Welcome to the
WalkMe Help Center
Please log in to continue

Please log in to continue

ステップの[Next(次へ)]、[Back(戻る]、[Done(完了)]ボタンのテキストを変更する方法を知りたいです。
ステップのボタンのテキスト変更は、CSSを使用して行うことができます。
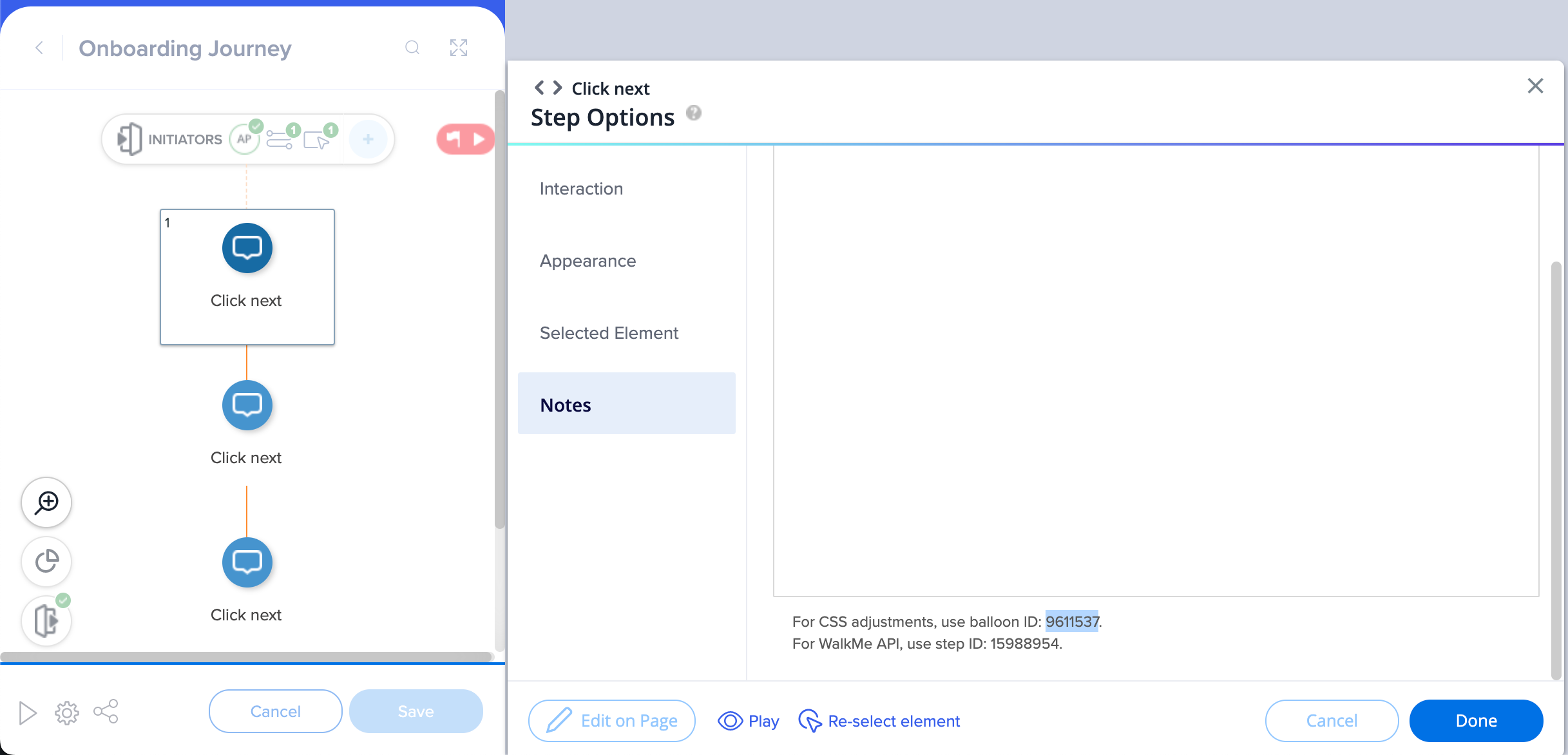
まず、以下の手順に従って、スマートウォークスルーのステップIDを検索する必要があります。



「new text(新しいテキスト)」を、お好みのテキストに置き換えます。
div#walkme-balloon-XXXXXXX button.walkme-custom-balloon-button.walkme-custom-balloon-normal-button.walkme-custom-balloon-next-button.walkme-action-next.walkme-click-and-hover span.walkme-custom-balloon-button-text {
font-size:0px !important;
}
div#walkme-balloon-XXXXXXX button.walkme-custom-balloon-button.walkme-custom-balloon-normal-button.walkme-custom-balloon-next-button.walkme-action-next.walkme-click-and-hover span.walkme-custom-balloon-button-text::before {
content: "new text" !important;
visibility: visible !important;
font-size: 12px !important;
}
「new text(新しいテキスト)」を、お好みのテキストに置き換えます。
div#walkme-balloon-XXXXXXX button.walkme-custom-balloon-button.walkme-custom-balloon-normal-button.walkme-custom-balloon-back-button.walkme-action-back.walkme-click-and-hover span.walkme-custom-balloon-button-text {
font-size: 0px!important;
}
div#walkme-balloon-xxxxxxx button.walkme-custom-balloon-button.walkme-custom-balloon-weak-button.walkme-custom-balloon-back-button.walkme-action-back.walkme-click-and-hover span.walkme-custom-balloon-button-text::before {
content: "new text" !important;
visibility: visible !important;
font-size: 12px !important;
}
「new text(新しいテキスト)」を、お好みのテキストに置き換えます。
div#walkme-balloon-xxxxxxx button.walkme-custom-balloon-button.walkme-custom-balloon-normal-button.walkme-custom-balloon-done-button.walkme-action-done.walkme-click-and-hover span.walkme-custom-balloon-button-text {
font-size: 0px !important;
}
div#walkme-balloon-xxxxxxx button.walkme-custom-balloon-button.walkme-custom-balloon-normal-button.walkme-custom-balloon-done-button.walkme-action-done.walkme-click-and-hover span.walkme-custom-balloon-button-text::before {
content: "new text" !important;
visibility: visible !important;
font-size: 12px !important;
}