Welcome to the
WalkMe Help Center
Please log in to continue

Please log in to continue

Service Cloudコンソールは、急速に変化する環境の中でユーザーの生産性を高めるために設計されています。タブベースのインターフェースにより、レコードとその関連項目を1つの画面にまとめて表示したり、複数の項目を同時に処理したりすることが容易にできます。 このインターフェースは、WalkMeを使用する際に、いくつかのベストプラクティスに従う必要があることを意味しています。 Switch to Frame SuperSteps(フレームに切り替えスーパーステップ)およびjQueryセレクターなどの機能を使って、エンドユーザーに最高の体験を提供します。
WalkMeはService Cloudコンソール上で使用され、ユーザーに簡単で分かりやすいトレーニングとサポートを提供します。 Service Cloudコンソールの構築について引き続きご覧いただき学習してください。
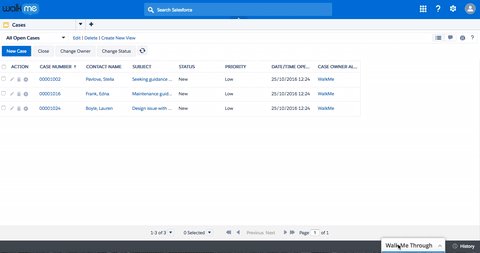
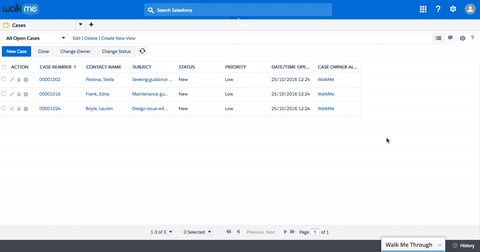
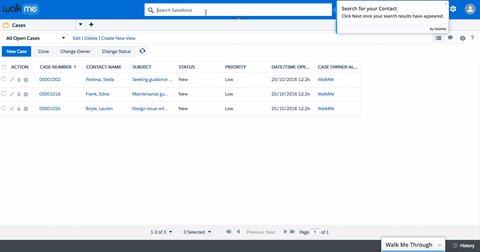
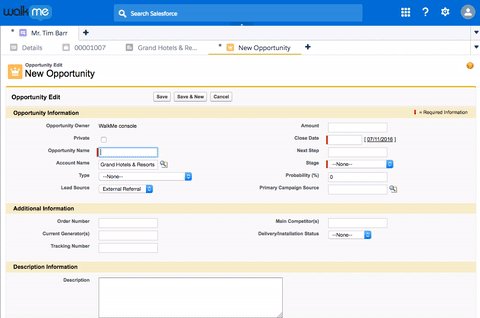
Service Cloudコンソールでは、ほとんどのプロセスがさまざまなレコードの更新と維持に基づいています。 Walk-Thruを開始する際には、ユーザーが検索で必要とするレコードを入力するように促すことが重要です。 Walk-Thruのプロセスを検索から始めるには2つの推奨方法があります。
この方法では、ユーザーにレコードの検索を求め、選択したレコードが表示されるとWalk-Thruは目的のステップに進みます。 これは簡単に設定できるソリューションで、Salesforceを日常的に使用している人にとっては、より満足度の高いユーザーエクスペリエンスを提供します。

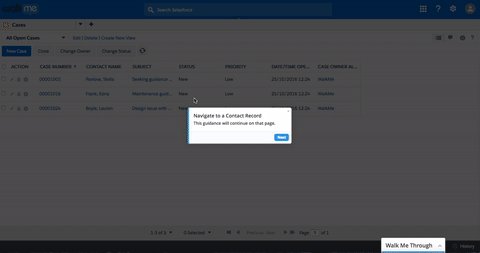
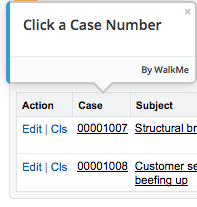
検索するレコードの種類を指示するポップアップステップが表示されます。このポップアップメッセージの後、Wait for Condition(条件待機)スーパーステップで、検索結果ページに到達したことを確認してから、Walk-Thruの残りのステップを表示します。検索ページを特定するために、次のjQueryセレクターを使用します。.x-tab-strip-closable.x-tab-strip-active.setupTab:mt_visible
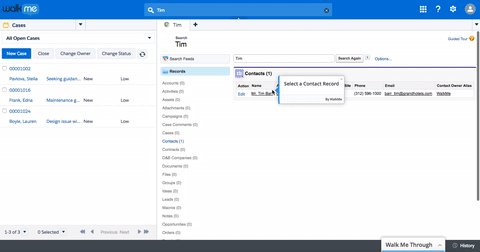
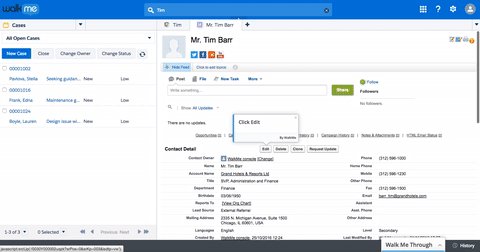
次のステップで目的のレコードを選択するようにユーザーを導きます。 このステップのエレメントとして「Name Column(名前の列)」のヘッダーを選択します。 [Precision(精度)]タブで[Identify by Text(テキストで識別)]を必ず使用します。 [Behavior(動作)]タブで、このステップをSkippable(スキップ可能)に設定します。 [If this step is completed it must be found(このステップが完了すると、それを見つける必要がある]はオフのままにしておきます。 これにより、ユーザーが(自動入力オプションを選択して)レコードにそのままアクセスし、検索結果ページをスキップした場合、Walk-Thruは自動的に次のステップに進むことができます。

Service Cloudコンソールでは、常にエレメントをチェックするアクションの使用を避けることで、サイト上のWalkMeのパフォーマンスを最適化します。 必要な場合は、特定のステップにのみStickyを慎重に使用します。 同様に、「Wait for Conditions」も継続的にエレメントをチェックします。jQueryを使用しない限り、Service Cloudコンソルのビルドでこの機能を使用しないことをお勧めします。
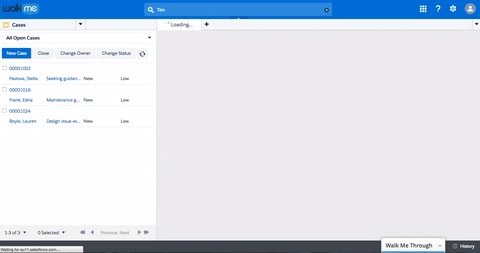
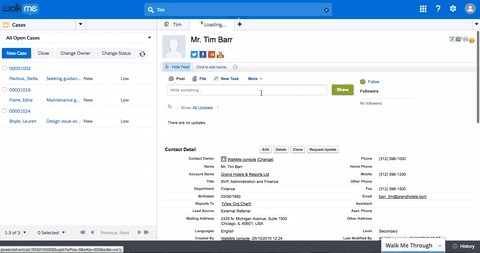
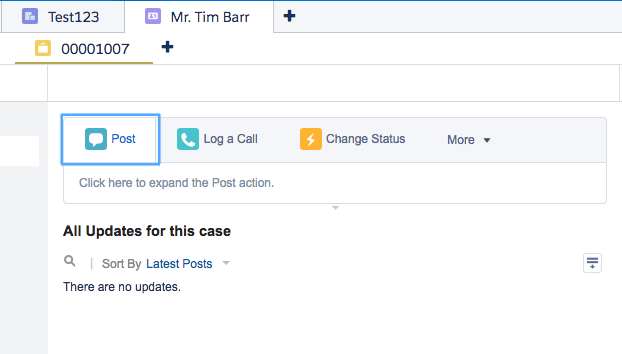
Service Cloudコンソールの環境では、iframeを使用します。 Iframeは、レコードと情報を複数のタブで表示するために使用されます。 Service Cloudコンソールのインスタンスには、他のiframeに含まれるiframeである、カスケードiframeが存在する場合があります。
Walk-Thruステップをiframeで構築するには、「Switch to Frame Popup Step(フレームに切り替えポップアップステップ)」という追加ステップが1つだけ必要となります。 このステップにより、WalkMeに実行中のフレームの切り替えを知らせることができます。 このSuper Step(スーパーステップ)は、構築する際にWalk-Thruに自動的に挿入されます。
iframeで表示されているステップをキャプチャーすると、WalkMeはステップの直前に「Switch to Frame(フレームに切り替え)」を追加します。 ウォークスルーにどのフレームで再生するかを指示するルールを持つフレームに切り替えポップアップが自動的に生成されます。 ルールが正確であることを必ず確認します。 Switch to Frame Popup(フレームに切り替えポップアップ)には、2つのルールが必要です:
テストをしていると、iframeの最初のステップが、エレメントが見つからないために再生されないことがあります。 これはiframeがWalkMeよりも読み込みが遅いためです。 Walk-Thruがiframeで再生を継続できるようにステップを作成することができます。

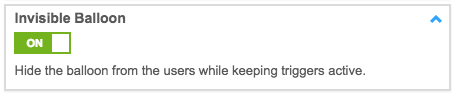
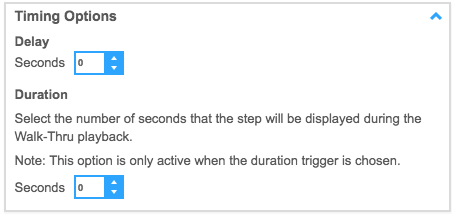
 [Appearance(外観)]で[Invisible Balloon(バルーンの非表示)]をオンにし、「タイミングオプション」で[Duration(期間)]を0に設定します。
[Appearance(外観)]で[Invisible Balloon(バルーンの非表示)]をオンにし、「タイミングオプション」で[Duration(期間)]を0に設定します。

ユーザーがすでにプロセスの途中にいる場合、Walk-Thrusが重複するステップをプロセスしないようにします。 Walk-Thruが該当するステップから再生されるためには、ウォークスルーの最初に「ステップにジャンプ」を作成し、ユーザーがプロセスのどこにいるかを認識してそこからスタートするようにします。 複数の開始ポイントを追加する方法については、「Walk-Thruを作成するためのベストプラクティス」をご覧ください。
ユーザーがiframe内のステップから処理を開始する場合、「Jump to Step(ステップにジャンプ)」は「Switch to Frame(フレームに切り替え)」スーパーステップにジャンプする必要があります。 こうすることで、WalkMeはステップを再生しようとする前に、Walk-Thruをiframeに転送することができます。 必要に応じて、フレームに切り替わった後に「Jump to Step(ステップにジャンプ)」を追加することで、さらに先に進むことができます。
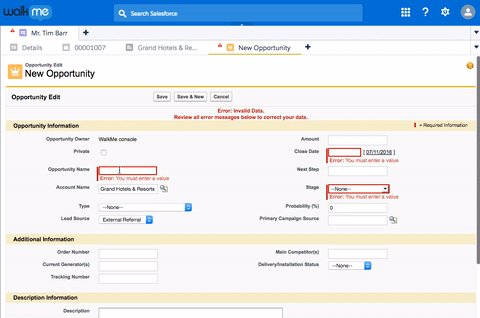
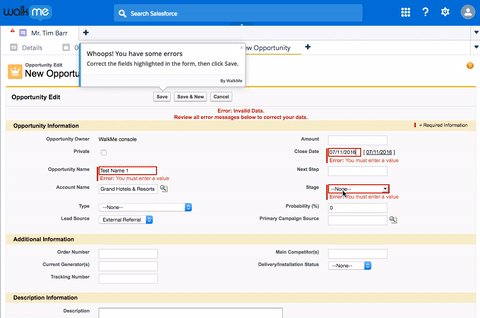
Service Cloudコンソールでエラー防止を行う際には、こちらの「Best Practices for Creating Walk-Thrus(Walk-Thursを作成するためのベストプラクティス)」で紹介している基本的な構造を使用します。

ゴールは常にチェックされるため、ビルドで使用するゴールの数を最小限にし、On-Screen Element(画面上エレメント)の代わりにjQueryを使用することで、サイト上のWalkMeのパフォーマンスを最適化することができます。
各Walk-Thruに対して1つのゴールに限定します。 ゴールはプライマリータブのみで設定する必要があります。 ゴールの作成方法:
Walk-Thruの設定でゴールはすでに設定されているので、[ゴール]オプションで、[by Walk-Thru completion for Onboarding tasks(Onboardingタスク向けWalk-Thruの完了による)]を選択します。 これにより、パフォーマンスコストを削減し、サイト上のWalkMeのパフォーマンスを最適化することができます。
キャプチャーしたいエレメントの中には、iframe内に配置されているものもあります。iframe内のエレメントのjQueryテンプレートについては、以下の「一般的なjQueryセレクター」を参照してください。
Service Cloudコンソールで使用されるLaunchersとSmartTipsには、サイトに正しく表示されるために、すべてStrong Pin(ストロングピン)が必要です。 このように大量データの処理が伴うため、Service Cloudコンソールの実装では、LaunchersとSmartTipsを控えめに使用することをお勧めします。 使用する場合は、LaunchersまたはSmartTipは、サイト上のWalkMeのパフォーマンスを最適化するためにサブタブやカスケードされたタブに配置しないでください。
SCCインスタンス上のWalkMeのパフォーマンスを最大化するために、LaunchersとSmartTipsは常に以下の方法でセグメント化する必要があります。
jqueryを使用してゴールやセグメントを作成したり、特定のタブがアクティブになったときやあるエレメントが画面に表示されたときに識別したりする必要があるかもしれません。 以下に、Service Cloudコンソールでよく使われるjQueryセレクターを紹介します。
| 説明 | テンプレート | 例 |
| iframe内のエレメントをキャプチャーする | {"element": "yourElement" ,"context": "iframe.x-border-panel:mt_visible"} | {"element": "h2.mainTitle:contains('Case Edit')" ,"context": "iframe.x-border-panel:mt_visible"} |
| アクティブな検索画面が表示される | .x-tab-strip-closable.x-tab-strip-active.setupTab:mt_visible | |
| Contact Page(お問い合わせページ)がアクティブで表示されている | .x-tab-strip-closable.contactTab.x-tab-strip-active:mt_visible | |
| Case Tab(ケースタブ)がアクティブで表示されている | .x-tab-strip-closable.caseTab.x-tab-strip-active:mt_visible | |
| Asset Tab(アセットタブ)がアクティブで表示されている | x-tab-strip-closable.assetTab.x-tab-strip-active:mt_visible | |
| エラーメッセージが画面に表示されている | #errorDiv_ep:mt_visible |