Les éléments WalkMe apparaissent-ils au-dessus ou en-dessous des éléments du site ? Modifier l’ordre des couches (Z-Index)
Last Updated mai 28, 2024
Aperçu général
Le z-index spécifie l'ordre de pile d'un élément par rapport aux autres éléments existants sur la même page Web. Un élément avec un ordre de pile plus élevé sera en face d'un élément avec un ordre de pile inférieur.
Dans certains cas, vous voudrez changer l'ordre de pile, par exemple lorsqu'une bulle bloque un menu de calendrier auquel l'utilisateur doit accéder. Cet article vous montre comment faire !
Étapes pour modifier les ordres de pile de vos éléments (Z-Index)
- Ouvrez la pile d'éléments WalkMe dont vous souhaitez modifier l'ordre (indice z)
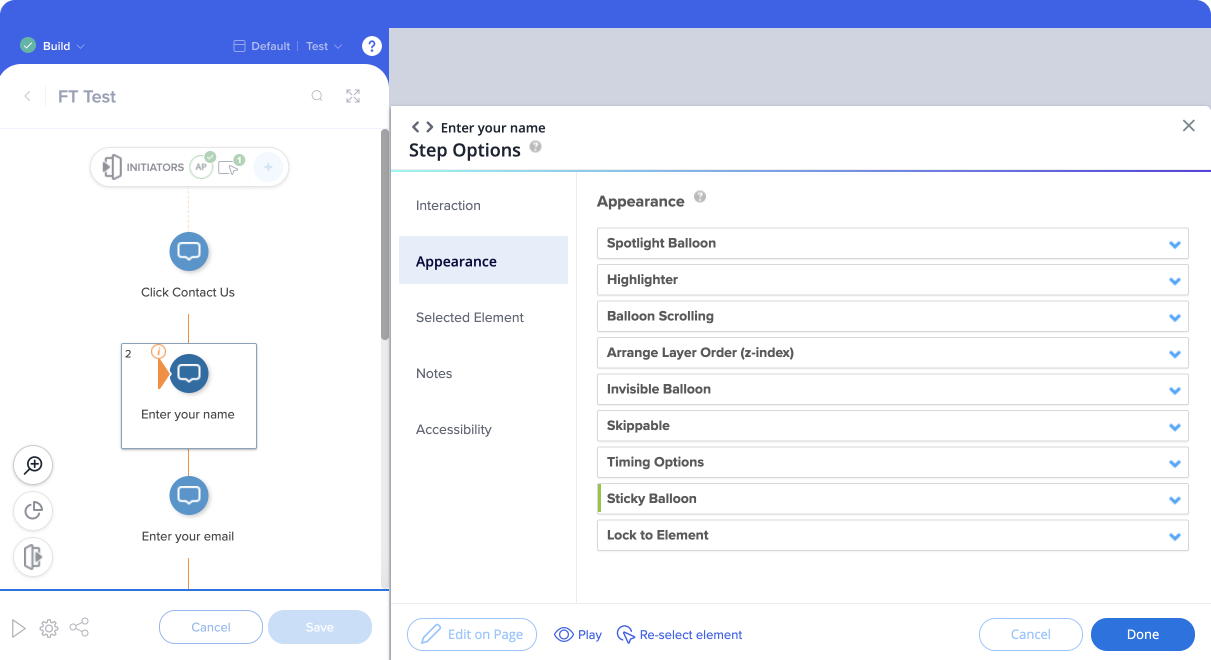
- Le menu des options d'étape s'affiche :

- Le menu des options d'étape s'affiche :
- Cliquez sur l'onglet Appearance (Apparence)
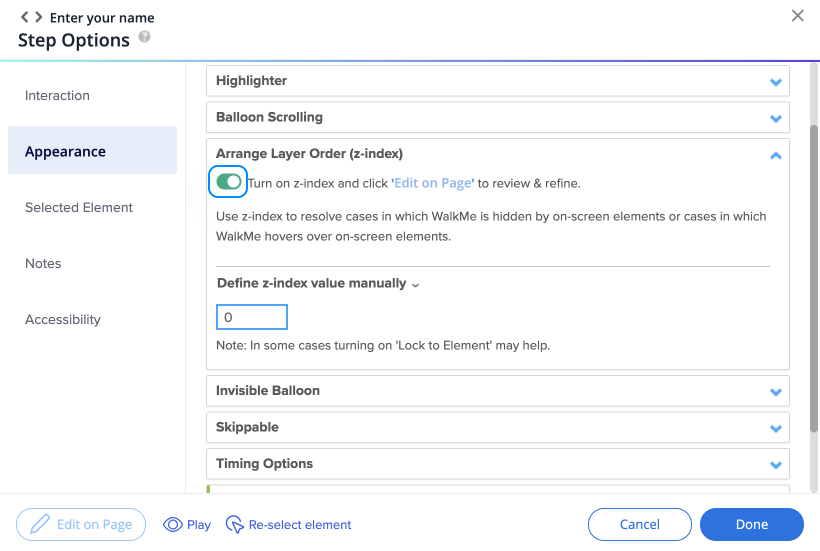
- Si vous ne l'avez pas déjà fait, activez Arrange Layer Order (z-index) en activant la bascule :

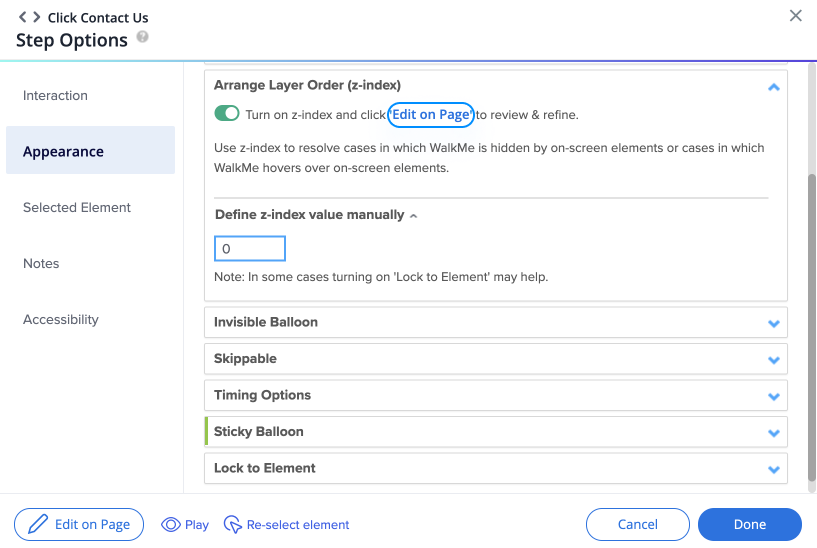
- Vous pouvez à présent soit cliquer sur Edit on Page dans la section Arrange Layer Order (z-index) soit cliquer sur le bouton Edit on Page en bas à gauche du menu des options de l'étape :

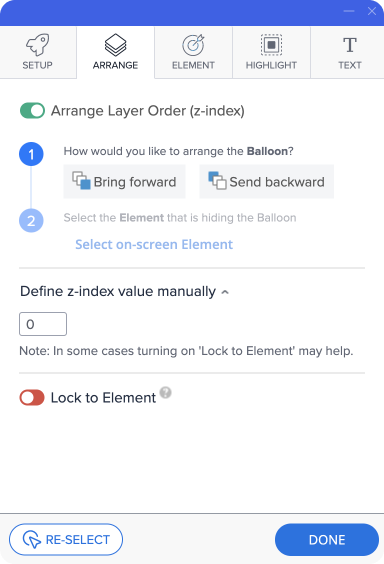
- Vous devez désormais voir l'étape que vous avez créée en contexte et l'éditeur affichera les options de gestion de votre ordre de couche :

- En fonction de votre intention, cliquez sur Bring forward (avancer) si votre élément est dissimulé derrière un autre élément du site alors qu'il ne devrait pas l'être ou cliquez sur Send backward (reculer) si votre élément dissimule un élément du site qu'il ne devrait pas dissimuler ;
- Cliquez sur Select on-screen Element (sélectionner l'élément sur l'écran) ;
- Cliquez sur l'élément à l'écran derrière lequel ou devant lequel vous souhaitez placer votre élément d'ancrage de l'étape.
- Une fois que vous avez cliqué sur l'élément, consultez la section Définir manuellement la valeur de l'indice z ; vous devriez voir la valeur de l'indice z changer automatiquement (si un changement était nécessaire) pour refléter l'indice z requis afin d'obtenir l'effet désiré.
Conseils de pro sur le z-index
- Vous pouvez également modifier la valeur de z-index manuellement en saisissant une valeur sous Define z-index value manually (Définir la valeur de z-index manuellement) ;
- La propriété z-index peut être définie avec une valeur numérique (positive, zéro ou négative). Les couches sont affichées par ordre numérique, des nombres supérieurs aux nombres inférieurs.
- Lorsqu'aucune propriété de z-index n'est spécifiée, les éléments sont définis sur 0 (zéro) par défaut.
- Les éléments à la propriété de z-index la plus élevée seront affiché sur la couche supérieure pour les utilisateurs finaux tandis que les éléments à la propriété de z-index la plus basse seront affichés sur la couche inférieure.
- En fonction de la structure de votre site Web, dans certains cas, modifier le z-index ne présentera pas l'effet souhaité. Dans ce cas, nous vous recommandons d'utiliser la fonction Lock to Element (verrouiller à l'élément) en plus du z-index;
- Salesforce Lightning ne prend pas en charge la fonction Arrange Layer Order (z-index). Au lieu de cela, vous pouvez ajuster la valeur z-index manuellement ou utiliser la fonction Lock to Element ;
-
Cette fonctionnalité peut être utilisée dans les Smart Walk-Thrus, les SmartTips et les Launchers.
Cet article a-t-il été utile?
Oui
Non
Merci pour votre avis!
