注
この記事は、WalkMe Mobile SDK v1.13.1+を含むアプリバージョンにアップグレードしたアプリユーザーを持ち、彼らだけが見ることができるコンテンツを作成したい場合にのみ適用される、新しいビジュアルエディター(WYSIWYG)について言及しています。
WalkMe Mobile SDK v1.13.0以下を含むアプリバージョンのアプリユーザーをお持ちで、全員(そのユーザーを含む)が閲覧可能なキャンペーンを作成したい場合は、レガシー WYSIWYG に関する記事(WalkMe Mobile SDK v1.13.0以下で利用可能)をご覧ください。
新しいビジュアルエディターの機能はレガシーWYSIWYGよりもはるかに優れていると感じていますので、できるだけ早く新しいSDKを含むアプリのバージョンにアップグレードすることを強くお勧めします。
概要
モバイルコンソールの「マイキャンペーン」タブで「新規」をクリックすると、アプリのパワーモードでウォークスルーを作成したり、シャウトアウト、ランチャー、サーベイの作成を開始することができます。
ウォークスルーを作成し、「マイキャンペーン」タブで「新規」をクリックしてキャンペーンタイプとテンプレートを選択するか、すでにあるキャンペーンの編集アイコンをクリックすると、「キャンペーンの編集」画面のキャンペーンウィザードのビジュアルエディターを使って、キャンペーンの構築や編集ができます。
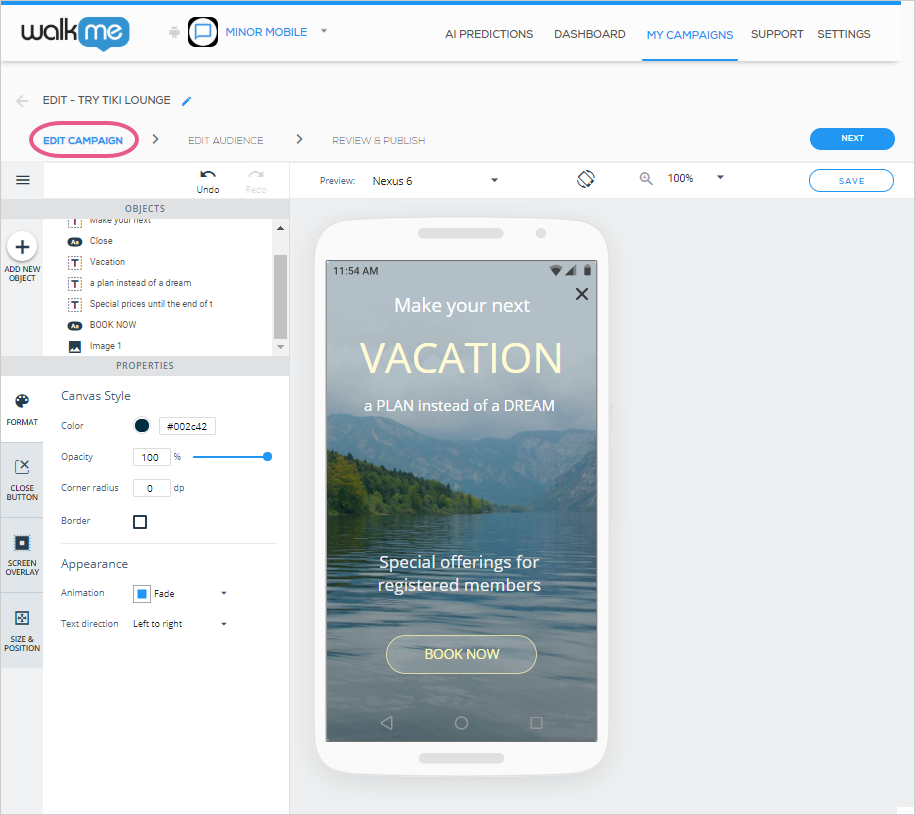
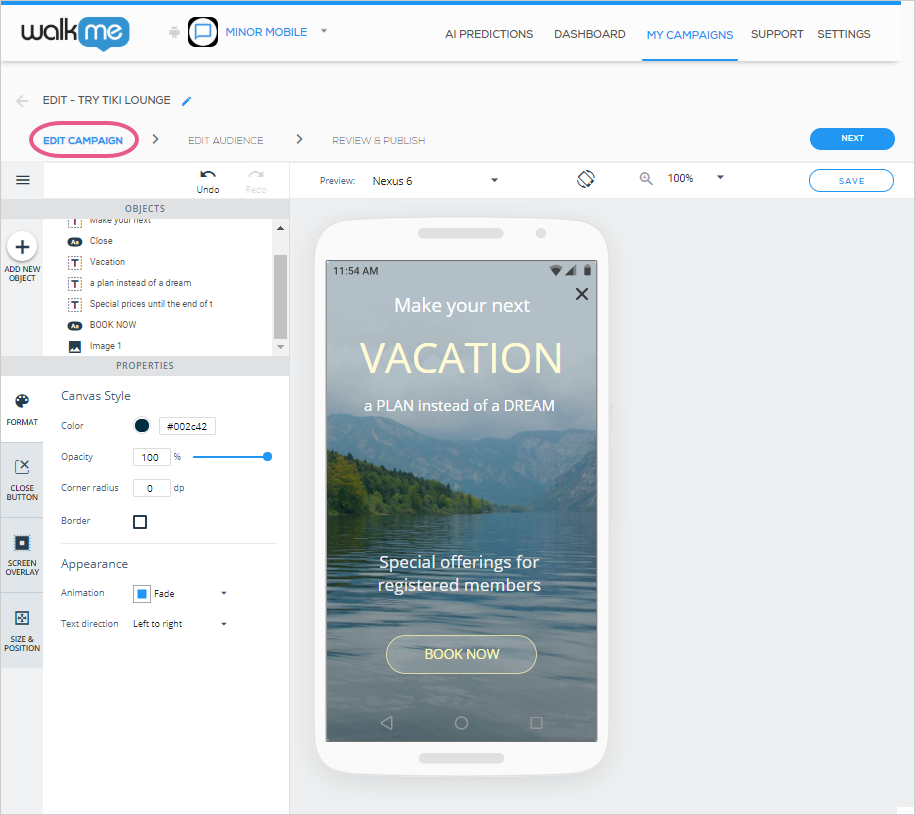
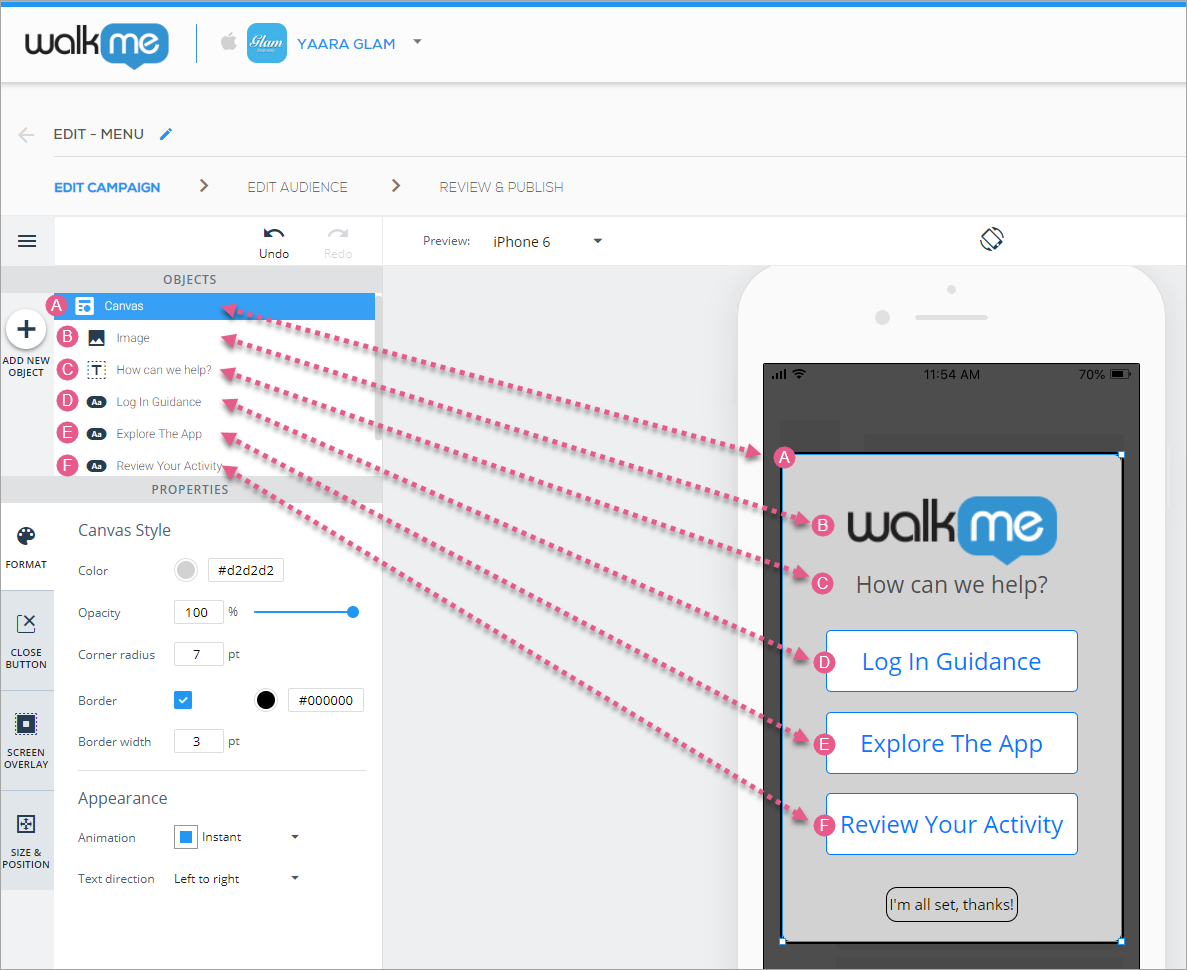
これが、すべての栄光におけるビジュアルエディターです!

ヒント: これは、ランチャーの編集/設計時に表示されるビジュアルエディターのUIです。 レイアウトはキャンペーンの種類によって若干異なります。
オブジェクトツリーについて
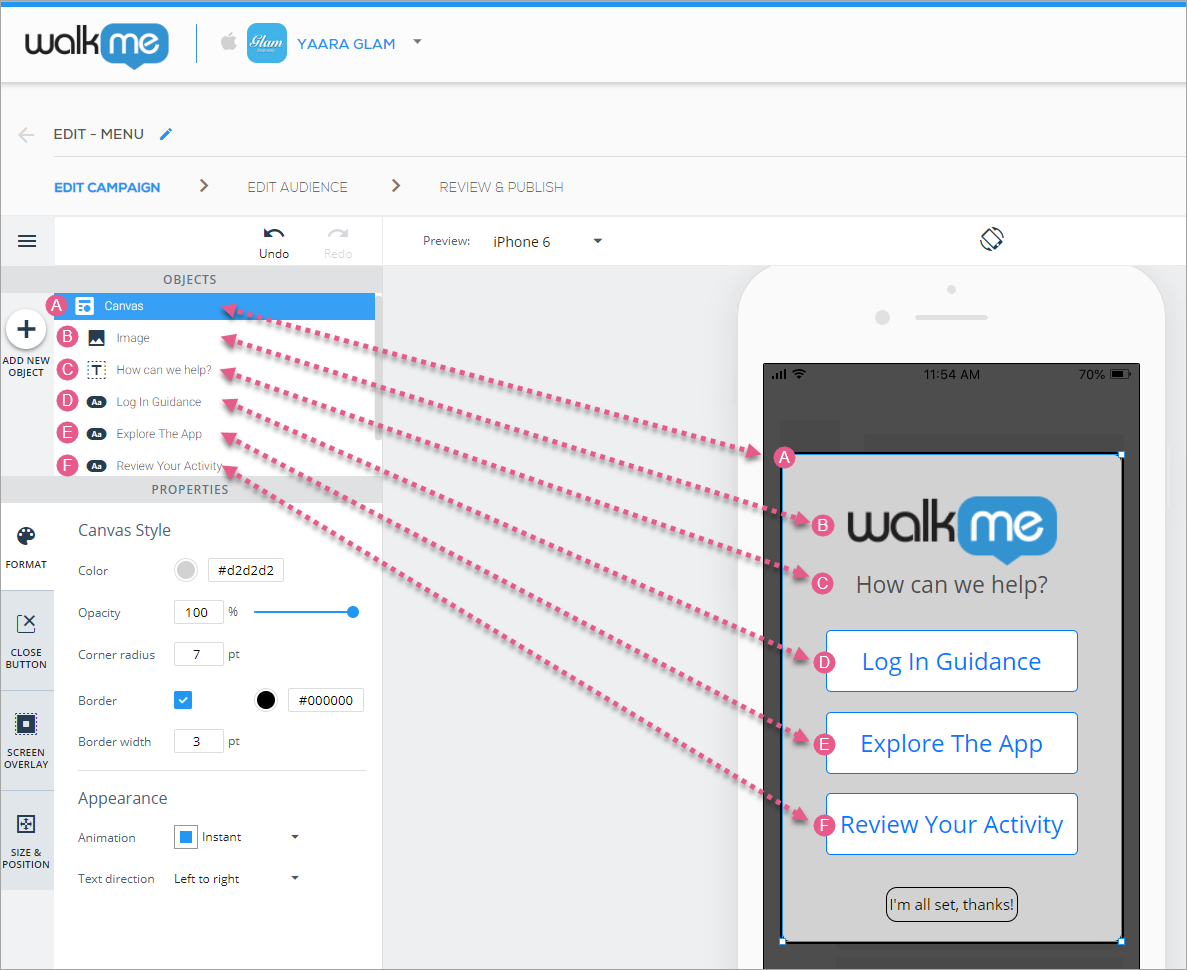
オブジェクトツリーの下にあるすべてのアイテムは、現在プレビューデバイス画面に表示されているオブジェクトに対応しています。

キャンペーンCanvasのカスタマイズ
すべてのキャンペーンのルートオブジェクトはCanvasオブジェクトであり、その上にキャンペーンの他のすべてのオブジェクトが配置されます。 キャンペーンの外観に合わせて、Canvas自体を計画に従ってカスタマイズします。
Canvasオブジェクトには、次の4つのカスタマイゼーション タブがあります。
- Canvas自体をデザインし、アニメーションを割り当てるためのフォーマットタブ、
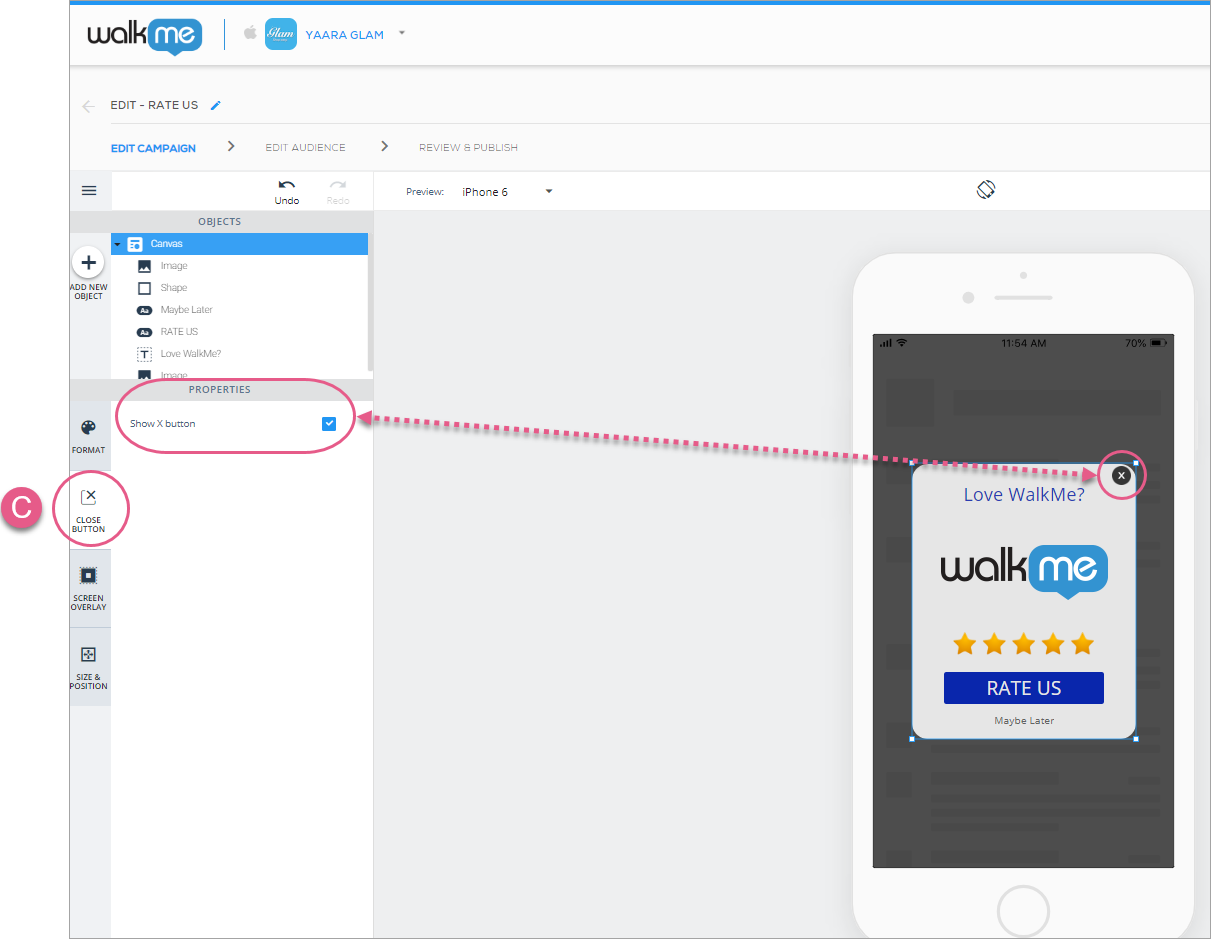
- Canvasに「X」アイコンを表示できる「閉じるボタン」タブ(シャウトアウトおよびウォークスルータイプのキャンペーンにのみ適用)、
- スポットライトのような効果をCanvasの背後に配置するかどうかを決定する「スクリーンオーバーレイ」タブ、および
- アプリケーション画面に関連してCanvasのサイズと配置を設定できる「サイズと位置」タブ、
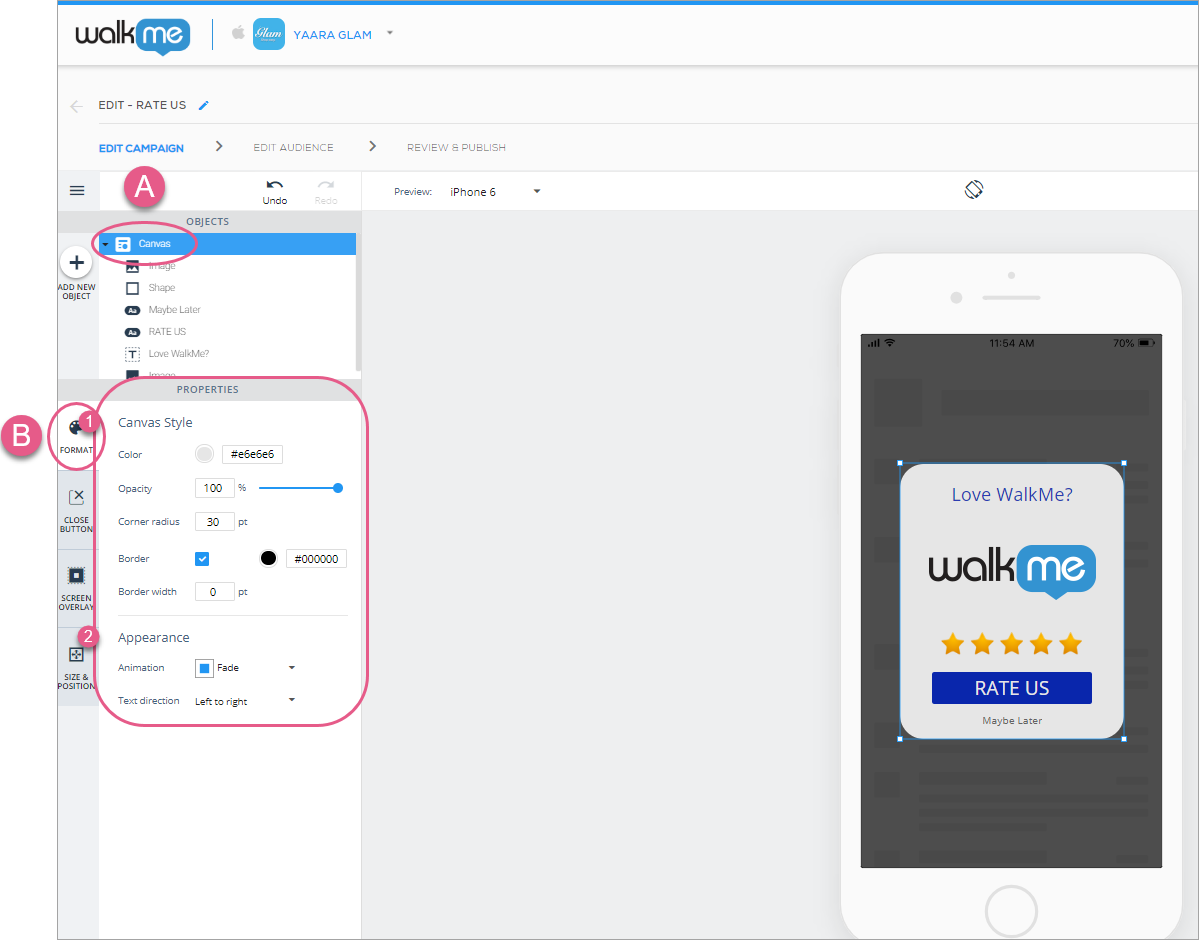
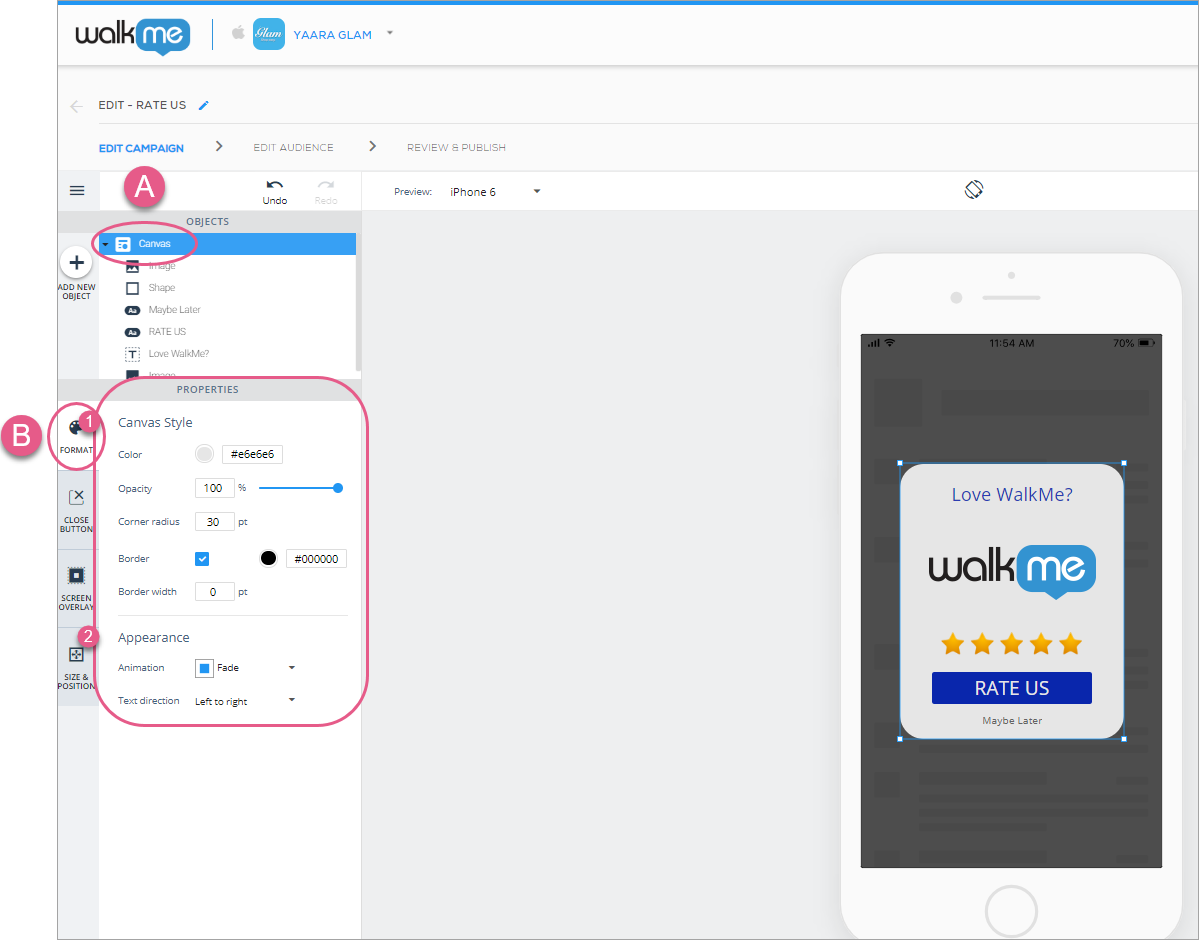
キャンペーンのCanvasオブジェクトをクリックすると(デバイスプレビュー画面またはオブジェクトツリーで)、デフォルトではフォーマットタブから開始し、ここでCanvasを設定できます。
- 色、
- 不透明度(可視性、不透明度の割合が低いほど、背景にあるアプリコンテンツまでCanvasを通して見ることができる)、
- 角半径(半径が大きいほど角が丸くなる)、
- 境界設定、
- アニメーション設定。 アニメーション オプションには次のものがあります。
- インスタント(Canvasが瞬時に表示される場所)、
- フェード(Canvasがフェードインフェードアウトする場所)、
- フライイン(キャンペーンが上下左右から視界に飛び込んでくる場所、方向は設定可能)、
- テキストの方向。
 ステップ1~3:Canvasオブジェクトをクリックし、Canvasスタイルと外観を好みに設定します。
ステップ1~3:Canvasオブジェクトをクリックし、Canvasスタイルと外観を好みに設定します。
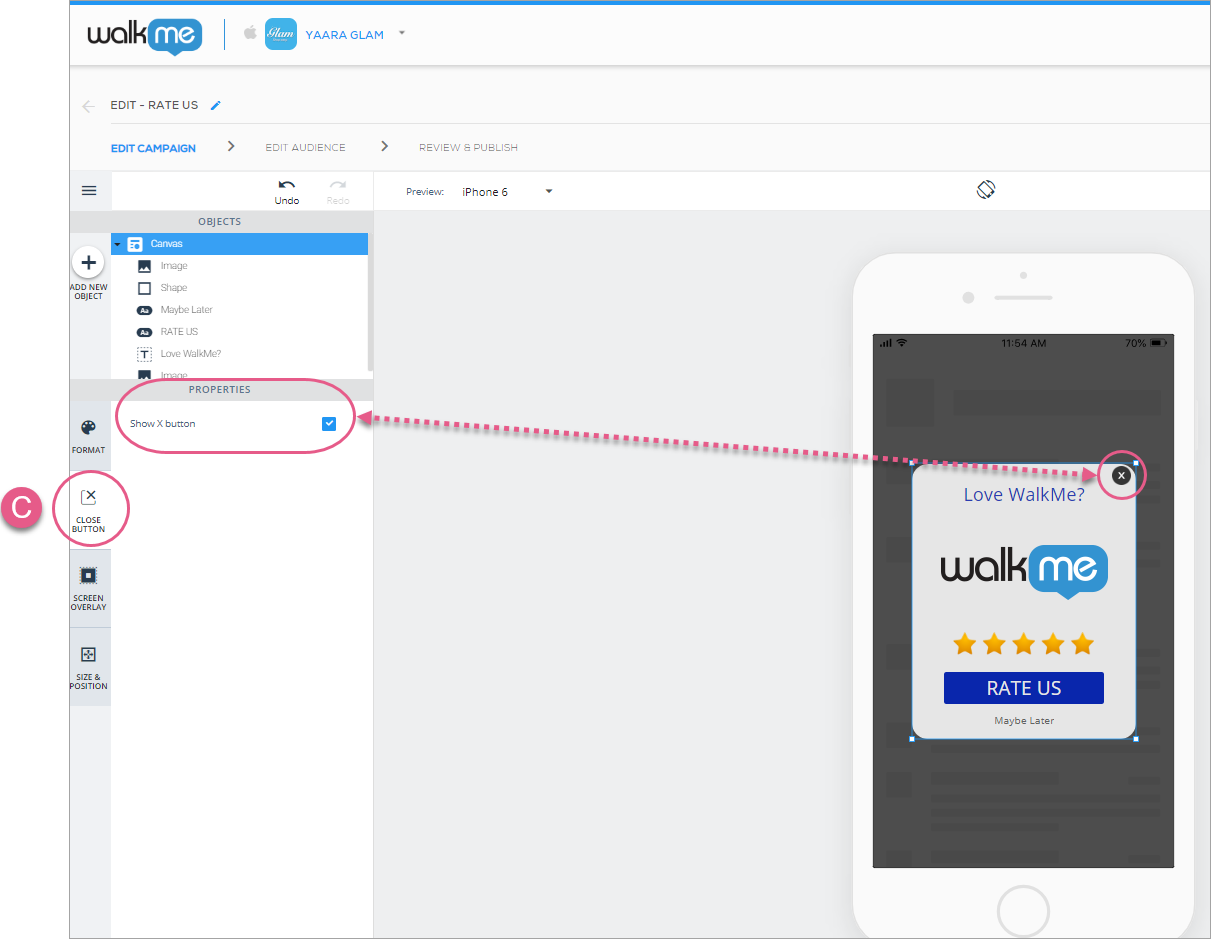
次に、「閉じるボタン」タブ(シャウトアウトまたはウォークスルーを作成している場合、そうでない場合はこのステップをスキップする)をクリックし、エンドユーザーがキャンペーンを終了できるようにするかどうかを決定します。
 ステップ4:キャンペーンに「X」を表示するかどうかを決定します。
ステップ4:キャンペーンに「X」を表示するかどうかを決定します。
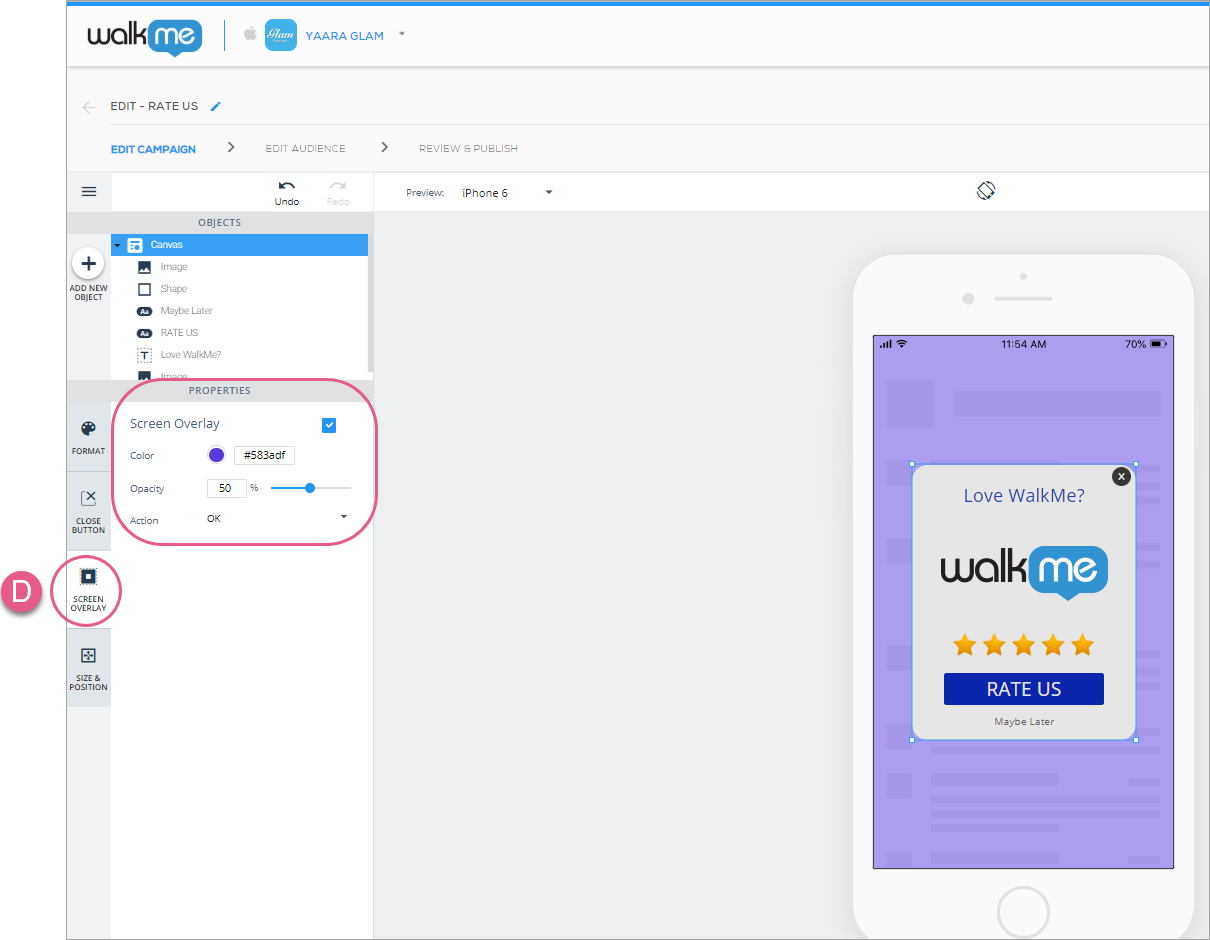
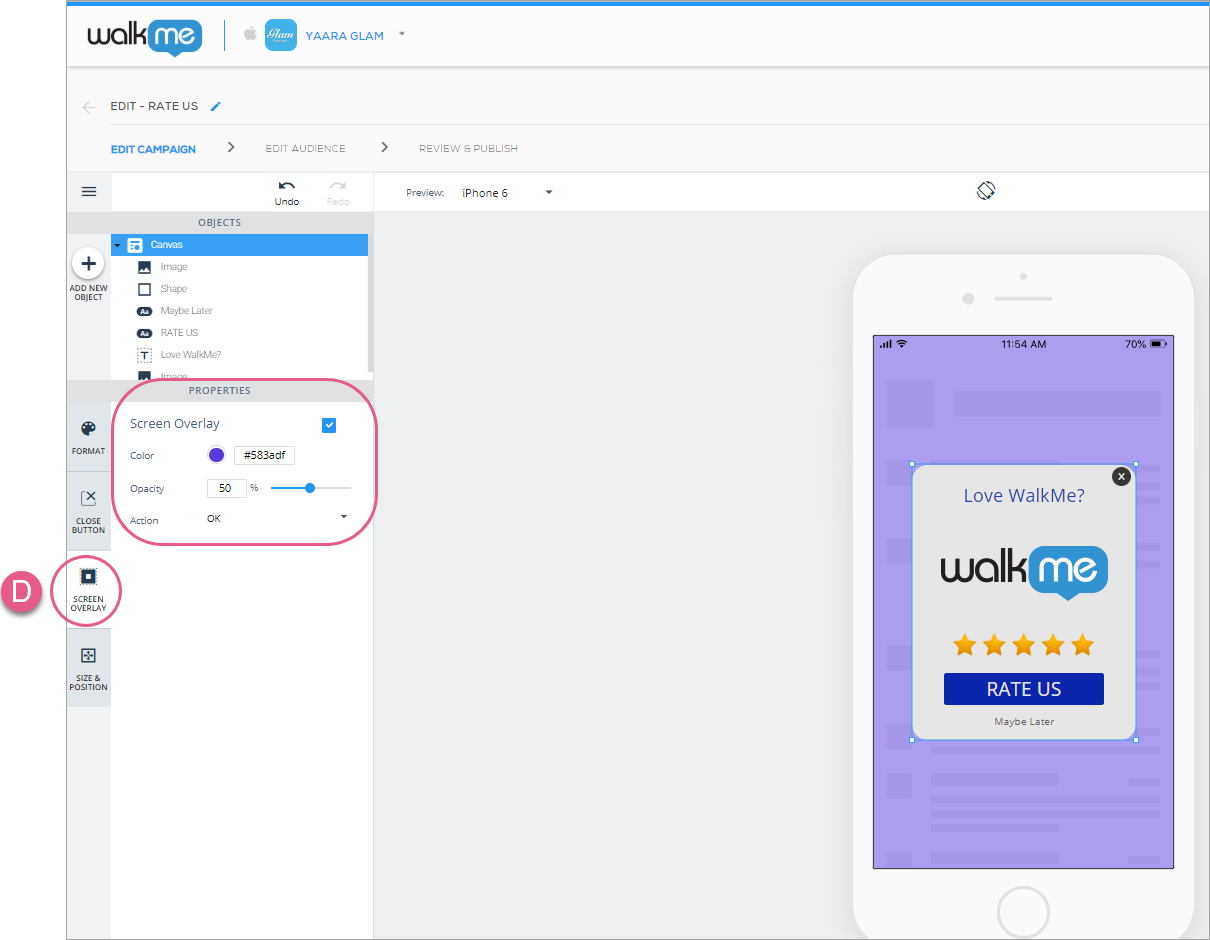
次に、「スクリーンオーバーレイ」タブをクリックして、キャンペーンの背後にオーバーレイを配置するかどうかを決定します。 その場合は、オーバーレイをカスタマイズできます。
- 色、
- 不透明度(可視性)、
- アクション(ボタン、シェイプ、リスト、およびオーバーレイについては、次の「使用可能なアクション」セクションを参照してください)。
 ステップ5:キャンペーンの裏にオーバーレイを配置するかどうかを決定します。
ステップ5:キャンペーンの裏にオーバーレイを配置するかどうかを決定します。
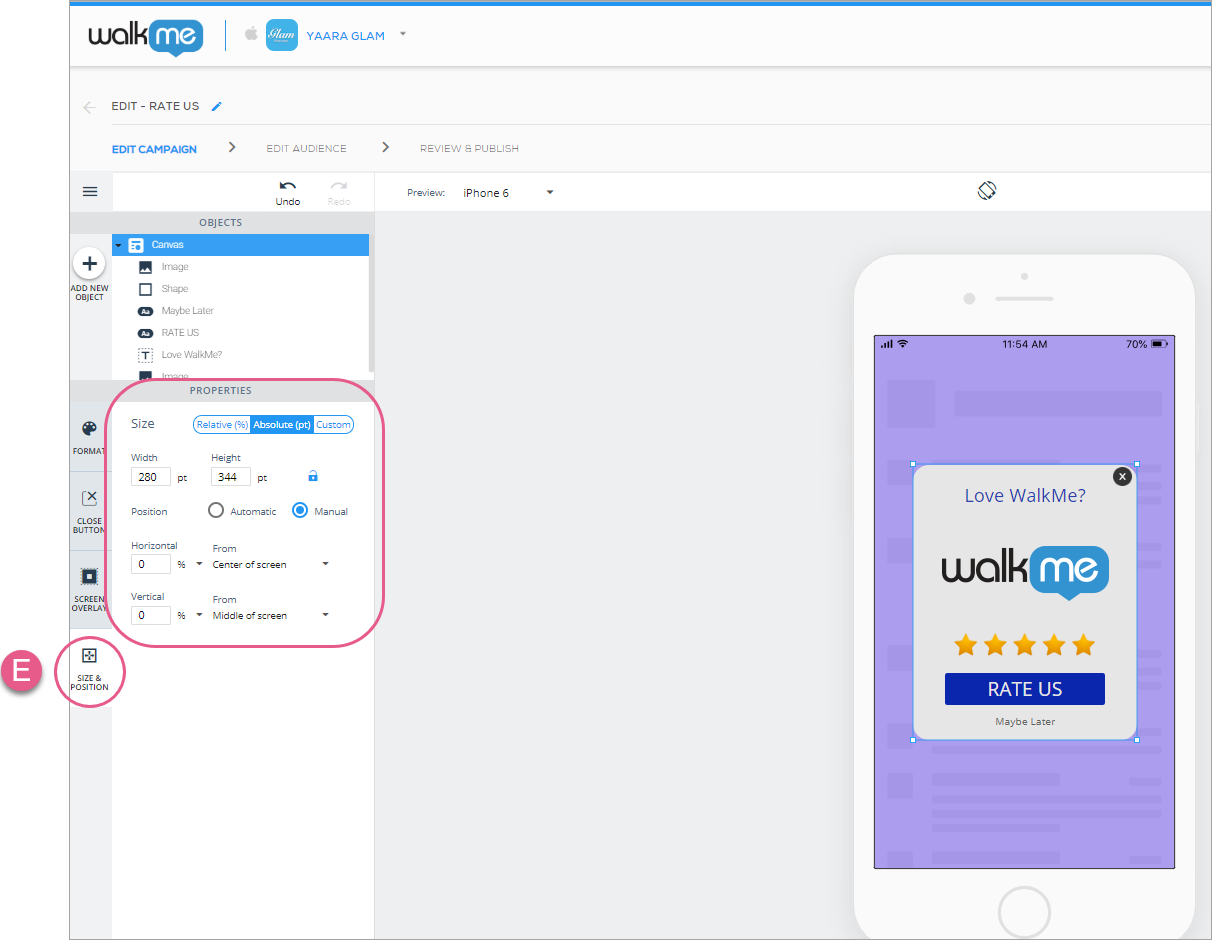
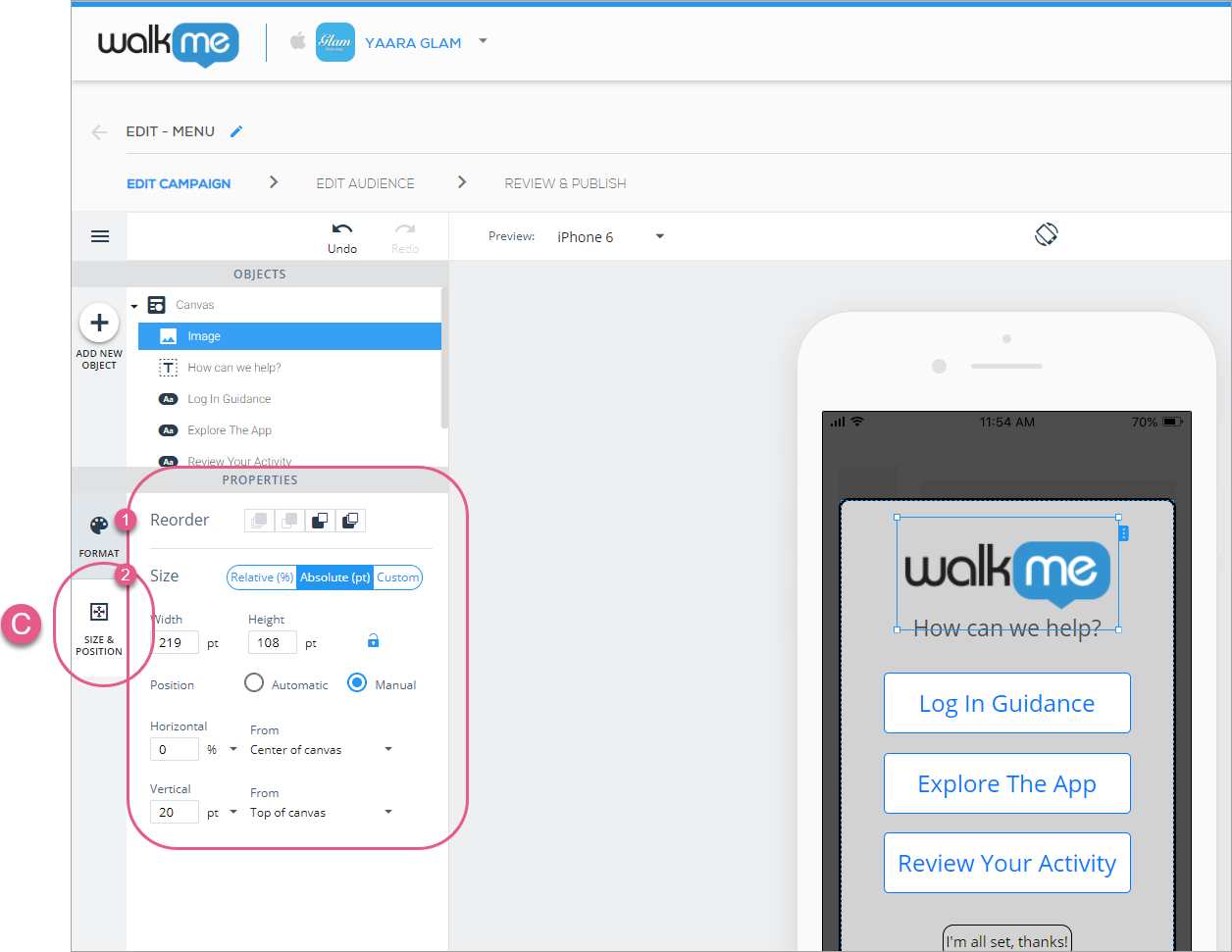
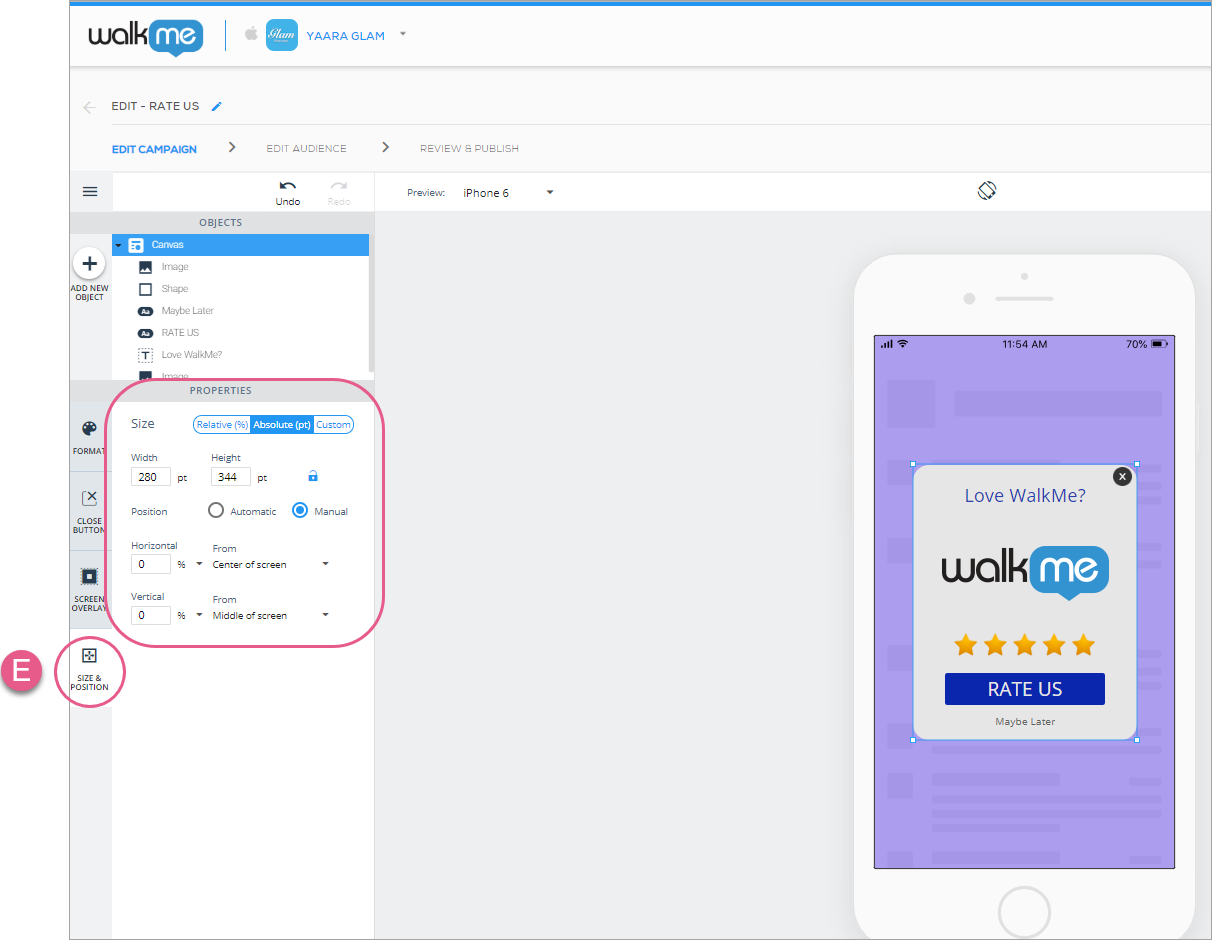
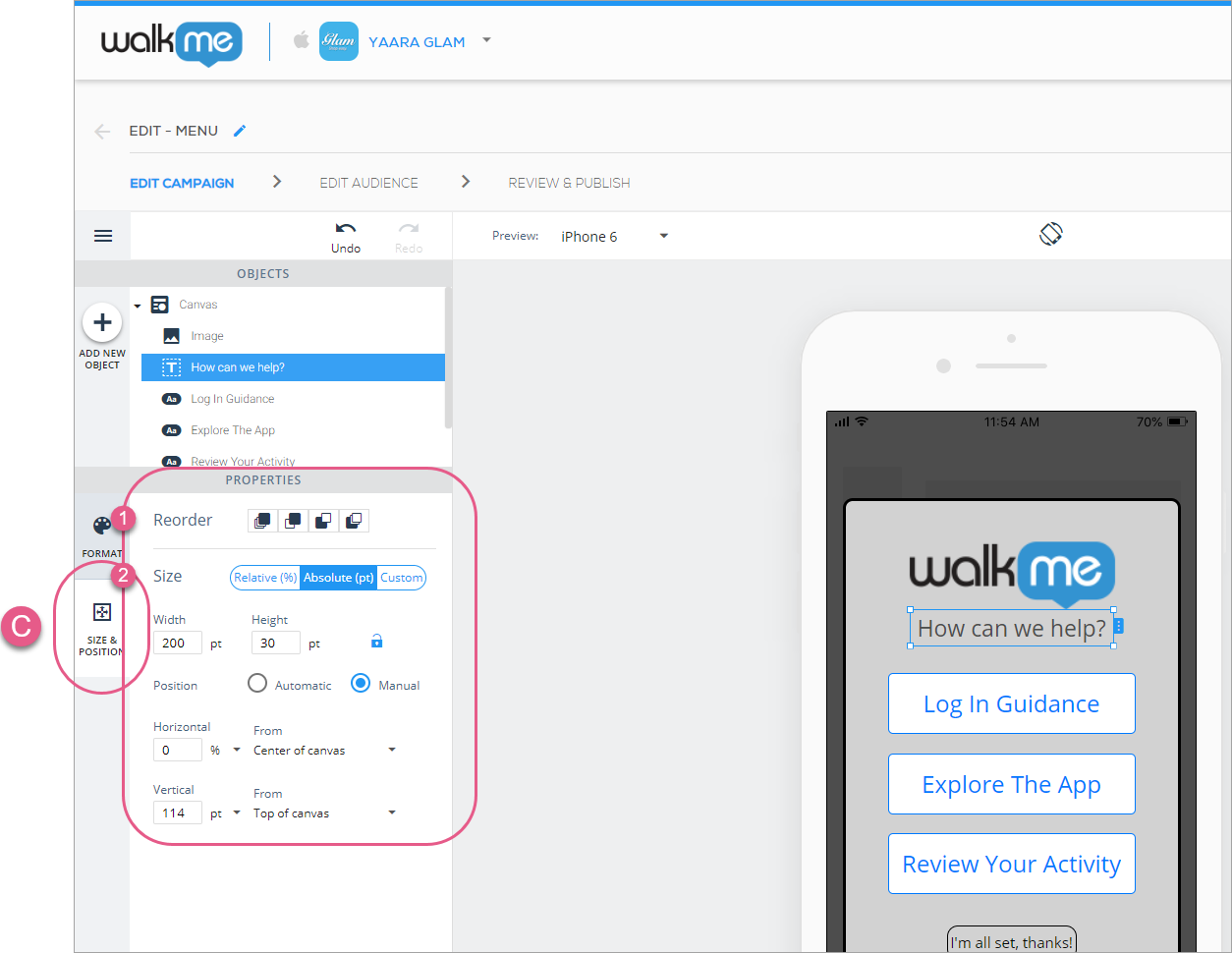
最後に、「サイズと位置」タブをクリックします。ここでCanvasのサイズと単位を設定し、アプリ画面に対する位置を設定できます。
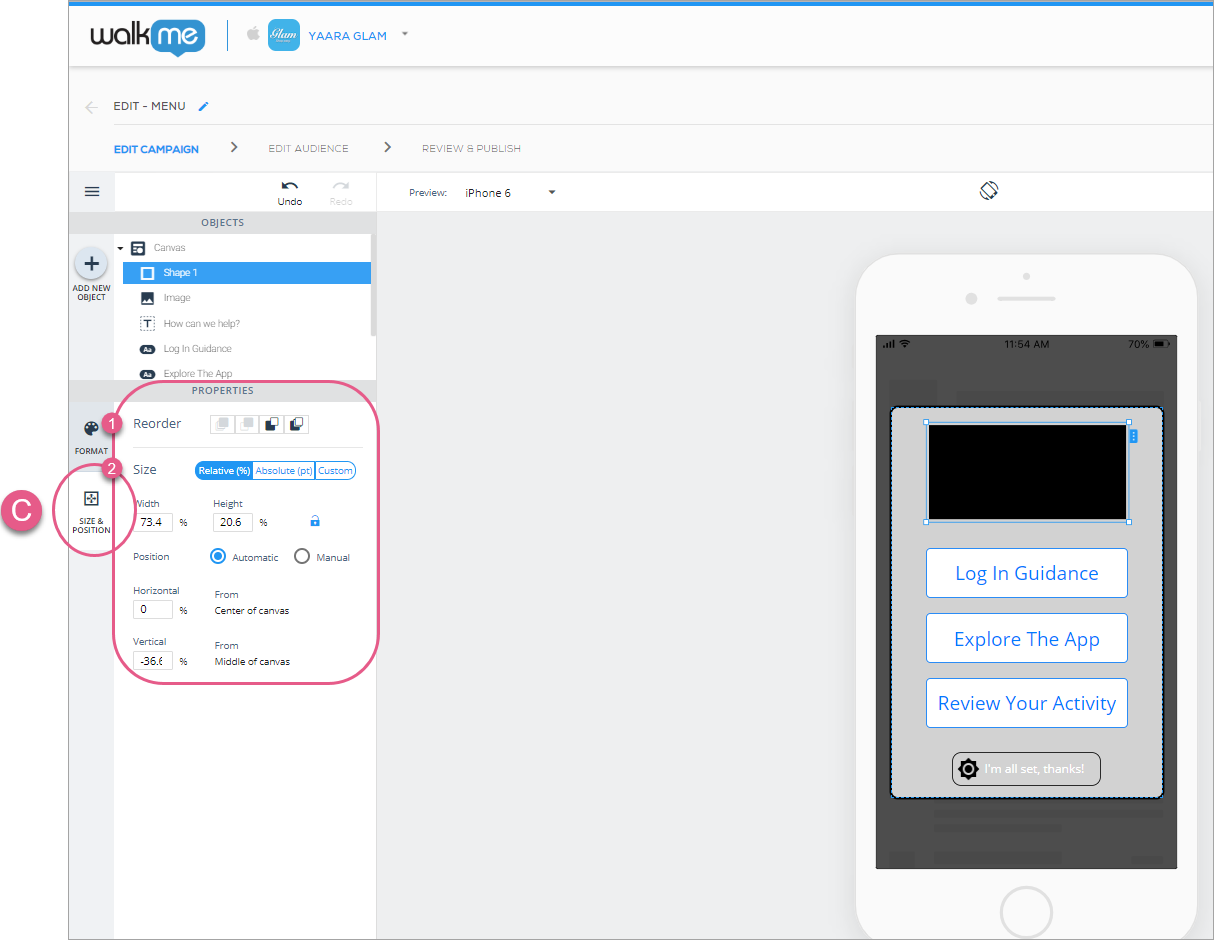
 ステップ6:「サイズと位置」をクリックし、Canvasのサイズ/位置を好みにカスタマイズします。
ステップ6:「サイズと位置」をクリックし、Canvasのサイズ/位置を好みにカスタマイズします。
サイズと位置の理解
オブジェクトのサイズと位置を最も直感的に編集する方法は、デバイスプレビュー画面から直接(つまり、マウスでオブジェクトをストレッチしてドラッグする方法)だけですが、より正確さが必要な場合は「サイズと位置」タブが最適です。
さらに、「サイズと位置」タブでは、レスポンシブデザイン)デバイスのサイズや向きが異なるデバイス間の違いに対する応答性)を使用してキャンペーンを作成できます。
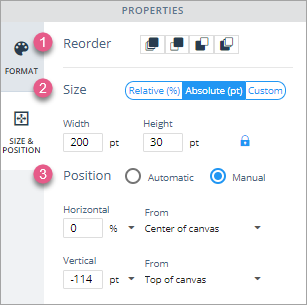
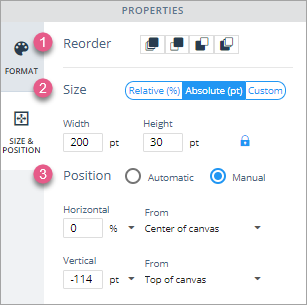
タブは、次の3つのセクション(並べ替え、サイズ、および位置)で構成されます。

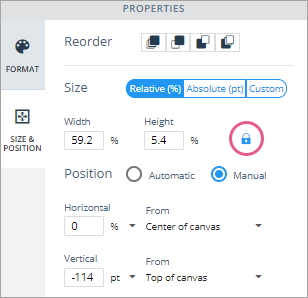
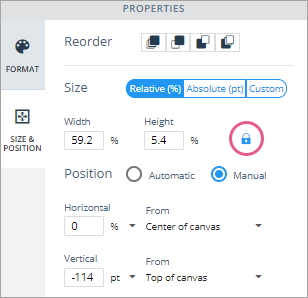
ロックアイコンをクリックして、オブジェクトのアスペクト比をロックすることもできます。
 ロックされた構成のロックアイコンです。 ここでは、アスペクト比がロックされています。
ロックされた構成のロックアイコンです。 ここでは、アスペクト比がロックされています。
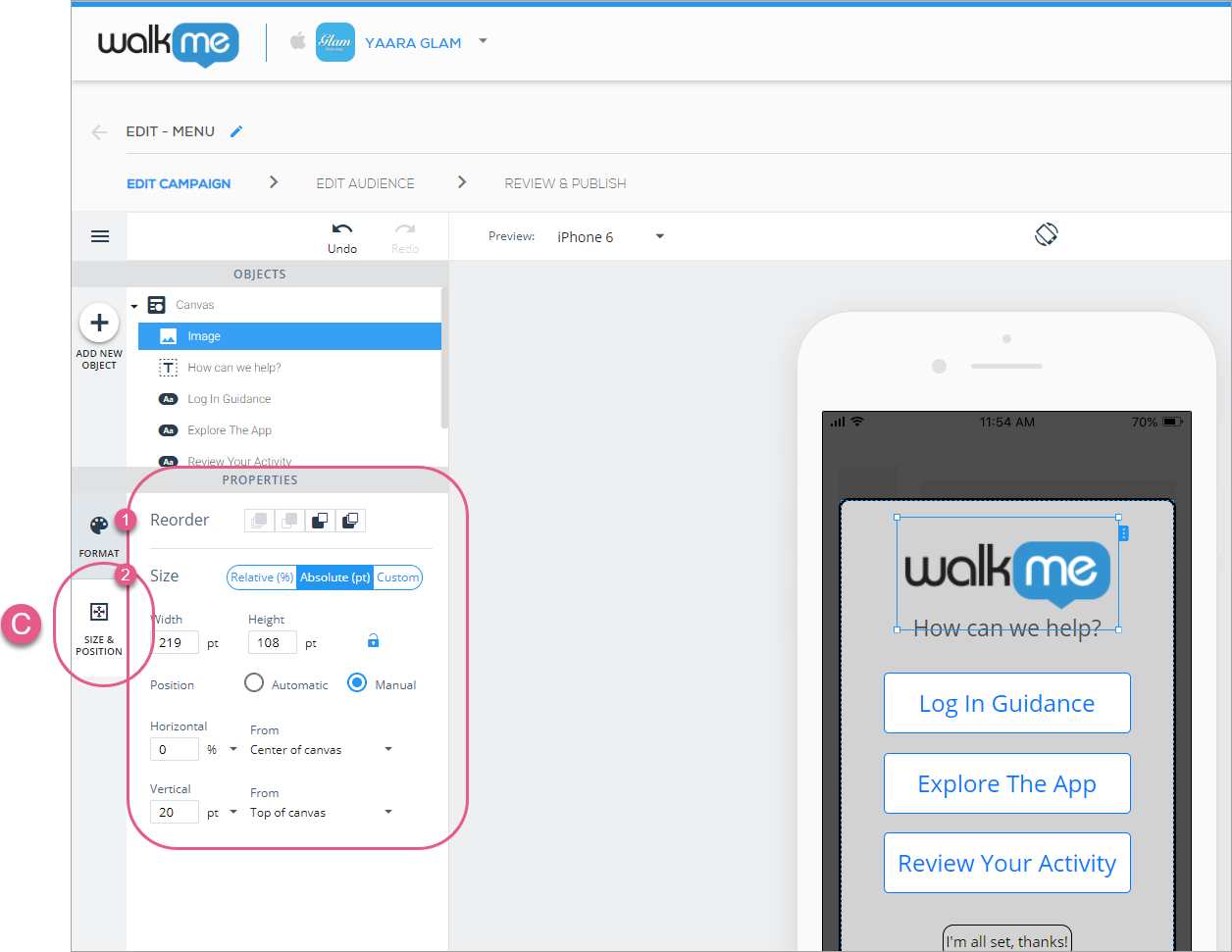
- 並べ替え:ここでは、Canvas上の他のオブジェクトに対するオブジェクトのレイヤー順序を変更できます。
- 見た目の順にアイコンの意味は 1) 最前列に移動し、 2) 一つの層を前進させ、 3) 一つの層を後ろに移動し、 4) 一番後ろの階に移動します。
- サイズ:ここでは、相対(%)、絶対(pt - iOSおよびdp - Android)、およびカスタム(相対と絶対の組み合わせ)から、サイジングのタイプを選択できます。
- 相対: 幅と高さにパーセンテージ値を選択すると、Canvas(親)オブジェクトが大きくなっても小さくなっても、オブジェクトはそのCanvas(親)オブジェクト(Canvasの場合はアプリ画面、メインオブジェクトの場合はCanvas、サブオブジェクトの場合はメインオブジェクト)のパーセンテージを維持します。
- 例えば、 Carouselスライドの内側にあるボタンオブジェクトは、スライドがCanvas(親)オブジェクトとして機能するため、そのスライドの子オブジェクトです。
- アイテムのアスペクト比を相対モードでロックすると、高さは「自動」になります。オブジェクトのアスペクト比を維持するには調整が必要になるからです。
- 絶対:ptまたはdpの値を選択すると、Canvas(親)オブジェクトのサイズに関係なくオブジェクトのサイズが維持されます。
- 「絶対」でアスペクト比をロックすると、幅または高さのいずれかの値を変更するたびに、もう一方が自動的に更新され、現在のアスペクト比が維持されます。
- カスタム:幅にはpt/dpまたは%の値を、高さにはpt/dpまたは%の値を選択します。
- たとえば、ボタンの高さは同じですが、Canvasの幅に基づいてボタンの幅を変更する場合に便利です。
- プロヒント:Canvasオブジェクトが相対的に設定されていない場合、Canvasオブジェクトはサイズを変更しないので、子オブジェクトに対してどのサイズ設定を選択してもかまいません。これは、Canvasが「絶対」に設定されている場合に%で位置が設定されているオブジェクトにも適用されます。
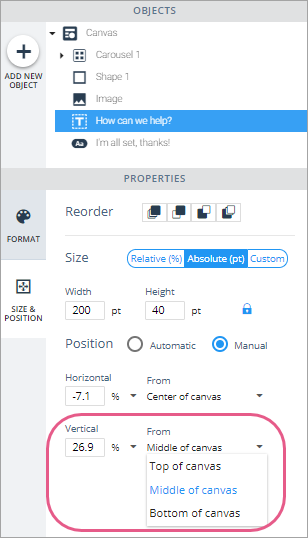
- 位置:ここでは、Canvas(親)オブジェクトに対するオブジェクトの位置を設定できます。 「手動」(より多くの要因を考慮する必要がありますが、オブジェクトの正確な位置を制御する必要があります)と「自動」(制御はわずかに少ないですが、設定は少なくする必要があります)の間で選択できます。
- 手動:
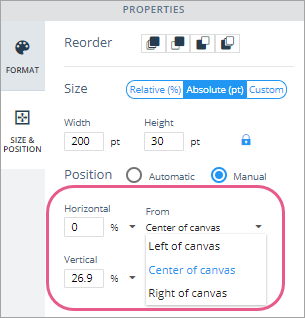
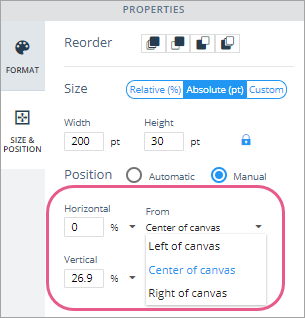
- 水平の場合、Canvasオブジェクトの左側、中央(垂直分割線)、右側のいずれかから、オブジェクトを表示させたい距離の%値を設定します。
 Canvasの中心から水平に0%の値を指定すると、オブジェクトはCanvasの中央に水平に配置されます。
Canvasの中心から水平に0%の値を指定すると、オブジェクトはCanvasの中央に水平に配置されます。
- 正の値(選択した「から」の右側)、または負の値(選択した「から」値の左側)を設定できます。
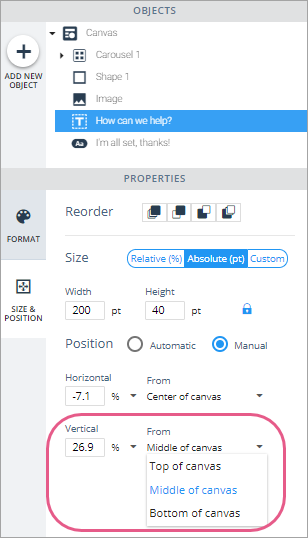
- 垂直の場合、オブジェクトをCanvasオブジェクトの上部、中央(水平方向の分割線)、下部のいずれかからどのくらい離して表示させたいかを%値で設定します。
 Canvasの中央から+26.9%は、オブジェクトがCanvasの水平方向の境界線よりも26.9%高く位置することを意味します。
Canvasの中央から+26.9%は、オブジェクトがCanvasの水平方向の境界線よりも26.9%高く位置することを意味します。
- 自動:
- 自動は手動と似ていますが、自動を選択すると「から」値を選択できなくなり、オブジェクトをドッキングした場合はCanvasの中心とCanvasの中央に自動的にデフォルト設定されます。
- プレビューデバイス画面にオブジェクトを配置するだけで、デバイスのサイズや向きに関係なく、WalkMe Mobile SDKはこの一般的な位置を維持しようとします。
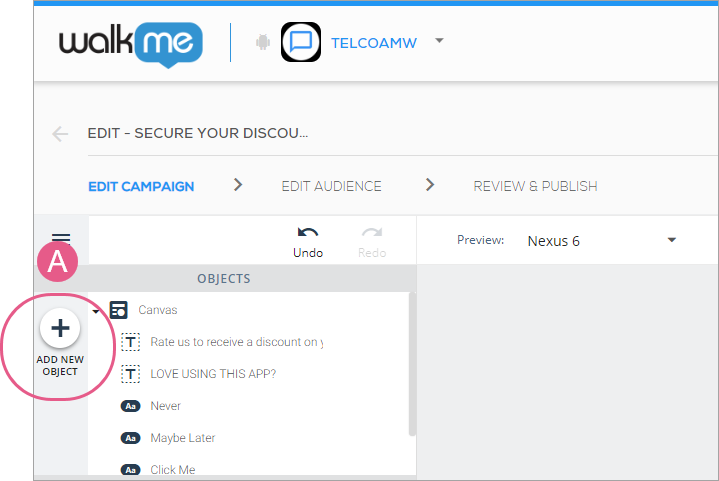
キャンペーンへの新規オブジェクトの追加
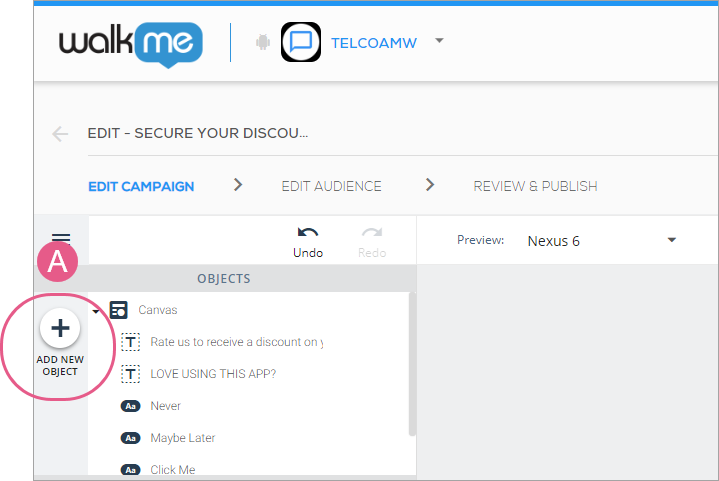
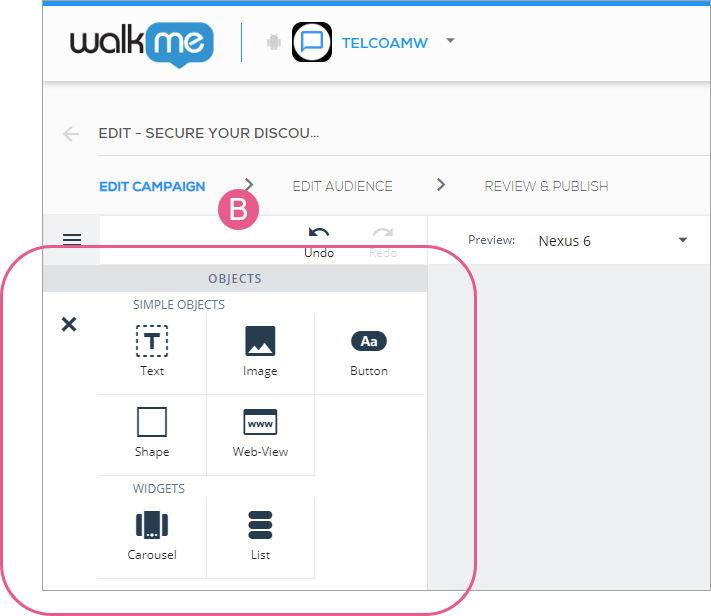
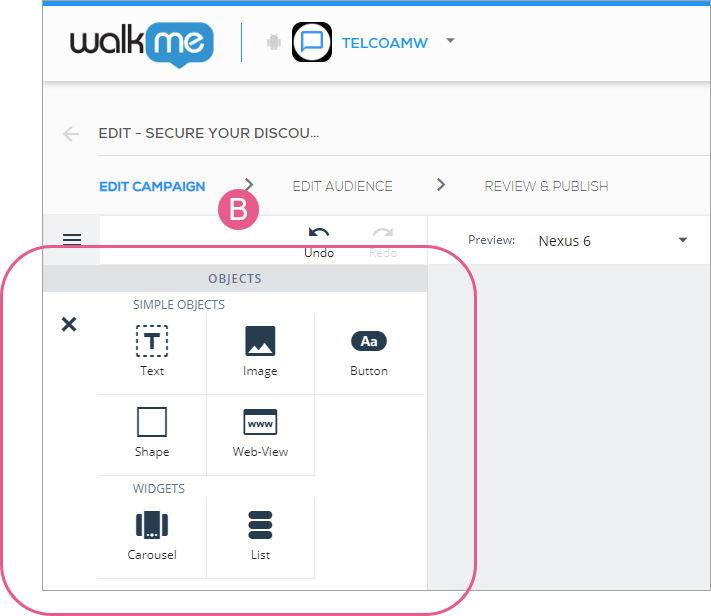
ビジュアルエディタの左側にある「新規オブジェクトの追加」の上の + アイコンをクリックすると、そのキャンペーンに追加できるすべての要素を含むオブジェクトディレクトリが表示されます。

 これらのオプションは、特に「シャウトアウト」と「サーベイ」用です。 ウォークスルーには若干異なるオプションがあり、ランチャーは事前に設定されているため、新しいオブジェクトを追加するオプションは含まれていません。
これらのオプションは、特に「シャウトアウト」と「サーベイ」用です。 ウォークスルーには若干異なるオプションがあり、ランチャーは事前に設定されているため、新しいオブジェクトを追加するオプションは含まれていません。
キャンペーンに標準テキストを追加する
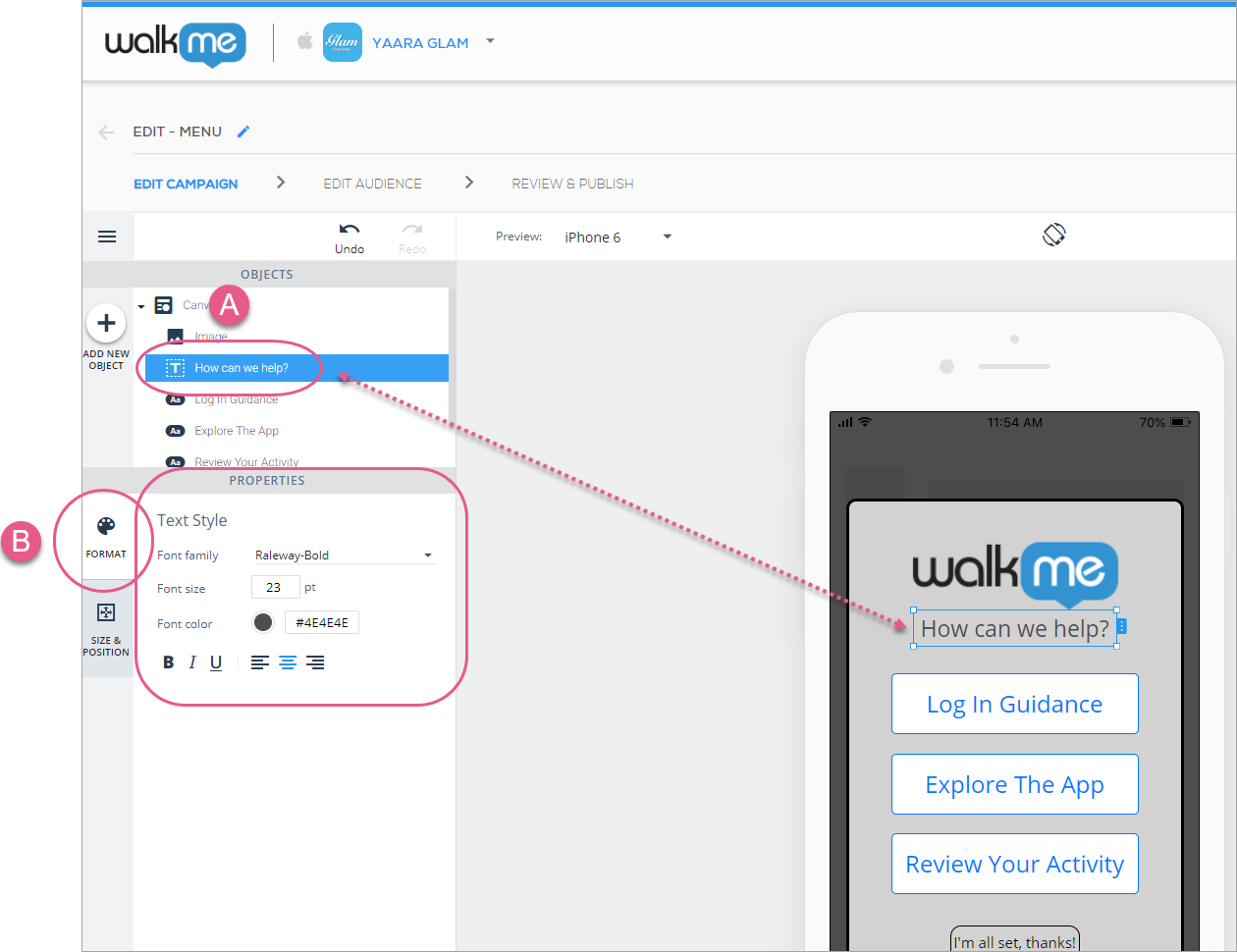
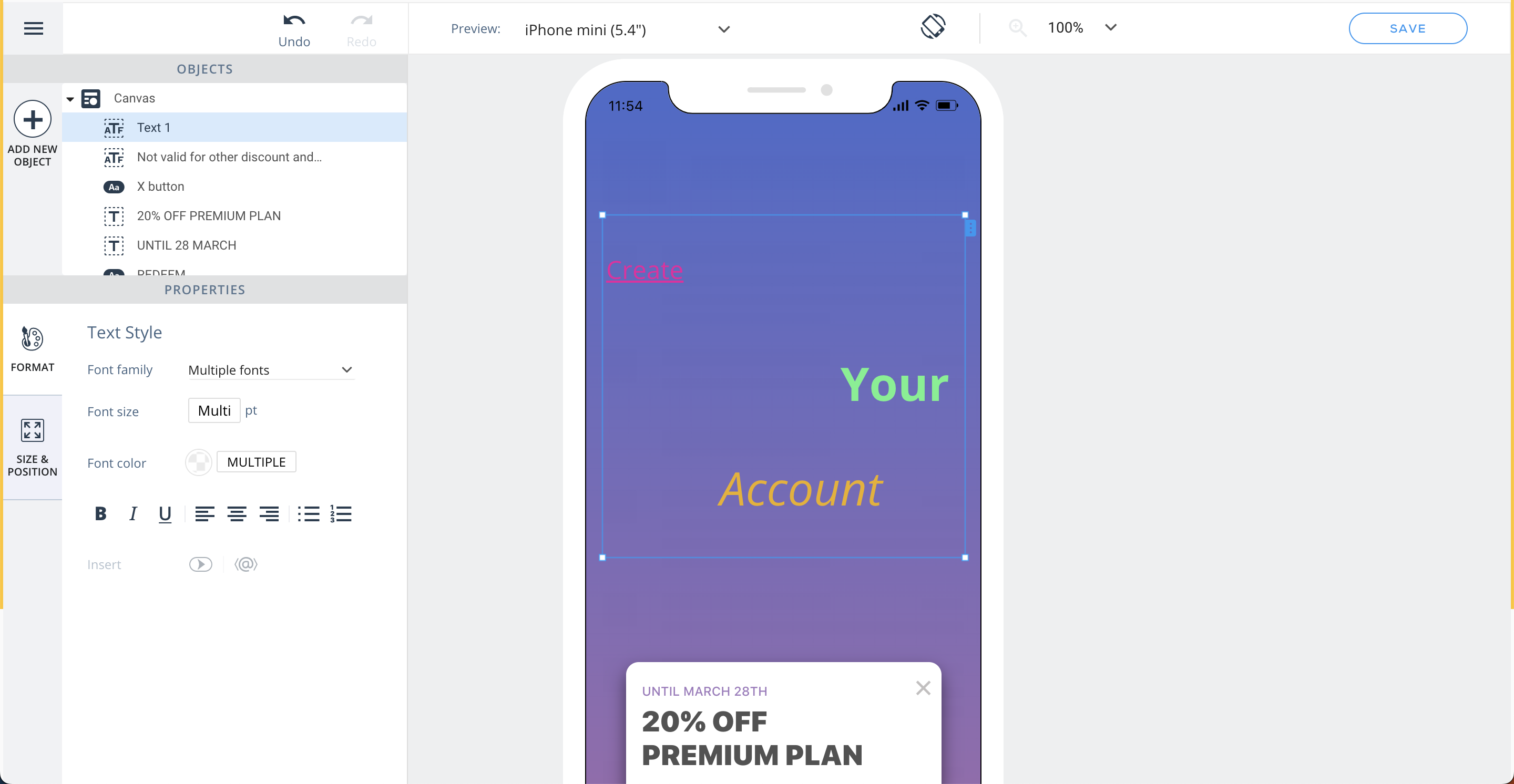
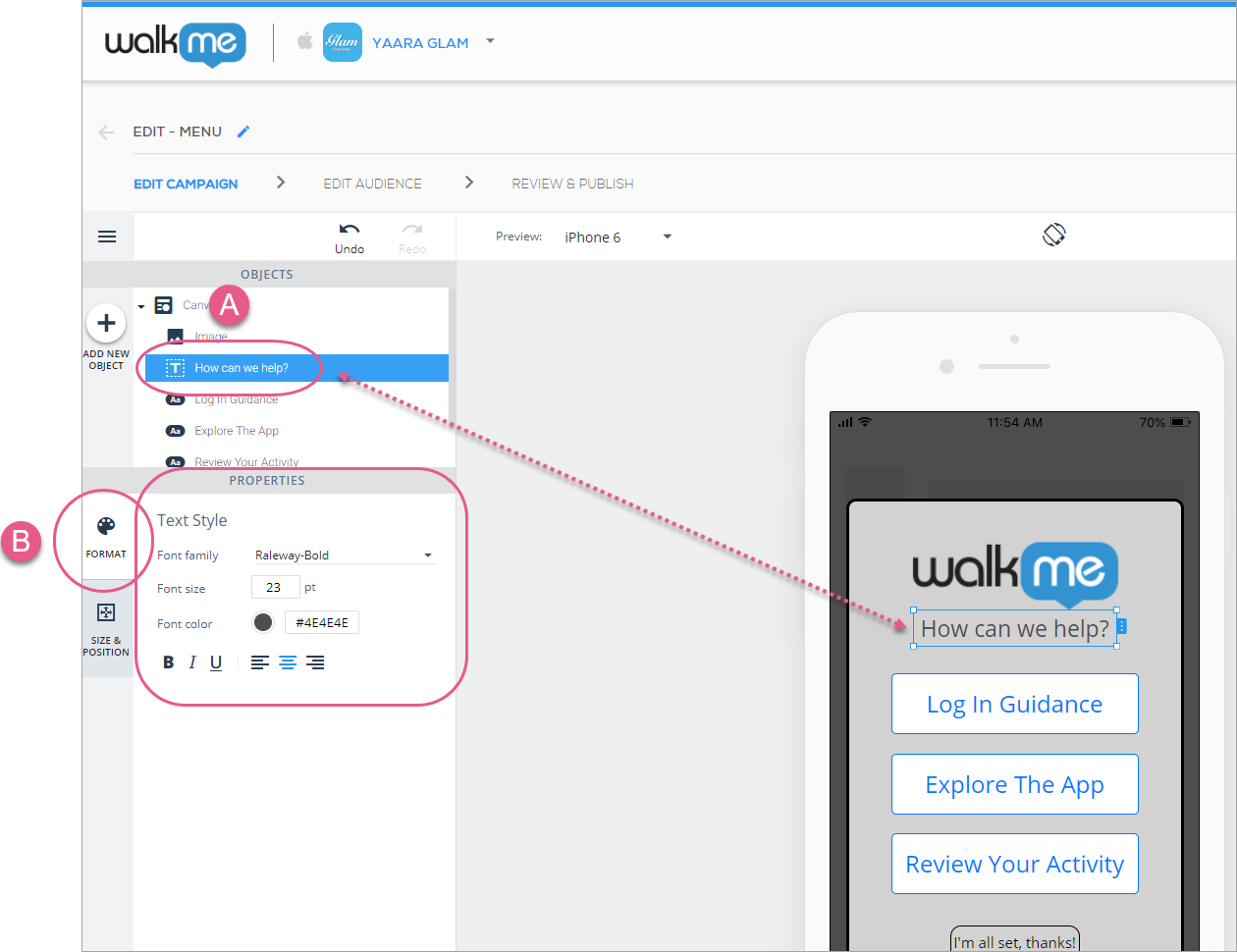
オブジェクトディレクトリからテキストアイコンをドラッグして、アプリ画面にテキストを表示する場所に移動し、プレビューデバイス画面で目的のテキストを入力します。
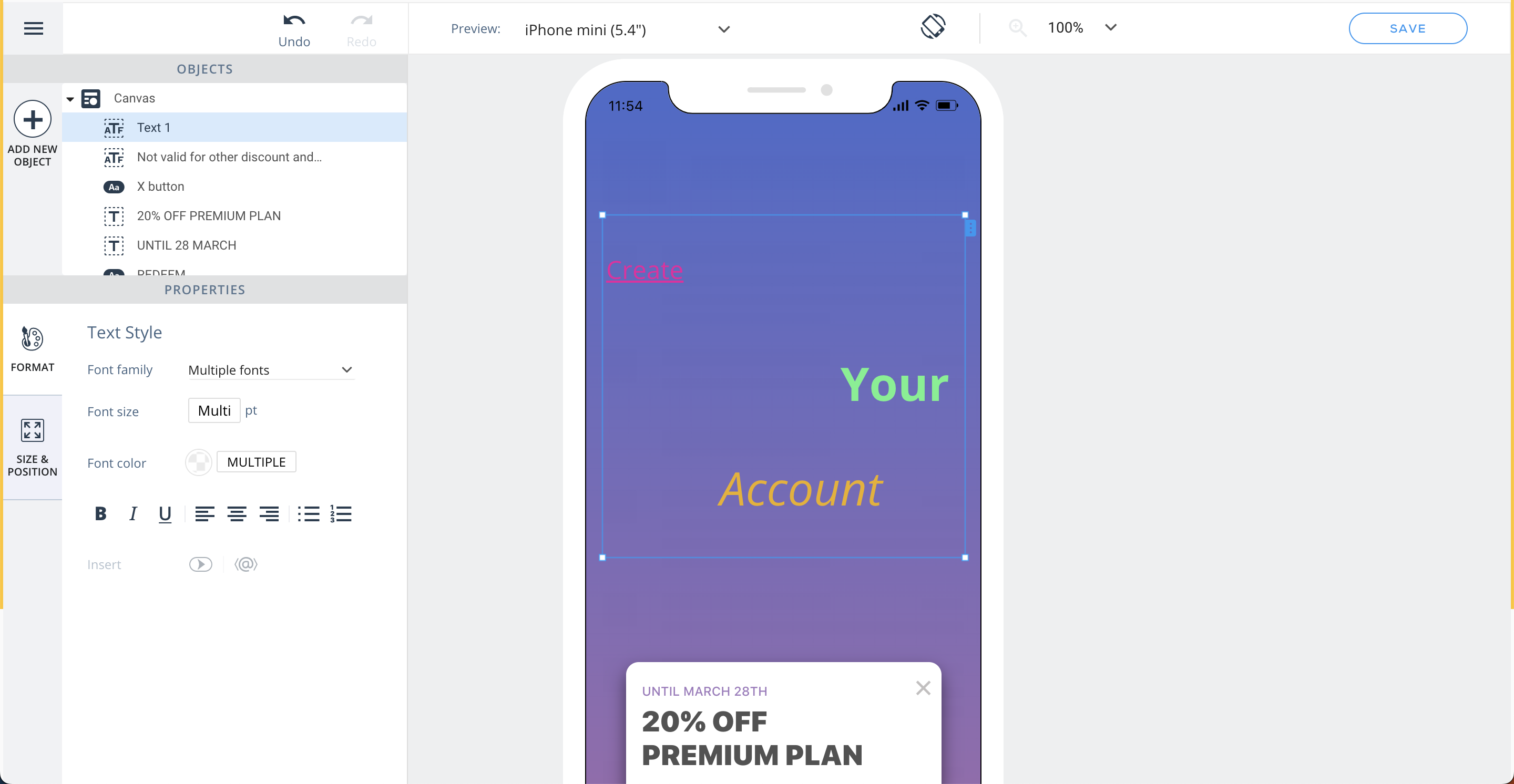
テキストオブジェクトを追加またはクリックすると、デフォルトでは「フォーマット」タブが表示され、テキストのフォント(アプリで利用可能なフォントから選択)、フォントサイズ、フォントカラー、テキスト配置、スタイルを設定できます。
 ステップ1と2:選択したテキストオブジェクトをクリックし、好みに合わせてテキストを設定します。
ステップ1と2:選択したテキストオブジェクトをクリックし、好みに合わせてテキストを設定します。
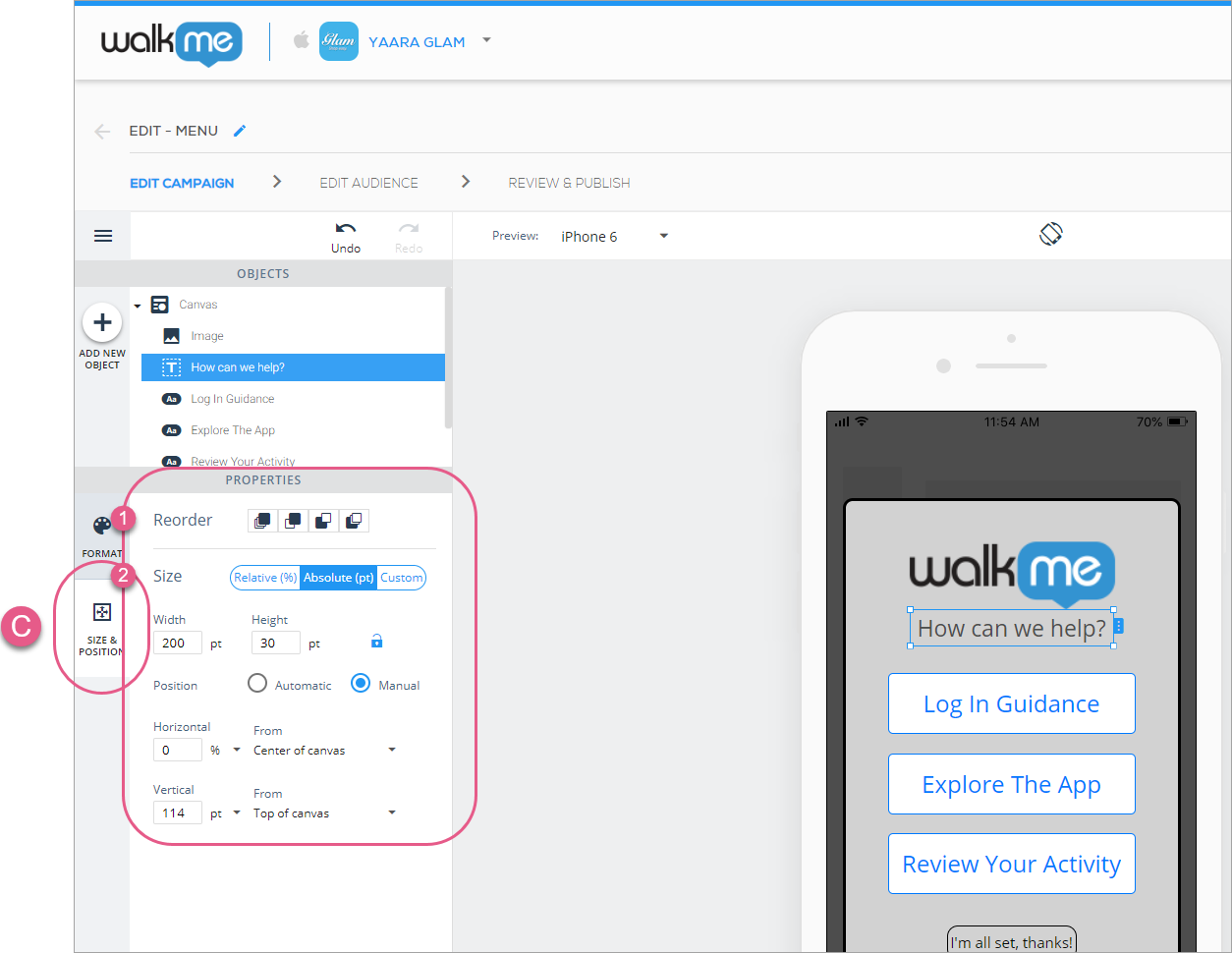
次に、「サイズと位置」タブをクリックします。ここでは、テキスト オブジェクト(テキスト自体が配置されているボックス)のレイヤー順序(zインデックスと同様)、サイズと単位、およびCanvasオブジェクトに対する相対位置を設定できます。
 ステップ3~5:「サイズと位置」をクリックし、テキストオブジェクトのレイヤー順序(zインデックスと同様)とサイズ/位置を好みにカスタマイズします。
ステップ3~5:「サイズと位置」をクリックし、テキストオブジェクトのレイヤー順序(zインデックスと同様)とサイズ/位置を好みにカスタマイズします。
標準テキストの編集
これで、プレビューデバイス画面のすぐ内側にあるテキストとボタンブジェクトのテキストをインラインで編集できます。 これにより、書いたテキストがキャンペーンの中でどのように適合しているかを簡単に見ることができます。

キャンペーンにリッチテキストを追加する

ATFオブジェクトのフォーマットは、オブジェクトの上に表示されるツールバーから行います。 ツールバーが不便な場所にある場合は、ビジュアルエディターエリアでドラッグするだけです。
フォーマットは文字単位で行われるため、オブジェクト内でフォーマットを編集する文字を強調表示してから、目的のフォーマットプロパティを設定する必要があります。
ATF へのアップグレードを逆にしたい場合(例えば、SDKバージョンの下位をサポートする場合)は、左側のパネルの「フォーマット」タブにある「フォーマットのクリア」ボタンをクリックします。
で使用できます。
ダイナミックテキストは、ユーザーアトリビュートのSDKに公開された情報(コンソールに追加されたすべてのユーザーアトリビュートがリストに表示されます)またはユーザーID API(デフォルトのダイナミックオプションで「ユーザーID」が参照されるもの)に基づいてもかまいません。
フォント
使用可能なフォントはアプリから継承され、フォントドロップダウンをクリックするとコンソールにオプションとして表示されます。 表示されているオプションが表示されない場合は、アプリで電源モードに入り、青いアイコン>のアプリ情報>同期アプリをタップしてみてください。 次に、コンソールをリフレッシュして、もう一度確認します。 フォントはiOSのinfo.plistとAndroidのフォントアセットフォルダーから取得されます。
キャンペーンへのイメージの追加
オブジェクトディレクトリからイメージアイコンをアプリ画面上の表示したい場所にドラッグします。
サポートされているイメージ形式は、png、jpg、jpeg、gifである
アセットライブラリーからご希望のイメージを選択するか、「+新しいアセットをアップロード」をクリックして、新しい写真をライブラリーにアップロードし、キャンペーンに含めます。
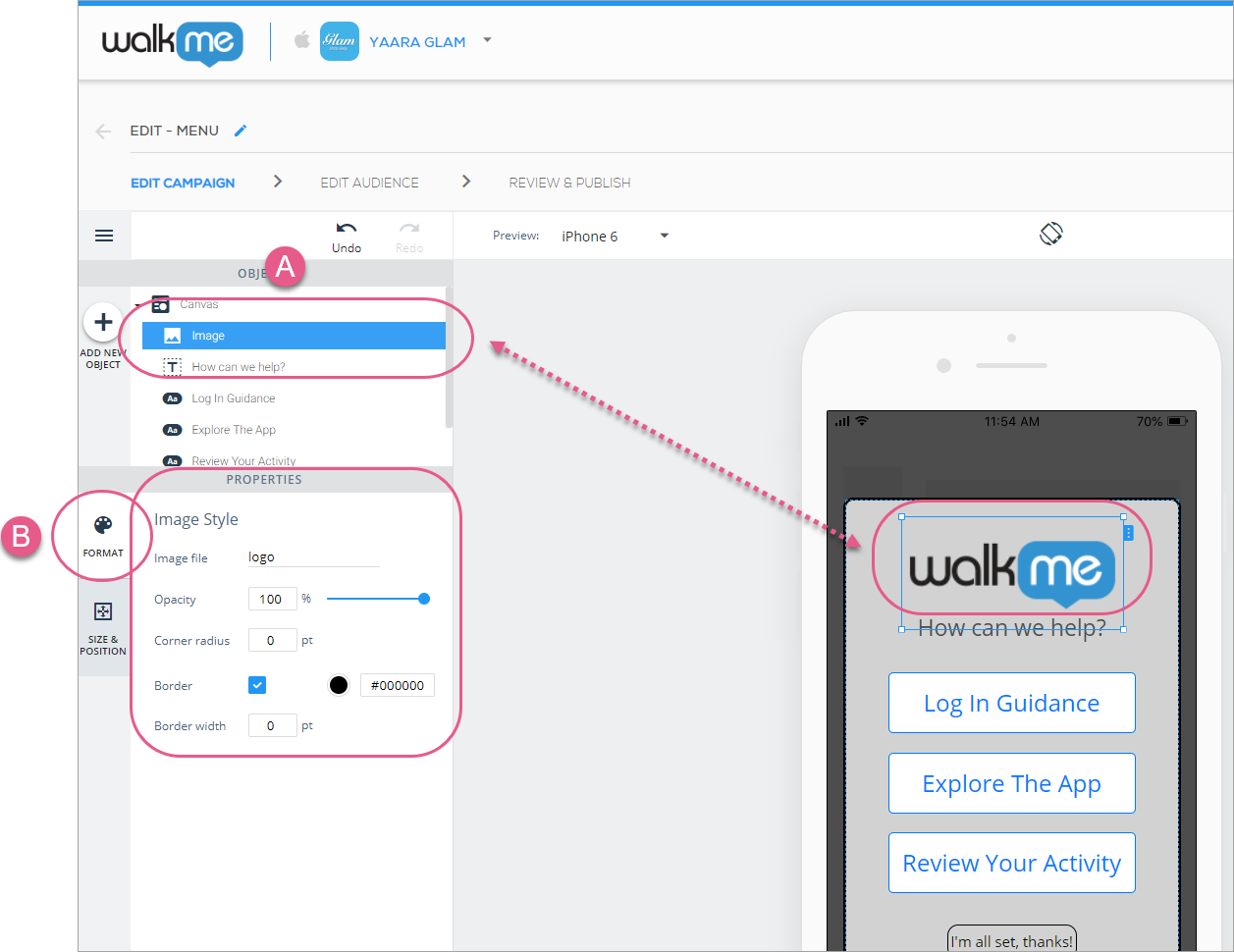
イメージのフォーマット、サイズ、位置をカスタマイズするには、オブジェクトツリーで該当するイメージオブジェクトをクリックし、左側のカスタマイズタブ(フォーマットまたはサイズと位置のいずれか)をクリックします。
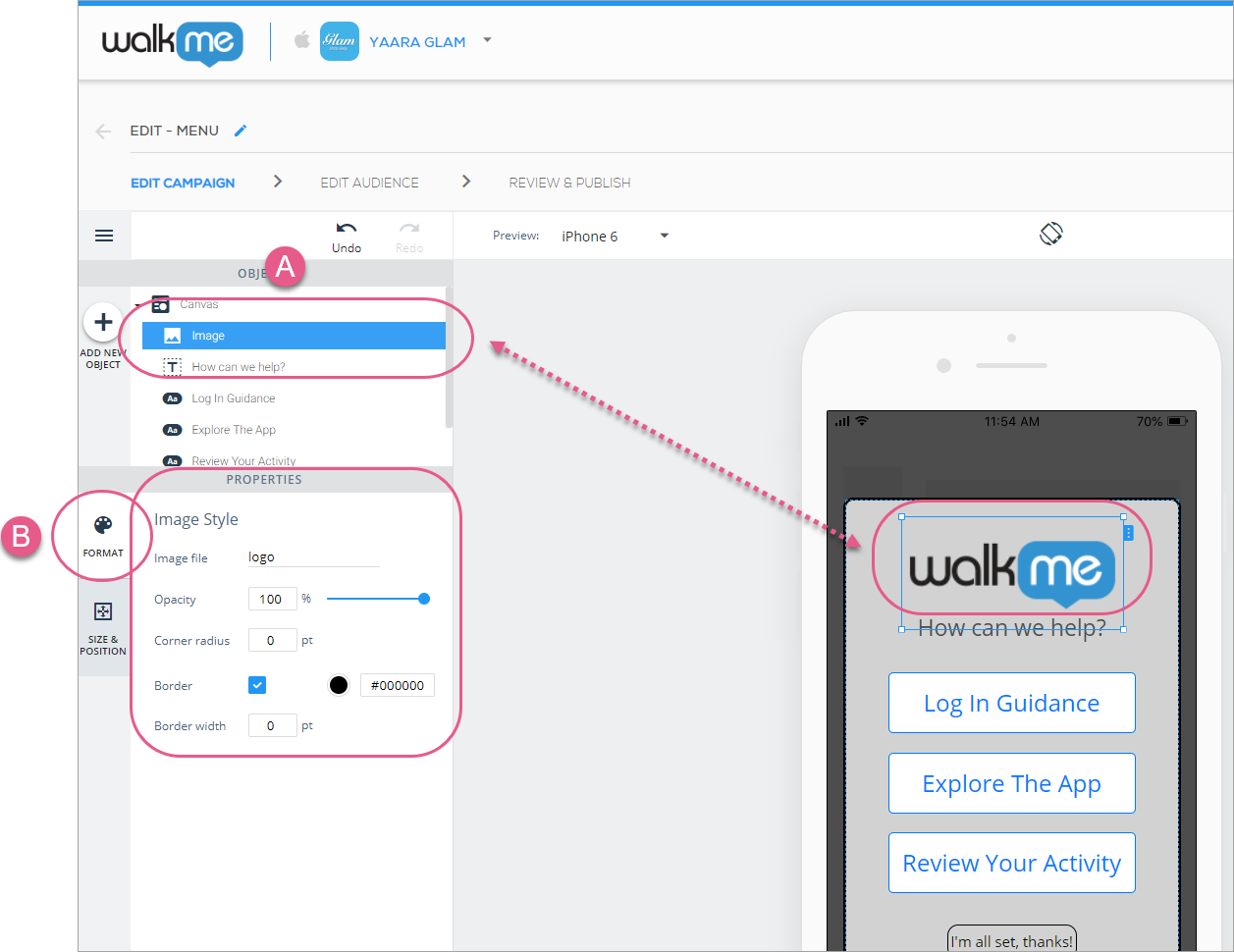
イメージを追加またはクリックすると、デフォルトのタブが「フォーマット」タブになります。このタブでは、次の操作を実行できます。
- イメージファイルを変更し、
- イメージの不透明度レベルを設定し(つまり、イメージから背景までどの程度見えるか)、
- イメージの角半径を設定し(この値が大きいほど、イメージの角は丸くなります)、
- イメージの境界設定を行います。
 ステップ1と2:イメージオブジェクトをクリックし、その形式を好みに設定します。
ステップ1と2:イメージオブジェクトをクリックし、その形式を好みに設定します。
次に、「サイズと位置」タブをクリックします。このタブでは、イメージ オブジェクト(イメージが配置されているボックス)のレイヤー順序(zインデックスと同様)、サイズと単位、およびCanvasオブジェクトに対する相対位置を設定できます。
 ステップ3~5:「サイズと位置」をクリックし、イメージのレイヤー順序(zインデックスと同様)とサイズ/位置をカスタマイズします。
ステップ3~5:「サイズと位置」をクリックし、イメージのレイヤー順序(zインデックスと同様)とサイズ/位置をカスタマイズします。
キャンペーンへのボタンの追加
オブジェクトディレクトリからボタンアイコンをドラッグし、アプリ画面にボタンを表示する場所に移動します。
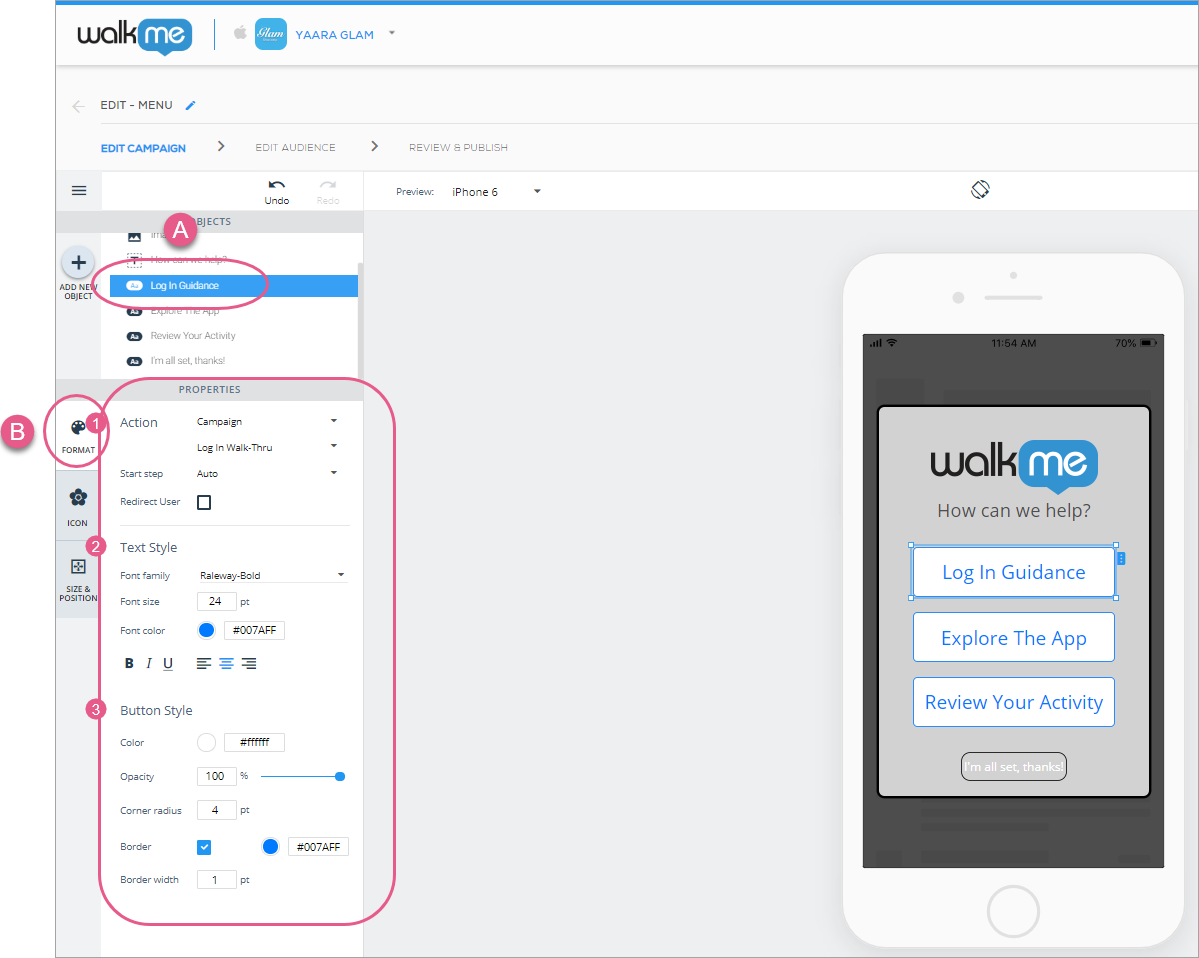
ボタンを追加またはクリックすると、デフォルトのタブが「フォーマット」タブになります。このタブでは、次の操作を実行できます。
- 「アクション」セクションで、エンドユーザーがこのボタンをクリックしたときに発生するアクションを設定します。
- ボタン、図形、リスト、およびオーバーレイについては、次の「使用可能なアクション」セクションを参照してください。
- 「テキストスタイル」セクションで、テキストのフォント、フォントサイズ、フォント色、テキストの位置合わせとスタイルを設定します。
- 「ボタンスタイル」セクションで、次の設定を行います。
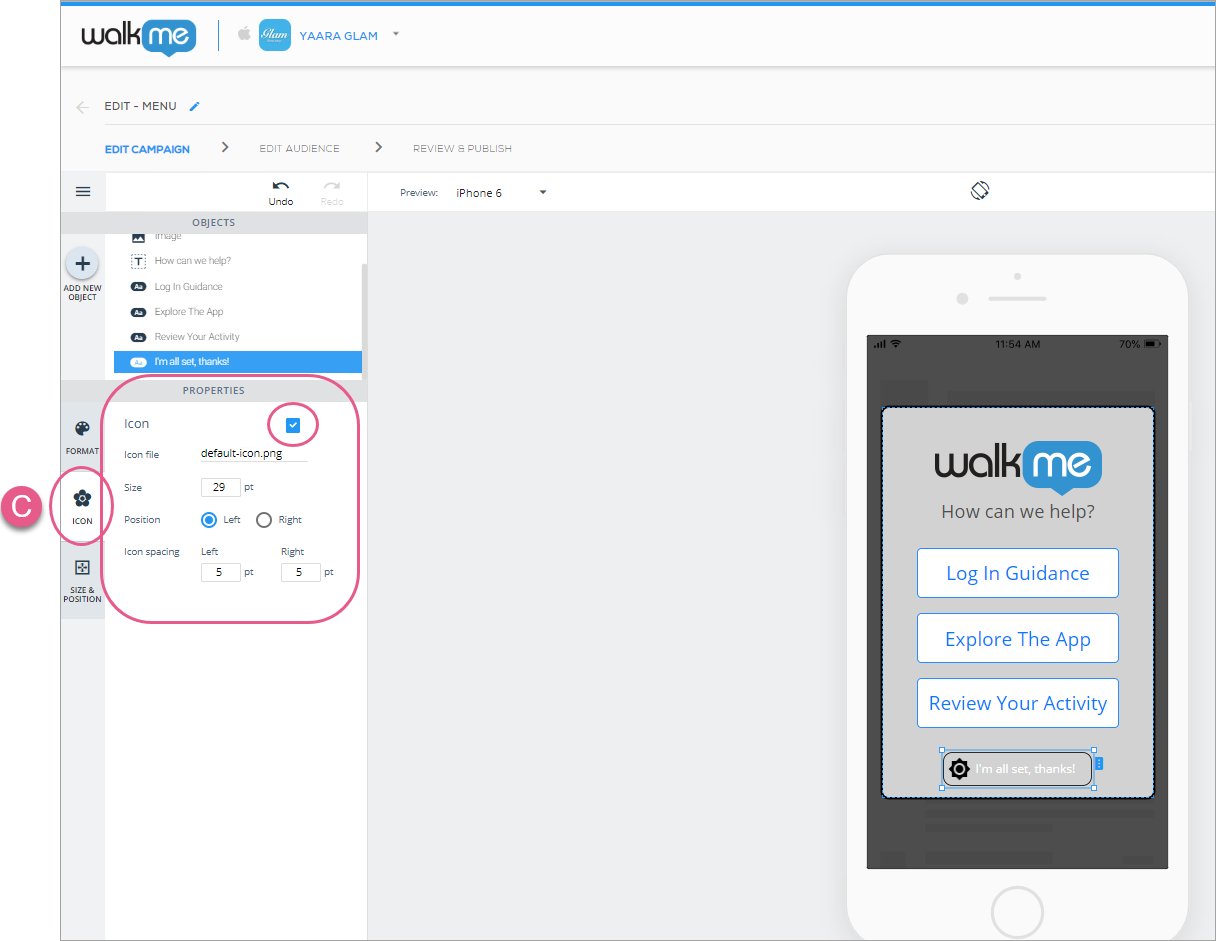
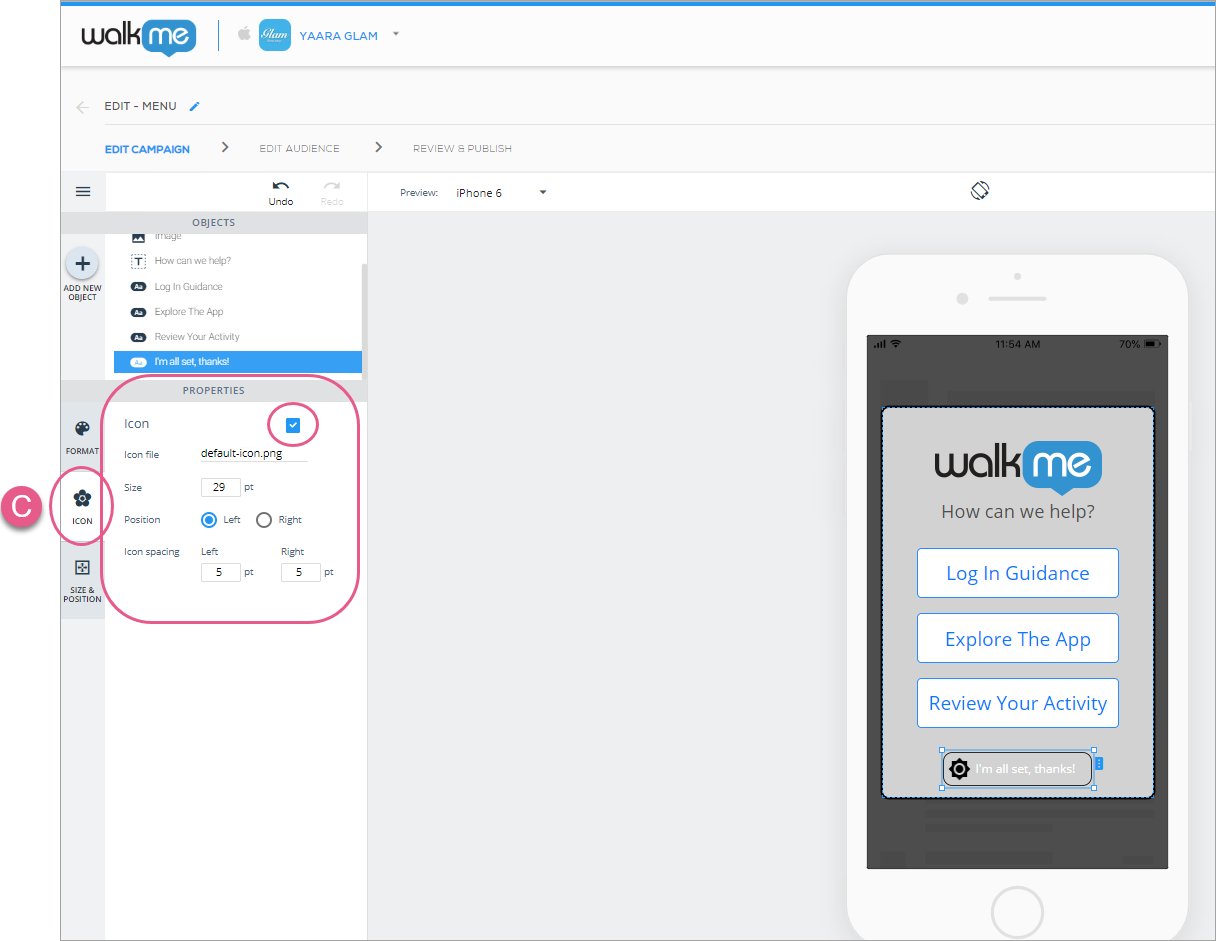
次に、アイコンタブをクリックし、ボタンにアイコンを追加する場合はチェックボックスをクリックします。
 ステップ5と6:アイコンタブをクリックし、アイコンを使用するかどうかを決定します。 アイコンを選択した場合は、デフォルトのアイコンを使用するか、独自のアイコンをアップロードして、アイコンのサイズ、位置(テキストの左または右)、および間隔を設定できます。
ステップ5と6:アイコンタブをクリックし、アイコンを使用するかどうかを決定します。 アイコンを選択した場合は、デフォルトのアイコンを使用するか、独自のアイコンをアップロードして、アイコンのサイズ、位置(テキストの左または右)、および間隔を設定できます。
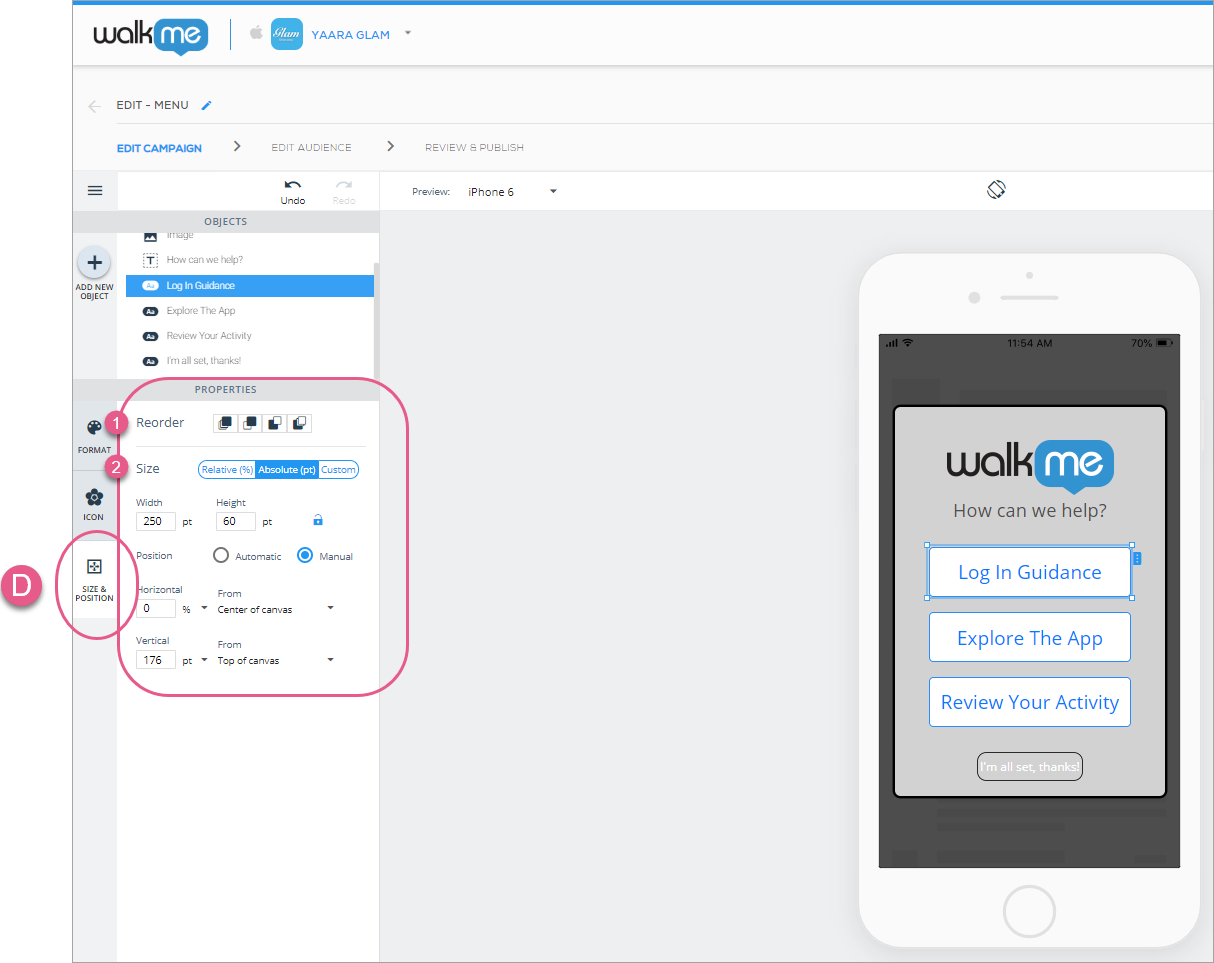
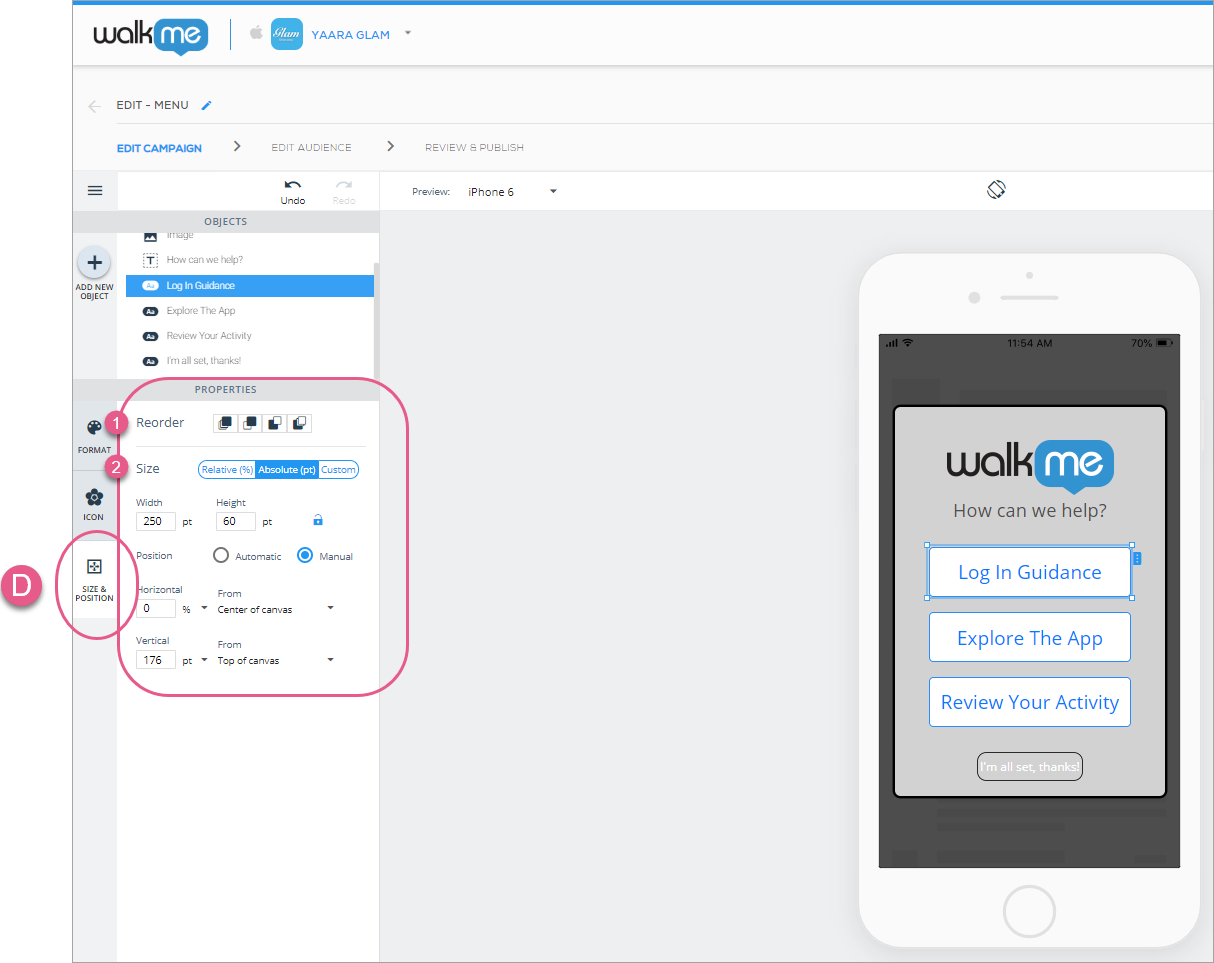
最後に、「サイズと位置」タブをクリックします。このタブでは、ボタン オブジェクト(ボタンが置かれているボックス)のレイヤー順序(zインデックスと同様)、サイズと単位、およびCanvasオブジェクトに対する相対位置を設定できます。
 ステップ6と7:「サイズと位置」をクリックし、ボタンオブジェクトのレイヤー順序(zインデックスと同様)、サイズと位置を好みに設定します。
ステップ6と7:「サイズと位置」をクリックし、ボタンオブジェクトのレイヤー順序(zインデックスと同様)、サイズと位置を好みに設定します。
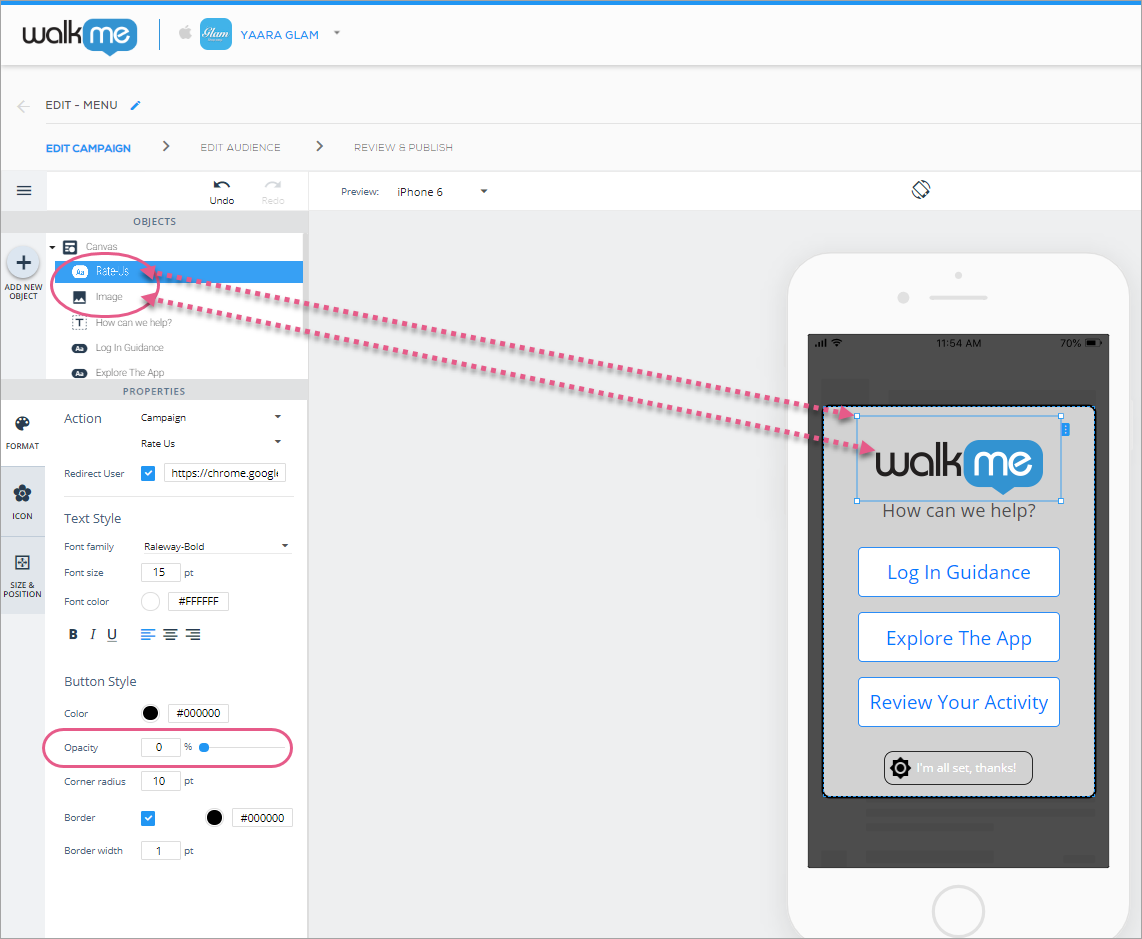
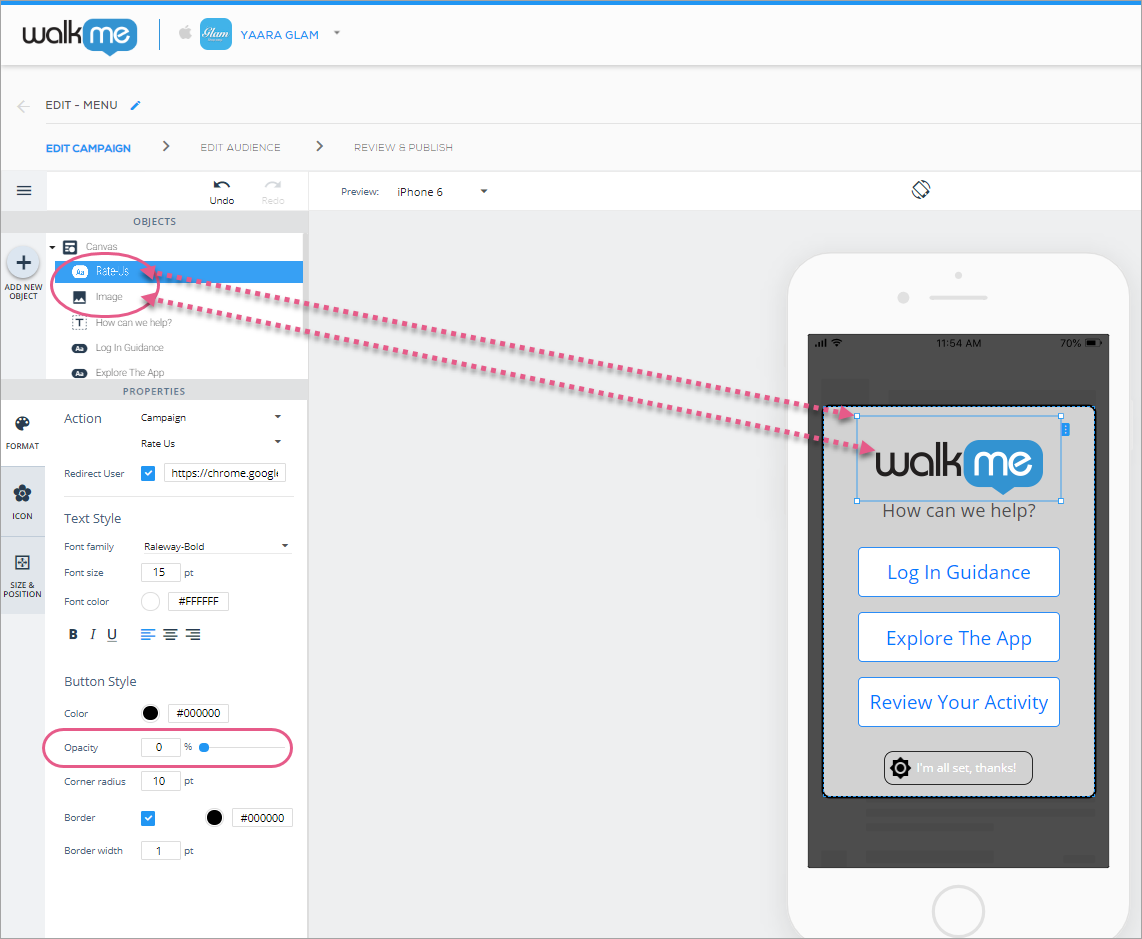
ボタンを使用してイメージをクリック可能なエリアに変換する
ボタンをクリック可能なエリアにするには、次の手順を実行します。
- ボタンアイコンをプレビューデバイス画面にドラッグし、
- イメージの上に配置し、
- イメージのサイズに合わせてサイズを調整し(大まかに)、
- ボタンを透明にするために「不透明度」を0%にし、
- ボタンにアクションを割り当てると、アクションが基本イメージに関連付けられているような錯覚が生じます。

キャンペーンへの図形の追加
オブジェクトディレクトリから シェイプアイコンをドラッグし、アプリケーション画面にシェイプを表示する場所に移動します。
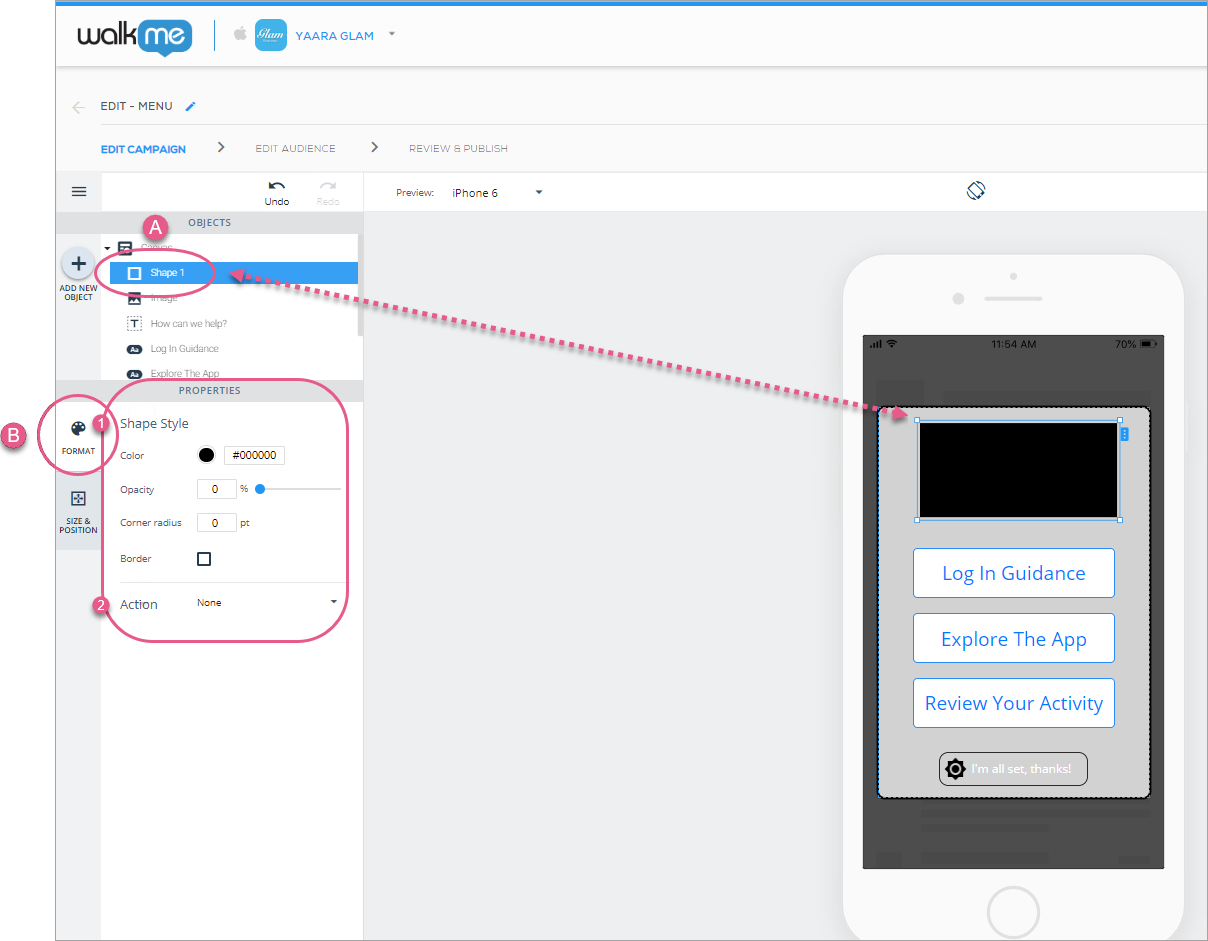
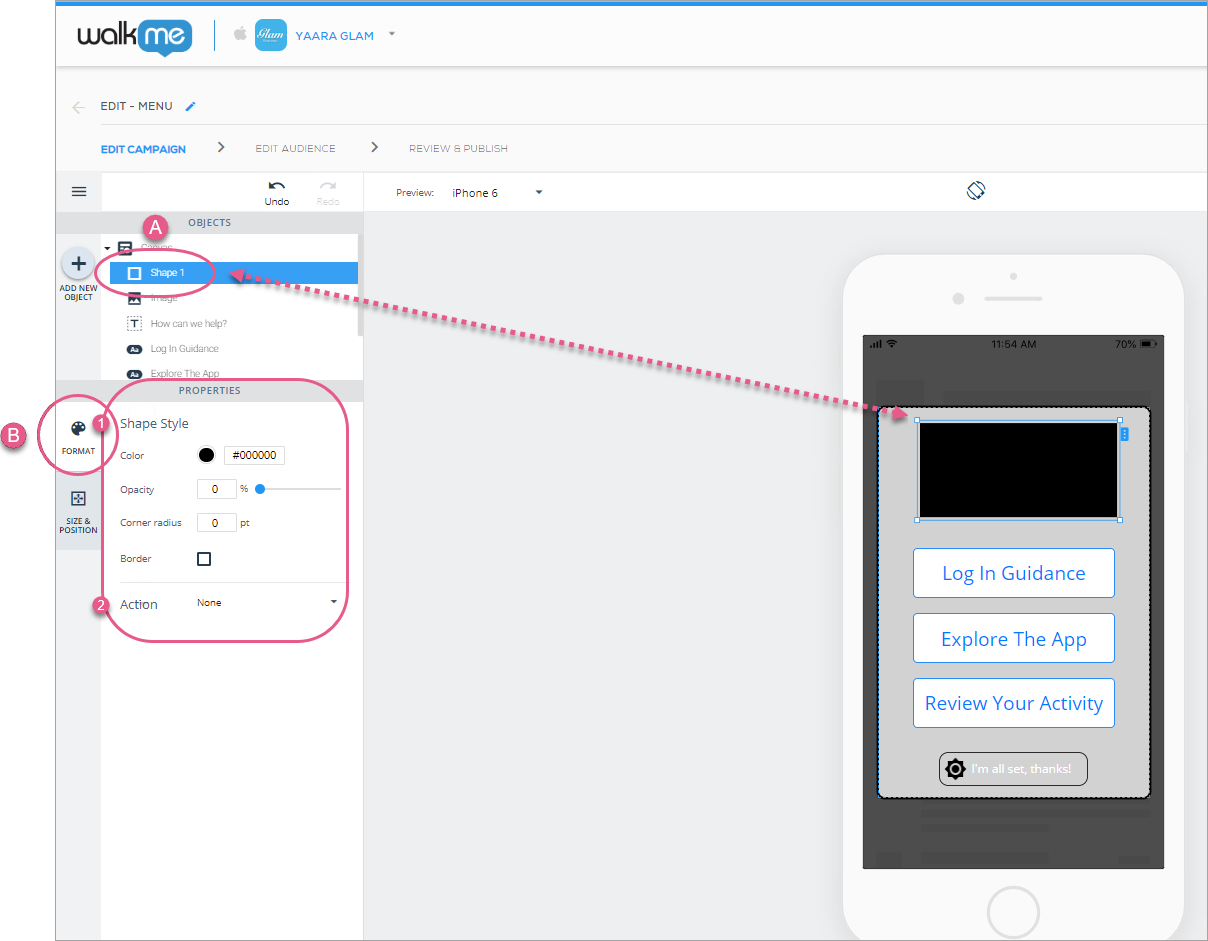
シェイプを追加またはクリックすると、デフォルトのタブが「フォーマット」タブになります。このタブでは、次の操作を実行できます。
- 「シェイプスタイル」セクションで、シェイプの色、不透明度(可視性)、コーナー半径(コーナーの丸み)、および境界設定を設定し、
- アクションセクションで、エンドユーザーがこのシェイプをクリックしたときに発生するアクションを設定し、
- ボタン、図形、リスト、およびオーバーレイについては、次の「使用可能なアクション」セクションを参照してください。
 ステップ1~3:形状をクリックまたは追加し、形状スタイルとアクションを好みにカスタマイズします。
ステップ1~3:形状をクリックまたは追加し、形状スタイルとアクションを好みにカスタマイズします。
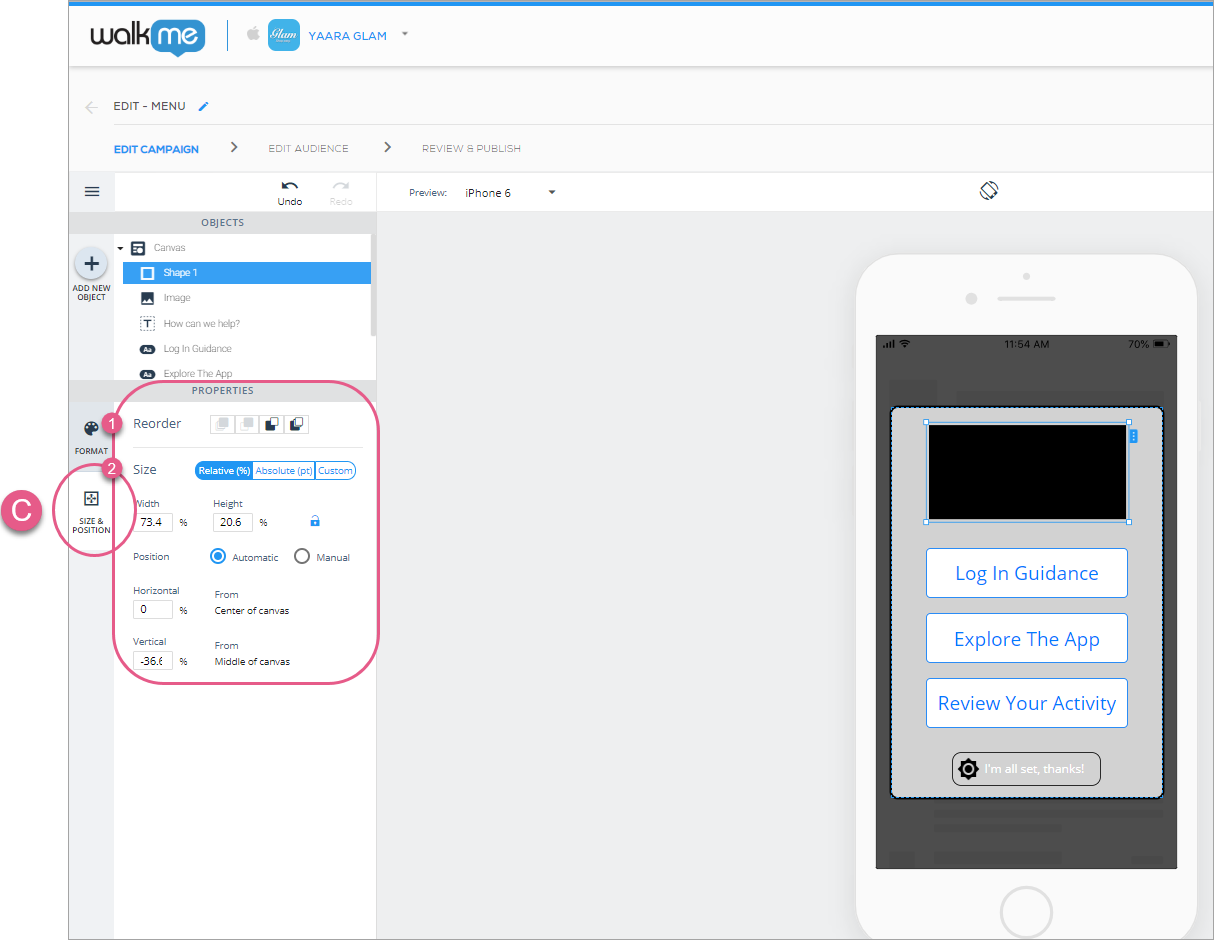
次に、「サイズと位置」タブをクリックします。ここでは、シェイプのレイヤー順序(zインデックスと同様)、サイズと単位、およびCanvasオブジェクトに対する相対位置を設定できます。
 ステップ4と5:「サイズと位置」をクリックし、形状オブジェクトのレイヤー順序(zインデックスと同様)をカスタマイズし、サイズと位置を好みに合わせてカスタマイズします。
ステップ4と5:「サイズと位置」をクリックし、形状オブジェクトのレイヤー順序(zインデックスと同様)をカスタマイズし、サイズと位置を好みに合わせてカスタマイズします。
シャウトアウトにリストを追加
リストは、主にシャウトアウトをビルドするときに使用されます。 詳細については、「シャウトアウトの構築方法」を参照してください。
キャンペーンへのウェブビューの追加
ウェブビューは、主にシャウトアウトを構築するときに使用されます。 詳細については、「シャウトアウトの構築方法」を参照してください。
キャンペーンへのカルーセルの追加
カルーセルは主にシャウトアウトを構築する際に使用されます。 詳細については、「シャウトアウトの構築方法」を参照してください。
ボタン、図形、リスト項目、およびオーバーレイで使用可能なアクション
ボタン、シェイプ、およびリストの使用可能なアクションは次のとおりです。
- カスタム:CTAフィールドに入力した任意のURLまたはディープリンクにエンドユーザーを送信する正のCTA、
- Androidで現在選択されているアプリにディープリンクを追加する場合は、「内部リダイレクト」ボックスをオンにし、ユーザーにディープリンクへのナビゲーションの承認を求めるポップアップを防止します。
- このボックスにチェックを入れると、現在のアプリのパッケージ名がcom.company.app.XXXの形式で自動入力されるフィールドが表示されます。
- OK:キャンペーンのClick Through RateにカウントされるポジティブなCTA、
- 可能性:中立(否定的でも肯定的でもない)CTAをクリックするとキャンペーンは終了しますが、次の1~3日以内にエンドユーザーの画面にランダムに再表示されます。
- MAYBE CTAをクリックした後に再び表示されるキャンペーンは、印象の制限にはカウントされません。
- 決して:キャンペーンを終了し、エンドユーザーがこのキャンペーンを二度と見ないようにする2つの否定的なCTAの1つ、
- 閉じる:2つの否定的なCTAのうち2つ目。 このボタンをクリックするとキャンペーンは終了しますが、今後のエンドユーザーの行動には影響しません(NEVER CTAの行動とは対照的)。
- 設定の表示:クリックすると、エンドユーザーがOSレベルのアプリの設定ページにリダイレクトされます。
- iOS - 設定に移動>リストからアプリを選択
- Android - 設定に移動>アプリ>リストからアプリを選択
- キャンペーン:あるキャンペーンを別のキャンペーンにリンクさせるポジティブなCTAです。
- ドロップダウンリストからキャンペーンの名前を選択します。
- 選択したキャンペーンがウォークスルーの場合は、どのステップからキャンペーンを開始するかを決定するか、「自動」(デフォルト)を選択してSDKに決定させることができます。
- 「リダイレクトユーザー」ボックスをオンにし、エンドユーザーを別のアプリケーションページにリダイレクトしてキャンペーンを開始する場合は、URLを入力します。
- 送信:サーベイを提出する肯定的なCTA、
- 「サーベイタイプ」キャンペーンのボタンと図形にのみ表示されます。
- 次のスライドと前のスライド:カルーセルのさまざまなスライド間でエンドユーザーを移動します。
- カルーセルウィジェットのボタンと図形にのみ表示されます。
- 次のステップ/前のステップ:ウォークスルーの次または前のステップに移動します。
- ウォークスルーのボタンとシェイプにのみ表示されます。
- このオプションが表示されるのは、画面上のステップが最終的なもの(「次のステップ」の場合)または最初のもの(「前のステップ」の場合)ではない場合だけです。