Welcome to the
WalkMe Help Center
Please log in to continue
Select your data center


Please log in to continue

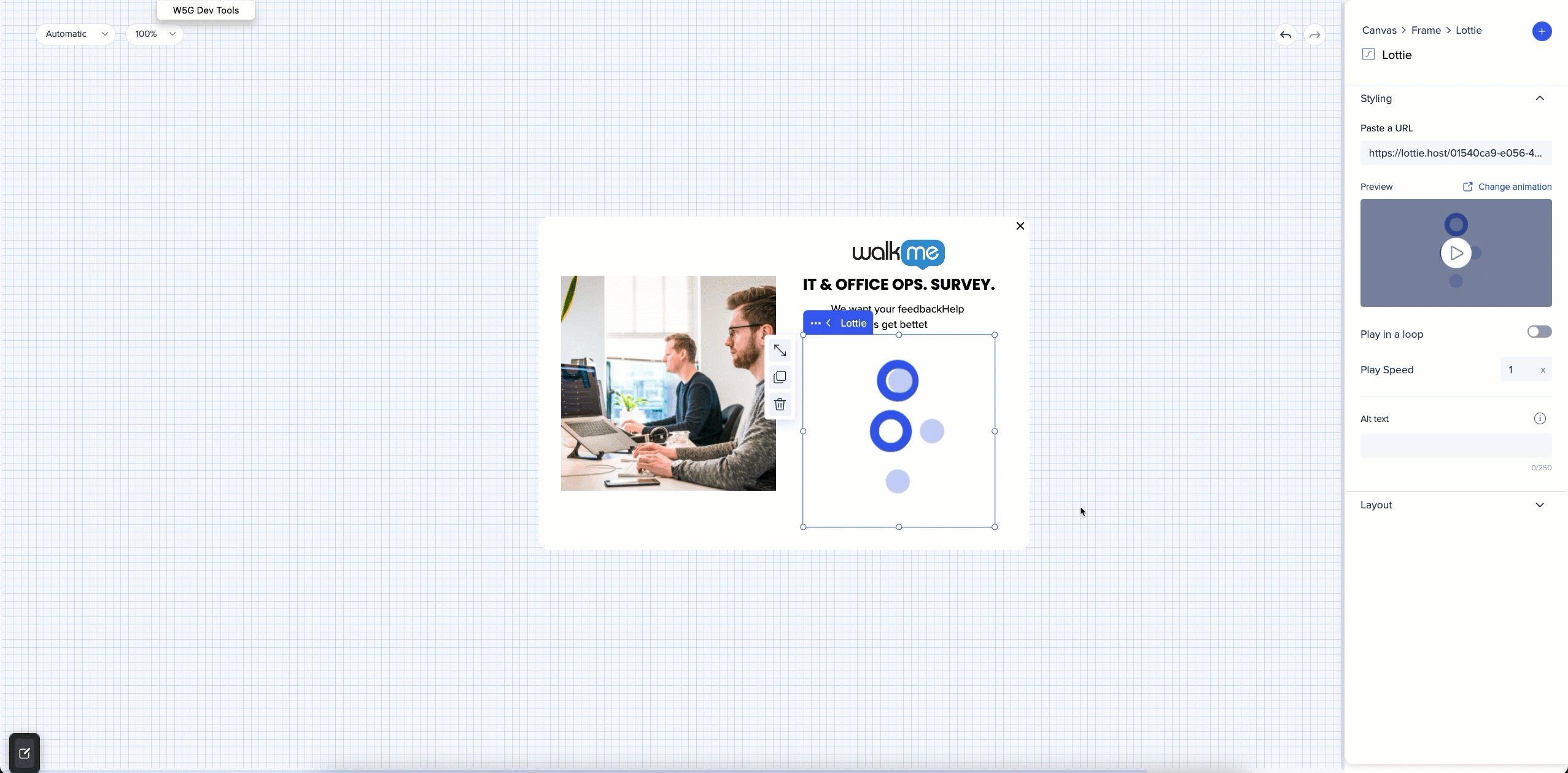
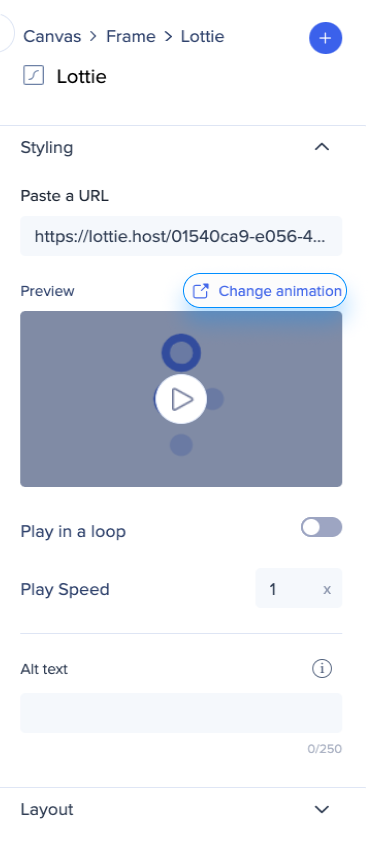
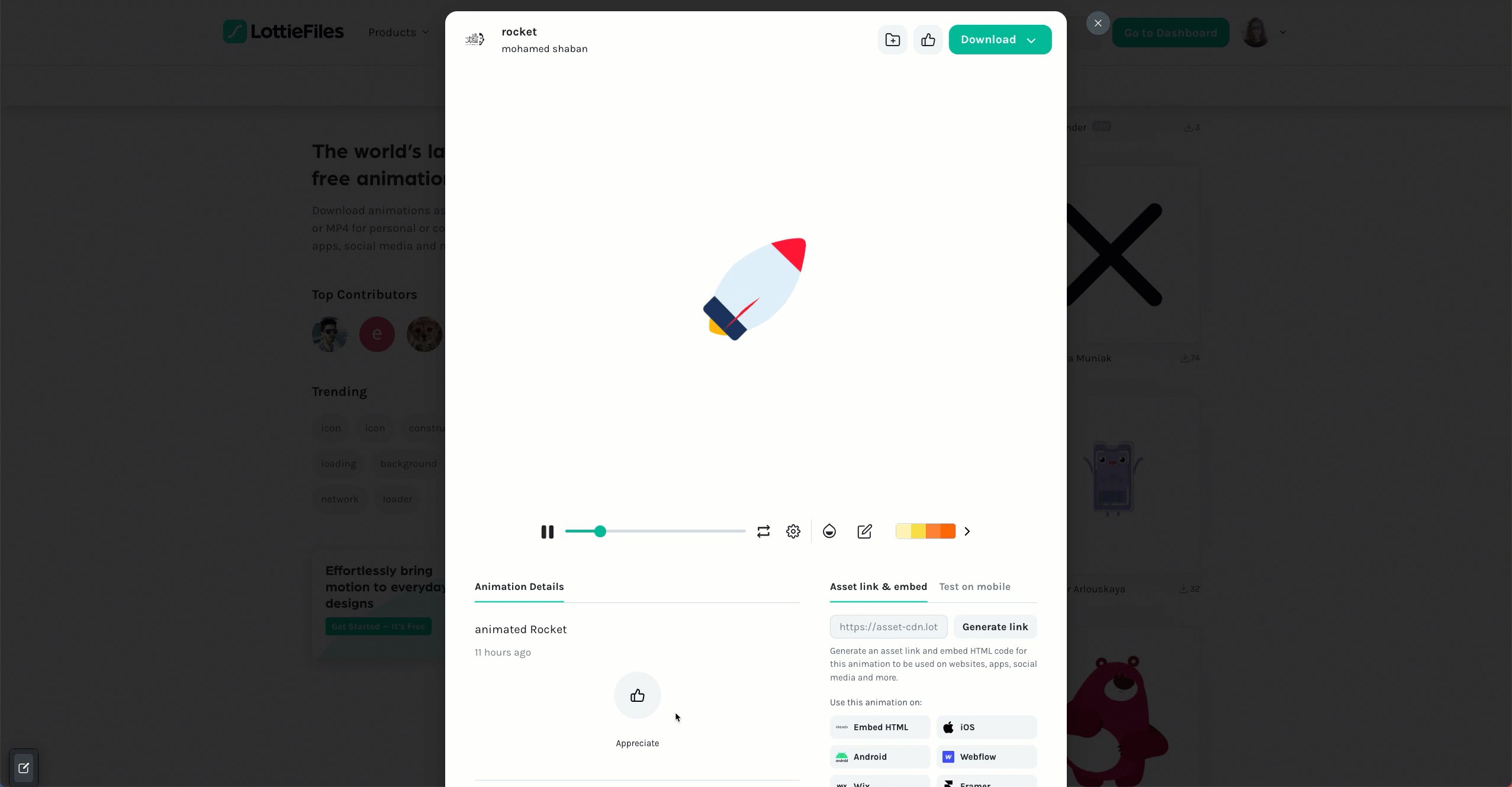
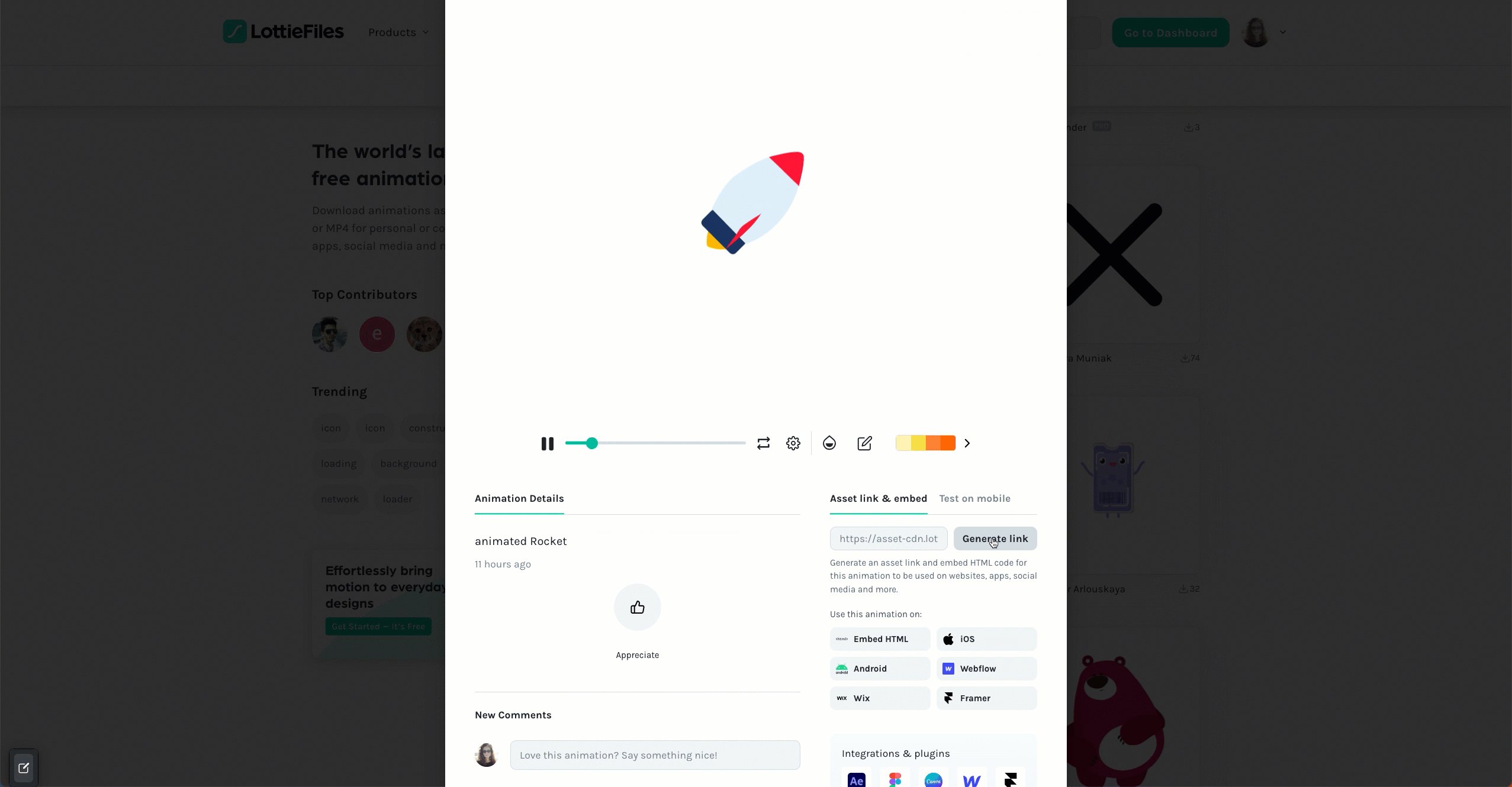
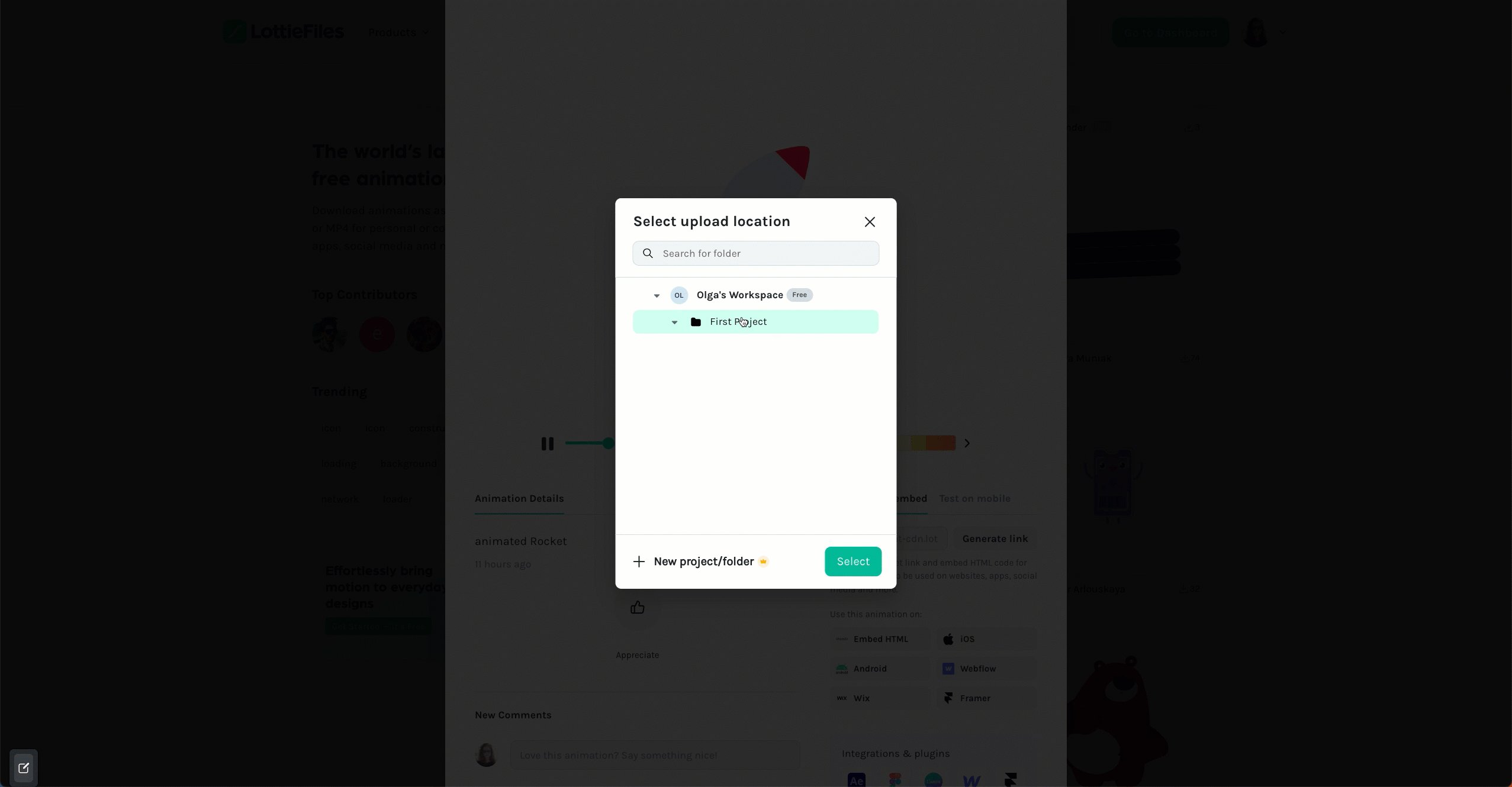
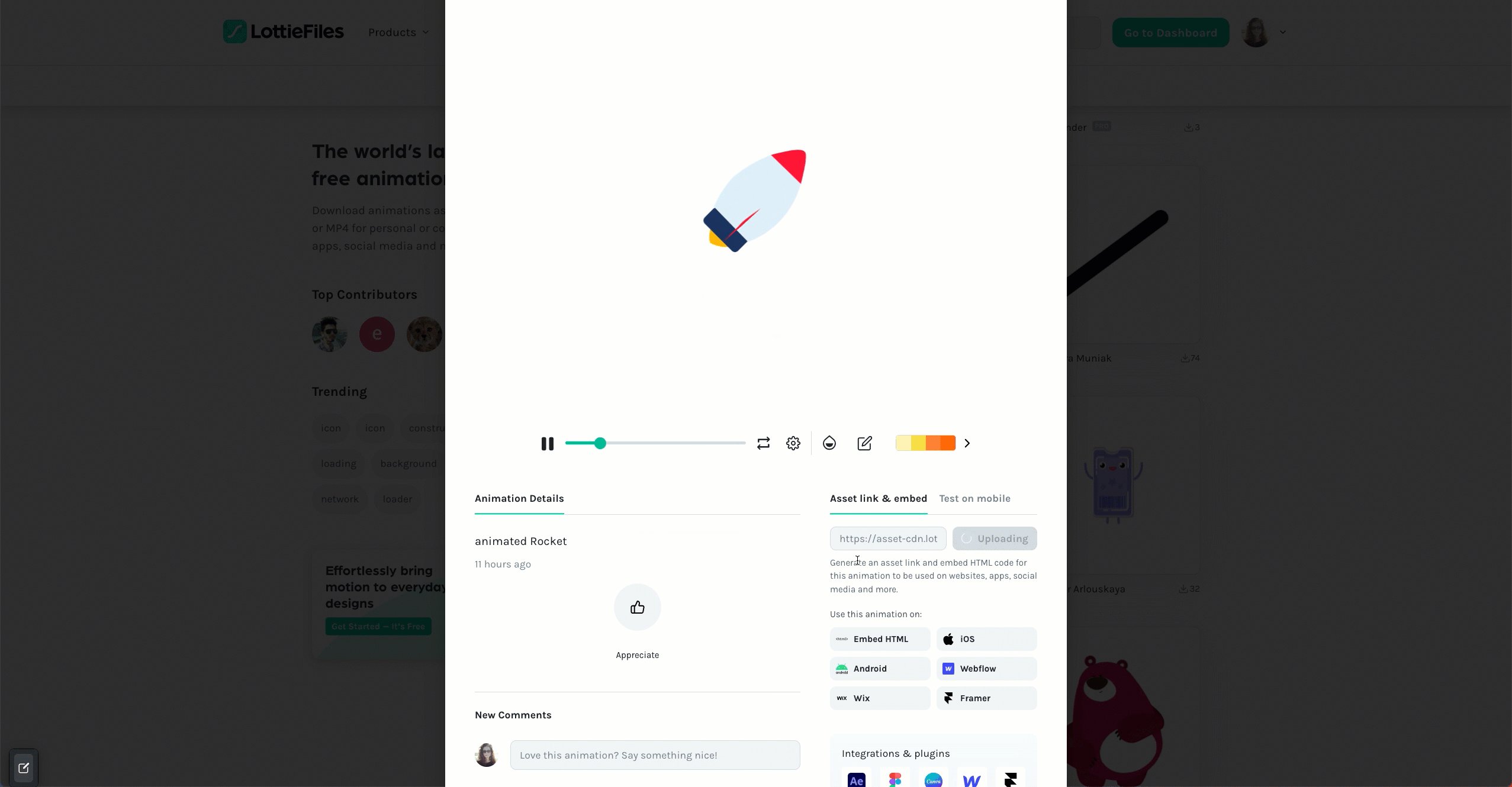
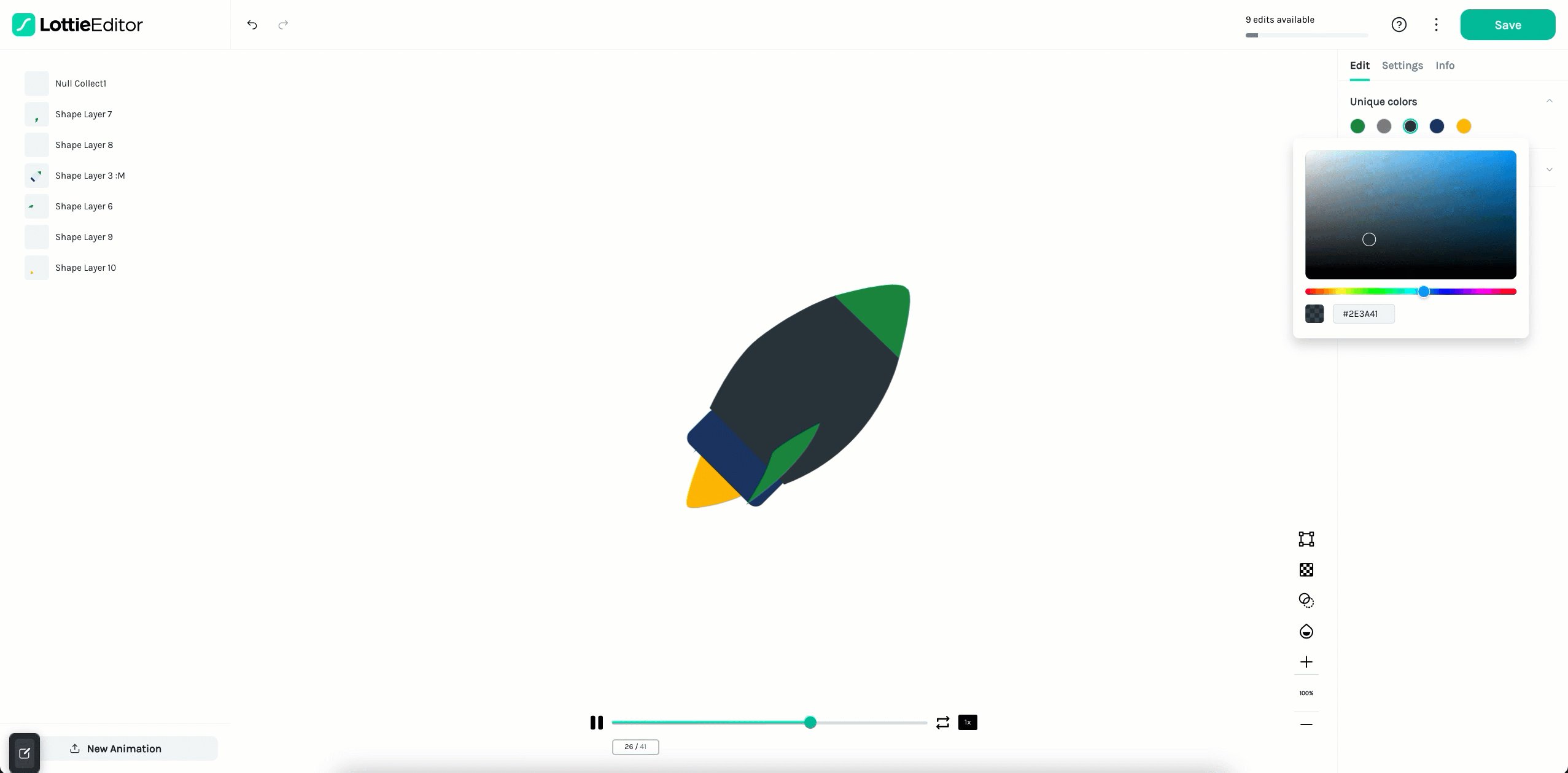
Un Lottie est un format de dossier d'animation basé sur JSON qui vous permet d'envoyer des animations sur n'importe quelle plateforme aussi facilement que l'expédition des éléments statiques. Ce sont de petits dossiers qui fonctionnent sur n'importe quel appareil et peuvent augmenter ou diminuer sans pixelisation. Les utilisateurs peuvent créer, modifier, tester et collaborer sur LottieFiles.
Lottie est utilisé par Google, Netflix, Amazon, Canva et de nombreuses autres grandes entreprises célèbres. Désormais, les dossiers Lottie sont également disponibles dans le Visual Designer de WalkMe.