Communication Center Visual Designer
Brief Overview
Welcome to our Communication Center Visual Designer, your go-to tool for creating visually stunning and engaging notifications! Our intuitive visual editor lets you edit notifications to your exact needs, with the freedom to add new images, change button actions, and much more through our design panel. In this article, we will take you through the anatomy of our Visual Designer, providing you with everything you need to know to create show-stopping notifications that perfectly align with your organization's message.
When you're ready to send it, go to Step 3 in the Create a Notification article for more information.
Get to Know

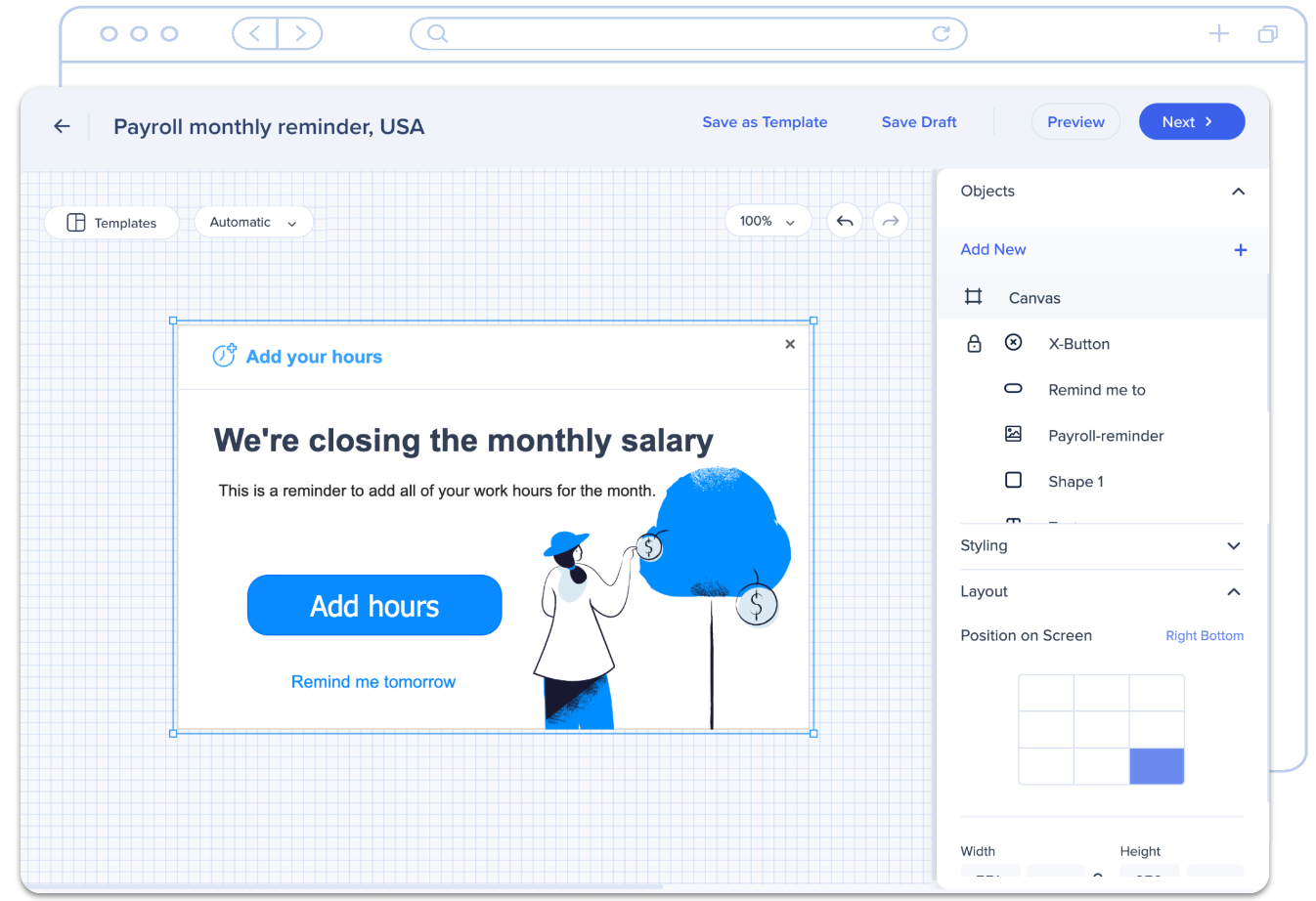
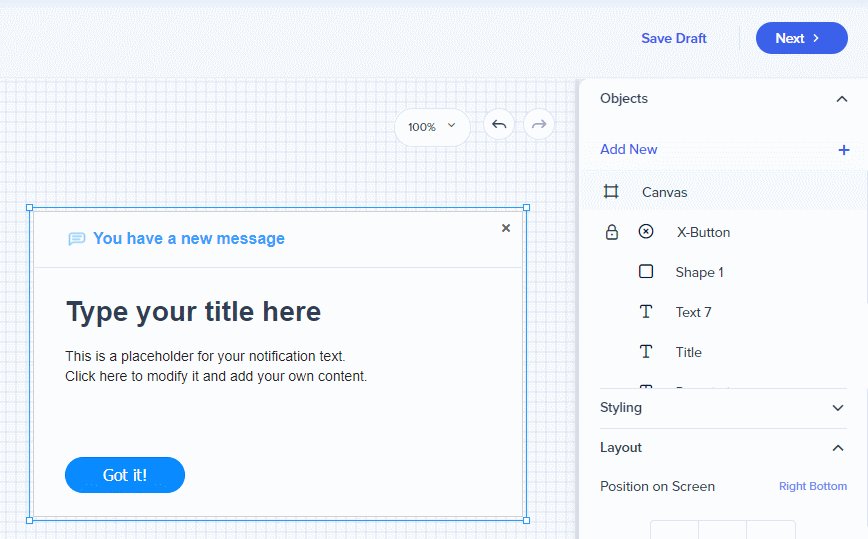
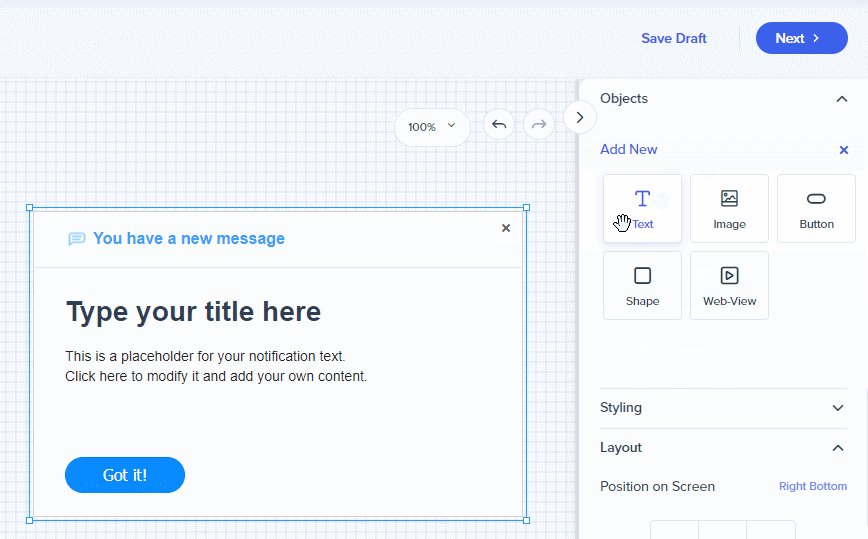
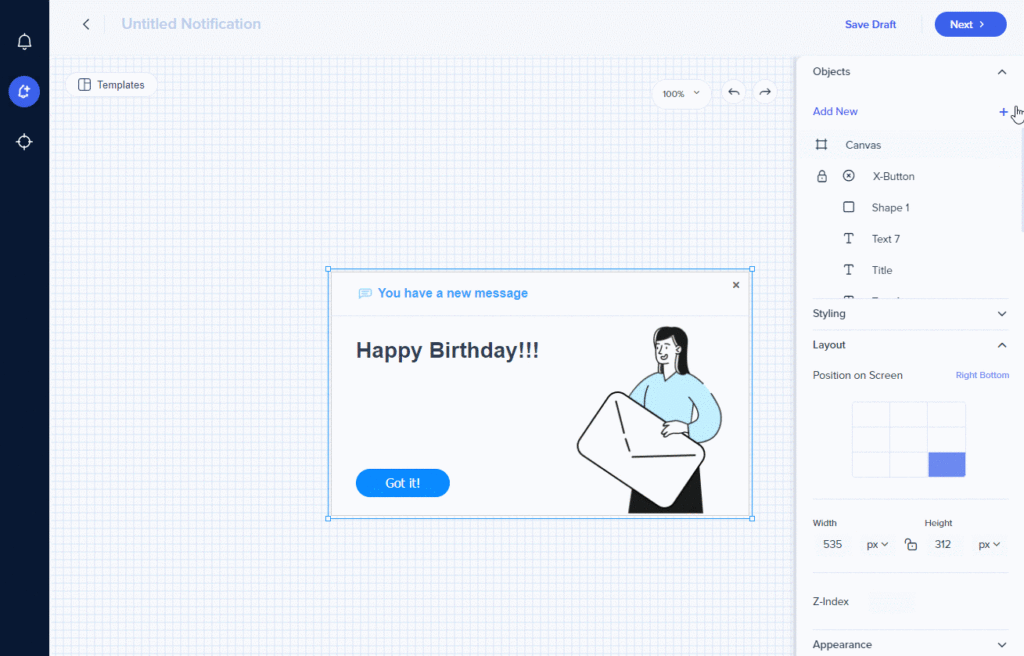
You notification is made up of objects. Objects include: text boxes, images, shapes, and buttons. To edit an object, you can click it in the notification itself or from the Objects list in the design panel. For now, let's review what the panel consists of:
Design Panel
Objects Section
The object section is where you will add and manage the images, buttons, shapes, and text boxes that you added to the notification.
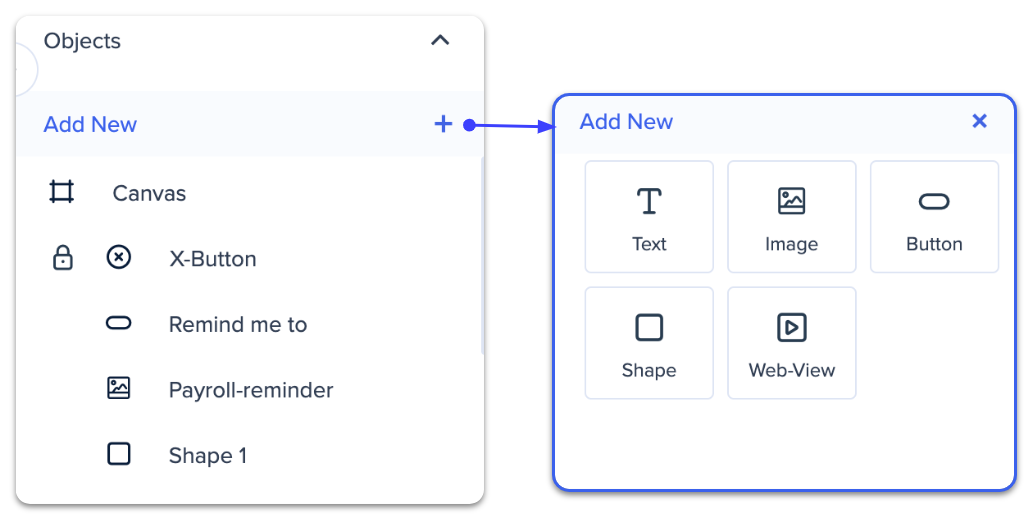
Click Add New to add a new object.
Drag and drop the object into the notification.

Hover over an object to duplicate or delete it.

You can rename the objects to quickly find objects as you create. The object's name has no affect on the content in the design (meaning, changing a button's name in the Objects panel won't change the button's text in the design).
Actions Section
If you've selected a button then an action section will appear. Here, you can choose which action will occur when the recipient clicks the button. Action options are:
- None (tracked events): This will close the notification, but engagement will be tracked for analytics
- None (close): This will close the notification and nothing will be tracked
- Link: Add a hyperlink to redirect recipients
- Note: Notifications now support Workstation hyperlinks
- Open Menu: Opens Workstation on the page they last had open
- Remind Me Next Time: Closes the notification and snoozes it until the recipient opens the Workstation menu
- Remind Me Next Day: This will close the notification and snooze it until the recipient opens Workstation the next day
- Play Resource: Open a specific WalkMe resource from the resources page in Workstation
- Play Shuttle: Redirect to a Shuttle
- Play Smart Walk-Thru: Start a Smart Walk-Thru
Styling
The styling section let's you customize each object and the options change depending on the selected object:
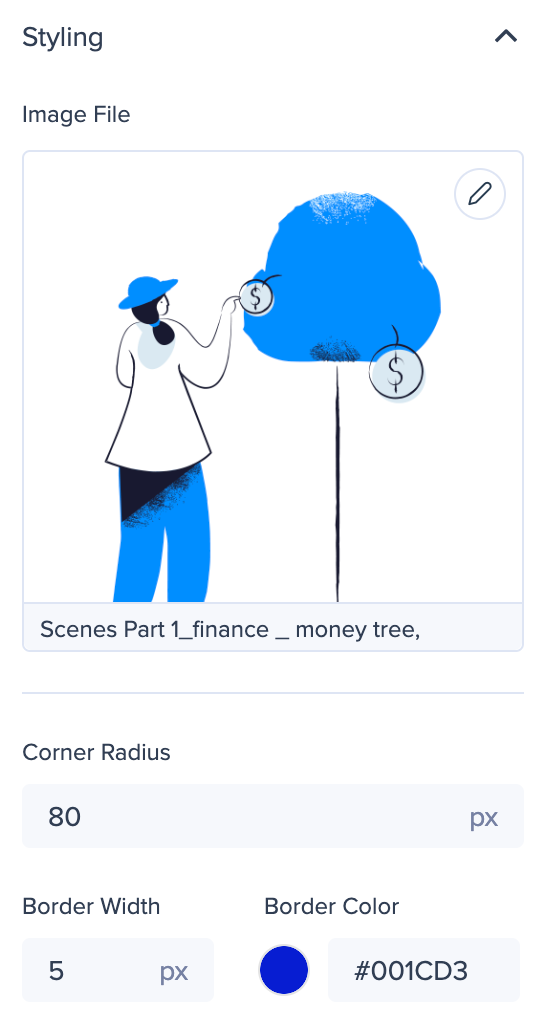
Styling image objects
There's a few styling effects you can apply to images, including:
- Change the image by clicking the pencil in the corner of the image preview.
- Add a corner radius to round the corners.
- Add a border and change the border color.
NEW! Workstation now supports playing Actions set to images.

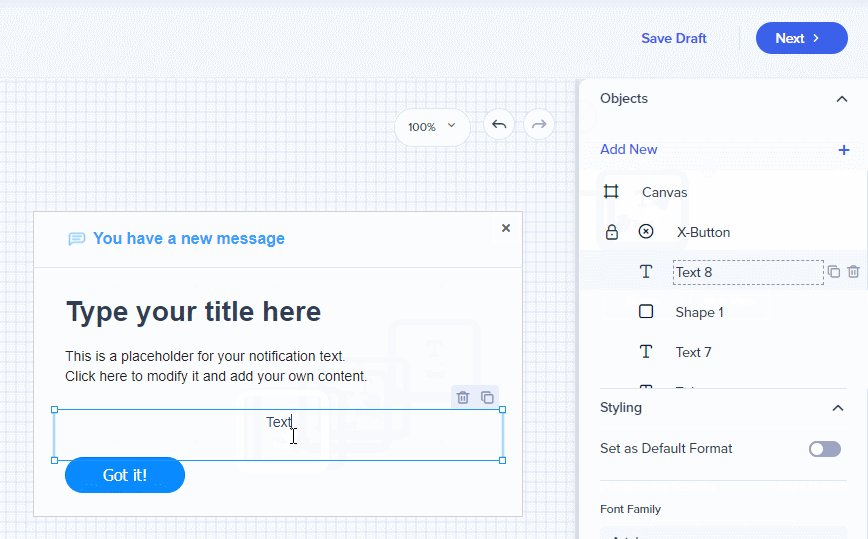
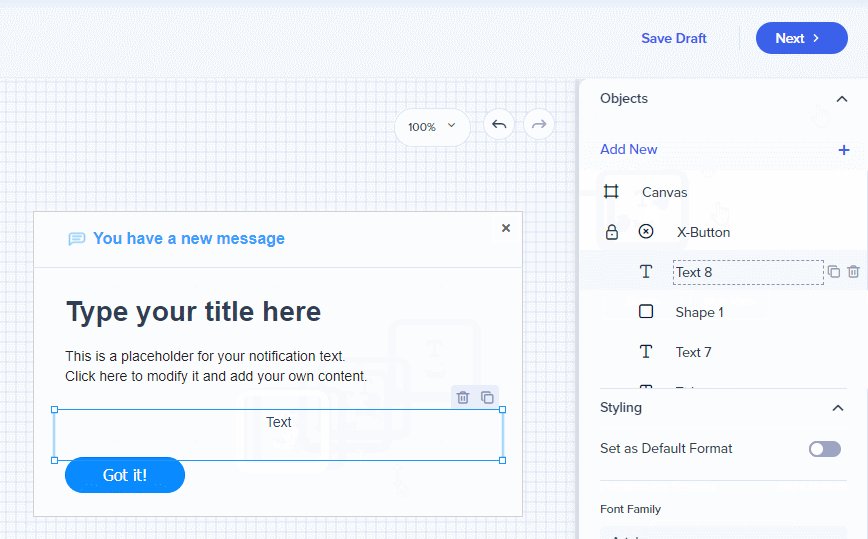
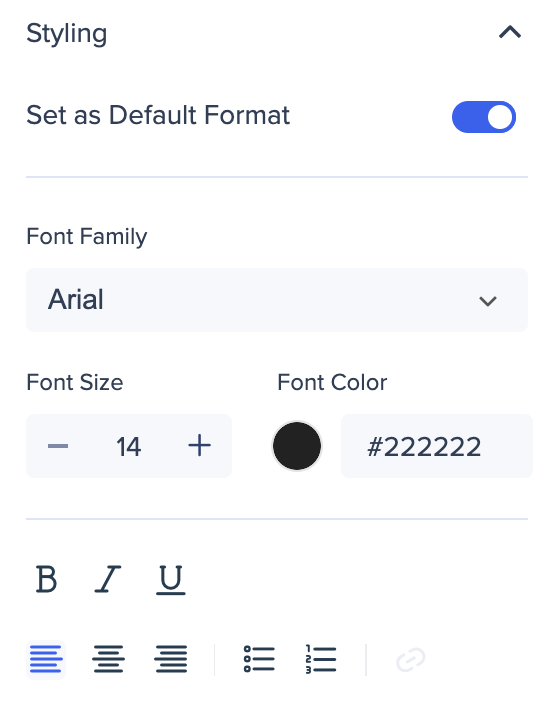
Styling text objects
Select a text box allows you to change the font style, size, and color. You can also apply basic text formatting like bold, italics, and underline, and align the text within the box.
Turning on the Set as Default Format toggle makes any new text components to follow the same settings.

Hyperlink in text box
If you have a hyperlink in your text object, then you can decide which window you want the link to open in.
Click the hyperlink and click the pencil icon to edit the hyperlink, or click the hyperlink icon in the styling object panel.
Select form the Open In dropdown:
| Open In Mode | Behavior |
| New/This Window |
Notification doesn't close. Opens in a desktop Electron window. |
| New Tab |
Notification doesn't close. Opens a new browser tab. |
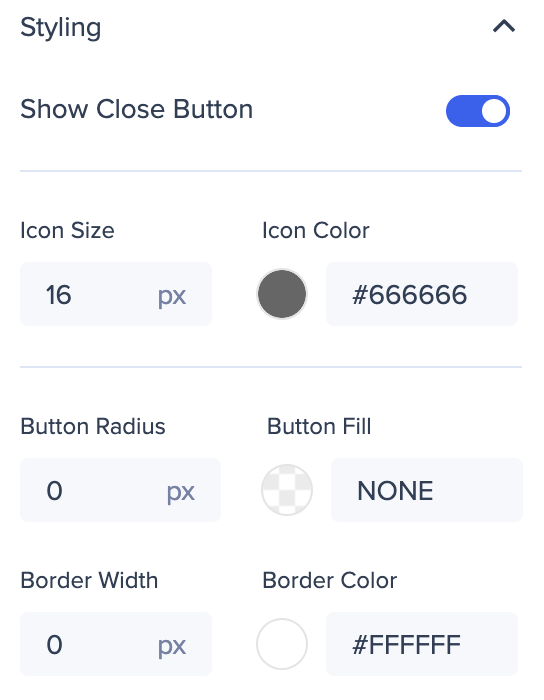
Styling the X button
If you want the X close button to appear in the corner of the notification, turn on the Show Close Button toggle.
Then you can style it as you desire:
- Adjust the icon size.
- Add a button radius to round the corners and fill it in with a color.
- Add a border and change the border color.

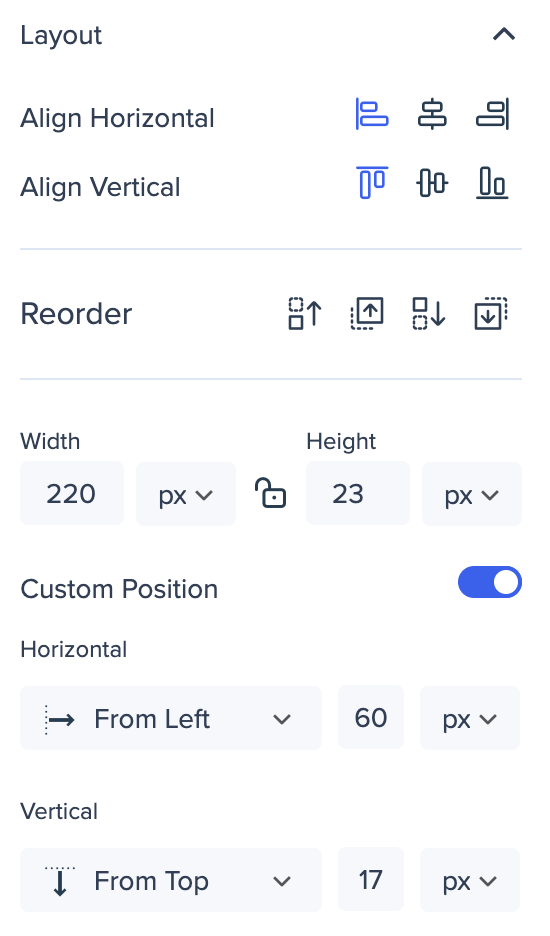
Layout
The layout section lets you change the size and layout of the select object. You can also do this directly in the design by dragging the edges or corners. In the layout section, however, you can specify the exact dimensions.
Turn on the Custom Position toggle.
Organize and Resize
Resize the canvas by dragging the edges, or go to Layout and enter the dimensions in pixels (px) or percentage (%) of the screen width and height.
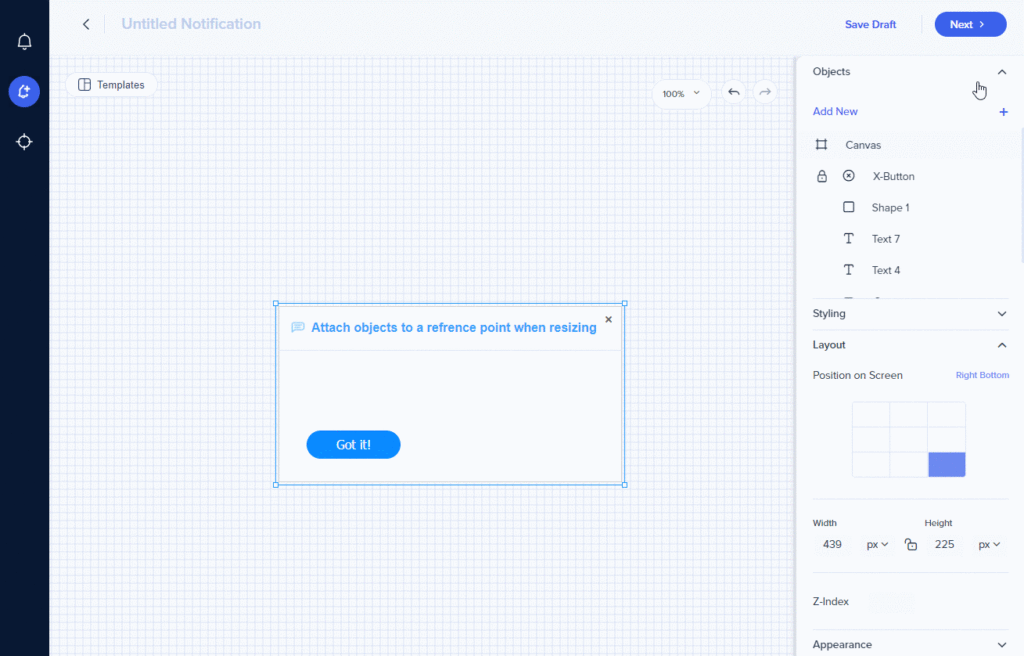
Anchoring
- Drag and drop an object on the highlighted pink lines to anchor an object to a one of the edges of the notification, or the the center lines.
- After you anchor it, the object will remain in its relative position after the canvas is resized.
- You can use it to align elements to the center lines or to always have the action button in the same position for multiple notifications of different sizes.
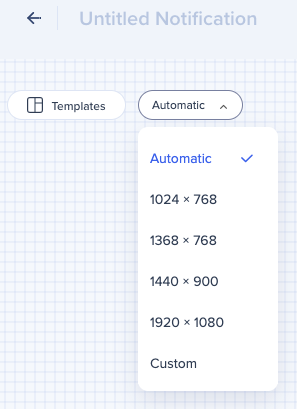
Change the screen resolution of the notification
You can design notifications for screens bigger than yours by selecting the resolution size from the dropdown under the notification title.

Upload an Image
Add an image, select one of the default options, or upload your own.

The main image is what displays in the Notification list on both the desktop and mobile Workstation. For a main image to display, there must be an image of at least 200px.
-
- If there's no image inside the notification - the number of days since it was sent will be displayed.
- If the notification has more than one image then largest image in the notification is displayed.