Aperçu général
Cet article explique comment créer un événement suivi pour suivre l'engagement des utilisateurs avec votre site Web ou votre application dans Insights Classic.
About Insights Tracked Events
Essayez les événements suivis dans la console
Page de réglage des Tracked events
Pour créer un événement suivi, allez à la page Configuration des événements suivis dans Insights, accessible à insights.walkme.com.
Assurez-vous que vous avez ouvert le bon système.

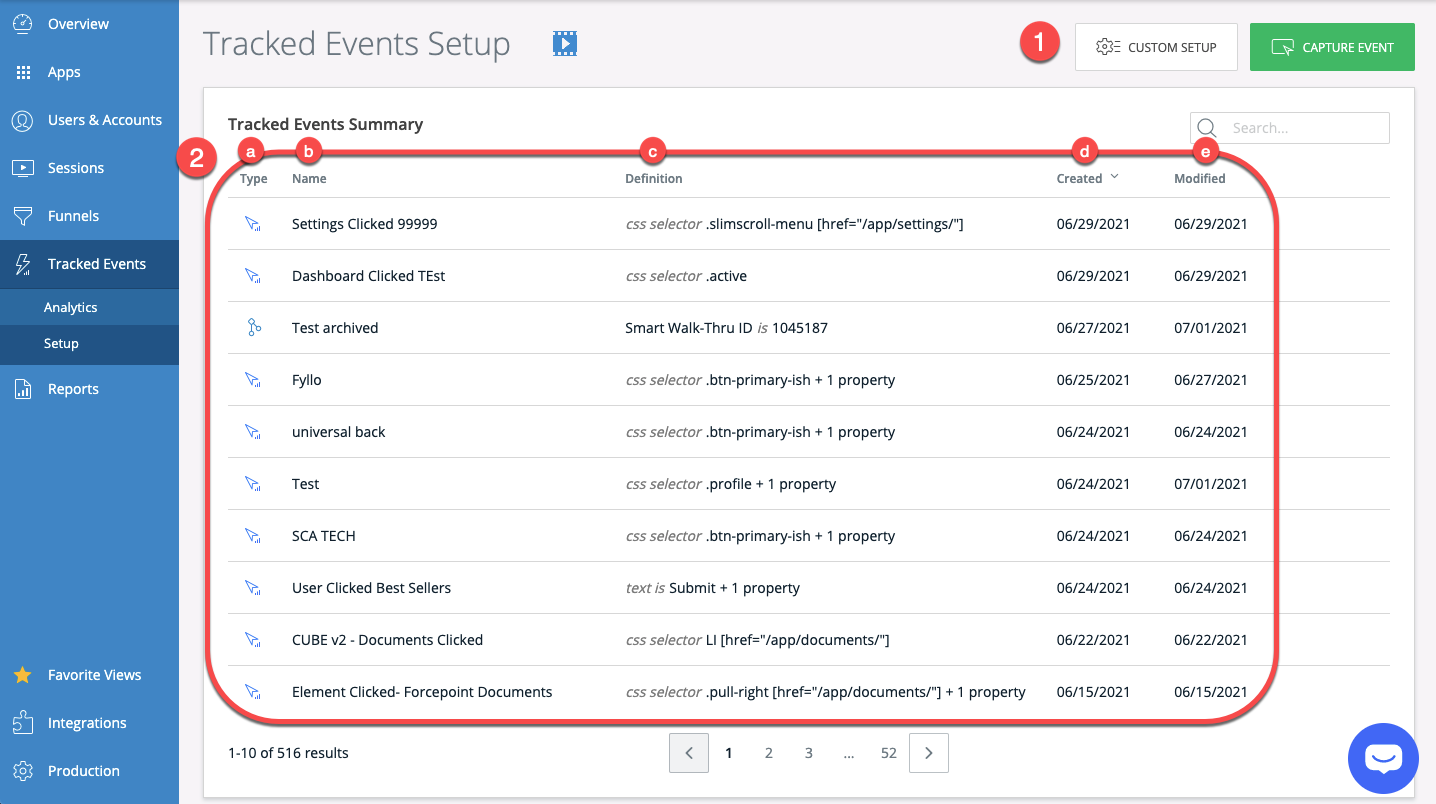
- + NOUVEL ÉVÉNEMENT
- bouton CUSTOM SETUP
- bouton CAPTURE EVENT
- Tableau de synthèse des événements suivis
- Type : chaque événement a une icône différente qui correspond à son type
- Nom : c'est le nom que le créateur de l'événement a donné à l'événement suivi
- Définition : c'est le critère qui doit être rempli avant que l'événement suivi ne soit considéré comme ayant eu lieu
- Création : c'est la date de création de l'événement suivi
- Modifié : c'est la date de la dernière modification de l'événement suivi
Créer un Tracked Event
🎓 Institut d'adoption numérique
1ere méthode - Capturer un Event
- L'extension WalkMe Editor et l'application Editor doivent être installées
- Vous êtes connecté à l'éditeur WalkMe avec votre compte utilisateur Insights
- Une publication des paramètres a été effectuée
Instructions
- Allez à la page de paramétrage des événements suivis dans Insights
- Cliquez sur CAPTURE EVENT

- Remarque : si le bouton « Événement de capture » est gris, cela signifie que DXA n'est pas encore activé sur le compte. Veuillez communiquer avec votre administrateur pour que le paramètre soit activé afin que vous puissiez commencer à utiliser cette fonctionnalité. Référez-vous à cet article pour plus d'informations : Niveau d'analyse de l'expérience numérique d'Insights (DXA)
- Entrez l'URL de la page où vous souhaitez capturer l'élément et cliquez sur LET'S GO

- Capturez l'élément cible
- Examinez les données fournies sur l'élément capturé et modifiez les paramètres si nécessaire
- Remarque : vous verrez un message indiquant s'il existe déjà des données correspondant à la définition

- Cliquez DONE
Vous serez automatiquement redirigé vers Insights, où vous verrez votre nouveau Tracked Event
Limites de la méthode Capture Event
Le passage de l'éditeur à Mobile Web pour capturer les événements suivis n'est pas pris en charge.
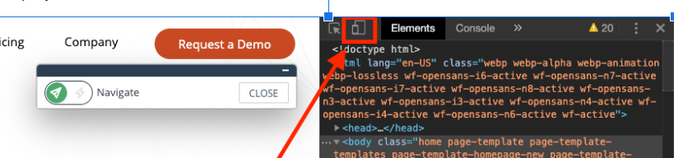
Pour capturer des événements suivis pour Mobile Web, passez le navigateur en mode Mobile à l'aide de Dev Tools sans passer à Mobile Web dans l'éditeur. Voici comment procéder :
- Passer du mode Sélectionner un élément au mode Naviguer

2. Revenir au mode Sélectionner un élément et capturer l'élément cible

3. Ouvrez les outils de développement du navigateur en appuyant sur F12 et basculez l'affichage du navigateur sur Mobile

2e méthode - Configuration personnalisée
Vous pouvez créer manuellement un événement suivi en cliquant sur CUSTOM SETUP.
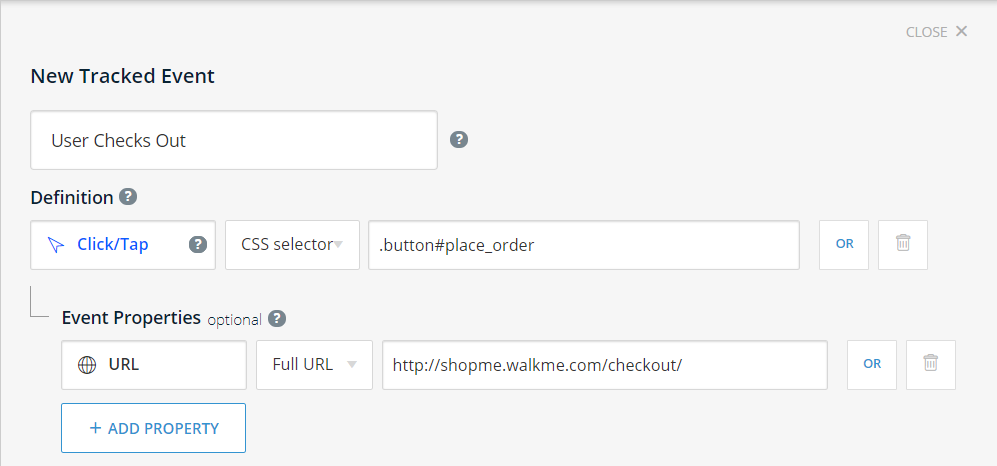
- Entrez un nom pour votre événement suivi
- Conseil pro : Utilisez une convention d'affectation de noms qui indique l'action de l'utilisateur représenté par l'Event.
- Sélectionnez une définition dans le menu déroulant
- Sélectionnez les propriétés souhaitées pour aider à définir l'événement
- Cliquez sur + AJOUTER UNE PROPRIÉTÉ sous la section Propriétés de l'événement
- Optionnel : disponible uniquement pour les événements de clics ou de type d'entrée
- Cliquer sur SAVE
Le nouvel événement suivi sera disponible pour être utilisé dans les entonnoirs et les filtres.
Conseil
Si vous ne parvenez pas à créer un événement suivi sur un iFrame, votre éditeur peut avoir besoin d'une configuration spéciale. Veuillez contacter votre gestionnaire du succès client ou contact WalkMe pour obtenir plus d'informations.
Modifier un Tracked Event
Lorsque vous survolez un événement suivi, vous verrez les options suivantes :
- Bouton de copie : dupliquez et créez un nouvel événement suivi similaire
- Icône de corbeille : supprimer un événement suivi
-

Available Event Types (types d'événements disponibles)
Click/Tap (cliquer / appuyer)
Filtrer par un élément cliqué ou tapé.
Vous pouvez identifier les éléments en utilisant les attributs suivants :
- Le texte est : Identifie l'élément cliqué par son contenu
- ID : Identifie l'élément cliqué par son identificateur d'élément unique
- Classe : Identifie l'élément cliqué par une ou plusieurs classes
- Pour des résultats plus précis, utilisez des espaces pour identifier également la classe d'un élément parent
- Par exemple, ".shipping Form .saveBtn"
- Sélecteur CSS : En savoir plus ci-dessous
Page View (affichage de la page)
Filtrer par une URL spécifique qu'un utilisateur visite.
Filtrer par champs d'entrée avec lesquels un utilisateur interagit.
Vous pouvez identifier les champs de saisie en utilisant les attributs suivants :
- Le nom est : Identifie l'élément d'entrée par le nom du champ d'entrée
- L'étiquette est : Identifie l'élément par le nom du champ d'entrée
- Classe : Identifie l'élément d'entrée par une ou plusieurs classes
- ID : Identifie l'élément d'entrée par son identificateur d'élément unique
- Sélecteur CSS : En savoir plus ci-dessous
Créer des Event Properties (propriétés d'événement)
Pour certains types d'événements suivis, tels que les événements de type clic/tap et d'entrée, vous pouvez ajouter des propriétés d'événement. Les propriétés de l'événement enregistrent l'URL sur laquelle l'utilisateur est quand l'événement en question se produit (sauf la Page View (apreçu de la page) dy type d'événement qui filtre déjà les événements en fonction de l'URL sur laquelle est l'utilisateur.)

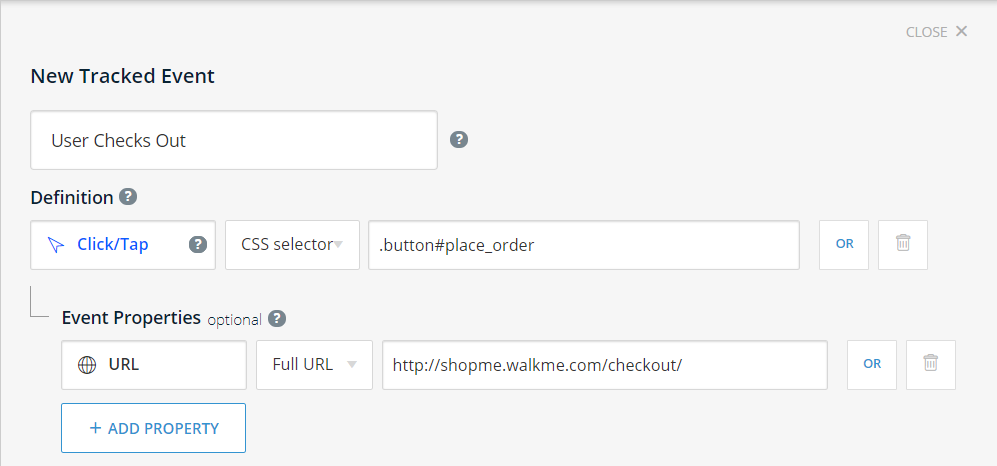
Par exemple, imaginez que vous ayez créé un nouvel événement suivi appelé « Achat effectué par l'utilisateur » et que vous ayez défini l'événement comme se produisant lorsqu'un utilisateur clique sur le bouton Passer une commande avec l'attribut HTML ID « place_order », qui est disponible sur pages multiples.
Vous pouvez désormais ajouter une propriété d'événement qui vérifie si la page sur laquelle se produit l'événement contient une URL particulière, par exemple : "http://shopme.walkme.com/checkout."
De cette façon, les Tracked Events ne compteront que les clics survenant sur cet élément de cette page spécifique. Sinon, les clics provenant de toutes les pages seront comptabilisés dans le Tracked Event.
Conseil
Utilisez le symbole astérix (*) comme un «joker», par exemple : https://support.walkme.com/knowledge-base/*/
Sélecteurs CSS
Le sélecteur CSS permet de suivre la définition précise d'un élément. Les sélecteurs CSS vous permettent d'identifier des éléments dans la structure HTML en fonction de leurs caractéristiques telles que l'id, la classe, le type, les attributs ou les valeurs d'attributs.
Remarque
Nous vous recommandons de bien comprendre l'écriture et l'utilisation du CSS avant de l'utiliser pour définir vos Tracked Events dans WalkMe.
- Trouvez l'élément dans le HTML en cliquant avec le bouton droit de la souris sur l'élément et en sélectionnant Inspecter l'élément
- L'élément sera surligné sur l'écran et dans le panneau de développeur
- Identifier les caractéristiques uniques de l'élément, telles que l'emplacement, la classe ou l'ID
- Une fois identifié, créez votre sélecteur CSS
Attributs et syntaxe CSS pris en charge
ID : Le sélecteur de hachage est utilisé pour définir spécifiquement un élément en fonction de son attribut id
Classe : Le point est utilisé pour définir spécifiquement un élément en fonction de son attribut de classe
Attributs supplémentaires [attribute='value'] : Le sélecteur d'attribut est utilisé pour définir spécifiquement un élément en fonction de l'un de ses attributs HTML (tagName, src, href, type, name, Rôle, Text)
- Équivaut à : [attribute=a] Contient : [attribute*=b]
- Commence avec : [attribute^=a]
- Termine avec : [attribute$=c]
Remarque
Par défaut, les attributs de classe et d'ID sont collectés. Pour collecter des attributs HTML supplémentaires, cela doit être activé dans les paramètres de l'environnement → section Activation de collecte.
Nom de balise : Nom de la balise
Espace – Hiérarchie des éléments : L'espace est utilisé pour définir la hiérarchie entre les éléments
Combinaison de ce qui précède : #idName. className. className
- Exemple : #idName. className. className
Tester votre sélecteur CSS
- Lorsque un Tracked Event est défini, Insights générera immédiatement un aperçu des résultats des 30 derniers jours jusqu'à maintenant, ce qui signifie qu'il est mis à jour toutes les minutes. Cela vous permet de comprendre si un événement a déjà été capturé pour cette définition.
- Pour vérifier si vous avez identifié le bon événement comme un Tracked Event, vous devez vérifier l'utilisation des derniers mois pour cette définition. Si les résultats obtenus sont égaux à zéro, la définition doit être erronée.
- Vous pouvez également simuler l'événement sur votre site web et vérifier qu'il a été suivi en temps réel.
- Lorsque la Session Playback est activée, il vous suffit tout simplement de regarder la session dans laquelle l'événement apparaît.
Limite de caractères
Les classes contenant plus de 35 caractères et les ID contenant plus de 40 caractères ne seront pas collectés et ne doivent pas être utilisés pour définir des Tracked Events.
Vidéo conseil du mardi
WalkMe Insight Events pour analyser l'efficacité du contenu