Welcome to the
WalkMe Help Center
Please log in to continue

Please log in to continue

Les lanceurs sont des boutons que vous pouvez placer sur votre site web et qui déclenchent une autre action WalkMe lorsqu'on clique dessus, comme lire un Smart Walk-Thru, une ressource, une navette, ou un ensemble de SmartTips de validation.
La création d'un Launcher peut être effectuée à partir de WalkMe Editor ou directement à partir d'un Smart Walk-Thru.
Création d'un lanceur à partir d'un Smart Walk-Thru
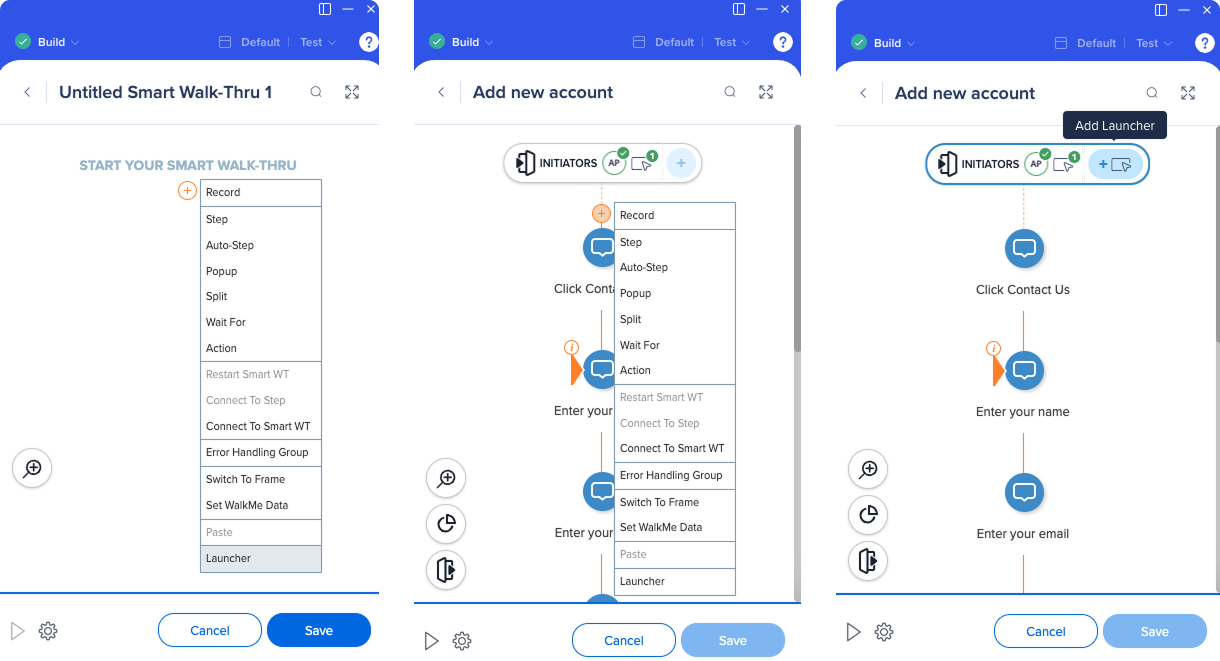
Il existe trois façons de créer un lanceur à partir d'un Smart Walk-Thru :

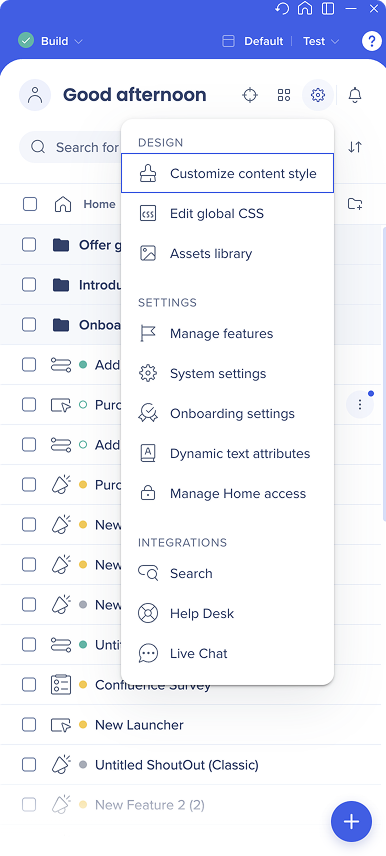
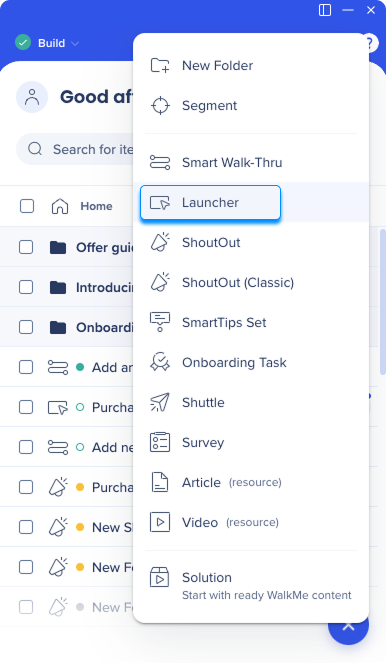
Création d'un lanceur à partir de l'écran principal de l'éditeur

Après avoir créé le lanceur, il vous sera demandé de le nommer ou de conserver le nom par défaut.

Vous serez redirigé vers la page web connectée à l'éditeur. Sélectionnez un élément sur la page à laquelle le lanceur sera attaché.

L'outil Modifier sur la page s'ouvrira et vous pourrez modifier votre lanceur.

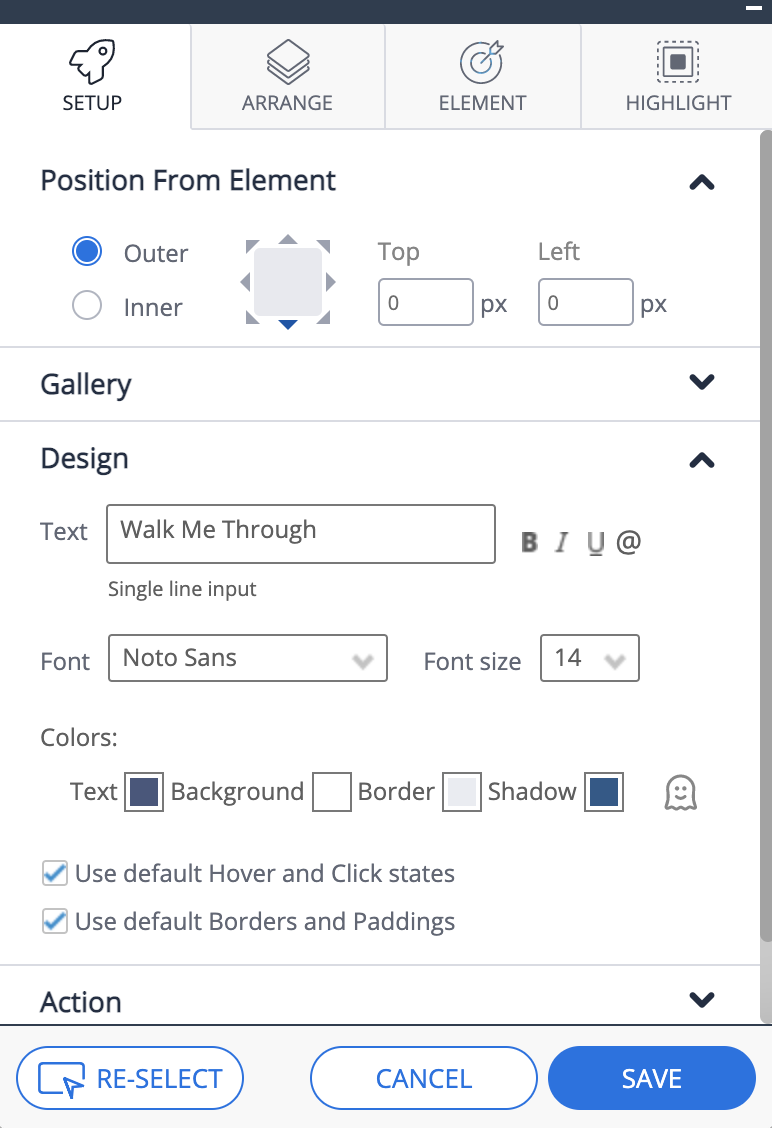
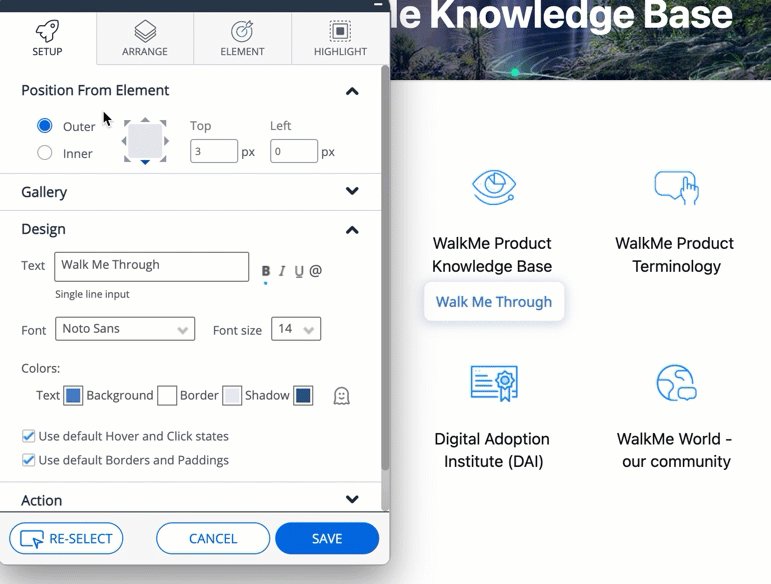
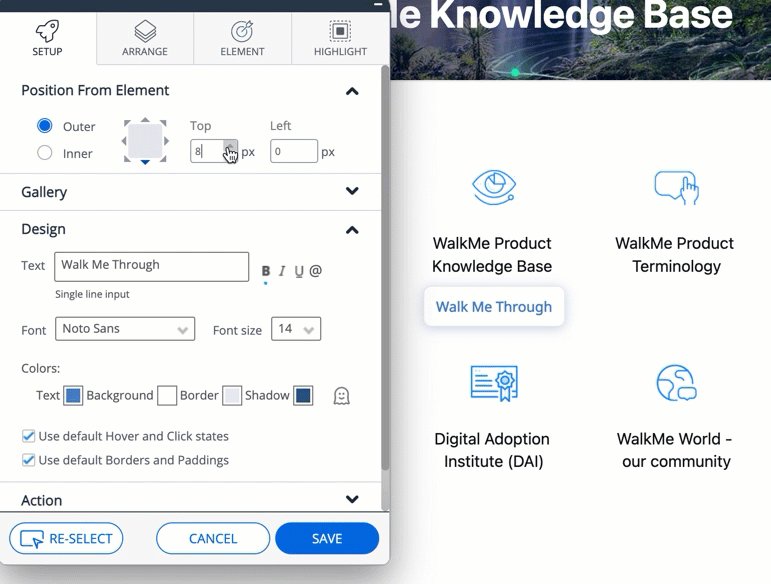
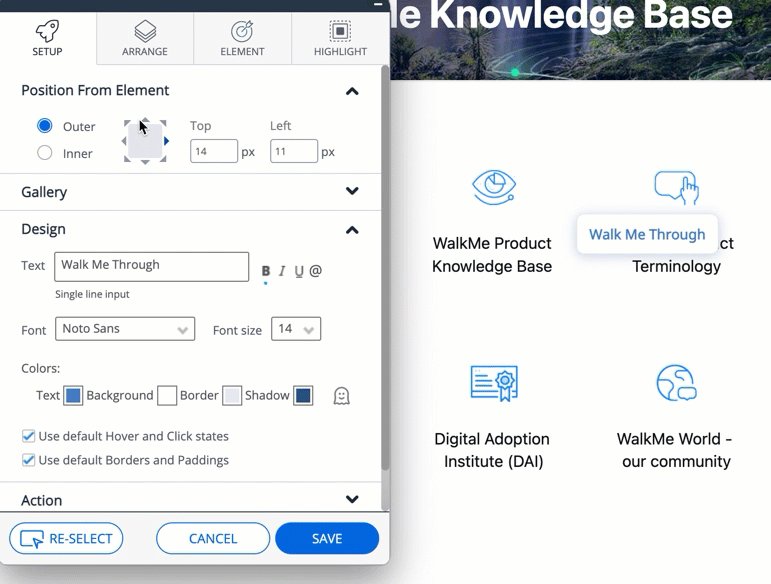
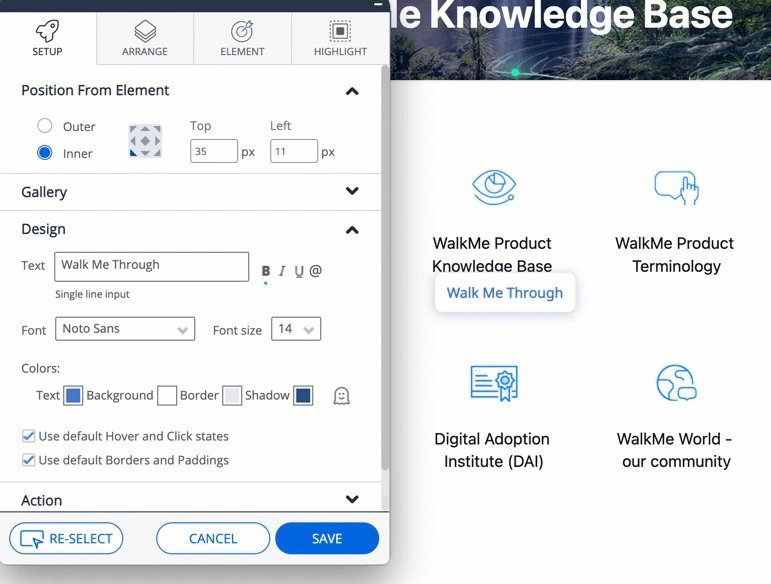
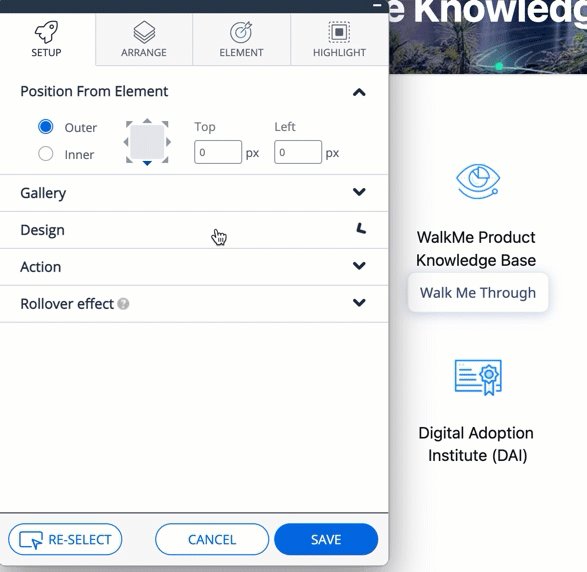
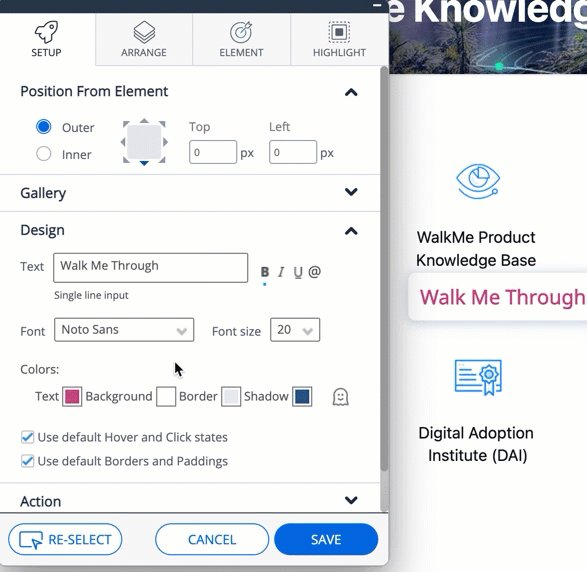
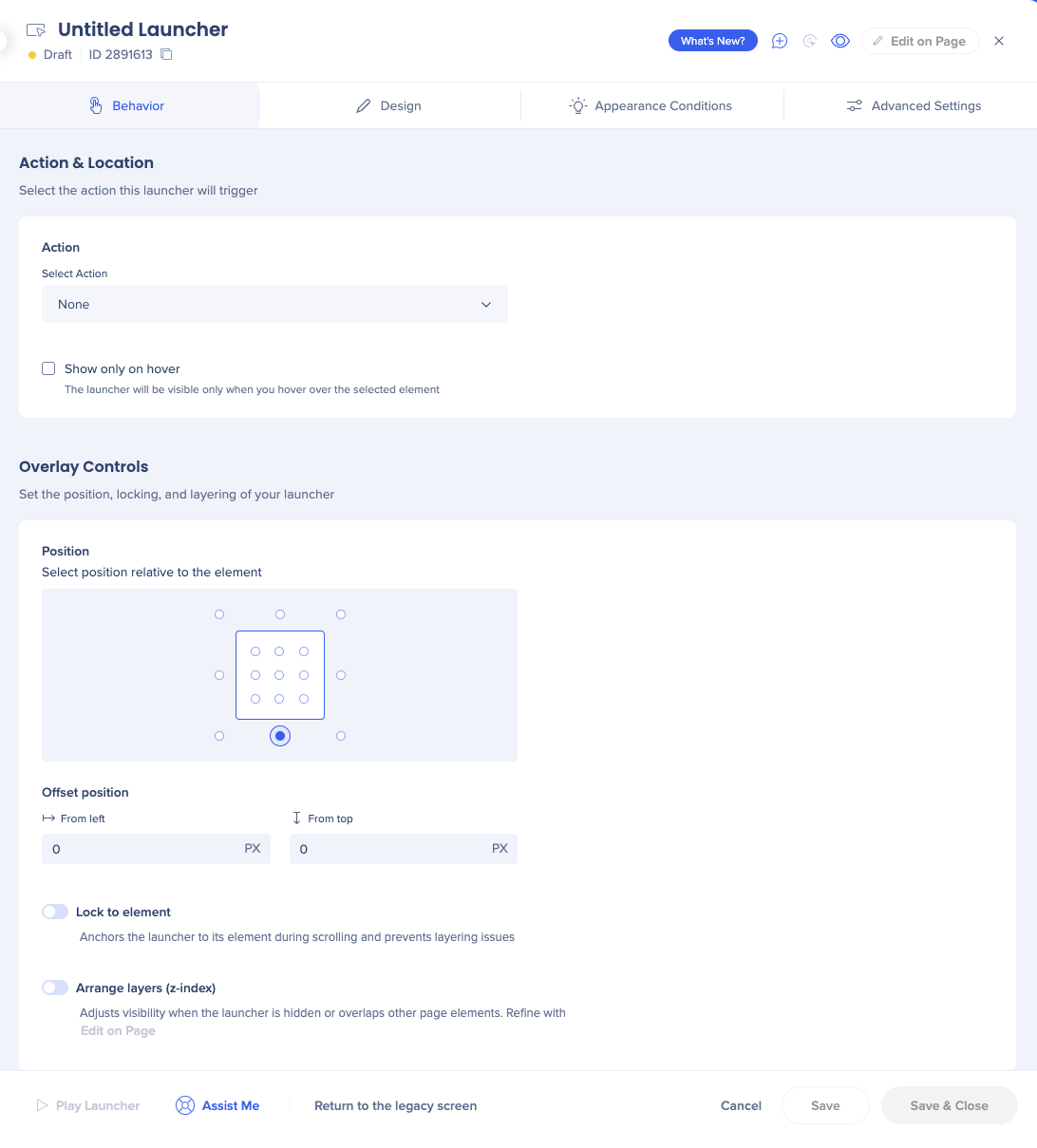
Position depuis un élément
Sélectionnez la position du lanceur en fonction de l'élément capturé. Vous pouvez affiner la position en ajustant les paramètres de la partie supérieure et de la partie gauche.

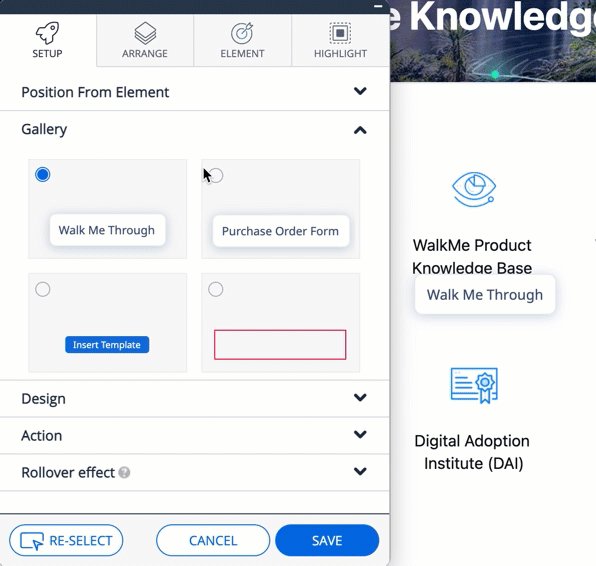
Galerie
Sélectionnez un modèle prédéfini et appliquez-le à la conception de votre lanceur.

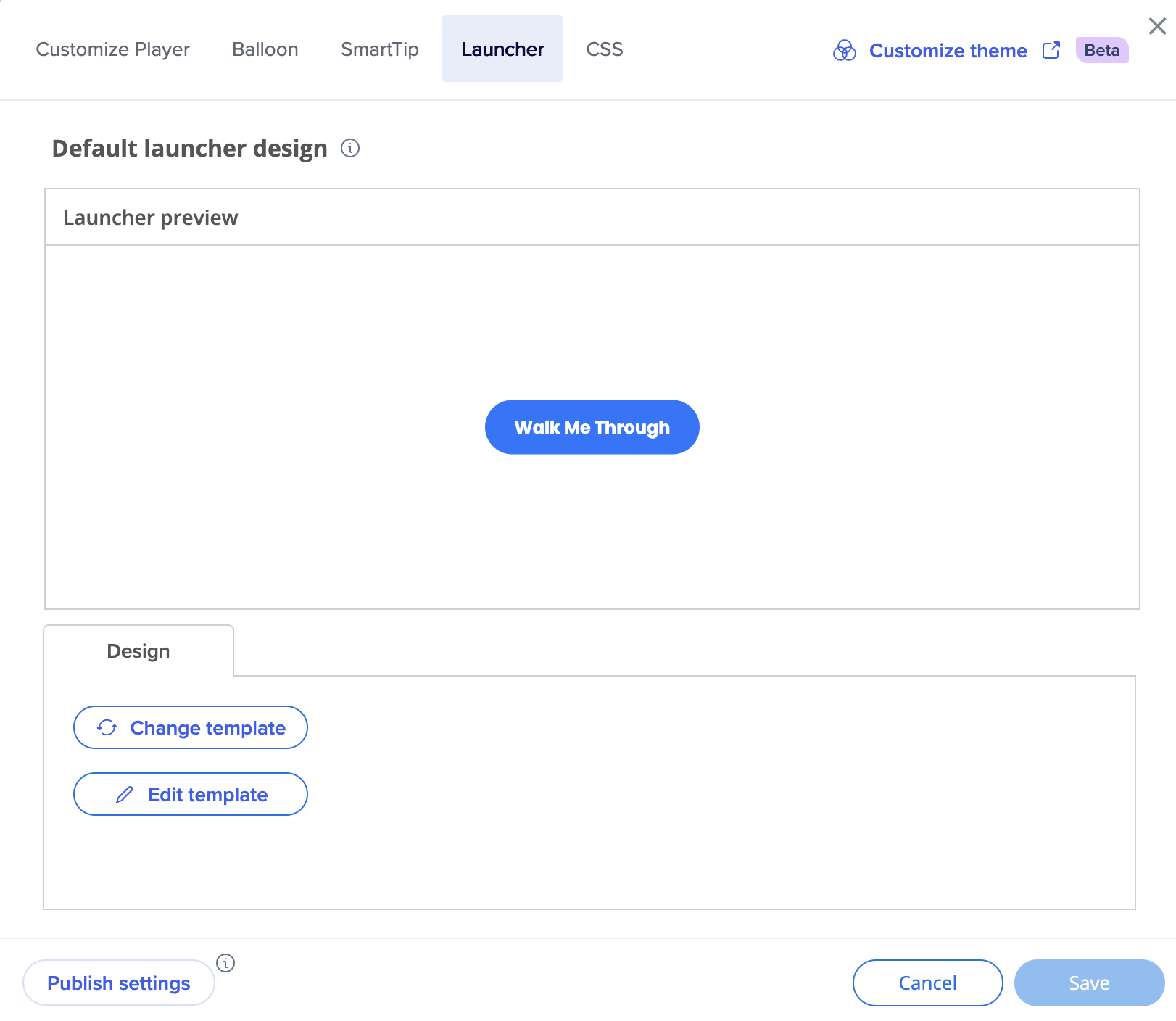
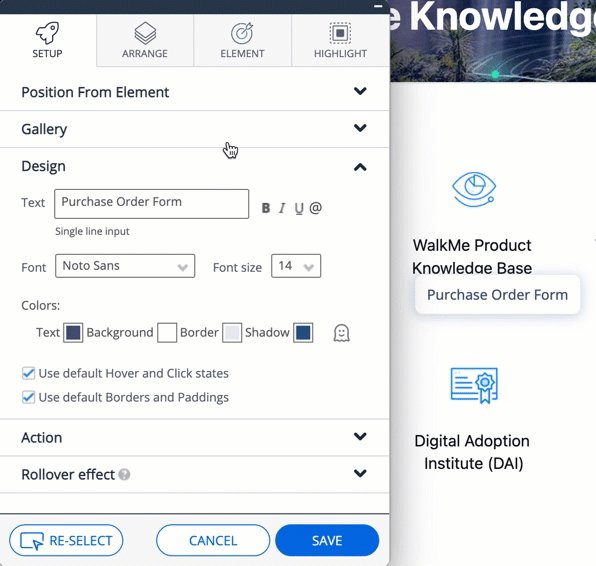
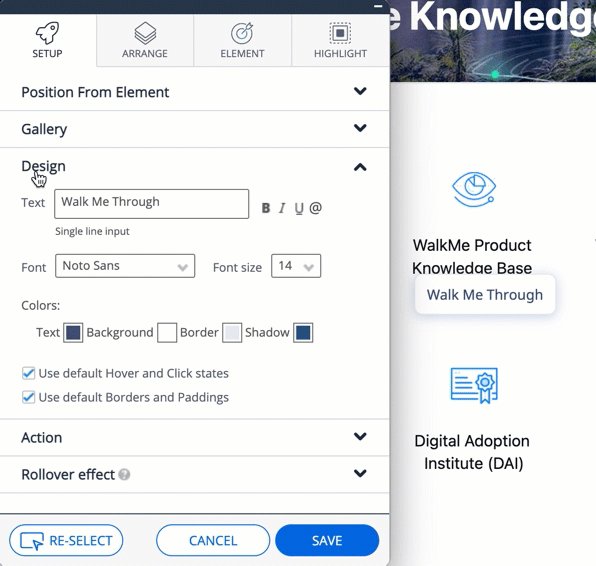
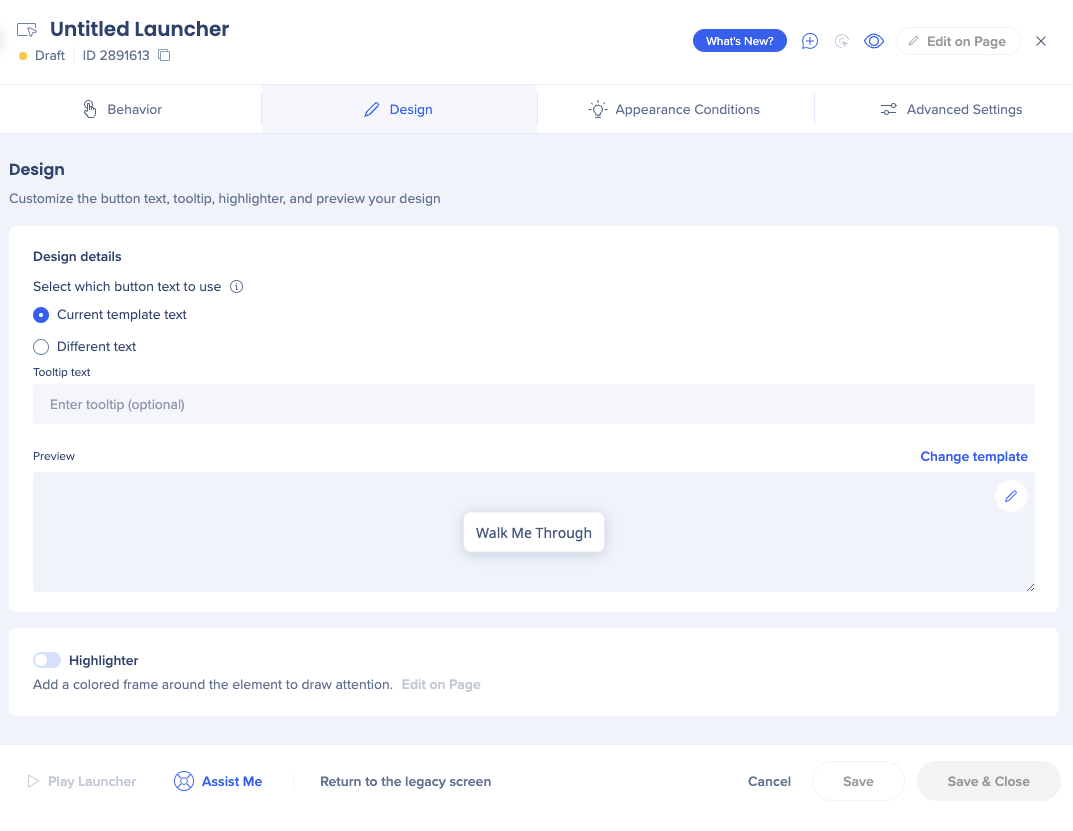
Design
Saisissez le texte du lanceur ici.
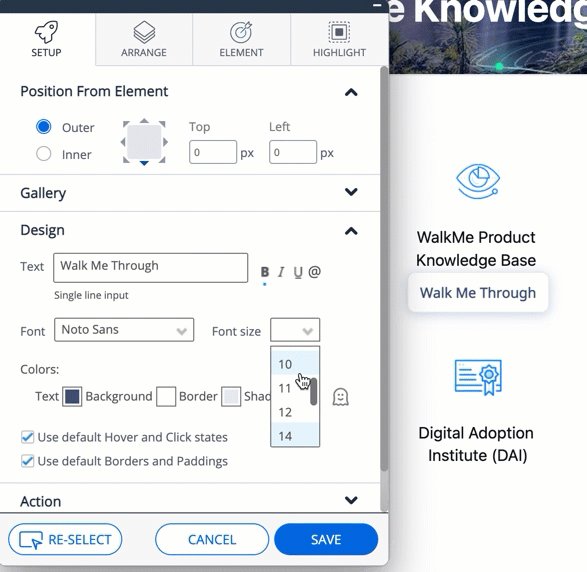
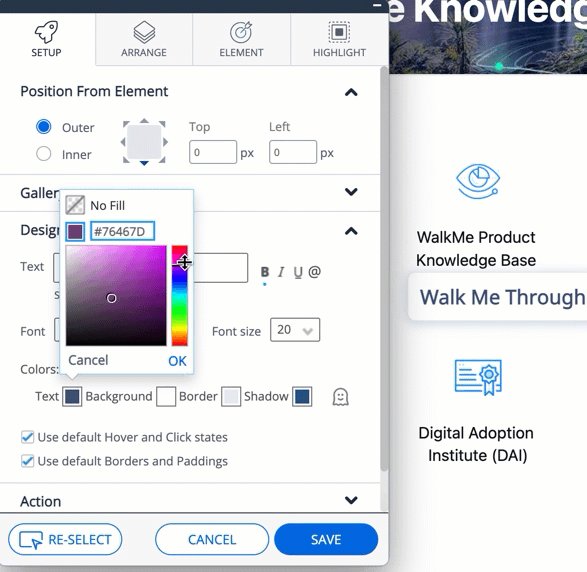
Vous pouvez modifier le texte du lanceur en le sélectionnant et en modifiant la police, la taille, la couleur et le formatage (Gras/Italique/Souligné).
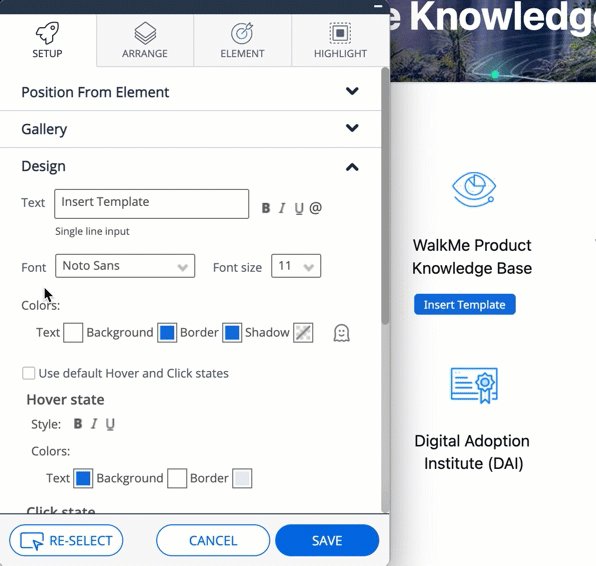
États de survol de la souris et de clic
Décochez cette section et modifiez la conception du Launcher dans les états de survol de la souris et de clic.
Bordures et remplissage
Désélectionnez les bordures et les marges par défaut et ajustez-les en modifiant la largeur, la hauteur et le rayon des angles.

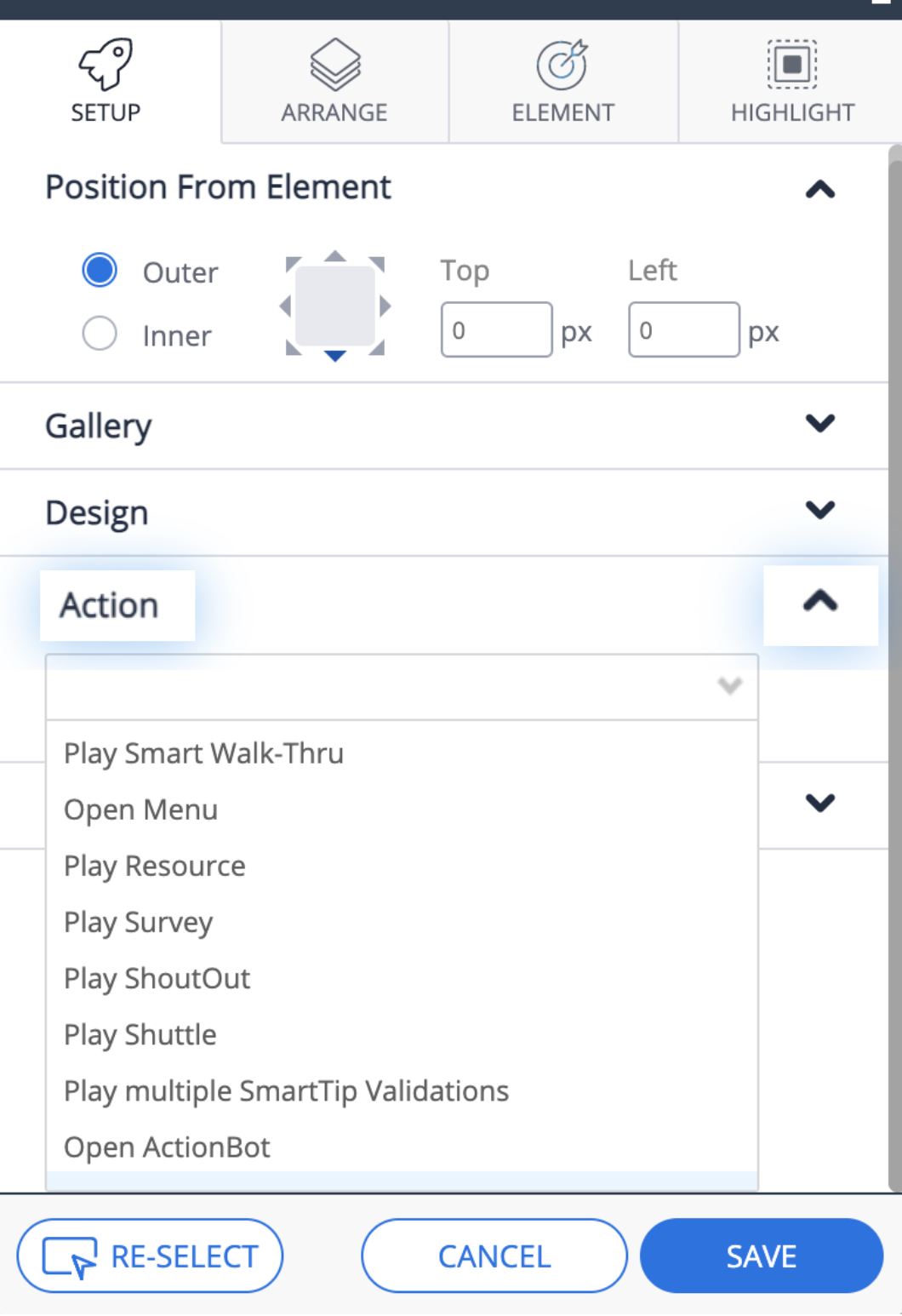
Action
Sélectionnez l'action que ce lanceur déclenchera : démarrer un Smart Walk-Thru, ouvrir le menu, lancer la navette/la ressource/le ShoutOut, etc.

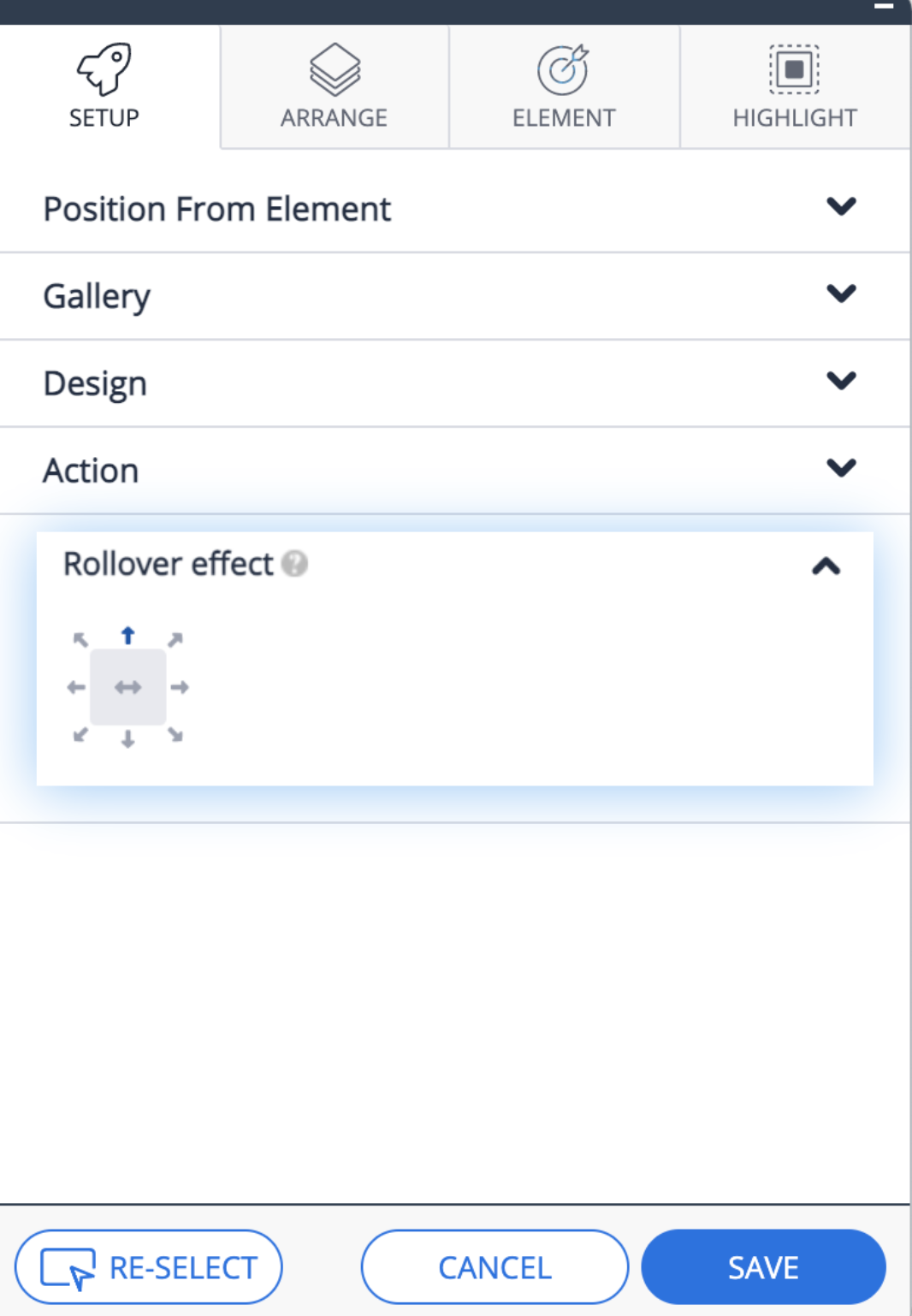
Effet de rollover
Choisissez la direction dans laquelle le lanceur se développera lorsque vous passez la souris ou cliquez dessus (uniquement lorsqu'une image personnalisée aura été spécifiée dans « Ma galerie » ).

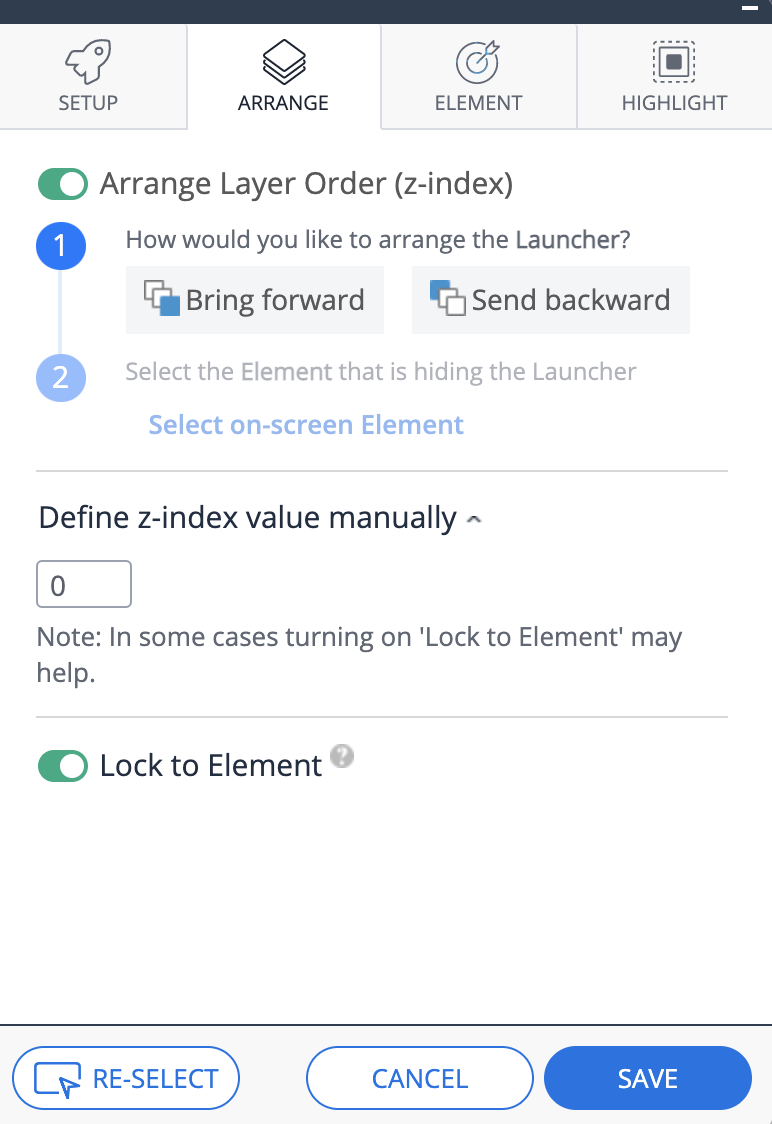
Verrouiller sur l'élément - L'activation de ce paramètre empêchera le lanceur de s'éloigner de l'élément capturé lorsque la page défilera.

Note de l'élément
Examinez d'abord la note pour voir avec quelle facilité WalkMe peut identifier le Launcher sur la page. Si vous avez sélectionné un élément qui apparaît sur de nombreuses pages, vous verrez peut-être une note faible de l'élément.
Si vous voulez que le Launcher apparaisse sur toutes les pages sur lesquelles l'élément apparaît, il est bon d'avoir une qualité de l'élément faible. Si vous souhaitez qu'il n'apparaisse que sur une seule page, envisagez d'utiliser une règle de segmentation ou de définir le niveau de précision sur élevé.

Définir l'identification de l'élément
L'identification de l'élément par défaut est effectuée par l'algorithme WalkMe qui tient compte de l'URL où l'élément est saisi, de sa position sur la page, de la page à laquelle un élément est lé et du texte dans l'élément sélectionné.
Pour des raisons de performances, nous vous recommandons d'utiliser un sélecteur jQuery pour un niveau de précision élevé dans le choix d'un élément.

Définir les attributs à ignorer
Niveau de précision : si vous sélectionnez Elevé pour le niveau de précision, WalkMe utilisera des évaluations plus strictes dans son algorithme et sera plus discernant entre les éléments.

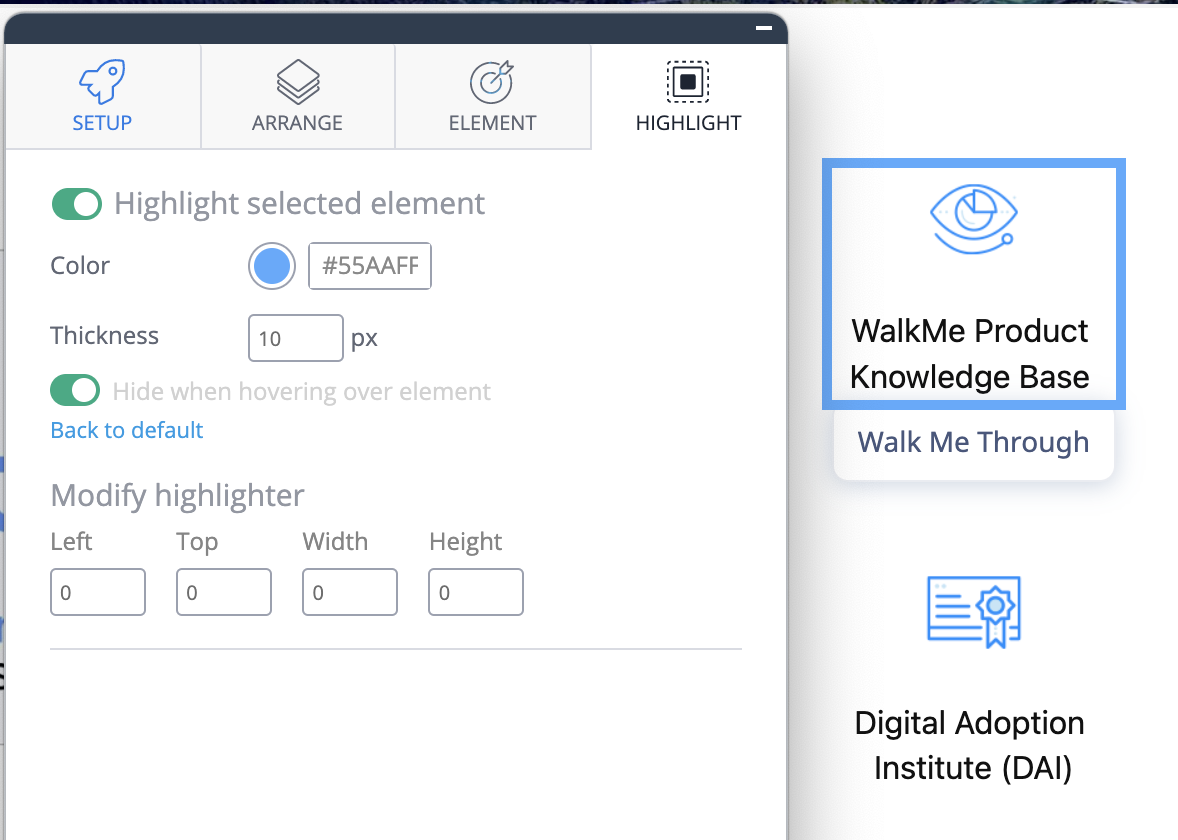
L'activation de ce paramètre mettra en valeur l'élément capturé auquel le Launcher est joint.
Vous pouvez ajuster la couleur, l'épaisseur, la position et la taille de l'élément mis en valeur.

Une fois le lanceur enregistré, il sera ajouté à la liste des éléments dans l'éditeur.
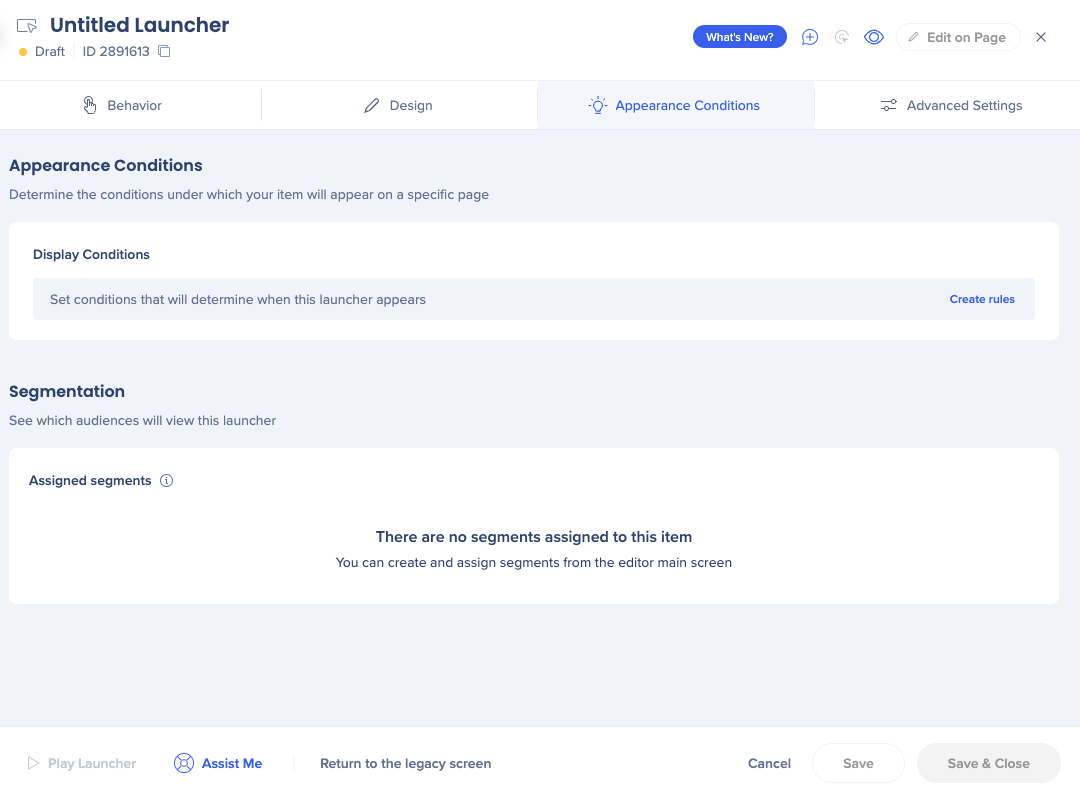
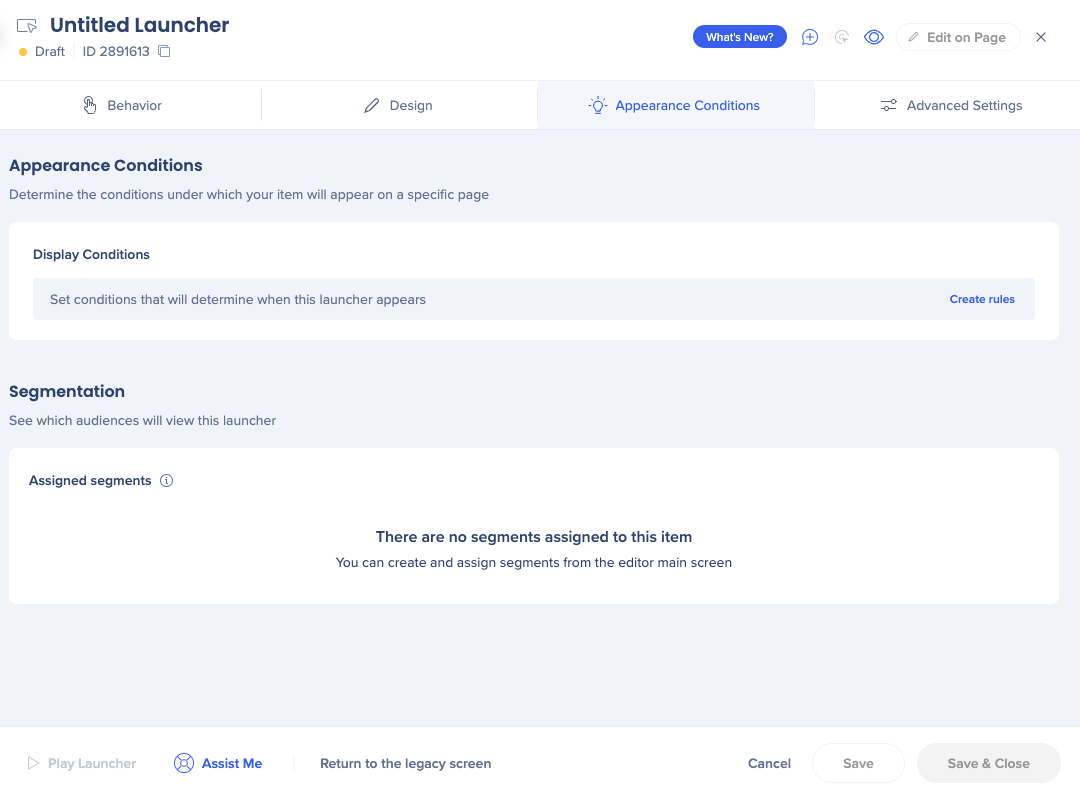
Cliquez sur le Launcher pour ouvrir les paramètres du Launcher et accédez à l'onglet Conditions d'apparence.
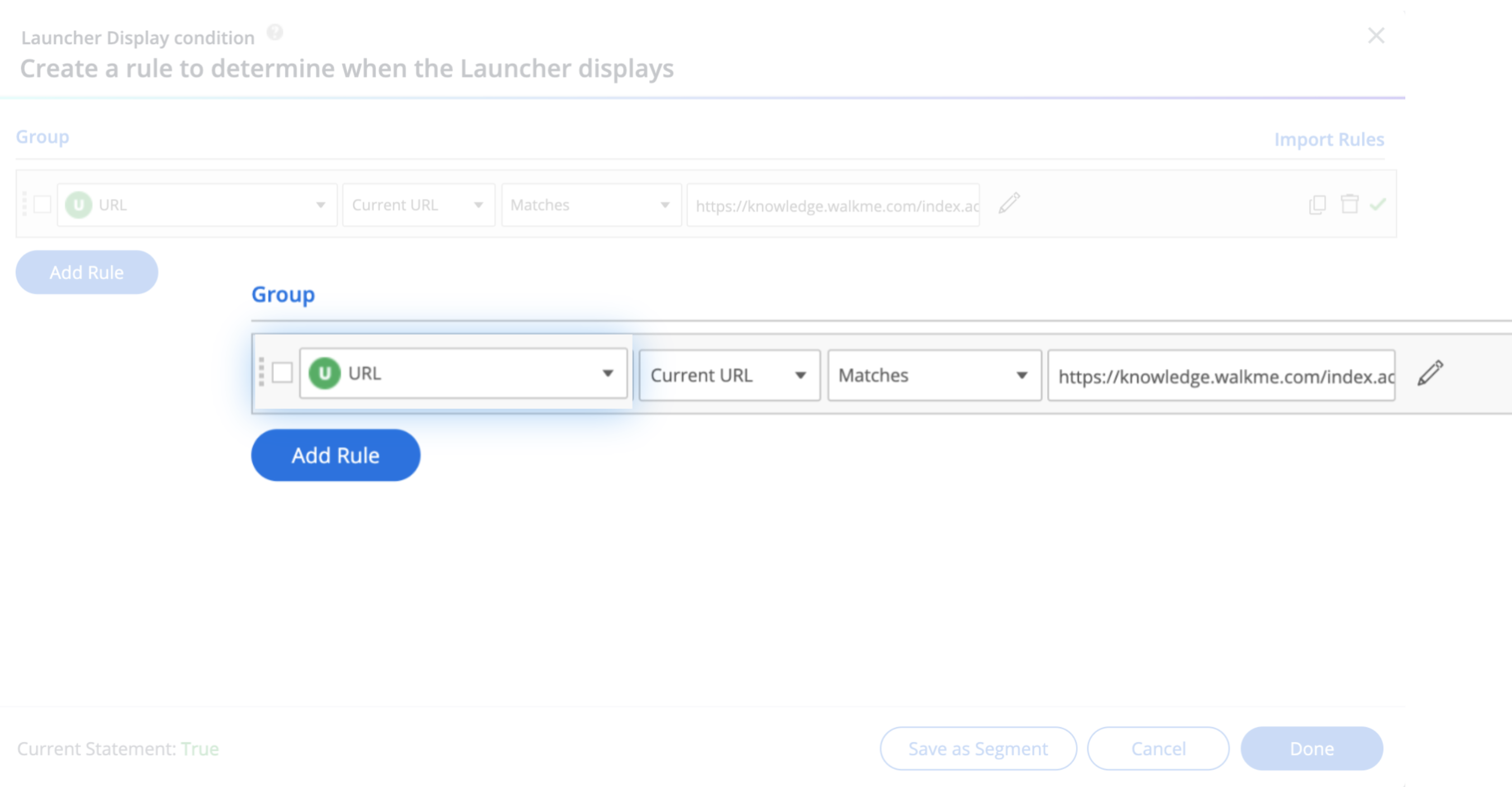
Cliquez sur Créer des règles pour définir les conditions dans lesquelles le Launcher apparaîtra. Choisissez qui peut le voir en appliquant les segments pertinents.

Pour des performances optimales, la première règle dans cette condition d'affichage doit être l'URL de la page où vous souhaitez que le lanceur apparaisse. Cela empêche WalkMe de rechercher l'élément sélectionné par le lanceur sur chaque page ouverte par un utilisateur.

Si vous avez besoin d'ajuster la conception du lanceur ou des paramètres après leur création, cliquez sur votre lanceur dans l'éditeur : les paramètres du lanceur s'ouvriront.

Nom : le nom du lanceur apparaîtra uniquement dans l'éditeur. L'utilisateur final ne verra pas ce nom. Pour modifier le nom, cliquez sur le champ de nom.
Action : choisissez l'action effectuée lorsqu'un lanceur est cliqué
Position : définissez l'emplacement où vous souhaitez que le lanceur s'affiche sur l'écran de l'utilisateur

Texte du modèle actuel : le texte qui apparaît lorsqu'un utilisateur passe la souris sur le lanceur qui utilise ce modèle.
Texte différent : utilisez cette option si vous souhaitez modifier le texte du lanceur local
Modifier le modèle : cliquez pour ouvrir la galerie du lanceur

Conditions d'affichage : définissez si le lanceur sera affiché à l'écran conformément aux règles
Segmentation : affichez les segments attribués à ce lanceur

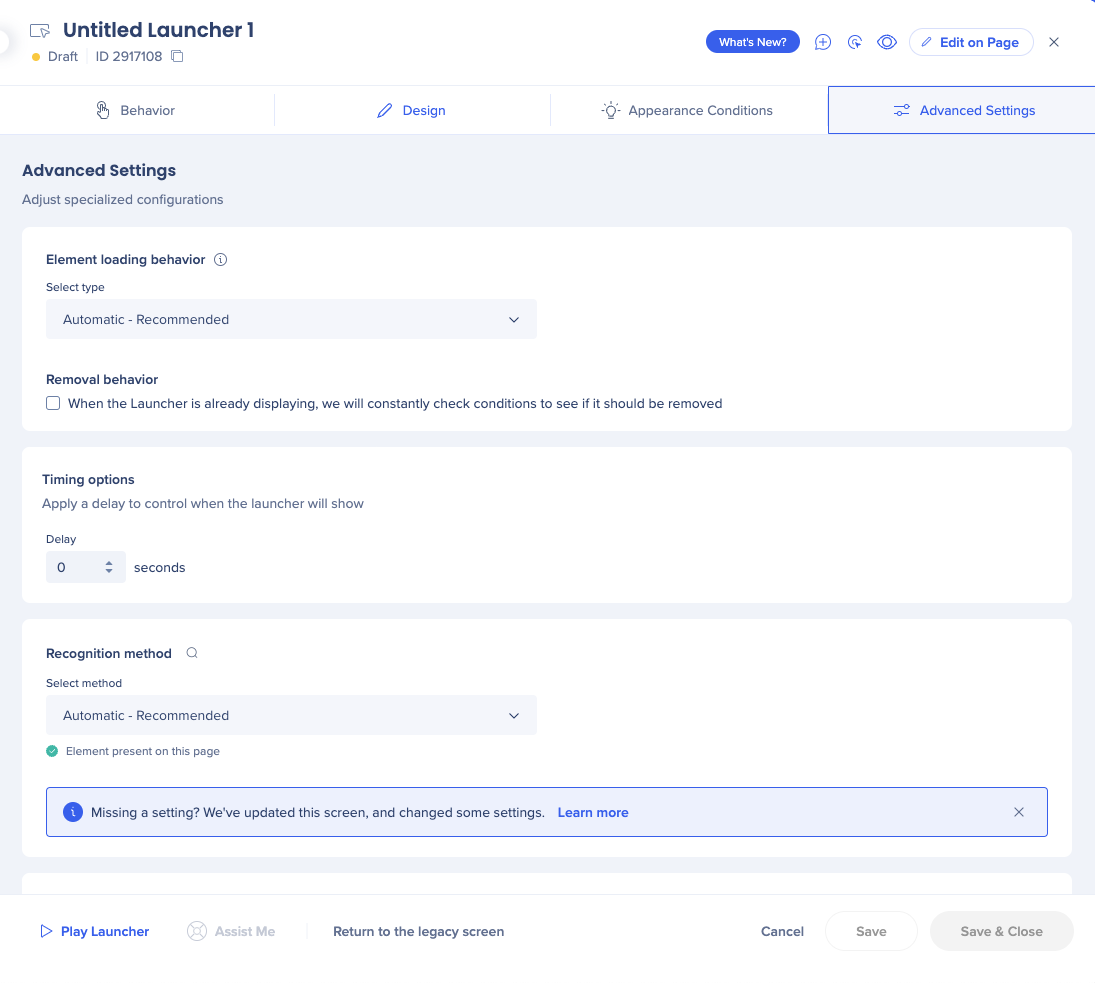
Comportement de chargement des éléments : aide à optimiser l'évaluation par WalkMe du comportement des éléments. « Automatique » est sélectionné par défaut. Cette fonctionnalité automatique est notre technologie la plus à jour, nous recommandons de l'utiliser.
Comportement de suppression : cochez la case si vous souhaitez que WalkMe vérifie les conditions de votre lanceur qui s'affiche déjà pour voir s'il doit être supprimé
Options de temporisation : appliquez un délai à l'affichage de votre lanceur
Méthode de reconnaissance : définissez la façon dont vous souhaitez que WalkMe reconnaisse l'élément. Les options sont :
Pour modifier le modèle que tous vos lanceurs nouvellement créés obtiendront par défaut :