Popup-Schritte: Leitfaden für die ersten Schritte
Kurzübersicht
Popup-Schritte sind schwebende Sprechblasenschritte, die nicht an ein bestimmtes Element angehängt sind. Sie können verwendet werden, um allgemeine Informationen oder Anleitungen zu geben, ohne die Nachricht an irgendein Seitenelement anzuhängen.
Popups werden verwendet, um die Aufmerksamkeit Ihrer Benutzer auf gekennzeichneten Text zu lenken. Im Gegensatz zu regulären Schritt-Sprechblasen sind Popups nicht an ein Element angehängt, sondern werden in der Seitenmitte angezeigt. Popups können überall innerhalb eines Smart Walk-Thrus platziert werden.
Verbunden
Popups werden häufig verwendet, um die Benutzererfahrung zu verbessern, indem eine Nachricht über Ihre Website oder den Prozess, den der Benutzer gerade abschließt, übermittelt wird. Popups können auch zu Werbezwecken verwendet werden.
Gängige Beispiele für die Verwendung von Popups sind:
- Anzeigen einer Erfolgsmeldung am Ende eines Prozesses
- Platzieren einer Willkommensnachricht am Anfang eines AutoPlay Smart Walk-Thrus, sobald Benutzer auf Ihrer Website ankommen

Funktionsweise
Popups können im Smart Walk-Thru erstellt werden, entweder beim ersten Erstellen oder können zu einem späteren Zeitpunkt hinzugefügt werden. Das Popup erscheint für den Benutzer in der Mitte des Bildschirms, ohne an ein Element angehängt zu sein.
Popups können überall auf dem Hauptpfad oder einem Zweig des Smart Walk-Thrus verwendet werden.
Erstellen Sie einen Popup-Schritt
- Öffnen Sie den Smart Walk-Thru, in dem Sie den Popup-Schritt hinzufügen möchten
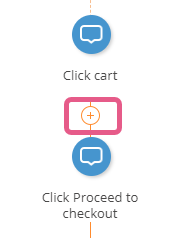
- Bewegen Sie den Mauszeiger zwischen den beiden Schritten, wo Sie den Popup-Schritt hinzufügen möchten
- Klicken Sie auf das orange Pluszeichen

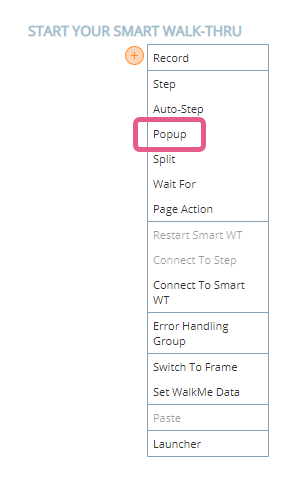
- Wählen Sie Popup

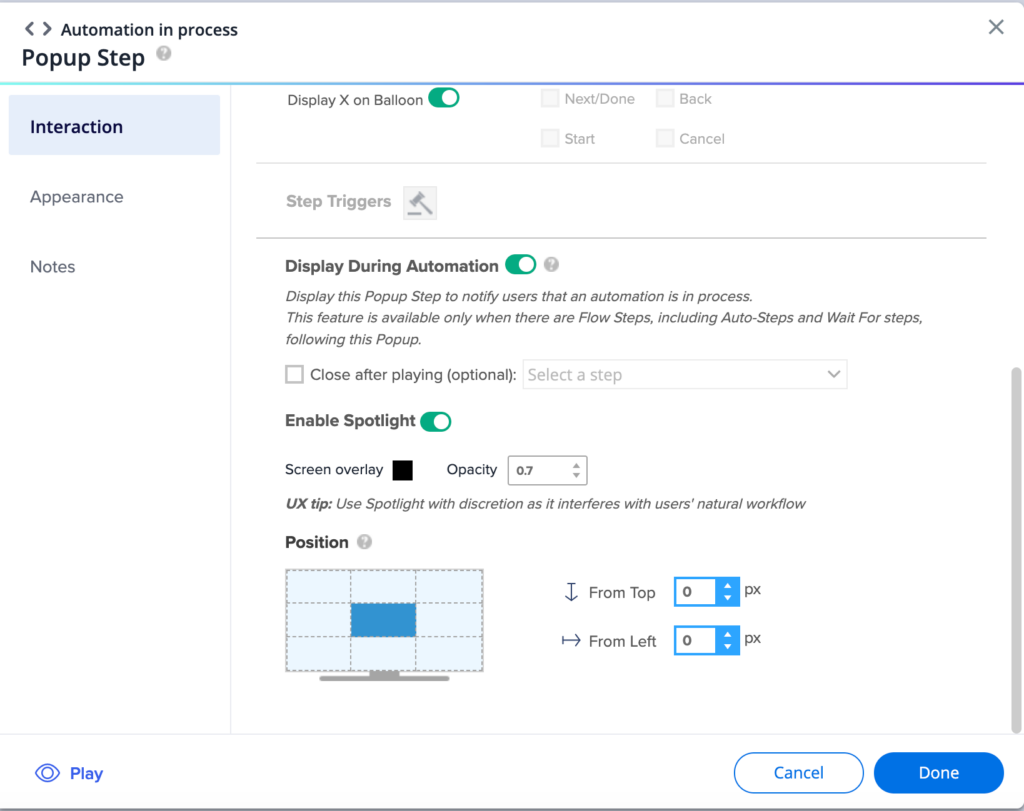
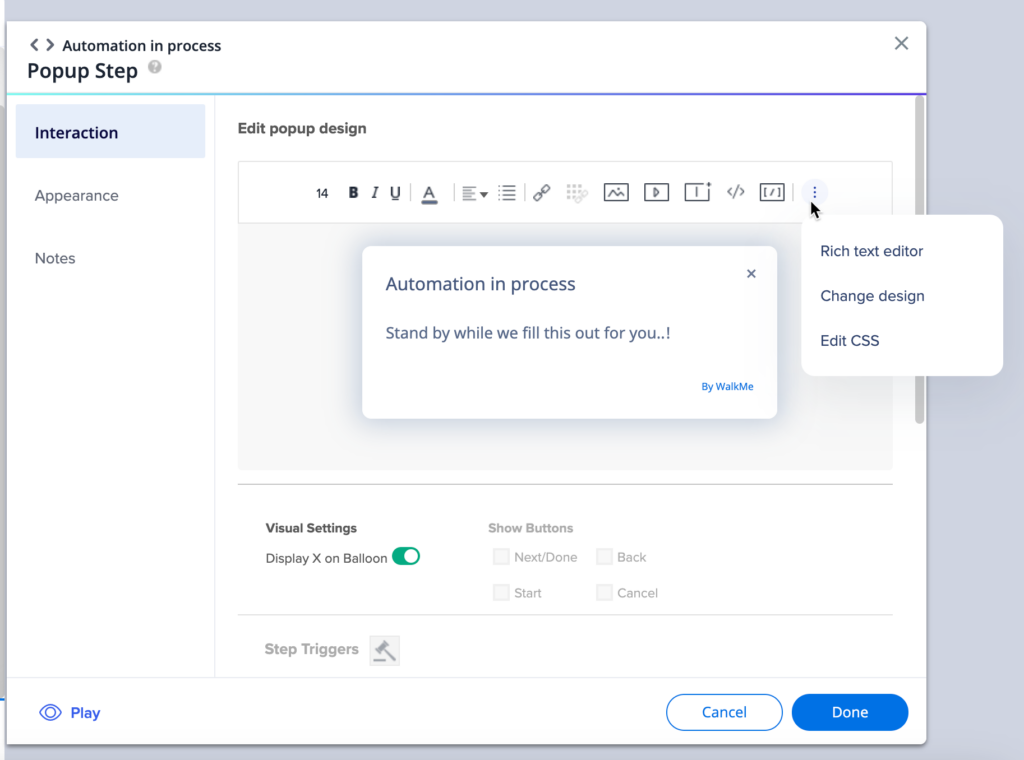
- Versehen Sie auf der Registerkarte „Interaction“ die Sprechblase mit einem Titel und einem Textkörper, indem Sie die Bearbeitungstools verwenden

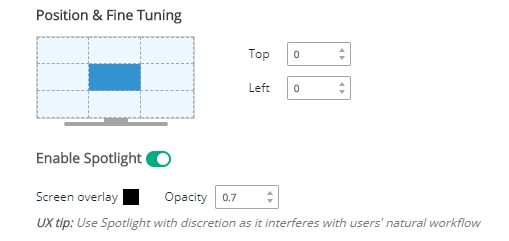
- Verwenden Sie das Raster, um festzulegen, wo auf dem Bildschirm der Popup-Schritt erscheinen soll
- Aktivieren Sie Enable Spotlight, wenn Sie eine Bildschirmüberlagerung hinzufügen möchten

-
Fügen Sie Schrittauslöser hinzu, um einen benutzerdefinierten Auslöser für den Popup-Schritt hinzuzufügen

- Der Popup-Schritt wird in Ihrem Smart Walk-Thru-Ablauf angezeigt

Registerkarte „Interaction“
Durch das Aktivieren der Option Display During Automation kann das Popup während der Automatisierung auf dem Bildschirm bleiben und der Benutzer wird darüber benachrichtigt, dass eine Automatisierung im Gange ist. Dadurch wird verhindert, dass der Benutzer die Automatisierung unterbricht, indem er auf den Bildschirm klickt und den Smart Walk-Thru beendet.
Dies ist in Situationen nützlich, in denen der Benutzer nicht weiß, dass eine Automatisierung stattfindet, und nicht benachrichtigt wird. Es mag sogar der Eindruck entstehen, dass sein Computer ferngesteuert wird.
Das Popup wird nicht mehr angezeigt, sobald die Automatisierung beendet ist.
Beispiel: Wenn der Smart Walk-Thru den letzten Schritt erreicht hat oder wenn ein regulärer Schritt oder ein weiteres Popup darauf folgt.
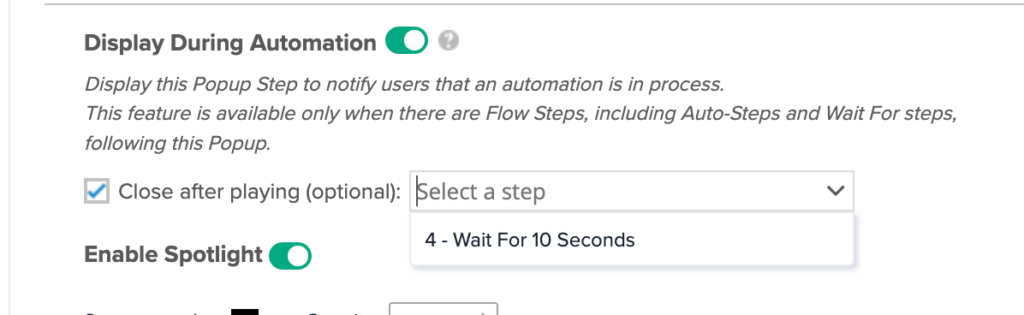
Sie können auch die Option Close after playing aktivieren, damit es nach der Wiedergabe eines bestimmten Ablaufschritts geschlossen wird. Sie müssen den Ablaufschritt aus den Dropdown-Optionen auswählen.
Registerkarte „Appearance".
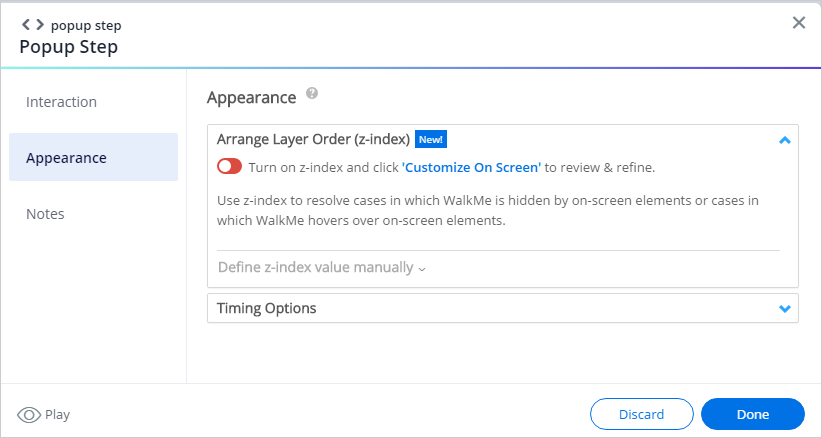
Sie können auf der Registerkarte „Appearance“ Folgendes anpassen:
- Ebenenreihenfolge anordnen (Z-Index)
- Timing-Optionen
Registerkarte „Notes“
Fügen Sie Builder-Notizen für eine bessere Zusammenarbeit mit Teammitgliedern hinzu.
Technische Hinweise
- Aufeinanderfolgende Overlays mit verschiedenen Farben oder Deckkraft werden nicht unterstützt
Tipp – Dienstag-Videos
So erstellen Sie ein Popup mit anklickbaren Aktionselementen.
So erstellen Sie eine Tabelle in einem Popup
CSS-Pfeile in Popup-Schritten hinzufügen