Politique de sécurité du contenu WalkMe
Aperçu général
Une politique de sécurité du contenu (CSP) est une méthode de spécification des domaines à partir desquels les types de contenu spécifiques sont autorisés à être chargés. Cela est créé par les propriétaires du site Web, et n'est pertinent que pour les navigateurs qui ne sont pas IE ou Edge.
La CSP permet d'approuver le contenu provenant de sources en dehors d'une politique sur votre site Web. C'est différent d'une liste générale qu'un client donne à l'utilisateur pour permettre d'accéder à certains sites Web dans leur organisation ; avec la CSP, il n'est important de savoir de quelle organisation ou de quel ordinateur vous accédez à un site, si vous êtes sur Chrome, FireFox, ou Safari, vous serez toujours bloqué par la restriction.
Cela impacte WalkMe car il y a des sites qui ont configuré une CSP qui n'inclut pas WalkMe et qui par conséquent, empêcheront WalkMe de charger des scripts.
Plus d'informations sur la CSP peuvent être trouvées ici >>
Veuillez suivre ces instructions pour voir ce qu'est le CSP d'un site :
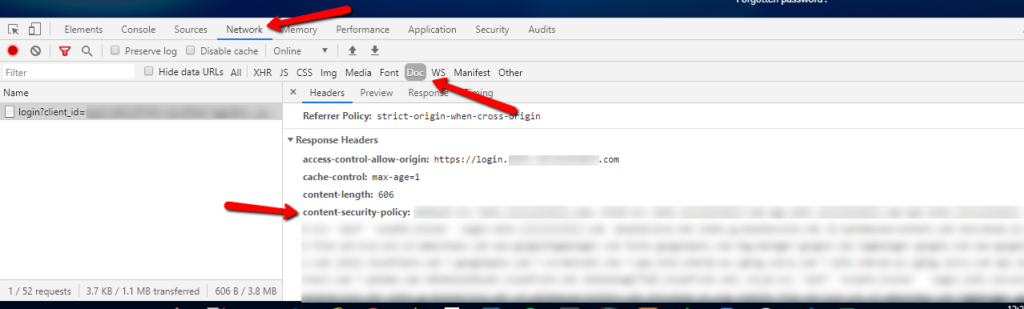
- Allez sur l'onglet Réseau
- Cliquez sur la demande de la page principale (probablement la première demande)
- Le CSP sera répertorié sous « content-security-policy » dans l'onglet En-têtes
Plongeon technique en profondeur
Une CSP peut spécifier exactement quelles sources sont autorisées pour exactement quels types de contenu.
Certains exemples de type de contenu sont :
Javascript → script-src
CSS → style-src
Images → img-src
Par défault (La valeur par défault sera utilisée si un type de contenu n'est pas spécifié) → default-src
Si une source n'est pas définie dans la CSP et qu'il n'y a aucune spécification par défaut, toutes les sources seront autorisées pour ce type.
Pour que WalkMe soit en mesure de charger - SaaS
Si WalkMe est bloqué par votre CSP, ses fichiers ne seront pas chargés et votre contenu n'apparaîtra pas. Pour faire en sorte que WalkMe soit en mesure de charger sur un site avec une CSP, les domaines WalkMe doivent être ajoutés à la politique dans les bonnes sections.
| Directive | Source | Description et utilisation | Exemple | |
| script-src | 'unsafe-inline' | *.walkme.com |
|
ShoutOuts, Menu WalkMe |
| style-src | 'unsafe-inline' | *.walkme.com |
|
Étapes des Smart Walk-Thrus (<div style="...">) |
| frame-src | 'self' | *.walkme.com | Définit les sources valides pour le chargement des cadres | Passez aux étapes, iFrame dans une étape |
| frame-ancestor | *.walkme.com | Utilisé pour encadrer les ressources provenant des domaines WalkMe | Ressources dans une lightbox | |
| font-src |
'self' data: |
*.walkme.com | Utilisé pour télécharger la police WalkMe à partir du serveur WalkMe | Menu WalkMe et police Widget |
| img-src |
'self' data: |
*.walkme.com | Le collecteur WalkMe Events insère l'image (pixel) pour capturer l'élément « visible » de l'événement | Images et Resources |
| s3.walkmeusercontent.com | ||||
| d3sbxpiag177w8.cloudfront.net | ||||
| connect-src | 'self' | *.walkme.com | Envoyez une XMLHttpRequest sur WalkMe à l'utilisateur final de l'événement | Insights, Goals, Tasks, TeachMe, Onboarding, Actionbot |
| worker-src | blob | *.walkme.com | Utilisé pour envoyer les événements en utilisant un Worker | Relecture de session |
| object-src | *.walkme.com | Relecture de session | ||
| Politique de sécurité du contenu : script-src 'self' *.walkme.com 'unsafe-inline'; style-src 'self' *.walkme.com 'unsafe-inline'; img-src 'self' *.walkme.com s3.walkmeusercontent.com d3sbxpiag177w8.cloudfront.net data:; font-src 'self' *.walkme.com data:; connect-src 'self' *.walkme.com; frame-src 'self' *.walkme.com blob:; worker-src 'self' blob: *.walkme.com; |
*.walkme.com addresses
Pour les comptes utilisant le Centre de données américain / mondial :
- https://playerserver.walkme.com
- https://ec.walkme.com
- https://cdn.walkme.com
- https://papi.walkme.com
- https://ec-playback.walkme.com
- https://workstation.walkme.com
Pour les comptes utilisant le Centre de données de l'UE :
- https://eu-playerserver.walkme.com
- https://eu-ec.walkme.com
- https://eu-cdn.walkme.com
- https://eu-papi.walkme.com
- https://eu-workstation.walkme.com
Pour que WalkMe soit en mesure de charger - Self Hosted
Les directives CSP lorsque le client utilise Self-hosted devraient être réduites en fonction de la configuration existante puisque les scripts, le style, la police, les images et les cadres sont chargés à partir de l'origine et non de WalkMe.
Confirmation des problèmes CSP
Si WalkMe ne charge aucun navigateur à l'exception de l'IE et de l'Edge, c'est peut-être dû à votre CSP. Vous pouvez vérifier les erreurs de CSP en ouvrant les outils de développement et en cliquant sur l'onglet Console. Après avoir rechargé la page, vous pouvez voir un message d'erreur « Content Security Policy » dans l'outil de développement, sous l'onglet Console.
C'est à ce moment que vous devez contacter votre équipe informatique et leur demander d'ajouter les domaines WalkMe aux sections concernées.
Si votre balise méta CSP est sous la balise d'en-tête HTML de votre site, cela peut également empêcher le chargement de WalkMe. Dans cette situation, vous devez fournir le message d'erreur « Politique de sécurité de contenu » que vous avez trouvé dans l'outil de développement à votre équipe informatique pour qu'ils puissent résoudre le problème.