Barrierefreiheit in Workstation
Kurzübersicht
Workstation wird in Kürze die folgenden Richtlinien zur Barrierefreiheit unterstützen:
WCAG Version 2.1 Level A und AA
- Barrierefreiheit in WalkMe
- Barrierefreiheitseinstellungen
- Richtlinien für die Barrierefreiheit von Webinhalten (WCAG) 2.1
Was ist Barrierefreiheit
Barrierefreiheit ist die Gestaltung von Produkten, Geräten, Diensten oder Umgebungen für Menschen mit Behinderungen. Barrierefreiheit im Internet ist eine integrative Praxis zur Beseitigung von Barrieren, die Menschen mit Behinderungen daran hindern, auf Websites zuzugreifen und mit ihnen zu interagieren.
Während die Einhaltung der Barrierefreiheit letztendlich von der Endbenutzererfahrung bestimmt wird, gibt es vier Hauptprinzipien, die alle Richtlinien und Standards umfassen:
- Wahrnehmbar: Benutzer müssen in der Lage sein, die präsentierten Informationen wahrzunehmen
- Bedienbar: Benutzer müssen die Benutzeroberfläche bedienen können
- Verständlich: Benutzer müssen in der Lage sein, die Informationen und den Betrieb der Benutzeroberfläche zu verstehen
- Robust: Benutzer müssen in der Lage sein, auf die Inhalte zuzugreifen, wenn die Technologien voranschreiten
Es gibt viele Barrierefreiheitsstandards, die die Richtlinien für die Bereitstellung von Dienstleistungen für Menschen mit Behinderungen definieren.
Keyboard Shortcuts (Tastaturkurzbefehle)
| Interaktion | Windows | macOS |
|---|---|---|
| Workstation öffnen oder minimieren | Strg + Umschalt + E | ⇧ ⌘ E |
| Suche | Strg + F | ⌘ F |
| Auf dem Bildschirm nach oben und unten scrollen | Seite nach oben und Seite nach unten | Seite nach oben und Seite nach unten |
| Handeln oder auf das ausgewählte Element klicken | Eingabetaste, | Zurück-Taste |
| URL kopieren | Strg + C | ⌘ C |
| Widgets \ Innere Registerkarten, wenn der Fokus auf einem Widget liegt | Registerkarte und Shift+Tab | Registerkarte und ⇧ Tab |
| In die Datensätze des Widgets verschieben | Eingabetaste, | Zurück-Taste |
| Zwischen Elementen / Widgets / Datensätzen wechseln (abhängig vom Fokus) | Pfeile nach oben und unten | Pfeile nach oben und unten |
| Konzentrieren Sie sich einen Schritt rückwärts (Datensätze – >Karten – >Startseite) | Esc | Esc |
| Zwischen den Registerkarten der Navigationsleiste wechseln | Strg + 1–6 | ⌘ 1–6 |
| Starten Sie Ihr nächstes Meeting | Shift + Enter | ⇧ ⌘ |
Höherer Kontrast
Das neue Kontrastverhältnis gemäß WCAG2.1 – Richtlinien für barrierefreie Webinhalte ab 4.5.
Aria-Label
Das Aria-Label kennzeichnet Objekte so, dass sie von Assistenzsystemen gelesen werden können. Das Aria-Label-Attribut bestimmt die Textbeschriftung für ein Objekt, z. B. eine Schaltfläche. Wenn ein Bildschirmlesegerät das Objekt erkennt, wird der Aria-Label-Text vorgelesen, damit der Benutzer weiß, worum es sich handelt.
Alle Workstation-Formulare unterstützen die html-Tags "legend" und "label" sowie gegebenenfalls die Attribute "aria-label" und "role".
Fokusanzeige
Wenn ein Benutzer auf die TabTaste klickt, kann er durch interaktive Elemente im Produkt navigieren – Suche, Widgets, Datensätze. Wenn ein Element mit der Tabulatortaste aufgerufen wird, hat es den Tastatur-„Fokus„ und kann mit der Tastatur aktiviert oder manipuliert werden. Es gibt eine visuelle Anzeige des Elements, das derzeit den Tastaturfokus hat. Die Fokusanzeige ist ein Rand oder eine Hervorhebung (als Umriss bezeichnet) um das fokussierte Element herum.
Elemente, die keinen Tastaturfokus erhalten sollten, sind diejenigen, auf die Tastaturbenutzer bereits zugreifen können. Das bedeutet, dass die folgenden Elemente aus dem Fokus-Lebenszyklus ausgeschlossen sind – linkes Navigationsleistenmenü, Feedback-Schaltfläche. Die Ausnahme hier ist die Suchleiste – die eine dedizierte Verknüpfung (Ctrl+F) hat, sich aber immer noch im Fokuslebenszyklus befindet.
- Widgets im leeren Zustand (dass keine Aktionen ausgeführt werden können) – vom Fokuslebenszyklus übersprungen.
- Scrollen Sie nach unten, um das Element in der Mitte des Bildschirms zu lokalisieren – wenn Sie ein halb angezeigtes Element erreichen.

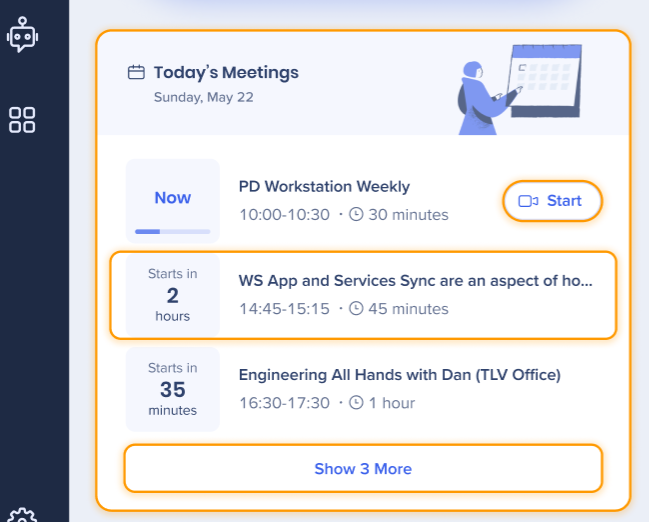
Starten Sie Ihr nächstes Meeting
Shift + Enter würde die Telefonkonferenz des nächsten Meetings öffnen (dieselbe Funktion wie das Klicken auf die StartSchaltfläche).
Dies funktioniert nach folgender Logik -
- Wenn zwei oder mehr Meetings gleichzeitig beginnen,
- Bevorzugen Sie das Meeting mit allen Konferenzen (Zoom, Microsoft Teams usw.) gegenüber denen, die keine haben
- Wenn beide Konferenzanrufe haben → Bevorzugen Sie das Meeting, das vom Benutzer akzeptiert wurde, gegenüber denen, die nicht akzeptiert wurden (ein abgelehntes Meeting wird nicht einmal im Widget angezeigt)
- Wenn beide Konferenzanrufe haben und angenommen wurden → wird das Meeting bevorzugt, das oben im Widget angezeigt wird
- Wenn ein Meeting back2back (ein Meeting direkt nach dem anderen) beginnt und die Zeit 1 Minute vor dem nächsten Meeting (oder weniger) liegt, wird zum nächsten Meeting
Shift + Entergeleitet. Beispiel: Ein Meeting beginnt um 15:00 Uhr und der Benutzer klicktShift + Enterauf 14:59 Uhr – der Benutzer wird zu dem Meeting weitergeleitet, das um 15:00 Uhr beginnt
Suchablauf
Es gibt einen separaten Ablauf für die Suche, der keinen Fokusanzeigeablauf hat.
Auslöser für den Ablauf ist eine Suche. Nach der Suche können Sie mit den Aufwärts- und Abwärtspfeilen zwischen den Suchergebnissen blättern, indem Sie den Hover-Effekt verwenden (ohne Fokusanzeige). Durch Klicken auf die Eingabetaste wird auf das Ergebnis zugegriffen.
