インサイトクラシックで一般的な追跡イベントの作成
概要
この記事では、インサイトクラシックでウェブサイトやアプリケーションとのユーザーエンゲージメントを追跡するために、追跡されたイベントを作成する方法について説明します。
使用方法
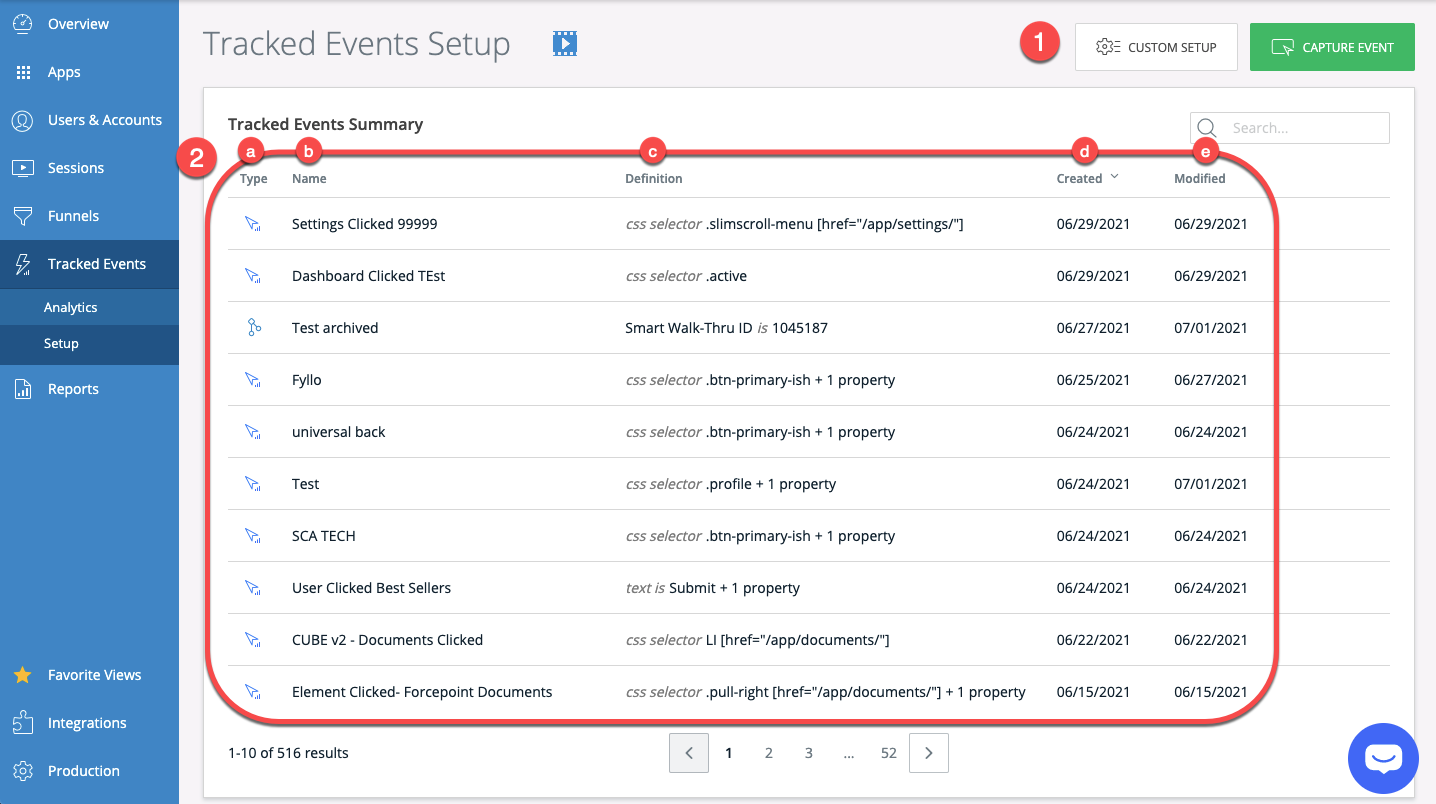
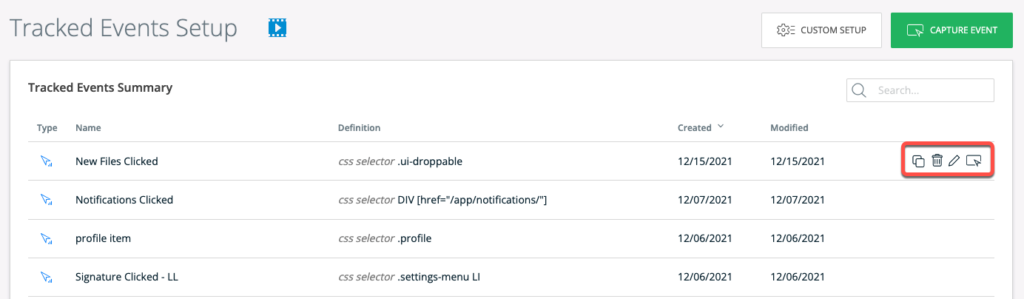
Tracked Events(追跡イベント)セットアップページ
追跡イベントを作成するには、insights.walkme.comでアクセスできるインサイトの追跡イベントセットアップページにアクセスします。
正しいシステムが開いていることを確認します。
- + NEW EVENT(新しいイベント)
- カスタムセットアップボタン
- イベントをキャプチャボタン
- 追跡イベントの概要表
- Type(タイプ):各イベントにはタイプによってそれぞれ異なるアイコンが表示されます。
- Name(名前):これは、イベントの作成者が追跡イベントに付けた名前です。
- Definition(定義):これは、追跡イベントが発生したとみなされる前に満たなければならない基準です。
- Created(作成日):これは、追跡イベントが作成された日付です。
- Modified(変更日):これは、追跡イベントが最後に変更された日付です。
追跡イベントの作成
方法 1 - イベントをキャプチャする
前提条件
- WalkMeエディタエクステンションとエディタアプリがインストールされていること
- WalkMeエディタにインサイトのユーザーアカウントでログインしていること
- 設定の公開が実行されました
手順
- インサイトの追跡イベントセットアップページに移動
- CAPTURE EVENT(キャプチャイベント)をクリックします

- 注:「キャプチャイベント」ボタンがグレー表示されている場合、これはDXAがアカウントでまだ有効になっていないことを意味します。 アドミンへアクセスし、この機能の使用を開始できるように設定をオンにします。 詳細については、こちらの記事を参照してください:インサイトデジタルエクスペリエンス分析(DXA)レベル
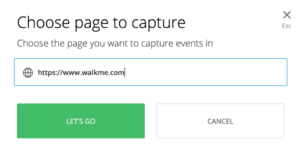
- エレメントをキャプチャするページのURLを入力し、LET'S GOをクリックします

- ターゲット要素をキャプチャします。
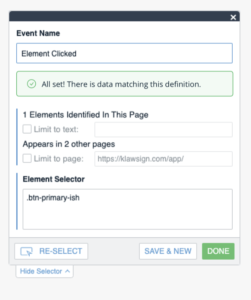
- キャプチャされたエレメントについて提供されたデータを確認し、必要に応じて設定を変更します。
- 注:定義と一致するデータがすでに存在するかどうかを示すメッセージが表示されます。

- 注:定義と一致するデータがすでに存在するかどうかを示すメッセージが表示されます。
- Done(完了)をクリックします。
Insights に自動的にリダイレクトされ、新しい追跡イベントが表示されます。
方法2 - カスタム設定
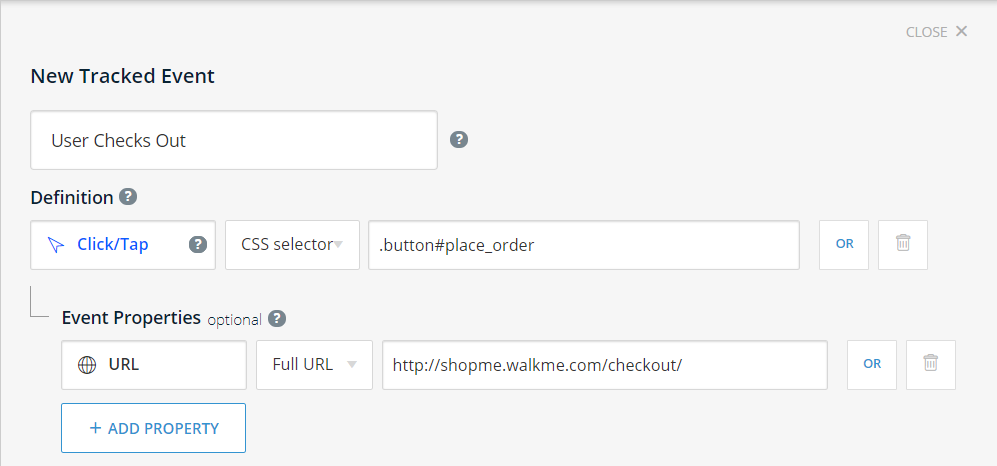
カスタムセットアップをクリックして、追跡イベントを手動で作成できます。
- 追跡イベントの名前を入力します
- ヒント:イベントが表すユーザーのアクションを表現する名前を利用します。
- ドロップダウンメニューから定義を選択します
- イベントを定義するのに役立つ目的のプロパティを選択します
- イベントプロパティセクションの下にある + ADD PROPERTY(プロパティを追加)をクリックします
- オプション:クリックまたは入力タイプのイベントでのみ利用可能
- SAVE(保存)をクリックします
新しい追跡イベントが、ファンネルとフィルターで使用できます。
追跡イベントの編集
追跡イベントにカーソルを合わせると、以下のオプションが表示されます。
- コピーボタン:類似の追跡イベントを複製して新しく作成します
- ゴミ箱アイコン:追跡イベントを削除します
- 鉛筆アイコン:既存の追跡イベントを編集します
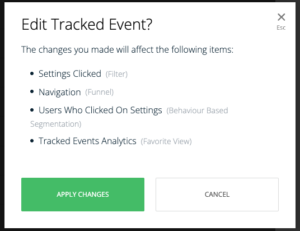
- 変更によって影響を受けるアイテムがある場合は、変更を適用するかどうかを確認する画面が表示されます。

- 変更によって影響を受けるアイテムがある場合は、変更を適用するかどうかを確認する画面が表示されます。
- 追跡イベントボタンを再キャプチャボタン:ターゲットエレメントをキャプチャして追跡イベントを編集します

利用可能なイベントタイプ
クリック/タップ
クリックまたはタップされたエレメントでフィルタリングします。
以下を使用して要素を識別できます。
- テキストは:クリックされた要素をそのコンテンツで識別します。
- ID:クリックされたエレメントを一意のエレメント識別子で識別します。
- クラス:クリックされた要素を1つ以上のクラスで識別します。
- より正確な結果を得るには、スペースを使用して親要素のクラスも識別します。
- 例えば「.shippingForm .saveBtn 」です。
- CSSセレクター:以下で詳細を読む
ページビュー
ユーザーがアクセスする特定のURLでフィルタリングします。
入力
ユーザーが操作する入力フィールドでフィルタリングします。
以下を使用して入力フィールドを識別できます。
- 名前は:入力フィールド名で入力要素を識別します。
- ラベルは:入力フィールド名で要素を識別します。
- クラス:入力エレメントを1つ以上のクラスで識別します。
- ID:入力エレメントを一意のエレメント識別子で識別します。
- CSSセレクター:以下で詳細を読む
イベントプロパティの作成
クリック/タップや入力タイプのイベントなど、特定のタイプの追跡イベントでは、イベントプロパティを追加できます。 イベントプロパティは、イベントに問題が発生した際にユーザーがどの URL 上にいるかを記録します (ユーザーが使用している URL で既にイベントをフィルタリングしているページビューのイベントタイプは除きます) 。

例えば、「ユーザーが購入を完了」という新しい追跡イベントを作成し、HTML ID属性が「place_order」という、複数のページに存在する「注文を確定」ボタンをユーザーがクリックした時に発生するものとしてイベントを定義したとします。
イベントが発生したページに特定の URL が含まれているかどうかをチェックするイベントプロパティ、例えば「http://shopme.walkme.com/checkout」を追加できるようになります。
これにより、特定のページで発生した指定要素のクリックだけを追跡イベントでカウントします。 そうでない場合は、すべてのページでのクリックが追跡イベントでカウントされます。
CSSセレクター
CSS セレクターを使用すると、要素の正確な定義を追跡できます。 CSS セレクターを使用すると、ID、クラス、タイプ、属性、属性値などの特性に基づいて HTML 構造内の要素を識別できます。
使用方法
- 要素を右クリックし、[Inspect Element(エレメントの検査)] を選択して、HTMLで要素を見つける
- その要素が、画面と開発者パネルで強調表示されます。
- 場所、クラス、IDなどの要素の固有の特性を識別します。
- 特定されると、CSSセレクターを作成します。
サポートされるCSS属性と構文
ID:ハッシュセレクターは、ID属性に基づいて要素を明確に定義するために使用されます。
- #IdName
クラス:ドットは、クラス属性に基づいて要素を明確に定義するために使用されます。
- .className
追加属性[attribute='value']:属性セレクターは、HTML属性(tagName、src、href、type、name、Role,、Text)に基づいて要素を特定するために使用されます。
- Equals: [attribute=a] Contains: [attribute*=b]
- Begins with: [attribute^=a]
- Ends with: [attribute$=c]
タグ名:タグの名前
- Name
スペース –要素の 階層:スペースは、要素間の階層を定義するために使用されます。
- 例:.className .className
上記の組み合わせ:#idName。 className. className
- 例: #idName. className. className
CSS セレクターのテスト
- 追跡イベントを定義すると、Insightsは過去30日間から現在までの結果のプレビューをすぐに生成します。更新は 1 分ごとに行われ、 その定義に対してイベントがすでにキャプチャされているかどうかを確認できます。
- 正しいイベントが追跡イベントとして識別されたことを確認するには、その定義の過去数か月間の使用状況を確認する必要があります。 結果がゼロになった場合、定義内の何かに欠陥がある可能性があります。
- また、ウェブサイトでのイベントをシミュレートし、追跡されていることをリアルタイムで確認することもできます。
- Sessions Playbackが有効になっている場合、イベントが表示されるセッションを簡単に見ることができます。
Tip Tuesday動画
コンテンツの有効性を分析するWalkMeインサイトイベント