Welcome to the
WalkMe Help Center
Please log in to continue

Please log in to continue

Cascading Style Sheets(CSS)を使用すると、レイアウト、色、フォントを含むスマートウォークスルーエレメントをカスタマイズできます。
CSSを記述する場合、スマートウォークスルーのさまざまなコンポーネントまたはエレメントへの参照が不可欠です。 この記事では、これらの高度なエレメントをパーソナライズするために利用可能なCSSオプションの概要について説明します。
デフォルトオプションを使用してスマートウォークスルーをカスタマイズするには、スマートウォークスルー:スタートガイドを表示します。
各スマートウォークスルーには、CSSでカスタマイズできるコンポーネント(エレメント)が多数含まれています。 スマートウォークスルーは、ローカルとグローバルの両方でカスタマイズできます。
グローバルレベルで単一のスマートウォークスルーをカスタマイズする場合は、バルーンを識別するクラスの前にスマートウォークスルーIDを入力する必要があります。
ローカルレベルの例:
グローバルレベルの例:
スマートウォークスルーIDは、WalkMeエディタにあります:


クラスの完全なリストについては、以下を参照してください。
デフォルトでは、WalkMeのテーマデザインは、他のデザインの変更を上書きします。
CSSを適用するには、CSSルールに「!important」を含めてデフォルトのスタイリングを上書きする必要があります。
例:
#walkme-balloon-1760356 .walkme-custom-balloon-title {
color: #000 !important;
}





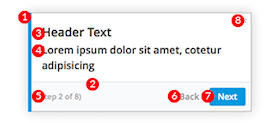
| div | 編集可能な機能 | |
|---|---|---|
| 1 | .walkme-custom-side-border | 左サイドバルーン境界:
|
| 2 | .walkme-custom-balloon-separator | バルーンセパレータ(下から3番目):
|
| 3 | .walkme-custom-balloon-title | バルーンヘッダー:
|
| 4 | .walkme-custom-balloon-content | バルーンテキスト:
|
| 5 | .walkme-custom-balloon-subtext | ステップ番号:
|
| 6 | .walkme-custom-balloon-back-button | バックボタン:
|
| 7 | .walkme-custom-balloon-next-button | 次へボタン:
|
.walkme-custom-balloon-close-button {
display:none !important;
}
.walkme-custom-side-border {
display: none !important;
}
.walkme-custom-side-border {
background-color: red !important;
}
#walkme-balloon-XXXXXXX .walkme-custom-balloon-content-wrapper {
background-color: green !important;
}
#walkme-balloon-xxxxxxx {
width: 300px !important;
min-width: 0 !important;
padding: 10px !important;
}
.walkme-custom-balloon-arrow.walkme-custom-flow-balloon-xxxxxxx{
display: none !important;
}
.walkme-custom-balloon-subtext {
display: none !important;
}
.div.walkme-custom-walkthru-xxxxx.walkme-custom-simple-step {
z-index:0 !important;
}
.div.walkme-custom-walkthru-xxxxx.walkme-custom-balloon-arrow {
z-index:0 !important;
}
.walkme-custom-balloon-title, .walkme-custom-balloon-content {
font-size: 12px !important;
}
.walkme-custom-balloon-bottom-div:has(.walkme-custom-balloon-no-buttons-div) {
display: none !important;
}
.walkme-custom-balloon-inner-div:has(.walkme-custom-balloon-no-buttons-div) {
padding-bottom: 20px !important;
}