この機能のアップデートがEUのユーザー向けにリリースされました。 EUのユーザーの場合、この記事を参照してください。
概要
シャウトアウトのカスタマイズは、ヴィジュアルデザイナーを使うことで非常に簡単になりました。 CSSなしでも美しいデザインを作成できます。 シャウトアウトの作成およびデザインを簡単にコントロールできます。
- ドラッグアンドドロップ
- ボタン、段落、図形、画像の追加
- キャンバスレイヤーの管理
- 配置の変更
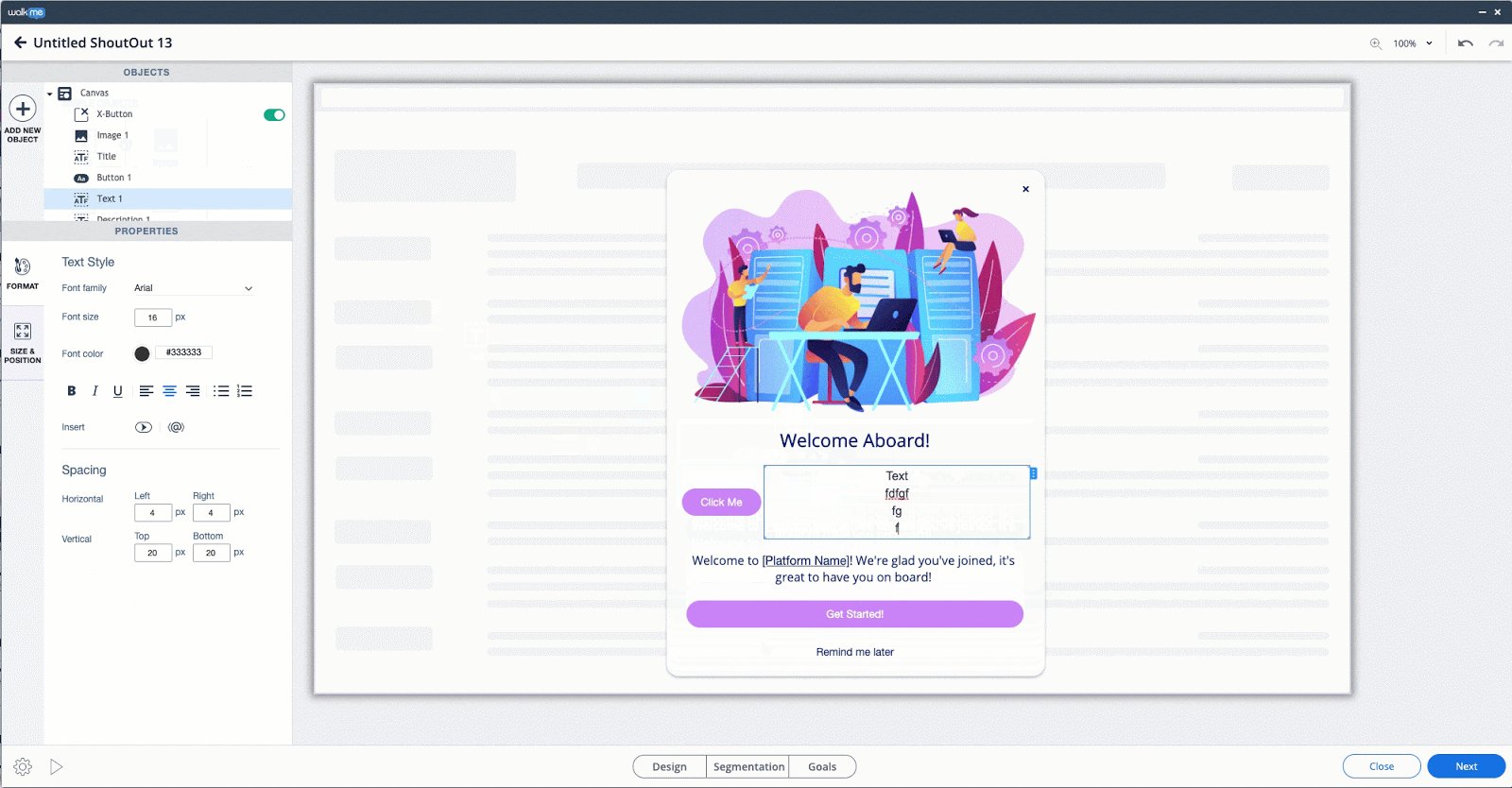
- リッチテキストの編集
- ダイナミックテキスト
シャウトアウトの詳細については、こちらのシャウトアウト専用記事をご覧ください。

注:
ヴィジュアルデザイナーは以下をサポートしていません。
- グローバルCSS、カスタムCSSを使用したカスタマイズ
- 絵文字
以下は、ヴィジュアルデザイナーのさまざまなタブを使用して、シャウトアウトをさらにカスタマイズするのに使用できるオプションの詳細です。
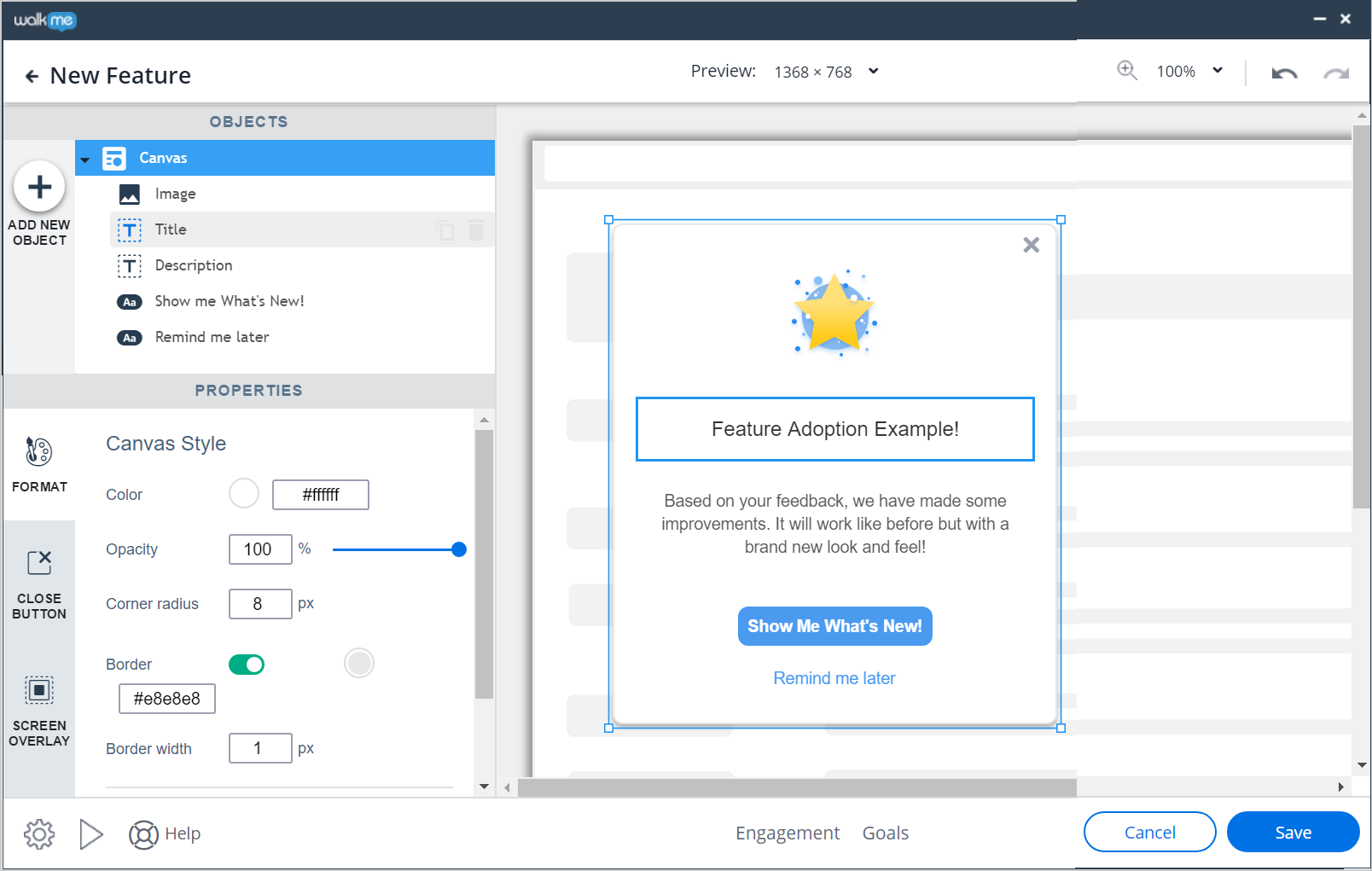
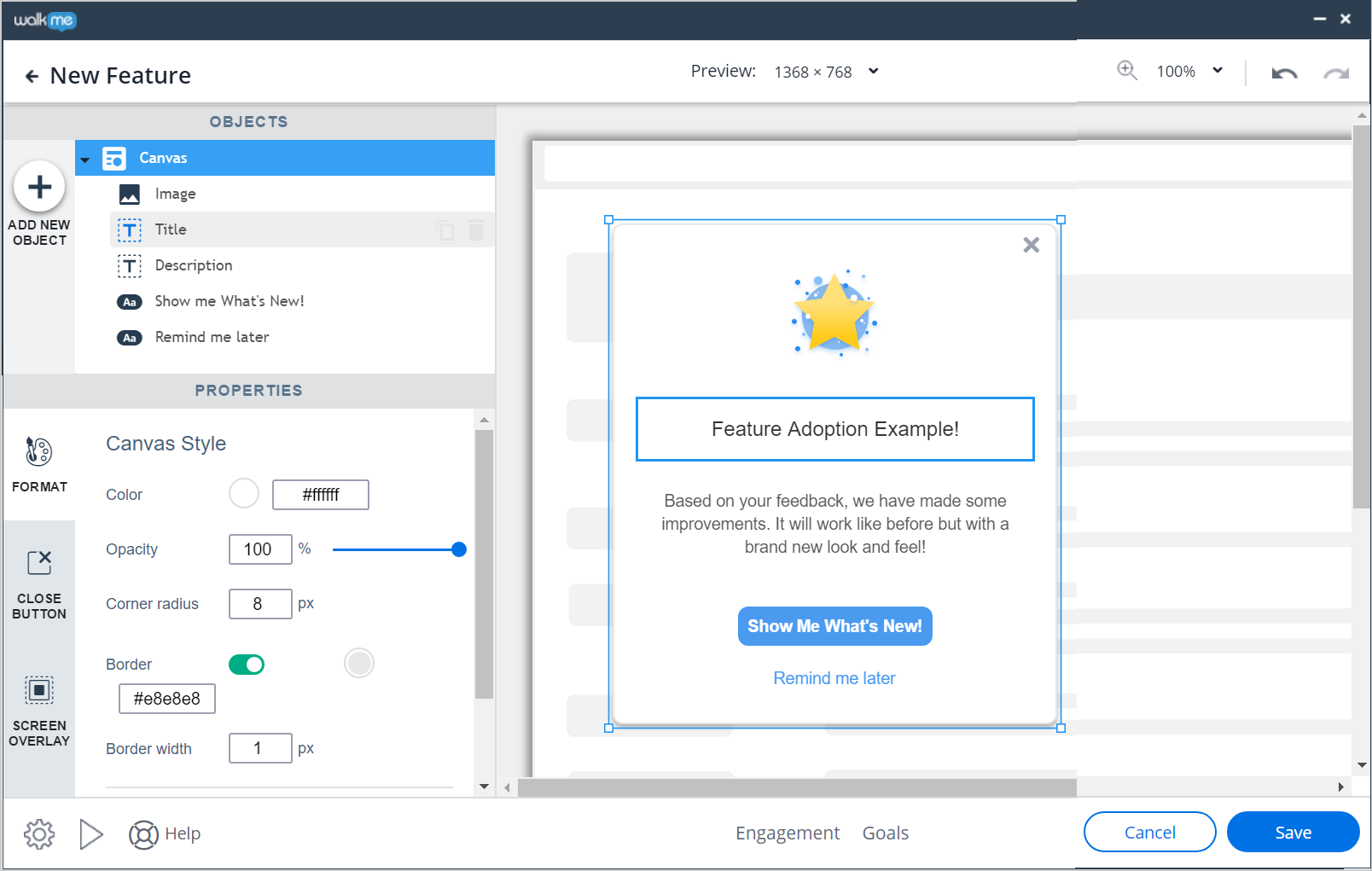
トップバー
画面解像度、ズームレベル、および編集アクションの元に戻す/やり直しを選択します(キーボードショートカットもサポートします)。
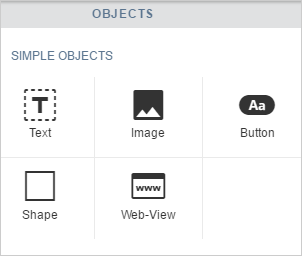
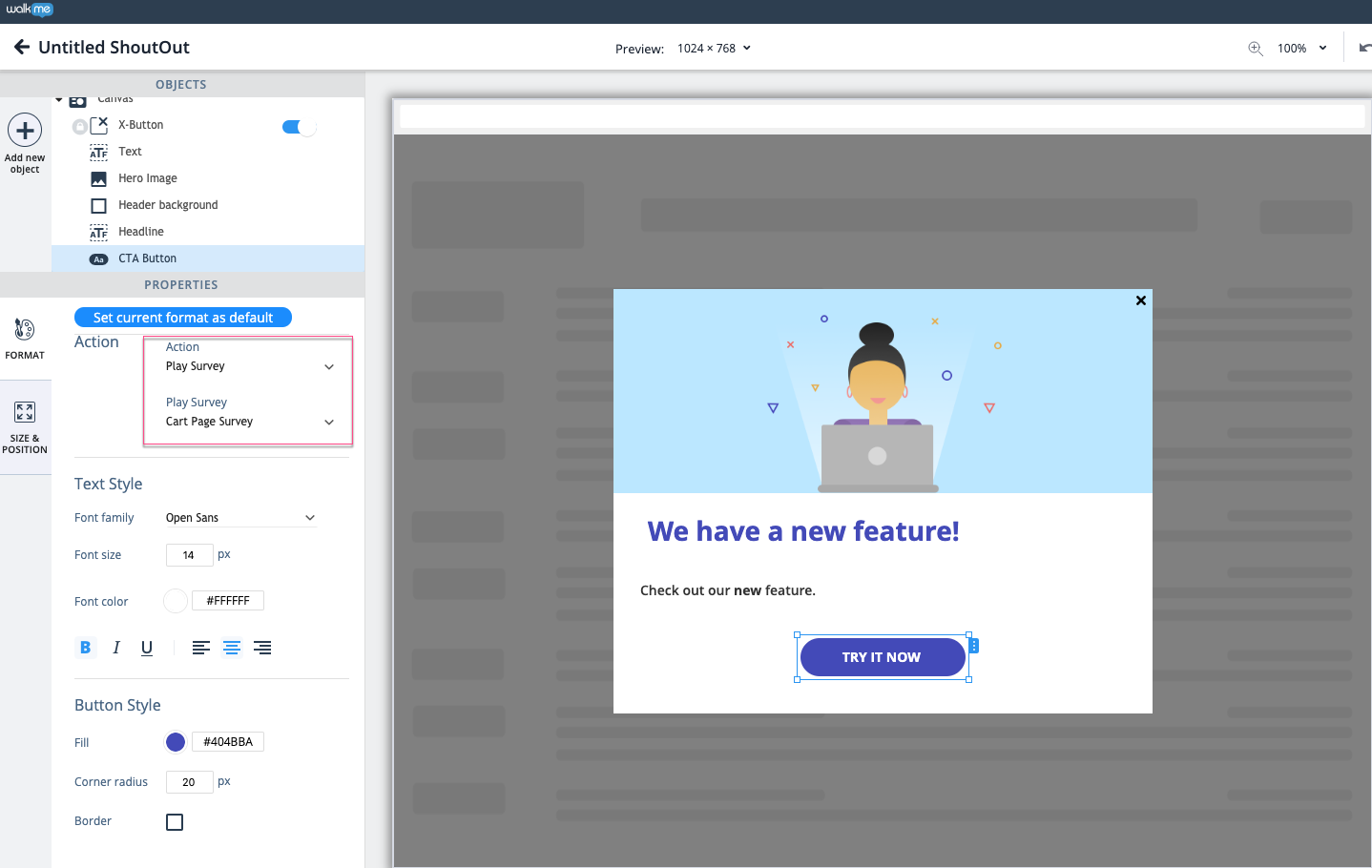
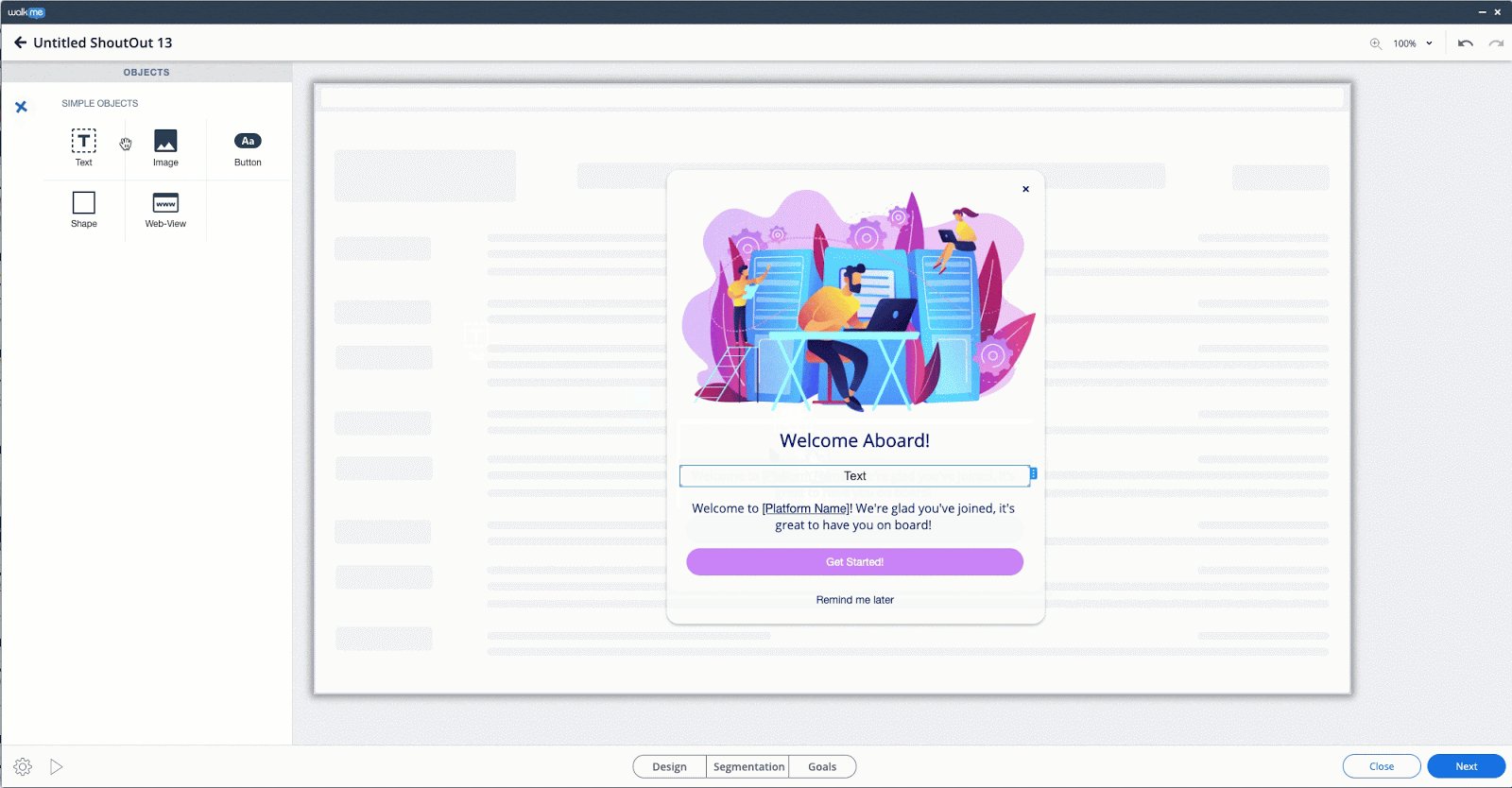
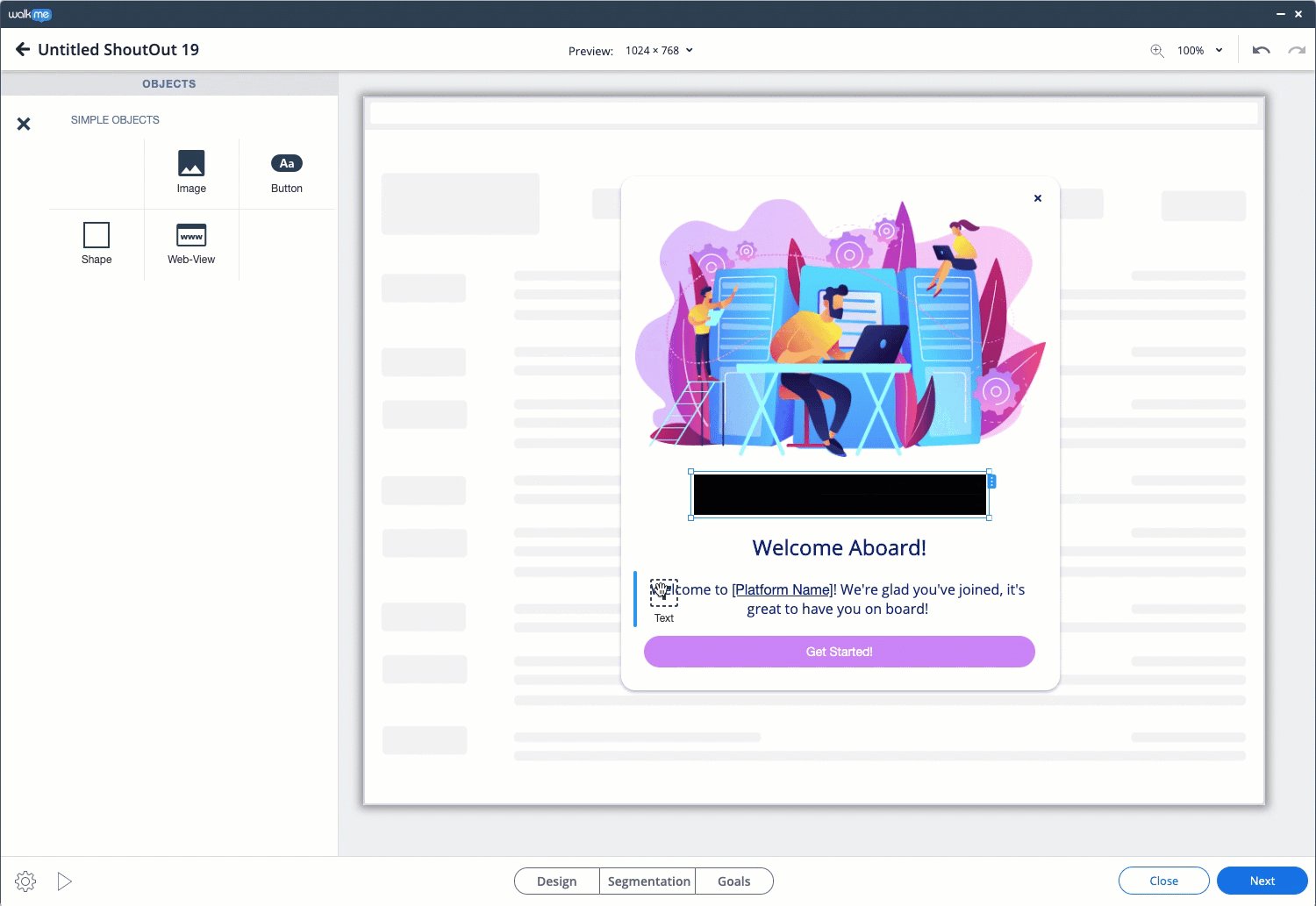
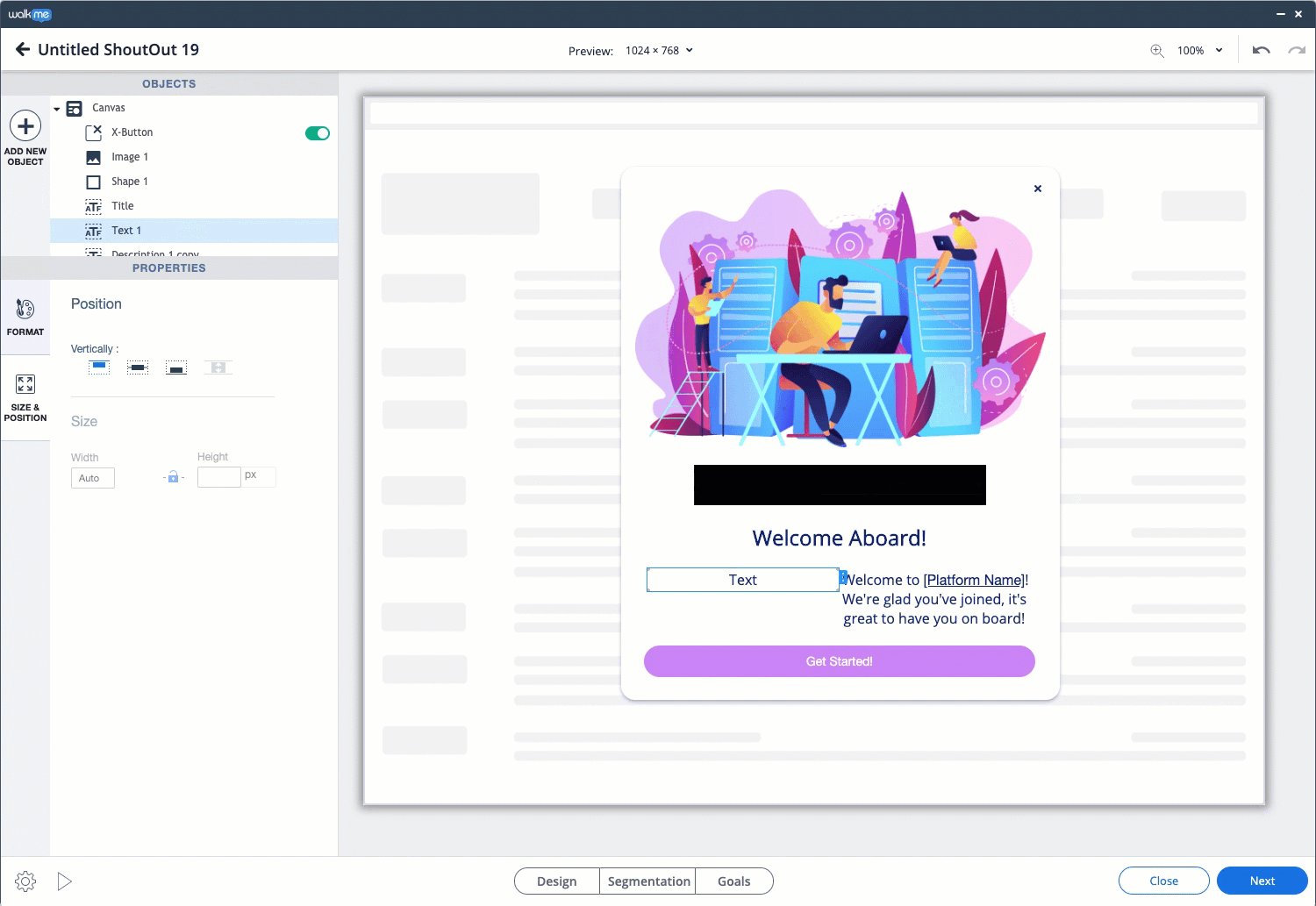
オブジェクトの追加/削除
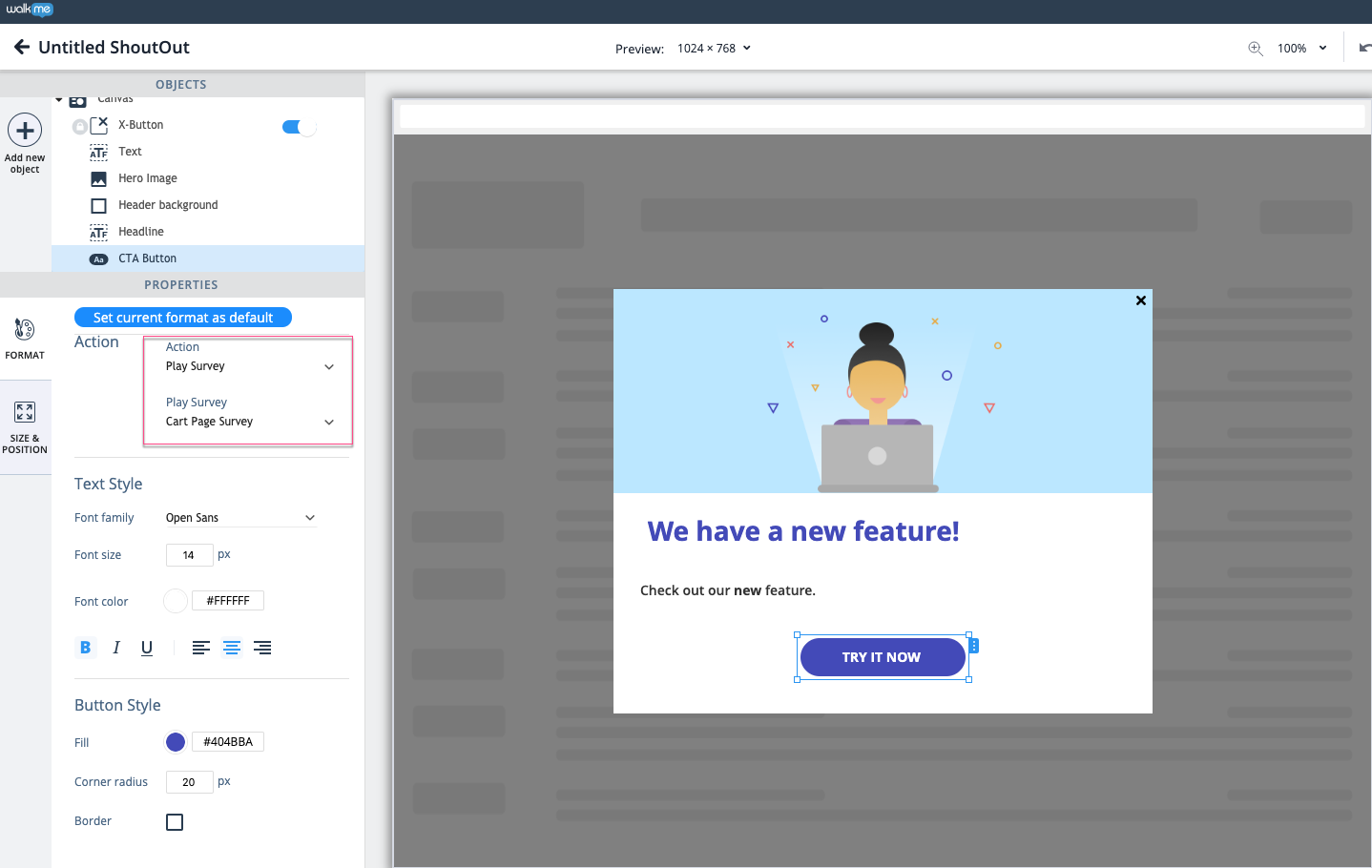
シャウトアウトに新しいアイテムを追加するには、新しいオブジェクトの追加 プラスアイコンをクリックし、オブジェクトを好きな位置にドラッグします。 配置したら、形状、内容、位置などを編集します。 オブジェクトを オブジェクトツリーで選択すると、シャウトアウト内にある該当オブジェクトを選択して表示します。

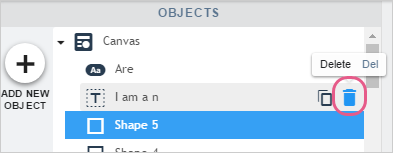
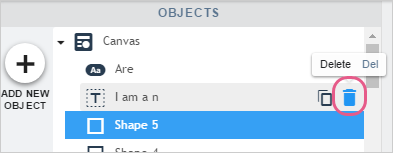
シャウトアウトからオブジェクトを削除するには、オブジェクトメニューでオブジェクトをクリックし、ごみ箱アイコンをクリックします。

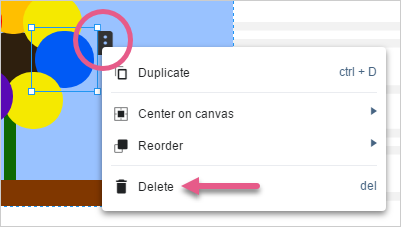
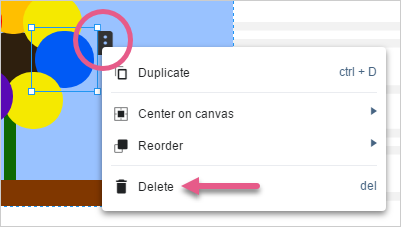
または、シャウトアウトのプレビュー画面からオブジェクトを直接選択し、横のメニューをクリックします。

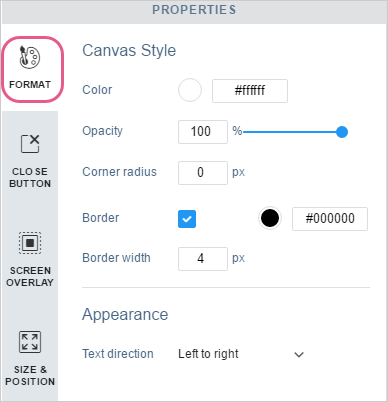
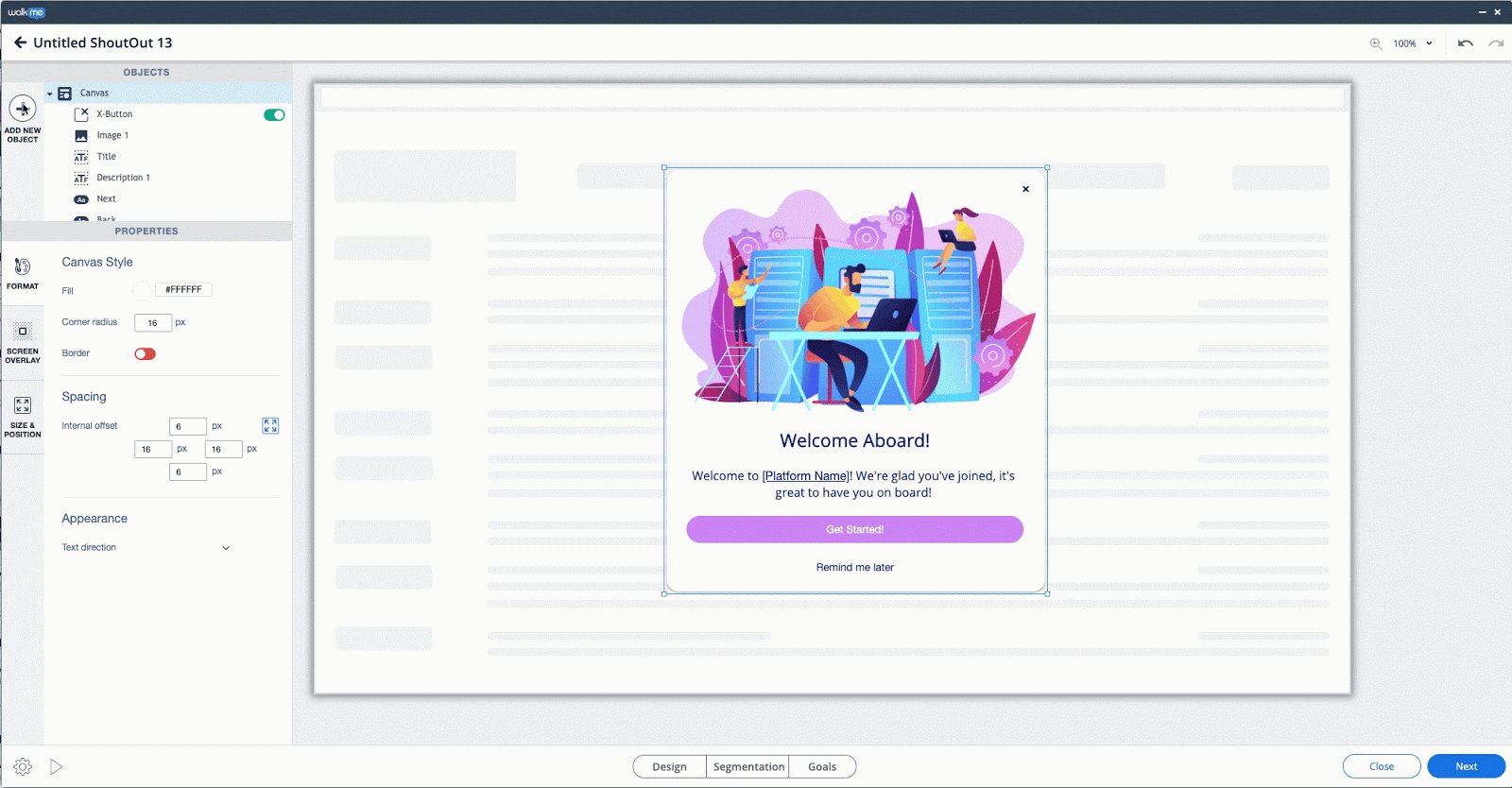
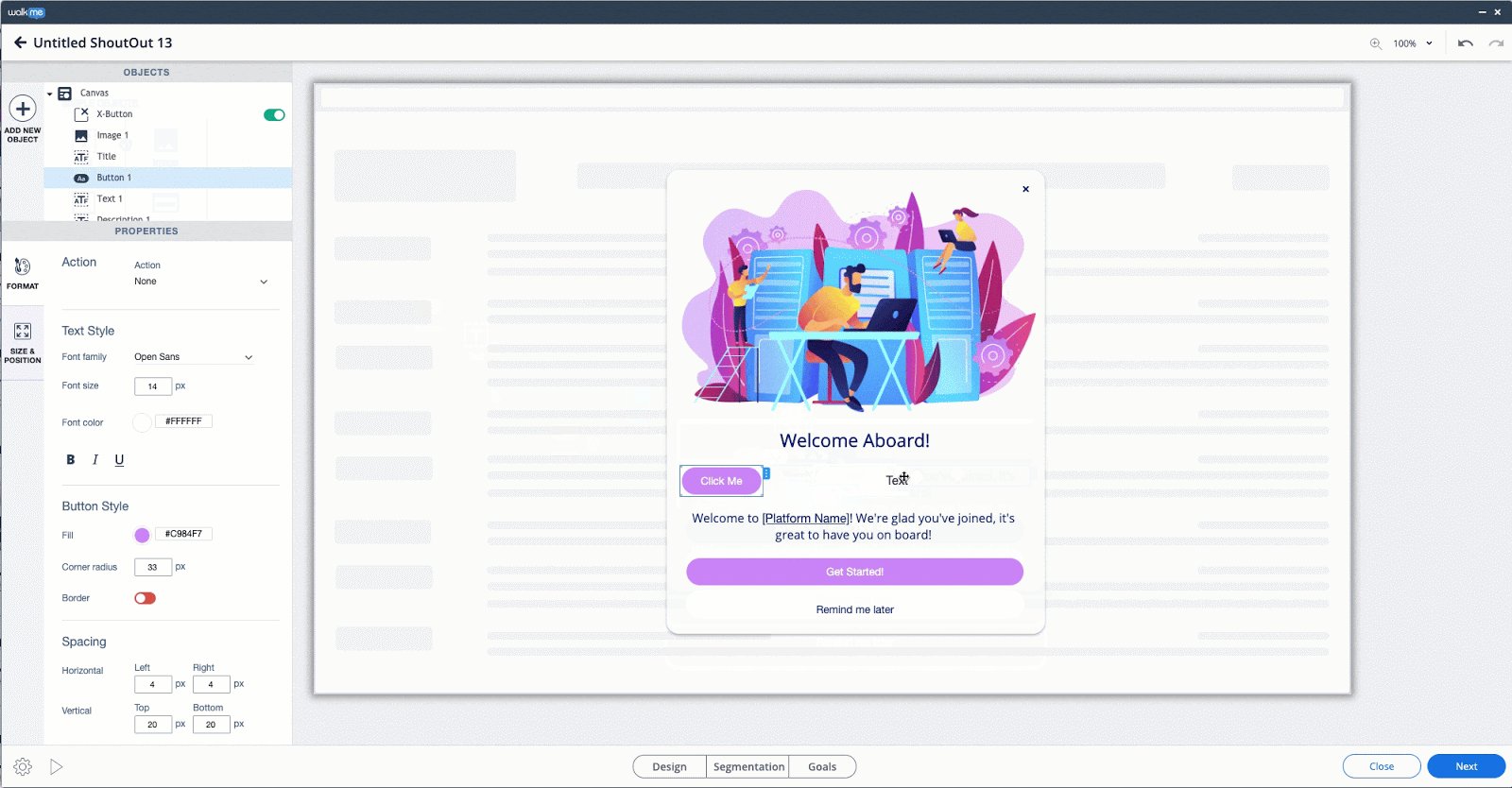
フォーマット
シャウトアウト内の特定のオブジェクト(テキストボックスや画像など)を選択する場合、[Format(フォーマット)] タブには、選択したオブジェクトに固有のさまざまなフォーマットオプションが表示されます。 次の機能などが含まれます。
- シャウトアウトをクリックしたときにトリガーされるアクションを追加。
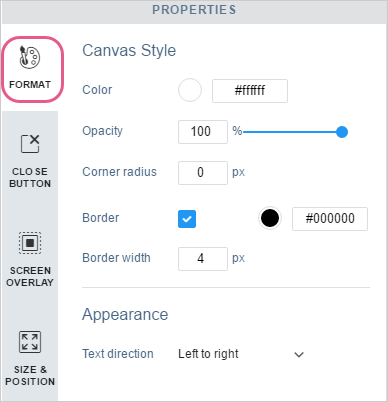
- シャウトアウトキャンバスの色、不透明度、角丸の半径を変更。
- シャウトアウトに枠線を追加し、幅を調整。
- テキストの方向(デフォルトでは左から右)。
- フォントのスタイル、サイズ、色、高さを変更。
- テキストを太字、斜体または下線付きにフォーマット。
- 中央、左または右のいずれかにテキストの揃え位置を調整。


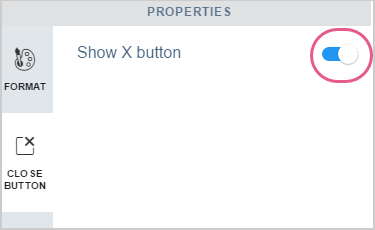
閉じるボタン
シャウトアウトで「閉じる」ボタンを表示または非表示にします。

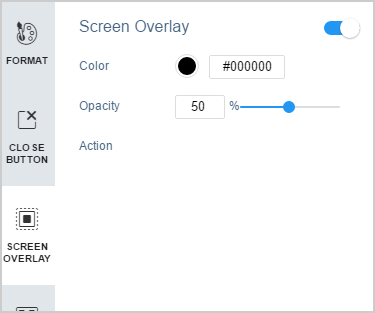
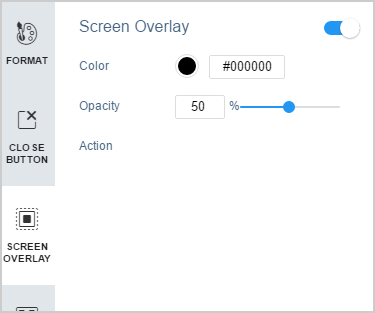
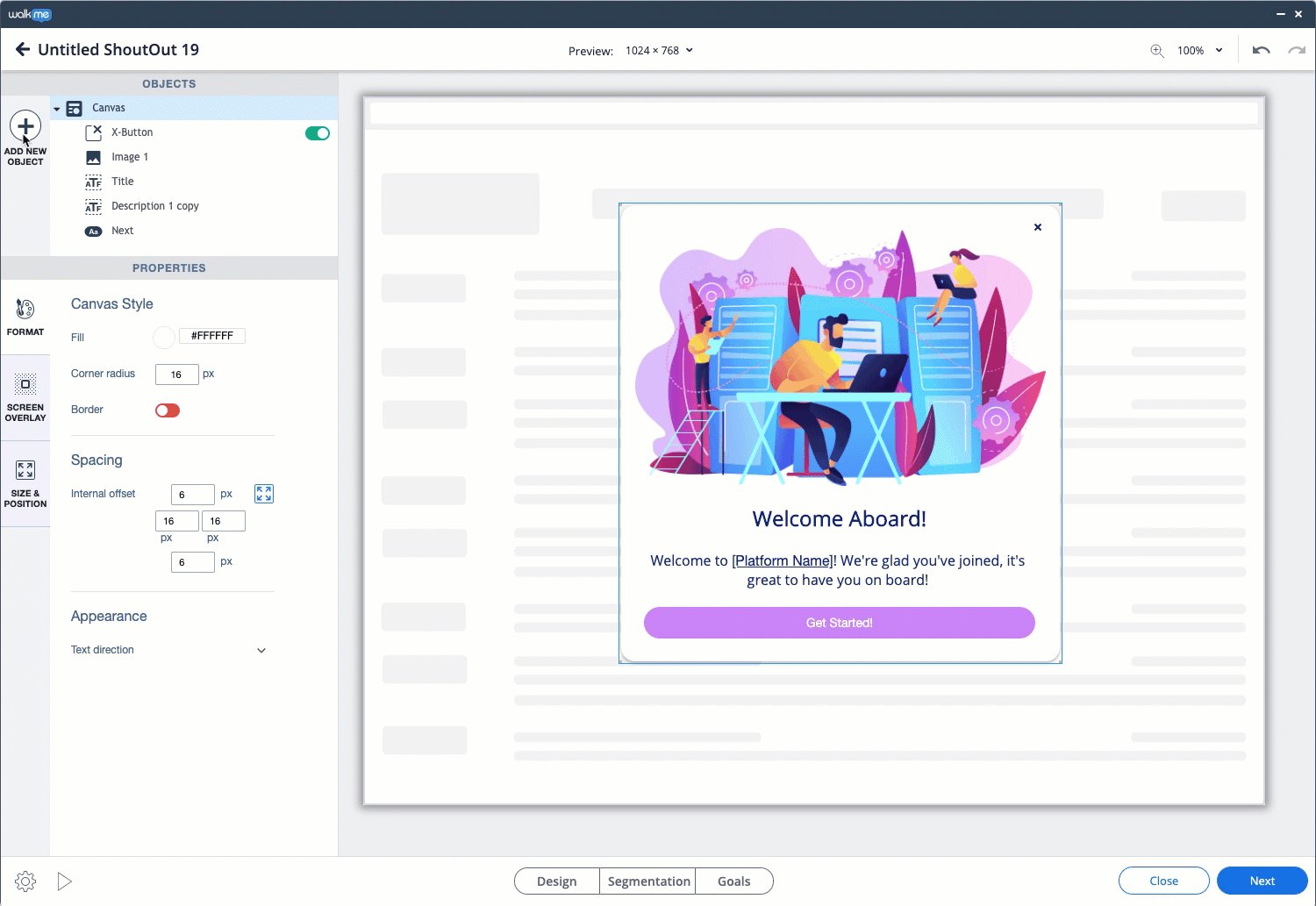
スクリーンオーバーレイ
ここでは、シャウトアウトの背後にスクリーンオーバーレイを配置できます。また、スクリーンオーバーレイの色と不透明度も設定できます。

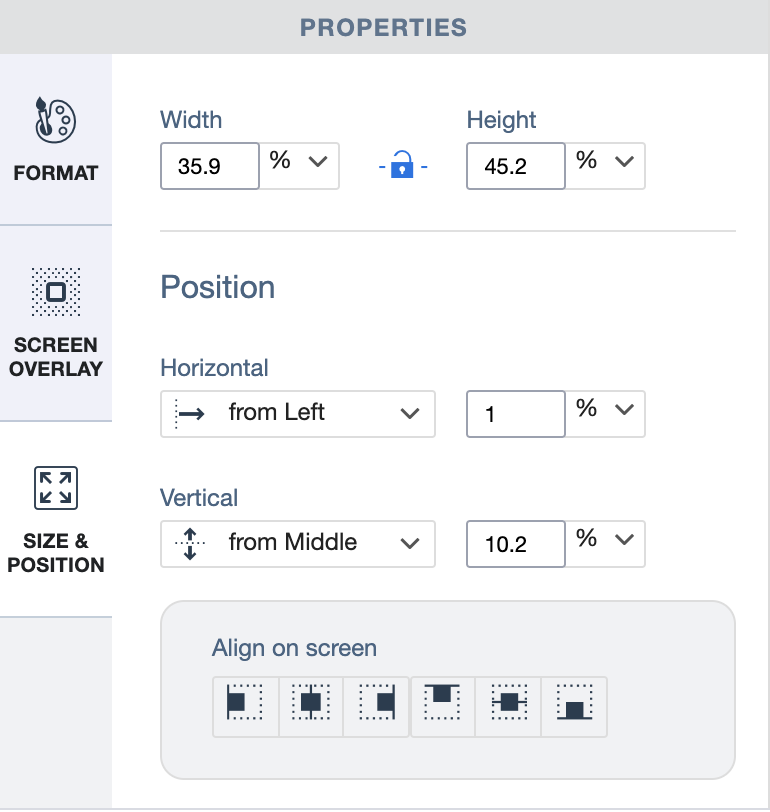
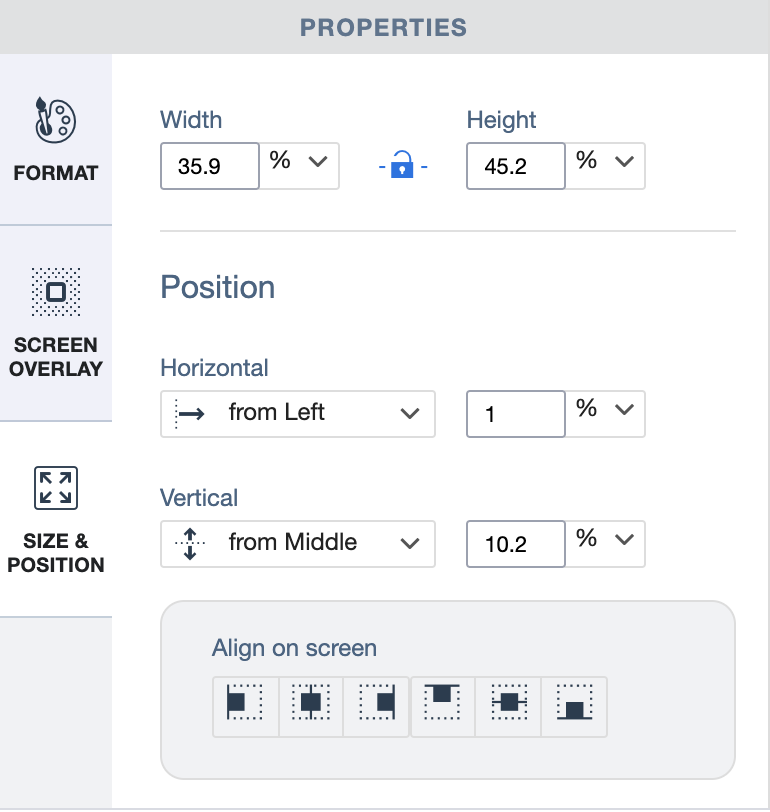
サイズと位置
画面上でシャウトアウトが表示される位置を決定できます。画面上の位置は手動または自動(デフォルト設定)で選択します。
シャウトアウトのサイズは、幅および高さプロパティで調整します。

設定
歯車アイコンをクリックして、シャウトアウトの設定を調整します。

ダイナミックテンプレート
ヴィジュアルデザイナーに3つのダイナミックテンプレートが追加されました。

これらのテンプレートを使用した場合、レイアウトはプレーヤー内で動的にサイズ変更されるようになり、これまで以上にシャウトアウトのカスタマイズが容易になりました。

ヴィジュアルデザイナータブで利用可能なカスタマイズオプションの多くはそのままご利用いただけます。以下にダイナミックテンプレートに特有の機能をご紹介します。
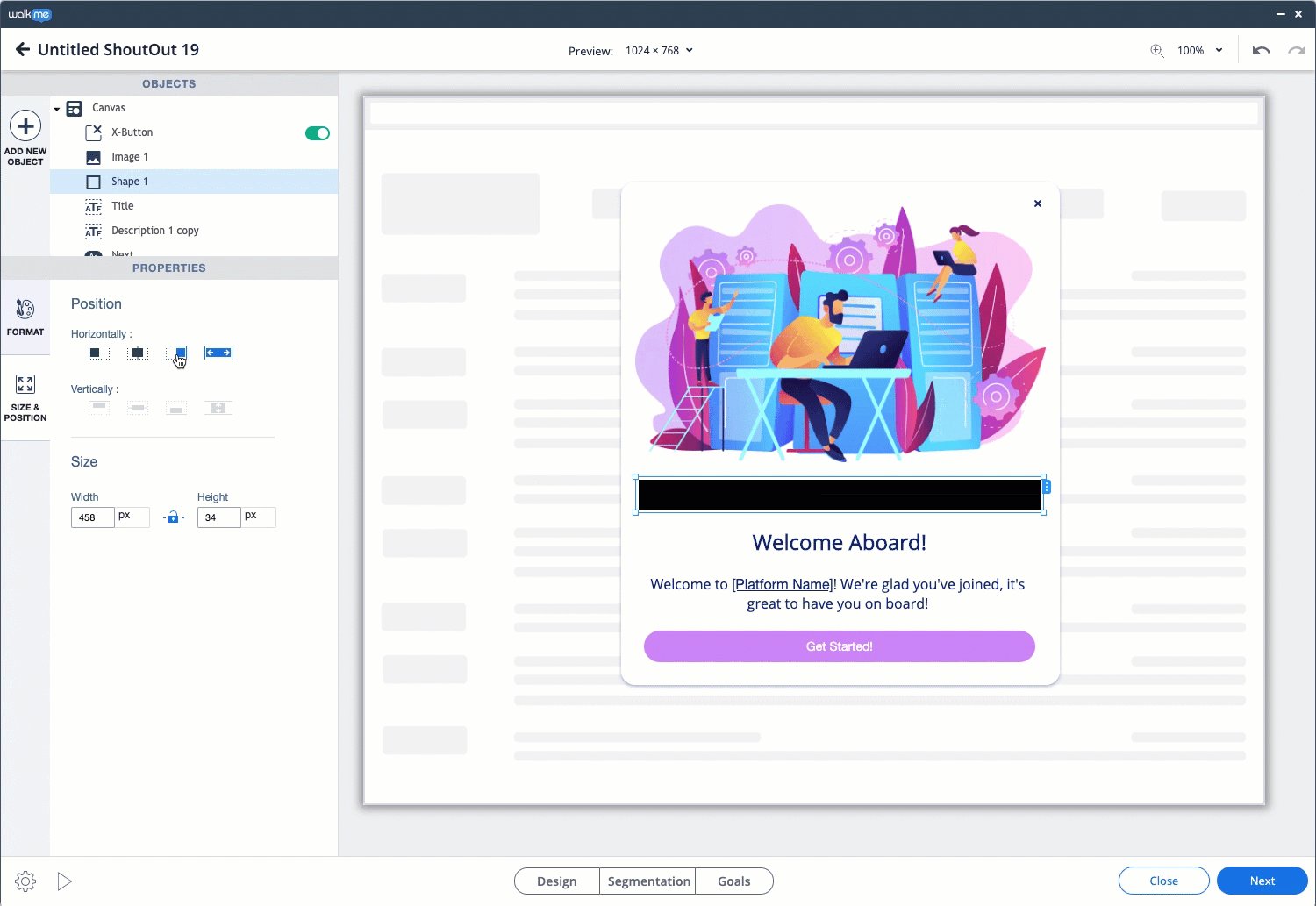
サイズ変更可能なオブジェクト
- テンプレート内のすべてのオブジェクトは動的ですが、図形、画像、ウェブビューなどのオブジェクトはサイズ変更も可能です。

Size & Position(サイズと位置)タブ
- サイズ変更可能なオブジェクトの場合、サイズの設定だけでなく[Size & Position(サイズと位置)]タブで位置を調整する機能があります。

- サイズ変更できないオブジェクトの場合は、位置の調整のみとなります。

- [Size & Position(サイズと位置)]タブを使用して、シャウトアウトキャンバス全体を調整することも可能です。
- キャンバスは動的なものであるため、幅と高さの最小値と最大値を設定できますが、コンテンツに応じて自動的にサイズが設定されることにご注意ください。

ヴィジュアルデザイナーでのリッチテキストの翻訳
シャウトアウト(クラシックシャウトアウトではなく)向けの新しいヴィジュアルデザイナーでリッチテキストを翻訳したい場合、通常期待されるプロセスと若干異なる翻訳プロセスが必要です。 このテキストの一部を翻訳する方法については、以下の手順をご覧ください。
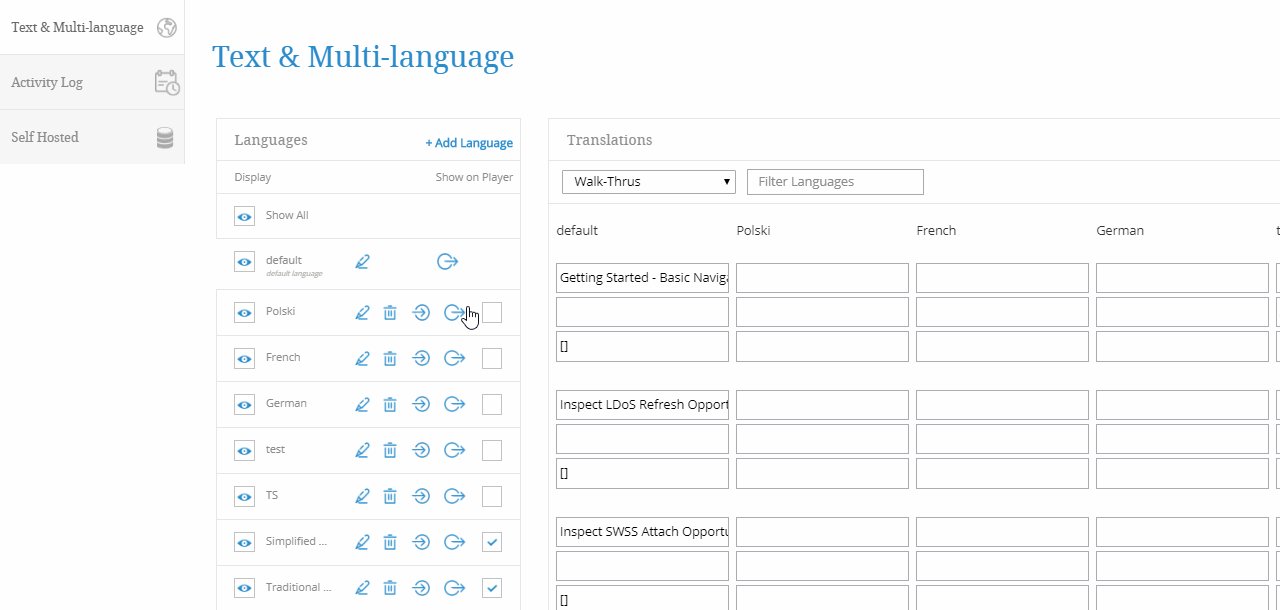
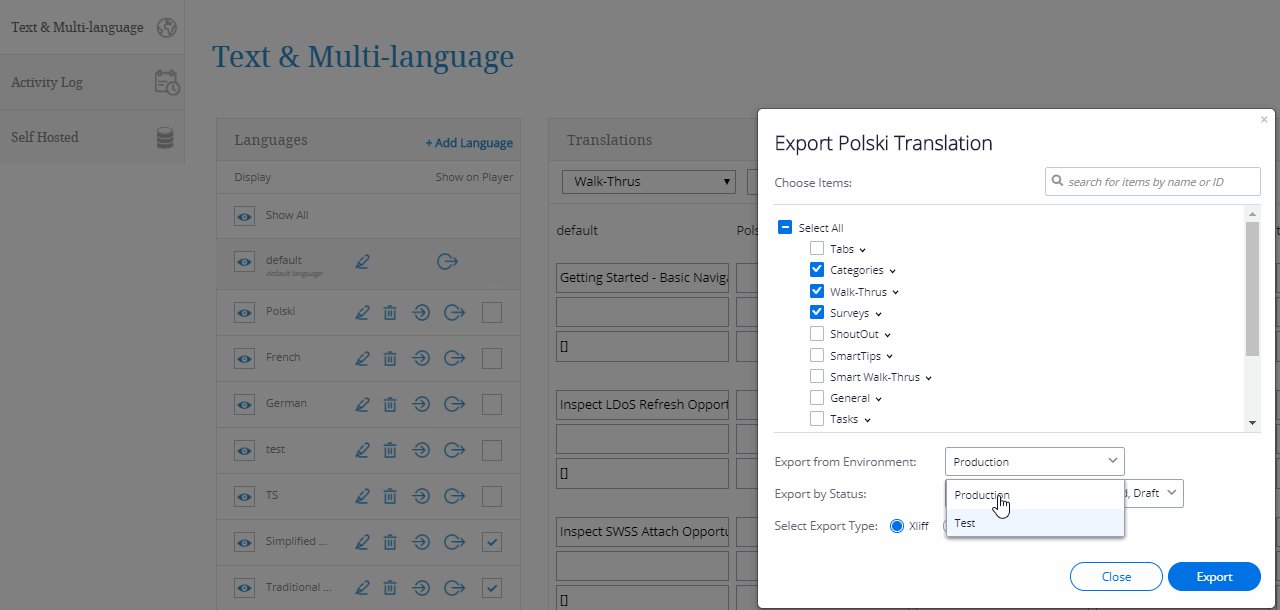
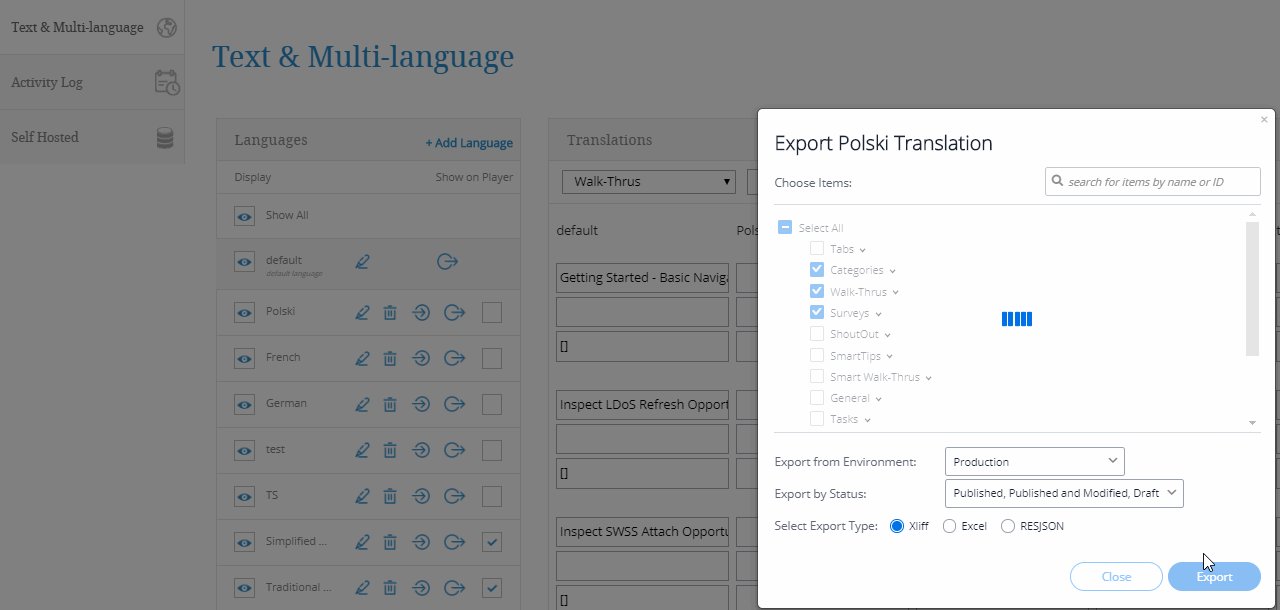
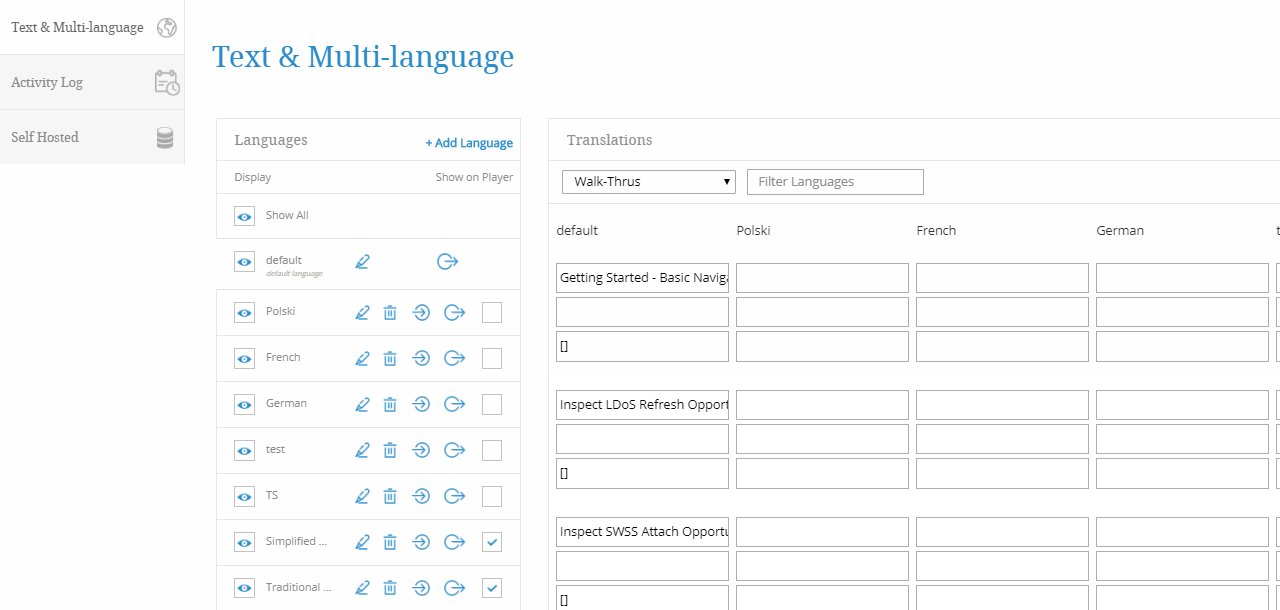
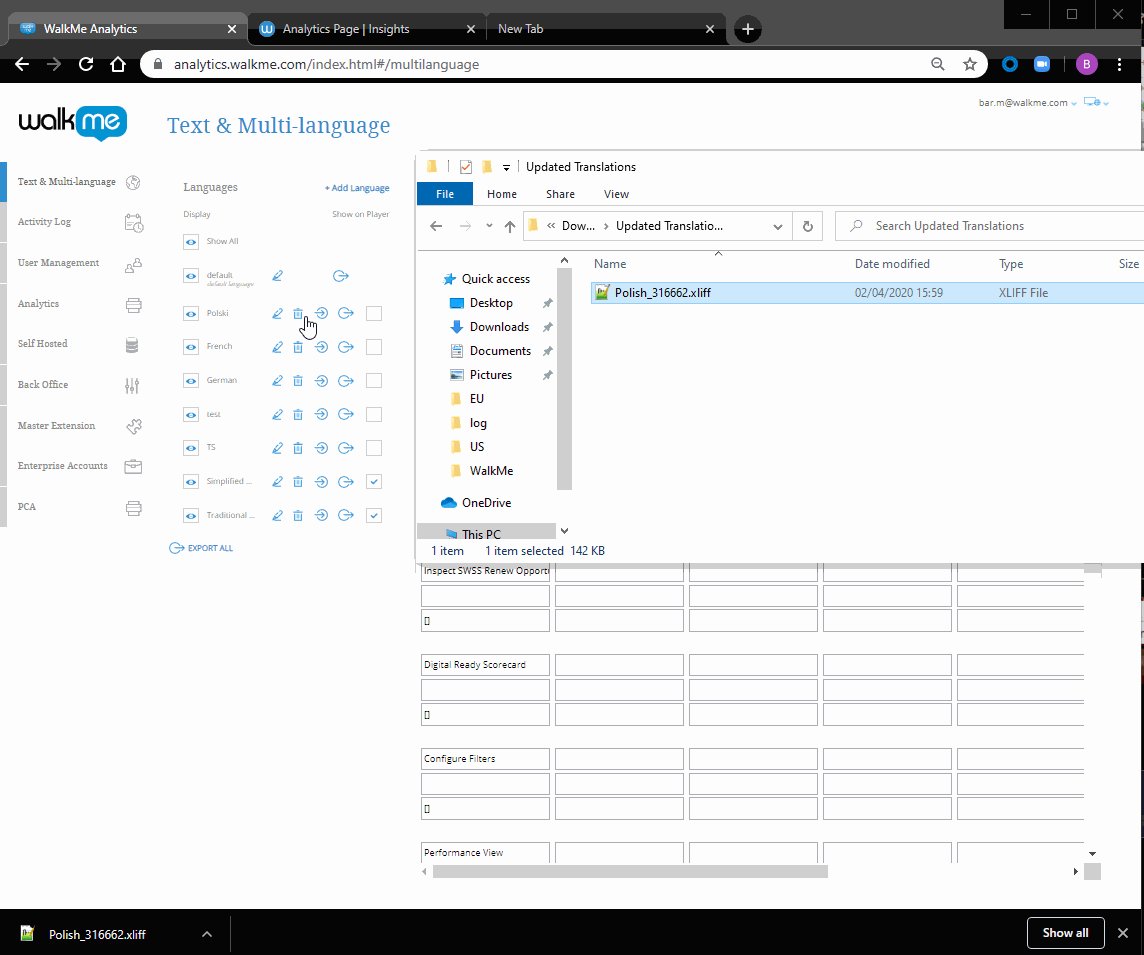
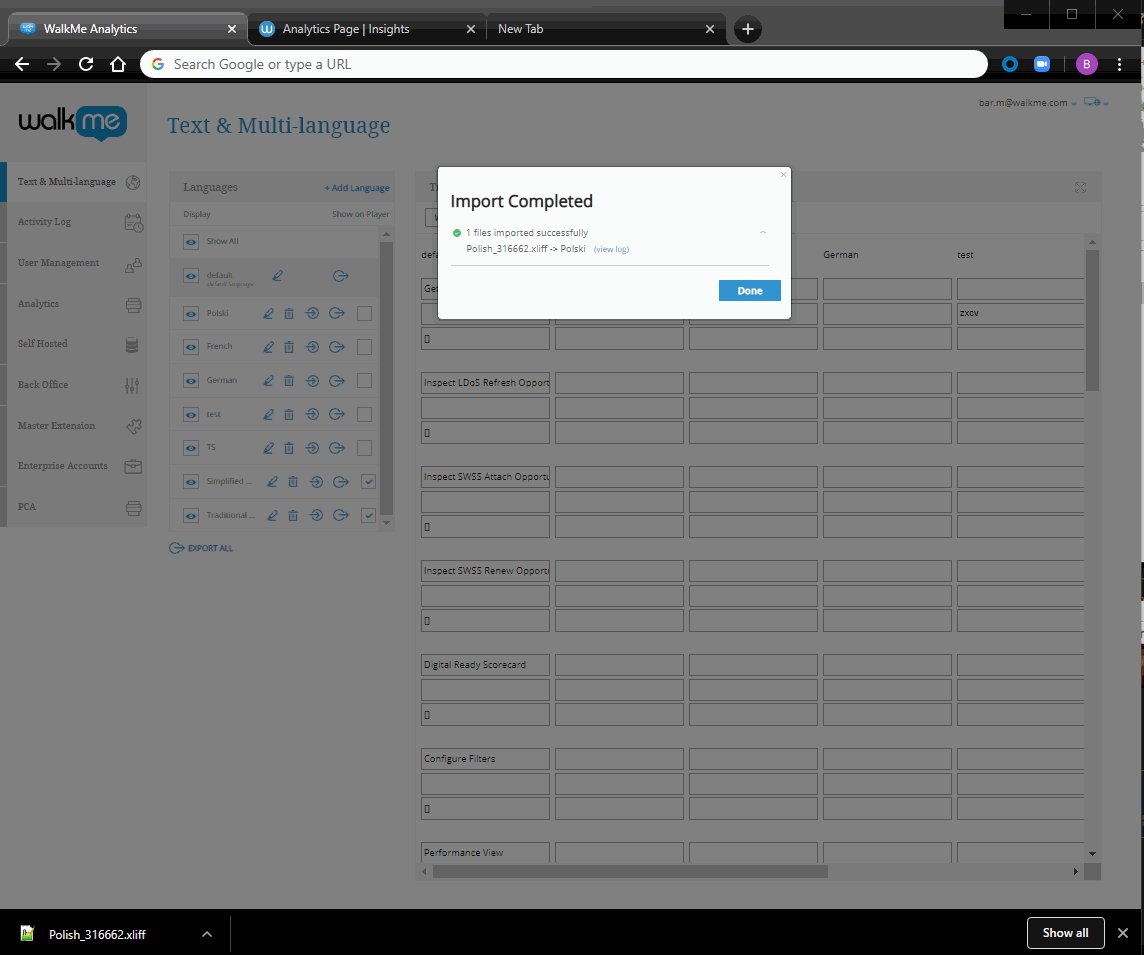
ステップ1:[Text & Multi-language]セクションから、関連する言語の.xliffファイルをダウンロードしてください。
ステップ2:翻訳用に<<target> >*テキスト* <</target>>を入力すると思われる通常のフィールドとは異なり、リッチテキストフィールドは若干異なる方法で構成されるため、特定の方法が必要になります。
- 原文を参照してください。
- <trans-unit id="Type=SO_RCH_TXT, Id=eb49a45d-7f5e-4603-8e57-fe573fbf4cc6">
- <source><![CDATA[><What can I do in View and Markup?]]/source>
- 構造全体をコピーして、太字部分を変更するだけです。
- <target><![CDATA[><翻訳されたテキストをここに入れる]]/target>
ステップ3:原文と翻訳されたテキストの両方を含むフィールド全体の最終結果は、以下の例のようになります。
- <trans-unit id="Type=SO_RCH_TXT, Id=eb49a45d-7f5e-4603-8e57-fe573fbf4cc6">
<source><![CDATA[<p><strong style="color: rgb(0, 95, 135); font-family: Arial; font-size: 26px;">What can I do in View and Markup?</strong></p>]]></source>
<target><![CDATA[<p><strong style="color: rgb(0, 95, 135); font-family: Arial; font-size: 26px;">テスト?</strong></p>]]></target>
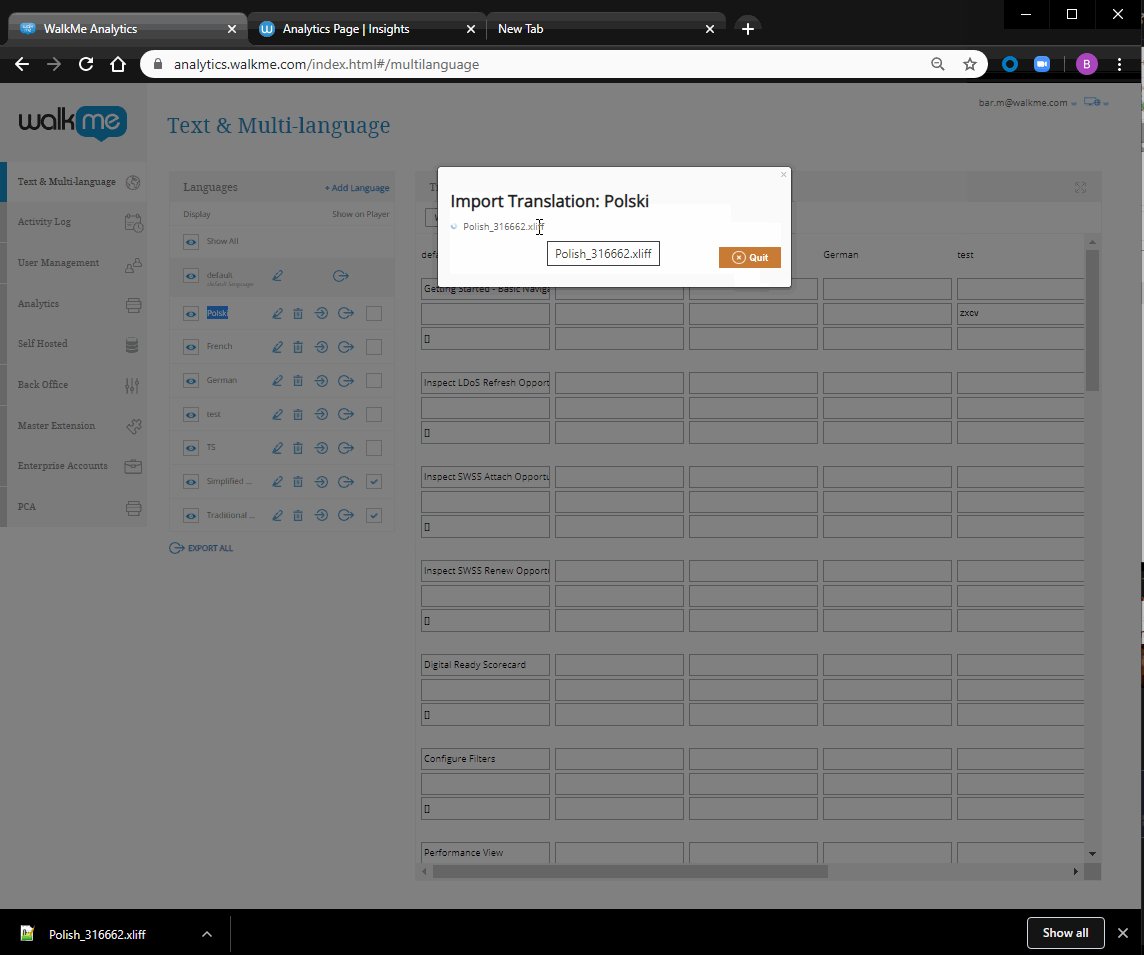
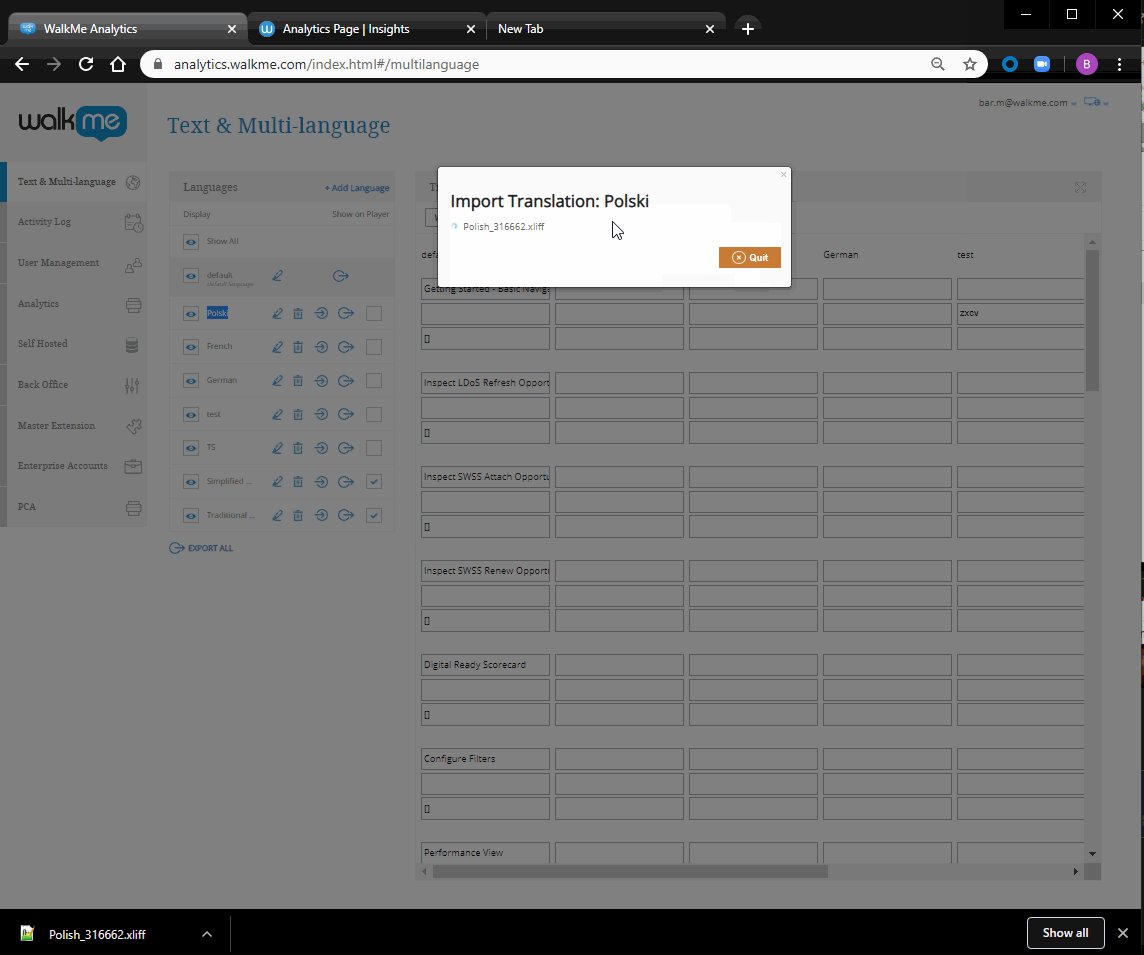
ステップ4:更新されたファイルを現在のフォルダーに保存し、多言語セクションの関連する言語にインポートしてください。フォーマットの構文が同じでコンテナだけが変更された場合、エラーは発生しません。
Tip Tuesday動画
WalkMe WorldのTip Tuesday動画をもっと見るには、こちらをクリック。