Welcome to the
WalkMe Help Center
Please log in to continue

Please log in to continue

Les utilisateurs peuvent commencer le processus Workday® de trois façons :
Conseil de pro : Nous vous recommandons de commencer les processus à partir de la boîte de recherche.
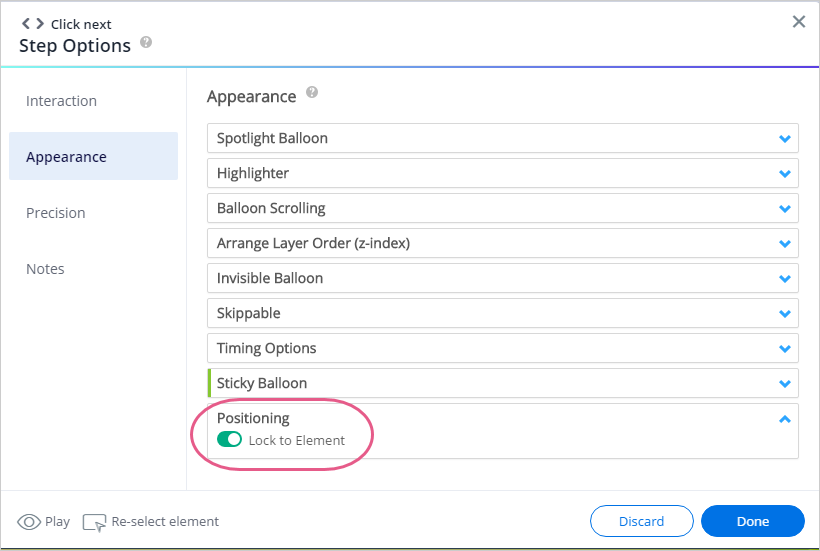
Workday® a une grande gestion d'erreurs, vous n'avez donc pas besoin d'ajouter une logique complexe pour les gérer. À la place, vous pouvez utiliser une condition d'attente pour déterminer lorsque l'utilisateur atteint la page suivante.
Remarque: dans de rares cas, cela peut faire disparaître la bulle. Dans ce cas, nous utilisons un groupe de traitement d'erreurs.
Les formulaires dans Workday® ont deux modes :
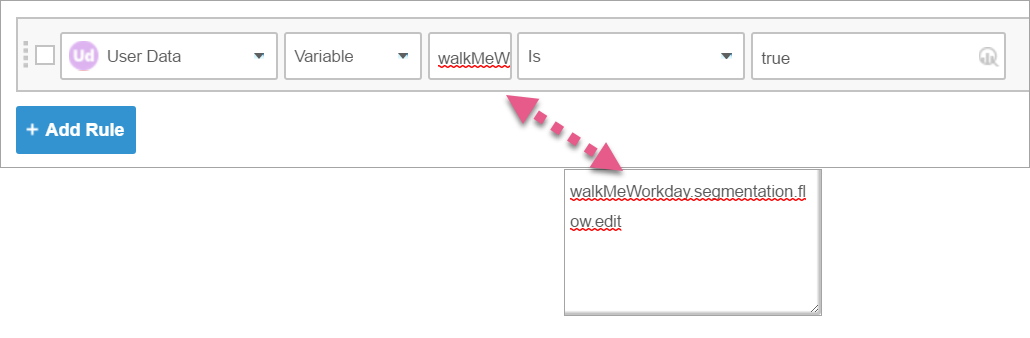
Vous pouvez identifier leur mode en fonction d'un identificateur de page : walkMeWorkday.segmentation.flow.edit.
C'est une variable que nous utilisons pour identifier si un formulaire est en mode de Modification ou d' Affichage . C'est comme cela que nous l'utilisons :

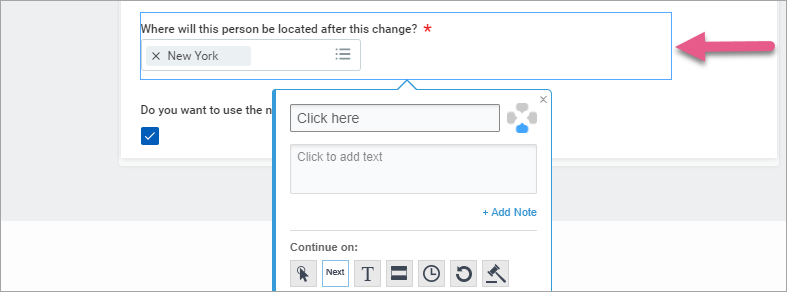
Conseil de pro : les éléments dans un formulaire changent en fonction du mode des formulaires. C'est pour cette raison, nous essayons d'éviter de construire des bulles dans un formulaire et d'utiliser SmartTips à la place.
Si vous devez construire dans un formulaire, veuillez utiliser les meilleures pratiques suivantes, que WalkMe appelle la « méthode des jumeaux ».