Welcome to the
WalkMe Help Center
Please log in to continue

Please log in to continue

Le menu du bureau prendra bientôt en charge les directives d'accessibilité suivantes -
WCAG Version 2.1 niveau A et AA
L'accessibilité concerne la conception de produits, d'appareils, de services ou d'environnements pour les personnes qui souffrent de handicap. L'accessibilité Web est une pratique inclusive qui consiste à supprimer les obstacles qui empêchent les personnes handicapées d'accéder aux sites Web et d'interagir avec ces derniers.
Bien que la conformité en matière d'accessibilité soit finalement déterminée par l'expérience de l'utilisateur final, il existe quatre principes essentiels qui englobent toutes les lignes directrices et les normes :
Il existe de nombreuses normes d'accessibilité qui définissent les lignes directrices pour fournir des services aux personnes handicapées.
| Interaction | Windows | MacOS |
|---|---|---|
| Ouvrir ou minimiser le menu du bureau | Ctrl + Shift + E | ⇧ ⌘ E |
| Recherche | Control + F | ⌘ F |
| Faites défiler l'écran vers le haut et le bas | Page précédente et Page suivante | Page précédente et Page suivante |
| Prendre des mesures ou « cliquer » sur l'élément sélectionné | Entrée | Retour |
| Copier l'URL | Ctrl + C | ⌘ C |
| Widgets \ Onglets internes lorsque vous vous focalisez sur un widget | Tab et Shift+Tab | Tab et ⇧ Tab |
| Passer aux enregistrements du widget | Entrée | Retour |
| Déplacer entre les éléments, les widgets et les enregistrements (en fonction de la focalisation) | Flèches montante et descendante | Flèches montante et descendante |
| Focalisation d'une étape en arrière (enregistrements -> cartes -> accueil) | Esc | Esc |
| Se déplacer entre les onglets de la barre de navigation | Ctrl + 1-6 | ⌘ 1-6 |
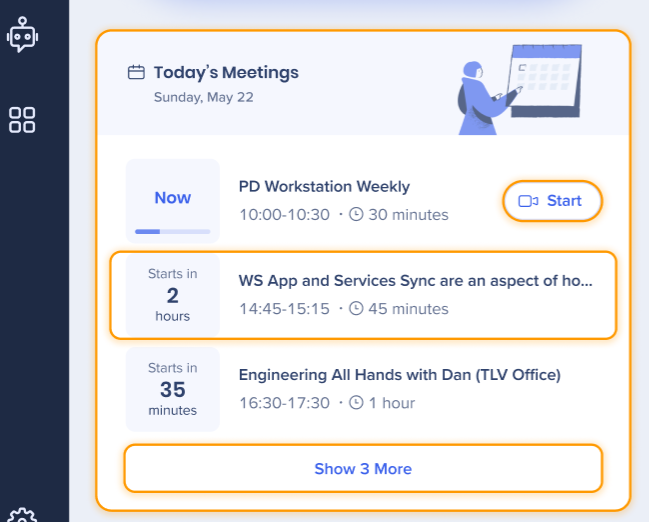
| Commencez votre prochaine réunion | Shift + Entrée | ⇧ ⌘ |
Le nouveau ratio de contraste suivant les lignes directrices sur l'accessibilité au contenu Web de WCAG2.1 est de 4.5.
Aria-label fournit une étiquette pour les objets qui peuvent être lus par la technologie d'assistance. L'attribut aria-label fournit l'étiquette de texte pour un objet, tel qu'un bouton. Lorsqu'un lecteur d'écran rencontre l'objet, le texte aria-label est lu pour que l'utilisateur sache ce qu'il est.
Tous les formulaires de menu de bureau prennent en charge les balises HTML « legend » et « label » et les attributs « aria-label » et « role » le cas échéant.
Si un utilisateur clique sur la touche
Les éléments qui ne devraient pas recevoir la focalisation du clavier sont ceux qui seront déjà accessibles aux utilisateurs du clavier. Cela signifie que les éléments suivants sont exclus du cycle de vie focalisé - menu de navigation gauche, bouton de rétroaction. L'exception est la barre de recherche, qui a un raccourci dédié (

Shift + Enter ouvrirait la conférence téléphonique de la prochaine réunion (même fonctionnalité qu'en cliquant sur le
Cela fonctionne selon la logique suivante : -
Il existe un flux séparé pour la recherche qui n'a pas le flux de l'indicateur de focalisation.
Le déclencheur pour le flux effectue une recherche. Après la recherche, l'utilisation des flèches haut et bas naviguerait entre les résultats de la recherche en utilisant l'effet de survol (sans l'indicateur de focalisation). Cliquez sur Enter (Entrée) pour accéder au résultat.