Welcome to the
WalkMe Help Center
Please log in to continue

Please log in to continue

以下のハウツー記事では、CSSを使用してActionBotの外観を変更する方法について説明します。
CSSを変更する前に
、独自のロゴとボットのアイコンを追加する予定なら、最初にそれらをアセットライブラリにアップロードすることをお勧めします。
アクションボットを利用した自動化の外観とフィールを変更するには、
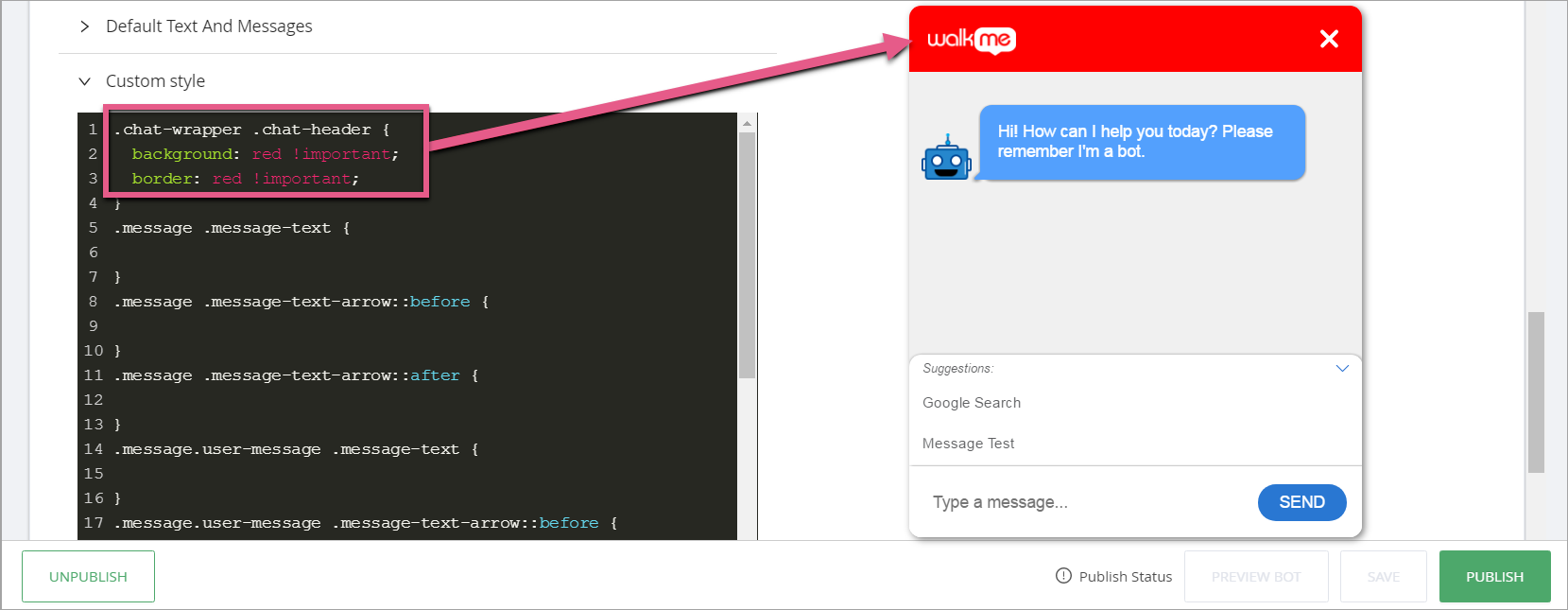
CSSセレクター:.chat-wrapper .chat-header
CSS例:
.chat-wrapper .chat-header {
background: red !important;
border: red !important;
}

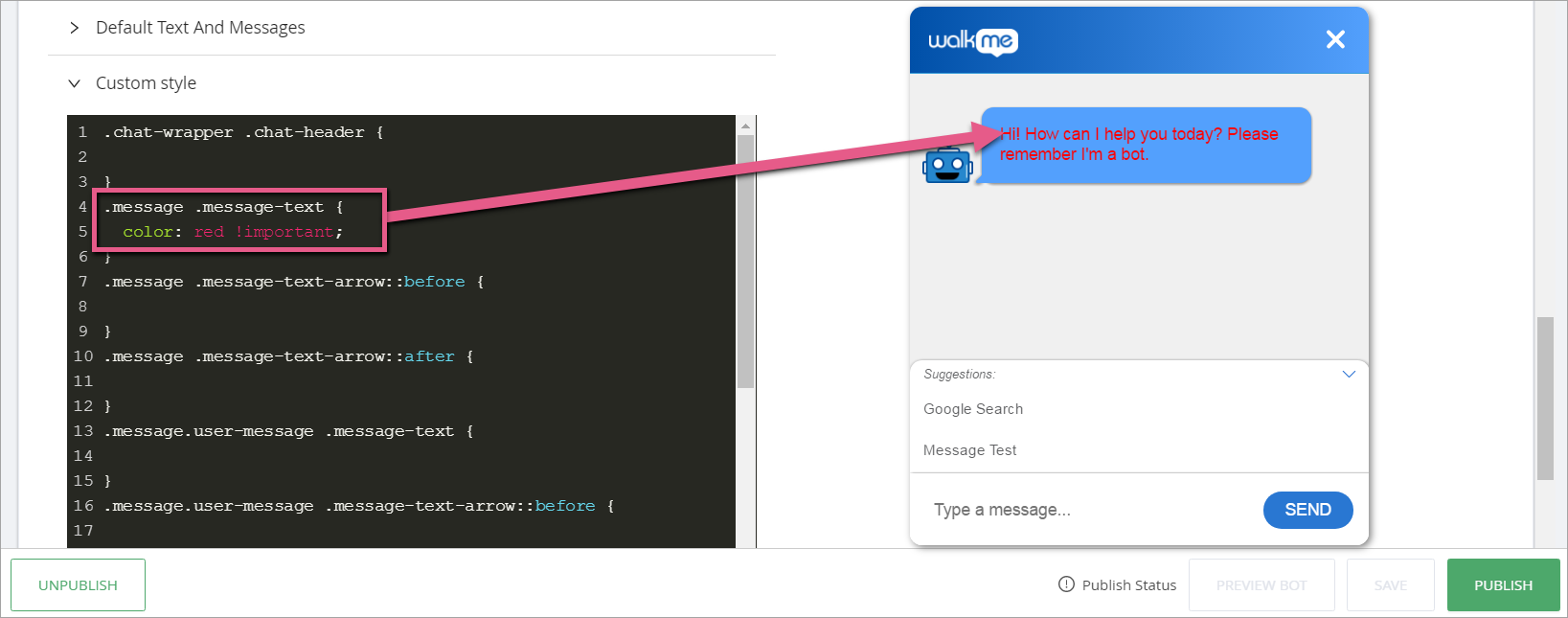
CSSセレクター:.message .message-text
CSS例:
.message .message-text {
color: red !important;
}

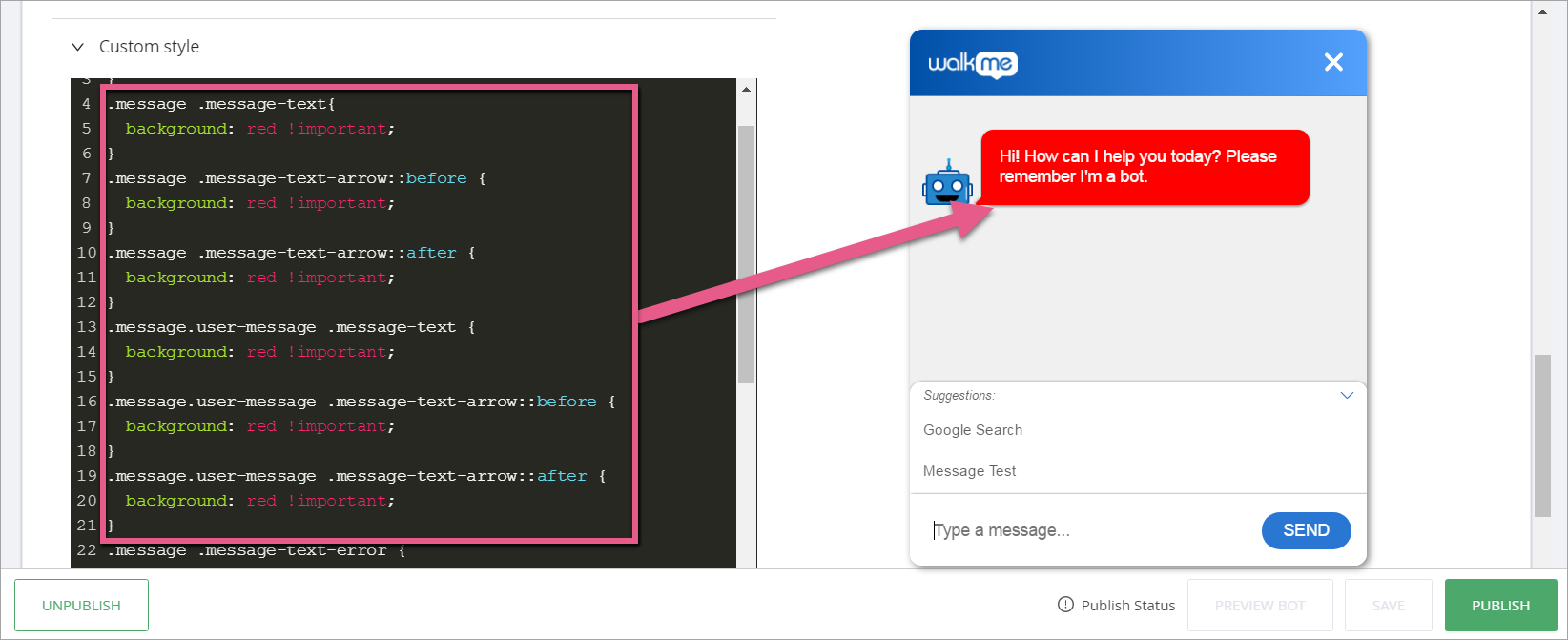
CSSセレクター:
CSS例:
.message .message-text {
background: red !important;
}
.message .message-text-arrow::before {
background: red !important;
}
.message .message-text-arrow::after {
background: red !important;
}
ユーザーのメッセージを変更するには:
.message.user-message .message-text {
background: red !important;
}
.message.user-message .message-text-arrow::before {
background: red !important;
}
.message.user-message .message-text-arrow::after {
background: red !important;
}

メッセージボックスの裏に影を削除するには、ステートメントに以下の行を追加します。
CSS例:
.message .message-text {
box-shadow: 0 0px 0px 0 rgba(0,0,0,0) !important;
}
.message .message-text-arrow::before {
box-shadow: 0 0px 0px 0 rgba(0,0,0,0) !important;
}
.message .message-text-arrow::after {
box-shadow: 0 0px 0px 0 rgba(0,0,0,0) !important;
}
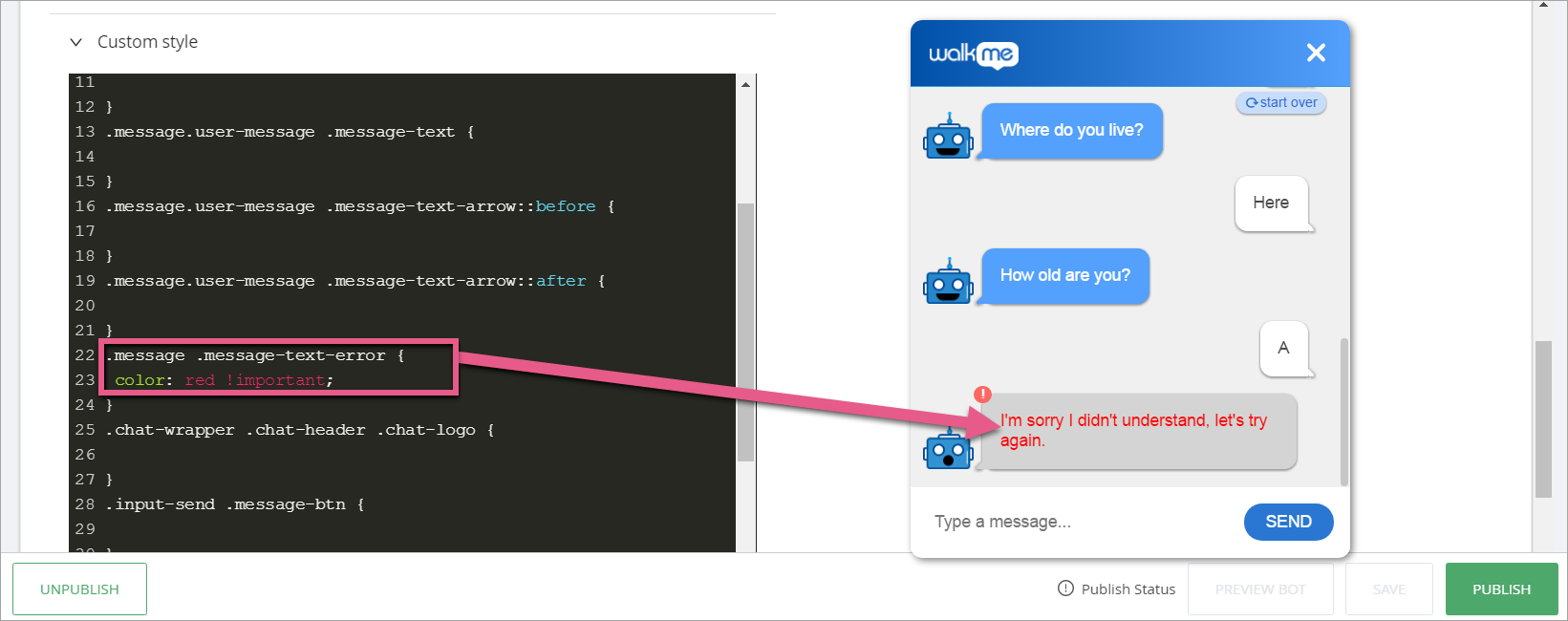
CSSセレクター:.message .message-text-error
CSS例:
.message .message-text-error {
color: red !important;
}

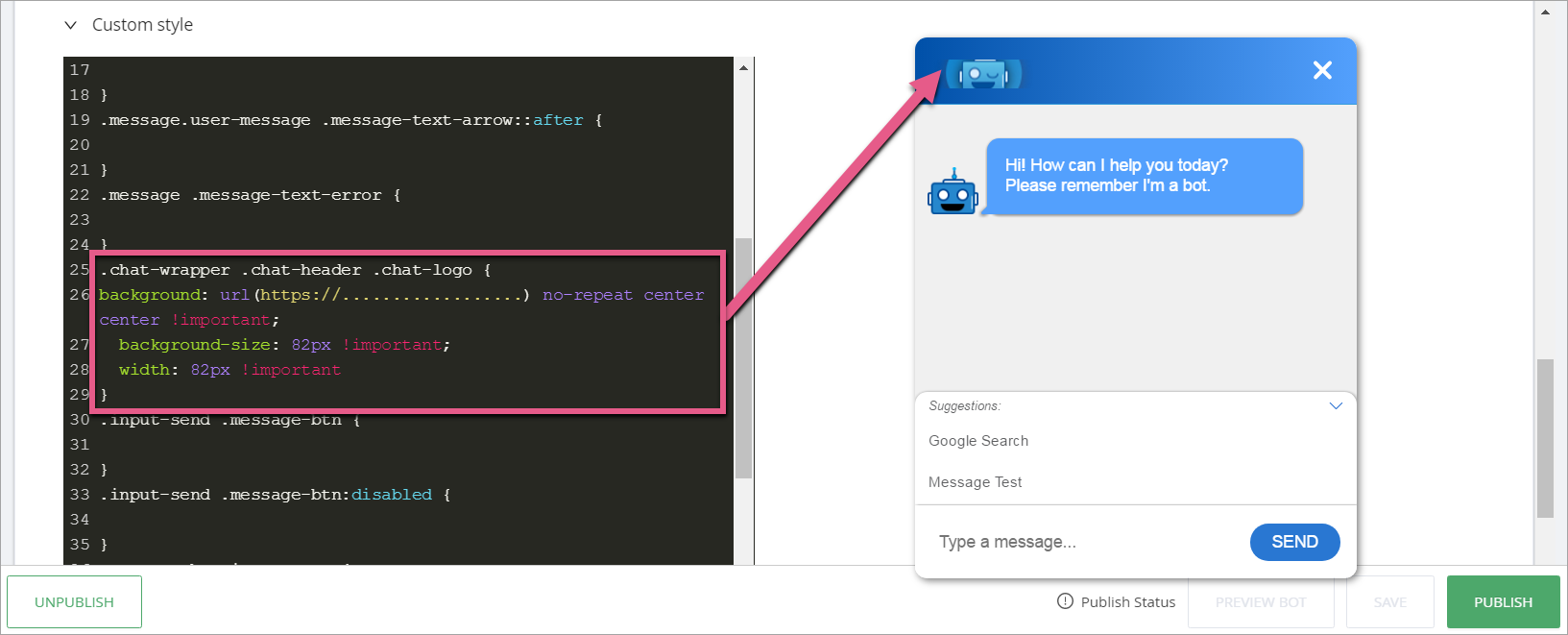
CSSセレクター:.chat-wrapper .chat-header .chat-logo
CSS例:
.chat-wrapper .chat-header .chat-logo {
background: url(https://.....image...) no-repeat center center !important;
background-size: 82px !important;
width: 82px !important
}

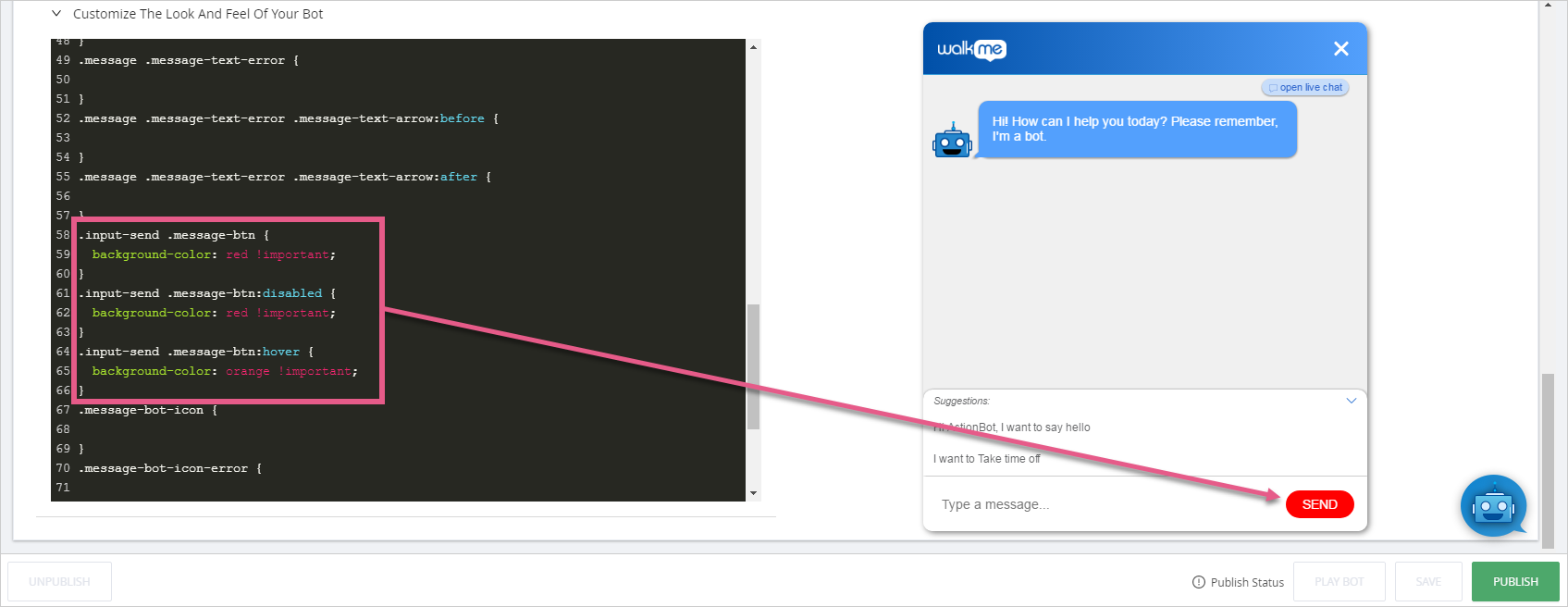
CSSセレクター:
CSS例:
.input-send .message-btn {
background-color: red !important;
}
.input-send .message-btn:disabled {
background-color: red !important;
}
.input-send .message-btn:hover {
background-color: orange !important;
}

CSSセレクター:
CSS例:
.message-bot-icon {
background-image: url(https://.....image...)!important;
}
.message-bot-icon-error {
background-image: url(https://.....image...)!important;
}
![]()
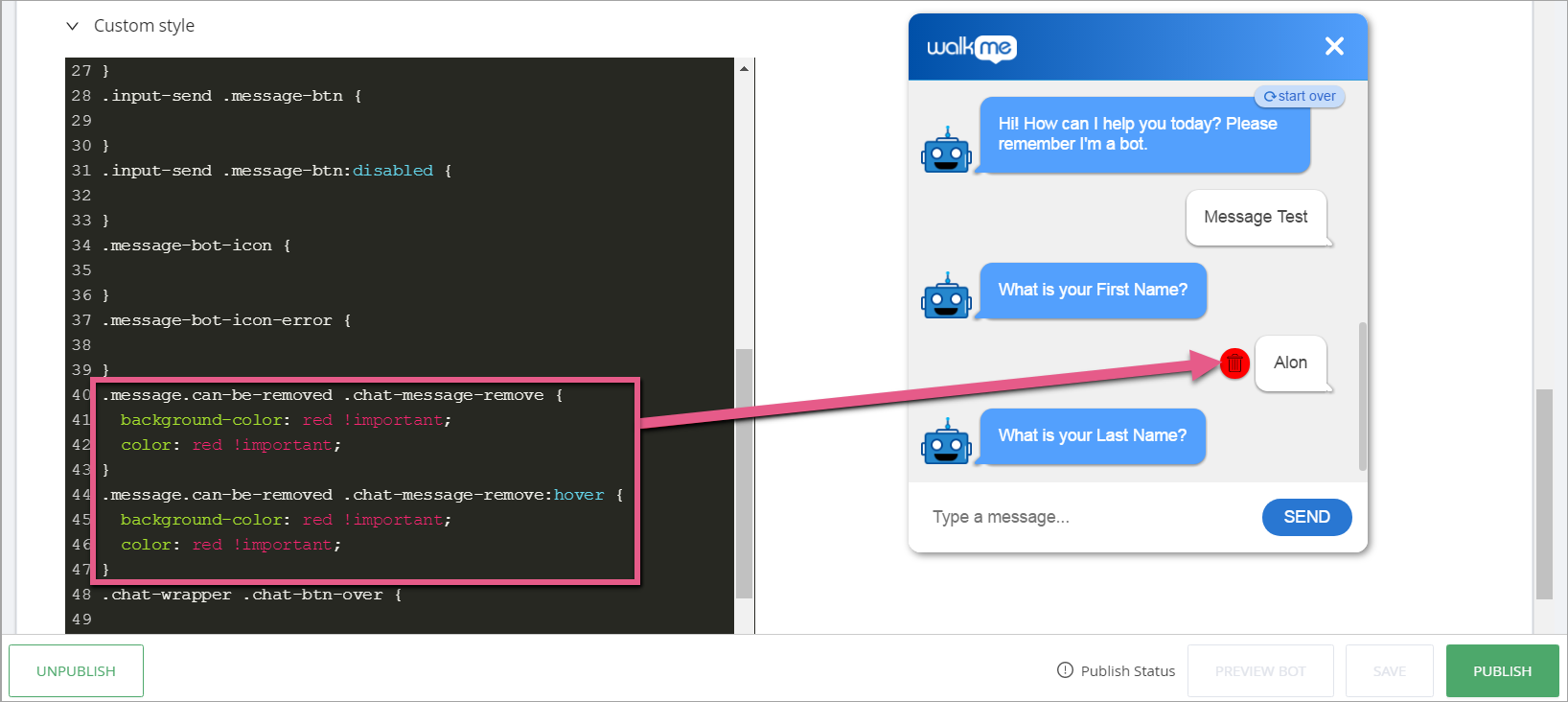
CSSセレクター:
CSS例:
.message.can-be-removed .chat-message-remove {
background-color: red !important;
color: red !important;
}
.message.can-be-removed .chat-message-remove:hover {
background-color: red !important;
color: red !important;
}

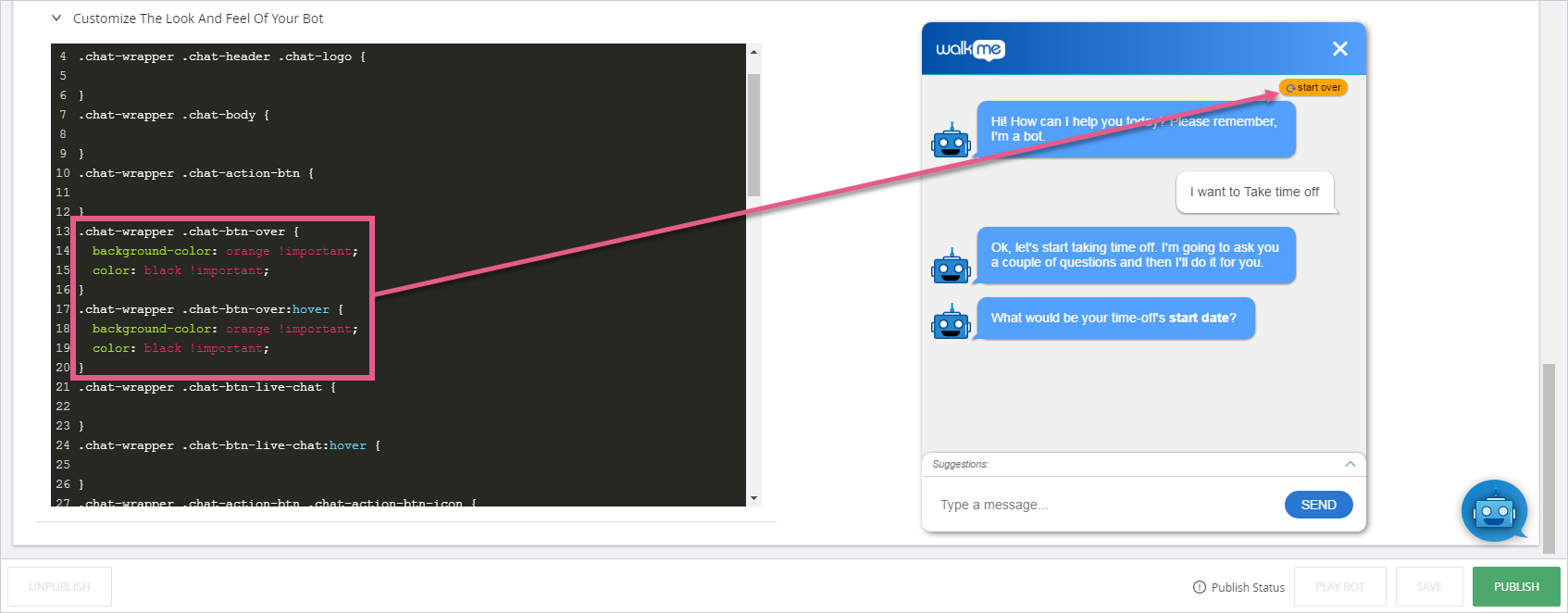
CSSセレクター:
CSS例:
.chat-wrapper .chat-btn-over {
background-color: orange !important;
color: black !important;
}
.chat-wrapper .chat-btn-over {
background-color: orange !important;
color: black !important;
}

CSSセレクター:
CSS例:
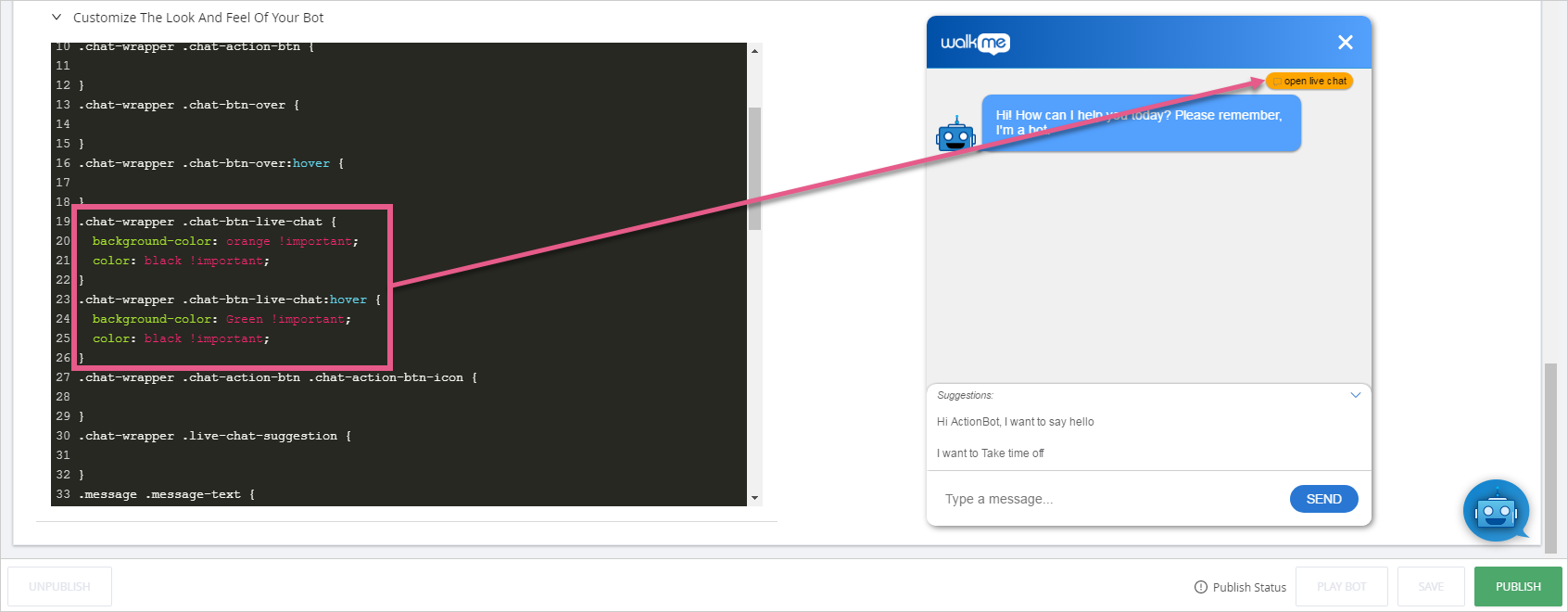
.chat-wrapper .chat-btn-live-chat {
background-color: orange !important;
color: black !important;
}
.chat-wrapper .chat-btn-live-chat:hover {
background-color: green !important;
color: black !important;
}

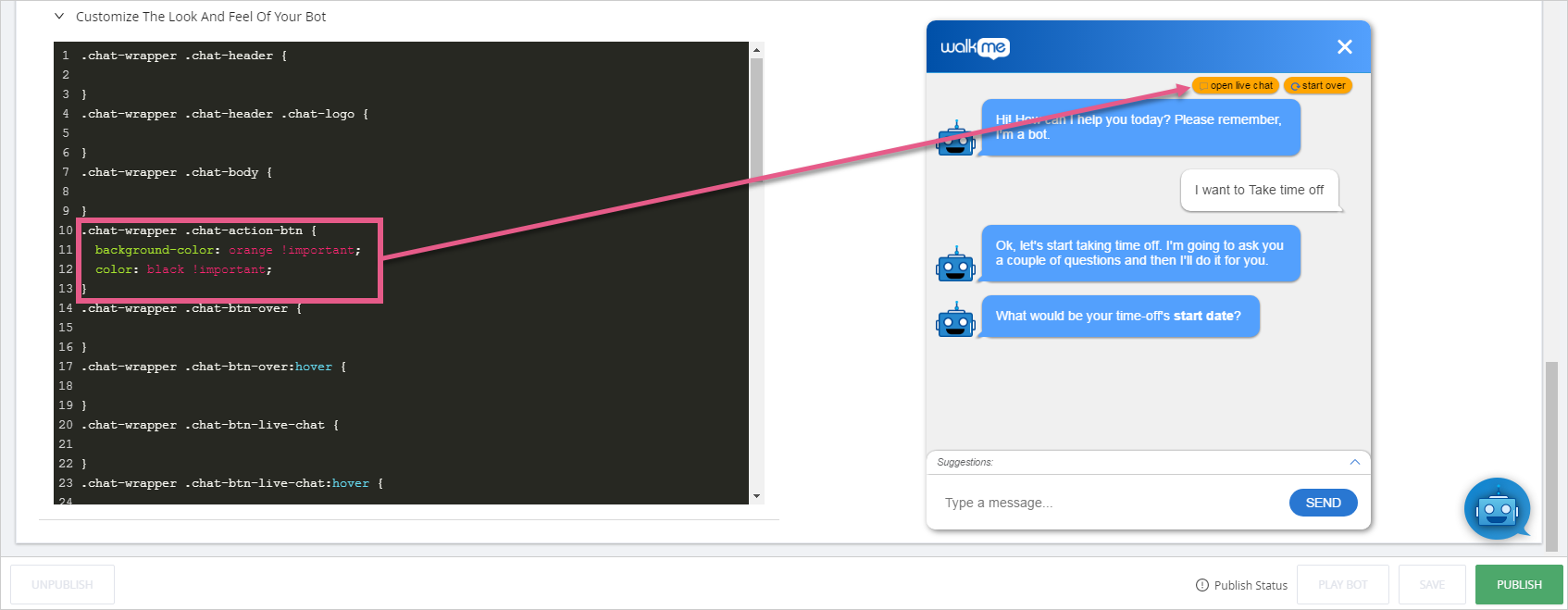
CSSセレクター:.chat-wrapper .chat-action-btn
CSS例:
.chat-wrapper .chat-action-btn {
background-color: orange!important;
color: black !important;
}

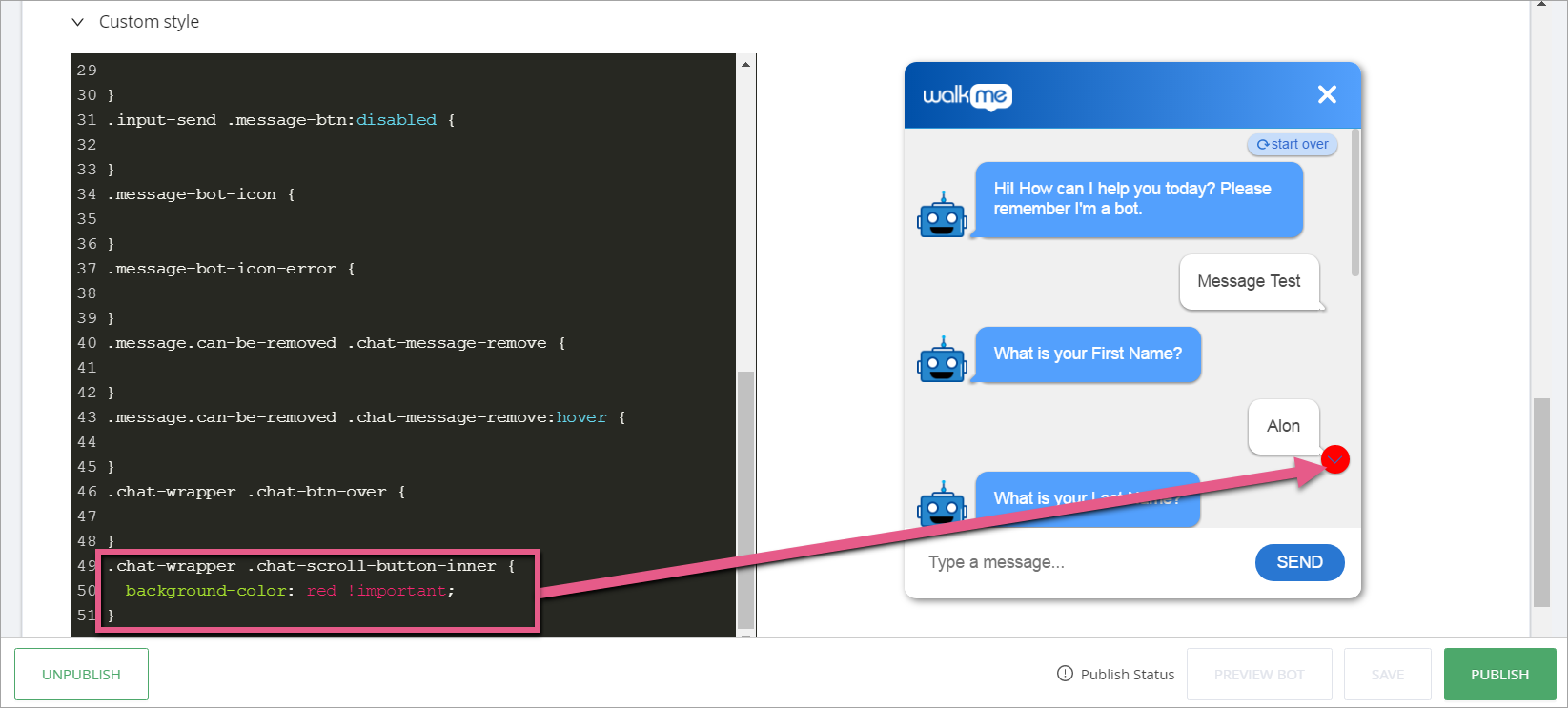
CSSセレクター:.chat-wrapper .chat-scroll-button-inner
CSS例:
.chat-wrapper .chat-scroll-button-inner {
background-color: red !important;
}

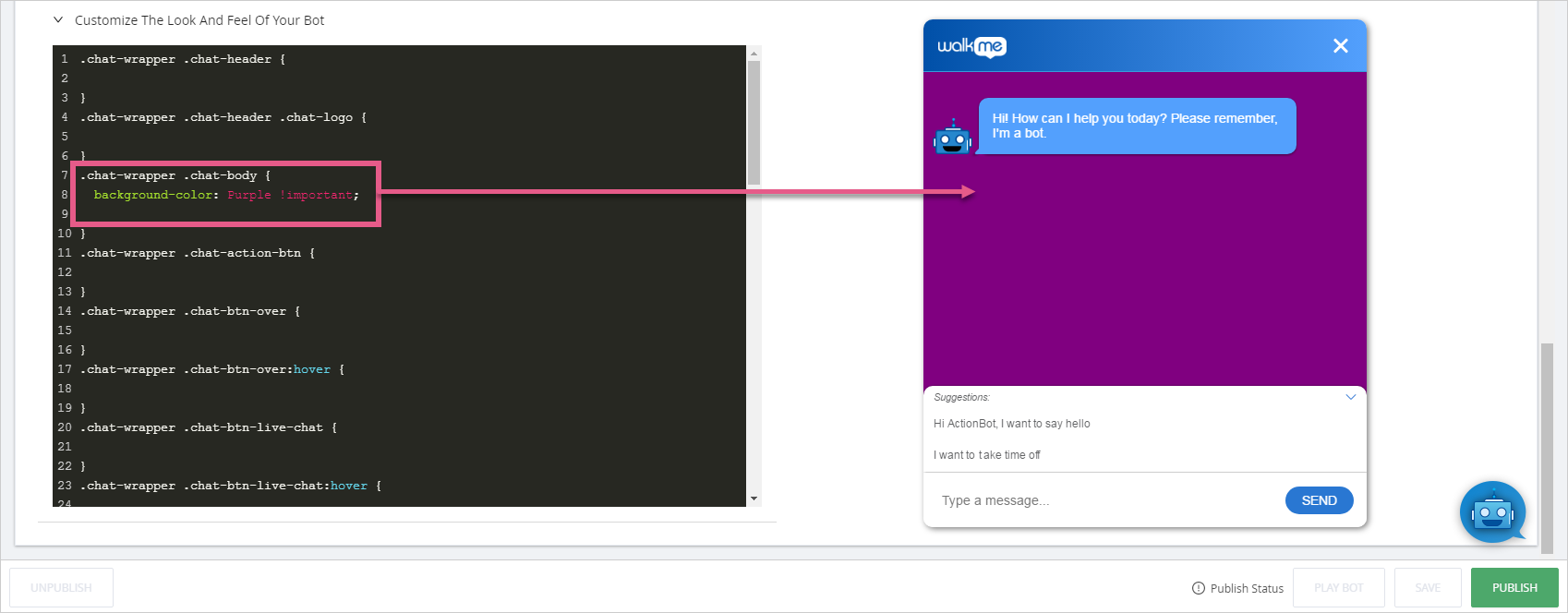
CSSセレクター:.chat-wrapper .chat-body
CSS例:
.chat-wrapper .chat-body {
background-color: purple !important;
}

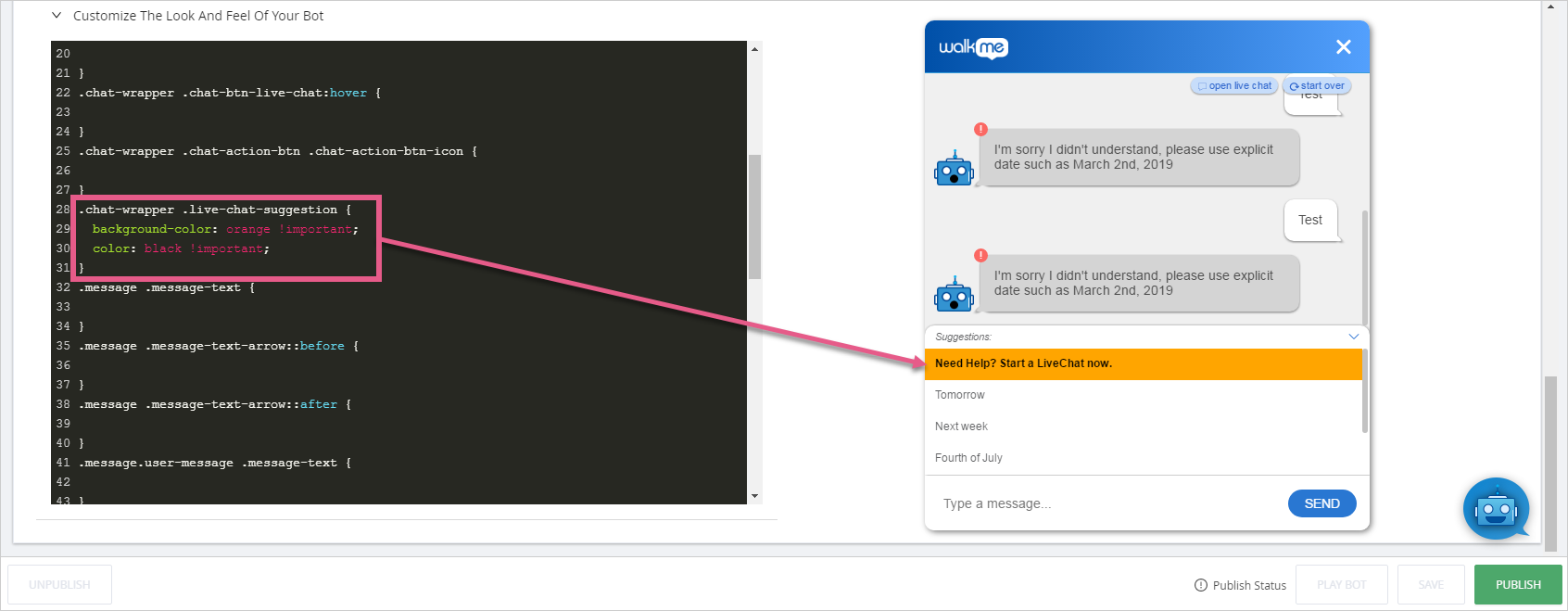
CSSセレクター:.chat-wrapper .live-chat-suggestion
CSS例:
.chat-wrapper .live-chat-suggestion {
background-color: orange !important
color: black !important
}

CSSセレクター:.message.user-message .message-text
CSS例:
.message.user-message .message-text {
border: 2px solid black;
}
CSSセレクター:.chat-wrapper .suggestion-box-text
CSS例:
.chat-wrapper .suggestion-box-text {
border: 2px solid blue;
}
CSSセレクター:.chat-wrapper .chat-action-btn .chat-action-btn-icon
CSS例:
.chat-wrapper .chat-action-btn .chat-action-btn-icon {
fill: red !important;
}
![]()
コンテナの位置を変更するには、エディタのメインCSSに移動します。
 ]をクリックします。
]をクリックします。
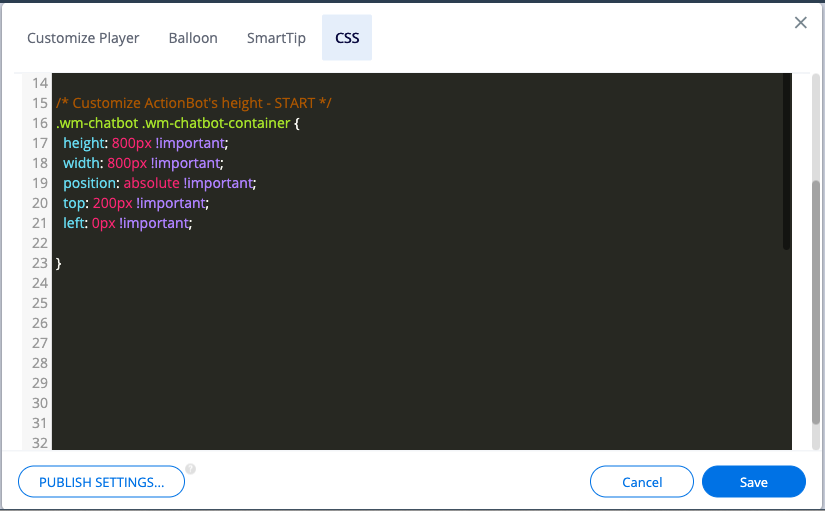
ボットのコンテナに関連するセレクターは以下の通りです:.wm-chatbot .wm-chatbot-container
画面上の位置と高さと幅のCSSを同じセレクター内で組み合わせることができます。 絶対的なポジショニングは、ウェブページの上部、右下部、左側の余白からボットボックスの位置を定義します。
CSS例:
.wm-chatbot .wm-chatbot-container {
height: 800px !important;
width: 800px !important;
position: absolute !important;
top: 200px !important;
left: 0px !important;
}