WalkMeの高度な検索
概要
WalkMeに組み込まれている検索機能を使用すると、ユーザーはフォルダーや利用可能アイテムの詳細を検索することができます。WalkMeの実装内で、利用可能アイテムの取得エレメントデータ、jQuery選択データ、条件データ、ゴールデータ、タグデータ、セグメンテーションデータを検索できます。
使用方法
WalkMeの検索機能を使用すると、ユーザーは、Id、class、text、URLなどによるWalkMe実装内のエレメント選択を迅速に検索、更新、維持することが可能です。
さらに、検索したアイテムの文字列値やタイプを実装全体にわたって置換することもできます。
アイテムの要素は、ID、クラス、要素テキスト、ホスト名、パスURL、jQueryセレクター、コンテンツ、または画面上エレメント(キャプチャエレメントモードを使用)で検索、置き換えることができます。
有効化
高度な検索モードを起動するには、検索バー内のボタンをクリックします。

「フィールド」検索の使用方法
高度な検索モードを開いた状態で、次の手順を行います。
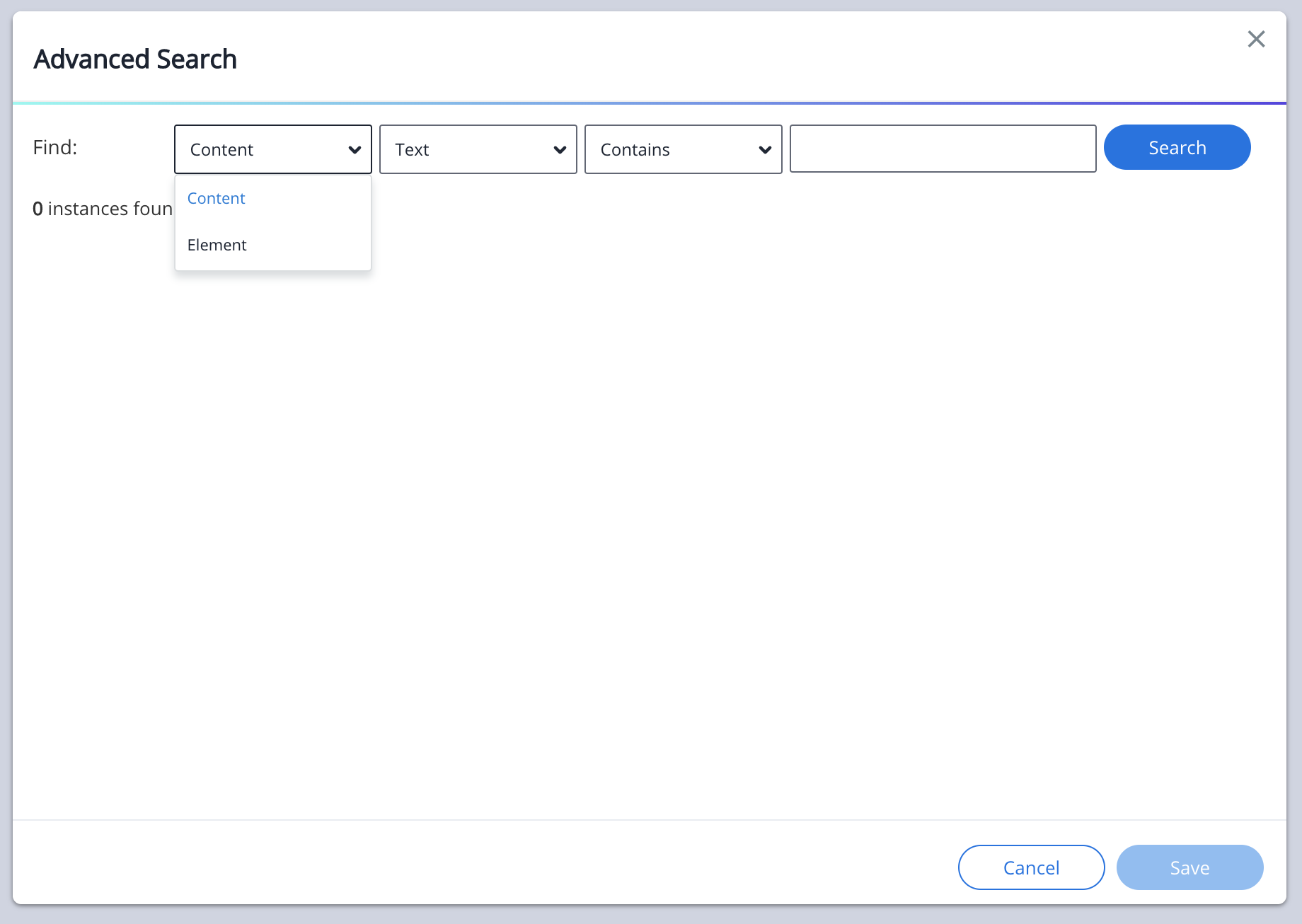
まず、コンテキストの説明プロパティのドロップダウン(デフォルトは「コンテンツ」)をクリックします。
- ドロップダウンリストから、コンテキスト説明プロパティを1つ選択します。
- 内容
- 利用可能アイテム内のテキストコンテンツを見つける
- エレメント
- キャプチャされたエレメントを見つける
- 内容

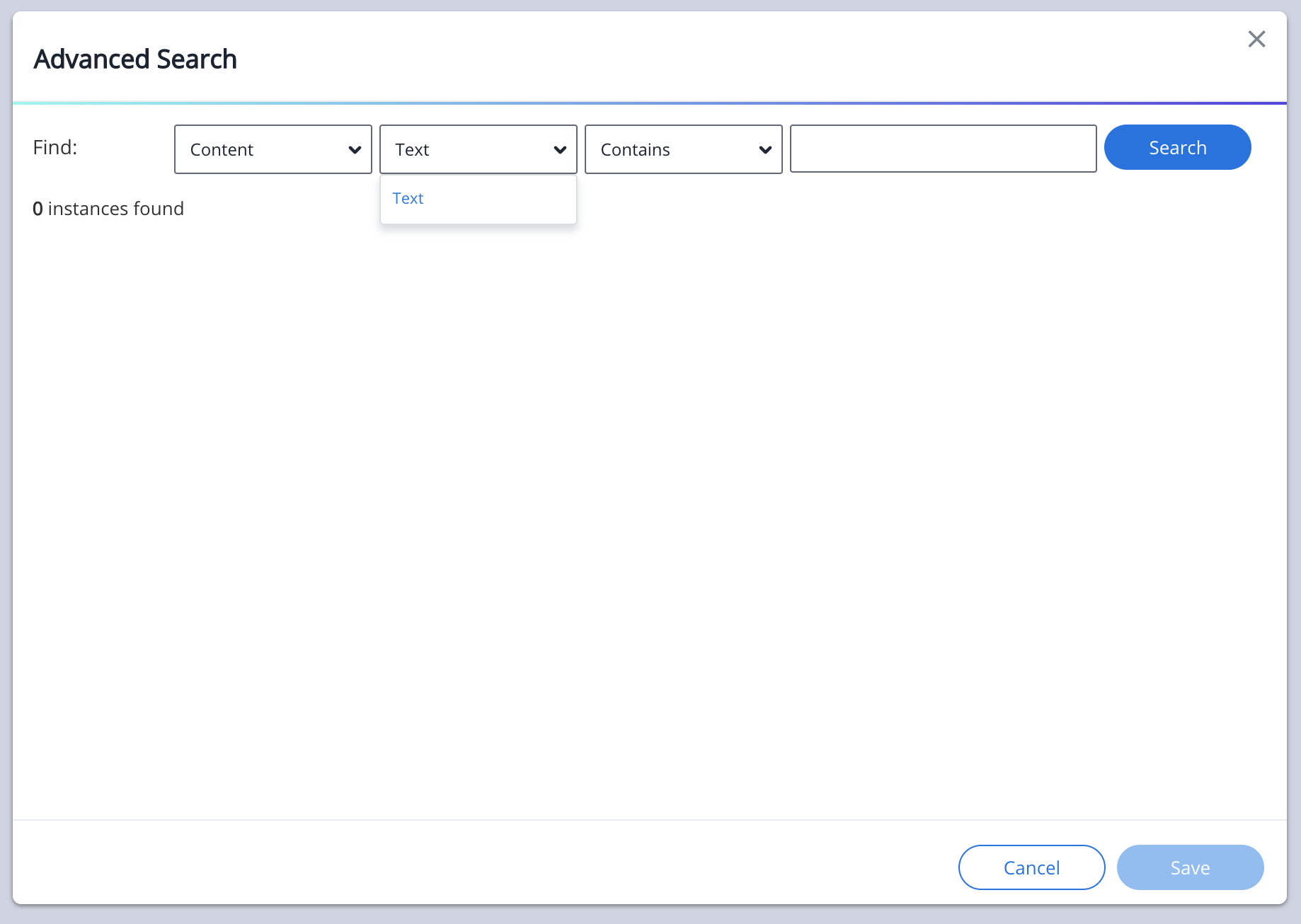
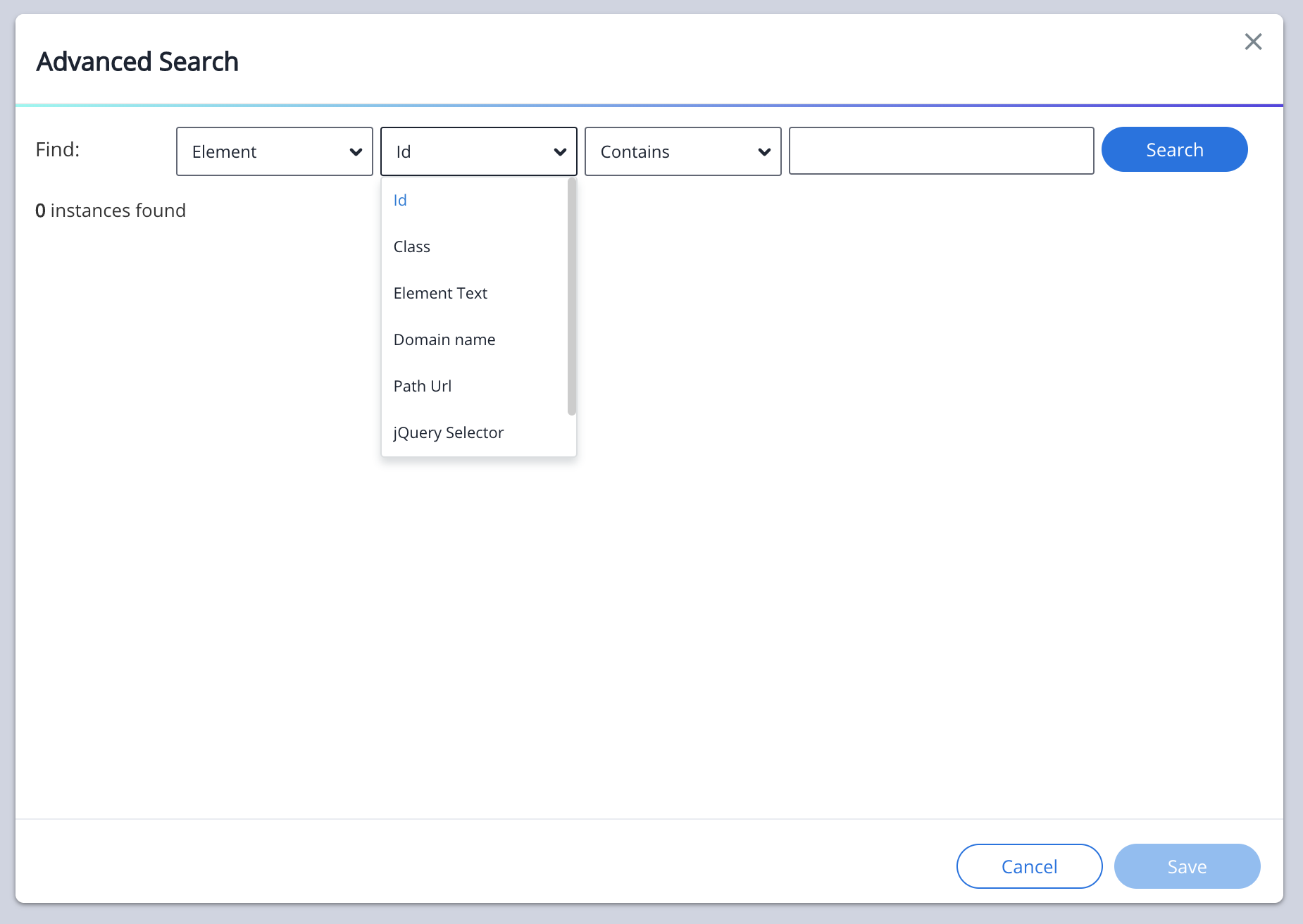
次に、エレメントの説明プロパティのドロップダウンをクリックします。
- ドロップダウンリストから、エレメント説明プロパティを1つ選択します。
- エレメントの説明 プロパティのタイプには以下があります。
- テキスト(コンテキストの説明プロパティが「コンテンツ」に設定されている場合、使用できます)
- 利用可能アイテム内でテキストコンテンツを検索する
- Id(コンテキストの説明プロパティが「エレメント」に設定されている場合、使用できます)
- ユニークなHTML Id属性によってエレメントを検索する
- Class(コンテキストの説明プロパティが「エレメント」に設定されている場合、使用できます)
- HTMLクラス属性によってエレメントを検索する
- Element Text (コンテキストの説明プロパティが「エレメント」に設定されている場合、使用できます)
- 目で読み取れる画面上エレメントテキストによってエレメントを検索する
- Host Name(コンテキストの説明プロパティが「エレメント」に設定されている場合、使用できます)
- ドメイン(のみ)のURLによってエレメントを検索する
- ドメイン名は、たとえば「walkme.com」のような、ウェブサイトのユニークな名前です。
- ドメイン(のみ)のURLによってエレメントを検索する
- Path URL(コンテキストの説明プロパティが「エレメント」に設定されている場合、使用できます)
- URLパス(またはステム)によってエレメントを検索する
- URLのパス(またはステム)は、Amazon AWSなどのコンピューター、サーバー、またはオンデマンドのクラウドコンピューティングプラットフォーム上にあるファイルのパスに似ています。 URLホスト名とは混乱しないようにしてください。
- URLパス(またはステム)によってエレメントを検索する
- jQueryセレクターによってエレメントを検索する (コンテキストの説明プロパティが「エレメント」に設定されている場合、使用できます)
- 通常は利用可能アイテムの「選択したエレメント」タブプロパティ内にあります。
- Element on Screen ( コンテキストの説明プロパティが「エレメント」に設定されている場合、使用できます)
- 画面上のエレメントの選択モードを使用して、エレメントを選択することでエレメントを検索します。
- テキスト(コンテキストの説明プロパティが「コンテンツ」に設定されている場合、使用できます)
- エレメントの説明 プロパティのタイプには以下があります。


次に、条件演算子ドロップダウン(デフォルトは「Contains」)をクリックします。
- 「Contains(含む)」条件演算子は、データベース内に類似した文字列を持つ同様の一致文字列パスがある文字列の値をクエリします。「Is(である)」条件演算子は、データベース内で完全に一致する文字を持つ文字列パスがある文字列の値をクエリします。
次に、目的の文字列値(Id、Class、Element Text、Host Name、またはPath URL)を検索バーの入力ボックスに入力します。
[Search(検索)]をクリックします。
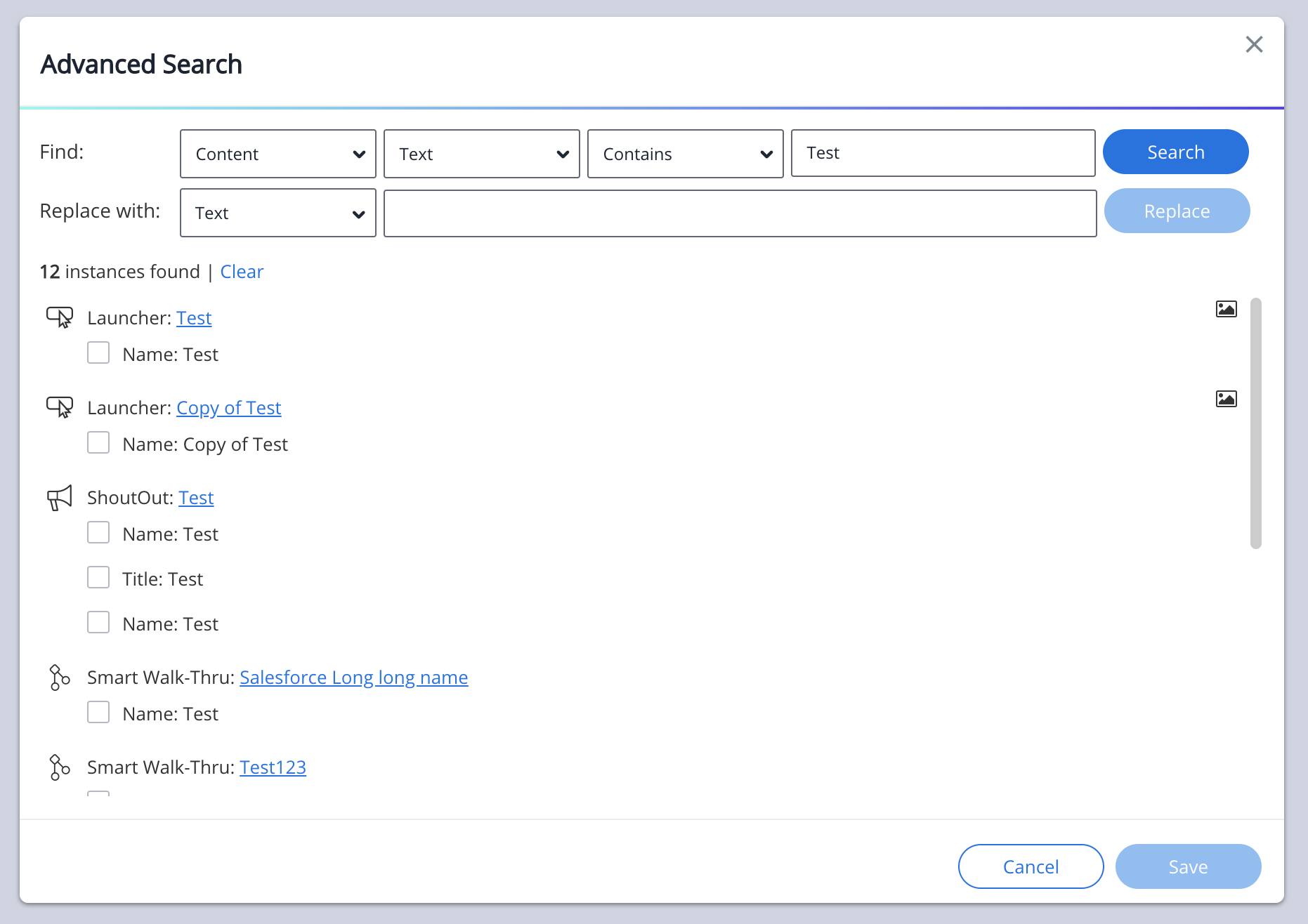
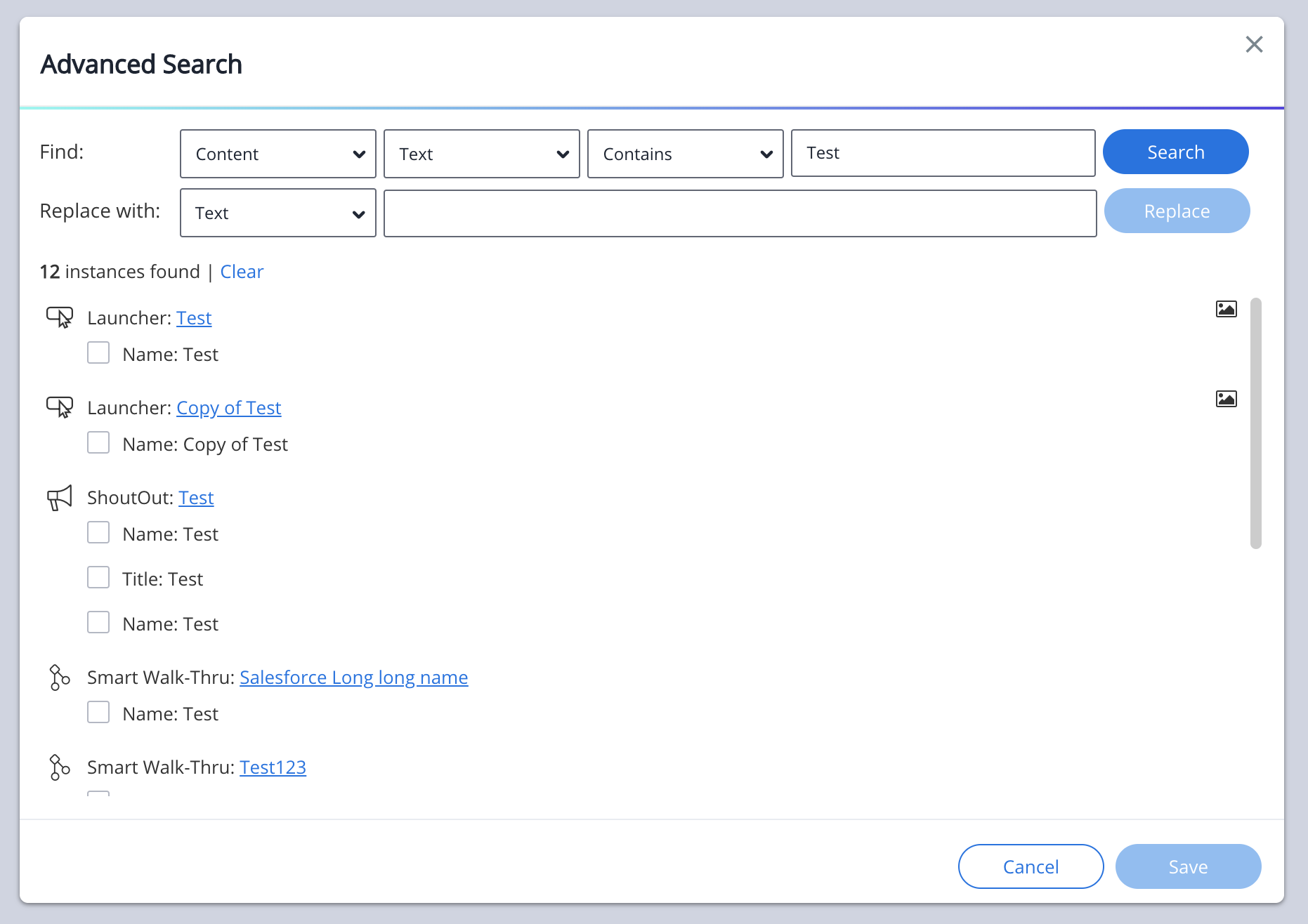
高度な検索クエリが完了すると、高度な検索モードによって検索に一致した結果インスタンスの数が表示されます。
高度な検索の結果には、利用可能アイテムのタイプ、名前、およびその中に入れ子にされているすべての利用可能ステップおよびアイテムも表示されます。

「置換」の使用方法
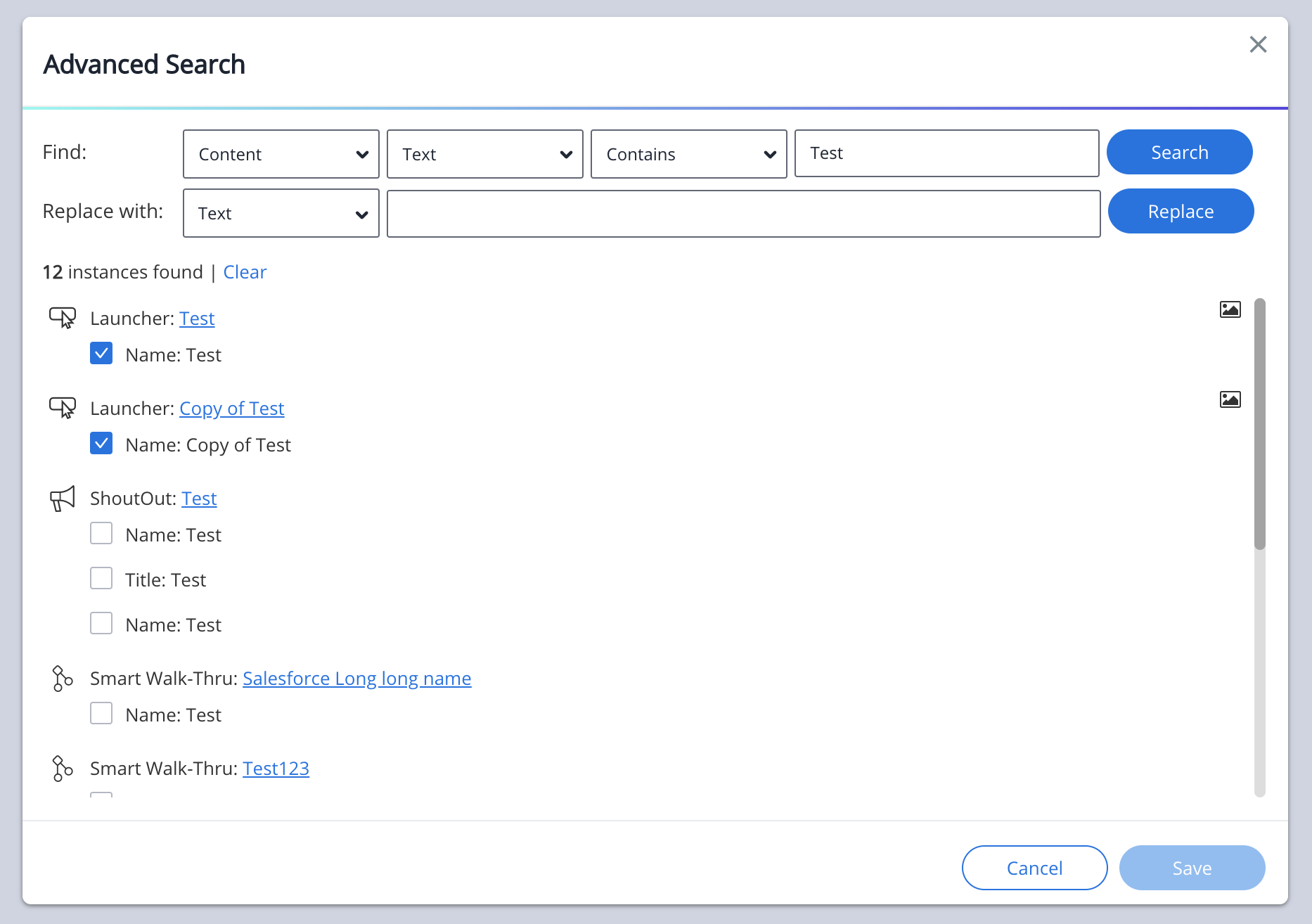
高度な検索が完了すると、クエリーの結果と「フィールド」検索セクションの間に「置換」のUIが表示されます。

次に、エレメント選択データを含む利用可能アイテムの左側にあるチェックボックスを使用して、どのエレメントアイテムの更新が必要かを選択します。

その後、次のいずれかをクリックします。
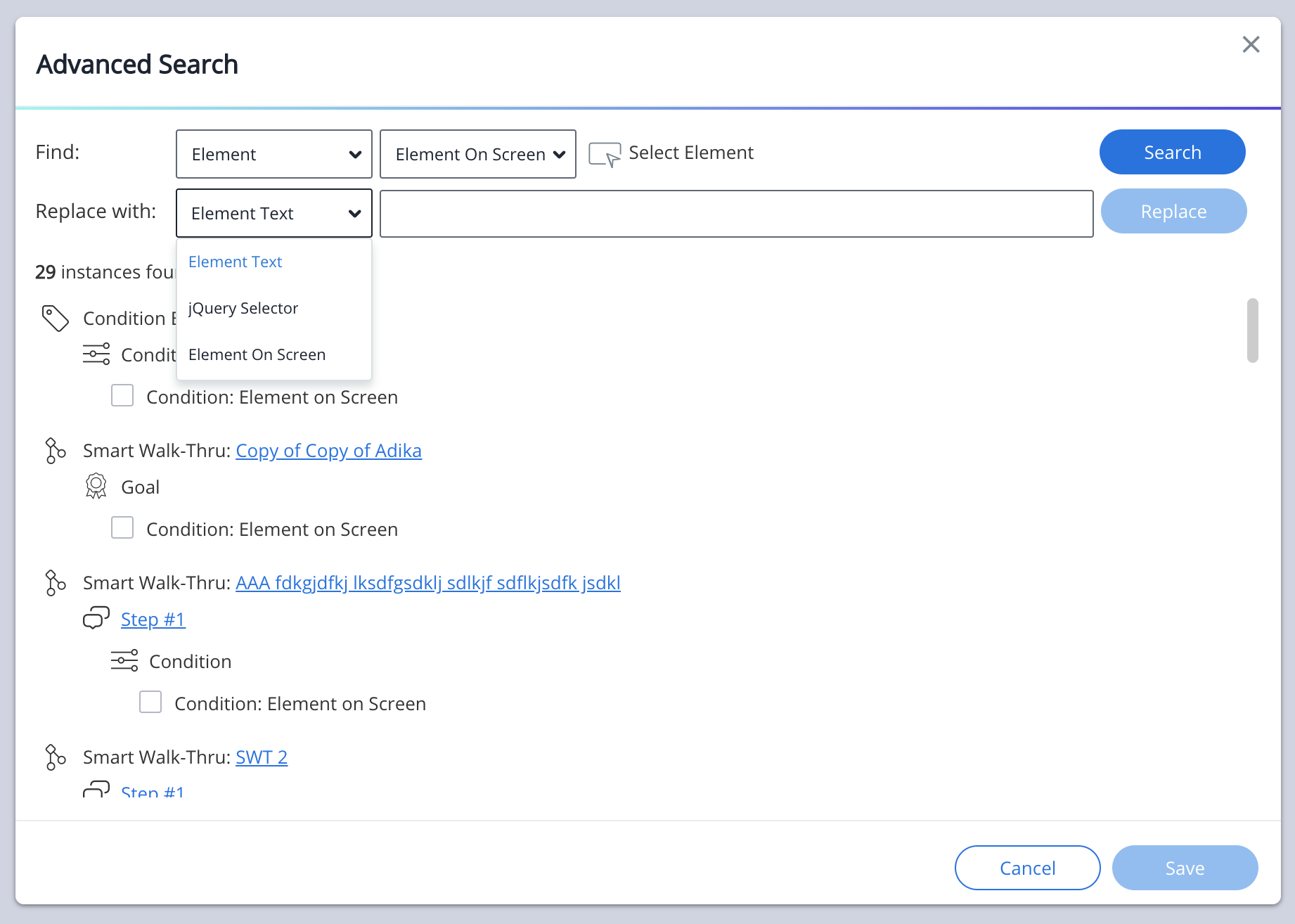
- 「置き換え先」エレメントの説明プロパティのドロップダウン
- ユーザーは、以下の3つのエレメントの説明プロパティタイプから選択できます。
- エレメント/エレメントの選択
- エレメントの選択モードから新しい画面上エレメントを選択してエレメントを置換します。
- jQueryセレクター
- エレメントのjQueryセレクターを置換します。
- 通常は利用可能アイテムの「精度」プロパティタブにあります。
- エレメントのjQueryセレクターを置換します。
- エレメントテキスト
- エレメントの画面上テキスト文字列を使用して、キャプチャしたエレメント選択を、新しい画面上テキスト文字列に置換します。
- エレメント/エレメントの選択
- ユーザーは、以下の3つのエレメントの説明プロパティタイプから選択できます。
- 「jQueryセレクター」または「エレメントテキスト」を選択した場合、次に入力ボックスにjQueryまたはテキストの文字列値を入力します。

[Replace(置換)]をクリックします。
「Replace(置換)」をクリックすると、置換されたアイテムは検索リストから削除されます。
必要に応じて、利用可能アイテムの横にある「Play(再生)ボタン」をクリックすると、エディターのドロワーが最小表示されます。
- デプロイ可能アイテムのエレメントのキャプチャが置換される前に[Play(再生)ボタン]をクリックした場合、元のエレメントの選択が画面に表示されます。
- 「Replace(置換)」ボタンをクリックしてから再生アイコンをクリックすると、利用可能アイテムが新しく置換されたエレメント選択の横か上に画面上で表示されます。
必要に応じて、画像アイコンをクリックするかカーソルを合わせると、ウェブサイト/プラットフォーム/システムのエレメントキャプチャのスクリーンショットが表示されます。
- 利用可能アイテムのエレメントキャプチャが置換される前に画像アイコンをクリックするかカーソルを合わせると、元のエレメントの選択のスクリーンショットが表示されます。
- 「Replace(置換)」ボタンをクリックすると、利用可能アイテムのスクリーンショットが新しく置換されたエレメント選択によって更新されます。
最後に、高度な検索モードの右下にある[Save(保存)]をクリックして、新しく置換されたエレメント選択を確定し、WalkMeデータベースにプッシュすることができます。
ユーザーが高度な検索モードを終了した後に再び高度な検索モードに戻った場合、ユーザーにはキャッシュされた最後の検索が表示され、新しい検索を指定するまで前回の検索を利用することができます。
制限
- ウォークスルーはサポートされていません - 結果は、高度な検索では見つかりません
- ビジュアルデザイナー(ワークステーション/デスクトップ)を使用して構築されたスマートウォークスルーステップはサポートされていません - 結果は、高度な検索では見つかりません
- ビジュアルデザインを使用して構築されたシャウトアウトはサポートされていません
動画の作成方法
未知のエレメントの検索方法
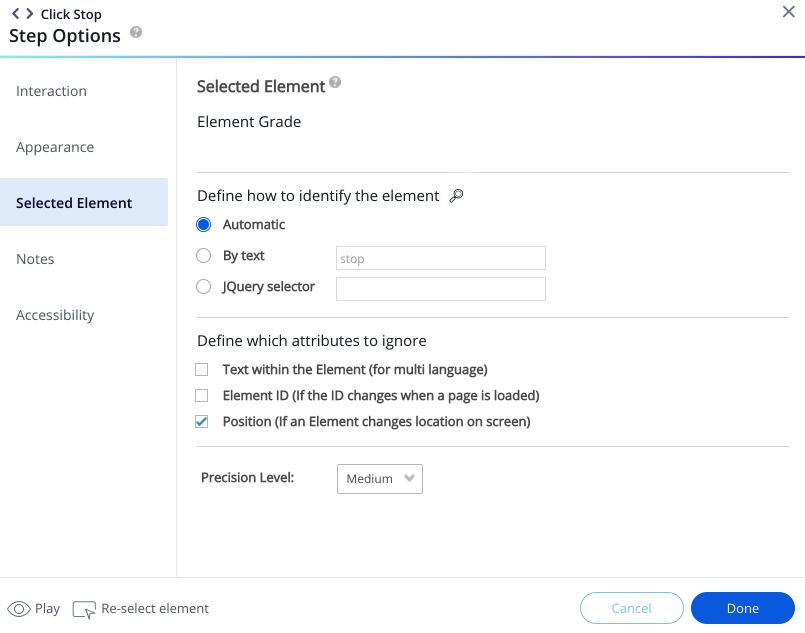
ユーザーが知らないユースケースで、エレメントをそのクラス、IDなどで検索することができない場合、あるいはエレメントが画面上選択モードで選択できなくなっている場合があります。 ユーザーはアイテムのプロパティ画面の[Selected Element(選択したエレメント)]タブに移動して、エレメントを検索することができます。
[Selected Element(選択したエレメント)]タブから、高度な検索の虫眼鏡アイコンにカーソルを合わせてクリックします。

高度な検索の虫眼鏡アイコンをクリックすると、キャプチャしたエレメントの自動検索が開始され、高度な検索モードが開きます。
高度な検索モード内で、ユーザーは、すべてのキャプチャされたエレメントを自動的に検索できます。
ここでは、標準の置換プロセスに従ってエレメントを置換できます。
