WalkMe Advanced Search
Kurzübersicht
Die integrierte Advanced Search-Funktion von WalkMe ermöglicht Benutzern eine Suche, die über den Namen eines Ordners und eines Deployable-Objekts hinausgeht. Benutzer können jetzt innerhalb ihrer WalkMe-Implementierung nach einsetzbaren Elementen der erfassten Elementdaten, jQuery-Auswahldaten, Bedingungsdaten, Zieldaten, Tag-Daten und Segmentierungsdaten suchen.
Funktionsweise
Die Advanced Search-Funktion von WalkMe ermöglicht es Benutzern, Elementauswahlen innerhalb einer WalkMe-Implementierung nach ID, Klasse, Text, URL und mehr schnell zu finden, zu aktualisieren und zu pflegen.
Darüber hinaus ermöglicht Advanced Search den Benutzern, den Wert oder Typ der Zeichenfolge eines oder mehrerer gesuchter Elemente in der gesamten Implementierung zu ersetzen.
Ein Objektelement kann gesucht und ersetzt werden durch ID, Klasse, Element Text, Hostname, Pfad-URL, jQuery-Selektor, Inhalt oder Bildschirmelement (über den „Capture Element“-Modus).
Aktivierung
Um das Modal „Advanced Search“ (Erweiterte Suche) zu starten, klicken Sie auf die Schaltfläche in der Suchleiste:

Verwenden der „Field“-Suche
Bei geöffnetem Modal „Advanced Search“:
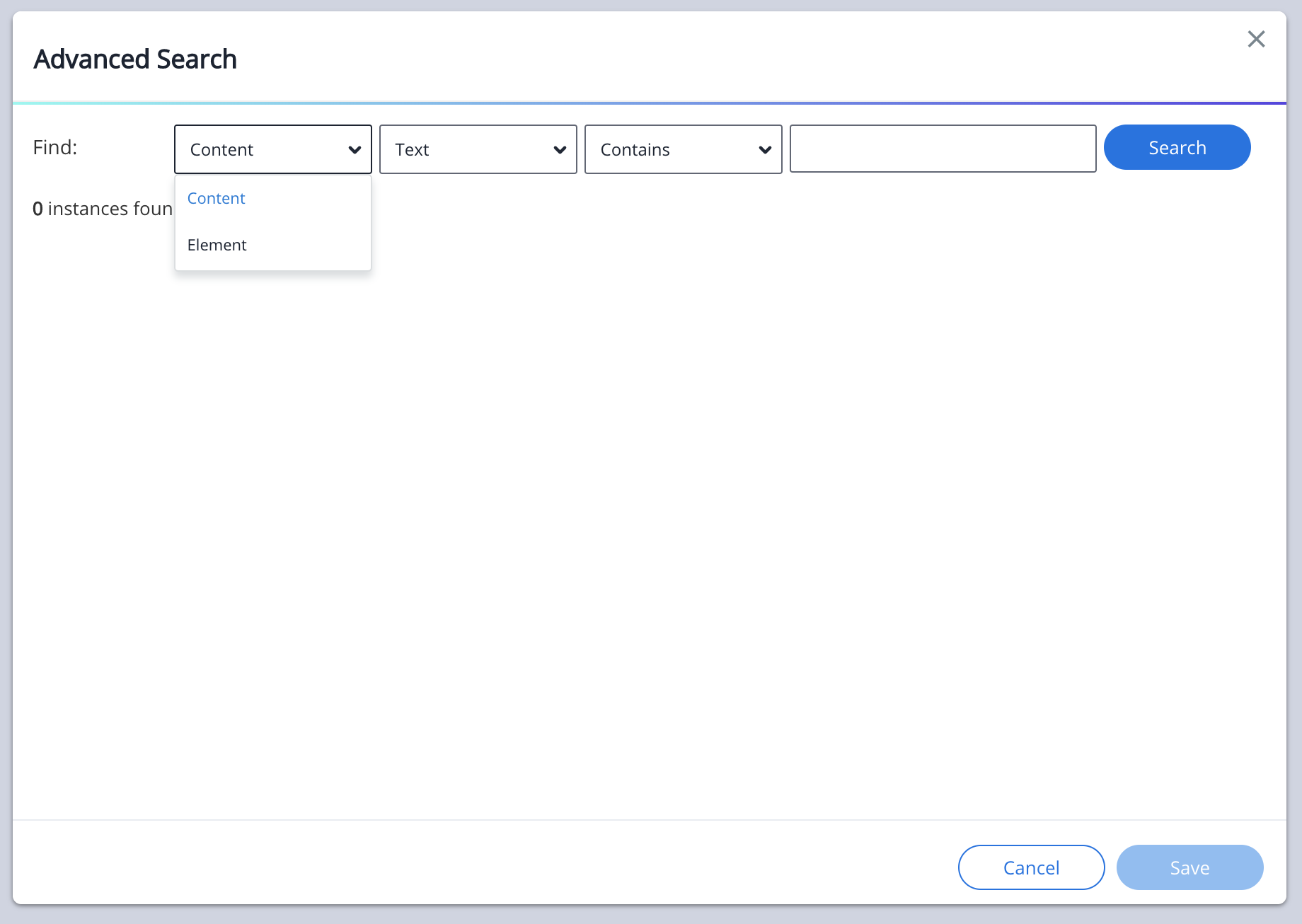
Klicken Sie zunächst auf die Dropdown-Liste Kontextbeschreibungseigenschaft (standardmäßig auf „Content“ eingestellt).
- Wählen Sie eine einzelne Kontextbeschreibungseigenschaft aus der Dropdown-Liste aus:
- Content
- Finden Sie Textinhalt innerhalb eines einsetzbaren Elements.
- Element
- Finden Sie das erfasste Element.
- Content

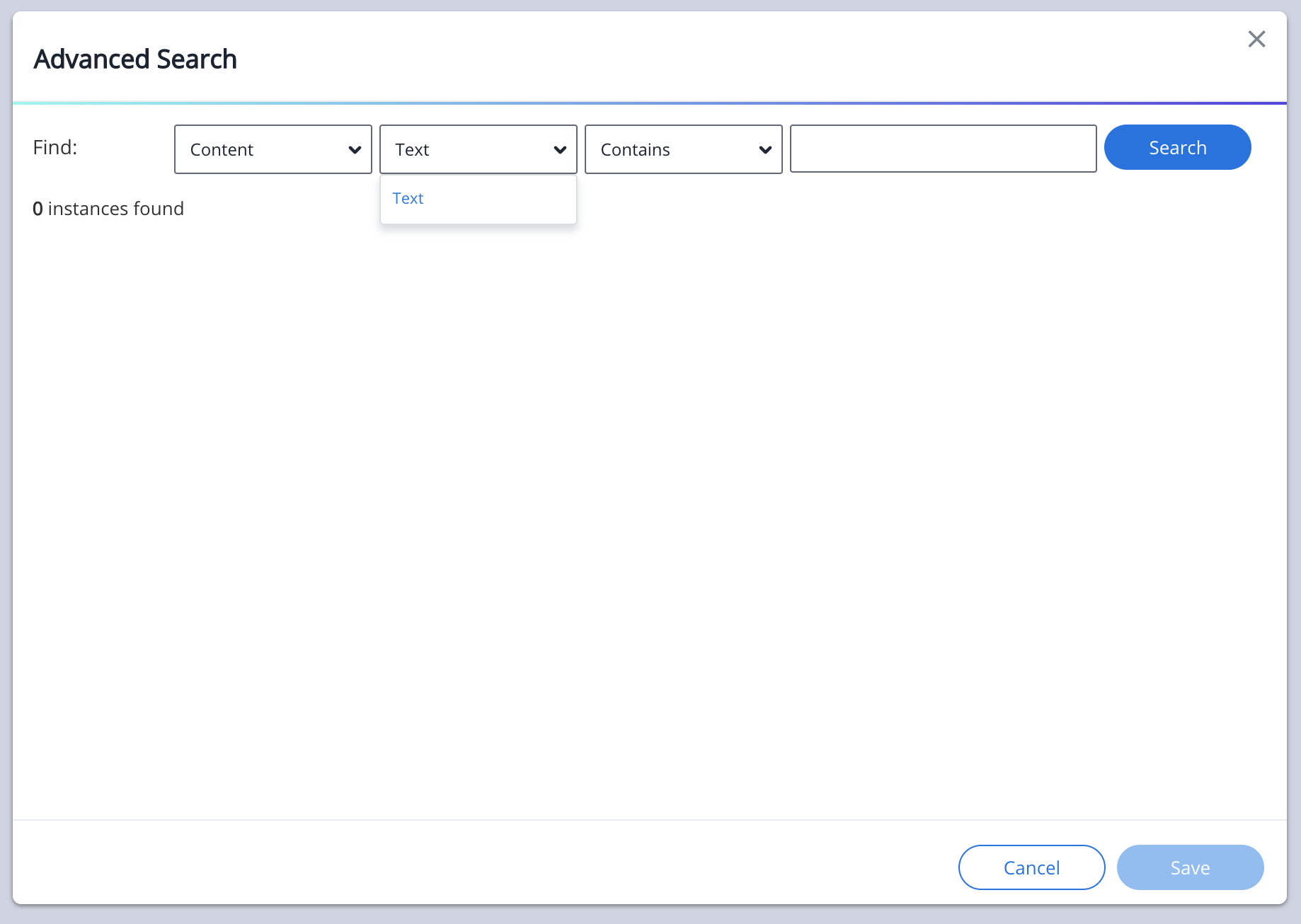
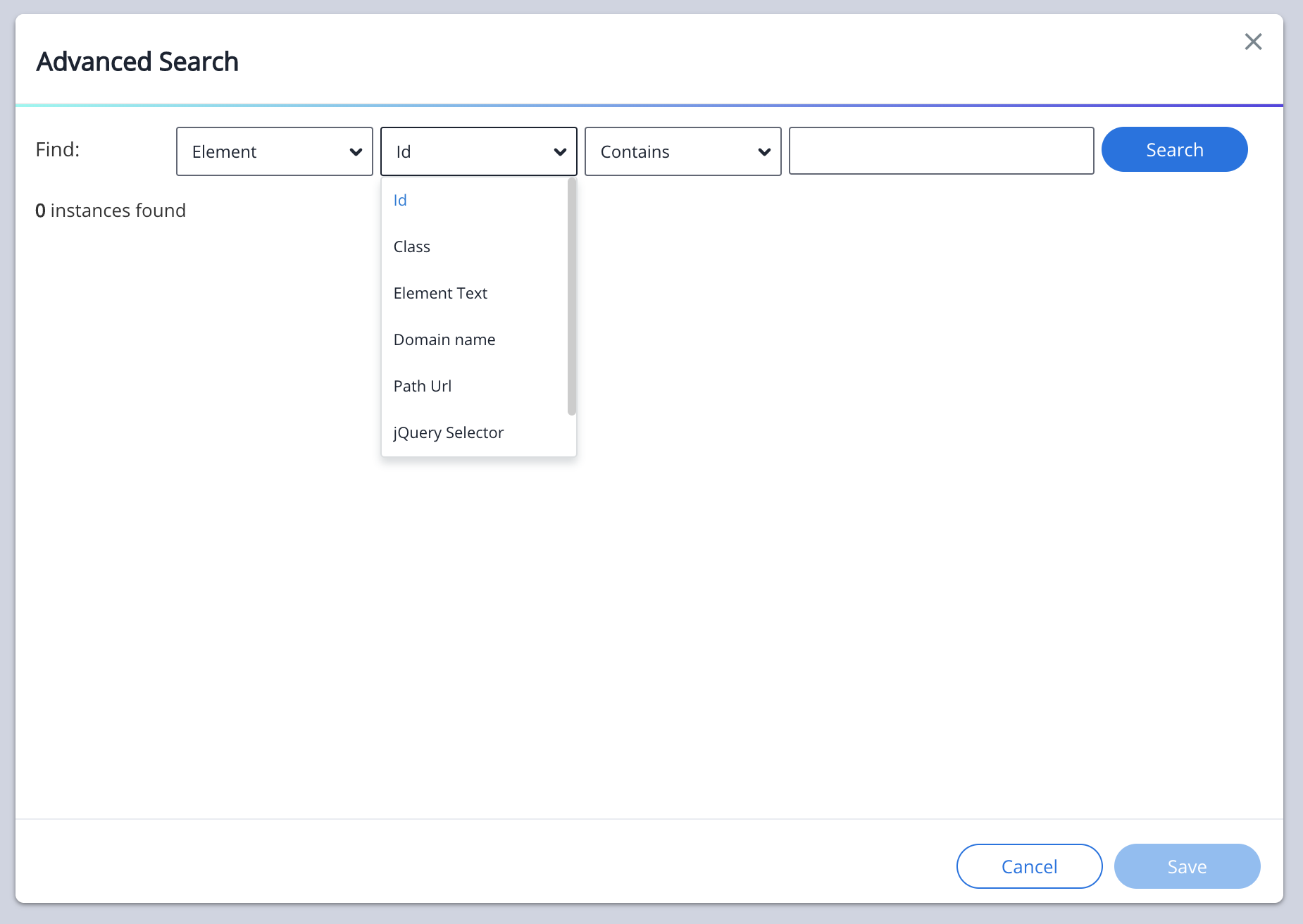
Klicken Sie als Nächstes auf die Dropdown-Liste Elementbeschreibungseigenschaft.
- Wählen Sie eine einzelne Elementbeschreibungseigenschaft aus der Dropdown-Liste aus.
- Zu den Elementbeschreibungseigenschaften-Typen gehören:
- Text (verfügbar, wenn die Kontextbeschreibungseigenschaft auf „Content“ eingestellt ist)
- Suche nach Textinhalt innerhalb eines einsetzbaren Elements
- ID (verfügbar, wenn die Kontextbeschreibungseigenschaft auf „Element“ gesetzt ist)
- Suche nach Elementen anhand ihres eindeutigen HTML ID-Attributs
- Class (verfügbar, wenn die Kontextbeschreibungseigenschaft auf „Element“ gesetzt ist)
- Suche nach Elementen anhand ihres HTML-Klassenattributs
- Element Text (verfügbar, wenn die Kontextbeschreibungseigenschaft auf „Element“ gesetzt ist)
- Suche nach Elementen durch visuell lesbaren Elementtext auf dem Bildschirm
- Host Name (verfügbar, wenn die Kontextbeschreibungseigenschaft auf „Element“ gesetzt ist)
- Suche nach Elementen anhand ihrer Domäne (nur) URL
- Ein Domänenname ist ein eindeutiger Name für eine Website, wie z. B. „walkme.com“.
- Suche nach Elementen anhand ihrer Domäne (nur) URL
- Path URL (verfügbar, wenn die Kontextbeschreibungseigenschaft auf „Element“ gesetzt ist)
- Suche nach Elementen nach URL-Pfad (oder Stamm)
- Der Pfad (oder Stamm) in der URL entspricht dem Dateipfad für eine Datei auf einem Computer, Server oder einer On-Demand-Cloud-Computing-Plattform, wie z. B. Amazon AWS. Nicht zu verwechseln mit dem URL-Hostnamen.
- Suche nach Elementen nach URL-Pfad (oder Stamm)
- Search for elements jQuery selector (verfügbar, wenn die Kontextbeschreibungseigenschaft auf „Element“ gesetzt ist)
- Befindet sich oft in den Eigenschaften der Registerkarte „Selected Element“ eines einsetzbaren Elements.
- Element on Screen (verfügbar, wenn die Kontextbeschreibungseigenschaft auf „Element“ gesetzt ist)
- Suche nach Elementen durch Auswahl des Elements über den Elementauswahl-Modus auf dem Bildschirm
- Text (verfügbar, wenn die Kontextbeschreibungseigenschaft auf „Content“ eingestellt ist)
- Zu den Elementbeschreibungseigenschaften-Typen gehören:


Klicken Sie als Nächstes auf die Dropdown-Liste „Bedingungsoperator“ (standardmäßig „Contains“)
- Der „Contains“-Bedingungsoperator fragt Zeichenfolgenwerte mit ähnlichen übereinstimmenden Zeichenfolgenpfaden ab, die ähnliche Zeichen innerhalb der Datenbank haben. Der „Is“-Bedingungsoperator fragt Zeichenfolgenwerte mit Zeichenfolgenpfaden ab, deren Zeichen innerhalb der Datenbank eine exakte Übereinstimmung aufweisen.
Geben Sie jetzt den gewünschten Zeichenfolgenwert (ID, Class, Element Text, Host Name oder Path URL) in das Eingabefeld der Suchleiste ein.
Klicken Sie auf „Search“.
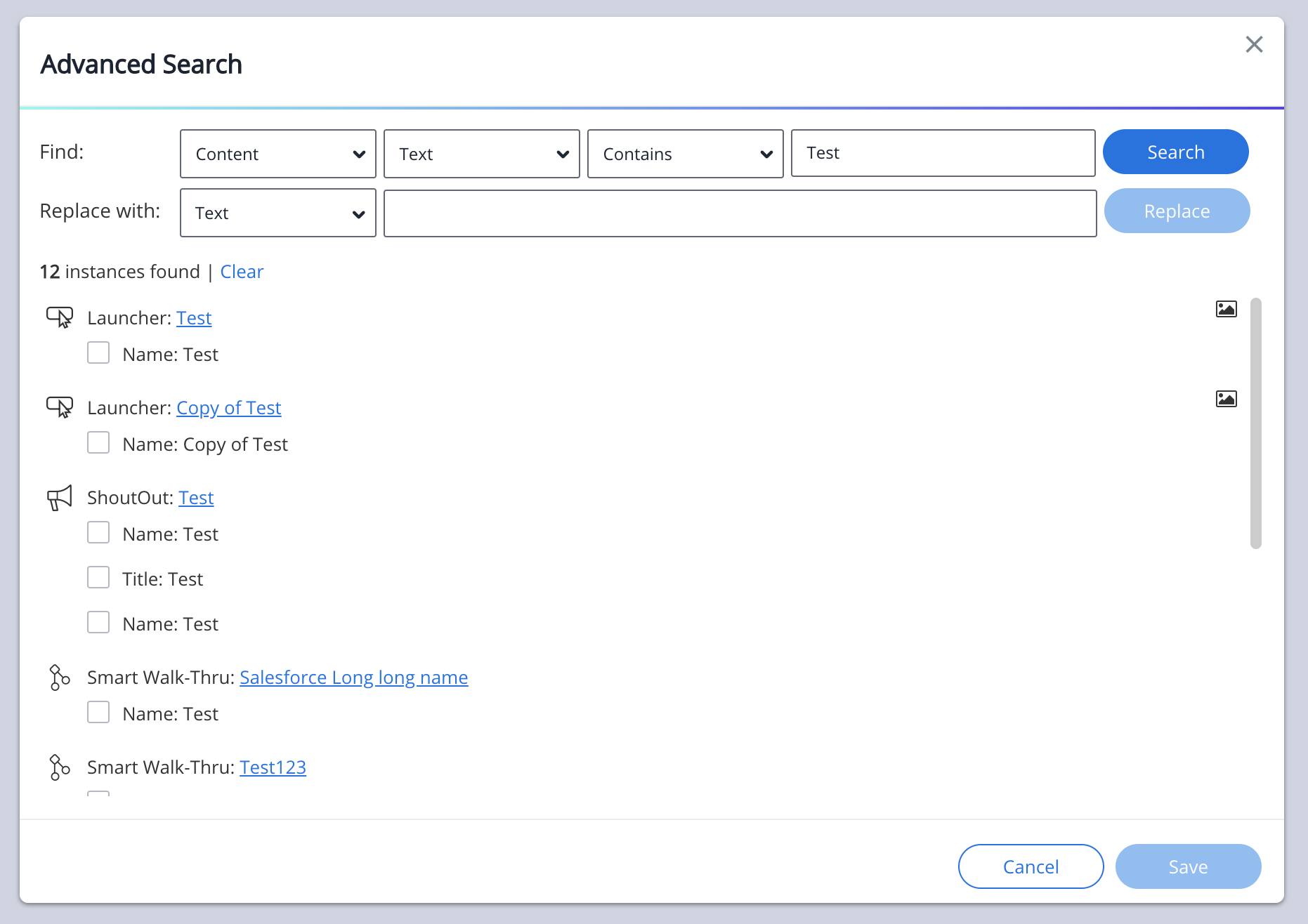
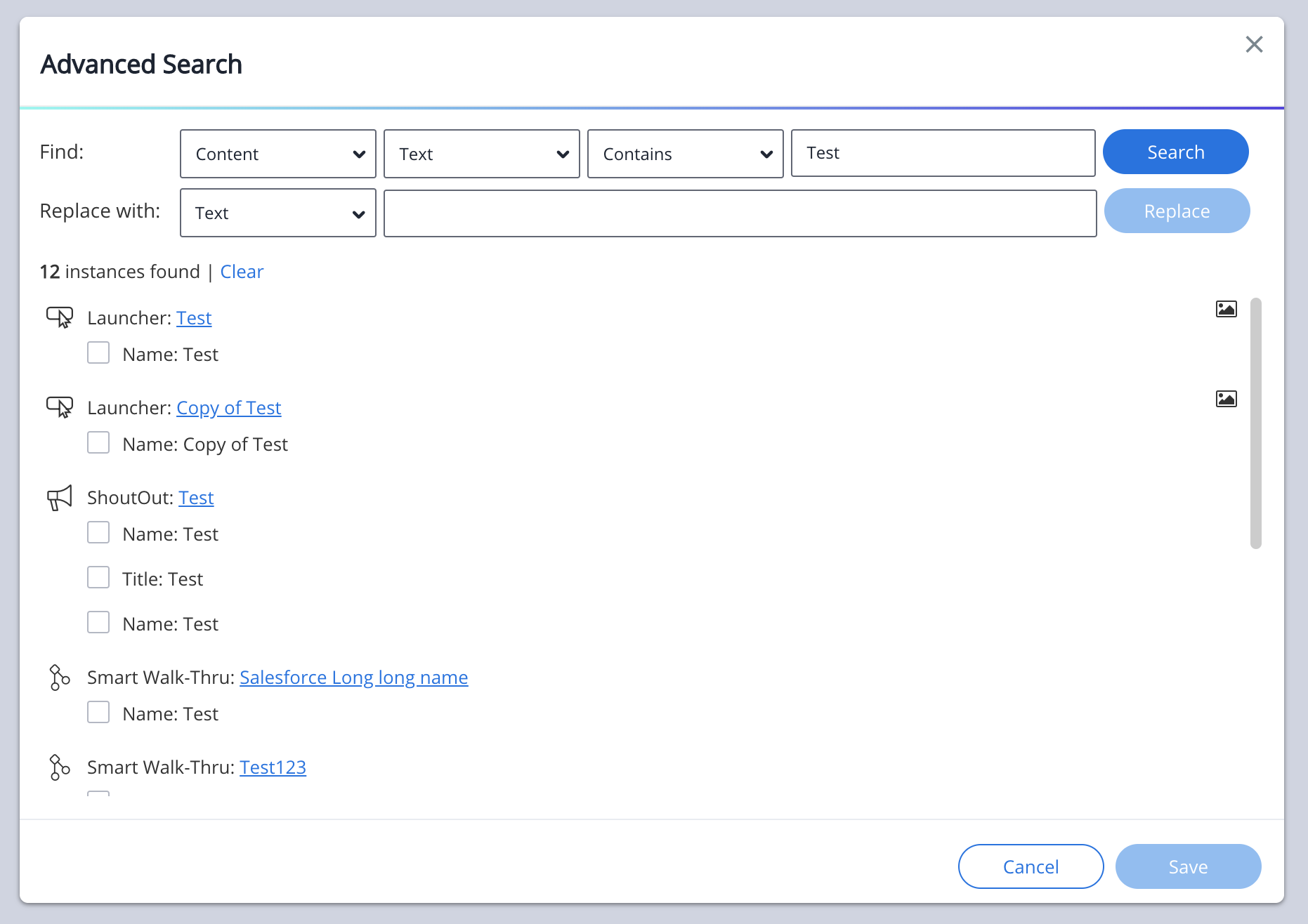
Sobald die erweiterte Suchabfrage abgeschlossen ist, zeigt das Advanced Search-Modal die Anzahl der gefundenen Suchergebnisinstanzen an.
Die Ergebnisse der erweiterten Suche zeigen auch den einsetzbaren Typ, den Namen und alle darin verschachtelten einsetzbaren Schritte/Elemente an.

Verwenden von „Replace with“
Sobald eine erweiterte Suche erfolgreich abgeschlossen ist, erscheint die Benutzeroberfläche „Replace with“ zwischen den Abfrageergebnissen und den „Feld“-Suchbereichen.

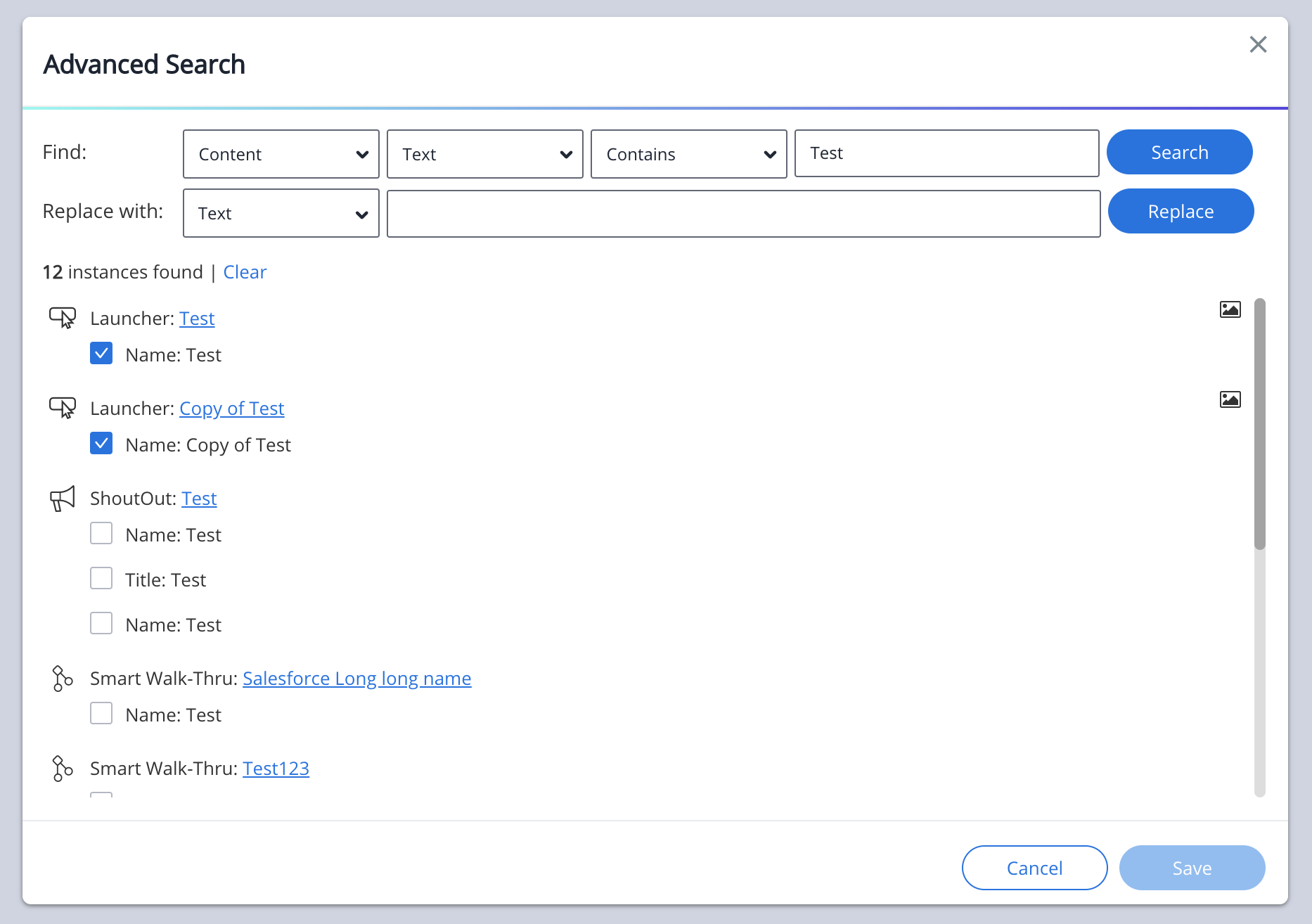
Wählen Sie anschließend über das Kontrollkästchen links neben einem einsetzbaren Element, das Elementauswahldaten enthält, aus, welche(s) Element(e) eine Aktualisierung erfordern.

Klicken Sie jetzt auf entweder:
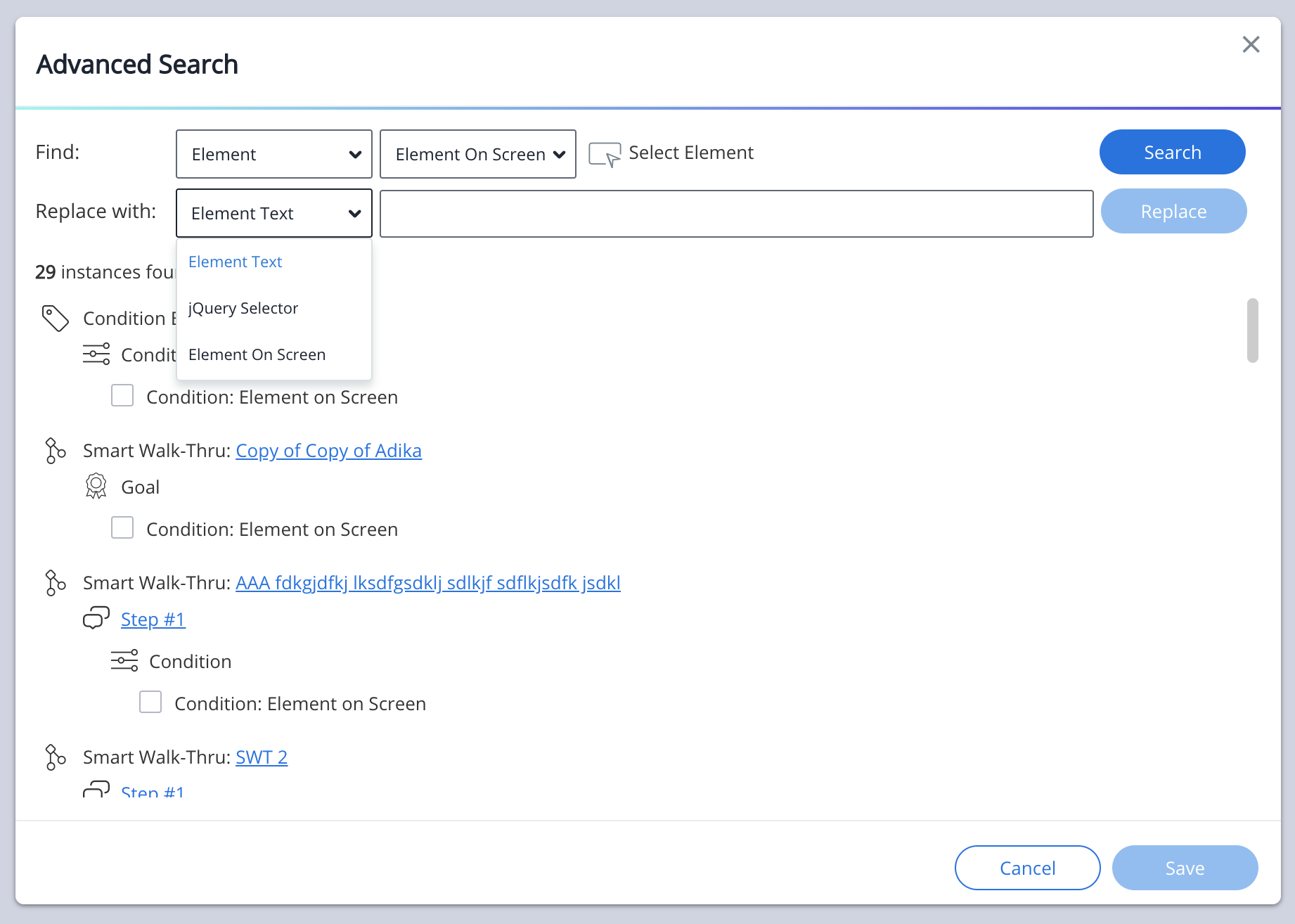
- Dropdown-Liste Elementbeschreibungseigenschaft „Replace with“
- Benutzer können drei Optionen von Elementbeschreibungseigenschafts-Typen auswählen, darunter:
- Element/Select Element
- Ersetzen Sie ein oder mehrere Elemente durch Auswahl eines neuen Bildschirmelements über den Elementauswahl-Modus
- jQuery-Selector
- Ersetzen Sie den jQuery Selector eines oder mehrerer Elemente.
- Häufig innerhalb der Registerkarte "Precision" der Eigenschaften eines einsetzbaren Elements
- Ersetzen Sie den jQuery Selector eines oder mehrerer Elemente.
- Element Text
- Ersetzen Sie eine erfasste Elementauswahl, die unter Verwendung einer Bildschirmtextzeichenfolge erfasst wurde, und ersetzen Sie die Elementauswahl durch eine neue Bildschirmtextzeichenfolge.
- Element/Select Element
- Benutzer können drei Optionen von Elementbeschreibungseigenschafts-Typen auswählen, darunter:
- Wenn „jQuery Selector“ oder „Element Text“ ausgewählt ist, geben Sie als Nächstes einen jQuery-Zeichenfolgenwert oder eine Textzeichenfolge in das Eingabefeld ein.

Klicken Sie auf „Replace“.
Sobald Sie auf „Replace“ geklickt haben, wird das ersetzte Element aus der Suchliste entfernt.
Optional kann durch Klicken auf die „Play-Schaltfläche“ neben einem einsetzbaren Element das Editor-Fach minimiert werden.
- Wenn Sie auf die „Play-Schaltfläche“ klicken, bevor die Erfassung eines Elements eines einsetzbaren Elements ersetzt wurde, wird die ursprüngliche Elementauswahl auf dem Bildschirm angezeigt.
- Sobald die Schaltfläche „Replace“ und anschließend das Symbol „Play“ angeklickt wurden, werden die einsetzbaren Elemente neben oder auf der Auswahl des neu ersetzten Elements (auf dem Bildschirm) angezeigt.
Optional können Sie durch Klicken auf das Bildsymbol bzw. durch Bewegen des Mauszeigers über das Bildsymbol den Screenshot der Website-/Plattform-/System-Elementerfassung anzeigen lassen.
- Wenn Sie auf das Bildsymbol klicken bzw. den Mauszeiger über das Bildsymbol bewegen, bevor die Elementerfassung eines einsetzbaren Elements ersetzt wurde, wird der ursprüngliche Screenshot der Elementauswahl angezeigt.
- Sobald die Schaltfläche „Replace“ angeklickt wurde, wird der Screenshot des einsetzbaren Elements mit der neu ersetzten Elementauswahl aktualisiert.
Klicken Sie abschließend unten rechts im Advanced Search-Modal auf „Save“, um die neu ersetzte Elementauswahl abzuschließen und in die WalkMe-Datenbank zu verschieben.
Jedes Mal, wenn ein Benutzer das Advanced Search-Modal verlässt und danach zur ihr zurückkehrt, findet der Benutzer die letzte Suche, die er durchgeführt hat, im Cache und kann sie weiter verwenden, bis eine neue Suche durchgeführt wird.
Einschränkungen
- Classic Walk-Thrus werden nicht unterstützt – über die Erweiterte Suche werden keine Ergebnisse gefunden
- Smart Walk-Thru-Schritte, die mit dem Visual Designer (in Workstation/Desktop) erstellt wurden, werden nicht unterstützt – über die Erweiterte Suche werden keine Ergebnisse gefunden
- ShoutOuts, die mit dem Visual Design erstellt wurden, werden nicht unterstützt
Anleitung zum Video
Suche nach einem unbekannten Element
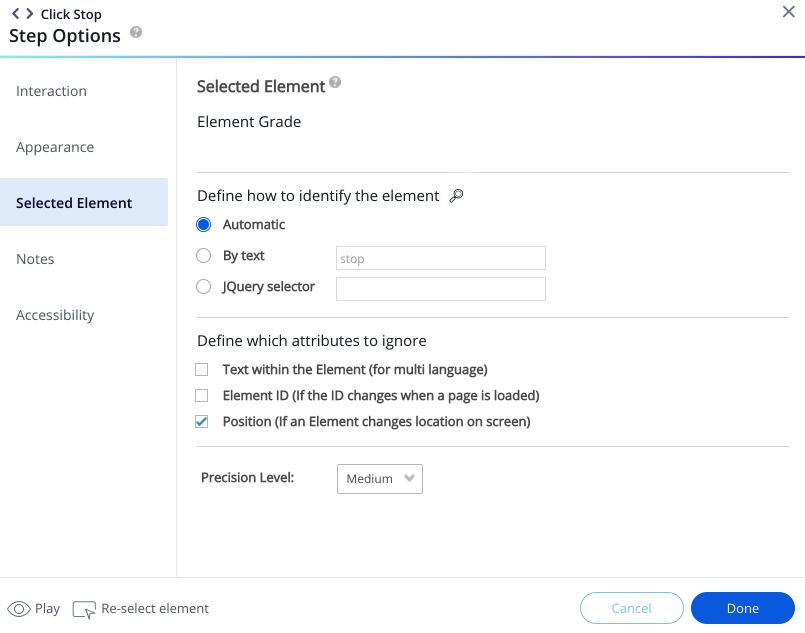
Im Anwendungsfall, in dem ein Benutzer ein Element nicht kennt und nicht nach seiner Klasse, ID usw. suchen kann oder das Element nicht mehr zur Auswahl aus dem Bildschirm-Auswahlmodus zur Verfügung steht, kann der Benutzer das Element finden, indem er zur Registerkarte „Selected Element“ innerhalb des Elementeigenschafts-Fensters navigiert.
Bewegen Sie den Mauszeiger in der Registerkarte „Selected Element“ über das Lupensymbol für die erweiterte Suche und klicken Sie darauf.

Durch Klicken auf das Lupensymbol für die erweiterte Suche wird eine automatische Suche nach dem erfassten Element gestartet und die Advanced Search-Modalität geöffnet.
Innerhalb des Advanced Search-Modals kann der Benutzer alle erfassten Elemente automatisch finden.
Hier können Sie das Element nach dem Standardersetzungsverfahren ersetzen.
