Welcome to the
WalkMe Help Center
Please log in to continue

Please log in to continue

コミュニケーションセンタービジュアルデザイナーへようこそ!ビジュアルに優れた魅力的な通知を作成するためのツールです。 直感的なビジュアルエディタを使用すると、デザインパネルを使用して、新しい画像の追加、ボタン操作の変更などを自由に実行でき、お客様のニーズに合った通知を編集できます。 この記事では、ビジュアルデザイナーの構造を解説し、組織が伝えたいことと完璧に一致する素晴らしい通知を作成するために知っておくべきすべての情報を提供します。
通知を送信する準備ができたら、「通知の作成」記事のステップ3に進んで詳細をご確認ください。

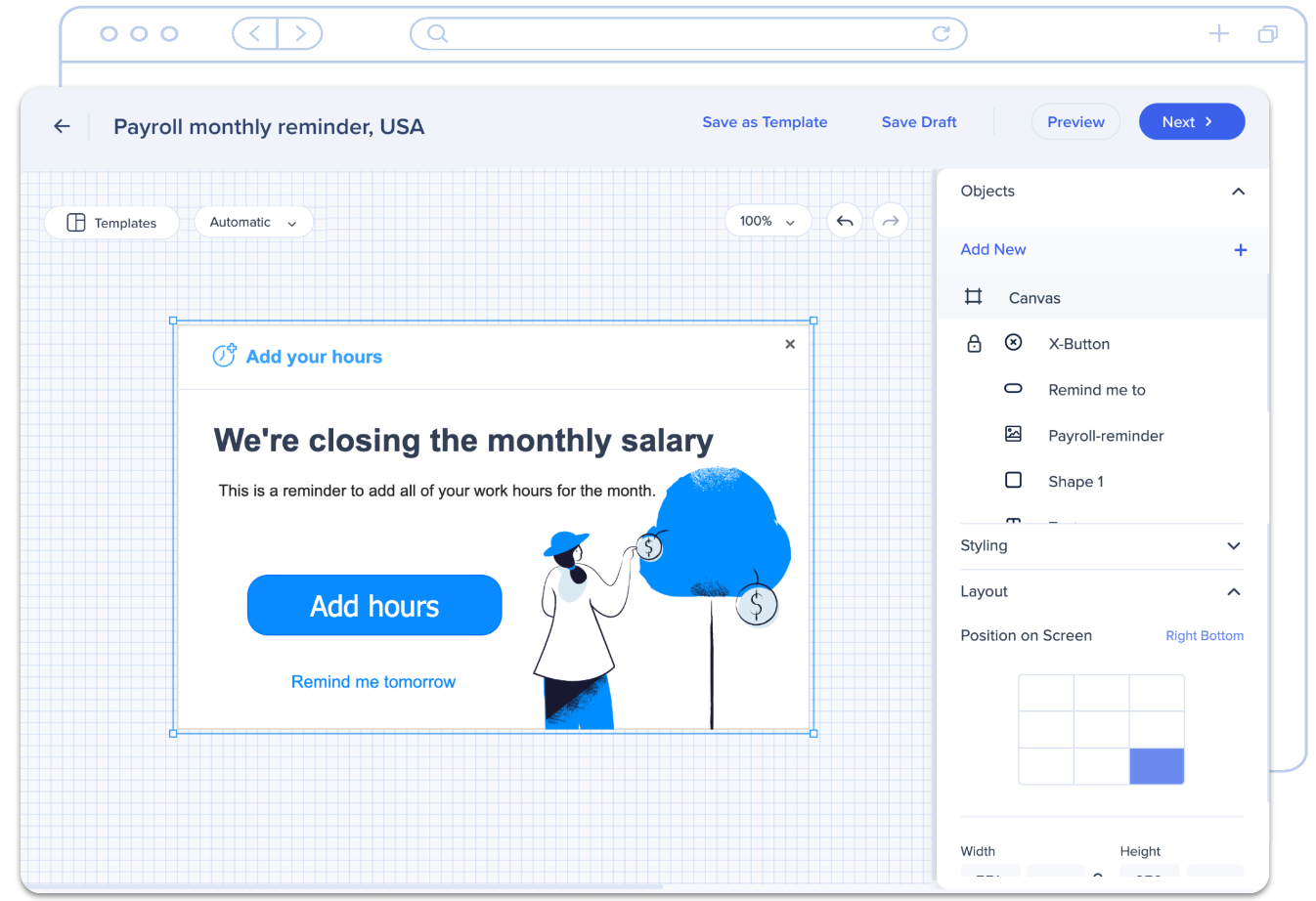
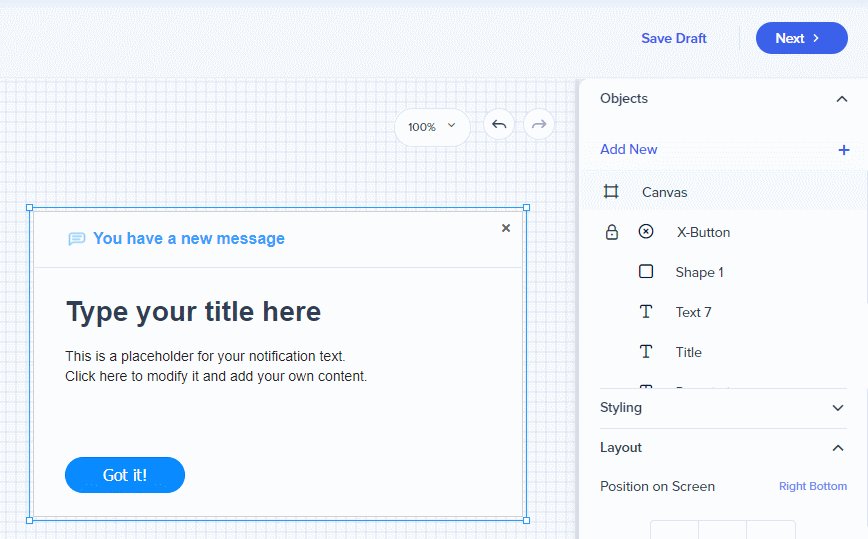
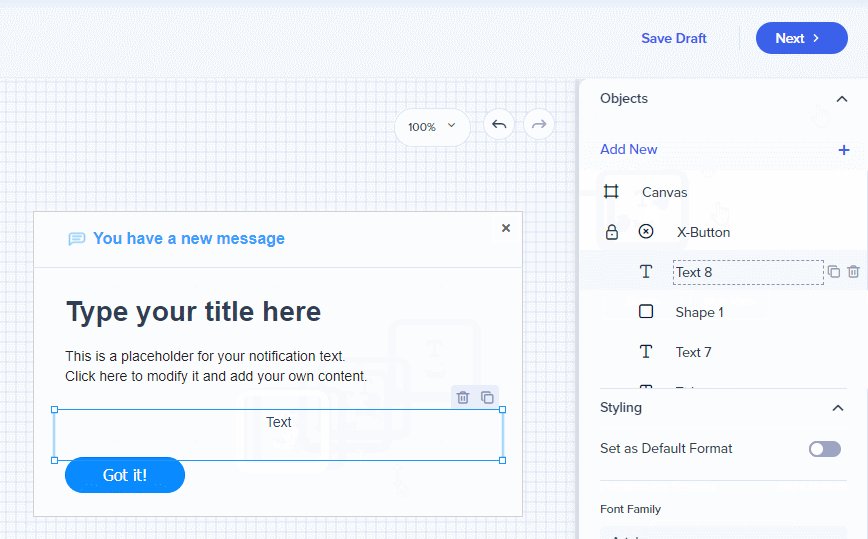
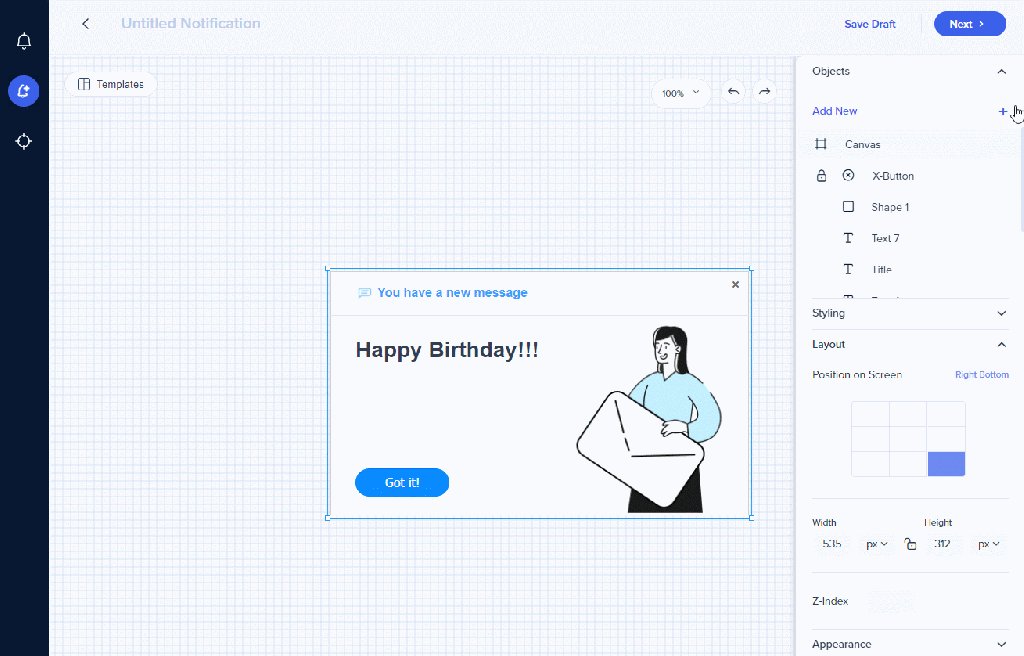
通知は、オブジェクトで構成されています。 オブジェクトには、テキストボックス、画像、図形、ボタンが含まれます。 オブジェクトを編集するには、通知自体またはデザインパネルのオブジェクトリストからオブジェクトをクリックします。 ここでは、パネルの構成を確認してみましょう:
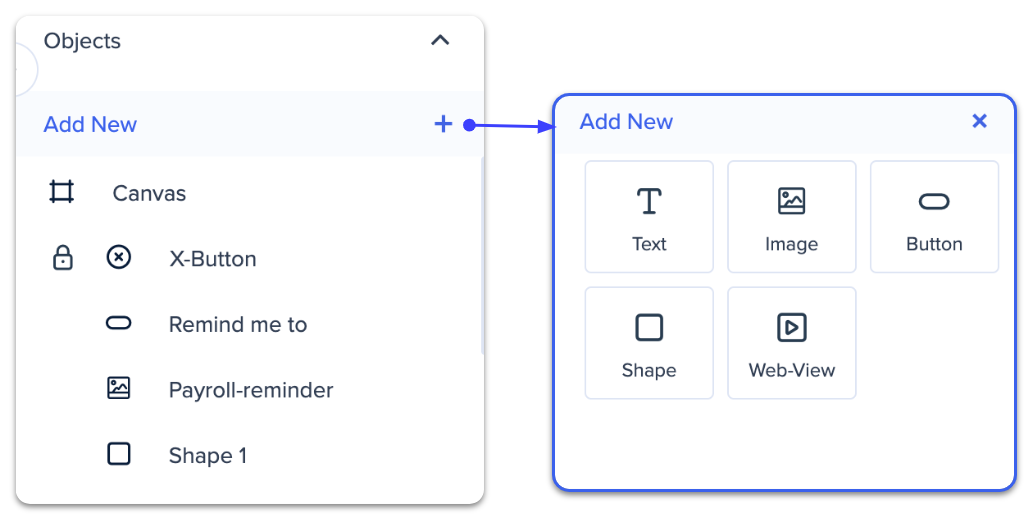
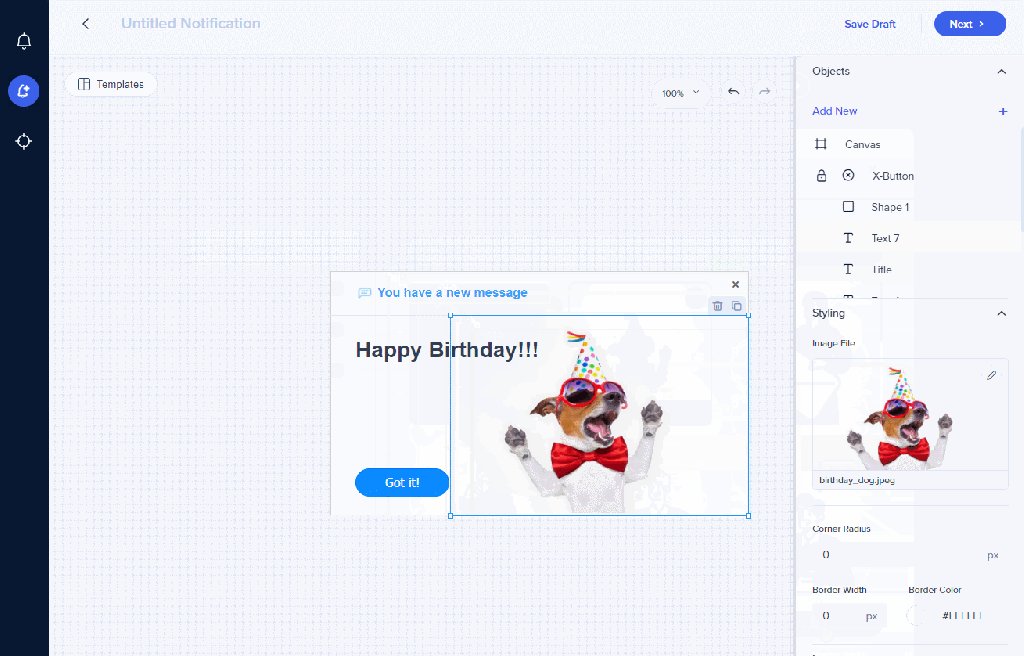
オブジェクトセクションでは、通知に追加した画像、ボタン、図形、テキストボックスを追加して管理します。
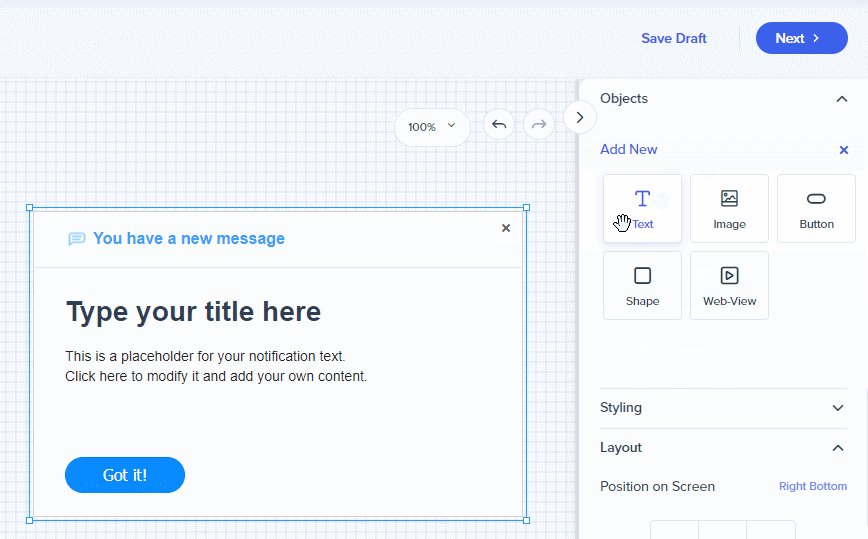
新しいオブジェクトを追加するには、「Add New(新規追加)」をクリックします。
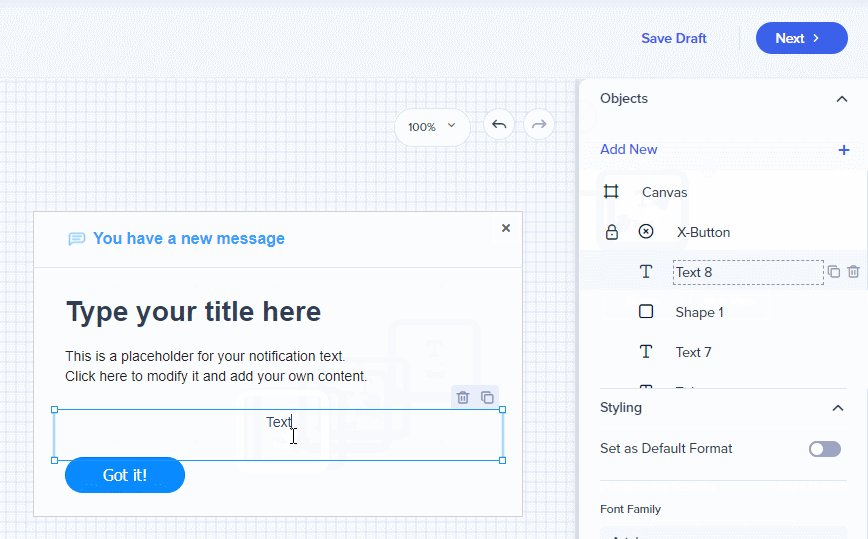
追加するオブジェクトを通知にドラッグ&ドロップします。

オブジェクトを複製または削除するには、オブジェクトにカーソルを合わせます。

オブジェクトの名前を変更すると、作成時にオブジェクトをすばやく見つけることができます。 オブジェクトの名前は、デザインの内容には影響しません(つまり、オブジェクトパネルでボタン名を変更しても、デザイン内のボタンテキストは変更されません)。
ボタンを選択した場合は、アクションセクションが表示されます。 ここでは、受信者がボタンをクリックしたときに発生するアクションを選択できます。 アクションオプションは次のとおりです。
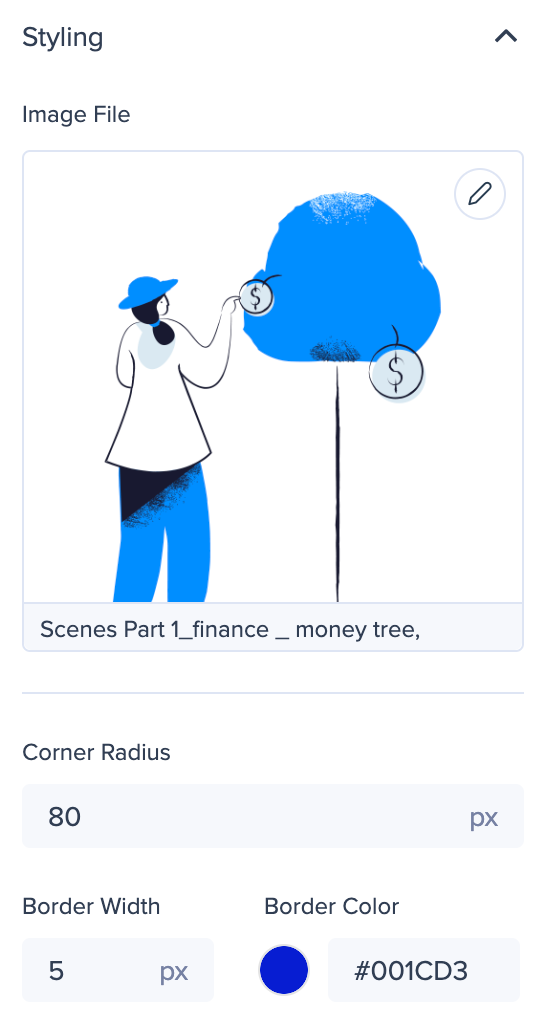
スタイリングセクションでは、各オブジェクトをカスタマイズし、選択したオブジェクトに応じてオプションを変更できます。
画像に適用できるスタイリングエフェクトには、次のものがあります。
デスクトップメニューが、画像に設定されたアクションの再生をサポートするようになりました。

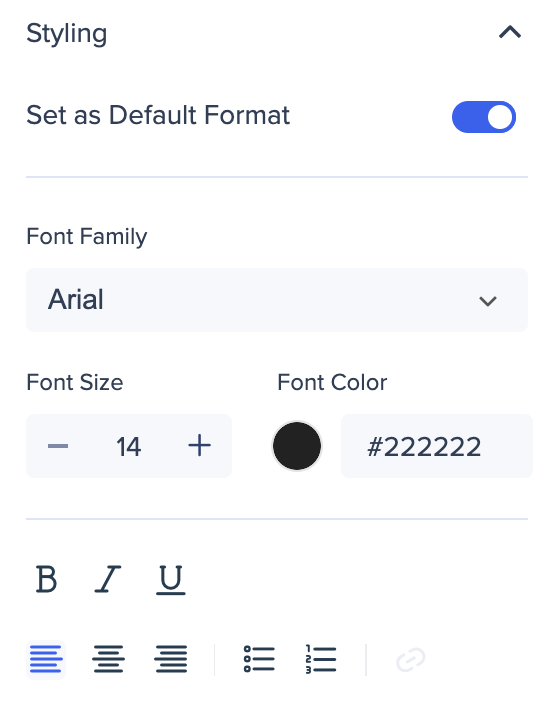
テキストボックスを選択すると、フォントスタイル、サイズ、色を変更できます。 太字、斜体、下線などの基本的なテキスト書式を適用し、ボックス内のテキストを整えることも可能です。
「Set as Default Format(デフォルトフォーマットに設定)」トグルをオンにすると、新しいテキストコンポーネントが同じ設定に従います。

テキストオブジェクトにハイパーリンクがある場合は、リンクを開くウィンドウを決定できます。
ハイパーリンクをクリックし、鉛筆アイコンをクリックしてハイパーリンクを編集するか、スタイリングオブジェクトパネルのハイパーリンクアイコンをクリックします。
「Open In(オープンイン)」ドロップダウンから選択します。
| 「オープンイン」モード | Behavior(行動) |
| 新規/このウィンドウ |
通知は閉じません。 デスクトップのElectronウィンドウで開きます。 |
| 新しいタブ |
通知は閉じません。 新しいブラウザタブを開きます。 |
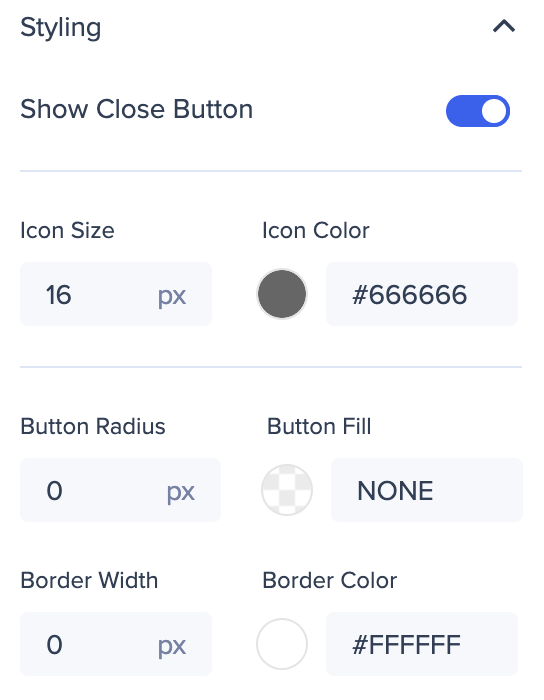
通知の隅にX閉じるボタンを表示するには、「Show Close Button(閉じるボタンの表示)」トグルをオンにします。
次に、お好みに合わせてスタイルを調整できます。

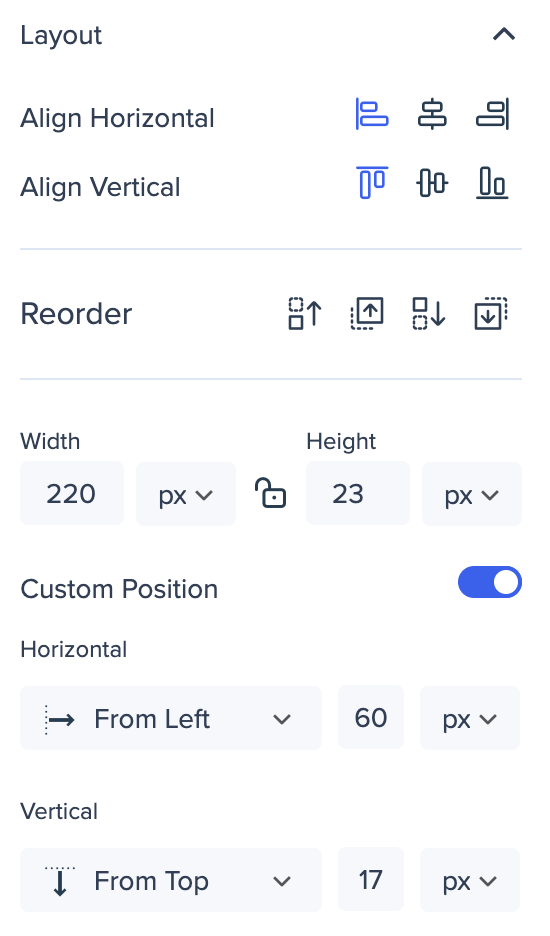
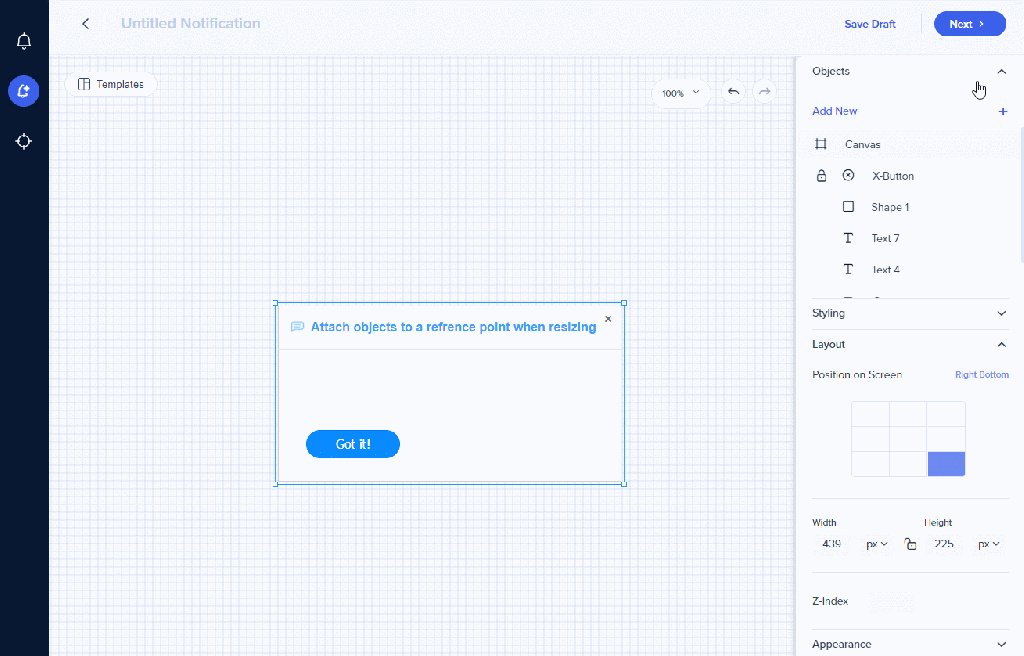
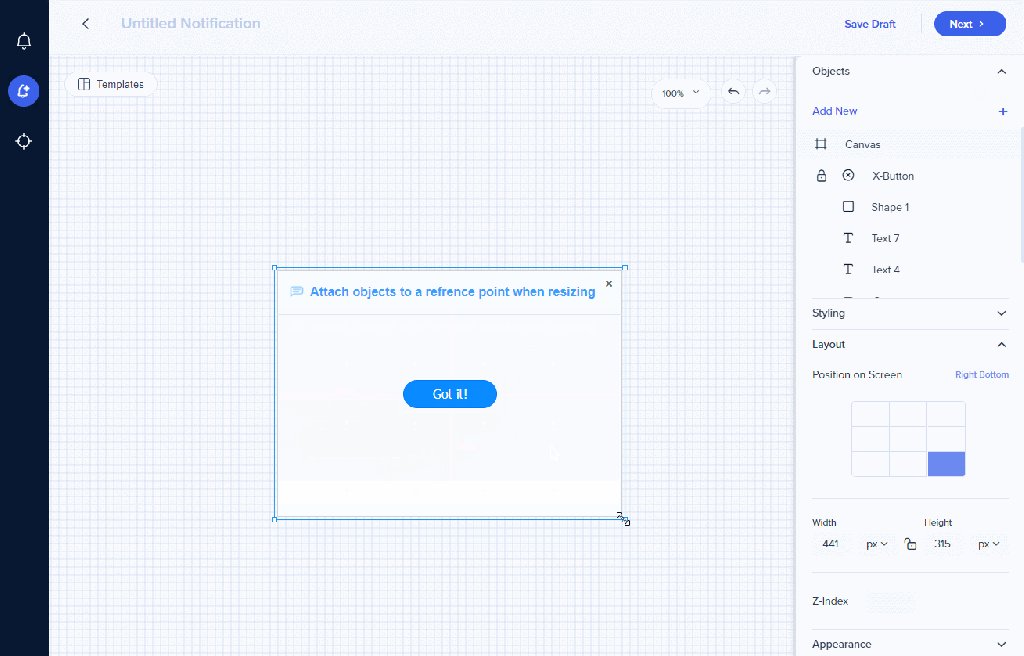
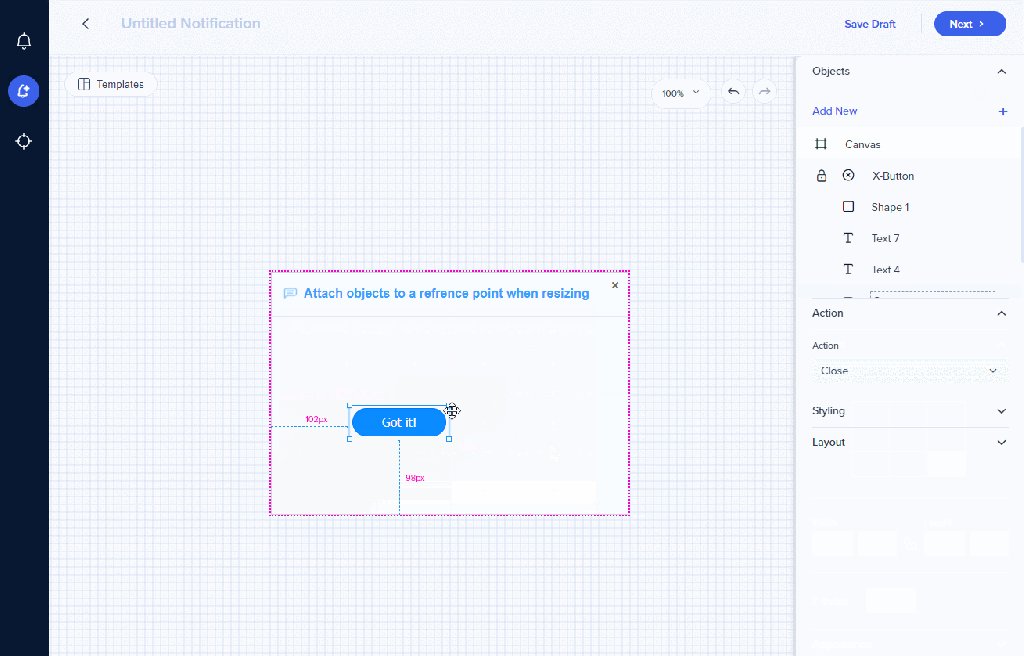
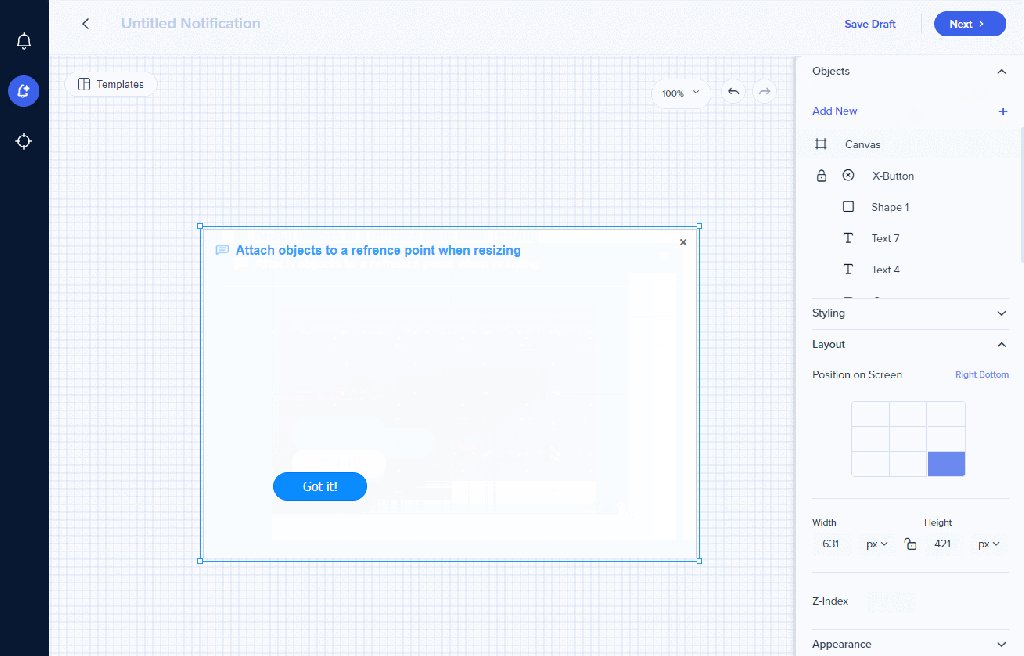
レイアウトセレクションでは、選択したオブジェクトのサイズとレイアウトを変更できます。 また、エッジまたはコーナーをドラッグすることによって、デザインで直接これを行うこともできます。 ただし、レイアウトセクションを使用すると、正確な寸法を指定できます。
「Custom Position(カスタム位置)」トグルをオンにします。

端をドラッグしてキャンバスのサイズを変更するか、レイアウトに移動し、画面の幅と高さのピクセル(px)またはパーセンテージ(%)で寸法を入力します。

固定
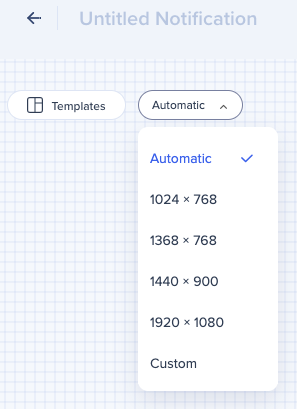
通知タイトルの下にあるドロップダウンから解像度サイズを選択することで、自分の画面より大きい画面用の通知を設計できます。

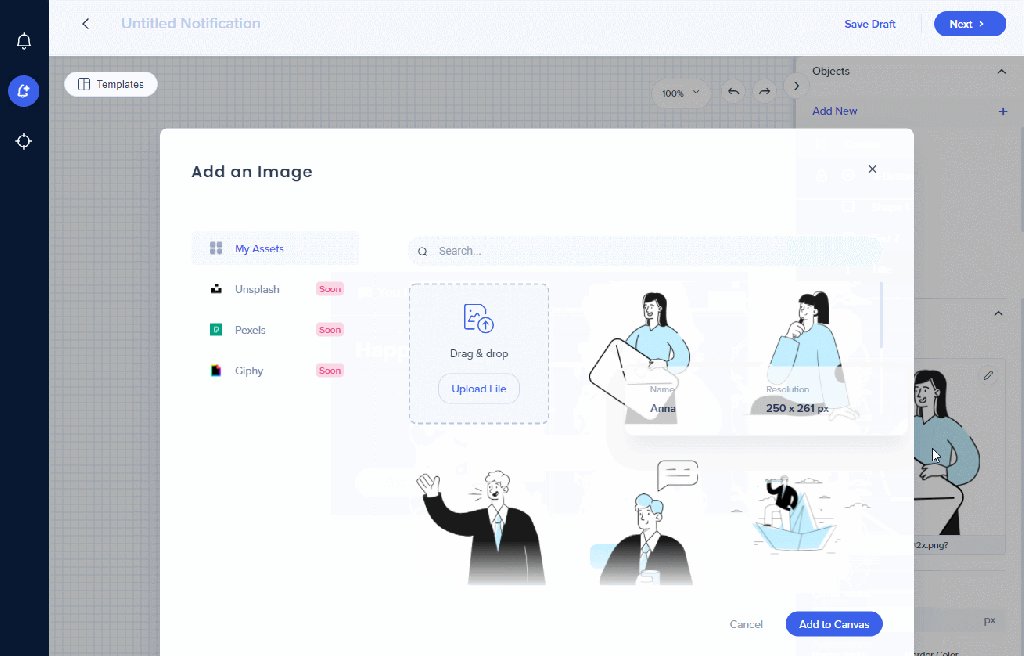
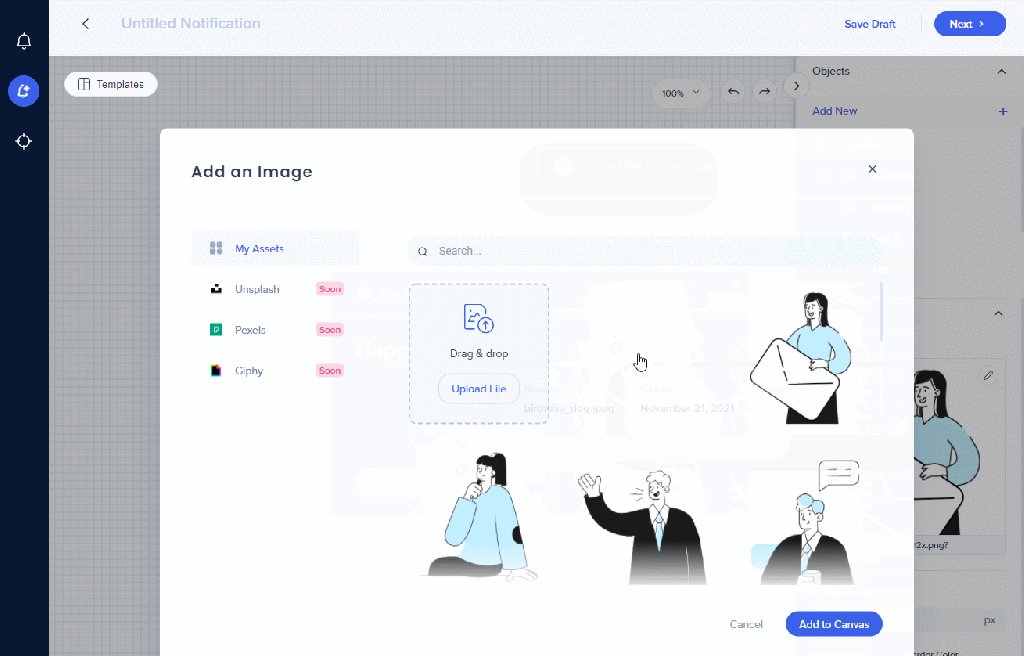
画像を追加するか、デフォルトオプションのいずれかを選択するか、自分の画像をアップロードします。

メイン画像は、デスクトップとモバイルメニューの両方の通知リストに表示されるものです。 メイン画像を表示するには、少なくとも200pxの画像が必要です。