Flux adaptatifs
Aperçu rapide
Les flux adaptatifs facilitent la construction et maintiennent Smart Walk-Thrus sur les environnements qui sont dynamiques ou ont des mises à jour fréquentes de l'interface utilisateur, du flux ou du code. Un constructeur WalkMe peut capturer un Walk-Thru normalement et le flux adaptatif vérifiera automatiquement toutes les variations de l'environnement qui pourraient affecter le flux du Walk-Thru intelligent.
 Si elle détecte une variation, elle ajoute la logique à Smart Walk-Thru afin qu'elle fonctionne sans heurts, Non importe quelle version de la page visualisée par l'utilisateur final.
Si elle détecte une variation, elle ajoute la logique à Smart Walk-Thru afin qu'elle fonctionne sans heurts, Non importe quelle version de la page visualisée par l'utilisateur final.
L'utilisateur final et le constructeur sont ainsi responsabilisés. Le constructeur n'a pas besoin de comprendre et de construire pour les différentes façons dont un utilisateur peut approcher le flux ou comment le site regarde pour différents types d'utilisateur. La Smart Walk-Thru fonctionnera dans toutes ces circonstances sans que le constructeur ne les fabrique manuellement comme étapes fendues dans la logique du flux. La Smart Walk-Thru fonctionnera dans toutes ces circonstances sans que le constructeur ne les fabrique manuellement comme étapes fendues dans la logique du flux.
Le flux adaptatif est bon pour les changements dans :
- UI : La mise en page et la conception de la page, mais pas nécessairement la fonctionnalité du site
- Flux : Actions qu'un utilisateur final doit prendre afin de compléter un processus
- Code : HTML sous-jacent du site qui n'ont pas nécessairement d'impact sur la conception visuelle ou le flux
Scénario d'exemple
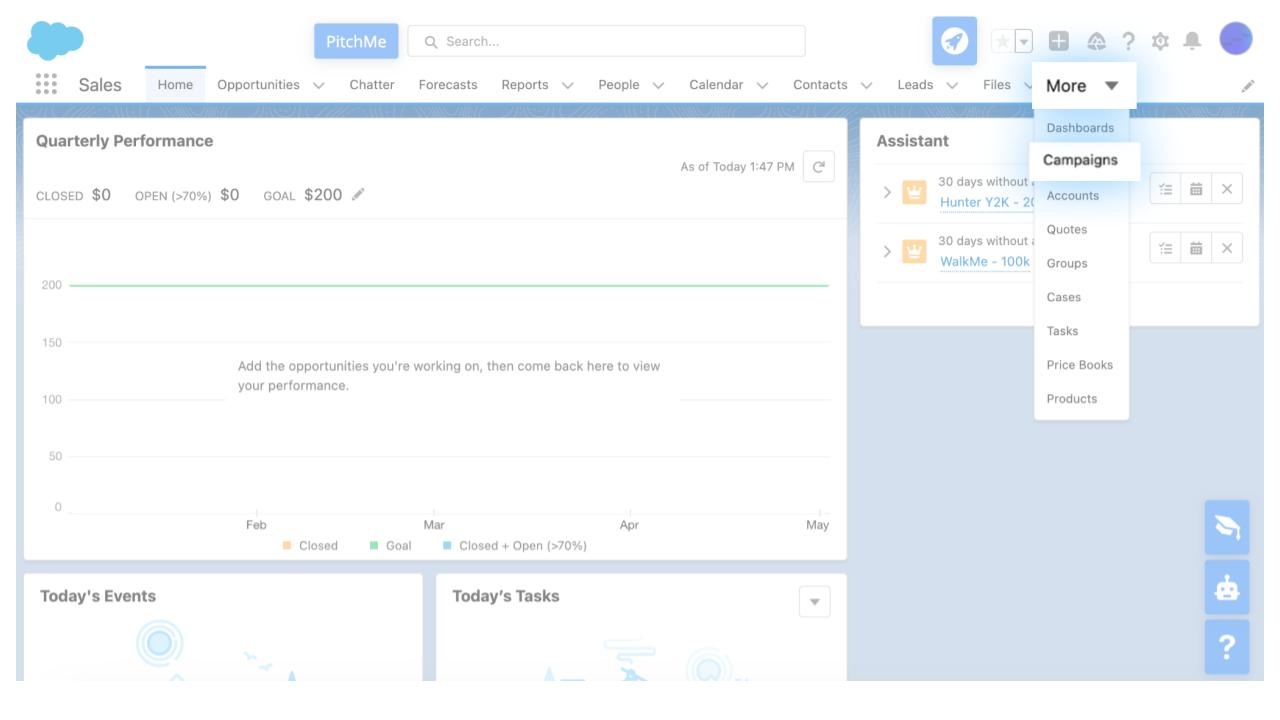
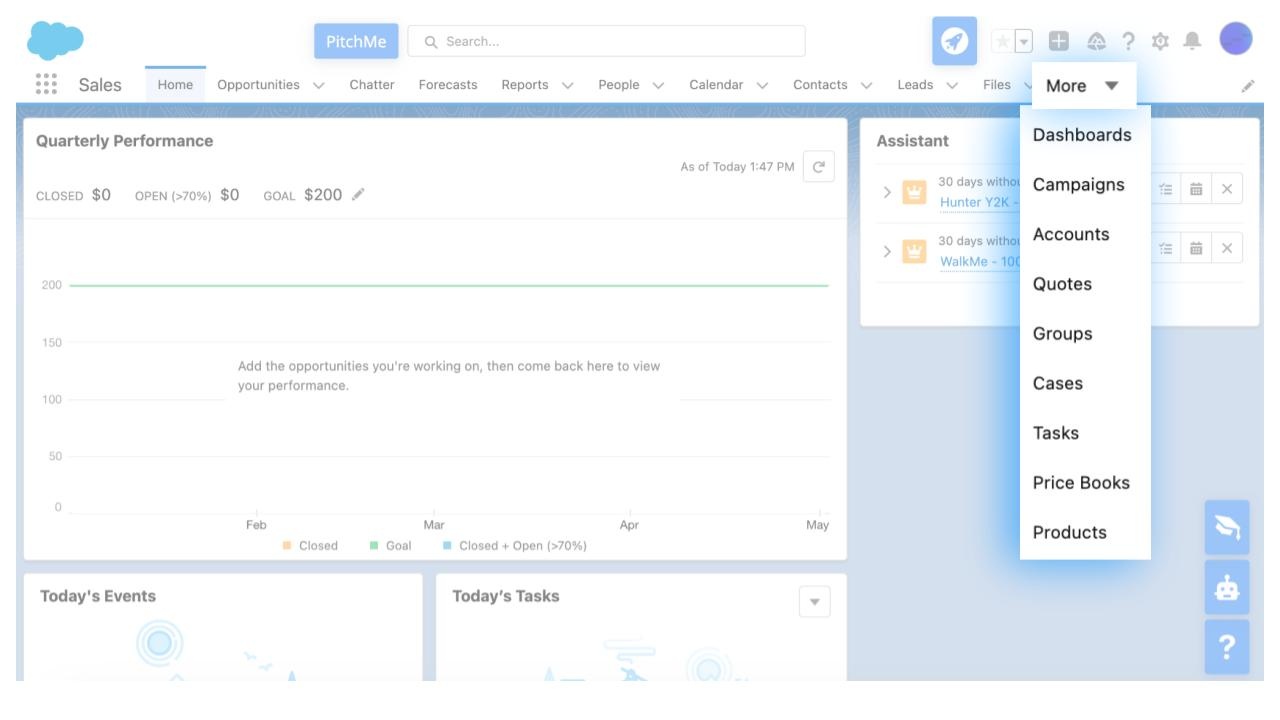
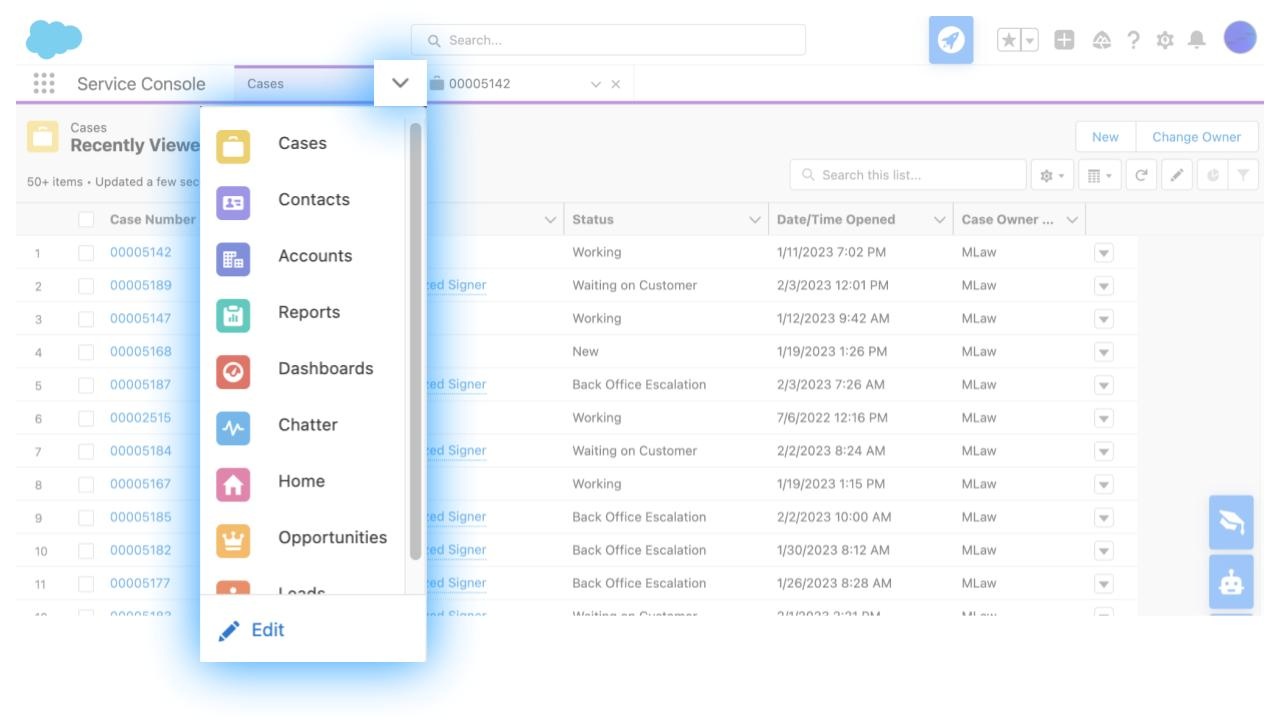
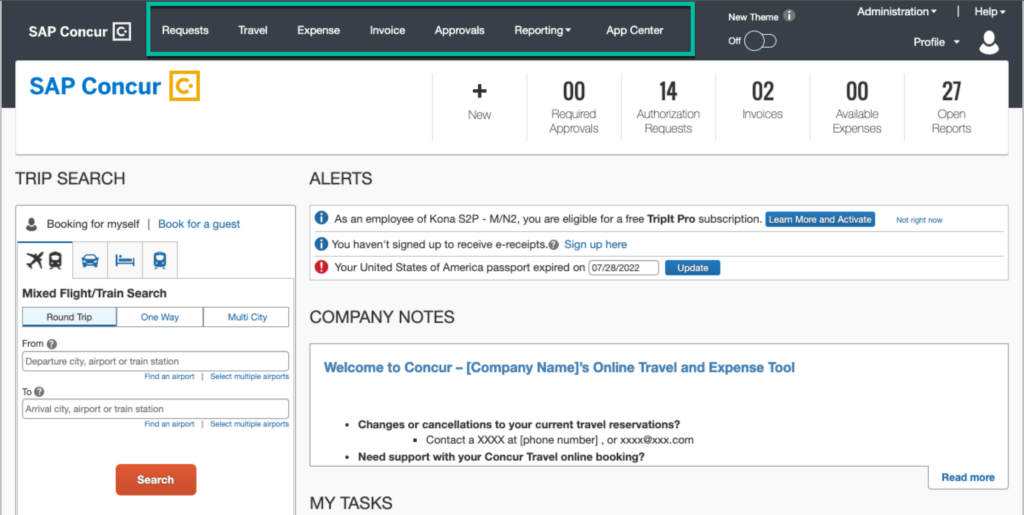
Un constructeur crée une étape Smart Walk-Thru pour pointer vers un élément dans la barre de navigation principale Lightning. Dans certains cas, l'option de navigation spécifique peut être absente à la barre de navigation principale et est trouvée sous la liste déroulante "Plus" à droite.
Cela peut se produire pour un certain nombre de raisons du côté de l'utilisateur final, par exemple :
- L'utilisation d'un écran plus étroit, donc moins d'options s'intègrent à l'écran
- Utilisation d'une résolution d'écran différente
- paramètres d'accessibilité
- L'utilisateur a personnalisé sa barre de navigation en affichant uniquement les options qui sont pertinentes
- Accéder à une application Salesforce différente (marketing, services, etc.) où il existe différentes options de navigation
- L'utilisateur a un rôle différent et voit donc des options de navigation supplémentaires
- Accéder à la "Console" où il Non barre de navigation mais plutôt à un menu déroulant de navigation
La solution jusqu'à présent était d'utiliser les étapes fendues pour identifier comment l'utilisateur visualise l'écran, et d'essayer de construire pour toutes ces variations.

Le flux adaptatif pour ce cas d'utilisation ferait un clic automatique sur le bouton déroulant "Plus" (ou la liste déroulante de navigation dans la console) si "Campagnes" n'est pas trouvé dans la barre de navigation. Une fois l'étape de flux adaptatif s'exécutera, le Smart-WalkThru reprendra comme prévu (dans ce cas, affichera le ballon à côté de "Campagnes")
Cas d'utilisation
Le flux adaptatif est lancé initialement pour quatre cas d'utilisation :
Cas d'utilisation 1 : Barre de navigation Salesforce Lightning
- Ajoutez un clic automatique sur le bouton "Plus" dans la barre de navigation principale si l'option d'onglet sélectionné n'est pas visible dans la barre de navigation
- Dans la console Lightning, le clic automatique sera sur la flèche pour ouvrir la liste déroulante de navigation


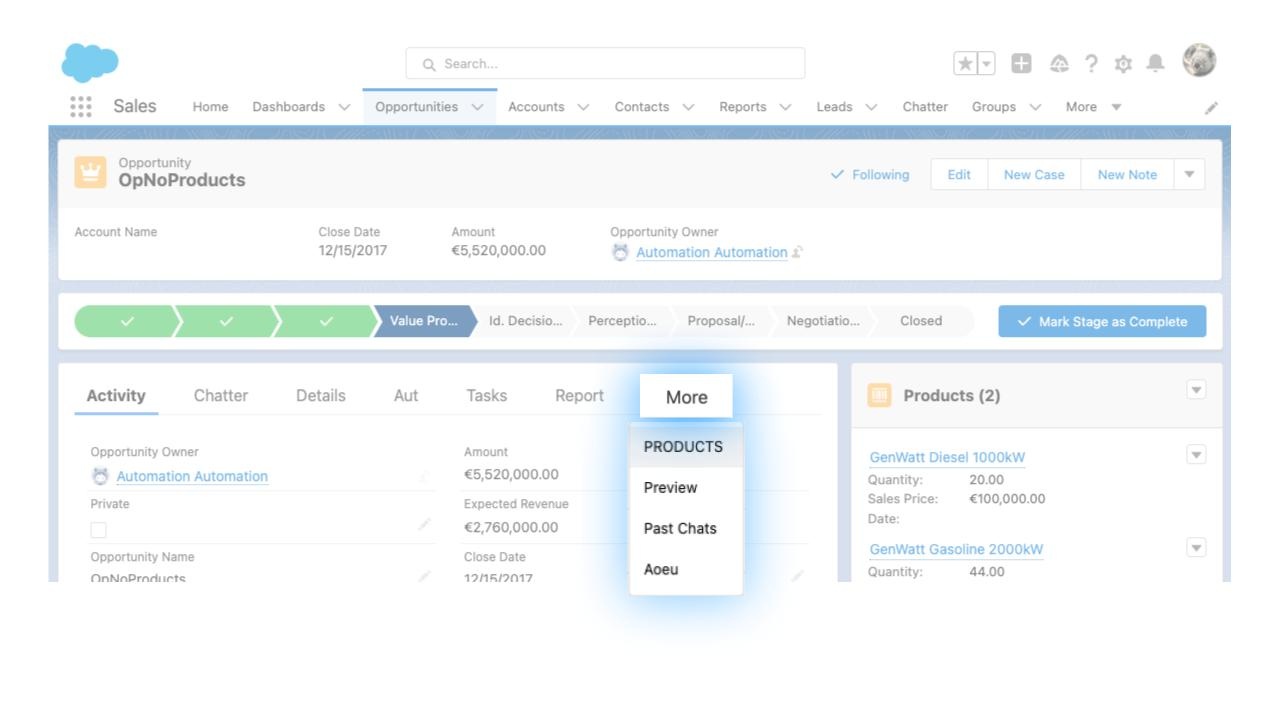
Cas d'utilisation 2 : barre d'onglet d'entité Salesforce Lightning
- Ajoutera un clic automatique sur le bouton "Plus" dans la barre d'onglets de l'entité si l'option de l'onglet sélectionné n'est pas visible dans la barre

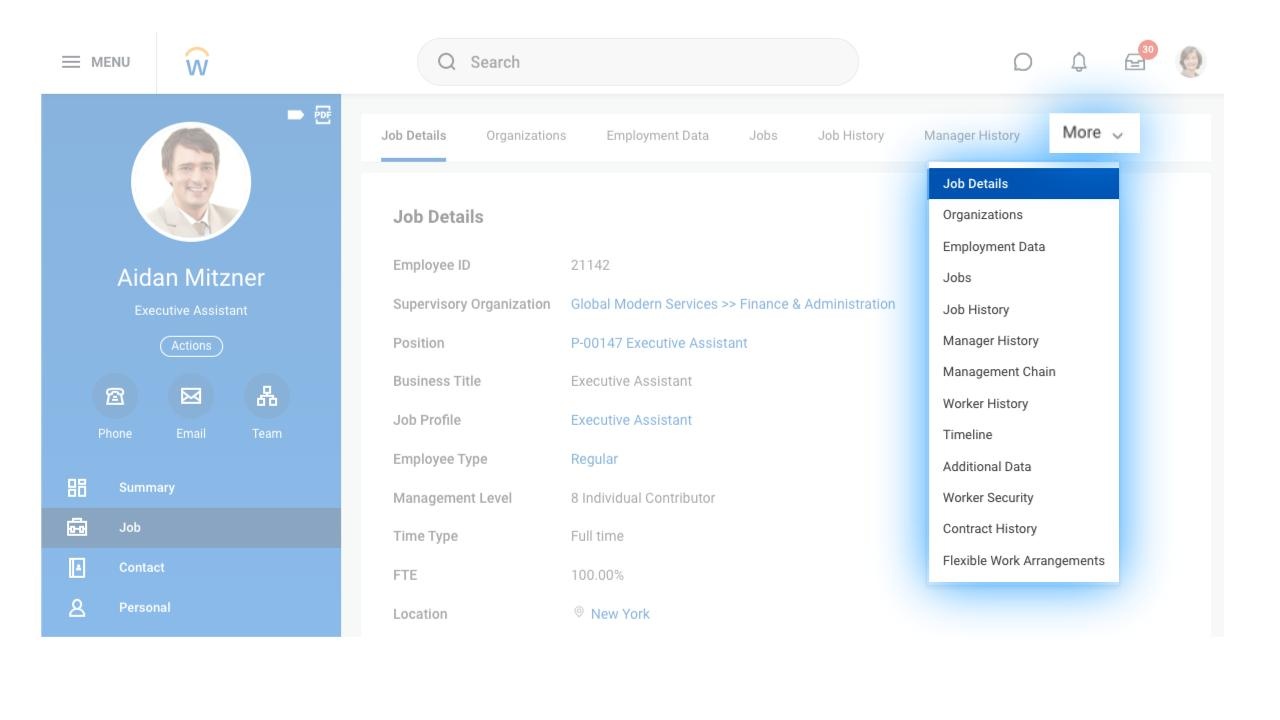
Cas d'utilisation 3 : Barre d'informations de travail Workday
- Ajoutez un clic automatique sur le bouton "Plus" dans la barre d'informations de travail de l'employé si l'option d'option sélectionnée n'est pas visible dans la barre

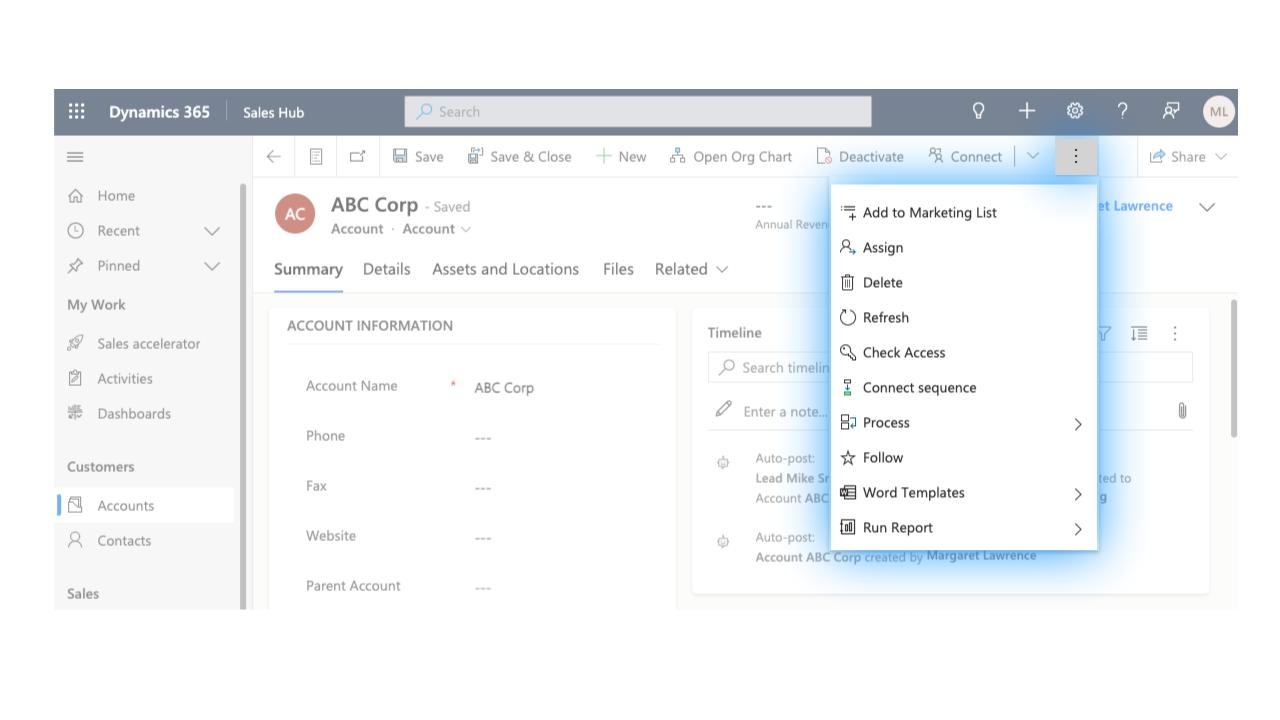
Cas d'utilisation 4 : barre d'actions Microsoft Dynamics
- Ceci est pertinent pour la barre de haut des actions dans les pages de "liste d'entité" (par exemple, les comptes) et les pages de l'entité (Compte)
- Ajoutera un clic automatique sur le bouton "Plus" (3 points verticaux en haut à droite) dans la barre d'actions si l'action sélectionnée n'est pas visible dans la barre

Cas d'utilisation 5 : Navigation SAP « Fiori avec l'interface utilisateur visuelle Horizon »
- Après la mise à jour de l'interface utilisateur (GA du 2 octobre 2023), les anciennes options de navigation sont dans un menu déroulant
- Ce flux adaptatif ajoutera un clic automatique pour ouvrir la nouvelle liste déroulante de navigation pour toute ancienne option de navigation de l'interface utilisateur
Ancienne navigation :
Nouvelle navigation :

Construction avec flux adaptatifs
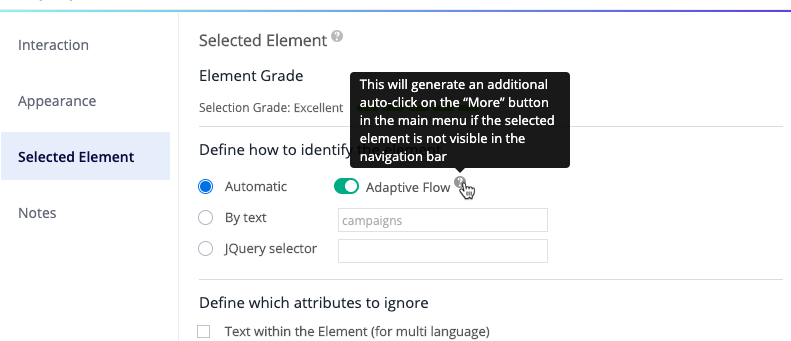
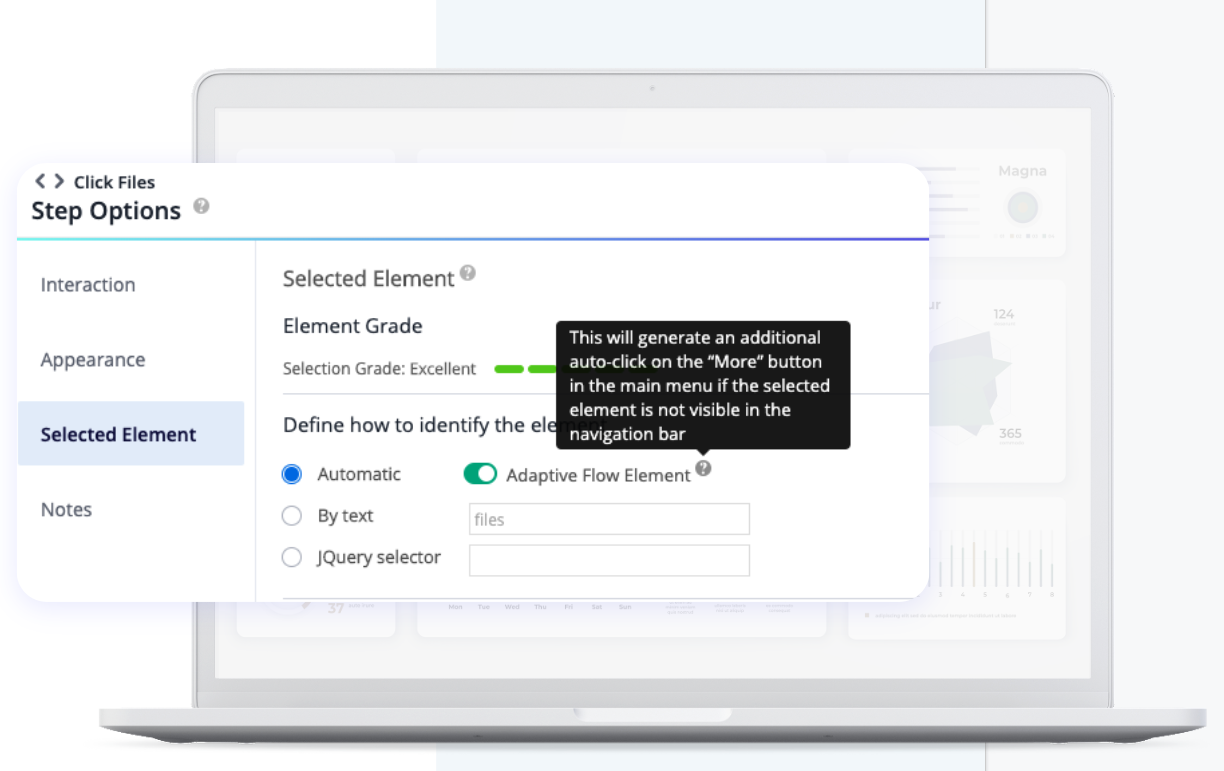
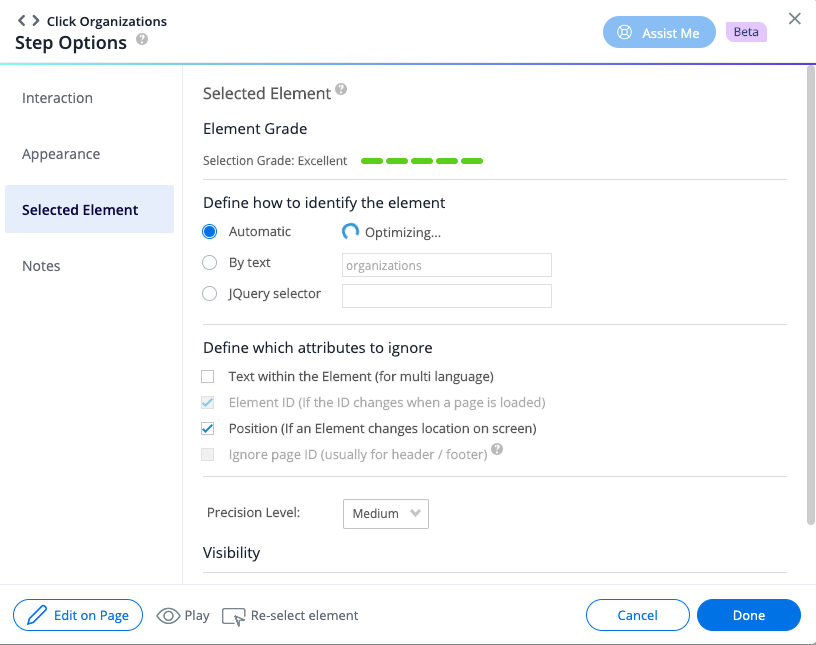
Lors de la création d'une étape Smart-WalkThru sur un élément pour lequel il existe un cas d'utilisation de "flux adaptatif" (les quatre mentionnés ci-dessus), vous verrez initialement le spinner qui dit "Optimisation" dans la section "Élément sélectionné". Cela peut prendre quelques minutes.

Lorsque l'élément a fini d'être optimisé, la légende "Flux adaptatif" apparaît, ainsi qu'une bascule pour le désactiver (lorsqu'il est désactivé, l'étape ne sera pas jouée si l'élément n'est pas visible), et une info-bulle expliquant ce que fait cet Adaptive flow.