ランチャー:スタートガイド
概要
ランチャーは、ウェブサイトに配置できるボタンです。クリックすると、スマートウォークスルー、リソース、シャトル、または一連の検証SmartTipsなど別のWalkMeアクションを起動します。
ランチャーの作成は、WalkMeエディタのランチャーアプリまたは直接スマートウォークスルーから行えます。
ランチャーの作成
スマートウォークスルーからランチャーを作成
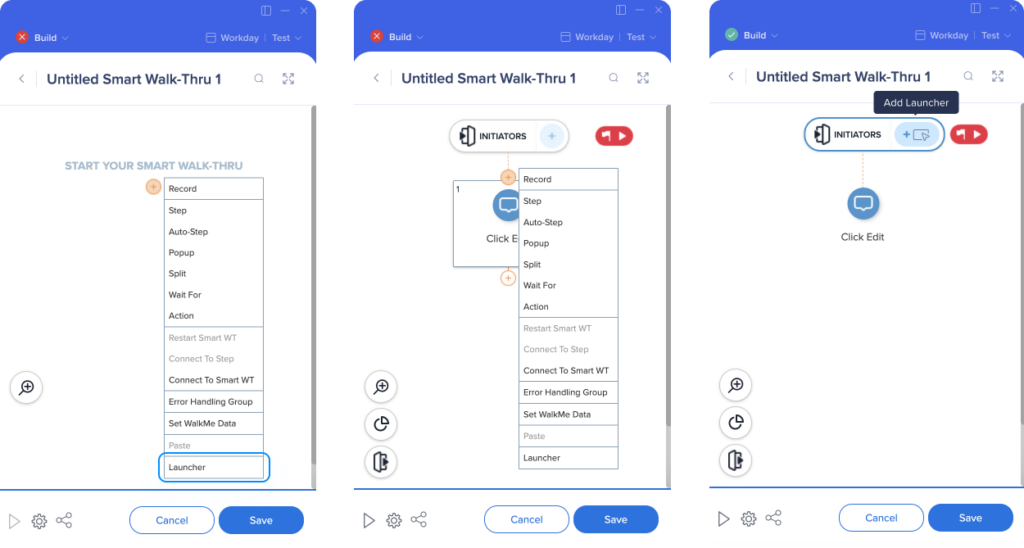
スマートウォークスルーからランチャーを作成するには、3つの方法があります。
- プラスアイコンにカーソルを合わせ、[Launcher(ランチャー)]を選択します
- スマートウォークスルーマップの最初の[Add New(新規追加)]アイコン(+)にカーソルを合わせて、[Launcher(ランチャー)]をクリックします。
- [Initiators(イニシエーター)]パネルで[Add Launcher(ランチャーを追加)]をクリックします

エディタのメイン画面からランチャーを作成
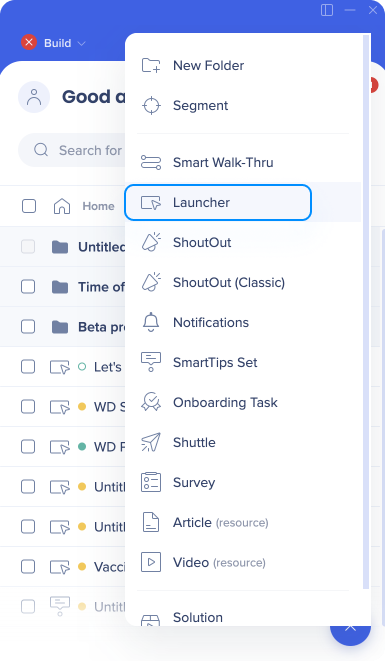
- エディタで青色のプラスアイコンをクリックします
- アイテムメニューから[Launcher(ランチャー)]を選択します

ランチャーを作成後、それに名前をつけるか、デフォルト名を維持するかが問われます。

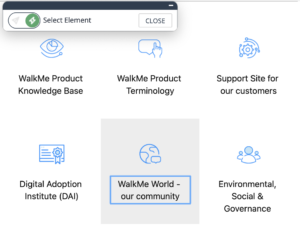
エディタにつながれたウェブページにリダイレクトされます。 ページでランチャーを添付したいエレメントを選択します。

[Customize on Screen(画面上でのカスタマイズ)]ツールが開き、ランチャーを編集できます。

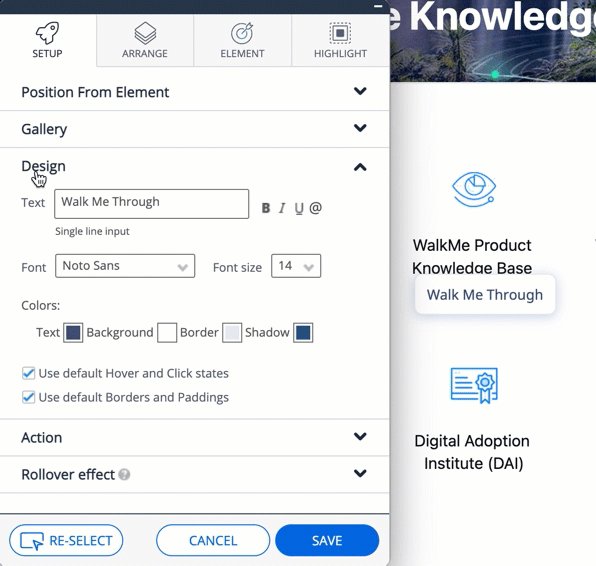
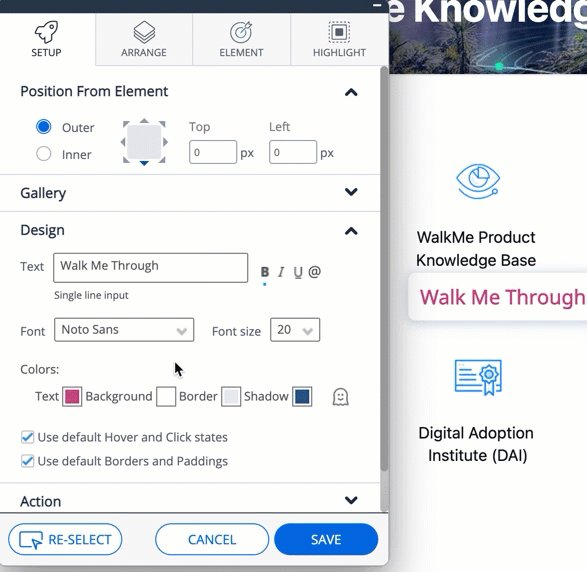
画面上でのカスタマイズ
[Customize on Screen(画面上でのカスタマイズ)]は、ランチャーを編集するために使用される新しいビジュアルデザインツールであり、高度なデザイン機能と新しいテンプレートギャラリーを提供するものです。
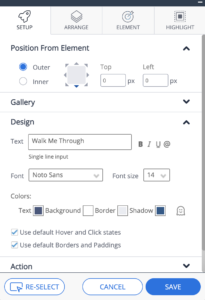
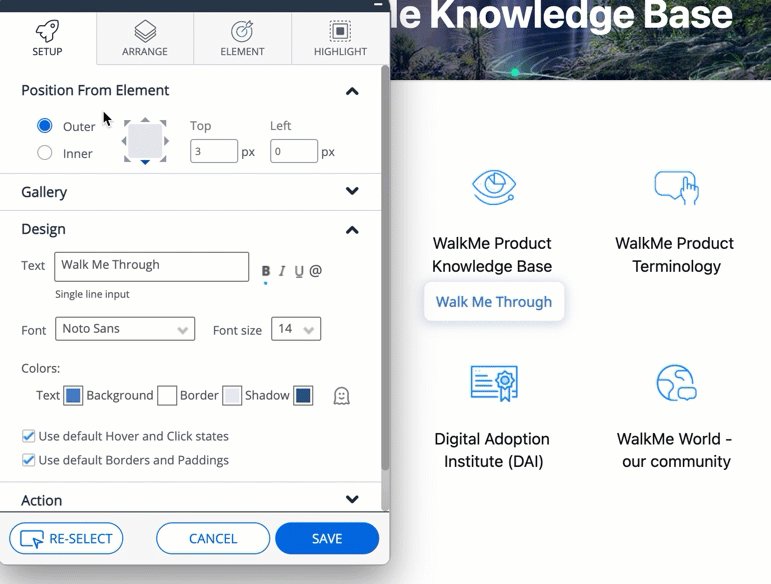
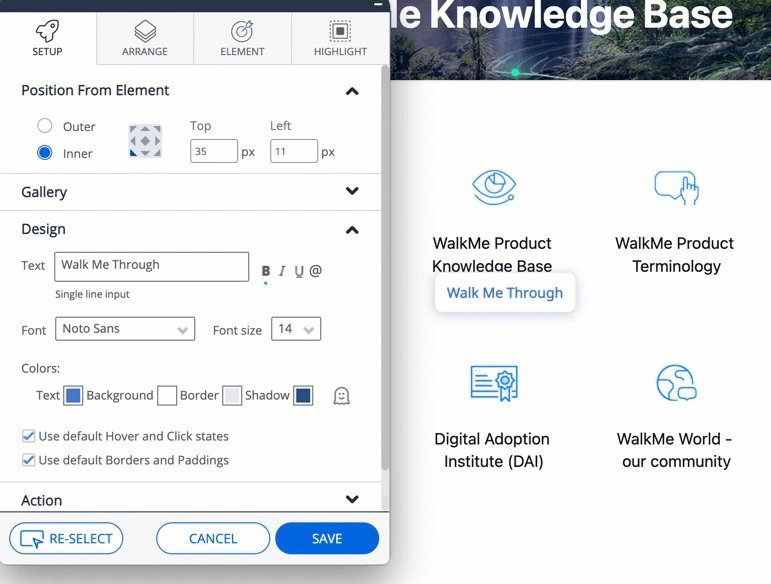
設定タブ
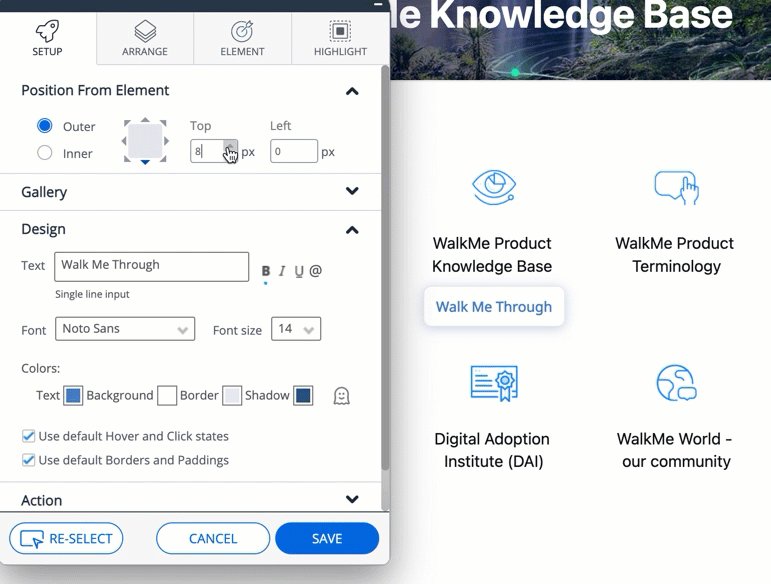
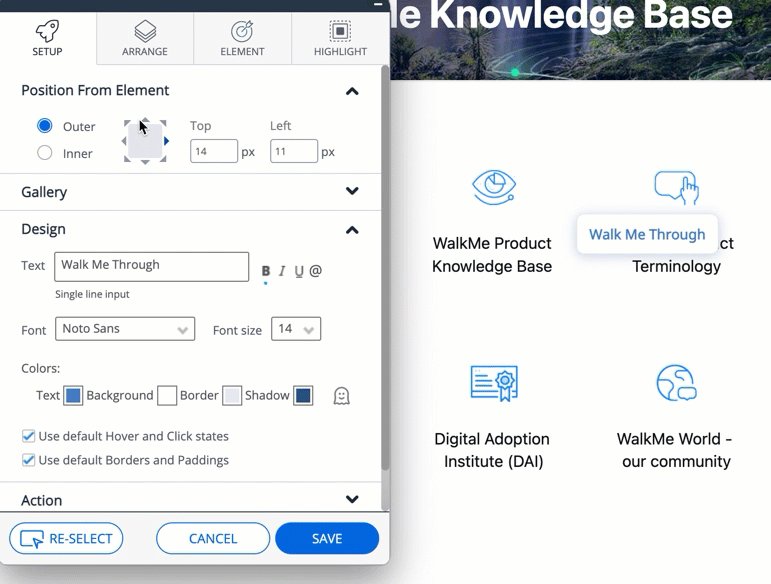
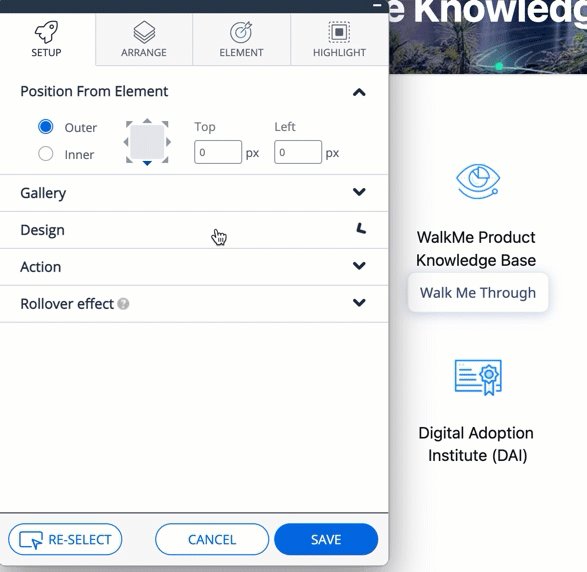
エレメントからの位置
キャプチャされたエレメントに従って、ランチャーの位置を選択します。 [Top & Left(左上)]の設定を調整することで、位置を微調整できます。

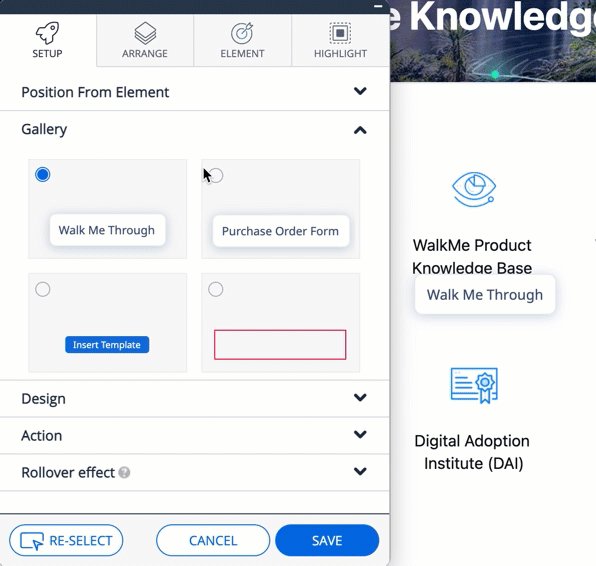
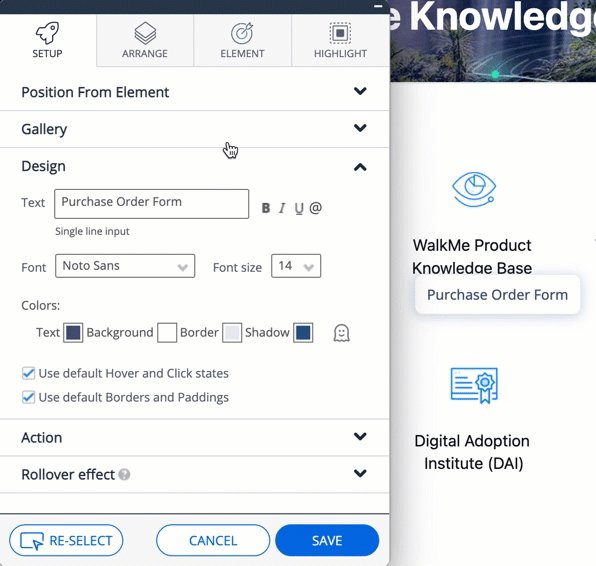
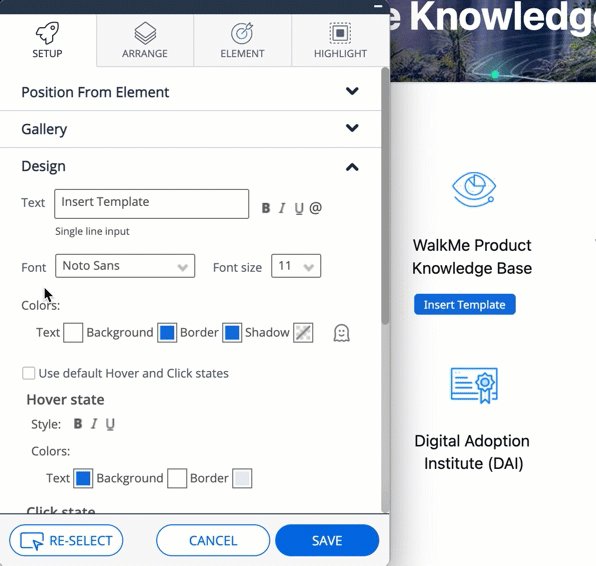
ギャラリー
あらかじめ作成されたテンプレートを選択し、ランチャーのデザインに適用します。

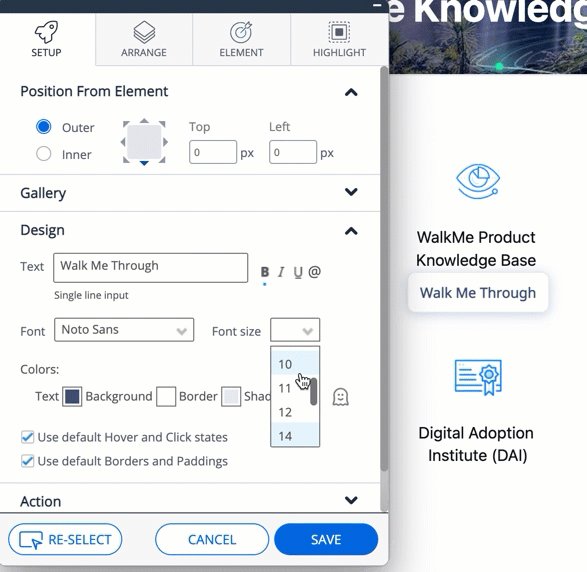
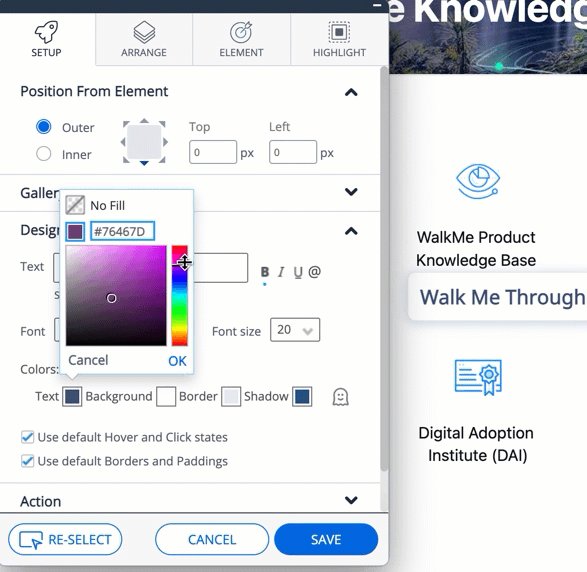
デザイン
ランチャーのテキストをこちらに入力します。
ランチャーテキストを選択して、フォント、サイズ、色とフォーマット(太字/斜体/下線)を変更し、編集することができます。
ホバーとクリック状態
このセクションのチェックを外し、ランチャーのデザインをクリック&ホバー状態で編集します。
枠線とパディング
デフォルトの選択を解除し、幅、高さ、コーナーの半径を変更して、枠線とパディングを調整します。

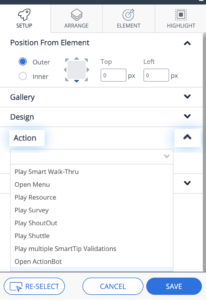
アクション
このランチャーがトリガーするアクションを選択します。スマートウォークスルーを開始し、[Menu(メニュー)]、[Play Shuttle(シャトルを再生)/Resource(リソース)/ShoutOut(シャウトアウト)]などを開きます。

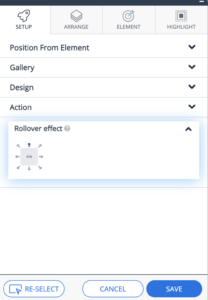
ロールオーバー効果
ランチャーがカーソルを合わせたり、クリックしたりするときに、どの方向に展開するかを選択します(「マイギャラリー」でカスタム画像が指定されている場合にのみ)。

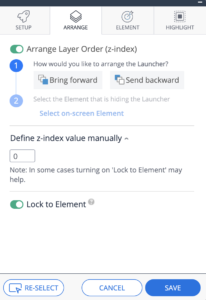
配列タブ
Z-Index - WalkMeアイテムはサイトのエレメントの上または下に表示されますか? レイヤー順序の変更(Z-Index)
エレメントにロック - この設定を有効にすると、ページがスクロールされたときに、ランチャーがキャプチャされたエレメントから離れる動きを防ぎます

エレメントタブ
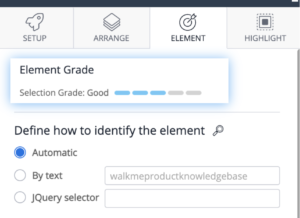
Element Grade(エレメントグレード)
まずエレメントグレードを見て、WalkMeがページ上で該当するランチャーをどれだけ容易に識別できるかを確認します。 多くのページに表示されるエレメントを選択した場合、エレメントグレードが低くなる場合があります。
エレメントが表示されるすべてのページにランチャーを表示させたい場合は、エレメントグレードが低くても問題ありません。 1ページのみに表示したい場合はセグメンテーションルールを使用するか、精度レベルを「高」に設定することを検討してください。

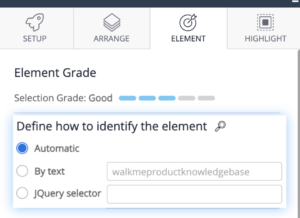
エレメントの識別方法を定義
デフォルトのエレメント識別は、エレメントがキャプチャされたURL、ページ上の位置、エレメントがリンクするページ、および選択されたエレメント内のテキストを考慮するWalkMeアルゴリズムによって行われます。
パフォーマンスの影響を考慮すると、エレメントを選択する際には精度の高い jQuery セレクターを使用されることを推奨します。

無視する属性を定義
- エレメント内のテキスト – 多言語ユーザーに推奨されます。 これにより、WalkMeは、エレメント内のテキストを探す際、それを考慮に入れません。
- エレメントID – ページの読み込み時にIDが変更された場合に推奨されます。
- 位置 – エレメントが画面上の場所を変更した場合。 これにより、WalkMeは、位置に関係なくエレメントを識別します。
精度レベル:[精度レベル] で [高] を選択した場合、WalkMe がアルゴリズムで用いる評価基準が厳しくなり、それぞれのエレメントの違いが割り出しやすくなります。

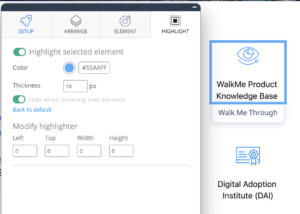
ハイライトタブ
この設定を有効にすると、ランチャーが添付されているキャプチャされたエレメントが強調されます。
ハイライトの色、厚さ、位置、サイズを調整できます。

セグメントと表示条件の適用
ランチャーが保存されると、エディタのアイテムのリストに追加されます。
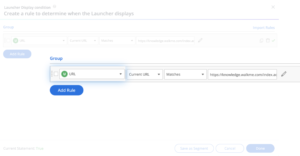
[Launcher(ランチャー)]をクリックして[Launcher Options(ランチャーオプション)]を開き、[Display Condition(表示条件)]タブに移動します。
[Create a rule(ルールを作成)]をクリックして、ランチャーが表示される条件を定義します。 関連するセグメントを適用して、閲覧可能なユーザーを選択します。

最適なパフォーマンスを得るには、この表示条件の最初のルールを、ランチャーを表示するページのURLにしてください。 これにより、ユーザーが開くすべてのページで、WalkMeがランチャーの選択したエレメントを探すことを回避できます。

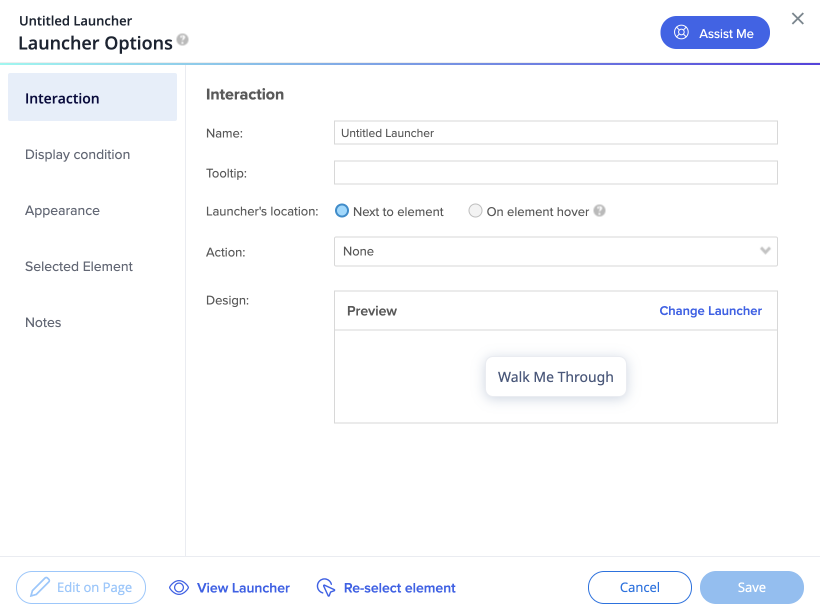
ランチャーオプションメニュー
作成した後に、ランチャーまたは設定のデザインを調整する必要がある場合は、[Editor(エディタ)]の[Launcher (ランチャー)]をクリックすると、[Launcher Options(ランチャーオプション)]メニューが開きます。
インタラクションタブ

名前:ランチャーの名前はエディタ内にのみ表示されます。 名前はエンドユーザーには表示されません。
ツールチップ:ユーザーがランチャーにカーソルを合わせたときに表示されるテキストです。 ツールチップはプロモーション(「詳細についてはここをクリックしてください」)または情報(「このフィールドでは予算の最高額を定義します」)にすることができます。
ランチャーの場所
- エレメントの横:選択したエレメントがページに表示されているときは常にランチャーが表示されます。
- エレメントの上:選択したエレメントの上にカーソルを合わせるとランチャーが表示されます。
ランチャーの変更:ランチャーのデザインとテキストを変更します(詳細は以下を参照してください)
アクション:ランチャーをクリックしたときに実行されるアクションを決定します。 アクションには、次が含まれます。
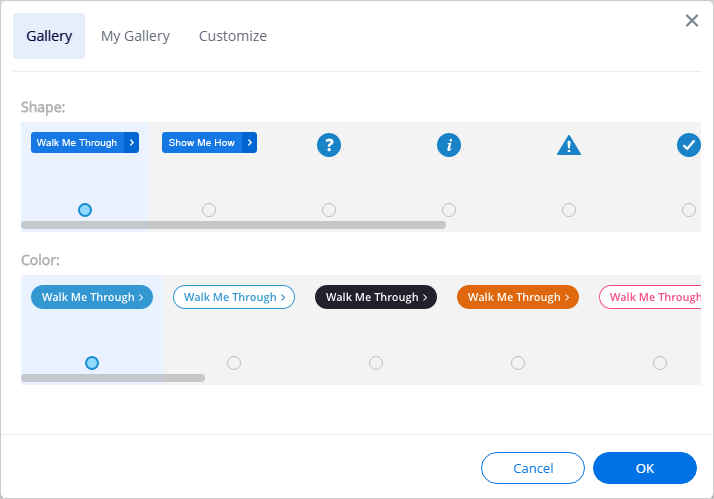
[Change Launcher(ランチャーの変更)]タブには、ランチャーアイコンをカスタマイズするための完全なオプションが揃っています。

ギャラリー:ランチャーのストック画像から画像を選択します。
マイギャラリー:ランチャーボタンとして使用するために既に作成した画像を、画像URLを入力することで選択します。 サポートされている画像ファイルの種類には JPEG、JPG、PNG、GIF、SVG が含まれます。
カスタマイズ:WalkMeエディタでランチャーのテキストとデザインをカスタマイズします。 ランチャーデザインエディタでは以下の内容を設定することができます。
- テキスト:ランチャーに表示されるテキストをカスタマイズします。 70文字まで追加できます。
- フォント:テキストのフォントを選択します(フォントにはOpen Sans、Times New Roman、Arialが含まれます)。
- サイズ:テキストのサイズを選択します。
- カラー:テキスト、背景、境界線の色を変更または削除します。
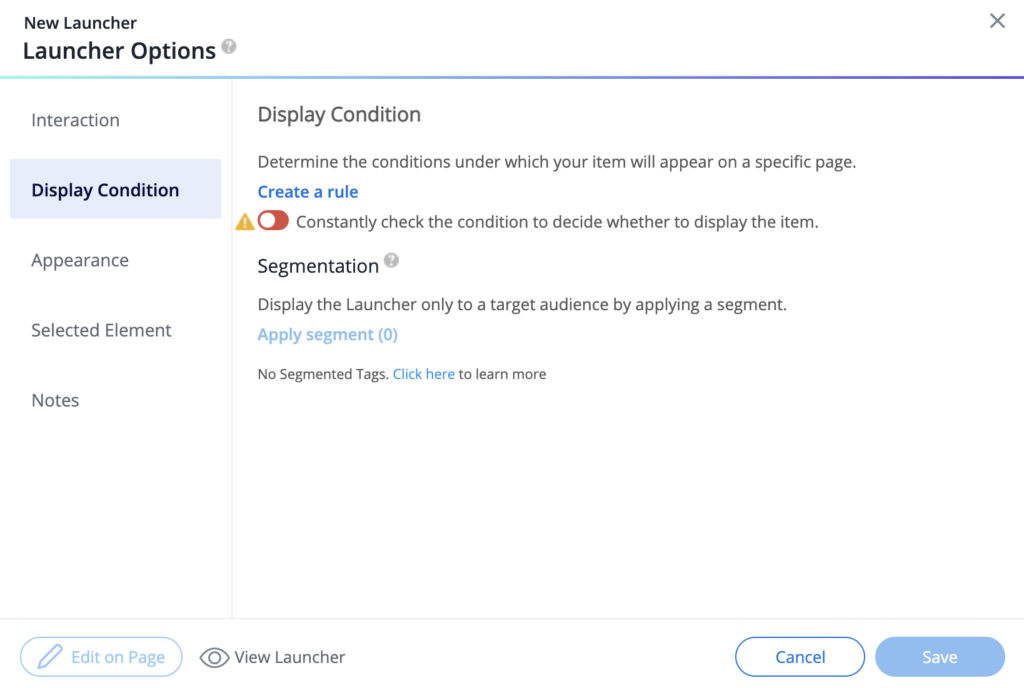
表示条件タブ
表示条件は、ルールまたはセグメンテーションに従ってランチャーを画面に表示するかどうかを定義します。
- ルールを作成する
- セグメンテーション
外観タブ
[Appearance(外観)]タブでは [Launcher Options(ランチャーオプション)]メニューが開き、ここでWalkMeがランチャーを表示する方法を変更できます。
メモ
ランチャーに関するメモをエディタのチームメンバーと共有します。 これらのメモは本番環境のエンドユーザーには表示されません。 メモにはランチャーID も記載されています。
多言語機能
カスタマイズツールで作成したテキストベースの ランチャーs は多言語機能をサポートしています。 ギャラリーのランチャーを使用したり、アップロードタブを使用して独自のランチャーを追加したりする場合は多言語機能はサポートされません。
ランチャーsをオフにする
ランチャーを作成後にユーザーに表示したくない場合は、アーカイブまたは削除する必要があります。 アーカイブまたは削除するには、以下の手順に従ってください。
- エディタでオフにしたいランチャーを選択します。
- エディタの右下にあるメニューをクリックします。
- 「Archive(アーカイブ)」を選択してランチャーをオフにします。ランチャーを何らかの時点で(おそらく変更した後)再パブリッシュしたい場合は、これが良いオプションです。「Delete(削除)」を選択するとランチャーを完全に削除します。
- メッセージが表示され、確認すると選択した操作が実行されます。
技術的なノート
-
キャプチャバルーンからエレメントを再選択することはできません(これは2024年末までに変更される予定です)。
