Communication Center Visual Designer
Aperçu rapide
Bienvenue à Communication Center Visual Designer, votre outil de prédilection pour créer des notifications visuellement étonnantes et attrayantes ! Notre éditeur visuel intuitif vous permet de modifier les notifications à vos besoins exacts, avec la liberté d'ajouter de nouvelles images, de modifier les actions de bouton et bien plus à travers notre panneau de conception. Dans cet article, nous vous présenterons la structure de notre Visual Designer, vous fournissant tout ce que vous devez savoir pour créer des notifications show-stopping qui s'alignent parfaitement sur le message de votre organisation.
Lorsque vous êtes prêt à l'envoyer, rendez-vous à l'étape 3 dans l'article Créer une notification pour plus d'informations.
En savoir plus

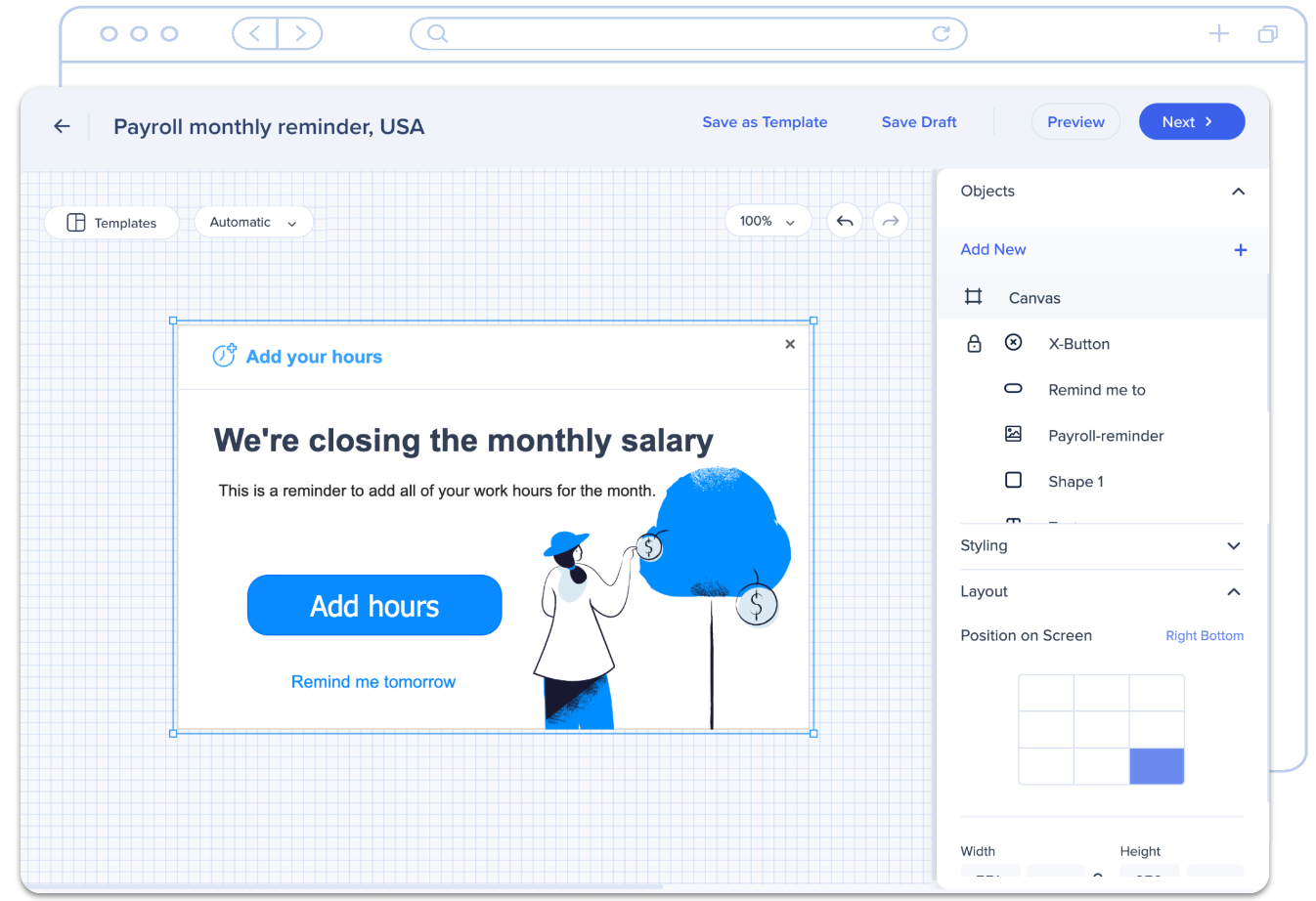
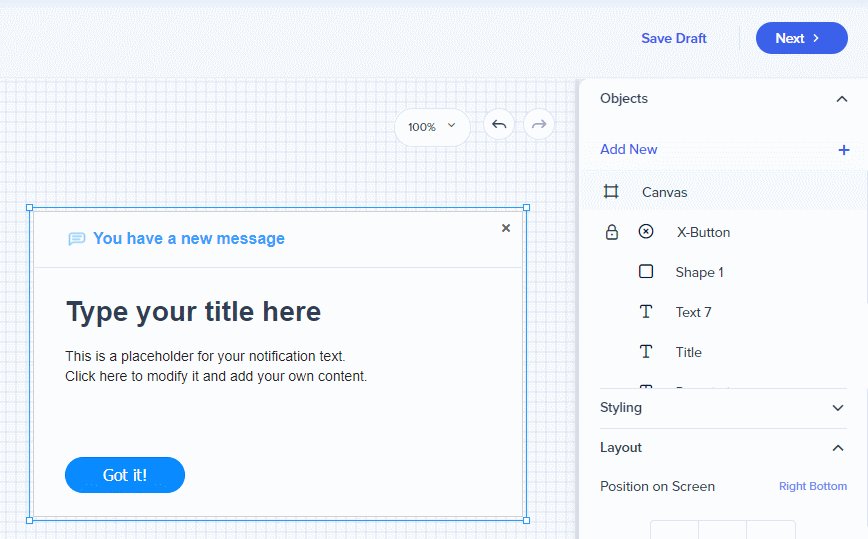
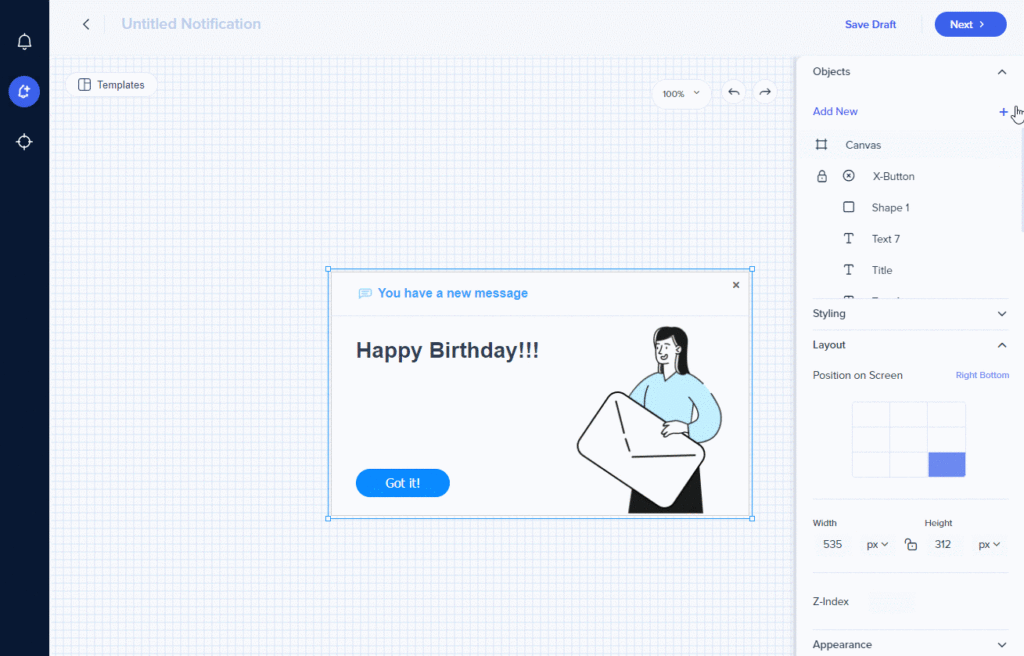
Vos notifications sont faites d'objets. Les objets incluent : les zones de texte, les images, les formes et les boutons. Pour modifier un objet, vous pouvez cliquer sur la notification elle-même ou à partir de la liste Objects dans le panneau de conception. Pour le moment, passons en revue le contenu du panneau :
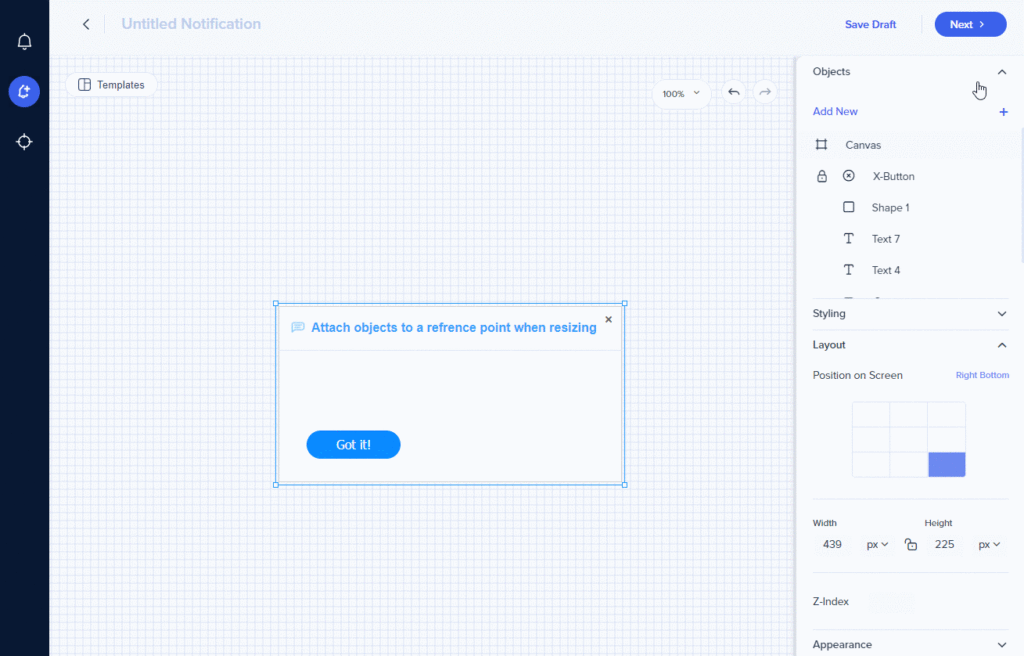
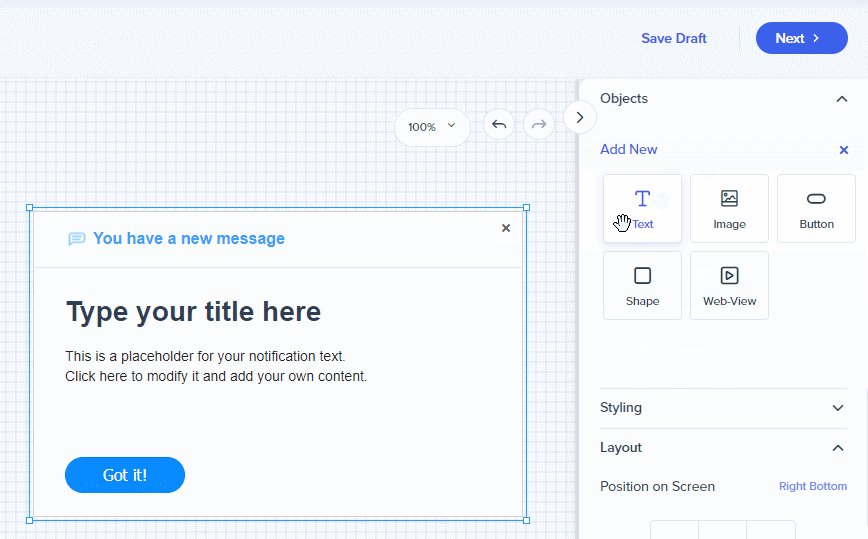
Panneau de conception
Section Objets
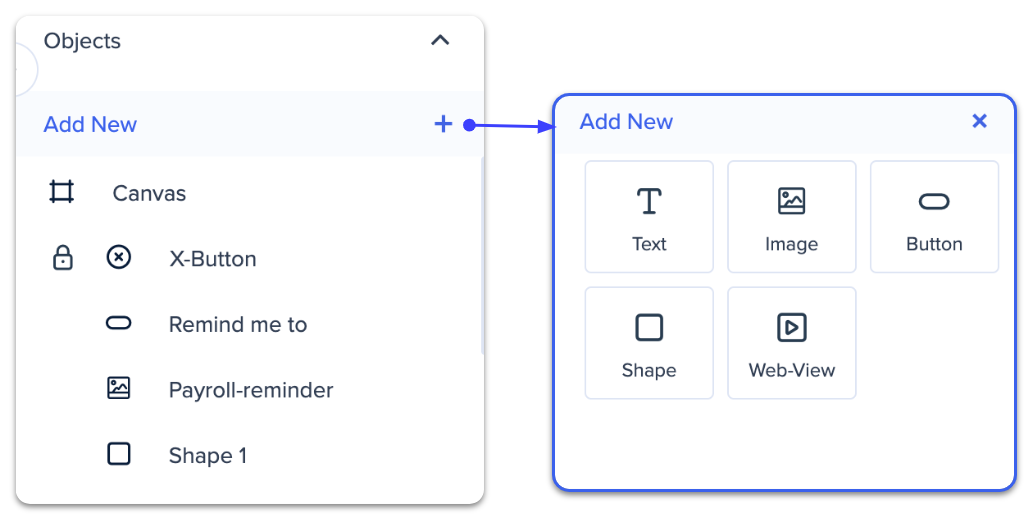
La section objet est l'endroit où vous ajouterez et gérerez les images, les boutons, les formes et les zones de texte que vous avez ajoutées à la notification.
Cliquez sur Ajouter un nouveau pour ajouter un nouvel objet.
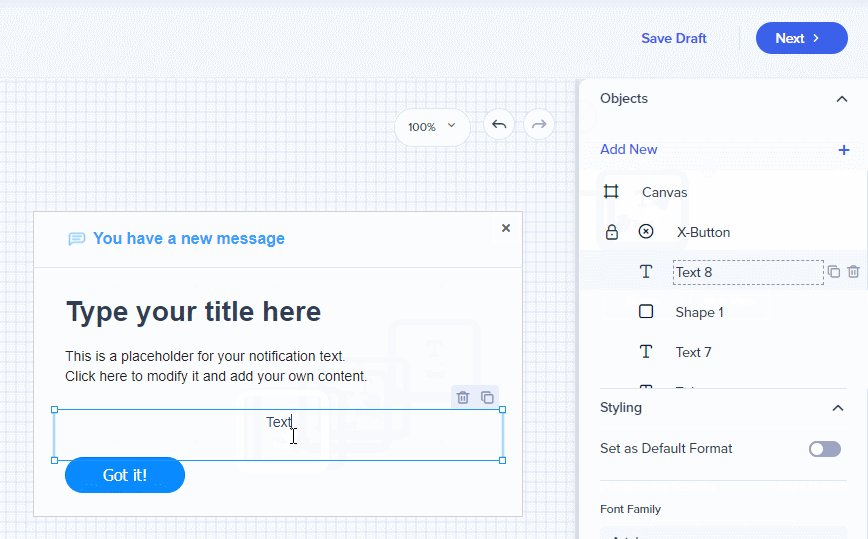
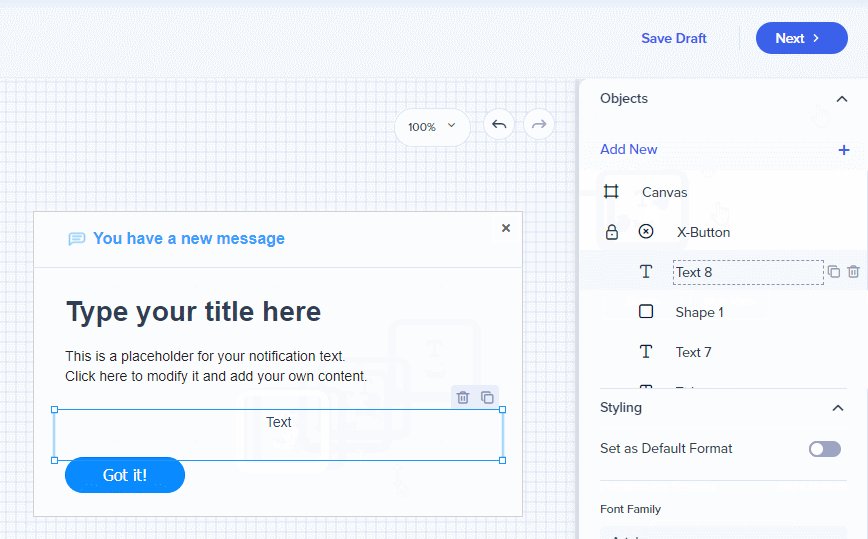
Faites glisser et déposez l'objet dans la notification.

Survolez un objet pour le dupliquer ou le supprimer.

Vous pouvez renommer les objets pour les trouver rapidement au fur et à mesure que vous les créez. Le nom de l'objet n'a pas d'effet sur le contenu de la conception (ce qui signifie que la modification du nom d'un bouton dans le panneau Objets ne modifiera pas le texte du bouton dans la conception).
Section Actions
Si vous avez sélectionné un bouton, une section d'action apparaîtra. Ici, vous pouvez choisir l'action qui se produira lorsque le destinataire cliquera sur le bouton. Le actions possibles sont :
- Aucune (événements suivis) : Cela fermera la notification, mais les engagements seront suivis pour l'analyse
- Aucune (fermer) : Cela fermera la notification et rien ne sera suivi
- Lien : Ajoutez un hyperlien aux destinataires de redirection
- Remarque : Les notifications prennent désormais en charge les hyperliens Workstation
- Menu ouvert : Ouvre Workstation sur la page ouverte la dernière fois
- Me Rappeler la prochaine fois : Ferme la notification et la fait patienter jusqu'à ce que le destinataire ouvre le menu Workstation
- Me rappeler le lendemain : Cela fermera la notification et la retiendra jusqu'à ce que le destinataire ouvre Workstation le lendemain
- Lire la ressource : Ouvre une ressource WalkMe spécifique à partir de la page des ressources dans Workstation
- Lire le Shuttle : Redirige vers un Shuttle
- Lire Smart Walk-Thru : Démarre un Smart Walk-Thru.
Styles
La section de style vous permet de personnaliser chaque objet et les options changent en fonction de l'objet sélectionné :
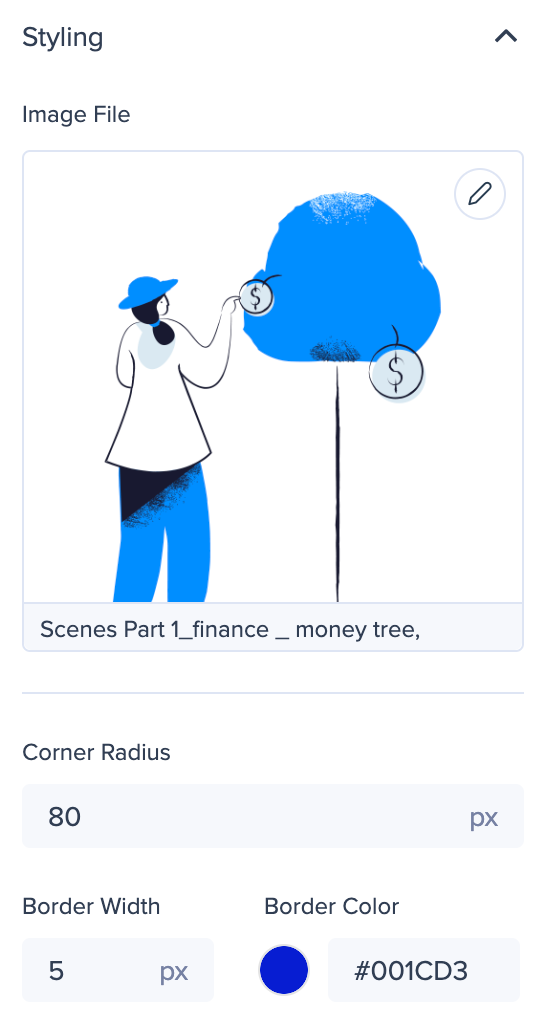
Donner du style aux objets image
Il y a quelques effets de style que vous pouvez appliquer aux images, y compris :
- la modification de l'image en cliquant sur le crayon dans le coin de l'aperçu de l'image.
- L'ajout d'un rayon de coin pour arrondir les bords.
- L'ajout d'une bordure et la modification de la couleur de la bordure
NOUVEAU ! Workstation prend désormais en charge la lecture du jeu d'actions sur les images.

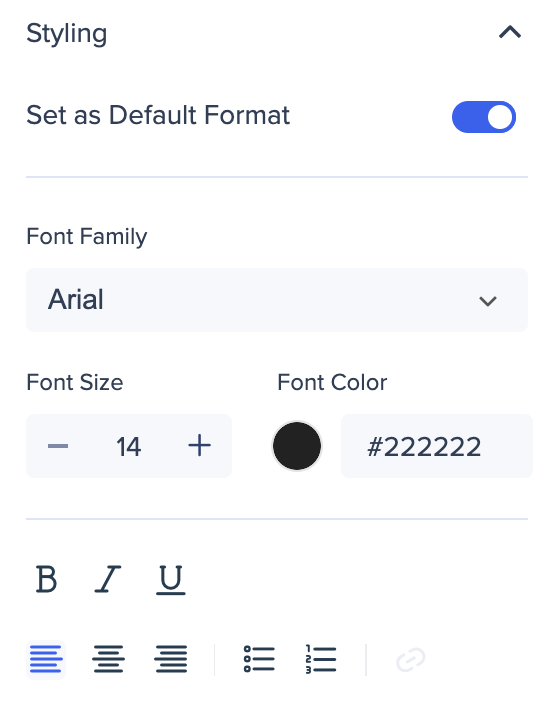
Donner du style aux objets texte
La sélection d'une zone de texte vous permet de modifier le style, la taille et la couleur de la police. Vous pouvez également appliquer le formatage de texte de base comme l'italique, la mise e gras, le soulignage et l'alignement du texte dans la zone de texte.
L'activation de la touche Définir le format par défaut fait en sorte que tout nouveau composant texte suive les mêmes paramètres.

Hyperlien dans la zone de texte
Si vous avez un hyperlien dans votre objet texte, vous pouvez décider la fenêtre que vous souhaitez ouvrir le lien.
Cliquez sur l'hyperlien et cliquez sur l'icône du crayon pour modifier l'hyperlien, ou cliquez sur l'icône de l'hyperlien dans le panneau de l'objet de style.
Sélectionnez dans la liste déroulante Ouvrir dans :
| Ouvert en mode | Comportement |
| Nouvelle/cette fenêtre |
La notification ne se ferme pas. S'ouvre dans une fenêtre de bureau ELectron. |
| Nouvel onglet |
La notification ne se ferme pas. Ouvre un nouvel onglet du navigateur. |
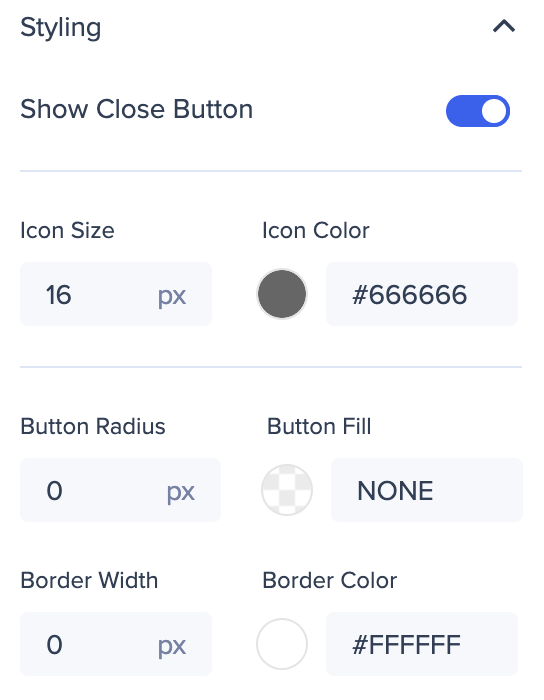
Donner du style au bouton X
Si vous souhaitez que le bouton X se trouve dans le coin de la notification, activez la touche Afficher la touche Fermer.
Ensuite, vous pouvez le modéler comme vous le souhaitez :
- Ajuster la taille de l'icône.
- Ajoutez un rayon de bouton pour arrondir les coins et le remplir avec une couleur.
- L'ajout d'une bordure et la modification de la couleur de la bordure

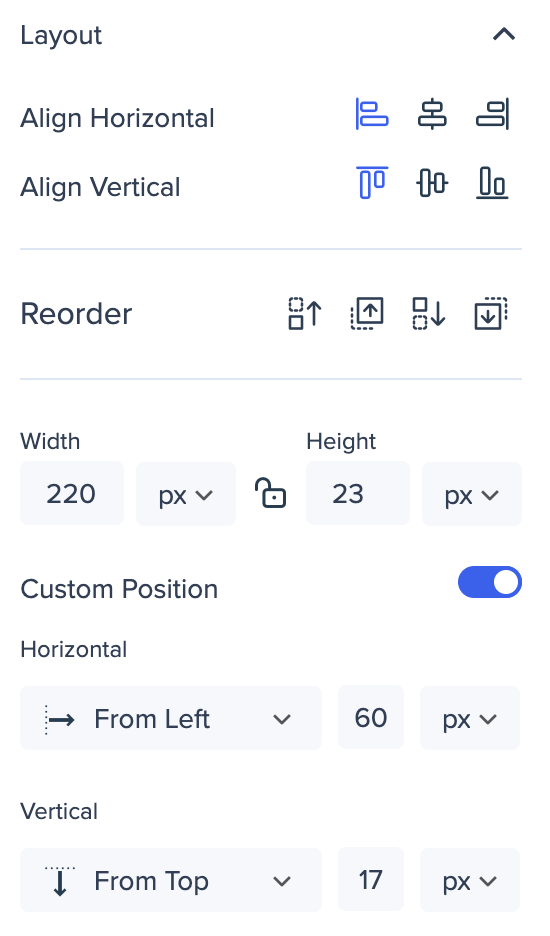
Mise en page
La section de mise en page vous permet de modifier la taille et la mise en page de l'objet sélectionné. Vous pouvez également le faire directement dans la conception en faisant glisser les bords ou les coins. Dans la section de mise en page, cependant, vous pouvez spécifier les dimensions exactes.
Activer la touche Position personnalisée.
Organiser et redimensionner
Redimensionnez le canvas en faisant glisser les coins ou en allant sur Mise en page et saisissez les dimensions en pixels (px) ou en pourcentage (%) de la largeur et de la hauteur de l'écran.
Ancrage
- Faites glisser et déposez un objet sur les lignes roses en surbrillance pour ancrer un objet à un des coins ou une des lignes centrales de la notification.
- Une fois que vous l'avez ancré, l'objet restera dans sa position relative après le redimensionnement du canvas.
- Vous pouvez l'utiliser pour aligner les éléments sur les lignes centrales ou pour que le bouton d'action reste toujours à la même position pour plusieurs notifications de différentes dimensions.
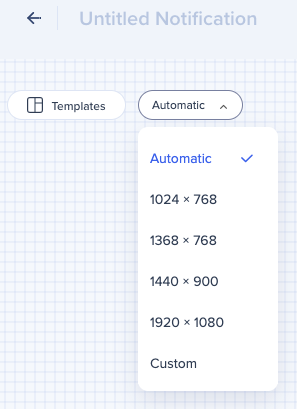
Modifiez la résolution d'écran de la notification
Vous pouvez concevoir des notifications pour des écrans plus grands que le vôtre en sélectionnant la taille de résolution dans le menu déroulant situé sous le titre de la notification.

Téléverser une image
Ajoutez une image, sélectionnez l'une des options par défaut ou téléchargez la vôtre.

L'image principale est celle qui s'affiche dans la liste des notifications sur Workstation et pour bureau et mobile. Pour qu'une image principale s'affiche, il doit y avoir une image d'au moins 200px.
-
- Si la notification ne contient pas d'image, le nombre de jours écoulés depuis son envoi sera affiché.
- Si la notification a plus d'une image, alors l'image la plus grande dans la notification est affichée.