概要
は特定のエレメントに添付されていない浮動式のバルーンステップです。 ページ要素にメッセージを添付することなく、一般的な情報またはガイダンスを提供するために使用できます。
ポップアップは注目すべきテキストにユーザーの関心を引くために使用されます。 通常のステップバルーンとは異なり、ポップアップは要素に添付されずにページの中央に表示されます。 ポップアップはスマートウォークスルー内のどこにでも配置できます。
ユースケース
ポップアップは一般的に、サイトやユーザーが完了するプロセスについてのメッセージを伝えることでユーザーエクスペリエンスを強化するために使用されます。 ポップアップはプロモーションのために使用することもできます。
ポップアップの一般的な使用例には以下のようなものがあります。
- プロセスの終わりにサクセスポップメッセージを表示する
- ユーザーがサイトにアクセスしたときに、スマートウォークスルーの自動再生の始めにウェルカムメッセージが表示されるようにポップアップを配置する

使用方法
ポップアップは最初にスマートウォークスルーで構築しても、後から追加してもかまいません。 ポップアップは画面の中央に表示され、任意のエレメントには添付されません。
ポップアップはメインパスやスマートウォークスルーのブランチのどこでも使用できます。
🎓 Digital Adoption Institute
ポップアップステップの作成
- ポップアップステップを追加するスマートウォークスルーを開きます
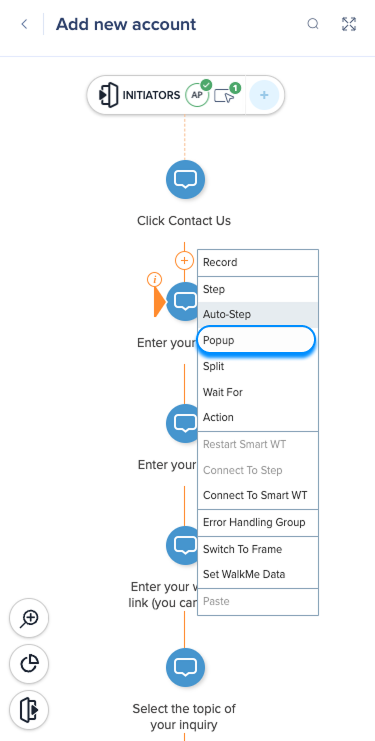
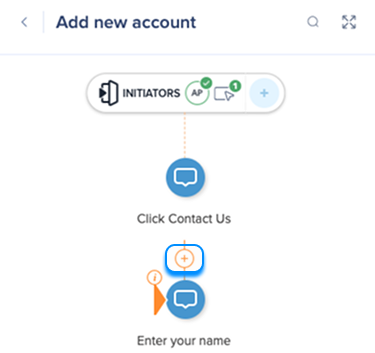
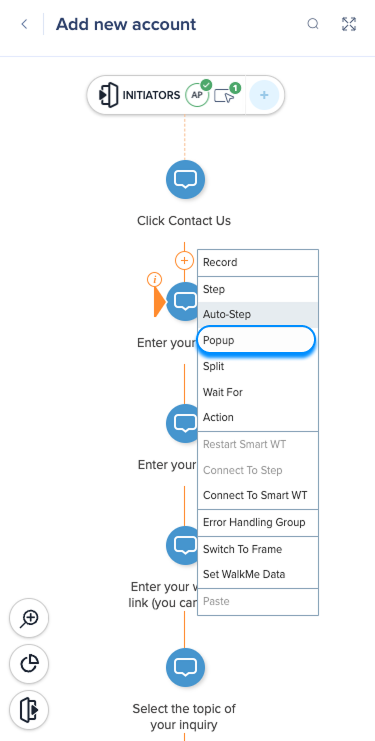
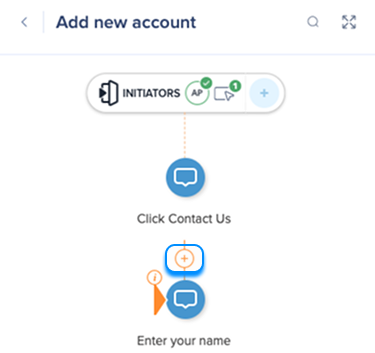
- ポップアップステップを追加する2つのステップの間にカーソルを合わせます
- オレンジ色のプラス記号をクリックします。

- ポップアップを選択します。

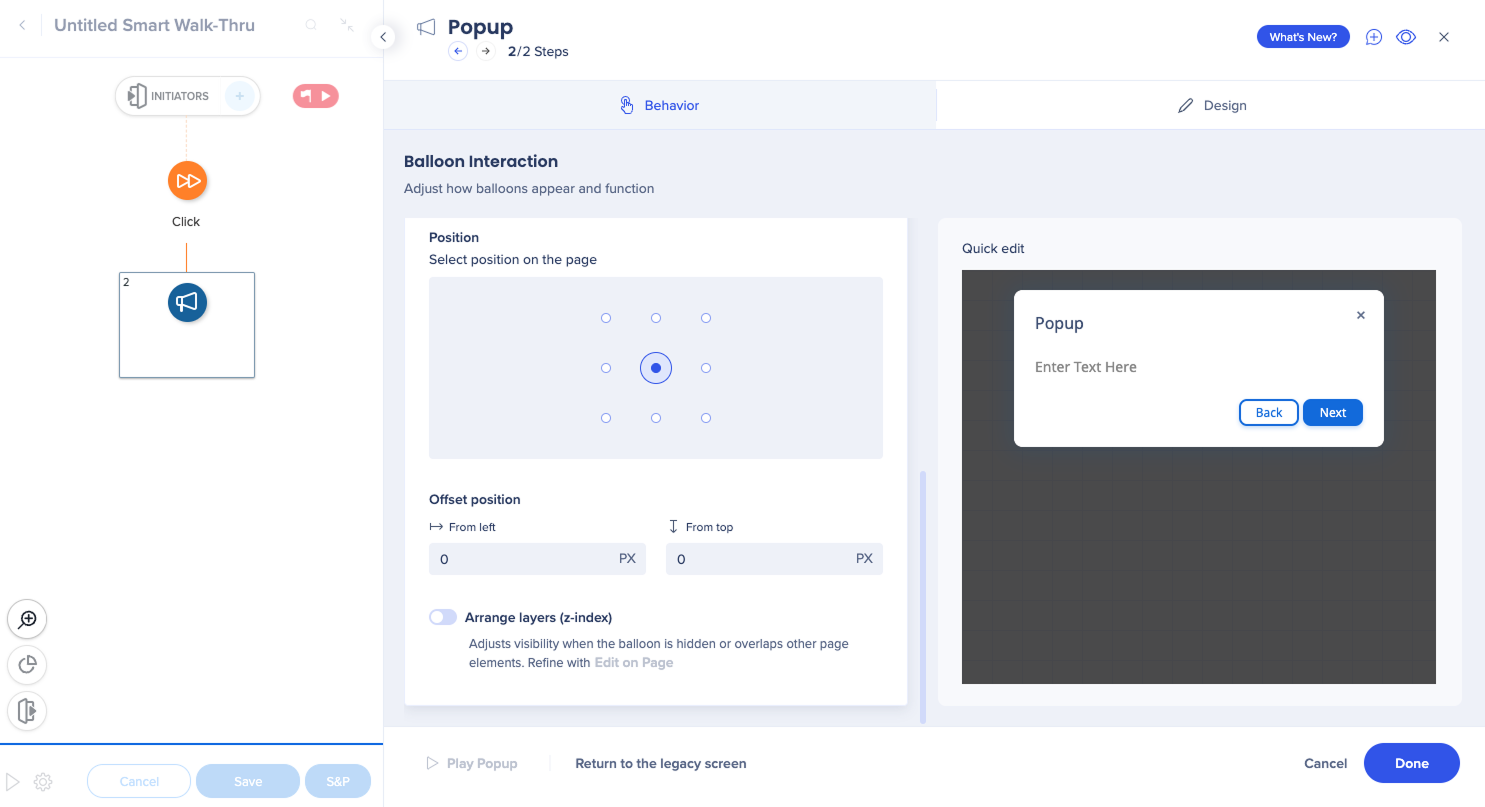
行動タブ
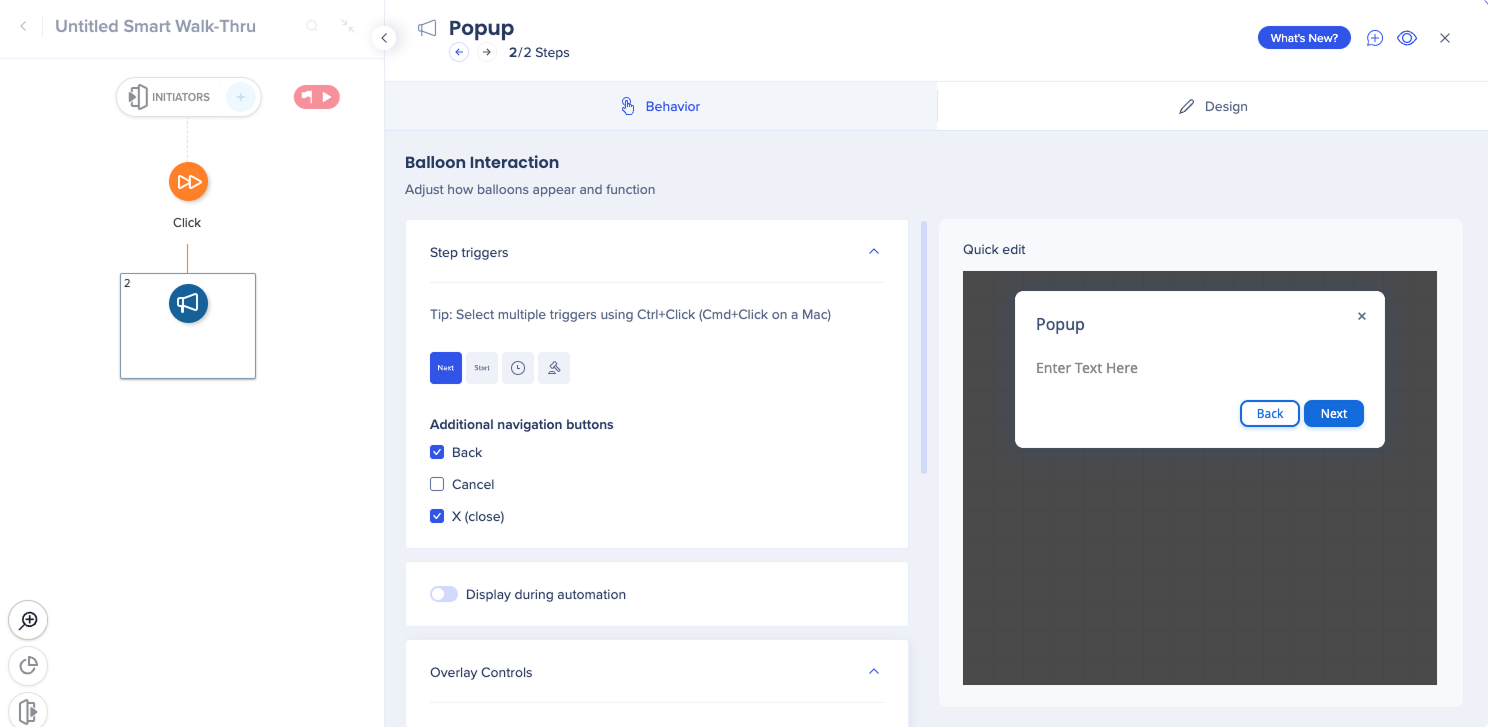
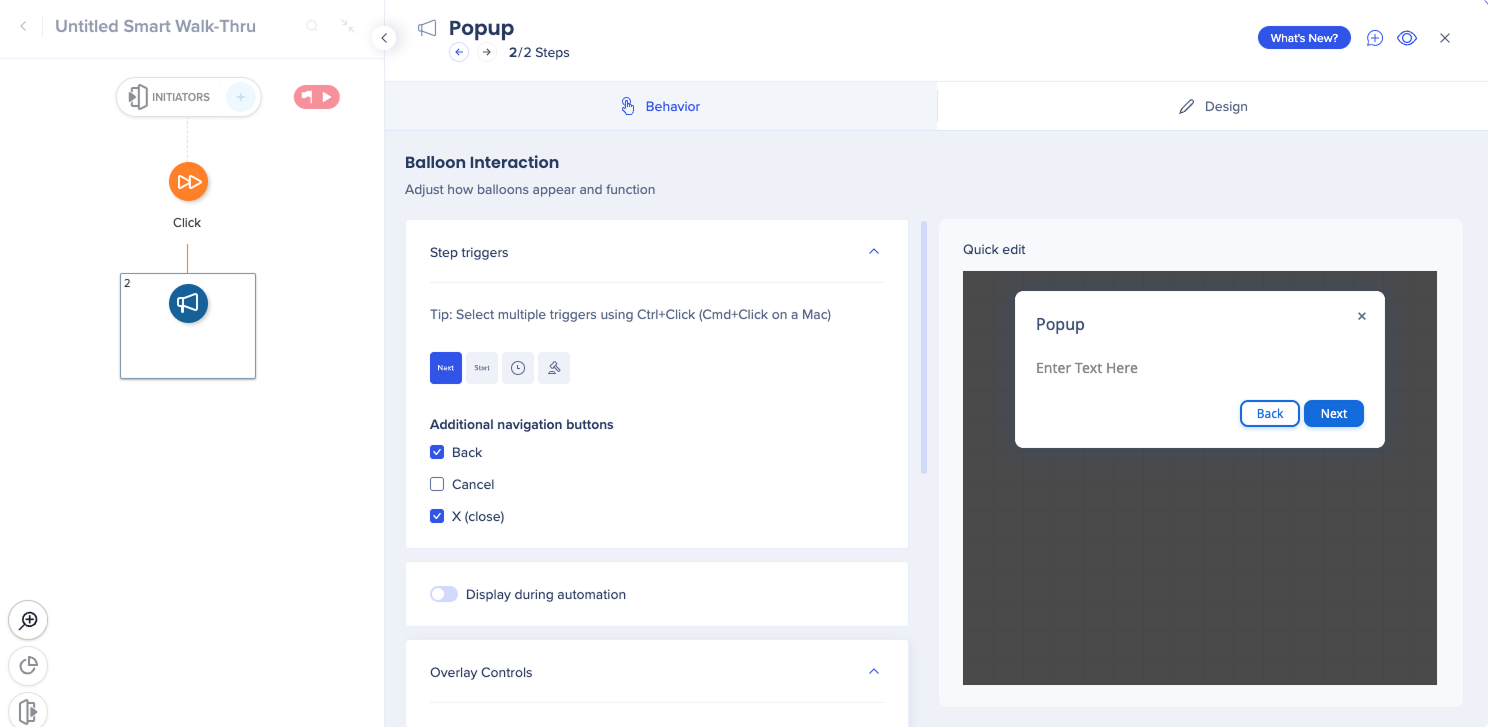
「動作」タブで、以下の項目を設定します:
- クイック編集画面を使用して、ポップアップのテキストを変更します
- ステップトリガー:ポップアップステップのカスタムトリガーを追加します - 自動化中に表示がオンになっている場合は利用できません。
- 追加のナビゲーションボタン:
- 戻る:前のステップに戻りますが、前のステップに次へのトリガーがあった場合にのみ表示されます
- キャンセル:スマートウォークスルーを終了します
- X(閉じる):ユーザーがバルーンを閉じるためにXを表示します。削除しないことを推奨します。
- 自動化中の表示:自動化が進行中、ポップアップステップを継続的に表示します

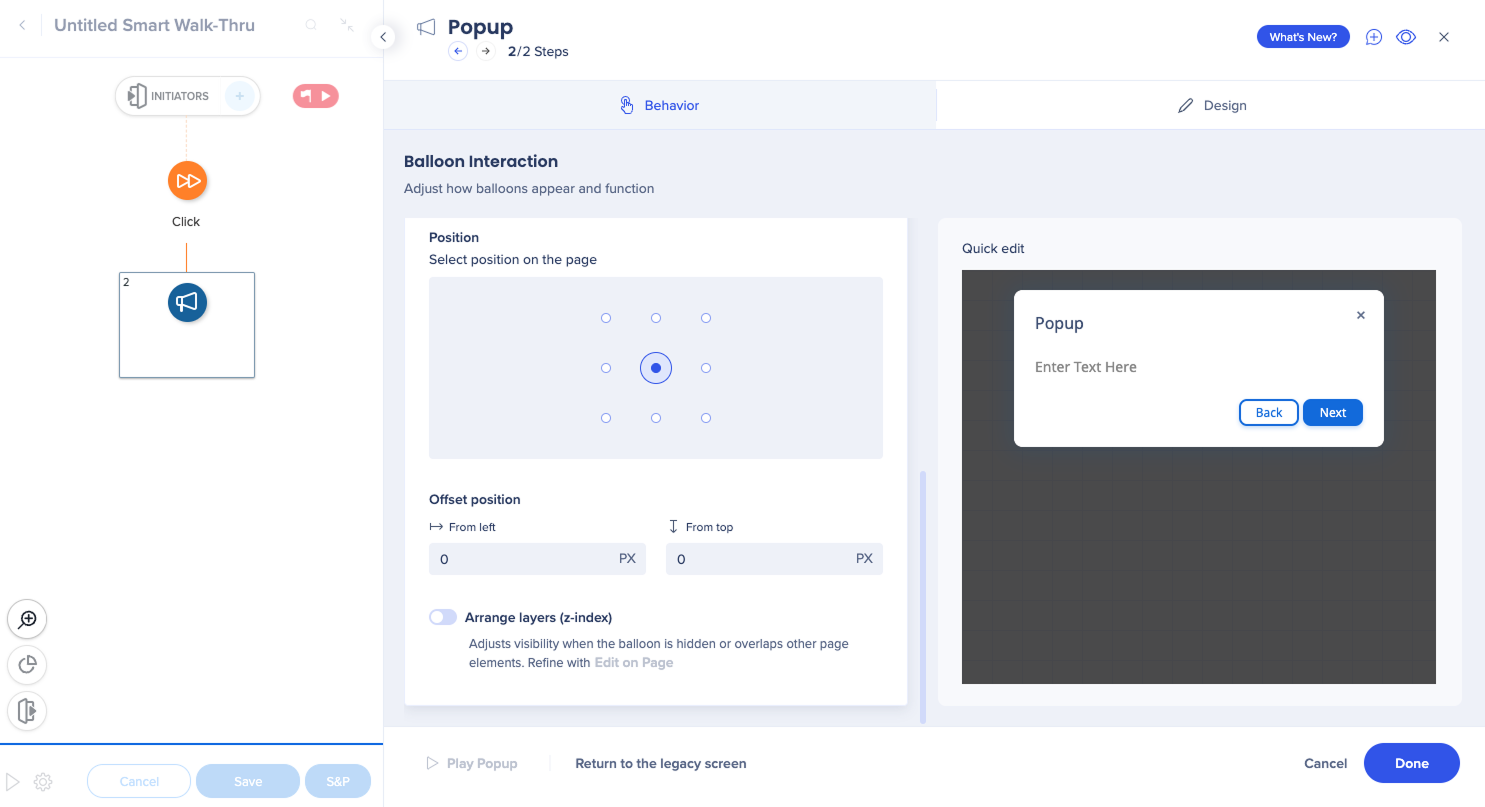
- オーバーレイコントロール:グリッドを使用して、ポップアップステップが画面のどこに表示されるかを決定します
- レイヤーを配置(z-index):バルーンが非表示になったり、他のエレメントと重なったりしたときに可視性を調整します

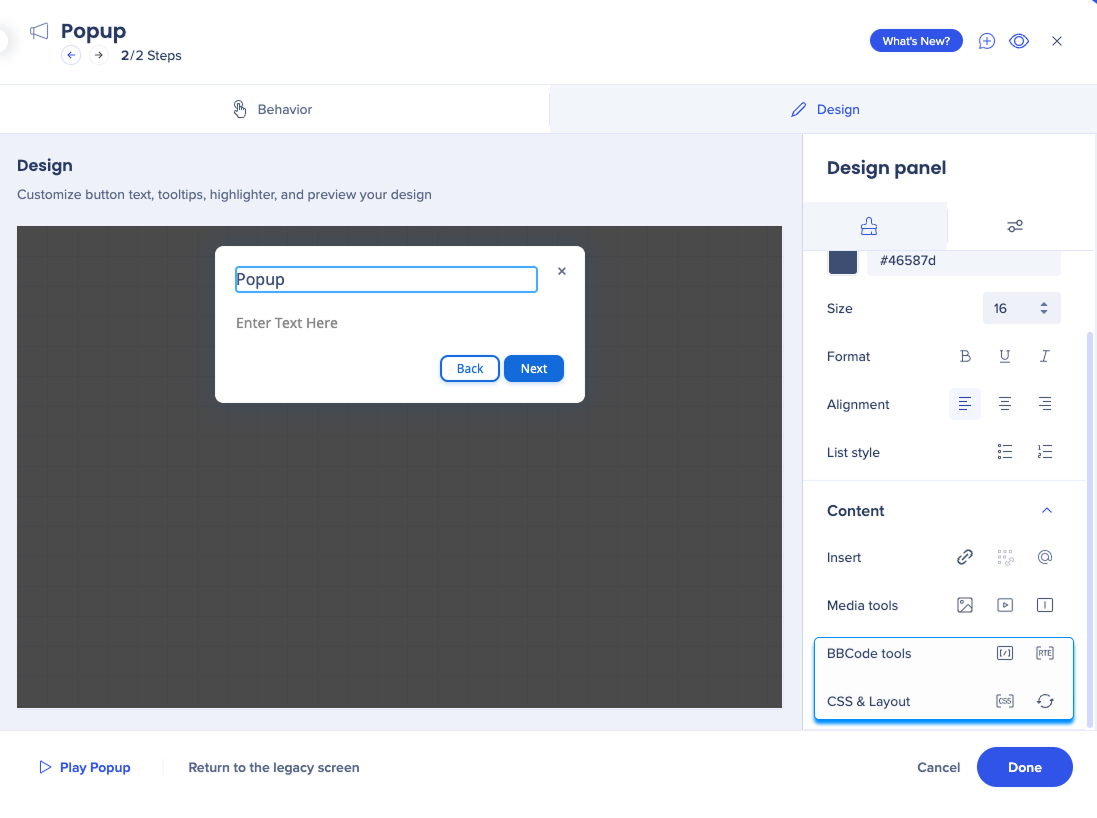
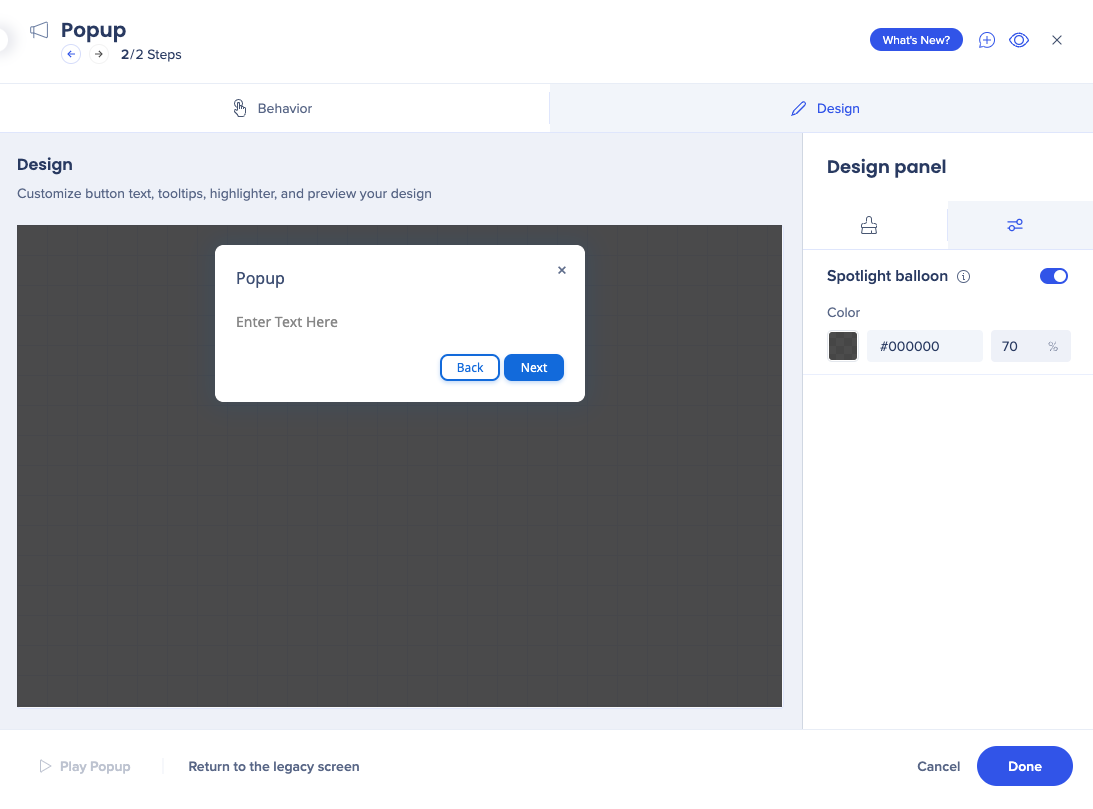
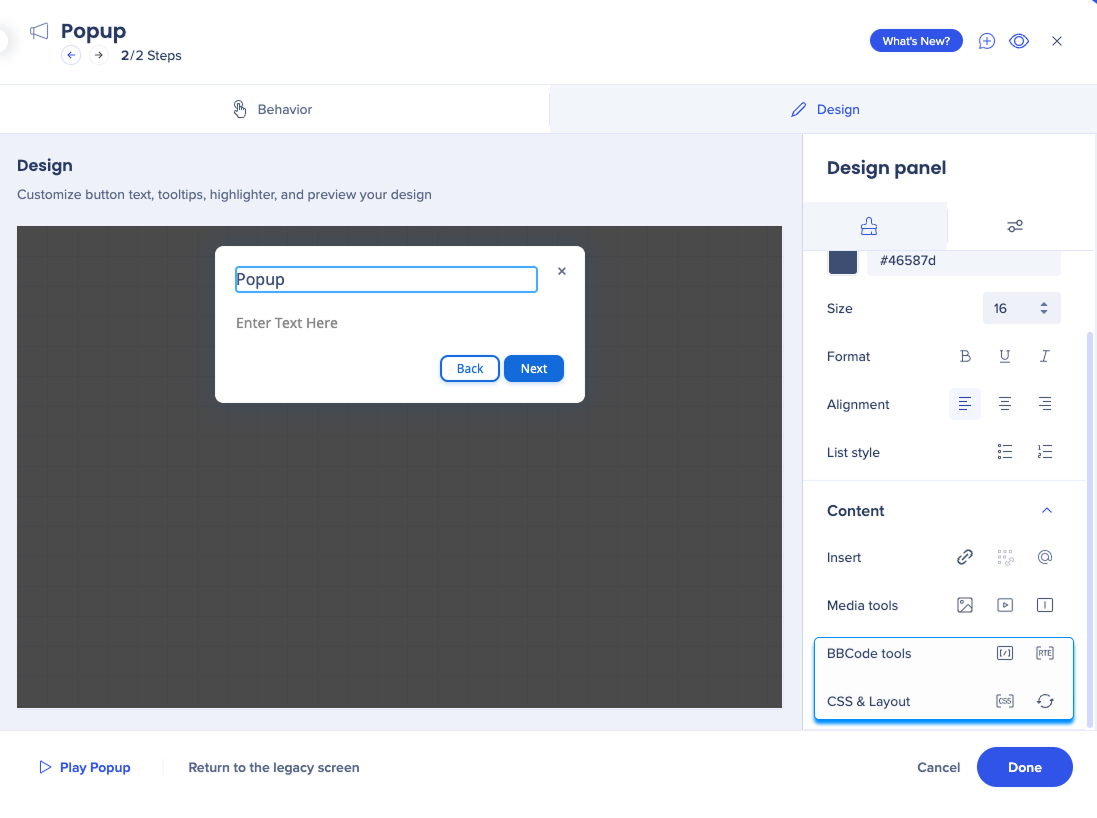
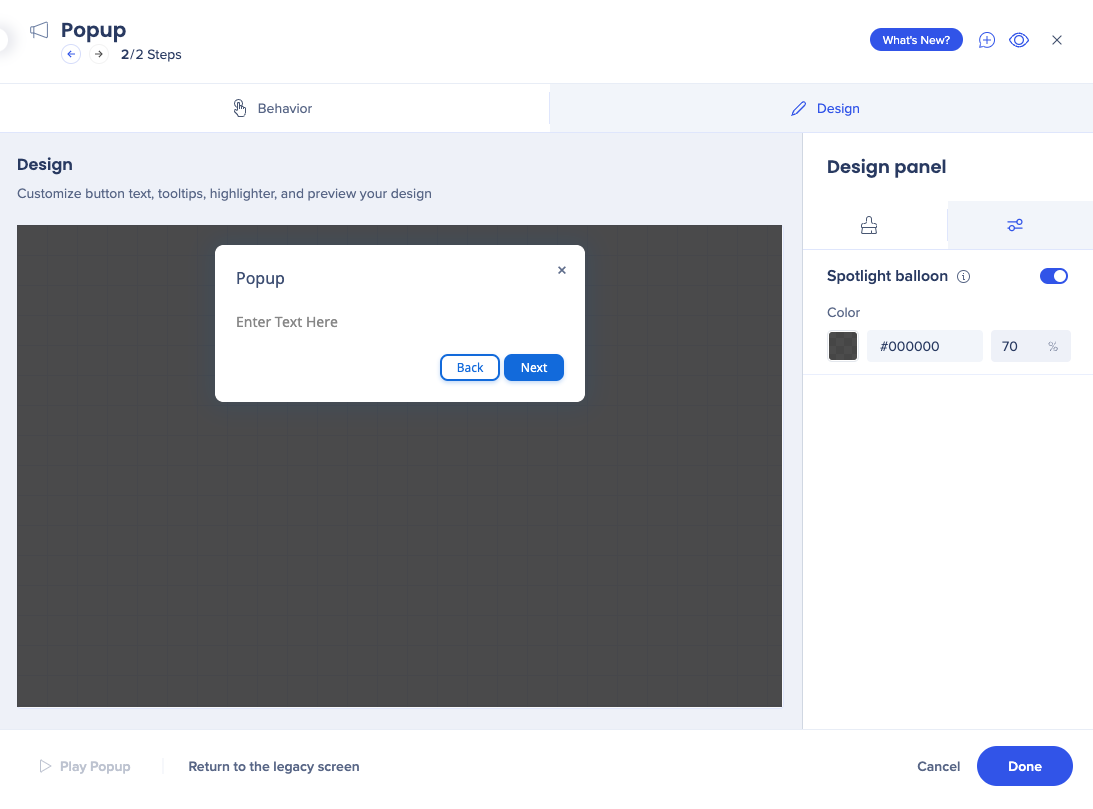
Designタブ
デザインタブ:
- 色、サイズ、フォーマットなどのテキストプロパティを編集します。
- BBcodeやCSSなどのさまざまなツールを使用して、バルーンコンテンツを編集します

- 画面オーバーレイを追加したい場合は、スポットライトを有効にします

注
- ポップアップステップがユーザーによって移動されると、スマートウォークスルー内の以下のポップアップステップが前のステップの同じ場所に表示されます
- 新しいスマートウォークスルーが再生されると、そのフローの最初のポップアップが、前回のスマートウォークスルーと同じディスプレイ(ユーザーが複数のモニターを持っている場合)に表示されますが、ビルダーによって設定された事前定義済みの場所に表示されます
オートメーション中に表示
自動ステップや待機ステップを含むフローステップを再生する際にユーザーが自動化プロセスを中断しないようにするには、ポップアップの後に「自動化中に表示」をオンにします。
Flow Steps
オートメーション中に表示をオンにすると、オートメーション中にポップアップが画面上に残り、自動化が進行していることをユーザーに通知されます。 これにより、ユーザーが画面をクリックしてスマートウォークスルーが停止し、自動化が中断してしまうことを防ぎます。
これは、通知もなくコンピューターが遠隔操作されているようにさえ見える状況で、ユーザーがオートメーションが進行中であることに気づかない場合に役立ちます。
オートメーションが終了すると、ポップアップの表示も終了します。
例えば、スマートウォークスルーが最終ステップに達した場合や、通常のステップまたは別のポップアップがその後に続く場合がこれに該当します。
ヒント
- 最終フローステップの終了後に別なポップアップを表示させることで、ユーザーにオートメーションプロセスが終了したことを知らせます
- 最初のポップアップで、プロセスが終了するまで待つように伝えるメッセージを表示させます
技術的なノート
- 異なる色や不透明度の連続的なオーバーレイはサポートされていません
- 「再生後に閉じる」は、ポップアップの後にフローステップがある場合にのみ有効にできます
- ドロップダウンを利用できるようにするには、フローステップを保存する必要があります
- ポップアップを再表示させるには、ページの読み込みが完了している必要があります
Tip Tuesday動画
クリック可能なアクションアイテムを使ったポップアップを作成する方法
ポップアップでテーブルを構築する方法
ポップアップステップにCSS矢印を追加します