Welcome to the
WalkMe Help Center
Please log in to continue

Please log in to continue

Les communautés Salesforce Lightning n'autorisent pas les administrateurs à ajouter l'extrait WalkMe dans le code HTML, nous utilisons donc un processus appelé Reverse Proxy (Proxy inverse) pour déployer WalkMe.
Un proxy inverse ne nécessite aucune configuration côté client. Vos utilisateurs demandent simplement la page Web et votre serveur proxy demandera la page à Salesforce avec l'extrait WalkMe placé dans l'en-tête de la page. Cela vous permet de déployer WalkMe sur tous les utilisateurs externes sans leur demander d'installer quoi que ce soit.

Un proxy inverse vous permet de modifier la page Web finale fournie à un utilisateur. Dans ce cas, le proxy inverse ajoute l'extrait WalkMe dans l'en-tête de page avant de le remettre à l'utilisateur final.
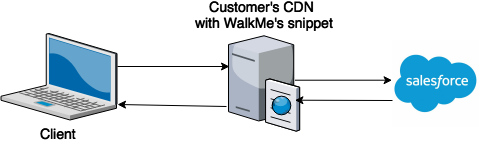
Le client (càd l'utilisateur) demande la page Web à l'aide de l'URL de votre domaine. Ceci est envoyé à votre DNS, mais au lieu de simplement fournir la page Web de Salesforce, il envoie une demande au serveur CDN avec le proxy inverse dessus. Le proxy inverse demande ensuite la page à Salesforce et place l'extrait WalkMe dans le code HTML et remet la page au client.
Pour utiliser Reverse Proxy (proxy inverse) pour déployer l'extrait de code WalkMe, vous devez disposer des éléments suivants :
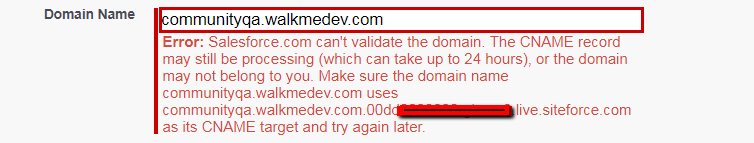
Le moyen le plus simple d'obtenir l'URL CNAME est d'essayer de configurer le domaine sans configuration de proxy. Cela crée un message d'erreur avec le CNAME inclus.



| Trouver : </head |
Remplacer : <script type="text/javascript">(function() {var walkme = document.createElement("script"); walkme.type = "text/javascript"; walkme.async = true; walkme.src = "${WALKME_SNIPPET_URL}"; var s = document.getElementsByTagName("script")[0]; s.parentNode.insertBefore(walkme, s); window._walkmeConfig = {smartLoad:true}; })();</script></head |




Nous vous recommandons fortement de tester votre implémentation avec l'aide de votre CSM. Pour tester votre implémentation, vous devez publier à partir de l'éditeur WalkMe. Depuis Le proxy inverse nécessite que vous publiiez uniquement dans un environnement de production, nous vous suggérons de travailler avec votre CSM pour vous assurer que cela a un impact minimal sur vos utilisateurs finaux.
Lorsque vous testez une nouvelle implémentation, vous devez publier les fichiers de paramètres associés à votre compte d'éditeur. Vous n'avez pas besoin de publier de contenu spécifique pour voir l'onglet lecteur WalkMe apparaître sur votre site. La publication uniquement des fichiers de paramètres est souvent appelée « publication vierge ».