Welcome to the
WalkMe Help Center
Please log in to continue

Please log in to continue

L'utilisation de feuilles de style en cascade (CSS) vous permet de personnaliser les éléments du Smart Walk-Thru, y compris la présentation, les couleurs et les polices.
Lors de l'écriture de CSS, les références aux différents composants ou éléments du Smart Walk-Thru sont essentielles. Cet article donne un aperçu des options CSS disponibles pour personnaliser ces éléments avancés.
Pour personnaliser les Smart Walk-Thrus à l'aide des options par défaut, affichez le guide Smart Walk-Thru : Premiers pas.
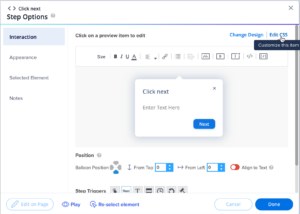
Chaque Smart Walk-Thru comprend un certain nombre de composants (éléments) qui peuvent être personnalisés avec CSS. Les Smart Walk-Thrus peuvent être personnalisés à la fois localement et globalement.
Si vous personnalisez un seul Smart Walk-Thru au niveau global, vous devez saisir l'ID du Smart Thru avant la classe qui identifie la bulle.
Exemple de niveau local :
Exemple de niveau global :
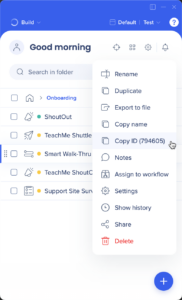
L'ID Smart Walk-Thru peut être trouvé dans l'éditeur WalkMe :


Voir ci-dessous pour une liste complète des classes.
Par défaut, la conception du thème WalkMe prévaut sur toute autre modification de la conception.
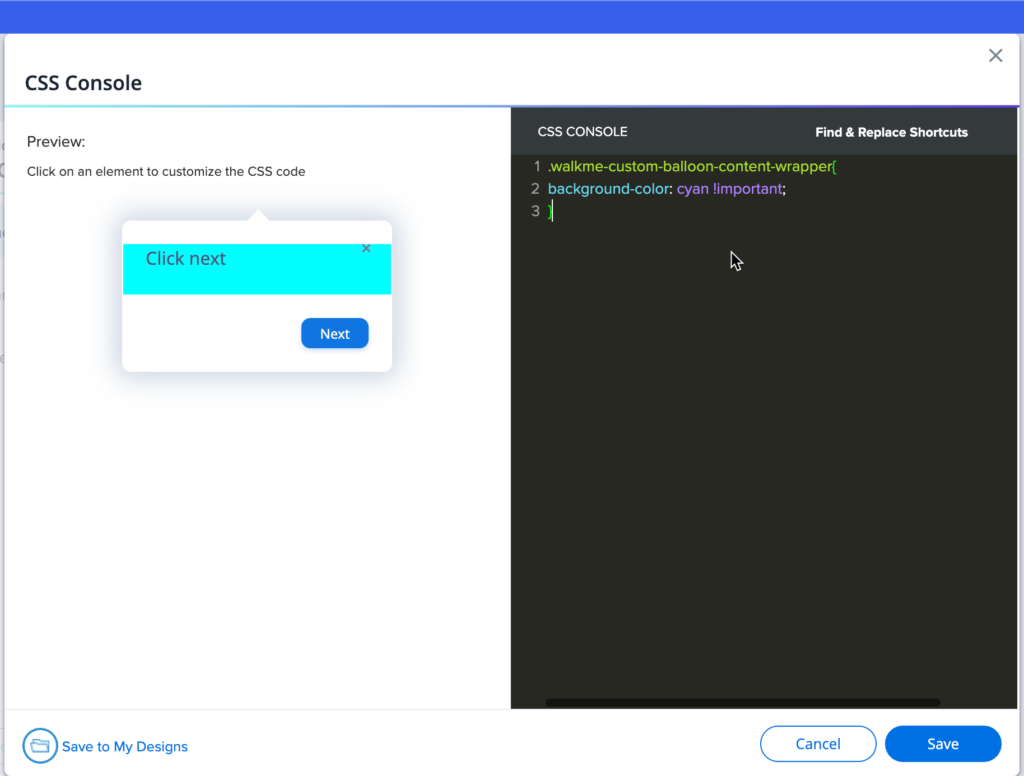
Pour que le CSS soit appliqué, la règle CSS doit contenir "!important" afin de s'assurer qu'elle remplace le style par défaut.
Exemple :
#walkme-balloon-1760356 .walkme-custom-balloon-title {
color: #000 !important;
}





| div | Fonctionnalités modifiables | |
|---|---|---|
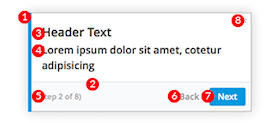
| 1 | .walkme-custom-side-border | Bordure du côté gauche de la bulle :
|
| 2 | .walkme-custom-balloon-separator | Séparateur de bulle (troisième en bas) :
|
| 3 | .walkme-custom-balloon-title | En-tête de la bulle :
|
| 4 | .walkme-custom-balloon-content | Texte de la bulle :
|
| 5 | .walkme-custom-balloon-subtext | Étape numéro :
|
| 6 | height | Bouton de retour :
|
| 7 | .walkme-custom-balloon-next-button | Bouton Suivant :
|
.walkme-custom-balloon-close-button {
.walkme-custom-side-border{
}
.walkme-custom-side-border {
display: none !important;
}
.walkme-custom-side-border {
background-color: red !important;
}
#walkme-balloon-XXXXXXX .walkme-custom-balloon-content-wrapper {
background-color: green !important;
}
#walkme-balloon-xxxxxxx {
width: 300px !important;
min-width: 0 !important;
padding: 10px !important;
}
.walkme-custom-balloon-arrow.walkme-custom-flow-balloon-xxxxxxx{
display: none !important;
}
.walkme-custom-balloon-subtext {
display: none !important;
}
.div.walkme-custom-walkthru-xxxxx.walkme-custom-simple-step {
z-index:0 !important;
}
.div.walkme-custom-walkthru-xxxxx.walkme-custom-balloon-arrow {
z-index:0 !important;
}
.walkme-custom-balloon-title, .walkme-custom-balloon-content {
font-size: 12px !important;
}
.walkme-custom-balloon-bottom-div:has(.walkme-custom-balloon-no-buttons-div) {
display: none !important;
}
.walkme-custom-balloon-inner-div:has(.walkme-custom-balloon-no-buttons-div) {
padding-bottom: 20px !important;
}