Neues Editor-Design
Kurzübersicht
Der WalkMe Editor hat jetzt ein neues Design. Unser Ziel war es, die alte Benutzeroberfläche optisch ansprechender, benutzerfreundlicher und intuitiver zu gestalten. Außerdem wollten wir, dass sie zu den anderen WalkMe Anwendungen passt.
Dieser Artikel behandelt die wichtigsten Änderungen im neuen Design.

Was neu ist
Änderungen auf übergeordneter Ebene
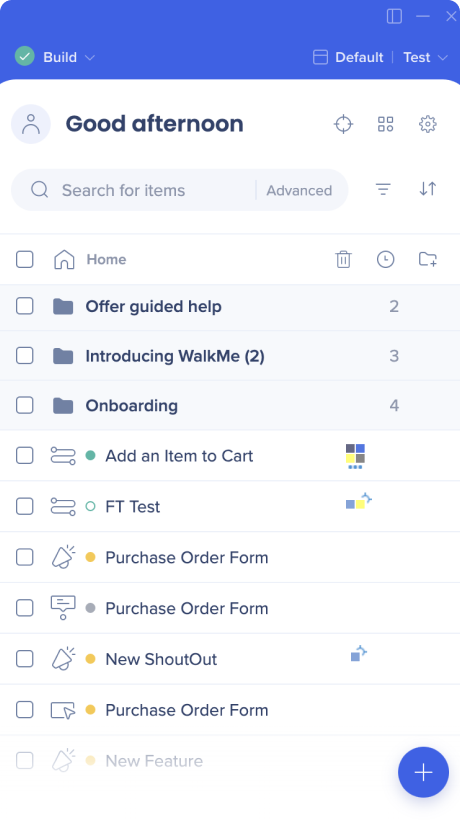
Top-Änderungen im Editor
- Statussymbol, Wiedergabe-/Build-Modus, Header und Suche haben alle ein neues Design.
- Das Switch-System wurde verschoben und neu gestaltet.
- Um zum Build im mobilen Web zu wechseln, klicken Benutzer jetzt in der oberen rechten Ecke auf ihren aktuellen Systemnamen.
- Geringfügige UI-Änderungen der Home Line
- Dropdown „All items“ entfernt
- Neue Filteroption wurde hinzugefügt – nach Elementtyp
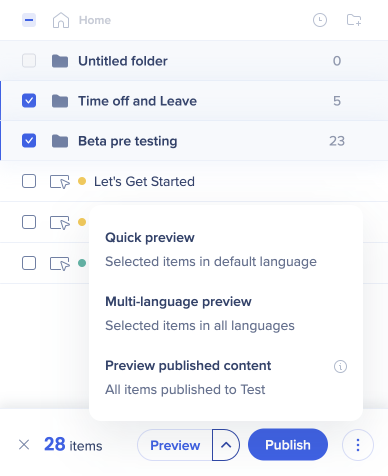
Änderungen in der Editor-Fußzeile
- Fußzeilentasten entfernt:
- Vorschau (wird jetzt nur noch angezeigt, wenn Elemente ausgewählt sind)

- Anpassen (jetzt über das Einstellungssymbol in der oberen rechten Ecke verfügbar)

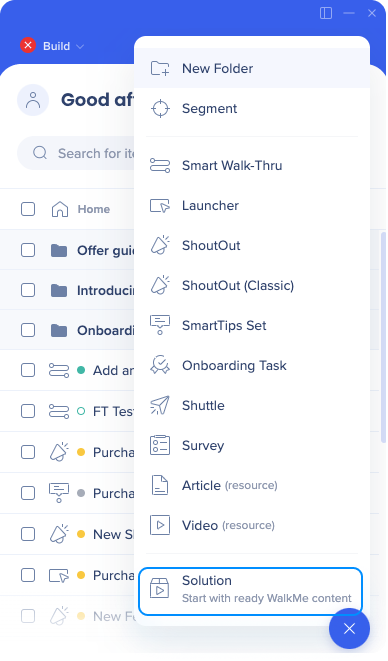
- Lösungen (in das Menü „Erstellen“ unter das blaue Pluszeichen verlagert)

- Menü (jetzt im Menü „Apps“ in der oberen rechten Ecke verfügbar)

- Vorschau (wird jetzt nur noch angezeigt, wenn Elemente ausgewählt sind)
- Neuer Look und neue Funktionalität für die Schaltfläche Create +
- Sie können sie jetzt auch zum Einrichten von Ordnern und Segmenten verwenden.
- Nicht mehr nach Elementtyp gefiltert
- Ausnahmen: Shield, Engaged Element, Element Library
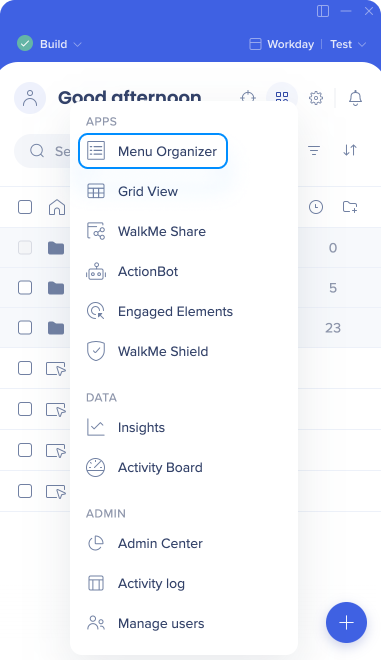
Menü WalkMe Apps
Das neue WalkMe Apps-Menü bietet einen zentralen Ort zum Zugriff auf Ihre WalkMe-Apps, unterteilt in die folgenden Kategorien: Apps, Daten, Admin

Schaltfläche „Erstellen +“
Die überarbeitete Schaltfläche Create + ähnelt der alten, allerdings mit einigen wesentlichen Änderungen:
- Sie können jetzt jeden Elementtyp über die Schaltfläche + erstellen, auch wenn Sie nach bestimmten Elementtypen filtern.
- Es wurden zwei neue Create-Optionen hinzugefügt: „Neuer Ordner“ und „Segment“
- Diese Ergänzungen ersetzen keine bestehenden Create-Methoden an anderen Stellen.
- Die Liste wurde vereinfacht und bestimmte Namen wurden geändert.
- „Resources“ wurden durch intuitivere Optionen ersetzt: „Video“ und „Artikel“
- „ShoutOuts“ wurde für einen einfacheren Zugriff, ohne mit dem Mauszeiger darüber fahren zu müssen, in „ShoutOut“ und „ShoutOut Classic“ unterteilt.
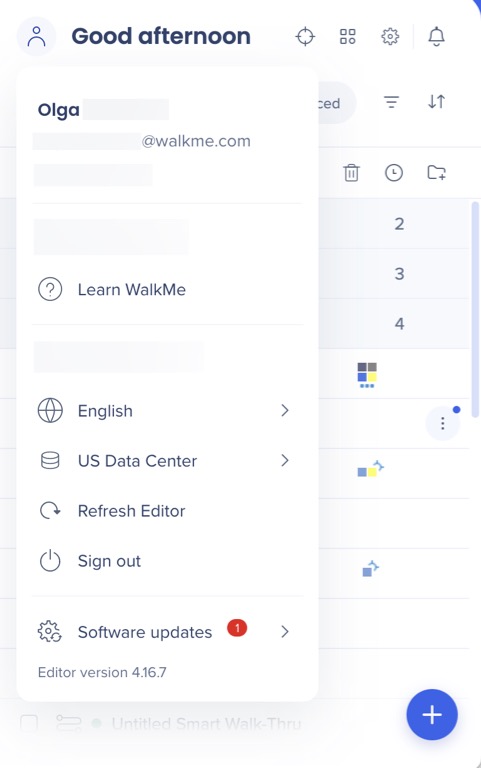
Profil/User Menu
Das Benutzermenü ist ein neues Konzept, das den Buildern ein personalisierteres Erlebnis bieten soll.
Im User Menu können Benutzer auf Aktionen und Informationen zugreifen, die auf ihr spezifisches Benutzerprofil zugeschnitten sind.
Zuvor wurden viele dieser Optionen im Menü Editor-Optionen gefunden.

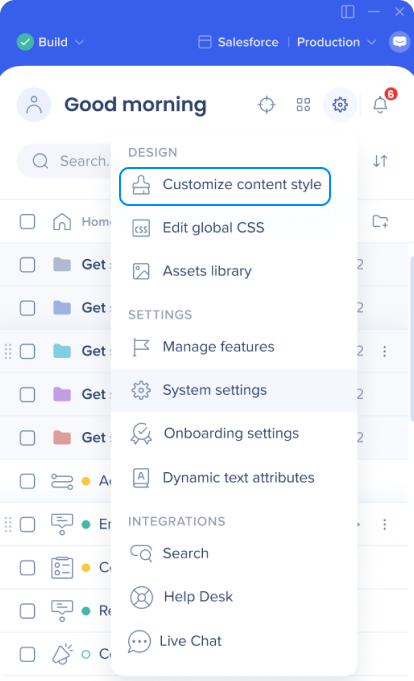
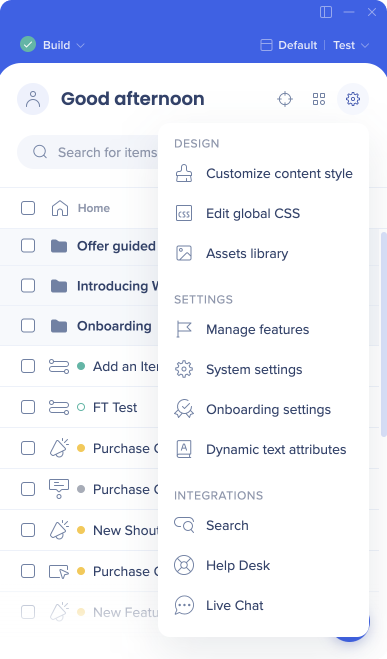
Einstellungsmenü
Das Einstellungsmenü dient als zentralisierter Hub für alle Konfigurationen innerhalb des Editors, einschließlich der globalen Systemeinstellungen.
Im vorherigen Design wurden diese Einstellungen an verschiedenen Orten im Editor, in der Fußzeile, in der Kopfzeile und innerhalb des Optionsmenüs gefunden. Für eine bessere Benutzererfahrung haben wir sie alle an einem Ort zusammengefasst.
Mehrere bemerkenswerte Änderungen:
- Integrations wurde vom Dropdown-Menü „All Items“ in das Settings Menu verschoben. Wir erachten sie als globale Einstellungen auf Systemebene, was zu dieser Neupositionierung geführt hat.
- Die Funktion, die zuvor als „Customize“ bekannt war und sich in der Fußzeile des Editors befand, wurde ins Settings Menu verschoben und wird jetzt als „Customize content style“ bezeichnet.
- Wir haben den direkten Link zum Snippet-Bildschirm entfernt. Stattdessen können Benutzer über das Settings Menu auf die „System settings“ zugreifen und finden dort die neue Registerkarte Snippet.
- Onboarding-Einstellungen, die zuvor nur über das Dropdown-Menü „All Items“ verfügbar waren, wenn ausschließlich Onboarding angezeigt wurde, sind jetzt im Settings Menu zu finden. Diese Änderung ermöglicht es Benutzern, unabhängig von der Filterung ihrer Item-Liste auf diese Einstellung auf Systemebene zuzugreifen.

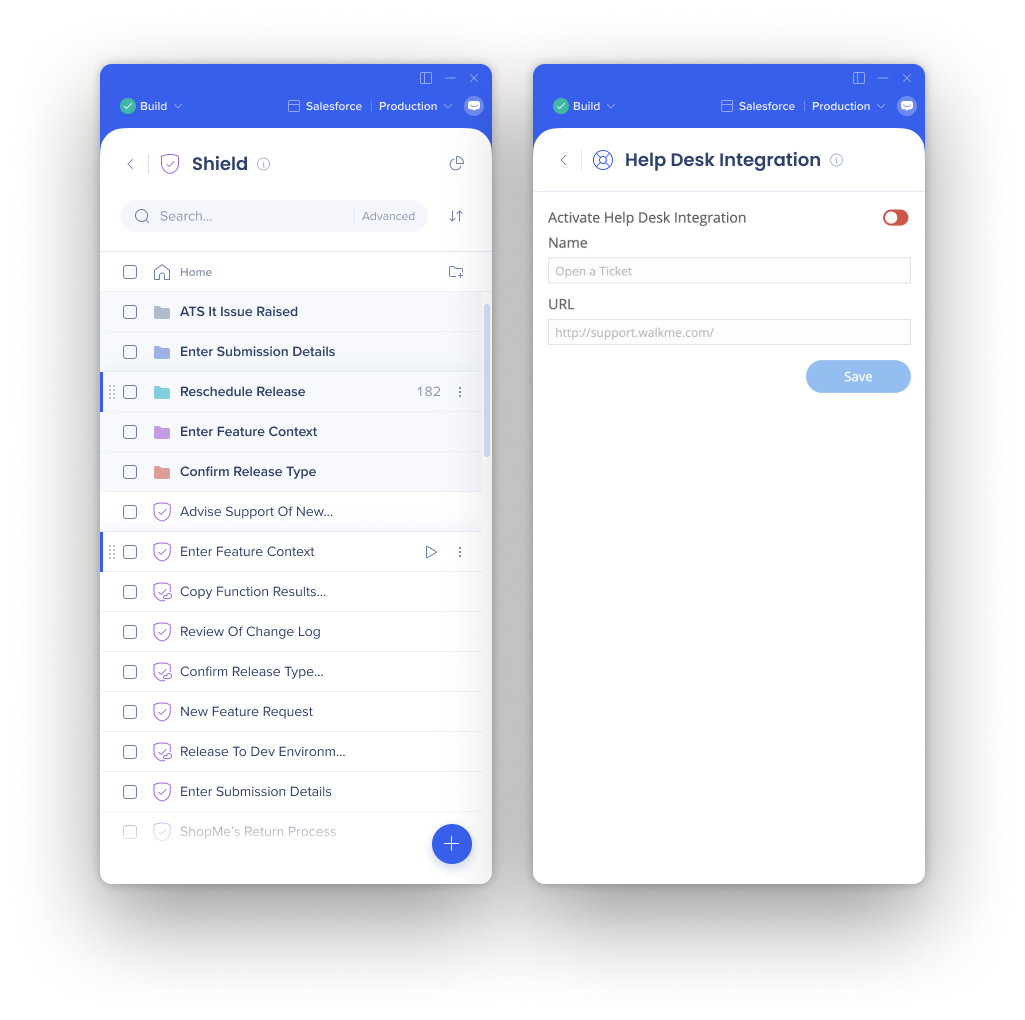
Menü Alle Elemente
Die folgenden Apps waren zuvor nur oder hauptsächlich über das Menü „All Items“ verfügbar:
- ActionBot
- Shield
- Engaged Elements
- Element-Bibliothek (Element Library)
- Search Integration (Suchintegration)
- Live Chat
- Help Desk
Diese Apps sind jetzt entweder über das Menü „WalkMe Apps“ oder das Menü „Settings“ verfügbar.

Elementbildschirme
Neue aktualisierte Bildschirme sind für SmartTip-Sets, ShoutOuts, Smart Walk-Thrus, Onboarding-Aufgaben, Shuttles, Umfragen, Artikel und Videos verfügbar.
- Die Registerkarten für die Einstellungen wurden von der linken nach oben verschoben
- Registerkarten wurden gruppiert
- Der Header ist jetzt der Teil der Elementerstellung
- Die Fußzeile ist der Finalisierung und Fehlerbehebung gewidmet
- Notizen hatten früher eine eigene Registerkarte, sie wurde durch das Add+-Symbol in der oberen rechten Ecke ersetzt
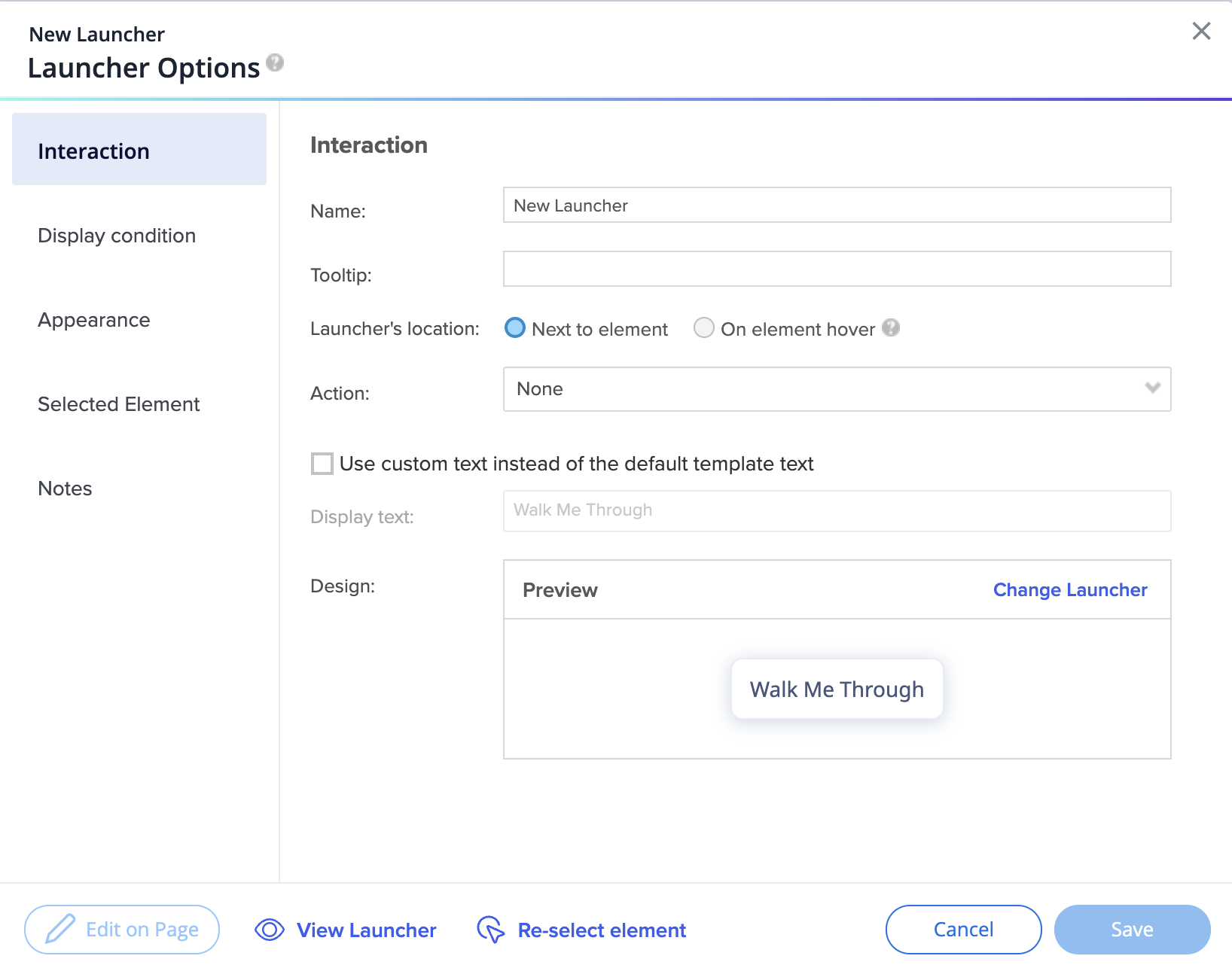
Launcher-Einstellungen
Vorher:
- Standardmäßig weiterhin verfügbar, klicken Sie auf das Banner, um das neue Design auszuprobieren

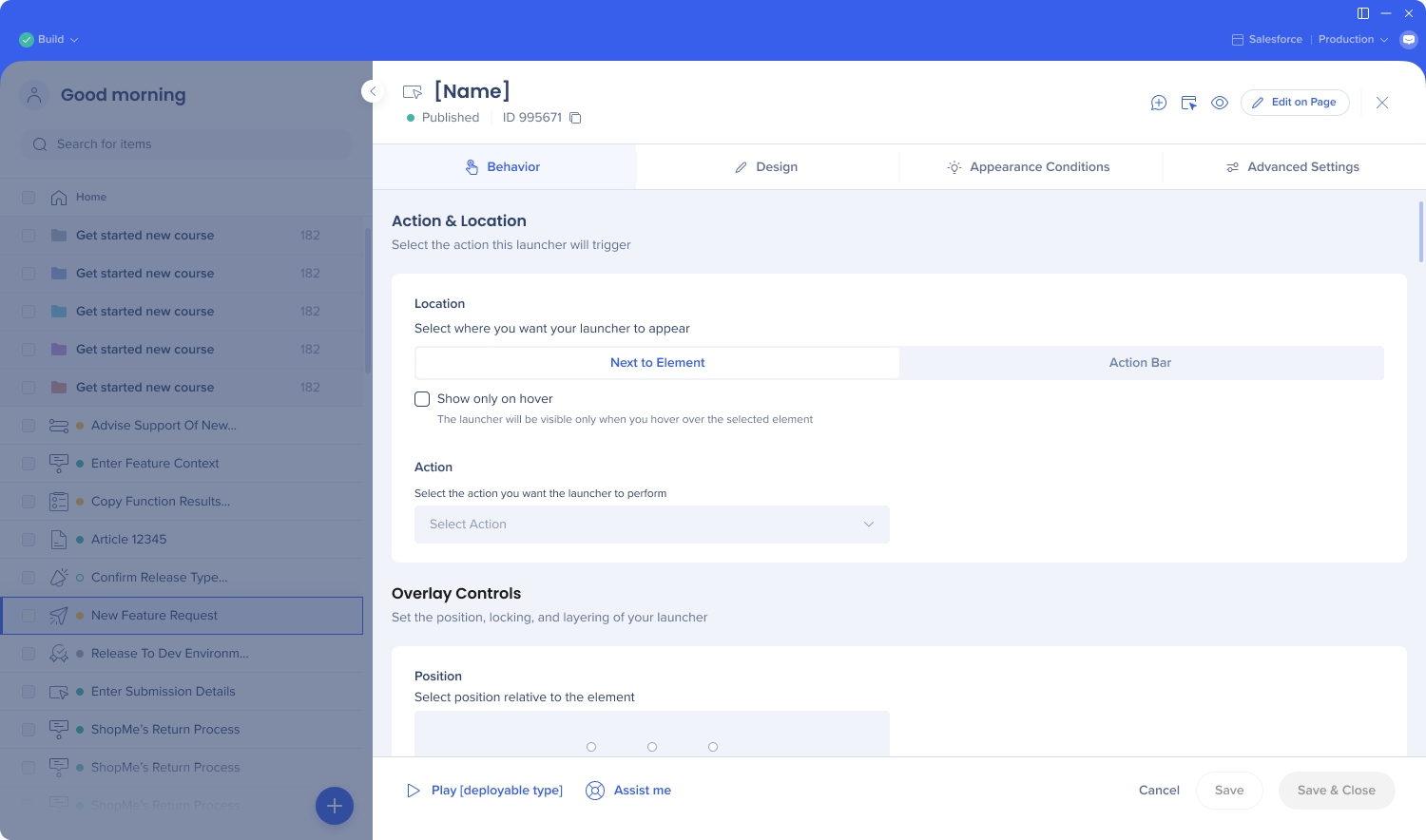
Danach:
- Registerkarten umbenannt und neu organisiert, um ähnliche Einstellungen zu kombinieren und die Benutzererfahrung flüssiger zu machen
- Neue Registerkarte für Verhalten enthält die Einstellungen der Registerkarte Interaktion
- Einstellungen der Registerkarte für ausgewählte Elemente teilweise in Erweiterte Einstellungen verschoben und teilweise entfernt
- Das Ladeverhalten von Elementen ist jetzt ein Dropdown-Menü, bei dem standardmäßig „Automatisch“ ausgewählt ist. Diese automatische Funktion ist die beste Technologie; Sie müssen das Verhalten nicht mehr manuell auswählen.
- Die Option „Überprüft ständig“ wurde in Entfernungsverhalten umbenannt. Der neue Name erklärt die Funktionalität dieser Einstellung besser.
- Benutzer auf DeepUI-Systemen sehen den Abschnitt „Elementattribute zum Ignorieren“ nicht
- Die Einstellungen für Genauigkeitsstufe und Elementklasse wurden entfernt, seit sie durch eine bessere Technologie im Hintergrund ersetzt wurden.

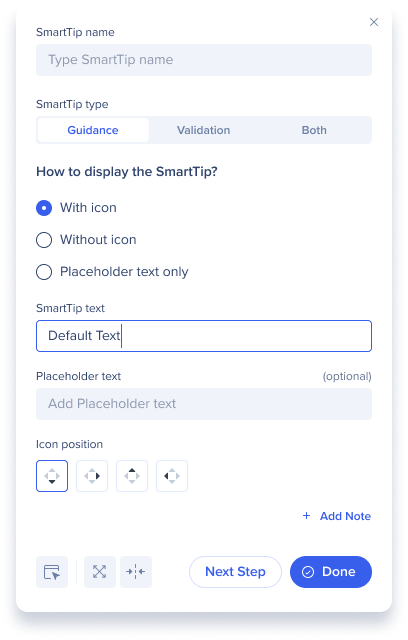
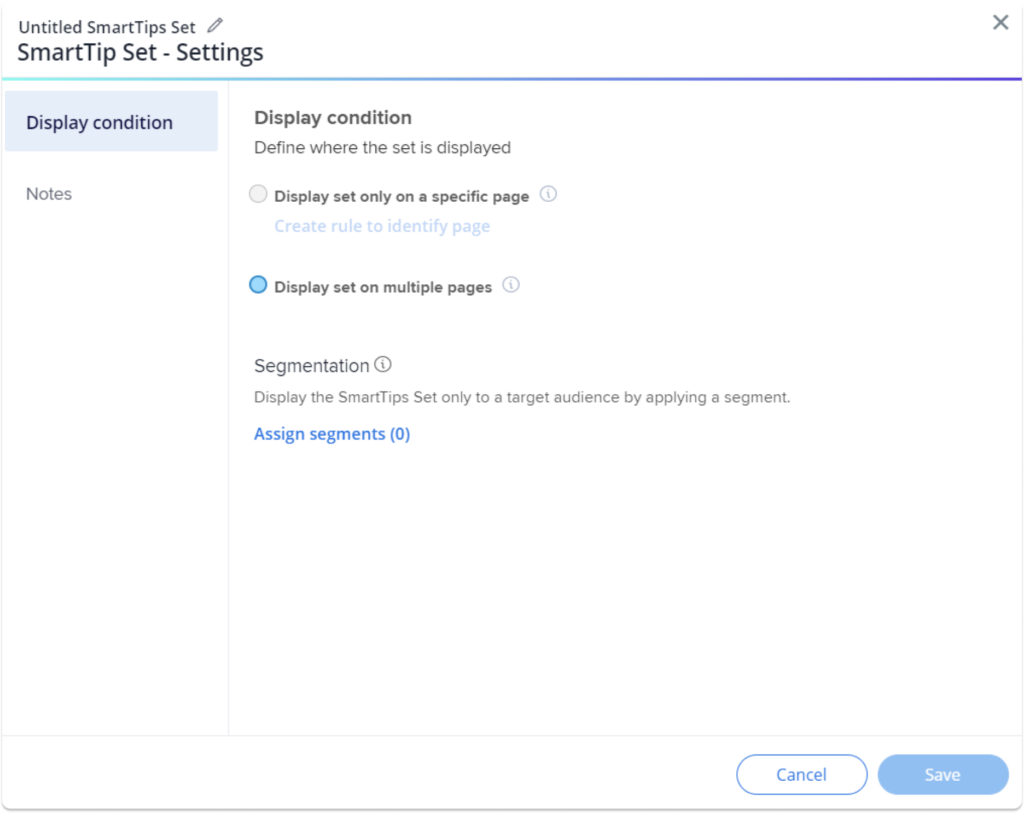
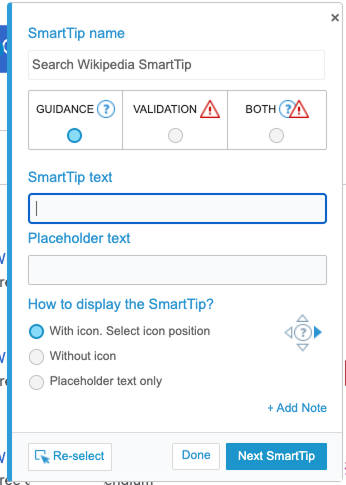
SmartTips Einstellungen festlegen
Vorher:

Danach:

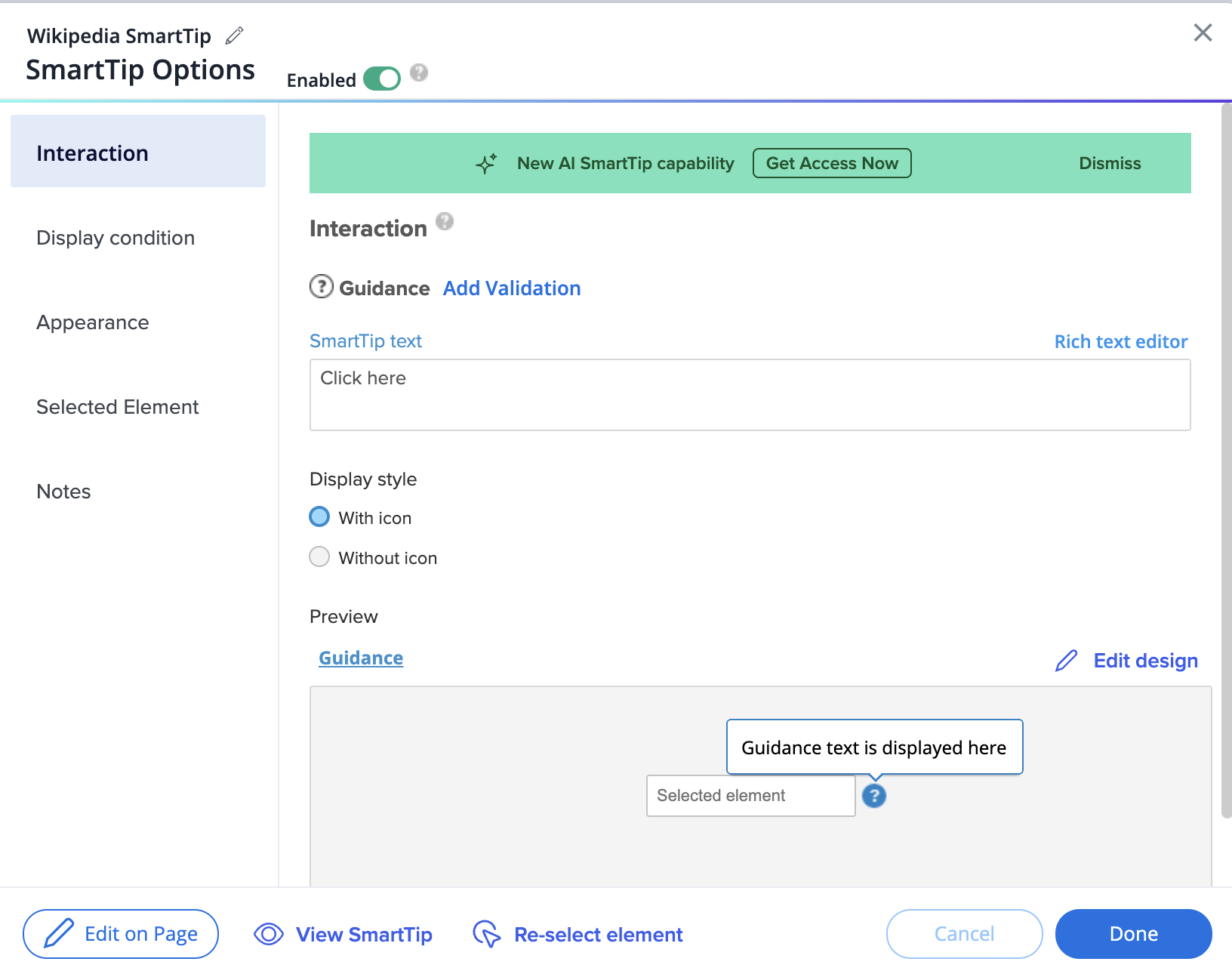
SmartTip
Vorher:
- Standardmäßig weiterhin verfügbar, klicken Sie auf das Banner, um das neue Design auszuprobieren

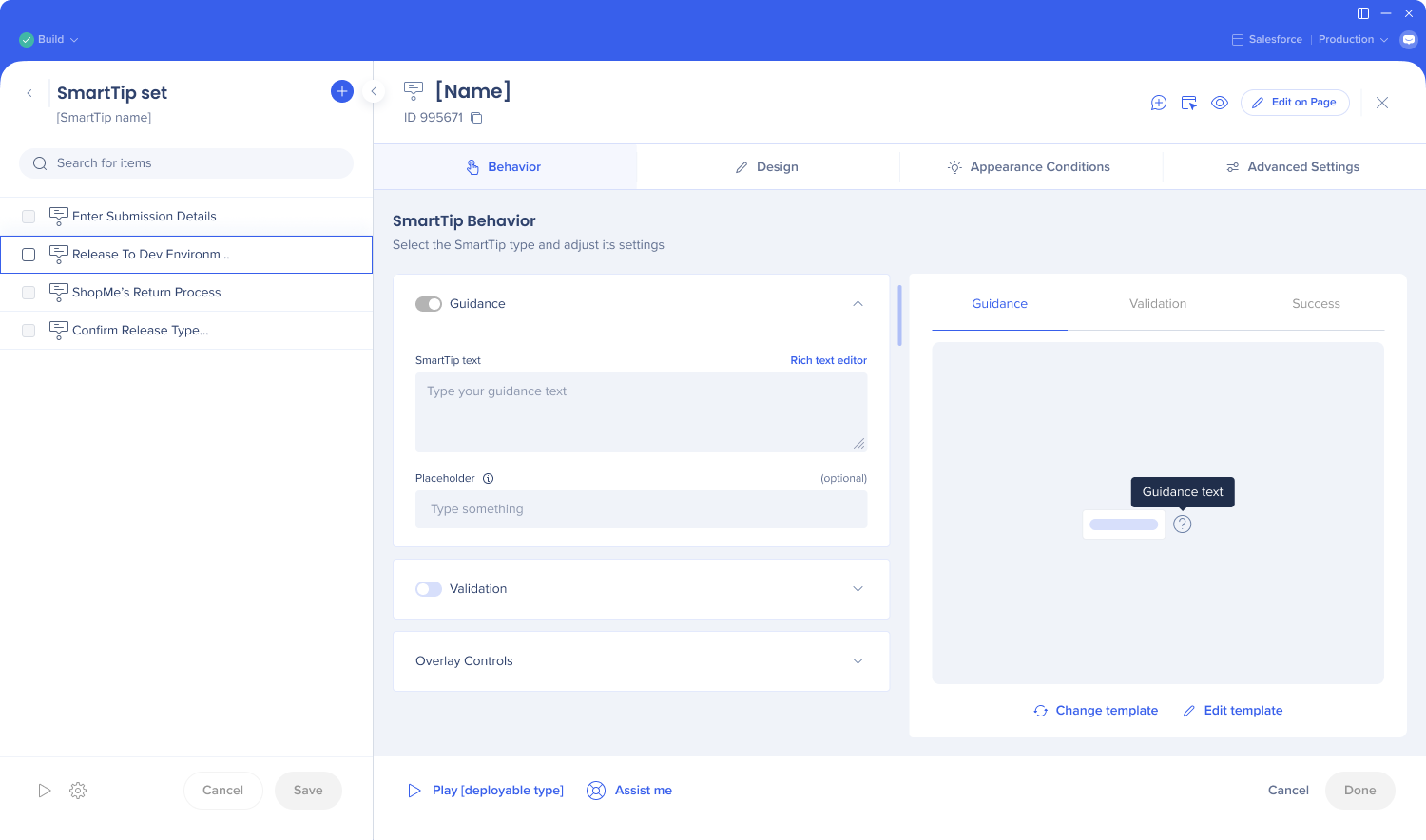
Danach:
- Registerkarten umbenannt und neu organisiert, um ähnliche Einstellungen zu kombinieren und die Benutzererfahrung flüssiger zu machen
- Neue Registerkarte für Verhalten enthält die Einstellungen der Registerkarte Interaktion
- Anzeigestil (mit oder ohne Symbol) zur Registerkarte Design verschoben
- Einstellungen der Registerkarte für ausgewählte Elemente teilweise in Erweiterte Einstellungen verschoben und teilweise entfernt
- Das Ladeverhalten von Elementen ist jetzt ein Dropdown-Menü, bei dem standardmäßig „Automatisch“ ausgewählt ist. Diese automatische Funktion ist die beste Technologie; Sie müssen das Verhalten nicht mehr manuell auswählen.
- Die Option „Überprüft ständig“ wurde in Entfernungsverhalten umbenannt. Der neue Name erklärt die Funktionalität dieser Einstellung besser.
- Benutzer auf DeepUI-Systemen sehen den Abschnitt „Elementattribute zum Ignorieren“ nicht
- Die Einstellungen für Genauigkeitsstufe und Elementklasse wurden entfernt, seit sie durch eine bessere Technologie im Hintergrund ersetzt wurden.

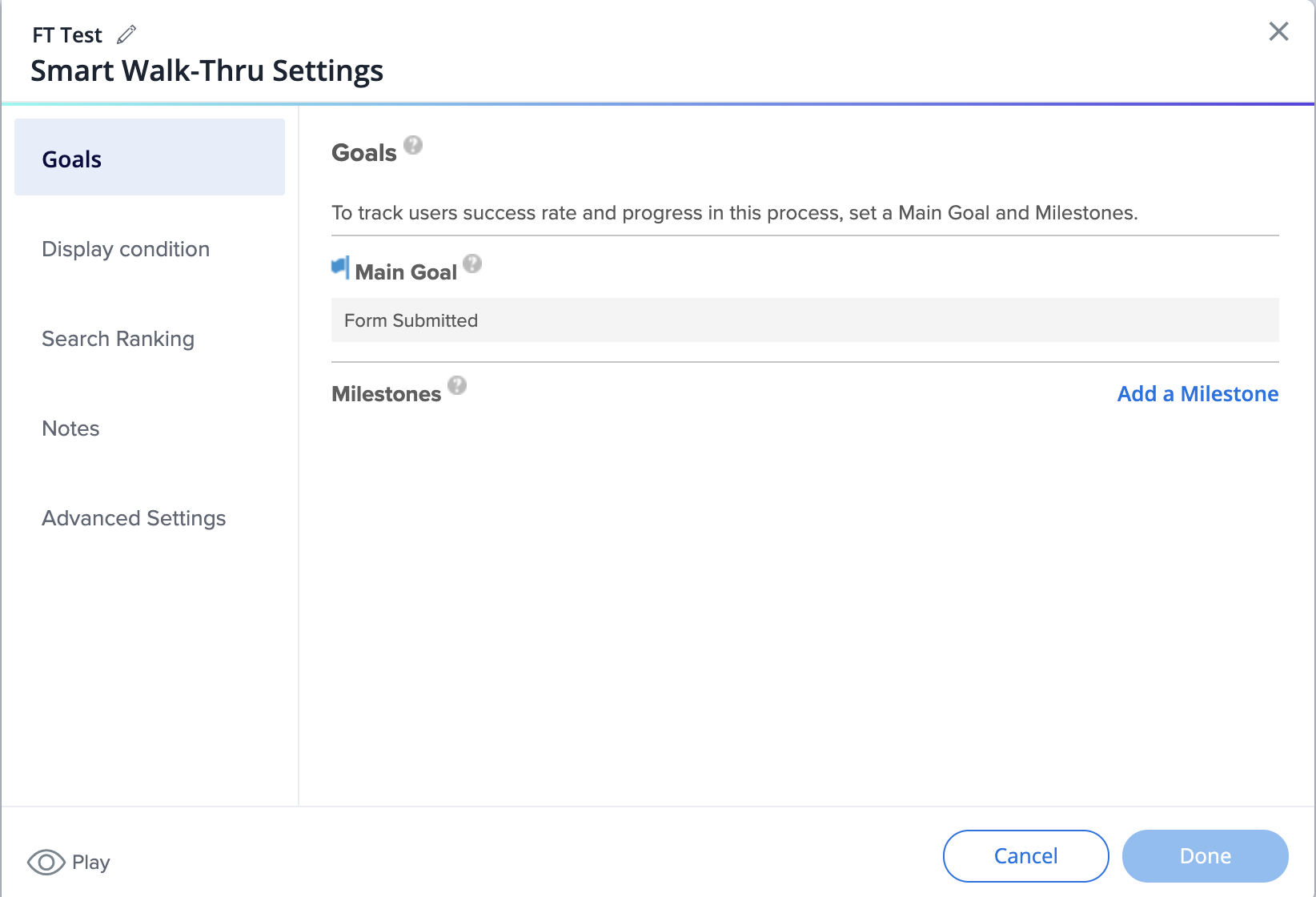
Einstellungen für Smart Walk-Thrus
Vorher
- Ziele haben ihre eigene Registerkarte
- Die Registerkarte Anzeigebedingungen enthält die Segmentierung und die Möglichkeit, die Menü-Anzeigebedingungen von hier aus zu erstellen
- Das Suchranking hat seine eigene Registerkarte
- Die erweiterten Einstellungen enthalten nur das Feld für die Eingabe benutzerdefinierter Daten

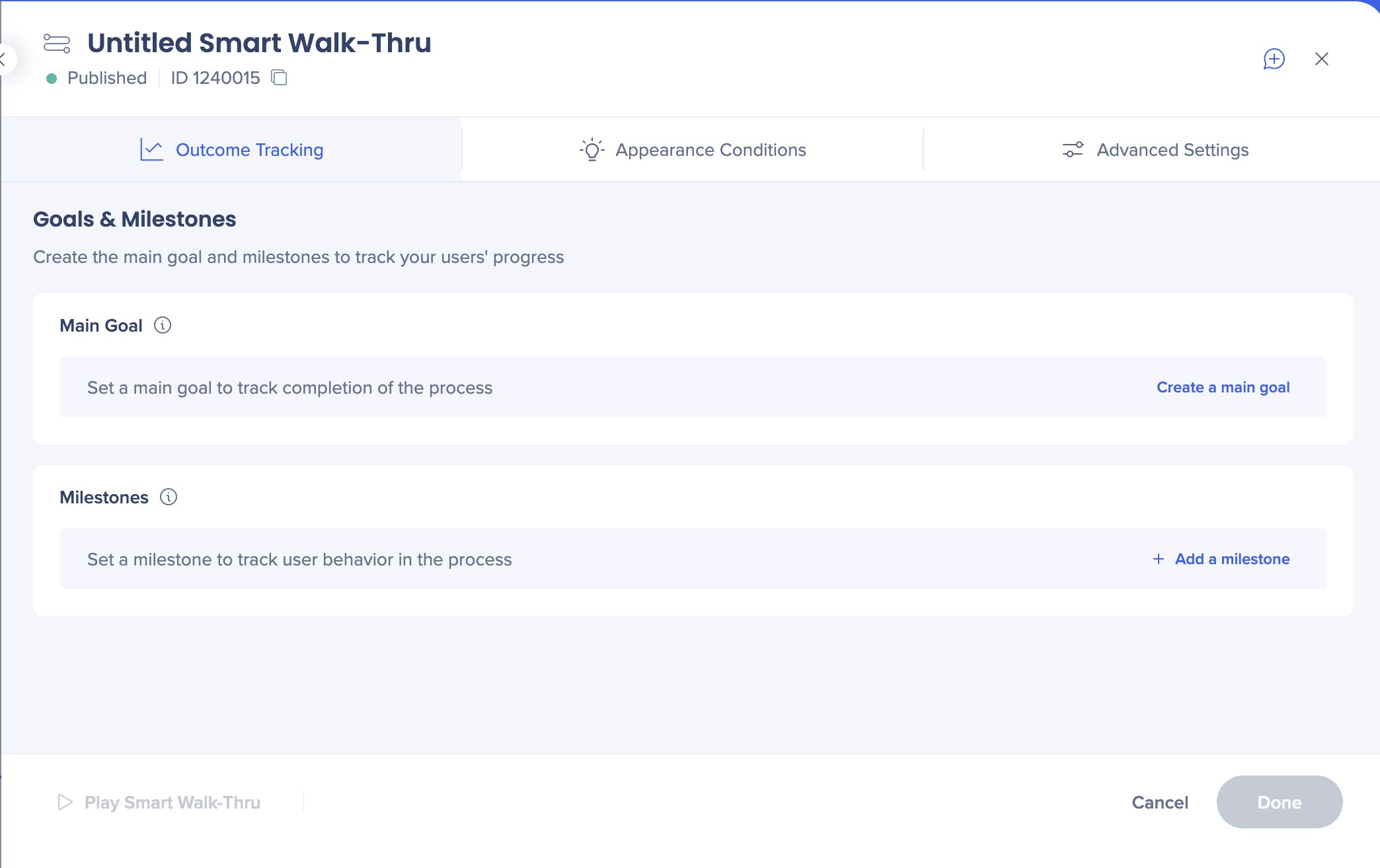
Danach
- Ziele und Meilensteine wurden unter die neue Registerkarte Behavior verschoben
- Die Segmentierung erfolgt jetzt über die Registerkarte Appearance Conditions
- Die Bedingungen für die Menüanzeige wurden in das Fenster Initiatoren verschoben
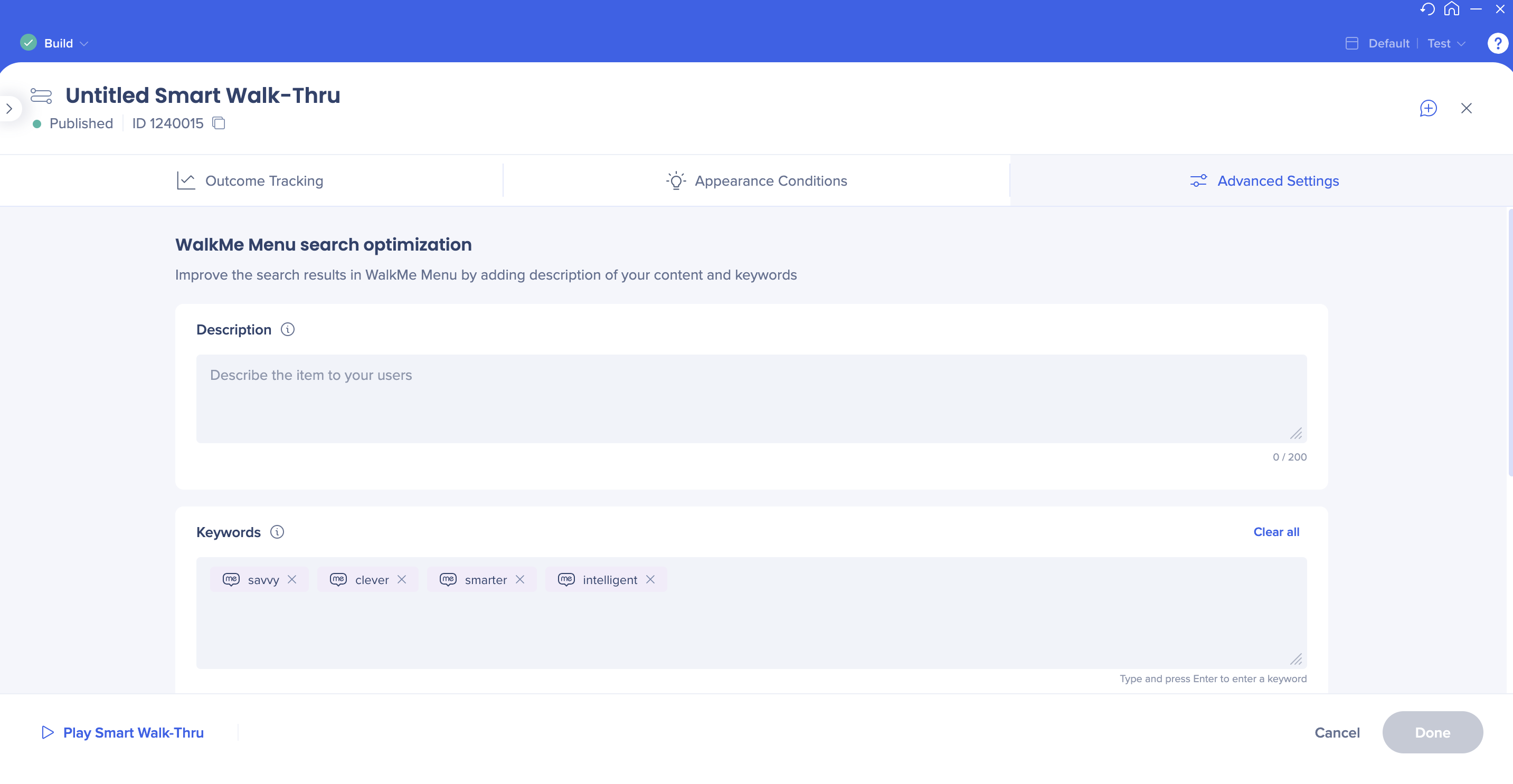
- Suchranking/Optimierung und Keywords wurden auf die Registerkarte Erweiterte Einstellungen verschoben


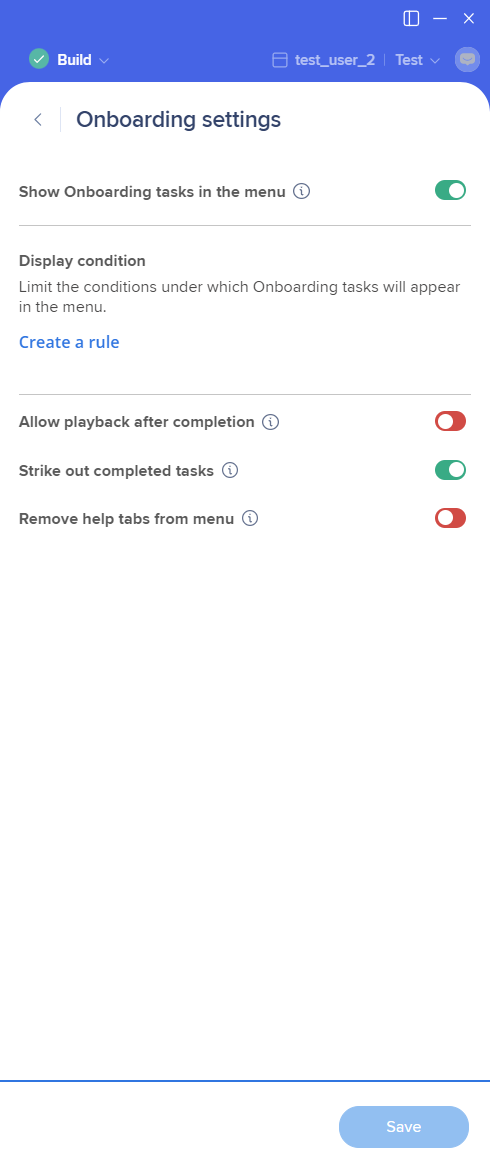
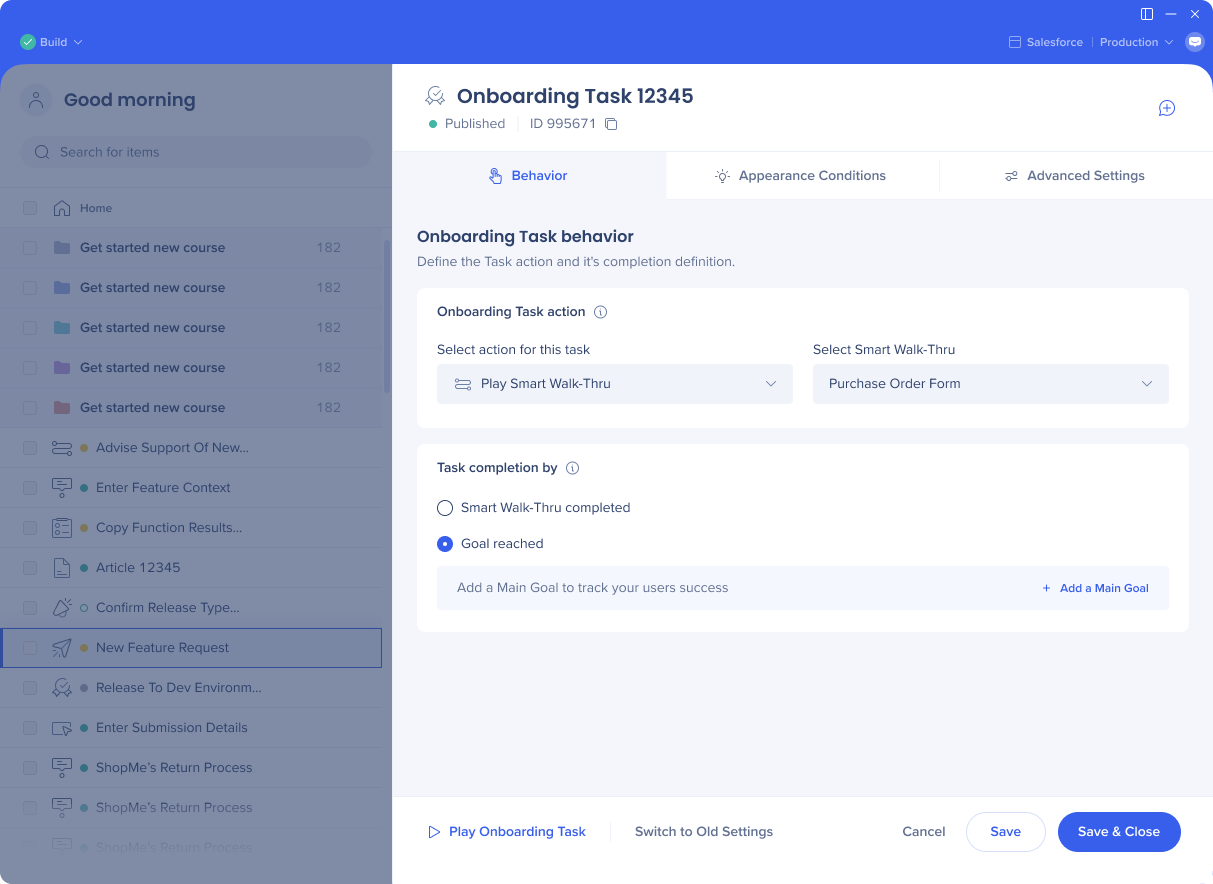
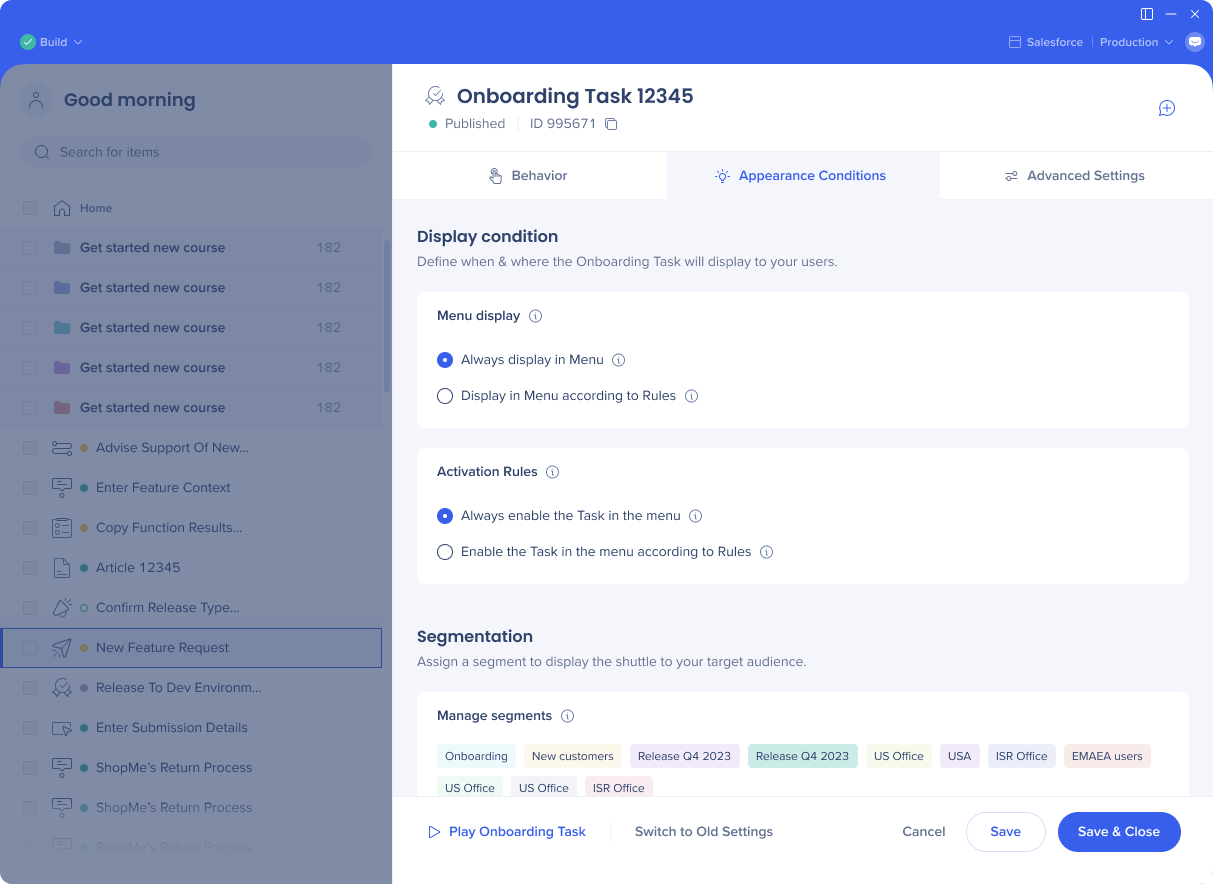
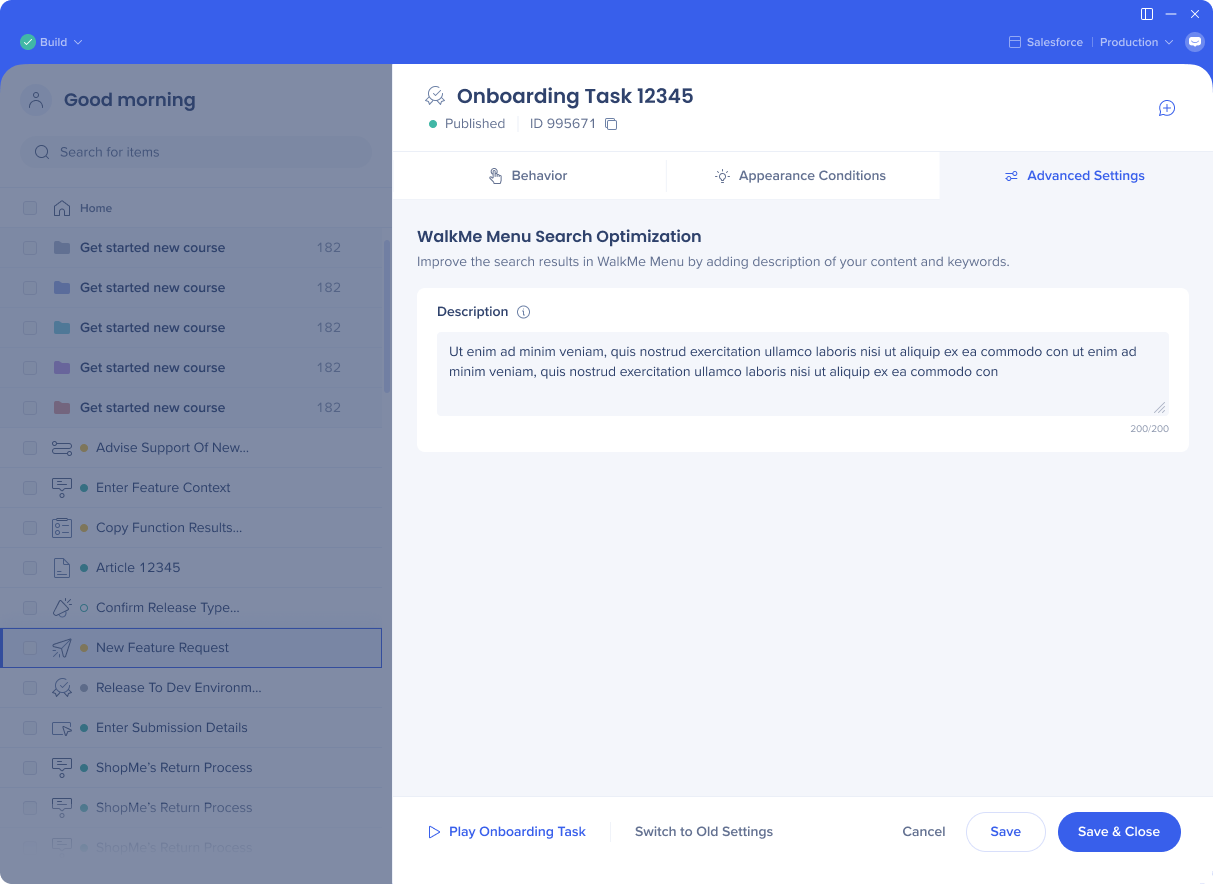
Onboarding-Aufgaben
Vorher:
Alle Einstellungen, die als Kippschalter auf einem einzelnen Bildschirm angezeigt werden

Die Einstellungen sind in separaten Registerkarten organisiert:
- Behavior (Verhalten)
- Erscheinungsbedingungen
- Erweiterte Einstellungen



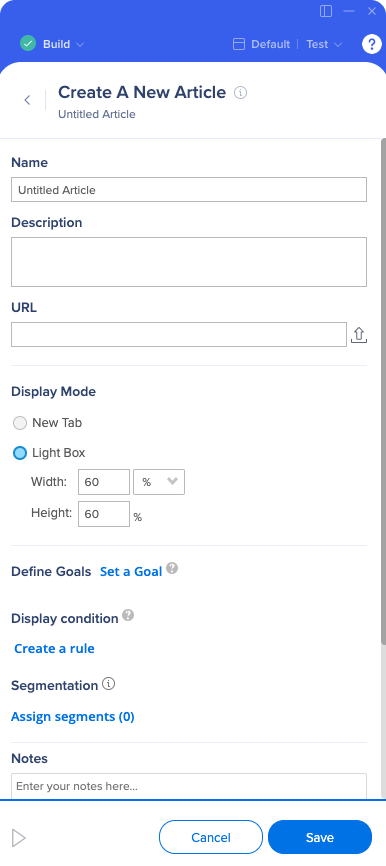
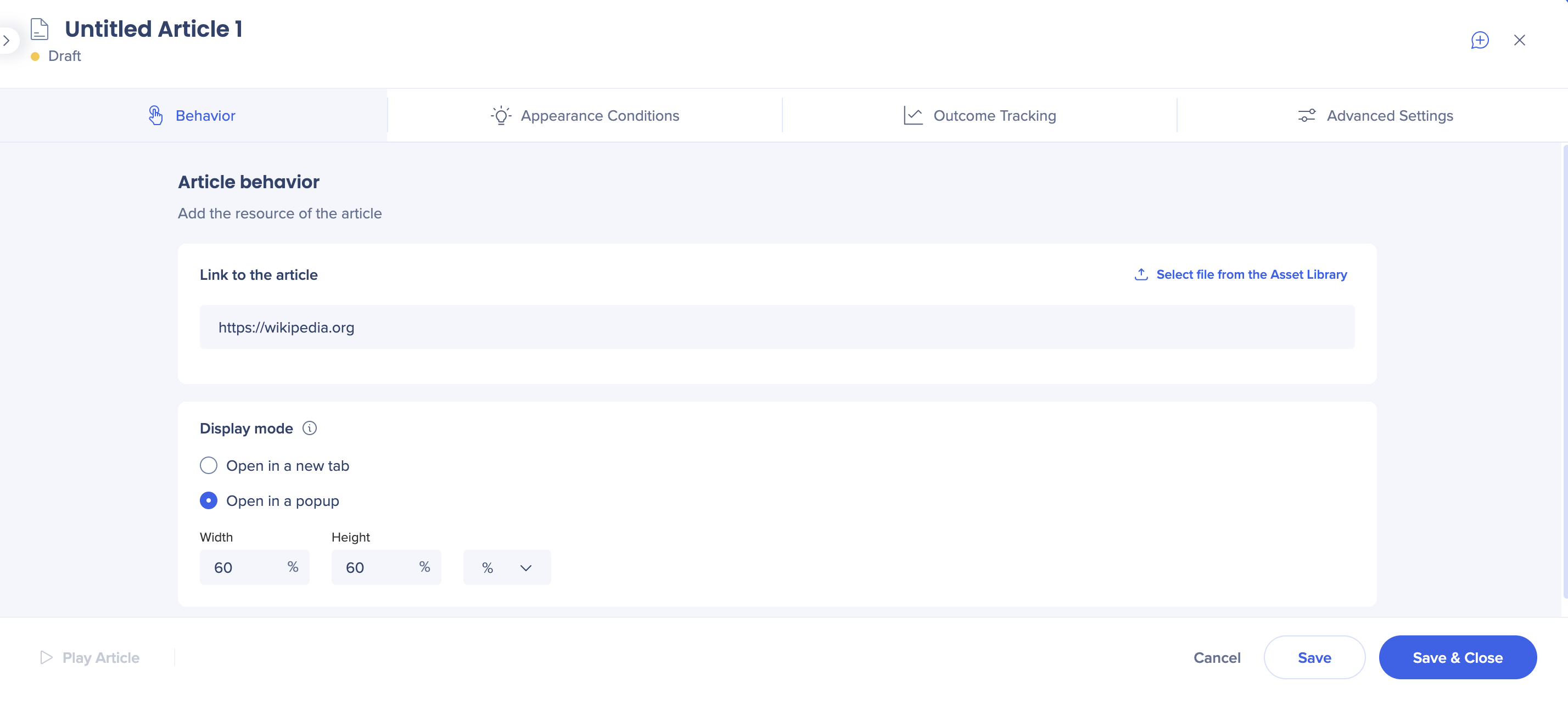
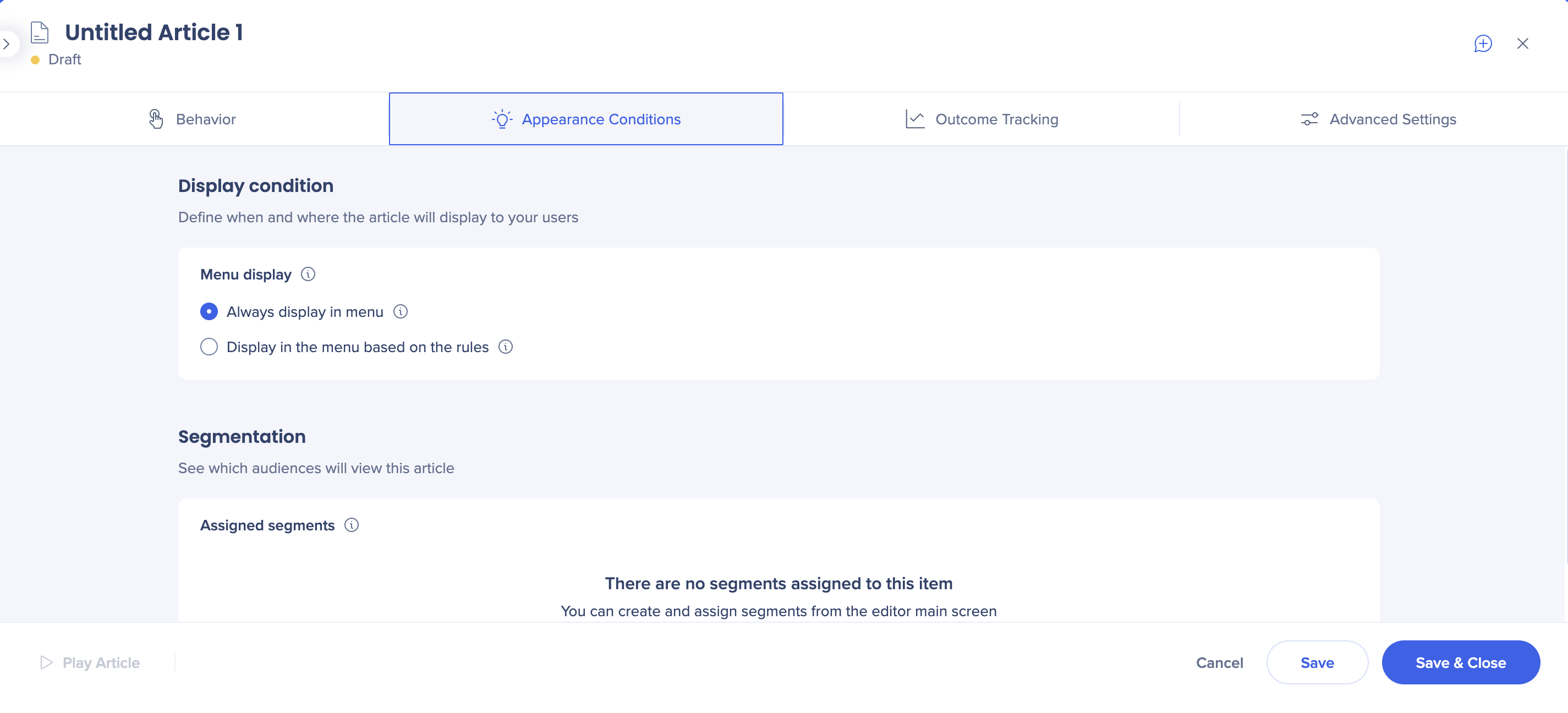
Artikel
Vorher:
Alle Einstellungen werden über den Erstellungsbildschirm vorgenommen

In separaten Registerkarten organisierte Einstellungen:
- Behavior (Verhalten)
- Erscheinungsbedingungen
- Ergebnisverfolgung (Ziele und Meilensteine)
- Erweiterte Einstellungen (Suche und Schlüsselwörter)


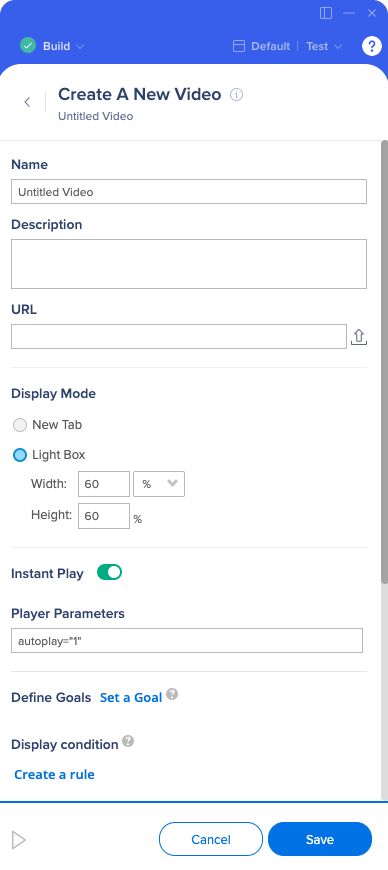
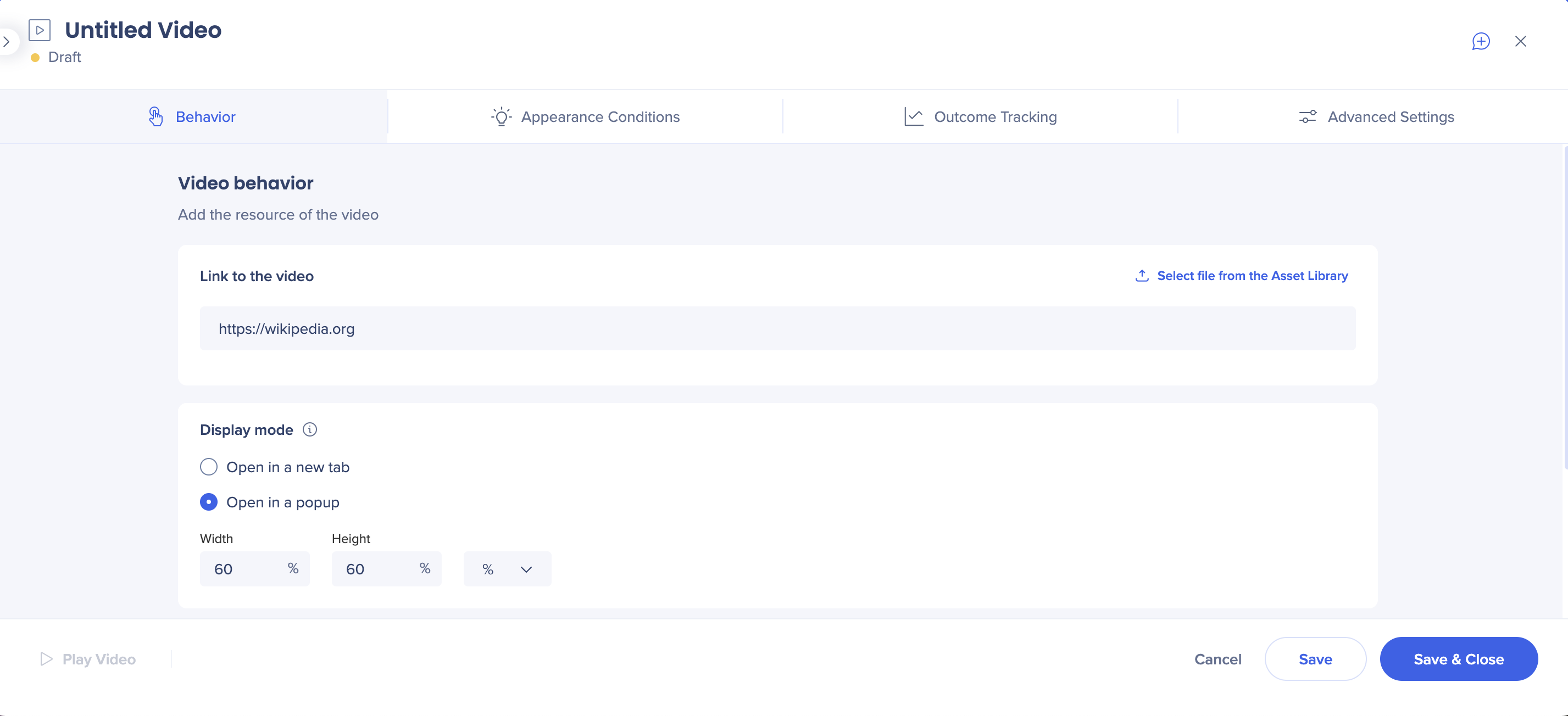
Videos
Vorher:
Alle Einstellungen werden über den Erstellungsbildschirm vorgenommen

Danach:
In separaten Registerkarten organisierte Einstellungen:
- Behavior (Verhalten)
- Erscheinungsbedingungen
- Ergebnisverfolgung (Ziele und Meilensteine)
- Erweiterte Einstellungen (Suche und Schlüsselwörter)

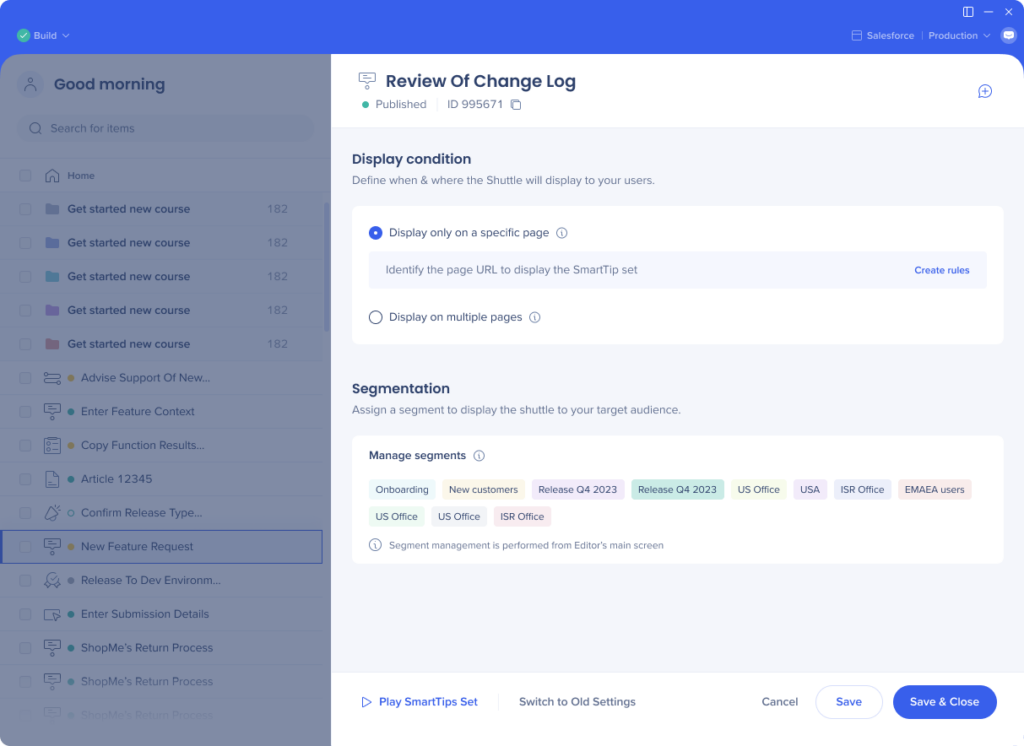
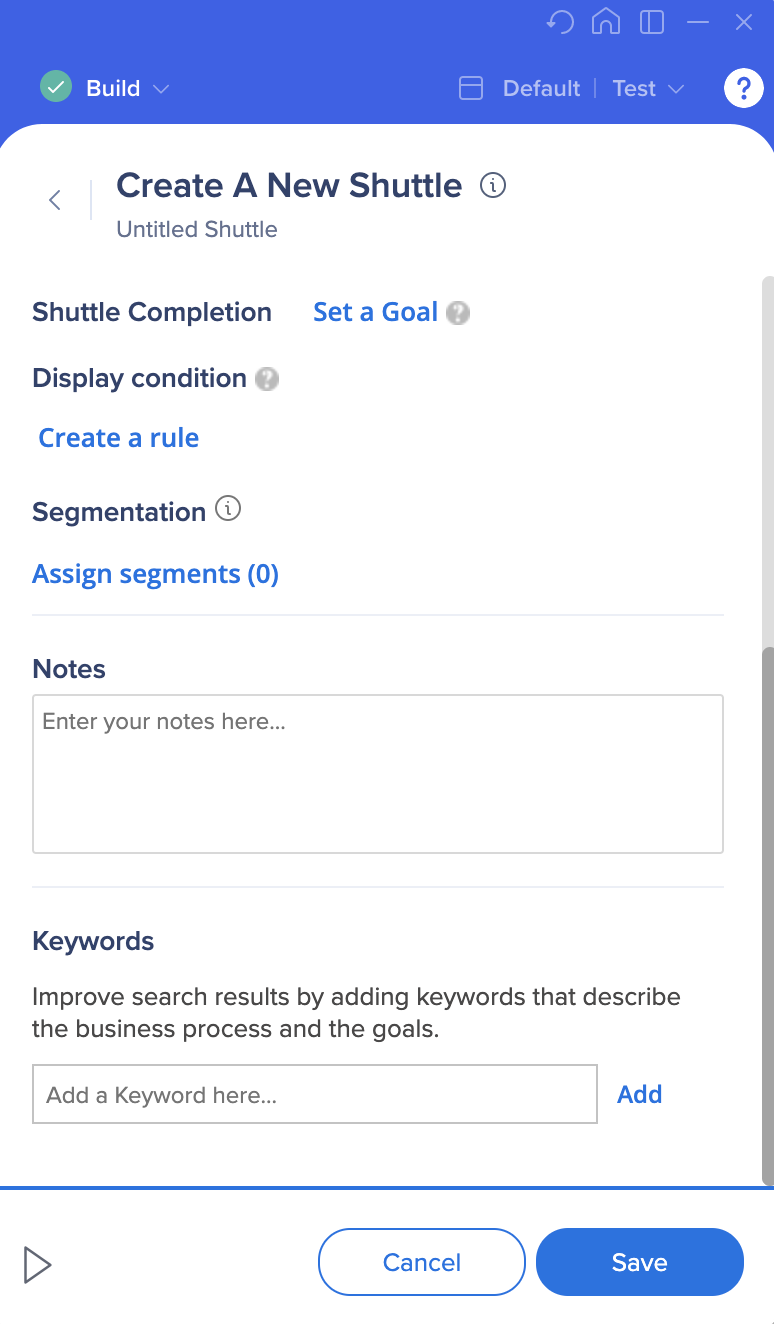
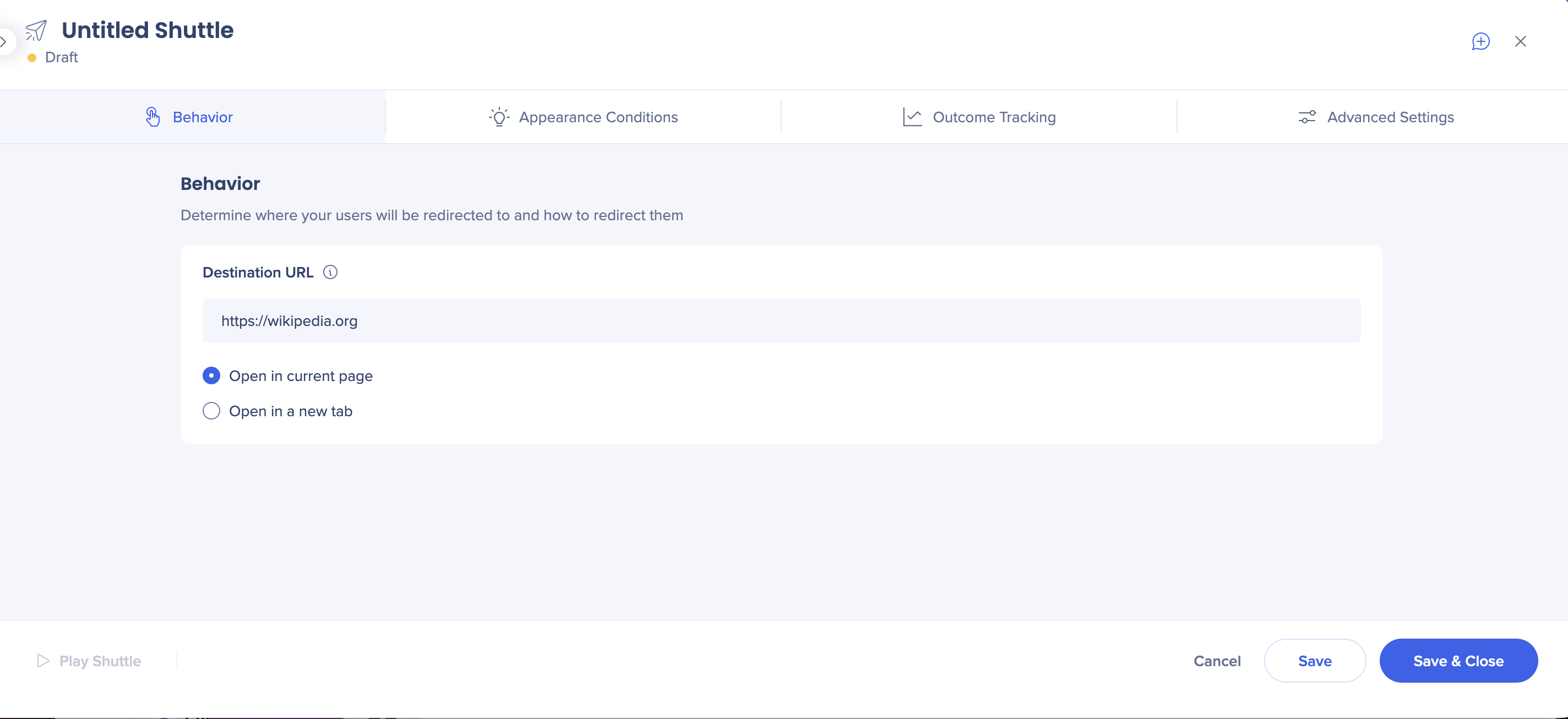
Shuttles
Vorher:
Alle Einstellungen werden über den Erstellungsbildschirm vorgenommen

Danach:
In separaten Registerkarten organisierte Einstellungen:
- Behavior (Verhalten)
- Erscheinungsbedingungen
- Ergebnisverfolgung (Ziele und Meilensteine)
- Erweiterte Einstellungen (Suche und Schlüsselwörter)

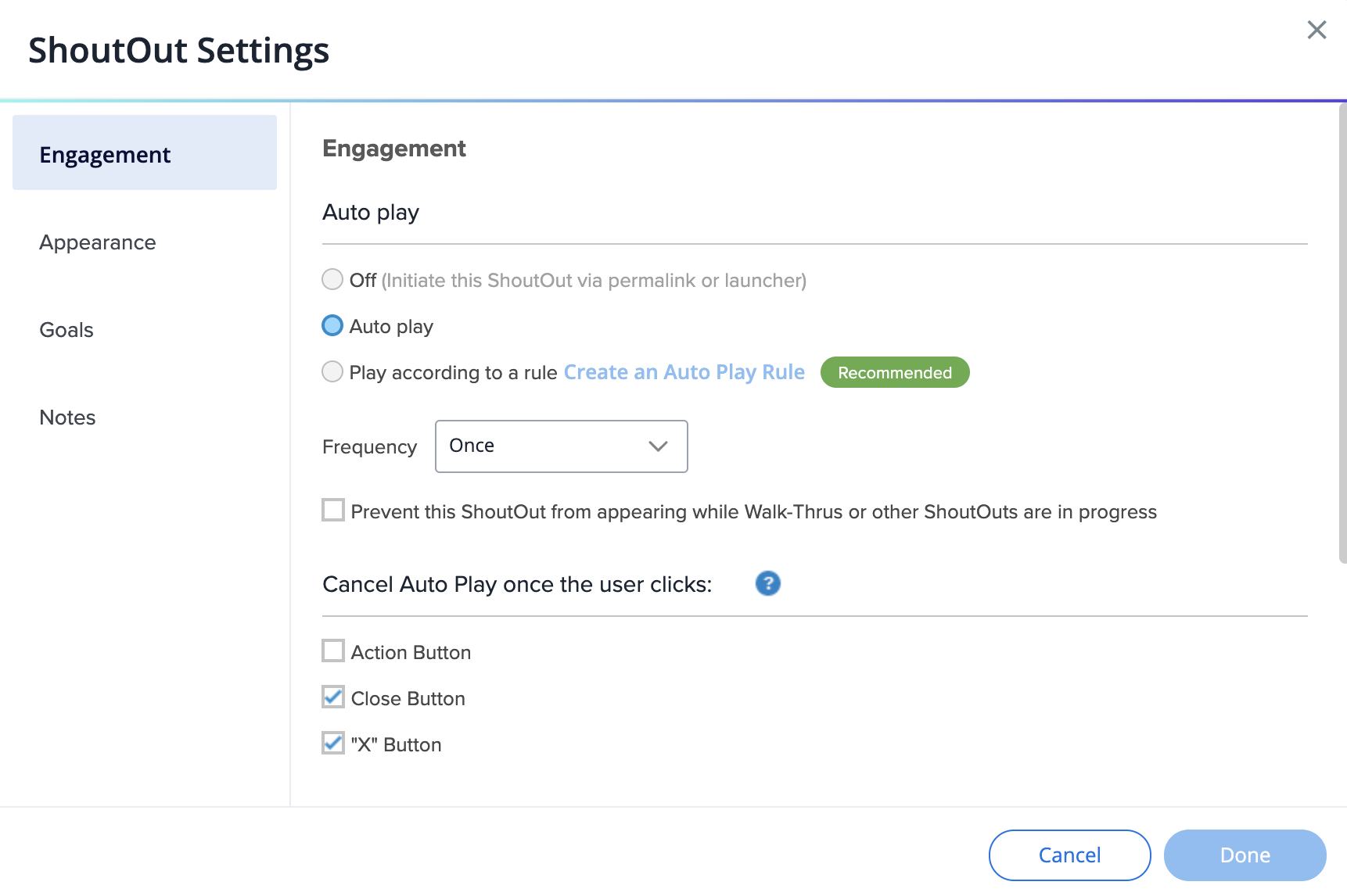
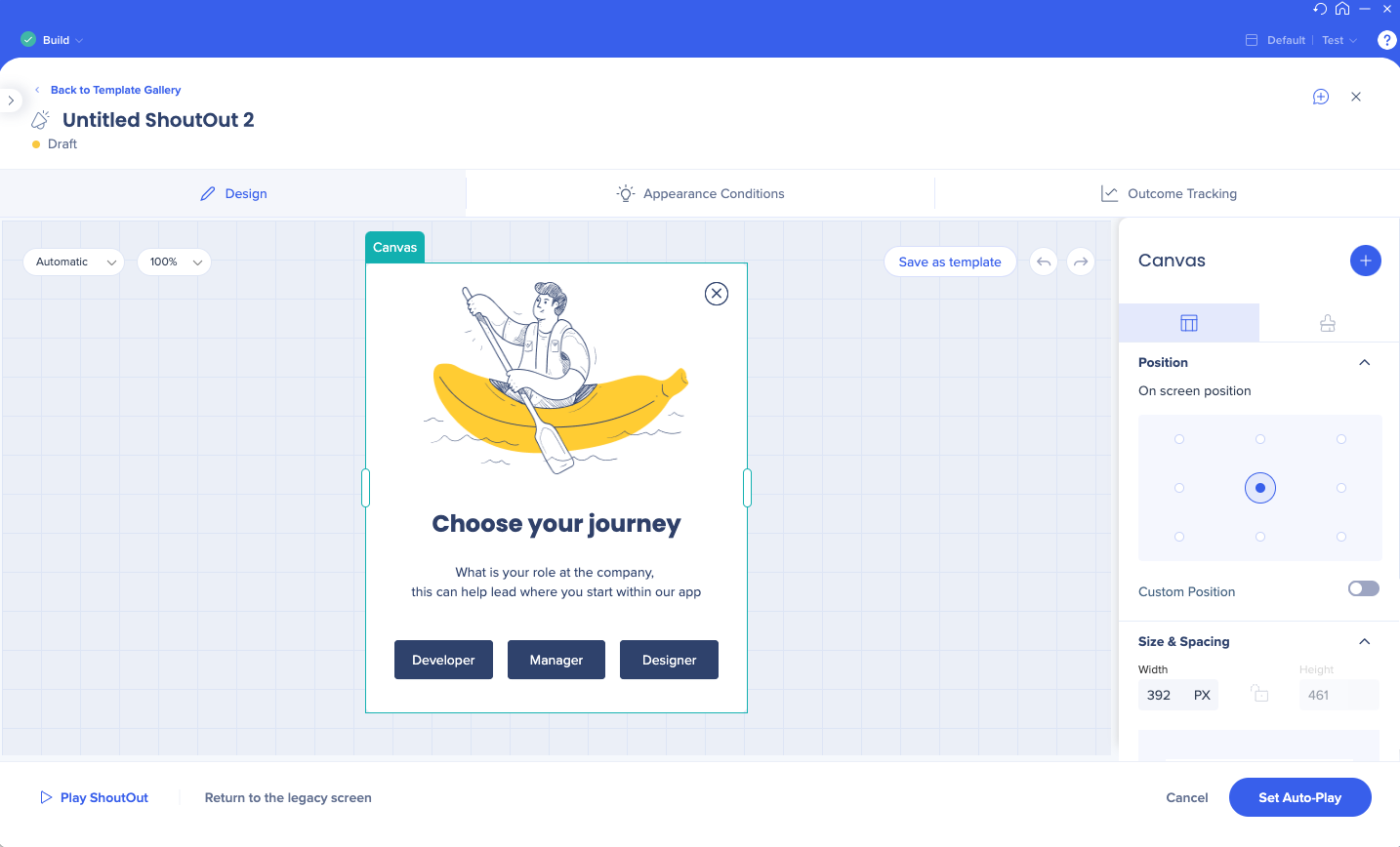
ShoutOut Einstellungen
Vorher:
- Die Größe des Bildschirms kann nicht geändert werden
- Die Einstellungen für die automatische Wiedergabe befinden sich auf der Registerkarte Engagement
- Die Registerkarte Aussehen enthält die Z-Index- und Verzögerungseinstellungen
- Notizen haben ihre eigene Registerkarte

Danach:
- Im Header können Sie den Namen bearbeiten, den Elementstatus (Entwurf/veröffentlicht) und das Notizen-Symbol anzeigen
- In der Fußzeile können Sie zum Legacy-Bildschirm zurückkehren und den ShoutOut abspielen (die Option Wiedergabe ist deaktiviert, wenn Sie nicht mit der Seite verbunden sind)
- Klicken Sie auf das Symbol Erweitern, um den gesamten Editor-Bildschirm zu verwenden
- Auf der Registerkarte Design können Sie das Design Ihres ShoutOut ändern und die Aktionen auswählen, die seine Schaltflächen ausführen

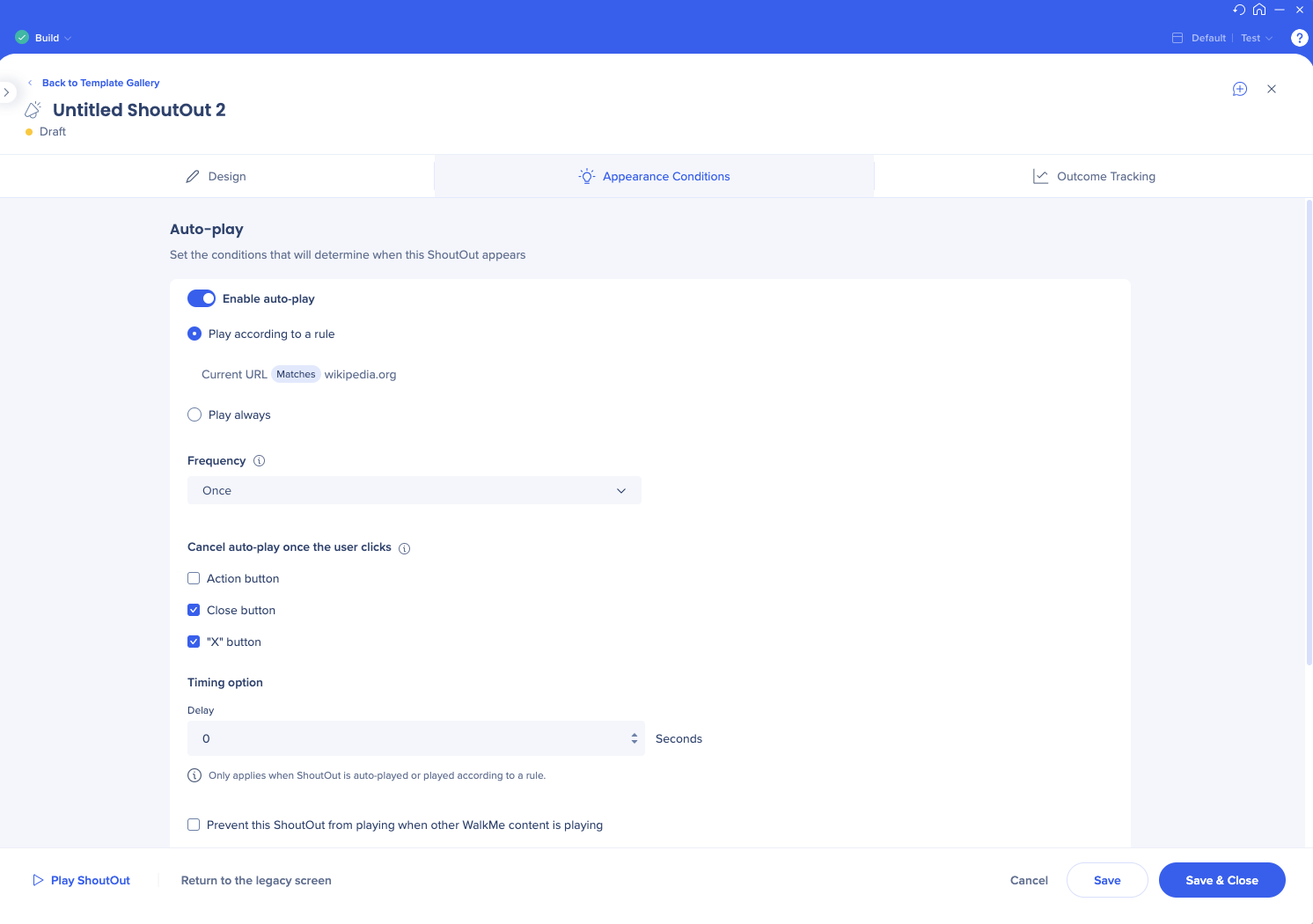
- Legen Sie auf der Registerkarte Erscheinungsbedingungen fest, wann dieses Element für die Benutzer angezeigt wird
- Alle Auto-Play-Einstellungen werden nur sichtbar, wenn Auto-Play aktiviert ist
- Wenn Sie die benutzerdefinierte Häufigkeit auswählen, können Sie jetzt eine einheitliche Zeitzone festlegen, damit alle Benutzer Ihre Inhalte genau zur gleichen Zeit sehen

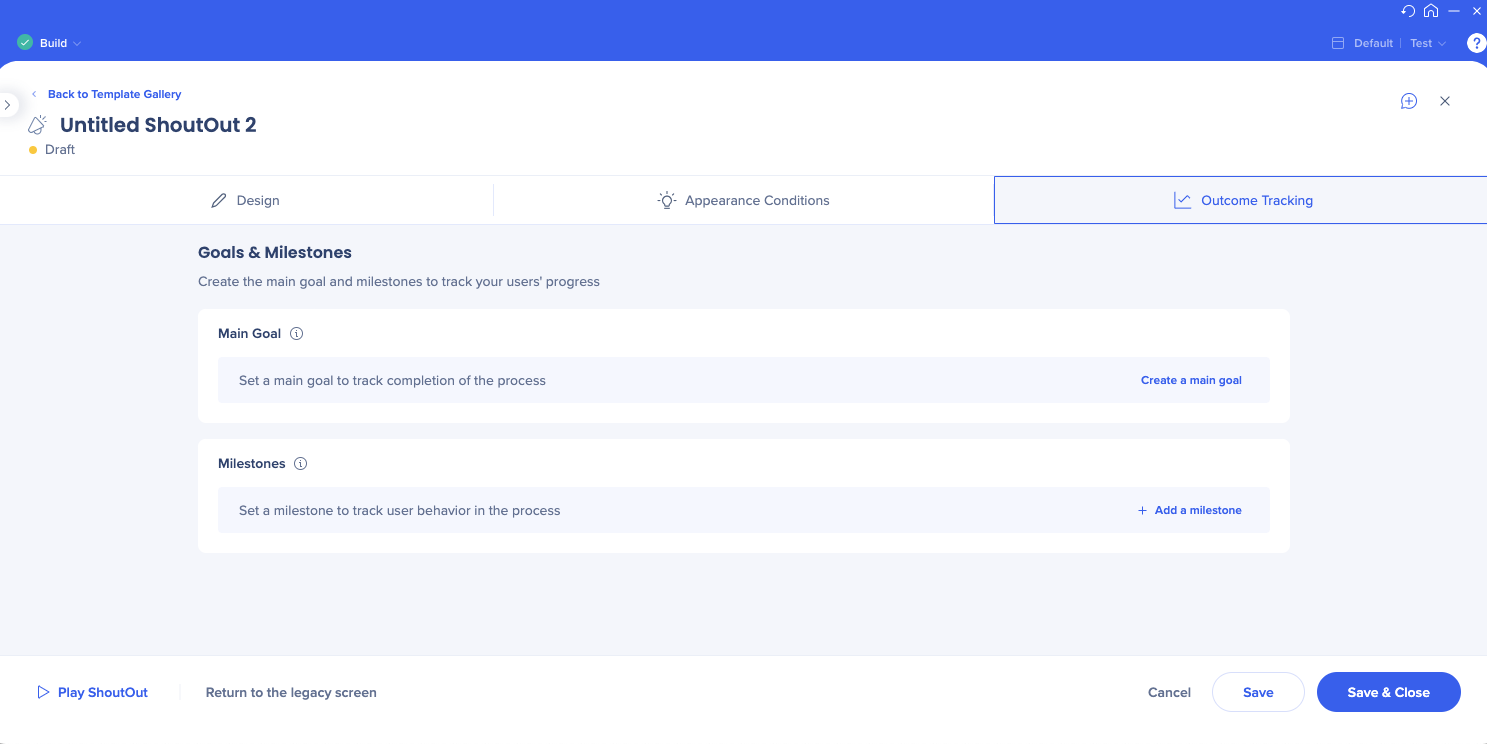
- Legen Sie Ihre ShoutOut-Ziele und Meilensteine auf der Registerkarte Outcome Tracking fest

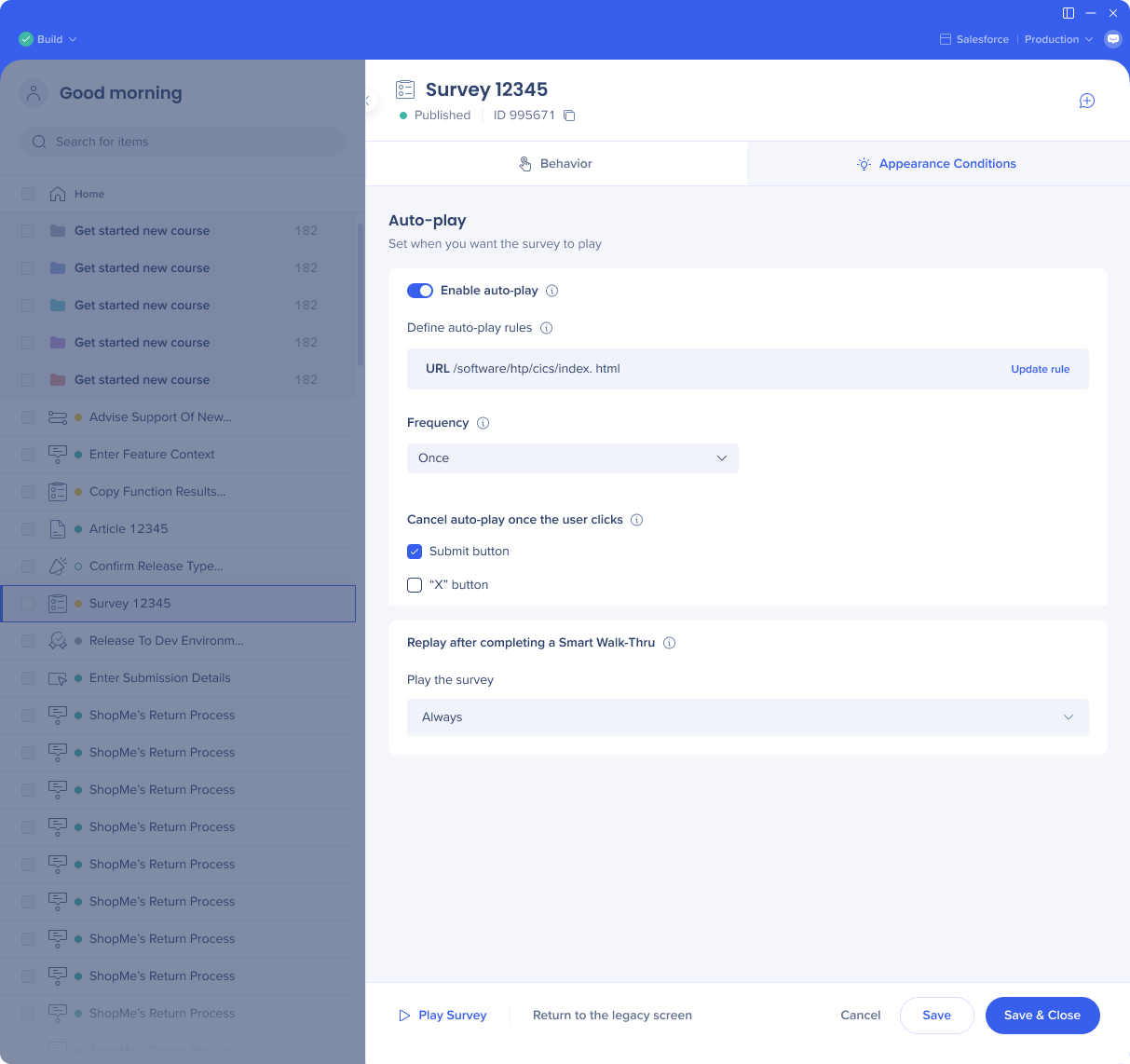
Survey Settings (Umfrageeinstellungen)
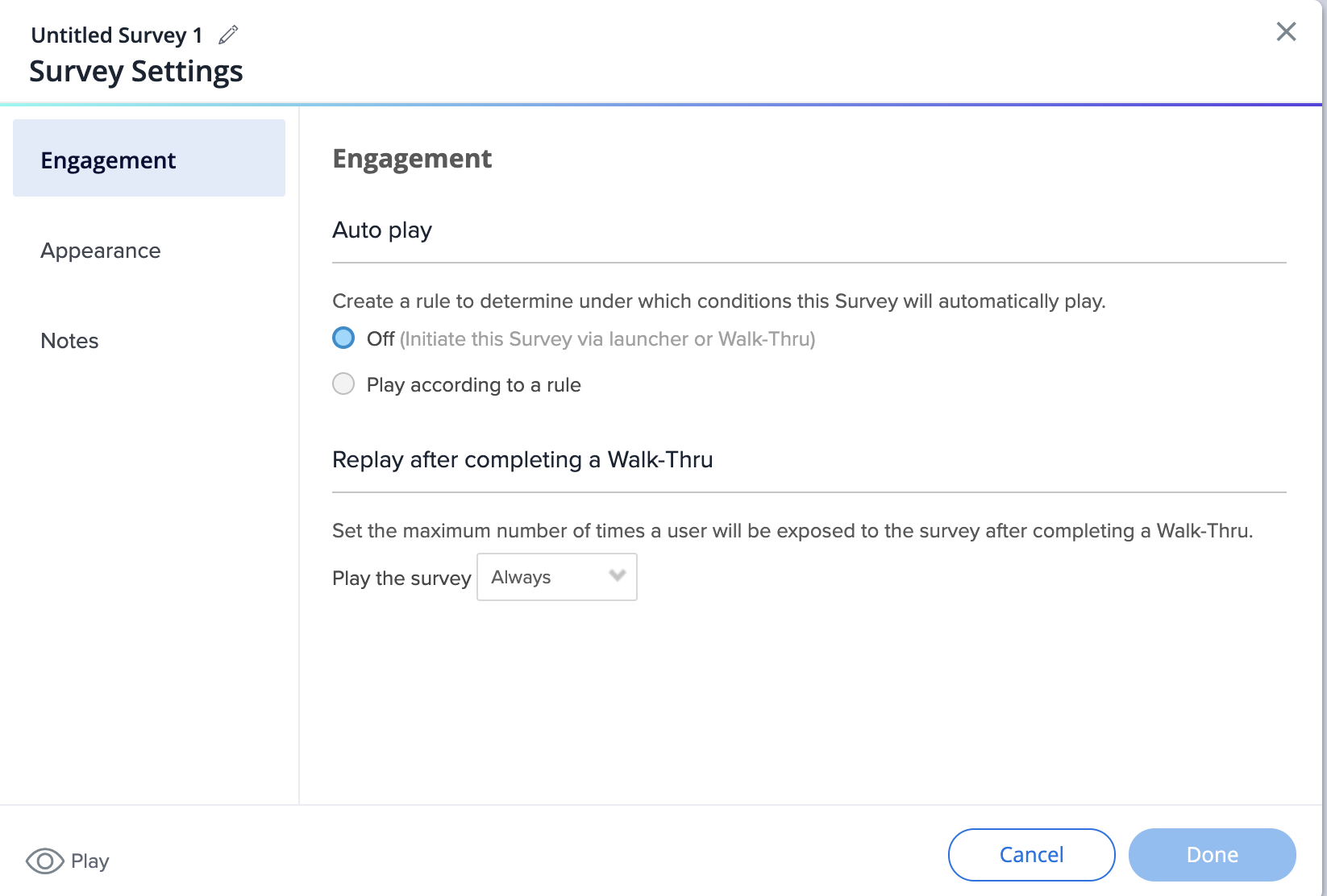
Vorher:
- Die Einstellungen für die automatische Wiedergabe befinden sich auf der Registerkarte Engagement
- Die Registerkarte Aussehen enthält die Anzeigeoptionen des Umfragenamens
- Notizen haben ihre eigene Registerkarte

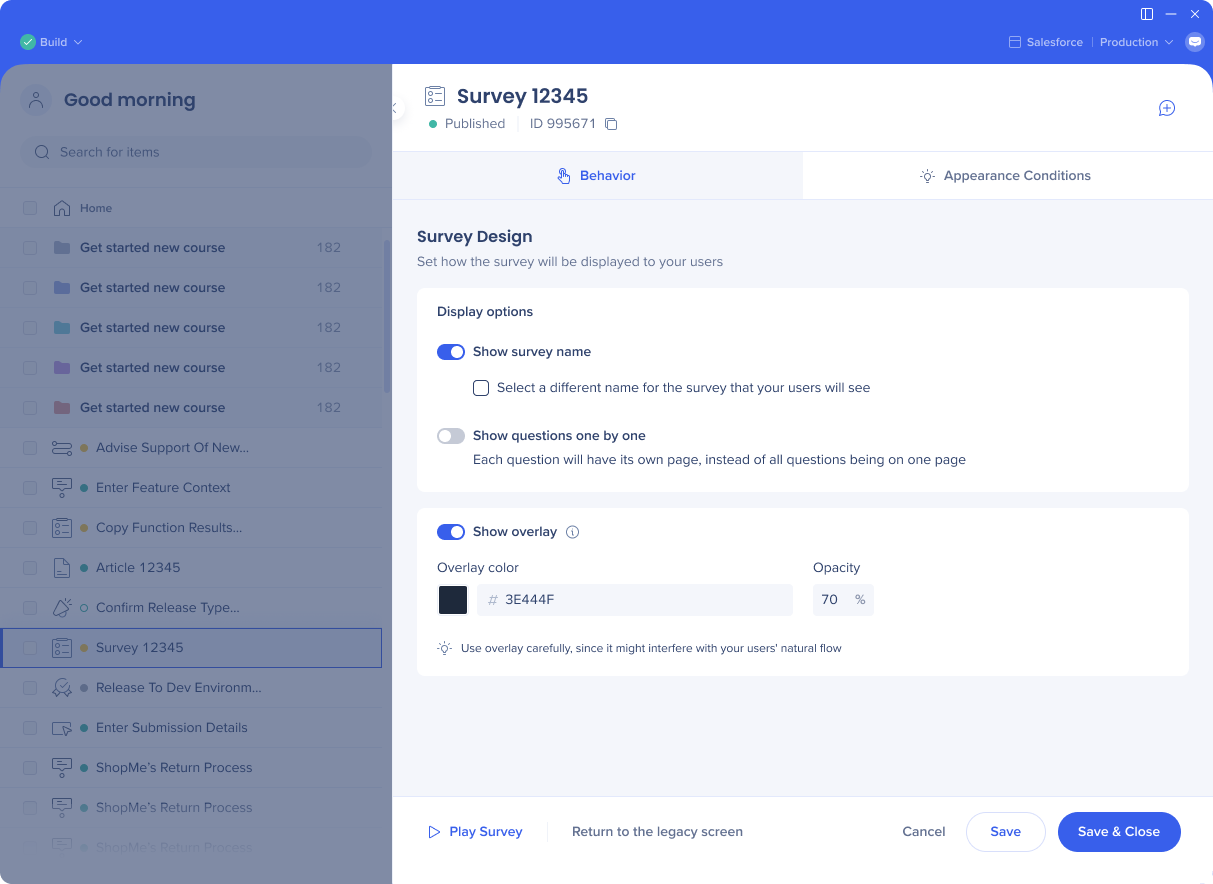
Danach:
- Legen Sie auf der Registerkarte Verhalten fest, wie die Umfrage Ihren Benutzern angezeigt werden soll
- Sie können wählen, ob das Overlay angezeigt werden soll

- Legen Sie auf der Registerkarte Erscheinungsbedingungen fest, wann dieses Element für die Benutzer angezeigt wird
- Alle Auto-Play-Einstellungen werden nur sichtbar, wenn Auto-Play aktiviert ist
- Wenn Sie die benutzerdefinierte Häufigkeit auswählen, können Sie jetzt eine einheitliche Zeitzone festlegen, damit alle Benutzer Ihre Inhalte genau zur gleichen Zeit sehen

Elementbildschirme erfassen
Vorher

Danach