Popup Steps: Getting Started Guide
Brief Overview
Popup steps are balloon steps that are not attached to any specific element. They can be used to give general information or guidance, without attaching the message to any page element.
Popup are used to draw your users attention to featured text. Unlike regular step balloons, popups are not attached to an element but appear in the center of the page. Popups can be placed anywhere within a Smart Walk-Thru.
Use Cases
Popups are commonly used to enhance the user experience by communicating a message about your site or the process the user is completing. Popups can also be used for promotional purposes.
Common examples of how to use popups include:
- Showing a success message at the end of a process
- Placing a welcome message at the beginning of an Auto Play Smart Walk-Thru when users arrive on your site

How It Works
Popups can be created in the Smart Walk-Thru as you are initially building or added later. The popup will appear to the user in the center of the screen, unattached to any element.
Popups can be used anywhere in the main path or a branch of the Smart Walk-Thru.
Create a Popup Step
- Open the Smart Walk-Thru where you will add the popup step
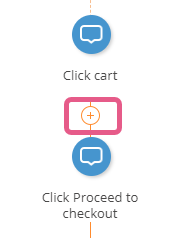
- Hover between the two steps where you want to add the popup step
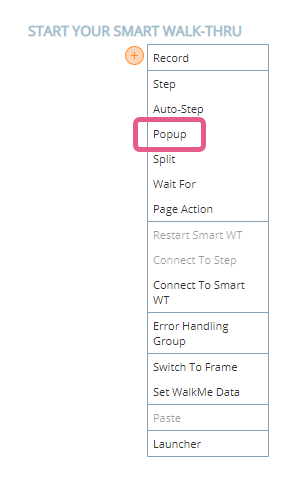
- Click the Orange plus sign

- Select Popup

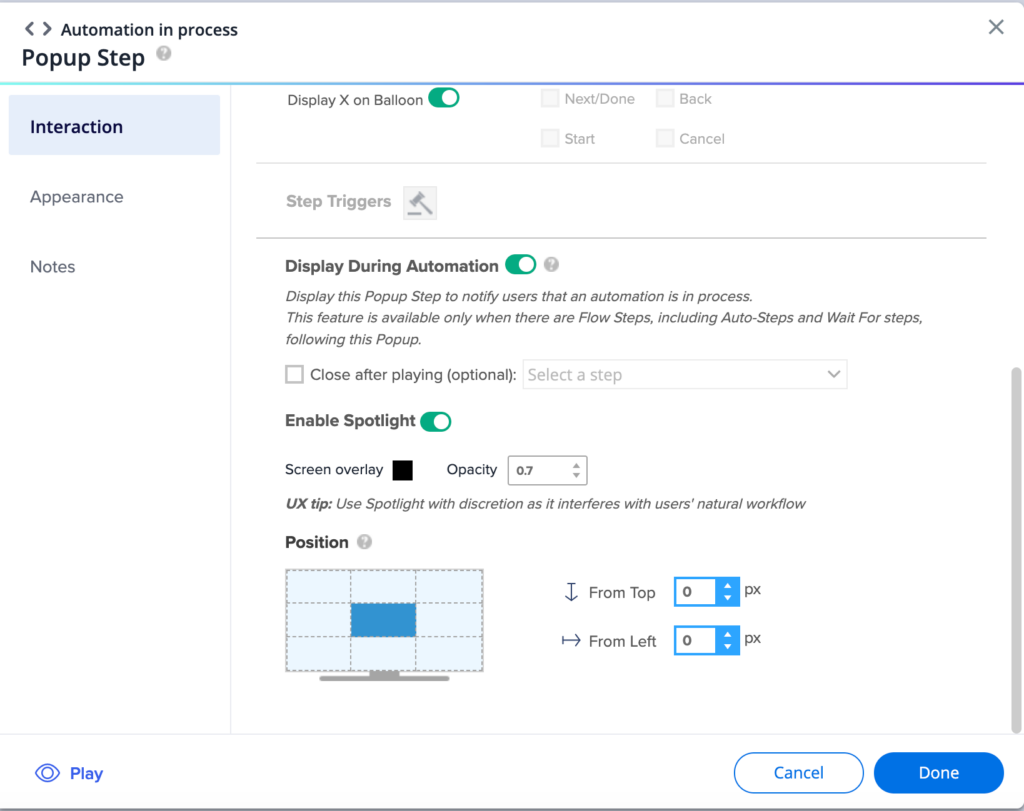
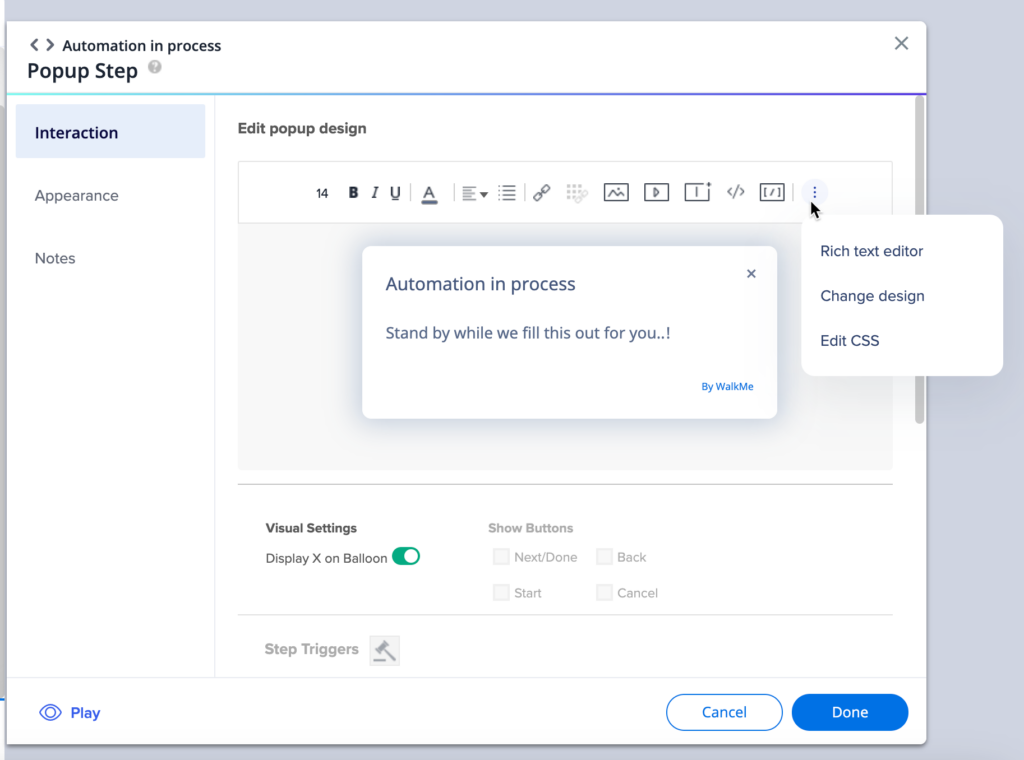
- In the Interaction tab, design the balloon with a title and body text using the editing tools

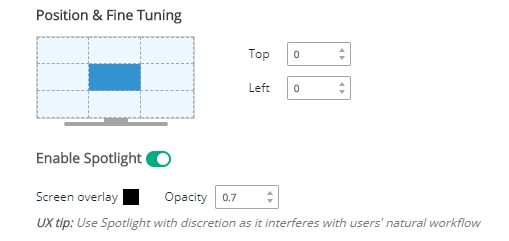
- Use the grid to determine where the popup step will appear on the screen
- Turn on Enable Spotlight if you want to add a screen overlay

-
Add Step Triggers to add a custom trigger for the popup step

- The popup step will be shown in your Smart Walk-Thru flow

Interaction tab
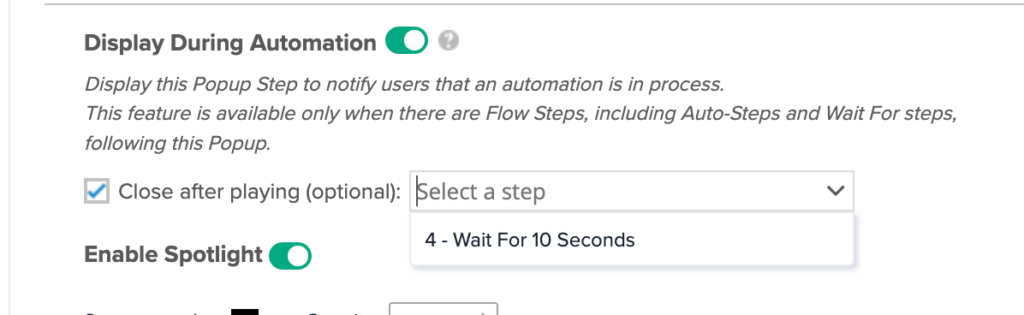
Turning on Display During Automation will enable the popup to remain on screen during the automation and notify users that an automation is in process. This prevents users from interrupting the automation by clicking on the screen and stopping the Smart Walk-Thru.
This is useful in situations where users are unaware that an automation is occurring and they aren't notified, it might even look as if their computer is being remotely controlled.
The popup will stop showing once the automation ends.
For example, once the Smart Walk-Thru has reached the last step or if it's followed by a regular step or another popup.
You can also turn on Close after playing to have it close after playing a specific flow step. You will need to select the Flow Step from the dropdown options.
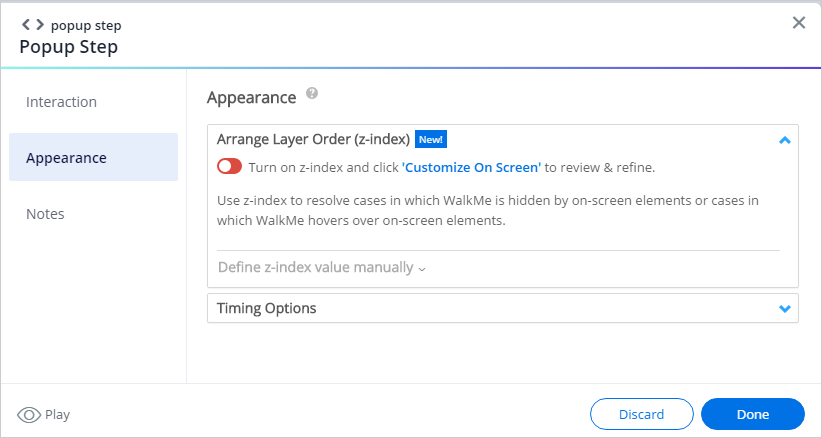
Appearance tab
You can adjust the following in the Appearance tab:
- Arrange Layer Order (z-index)
- Timing Options
Notes tab
Add builder notes for better collaboration with team members.
Technical Notes
- Consecutive overlays with different colors or opacity are not supported
Tip Tuesday Videos
How to Create a Popup with Clickable Action Items
How to Build a Table in a Popup
Add CSS Arrows on Popup Steps