Popup Steps :Premiers pas
Aperçu général
Les étapes pop-up sont des étapes à bulle qui ne sont pas attachées à un élément spécifique. Elles peuvent être utilisées pour donner des informations générales ou des conseils, sans attacher le message à un élément de la page.
Les Popups sont utilisées pour attirer l'attention des utilisateurs sur un texte. Contrairement aux bulles d'étapes normales, les pop-ups ne sont attachées à aucun élément, elles apparaissent au centre de la page. Les Popups peuvent être placées n'importe où dans un Smart Walk-Thru.
Cas d'utilisation
Les Popups sont généralement utilisées pour améliorer l'expérience de l'utilisateur en transmettant un message à propos de votre site ou du processus que l'utilisateur achève. Les Popups peuvent également être utilisées à des fins promotionnelles.
Les exemples courants d'utilisation des pop-ups sont les suivants :
- Montrer un message de félicitations à la fin d'un processus
- Placer un message d'accueil au début d'une lecture automatique Smart Walk-Thru à l'attention des utilisateurs qui visitent sur votre site

Comment ça marche
Les Popups peuvent être créées dans le Smart Walk-Thru au fur et à mesure de la construction ou elles peuvent être ajoutées ultérieurement. Pour l'utilisateur, la pop-up apparaîtra au centre de l'écran et ne sera attachée à aucun élément en particulier.
Les pop-ups peuvent être utilisées n'importe où dans le chemin principal ou dans une branche du Smart Walk-Thru.
Créer une étape du pop-up
- Ouvrez le Smart Walk-Thru où vous ajouterez l'étape pop-up
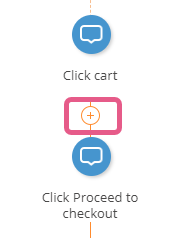
- Passez la souris entre les deux étapes où vous souhaitez ajouter une étape pop-up
- Cliquez sur le signe plus Orange

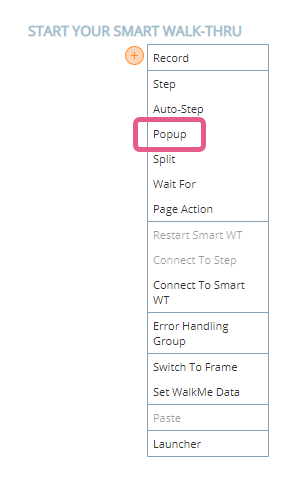
- Sélectionnez pop-up

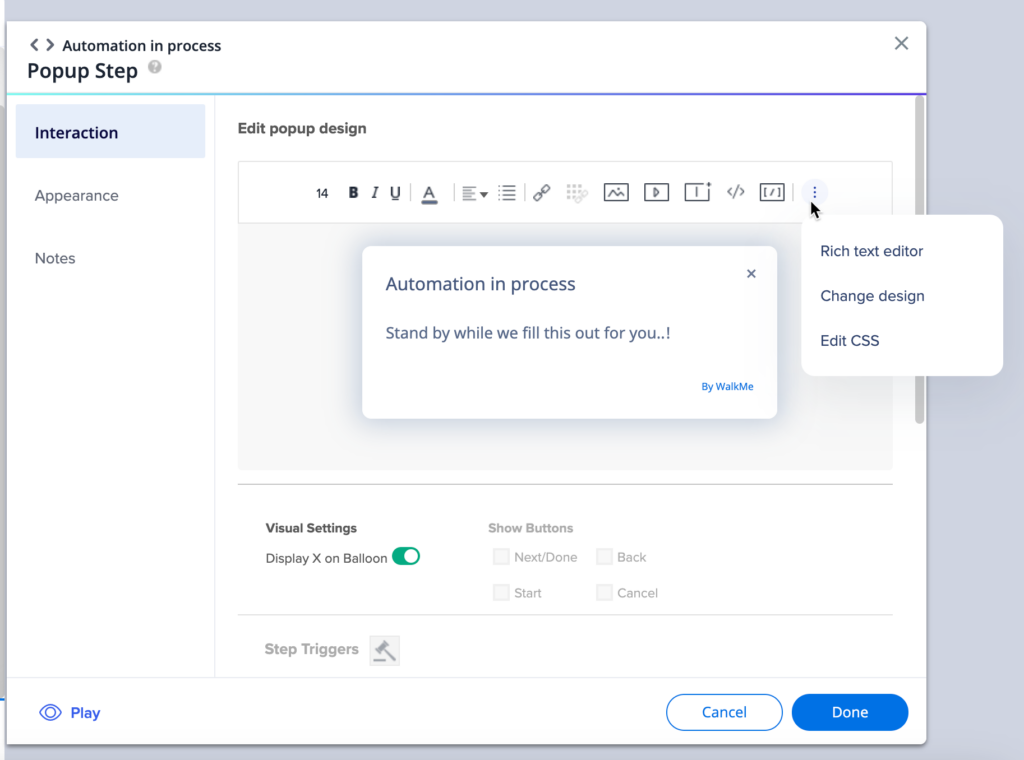
- Dans l'onglet Interaction, configurez la bulle avec un titre et un corps de texte à l'aide des outils de modification

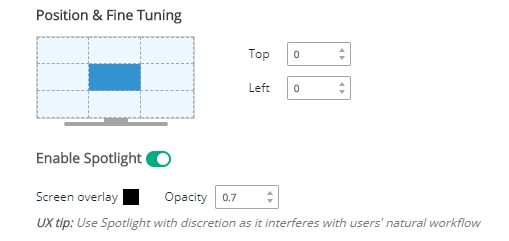
- Utilisez la grille pour déterminer où l'étape pop-up apparaîtra à l'écran
- Activez l'option Activer Spotlight si vous souhaitez ajouter une superposition d'écran.

-
Ajoutez des déclencheurs d'étape pour ajouter un déclencheur personnalisé de l'étape pop-up

- L'étape pop-up sera affichée dans votre flux Smart Walk-Thru

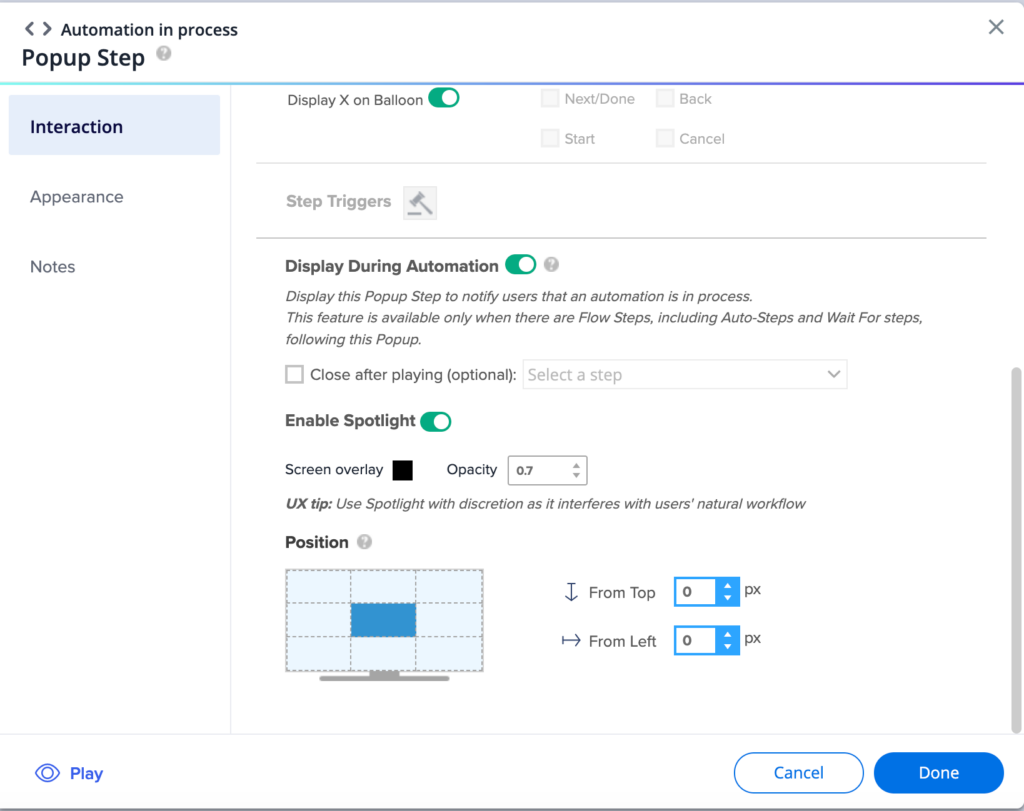
Onglet Interaction
L'activation de l'option Afficher pendant l'automatisation permettra à la popup de rester à l'écran pendant l'automatisation et d'informer les utilisateurs qu'une automatisation est en cours. Cela empêche les utilisateurs d'interrompre l'automatisation en cliquant sur l'écran et en arrêtant le Smart Walk-Thru.
Cela est utile dans les situations où les utilisateurs ne savent pas qu'une automatisation est en cours et ils ne recevront aucune notification, il pourraient même avoir l'impression que leur ordinateur est commandé à distance.
La popup cessera d'apparaître une fois l'automatisation terminée.
Par exemple, une fois que le Smart Walk-Thru a atteint la dernière étape, ou s'il est suivi d'une étape régulière ou d'une autre popup.
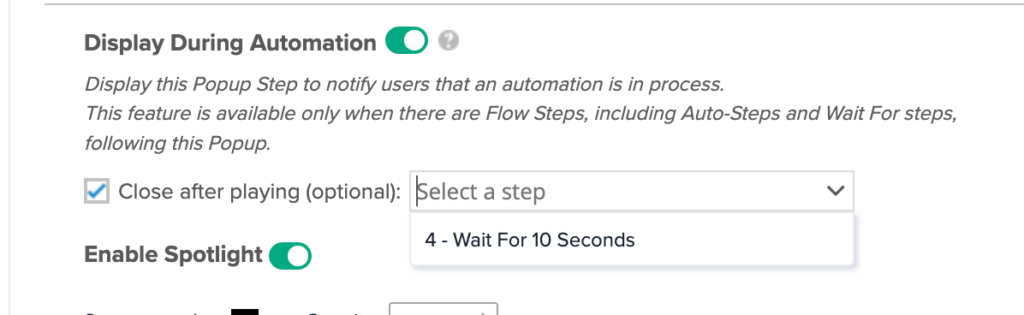
Vous pouvez également activer l'option Fermer après la lecture pour qu'elle se ferme après la lecture d'une étape du flux spécifique. Vous devrez sélectionner l'étape du flux dans les options du menu déroulant.
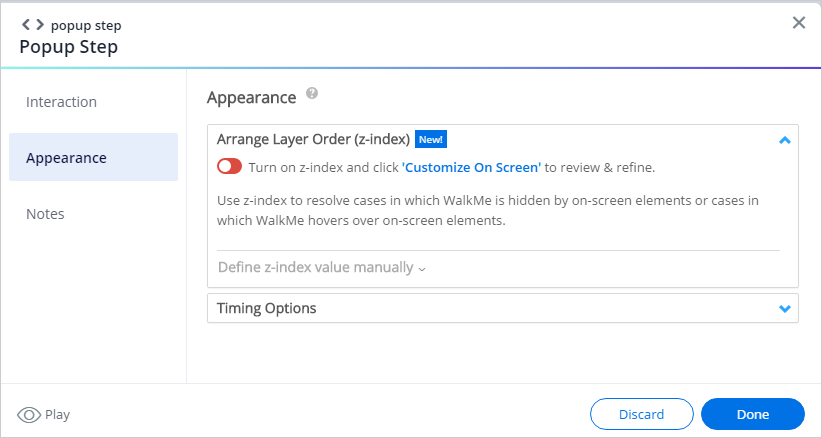
Onglet Apparence
Vous pouvez ajuster les éléments suivants dans l'onglet Apparence :
- Organisez l'ordre des couches (z-index)
- Options de durée
Onglet Notes
Ajoutez des notes de création pour une meilleure collaboration avec les membres de l'équipe.
Notes techniques
- Les superpositions consécutives avec différentes couleurs ou opacité ne sont pas prises en charge
Vidéos conseils du mardi
Comment créer un Pop-up avec des éléments d'action déclenchables
Comment créer un tableau dans un Pop-up
Ajouter des flèches CSS sur les étapes pop-up