Welcome to the
WalkMe Help Center
Please log in to continue

Please log in to continue

La page Événements dans la console permet aux utilisateurs de créer facilement des événements suivis et des éléments engagés. Vous pouvez créer des événements de deux manières : en les configurant manuellement (pour les événements suivis uniquement) ou en les capturant. Dans cette section, vous trouverez un guide complet étape par étape qui couvre toutes les méthodes disponibles pour créer des événements.
Un élément engagé est un type de contenu WalkMe, publié à partir de l'éditeur, qui peut être suivi sans action de l'utilisateur. Cela signifie qu'il peut être suivi si l'élément est apparu sur l'écran pendant une session d'utilisateur ou par une action de l'utilisateur (clic, survol de la souris, entrée, visible, modification de texte).
Tous les éléments engagés sont créés par capture avec l'éditeur WalkMe et ont accès à notre moteur de règles qui peut rendre vos données plus précises et fiables. En outre, la capture dans l'éditeur fournit une couche de sécurité supplémentaire si vous êtes préoccupé par la sécurité des données.
https://support.walkme.com/knowledge-base/about-insights-console-engaged-elements/

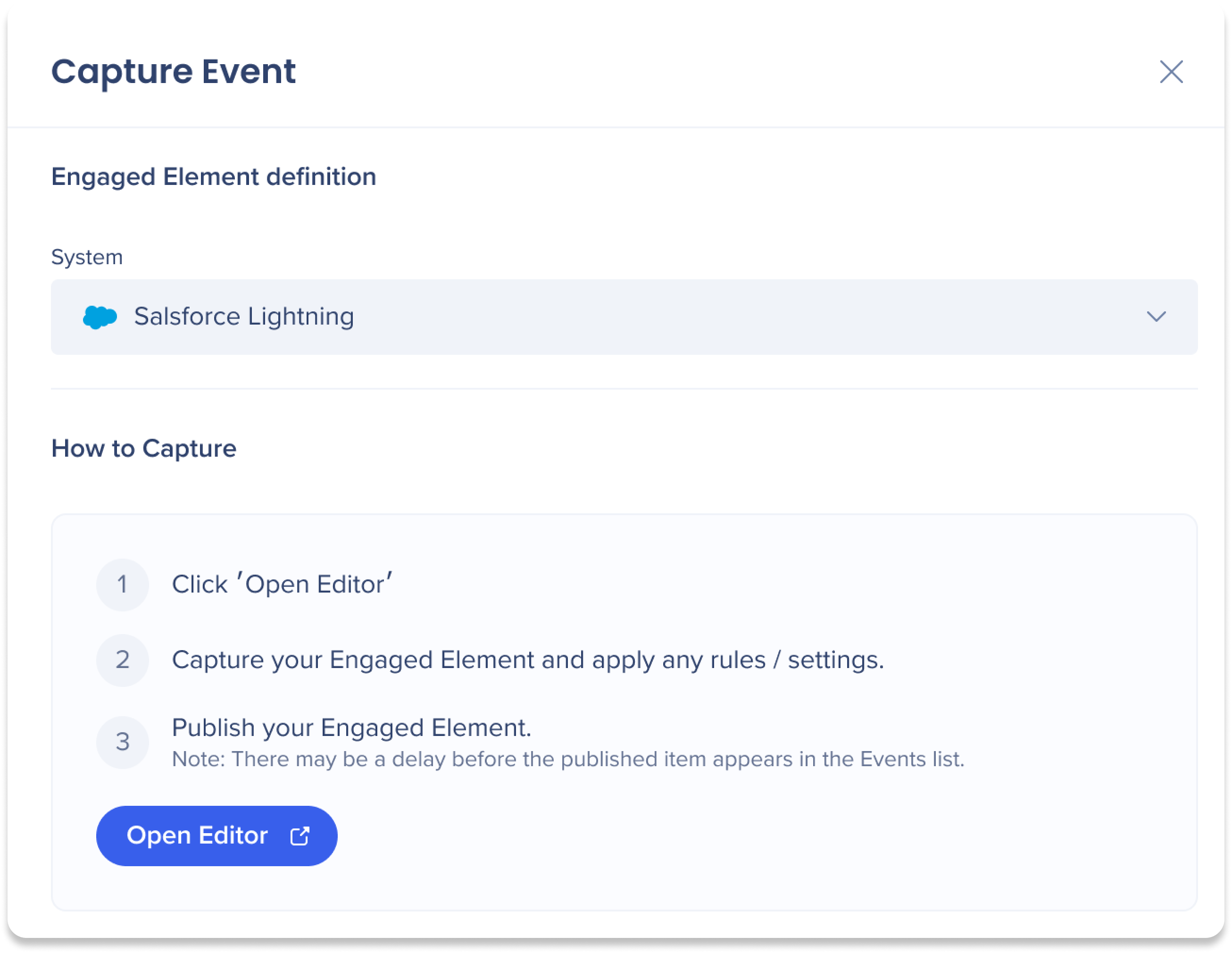
Sélectionnez un système
Cliquez sur Ouvrir l'éditeur pour commencer à capturer un élément
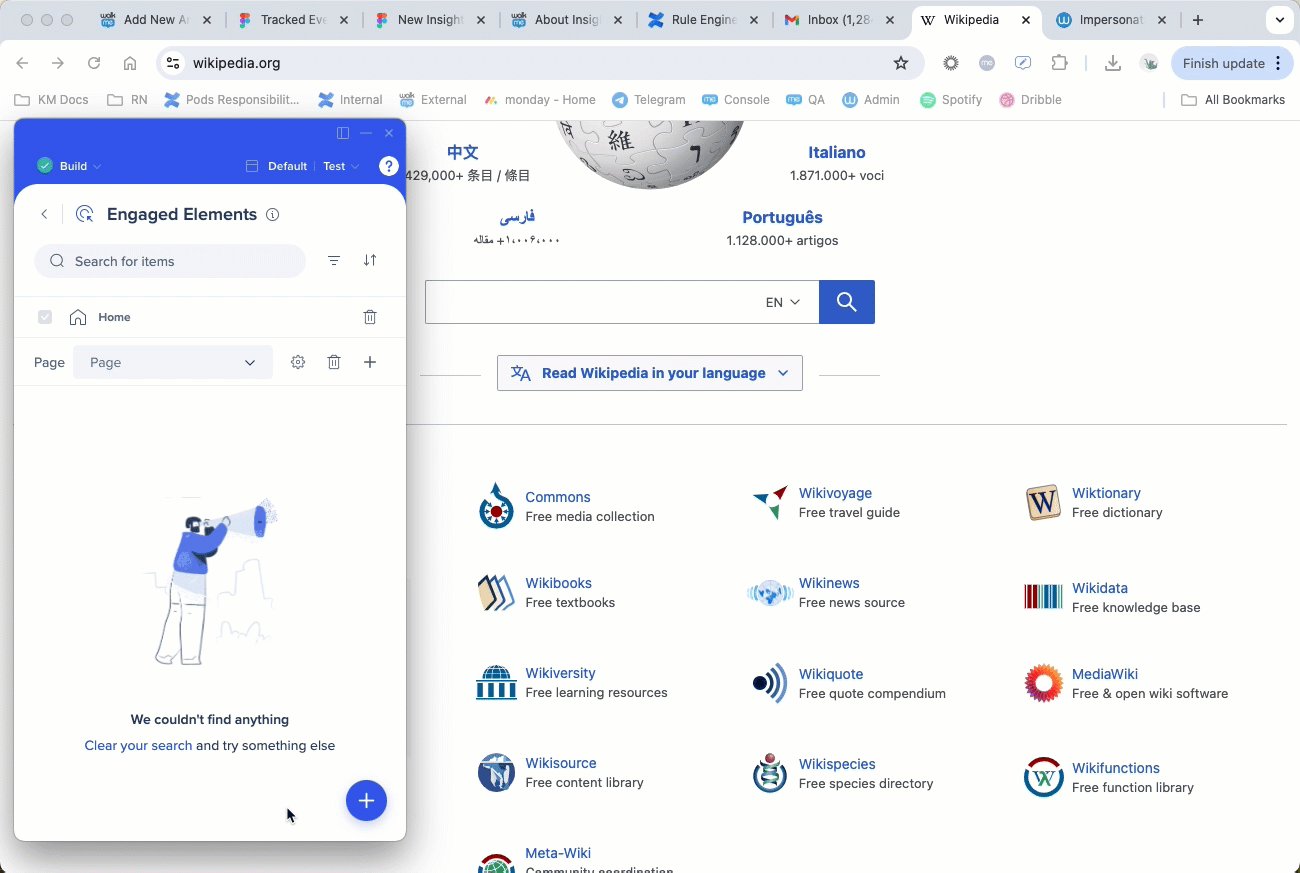
Cliquez sur l'icône Créer
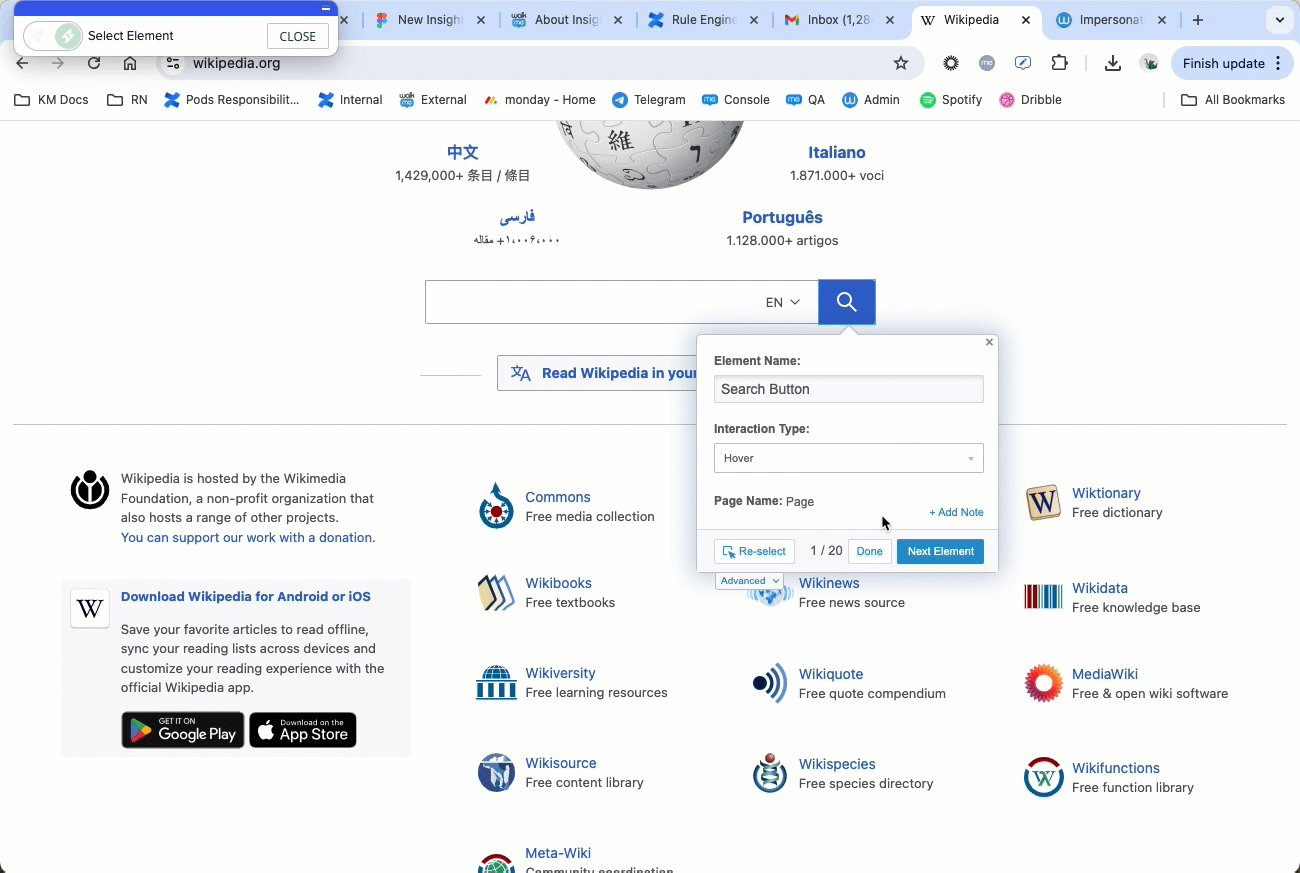
Capturez l'élément que vous souhaitez suivre
Saisissez un nom d'élément
Sélectionnez le type d'interaction que vous souhaitez suivre :
Clics : sera déclenché chaque fois qu'un utilisateur clique sur l'Engaged Element défini
Saisies : sera déclenchée chaque fois qu'un utilisateur modifie une saisie
Par exemple, dans un champ de texte, l'événement de saisie sera déclenché dès que l'utilisateur modifiera le texte saisi et sortira du champ de l'Engaged Element défini
Survoles : sera déclenché chaque fois qu'un utilisateur passe plus de 300 ms sur l'Engaged Element défini
Visible : Sera déclenché chaque fois que l'élément engagé défini est apparent à chaque chargement de page ou modification d'URL. Si l'événement est supprimé et ensuite à nouveau visible, l'événement sera déclenché à nouveau
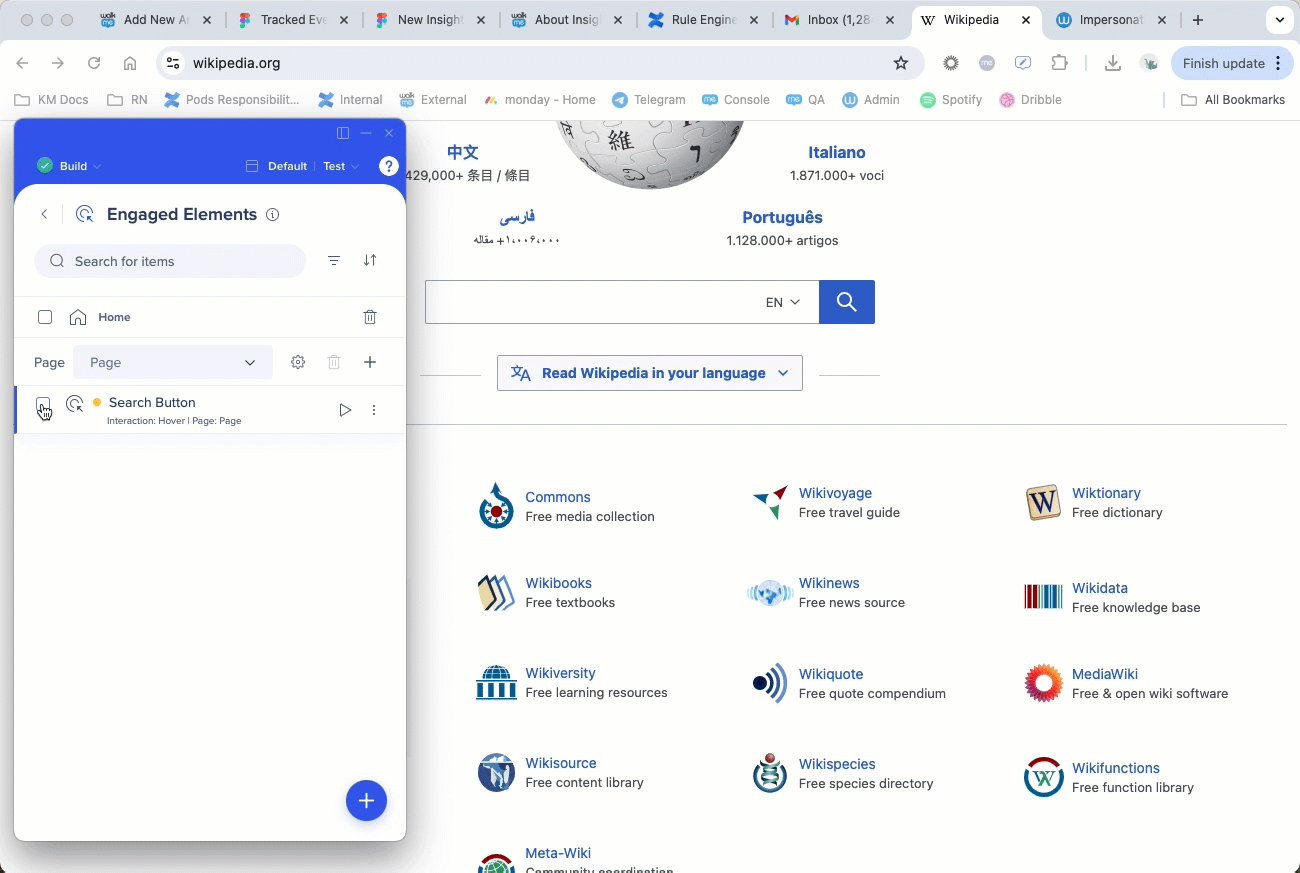
Cliquez sur Save (Enregistrer)
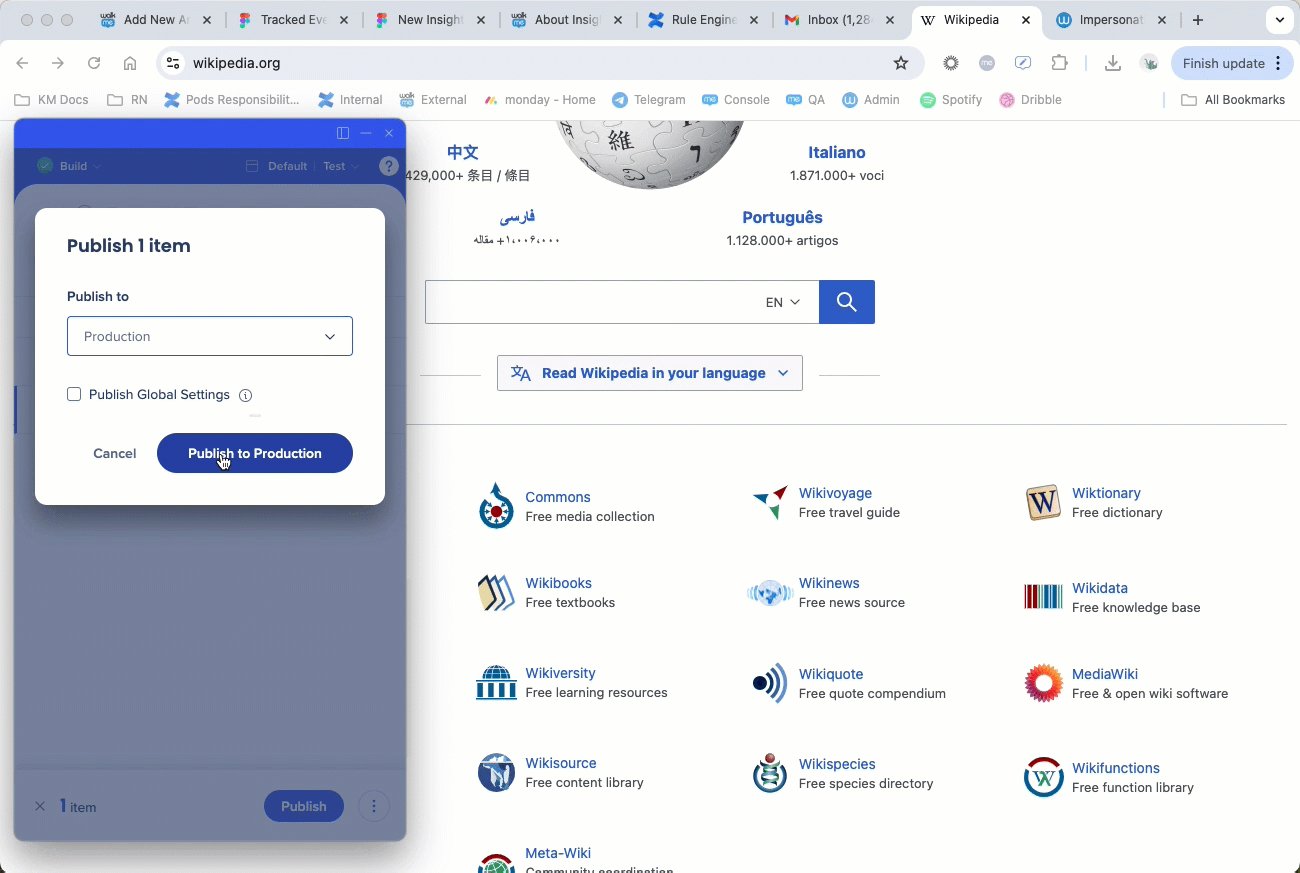
Publier dans l'environnement de production
Une fois publié, vous serez renvoyé à l'onglet Gestion de la page Événements dans la console
Actualiser la page pour afficher le nouvel élément engagé dans la liste des événements
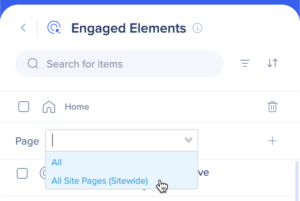
Lorsque vous sélectionnez un élément placé sur un composant du site commun à toutes les pages, tel qu'un en-tête, un pied de page ou une barre de navigation latérale, assurez-vous de définir le suivi de l'élément à l'échelle du site afin de couvrir toutes les pages sur lesquelles il apparaît.
Cela signifie que vous devez sélectionner Toutes les pages du site (Sitewide) dans le menu déroulant avant de capturer l'Engaged Element.

Un événement suivi est un événement qui est analysé à l'aide de notre système d'analyse de l'expérience numérique (DXA) pour suivre les interactions spécifiques que les utilisateurs ont avec les éléments HTML.
Les événements suivis vous permettent de suivre l'achèvement des processus par l'utilisateur final avec ou sans la présence d'éléments WalkMe sur votre site Web. En suivant les étapes avant et après WalkMe, vous pouvez mesurer l'efficacité de votre solution WalkMe.
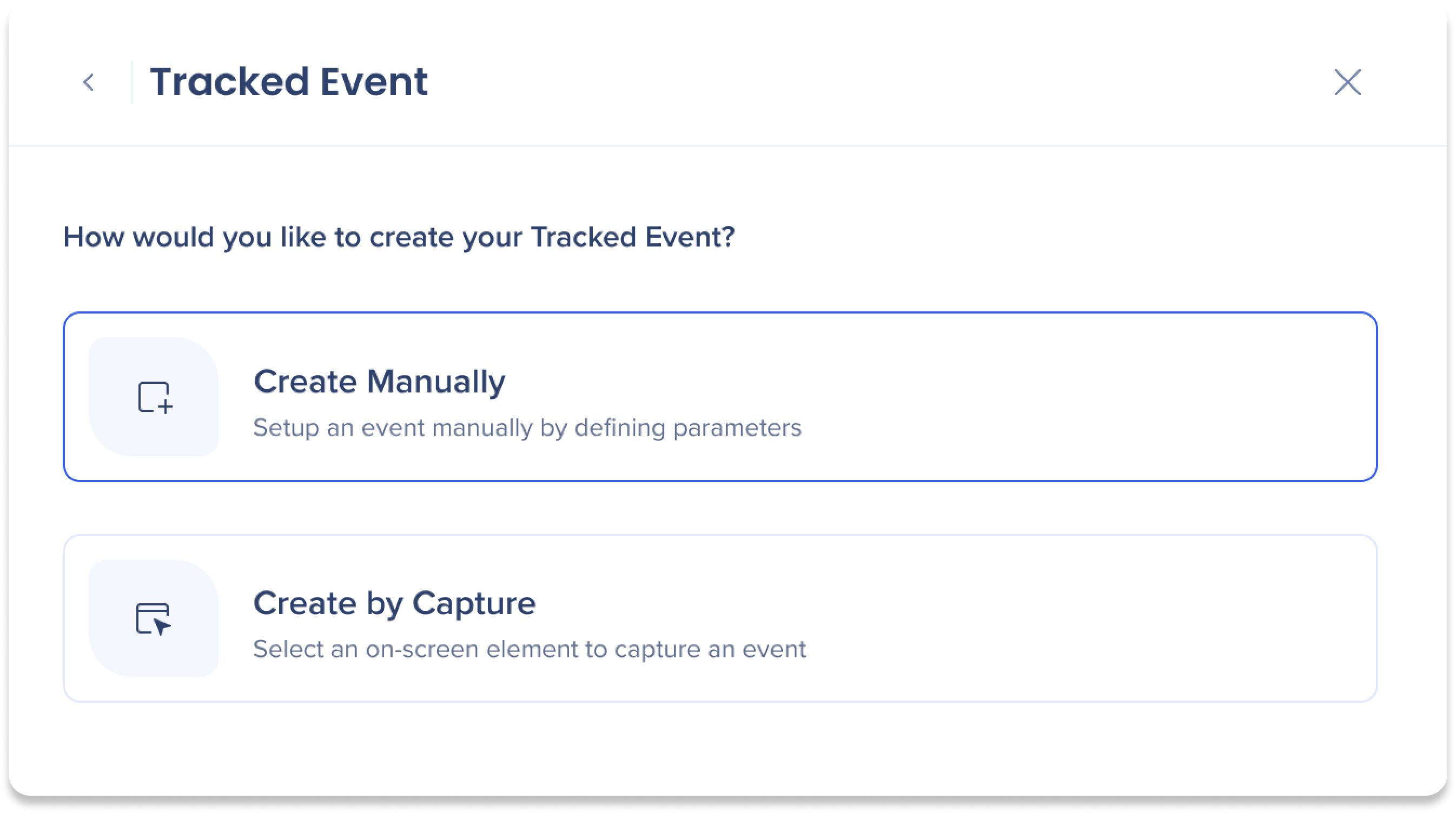
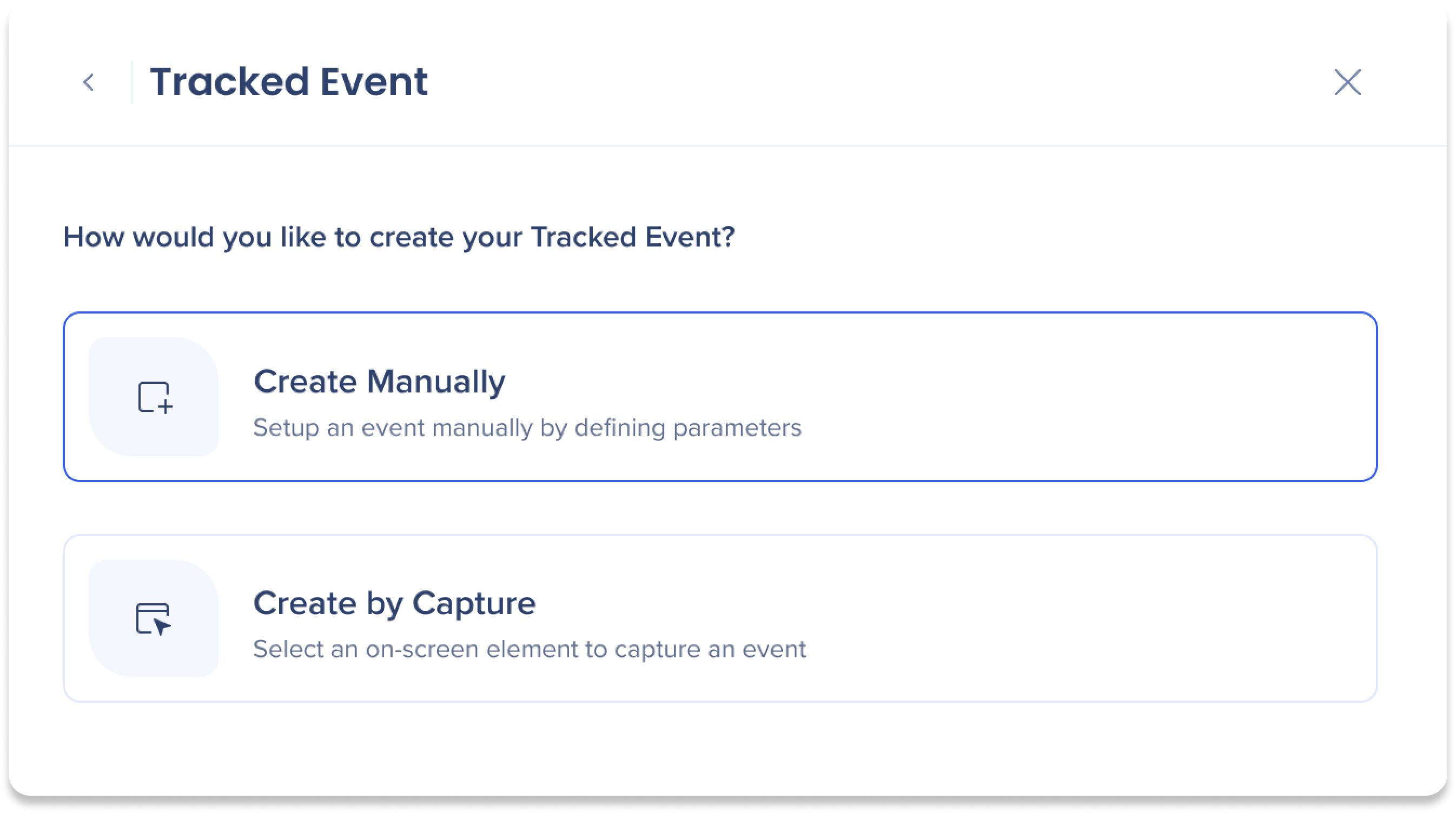
Les événements suivis peuvent être créés manuellement en définissant des paramètres ou par capture.

Sélectionnez Créer manuellement
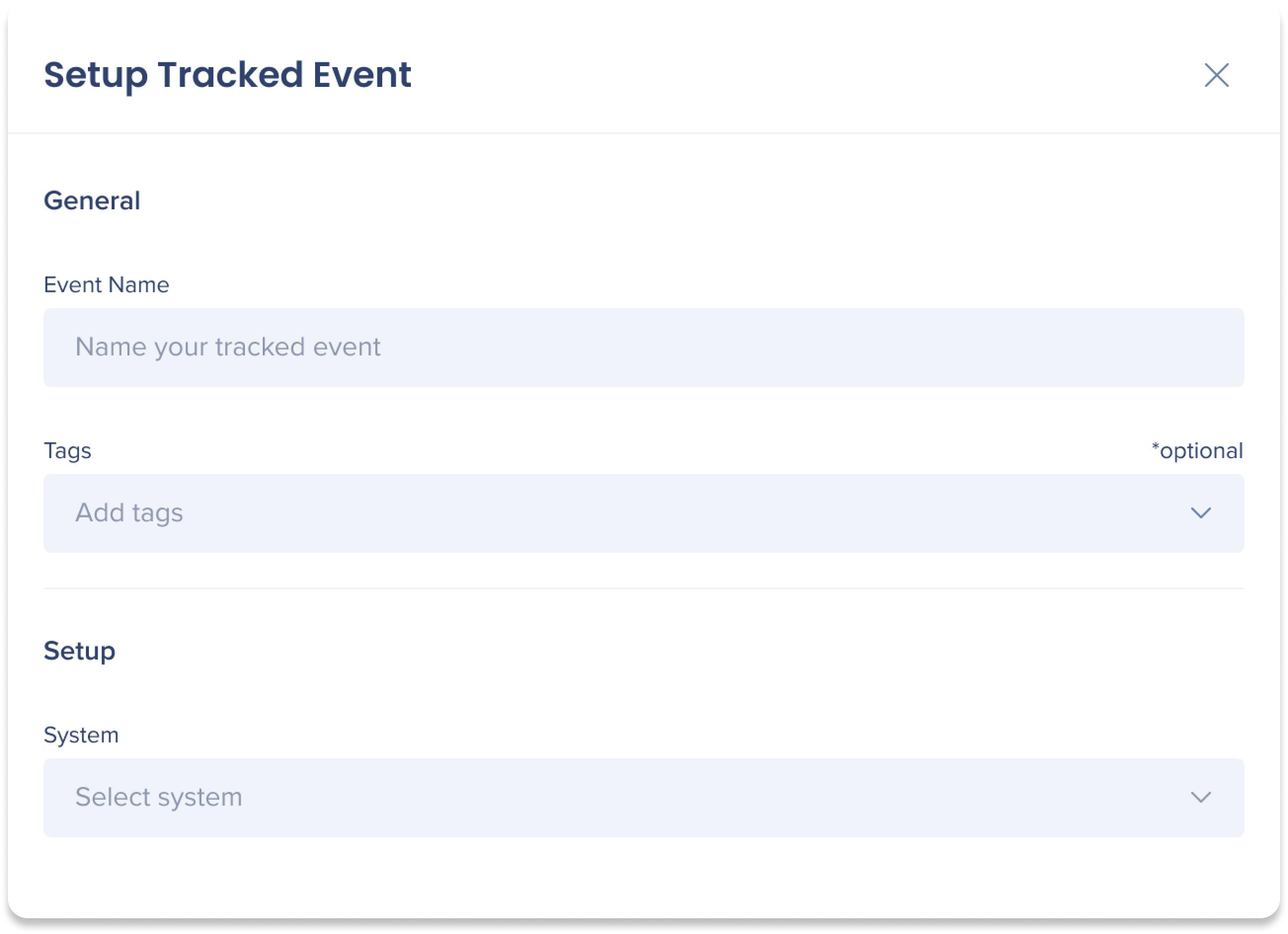
Saisissez un nom pour votre événement suivi
Sélectionnez un système
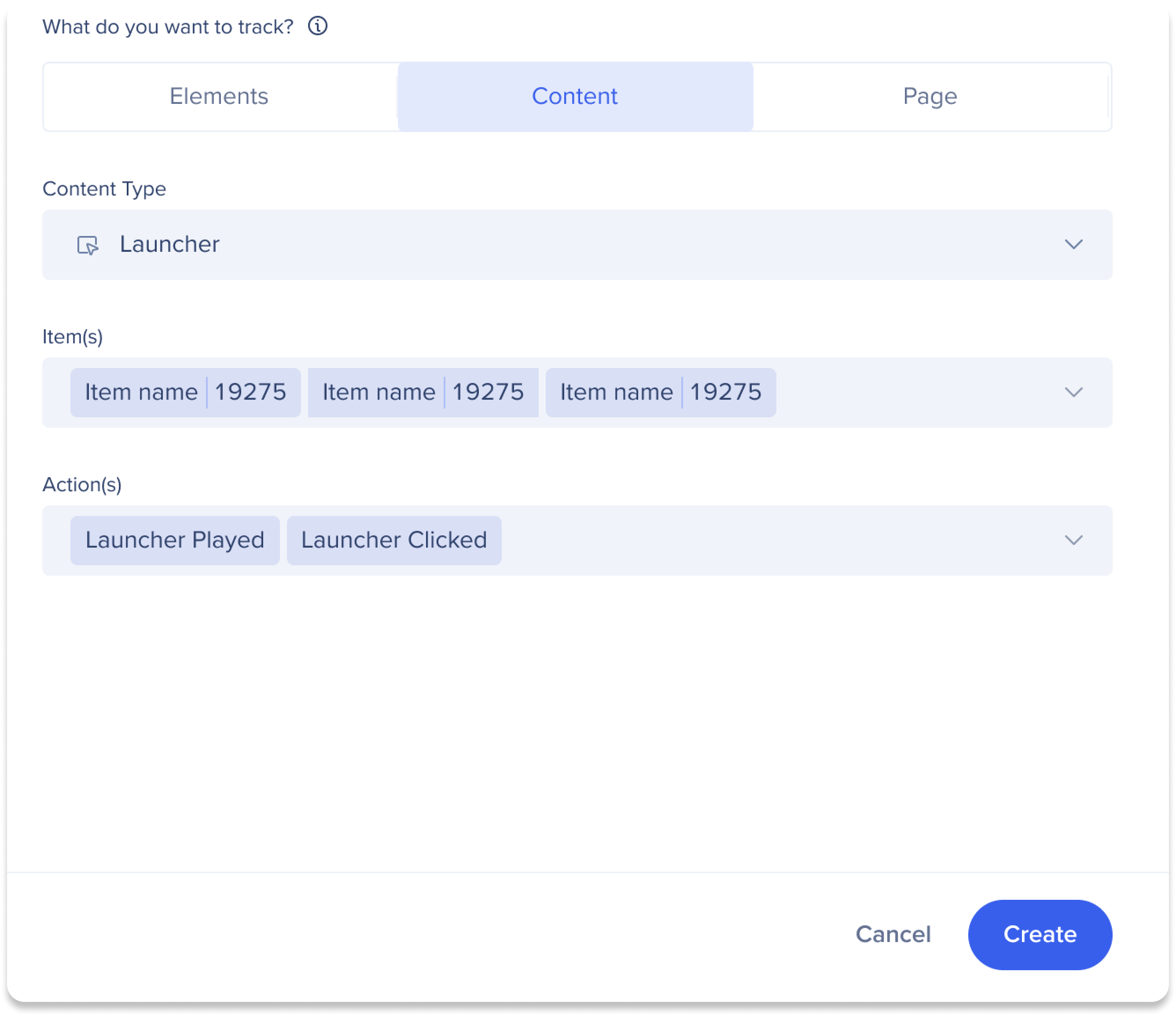
Un composant visuel qui apparaît sur une page web ou une application.
Cliquer/Taper : un utilisateur a cliqué sur/appuyé sur l'élément
Entrée : un utilisateur saisit du texte dans un champ d'élément
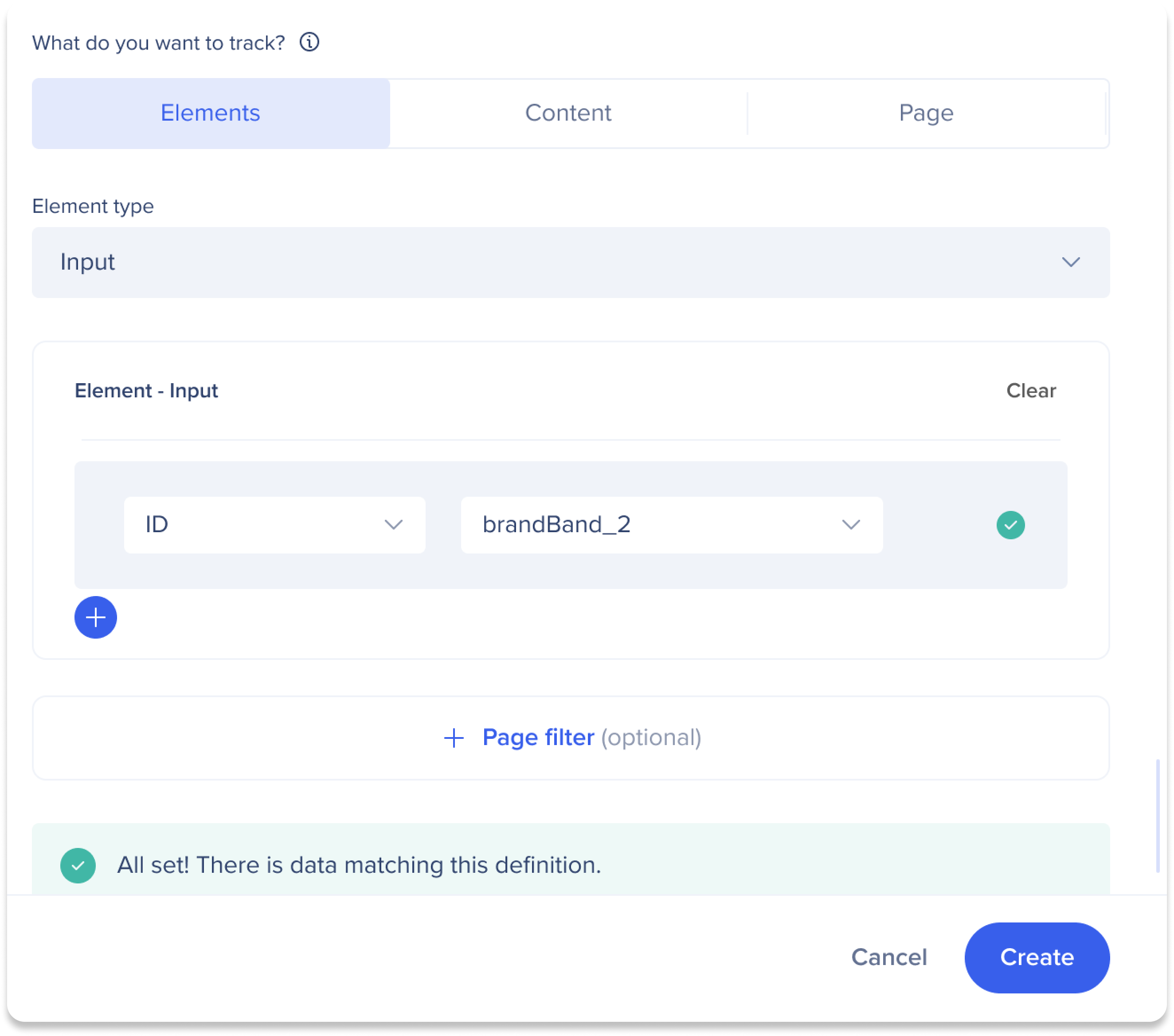
Utilisez le générateur de condition pour définir les règles que les données doivent respecter pour être considérées comme valides
Sélectionnez une condition parmi les options suivantes :
L'étiquette est : identifier l'élément par le nom du champ d'entrée
Classe : Identifier l'élément d'entrée par une ou plusieurs classes
ID : Identifier l'élément d'entrée par son identificateur d'élément unique
Sélecteur CSS : En savoir plus dans l'expansion ci-dessous
Sélectionnez ou saisissez une valeur
En option : Ajouter des filtres de page pour suivre une plus petite partie de l'ensemble de données. En savoir plus.
WalkMe comparera la définition avec notre base de données DXA pour déterminer s'il existe des définitions de données correspondantes
Cliquez sur Créer

Le sélecteur CSS permet de suivre la définition précise d'un élément. Les sélecteurs CSS vous permettent d'identifier des éléments dans la structure HTML en fonction de leurs caractéristiques telles que l'id, la classe, le type, les attributs ou les valeurs d'attributs.
Remarque : Il est recommandé d'avoir une compréhension de base de l'écriture et de l'utilisation de CSS avant de l'utiliser pour définir vos événements suivis dans WalkMe.
Comment utiliser/construire/créer CSS :
Trouvez l'élément dans le HTML en cliquant avec le bouton droit sur l'élément et en sélectionnant Inspect Element. L'élément sera mis en valeur à l'écran et dans le panneau du développeur. Définissez les caractéristiques uniques de l'élément (telles que l'emplacement, la classe, l'identifiant et les attributs supplémentaires) de l'élément afin de construire votre sélecteur CSS.
Une fois identifié, construisez votre sélecteur CSS. Voici le sous-ensemble CSS actuellement pris en charge :
Id : Le sélecteur de hachage est utilisé pour définir spécifiquement un élément en fonction de son attribut id
Syntaxe : #IdName
Classe : Le point est utilisé pour définir spécifiquement un élément en fonction de son attribut de classe
Syntaxe : .className
[attribute='value'] : Le sélecteur d'attribut est utilisé pour définir spécifiquement un élément en fonction de l'un de ses attributs HTML.
Par défaut, la class et les Id attributes sont collectés. Pour collecter des attributs HTML supplémentaires, « cela doit être activé dans les paramètres de l'environnement → section d'activation de la collecte. »
Syntaxe :
Égal : [attribute=a]
Contenu : [attribut*=b]
Commence avec : [attribute^=a]
Termine avec : [attribute$=c]
Nom de la balise ; Synax : nom
Espace – Hiérarchie des éléments : L'espace est utilisé pour définir la hiérarchie entre les éléments. '.className .className'
Combinaison des éléments ci-dessus
Exemple de Synax : #idName. className. className
Test de votre sélecteur CSS :
Lors de la définition d'un événement suivi, Insights affichera un message indiquant si des données existent déjà ou non correspondant à la définition. Cela vous permet de comprendre si un événement a déjà été capturé pour cette définition.
Vous pouvez simuler l'événement sur votre site Web et vérifier qu'il a été suivi en temps réel.
Lorsque la Session Playback est activée, il vous suffit tout simplement de regarder la session dans laquelle l'événement apparaît.
Meilleures pratiques et limitations :
Dans certaines plateformes, il existe des attributs générés (dynamiques) . Il n'est pas recommandé de créer des événements suivis à l'aide de ces attributs. (Pertinent pour : Salesforce Lightening, Workday. (pour Workday, et l'attribut qui pourrait être utilisé est « data-automation-id »)
Application d'une seule page : les événements de type PageView peuvent être manqués.
iframes :
iframes inter-domaines : Si l'iframe et la page qu'elle fait partie de charge WalkMe, alors UBT sera activé dans les deux séparément, ce qui signifie que les classes en dehors de l'iframe ne seront pas enregistrées dans les événements à l'intérieur de l'iframe.
Pour activer les événements suivis pour les éléments d'un iframe, ajoutez le FF : insightsCaptureAllContexts
Éviter les classes et les identifiants longs pour définir les événements suivis
Une longue classe (plus de 35 caractères) et un ID long (plus de 40 caractères) ne seront pas collectés
Remarque : ceci ne s'applique qu'aux classes individuelles et non aux multiples classes
Exemple : [class='btn btn_otherclass button_enable_specific_button superlongclassthatissupposedtobethislongtoreachthelimit]
Les classes "btn btn_otherclass button_enable_specific_button" seront collectées, mais la classe "superlongclassthatissupposedtobethislongtoreachthelimit" ne sera pas collectée
Syntaxe CSS prise en charge :
noms de classe : `.className`
ids : `#id`
noms de balises : `div`
hiérarchie des éléments : `.className #id`
[attribute='value']
une combinaison d'exemples précédents : `div.class1.class2 #someId[attributeName=value]
Les éléments WalkMe qui ont été créés dans le système sélectionné.

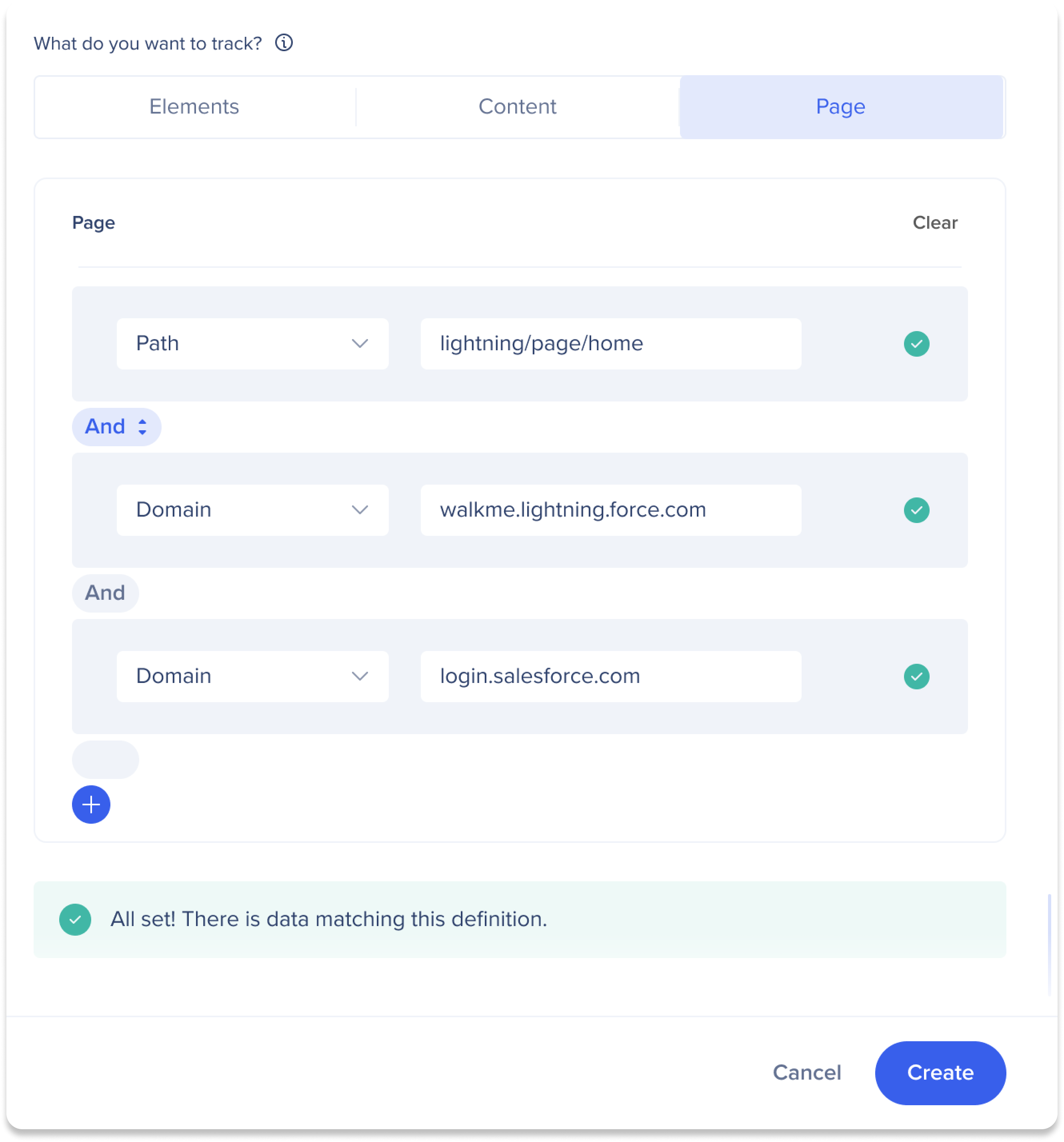
Pages web spécifiques pour suivre les visites des utilisateurs.


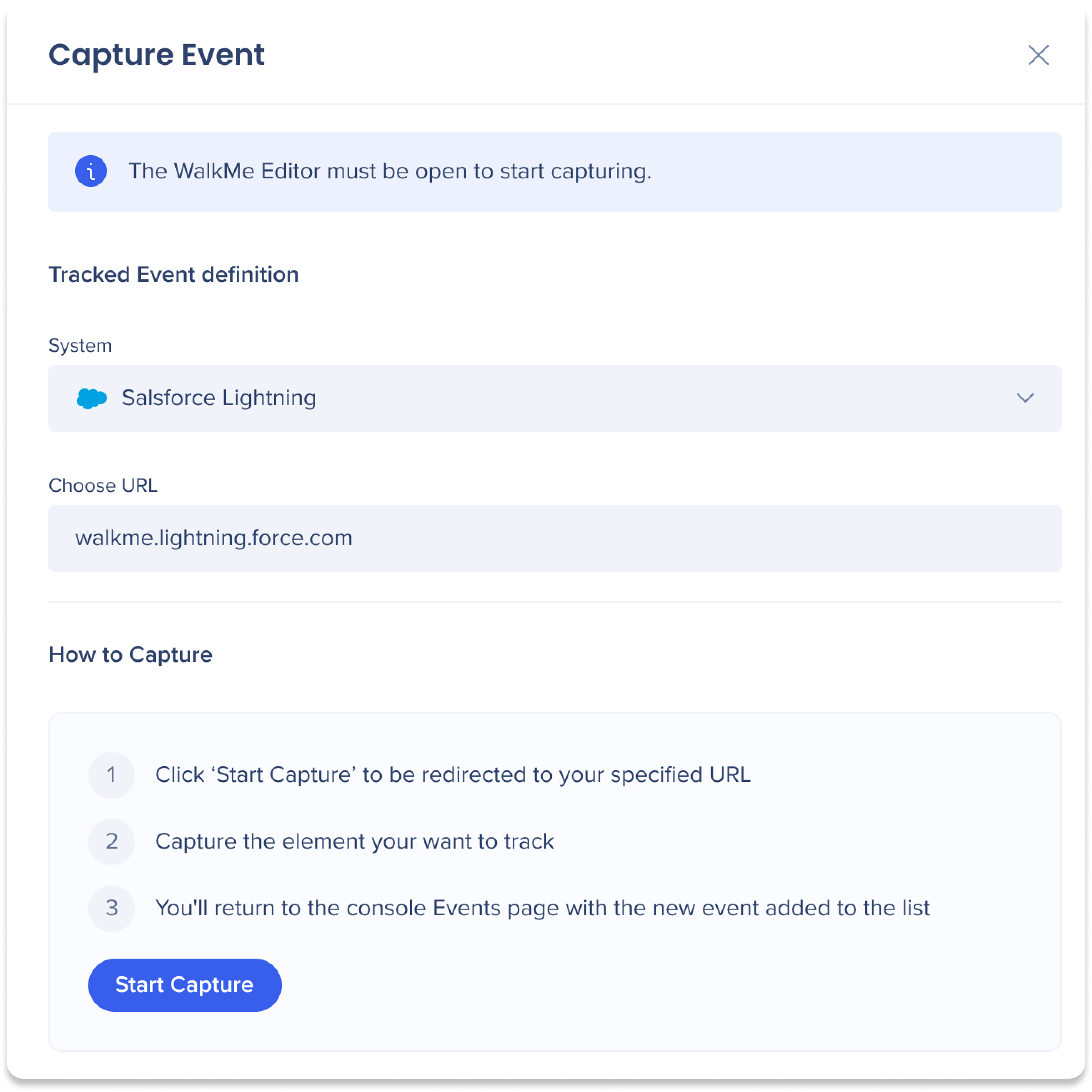
Sélectionnez Créer par capture
Sélectionnez un système
Saisissez une destination d'URL
Cliquez sur Démarrer la capture
Capturez l'élément que vous souhaitez suivre
Saisissez le nom d'un événement
Cliquez sur Done.
Le nouvel événement sera ajouté à la liste des événements sur l'onglet Gestion de la page Événements dans la console
Prérequis
DeepUI est nécessaire pour utiliser les éléments engagés
Le DXA complet est nécessaire pour utiliser les événements cliqués/entrés cliqués/entrés suivis de manière rétroactive
Les utilisateurs sans DXA complet doivent configurer un événement suivi de clic/entrée pour commencer à collecter des données. Par conséquent, nous recommandons Engaged Elements pour ceux sans DXA complet
Les utilisateurs doivent avoir accès à un système pour afficher les événements basés sur ce système
La collection de pages doit être activée pour utiliser le suivi de page
Pour capturer les événements suivis, les utilisateurs doivent avoir la dernière version de l'extension de l'éditeur
Limites
L'opérateur « Contains » ne peut être utilisé que dans les filtres Nom de l'utilisateur et Propriétés d'intégration
L'utilisation de l'opérateur « Contains » peut entraîner des temps de chargement plus longs et des défaillances possibles sur des ensembles de données plus importants. À n'utiliser qu'en cas d'absolue nécessité
Vous pouvez uniquement utiliser les filtres d'intégration sur les événements qui ont le même système que l'intégration.
Lors de la configuration des événements suivis manuellement, les utilisateurs ne peuvent utiliser que l'opérateur OU ou ET exclusivement, mais pas ensemble
Centre d'Assistance
Les systèmes de bureau/mobiles et les données ne sont pas pris en charge
Les données web mobiles ne sont pas prises en charge
Action Bot, Quiz et TeachMe ne sont pas pris en charge.
Insights prend uniquement en charge officiellement Chrome
Cela peut fonctionner sur d'autres navigateurs, mais des bogues peuvent survenir
Lors de la mise en place des événements suivis, nous prenons uniquement en charge l'opérateur is equals
Nous ne prenons plus en charge les termes contient, ne contient pas, est supérieur à, est inférieur à, est dans la liste, n'est pas dans la liste etc...
Les événements existants qui utilisent ces anciens opérateurs seront pris en charge dans la visualisation, mais ne peuvent pas être modifiés
Cependant, nous prenons en charge les caractères génériques dans la mise en place de la page des événements suivis ; ex : console.com/insights/*