WalkMe Content Security Policy
Brief Overview
A Content Security Policy (CSP) is a method of specifying domains from which specific types of content are allowed to be loaded. This is created by the owners of the website, and is only relevant for non-IE browsers.
CSP is essentially allowlisting your website to avoid content coming from sources outside a policy. This is different from a general allowlisting a customer does to allow access to certain websites within their organization; with CSP, it doesn't matter what organization or from what computer you access a site, if you're in Chrome, Firefox, or Safari, you'll still be hit with the restriction.
This impacts WalkMe because there are sites that have configured a CSP that does not include WalkMe, and therefore it will prevent WalkMe from loading scripts.
More information about CSP can be found here >>
To see what a site's CSP is, follow these instructions:
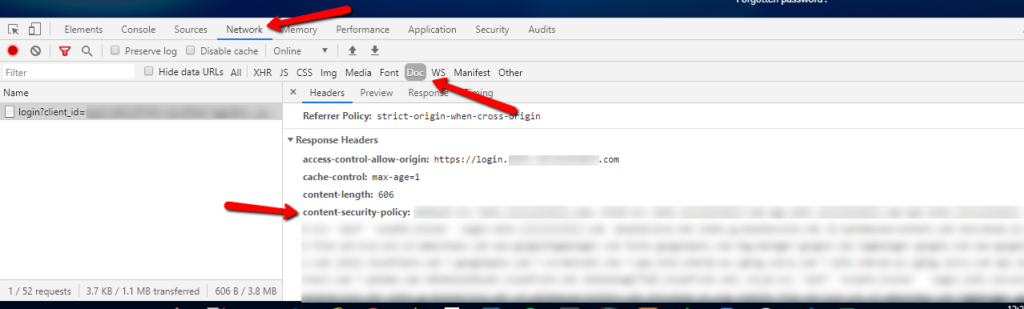
- Go to the Network tab
- Click the request of the main page (probably the first request)
- The CSP will be listed under "content-security-policy" in the Headers tab
Technical Deep Dive
A CSP can specify exactly what sources are allowed for exactly what types of content.
Some content type examples are:
Javascript → script-src
CSS → style-src
Images → img-src
Default (The default will be used if a type of content is not specified) → default-src
If a source is not defined in the CSP and there is no default specification, all sources will be allowed for that type.
For WalkMe to load - SaaS
If WalkMe is blocked by your CSP, its files will not load and your content will not appear. To get WalkMe to load on a site with a CSP, WalkMe's domains need to be added to the policy under the right sections.
| Directive | Source | Description and use | Example | |
| script-src | 'unsafe-inline' | *.walkme.com |
|
ShoutOuts, WalkMe Menu |
| style-src | 'unsafe-inline' | *.walkme.com |
|
Smart Walk-Thrus Steps (<div style="...">) |
| frame-src | 'self' | *.walkme.com | Defines valid sources for loading frames | Switch to Steps, iFrame inside a Step |
| frame-ancestor | *.walkme.com | Used to frame resources coming from WalkMe domains | Resources in lightbox | |
| font-src |
'self' data: |
*.walkme.com | Used for downloading WalkMe font from WalkMe server | WalkMe Menu and Widget font |
| img-src |
'self' data: |
*.walkme.com | WalkMe Events collector inserts image (pixel) to catch element “seen” event | Images and Resources |
| s3.walkmeusercontent.com | ||||
| connect-src | 'self' | *.walkme.com | Send XMLHttpRequest about WalkMe end-user event | Insights, Goals, Tasks, TeachMe, OnBoarding, ActionBot |
| worker-src | blob | *.walkme.com | Used to send events using a Worker | Session Playback |
| object-src | *.walkme.com | Session Playback | ||
| Content Security Policy: script-src 'self' *.walkme.com 'unsafe-inline'; style-src 'self' *.walkme.com 'unsafe-inline'; img-src 'self' *.walkme.com s3.walkmeusercontent.com d3sbxpiag177w8.cloudfront.net data:; font-src 'self' *.walkme.com data:; connect-src 'self' *.walkme.com; frame-src 'self' *.walkme.com blob:; worker-src 'self' blob: *.walkme.com; |
*.walkme.com addresses
For accounts using the US / Global Data Center:
- https://playerserver.walkme.com
- https://ec.walkme.com
- https://cdn.walkme.com
- https://papi.walkme.com
- https://ec-playback.walkme.com
- https://workstation.walkme.com
For accounts using the EU Data Center:
- https://eu-playerserver.walkme.com
- https://eu-ec.walkme.com
- https://eu-cdn.walkme.com
- https://eu-papi.walkme.com
- https://eu-workstation.walkme.com
For WalkMe to load - Self Hosted
The CSP directives when the customer is using Self-hosted should be narrowed down depending on the existing configuration since the scripts, style, font, images, and frames are loaded from the origin and not from WalkMe.
Confirming CSP Issues
If WalkMe is not loading in any browser except for IE and Edge, it may be due to your CSP. You can check for CSP errors by opening up the Developer Tools and clicking on the Console tab. After reloading the page, you may see a "Content Security Policy” error message in the Developer Tool, under the Console tab.
This is when you should reach out to your IT team and ask them to add WalkMe's domains to the relevant sections.
If your CSP meta tag is under your site's HTML head tag, this can also prevent WalkMe from loading. In that situation you should provide the "Content Security Policy” error message you found in the Developer Tool to your IT team so they can resolve the issue.