Recherche avancée WalkMe
Aperçu général
La fonctionnalité de recherche avancée intégrée WalkMe permet aux utilisateurs de rechercher au-delà du dossier et du nom d'éléments déployables. Les utilisateurs peuvent maintenant rechercher des données d'éléments capturés dans les éléments déployables, les données de sélection jQuery, les données de Condition, les données d'Objectifs, les données Segmentation dans leur mise en œuvre WalkMe.
Comment ça marche
La fonctionnalité de Recherche avancée WalkMe permet aux utilisateurs de rapidement localiser, mettre à jour et maintenir des Sélections d'éléments dans une mise en œuvre WalkMe par identifiant, classe, texte, URL et bien plus.
En plus, la recherche avancée permet aux utilisateurs de remplacer une ou plusieurs valeurs de chaîne et un type d'un élément recherché tout au long de la mise en œuvre.
Un élément d'élément peut être recherché et remplacé par un identifiant, une classe, un texte d'élément, un nom d'hôte, une URL de chemin, un sélecteur de jQuery, un contenu ou un élément à l'écran (par le mode Capture d'Élément)
Activation
Pour lancer la recherche modale avancée, cliquez sur le bouton dans la barre de recherche :

Comment utiliser la recherche « Champ »
Quand la fenêtre modale de recherche avancée est ouverte :
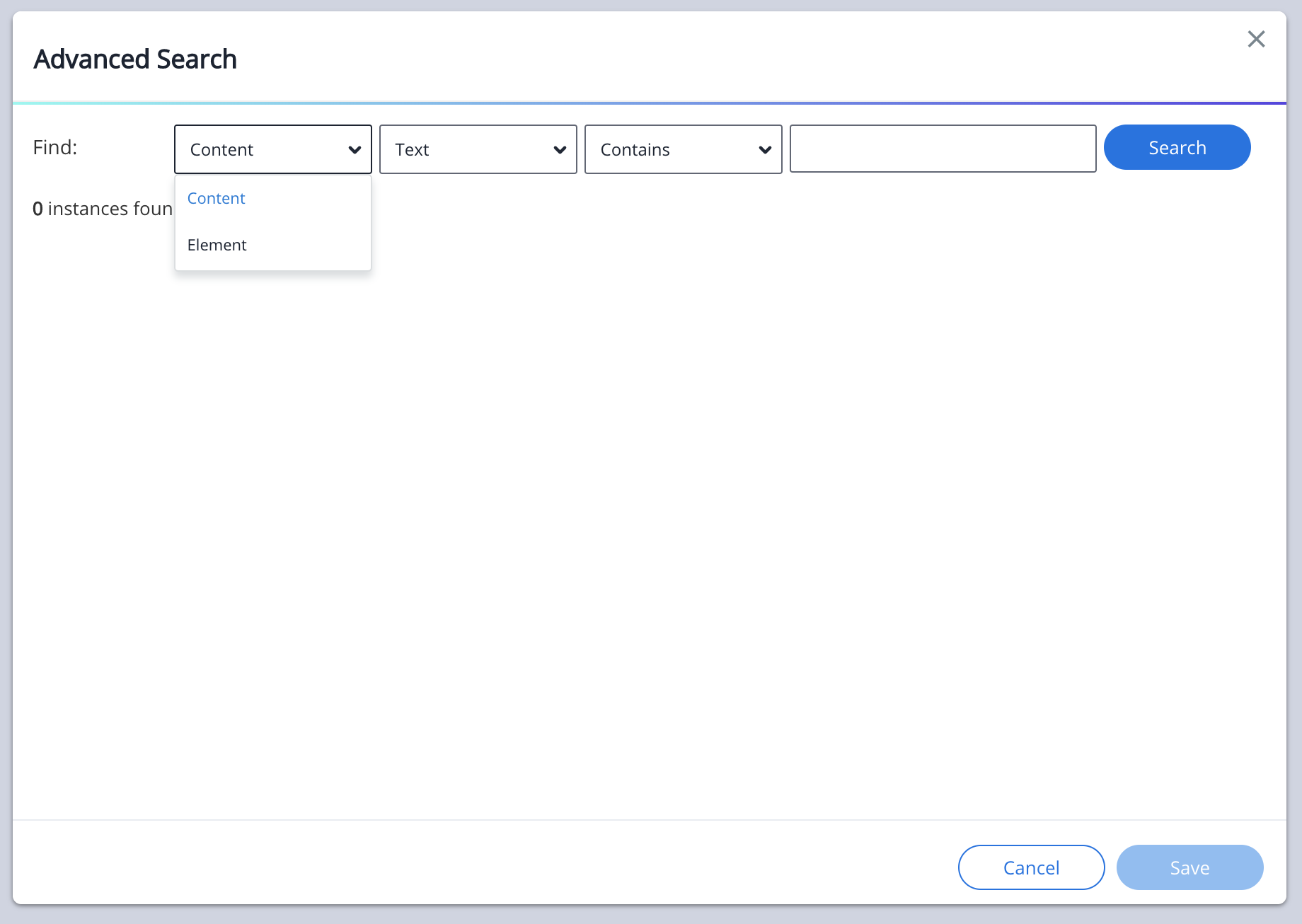
D'abord, cliquez sur le menu déroulant de propriétés de description du contexte (par défaut dans « Contenu »).
- Sélectionnez une propriété de description de contexte unique dans la liste déroulante :
- Contenu
- Trouvez un contenu de texte dans un élément déployable
- Élément
- Trouvez un Élément capturé
- Contenu

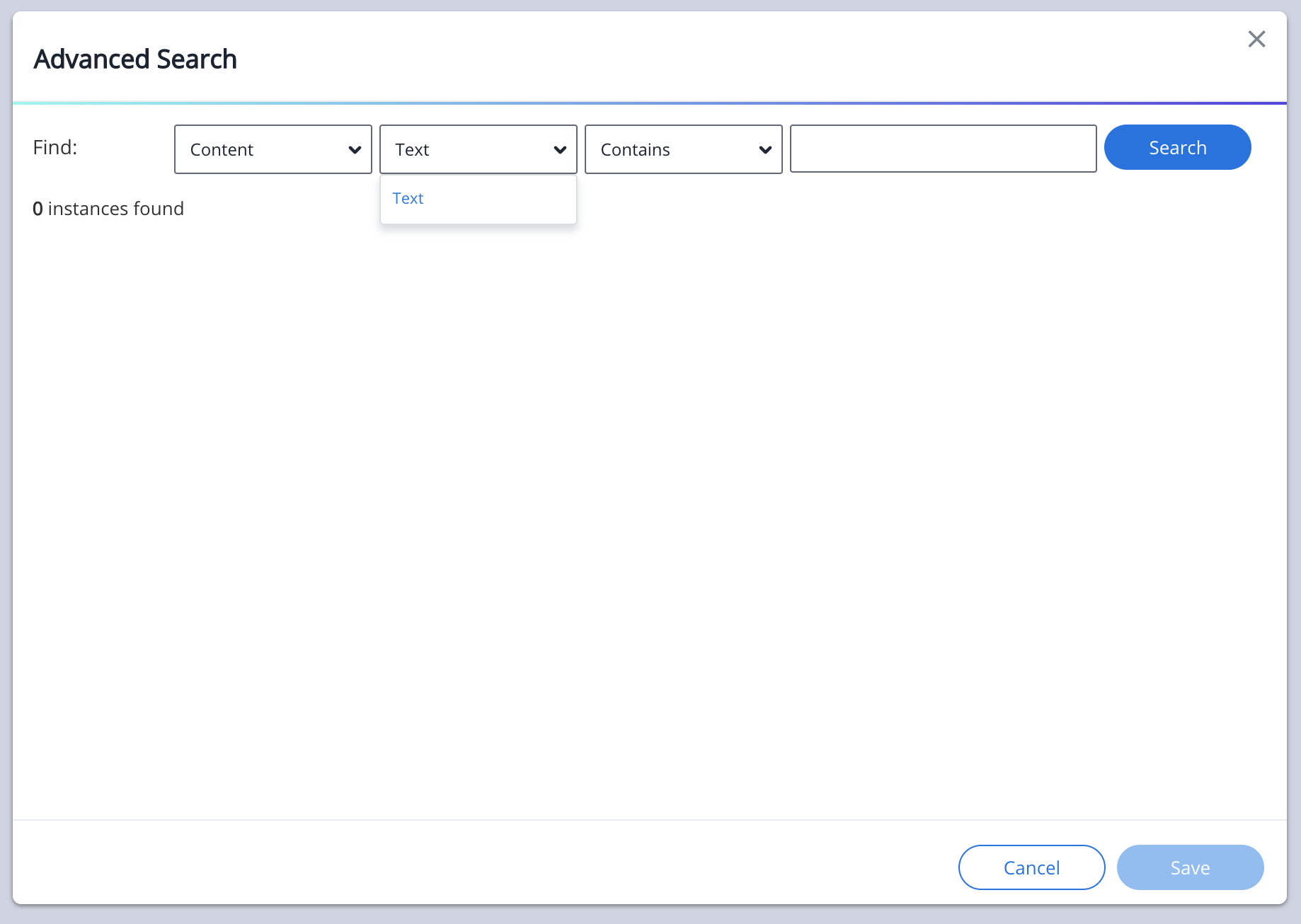
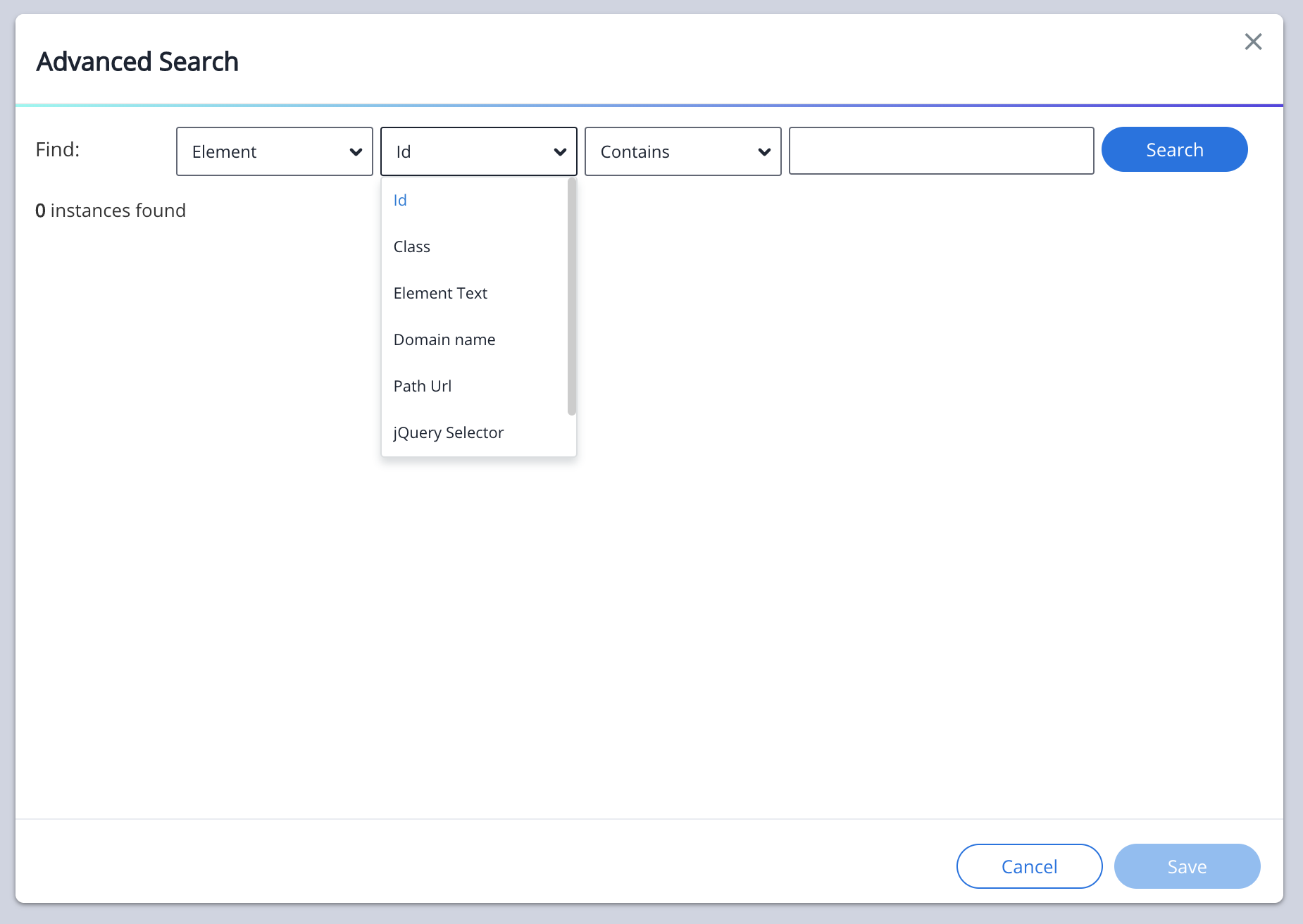
Ensuite, cliquez sur le menu déroulant de Propriété de description d'Élément.
- Sélectionnez une Propriété de description de contexte unique dans la liste déroulante.
- Les types de Propriété de description d'Élément sont les suivants :
- Texte (disponible quand la propriété de description de contexte est définie dans « Contenu »)
- Recherchez un contenu de texte dans un élément déployable
- Identifiant (disponible quand la Propriété de description de contexte est définie dans « Élément »)
- Recherchez des éléments par leur attribut HTML unique
- Classe ( disponible quand la propriété de description de contexte est définie dans « Élément » )
- Recherchez des éléments par leur attribut de classe HTML
- Texte d'élément ( Disponible quand la Propriété de description de contexte est définie dans « Élément » )
- Recherchez des éléments de texte lisible à l'écran
- Nom d'hôte ( Disponible quand la Propriété de description de contexte est définie dans « Élément » )
- Recherchez des éléments par leur domaine d'URL (seulement)
- Un nom de domaine est un nom unique pour un site web, comme « walkme.com ».
- Recherchez des éléments par leur domaine d'URL (seulement)
- Chemin de l'URL (disponible quand la Propriété de description de contexte est définie dans « Élément »)
- Recherchez des éléments par chemin d'URL (ou par tige)
- Le chemin (ou la tige) dans l'URL est analogue au chemin de fichier pour un fichier sur ordinateur, un serveur ou une plateforme de cloud computing à la demande comme AWS Amazon. Faites attention à ne pas le confondre avec le nom d'hôte de l'URL.
- Recherchez des éléments par chemin d'URL (ou par tige)
- Recherchez des éléments de sélecteur de jQuery (disponible quand la Propriété de description de contexte est définie dans « Élément »)
- Souvent situé dans les propriétés d'onglet « Élément sélectionné » d'un élément déployable.
- Élément à l'écran (disponible quand la Propriété de description de contexte est définie dans « Élément »)
- Recherchez des éléments en sélectionnant l'élément par le biais du mode sélection d'un élément à l'écran
- Texte (disponible quand la propriété de description de contexte est définie dans « Contenu »)
- Les types de Propriété de description d'Élément sont les suivants :


Après, cliquez sur le menu déroulant Opérateur de Condition (par défaut dans « Contient »)
- « Contient » de l'opérateur de condition interroge les valeurs de chaîne de recherche avec des chemins de chaîne correspondant qui ont des caractères similaires dans la base de données. Le « Is » (est) de l'opérateur de condition interroge les valeurs de chaîne de recherche avec des chemins de chaîne dont les caractères correspondent exactement à la base de données.
Maintenant, entrez la valeur de chaîne souhaitée (identifiant, classe, texte d'Élément, Nom d'hôte, ou chemin d'URL) dans la zone de saisie de la barre de recherche.
Cliquez sur « Rechercher ».
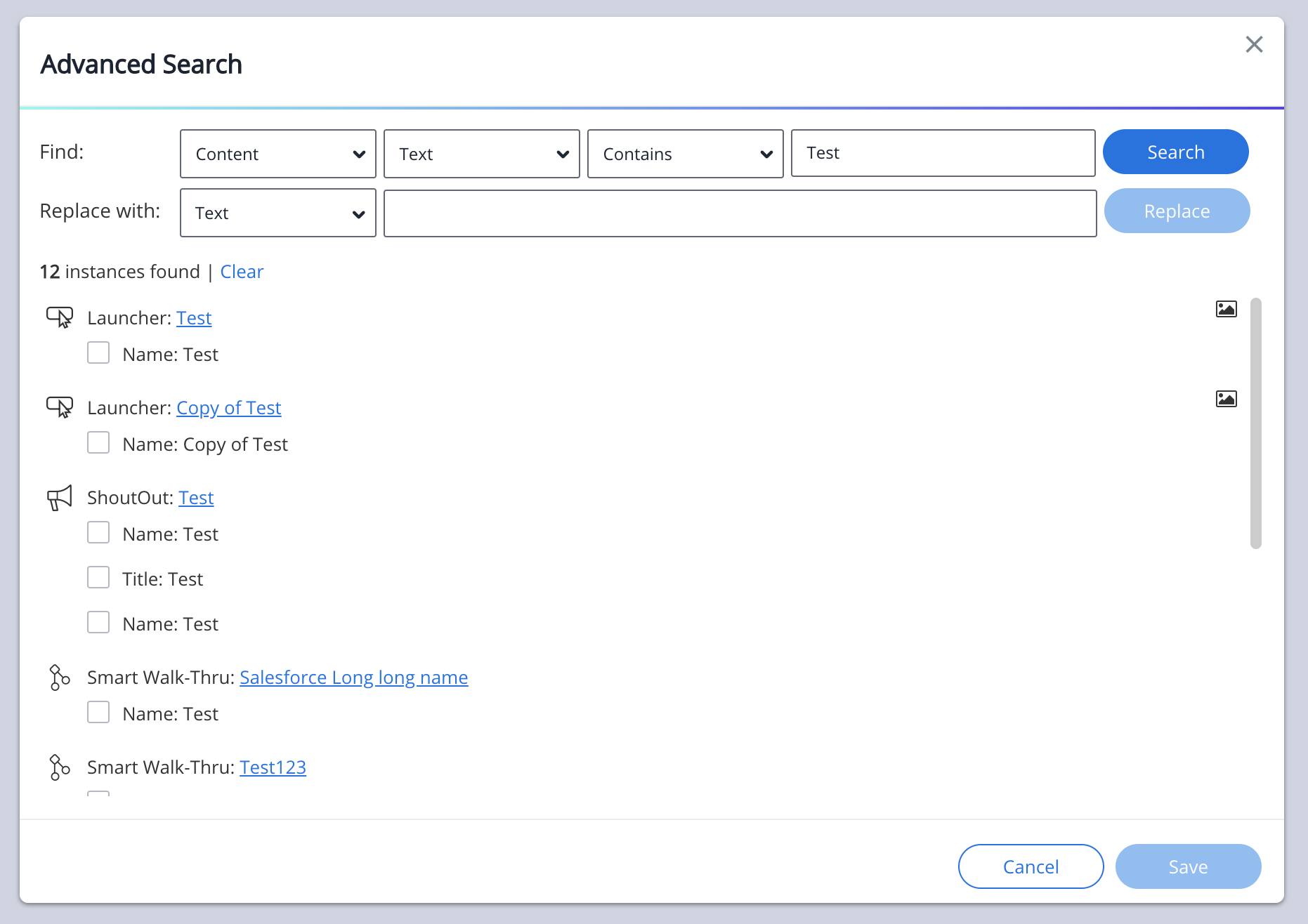
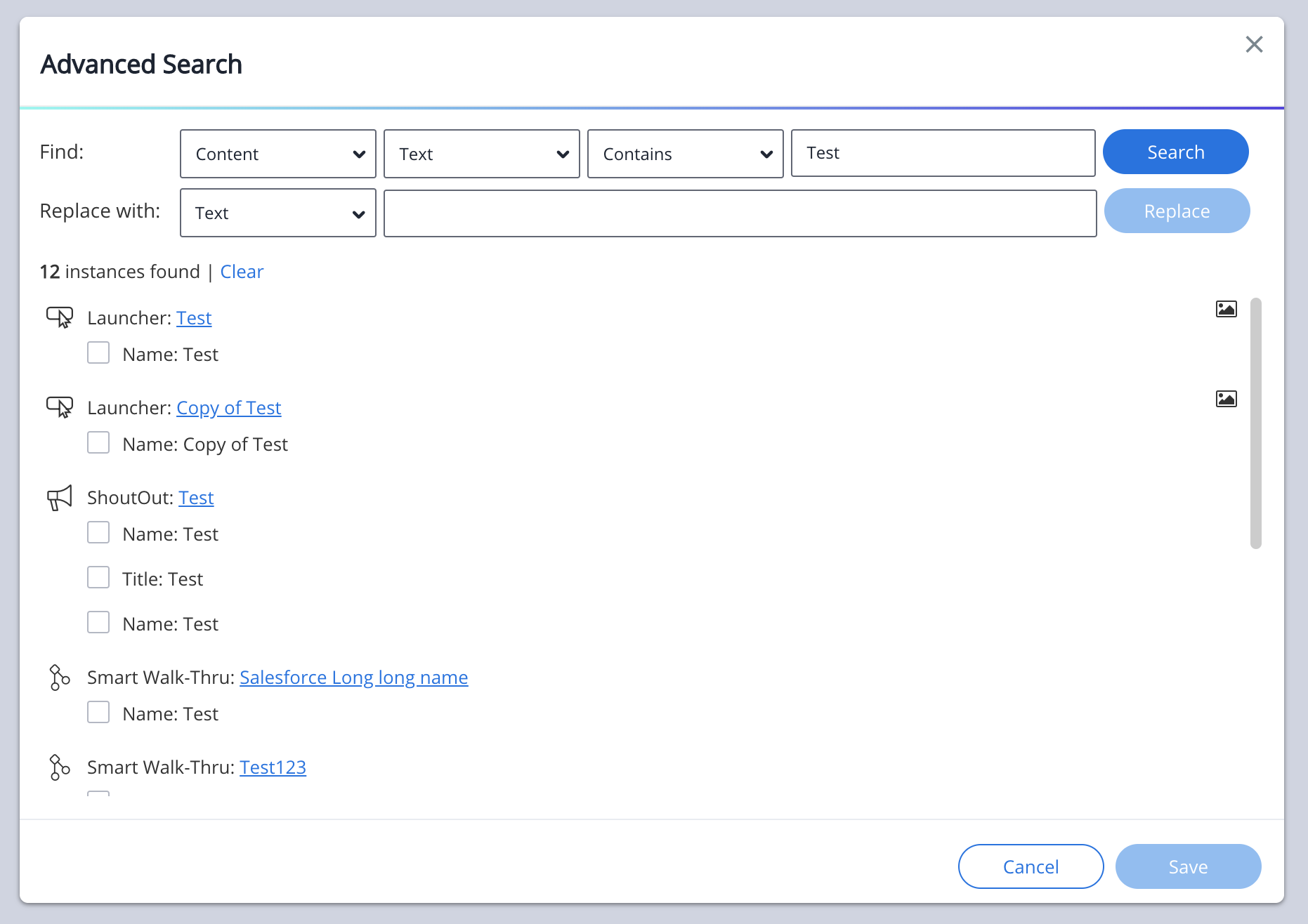
Une fois la demande de recherche avancée terminée, la fenêtre modale de Recherche avancée affichera le nombre d'instances de résultats trouvées.
Les résultats de recherche avancée afficheront également le type déployable, le nom et toutes les étapes et les éléments déployables qui s'y trouvent.

Comment utiliser « Remplacer par »
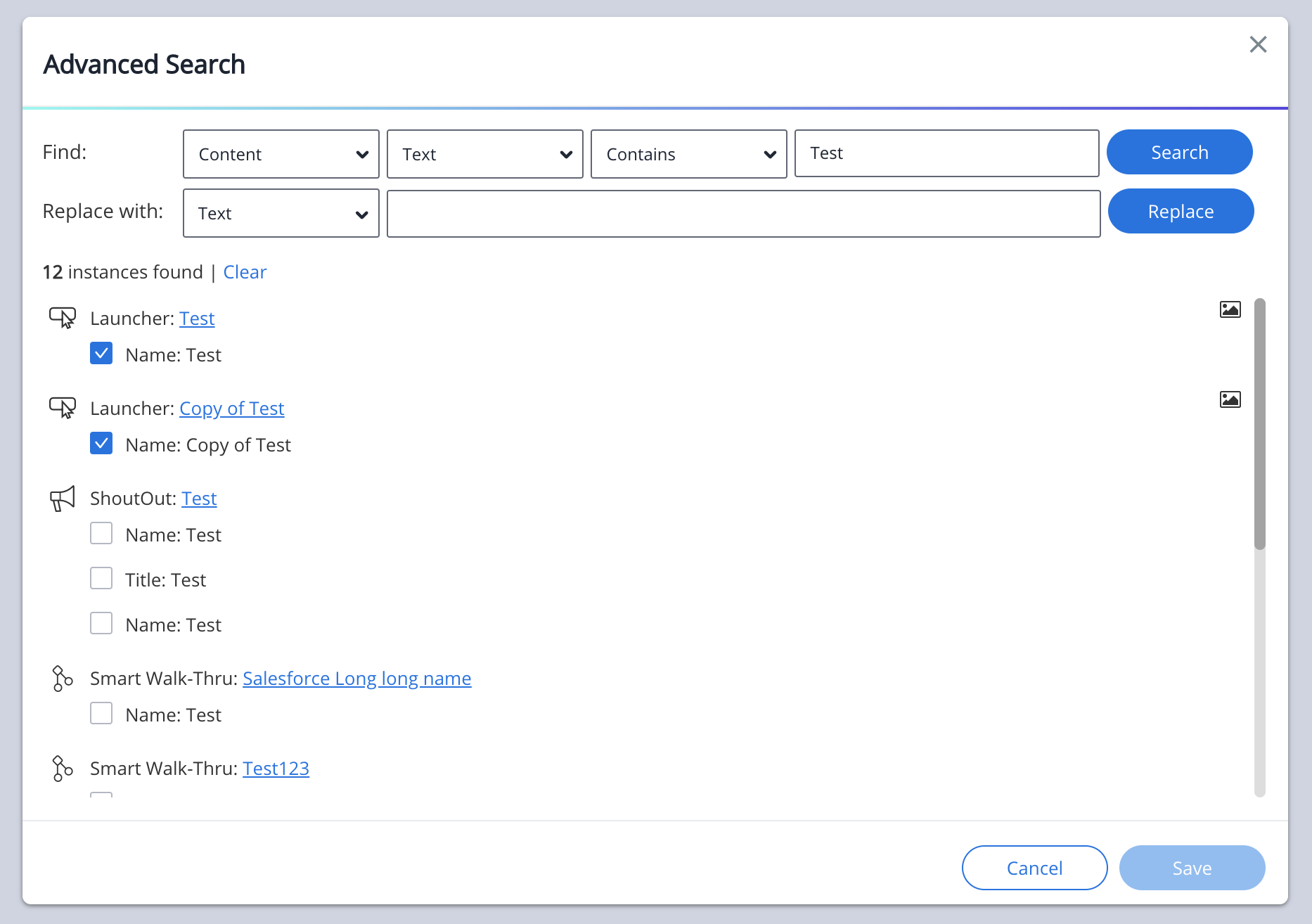
Une fois que la Recherche avancée est réalisée avec succès, l'expérience utilisateur « Remplacer par » apparaîtra entre les résultats de recherche et les sections de recherche « Champ ».

Après, sélectionnez quel(s) élément(s) de l'Élément doit être mis à jour par le biais de la case à cocher vers la gauche d'un élément déployable qui contient des données de sélection d'Élément.

Maintenant, soit cliquez sur :
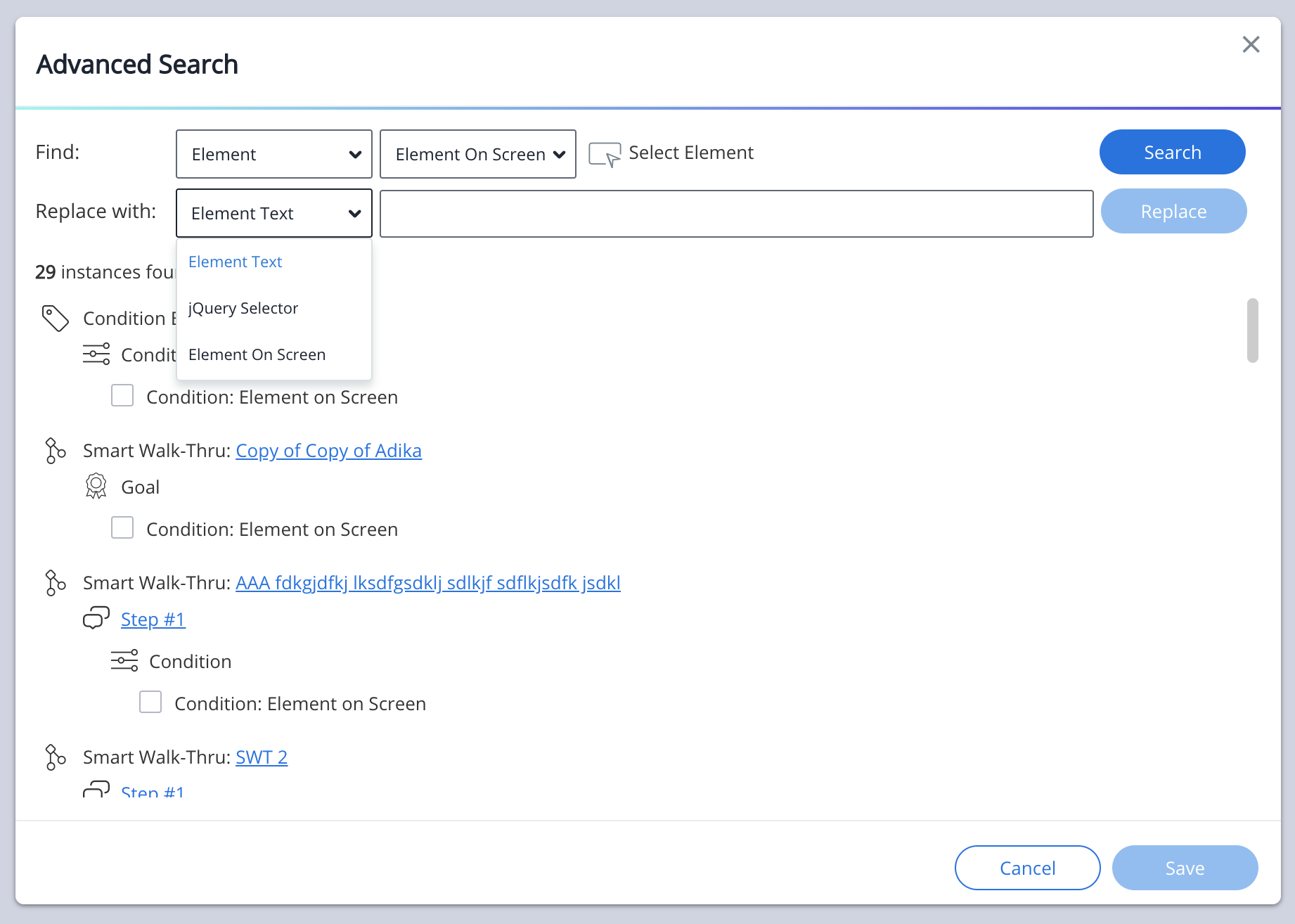
- « Remplacer par » du menu déroulant de Propriété de description d'Élément
- L'Utilisateur peut sélectionner trois options parmi les types de Propriété de description d'Élément, y compris :
- Élément / Sélectionner un Élément
- Remplacer un ou des éléments en sélectionnant un nouvel élément à l'écran par le biais du mode Sélection d'Élément
- Selecteur de jQuery
- Remplacer un ou des éléments de sélecteur de jQuery
- qui est souvent situé dans un onglet de propriétés « de précision » d'un Élément déployable
- Remplacer un ou des éléments de sélecteur de jQuery
- Texte d'Élément
- Remplacer une sélection d'Élément capturé en utilisant une chaîne de texte à l'écran et en remplaçant la sélection d'un élément par une nouvelle chaîne de texte à l'écran
- Élément / Sélectionner un Élément
- L'Utilisateur peut sélectionner trois options parmi les types de Propriété de description d'Élément, y compris :
- Lorsque le « sélecteur de jQuery » ou « Texte d'élément » est sélectionné, saisissez une valeur de chaîne de ou une valeur de chaîne d'un texte dans la zone d'entrée.

Cliquez sur « Remplacer ».
Une fois que vous avez cliqué « Remplacer », l'élément remplacé sera retiré de la liste de recherche.
Éventuellement, cliquer sur le « Bouton lecture » à côté d'un élément déployable minimisera le tiroir d'Éditeur.
- Cliquez sur le « Bouton lecture » avant qu'un capture d'éléments déployables remplacée affiche la sélection d'élément à l'écran originale.
- Une fois que vous cliquez sur le bouton « Remplacer », cliquez sur l'icône Lecture, les éléments déployables s'afficheront (sur l'écran) près ou sur la sélection d'élément nouvellement remplacée.
Éventuellement, cliquer ou passer la souris sur l'icône d'image affichera une capture d'écran de la capture d'Élément sur le site web/ la plateforme/ le système.
- Cliquez ou passer la souris sur l'icône d'image avant qu'un capture d'éléments déployables soit remplacée affichera la capture d'écran de la sélection d'élément d'origine.
- Une fois que vous cliquez sur le bouton « Remplacer », la capture d'écran de l'élément déployable mettra à jour la sélection d'élément nouvellement remplacée.
Enfin, cliquez sur « Enregistrer » en bas à droite de la fenêtre modale de recherche avancée pour finaliser et transmettre la sélection d'Élément nouvellement remplacée à la base de données WalkMe.
Lorsqu'un utilisateur sort de la fenêtre modale de Recherche avancée puis y revient, il trouvera la dernière recherche effectuée et elle sera disponible à l'usage jusqu'à ce qu'une nouvelle recherche soit effectuée.
Limites
- Les Classic Walk-Thrus ne sont pas pris en charge. Aucun résultat ne sera trouvé via la recherche avancée
- Les étapes du Smart Walk-Thru qui ont été construites à l'aide du concepteur visuel (dans Poste de travail/Ordinateur de bureau) ne sont pas prises en charge. Aucun résultat ne sera trouvé via la recherche avancée
- Les ShoutOuts qui ont été construits à l'aide du concepteur visuel ne sont pas pris en charge
Comment filmer ?
Comment trouver un Élément inconnu ?
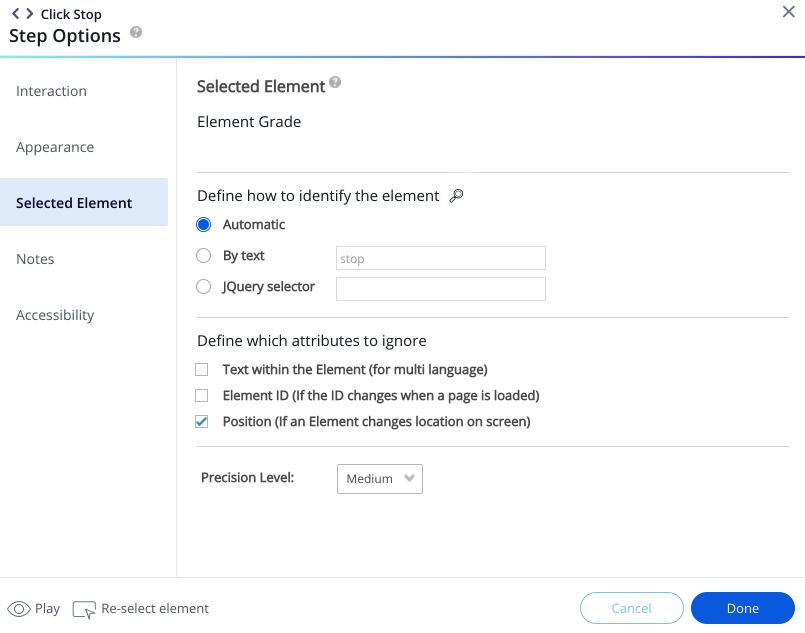
Dans le cas d'utilisation où un utilisateur ne connaît pas et ne peut pas rechercher un élément par sa classe, son identifiant, etc., ou que l'élément n'est plus disponible à la sélection dans le mode sélection à l'écran. L'utilisateur peut localiser l'élément en accédant à l'onglet « Élément sélectionné » dans un écran de propriété d'éléments.
À partir de l'onglet « Élément sélectionné », passez dessus et cliquez sur l'icône loupe de recherche avancée.

Cliquer sur l'icône loupe de la Recherche avancée lancera une recherche automatique de l'élément capturé et ouvrira la fenêtre modale de Recherche avancée.
Dans la fenêtre modale de Recherche avancée, l'utilisateur sera en mesure de localiser automatiquement tous les éléments capturés.
Ici, vous pouvez remplacer l'élément en suivant le processus de remplacement standard.
