Aperçu rapide
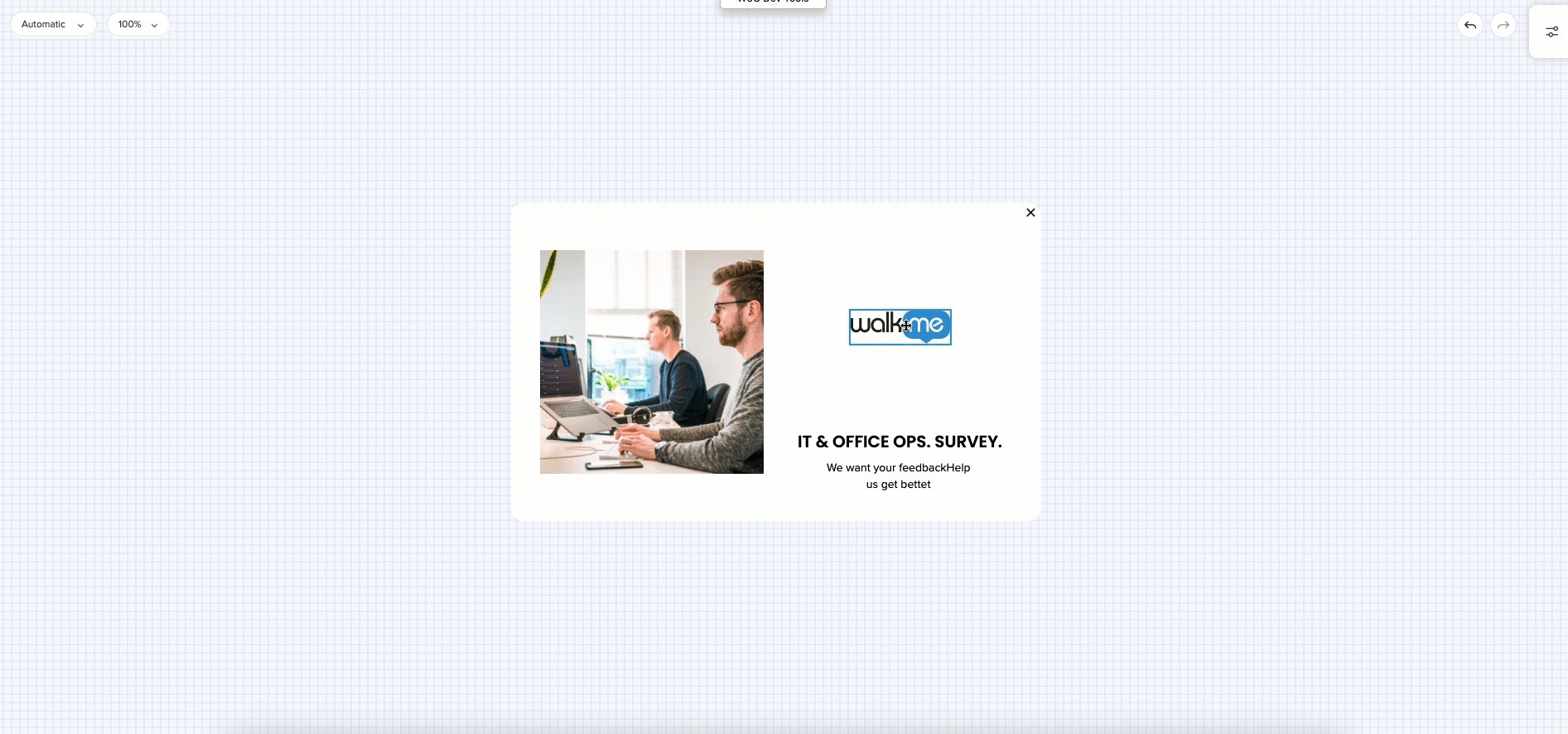
La mise en page dynamique peut être utilisée pour créer des ShoutOuts dans le Visual Designer. Elle offre la possibilité d'adaptabilité de la toile de la mise en page flex, tout en fournissant plus de liberté et de flexibilité aux utilisateurs.
Cet article couvre les nouvelles fonctionnalités et les fonctionnalités clés de la mise en page.
Avantages clés de mise en page dynamique
- Les ShoutOuts s'adaptent automatiquement à la taille et à l'orientation de l'écran sur lequel ils sont affichés
- Réduit le temps de création : des arrangements de contenu sont prêts à être utilisés dans la toile
- Possibilité de créer des mises en page dynamiques qui sont faciles à lire et à naviguer, quel que soit l'appareil utilisé
- Améliore l'expérience de l'utilisateur en rendant les popups plus faciles à utiliser sur tous les appareils
- Augmente les performances générales du site en permettant aux popups de se charger plus rapidement et d'utiliser moins de ressources
- Vous permet de créer un design unique qui peut être facilement adapté pour prendre en charge différentes langues
- Lorsque la taille du texte traduit dépasse la langue d'origine, le ballon s'adaptera en fonction
Fonctionnalités clés de mise en page dynamique
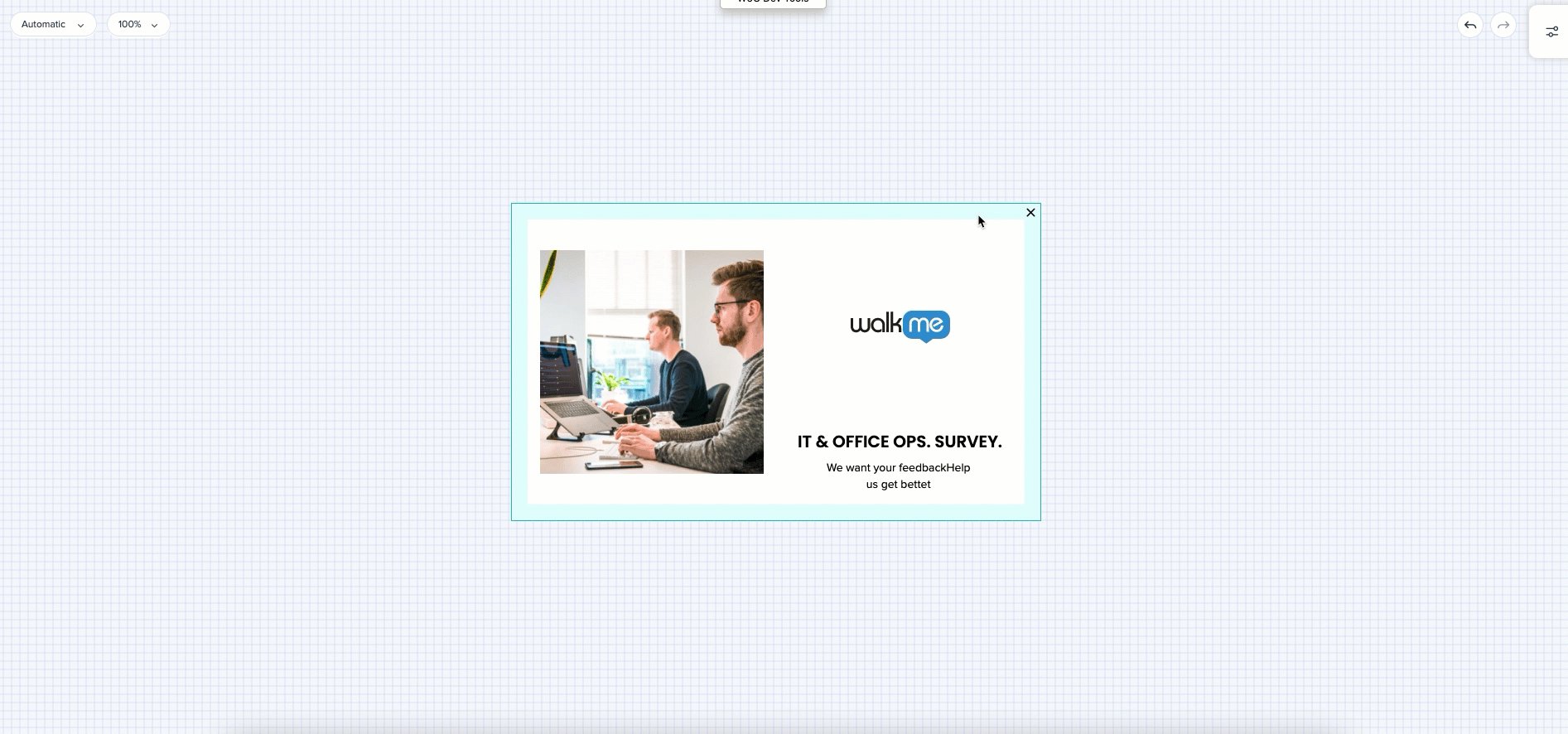
La toile de mise en page dynamique se compose des couches suivantes :
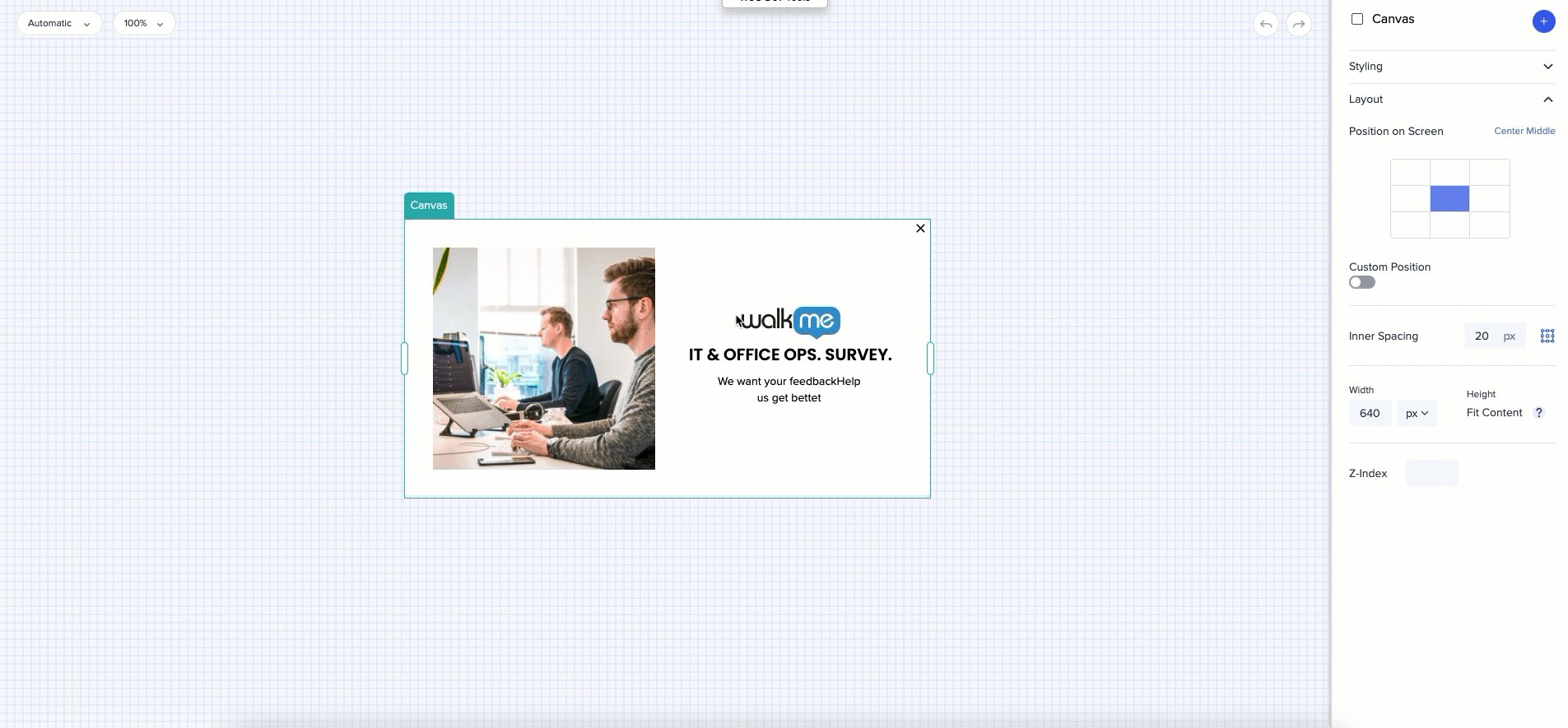
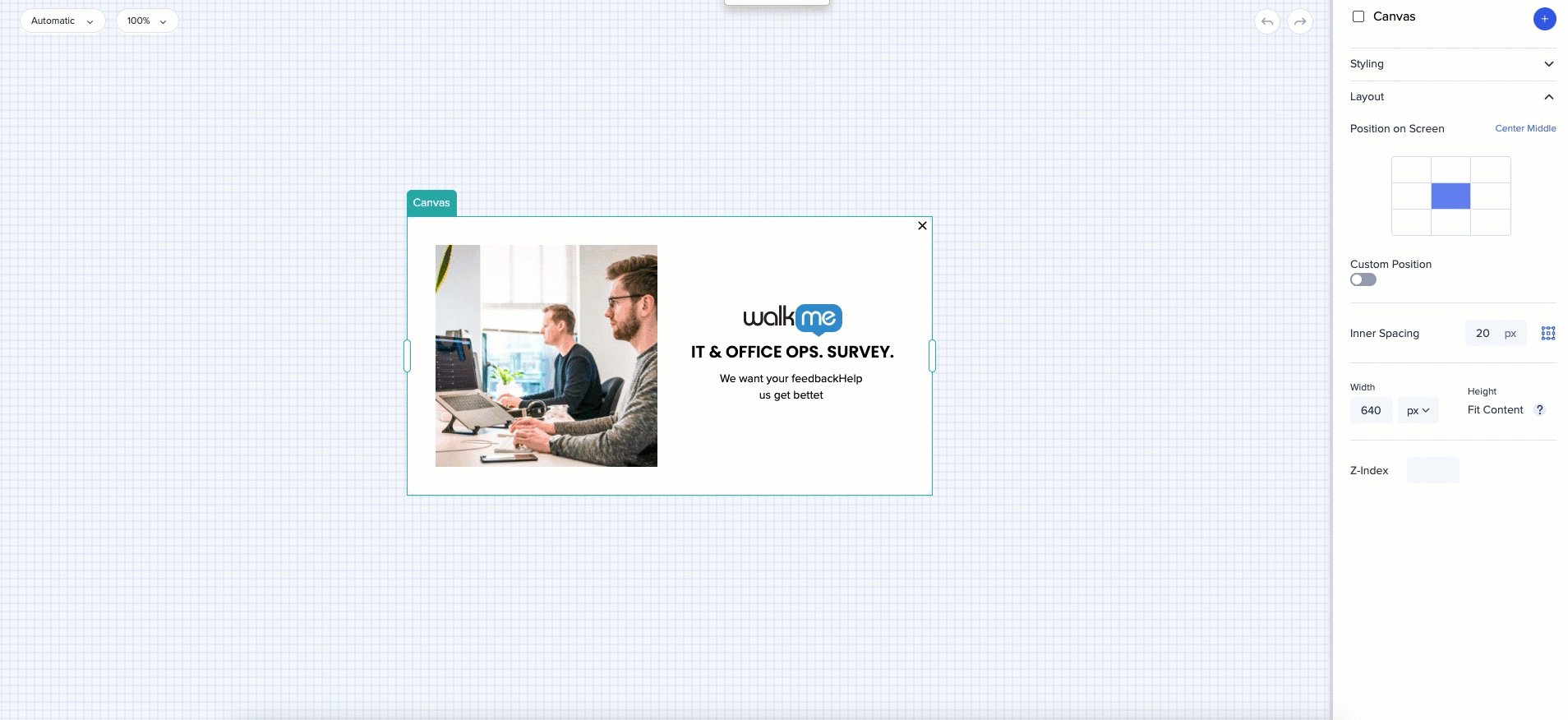
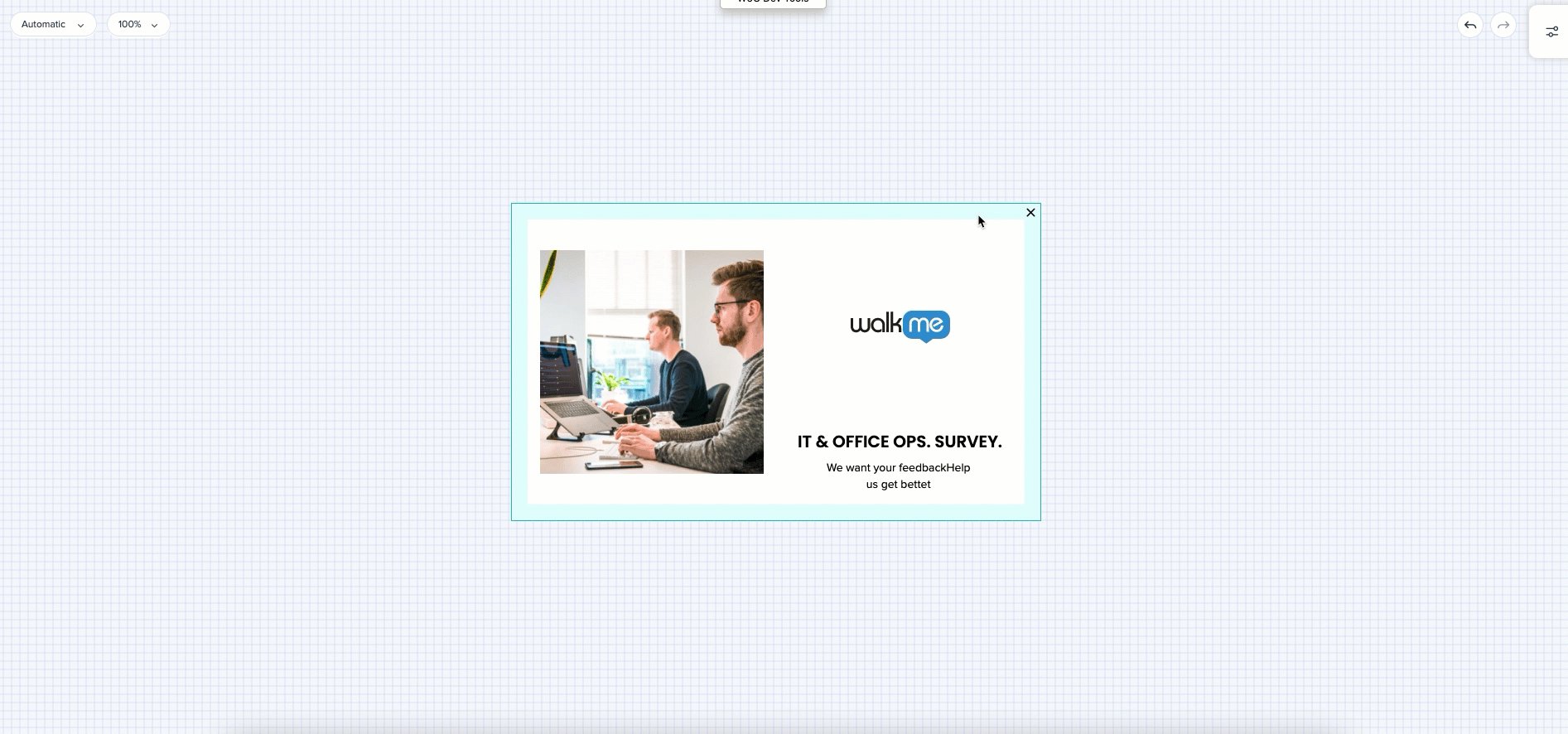
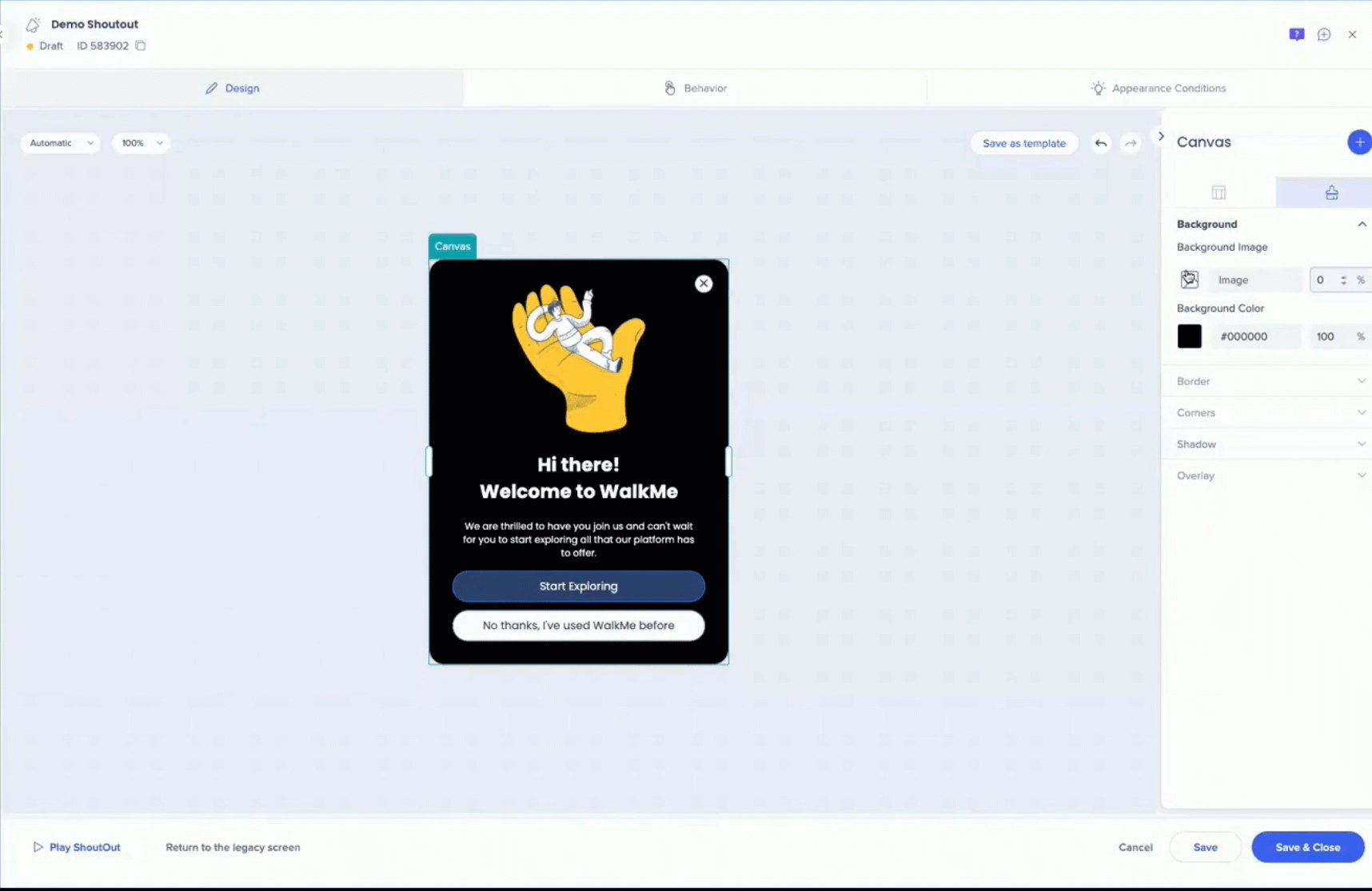
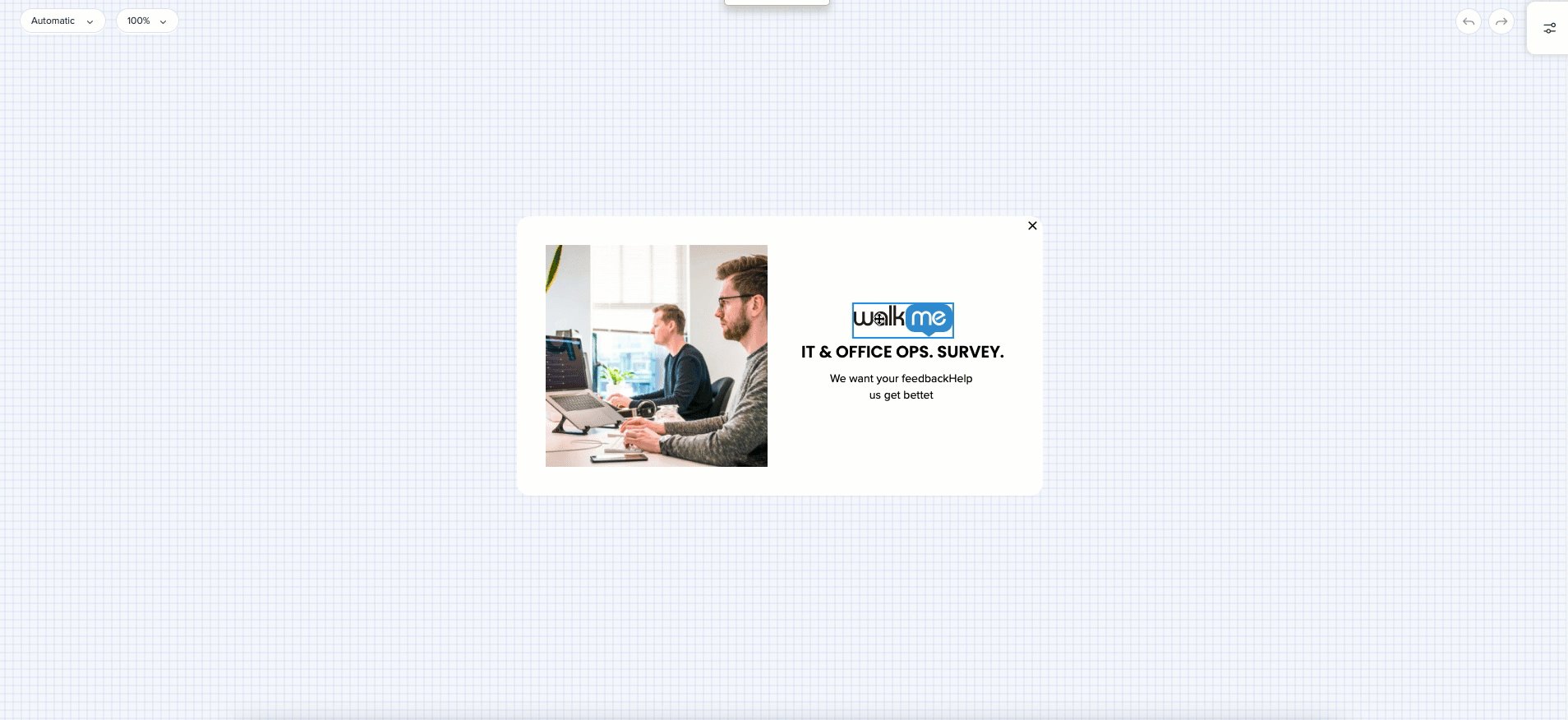
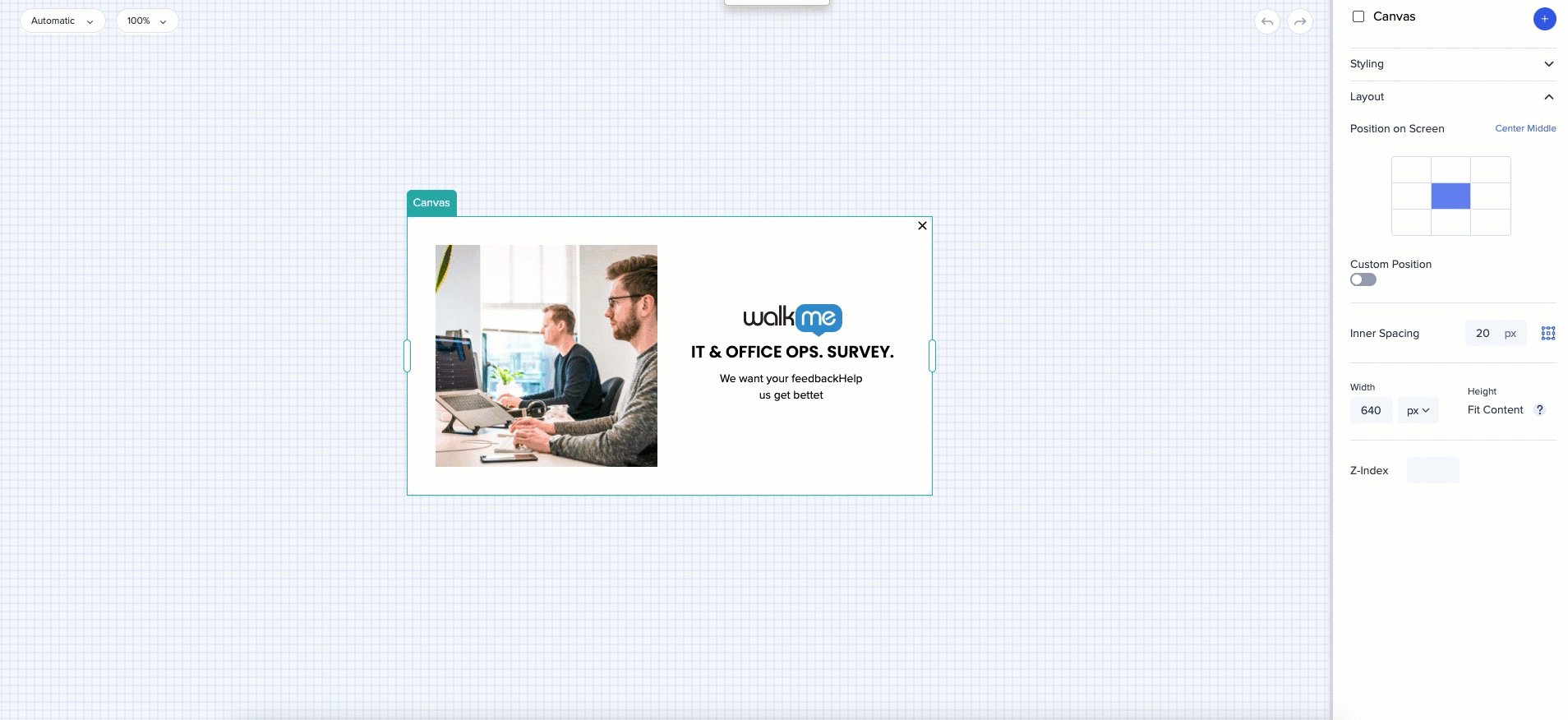
- Toile : Corps du ShoutOut, qui affiche à quoi il ressemblera à l'écran pour un utilisateur
- Les cadres et les widgets peuvent être ajoutés au canevas
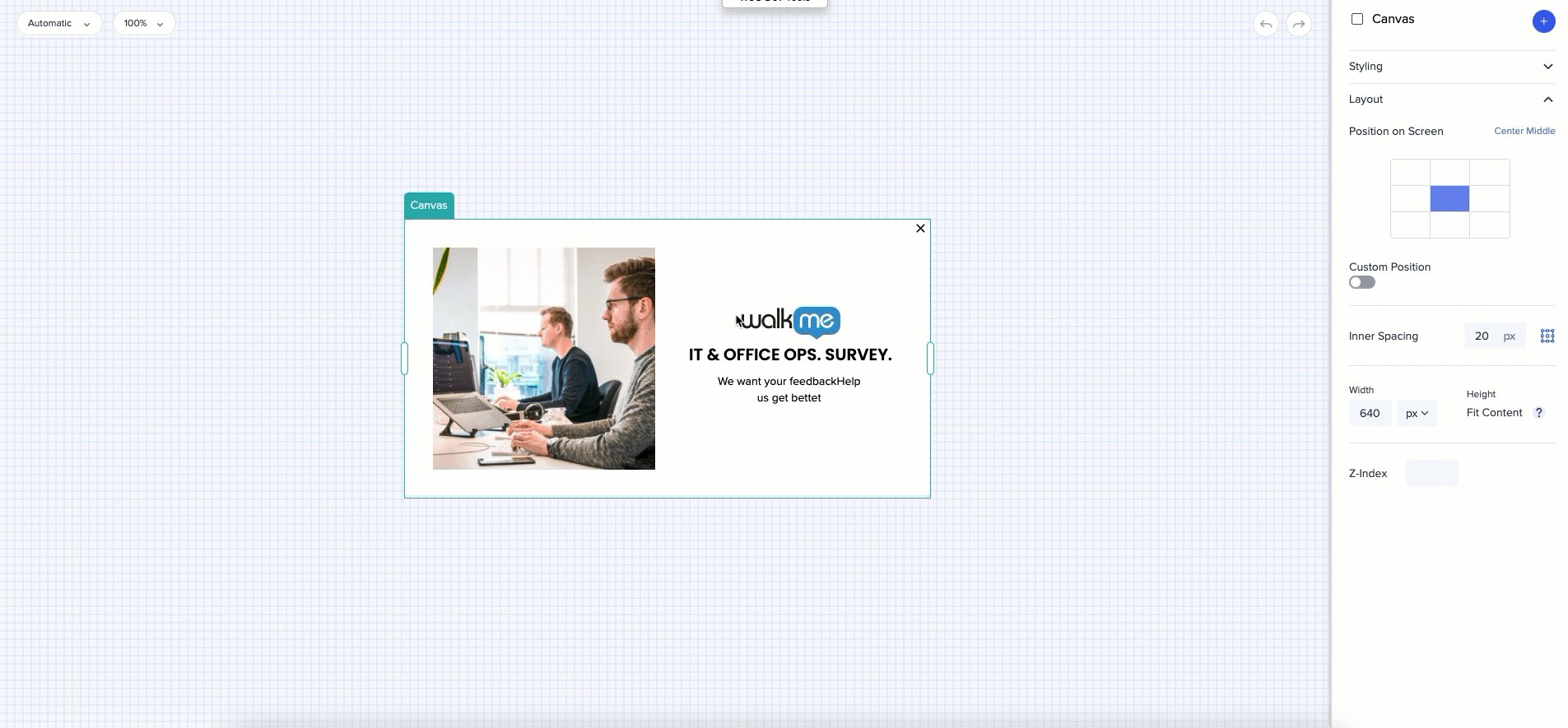
Dynamic Layout: Canvas
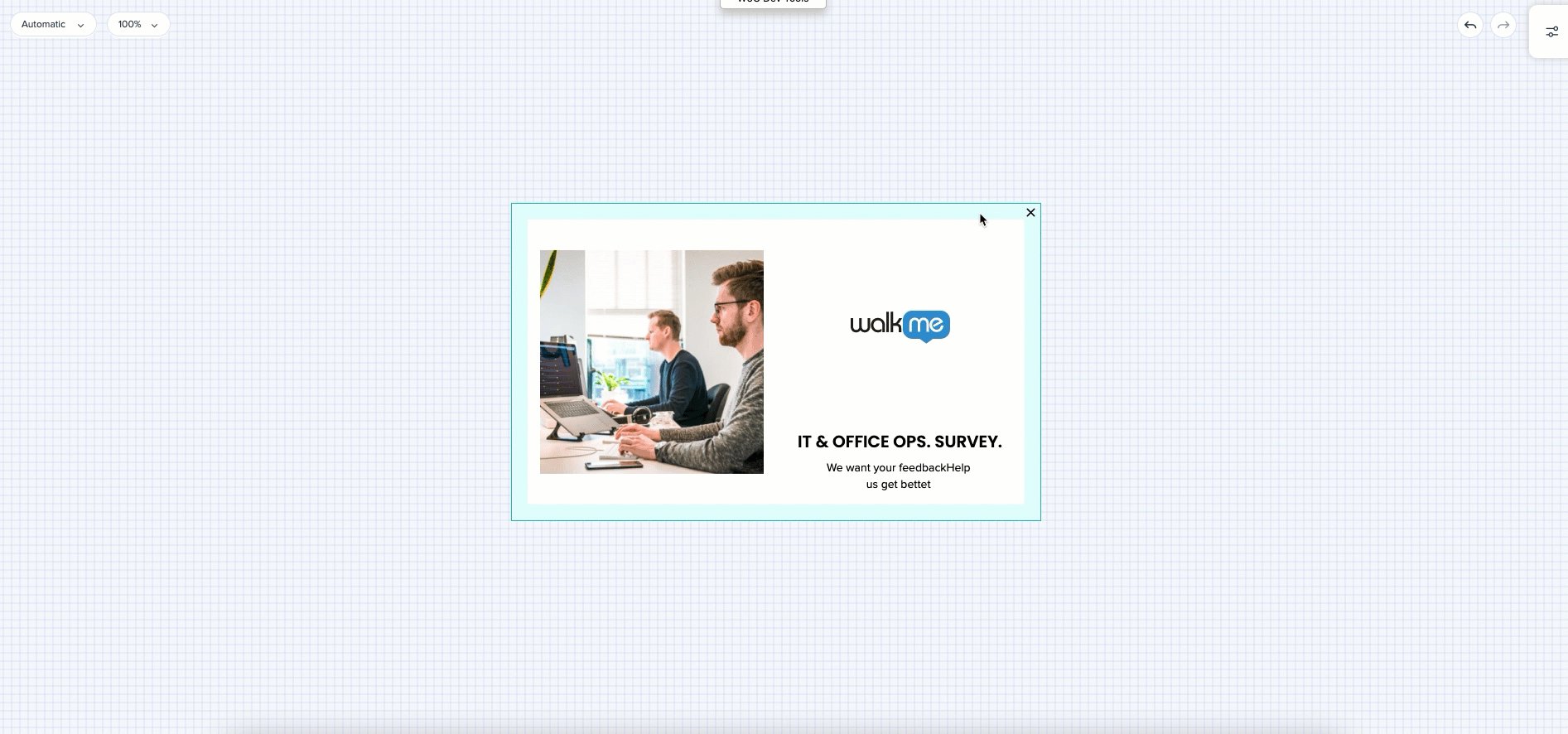
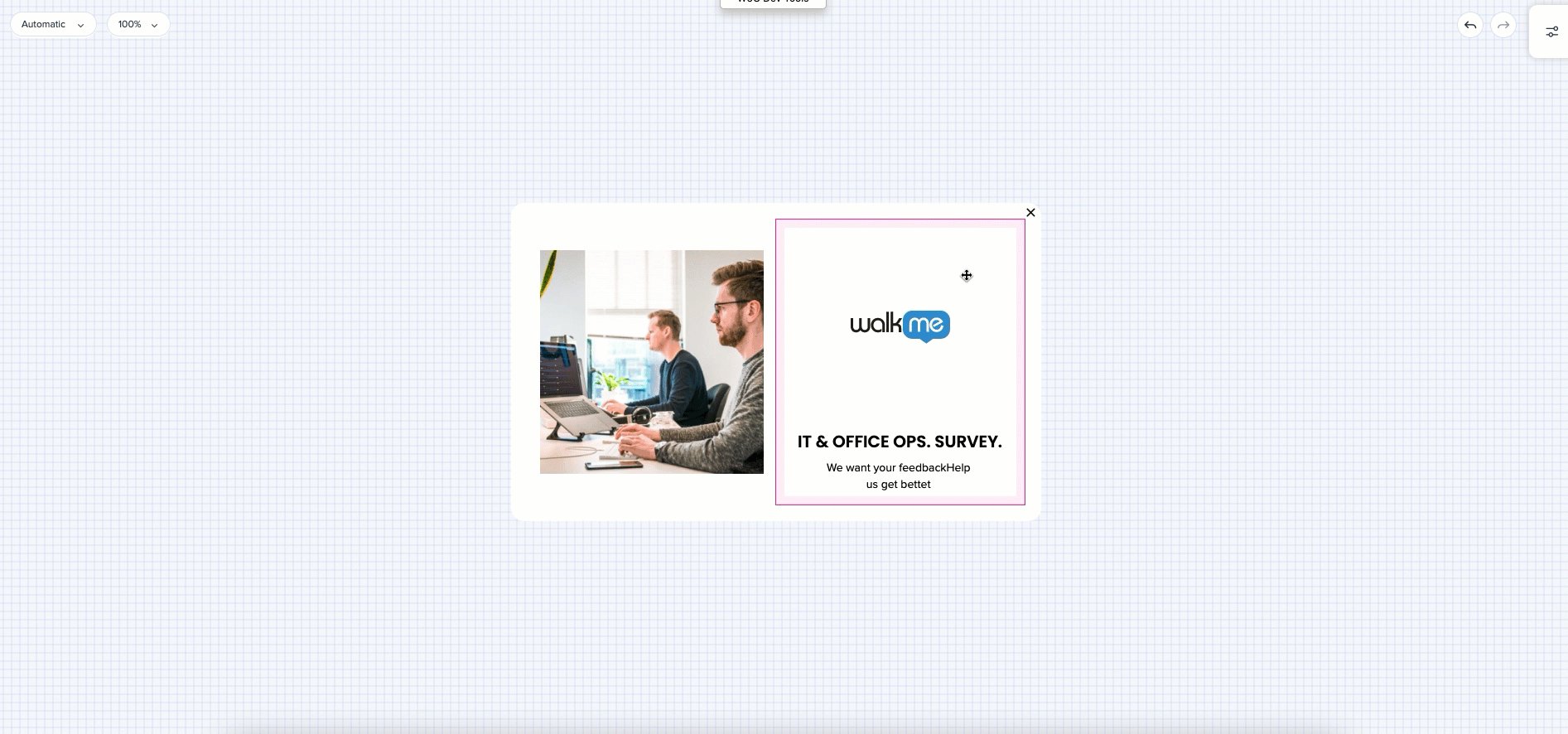
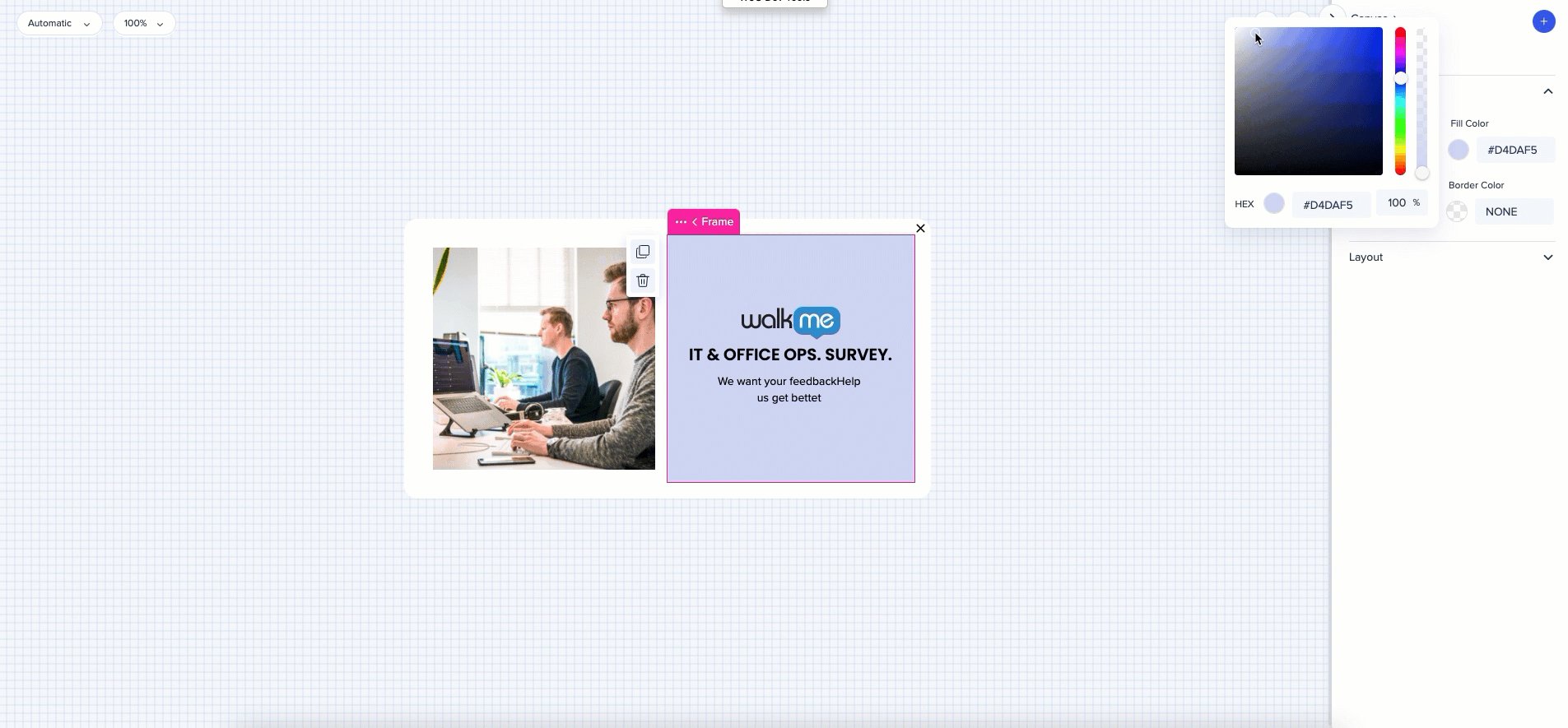
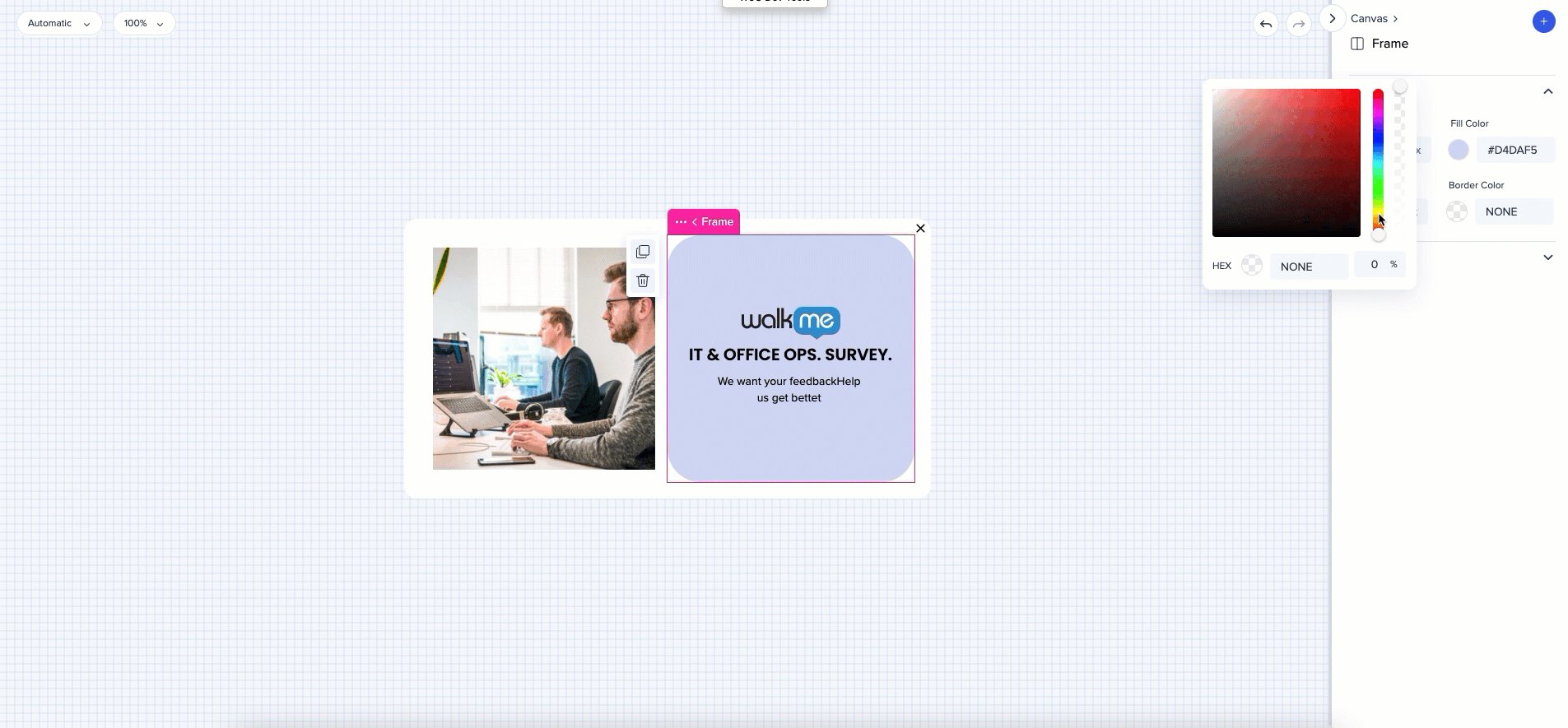
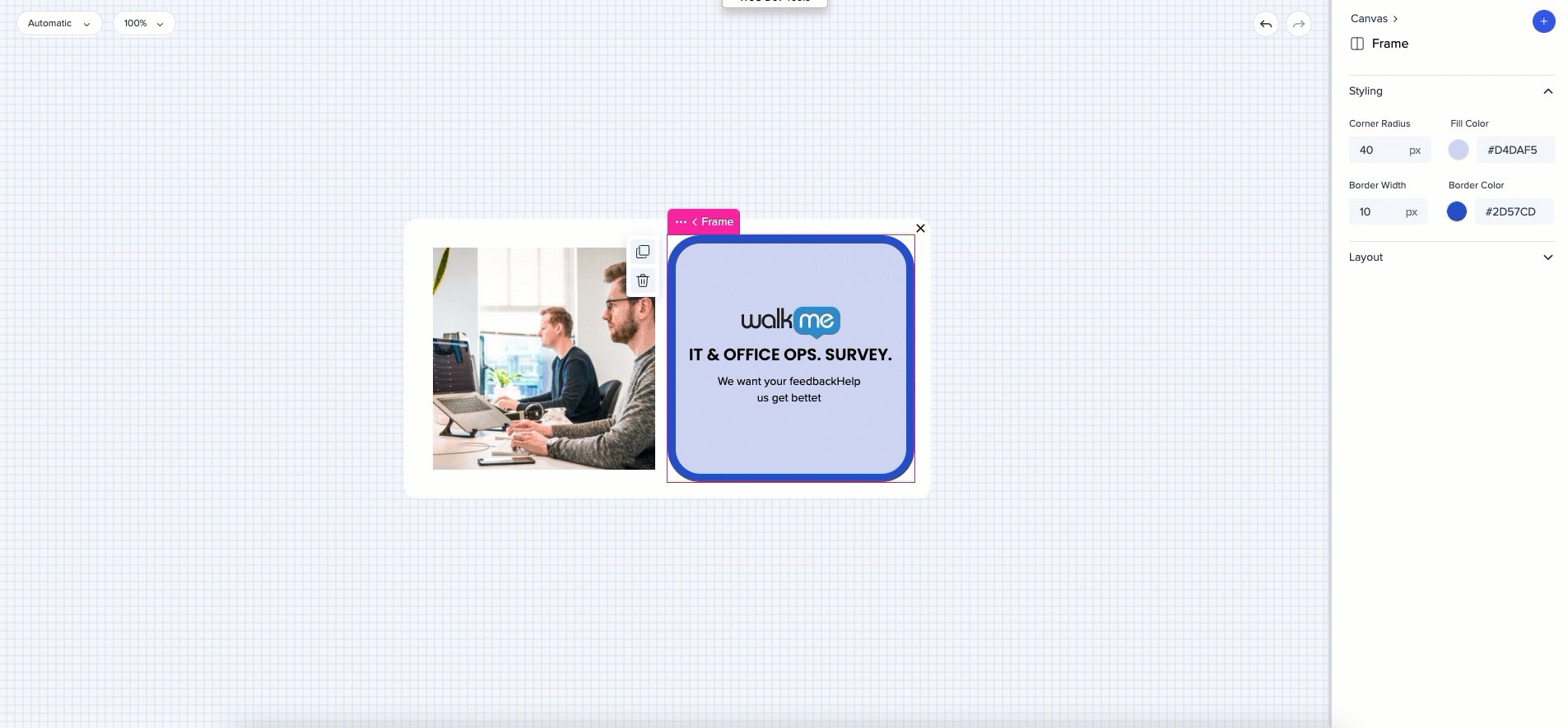
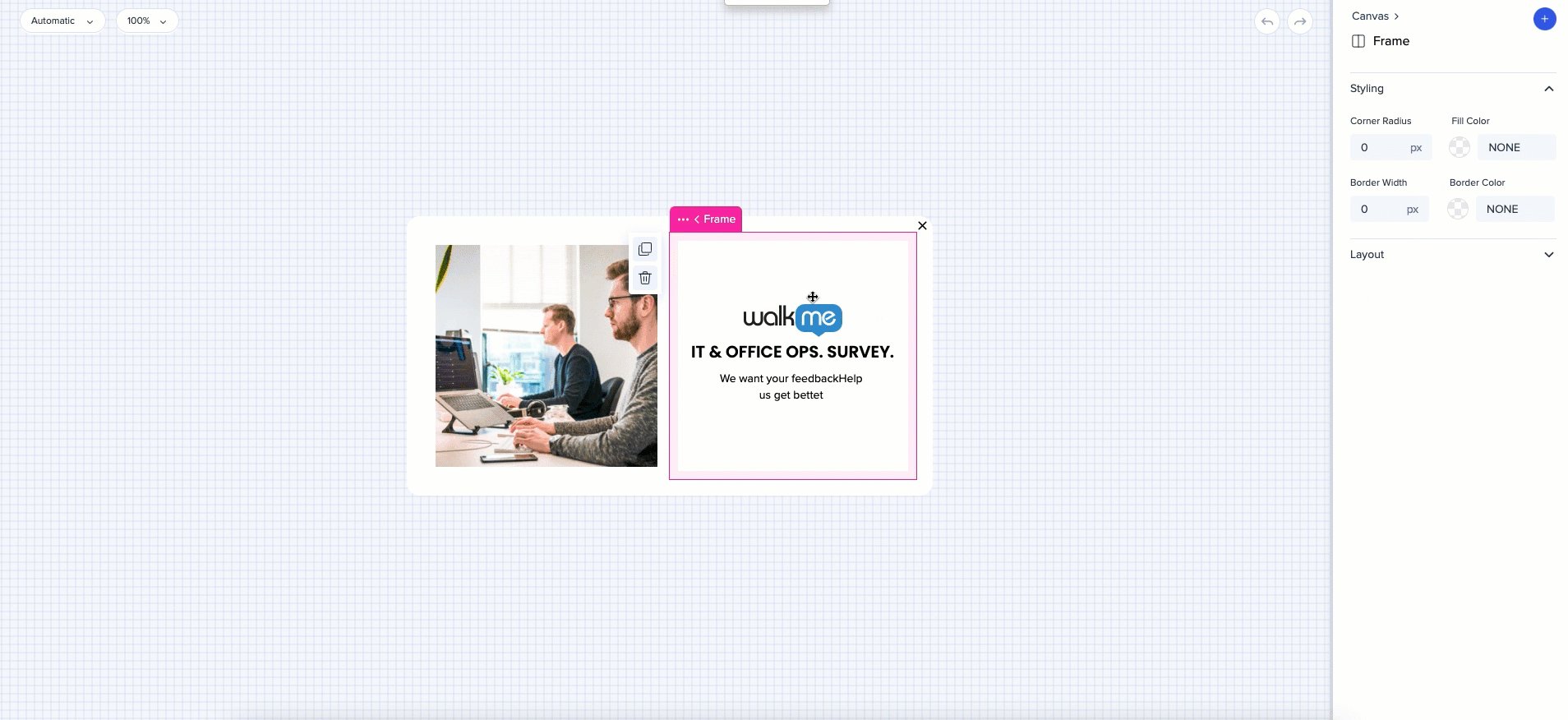
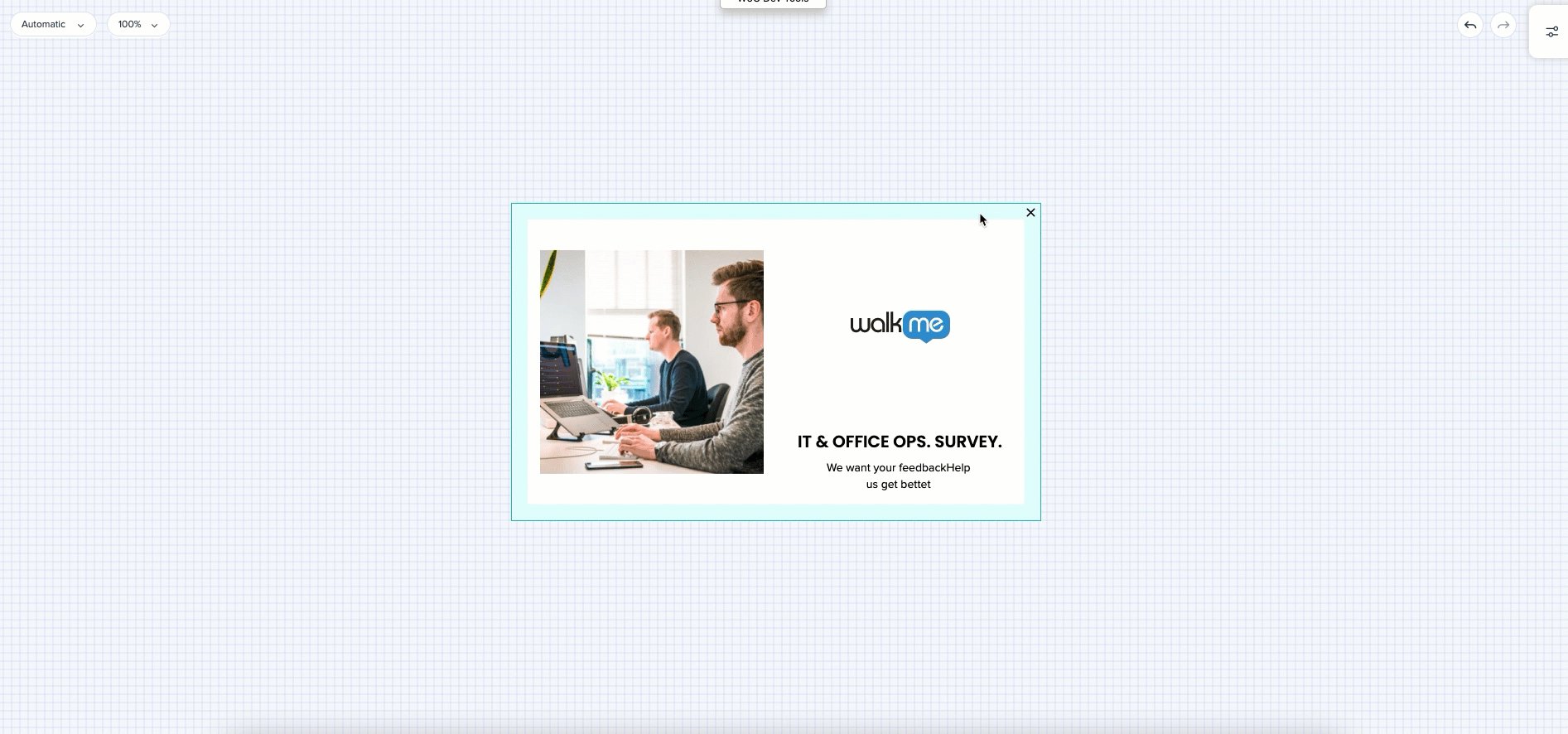
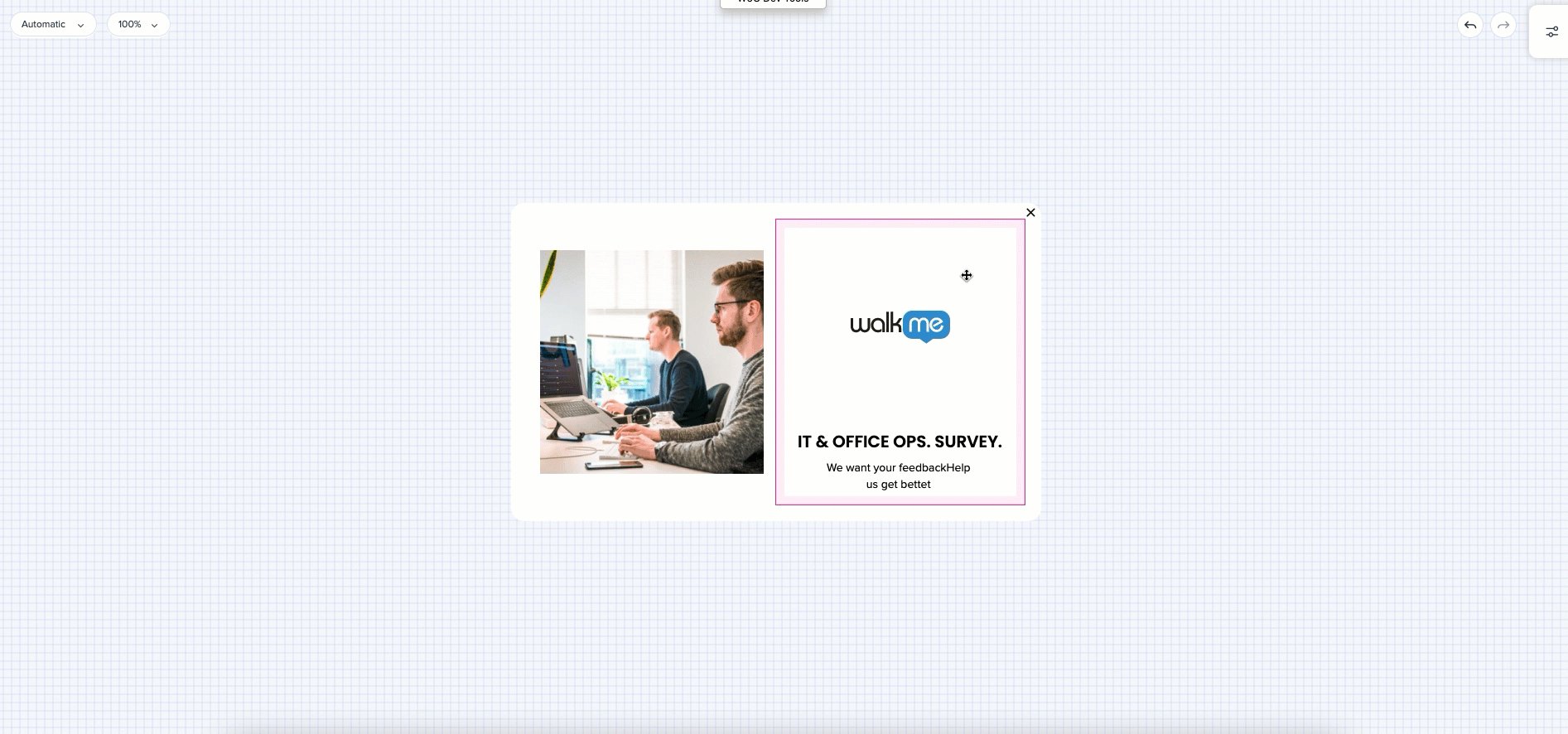
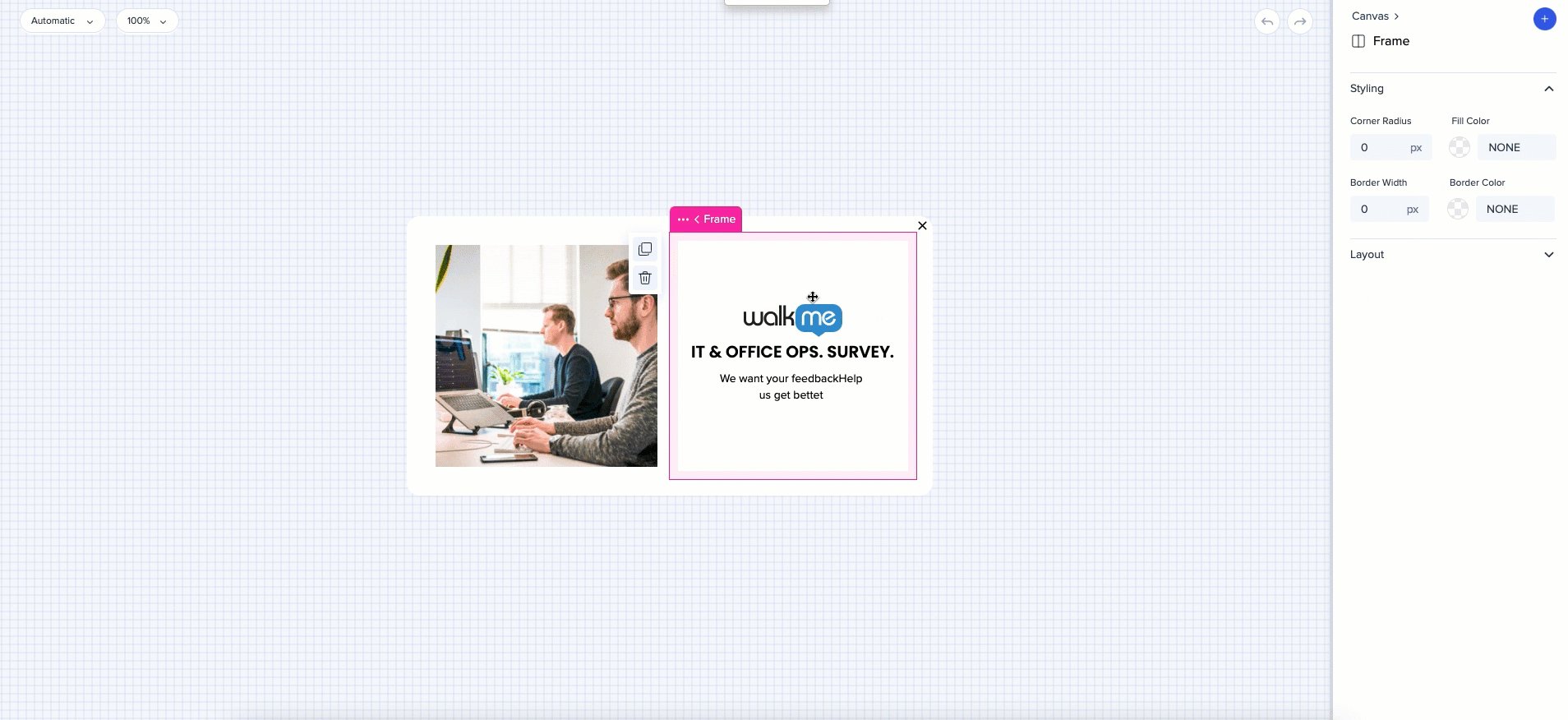
- Cadre : Espace désigné sur la toile qui peut être déplacé et créé
- Les widgets peuvent être ajoutés à l'intérieur du cadre
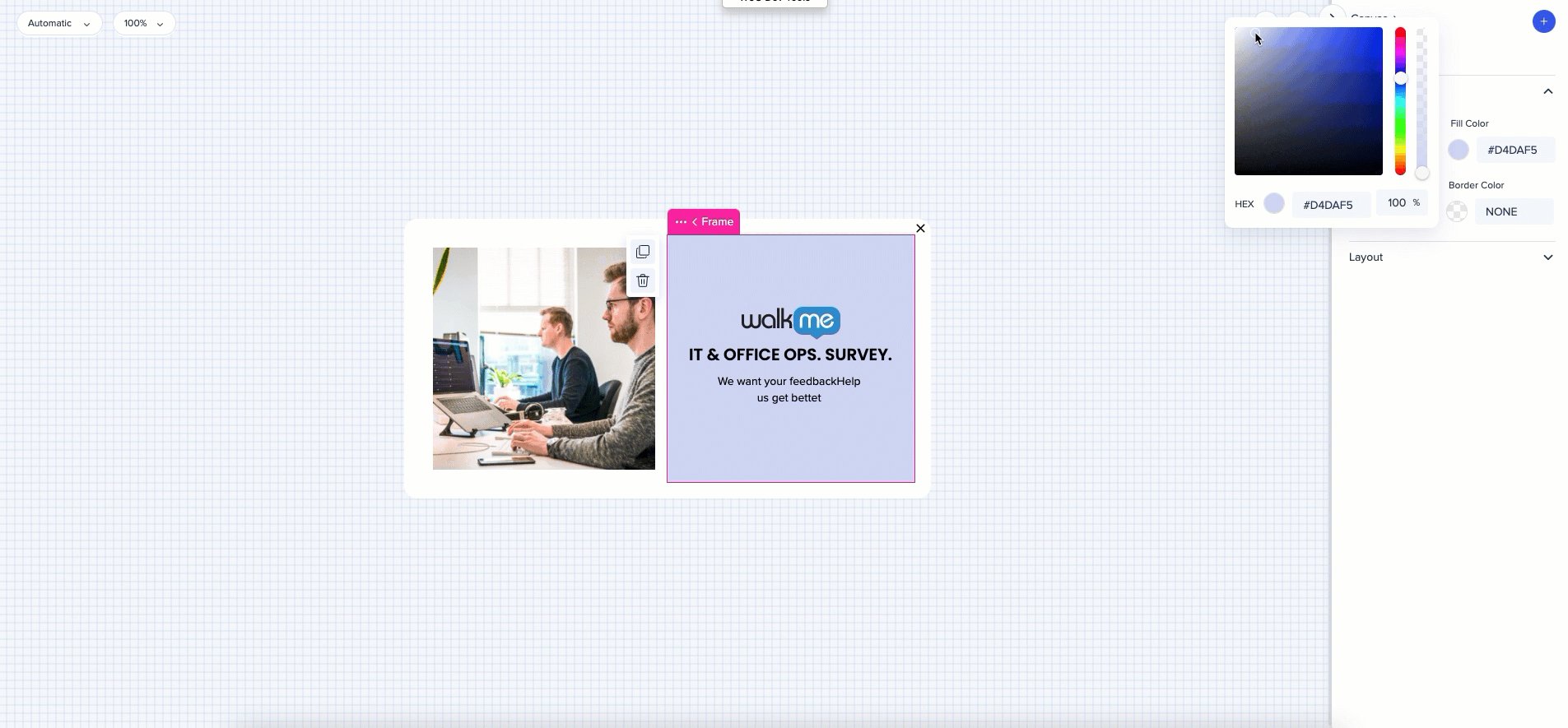
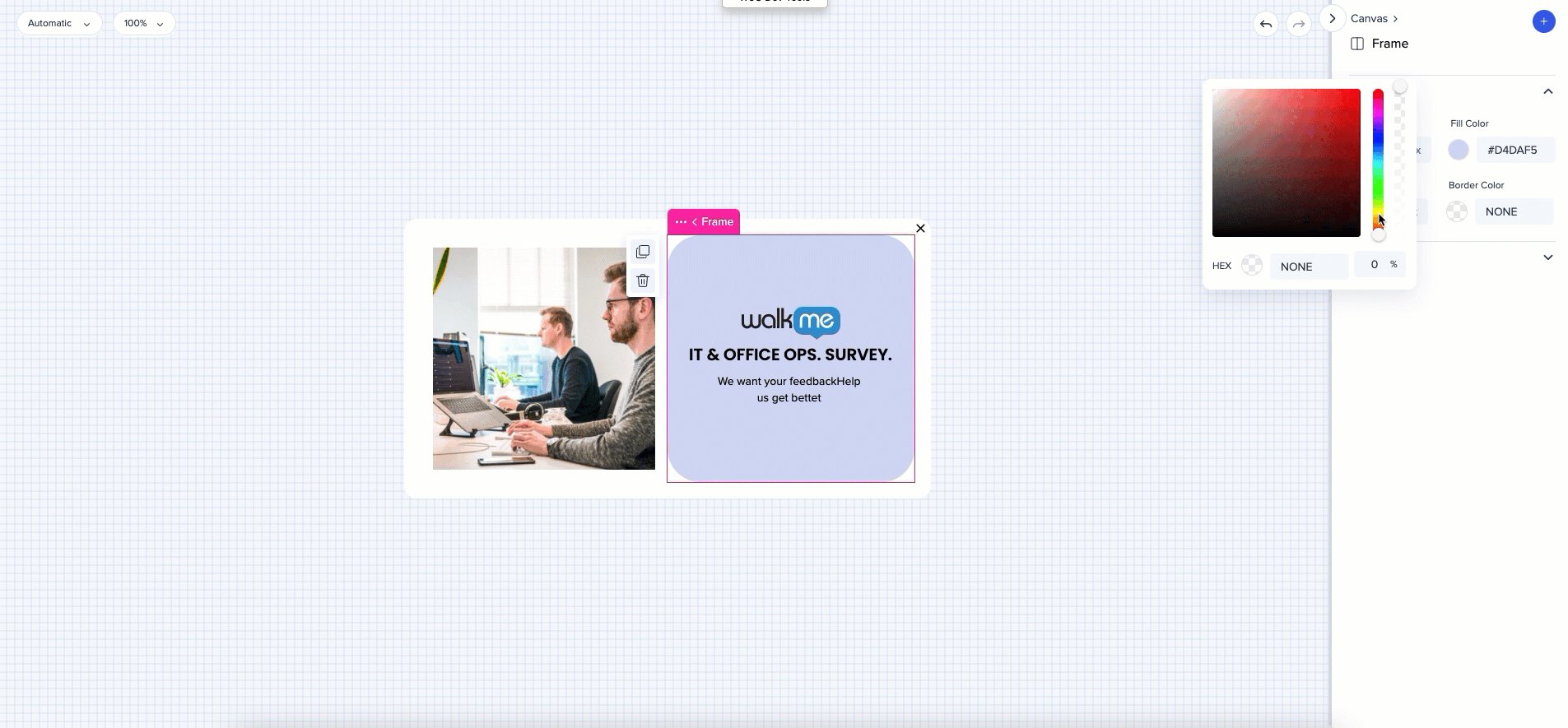
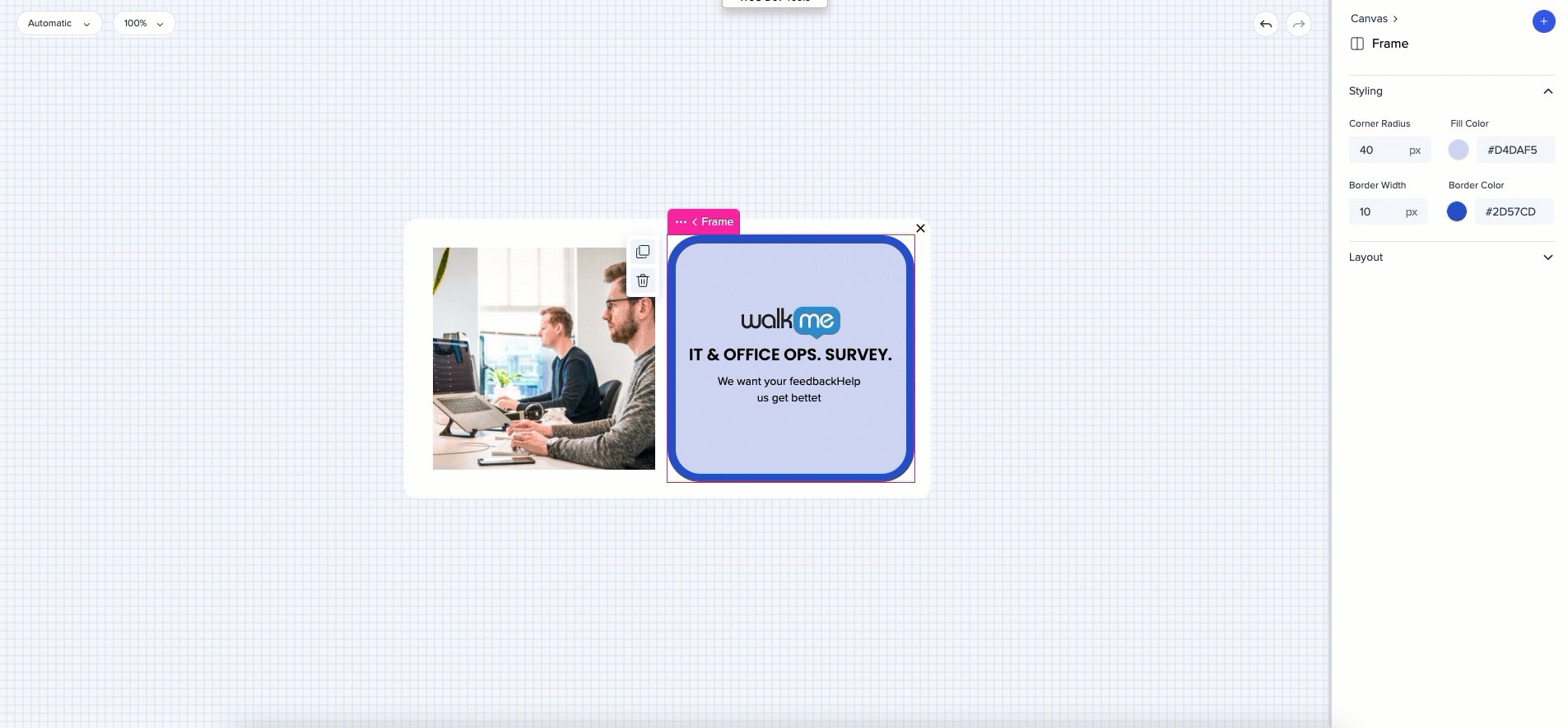
Dynamic Layout: Frame
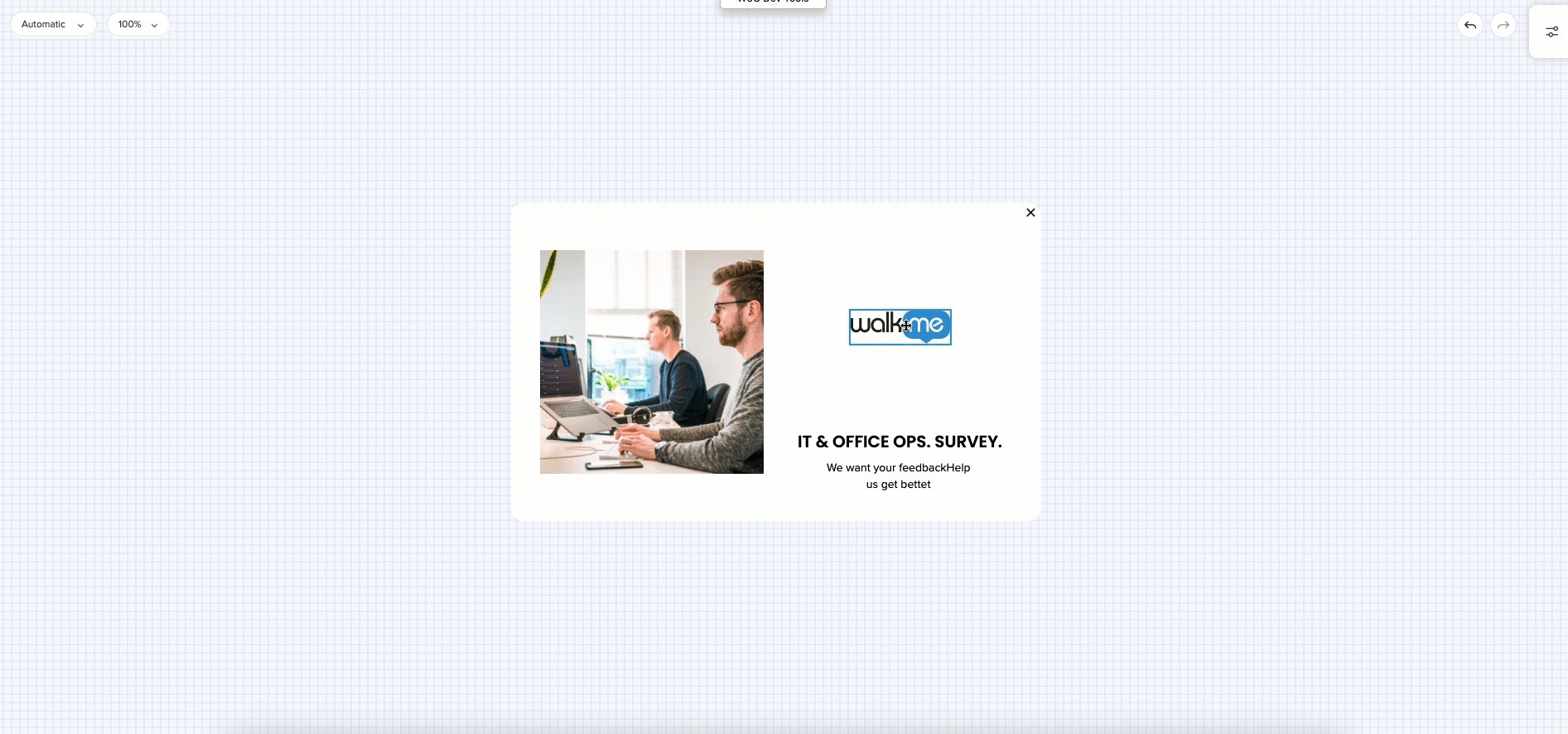
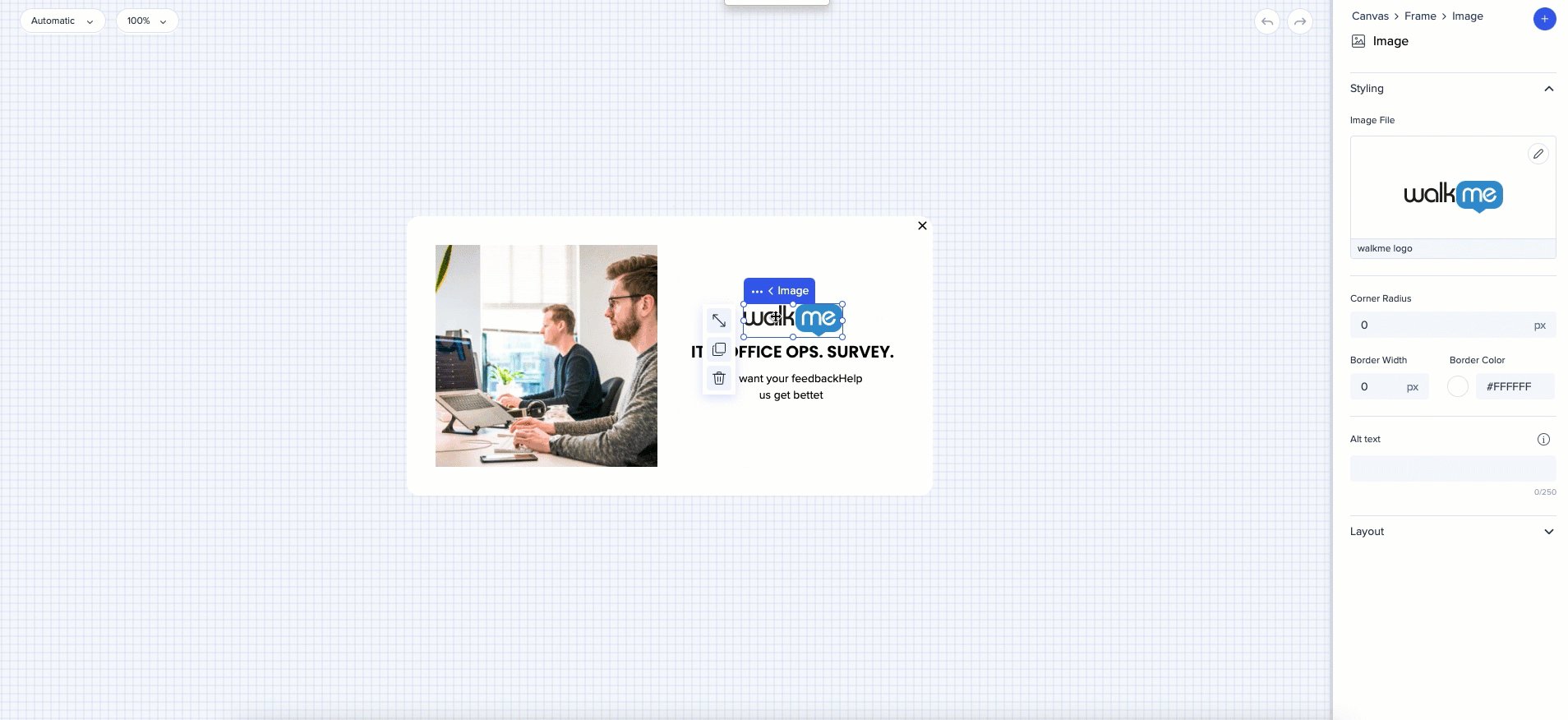
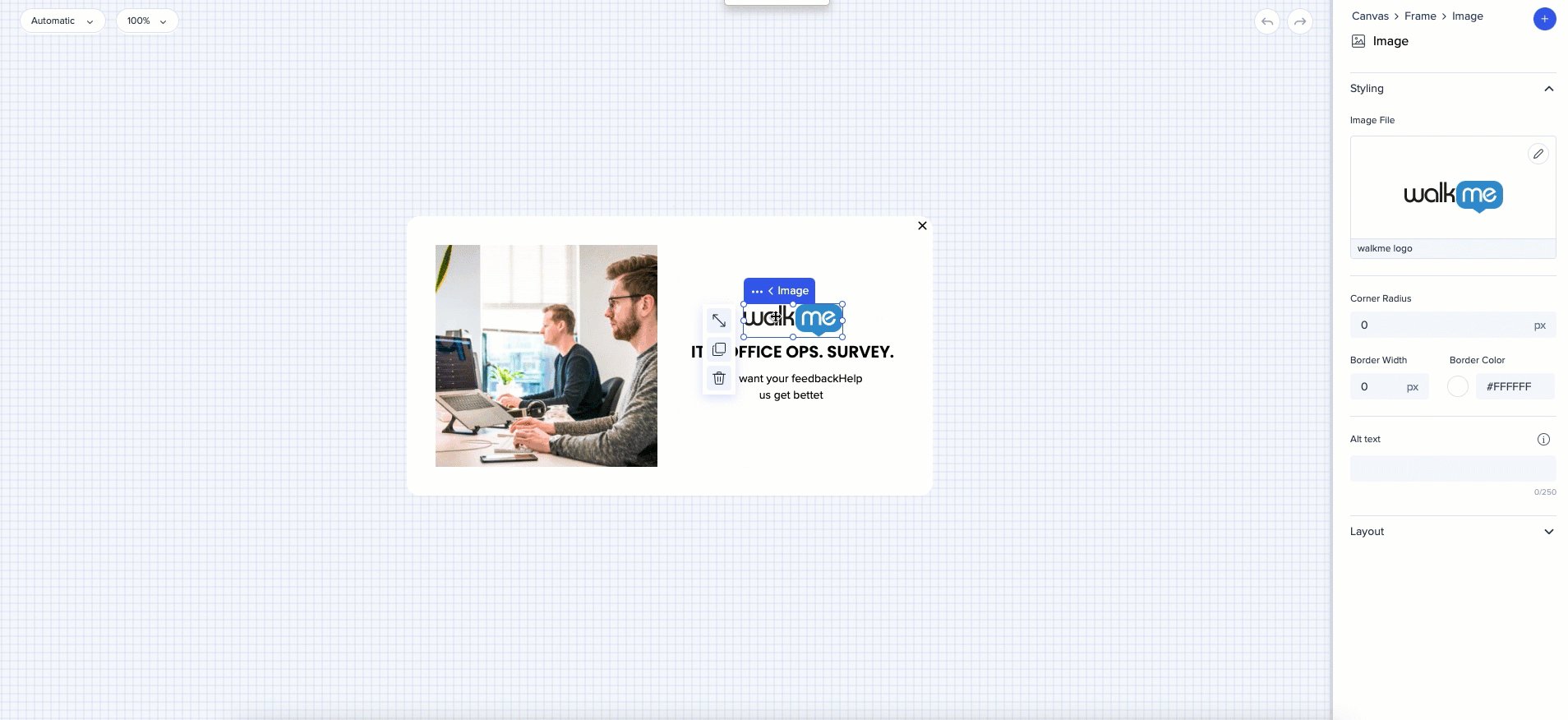
- Widget : Élément à l'intérieur du cadre
- Types de widgets : Texte, Image, Bouton, Line, Webview
Dynamic Layout: Widgets
Généralités
Spécifications de couleur
Chaque niveau du design, lorsque sélectionné, est mis en évidence avec une couleur spécifique :

Styles
- Pour la toile et les cadres, une couleur d'arrière-plan, un rayon d'angle et une largeur de bordure peuvent être définis dans l'onglet Style

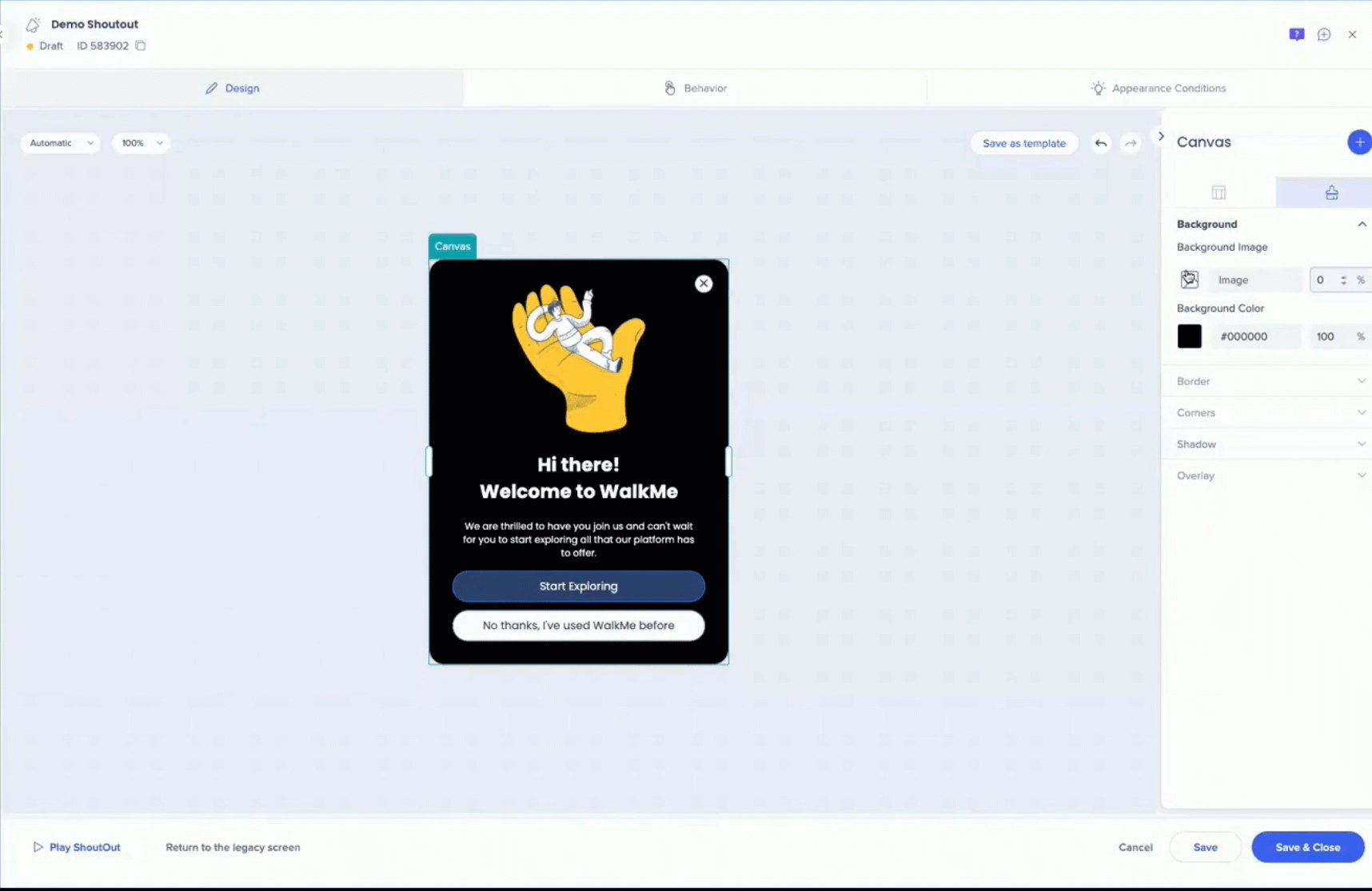
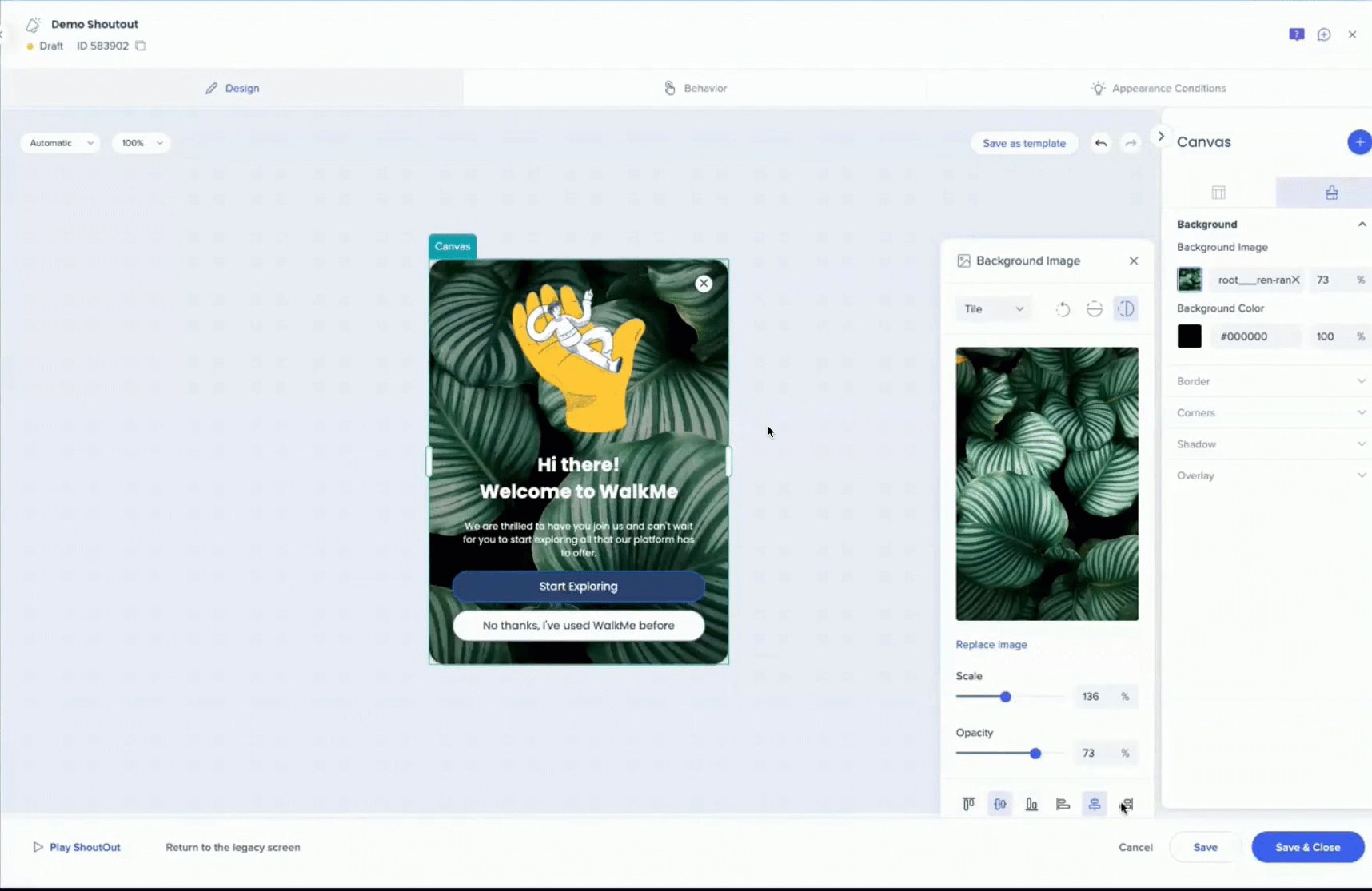
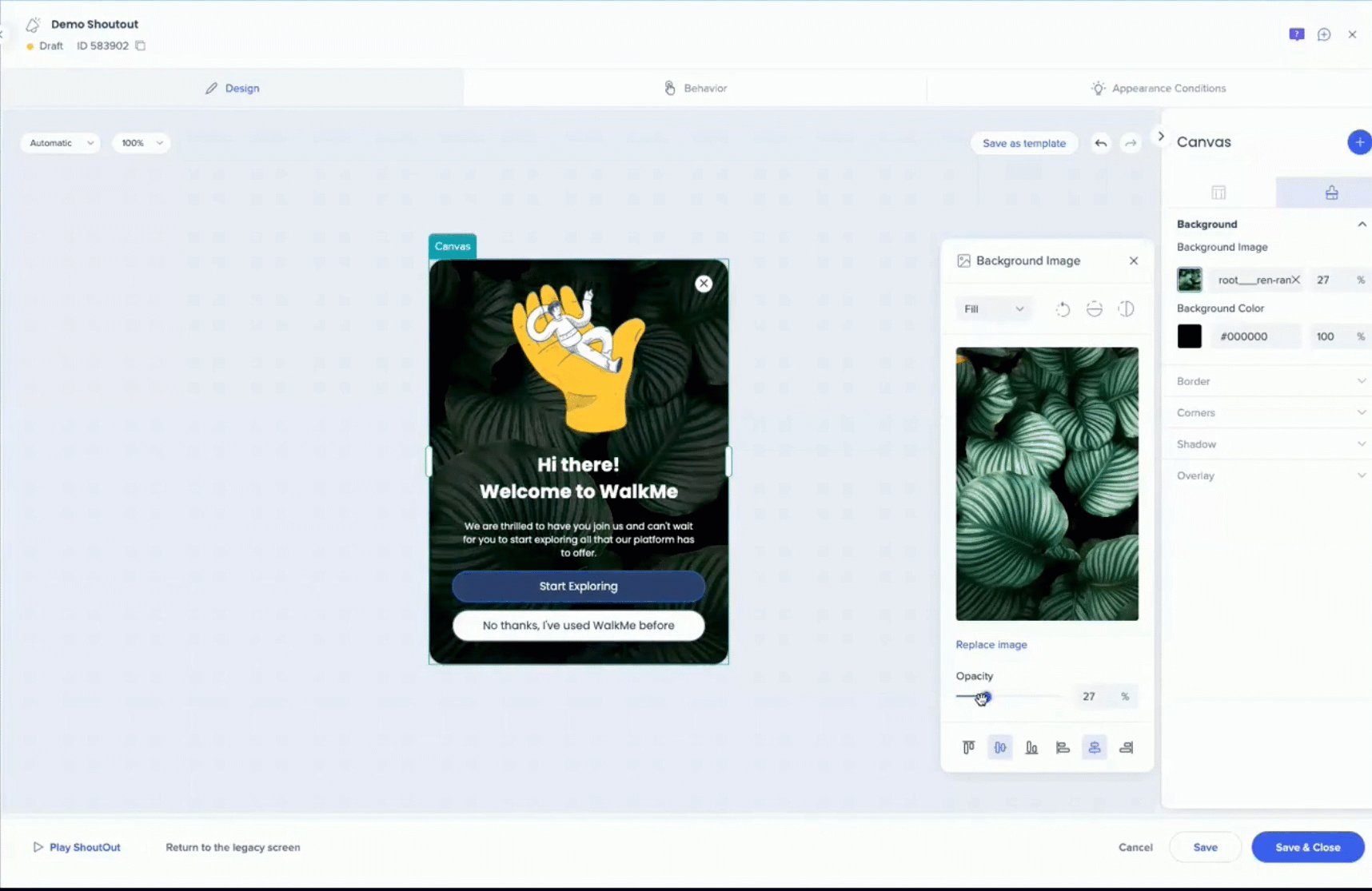
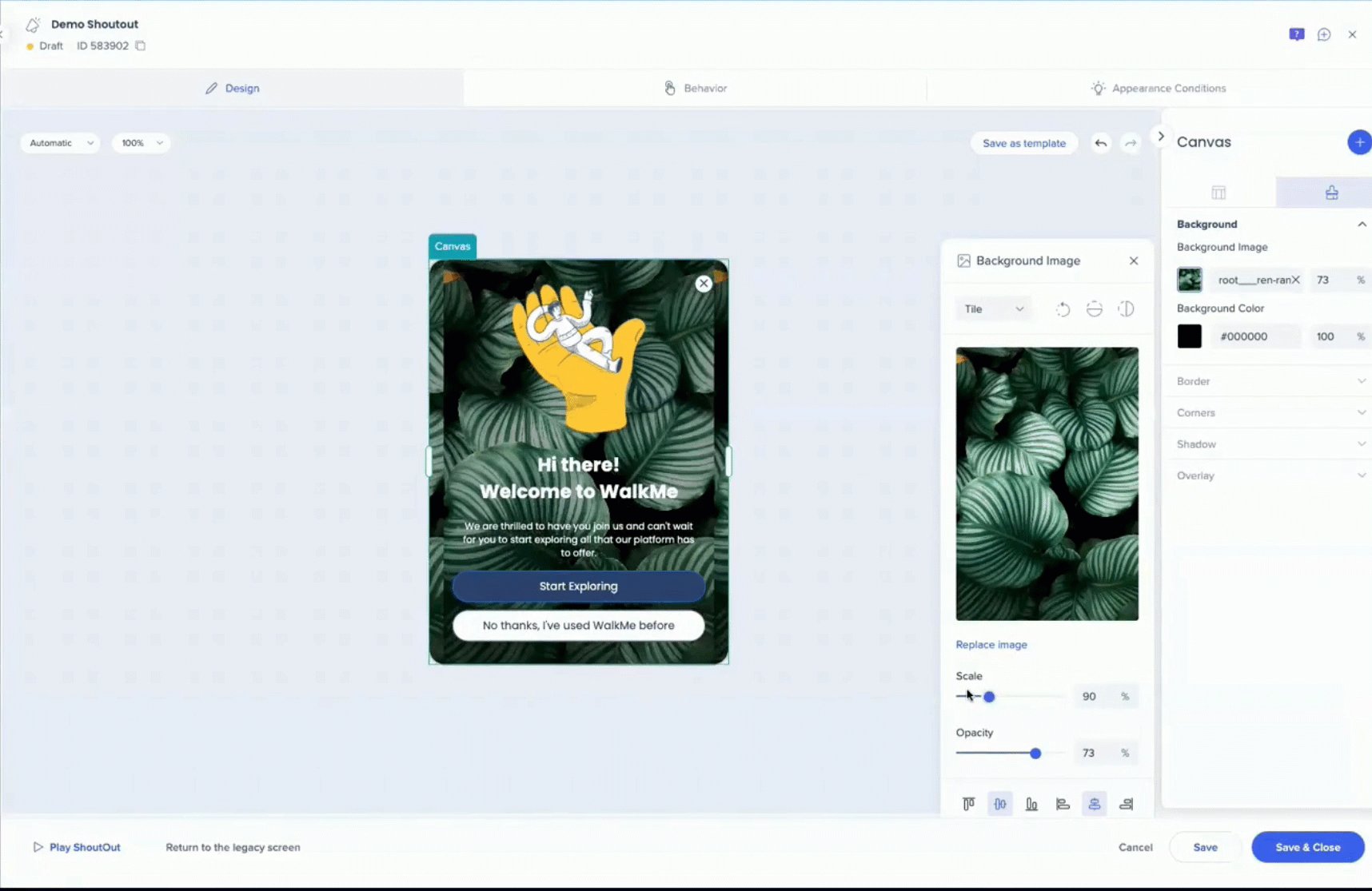
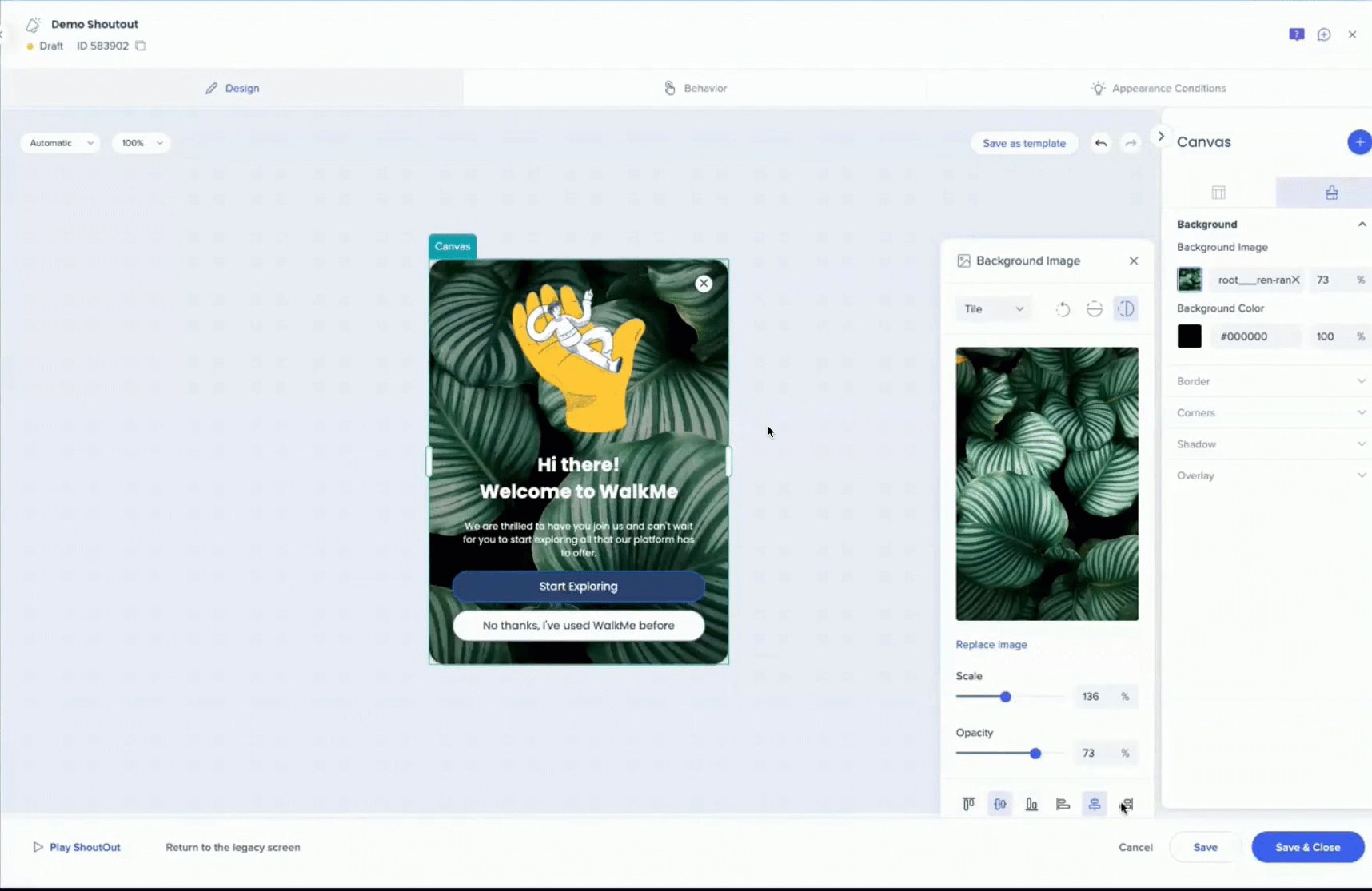
Couleur et image d'arrière-plan
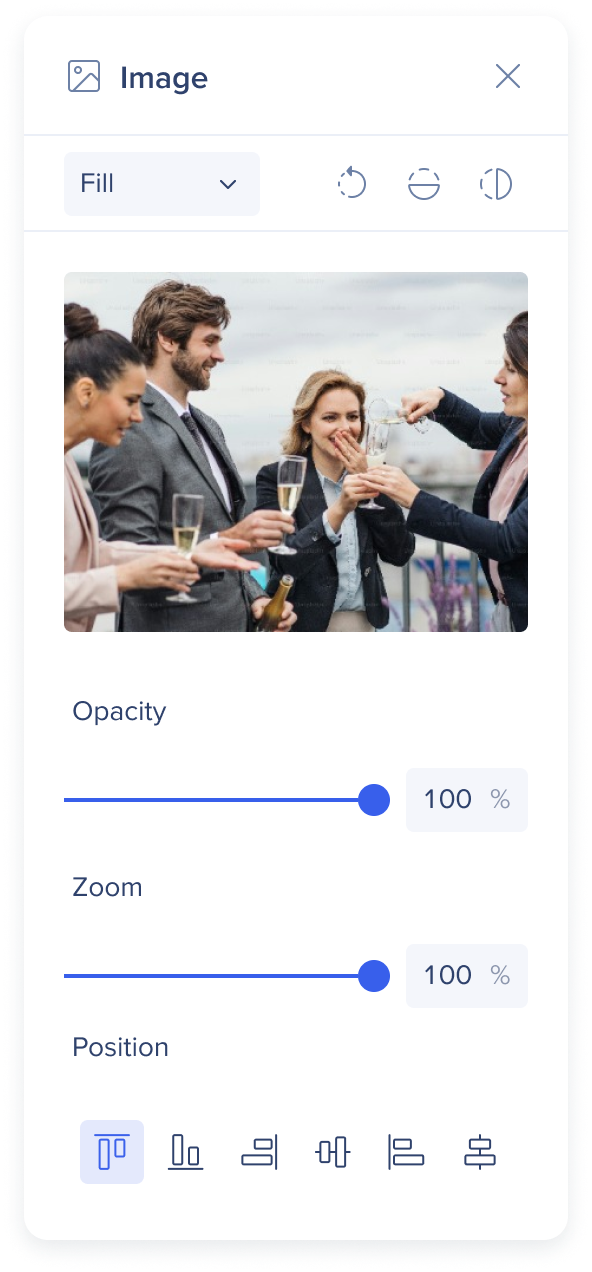
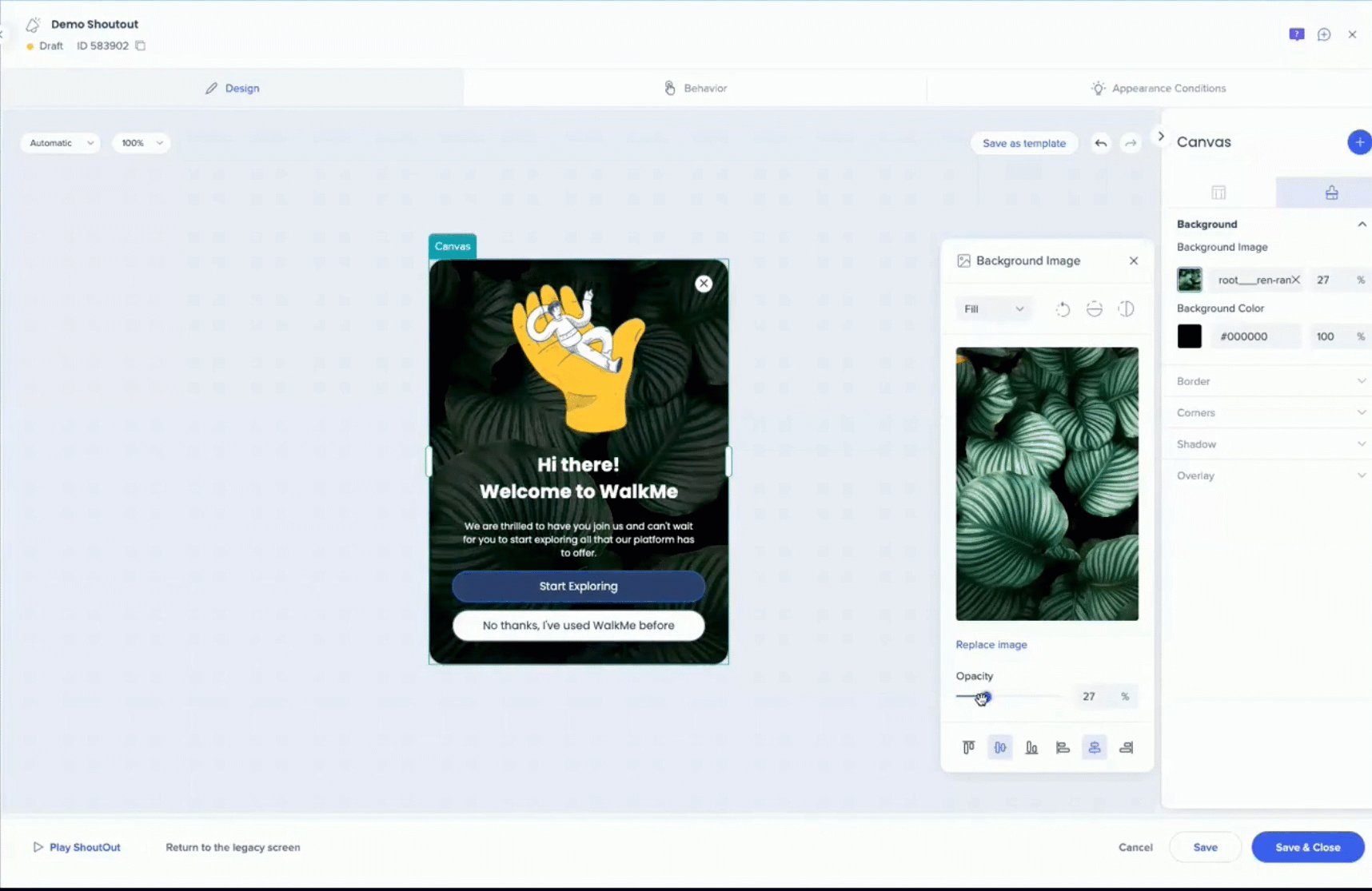
- Sélectionnez une couleur d'arrière-plan pour remplir la toile ou le cadre ou téléchargez une image
- Jouez avec l'opacité de l'image pour la rendre plus ou moins lumineuse par rapport au texte
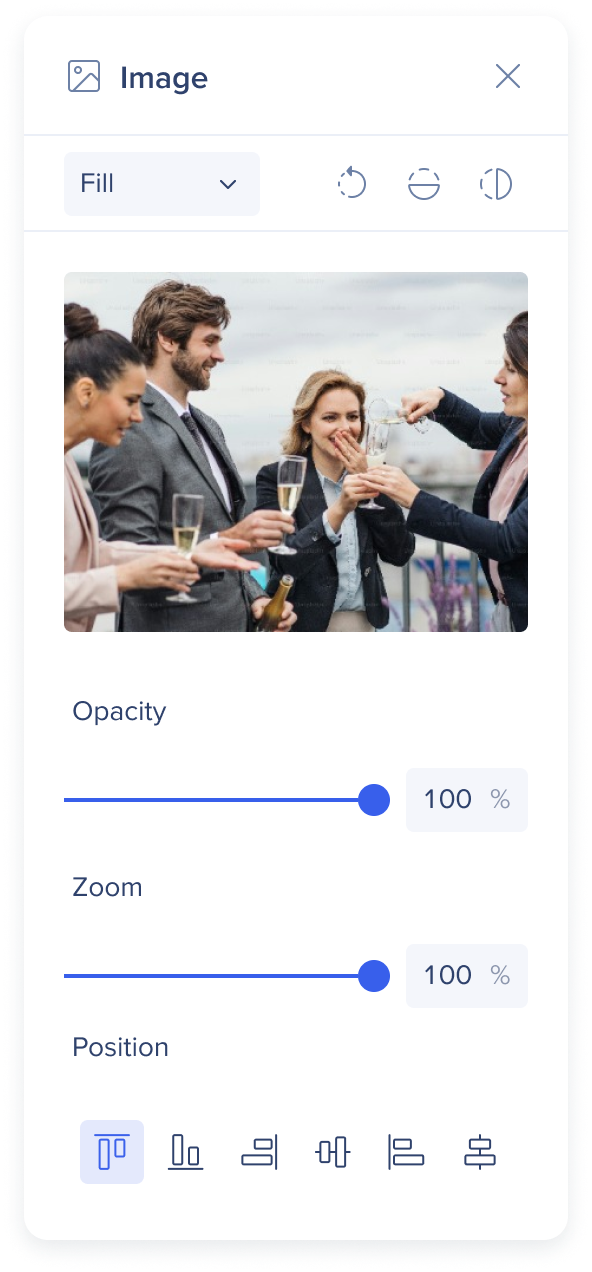
- Sélectionnez la façon dont l'image sera insérée dans la toile ou le cadre :
- Remplir : l'image remplira tout l'espace. Les proportions de l'image seront conservées, mais une partie de l'image peut être coupée.
- Ajuster : l'image sera redimensionnée pour s'adapter à la toile. L'image entière sera affichée, mais certaines parties de la toile peuvent être vides.
- Étirer : le ratio d'aspect sera ignoré, l'image remplira la toile entière.
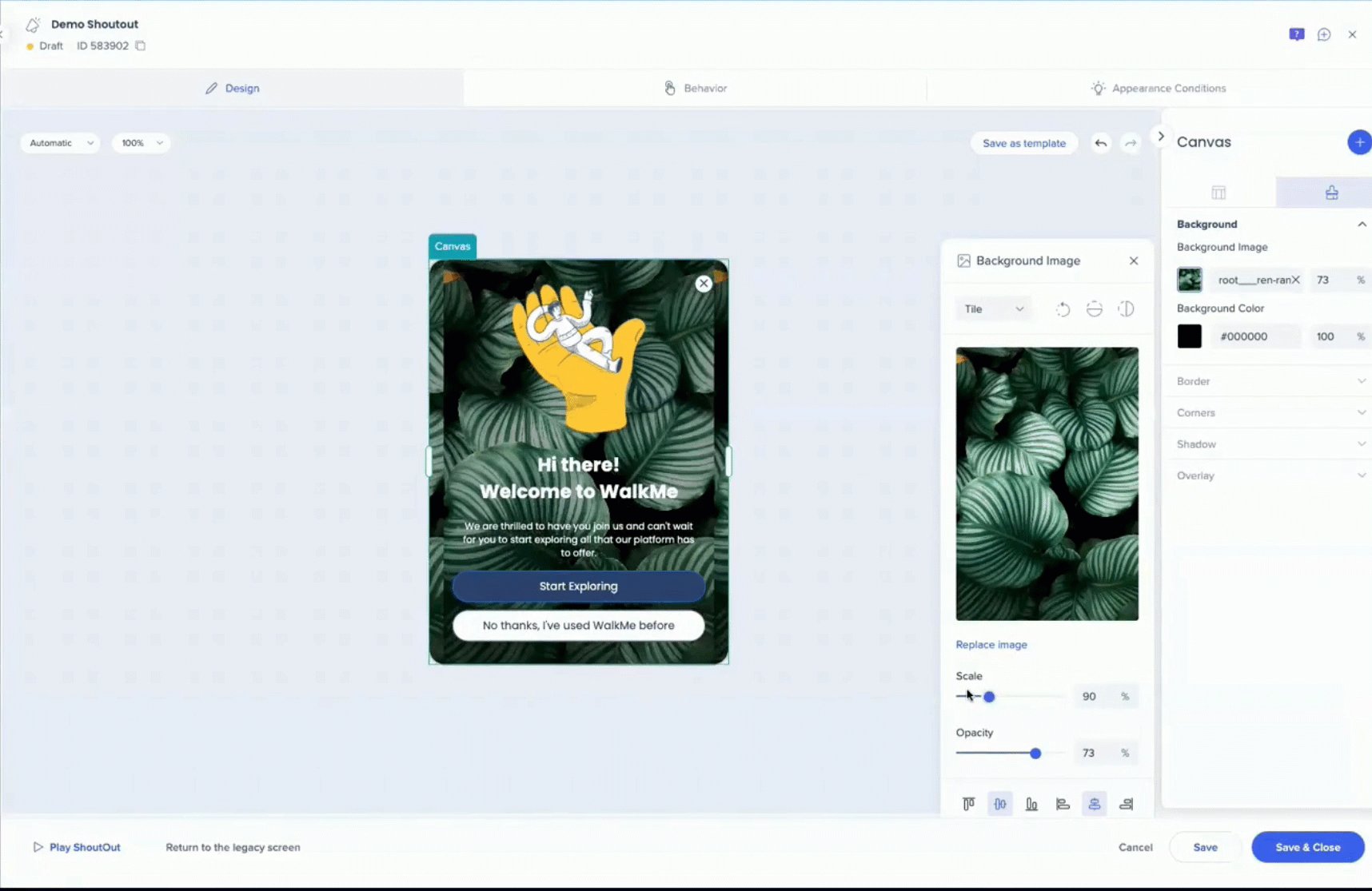
- Tuile : l'image sera répétée en motifs et couvrira l'ensemble de la toile. Utilisez l'échelle de zoom pour jouer avec la taille de l'image et le motif.
- Utilisez l'échelle de zoom pour agrandir ou réduire l'image

- Faites pivoter l'image, retournez-la verticalement ou horizontalement
- Modifier le positionnement de l'image (par exemple, si certaines parties sont réduites, vous pouvez ajuster le positionnement pour décider de la partie qui sera affichée et de celle qui sera rognée)

Le saviez-vous ?
Si l'opacité de l'image est de 100 %, la couleur d'arrière-plan n'est pas visible. Vous pouvez créer des couches de couleur et d'image en réduisant l'opacité.
Les fils d'Ariane
- Les fils d'Ariane sont disponibles dans le sac de propriété et sur la toile
- Par exemple, lors de la sélection d'un widget, vous verrez le cadre auquel il appartient
- Les fils d'Ariane peuvent être cliqués et utilisés pour naviguer

Vidéos conseils du mardi
Mises à jour de Visual Designer (concepteur visuel)
Introduction à Visual Designer (concepteur visuel) - Mise en page dynamique
Construire avec Visual Designer
Notes techniques
Limites
- Le concepteur visuel ne peut pas être personnalisé à l'aide de CSS global ou personnalisé
- Les sites de Frameset ne sont pas pris en charge, le contenu ne sera pas affiché dessus
- Jusqu'à quatre widgets peuvent être ajoutés dans une rangée à l'intérieur d'un cadre
- La largeur de ShoutOut ne peut pas dépasser 1000px
Centre d'Assistance
- Lecteur Web : prend en charge les ShoutOuts
- Lecteur mobile : prend en charge les ShoutOuts, les Smart Walk-Thrus (limité), les Surveys et les Launchers
- Lecteur de bureau : prend en charge les ShoutOuts et les Smart Walk-Thrus (limité)