À propos de la fonctionnalité Engaged Elements dans Insights
Aperçu général
Les Engaged Elements sont une fonctionnalité d'Insights qui vous permet de comprendre comment vos utilisateurs se comportent dans l'application Web sous-jacente, même si vous préférez ne pas utiliser Digital Experience Analytics (DXA) pour des raisons de sécurité. Les Engaged Elements vous permettront de comprendre les interactions de vos utilisateurs, que vous utilisiez les différentes fonctionnalités de WalkMe ou non. Ce type d'analyse vous permettra de mieux comprendre les difficultés des utilisateurs finaux pour prendre de meilleures décisions d'implémentation.
Comment ça marche
Un élément engagé est un type de contenu WalkMe, publié à partir de l'éditeur, qui peut être suivi sans action de l'utilisateur. Cela signifie qu'il peut être suivi si l'élément est apparu sur l'écran pendant une session d'utilisateur ou par une action de l'utilisateur (clic, survol de la souris, entrée, visible, modification de texte).
Tous les éléments engagés sont créés par capture avec l'éditeur WalkMe et ont accès à notre moteur de règles qui peut rendre vos données plus précises et fiables. En outre, la capture dans l'éditeur fournit une couche de sécurité supplémentaire si vous êtes préoccupé par la sécurité des données.
Comment créer un Engaged Element
Pour créer un élément engagé dans la console Insights, suivez les instructions ici :
Pour créer un élément engagé dans Insights Classic, suivez les instructions ici :
Les meilleures pratiques
- Pour de meilleures performances, essayez de réduire le nombre d'Engaged Elements dans la catégorie Tous les sites
- Vous pouvez créer une page supplémentaire qui répond à une regex spécifique dans l'application, en suivant ces étapes :
-
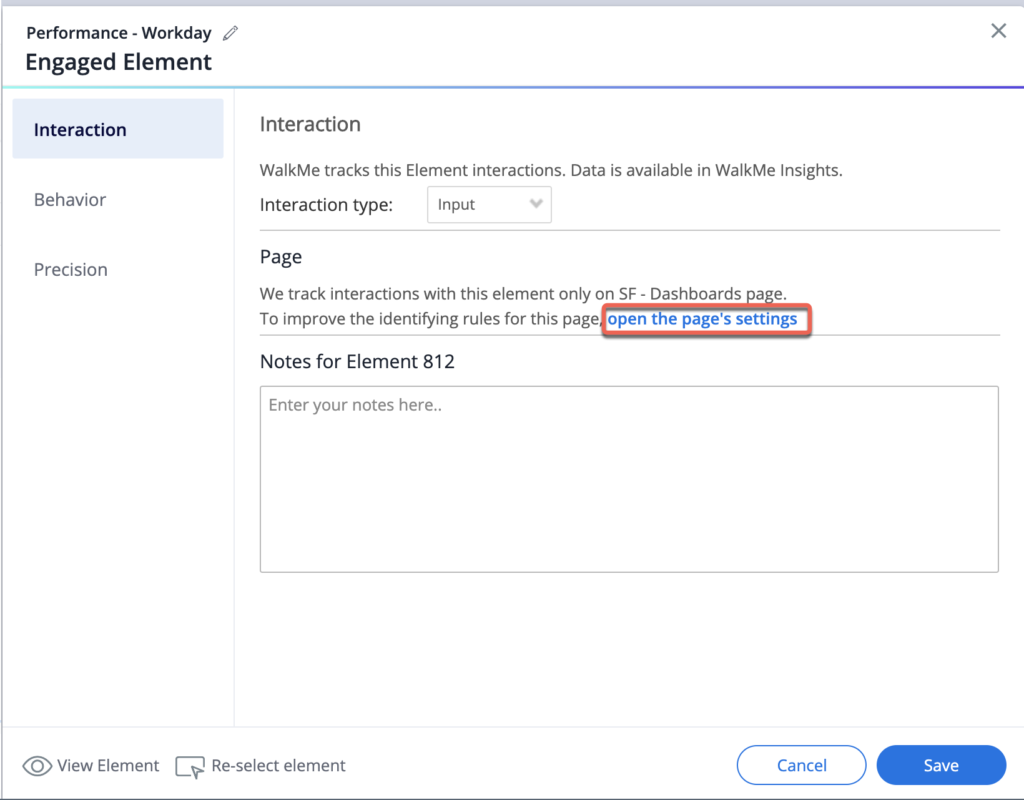
- Ouvrez les paramètres de l'Engaged Element
- Dans l'onglet Interaction, cliquez sur ouvrir les paramètres de la page
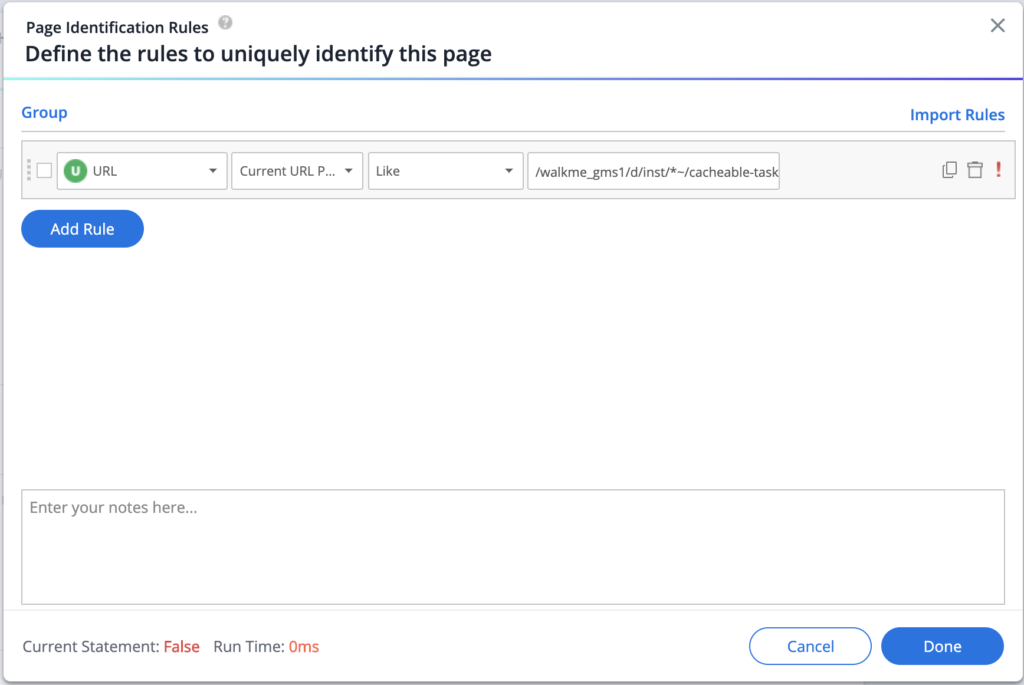
- Cliquez sur Modifier les règles
- Cliquez sur Save (Enregistrer).
Paramétrer les pages
Il est préférable de définir une page ou une section spécifique de l'application qui définit le « contexte » de l'élément.
Cette page sera l'emplacement à partir duquel l'élément sera suivi. Lorsque vous avez des éléments similaires sur plusieurs pages et que vous désirez seulement obtenir des données sur une page spécifique, assurez-vous de créer l'Engaged Element uniquement pour cette page.
Par exemple, un bouton Save (enregistrer) pour une page New Opportunity (nouvelle opportunité) doit être configuré pour effectuer un suivi uniquement sur la page de l'opportunité. En fin de compte, il filtrera les clics suivis pour ce bouton qui se sont produits uniquement sur cette page.
Comment identifier la page ?
Chaque application Web prise en charge a ses propres bonnes pratiques concernant la définition d'une page ou d'une section de l'application qui définit le « contexte » de l'élément, par exemple un « formulaire » ou un menu spécifique.
Ainsi, dans Workday®, les Worklets sont un moyen courant d'identifier l'emplacement de l'élément.
Analyser les Engaged Elements dans Insights
Console Insights
Une fois qu'un élément engagé est créé à partir de la page Événements dans la console, il est répertorié en tant qu'élément engagé dans le tableau Liste des événements et affiché dans le graphique des visualisations. En savoir plus :
Insights Classic
Une fois qu'un Engaged Element est enregistré, il est disponible dans Insights en tant que type d'Engaged Element d'un Tracked Event. Ces Tracked Events peuvent être utilisés comme n'importe quel autre Tracked Event pour créer des Funnels, lesquels peuvent ensuite être analysés dans le tableau de bord des Tracked Events, ou même utilisés pour filtrer les sessions.
Gardez à l'esprit que seuls les Engaged Elements publiés recueilleront des données.
Les Engaged Elements en brouillon, modifiés ou archivés s'afficheront toujours dans Insights avec la notification correspondante et les Engaged Elements supprimés ne s'afficheront pas.
Notes techniques
Les Engaged Elements ne sont actuellement pas disponibles pour :
- Historique des versions
- On-Premise
- Le ciblage d'un élément dans un iFrame inter-domaines (par exemple, dans Salesforce Lightning) ne génère pas de données d'interaction si les paramètres de la page ne ciblent que l'URL du cadre supérieur. Pour définir un élément engagé pour un iFrame inter-domaines, il doit utiliser l'URL de l'iFrame
Le nombre d'Engaged Elements est limité à 20 par page afin de garantir des performances optimales du site.
- Il n'est pas possible de définir plusieurs éléments engagés pour le même élément
- La liste des utilisateurs uniques affichée lorsque vous cliquez sur le numéro dans la colonne Interactions dans le tableau de visualisation des événements n'est actuellement pas prise en charge pour les éléments engagés dans la console
- Cette fonctionnalité sera disponible au deuxième trimestre de 2025
Types de règles pris en charge
- URL
- On-Screen Element
- jQuery Element
- Workday® (si le plugin Workday® est installé)
- Salesforce (pour sfVars)
- Réutilisation de Segments
Par conception, seuls certains types de règles sont autorisés pour définir une page afin de s'assurer que les règles sont utilisées pour définir un emplacement (où rechercher l'élément). Qui ? Quand ? type de règles permettant de définir les utilisateurs ou l'heure n'est pas pris en charge.
Applications Web prises en charge
Les applications Web suivantes prennent actuellement en charge l'utilisation de la fonctionnalité Engaged Elements d'Insights :
- SuccessFactors
- Workday®
- Salesforce Classic
- Salesforce Lightning
- Microsoft Dynamics
- Tout système Éditeur utilisant notre version améliorée de la reconnaissance des éléments (DeepUI)
IIP
- Aucune IIP n'est recueillie à partir des attributs de l'élément comme dans DXA
- Le risque lié à la collecte d'IIP est le même que pour l'Engagement WalkMe.
- Veuillez noter que les IIP peuvent toujours être apparentes dans les URL, les titres de page, les identifiants de l'utilisateur final ou les propriétés d'analyse
- Si cela vous pose problème, veuillez consulter Insights : empêcher la collecte d'IIP en utilisant les paramètres de confidentialité d'Insights
- Pour comprendre les différences entre les éléments engagés et DXA, veuillez consulter l'article Engaged Elements c. DXA