Welcome to the
WalkMe Help Center
Please log in to continue

Please log in to continue

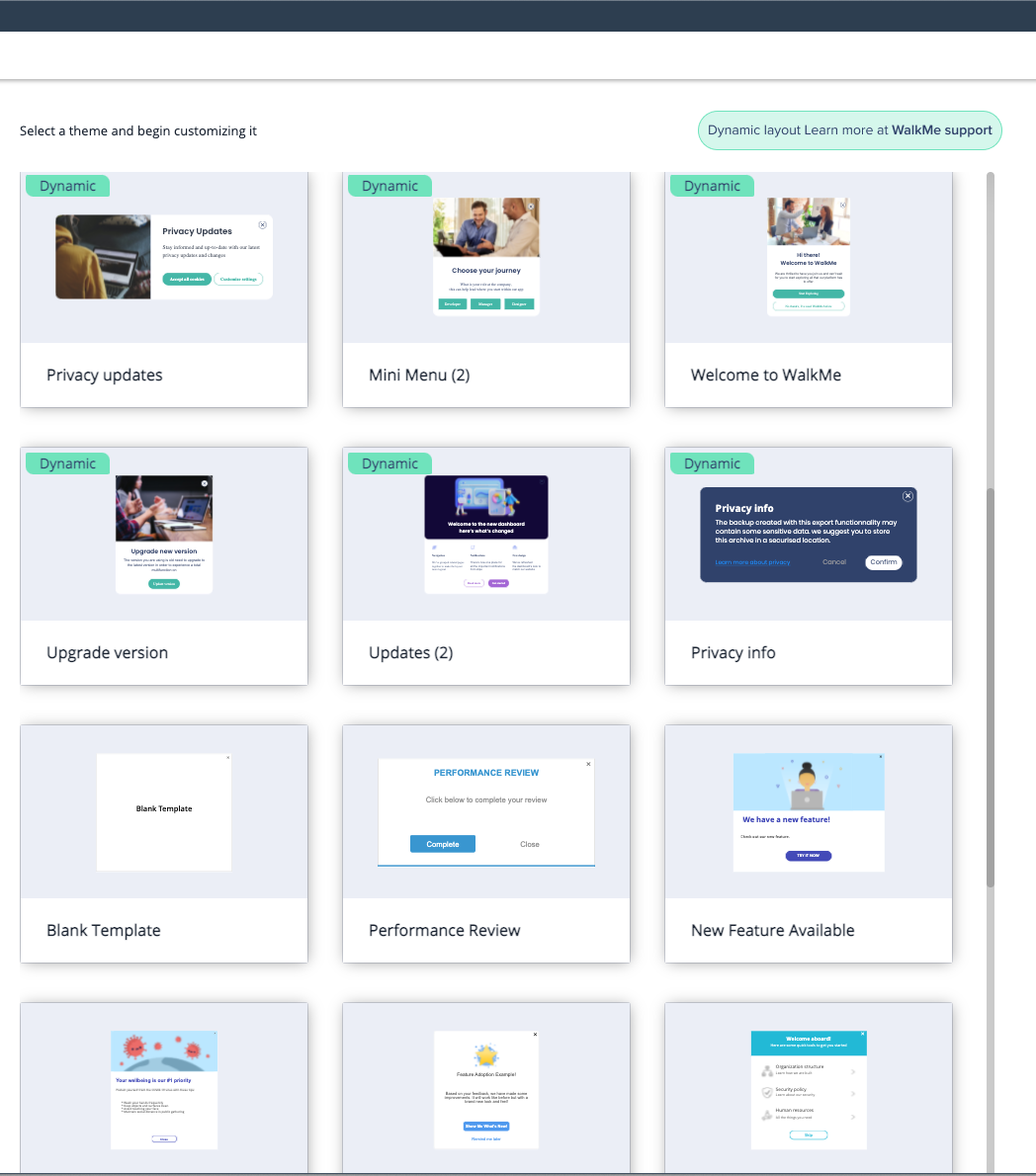
Il existe trois types de modèles disponibles dans le concepteur visuel :
A. Dynamique
B. Libre
C. Flex
La mise en page Flex est obsolète, elle ne sera plus mise à jour avec les nouvelles fonctionnalités et affichée dans la galerie de modèles.
Cependant, les ShoutOuts existants qui ont été créés avec Flex continueront d'être pris en charge.
Nous avons mis à jour et amélioré les fonctionnalités Flex et avons développé la mise en page Dynamique qui offre une variété de nouvelles fonctionnalités et une expérience de construction améliorée.
Nous vous recommandons de l'utiliser pour tous les ShoutOuts et en particulier pour l'utilisation du multi-langage : avec elle, la construction de ShoutOut s'adaptera en taille en fonction du volume de texte.
La mise en page Libre restera toujours disponible avec les mêmes fonctionnalités qu'auparavant.
La mise en page Dynamique a l'étiquette pertinente dans la galerie de modèles. Tous les modèles sans balise sont ceux de la mise en page Libre.

Cet article explique les différences entre les trois mises en page.
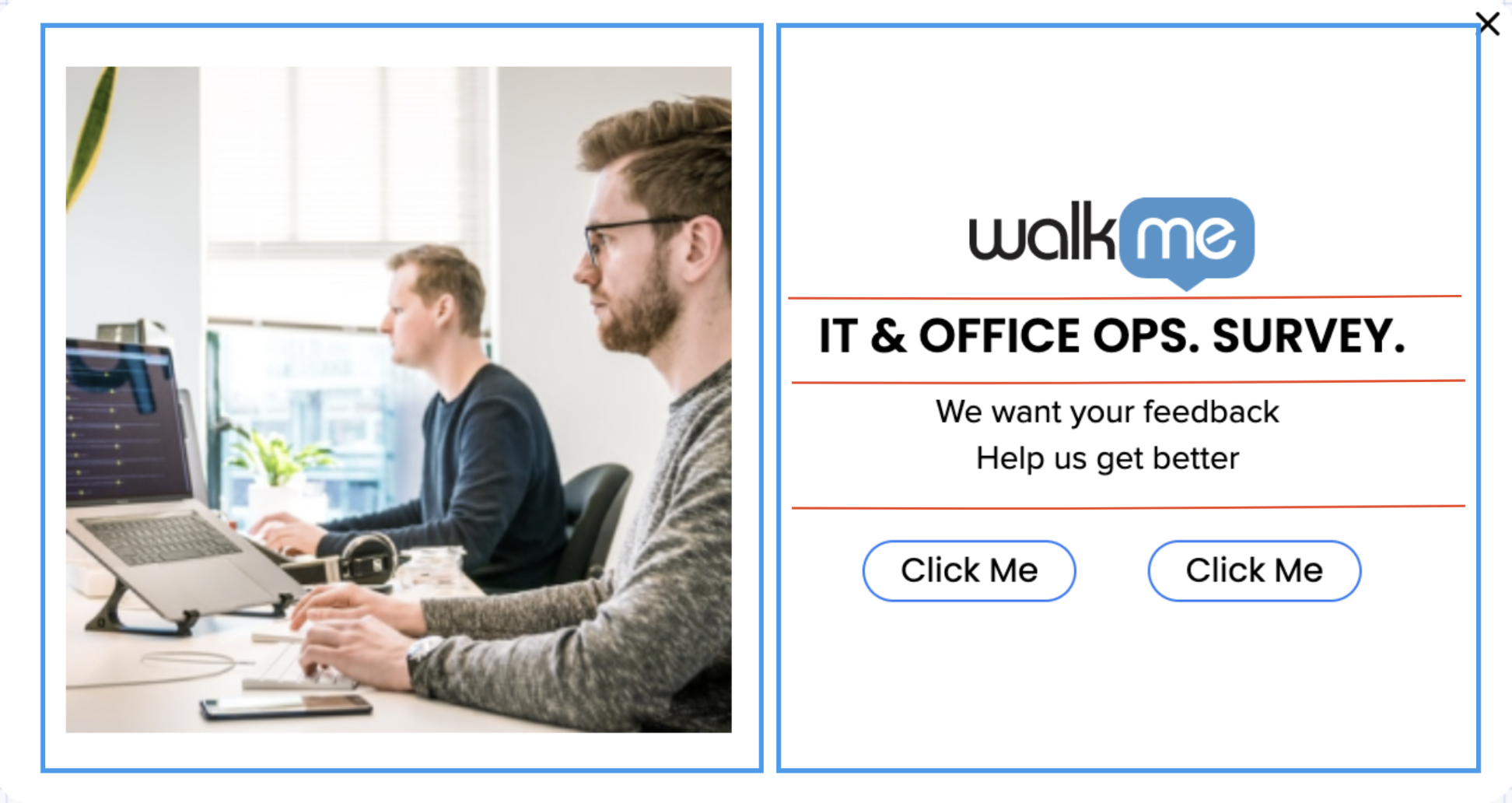
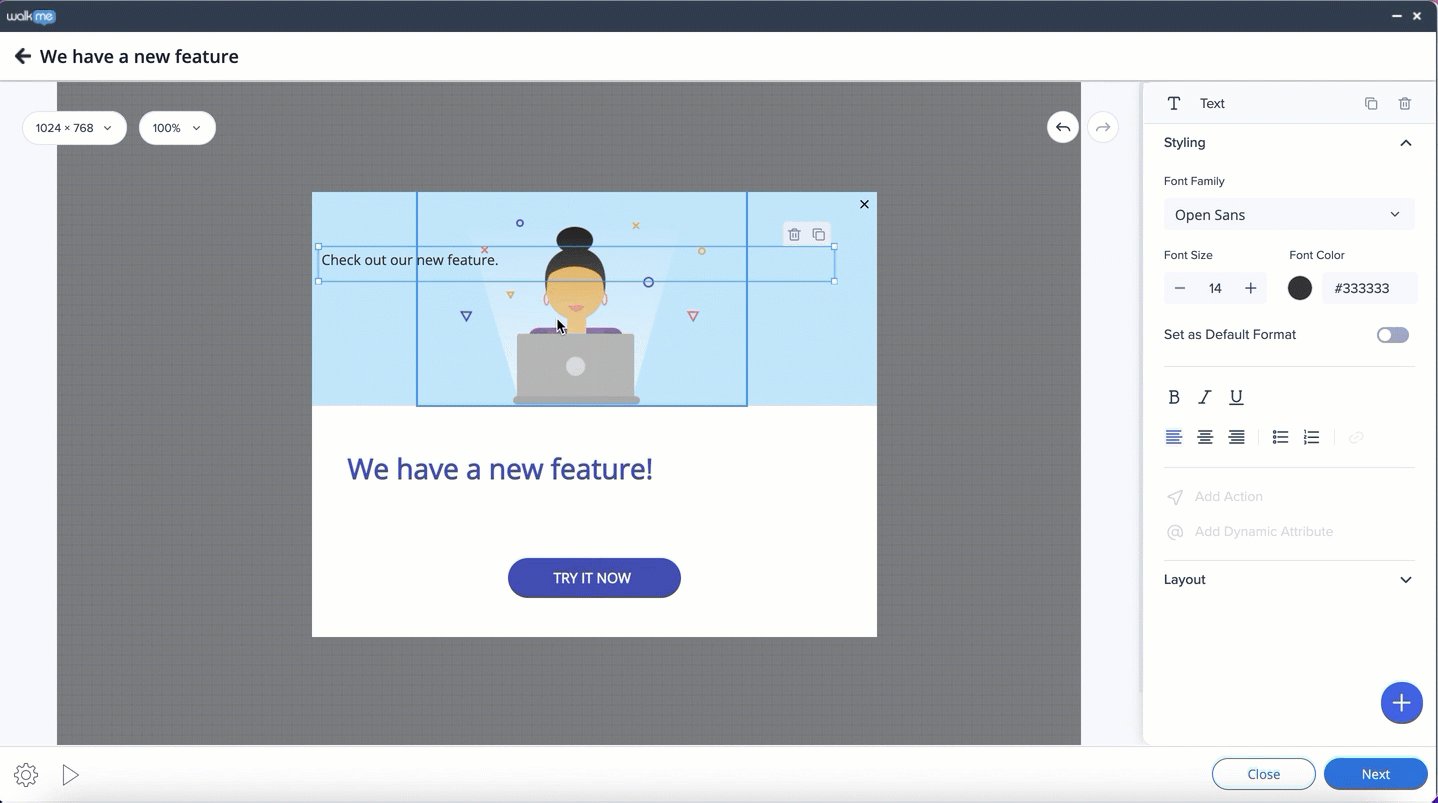
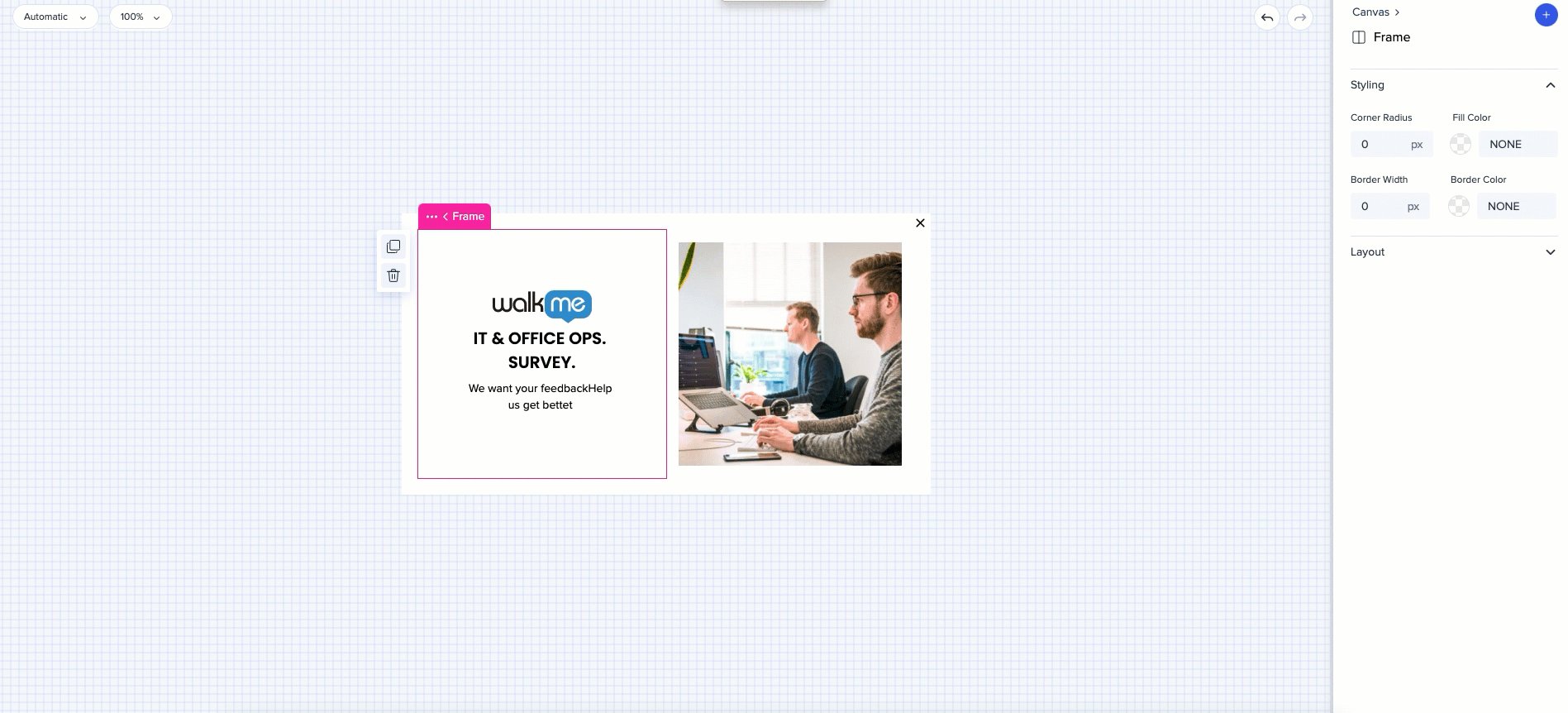
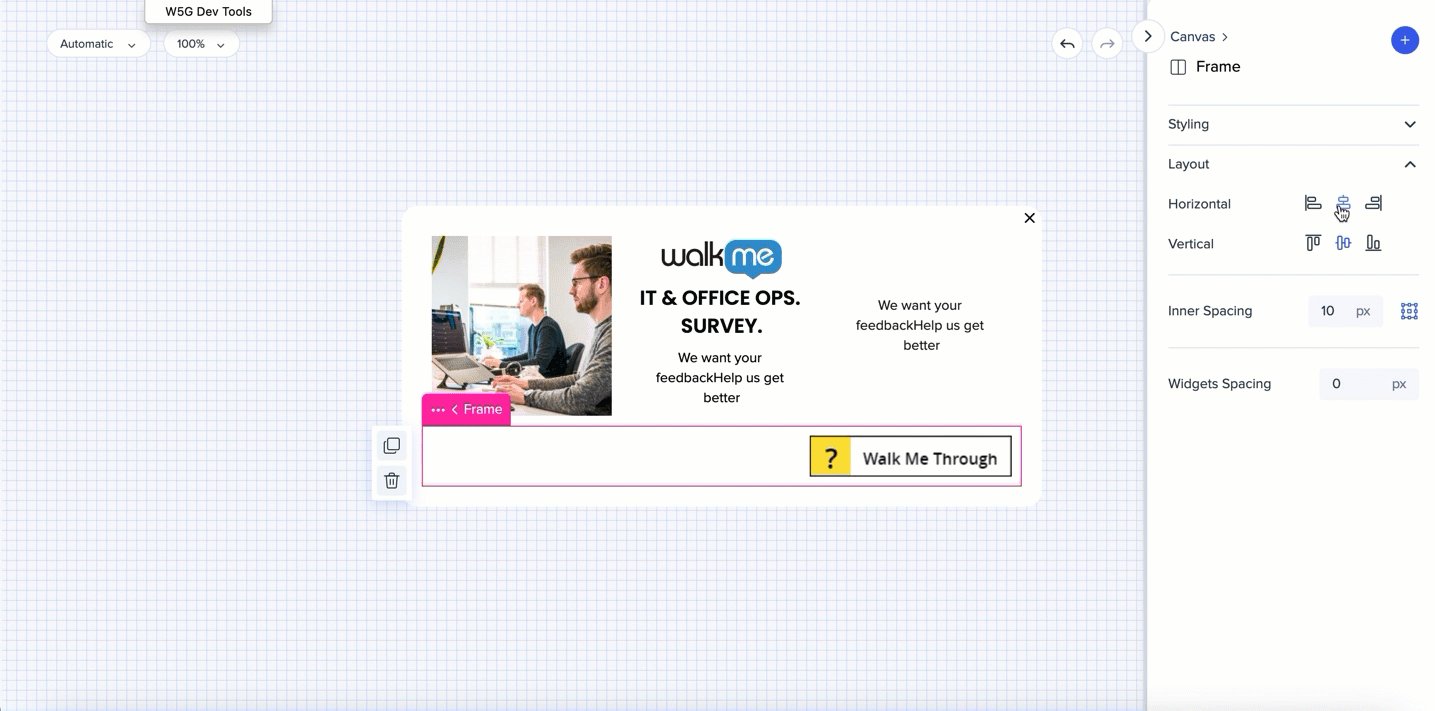
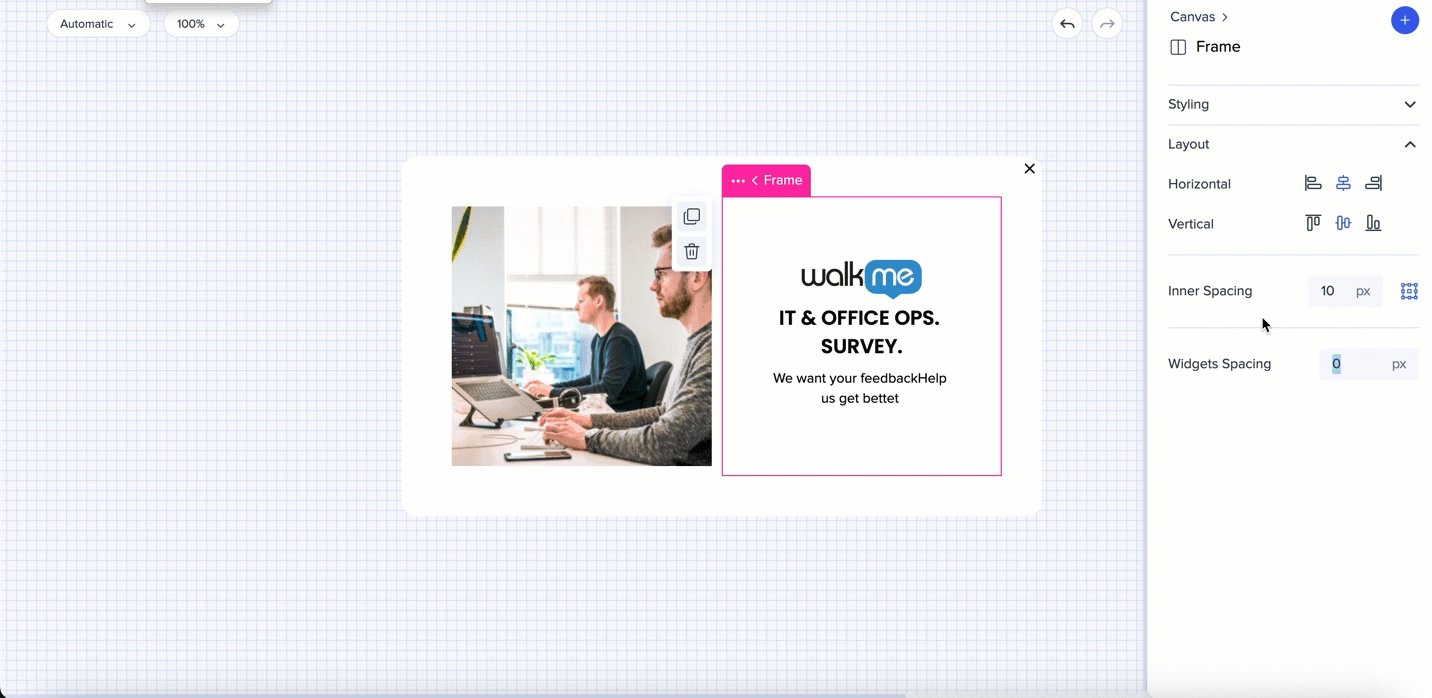
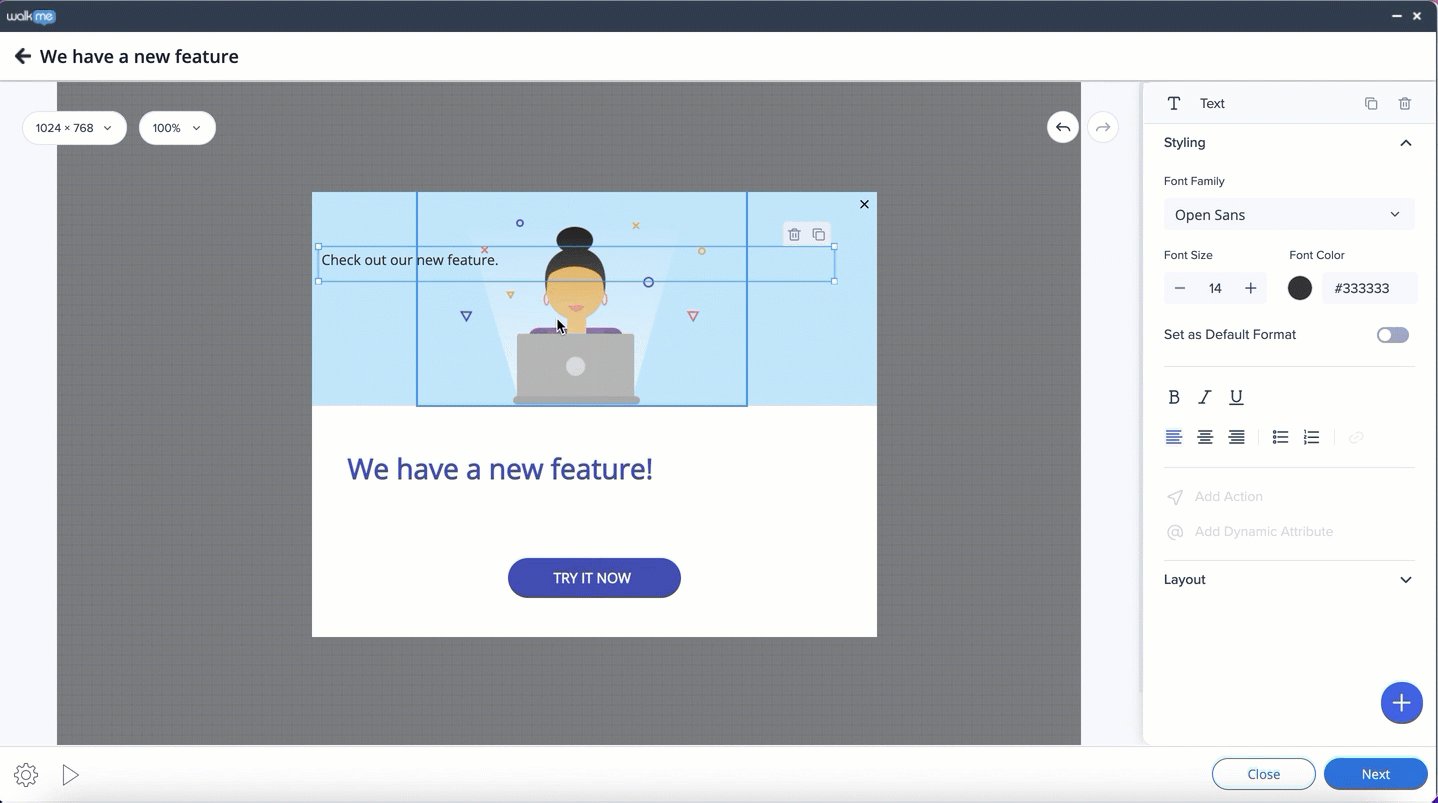
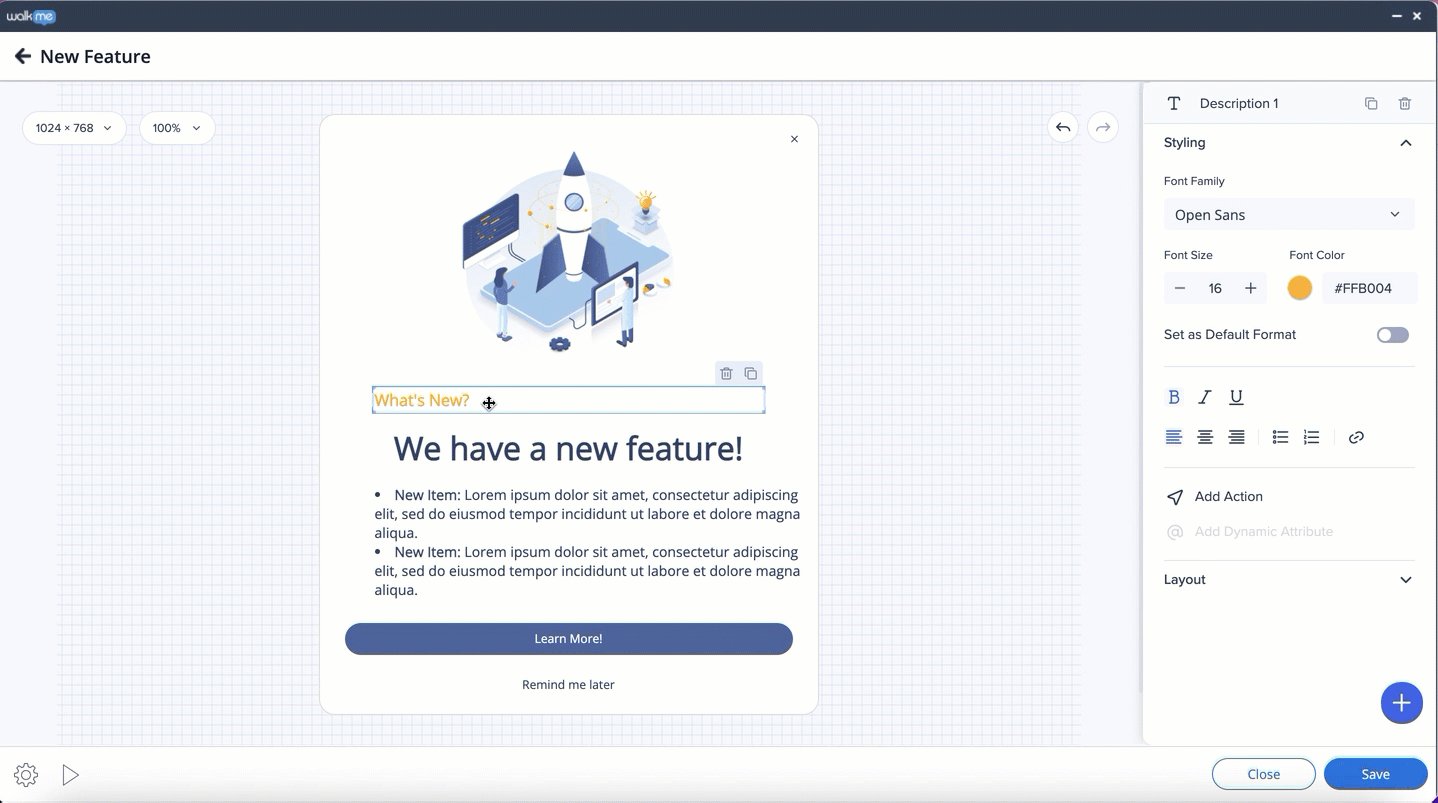
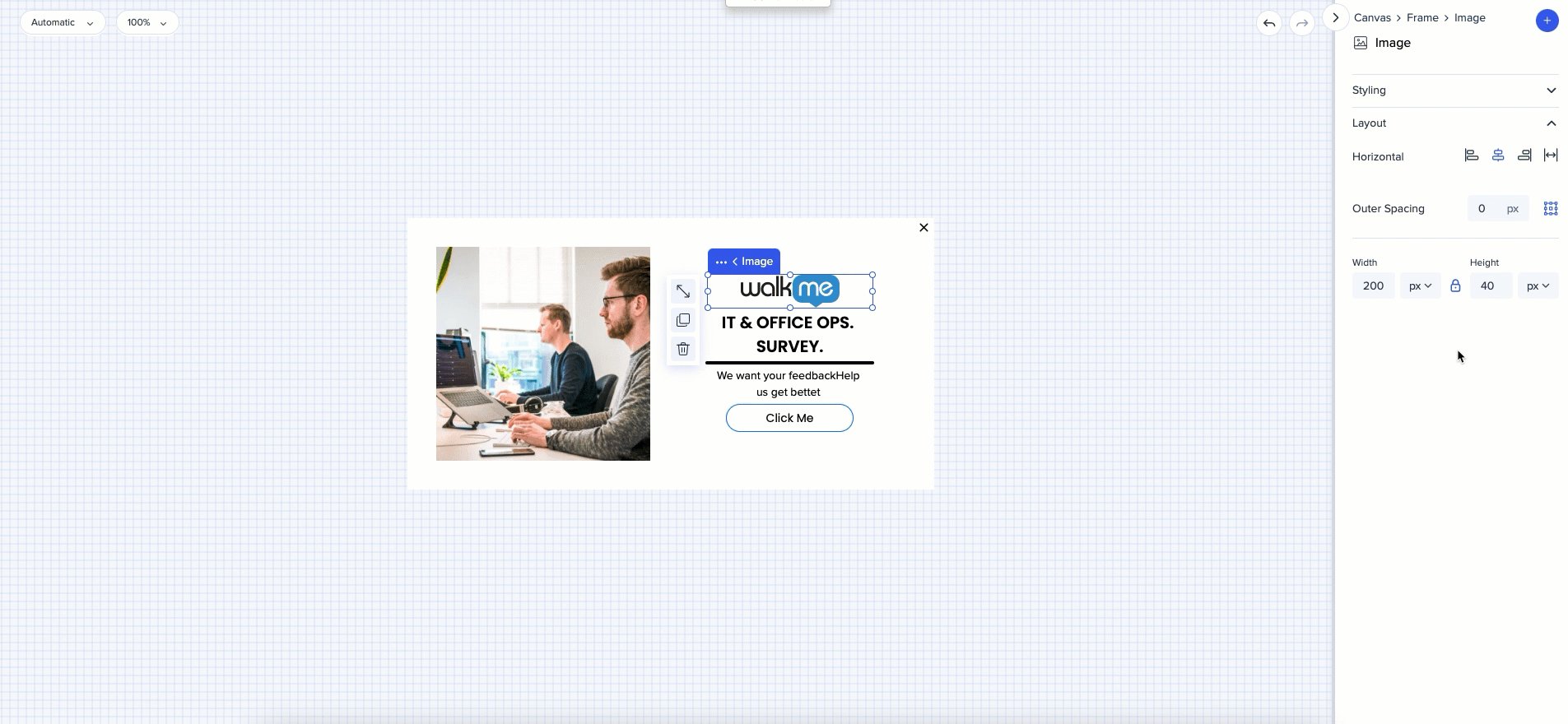
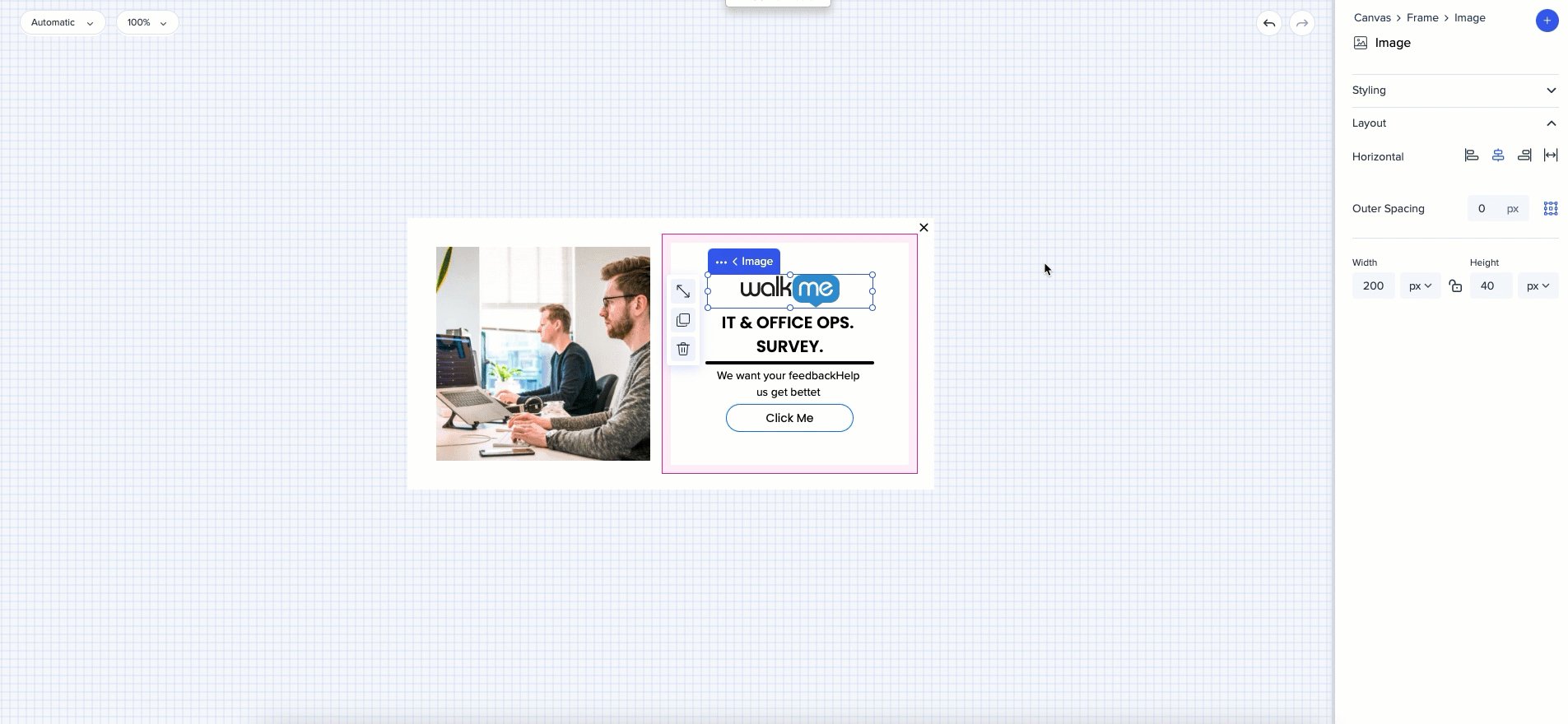
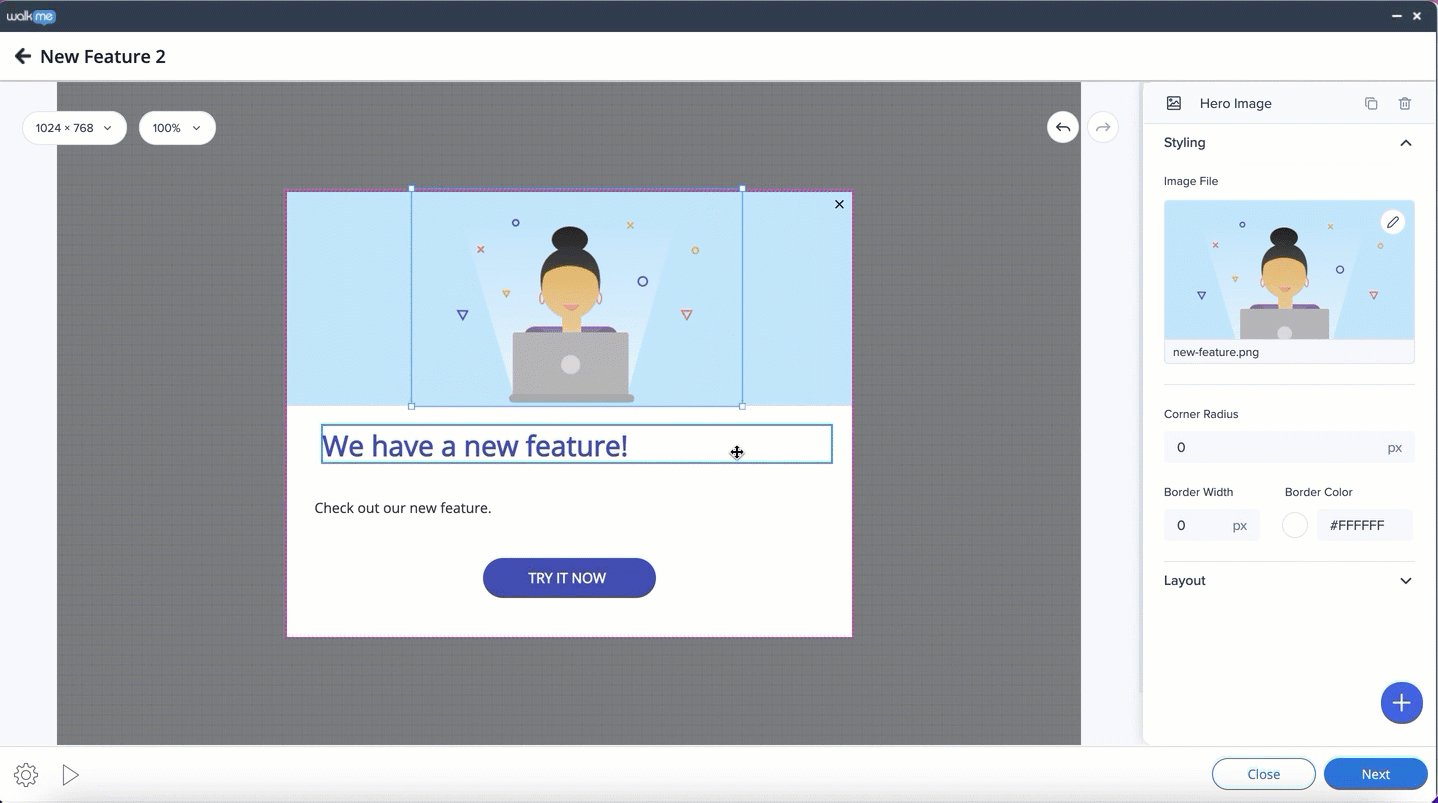
La mise en page Dynamique a trois couches - toile, cadre (marqué par les carrés bleus) et widget (séparé par les lignes rouges).
Plusieurs cadres peuvent être ajoutés les uns à côté des autres, en dessous et au-dessus des autres. Les lignes de widget à l'intérieur des cadres peuvent être agencées horizontalement.

Les éléments peuvent être disposés dans n'importe quel ordre.

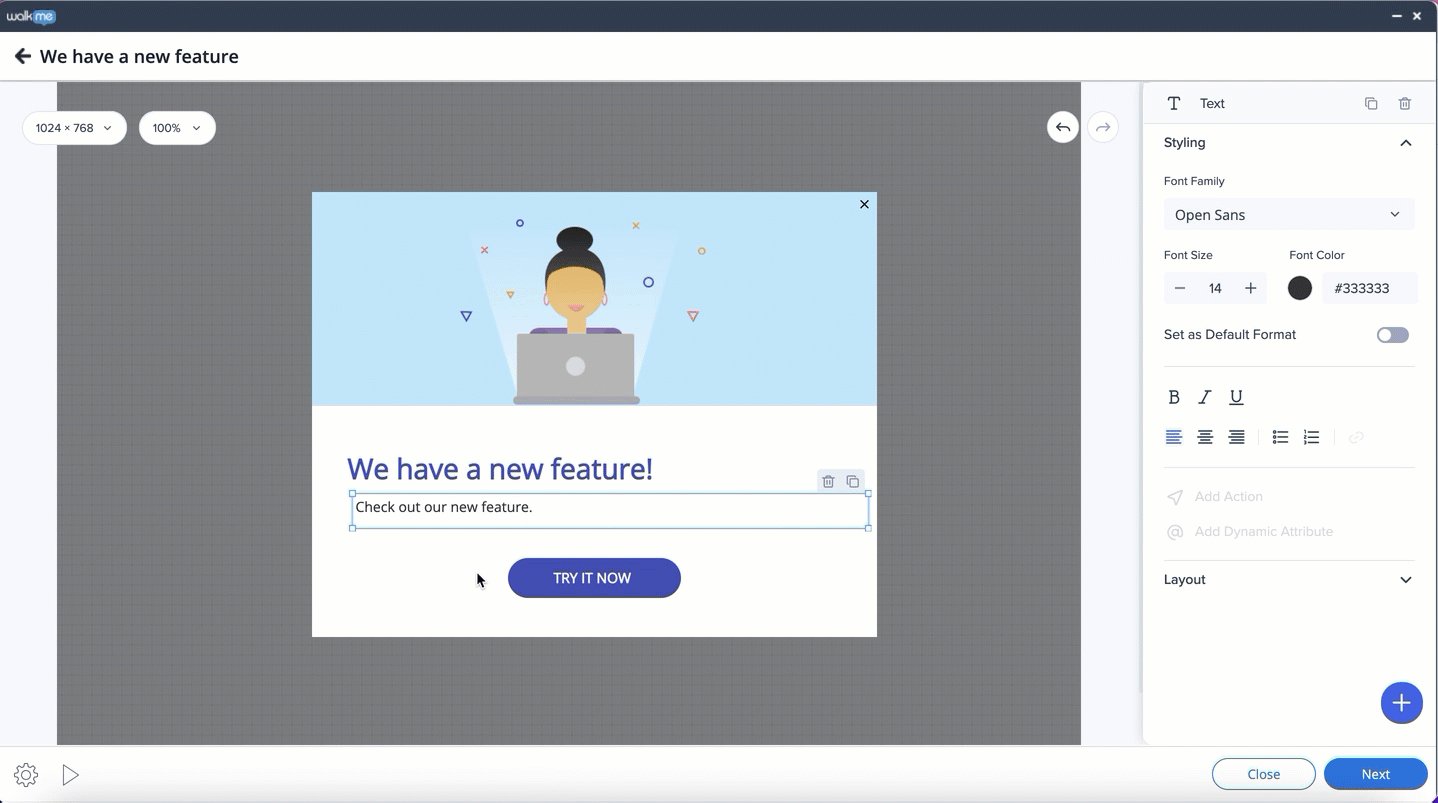
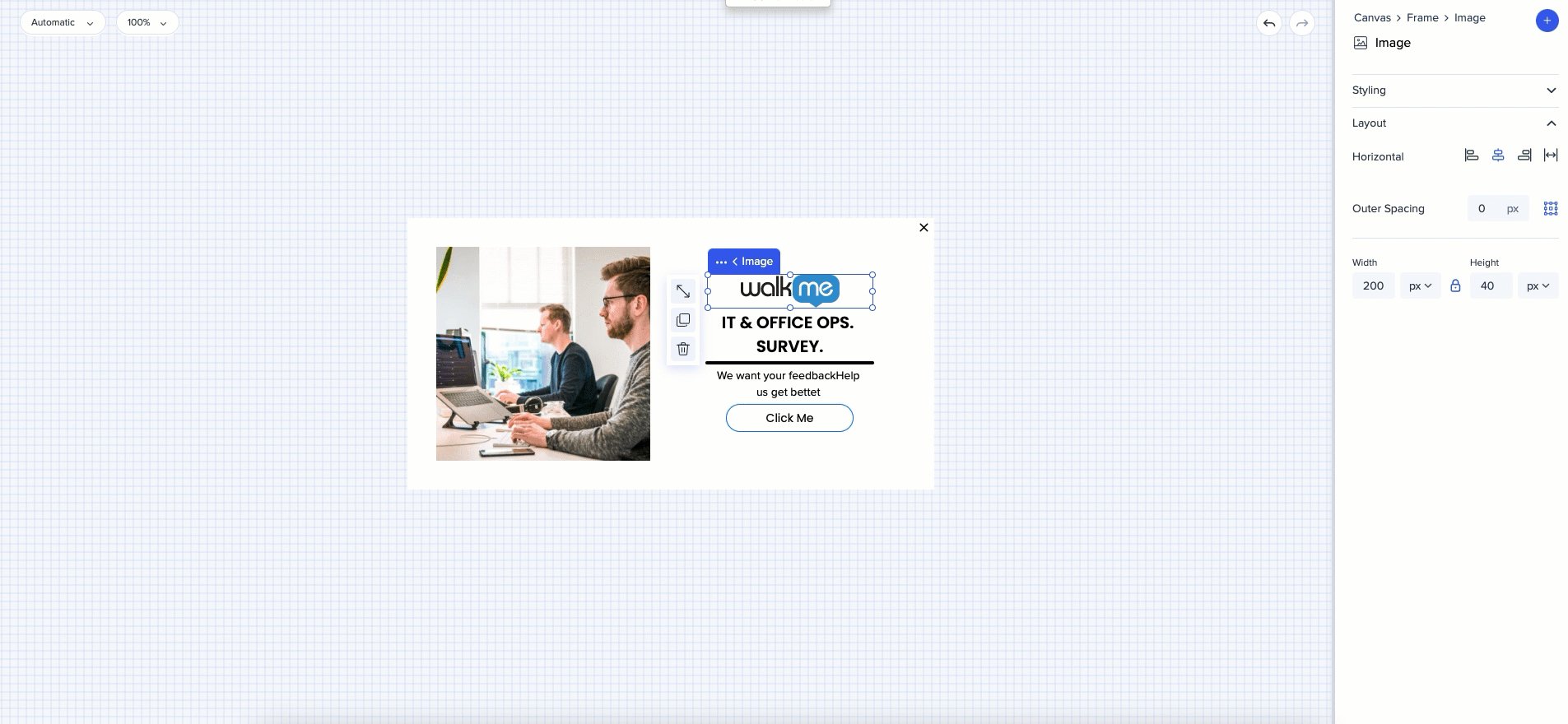
La mise en page Flex a deux couches - toile et widgets.
Il ne peut y avoir qu'un seul cadre sur une ligne (un autre cadre ne peut pas être ajouté à côté d'un autre). Les lignes à l'intérieur du cadre ne peuvent être agencées qu'horizontalement.

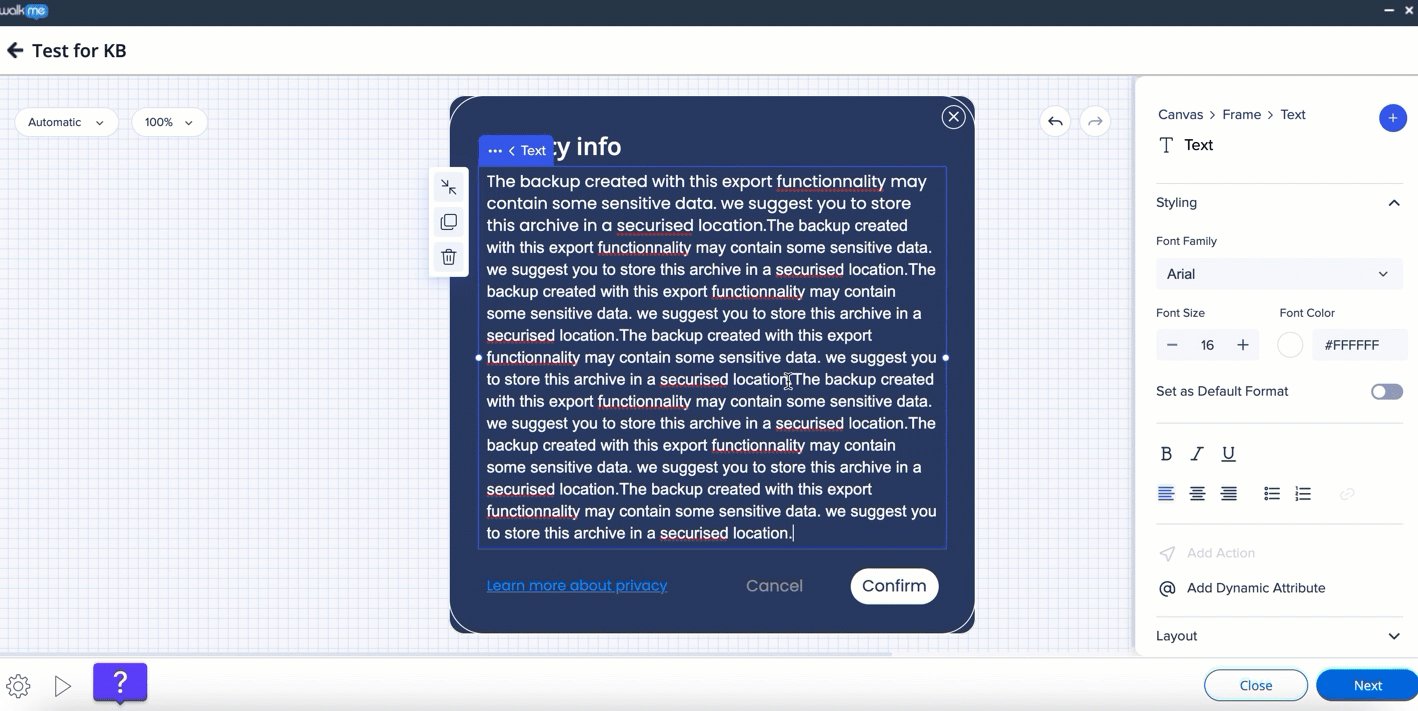
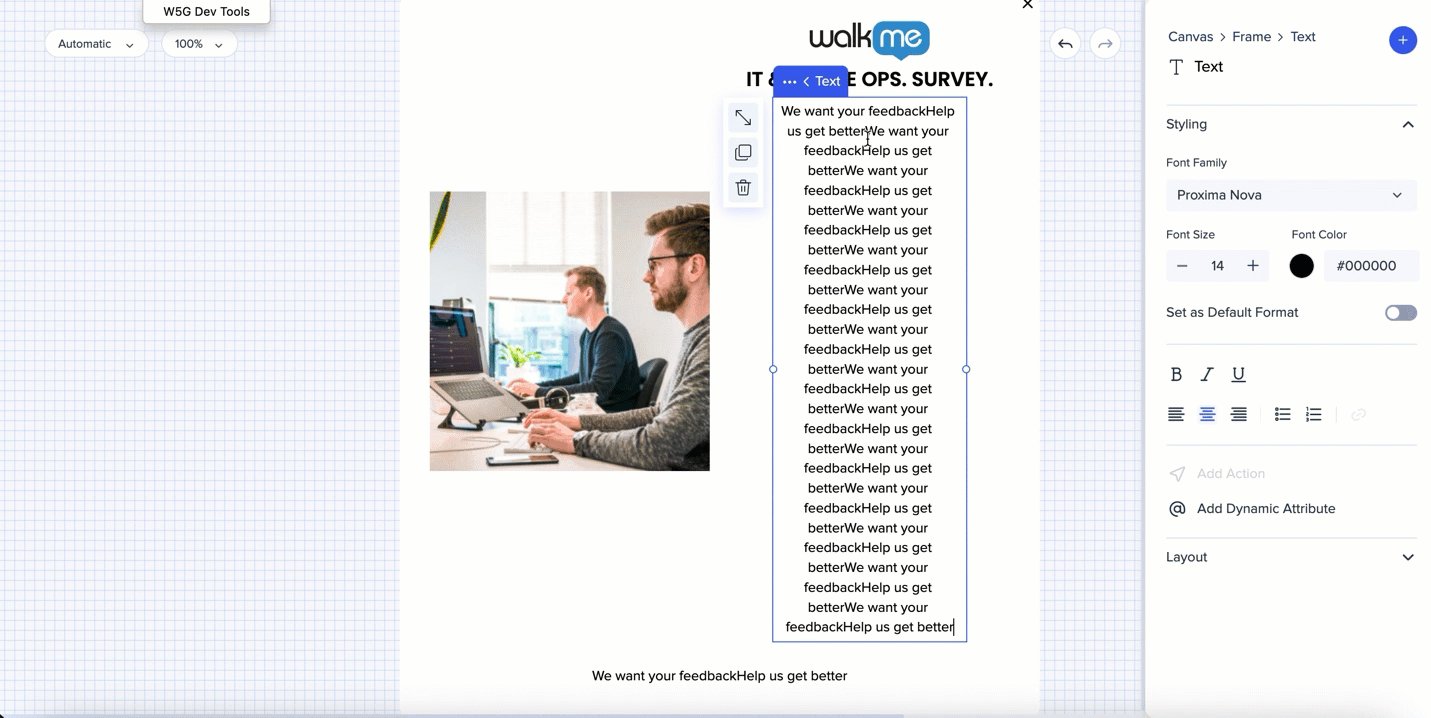
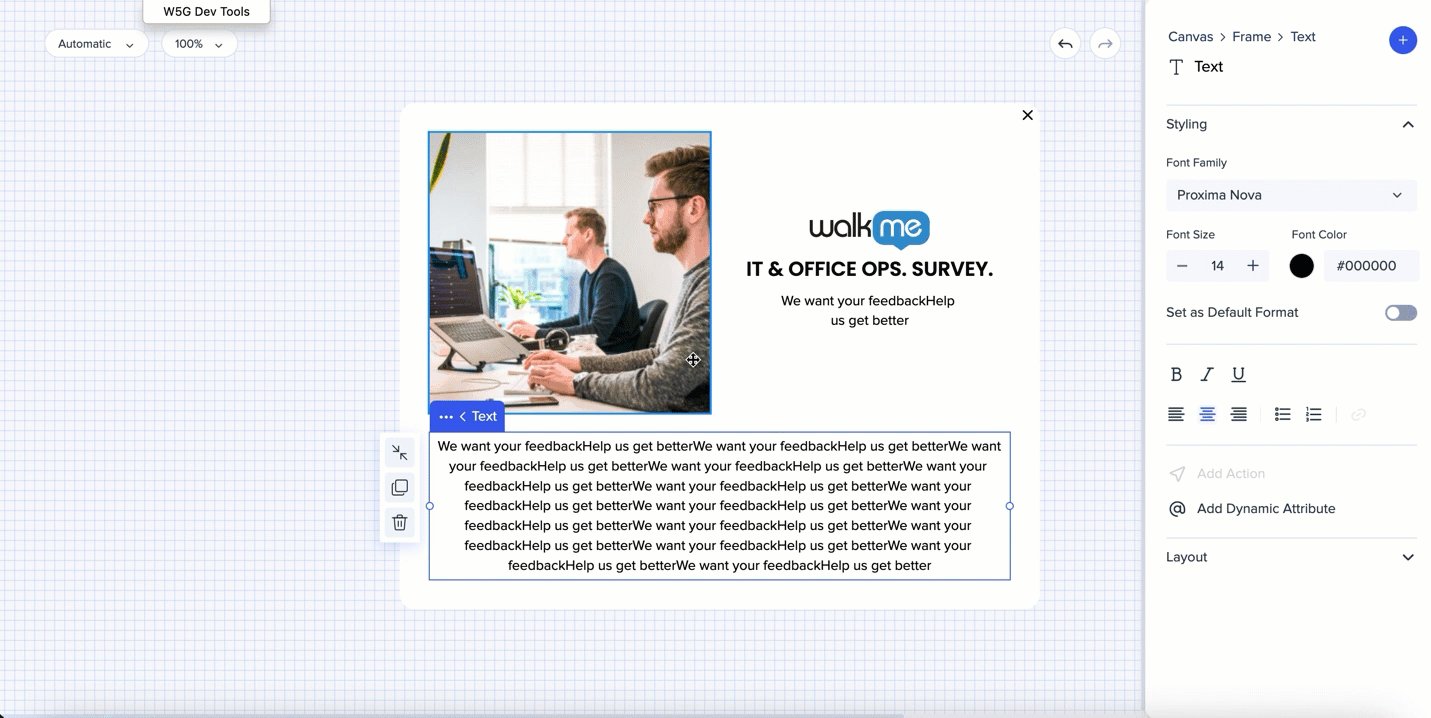
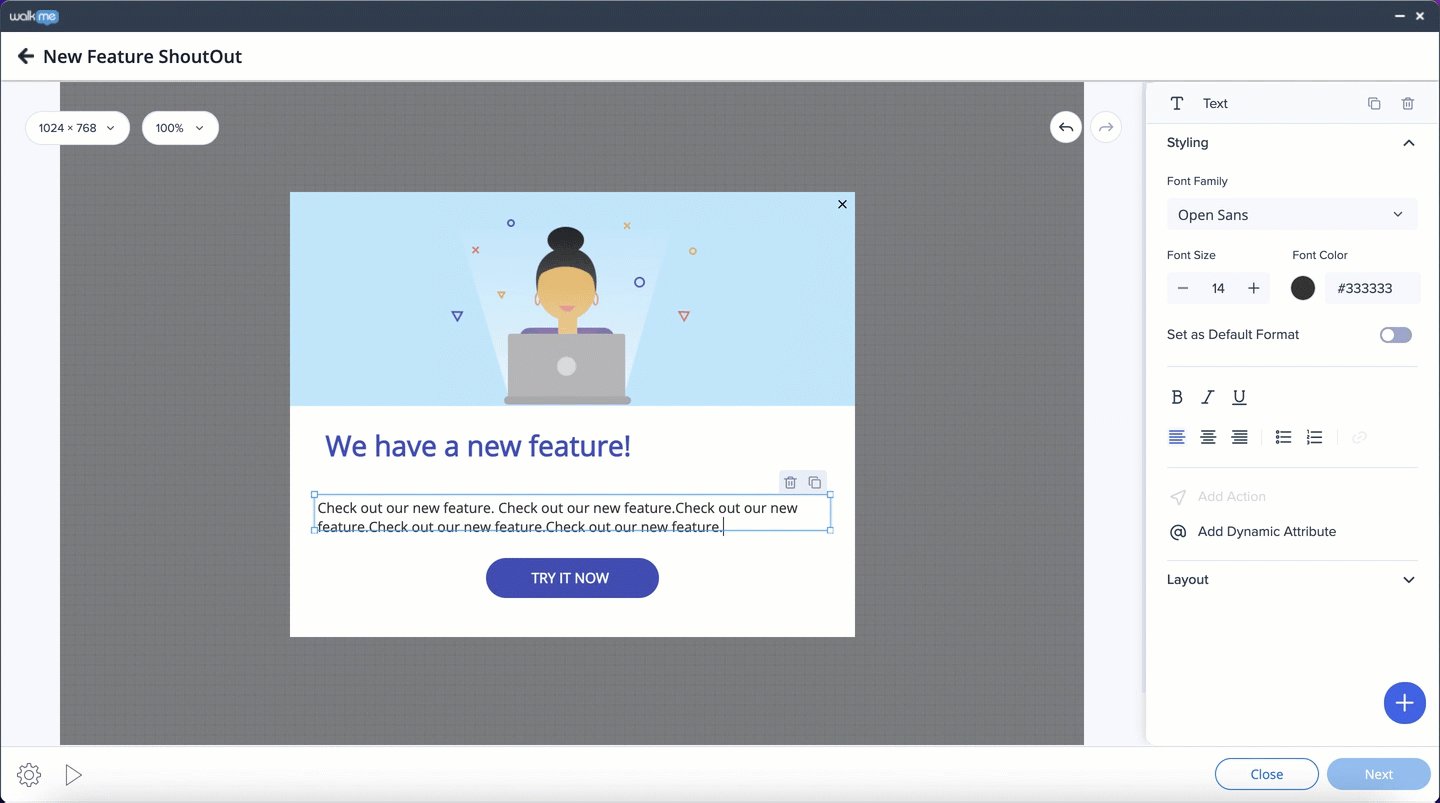
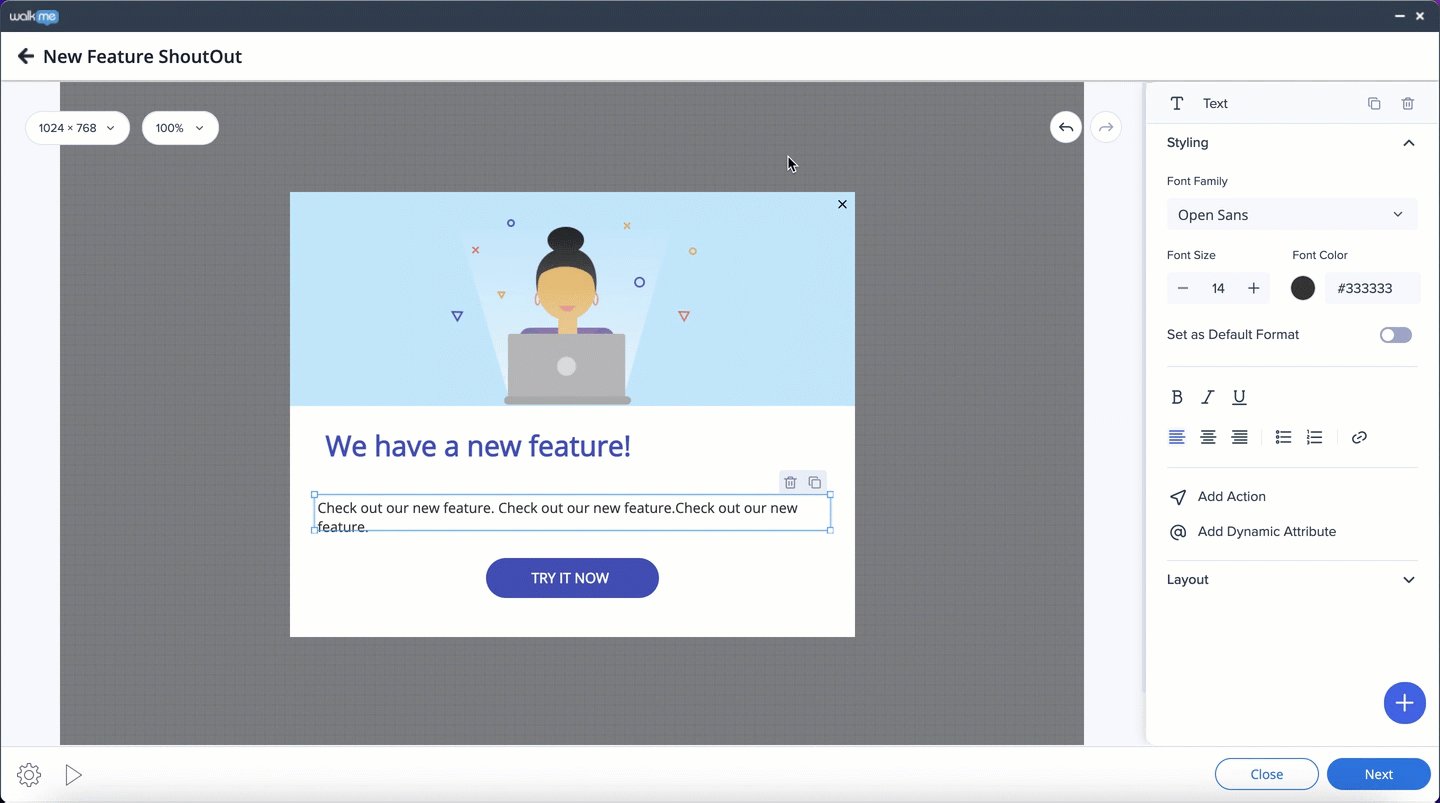
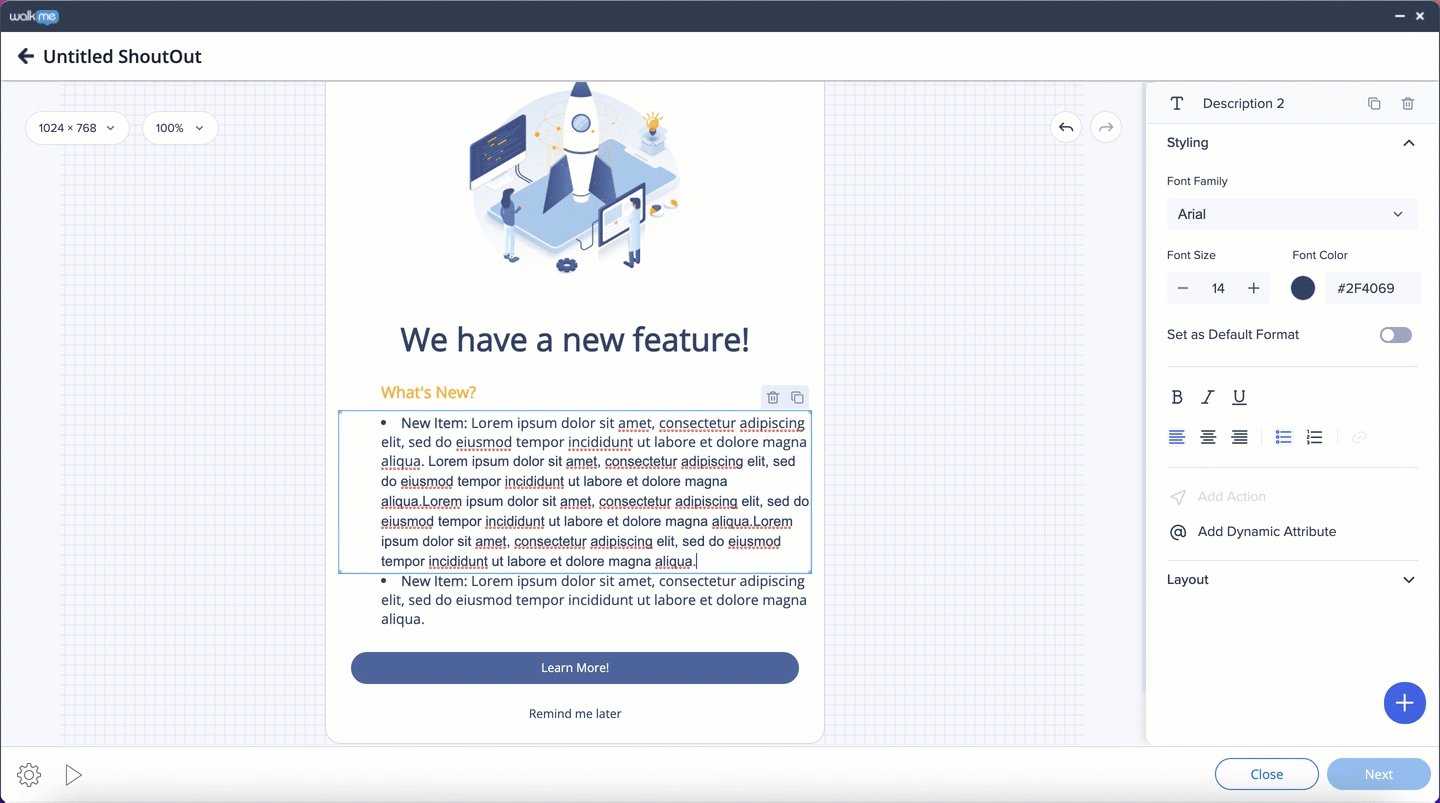
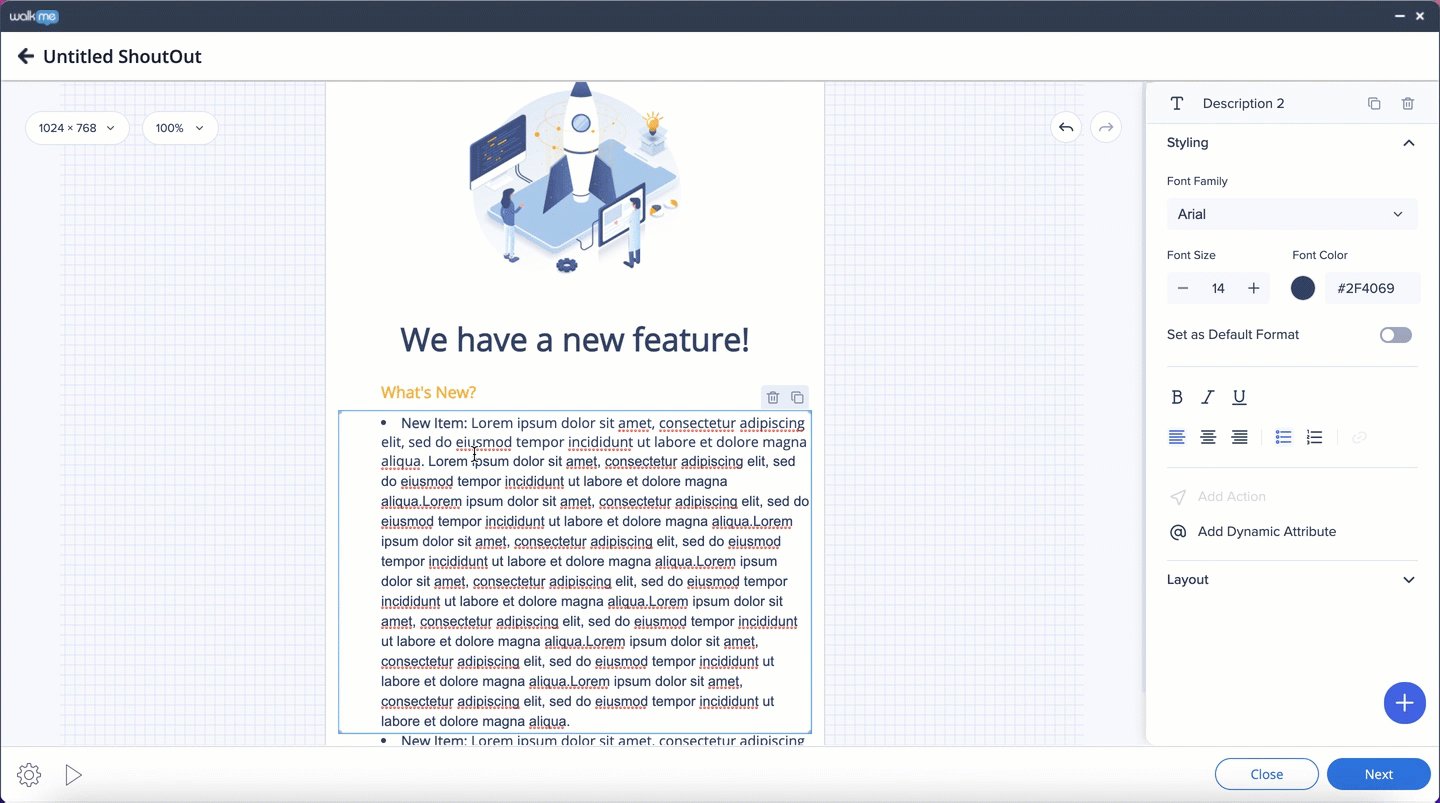
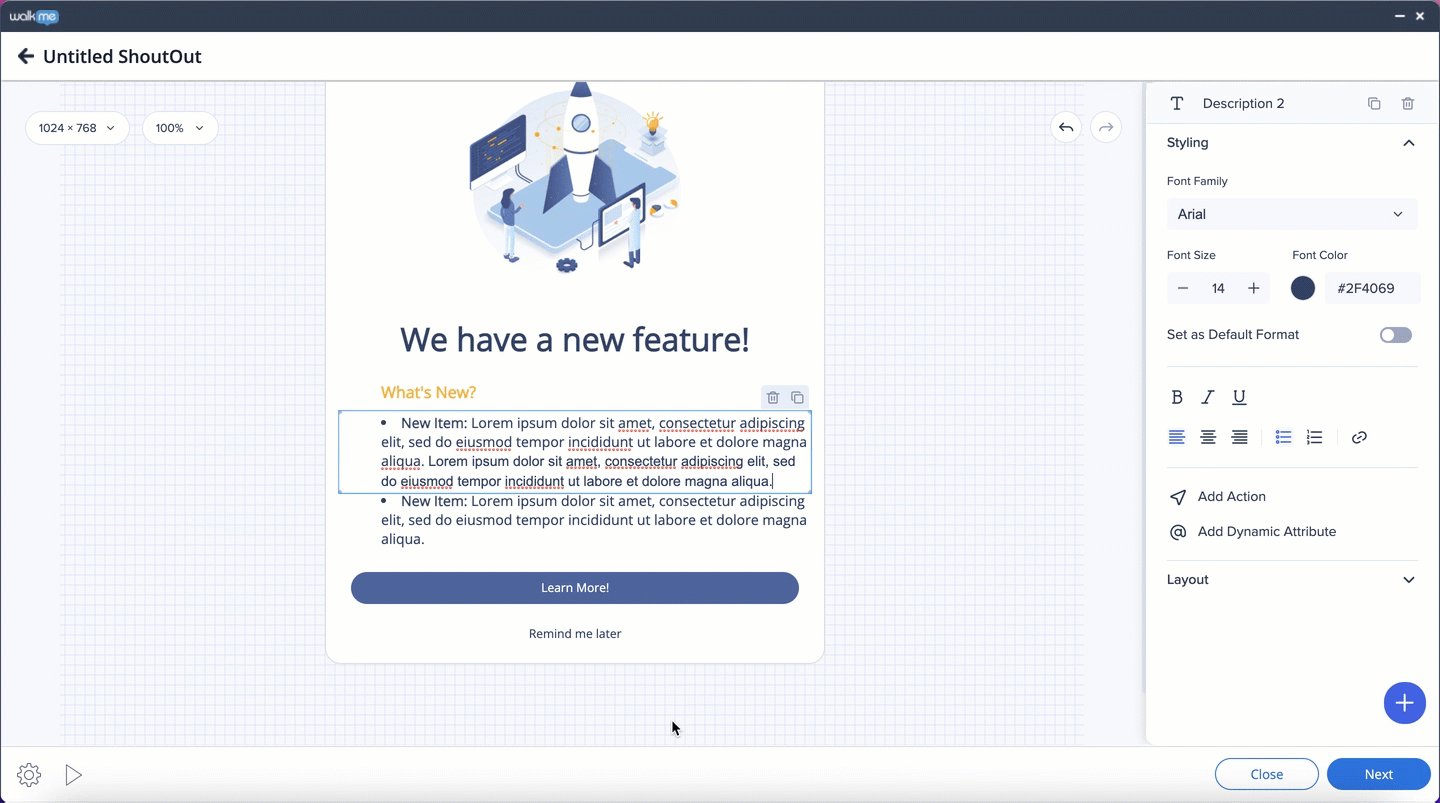
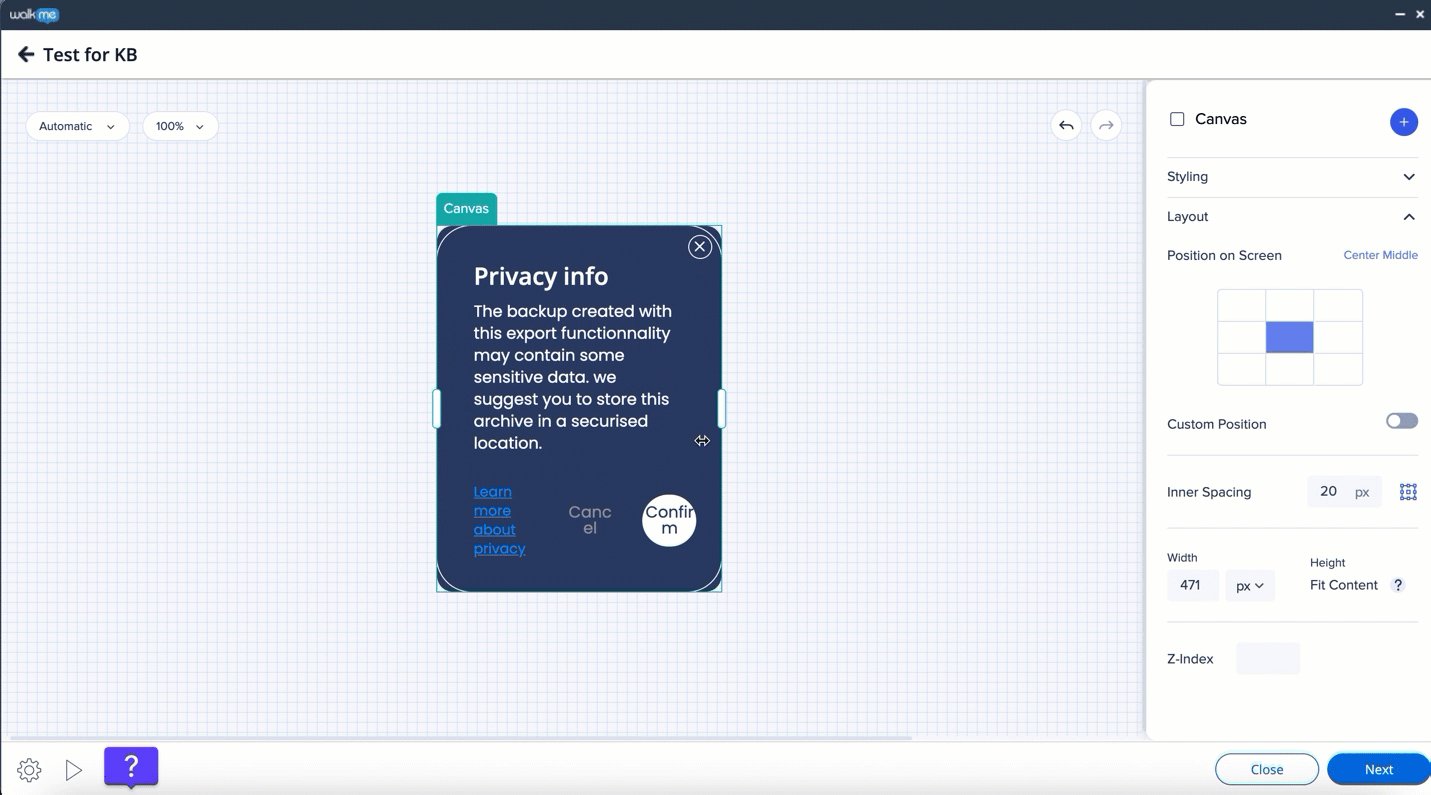
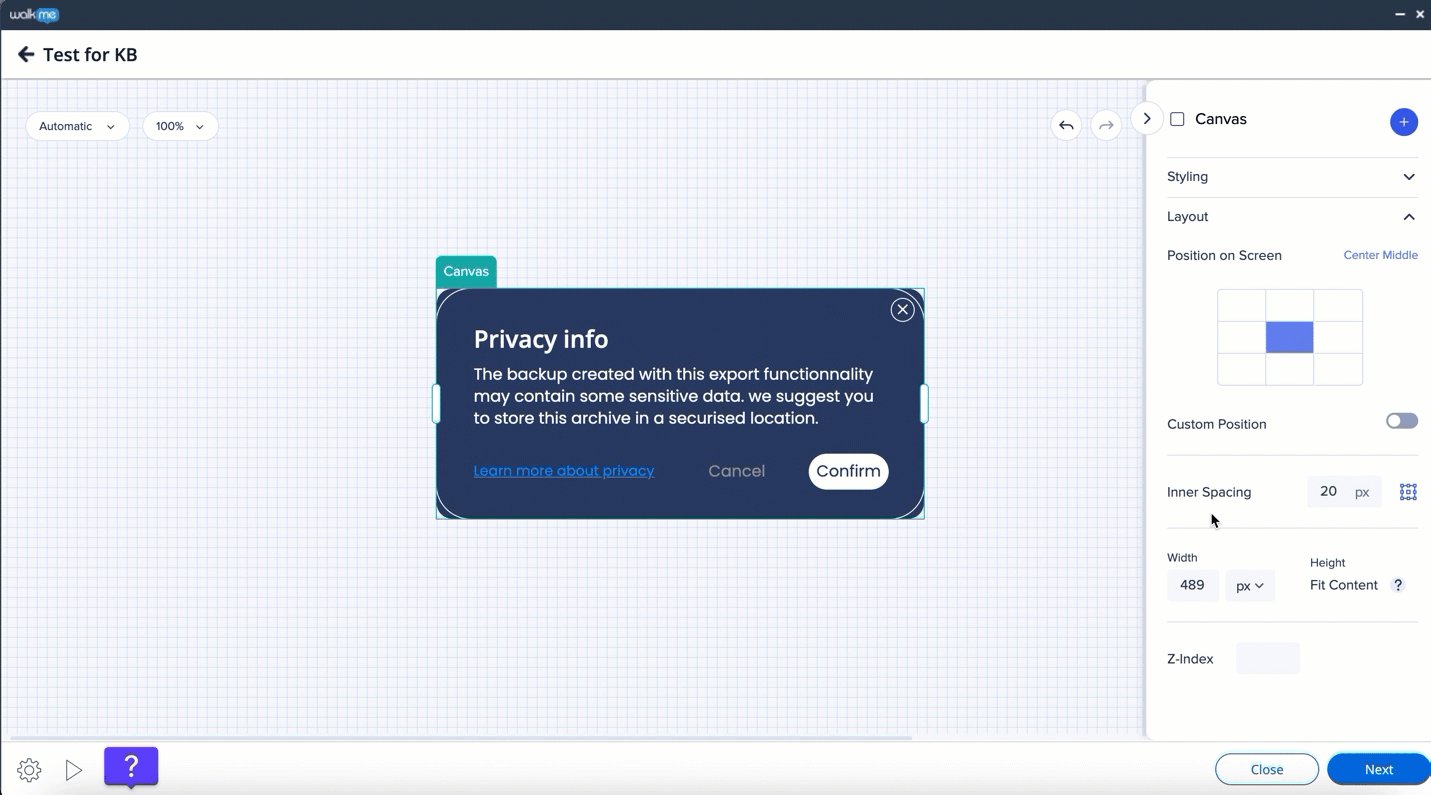
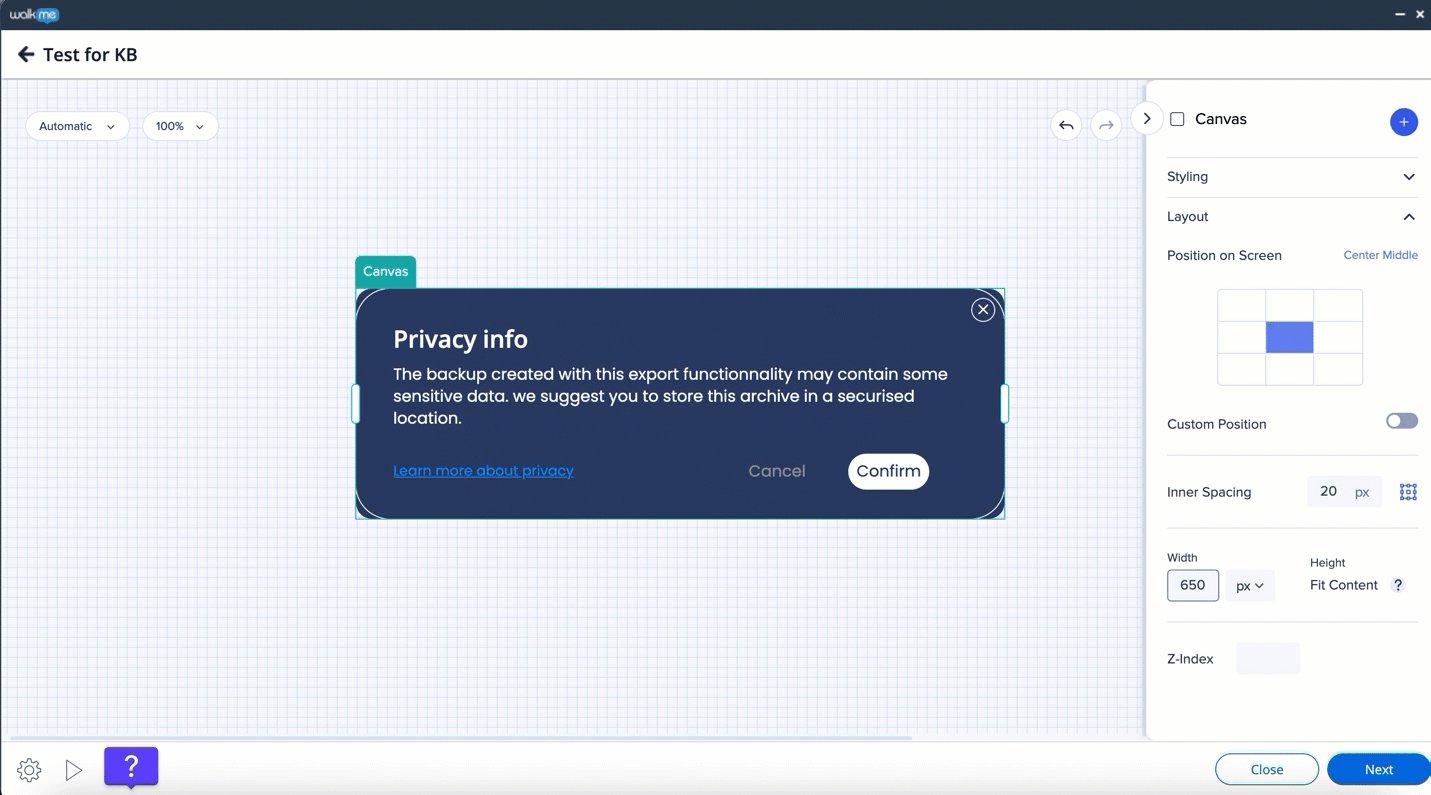
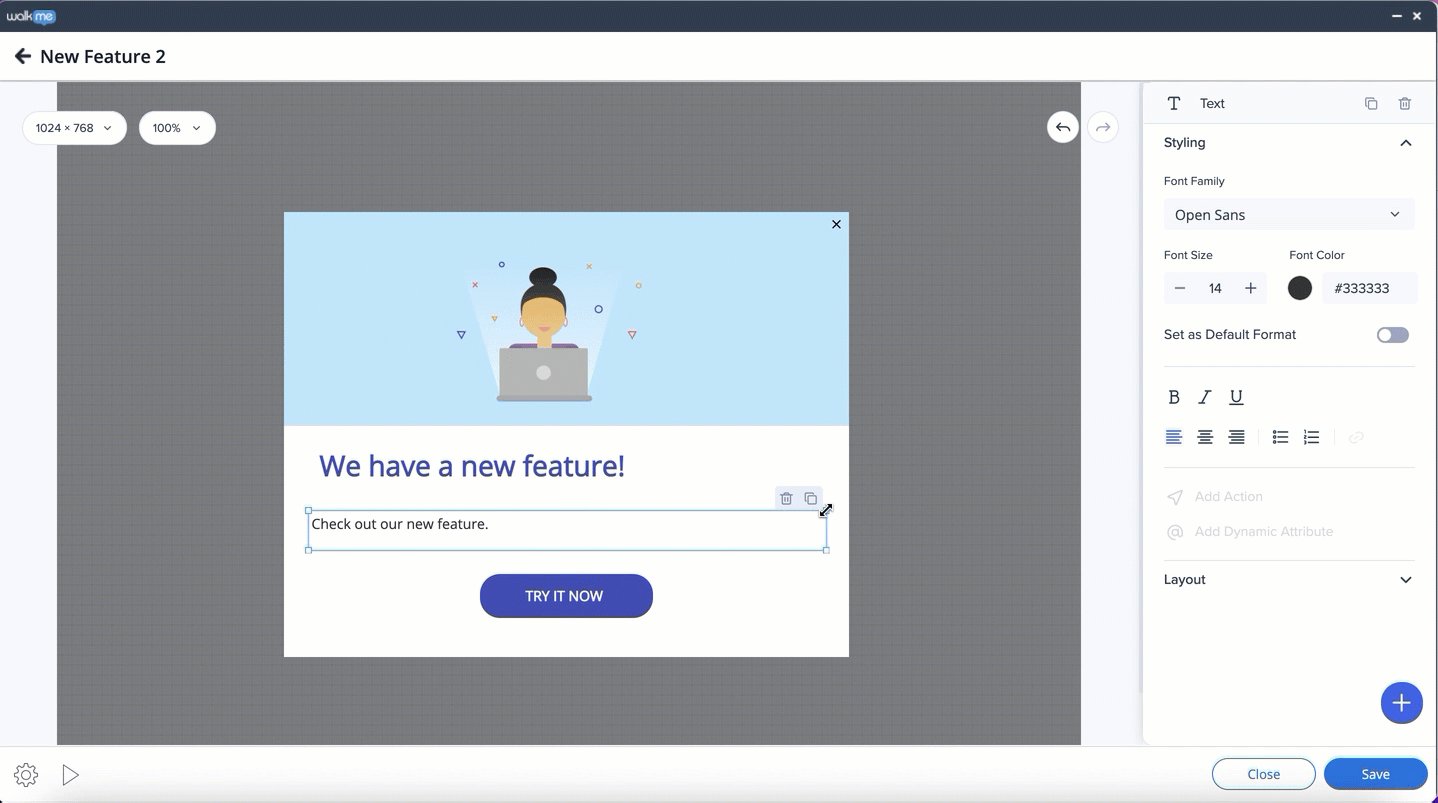
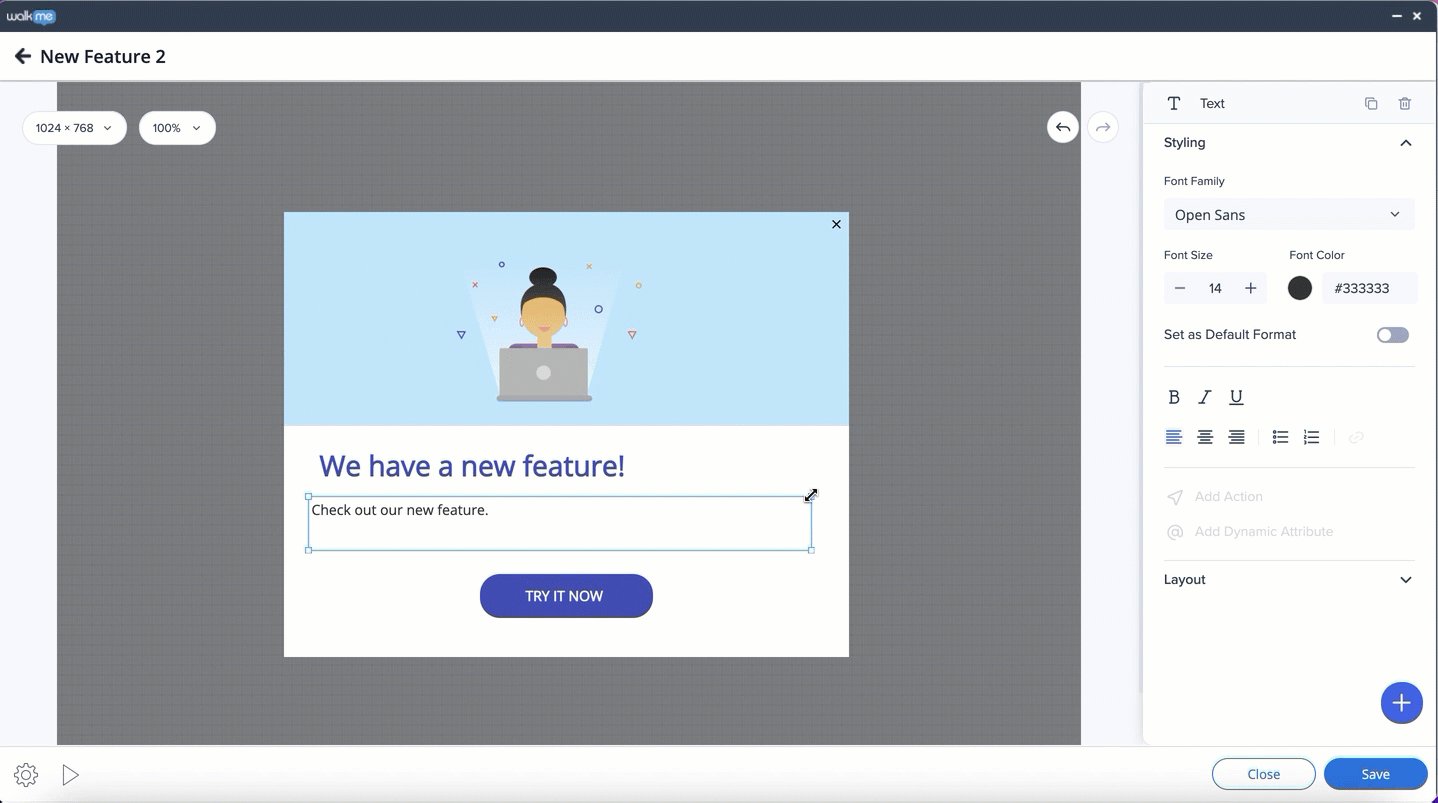
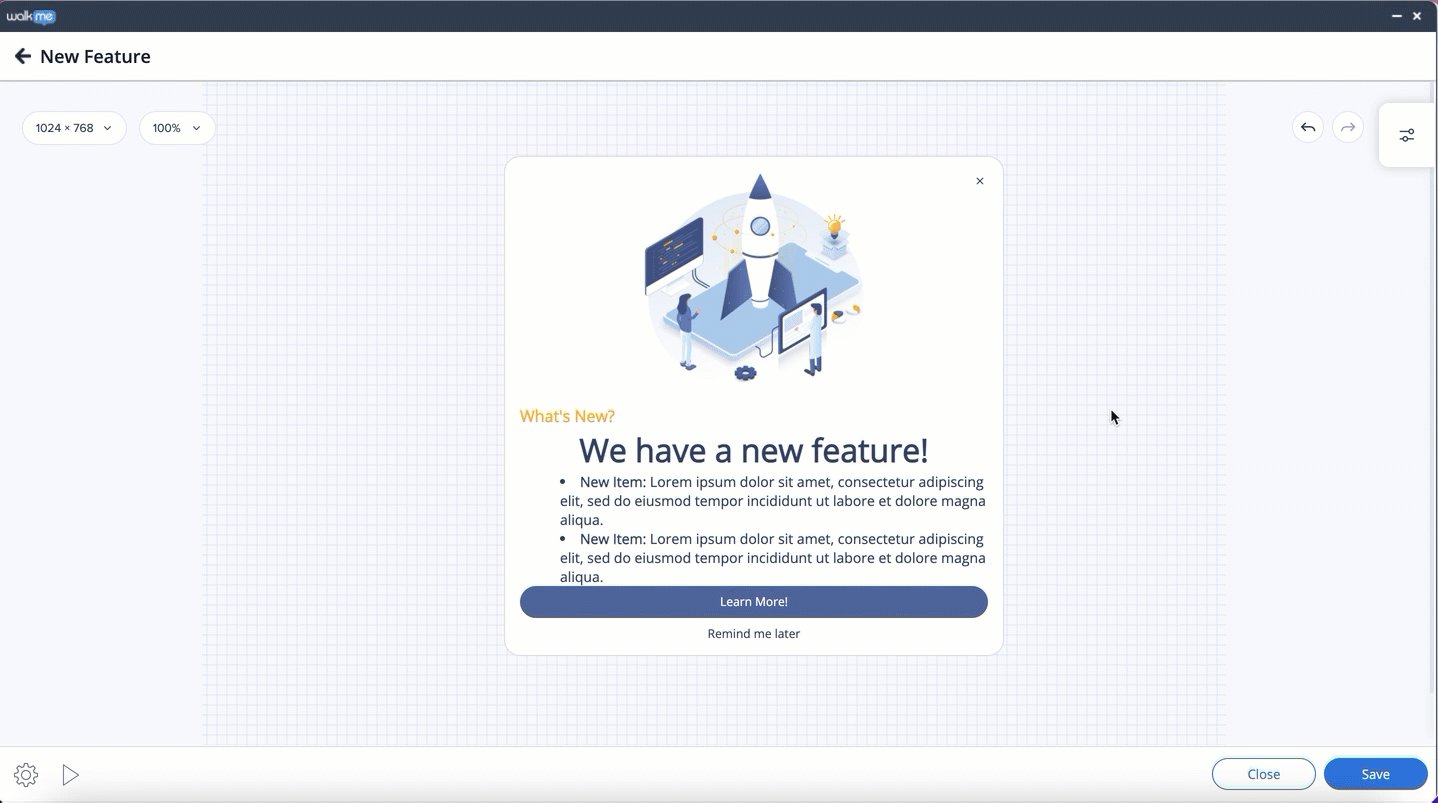
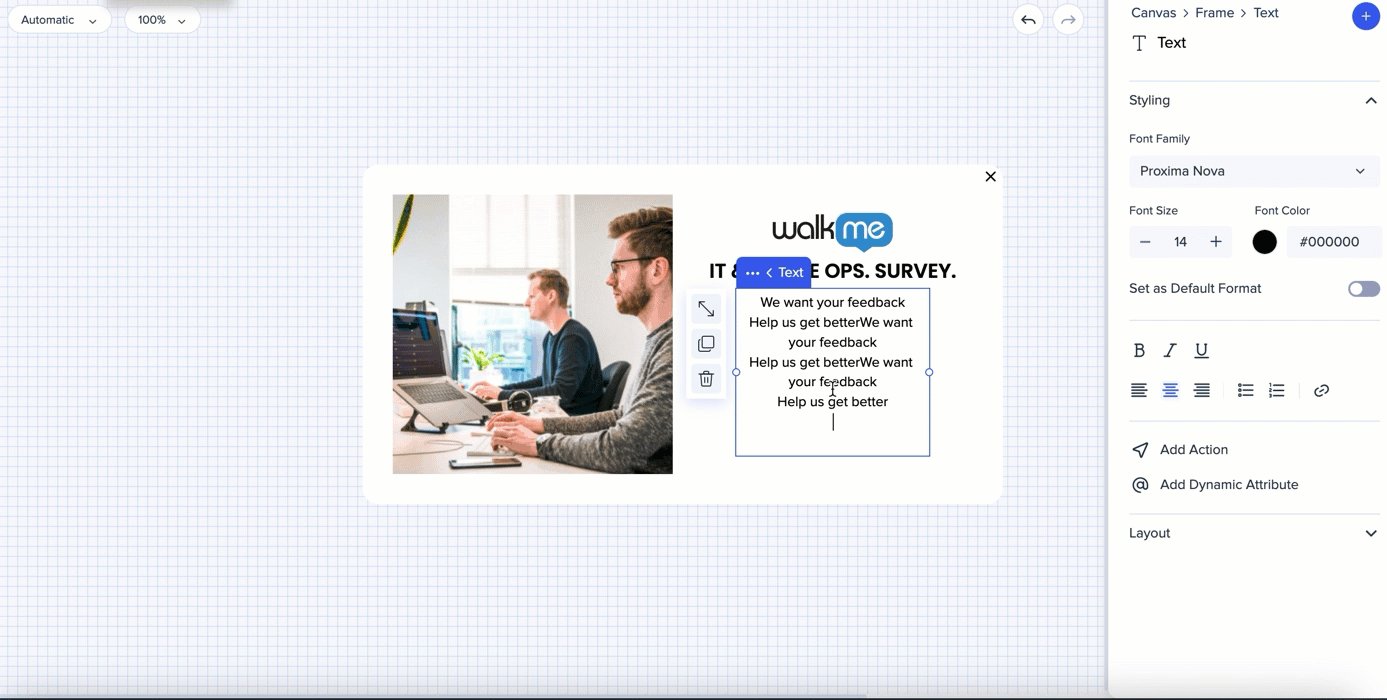
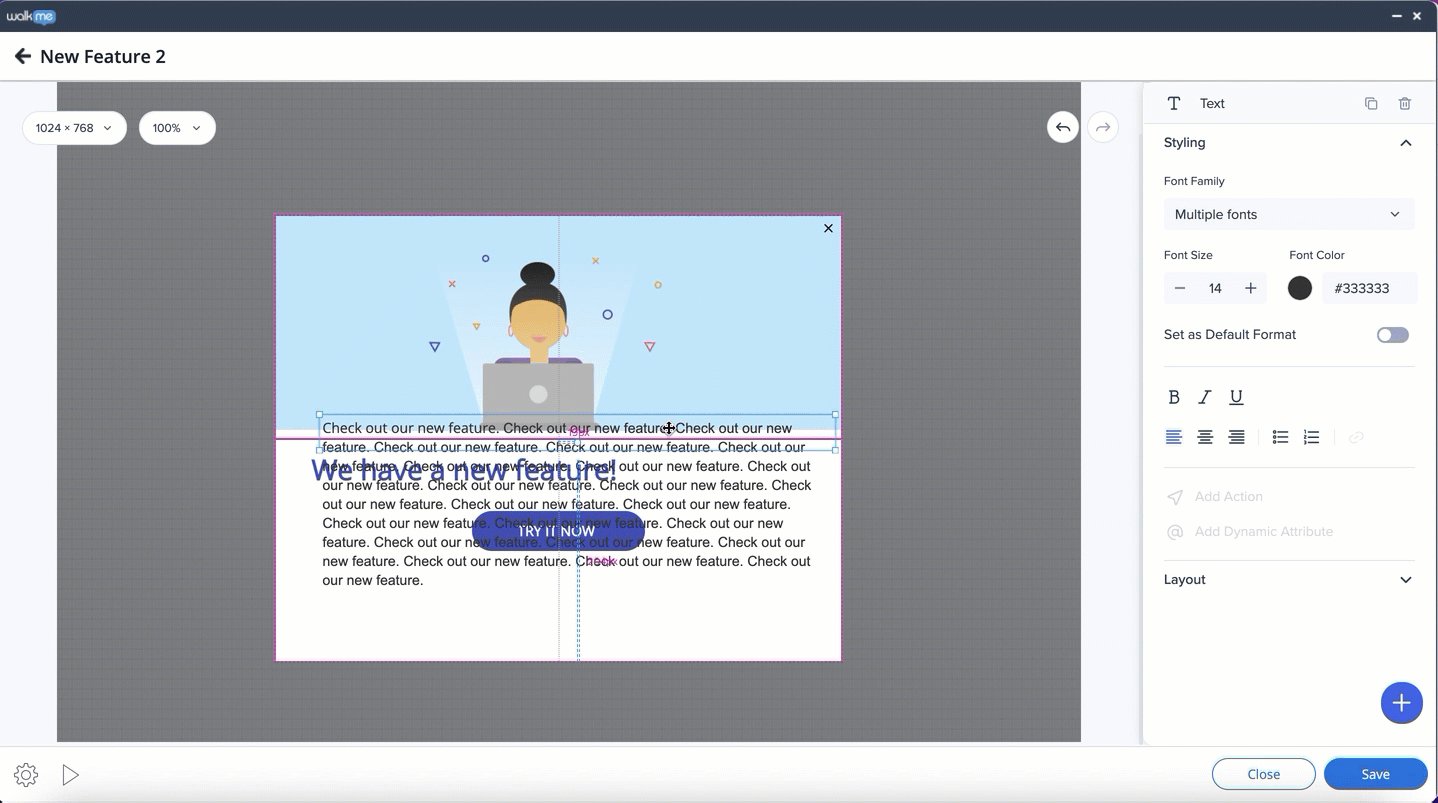
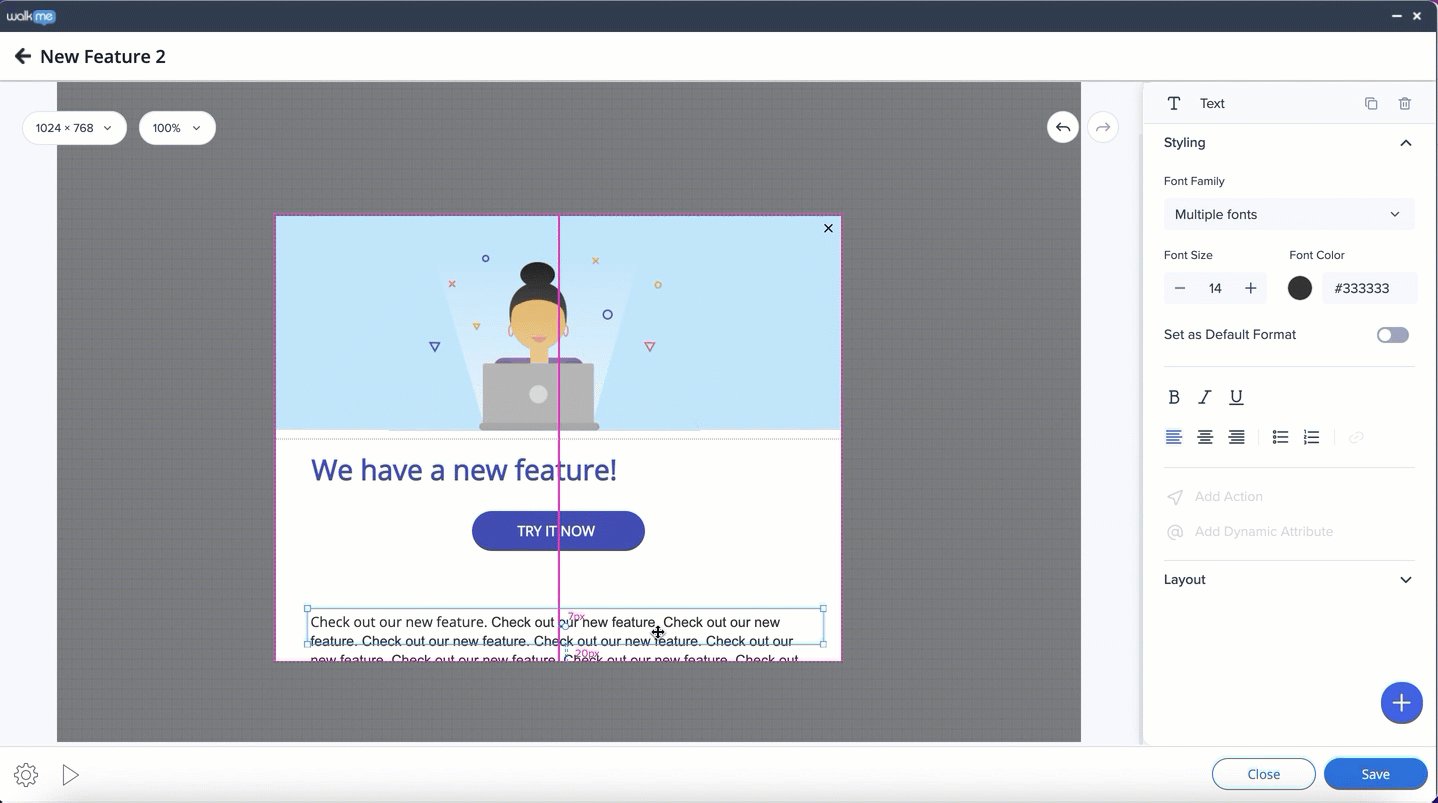
Le cadre de texte s'élargira et se rétrécira automatiquement.

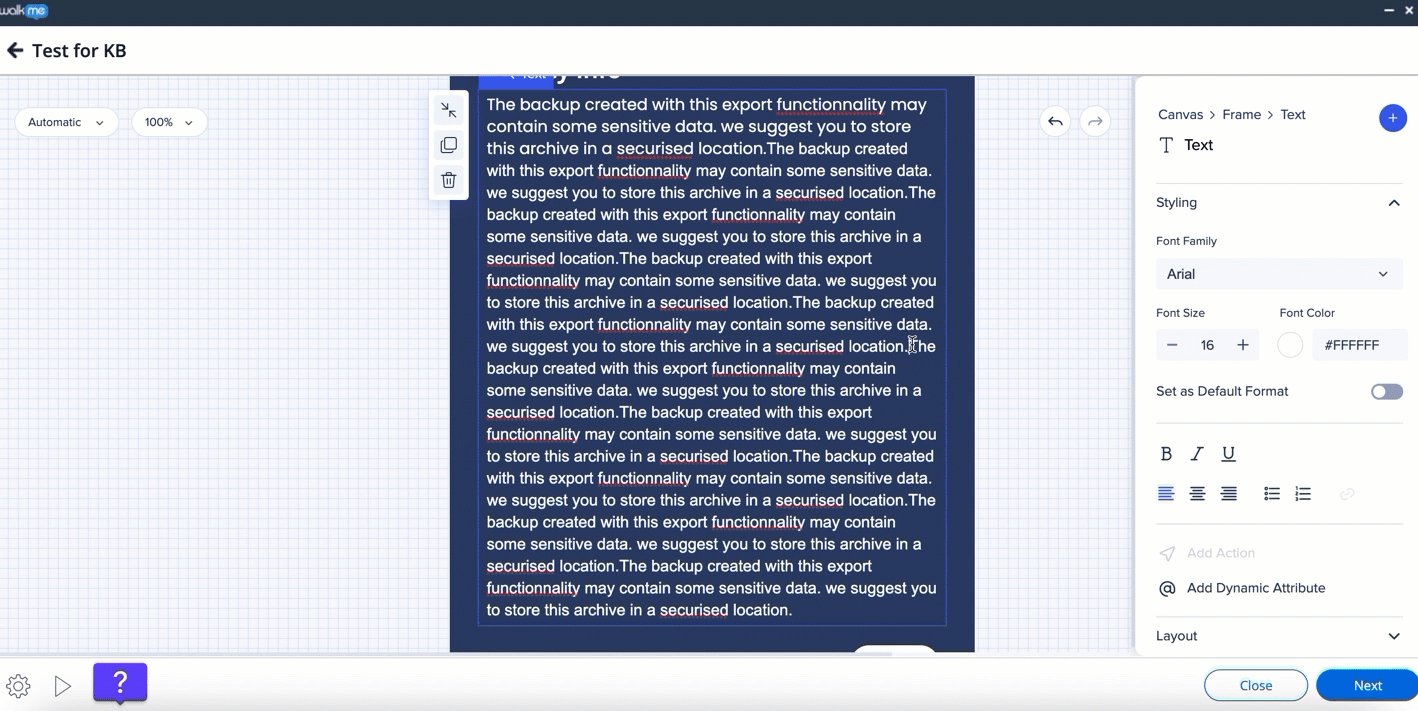
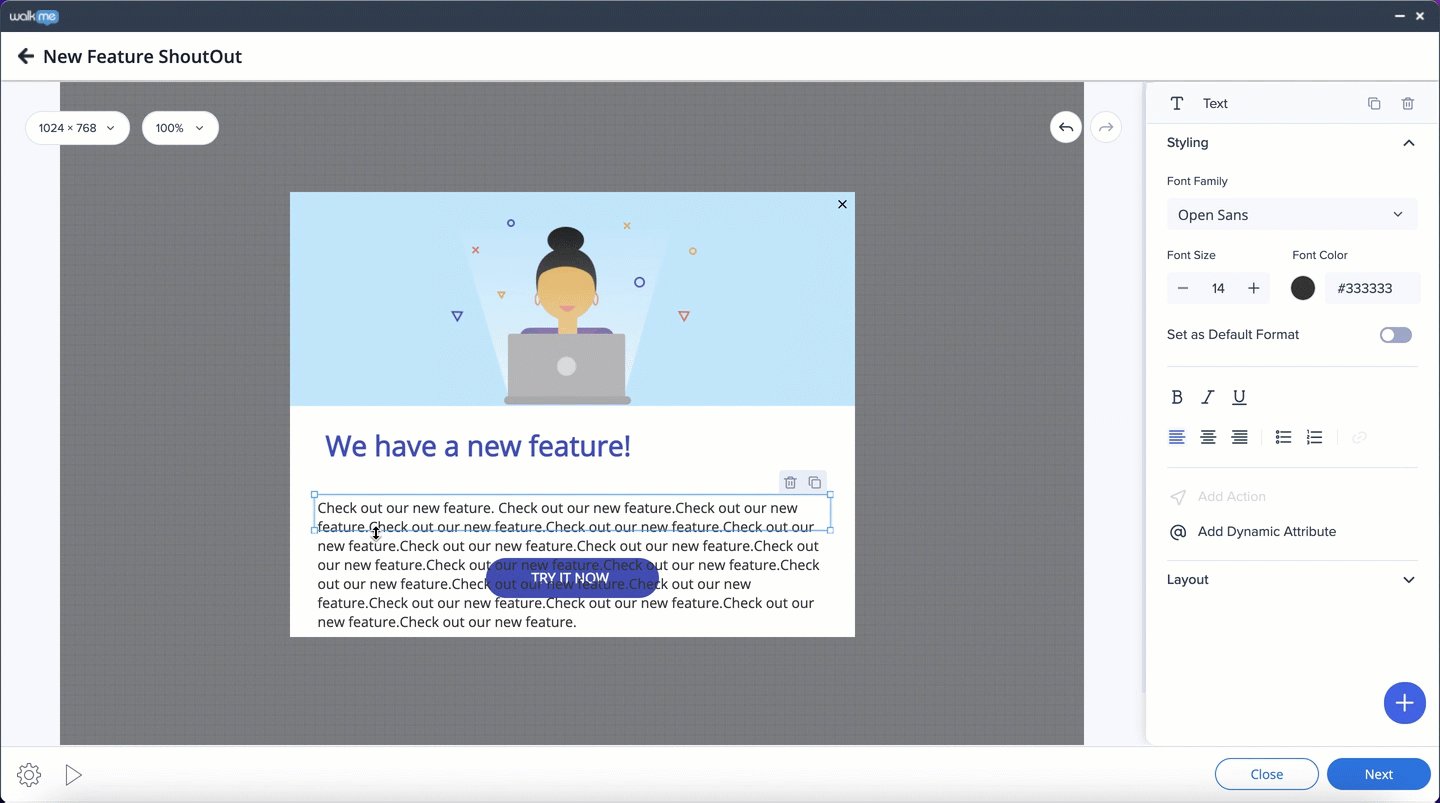
Lorsque deux cadres sont placés l'un à côté de l'autre, l'ajout de texte à l'un d'eux élargira également le deuxième cadre.
Quand il y a deux cadres l'un à côté de l'autre et l'un au-dessus / en dessous - l'ajout de texte à un seul cadre n'affectera pas la taille des deux autres.

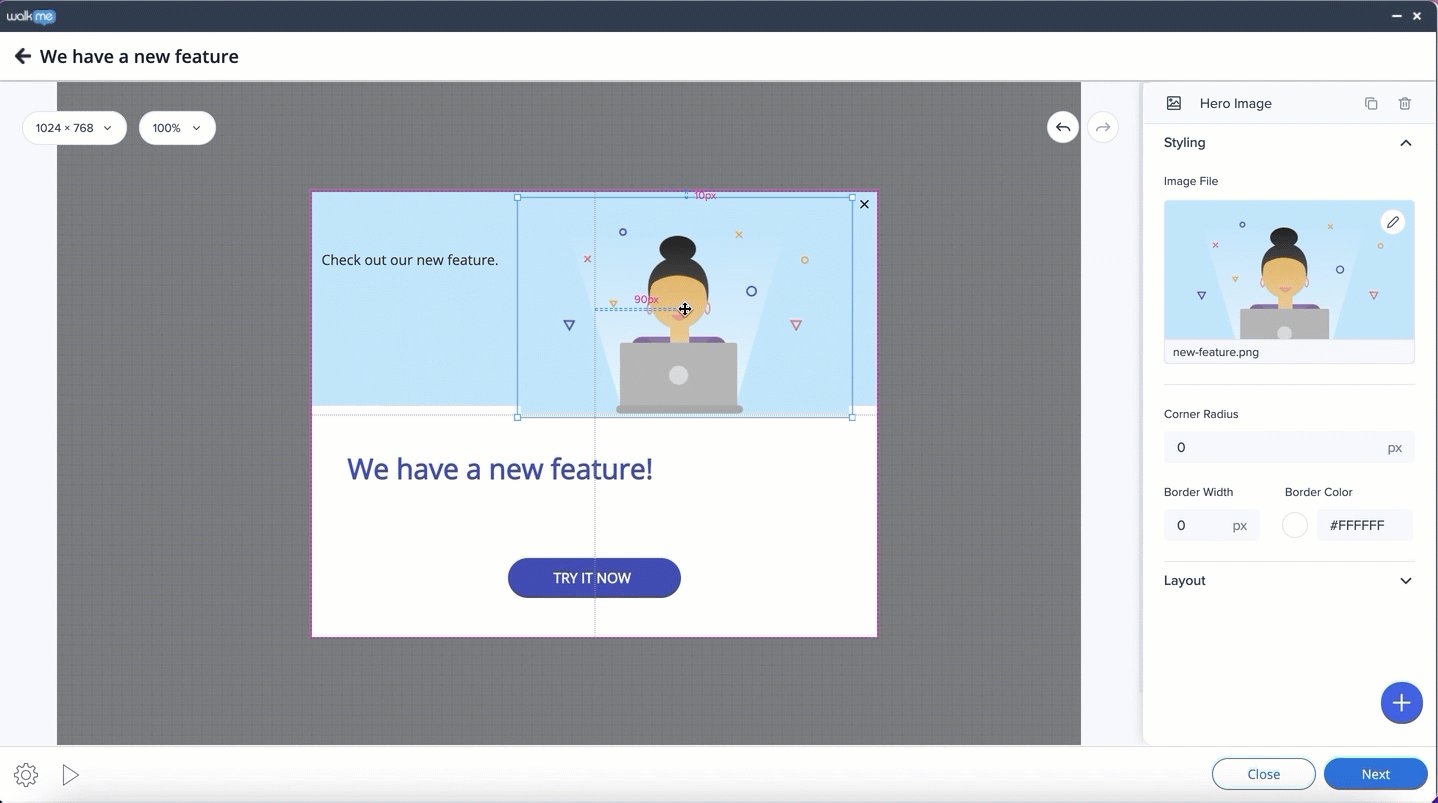
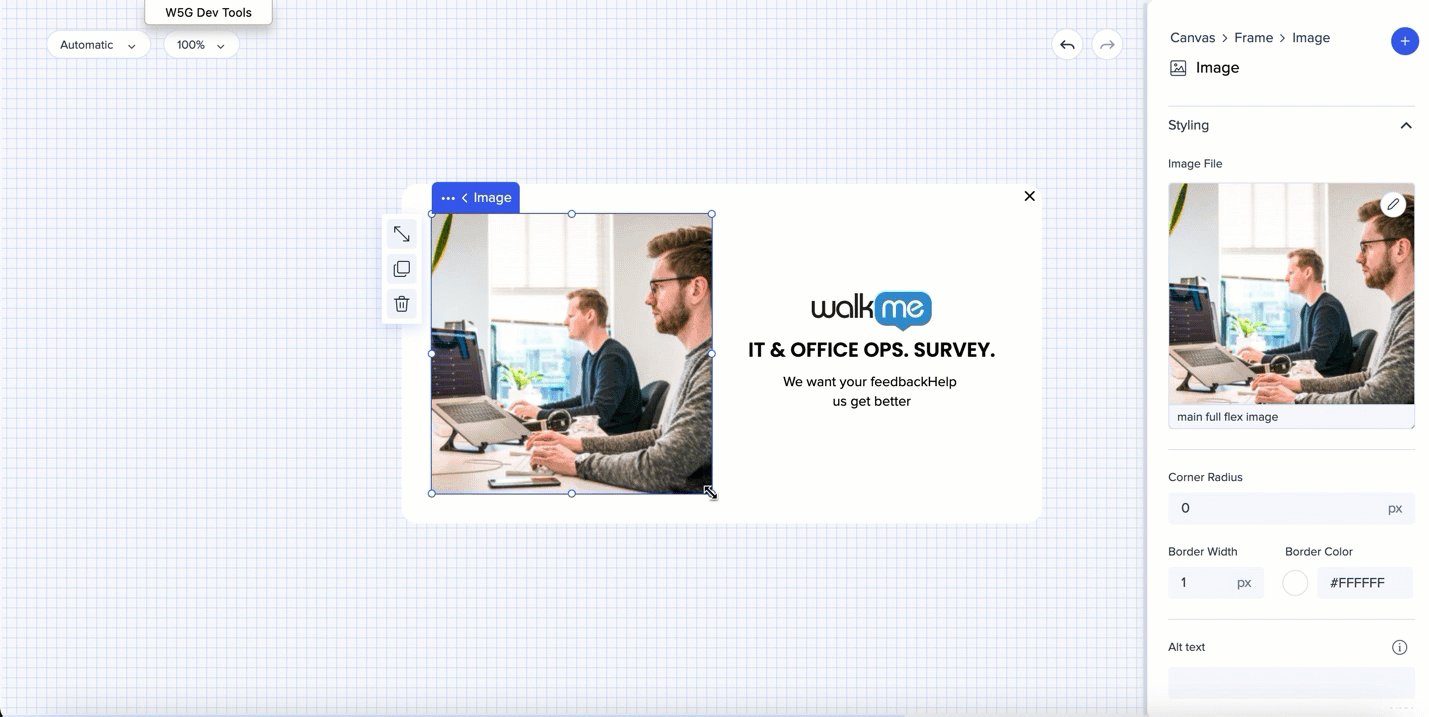
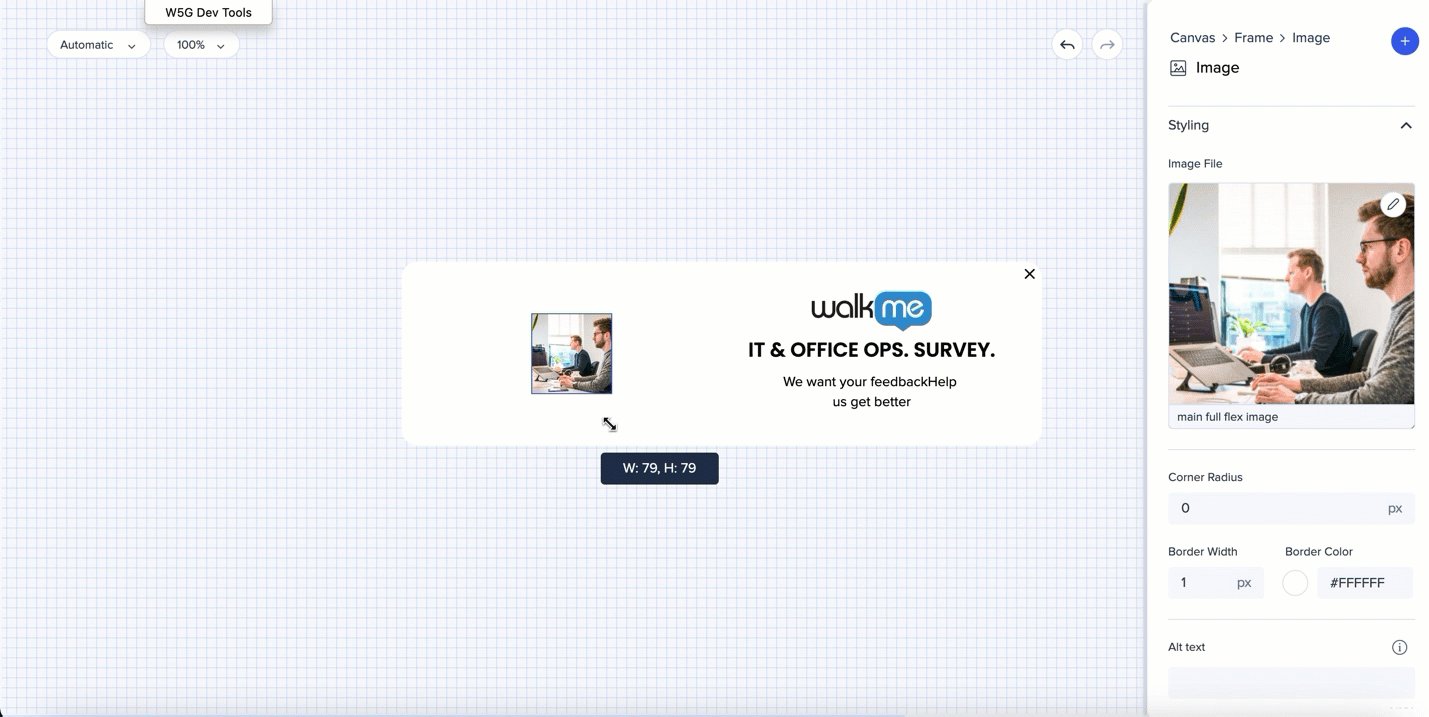
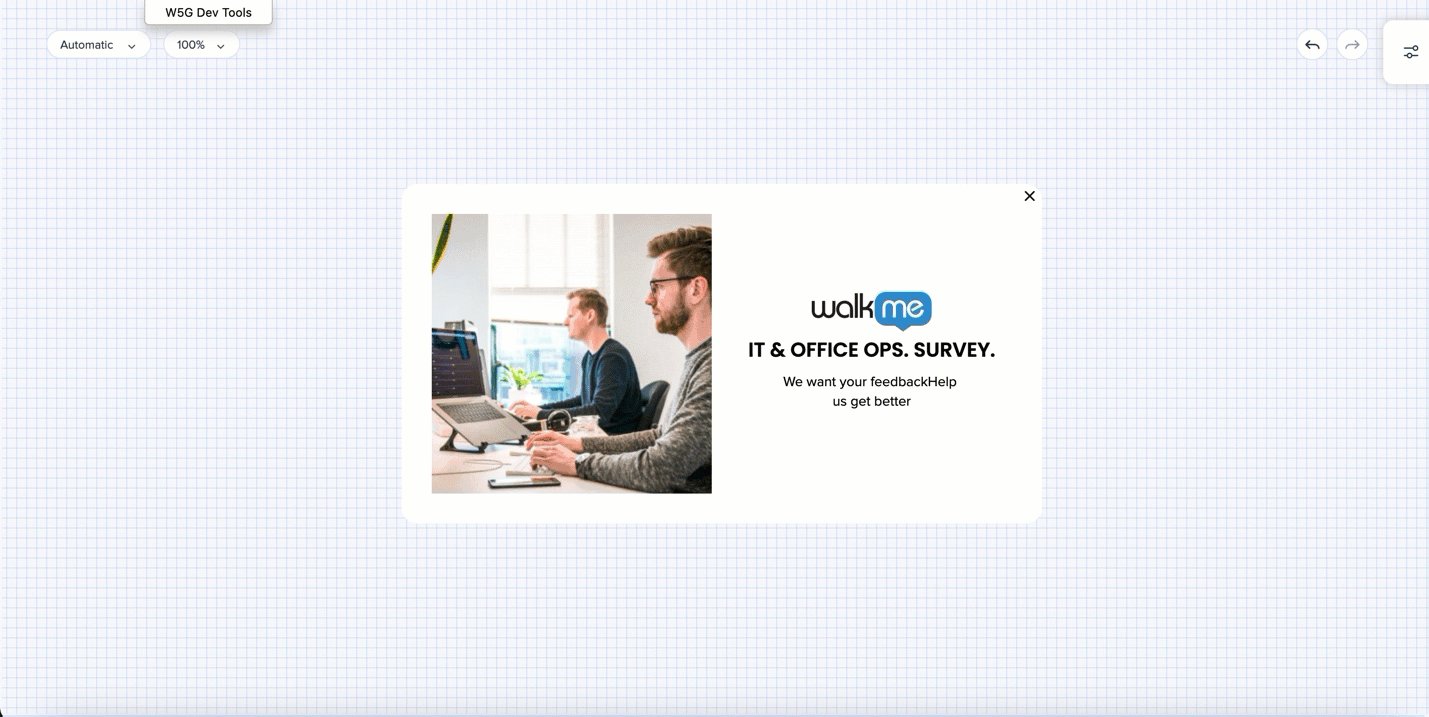
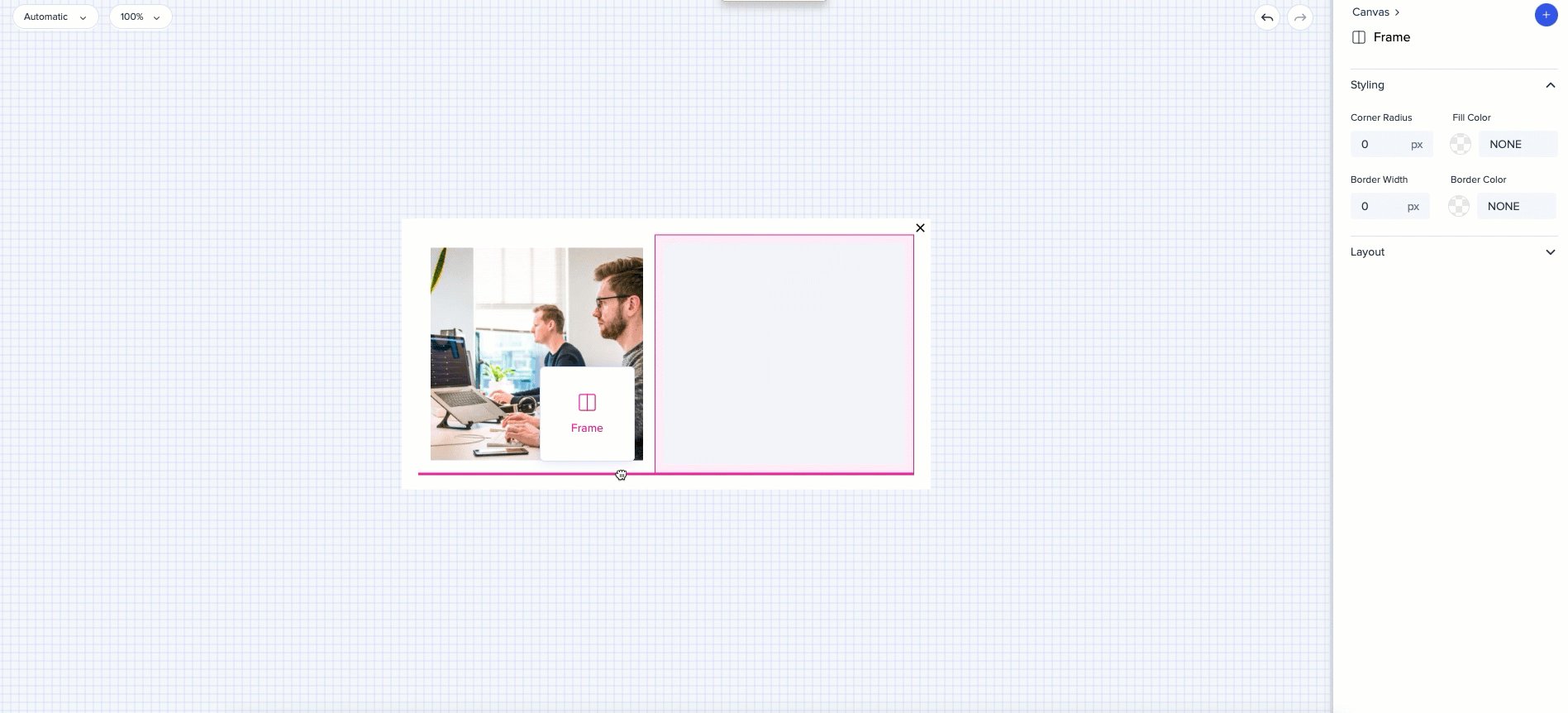
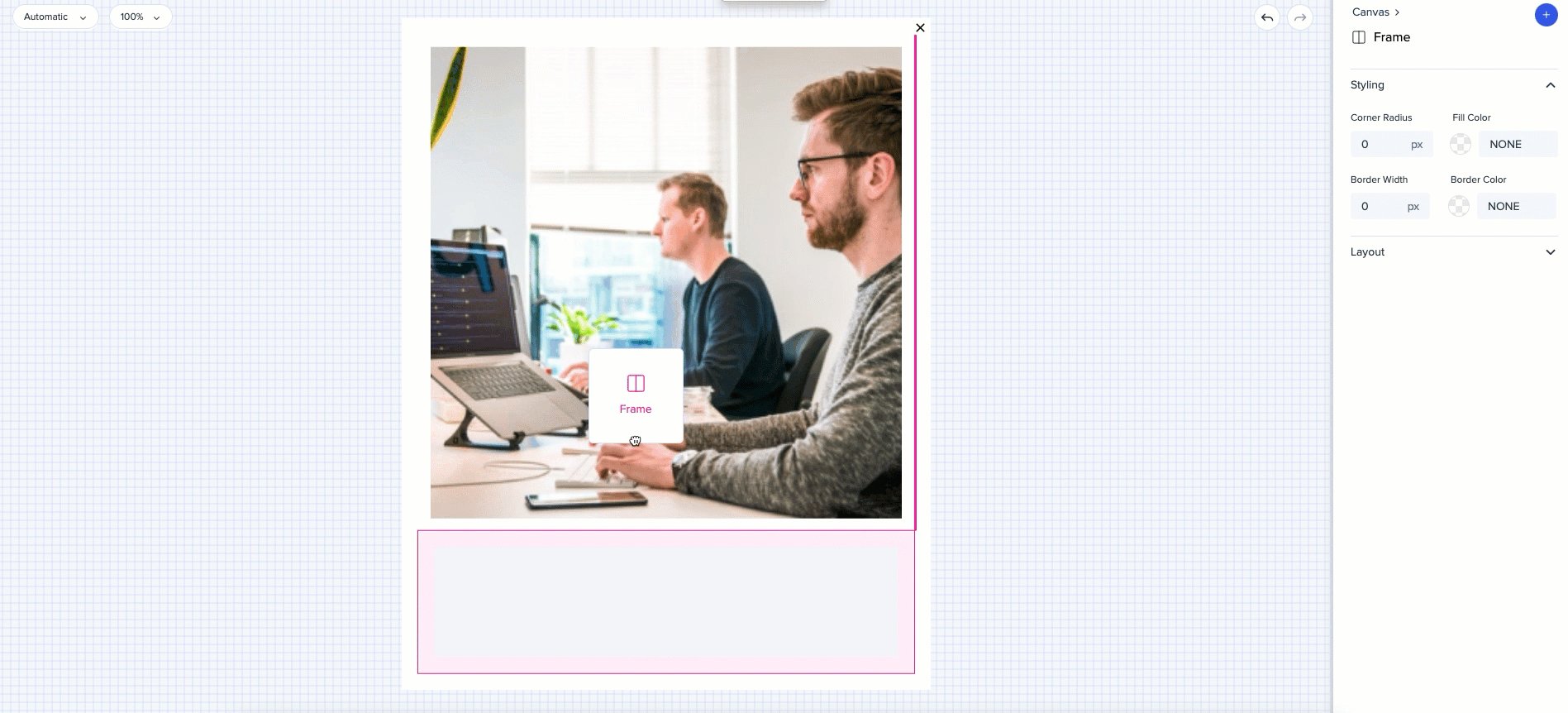
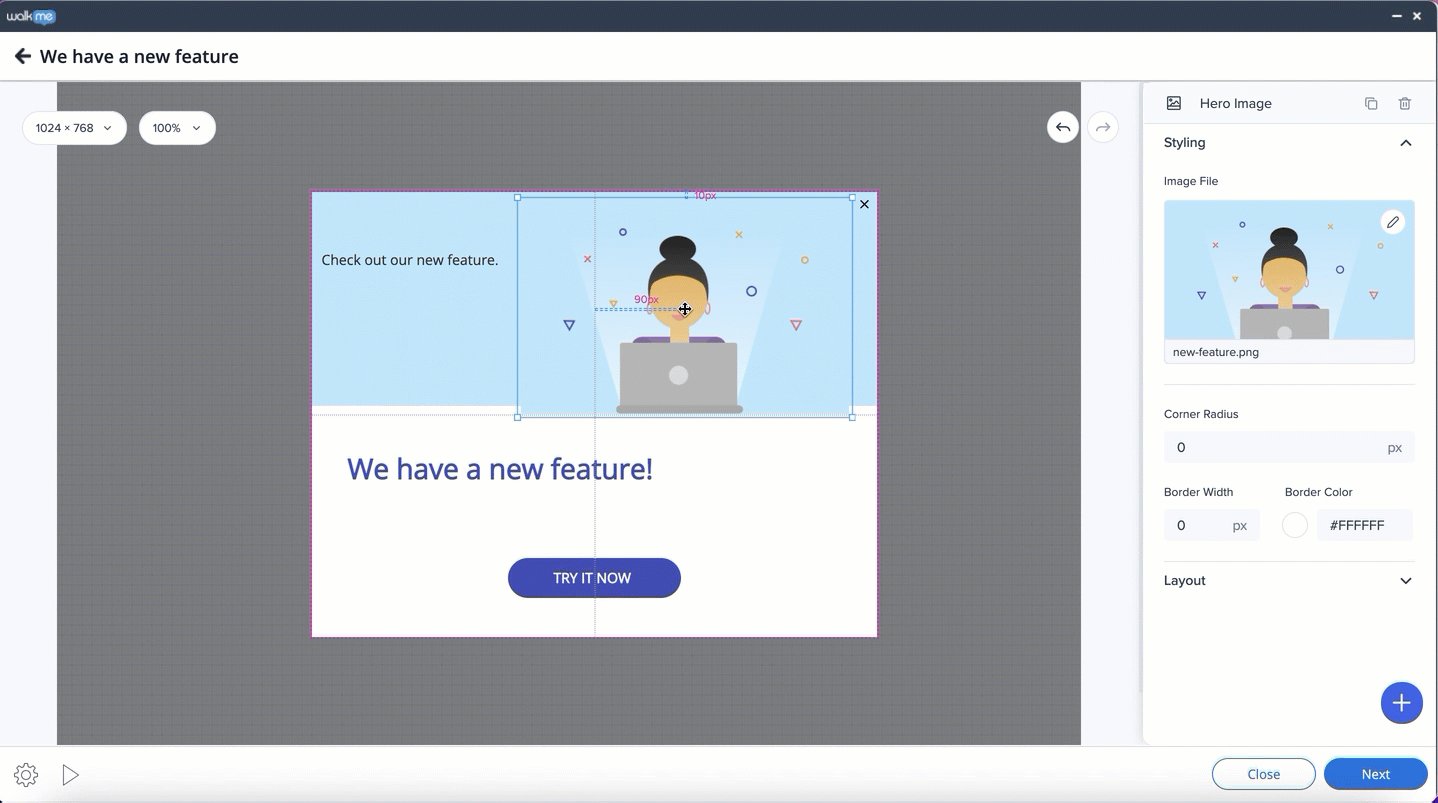
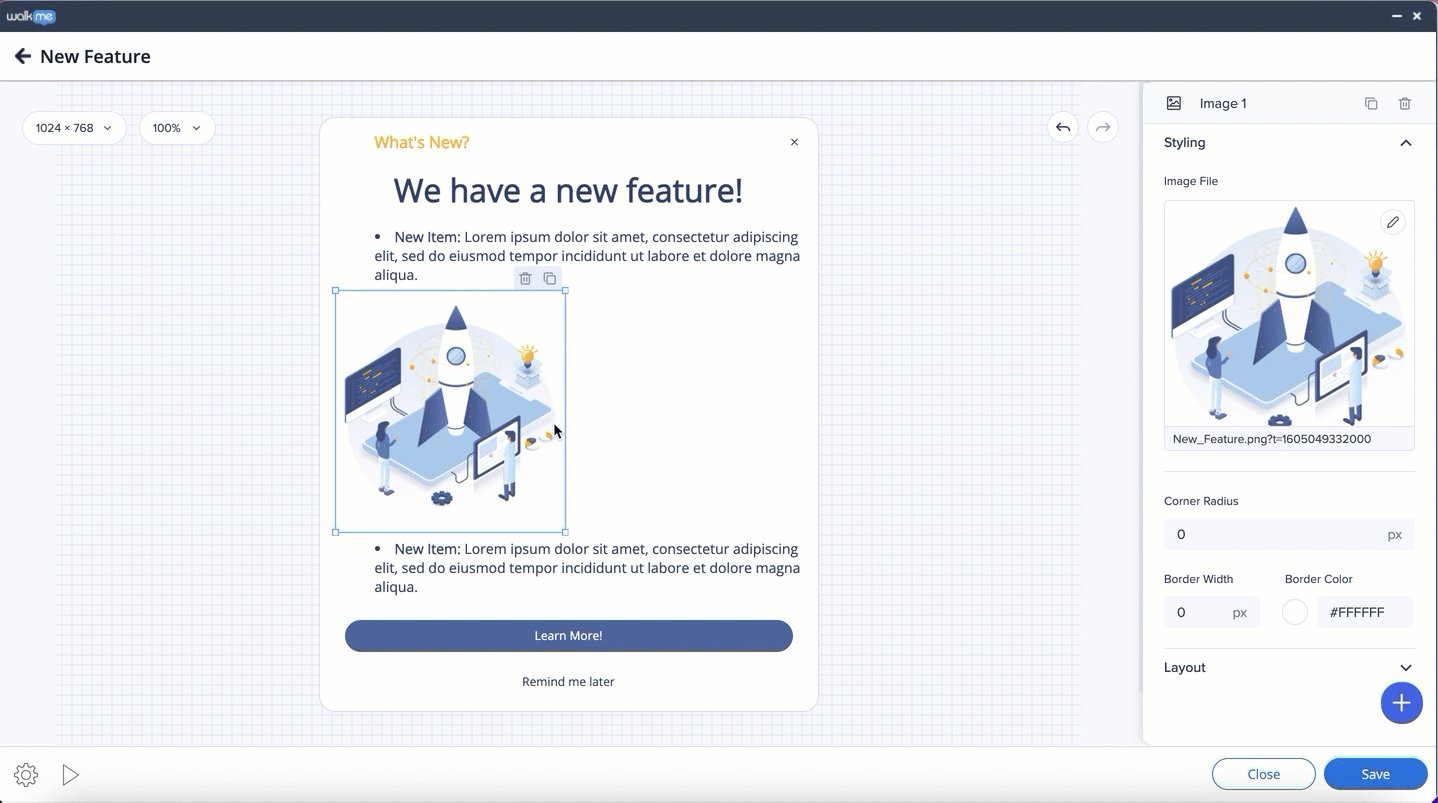
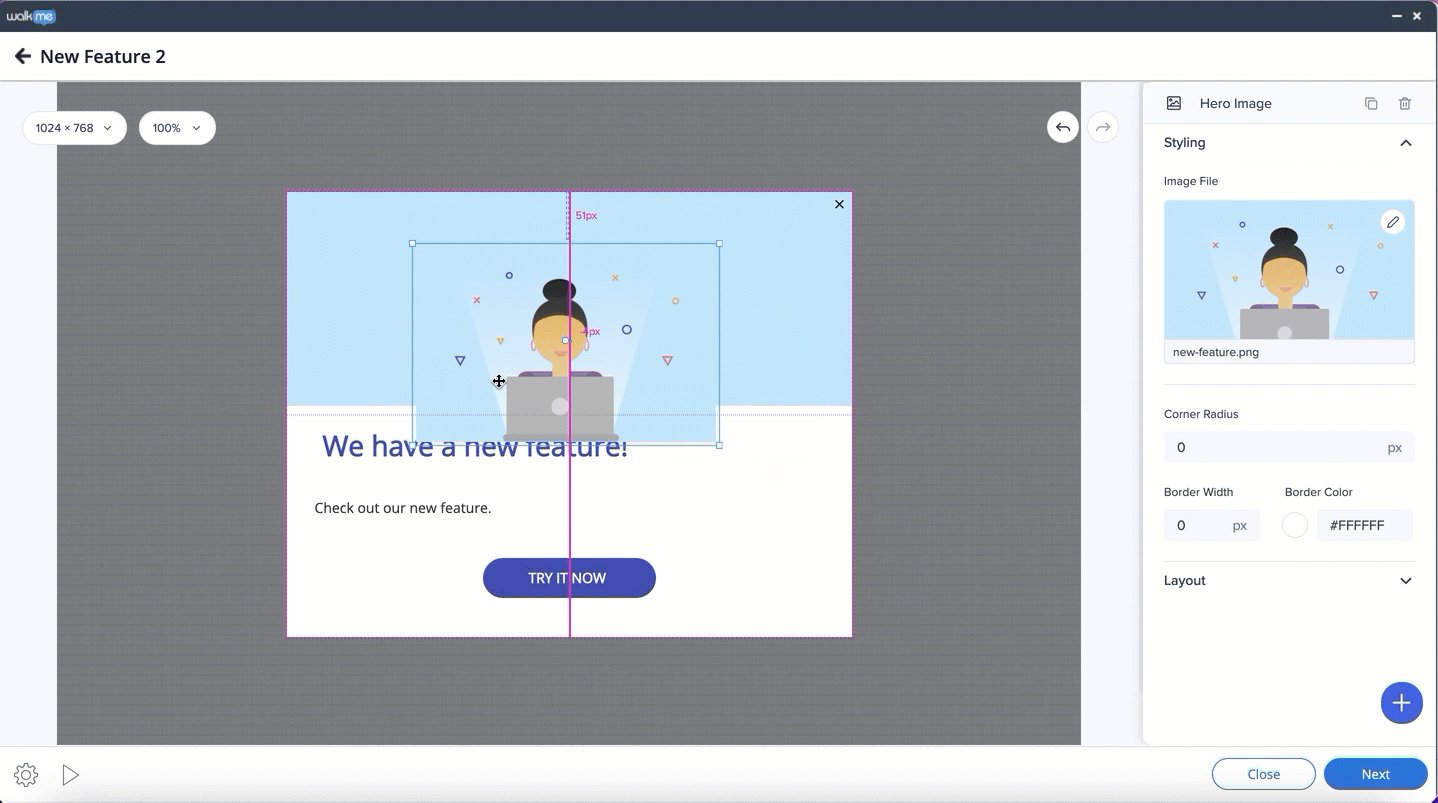
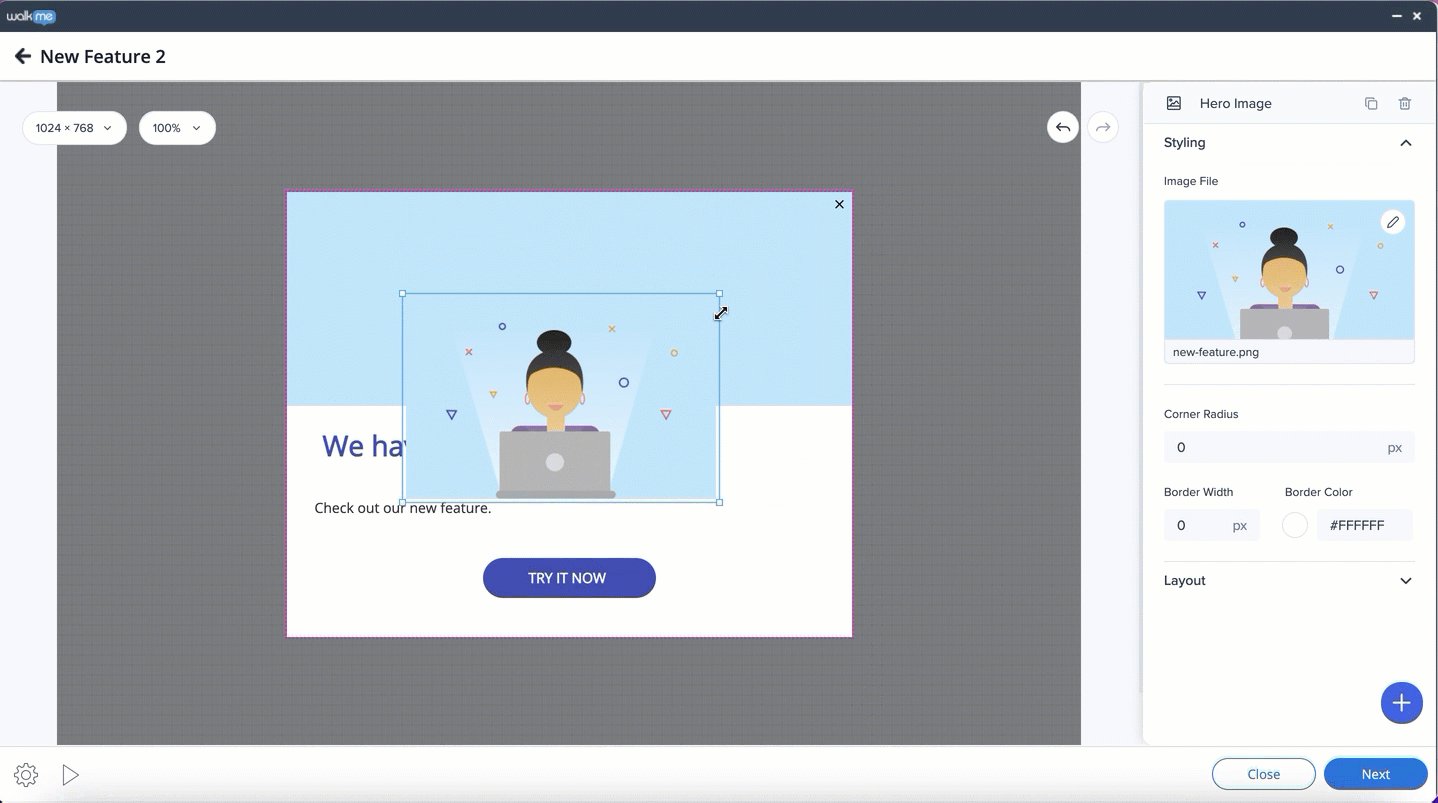
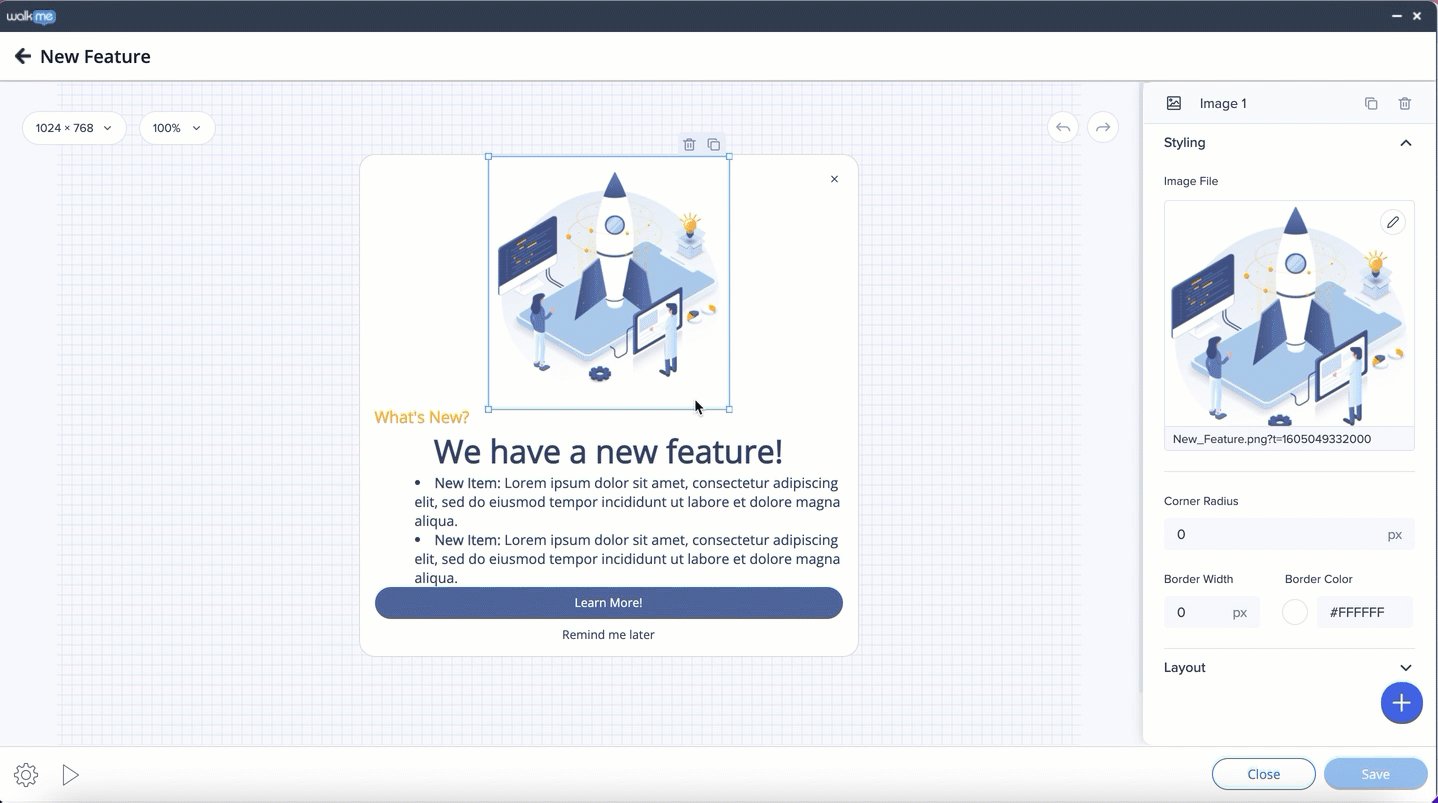
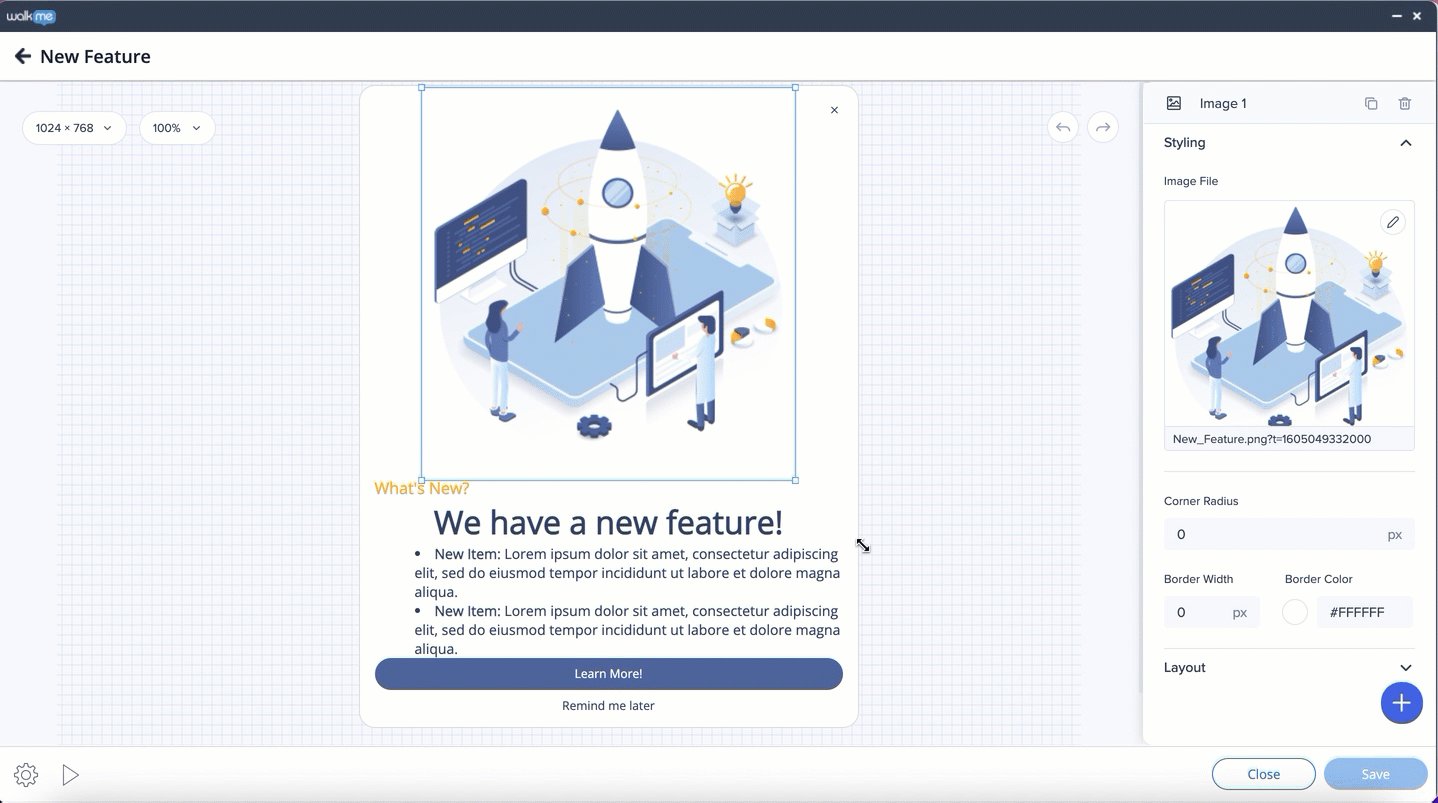
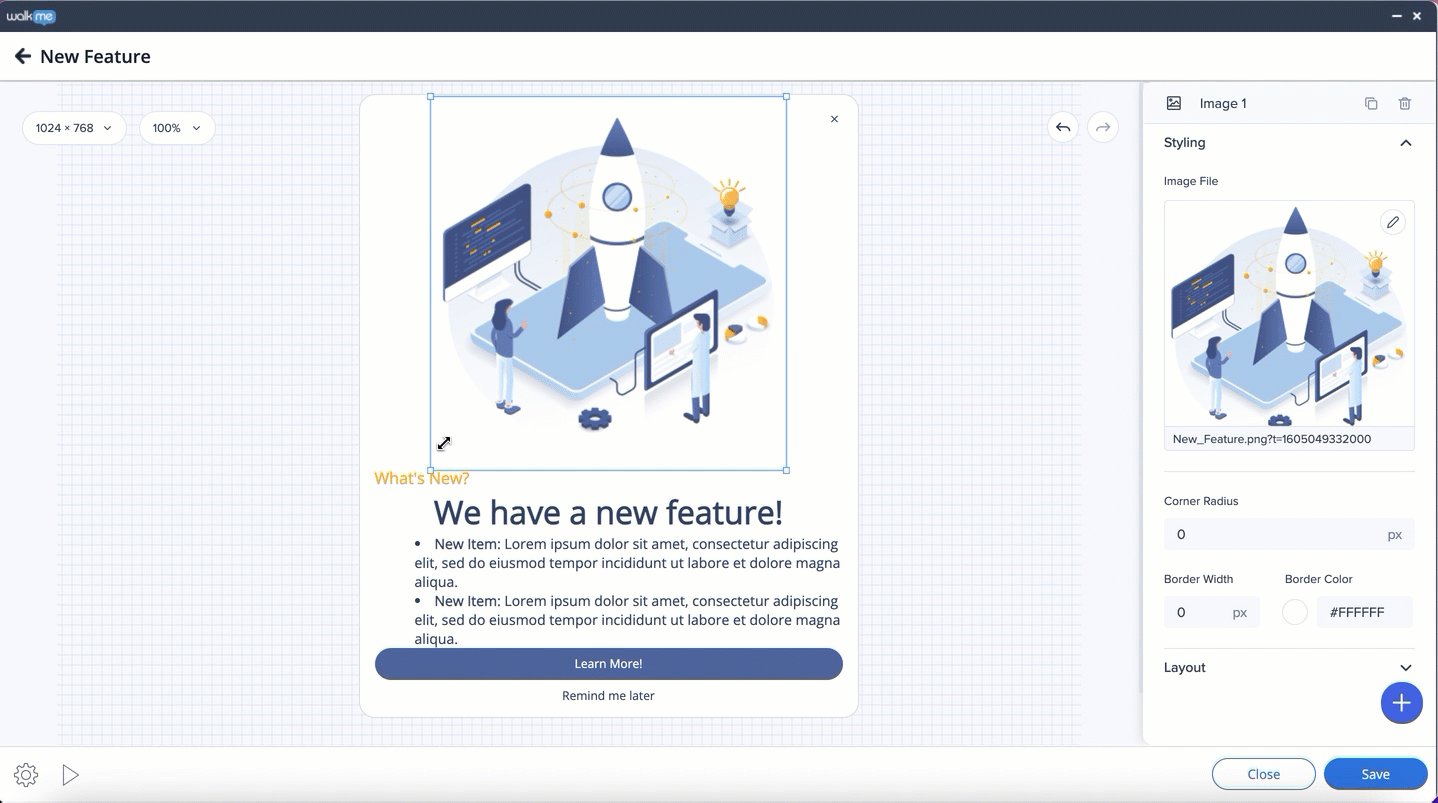
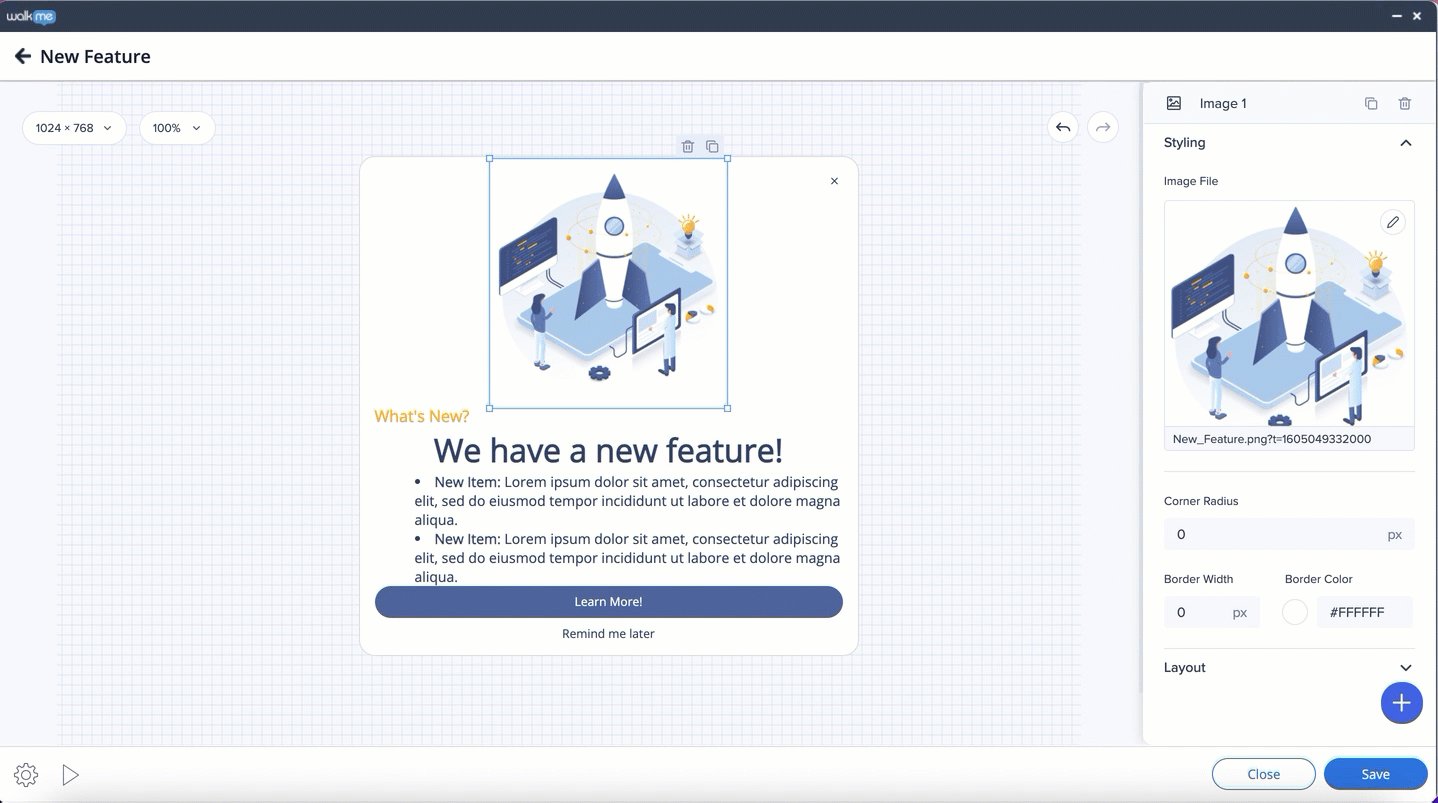
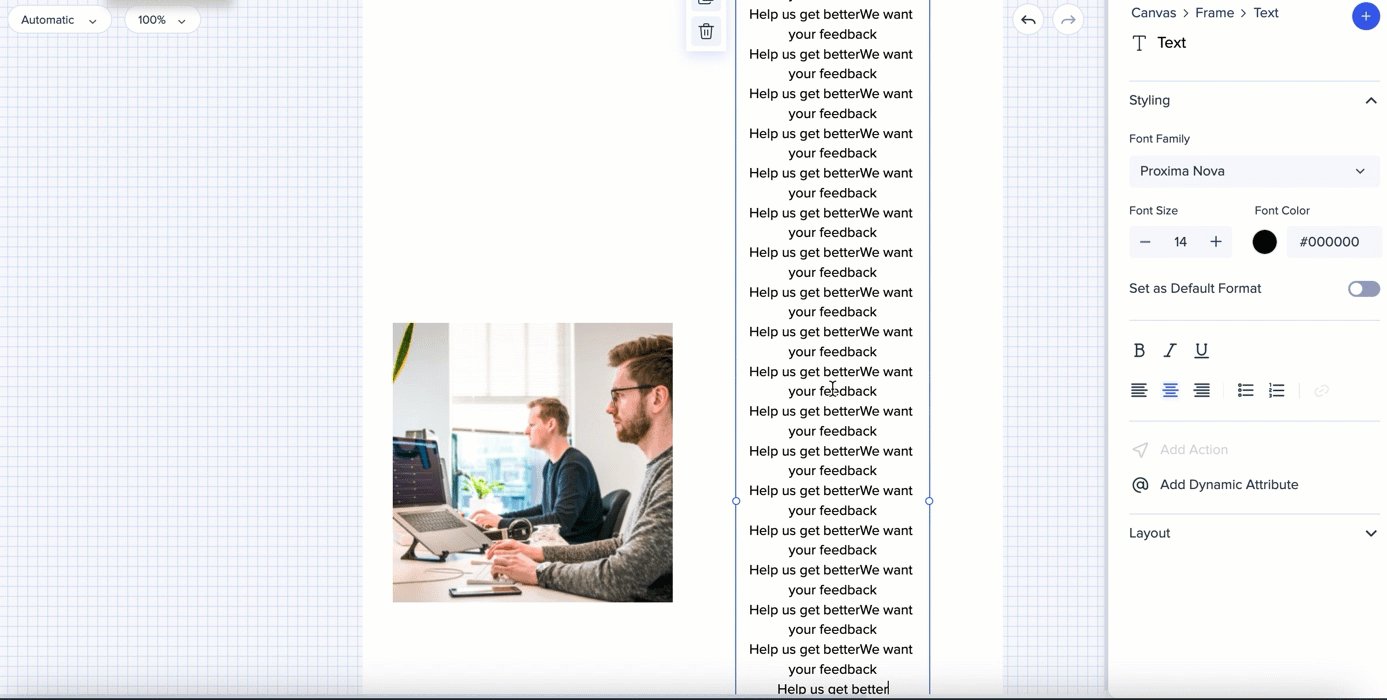
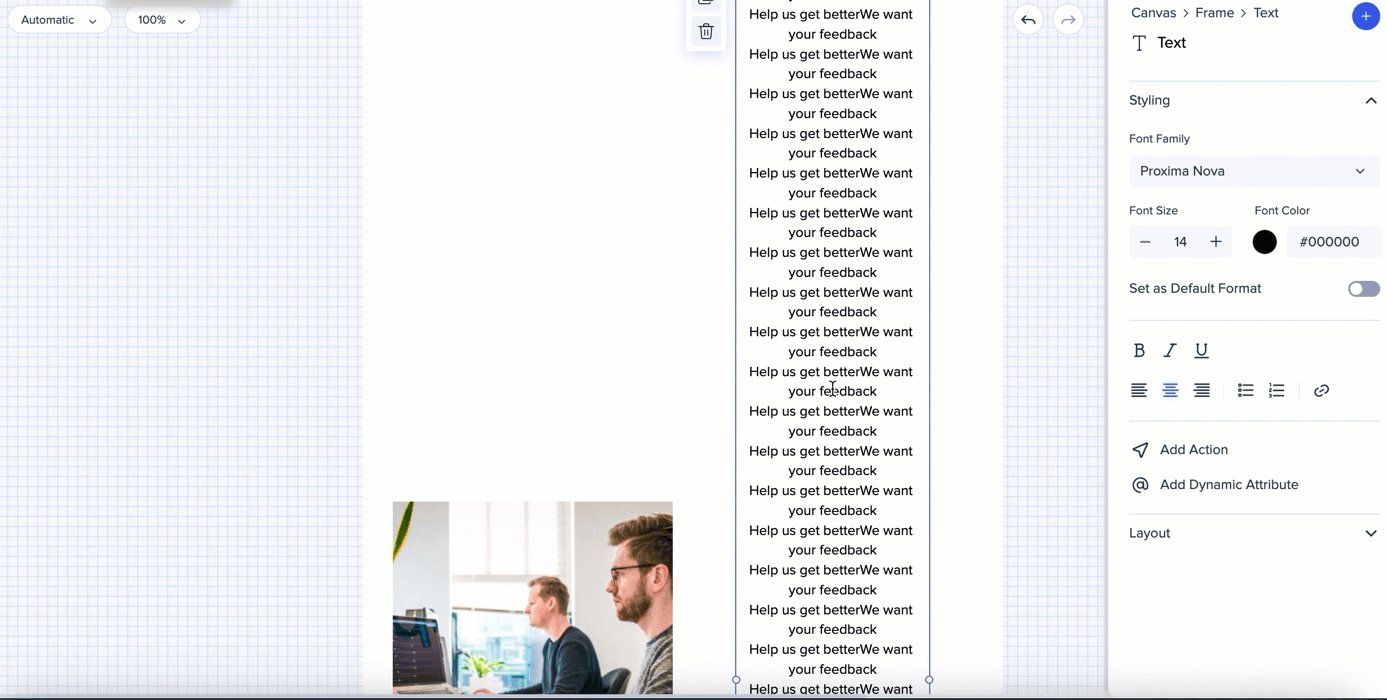
Lorsqu'il y a une image dans un cadre et du texte dans l'autre à côté de celui-ci, le redimensionnement de l'image affectera l'ensemble de la toile.

Lorsque vous ajoutez plus de texte, vous devez redimensionner manuellement le cadre et le canevas.

Le cadre de texte s'élargira et se rétrécira automatiquement.

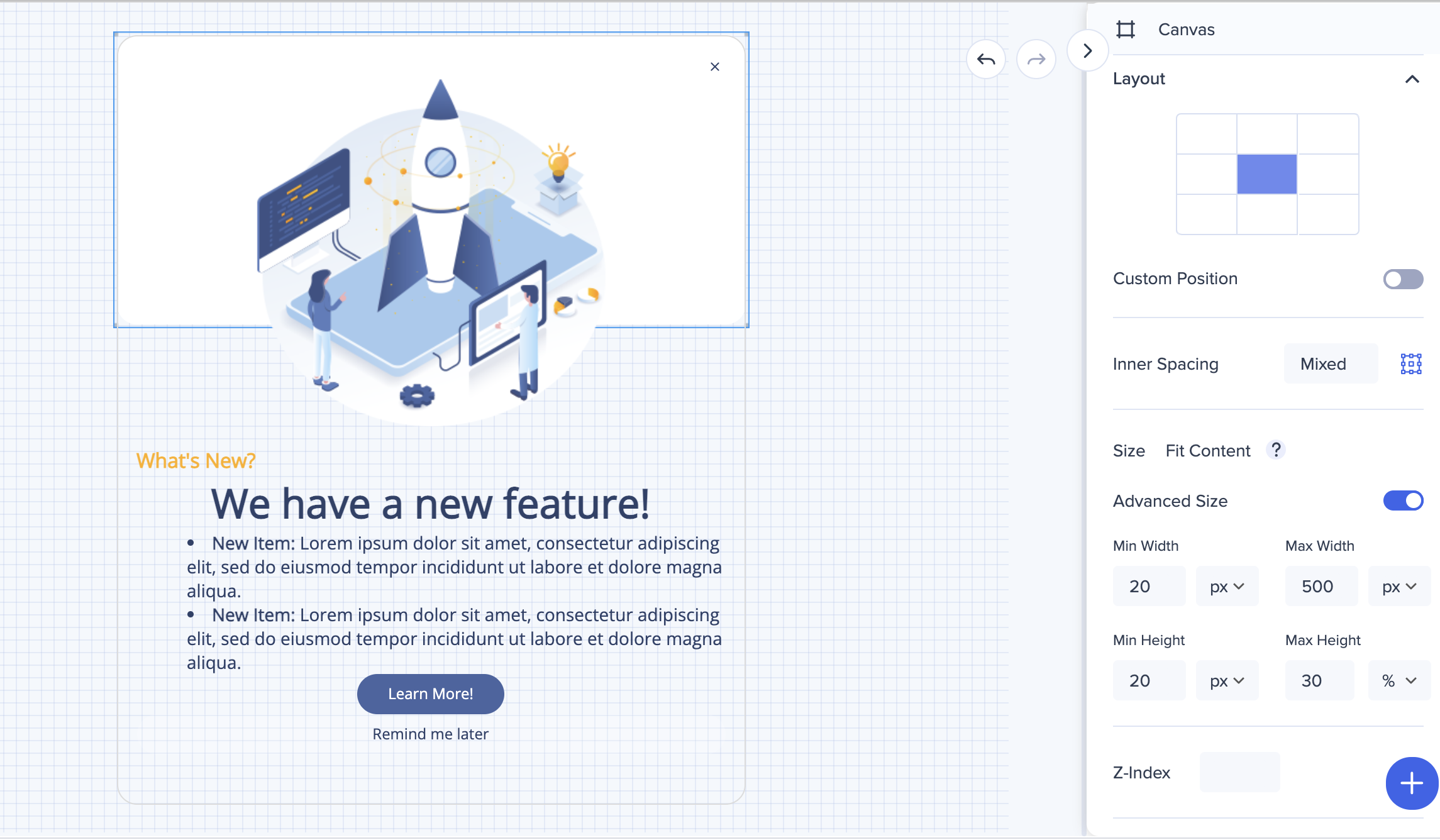
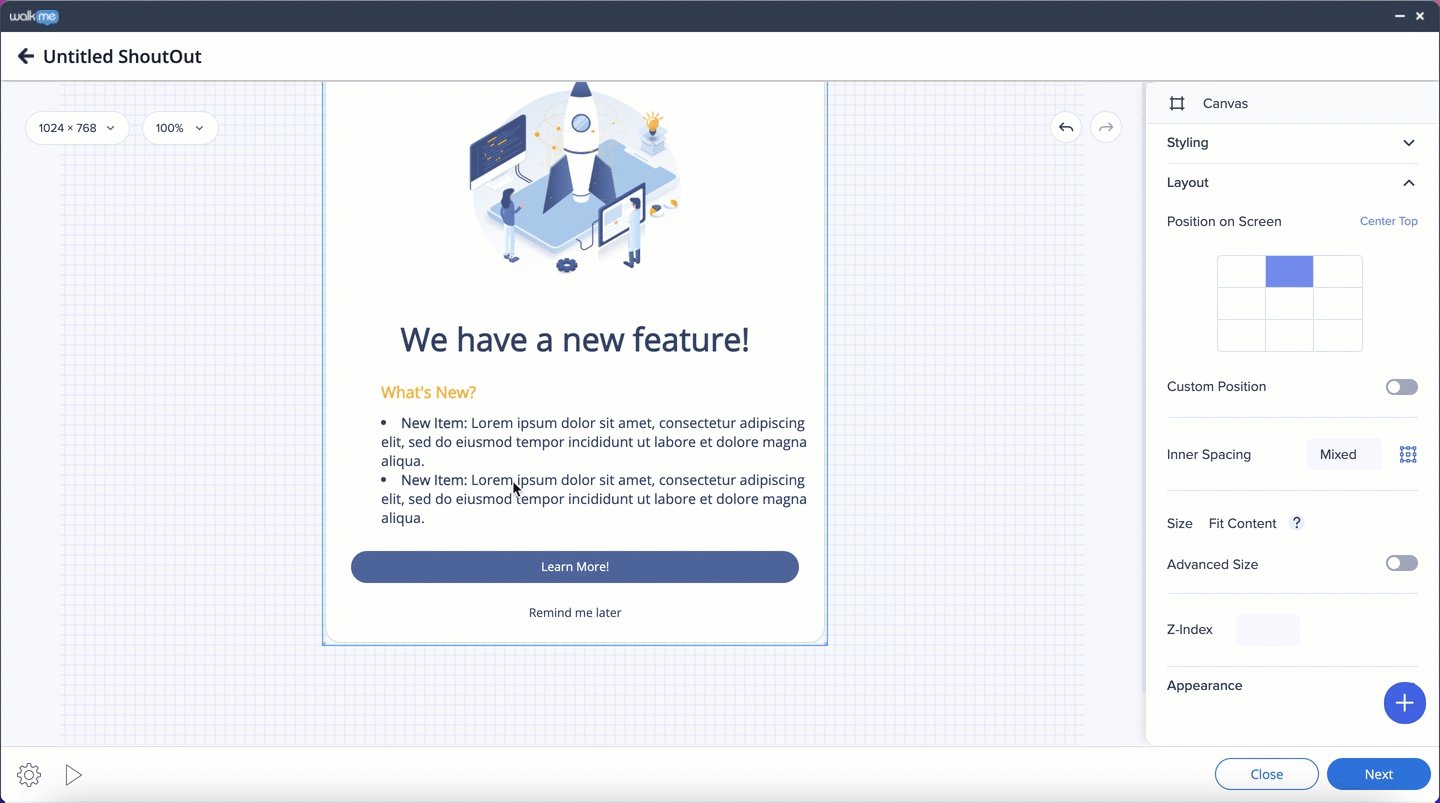
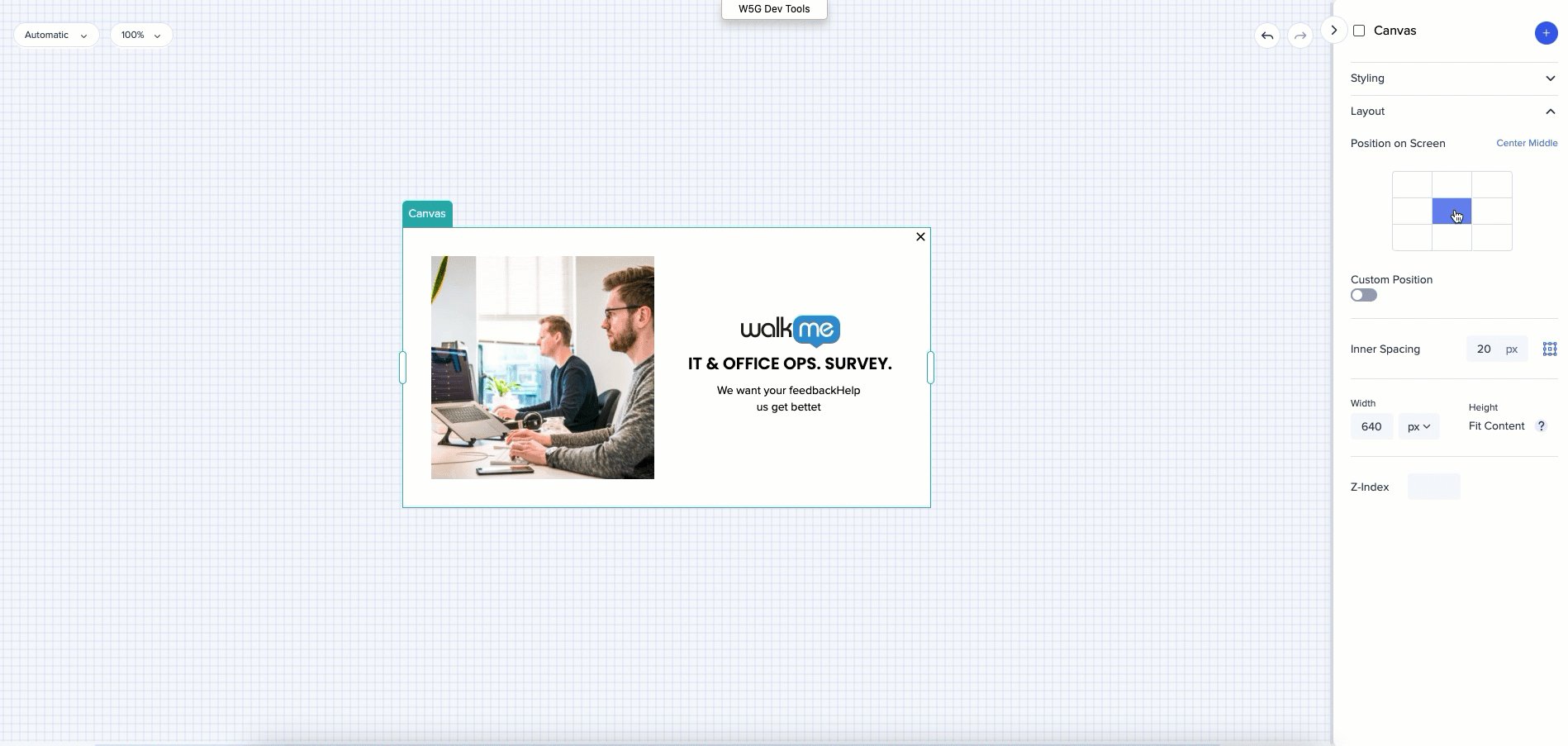
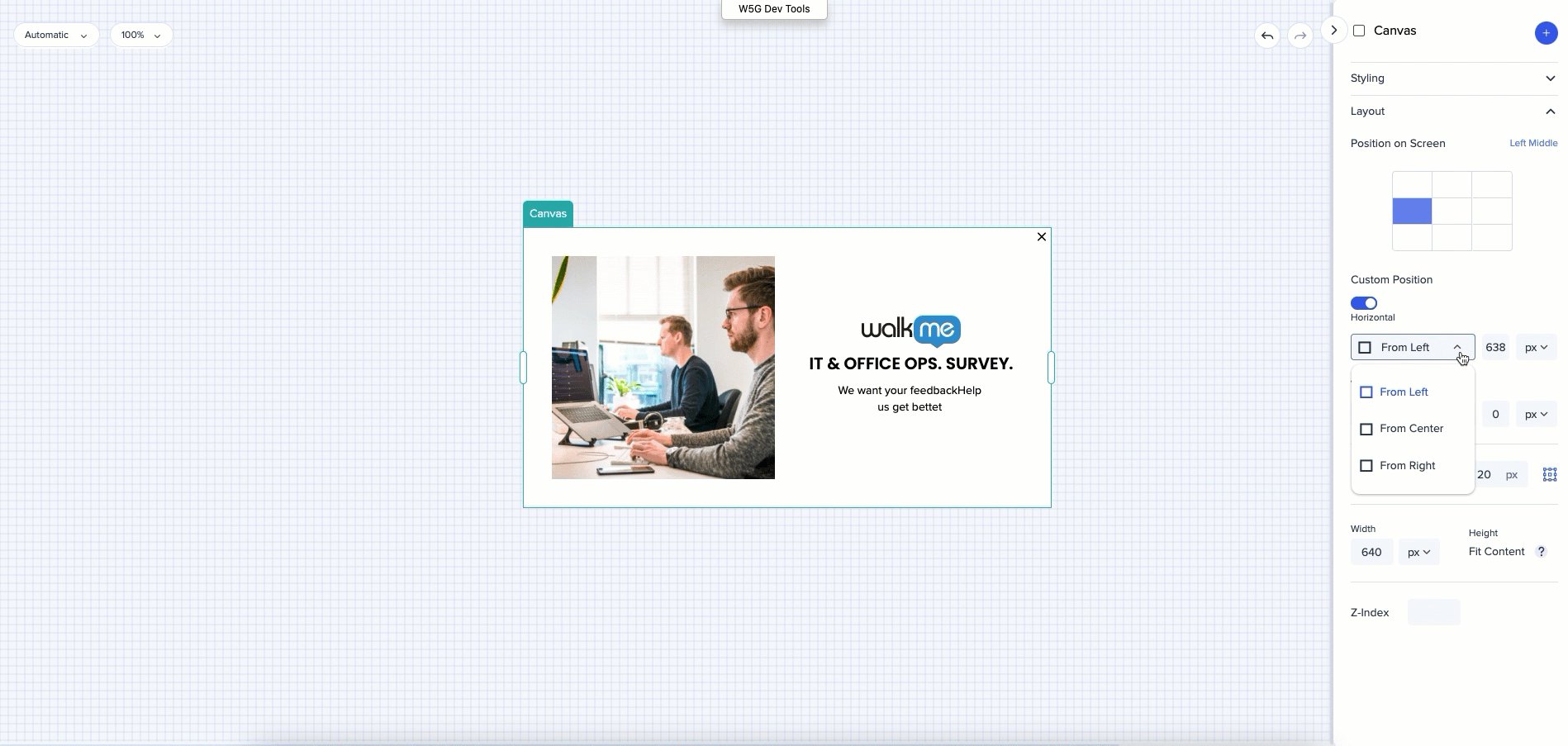
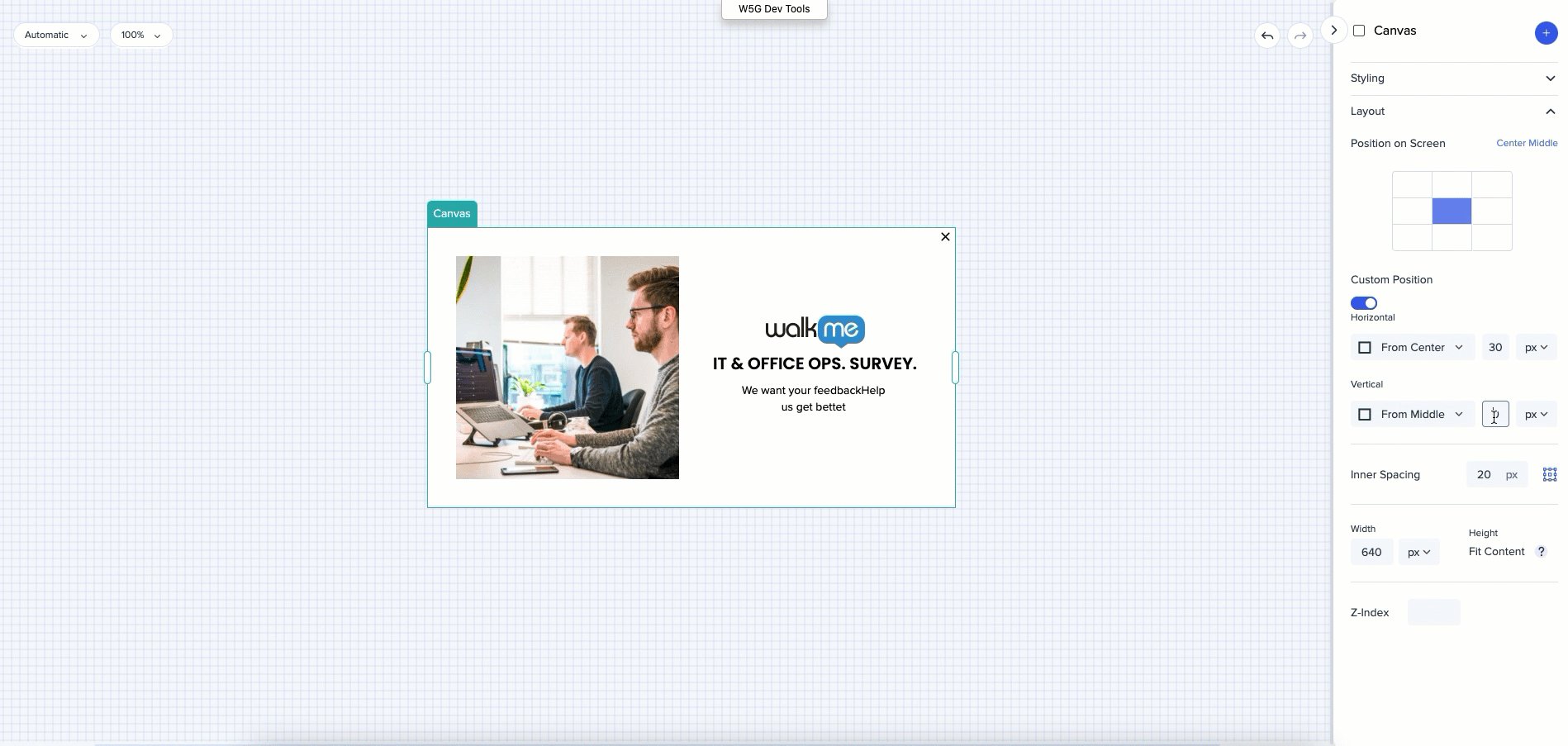
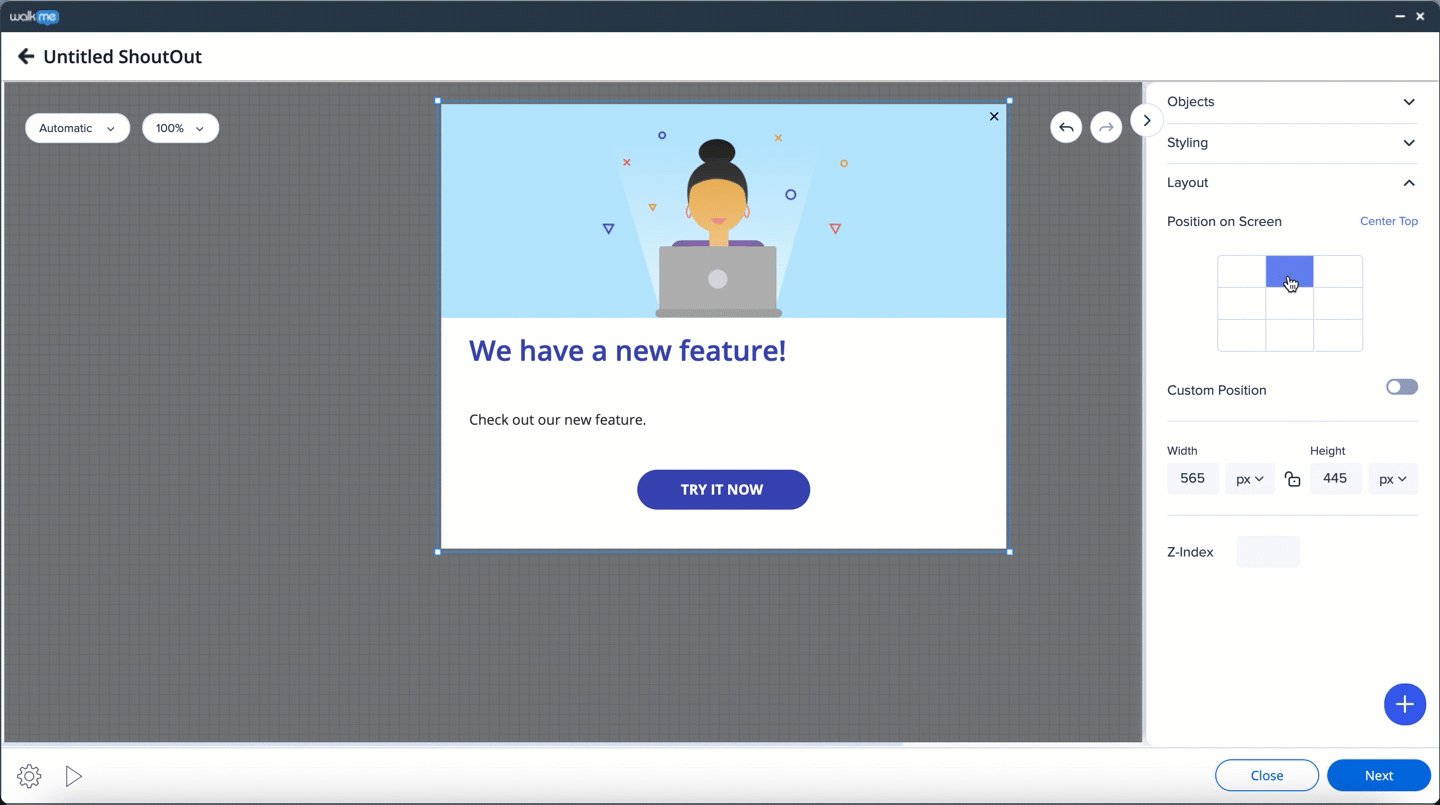
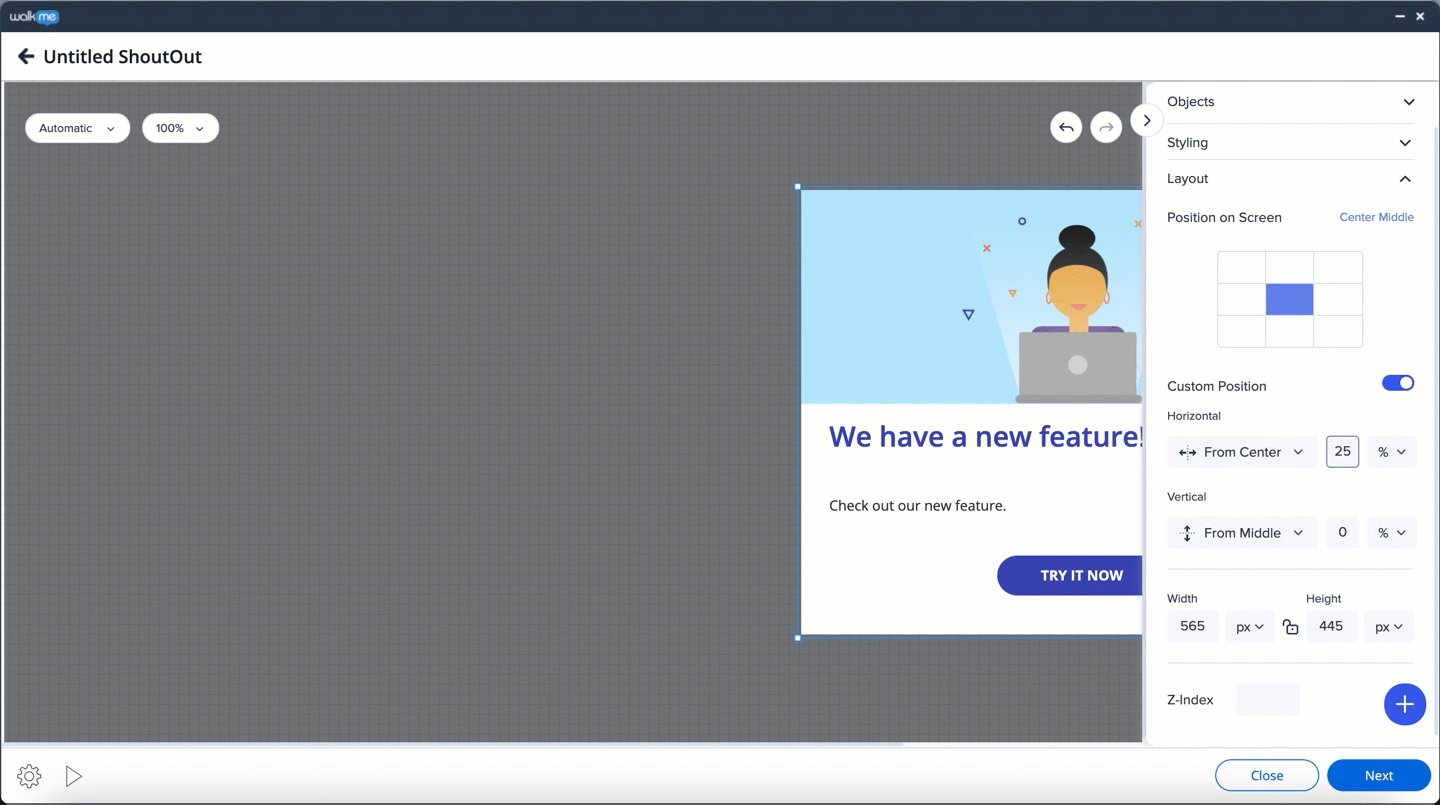
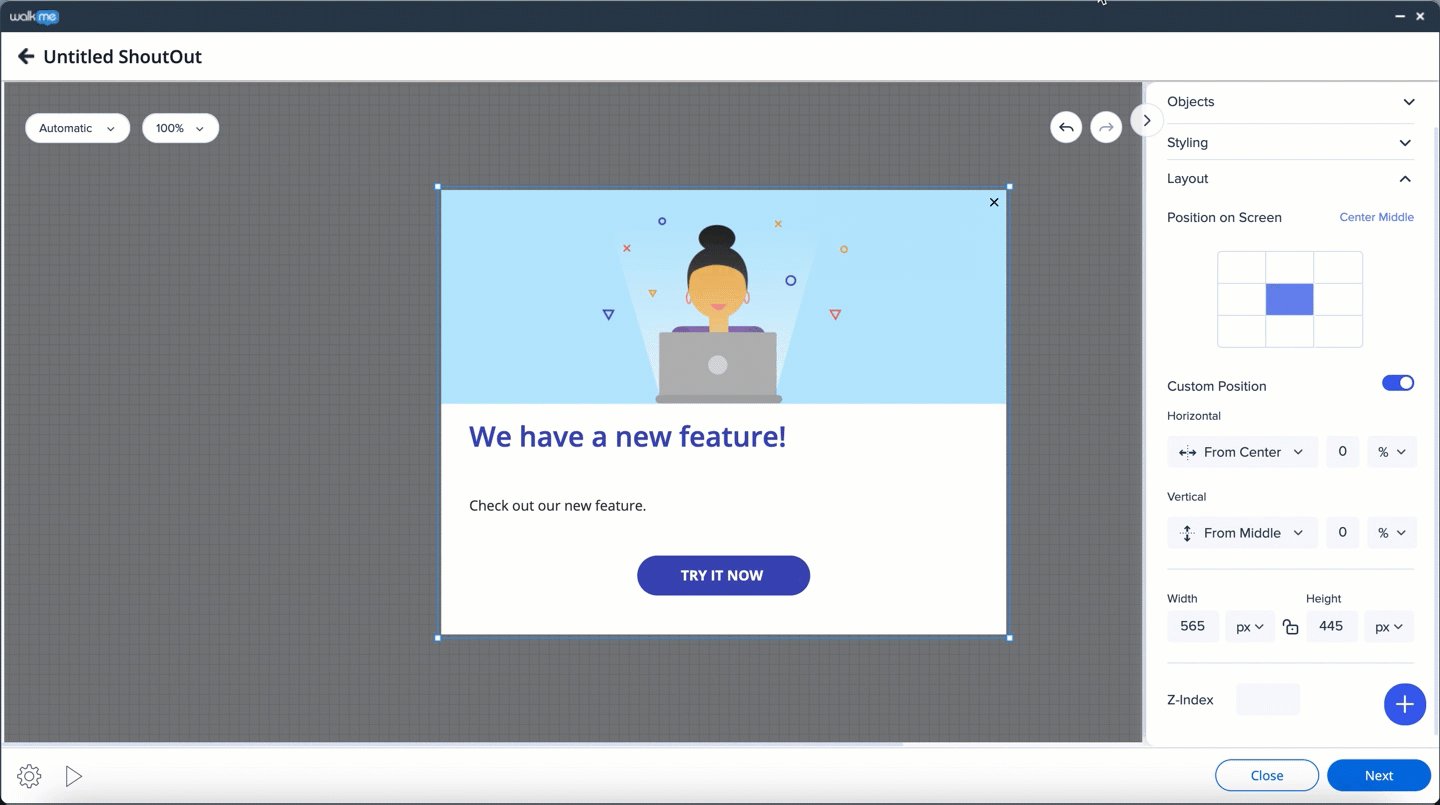
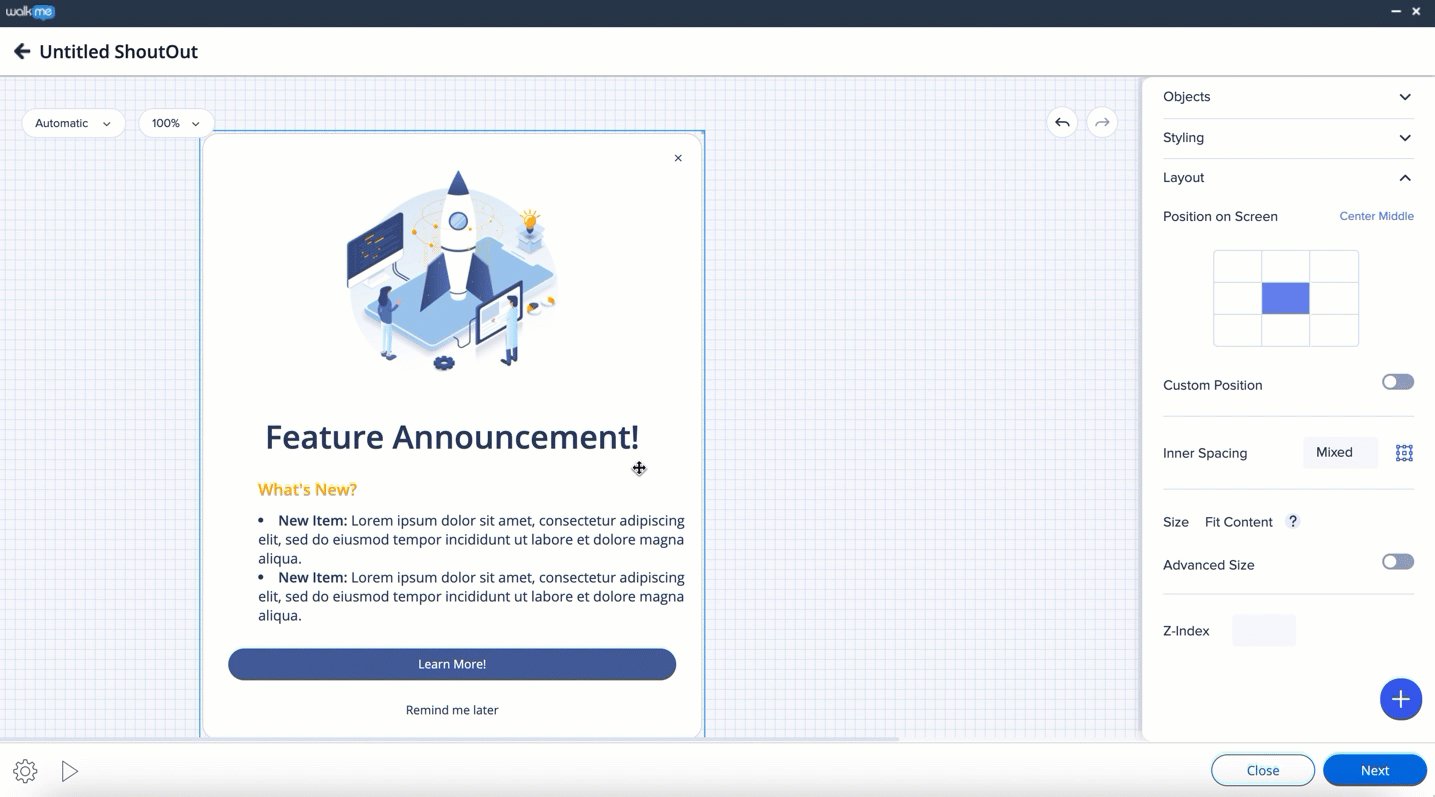
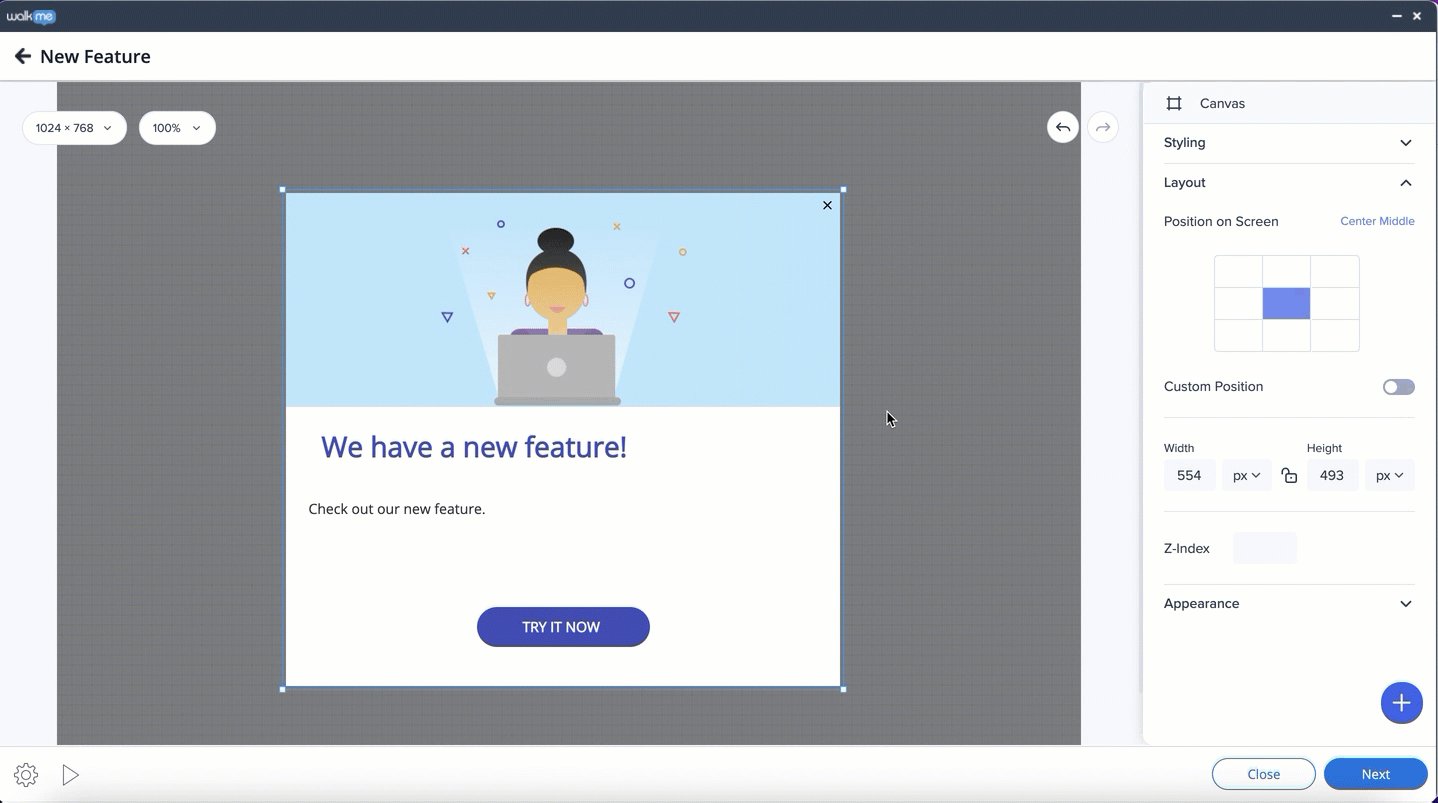
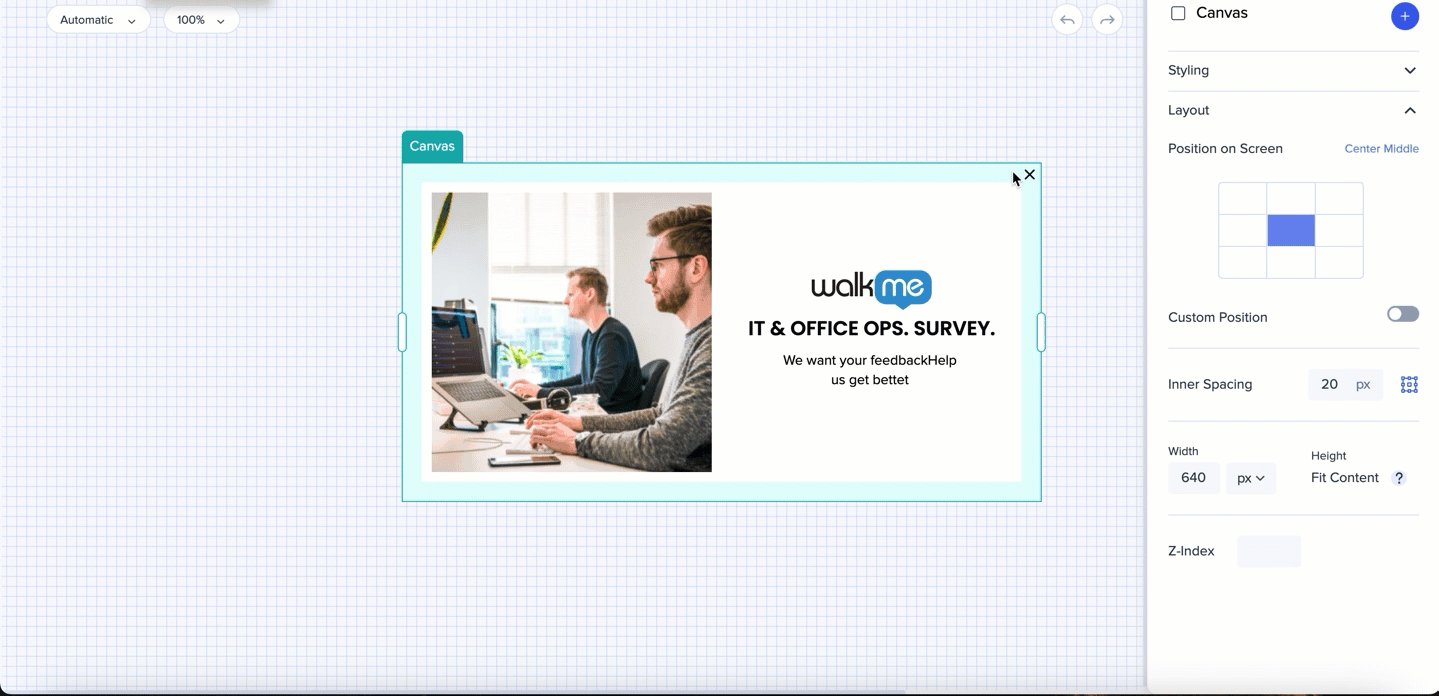
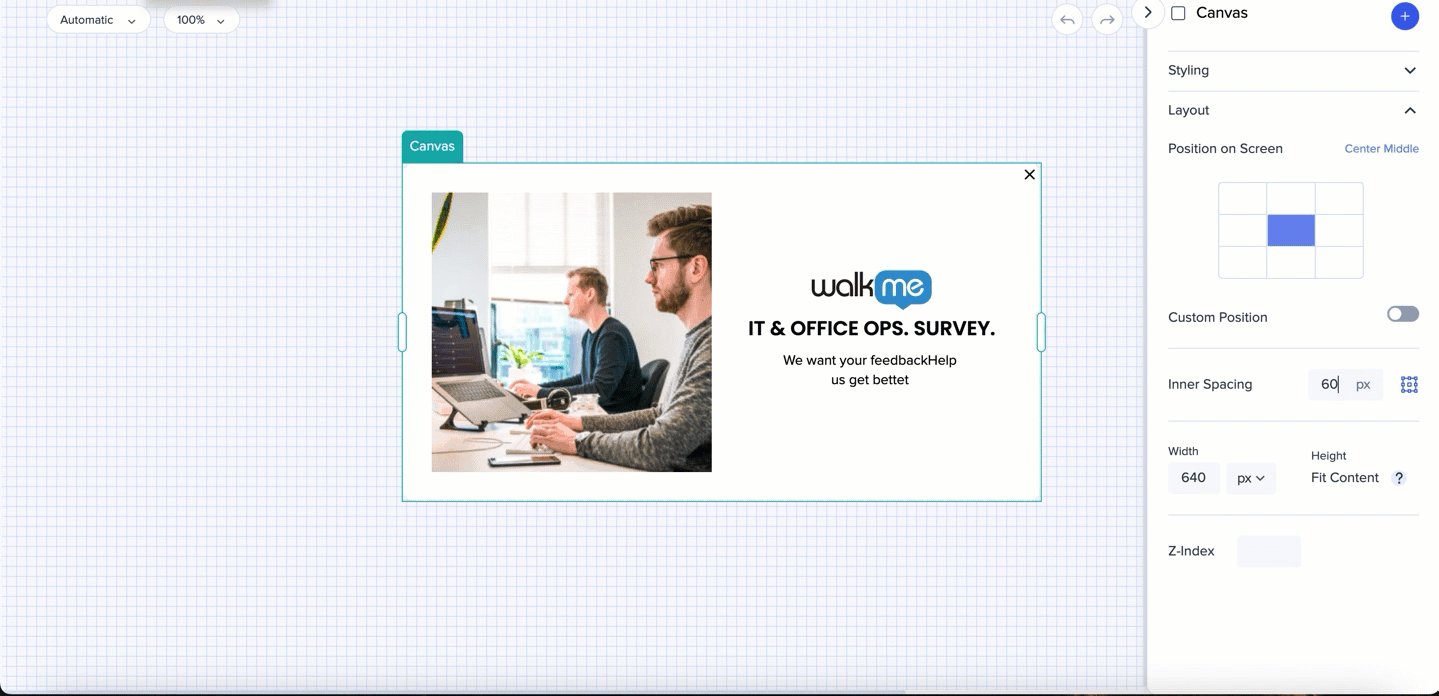
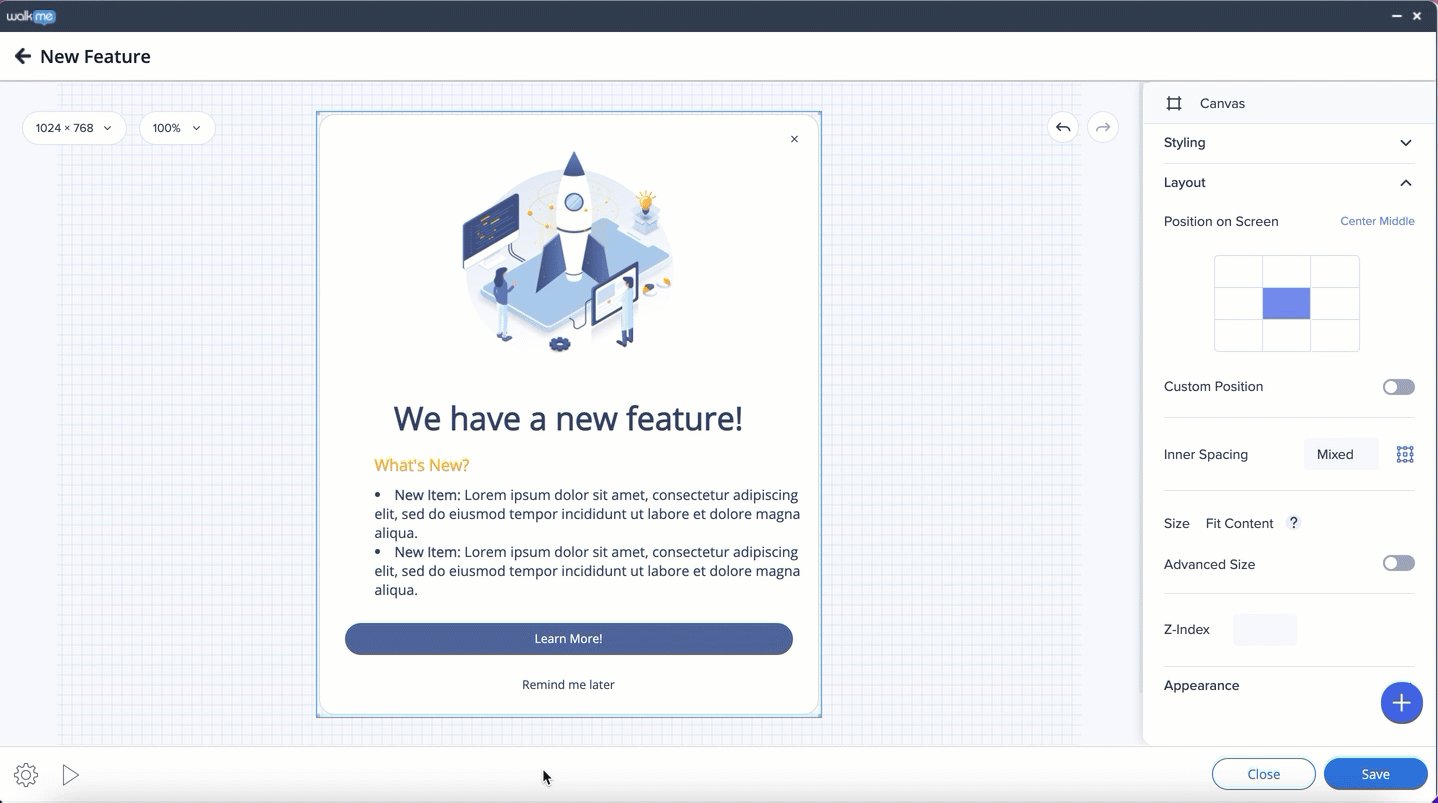
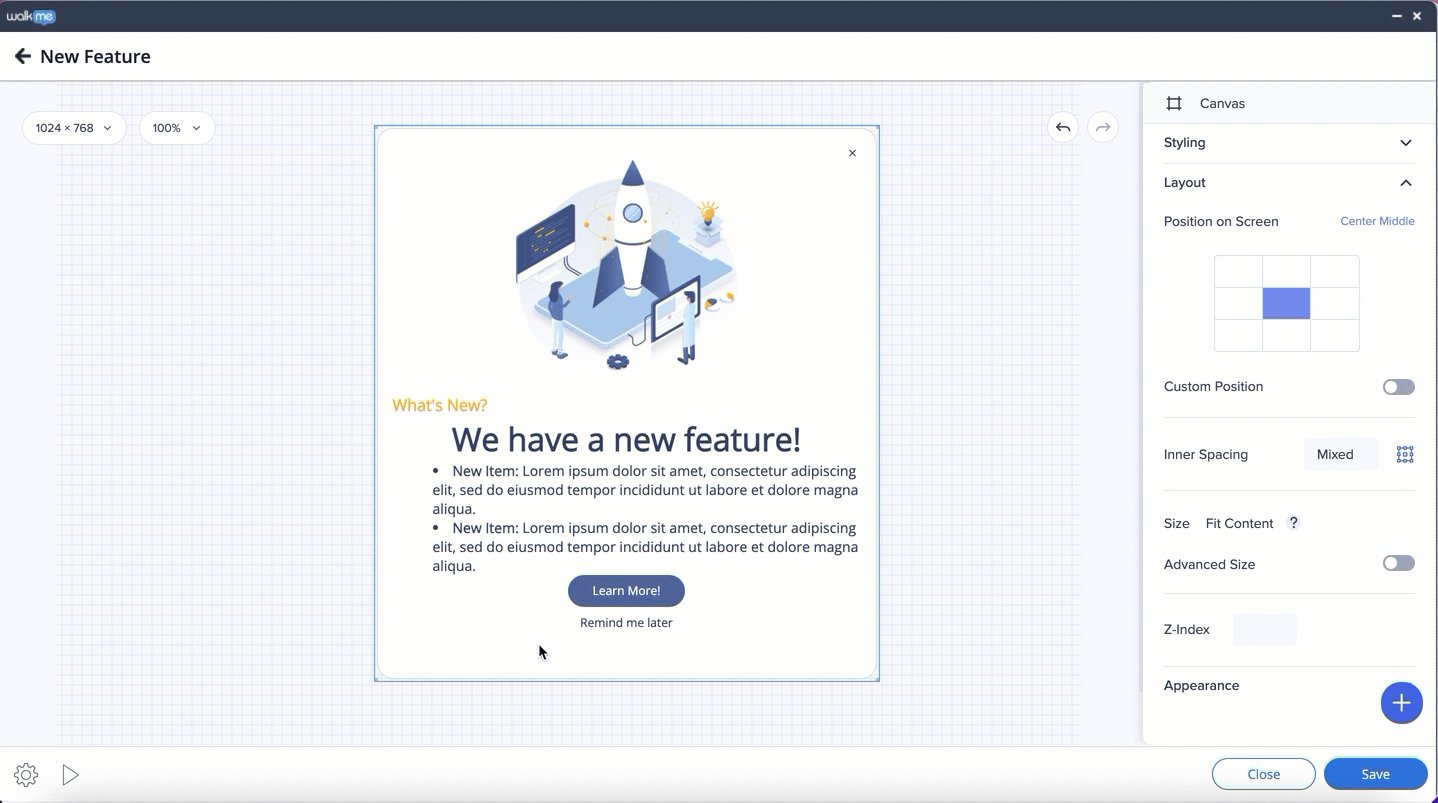
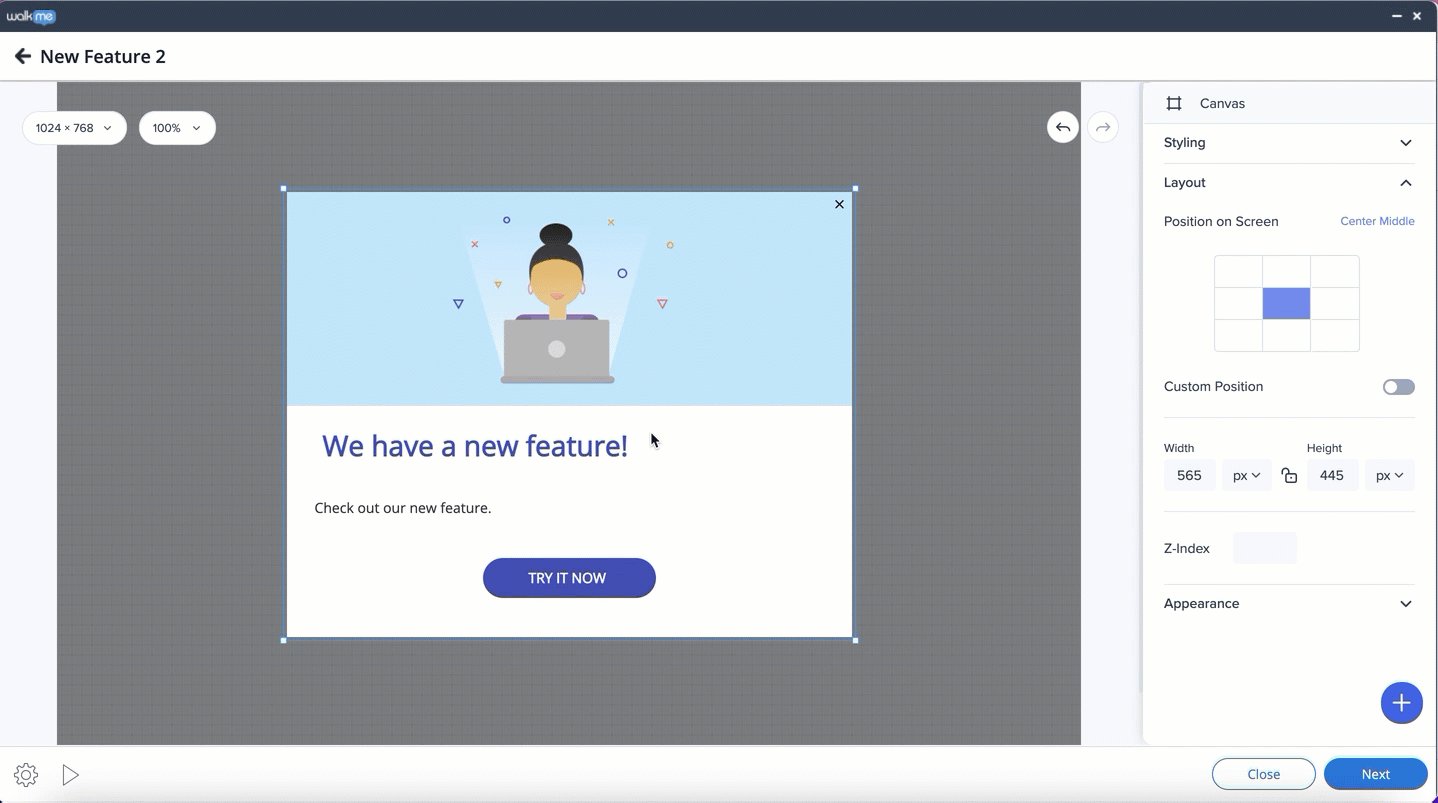
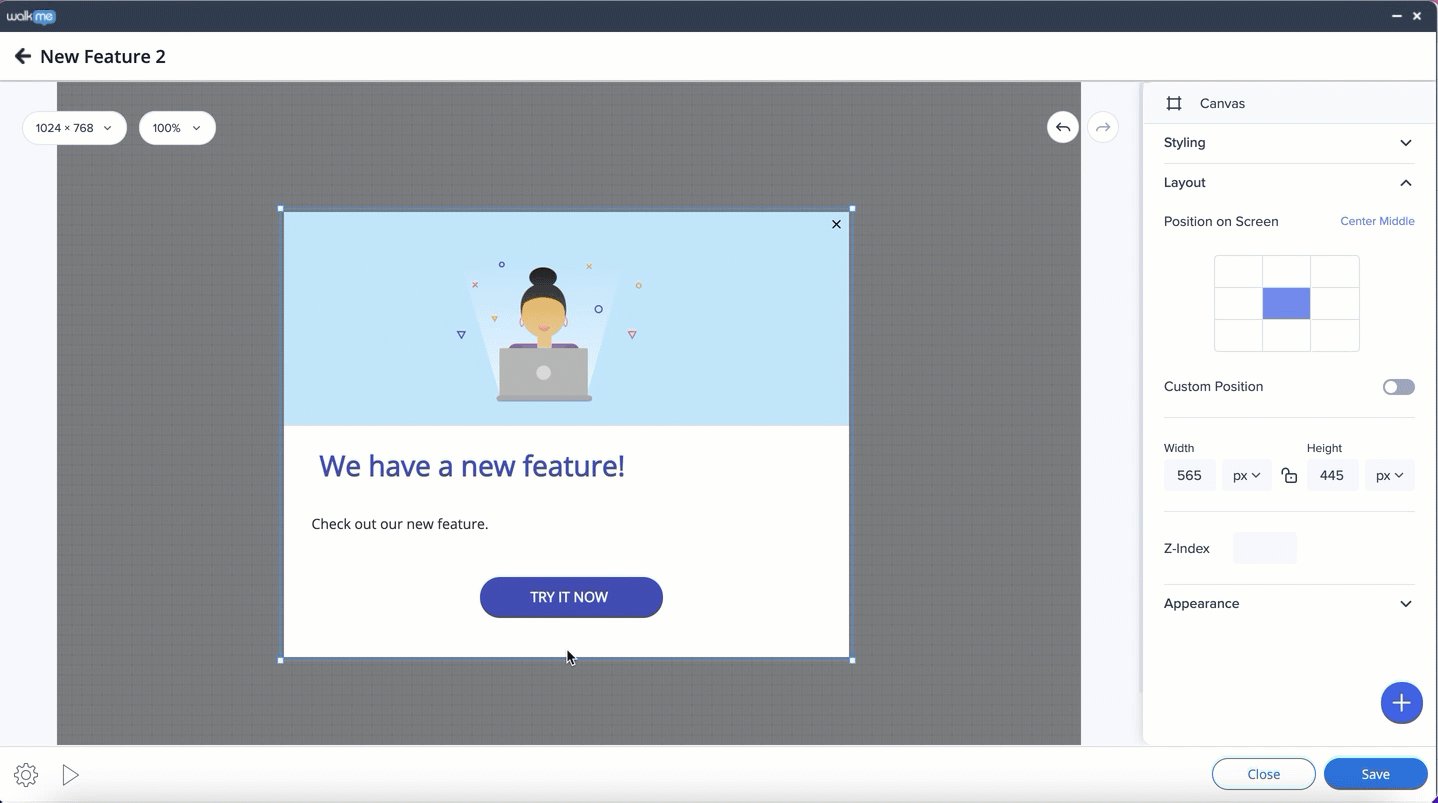
La position de la toile à l'écran peut être modifiée uniquement à partir du sac de propriété. Sélectionnez l'une des options par défaut, ou activez "Position personnalisée" - et saisissez les paramètres préférés en pixels ou en pourcentage pour des modifications plus spécifiques.

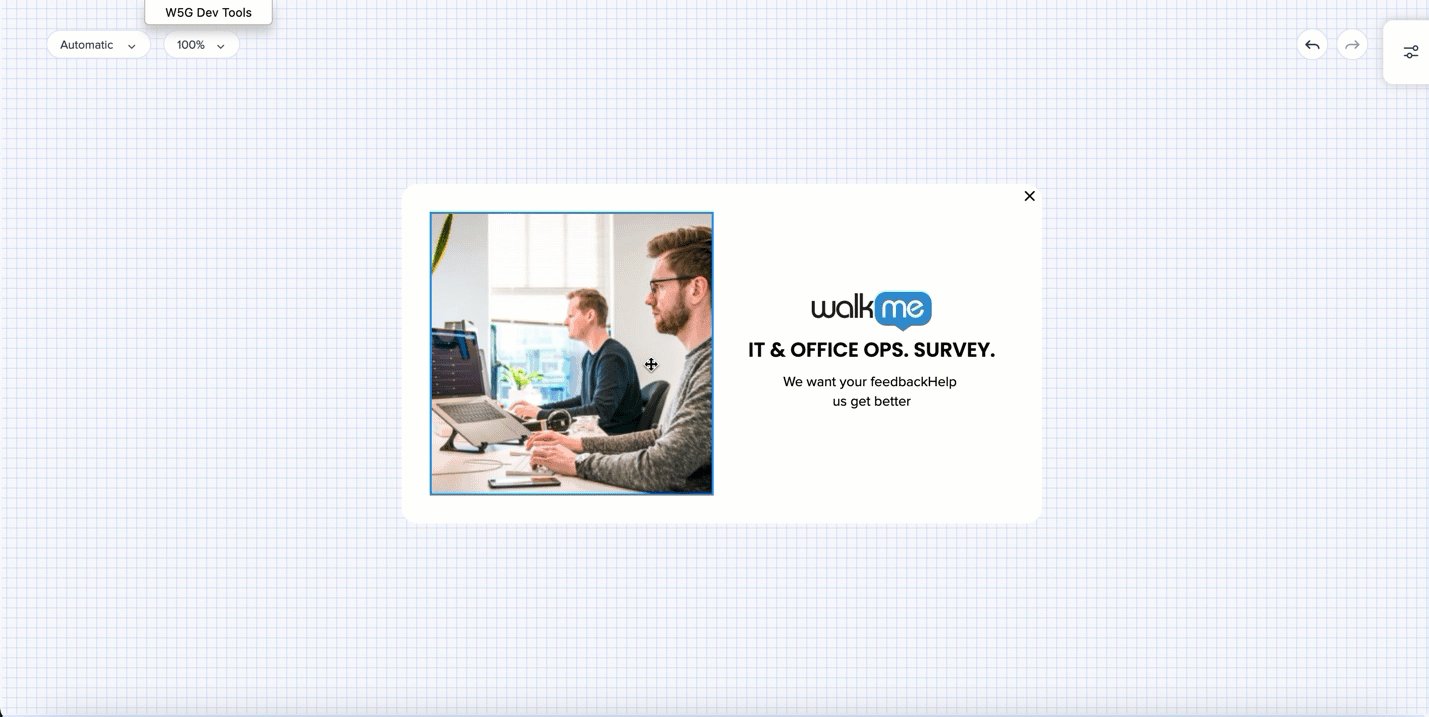
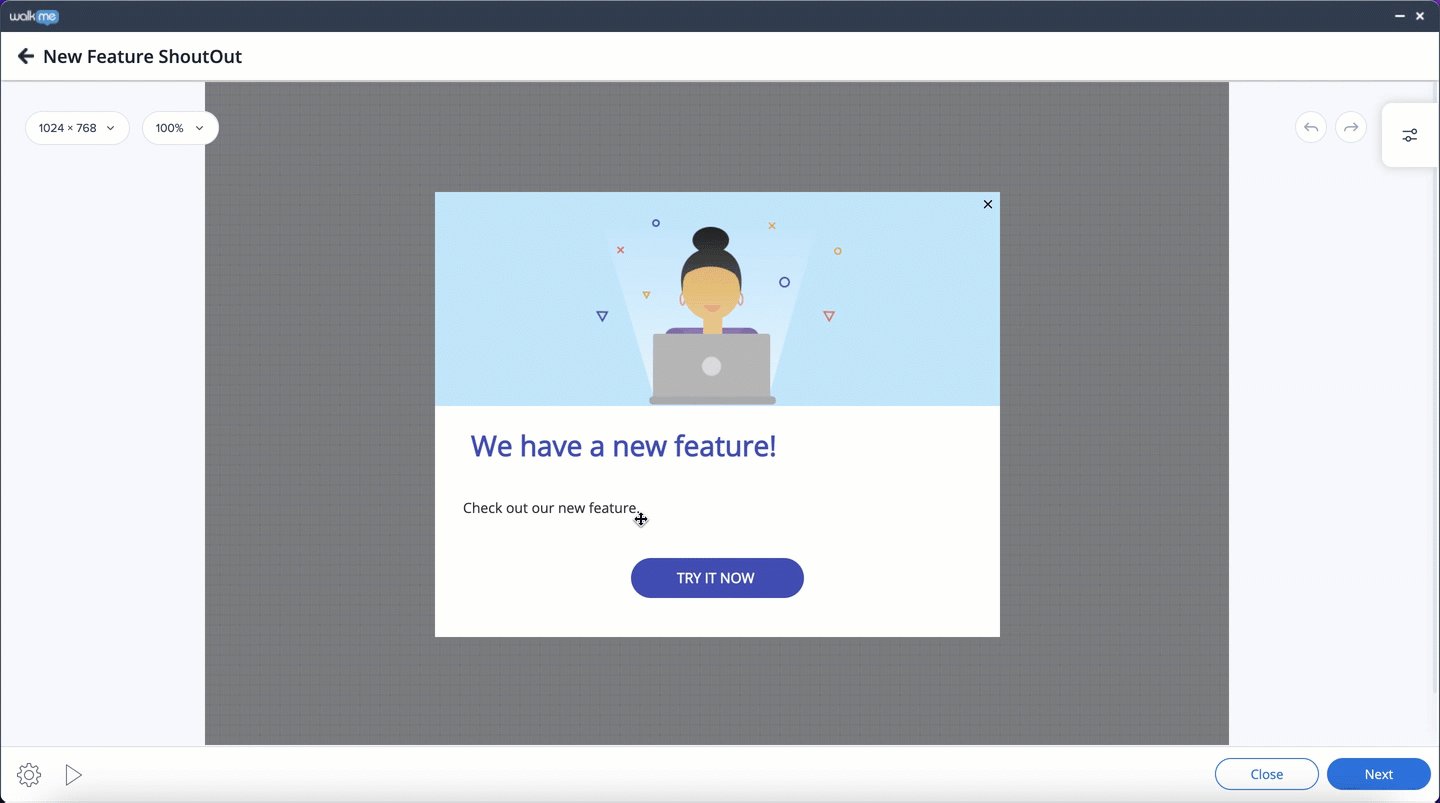
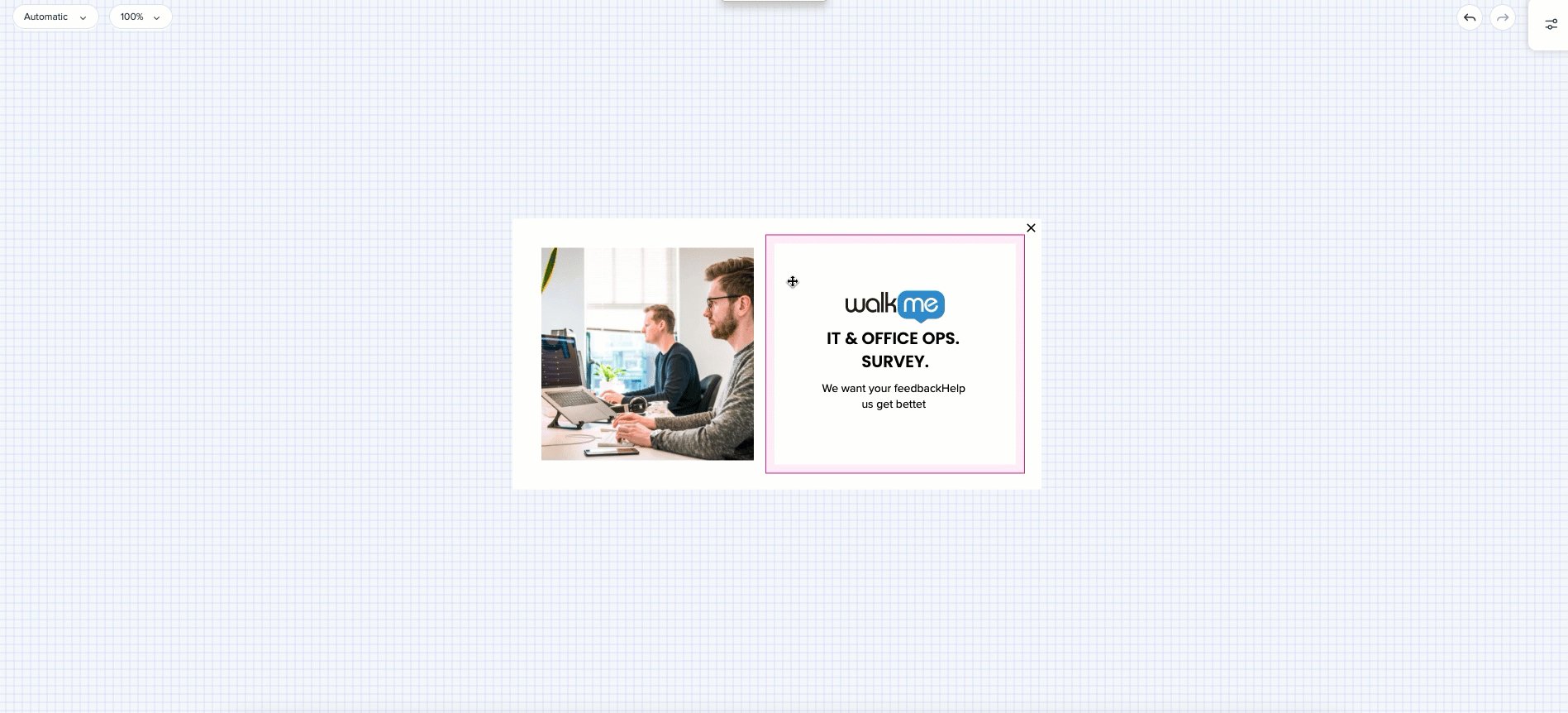
La position de la toile peut être modifiée à partir de l'écran (sélectionnez-la et faites glisser librement) ou à partir du sac de propriété (vous pouvez soit sélectionner l'une des positions prédéfinies, ou définir celle personnalisée).

La position de la toile peut être modifiée à partir de l'écran (sélectionnez-la et faites glisser librement) ou à partir du sac de propriété (vous pouvez soit sélectionner l'une des positions prédéfinies, ou définir celle personnalisée).

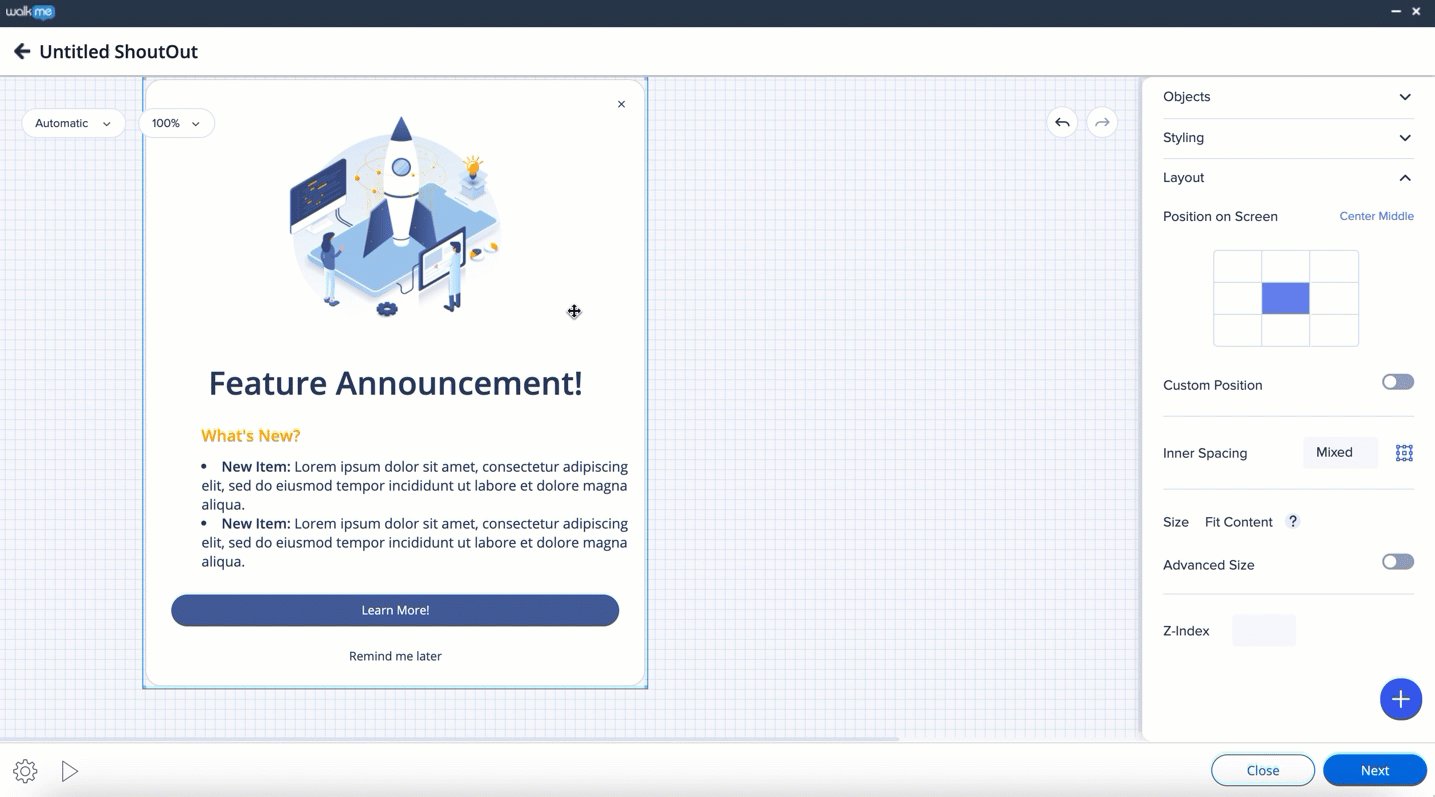
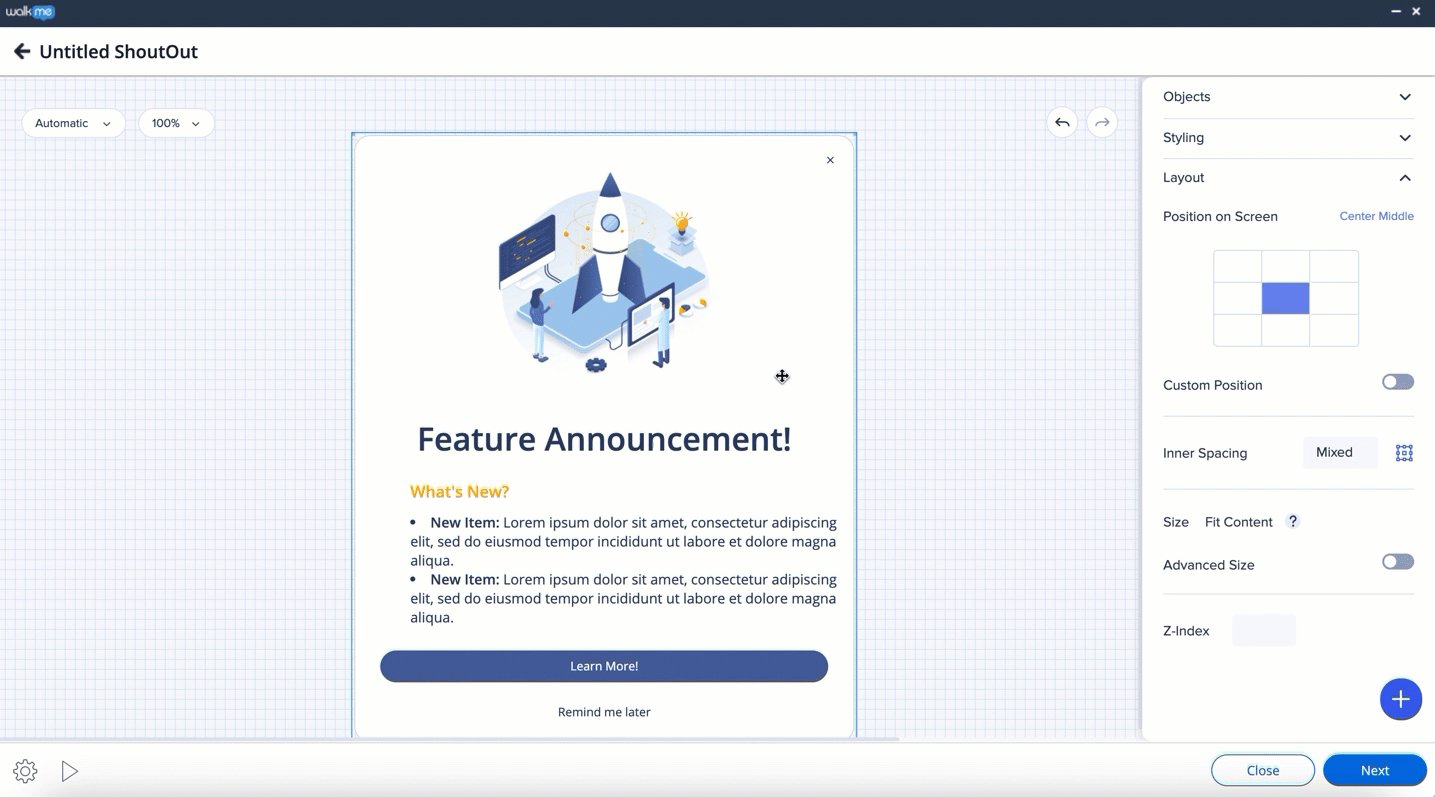
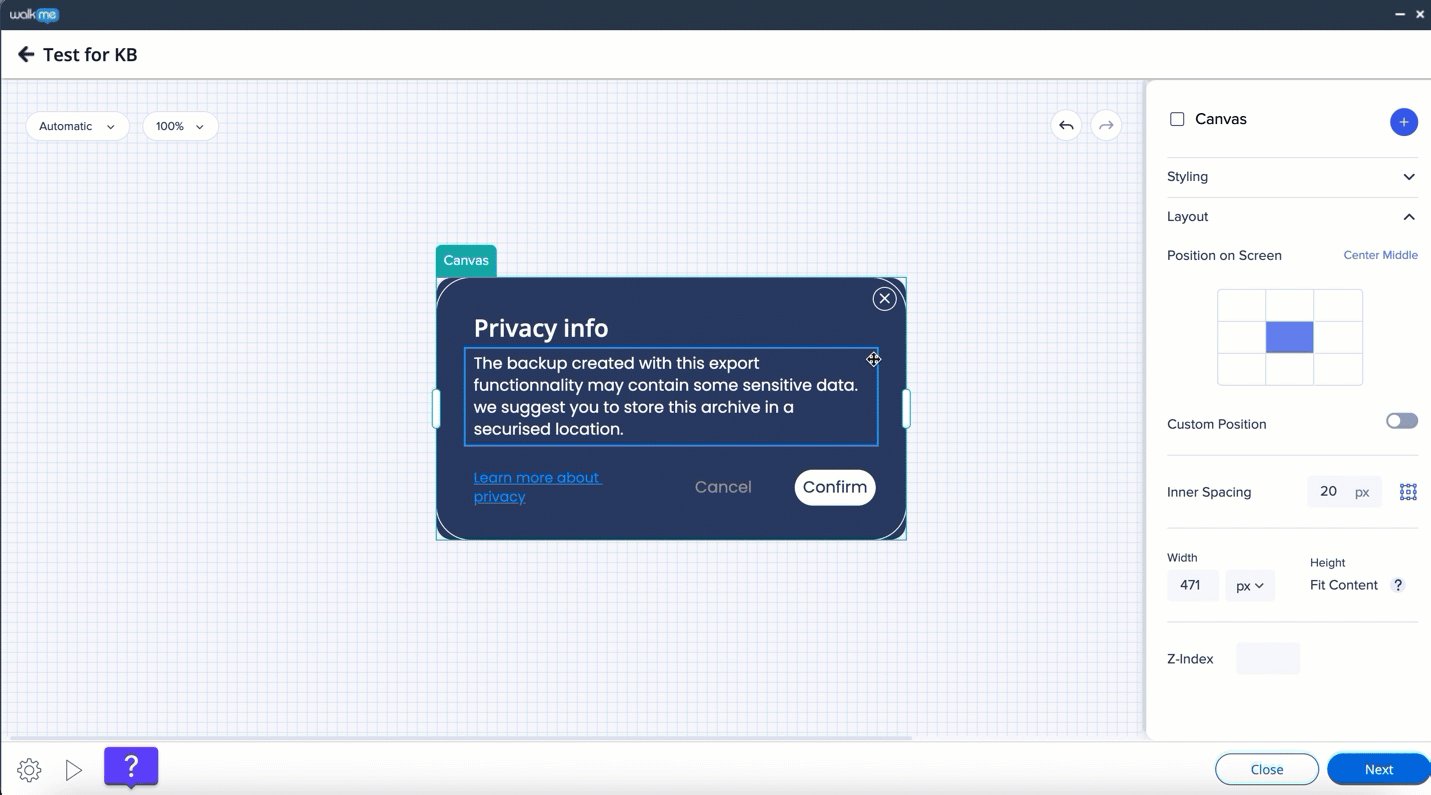
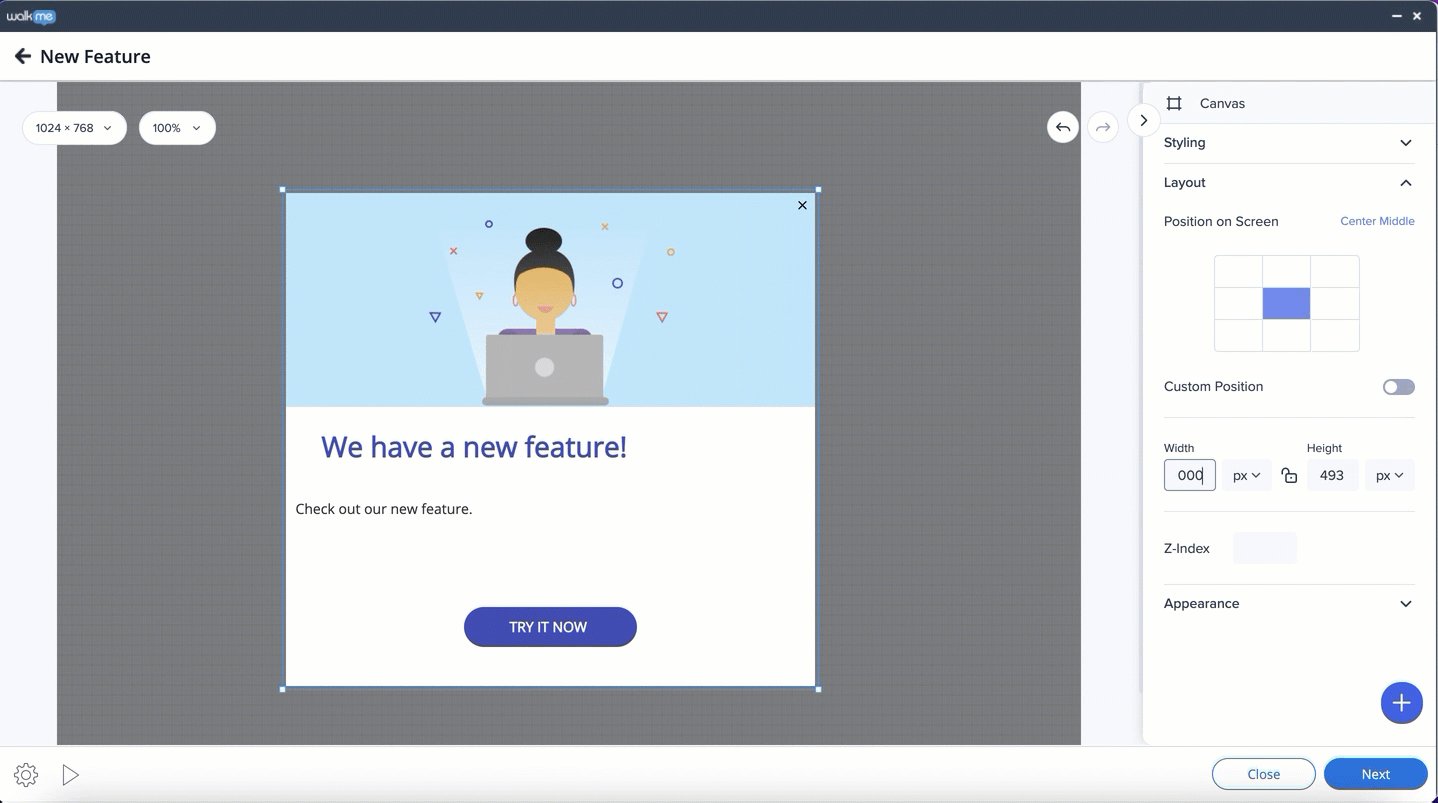
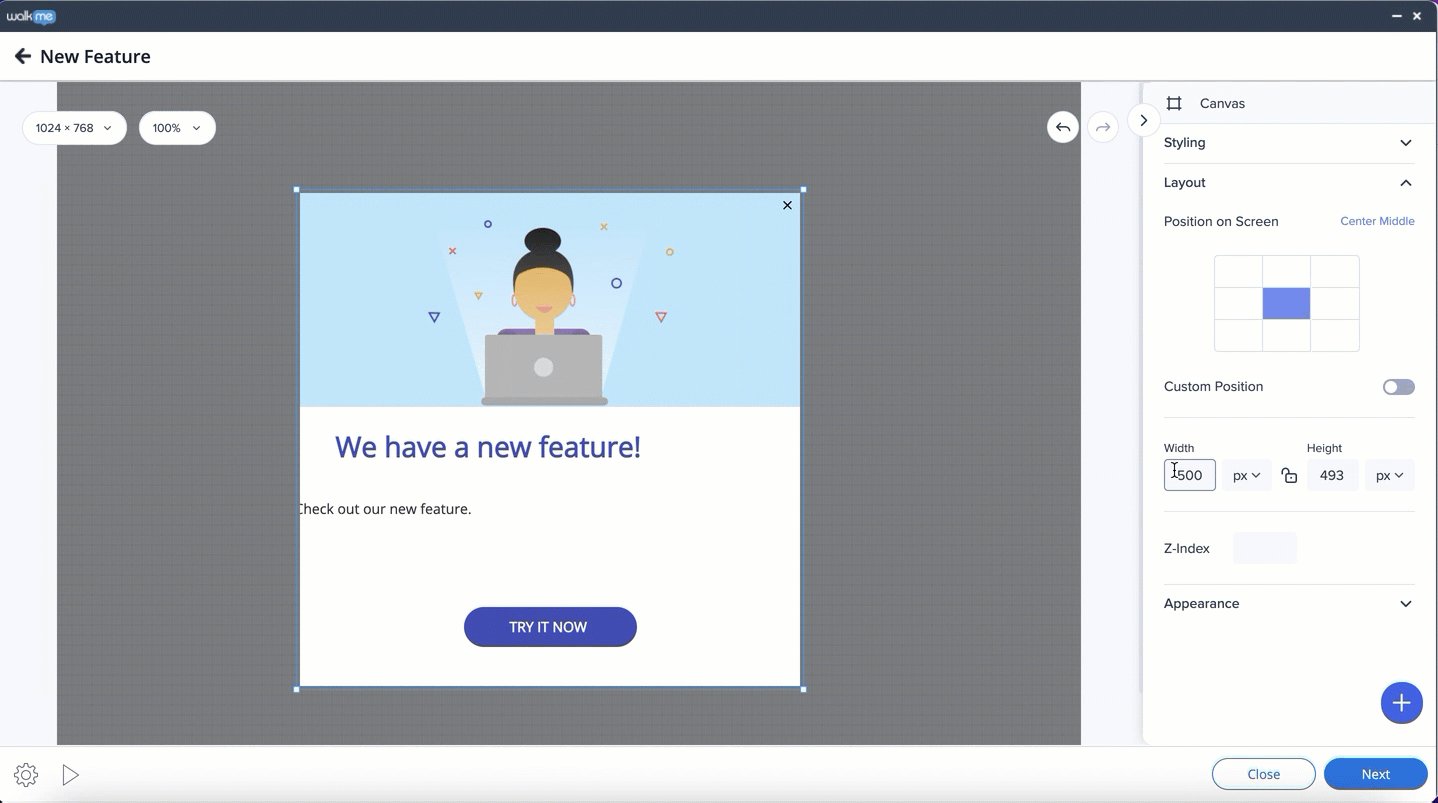
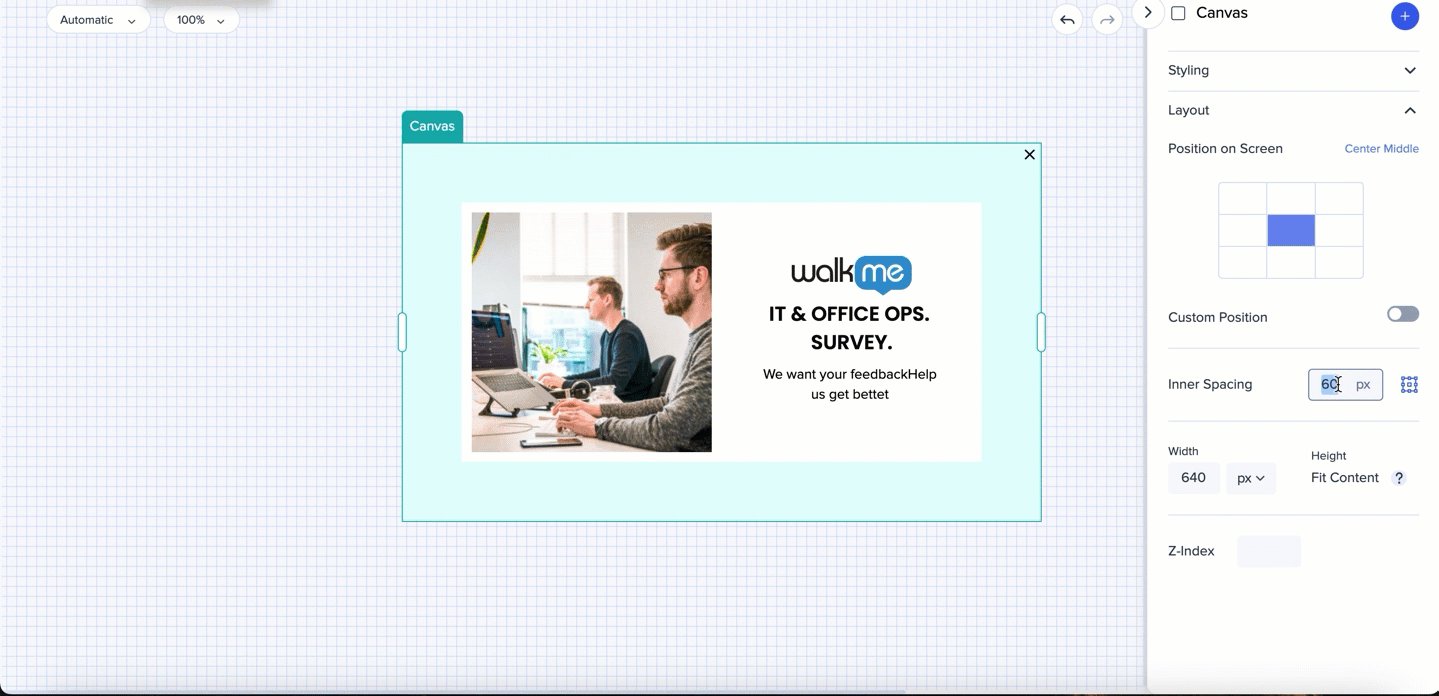
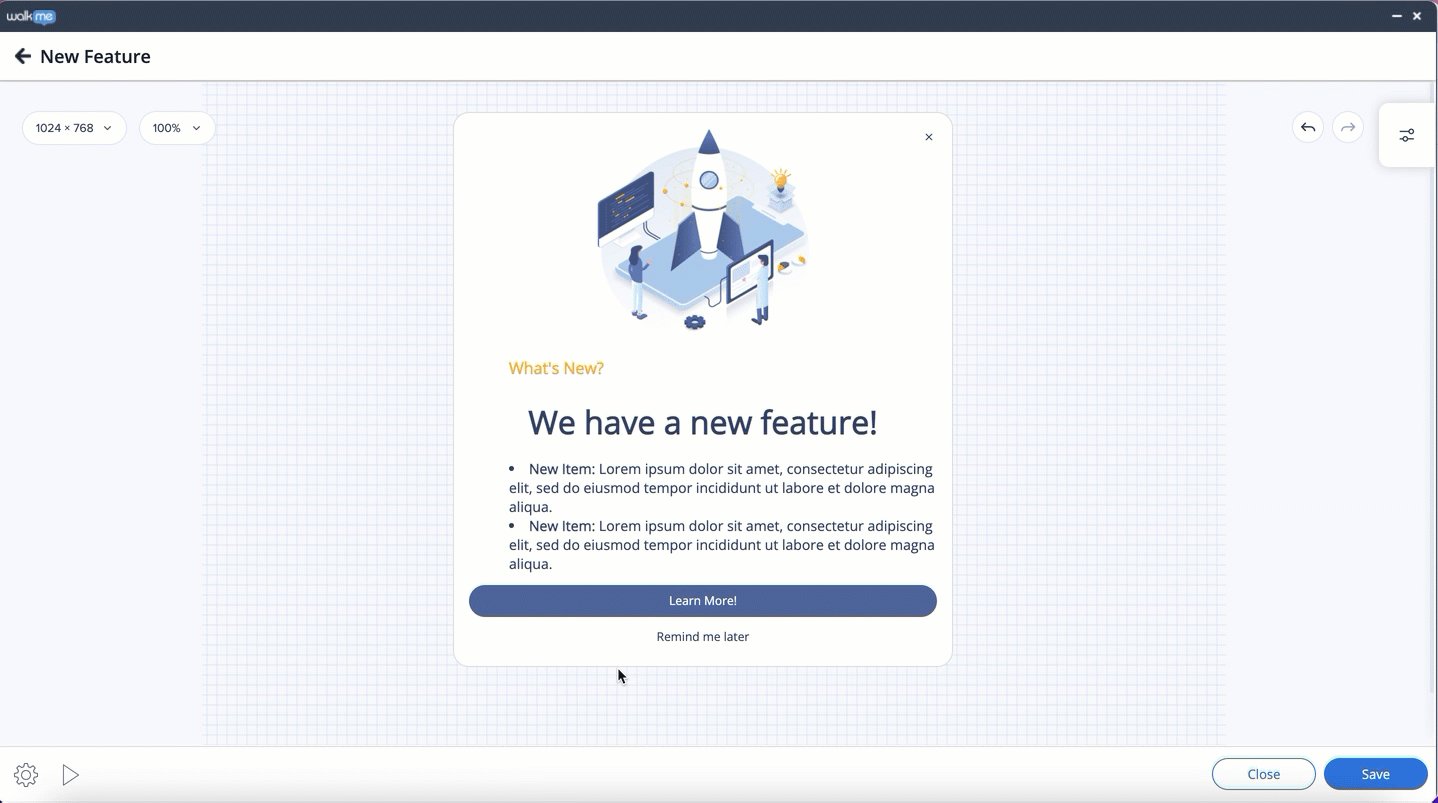
La largeur du ShoutOut peut être modifiée en étendant les poignées latérales de la toile ou en appliquant des mesures dans le sac de propriété. La hauteur s'ajustera automatiquement en fonction de la quantité de contenu.
Seule la largeur de la toile peut être redimensionnée par un utilisateur.

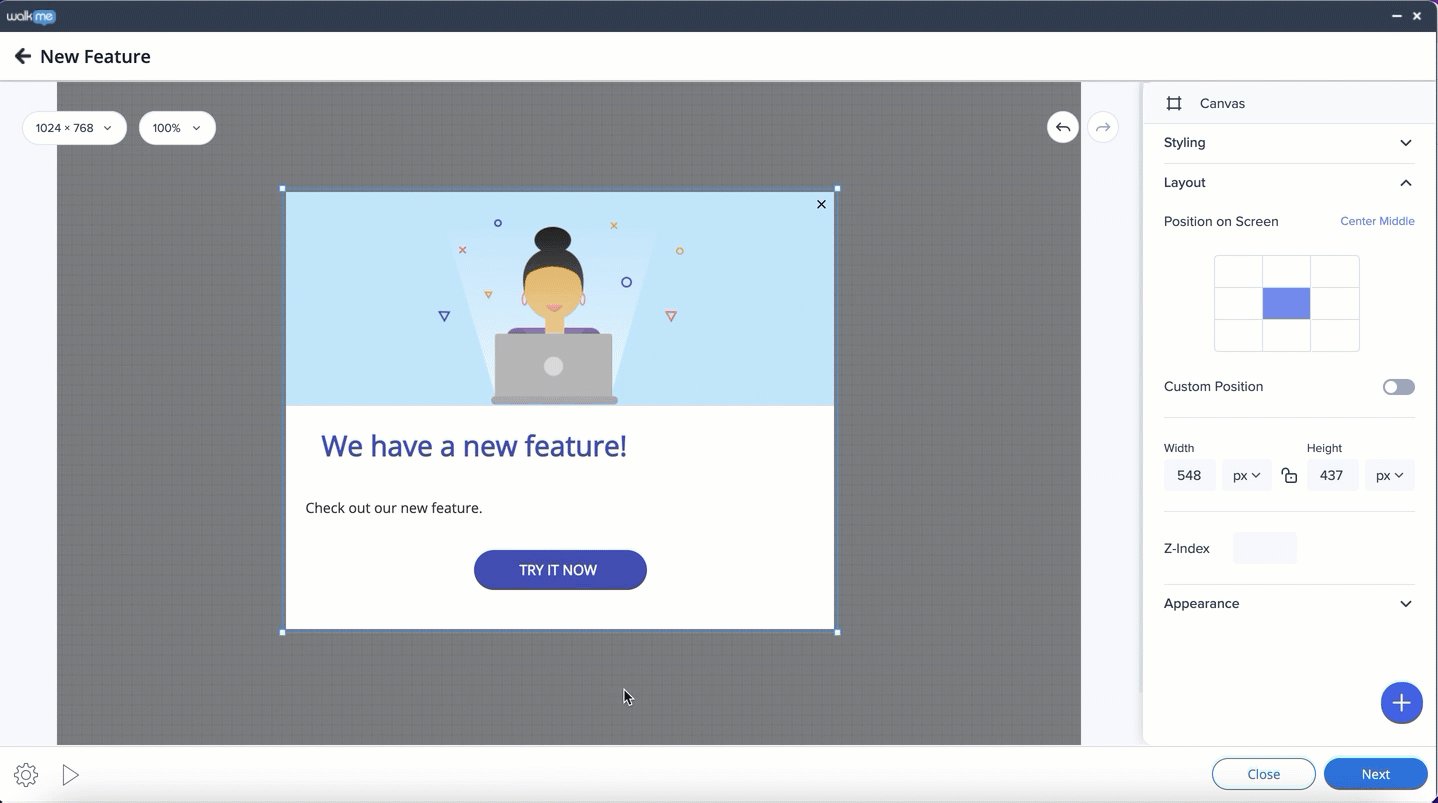
Le canevas peut être redimensionnée à l'aide des paramètres Largeur et Hauteur du panneau latéral ou en étirant manuellement ses bordures.

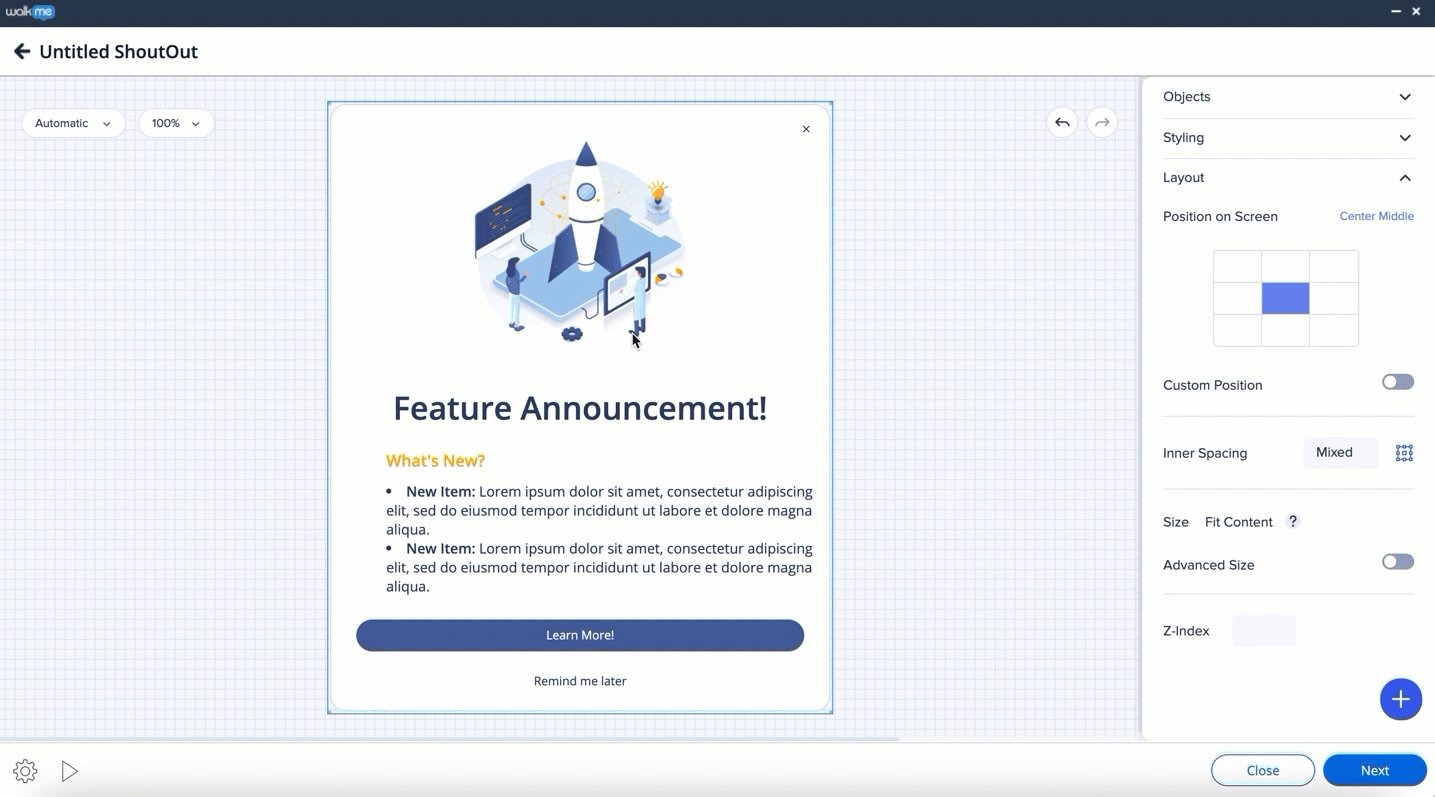
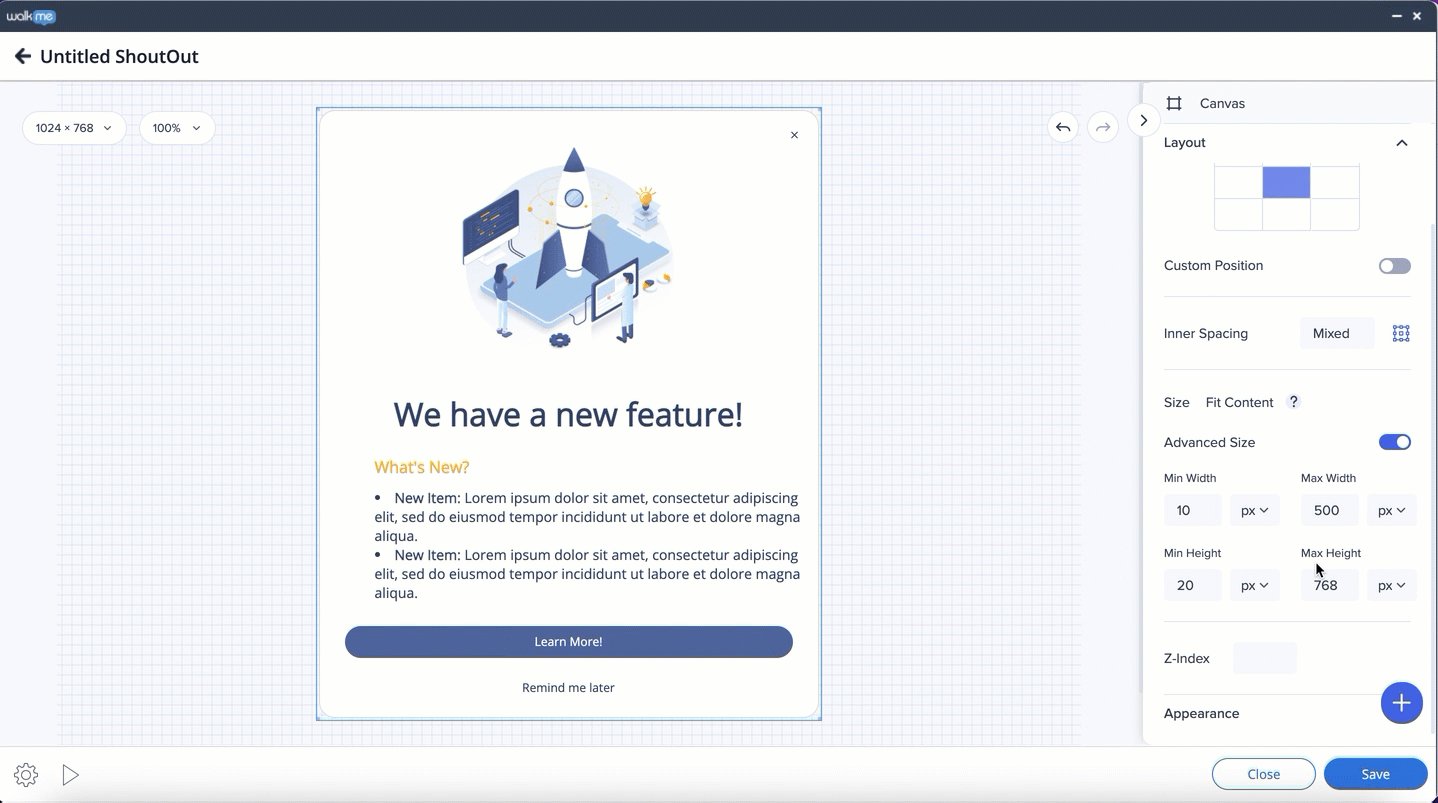
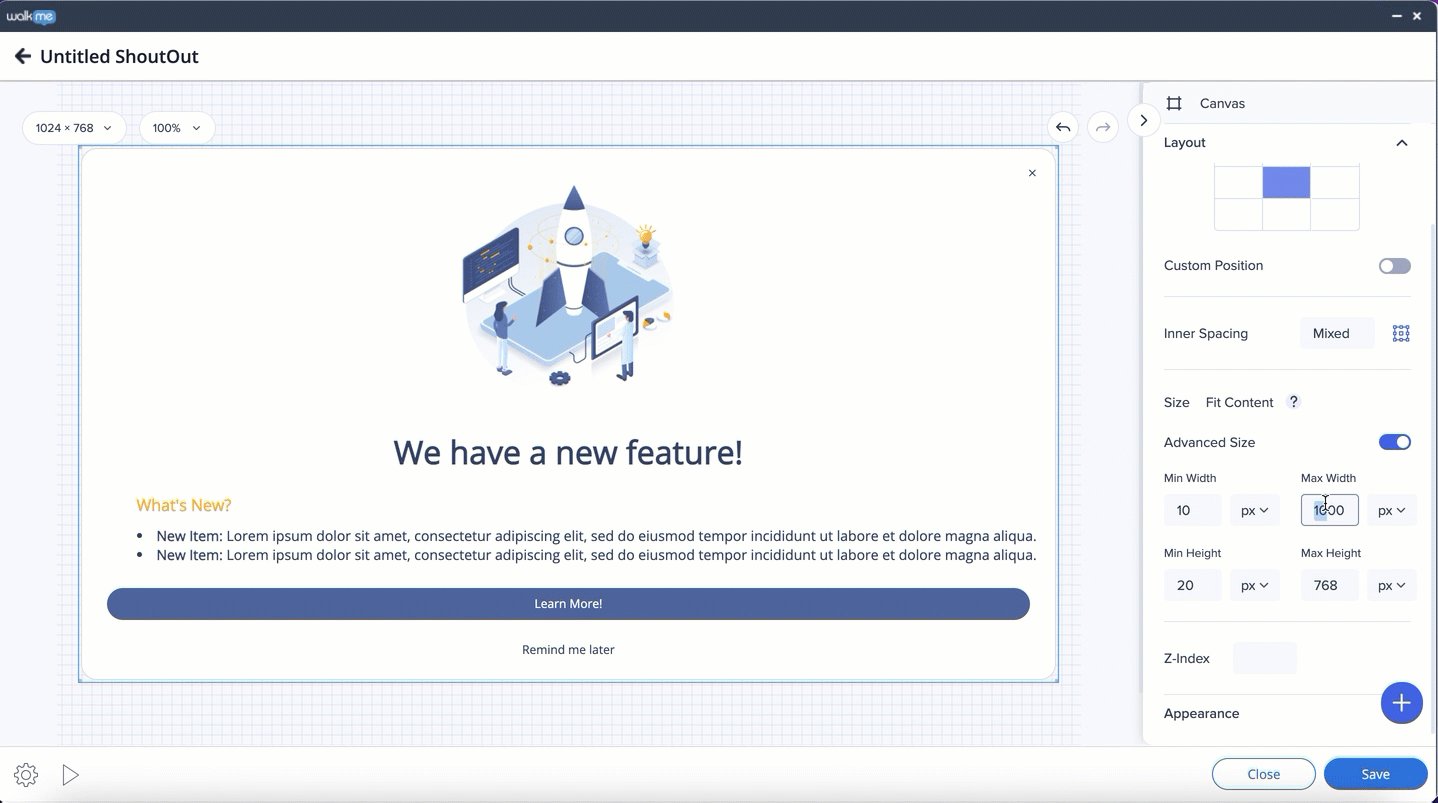
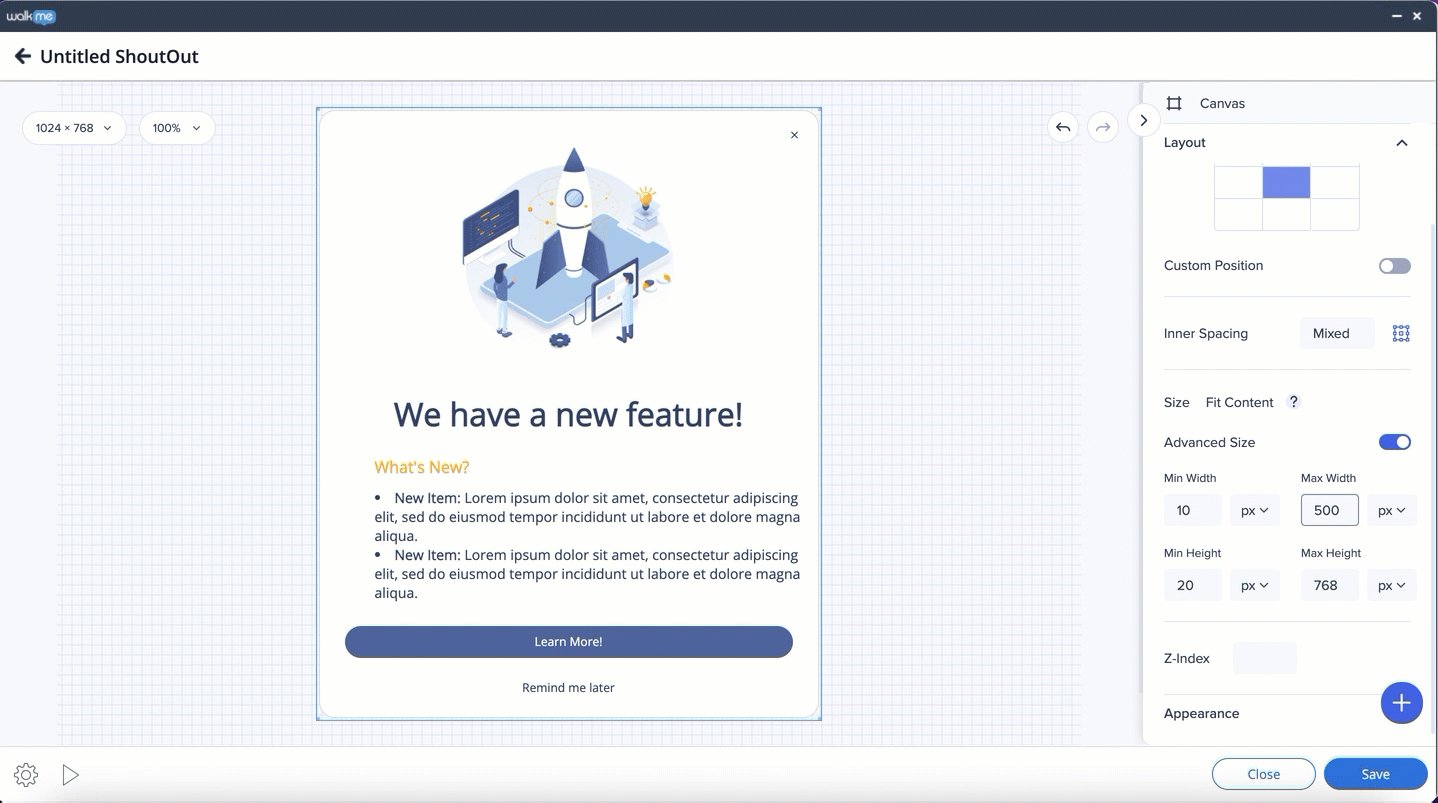
La taille de la toile peut être modifiée à partir du panneau latéral. Pour ce faire, basculez sur ON dans la zone de taille avancée dans l'onglet Mise en page. La largeur et la hauteur maximales peuvent être définies en pixels ou en pourcentages (à partir de la taille de l'écran du navigateur).
Le canevas s'élargira automatiquement en s'adaptant au contenu à l'intérieur ou à la taille de l'écran, mais il ne dépassera pas la limite maximale de la largeur/hauteur définie.

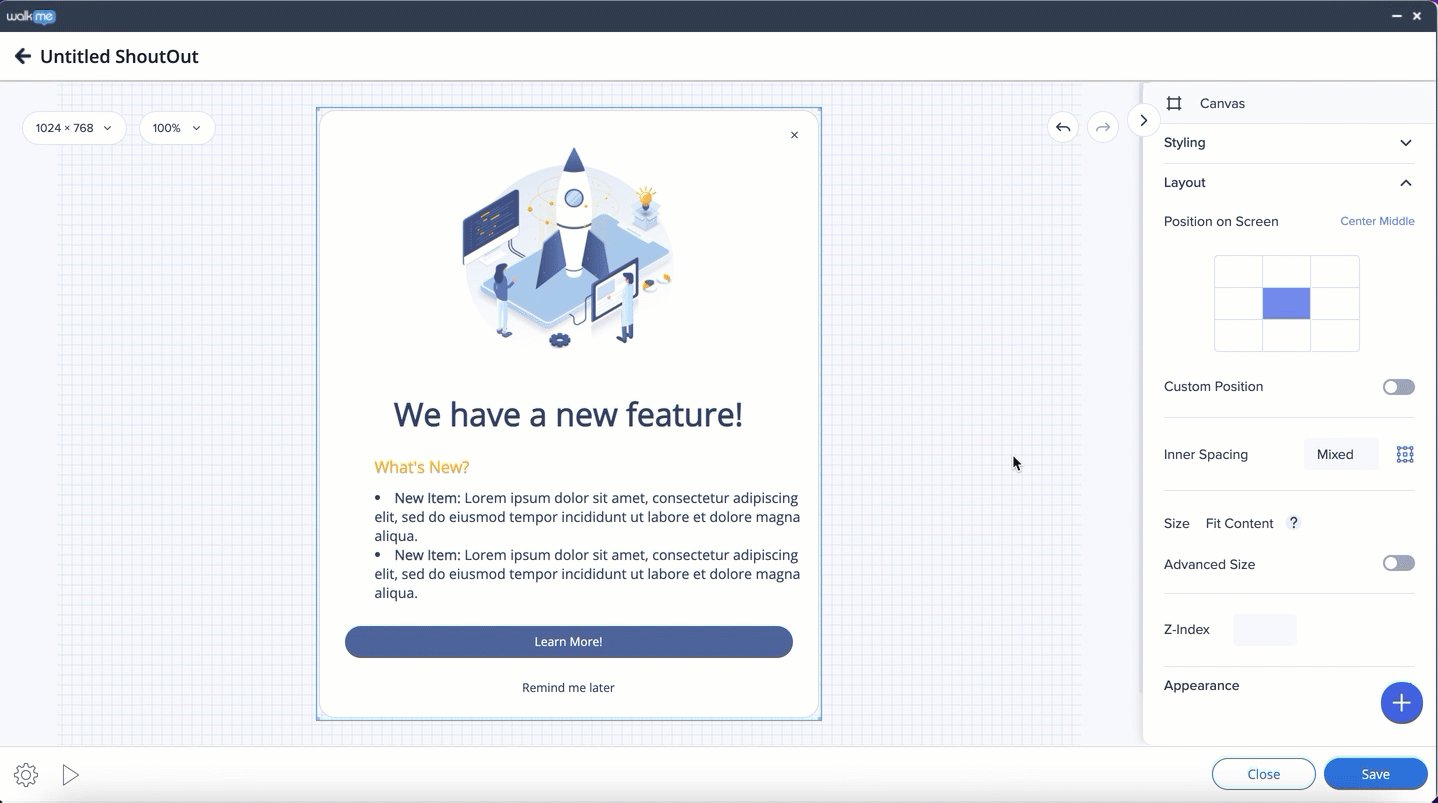
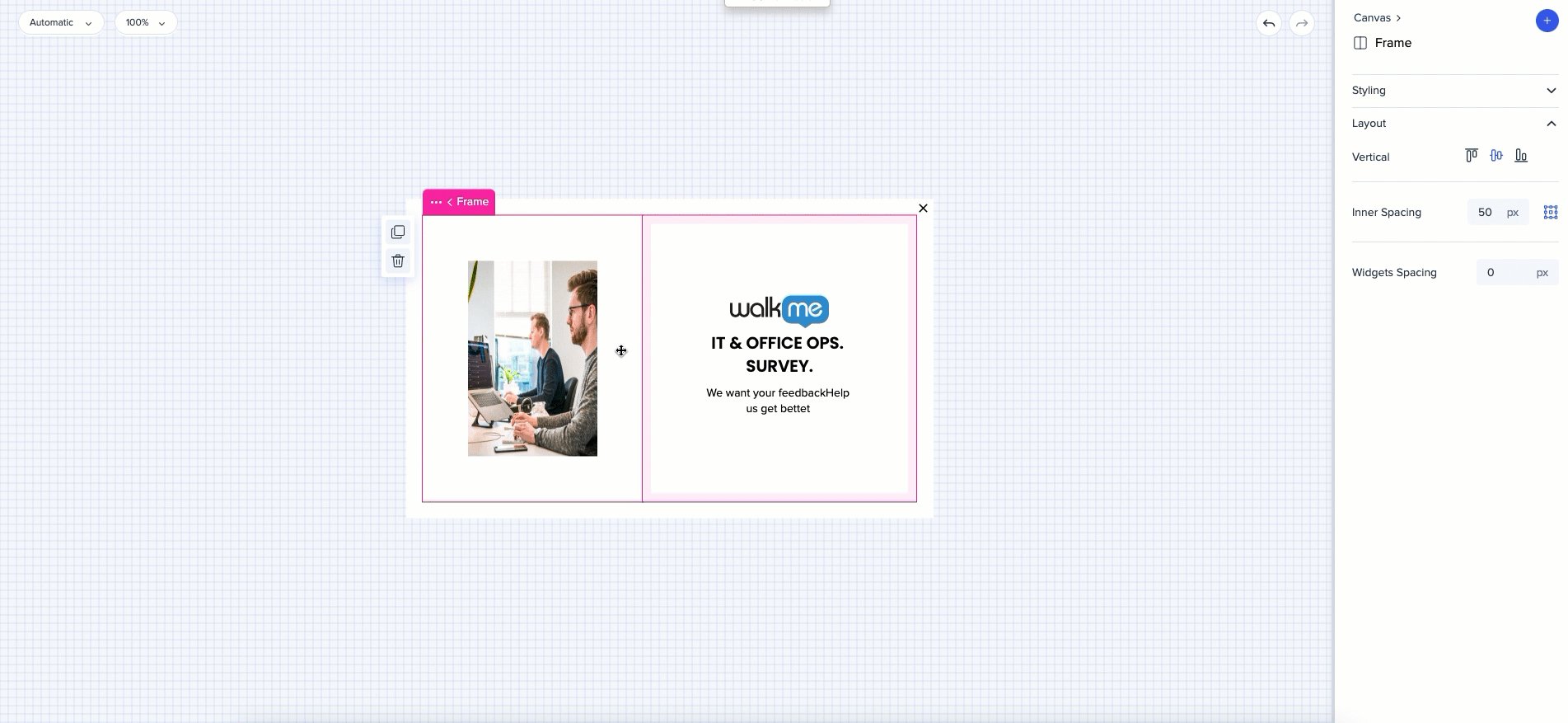
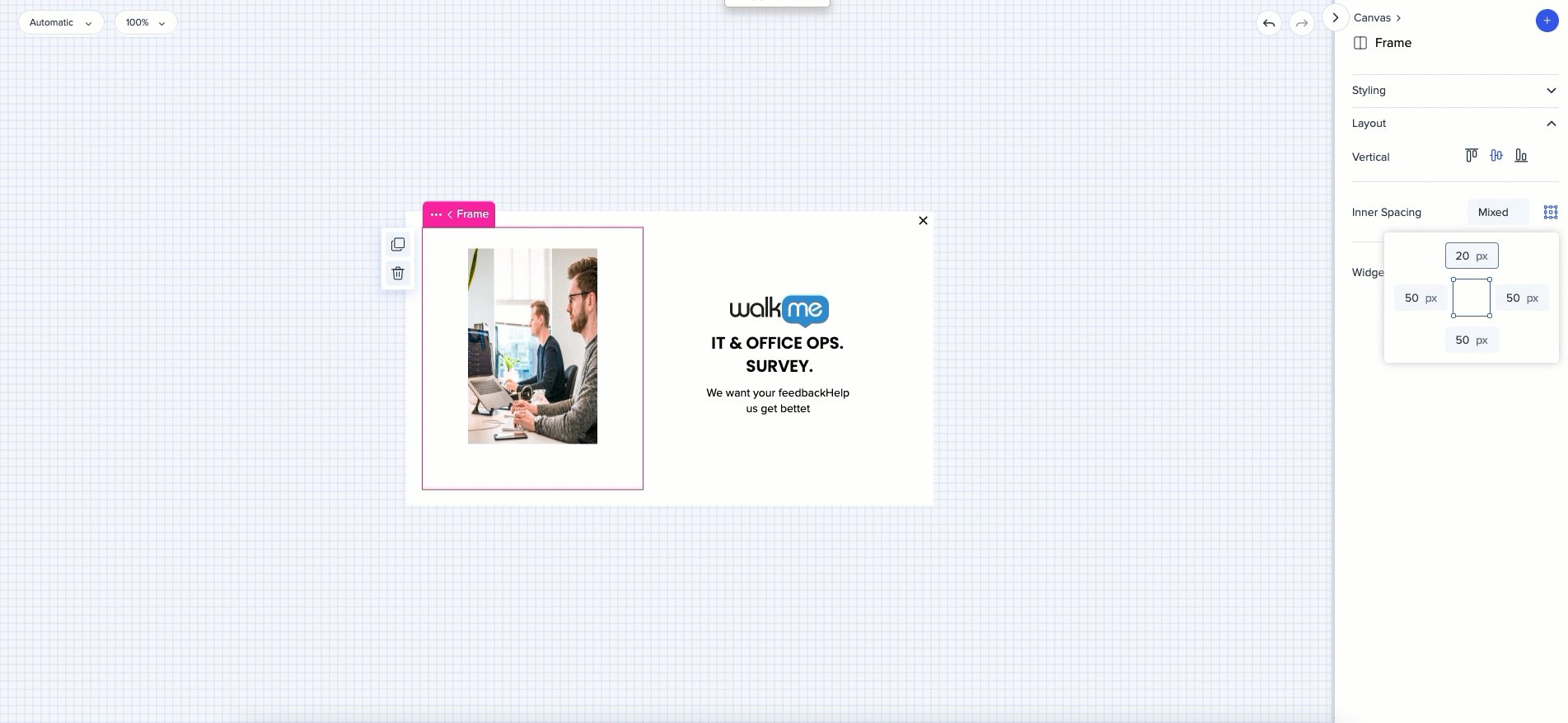
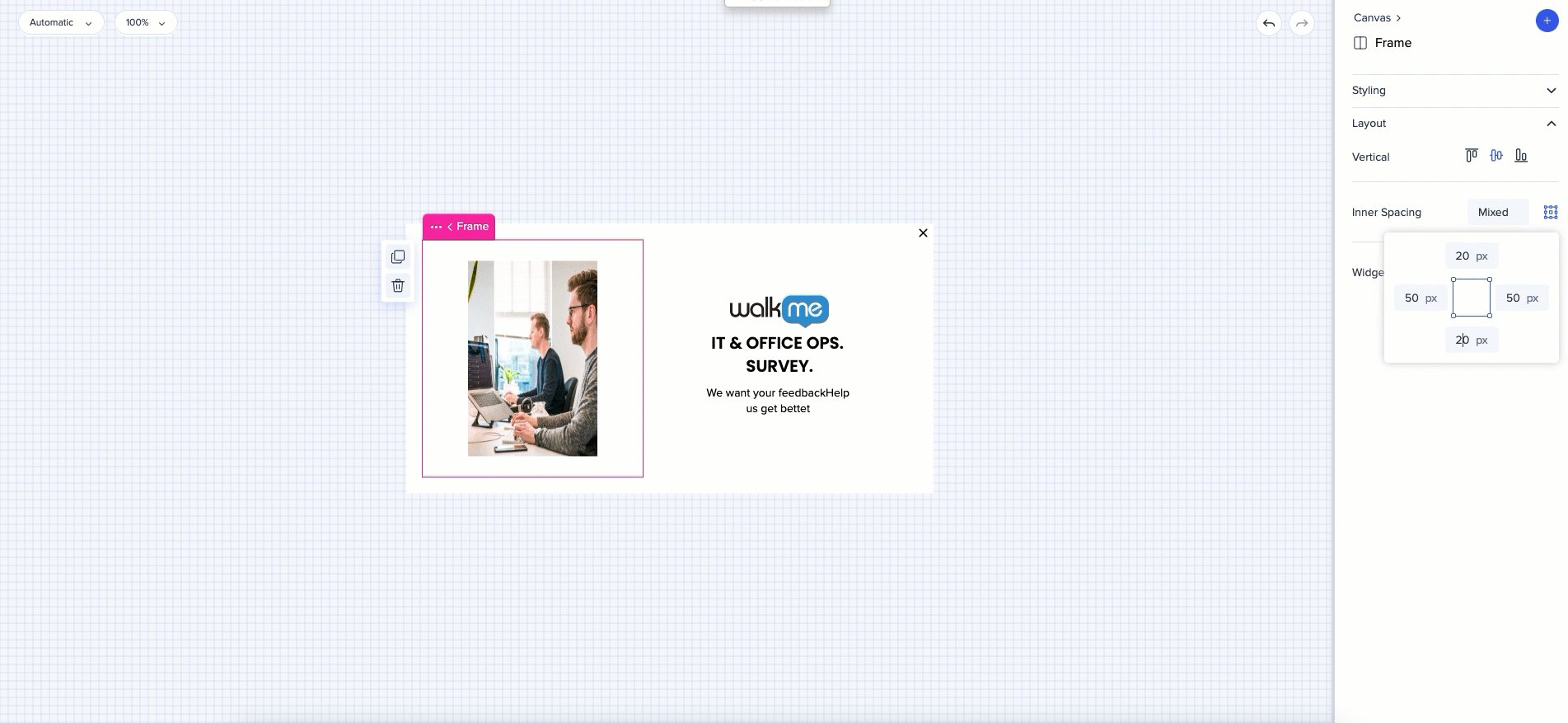
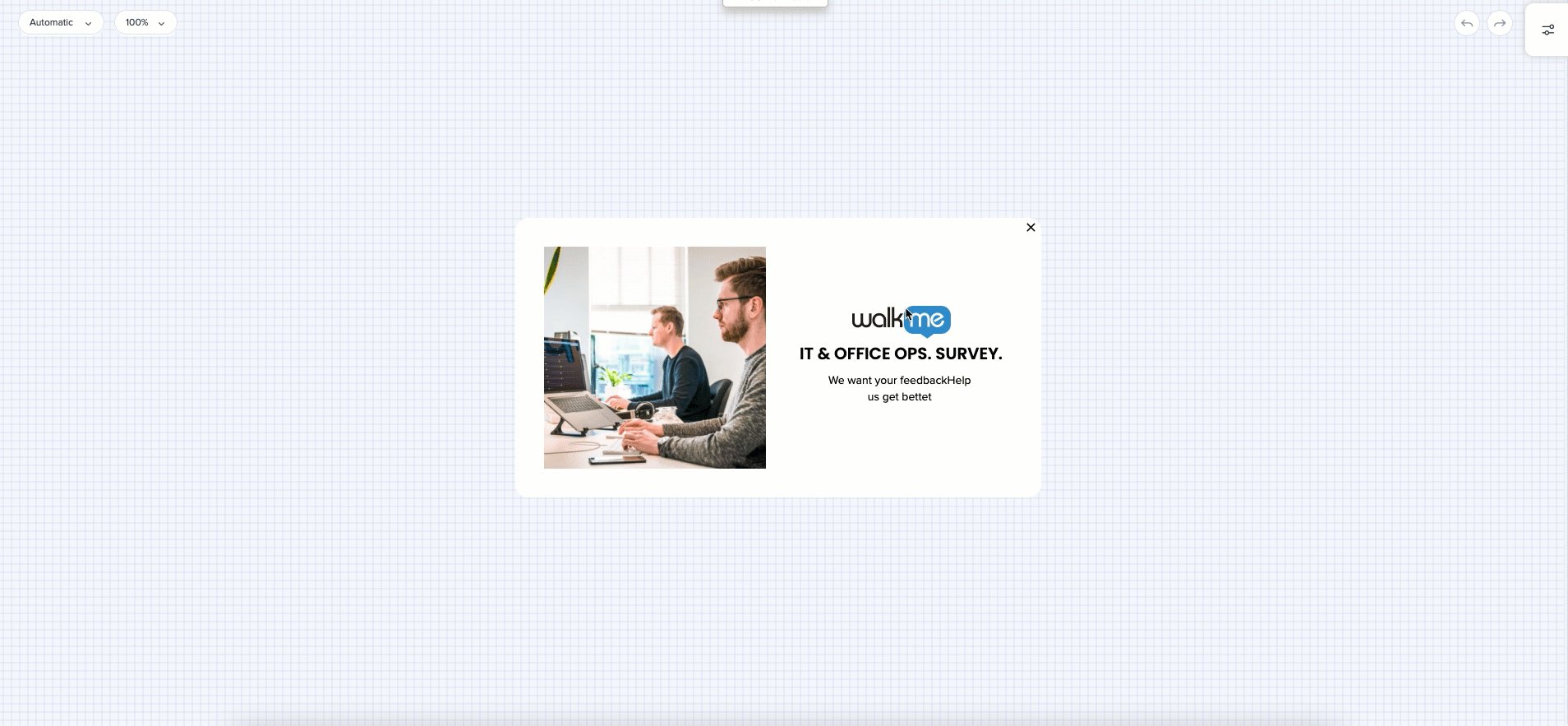
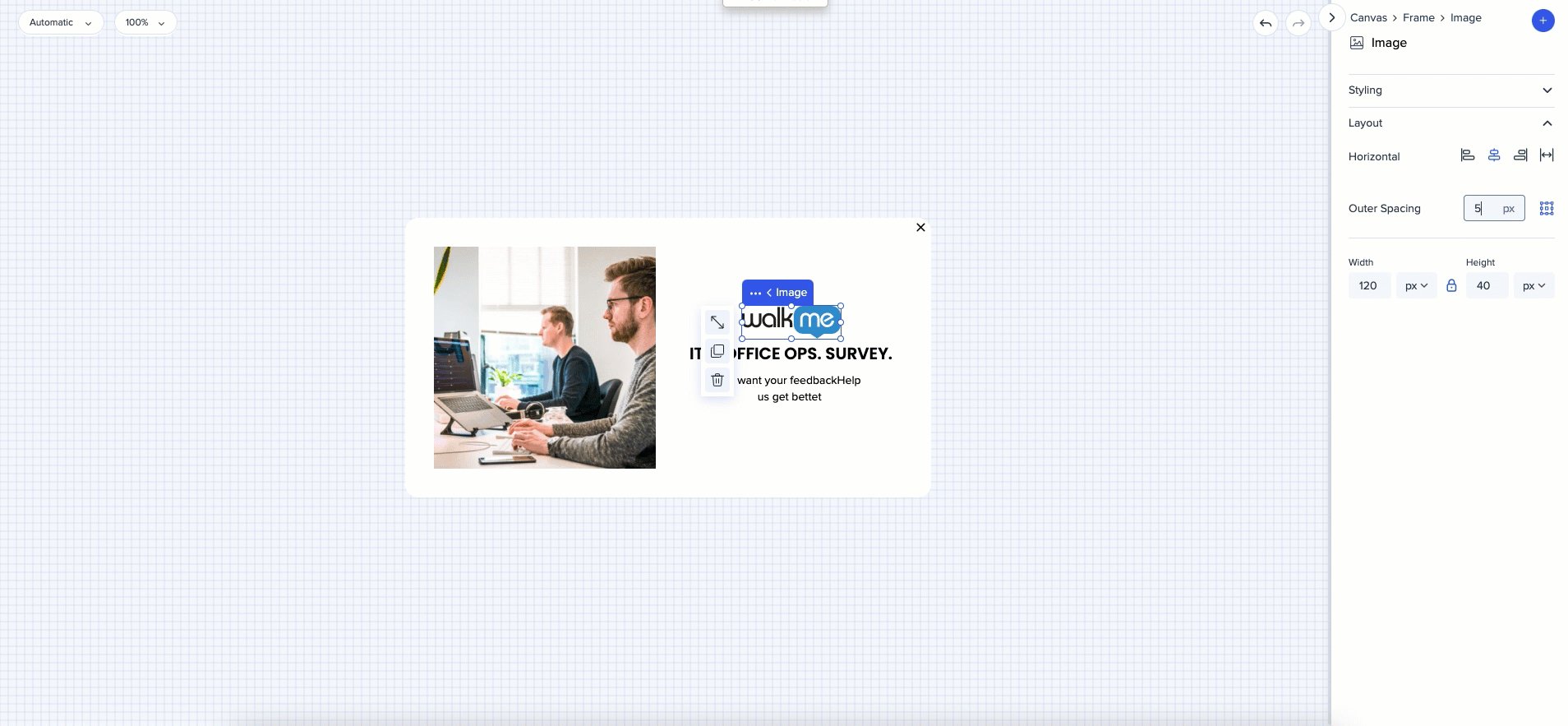
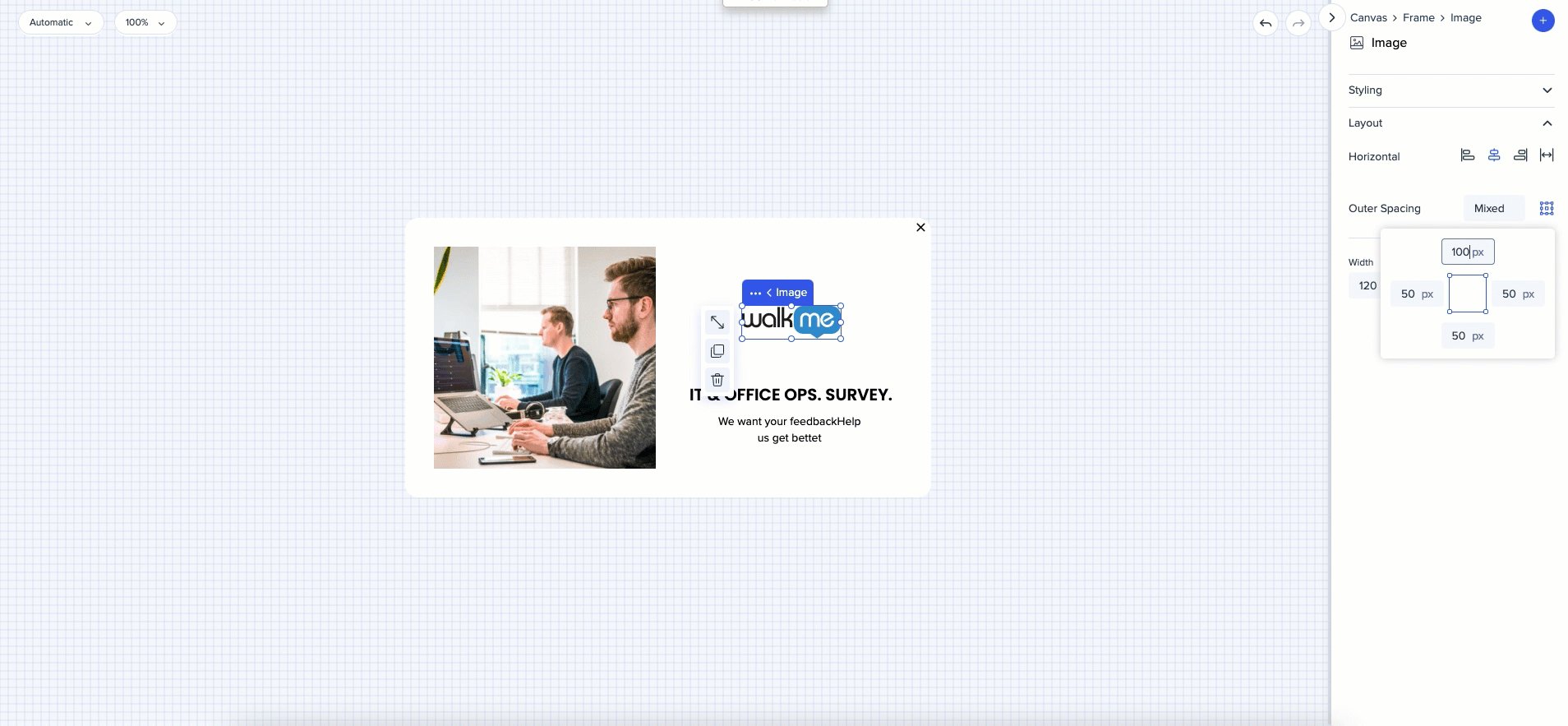
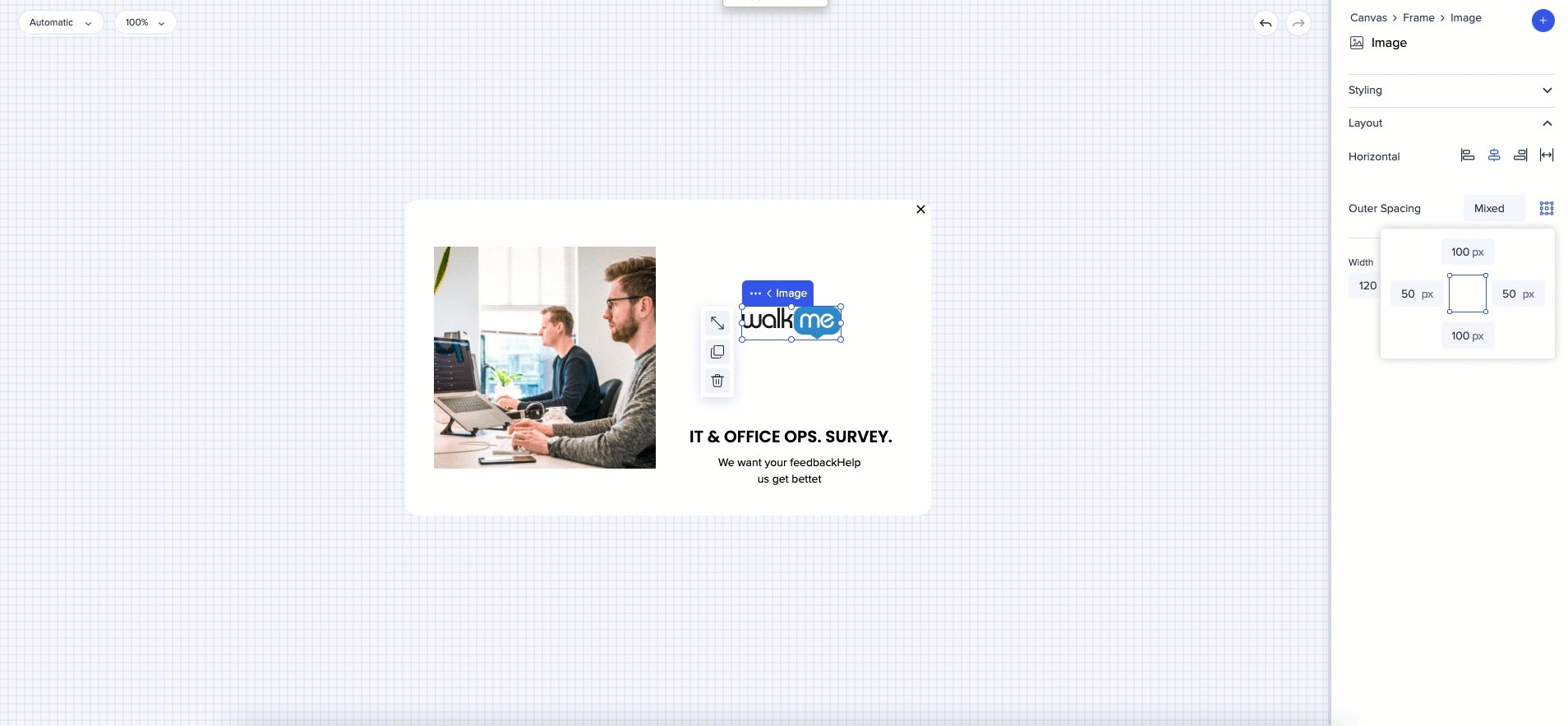
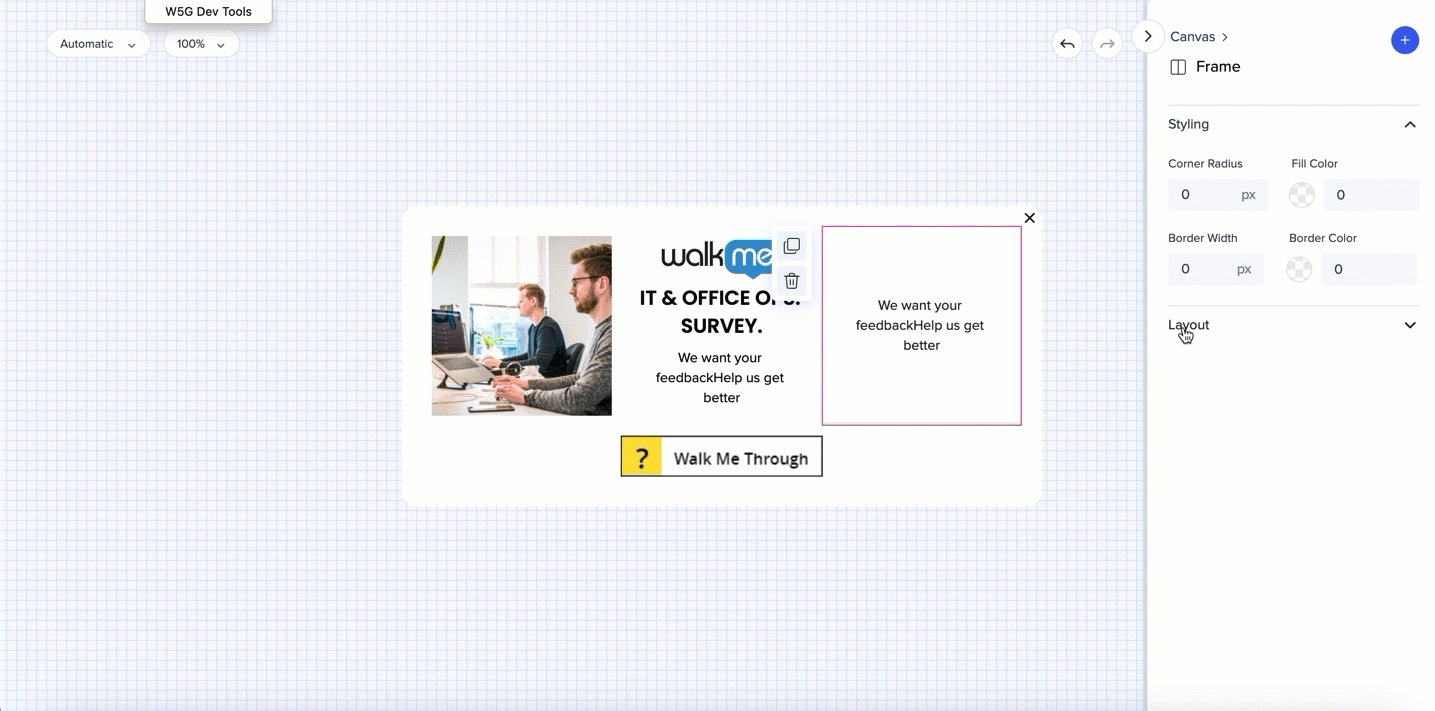
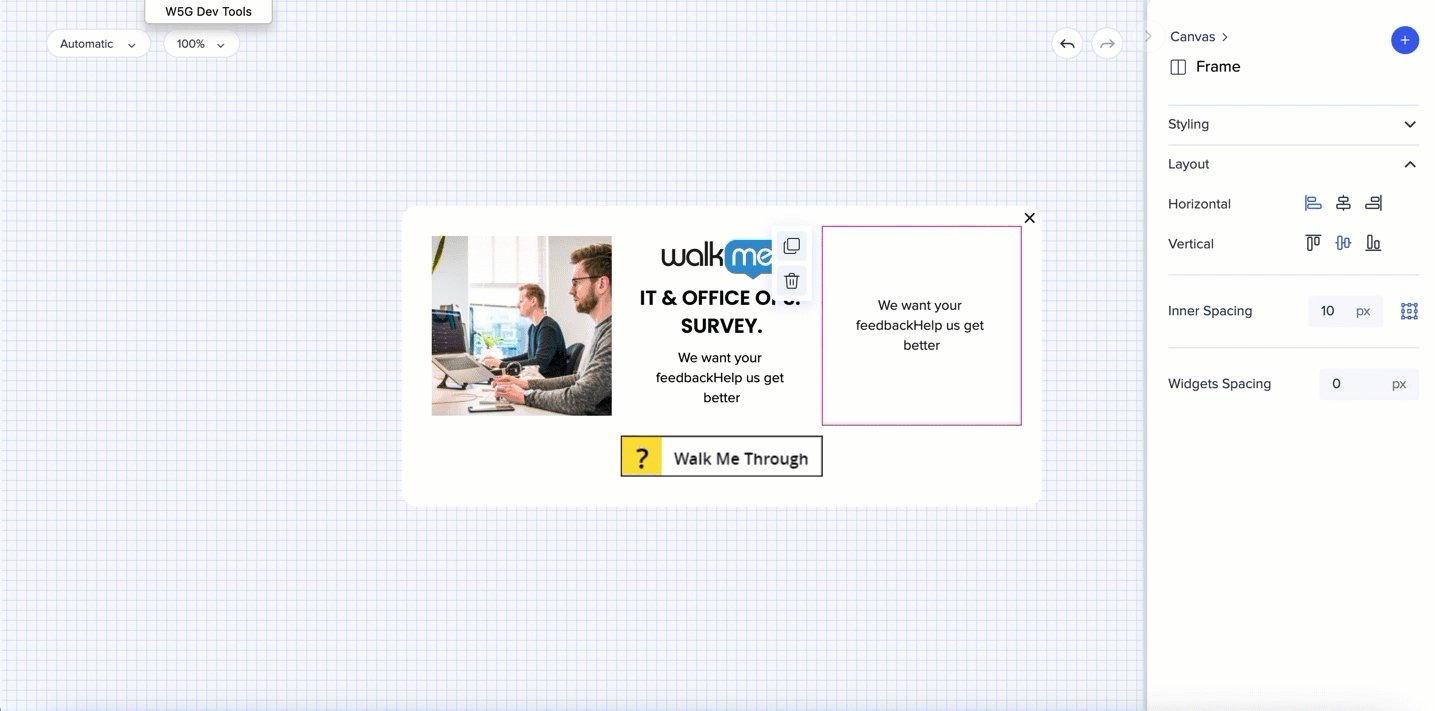
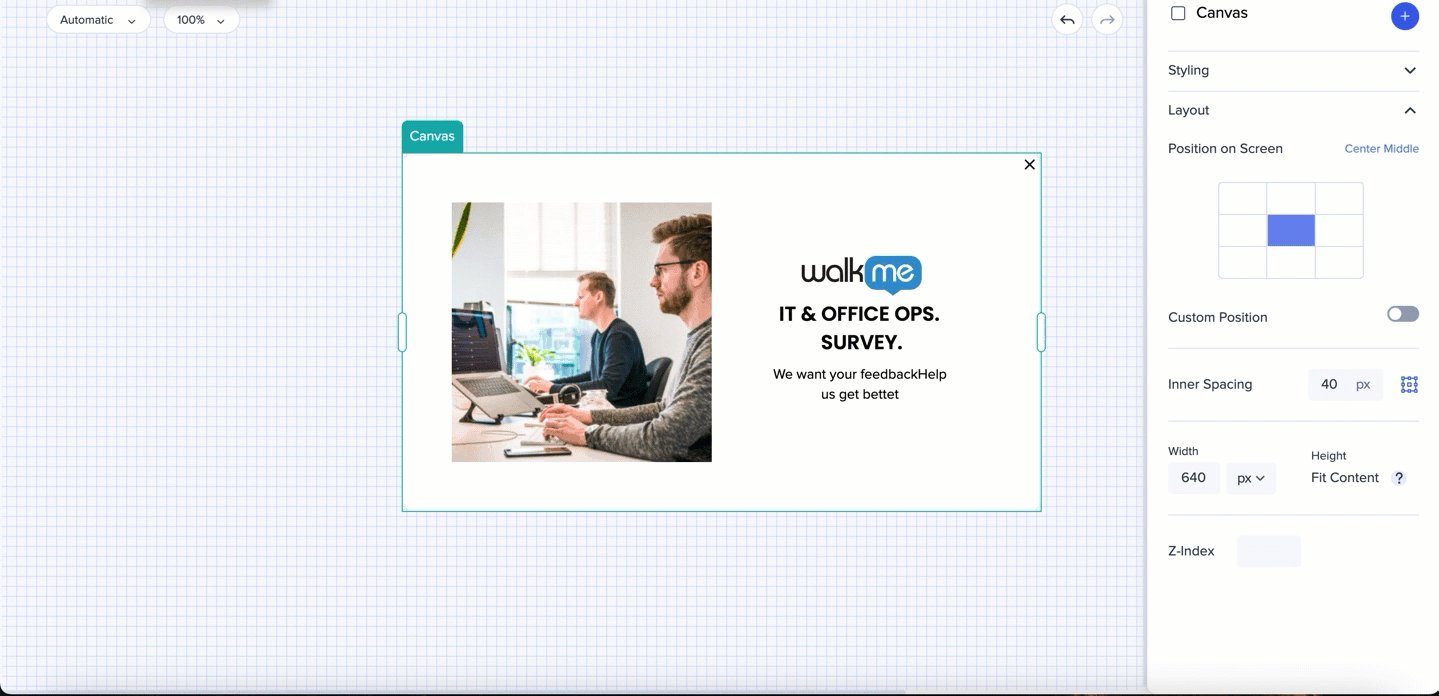
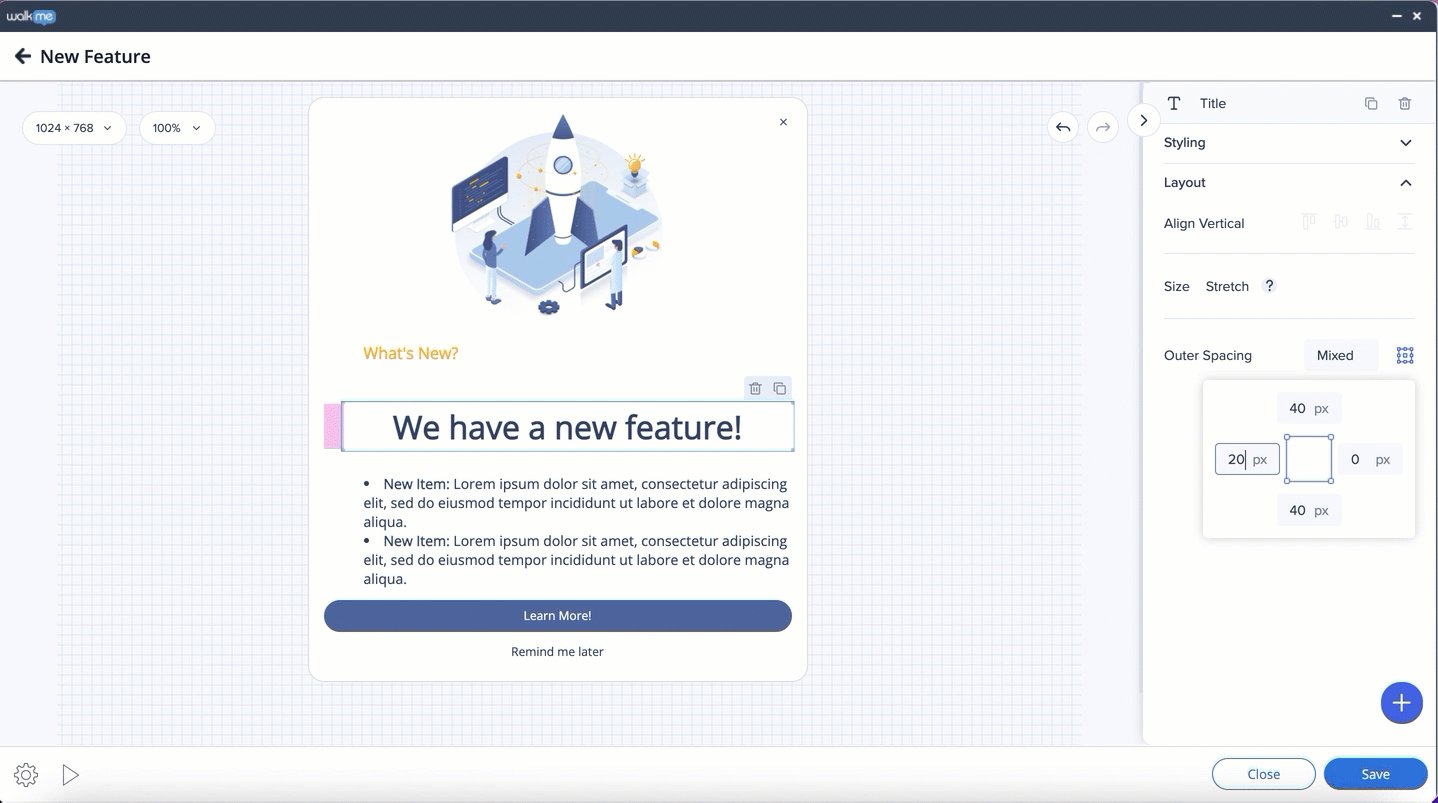
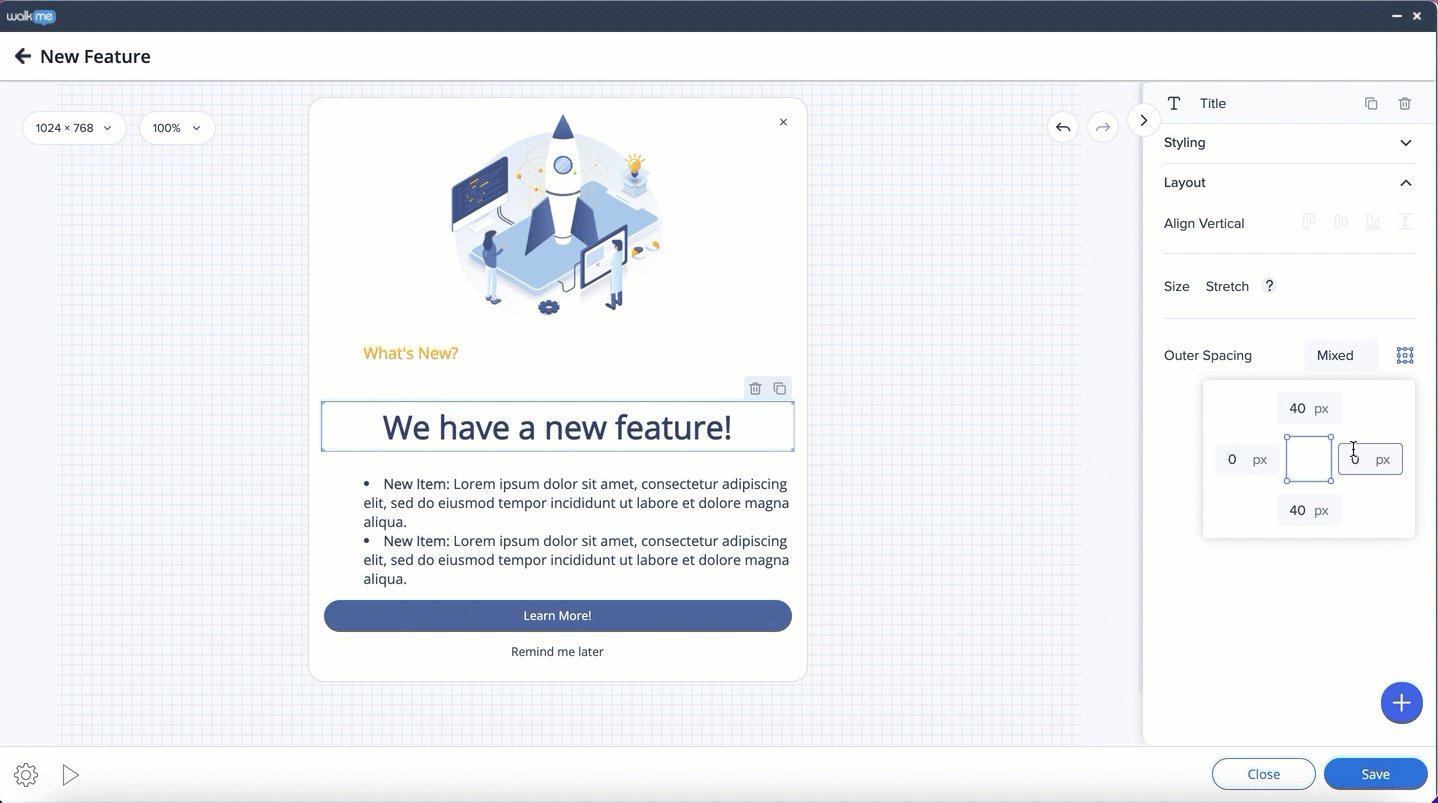
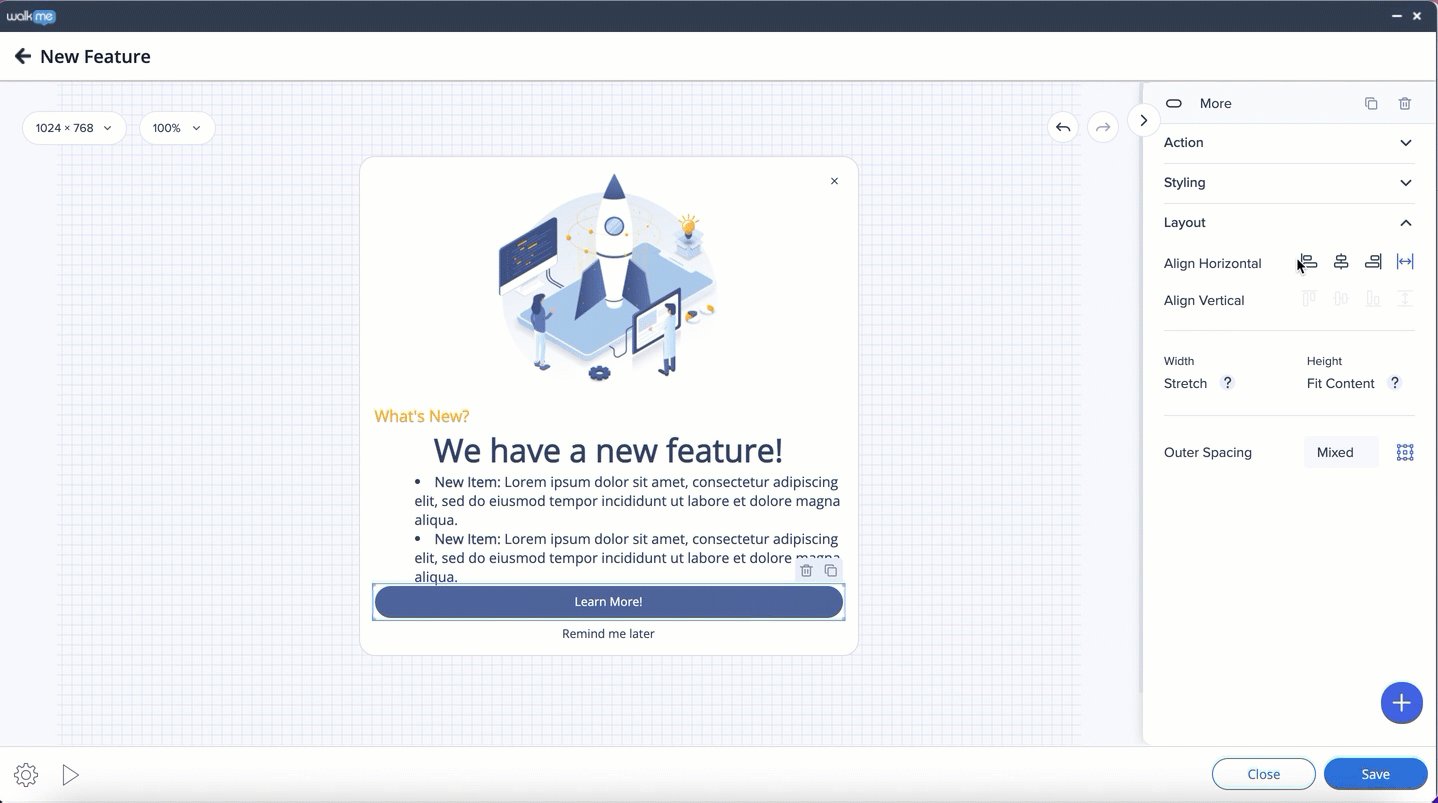
La distance des côtés du cadre aux widgets peut être ajustée dans le sac de propriété. Sélectionnez le cadre et définissez la distance par défaut pour tous les côtés, ou cliquez sur l'icône des bordures - et contrôlez chaque côté individuellement.


Pour créer de l'espace entre deux widgets - sélectionnez le widget et ajustez l'espacement externe dans le sac de propriété. Utilisez l'espacement externe pour obtenir des résultats de position plus précis.
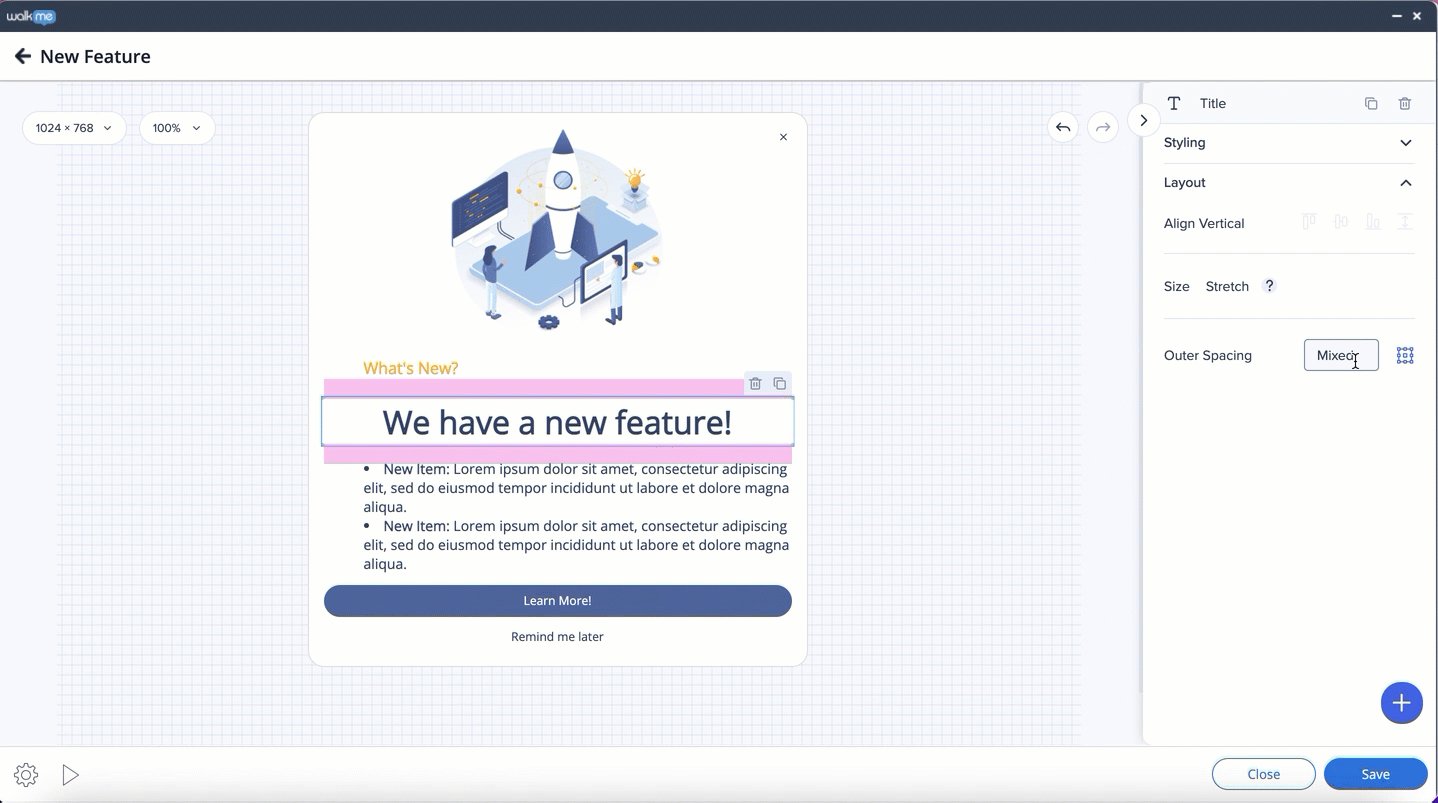
Par défaut, la même distance est définie pour tous les côtés. Pour appliquer une valeur différente à l'une des côtés, cliquez sur l'icône des bordures. L'indication "Mixte" apparaîtra.

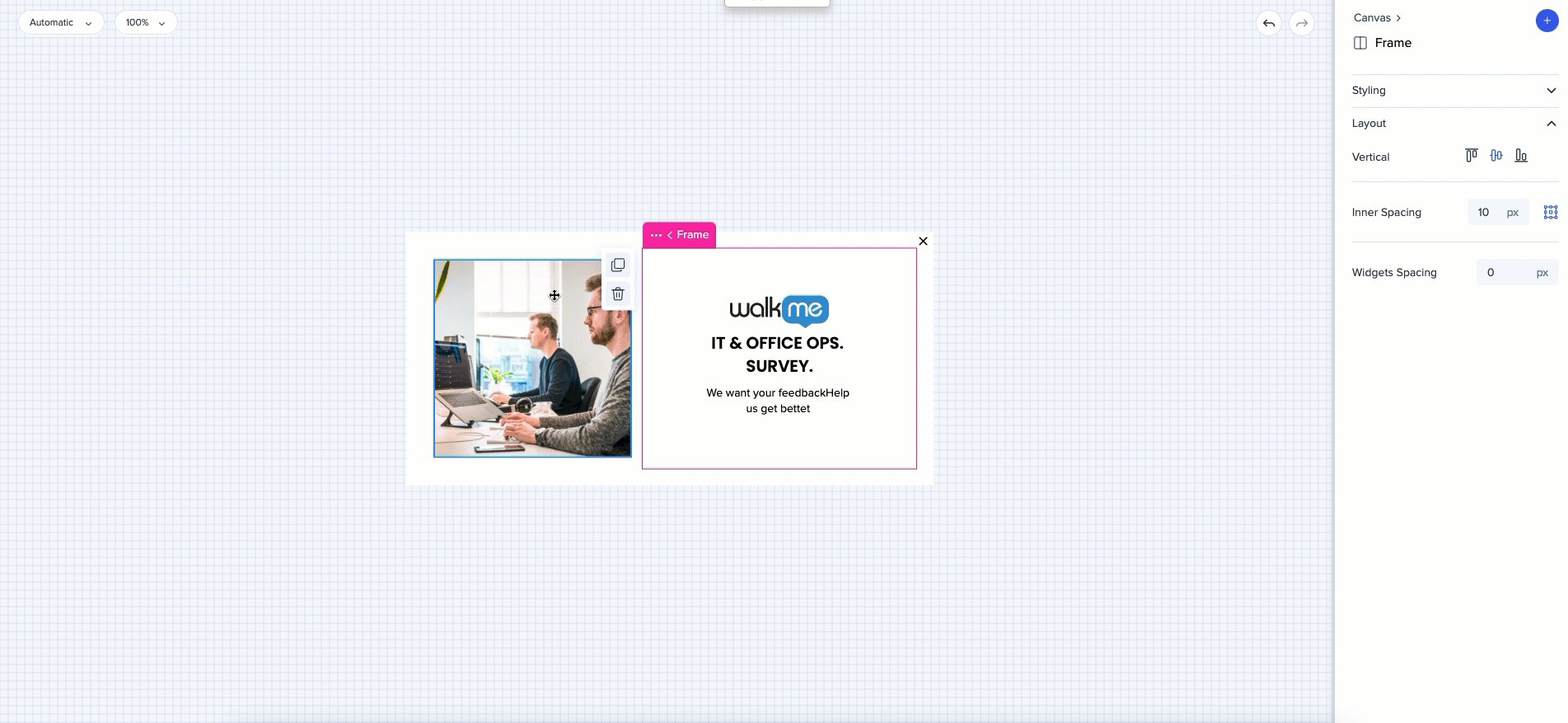
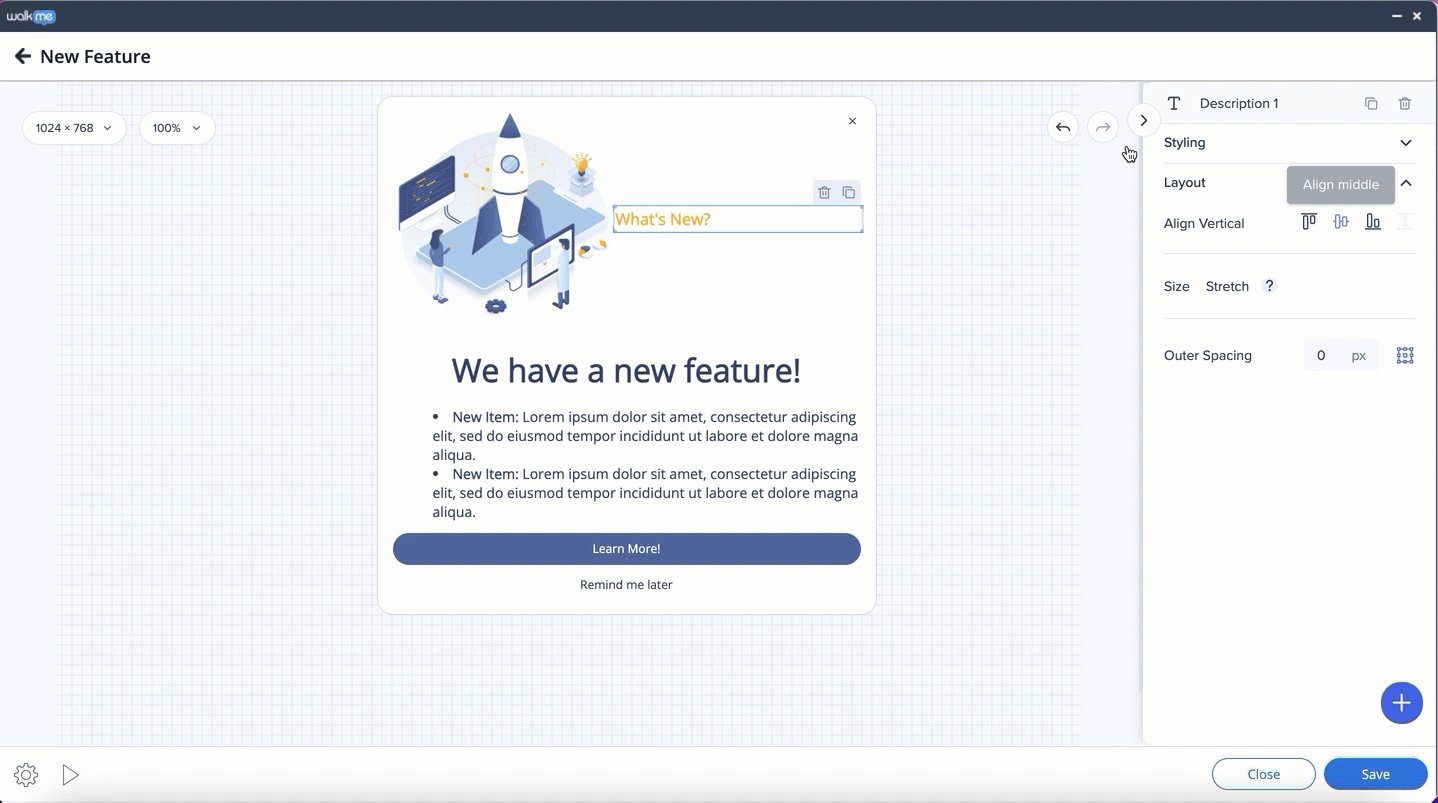
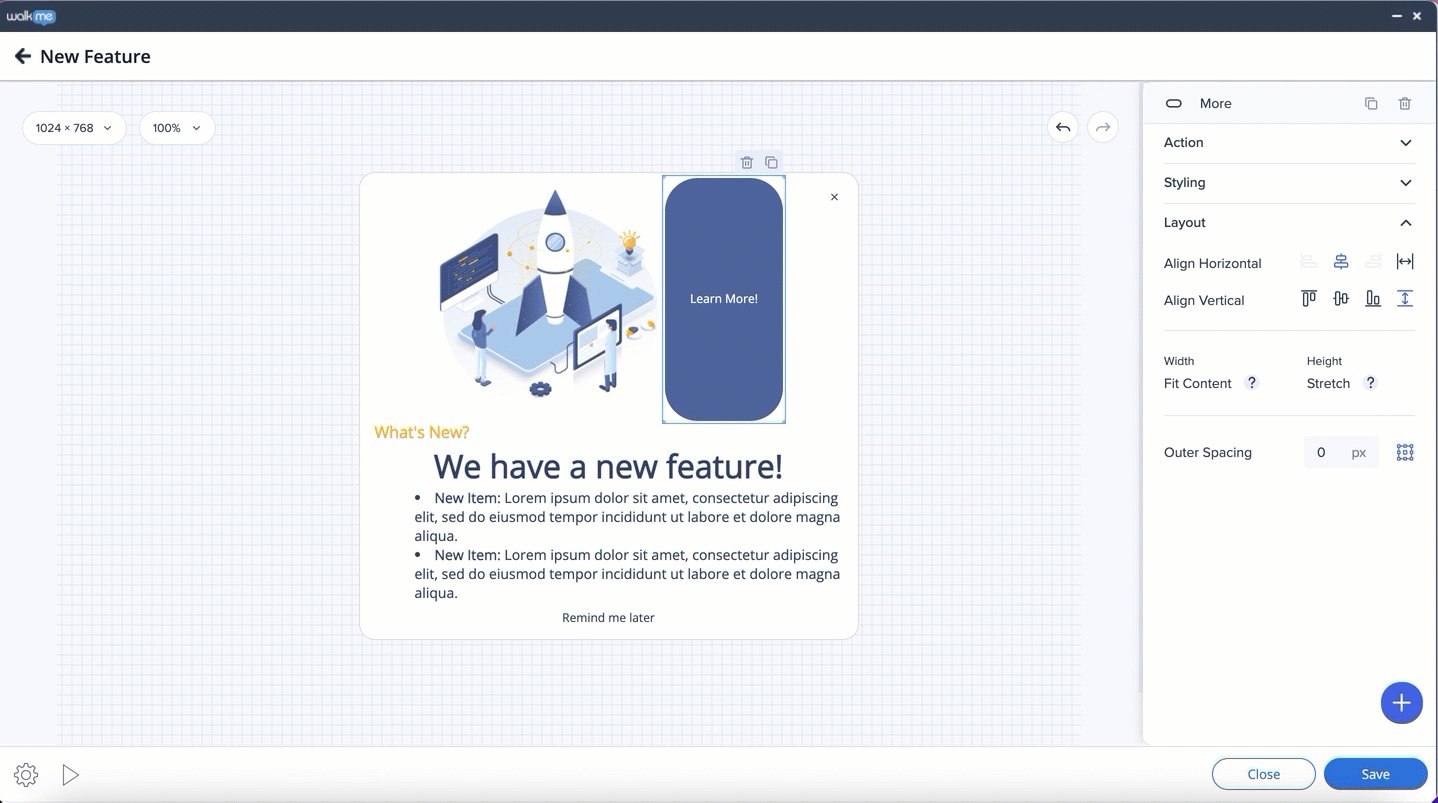
Au niveau du cadre, les éléments peuvent être alignés horizontalement ou verticalement. L'option est disponible lorsque l'élément est à l'intérieur d'un cadre qui est à côté d'un autre cadre ayant plus de contenu.

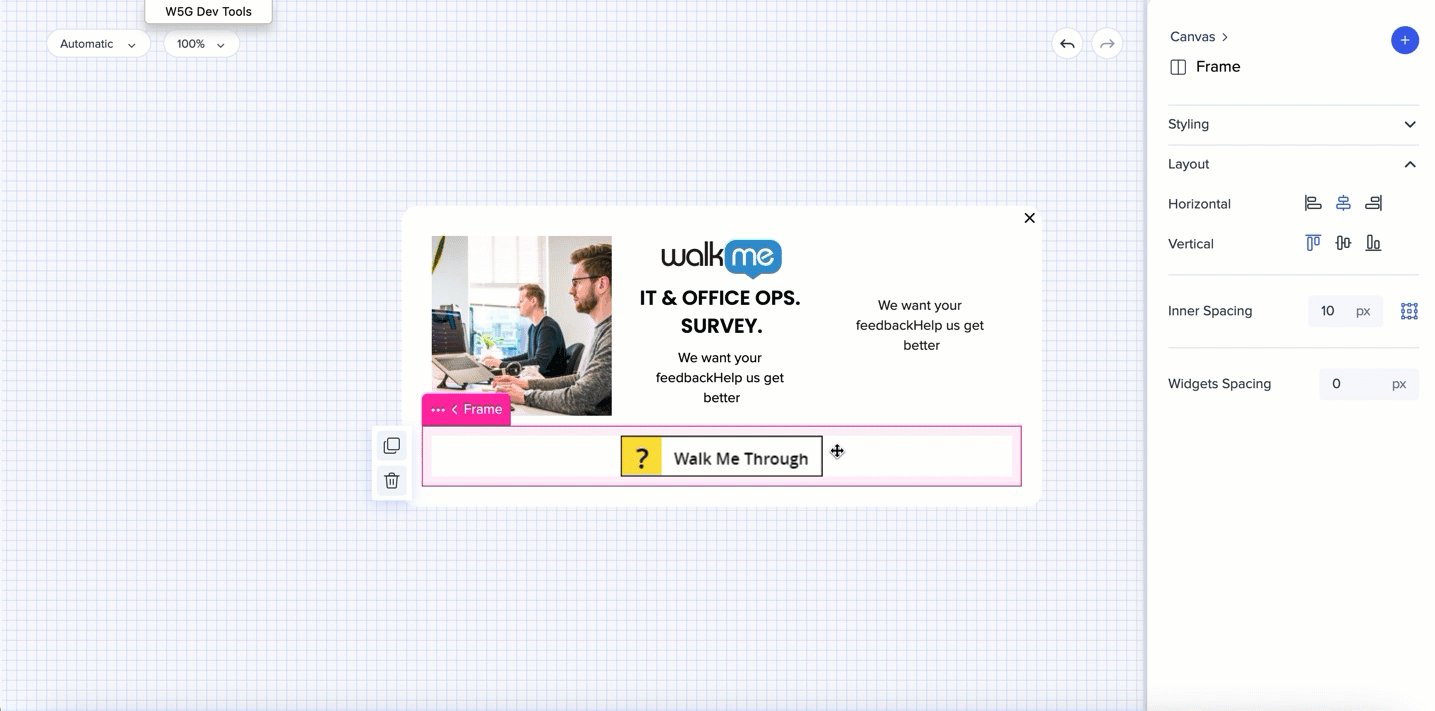
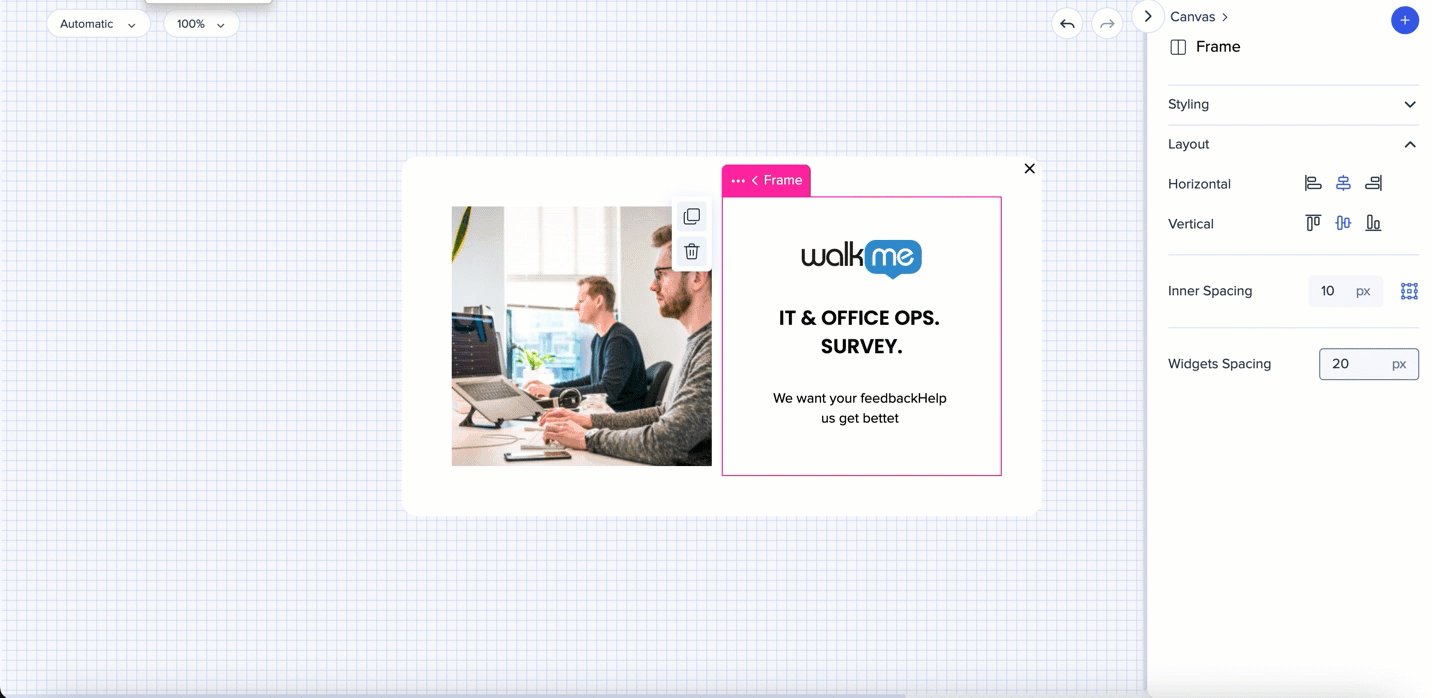
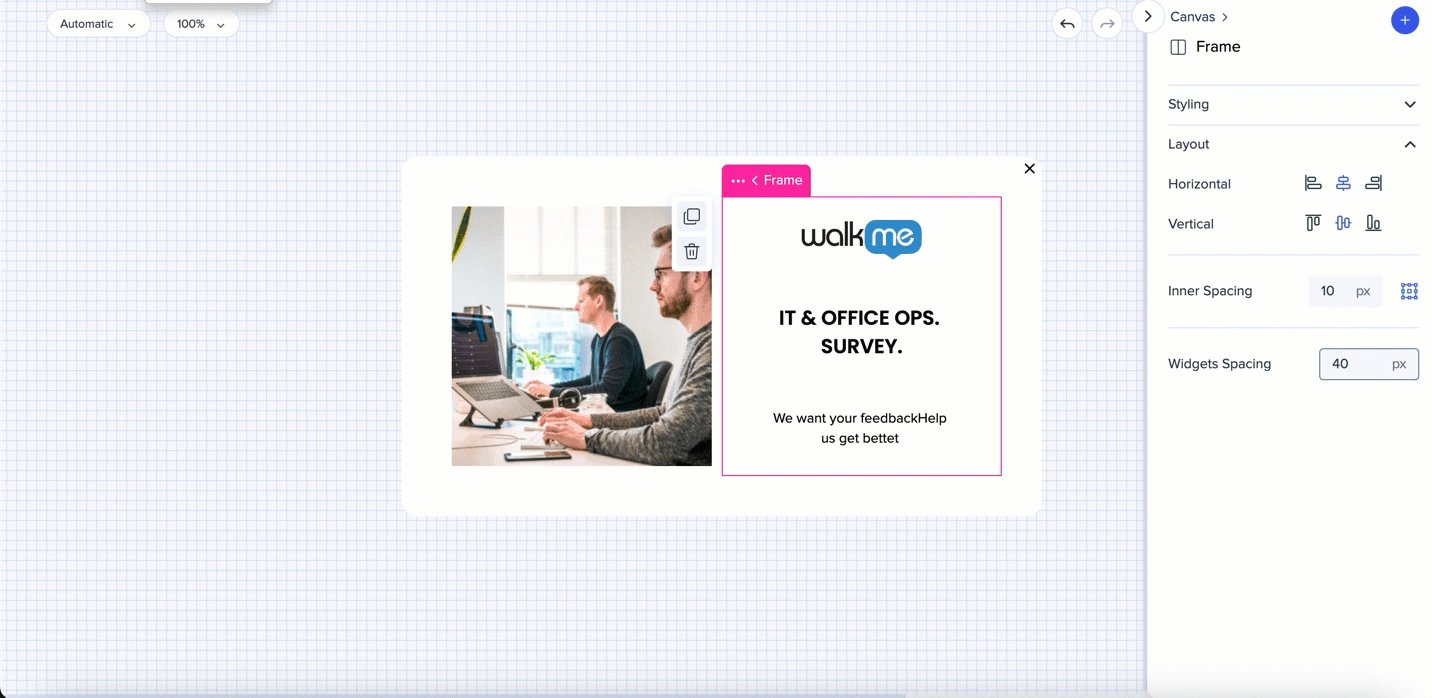
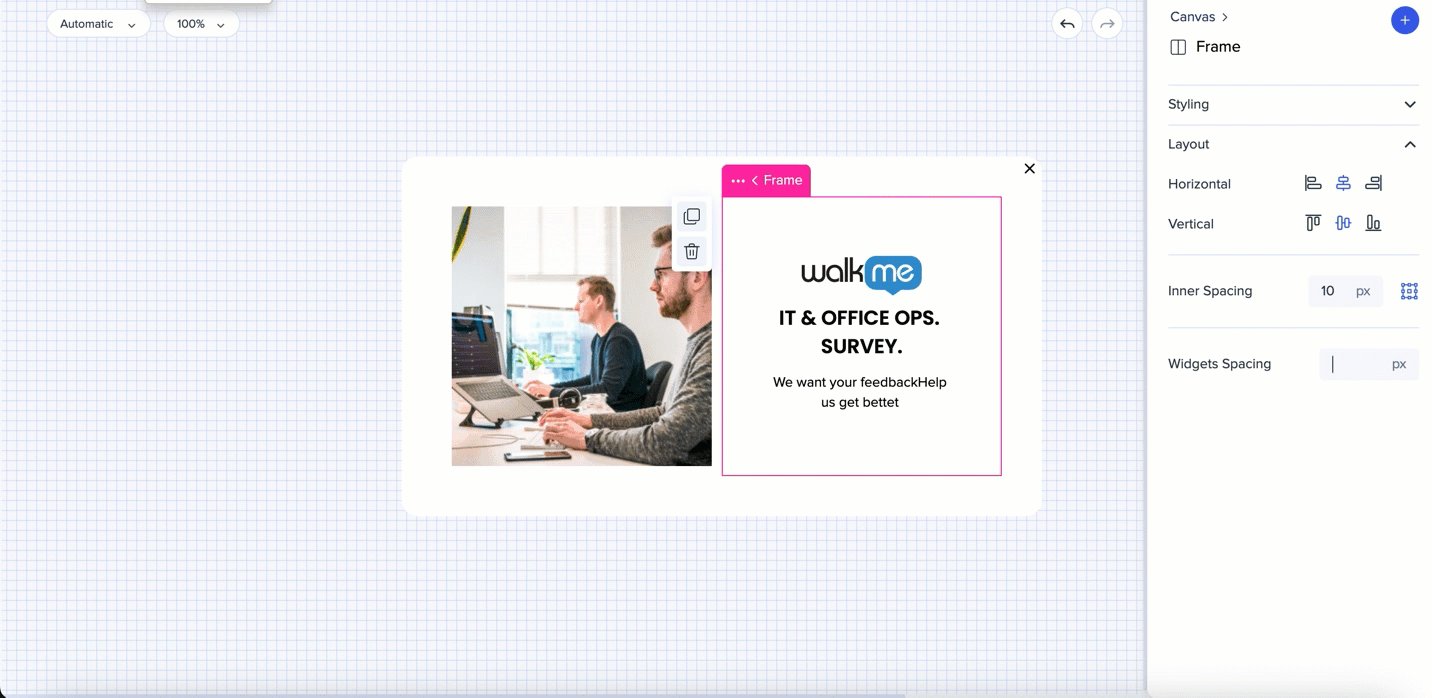
Utilisez l'espacement externe au niveau de la toile pour étendre l'espace entre les frontières et les éléments.

Utilisez l'espacement du widget pour changer la quantité d'espace vertical entre les widgets.

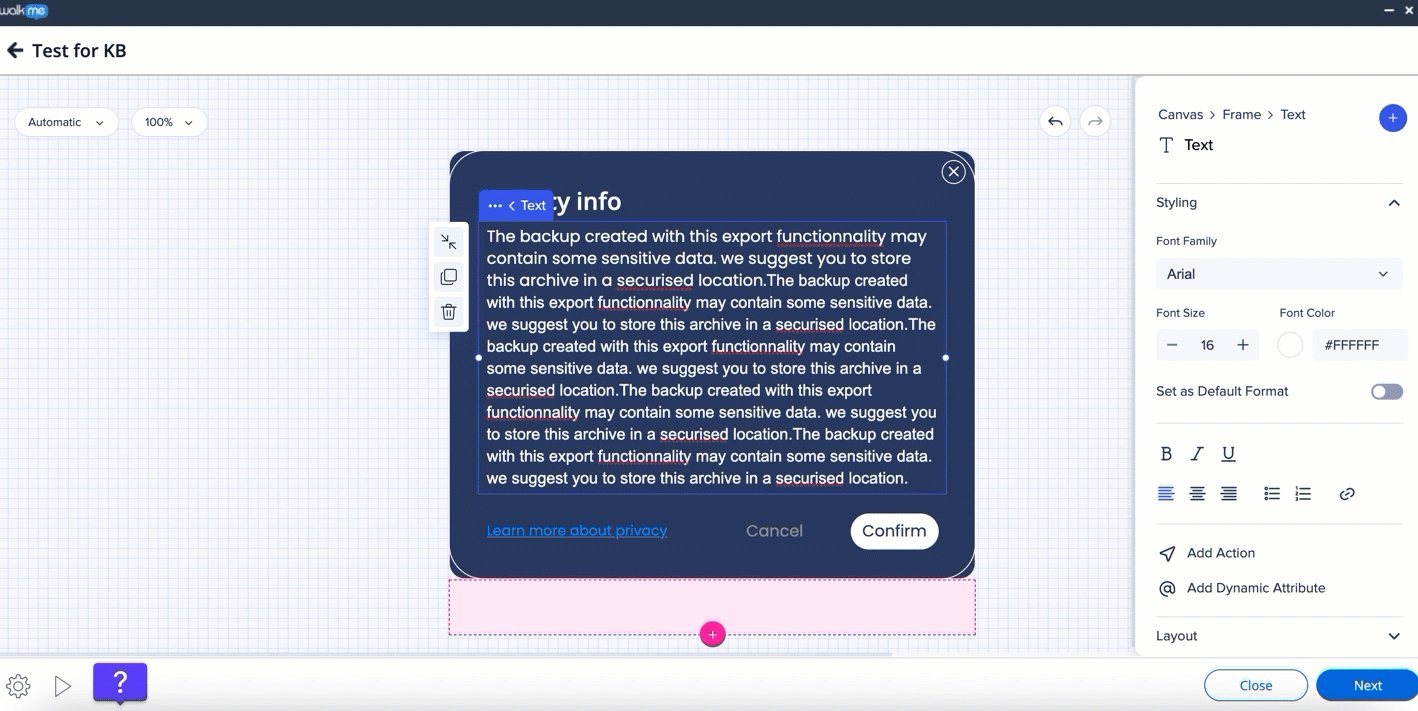
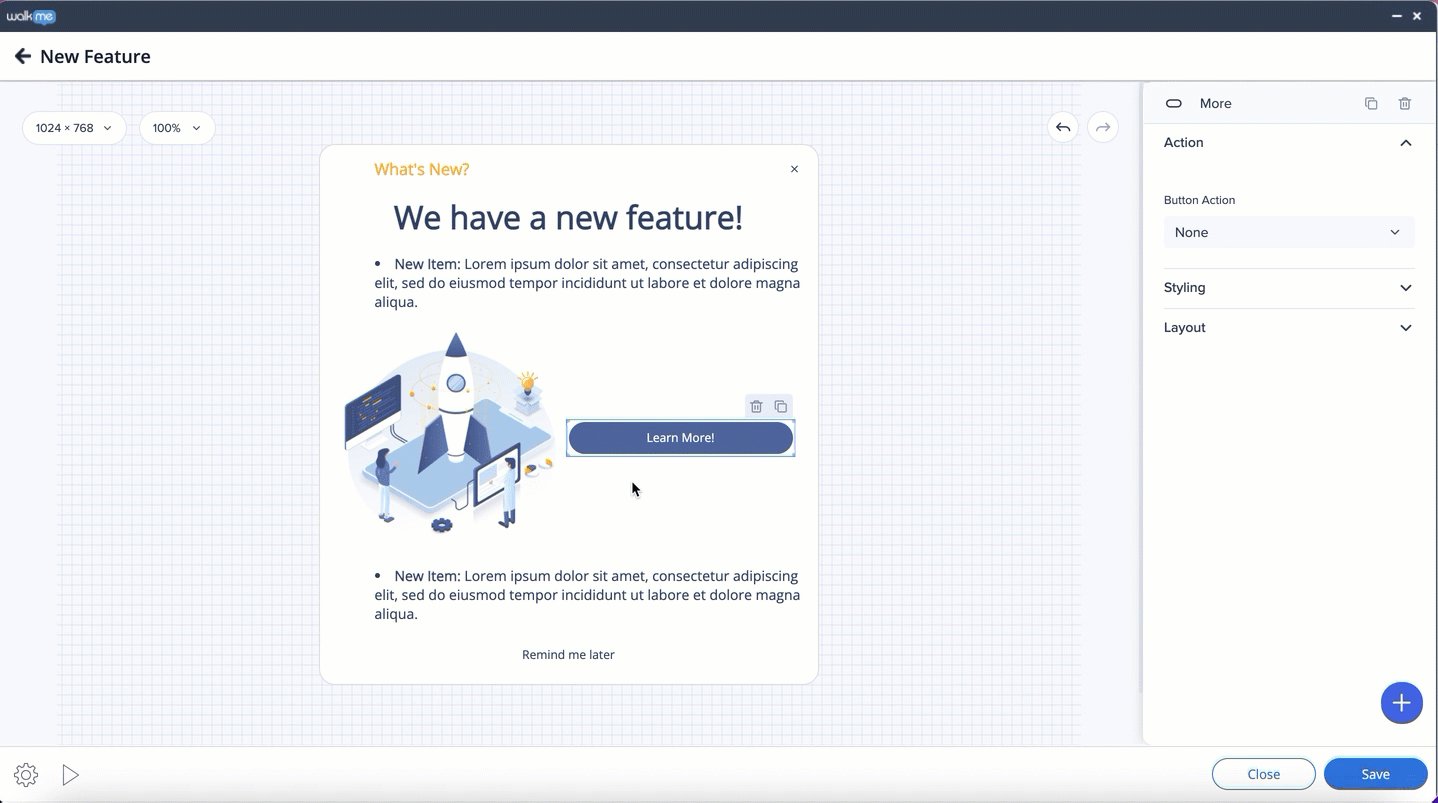
Les éléments peuvent être déplacés librement à l'intérieur du canevas.

Les éléments ne peuvent être organisés que dans des positions prédéfinies qui sont automatiquement suggérées aux utilisateurs lorsqu'ils font glisser un élément (les positions potentielles sont indiquées par des lignes bleues).
Les cadres peuvent être déplacés par glisser-déposer - horizontalement ou verticalement.
Pour des résultats plus précis, utilisez l'espacement interne pour les cadres et l'espacement externe pour les widgets.

La distance des côtés du cadre aux widgets peut être ajustée dans le sac de propriété. Sélectionnez le cadre et définissez la distance par défaut pour tous les côtés, ou cliquez sur l'icône des bordures - et contrôlez chaque côté individuellement.

La position de l'élément peut être ajustée, à l'intérieur du canevas et par rapport à d'autres éléments, dans l'onglet Mise en page du panneau latéral en choisissant l'alignement de l'élément et en définissant l'espacement extérieur.
Remarque : l'alignement vertical n'est disponible que lorsque l'objet est à côté d'un autre d'une hauteur plus élevée.

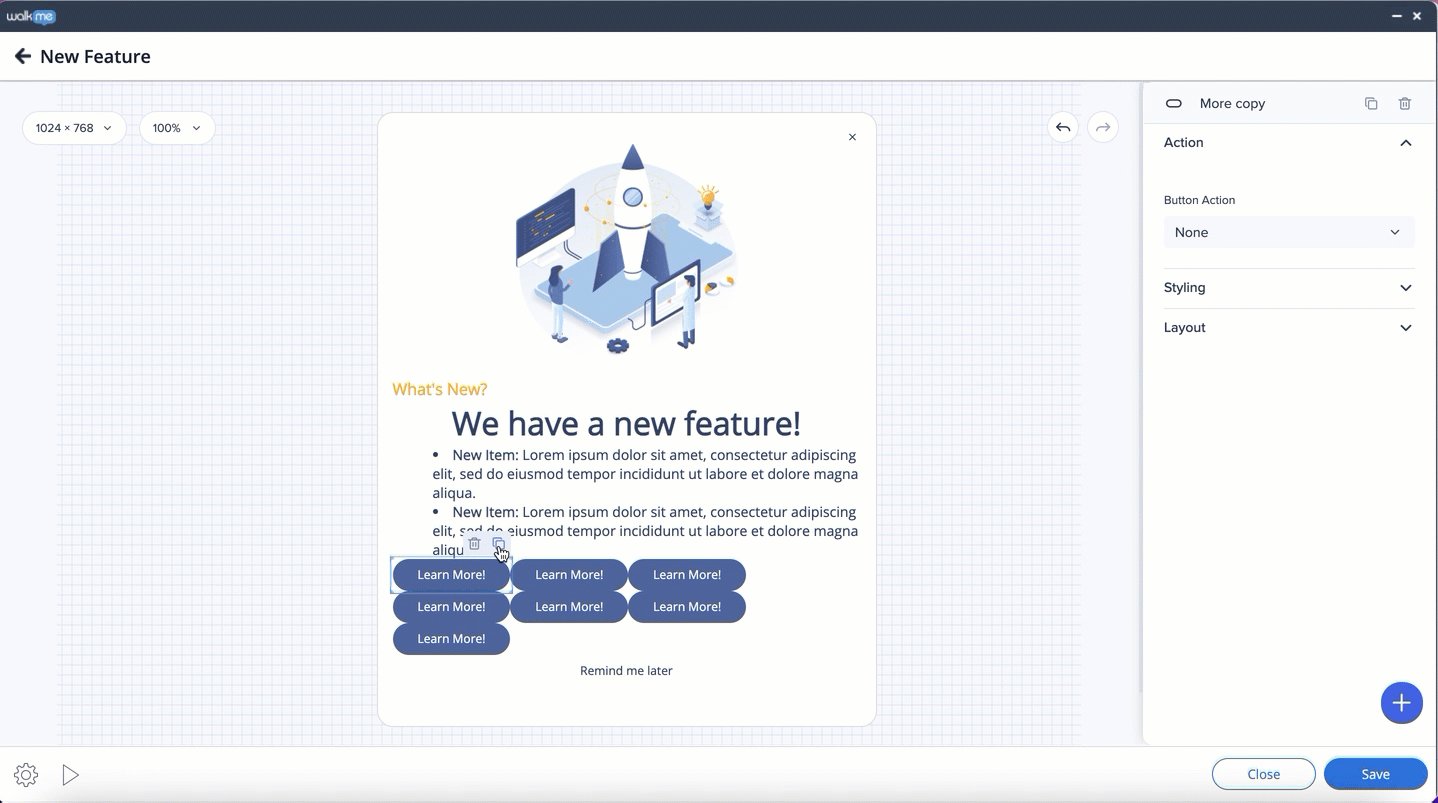
Les widgets peuvent être ajoutés sur la même rangée tant qu'il y a suffisamment d'espace pour eux. Lorsqu'il n'y a plus d'espace, le widget sera créé dans une ligne séparée.

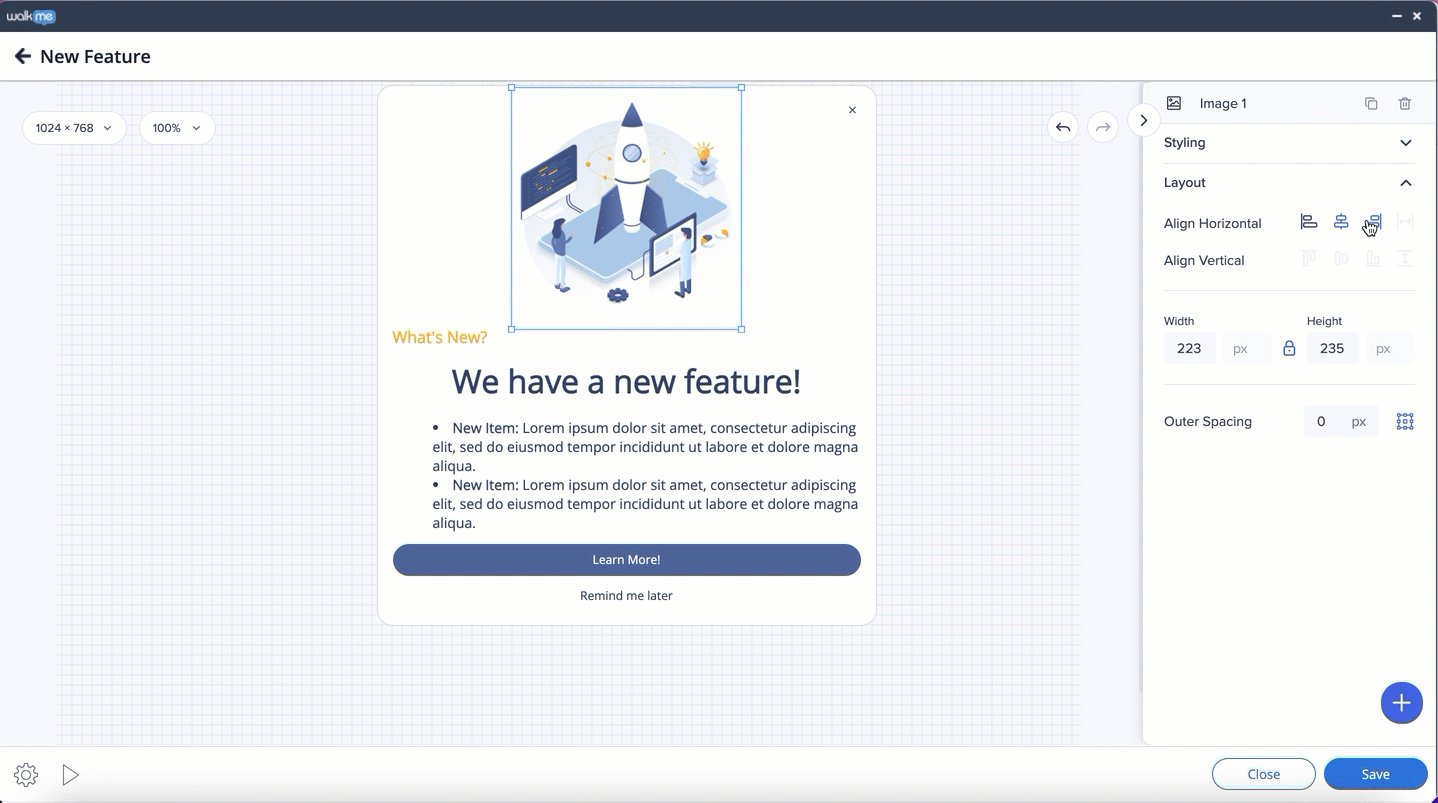
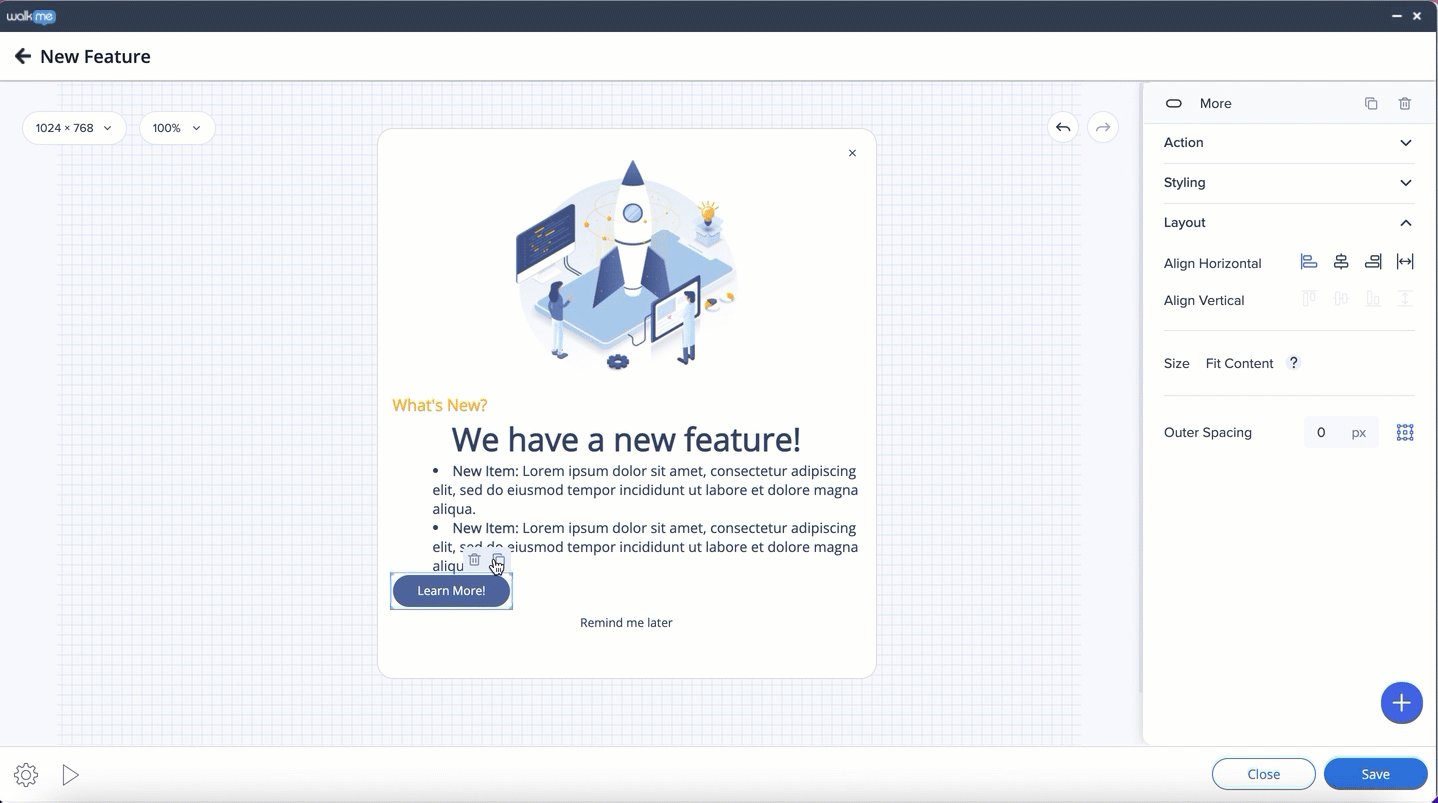
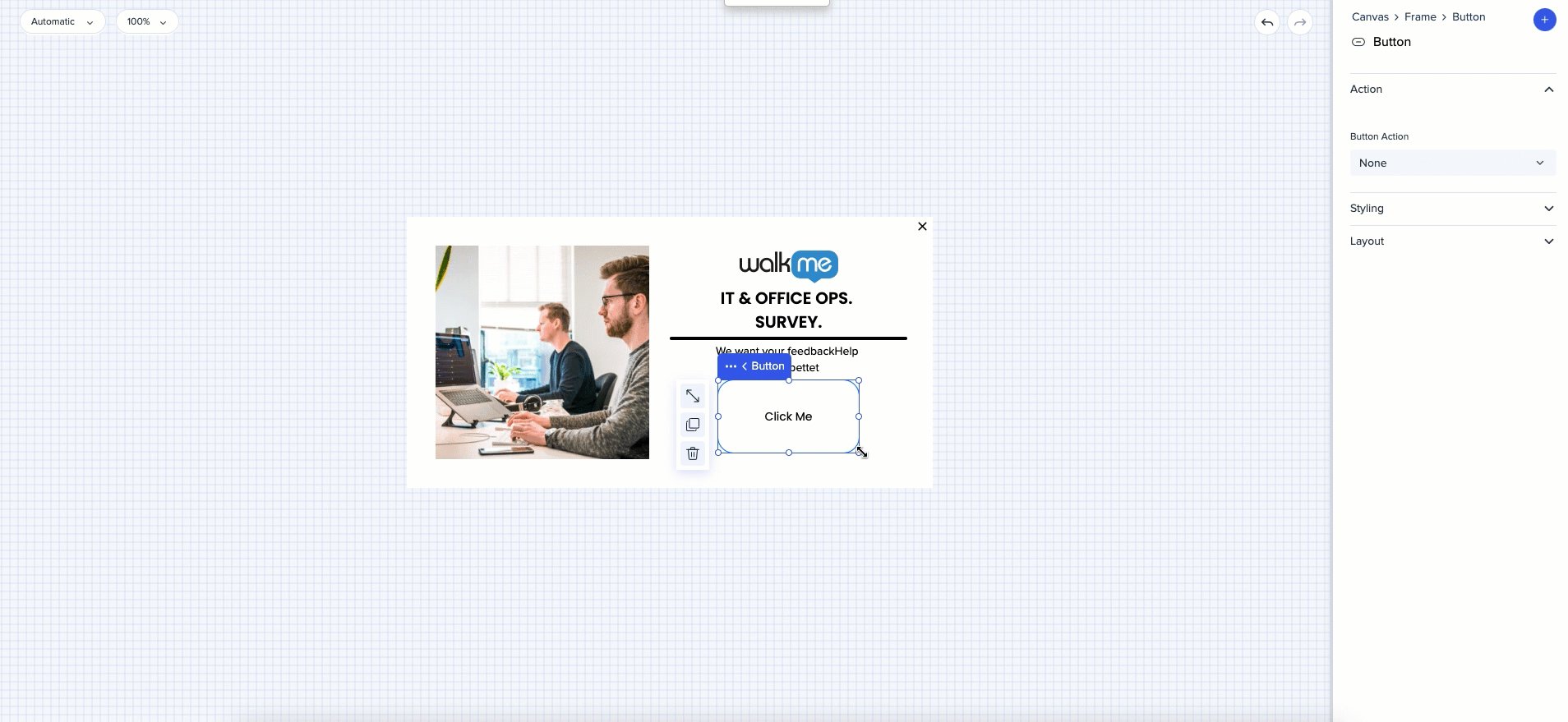
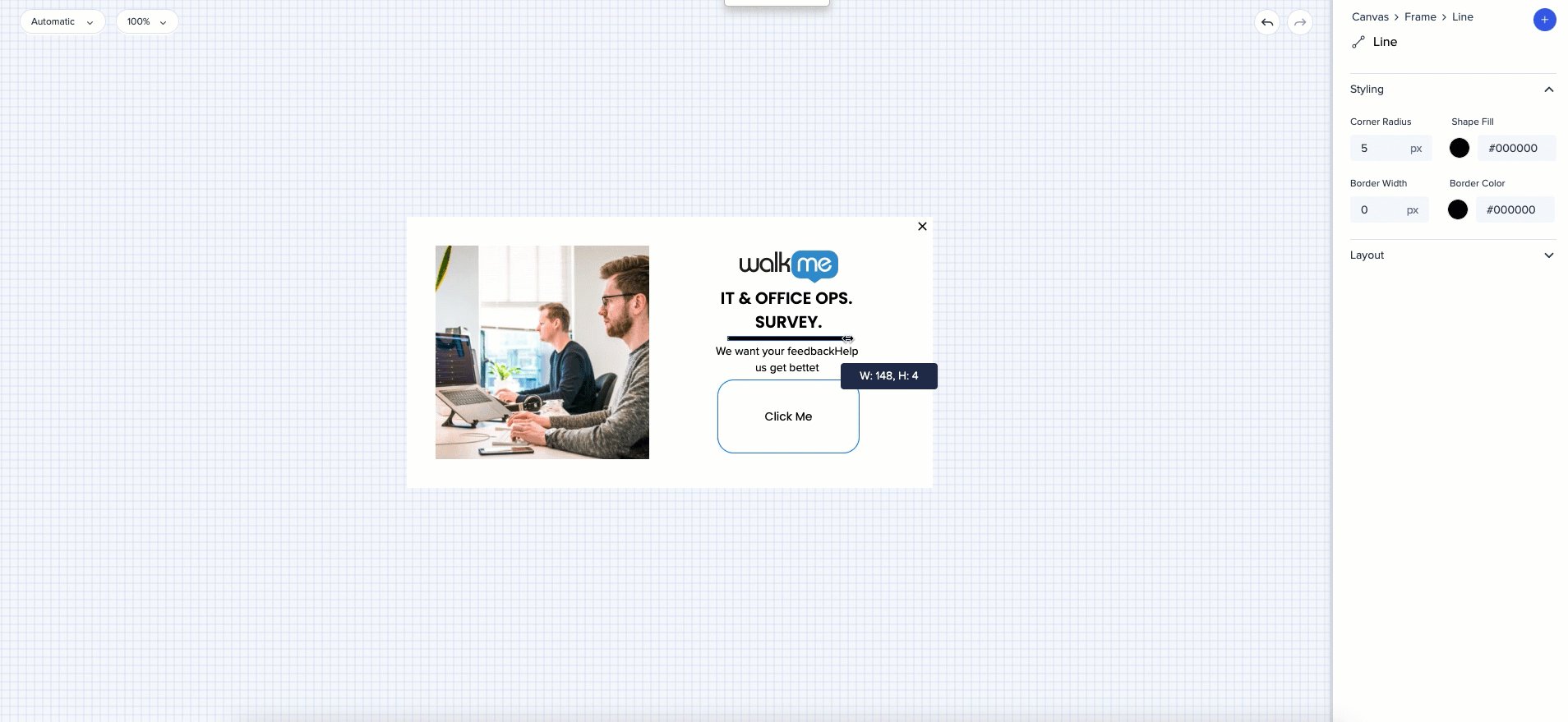
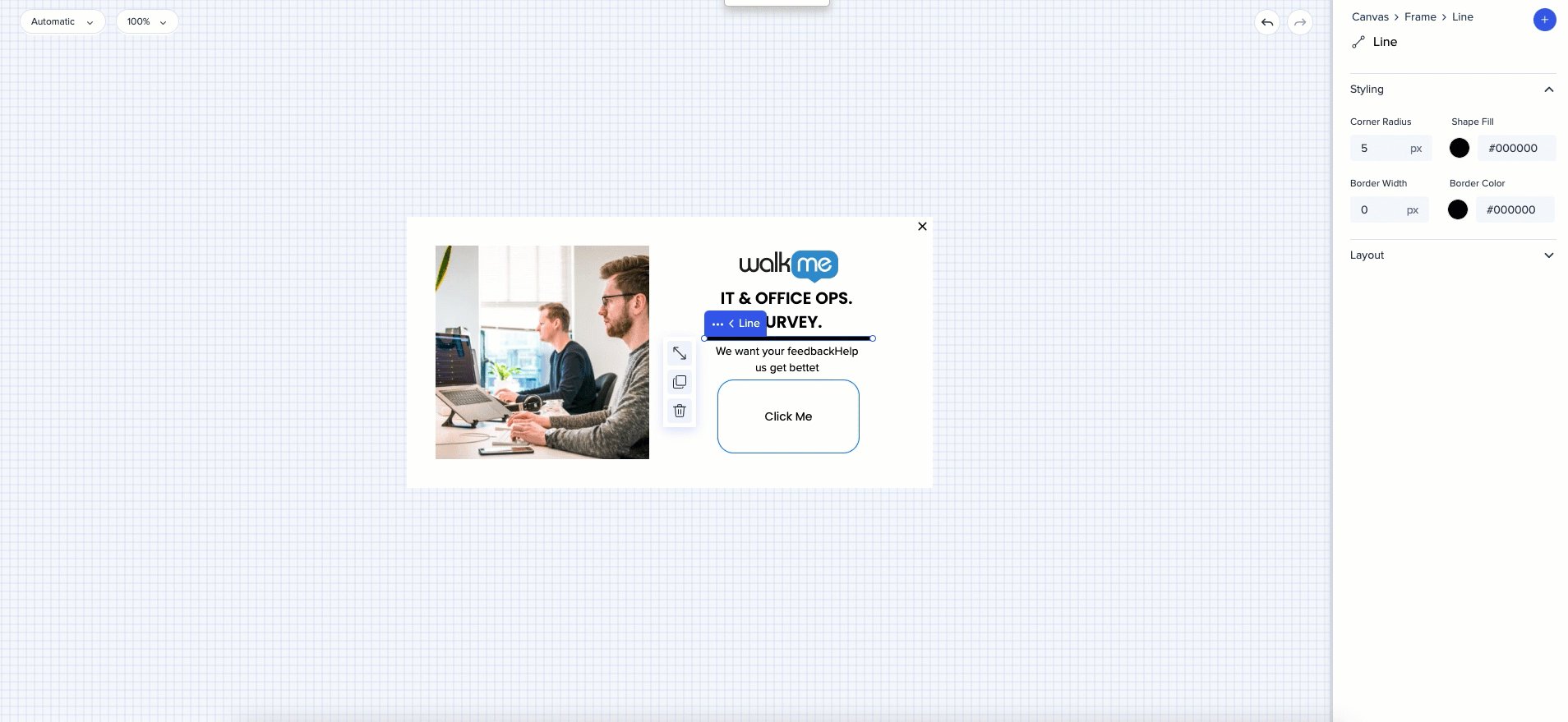
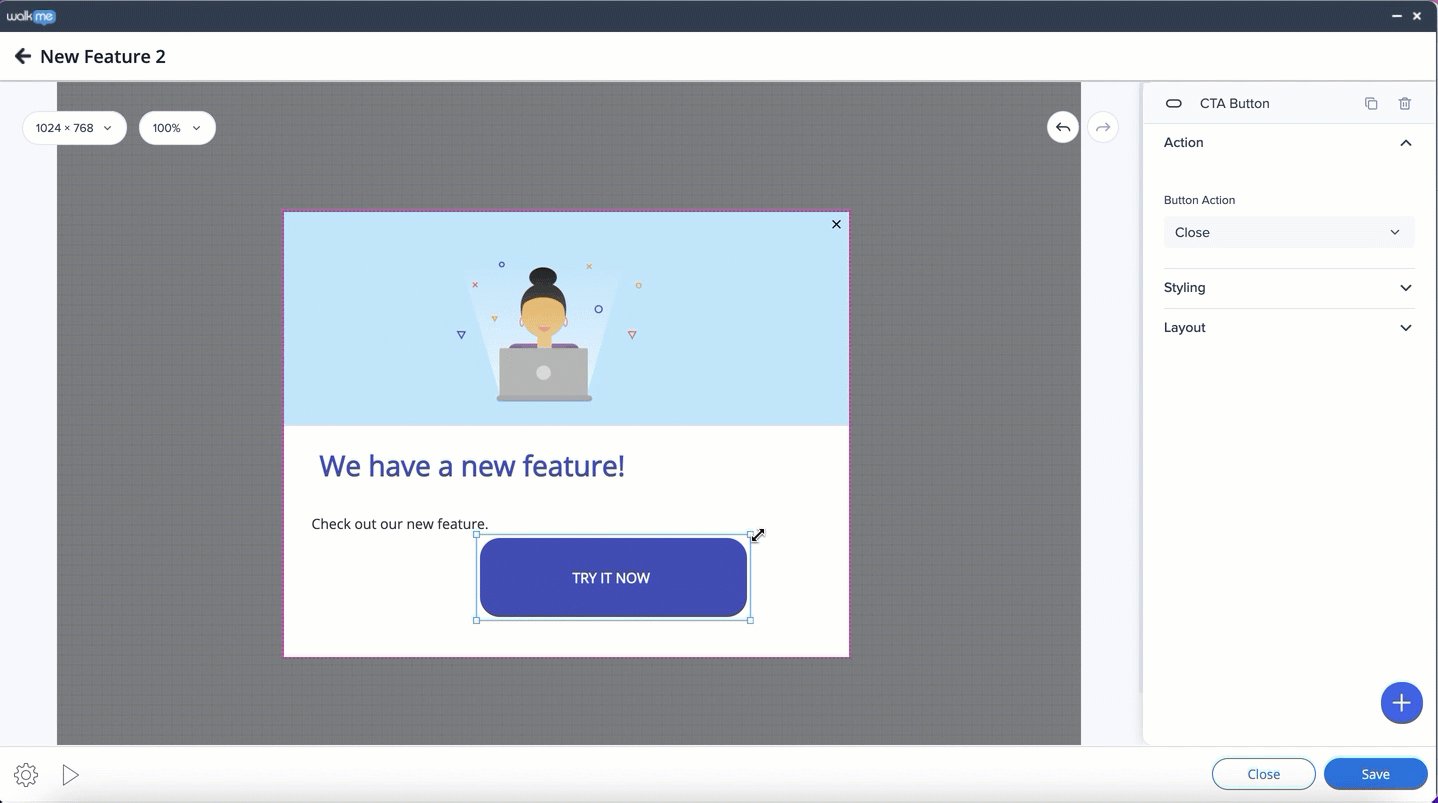
Pour redimensionner un widget, sélectionnez-le et faites glisser la barre de poignée.

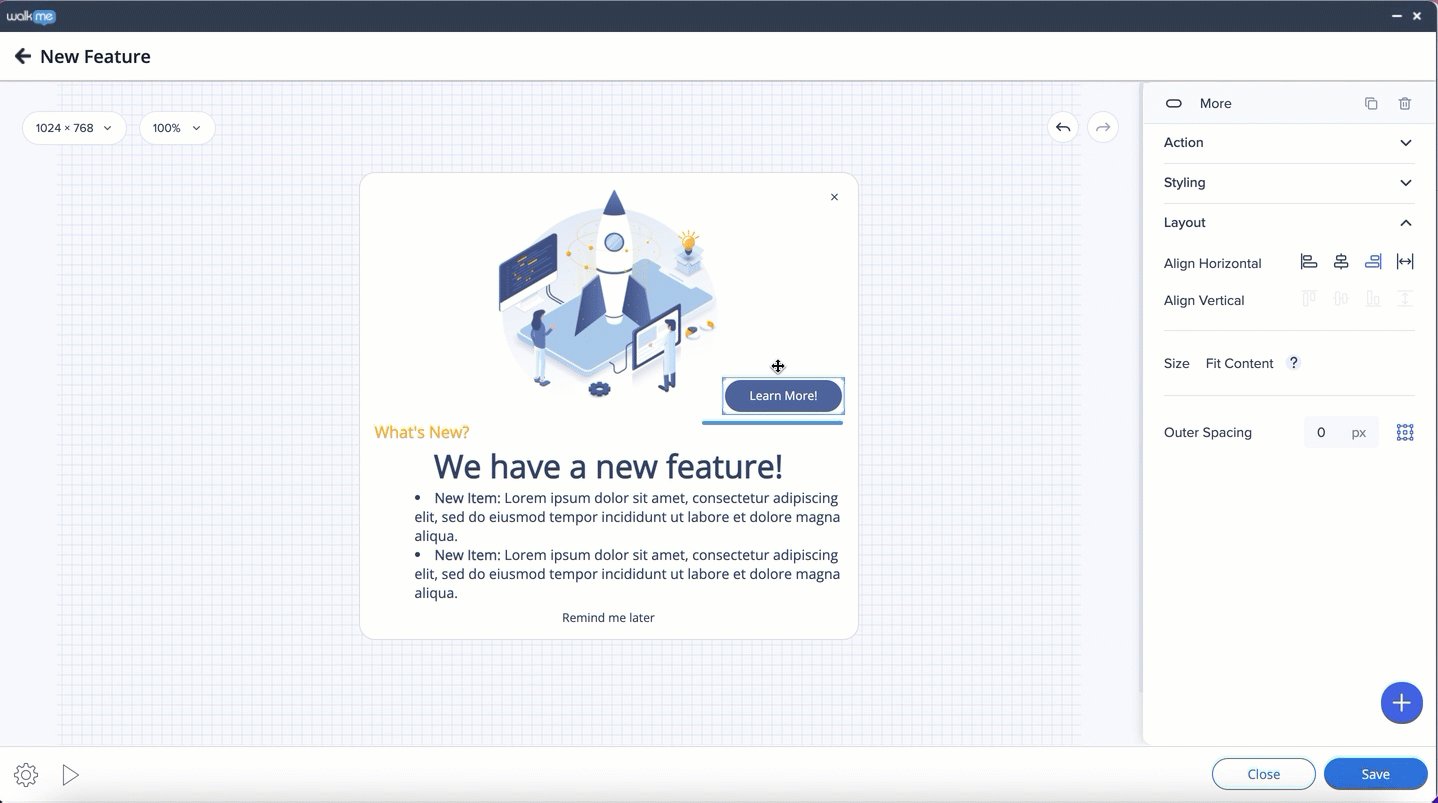
Le widget peut être étiré en cliquant sur l'icône stretch.
Lorsque le rapport d'aspect est verrouillé, le widget sera étiré aux figures insérées. Lorsque le rapport d'aspect est déverrouillé, le widget prendra l'espace horizontal entier disponible à l'intérieur du cadre.
Lorsqu'il y a deux widgets dans une ligne - chacun des widgets prendra 50 % de l'espace à l'intérieur du cadre.
La hauteur du widget peut être commandée manuellement.

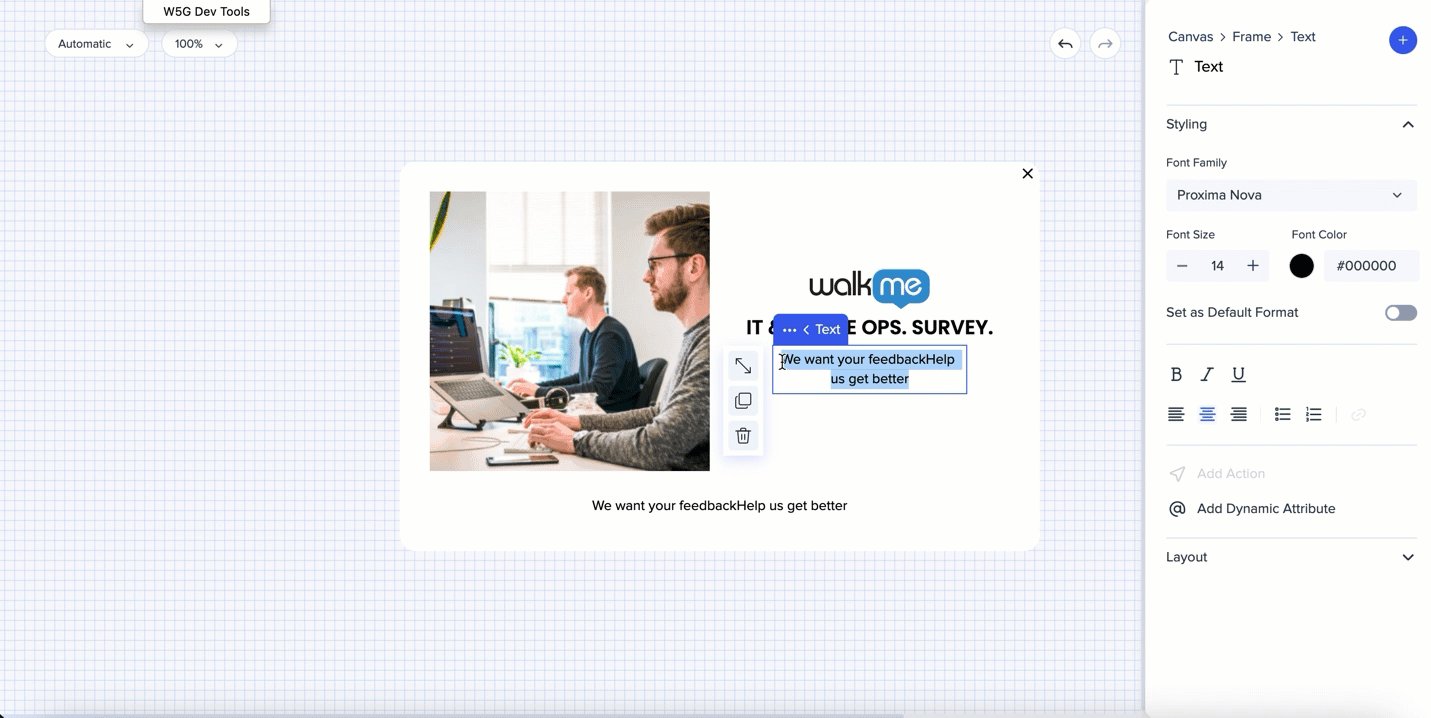
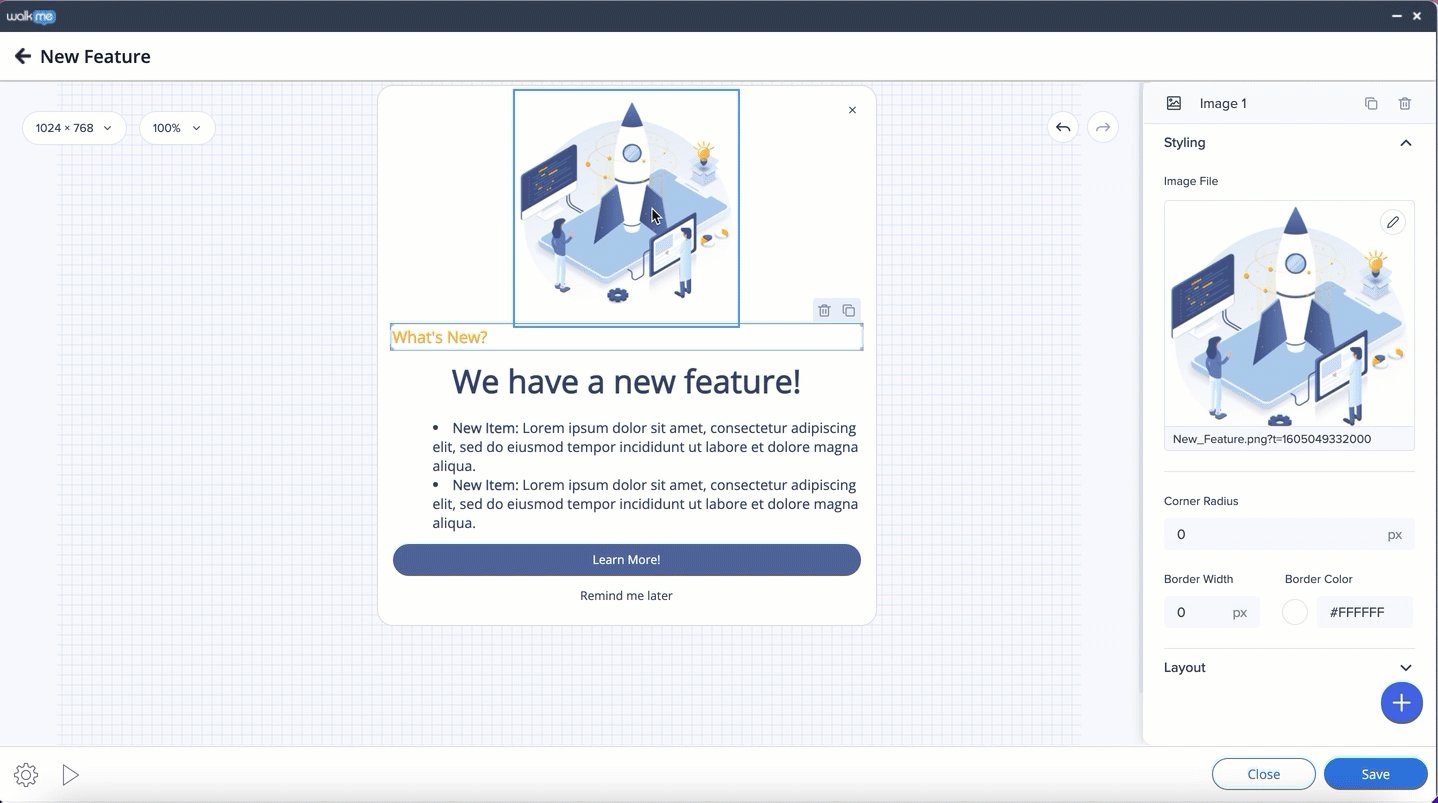
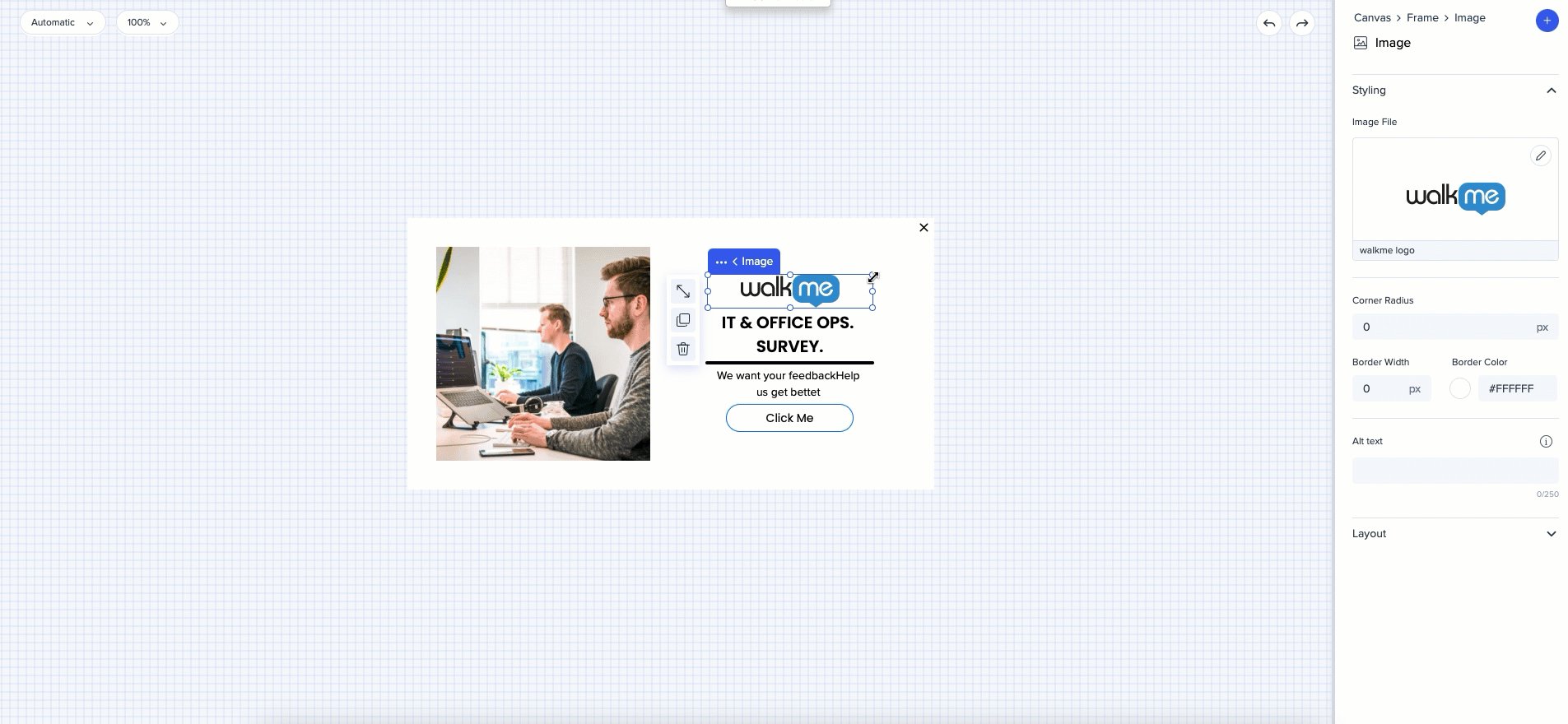
La taille d'une image, d'un affichage Web et de la forme peuvent facilement être modifiées sur le canevas dans les deux modèles. Dans la mise en page flexible, le canevas s'adapte.

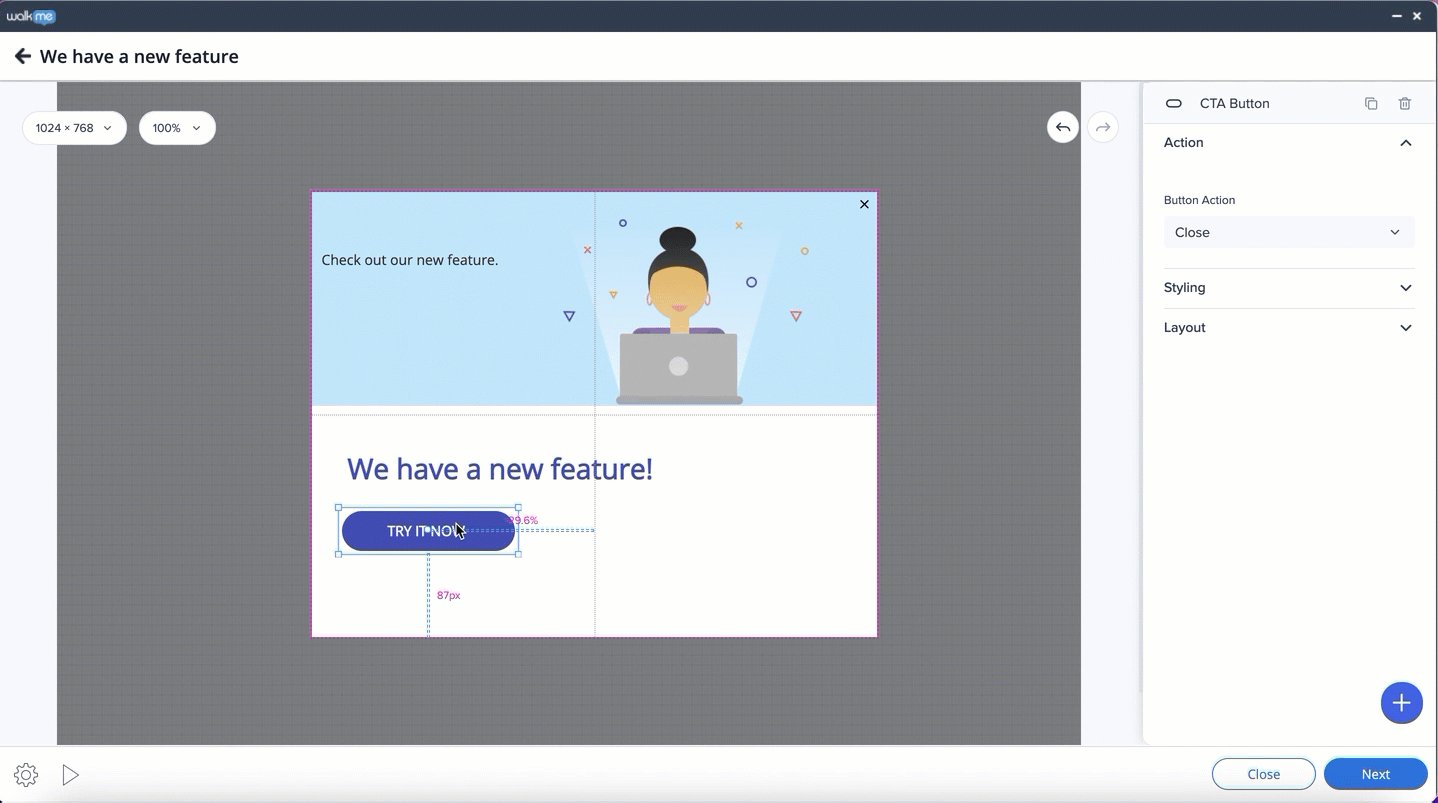
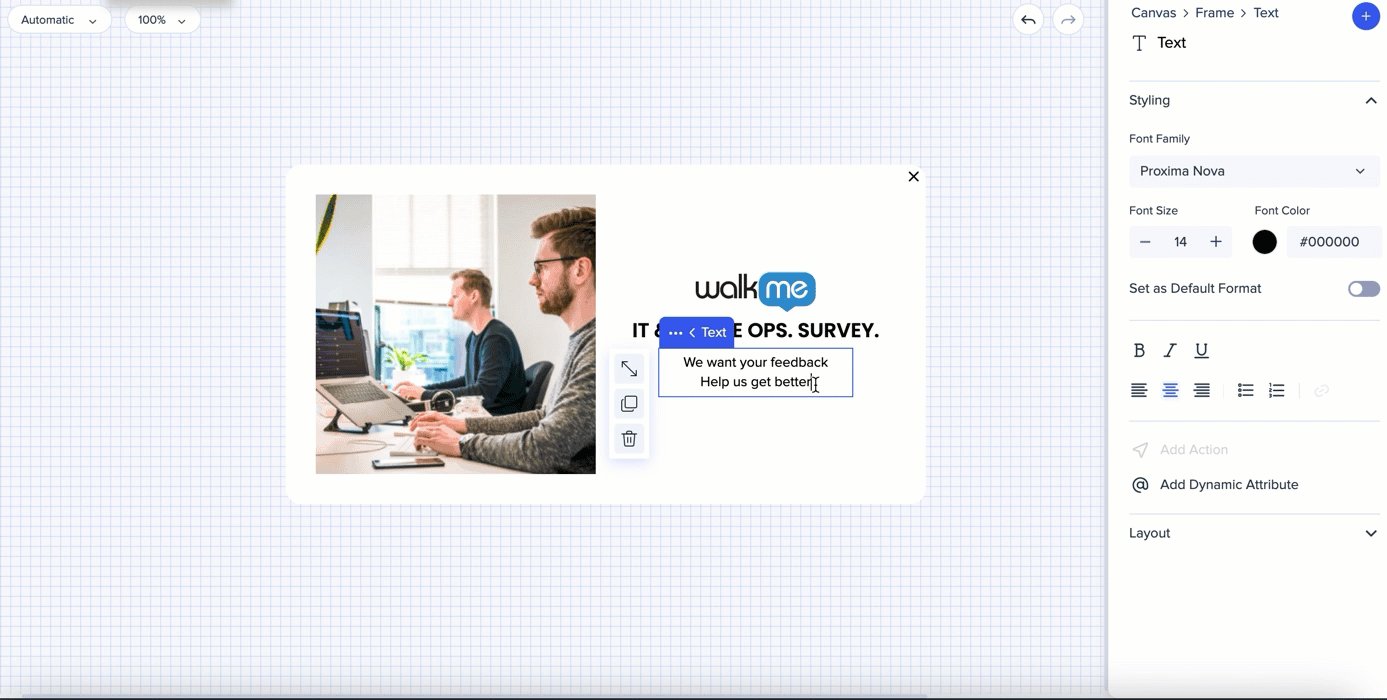
La taille d'une zone de texte et d'un bouton peuvent également être modifiées sur le canevas ou sur le panneau latéral.

La taille d'une image, d'un affichage Web et de la forme peuvent facilement être modifiées sur le canevas dans les deux modèles. Dans la mise en page flexible, le canevas s'adapte.

La taille du texte et du bouton ne peuvent pas être modifiés. Le widget peut être étiré en cliquant sur l'icône stretch.
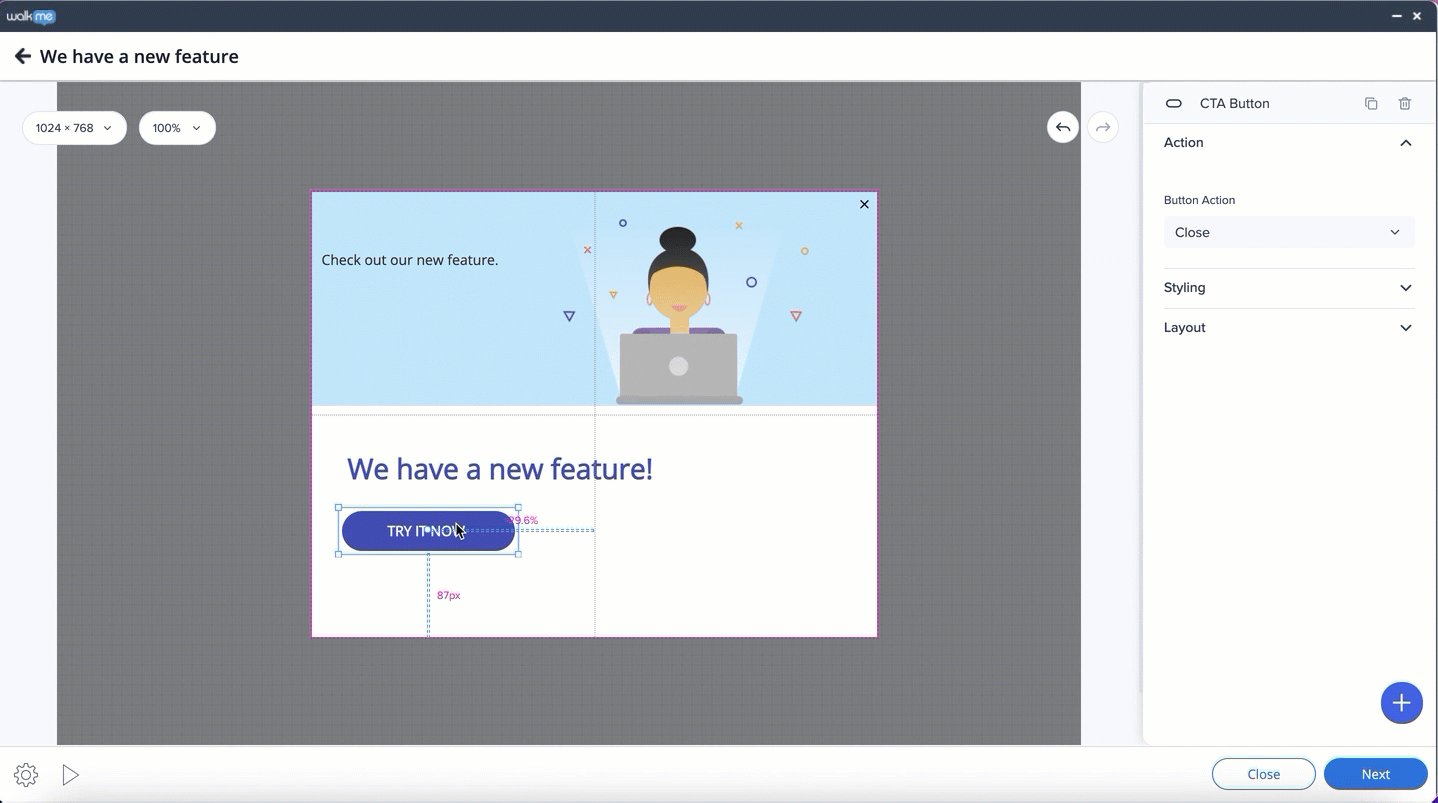
Le bouton peut être étiré horizontalement ou verticalement s'il y a de l'espace.

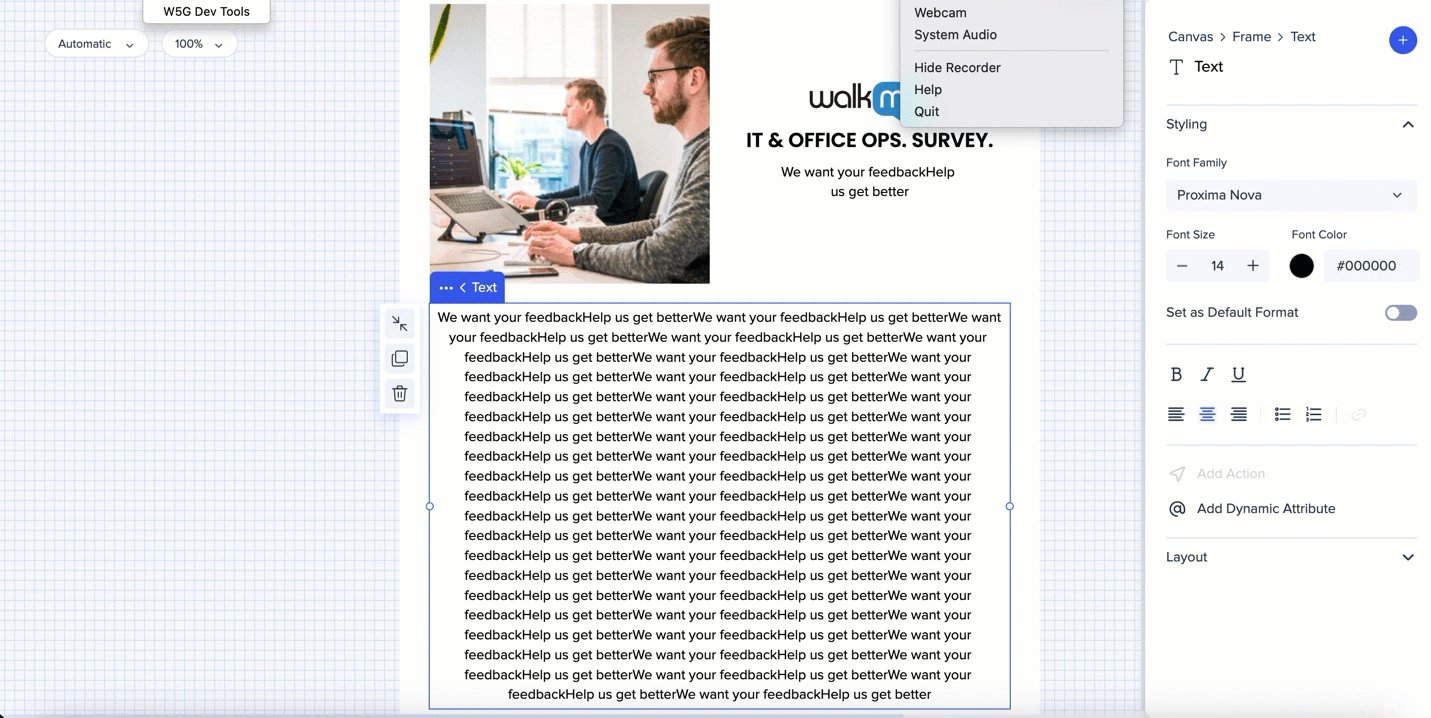
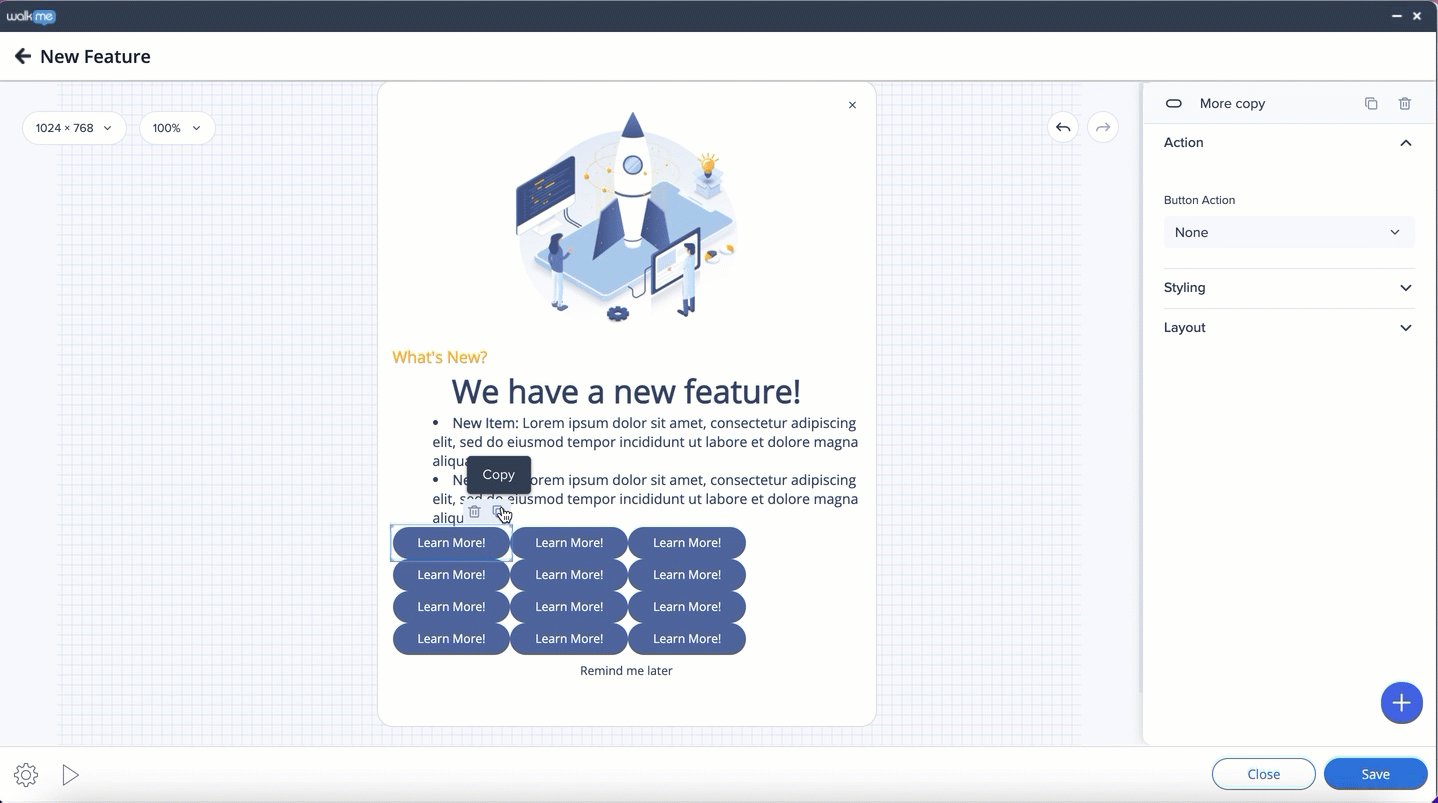
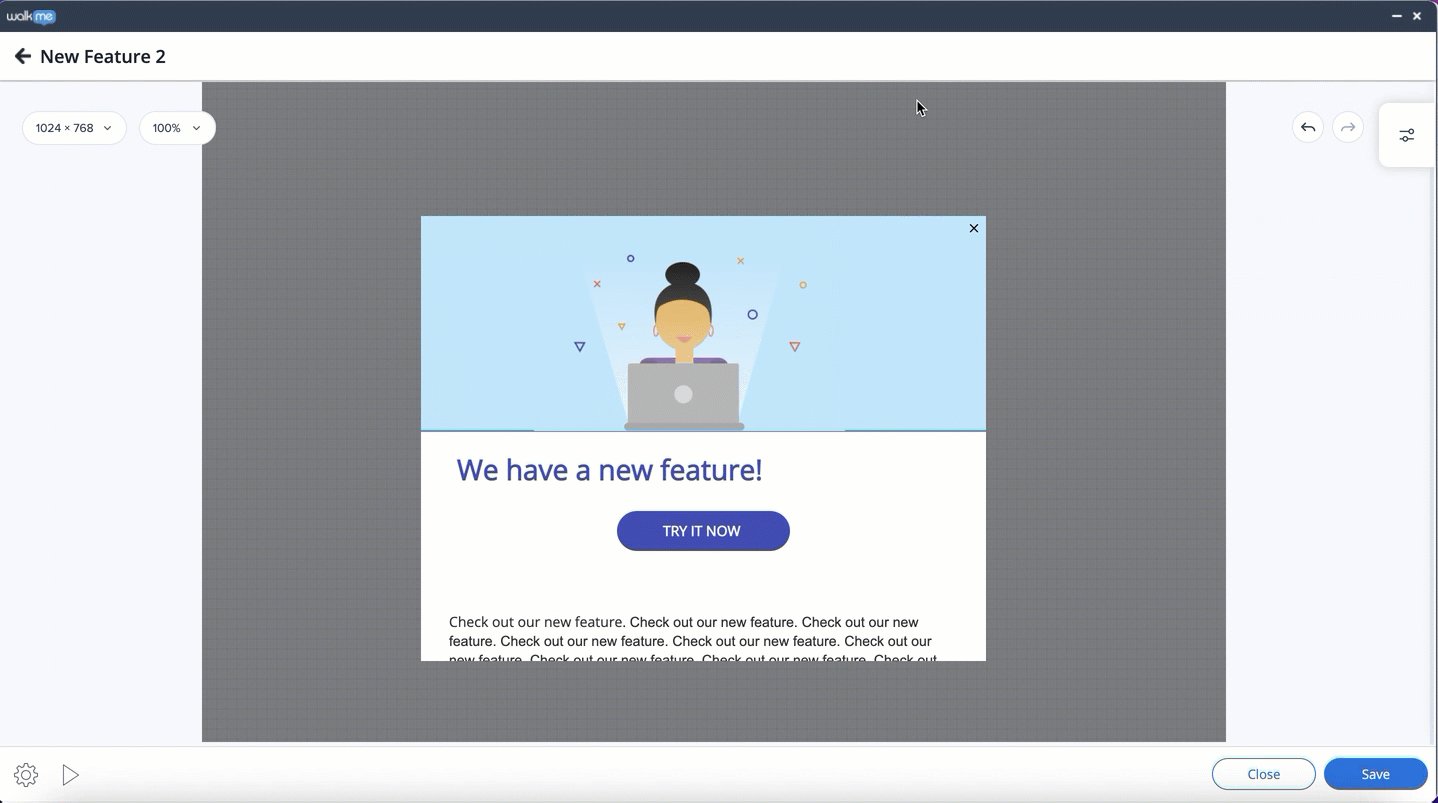
La toile s'élargira en fonction de la quantité de contenu. Il se lancera, mais les pièces dépassant de l'écran ne seront pas visibles, et l'utilisateur n'y aura pas accès en mode Modifier non plus.

Lorsque vous avez ajouté trop de contenu et qu'il dépasse les bordures du canevas.

Lorsque vous avez ajouté plus de contenu que le canevas ne peut en contenir et que la hauteur et/ou la largeur maximales du canevas ont été atteintes.