von Domänen, aus denen bestimmte Arten von Inhalten geladen werden können. Dies wird von den Eigentümern der Website erstellt und ist nur für andere Browser als-IE oder Edge relevant.
CSP bedeutet im Wesentlichen, dass Ihre Website auf eine Whitelist gesetzt wird, um zu verhindern, dass Inhalte aus Quellen stammen, die nicht der Richtlinie entsprechen. Dies unterscheidet sich von einer allgemeinen Whitelist, die ein Kunde anlegt, um den Zugriff auf bestimmte Websites innerhalb seiner Organisation zu ermöglichen. Bei CSP spielt es keine Rolle, von welcher Organisation / oder von welchem Computer aus Sie auf eine Website zugreifen, wenn Sie in Chrome, Firefox oder Safari arbeiten, sind Sie trotzdem von der Beschränkung betroffen.
Dies wirkt sich auf WalkMe aus, da es Standorte gibt, die einen CSP konfiguriert haben, der WalkMe nicht enthält – und daher das Laden von Skripten durch WalkMe verhindert.
Weitere Informationen über CSP finden Sie hier>>.
Um zu sehen, was der CSP einer Website ist, befolgen Sie diese Anweisungen:
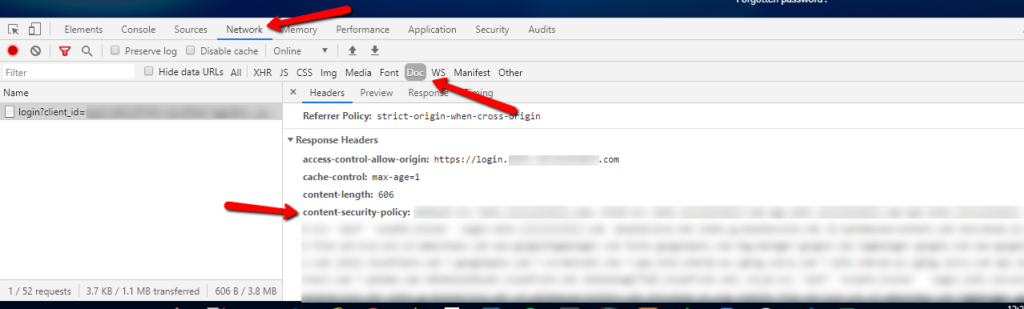
- Gehen Sie zur Registerkarte Network.
- Klicken Sie auf die Anforderung der Hauptseite (wahrscheinlich die erste Anforderung).
- Die CSP wird unter „content-security-policy“ auf der Registerkarte Header aufgeführt.
Technische Tiefenanalyse
Ein CSP kann genau festlegen, welche Quellen für welche Inhaltstypen zulässig sind.
Einige Beispiele für Inhaltstypen sind:
Javascript → script-src
CSS → style-src
Bilder → img-src
Standard (Standard wird verwendet, wenn kein Inhaltstyp angegeben wird) → default-src
Wenn eine Quelle im CSP nicht definiert ist und es keine Standardspezifikation gibt, werden alle Quellen für diesen Typ zugelassen.
Zum Laden von WalkMe - SaaS
Wenn WalkMe von Ihrer CSP blockiert wird, können die Dateien nicht geladen werden und Ihre Inhalte werden nicht angezeigt. Damit WalkMe auf einer Website mit einer CSP geladen werden kann, müssen die Domänen von WalkMe in den richtigen Abschnitten der Richtlinie hinzugefügt werden.
| Richtlinie | source | Beschreibung und Verwendung | Beispiel | |
| script-src | 'unsafe-inline' | *.walkme.com |
|
ShoutOuts WalkMe Menu |
| style-src | 'unsafe-inline' | *.walkme.com |
|
Smart Walk-Thrus Steps (<div style="...">) |
| frame-src | 'self' | *.walkme.com | Definiert gültige Quellen für das Laden von Frames | Wechselt in einem Schritt zu Schritten und iFrame |
| frame-ancestor | *.walkme.com | Wird verwendet, um Ressourcen aus WalkMe-Domänen in einen Rahmen zu setzen | Resources in Lightbox | |
| font-src |
'self' data: |
*.walkme.com | Wird für das Herunterladen der WalkMe-Schriftart vom WalkMe-Server verwendet | WalkMe-Menü und Widget-Schriftart |
| img-src |
'self' data: |
*.walkme.com | Der WalkMe-Ereignissammler fügt ein Bild (Pixel) ein, um das Ereignis als „gesehen“ zu erfassen. | Bilder und Resources |
| s3.walkmeusercontent.com | ||||
| d3sbxpiag177w8.cloudfront.net | ||||
| connect-src | 'self' | *.walkme.com | Senden von XMLHttpRequest über WalkMe-Endbenutzerereignis | Insights, Goals, Tasks, TeachMe, OnBoarding, Actionbot |
| worker-src | blob | *.walkme.com | Wird verwendet, um Ereignisse über einen Worker zu senden | Session Playback |
| object-src | *.walkme.com | Session Playback | ||
| Content Security Policy: script-src 'self' *.walkme.com 'unsafe-inline'; style-src 'self' *.walkme.com 'unsafe-inline'; img-src 'self' *.walkme.com s3.walkmeusercontent.com d3sbxpiag177w8.cloudfront.net data:; font-src 'self' *.walkme.com data:; connect-src 'self' *.walkme.com; frame-src 'self' *.walkme.com blob:; worker-src 'self' blob: *.walkme.com; |
*.walkme.com-Adressen
Für Konten, die das US-/globale Datencenter verwenden:
- https://playerserver.walkme.com
- https://ec.walkme.com
- https://cdn.walkme.com
- https://papi.walkme.com
- https://ec-playback.walkme.com
- https://workstation.walkme.com
Für Konten, die das EU-Datencenter verwenden:
- https://eu-playerserver.walkme.com
- https://eu-ec.walkme.com
- https://eu-cdn.walkme.com
- https://eu-papi.walkme.com
- https://eu-workstation.walkme.com
Zum Laden von WalkMe - selbstgehostet
Die CSP-Richtlinien, wenn der Kunde Self-hosted verwendet, sollten in Abhängigkeit von der bestehenden Konfiguration eingegrenzt werden, da die Skripte, Stile, Fonts, Bilder und Frames vom Ursprung und nicht von WalkMe geladen werden.
Bestätigen von CSP-Problemen
Wenn WalkMe nur in IE und Edge geladen werden kann, liegt das möglicherweise an Ihrer CSP. Überprüfen Sie, ob CSP-Fehler vorliegen, indem Sie die Entwicklertools öffnen und auf die Registerkarte „Console“ klicken. Nach dem Neuladen der Seite wird möglicherweise eine Fehlermeldung „Content Security Policy“ im Entwicklertool auf der Registerkarte „Console“ angezeigt.
In diesem Fall sollten Sie sich an Ihr IT-Team wenden und es bitten, die Domänen von WalkMe zu den entsprechenden Bereichen hinzuzufügen.
Wenn Ihr CSP-Meta-Tag unter dem HTML-Head-Tag Ihrer Website ist, kann dies auch das Laden von WalkMe verhindern. In dieser Situation sollten Sie Ihrem IT-Team die Fehlermeldung „Content Sicherheitsrichtlinie“ zur Verfügung stellen, die Sie im Entwicklertool gefunden haben, damit sie das Problem lösen können.