Nouveau design de l’éditeur
Aperçu rapide
L'éditeur a maintenant un nouveau design. Notre objectif était de transformer l'ancienne interface en une expérience visuellement attrayante, plus facile à utiliser et intuitive, cohérente avec les autres applications WalkMe.
Cet article couvre les modifications clés dans le nouveau design par rapport à l'ancien.

Ce qui changé
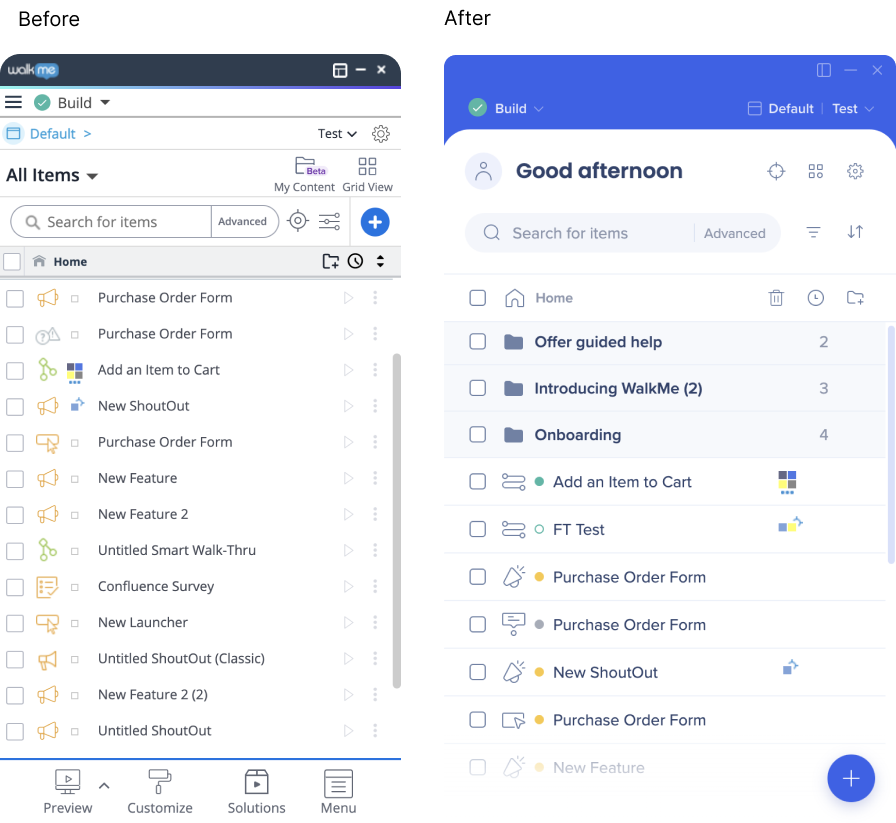
Modifications de haut niveau
Modifications majeures de l'éditeur
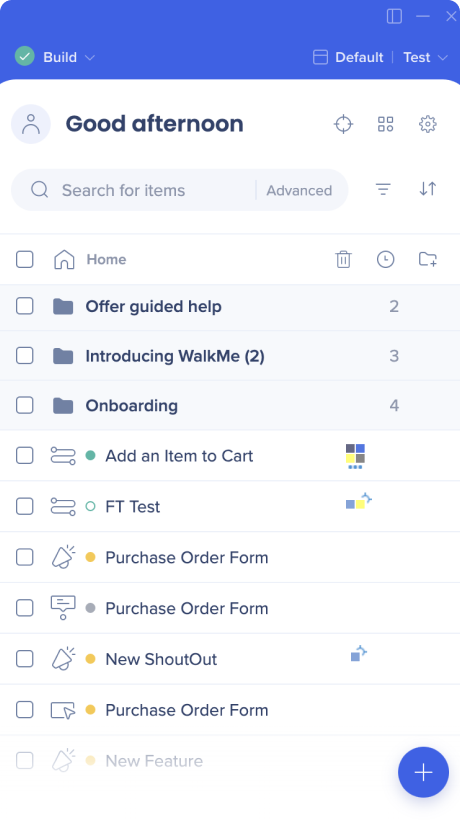
- L'icône de statut, le mode Lecture/Création, l'en-tête et la recherche ont tous un nouveau design
- Le système de commutation a été déplacé et repensé
- Pour passer à la création sur le Web mobile, les utilisateurs cliquent désormais sur leur nom du système actuel dans le coin supérieur droit
- Modifications mineures de l'interface utilisateur
- Menu déroulant « Tous les éléments » supprimé
- Une nouvelle option de filtre a été ajoutée - par type d'élément
Modifications du pied de page de l'éditeur
- Boutons de pied de page supprimés :
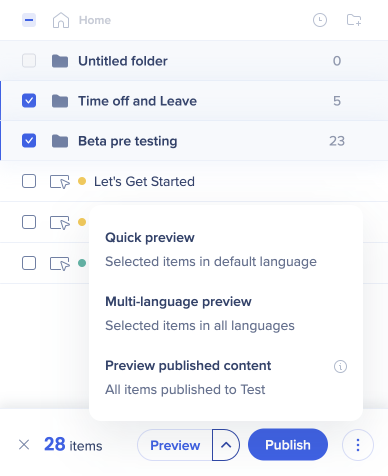
- Aperçu (apparaîtra désormais uniquement lorsque les éléments sont sélectionnés)

- Personnaliser (désormais disponible sous l'icône des paramètres dans le coin supérieur droit)

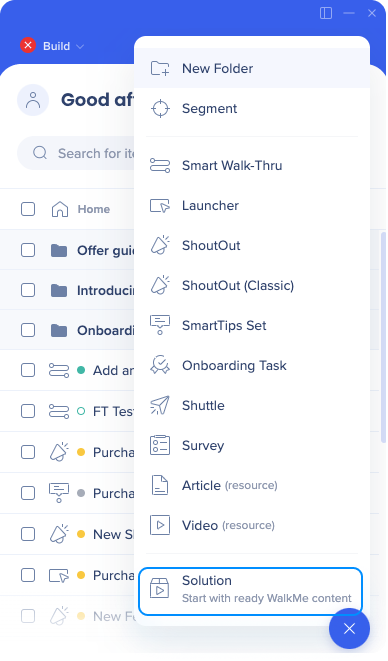
- Solutions (relocalisé vers le menu « Créer » - sous l'icône bleue plus)

- Menu (désormais disponible sous le menu des applications dans le coin supérieur droit)

- Aperçu (apparaîtra désormais uniquement lorsque les éléments sont sélectionnés)
- Nouveau look et fonctionnalité pour le bouton Créer +
- Vous pouvez désormais l'utiliser pour créer des dossiers et des segments
- N'est plus filtré par type d'élément
- Exceptions : Bouclier, Élément engagé, Bibliothèque d'éléments

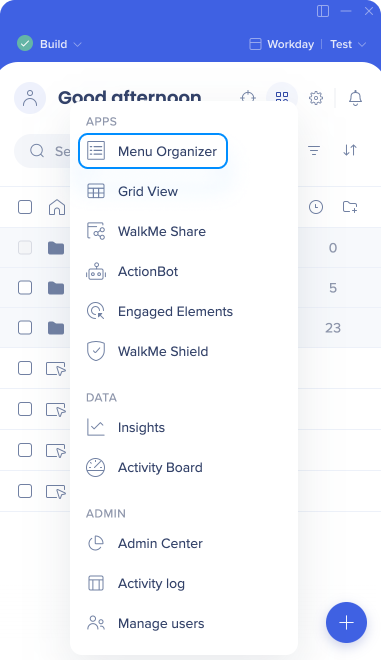
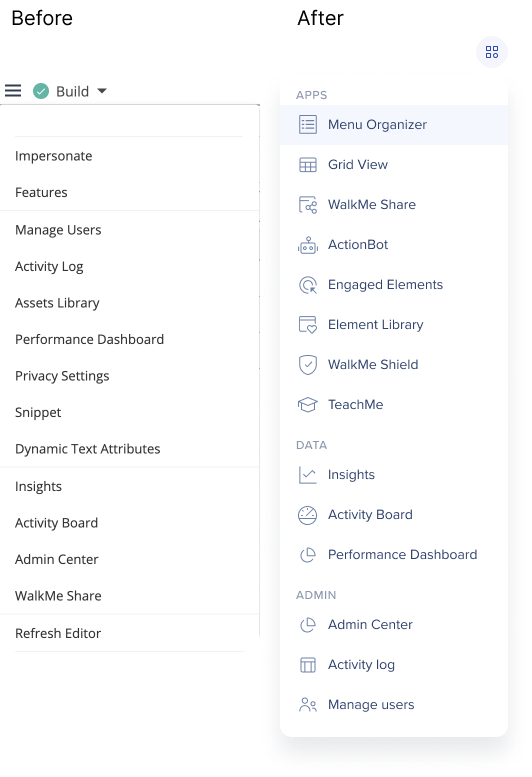
Menu des applications WalkMe
Le nouveau menu des applications WalkMe offre un endroit central pour accéder à vos applications WalkMe, divisé en les catégories suivantes : Applications, Données, Administrateur

Auparavant, plusieurs d'entre eux étaient disponibles à partir du menu des options.

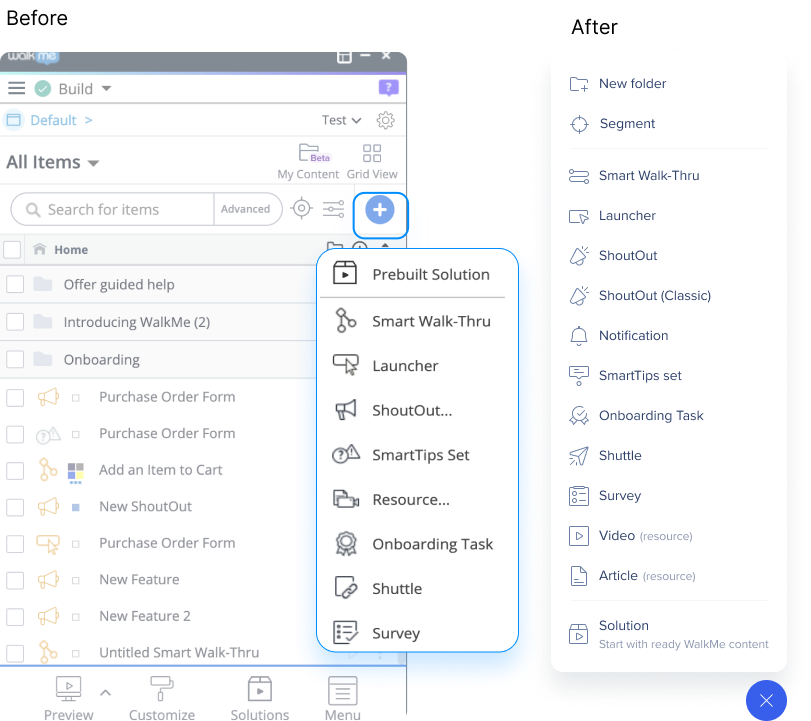
Créer + bouton
Le menu Créer + remanié est similaire à l'ancien, avec quelques modifications importantes :
- Vous pouvez désormais créer n'importe quel type d'élément à l'aide du bouton + même lors du filtrage pour afficher les types spécifiques d'éléments
- Deux nouvelles options de création ont été ajoutées : « Nouveau dossier » et « Segment »
- Ces ajouts ne remplacent pas les méthodes de création existantes à partir d'autres emplacements.
- La liste a été simplifiée et certains noms ont été modifiés
- « Ressources » has been a été remplacé par des options plus intuitives : « Vidéo » et « ArticleVidéo et « Article »
- En outre, « ShoutOuts » été divisé en « ShoutOut » et « ShoutOut Classic » pour un accès plus facile sans avoir à survoler.

Créer et renommer les éléments
Les popups pour nommer et renommer un élément ont été mis à jour.
Désormais, si le nom est pris, un message d'erreur sera affiché.

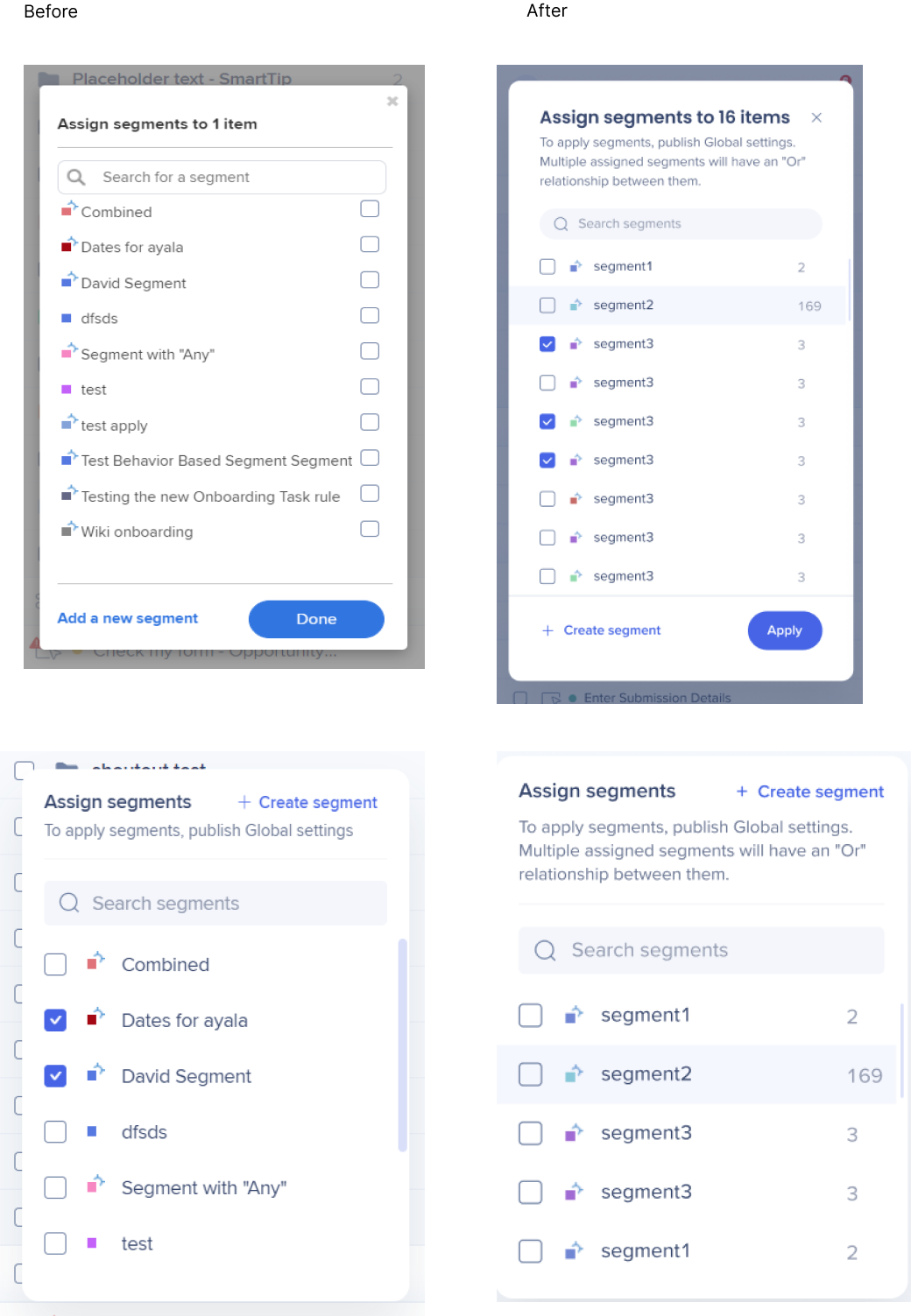
Segments attribués
La fenêtre pop-up existante a été mise à jour pour s'aligner sur le nouveau design de l'écran principal de l'Éditeur.
Une description a été ajoutée, indiquant que plusieurs segments attribués à un élément auront une relation « Ou » entre eux.

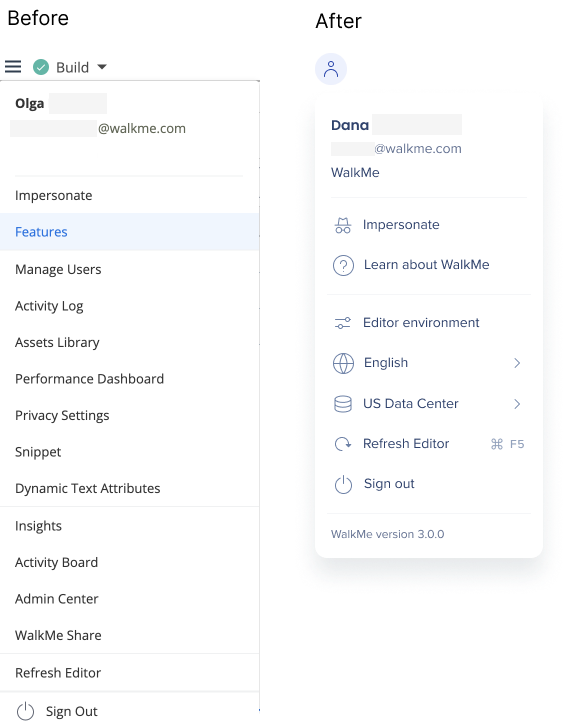
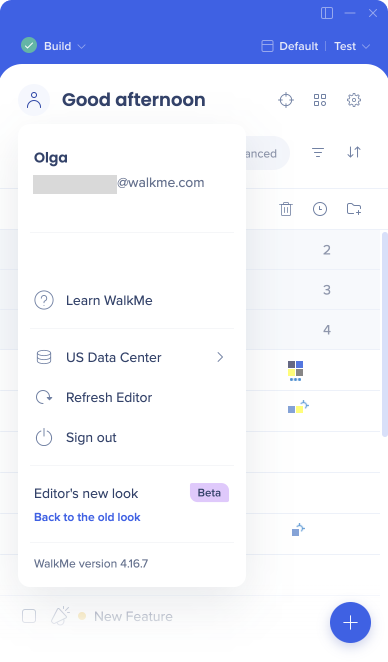
Menu Profil / Utilisateur
Le menu de l'utilisateur est une nouvelle notion, destinée à fournir une expérience plus personnalisée pour les créateurs.
Dans le menu de l'utilisateur, les utilisateurs peuvent accéder aux actions et aux informations adaptées à leur profil d'utilisateur spécifique.
Auparavant, beaucoup de ces options se trouvaient dans le menu des options de l'Éditeur.

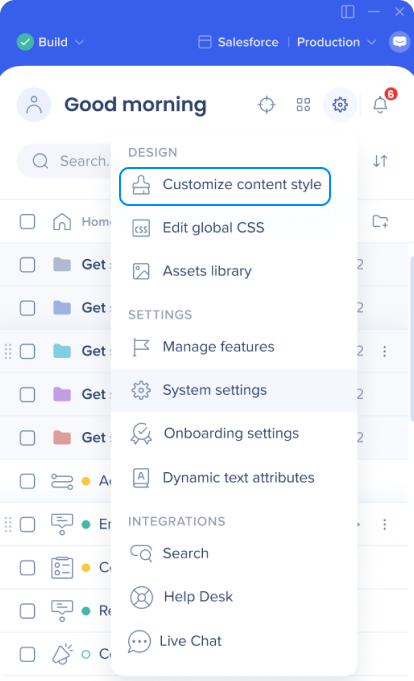
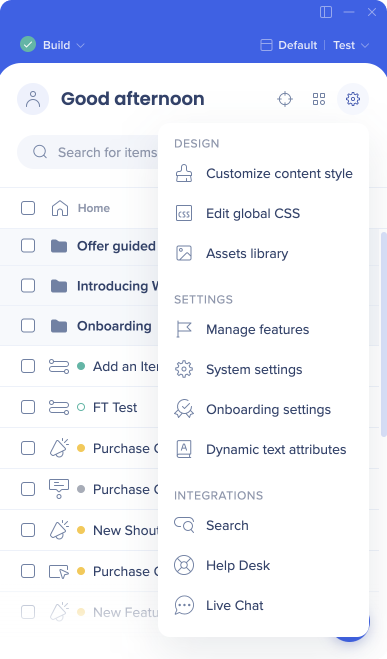
Menu Paramètres
Le menu des paramètres sert de hub centralisé pour toutes les configurations dans l'Éditeur, y compris les paramètres du système global.
Dans le design précédent, ces paramètres se trouvaient à différents endroits dans l'Éditeur, dans le pied de page, l'en-tête et dans le menu des options. Nous les avons tous regroupés en un seul endroit pour améliorer l'expérience de l'utilisateur.
Plusieurs modifications notables :
- Intégrations déplacées du menu déroulant « Tous les éléments » au menu Paramètres. Nous les considérons comme des paramètres globaux au niveau du système, ce qui a conduit à ce repositionnement.
- La fonctionnalité précédemment appelée « Personnaliser » et située dans le pied de page de l'Éditeur a été relocalisée dans le menu Paramètres, désormais appelée « Personnaliser le style de contenu ».
- Nous avons supprimé le lien direct à l'écran du Snippet. Au lieu de cela, les utilisateurs peuvent accéder aux « Paramètres du système » à partir du menu Paramètres et y trouver le nouvel onglet Snippet.
- Les paramètres d'intégration, précédemment disponibles uniquement via le menu déroulant « Tous les éléments » lors de l'affichage de l'intégration exclusivement, ont désormais été placés dans le menu Paramètres. Cette modification permet aux utilisateurs d'accéder à ce paramètre au niveau du système, quel que soit le filtrage de leur liste d'éléments.

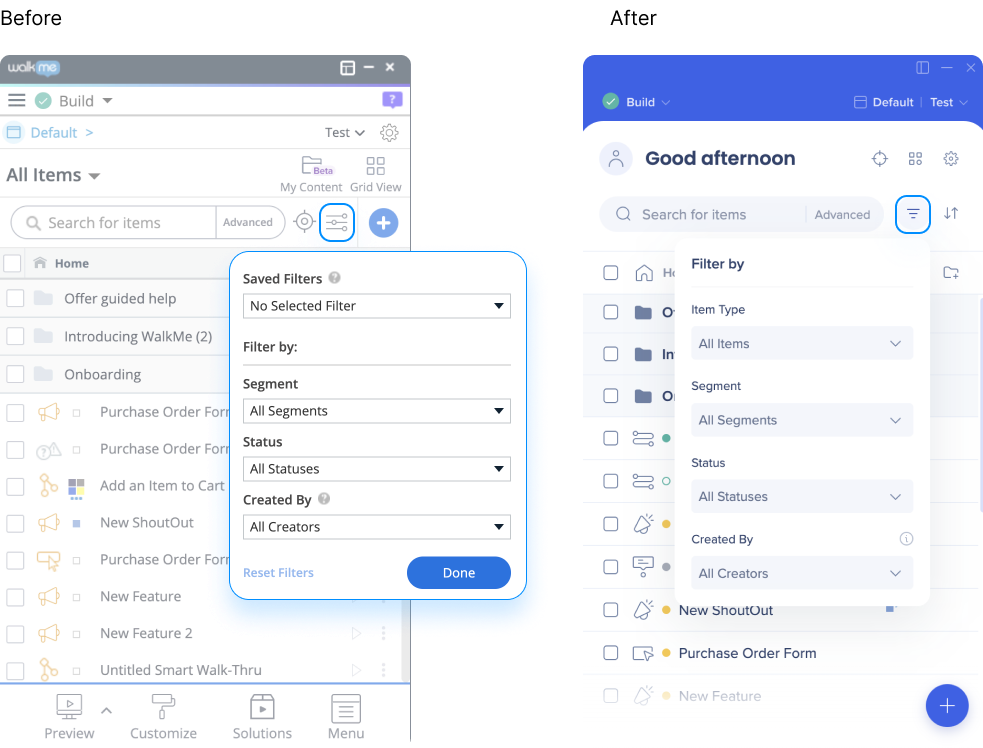
les filtres
Les filtres sont restés les mêmes avec une mise à niveau majeure : les utilisateurs peuvent désormais également filtrer par type d'élément.
Cela remplacera la fonctionnalité de l'ancien menu déroulant « Tous les éléments ».
Il offrira également une nouvelle fonctionnalité : l'affichage de plus d'un type d'élément dans la liste.
Par exemple, les utilisateurs peuvent désormais choisir d'afficher les Smart Walk-Thrus et les Launchers exclusivement.

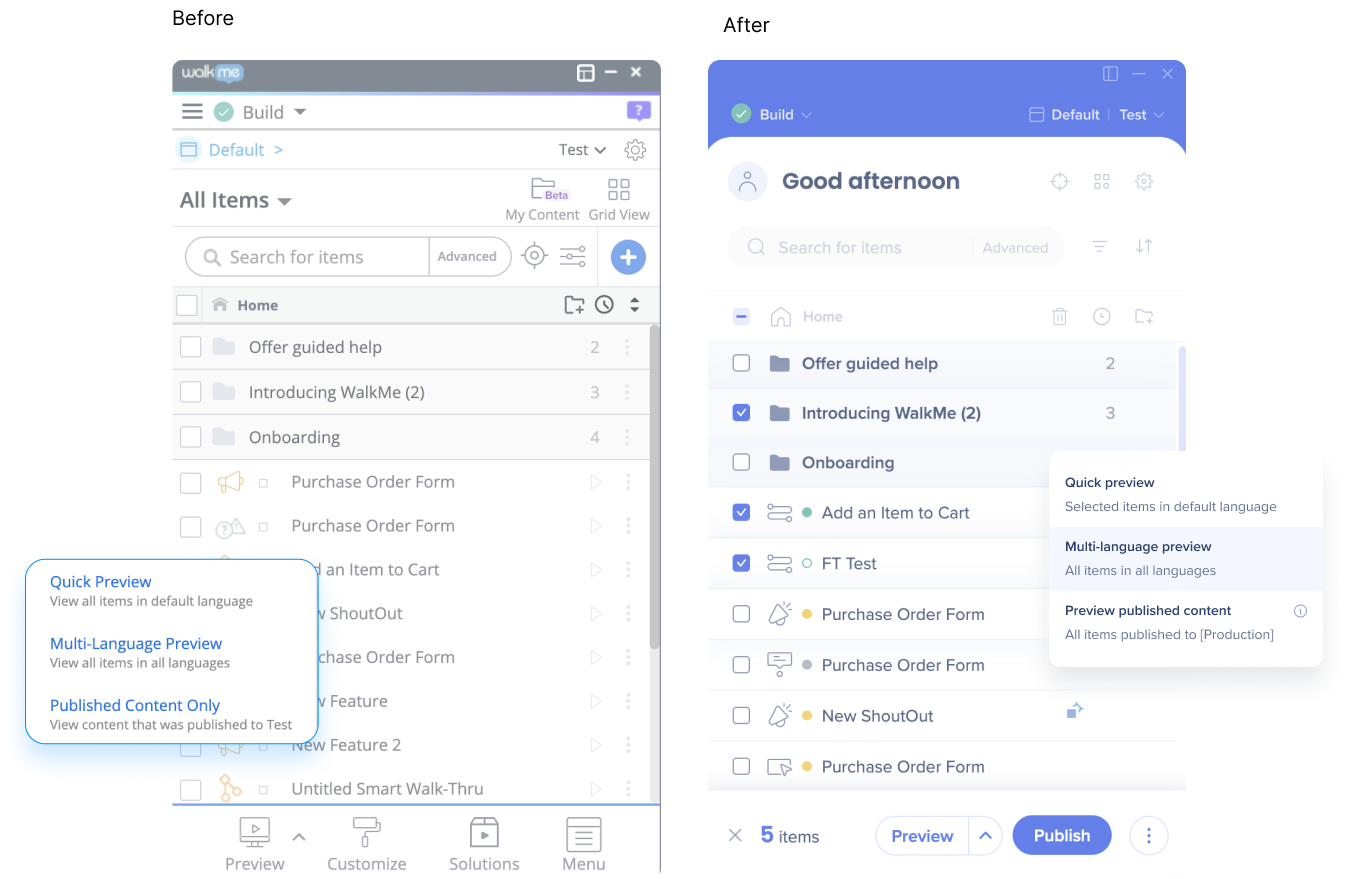
aperçu
L'aperçu sera désormais affiché uniquement lorsqu'un élément ou plusieurs éléments sont sélectionnés.
Auparavant, l'option d'aperçu du contenu publié était uniquement disponible lorsque aucun élément n'était sélectionné dans la liste. Nous avons amélioré cette fonctionnalité en fournissant des explications plus claires et en l'intégrant aux options d'aperçu qui apparaissent lorsque les éléments sont sélectionnés.

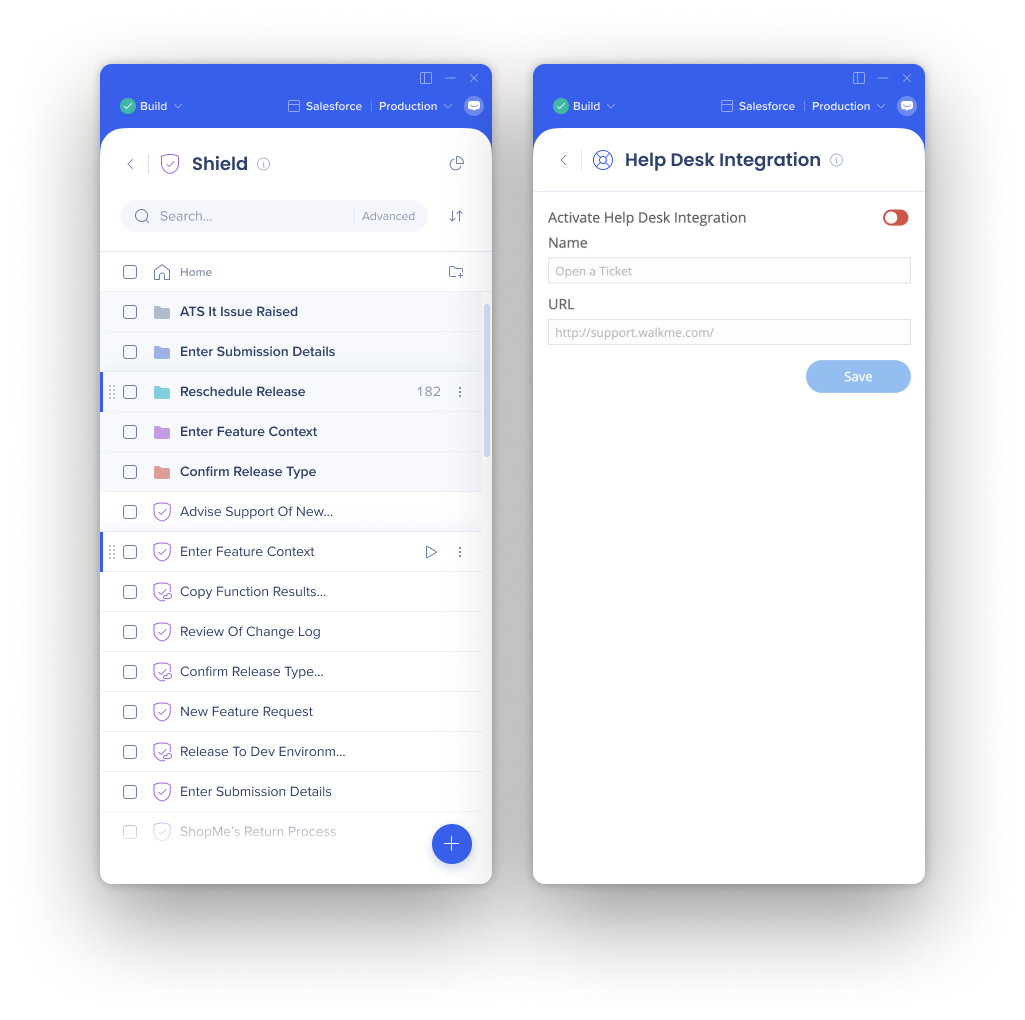
Menu Tous les éléments
Les applications suivantes étaient auparavant uniquement, ou principalement, disponibles à partir du menu « Tous les éléments » :
- ActionBot
- Shield
- Engaged Elements
- Bibliothèque des éléments
- Intégration de la recherche
- Chat en direct
- Help Desk
Ces applications ont désormais une nouvelle apparence et seront disponibles à partir du menu « Applications WalkMe » ou du menu « Paramètres ».

Modifications temporaires
Les éléments suivants apparaissent temporairement dans le nouveau design :
- Ouvrir l'état du navigateur
- Mettre à niveau maintenant
Le navigateur ouvert et les options de mise à niveau ont un nouveau design, mais aucune fonctionnalité ou modification de la logique.

Icônes de l'Editeur
États d'élément
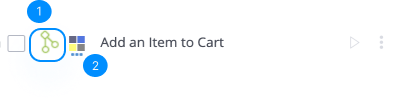
Avant :

- Icône de l'élément combinée à la couleur indiquant son statut (publié / non publié)
- Icône de segment sur la gauche
Après :

- L'icône de l'élément et l'indicateur de statut sont séparées. Couleur de l'icône de statut remplacée par une couleur de la palette accessible
- Icône de segment déplacée vers la droite
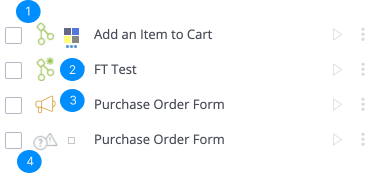
Indication d'état
Avant :

- Publié : Icône d'élément en vert
- Publié et modifié : icône de l'élément de couleur verte avec un astérisque
- Brouillon : Icône d'élément de couleur orange
- Archivé : icône de l'élément de couleur grise
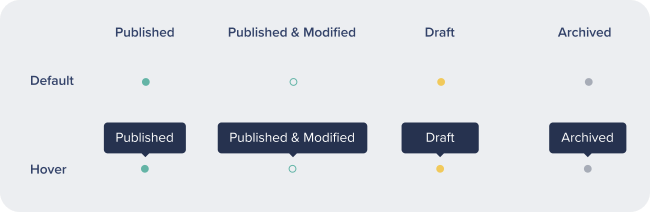
Après :

Icônes d'élément (ancien par rapport à nouveau)
Launcher ![]()
Smart Walk-Thru ![]() Walk-Thru (ancien)
Walk-Thru (ancien) ![]()
SmartTip ![]()
ShoutOut ![]()
Resources ![]()
Ressources (Article) ![]()
Ressources (Vidéo) ![]()
Tâche onboarding ![]()
Shuttle ![]()
Survey ![]()
Shield ![]()
Élément engagé ![]()
Notification ![]()

