概要
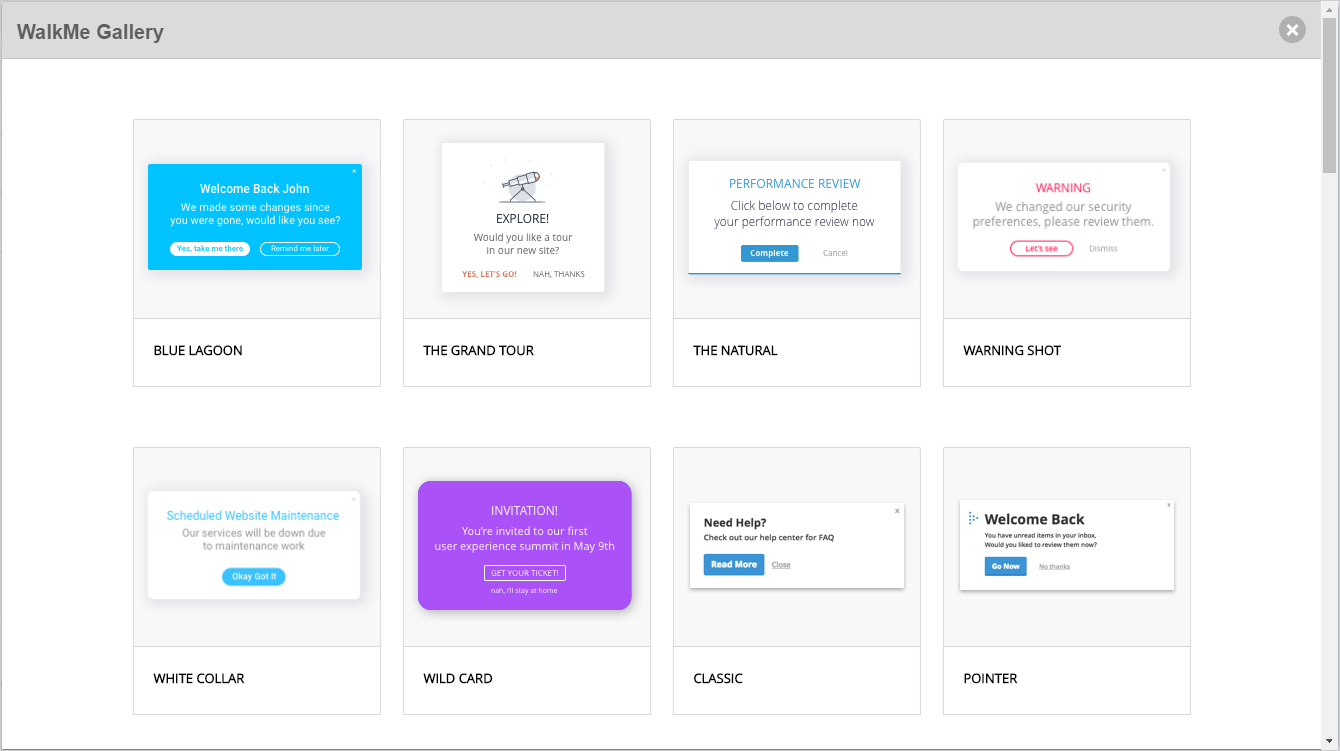
さまざまなシナリオのためのシャウトアウトを簡単に作成し、WalkMeのバルーンのデザインを数分で更新します。 デザインギャラリーではバルーンやシャウトアウト用に事前に設計されているテンプレートを選択できます。

デザインギャラリーでは、バルーンやシャウトアウトテンプレートをすばやく簡単に編集することができます。 デザインギャラリーのテンプレートは、シャウトアウトやバルーン内から適用され、アプリのインタラクションメニューから編集することができます。 テンプレートは、リッチテキストエディターを使用してカスタマイズし、将来の使用のために保存することも可能です。
使用方法
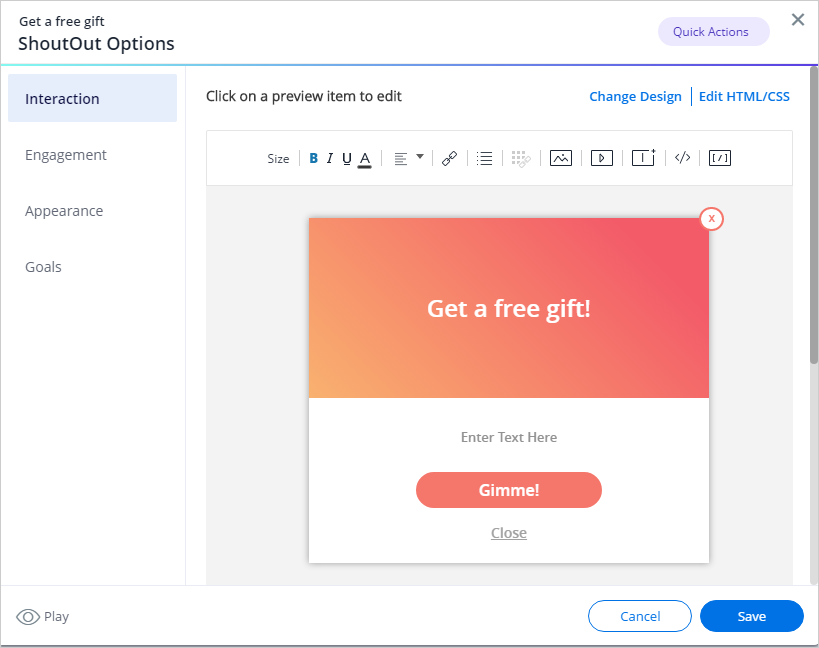
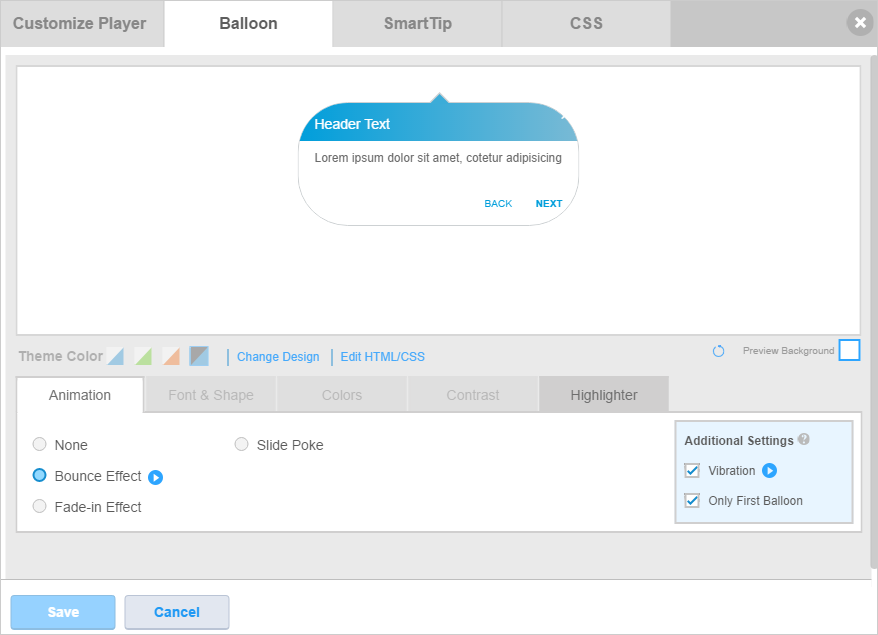
バルーンやシャウトアウトの[Interaction(インタラクション)]タブからテンプレートの変更リンクをクリックしてテンプレートを適用します。 リンクをクリックすると、利用可能なテンプレートのギャラリーが開きます。
テンプレートを選択することで、カスタムデザインを簡単に再利用することができます。 [Interaction(インタラクション)]タブには、選択したテンプレートのプレビューが表示されます。

テンプレートを選択すると、関連するアイテムにデザインが適用されます。 その背景では、リッチテキストエディターでテンプレートのカスタムCSSとBBCコードがアイテムに追加されます。

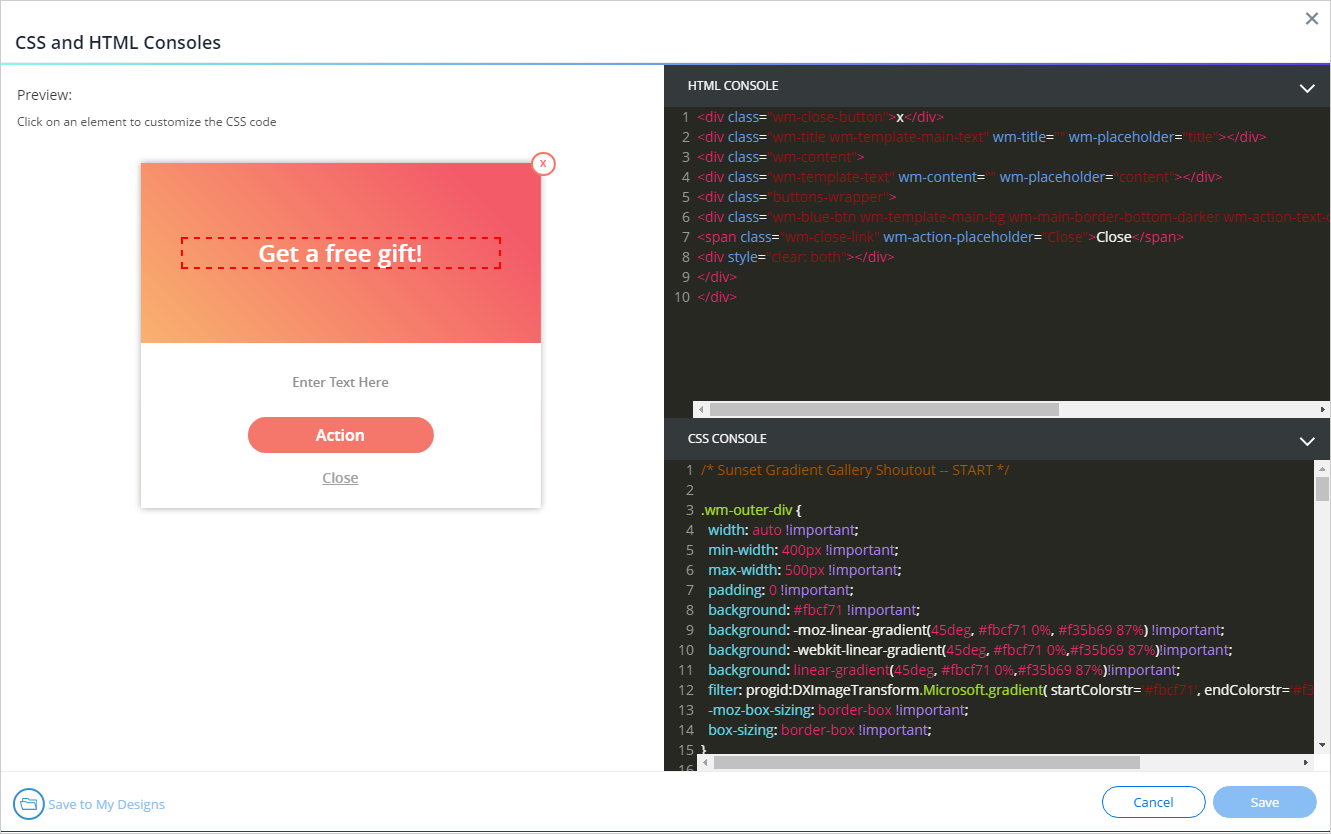
CSS
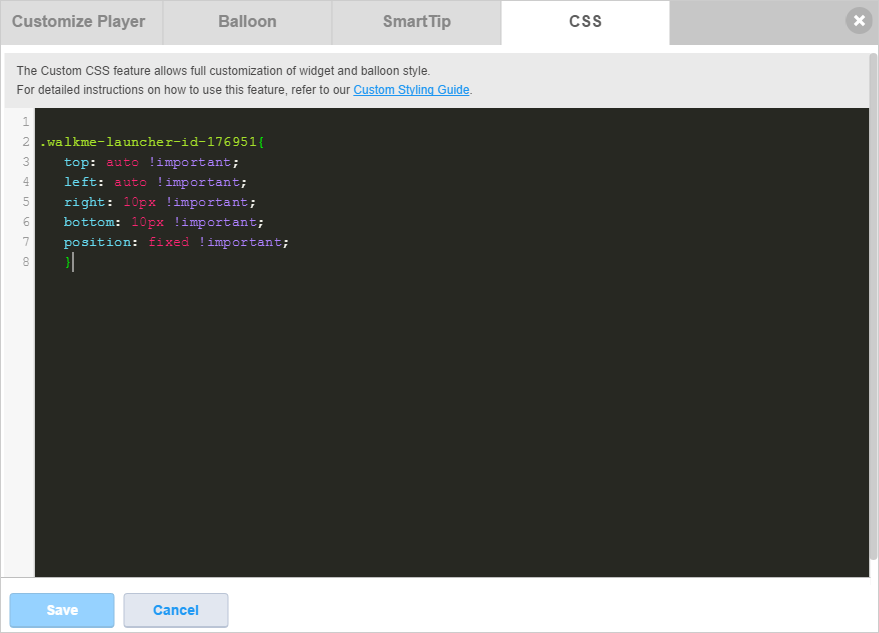
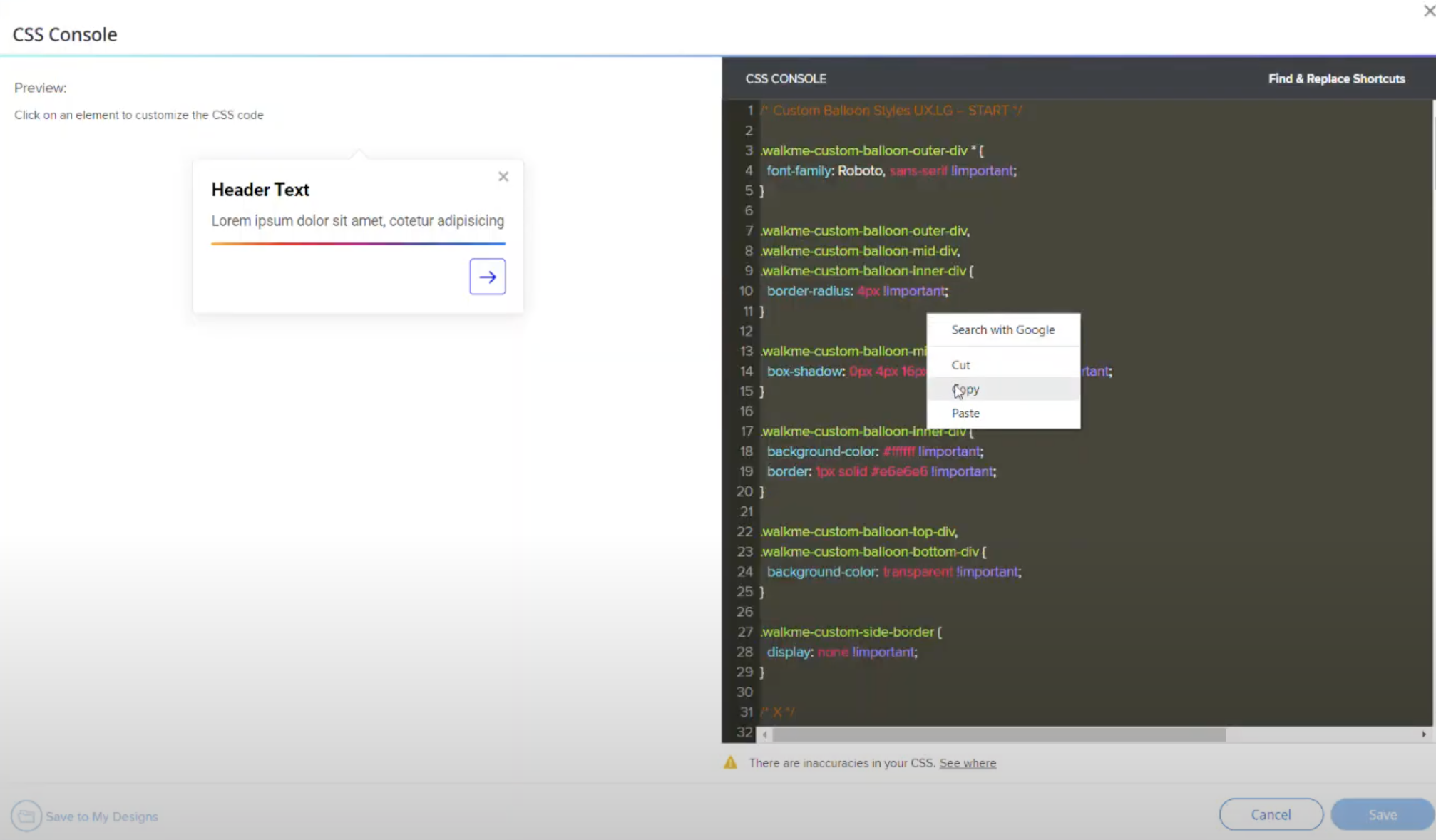
すべてのバルーンとシャウトアウトには、ローカルのカスタムCSSコンソールがあります。 これにより、アイテムIDを使用したり、グローバルCSSコンソールでCSSを入力したりせずに、カスタム テンプレートを適用できます。
テンプレートを選択すると、カスタムCSSコンソールにローカルCSSが表示されます。 ローカルCSS(バルーンやシャウトアウト内)を編集すると、グローバルCSSも同様に更新されます。

CSSの優先度
CSSルールは、設定されている場所によって優先度が異なります。
- リッチテキストエディターを使用してローカルレベルで適用されたCSSは、他のデザインを上書きします。
- カスタマイズメニューの[Balloon(バルーン)]タブで適用されたCSSは、ローカルレベルでのCSSと矛盾している場合、上書きされます。

- グローバルCSSコンソールから適用されたデザインデザインが、最終的に適用されます。