ライブチャット統合
Last Updated 5月 28, 2024
概要
ライブチャット統合を使用すると、ユーザーがチャットを開始する前にユーザーをWalkMeにファネルできます。
WalkMeのライブチャット統合は、以下のアプリケーションで利用できます: Habla, Intercom, LiveAgent, LiveChat, Olark, PureChat, Snap Engage, Tawk, Zendesk, Zopimその他
ライブチャットは、オンラインビジネスにおいて、迅速かつシンプルなカスタマーサービスを提供することで、カスタマーケアを向上させるための手段として、ますます人気が高まっています。 WalkMeのライブチャット統合では、現在ご利用のライブチャットプロバイダーをWalkMeソリューションと統合できます。
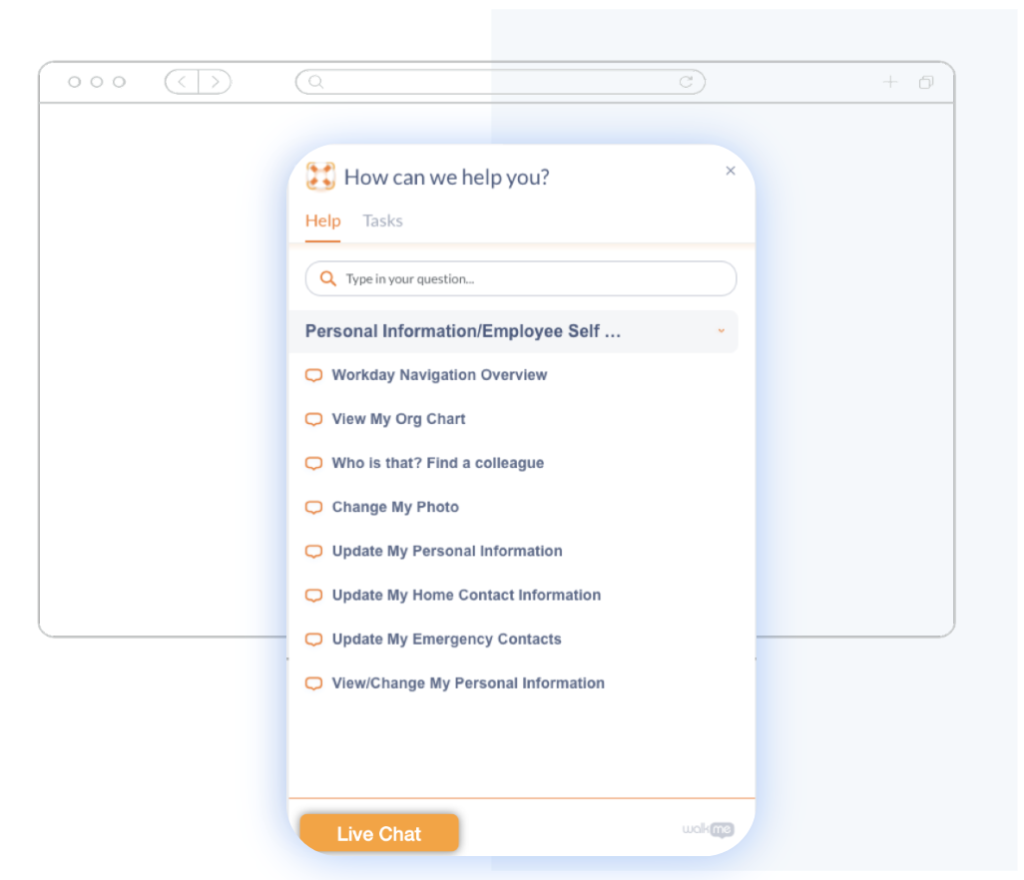
ライブチャット統合を設定して、チャットを開始する前にユーザーをプレーヤーメニューにファネルするように設定できます。 最初に既存のWalkMeガイダンスソリューションをユーザーに表示することで、ユーザーがセルフヘルプを選択する可能性が高くなり、チャット担当者はライブで1対1のサポートが本当に必要なユーザーのみとやりとりできます。

ユースケース
WalkMeのライブチャットのユースケースには以下のようなものがあります。
- ライブチャットセッション時間を短縮し、エージェントがクライアントとやりとりする時間を減らします。
- ファーストコンタクト解決率を高め、お客様の保留時間を短縮します。
- セルフサービスを促し、サポート担当者のコストを削減します。
- ライブチャットを有効にする前に既存のWalkMeガイダンスを表示することで、ユーザーのセルフサービスを奨励します。
- ライブで1対1のサポートが本当に必要なユーザーのみとやり取りすることで、チャット担当者の負担を軽減します。
- お客様の保留時間を短縮し、担当者当たりのサポート件数を増やしながら、ライブチャットセッションを短縮します。
ライブチャットを有効にする手順
- WalkMeエディタアカウントにサインインします。
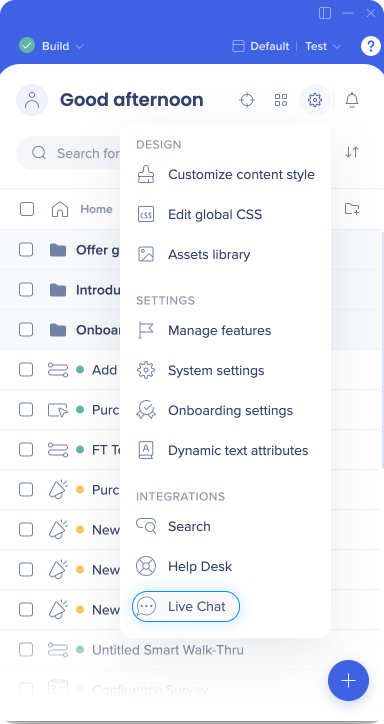
- WalkMeアプリで下向きの三角形をクリックして、ライブチャットアプリを選択します。

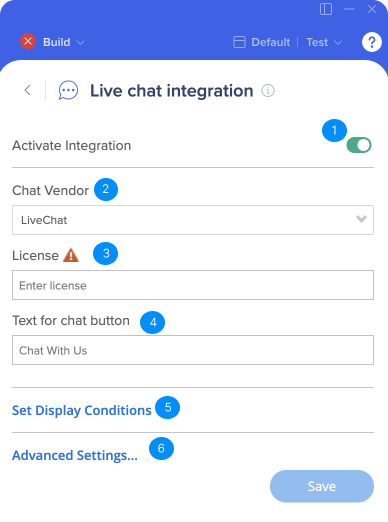
- ライブチャット設定画面にて:
- ライブチャットをオンにします。
- チャットベンダーのいずれかを選択します。
- ライセンスの入力 - これは、追加のパラメーターを必要とするベンダーの場合に表示されます。
- チャットボタンのテキストを書きます。
- 表示条件を更新 – チャットボタンが表示されるユーザーまたは処理するユーザーを設定します。 たとえば、IEユーザーのみなどです。
- より多くの構成のために、[Advanced Settings(詳細設定)]を開きます。

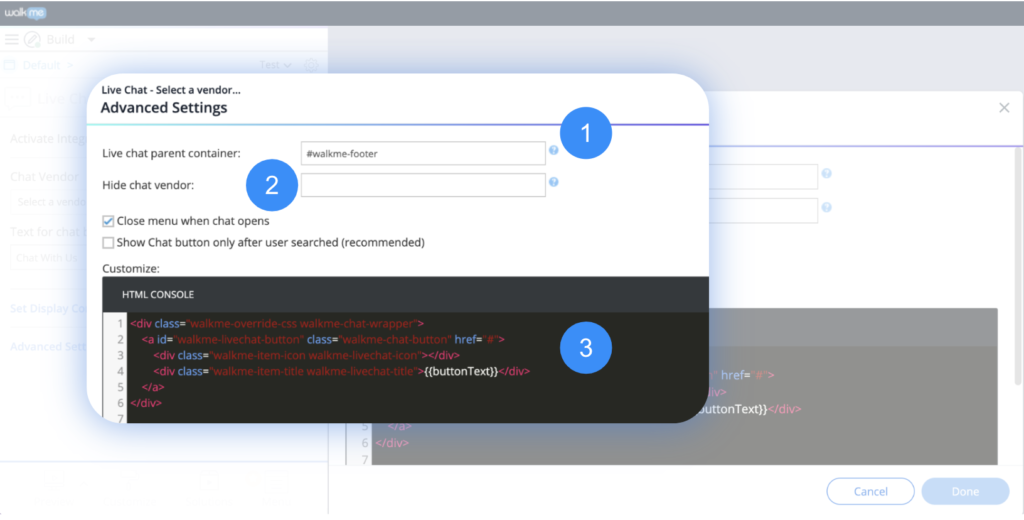
詳細設定
- ライブチャットの親コンテナ - HTMLセレクター:WalkMeのウィジェット内でチャットボタンを表示する位置。
- チャットベンダーを非表示 - 元のチャットベンダーボタンのHTMLセレクターです。これを入力した場合は、元のボタンが表示されず、WalkMe経由でチャットにアクセスすることができます。
- ブランドに合わせて、チャットボタンの見た目と使い心地をカスタマイズします。

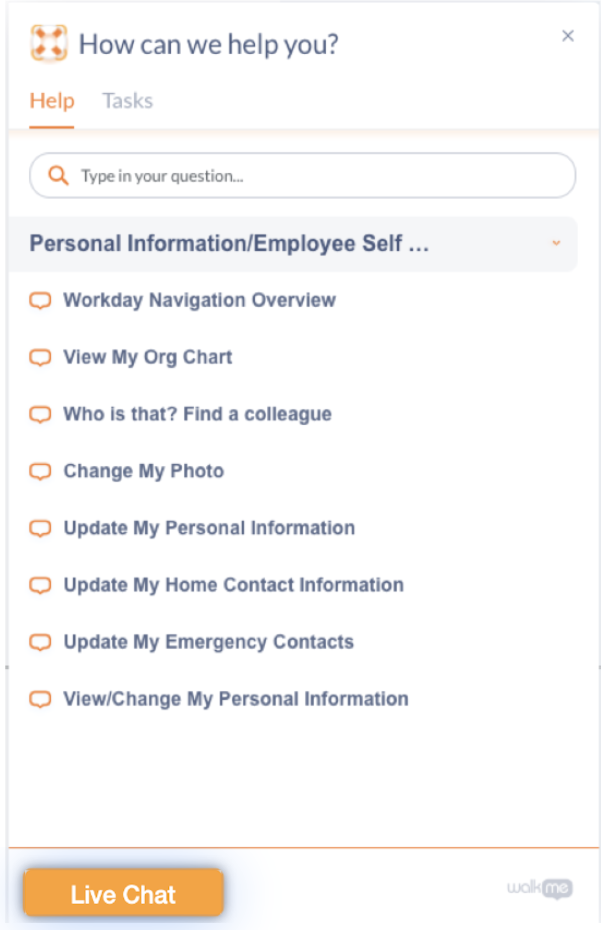
これで、ライブチャット統合の設定ができました! A ボタンがWalkMeプレーヤーメニューに表示され、クリックするとチャットウィンドウを起動します。

注:ユーザーリクエストにリアルタイムで対処する担当者を割り当ててライブチャット実装をサポートする必要があります。
サポートされているプロバイダー
ライブチャットは、現在以下のベンダーに対応しています。
- Zopim
- Snap Engage
- LiveChatInc
- Intercom
- Olark
- LiveAgent
- HelpOnClick
- PureChat
- Habla
- Zendesk
- Tawk
高度な機能
- 必要に応じ、URLまたは変数に基づいてライブチャットボタンをセグメント化することができます。
- ユーザーが[Player Menu(プレーヤーメニュー)]で解決策を検索し、結果が得られなかった場合にのみ、[Live Chat(ライブチャット)]ボタンを表示するように設定できます。
この記事は役に立ちましたか?
はい
いいえ
ご意見ありがとうございます!
