Accessibilité dans Workstation
Aperçu général
Workstation prendra bientôt en charge les lignes directrices d'accessibilité suivantes
WCAG Version 2.1 niveau A et AA
- Accessibilité dans WalkMe
- Paramètres d'accessibilité
- Lignes directrices sur l'accessibilité du contenu Web (WCAG) 2.1
Qu'est-ce que l'accessibilité
L'accessibilité concerne la conception de produits, de périphériques, de services ou d'environnements pour les personnes qui souffrent de handicap. L'accessibilité Web est une pratique inclusive qui consiste à supprimer les obstacles qui empêchent les personnes handicapées d'accéder aux sites Web et d'interagir avec ces derniers.
Bien que la conformité en matière d'accessibilité soit finalement déterminée par l'expérience de l'utilisateur final, il existe quatre principes essentiels qui englobent toutes les lignes directrices et les normes :
- Perception : les utilisateurs doivent pouvoir percevoir les informations présentées
- Utilisation : Les utilisateurs finaux sont en mesure d'utiliser l'interface
- Compréhension : les utilisateurs doivent pouvoir comprendre l'information et le fonctionnement de l'interface
- Robustesse : les utilisateurs doivent pouvoir accéder au contenu au fur et à mesure que les technologies progressent
Il existe de nombreuses normes d'accessibilité qui définissent les lignes directrices pour fournir des services aux personnes handicapées.
Raccourcis clavier
| Interaction | Windows | MacOS |
|---|---|---|
| Maximiser ou minimiser Workstation | Ctrl + Shift + E | ⇧ ⌘ E |
| Recherche | Control + F | ⌘ F |
| Faites défiler l'écran vers le haut et le bas | Page précédente et Page suivante | Page précédente et Page suivante |
| Prendre des mesures ou « cliquer » sur l'élément sélectionné | Entrée | Retour |
| Copier l'URL | Ctrl + C | ⌘ C |
| Widgets \ Onglets internes lorsque vous vous focalisez sur un widget | Tab et Shift+Tab | Tab et ⇧ Tab |
| Passer aux enregistrements du widget | Entrée, | Retour |
| Déplacer entre les éléments, les widgets et les enregistrements (en fonction de la focalisation) | Flèches montantes et descendantes | Flèches montantes et descendantes |
| Focalisation d'une étape en arrière (enregistrements -> cartes -> accueil) | Esc | Esc |
| Se déplacer entre les onglets de la barre de navigation | Ctrl + 1-6 | ⌘ 1-6 |
| Commencez votre prochaine réunion | Shift + Entrée | ⇧ ⌘ |
Contraste plus élevé
Le nouveau ratio de contraste suivant les lignes directrices sur l'accessibilité au contenu Web de WCAG2.1 est de 4.5.
Aria-Label
Aria-label fournit une étiquette pour les objets qui peuvent être lus par la technologie d'assistance. L'attribut aria-label fournit l'étiquette de texte pour un objet, tel qu'un bouton. Lorsqu'un lecteur d'écran rencontre l'objet, le texte aria-label est lu pour que l'utilisateur sache ce qu'il est.
Tous les formulaires Workstation prennent en charge les attributs « légende » et « étiquette » html et « aria-label » et « rôle » le cas échéant.
Indicateur de focalisation
Si un utilisateur clique sur la touche,Tab il peut naviguer dans les éléments interactifs du produit : recherche, widgets, enregistrements. Lorsqu'un élément est tabulé, il a la « focalisation » du clavier et peut être activé ou manipulé avec ce dernier. Il existe un indicateur visuel de l'élément qui a actuellement la focalisation du clavier. L'indicateur de focalisation est une bordure ou une surbrillance (appelé contour d'un élément) focalisé.
Les éléments qui ne devraient pas recevoir la focalisation du clavier sont ceux qui seront déjà accessibles aux utilisateurs du clavier. Cela signifie que les éléments suivants sont exclus du cycle de vie focalisé - menu de navigation gauche, bouton de rétroaction. L'exception est la barre de recherche, qui a un raccourci dédié (Ctrl+F) mais qui sera toujours dans le cycle de vie focal.
- Widgets à l'état vide (aucune action ne peut être faite) - omis du cycle de vie de la focalisation.
- Faites défiler l'élément vers le bas pour localiser l'élément au milieu de l'écran - lorsque vous atteignez un élément à moitié affiché.

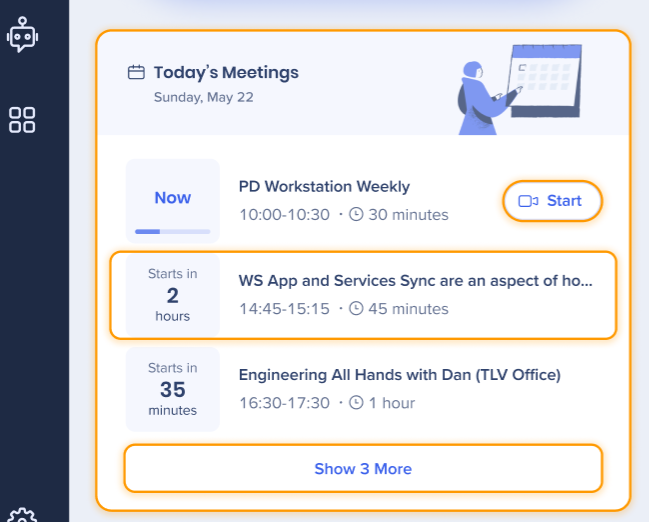
Commencez votre prochaine réunion
Shift + Enter ouvrirait la conférence téléphonique de la prochaine réunion (même fonctionnalité qu'en cliquant sur le bouton Start).
Cela fonctionne selon la logique suivante : -
- Si deux réunions ou plus commencent en même temps
- Donne la priorité à la réunion qui a une conférence (Zoom, Microsoft Teams, etc.) par rapport à celles qui n'en ont pas
- Si les deux ont des appels de conférence → donne la priorité à la réunion qui a été acceptée par l'utilisateur par rapport à celles qui n'ont pas été acceptées (la réunion rejetée ne sera même pas dans le widget)
- Si les deux ont des appels de conférence et ont été acceptées → la réunion qui apparaît en haut du widget sera prioritaire
- Si une réunion commence dos à dos (une réunion immédiatement après l'autre) et qu'il reste 1 minute avant la prochaine réunion (ou moins) -
Shift + Entervous serez dirigé vers la prochaine réunion. Par exemple, une réunion commence à 15 : 00 h et l'utilisateur clique surShift + Enterà 14 : 59 H - l'utilisateur sera dirigé vers la réunion qui commence à 15 : 00 h
Flux de recherche
Il existe un flux séparé pour la recherche qui n'a pas le flux de l'indicateur de focalisation.
Le déclencheur pour le flux effectue une recherche. Après la recherche, l'utilisation des flèches haut et bas naviguerait entre les résultats de la recherche en utilisant l'effet de survol (sans l'indicateur de focalisation). Cliquez sur Enter (Entrée) pour accéder au résultat.
