概要
社内でTeachMeを使用している場合でも、社外のユーザーがウェブサイトや製品で最高のエクスペリエンスを得られるように支援している場合でも、ユーザーがTeachMeにアクセスできるようにする必要があります。
この記事では、WalkMeメニューを使用してTeachMeエクスペリエンスを起動する方法について確認します。 メニューは、TeachMeのコースなど、最も重要なアイテムを保存するのに最適な場所です。 ユーザーは、必要なときに必要なトレーニングに簡単にアクセスできます。
メニューがまだありませんか? ご心配なく! 簡単です。 こちらの記事をご確認ください: メニューオーガナイザー
使用方法
メニューからTeachMeを開くには2つの方法があります:
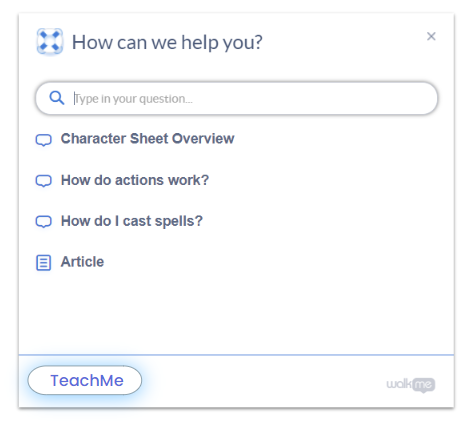
- ランチャーをメニューのフッターに追加することができます。
これにより、TeachMeはメニューの目立つ場所に表示され、ユーザーはいつでもTeachMeにアクセスできるようになります。 2. メニュー内の自動ステップでスマートウォークスルーを追加することができます。
2. メニュー内の自動ステップでスマートウォークスルーを追加することができます。
これにより、TeachMeは他のアイテムと一緒にリストに統合されます。

何が選択されても、jQueryを使用します(必要なものは正確にご説明しますので、ご安心ください)。
ランチャーをメニューフッターに追加
ランチャーを選択した場合は、メニューのフッターに追加することをお勧めします。 これは一般的に最もスペースがあるエリアです。 ただし、ランチャーをメニューの別の場所に追加したい場合は、jQueryスニペットを検索して以下のものを置き換えることができます。
メニューにランチャーを追加するには:
ステップ1:ランチャーを作成する
- エディターから、大きな青色の「+」アイコンでランチャーを作成します。
- サイト上のものをキャプチャします(場所は後で変更します)。
- [Save(保存)]をクリックします。
Launchers: Getting Started Guide
ステップ2:jQueryを挿入
- エディターで、ランチャーをクリックしてランチャーオプション画面を開きます。
- インタラクション>アクションに移動します。
- ドロップダウンから[Open Courses Menu(コースメニューを開く)]を選択します。
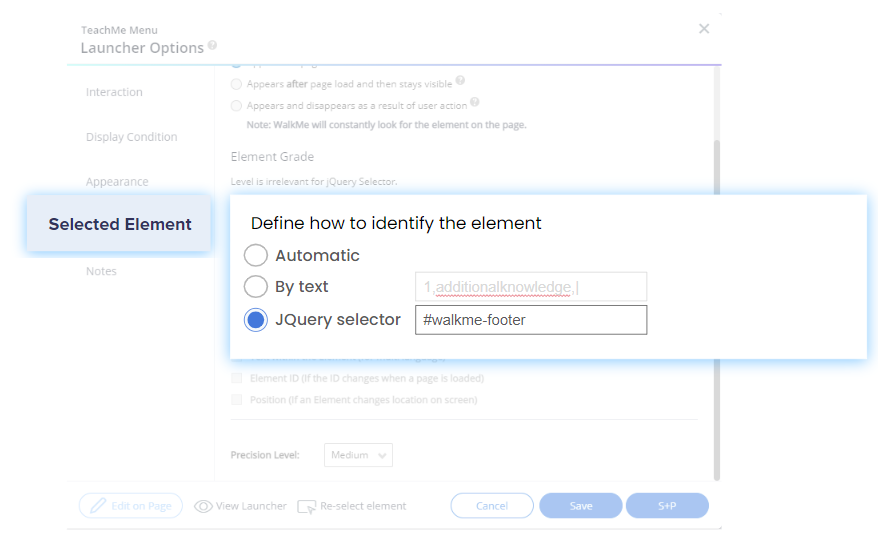
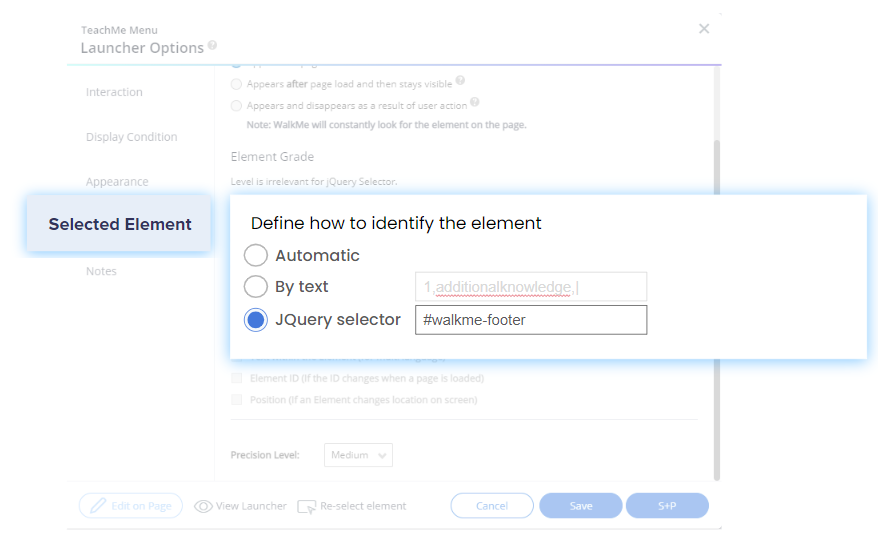
- ランチャーオプションページで、[Selected Element(選択したエレメント)]タブに移動します。
- エレメントの動作の下、ユーザーアクションの結果として表示または非表示を選択します
- 「エレメントを識別する方法を定義」で、[jQuery Selector(jQueryセレクター)]を選択します。
jQueryセレクターフィールドに「#walkme-footer」と入力します(メニューの別の場所にしたい場合は、ここにjQueryを追加します)。

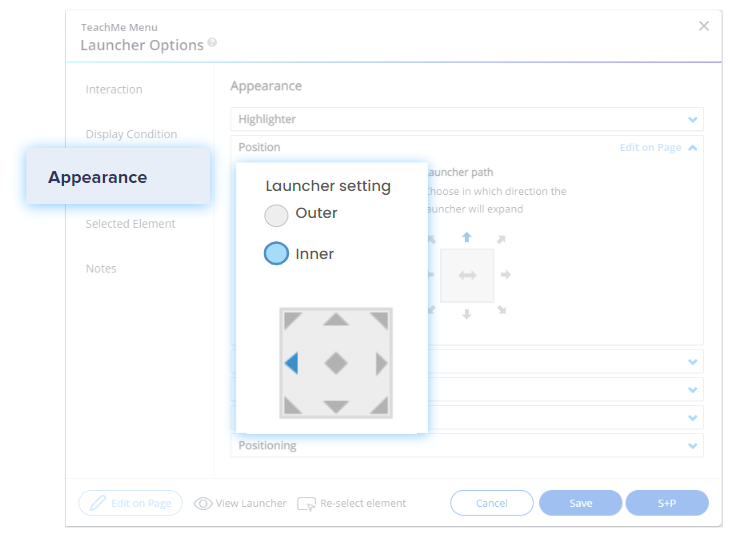
ステップ3:ランチャー設定の外観を変更する
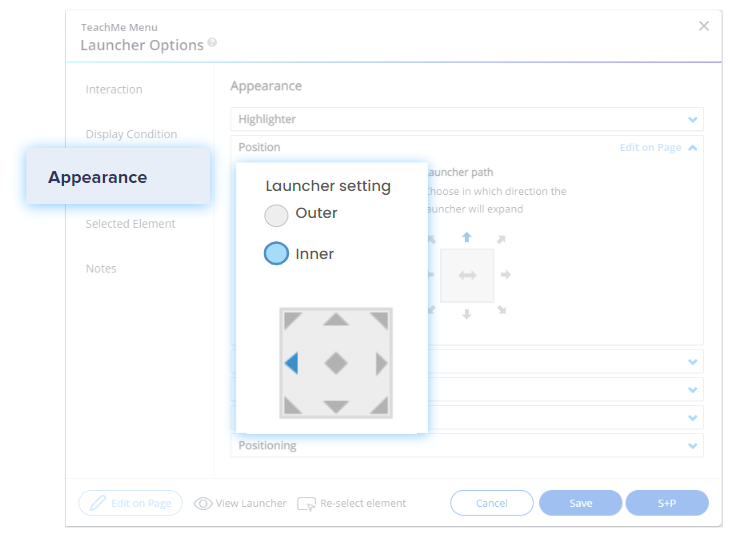
- 外観の位置に移動します。>
- [Launcher Setting(ランチャー設定)]で、[Inner(内側)]と左矢印を選択します(これにより、メニューの左下にランチャーが配置されます)。

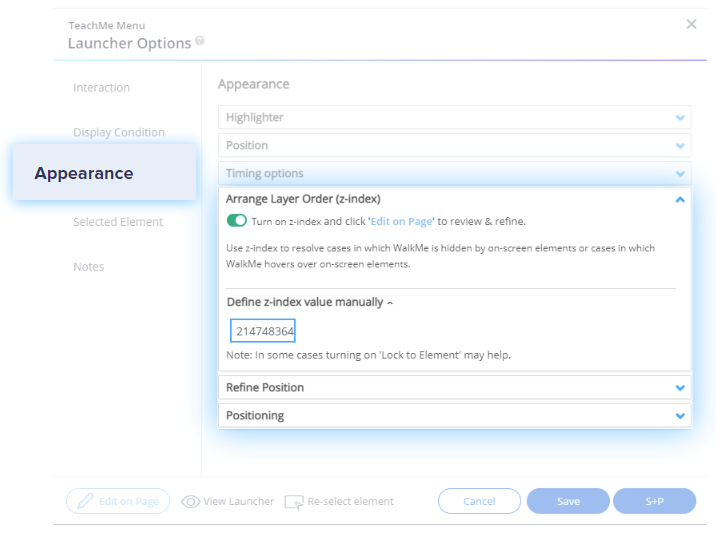
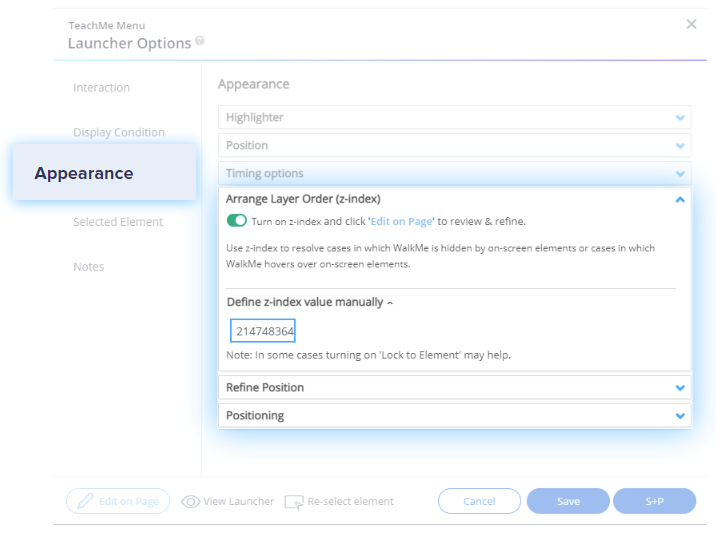
ステップ4:Zインデックスを変更
- [Appearance(外観)]タブで、[Arrange Layer Order(レイヤー順序を整理)]に移動します。
- Zインデックスをオンにします。
- 「手動でz-indexの値を定義」で、「2147483647」と入力します。

- [Save(保存)]をクリックします。
完了しました
準備ができたら、このランチャーを公開するとランチャーがメニューに表示されます。 ランチャーをカスタマイズするには、 ランチャーの記事に移動します。
自動ステップでスマートウォークスルーを追加
メニューに独立したボタンがあるのはあなたのスタイルに合っておらず、 メニューの他のアイテムのリストにTeachMeエクスペリエンスを追加したい。 このような場合、コースメニューを開く自動ステップで、超シンプルなスマートウォークスルーを作成します。 始めましょう。
スマートウォークスルーの自動ステップを追加するには:
ステップ1:スマートウォークスルーを作成する
- エディターから、大きな青色の「+」アイコンでスマートウォークスルーを作成します。
- オレンジ色の「+」をクリックし、[Auto Step(自動ステップ)]を選択してスマートウォークスルーを開始します。
- エレメントを選択します(後で場所を変更します)。
- アクションドロップダウンで、[Click(クリック)]を選択したままにします。
- [Done(完了)]をクリックします。
ステップ2:jQueryを挿入
- エディターに戻り、[Auto Step you created(作成済みの自動ステップ)]をクリックします。
- [Selected Element(選択したエレメント)]タブに移動します。
- 「エレメントを識別する方法を定義」で、[jQuery Selector(jQueryセレクター)]を選択します。
- jQueryセレクターに「#walkme-player-panel」と入力します(選択したランダムなエレメントをクリックする代わりにメニューを開きます)。
- [Done(完了)]をクリックします。
ステップ3:メニューオーガナイザーにスマートウォークスルーを追加
- WalkMeコンソール(console.walkme.com/menu)で[Menu Organizer(メニューオーガナイザー)]に移動します。
- アイテムリストで、新しいスマートウォークスルーを検索し、メニューの好きな場所にドラッグします。
- [Save(保存)]をクリックします。
完了です!
スマートウォークスルーと自動ステップの詳細については、こちらの記事をご覧ください。
Smart Walk-Thru support
スマートウォークスルーで問題が発生した場合は、トラブルシューティングに関するサポート記事をこちらでご覧ください。


 2. メニュー内の自動ステップでスマートウォークスルーを追加することができます。
2. メニュー内の自動ステップでスマートウォークスルーを追加することができます。