Welcome to the
WalkMe Help Center
Please log in to continue

Please log in to continue

ロジックルールを使用すると、ダイナミックテキスト属性や事前定義された定数に基づいてルールエンジンでロジックステートメントを作成し、日付、数字、貨幣価値などのフィールドを算術式を使用して比較できます。
ソリューションでロジックルールを使用する方法の詳細な例を以下に示します:
期日に近いシャウトアウトをトリガーする
ロジックルールを使用して、期日の前日にシャウトアウトをトリガーして、ユーザーに期限が近づいていることを通知し、最後の努力を促すことができます。
そのためには、
コミットの値が合計の機会価値と等しいかどうかを確認します。
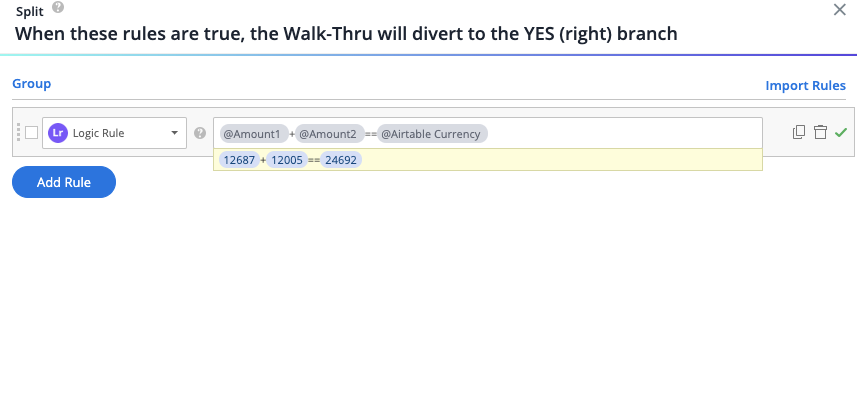
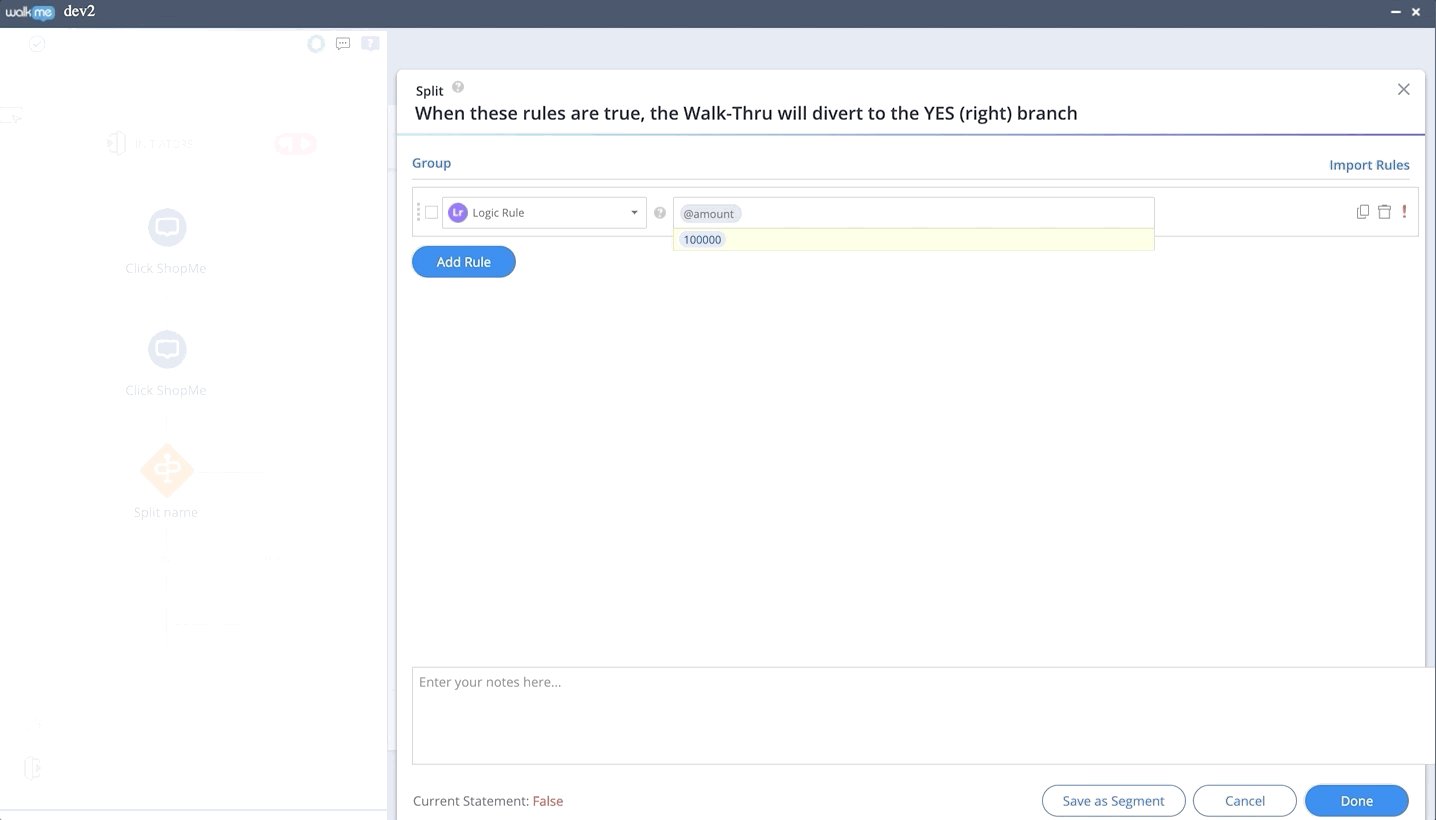
ロジックルールを使用し、数字を簡単に比較して、コミットの値が合計の機会価値と等しいかどうかを確認できます。
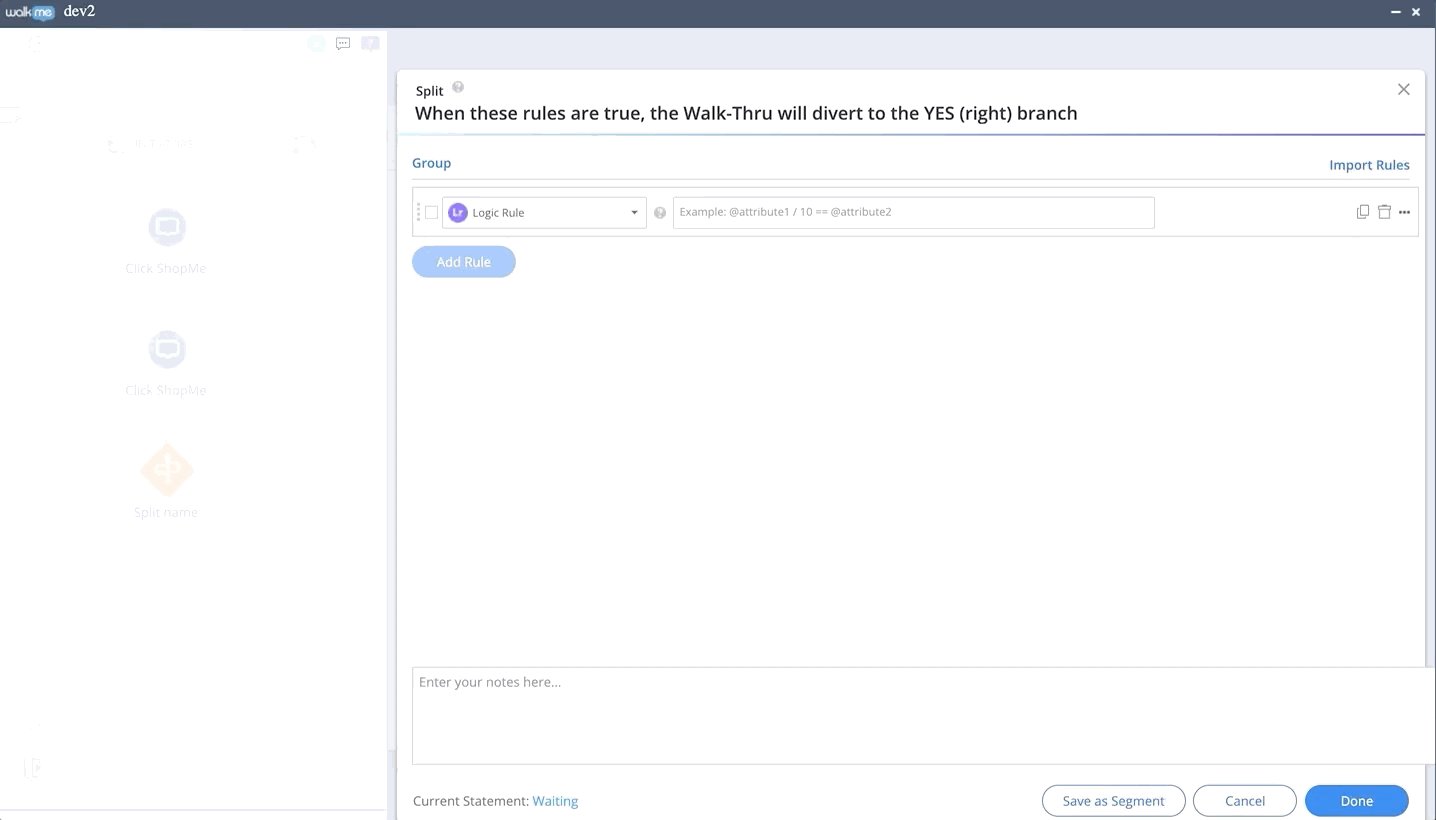
ロジックルールは等式/不等式の形で書く必要があります。例えば、
ロジックルールの作成中、プレビューバーはその時のエディターに接続されたウェブページに表示される限り、ダイナミックフィールドに値を表示します。


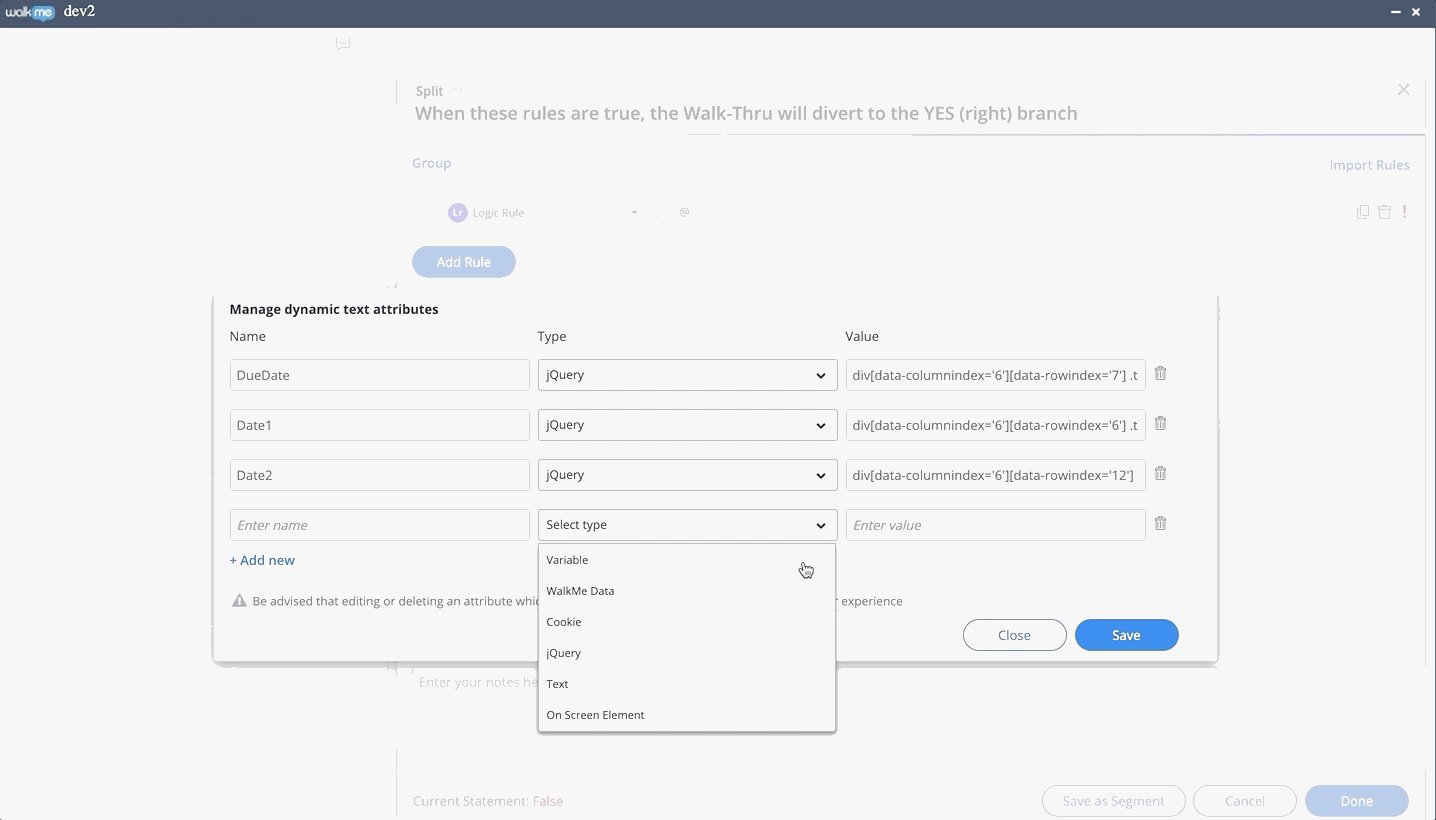
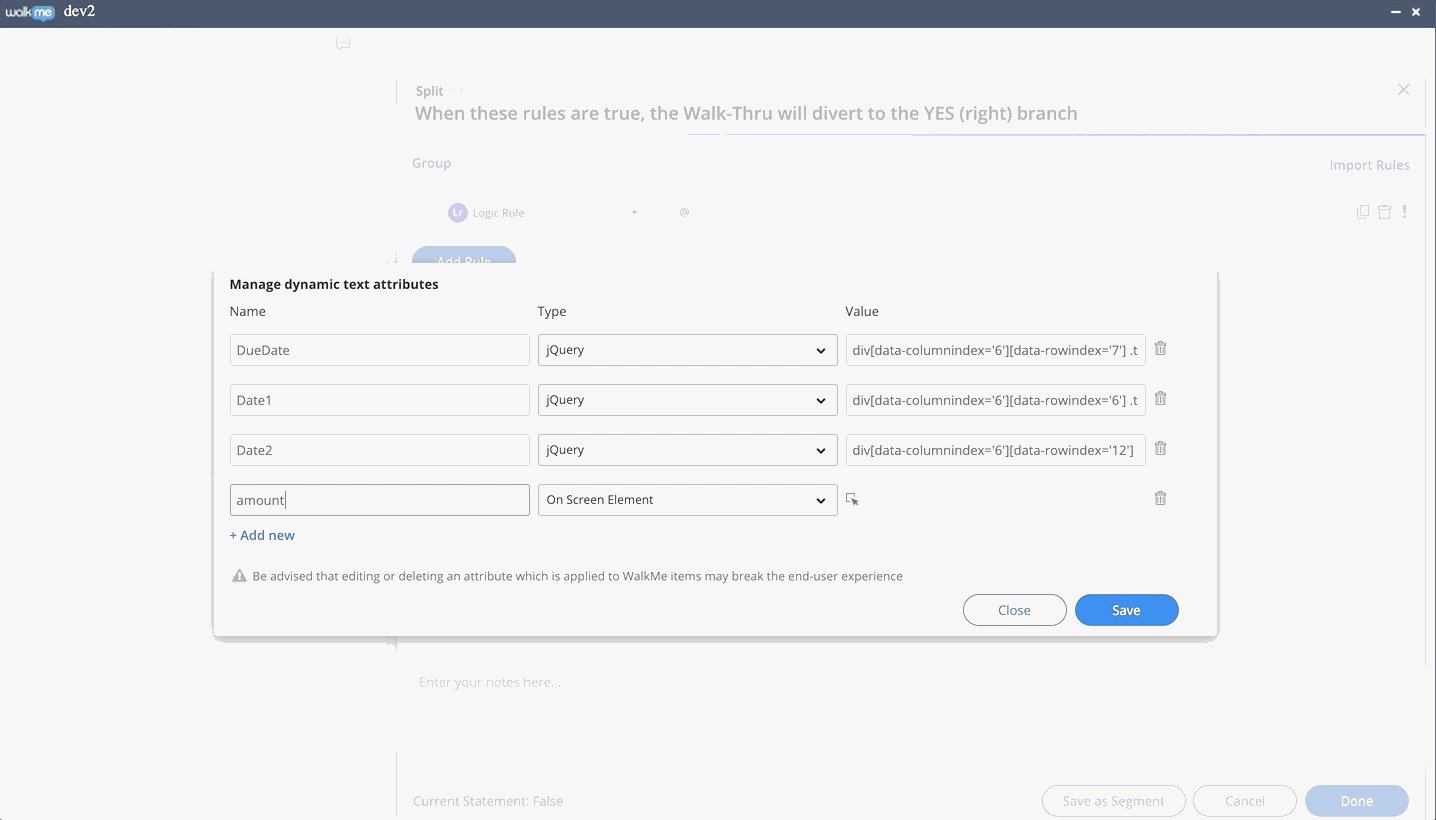
静的テキスト値を持つ属性は、ロジックルールで比較するために作成され、使用できます。
例:
@dateTestは日付を持つ画面上の要素であり、@absoluteDateは静的な日付の値です。
ビルダーは、画面上の動的な日付と、事前に定義された任意の日付とを比較できるようになりました。


以下の定数のいずれかを入力するだけです。
| 定数 | 注意点 |
| 秒(second) | また、「秒(seconds)」を使用することもできます。 |
| 分 | また、「分(minutes)」を使用することもできます。 |
| 時間 | また、「時間(hours)」を使用することもできます。 |
| 日 | また、「日(days)」を使用することもできます。 |
| 年 | また、「年(years)」を使用することもできます。 |
| 今日 | 今日のダイナミック日付を返します(例:30/07/2020) |
| 今 | 今日のダイナミック日時を返します。(例:30/07/2020 18:30:45) |
演算を使用して、属性の加減乗除ができます。 例:
@Att1/12
@Att2*Att3
@Att4+@Att5
@Date1-today
等式の両側を比較するには、以下の記号を使用します。
| 記号 | 意味 |
| == | 等しい |
| != | 等しくない |
| > | より大きい |
| >= | 以上 |
| 未満 | |
| <= | 以下 |
日付フォーマットを識別し、正しい比較のために変換できるアプリを多数サポートしています。 WalkMeはまず、これらのアプリのいずれかで日付をキャプチャしているかどうかを確認します。 これらのアプリは次のとおりです:
SAP Concur
Microsoft Dynamics
Salesforce Lightning
別のアプリで日付比較を使用している場合、WalkMeはブラウザのロケールからフォーマットを取得します。
ビルダーは、ユーザーが使用しているフォーマットを把握している場合、ダイナミック属性設定でフォーマットを定義することを選択できます。 これによりブラウザのロケールが上書きされます。
正確に表現できる最大の数は、9007199254740991です。 上記のすべての数字は、16桁の数字とゼロに「四捨五入」られます。
例:123456789123456789123は、123456789123456800に変換されます