Mobile : comment utiliser le nouvel éditeur visuel (SDK mobile v1.13.1+ uniquement)
Aperçu général
Vous pouvez créer des Walk-Thrus dans le mode alimentation de votre application ou commencer à créer des ShoutOuts, Launchers et Surveys en cliquant sur NOUVEAU dans l'onglet MES CAMPAGNES de la console mobile.
Une fois que vous avez créé un Walk-Thru, cliqué sur NOUVEAU et sélectionné votre type de campagne et modèle dans l'onglet MES CAMPAGNES, ou cliqué sur l'icône de modification d'une campagne déjà existante, vous pouvez le construire ou le modifier à l'aide de l'éditeur visuel de l'assistant de campagne dans l'écran MODIFIER LA CAMPAGNE.
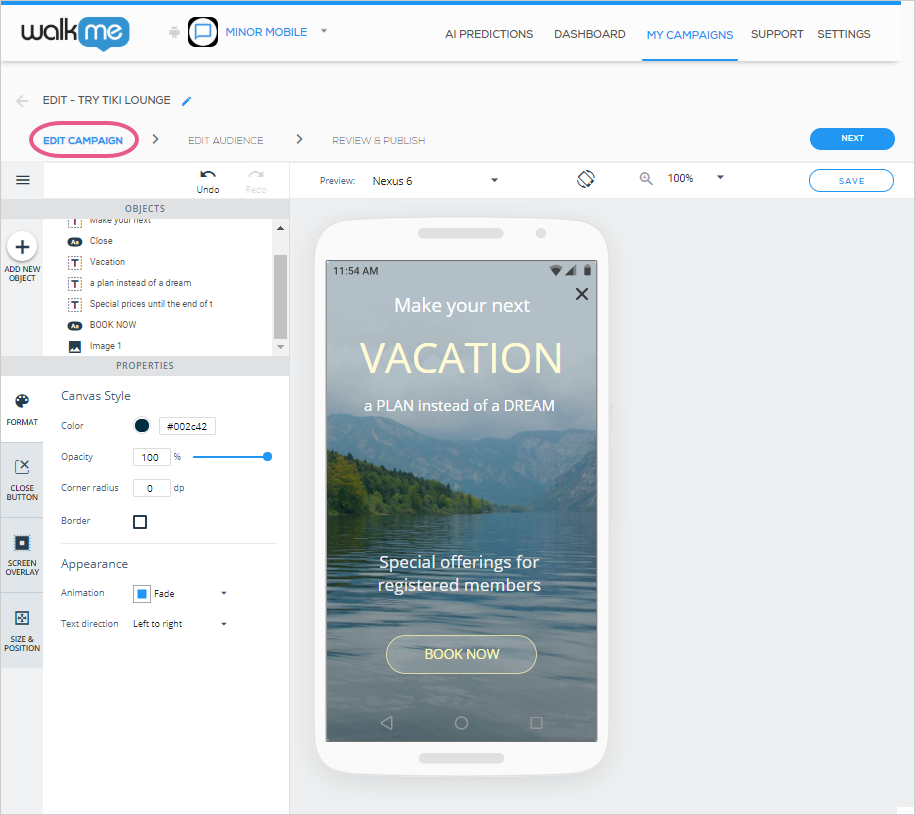
Voici l'éditeur visuel dans toute sa splendeur !

Conseil de pro : Ceci est l'interface utilisateur de l'éditeur visuel que vous voyez lors de la modification/la conception d'un Launcher. La mise en page diffère légèrement selon le type de campagne.
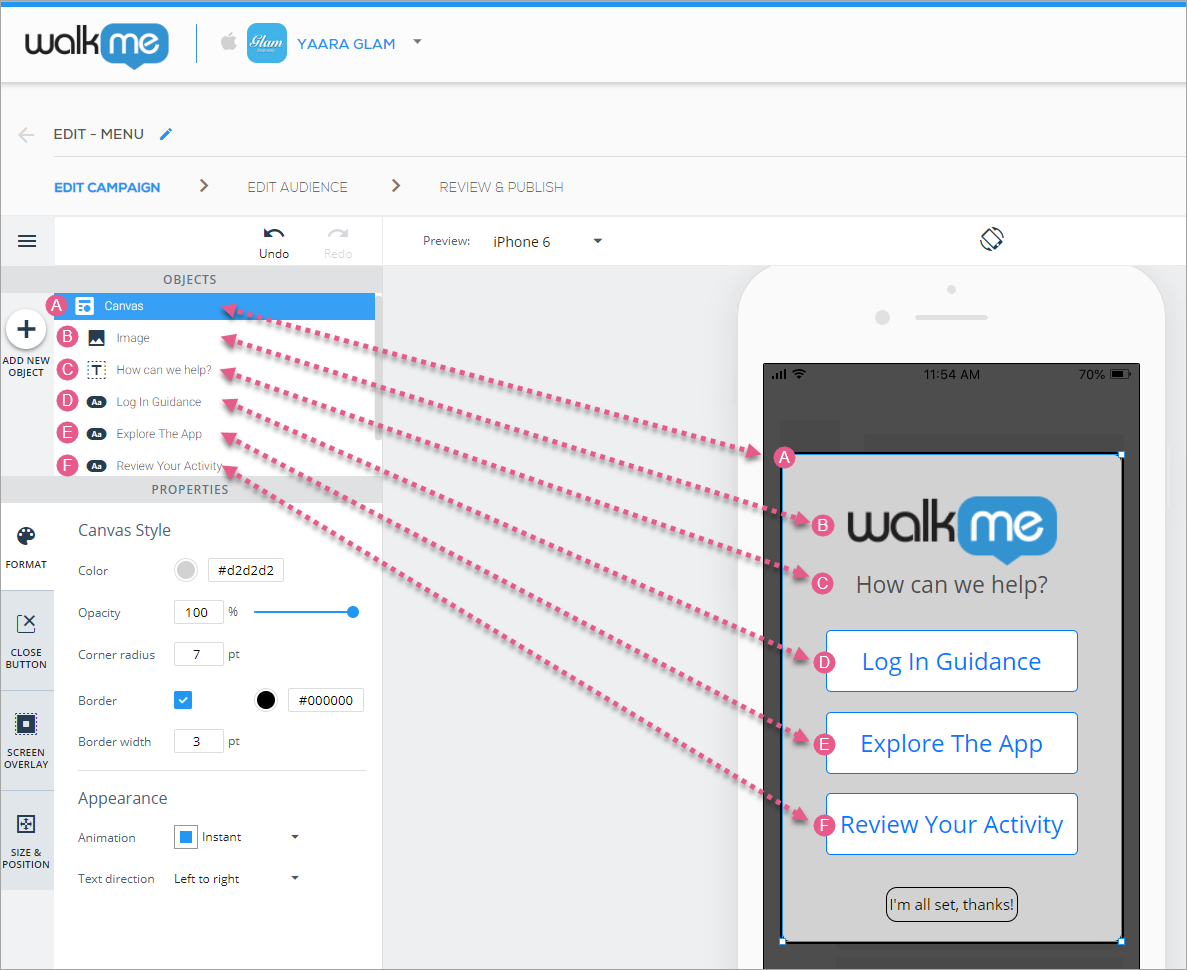
Comprendre l'arbre d'OBJETS
Chaque élément sous l'arbre d'OBJETS correspond à un objet qui se trouve actuellement sur l'écran de votre appareil de prévisualisation :

Personnaliser votre canvas de campagne
L'objet racine de chaque campagne est l'objet Canvas, sur lequel tous les autres objets de la campagne s'ajouteront. Personnalisez le canvas lui-même par votre plan pour l'apparence de votre campagne.
L'objet de Canvas a quatre onglets de personnalisation :
- L'onglet FORMAT pour concevoir le canvas lui-même et lui assigner une animation ;
- L'onglet FERMER LE BOUTON (ne s'applique qu'aux campagnes ShoutOut et Walk-Thru), pour activer l'apparence d'une icône « X » sur le canvas ;
- L'onglet SUPERPOSITION D'ÉCRAN, pour décider si vous souhaitez qu'un effet semblable à un projecteur soit derrière le canvas ; et
- L'onglet TAILLE ET POSITION, où vous pouvez configurer la taille et le placement du canvas par rapport à l'écran de l'application ;
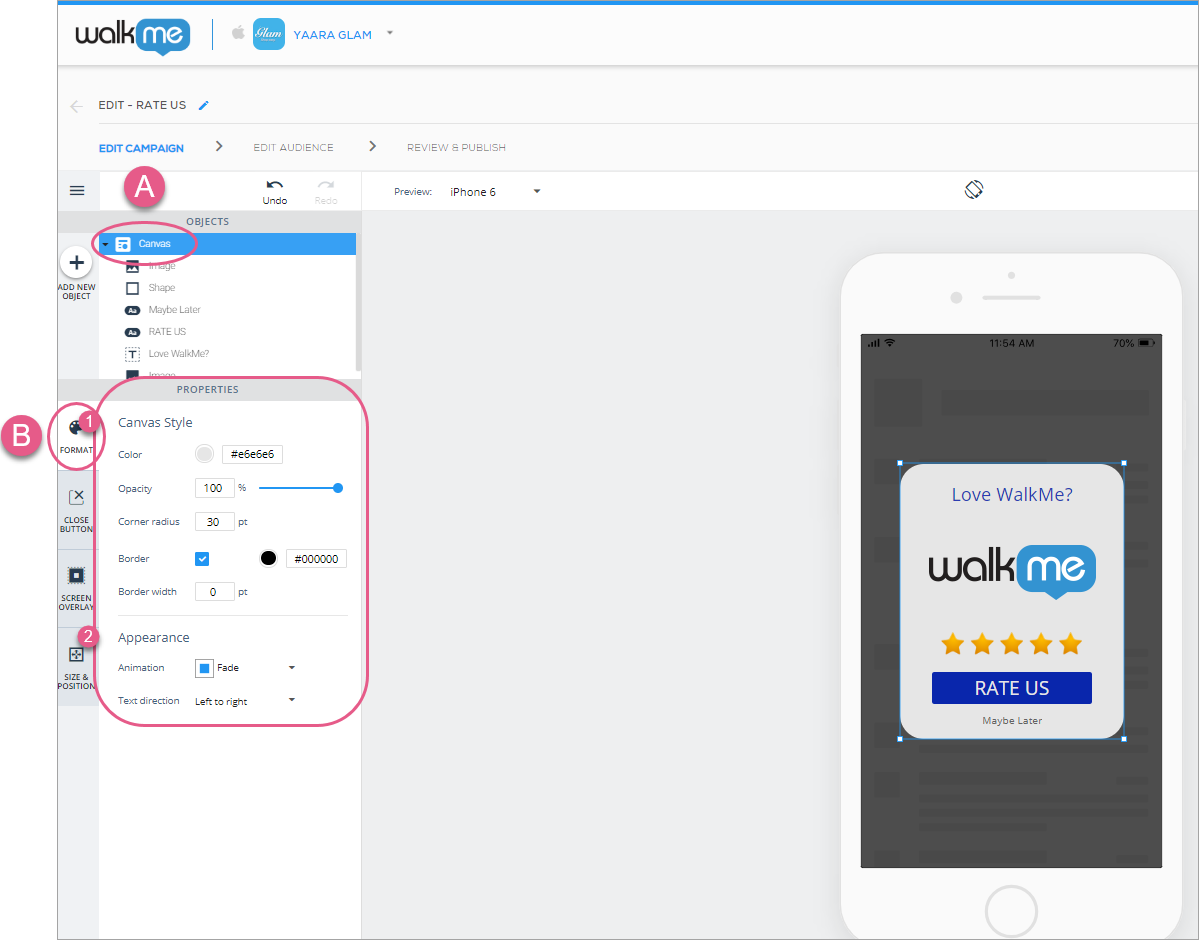
En cliquant sur l'objet Canvas d'une campagne (soit sur l'écran de prévisualisation de l'appareil ou sur l'arbre d'OBJETS), vous commencerez sur l'onglet FORMAT par défaut, où vous pouvez configurer le « canvas » :
- Couleur ;
- Opacité (visibilité ; plus le pourcentage d'opacité est bas, plus vous pouvez voir à travers le canvas jusqu'au contenu de l'application à l'arrière-plan) ;
- Rayon d'angle (plus le rayon est élevé, plus les coins sont arrondis) ;
- Paramètres de bordure ;
- Paramètres d'animation. Les options d'animation comprennent :
- Instant (où le tableau apparaîtra tout simplement instantanément) ;
- Estompage (où le canvas s'estompera) ; et
- Entrée brusque (où la campagne volera vers l'affichage à partir du dessus, du dessous, de la gauche ou de la droite ; la direction est configurable) ; et
- Direction du texte.

Étapes 1-3 : cliquez sur l'objet Canvas et configurez le style de Canvas et l'apparence à votre goût.
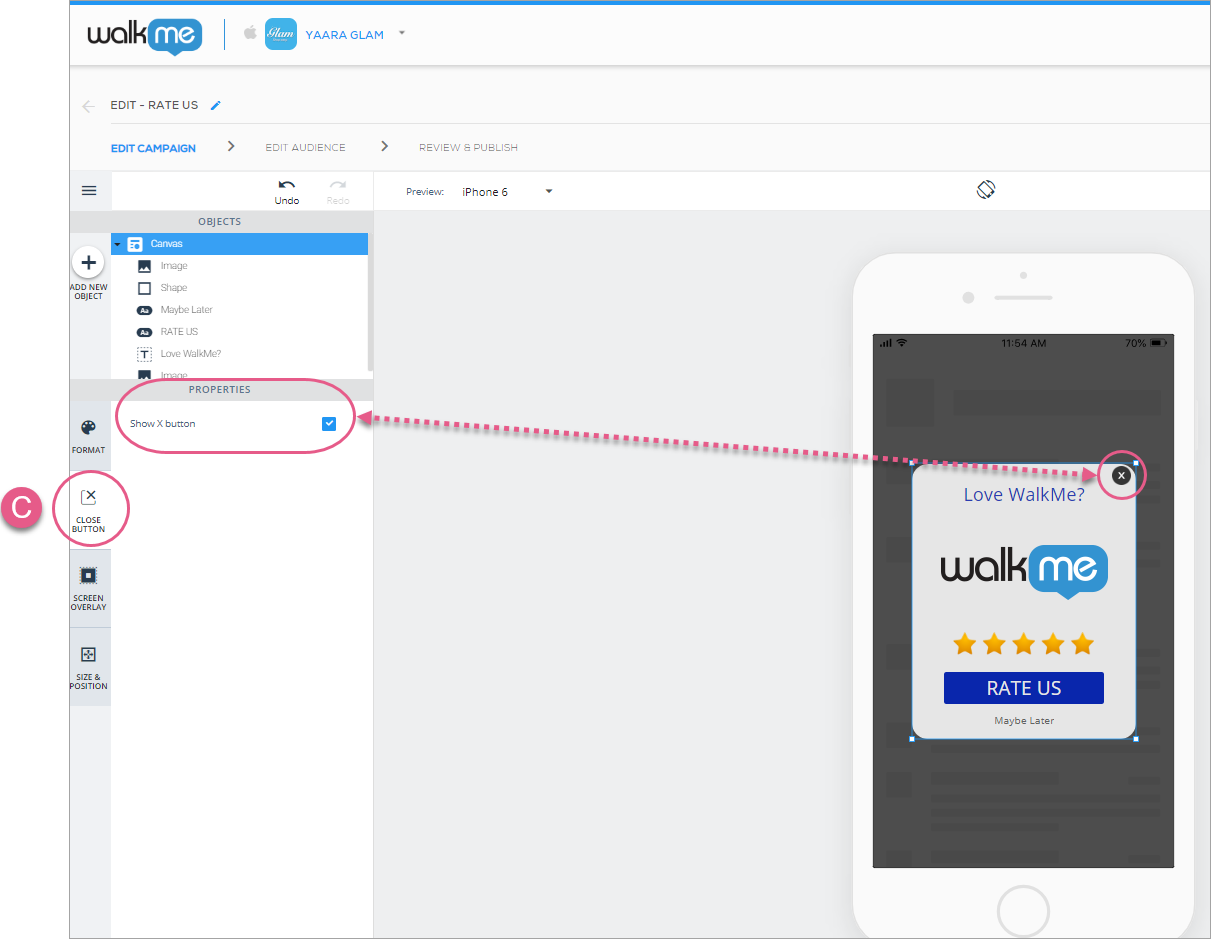
Ensuite, cliquez sur l'onglet FERMER LE BUTTON (si vous construisez un ShoutOut ou Walk-Thru ; sinon, ignorez cette étape) et décidez si vous voulez que vos utilisateurs finaux puissent cliquer sur un « X » pour fermer la campagne :

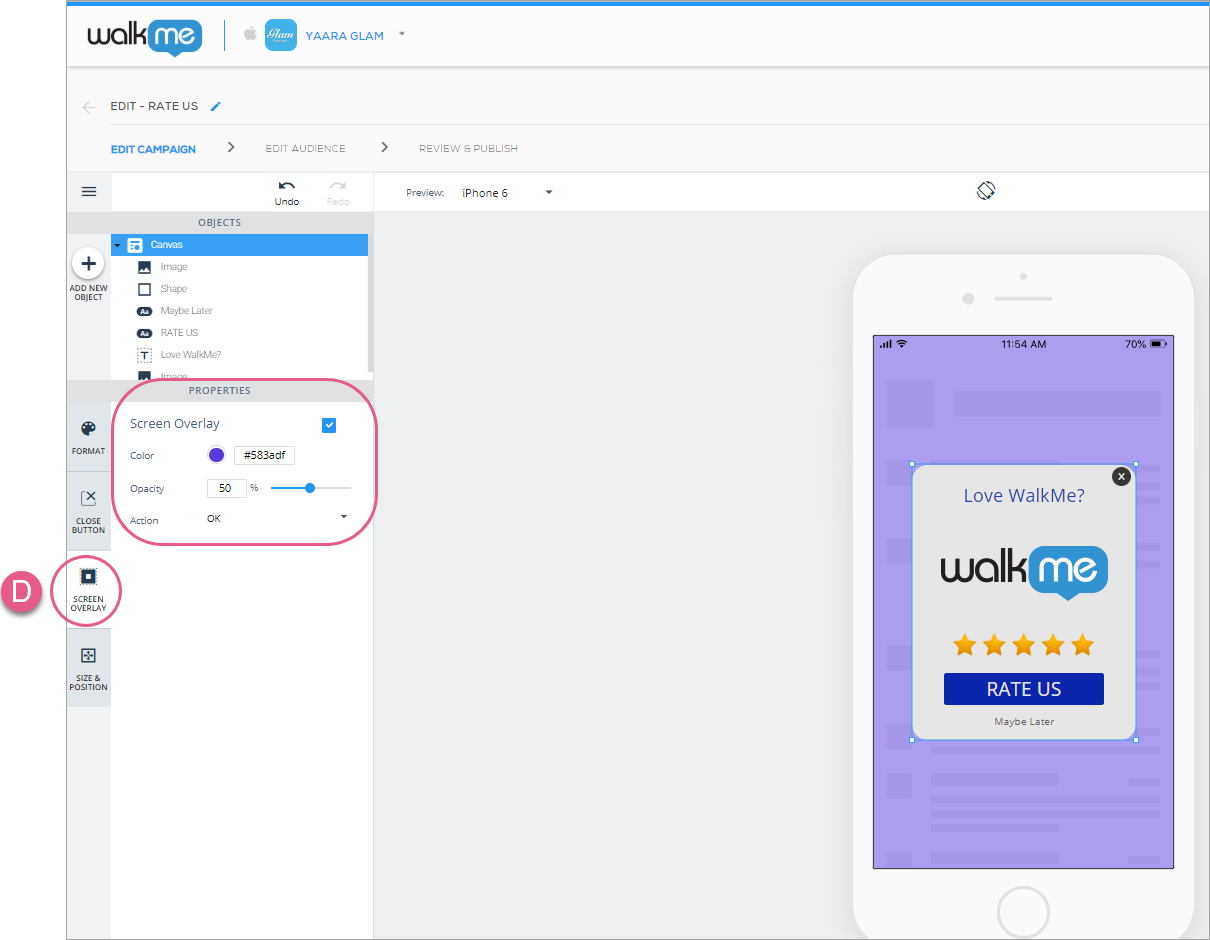
Ensuite, cliquez sur l'onglet SUPERPOSITION D'ÉCRAN et décidez si vous souhaitez une superposition derrière la campagne. Si c'est le cas, vous pouvez personnaliser votre superposition :
- Couleur ;
- Opacité (visibilité) ; et
- Action (consultez la section Actions disponibles pour les boutons, les formes, les listes et les superpositions ci-dessous).

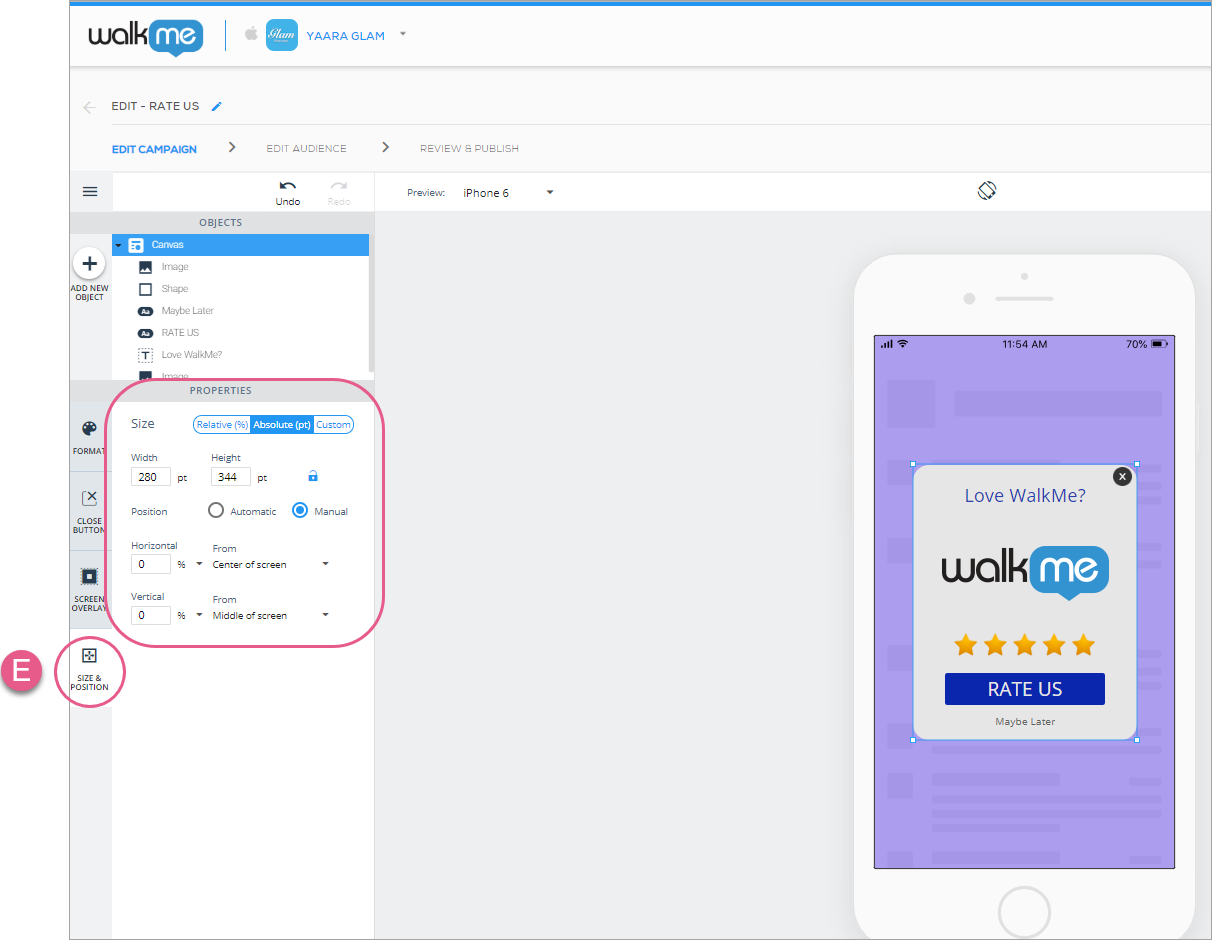
Enfin, cliquez sur l'onglet TAILLE ET POSITION, où vous pouvez configurer la taille et les unités du canvas, ainsi que le positionnement par rapport à l'écran de l'application :

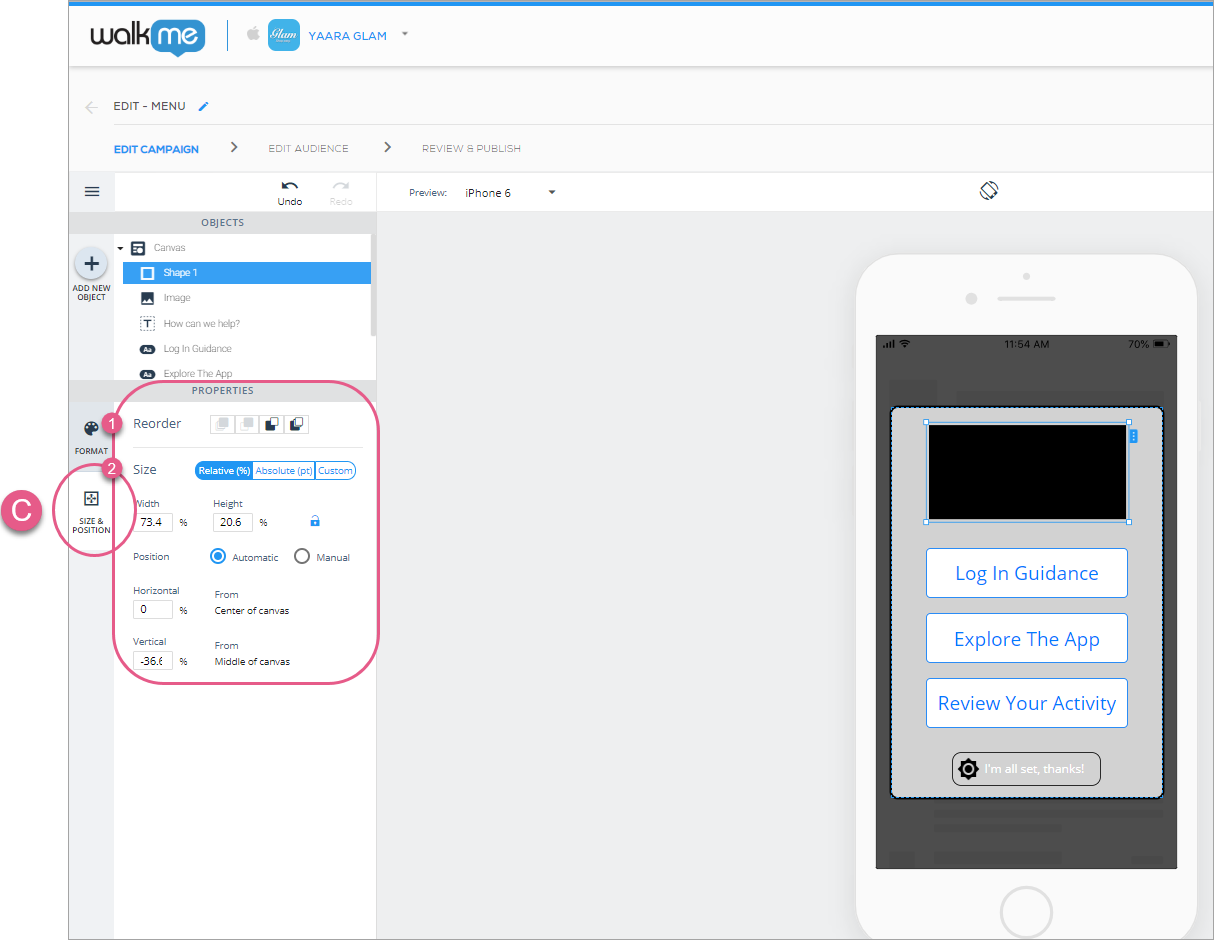
Comprendre LA TAILLE ET LA POSITION
Bien que le moyen le plus intuitif de modifier la taille et la position d'un objet soit toujours directement à partir de l'écran de prévisualisation de l'appareil (c'est-à-dire étirer et faire glisser les objets avec votre souris), l'onglet TAILLE ET POSITION est idéal pour un réglage fin lorsque plus d'exactitude est nécessaire.
En outre, l'onglet TAILLE ET POSITION est conçu pour vous permettre de créer vos campagnes à l'aide d'un Responsive Design (réactivité aux différences entre les appareils avec des tailles et des orientations variées d'appareils).
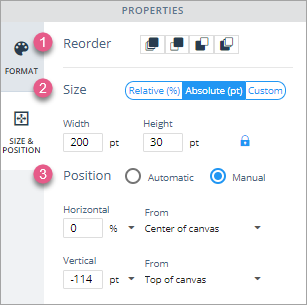
L'onglet est composé de jusqu'à trois sections : réorganisation, taille et position :

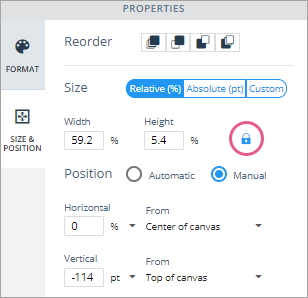
Vous pouvez également verrouiller le ratio d'aspect d'un objet en cliquant sur l'icône de verrouillage :

- Réorganisation : ici, vous pouvez modifier l'ordre de couche d'un objet par rapport à d'autres objets sur le canvas ;
- Par ordre d'apparence, les icônes signifient 1) passer vers la couche la plus en avant, 2) avancer d'une couche, 3) reculer d'une couche, et 4) passer vers la couche la plus en arrière.
- Taille : ici, vous pouvez sélectionner le type de taille, entre la Relative (%), l'Absolute (pt — iOS et dp — Android) et la Personnalisée (une combinaison de la Relative et l'Absolute) ;
- Relative : Sélectionnez une valeur en pourcentage pour la largeur et la hauteur, et l'objet gardera ce pourcentage dans son objet de canvas (parent) (l'écran de l'application dans le cas du Canvas, le Canvas dans le cas d'un objet principal, et un objet principal dans le cas d'un sous-objet), que l'objet de canvas (parent) grandisse ou rétrécisse ;
- Par exemple, les objets de bouton placés à l'intérieur d'une diapositive Carrousel sont des objets enfants de la diapositive dans laquelle ils se trouvent, puisque la diapositive agit en tant que leur objet de canvas (parent).
- Si vous verrouillez le ratio d'aspect d'un élément en mode Relative, la hauteur deviendra « Auto », car elle devra s'ajuster pour maintenir le ratio d'aspect de l'objet.
- Absolute : sélectionnez une valeur pt ou dp et l'objet gardera cette taille, quelle que soit la taille de son objet de canvas (parent) ;
- Si vous verrouillez le ratio d'aspect dans Absolute, chaque fois que vous changez l'une des valeurs de largeur ou de hauteur, l'autre sera automatiquement mise à jour pour préserver le ratio d'aspect actuel.
- Personnalisé : sélectionnez une valeur de pt / dp OU une valeur de pourcentage pour la largeur et une valeur de pt / dp OU une valeur de pourcentage pour la hauteur ;
- Ceci est utile si, par exemple, vous souhaitez qu'un bouton garde la même hauteur, mais change sa largeur en fonction de la largeur de son canvas.
- Conseil de pro : si l'objet Canvas n'est pas configuré sur Relative, alors peu importent les paramètres de taille que vous choisissez pour ses objets enfants, puisque l'objet Canvas ne changera jamais de taille. Cela s'applique également aux objets dont la position est définie en % lorsque le Canvas est défini sur Absolute.
- Relative : Sélectionnez une valeur en pourcentage pour la largeur et la hauteur, et l'objet gardera ce pourcentage dans son objet de canvas (parent) (l'écran de l'application dans le cas du Canvas, le Canvas dans le cas d'un objet principal, et un objet principal dans le cas d'un sous-objet), que l'objet de canvas (parent) grandisse ou rétrécisse ;
- Position : Ici vous pouvez définir la position de votre objet par rapport à son objet de canvas (parent). Vous pouvez sélectionner entre Manuel (où vous devez tenir compte de plus de facteurs, mais vous avez plus de contrôle sur la position exacte de l'objet) et Automatique (où vous avez un peu moins de contrôle, mais vous devez configurer moins de paramètres).
- Manuel :
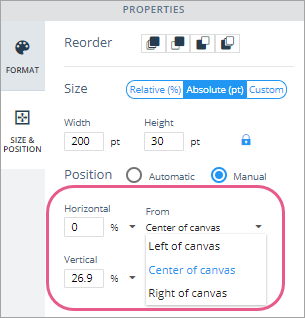
- Pour Horizontal, définissez une valeur en pourcentage de la distance avec laquelle vous souhaitez que l'objet apparaisse à partir de la gauche, du centre (la ligne de division verticale), ou du côté droit de son objet de canvas :

Une valeur horizontale de 0 % à partir du centre du canvas signifie que l'objet sera placé dans le centre du canvas. - Vous pouvez définir une valeur positive (à droite de la valeur À partir sélectionnée), ou négative (à gauche de la valeur À partir en pourcentage sélectionnée).
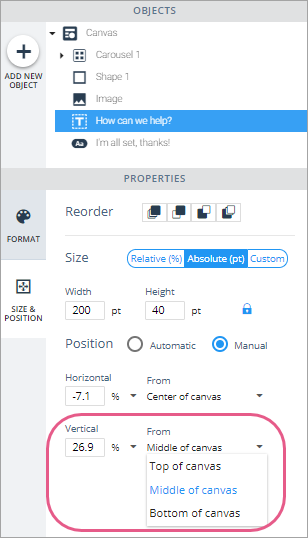
- Pour Vertical, définissez une valeur en pourcentage de la distance à partir de laquelle vous souhaitez que l'objet apparaisse à partir du haut, du centre (la ligne de division horizontale), ou du bas de son objet canvas :

+26,9 % à partir du milieu du canvas signifie que l'objet sera 26,9 % plus élevé que la ligne de division horizontale du canvas.
- Pour Horizontal, définissez une valeur en pourcentage de la distance avec laquelle vous souhaitez que l'objet apparaisse à partir de la gauche, du centre (la ligne de division verticale), ou du côté droit de son objet de canvas :
- Automatique :
- Automatique est similaire à Manuel, sauf que lorsque vous sélectionnez Automatique, vous perdrez la possibilité de sélectionner une valeur À partir de, et il sera automatiquement par défaut au centre et au milieu du Canvas respectivement, ou au bord de l'écran si vous ancrez l'objet.
- Placez simplement votre objet où vous le souhaitez sur l'écran de l'appareil de prévisualisation et le SDK WalkMe Mobile essaiera de maintenir ce positionnement général indépendamment de la taille ou de l'orientation de l'appareil.
- Automatique est similaire à Manuel, sauf que lorsque vous sélectionnez Automatique, vous perdrez la possibilité de sélectionner une valeur À partir de, et il sera automatiquement par défaut au centre et au milieu du Canvas respectivement, ou au bord de l'écran si vous ancrez l'objet.
- Manuel :
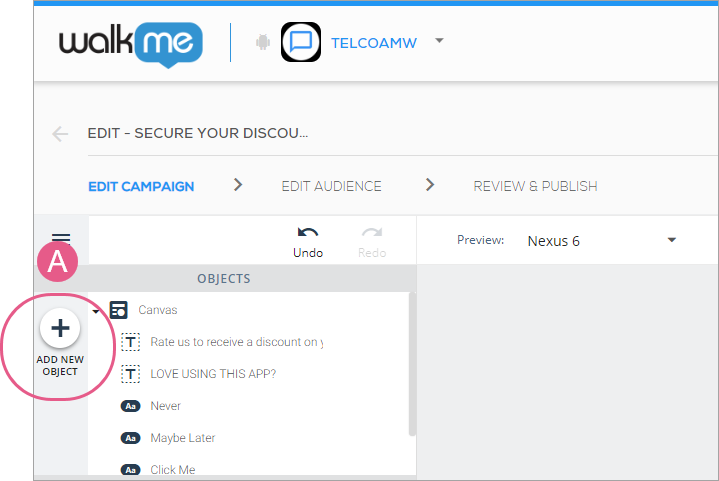
Ajout de nouveaux OBJETS à votre campagne
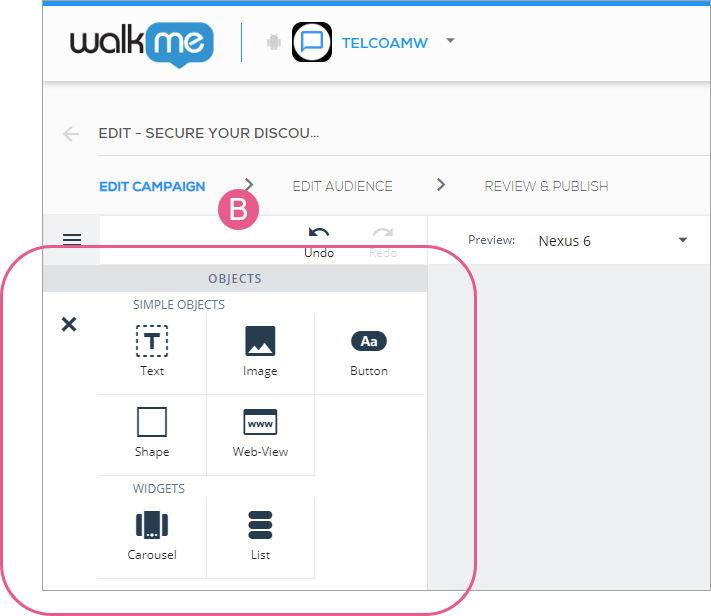
Lorsque vous cliquez sur l'icône + ci-dessus « AJOUTER UN NOUVEL OBJET » sur la gauche de l'éditeur visuel, vous verrez un répertoire OBJETS contenant tous les éléments qui peuvent être ajoutés à cette campagne particulière :


Ajout de texte standard à votre campagne
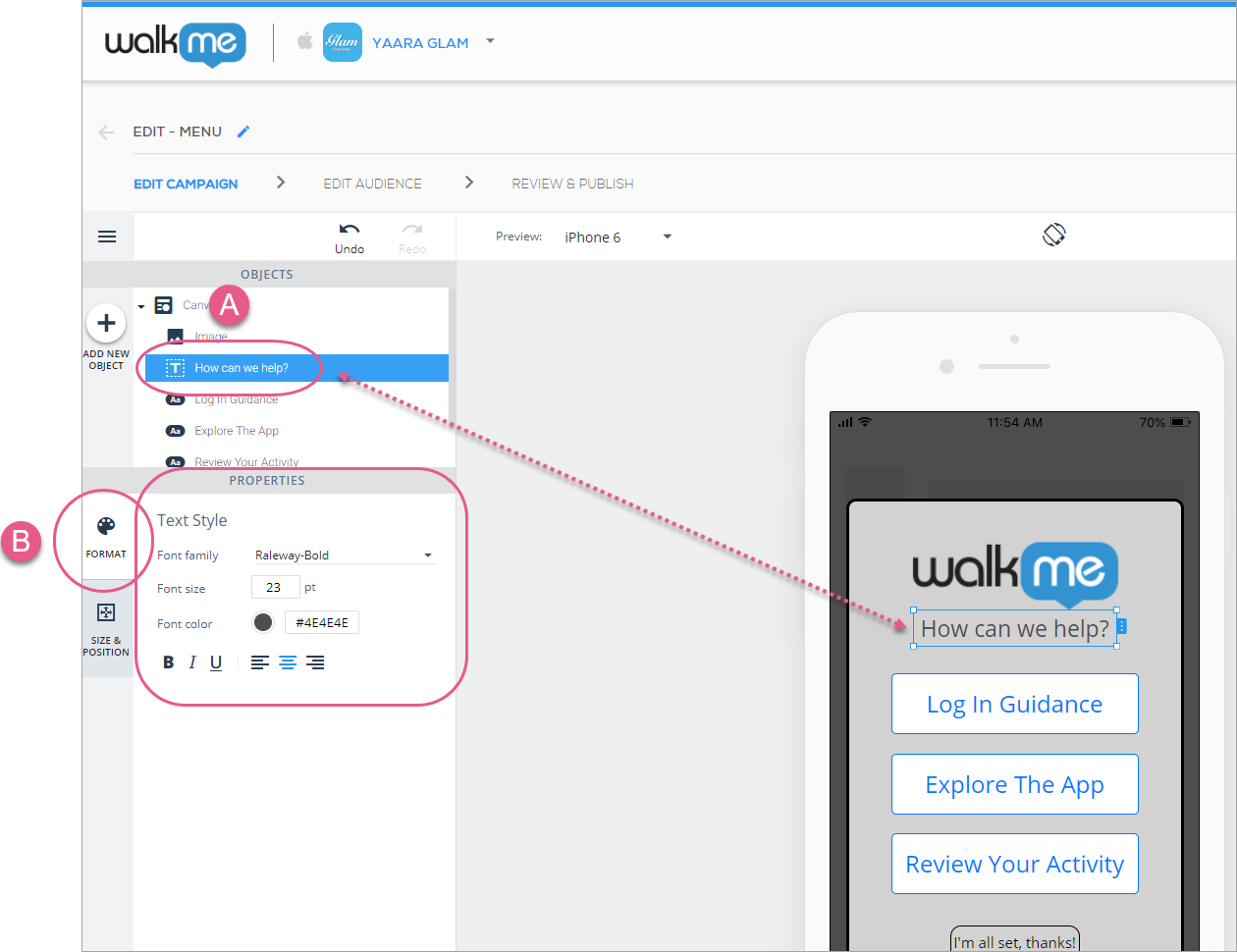
Faites glisser l'icône de texte à partir du répertoire OBJETS vers où vous souhaitez que le texte apparaisse sur l'écran de votre application et tapez le texte souhaité sur l'écran de l'appareil de prévisualisation.
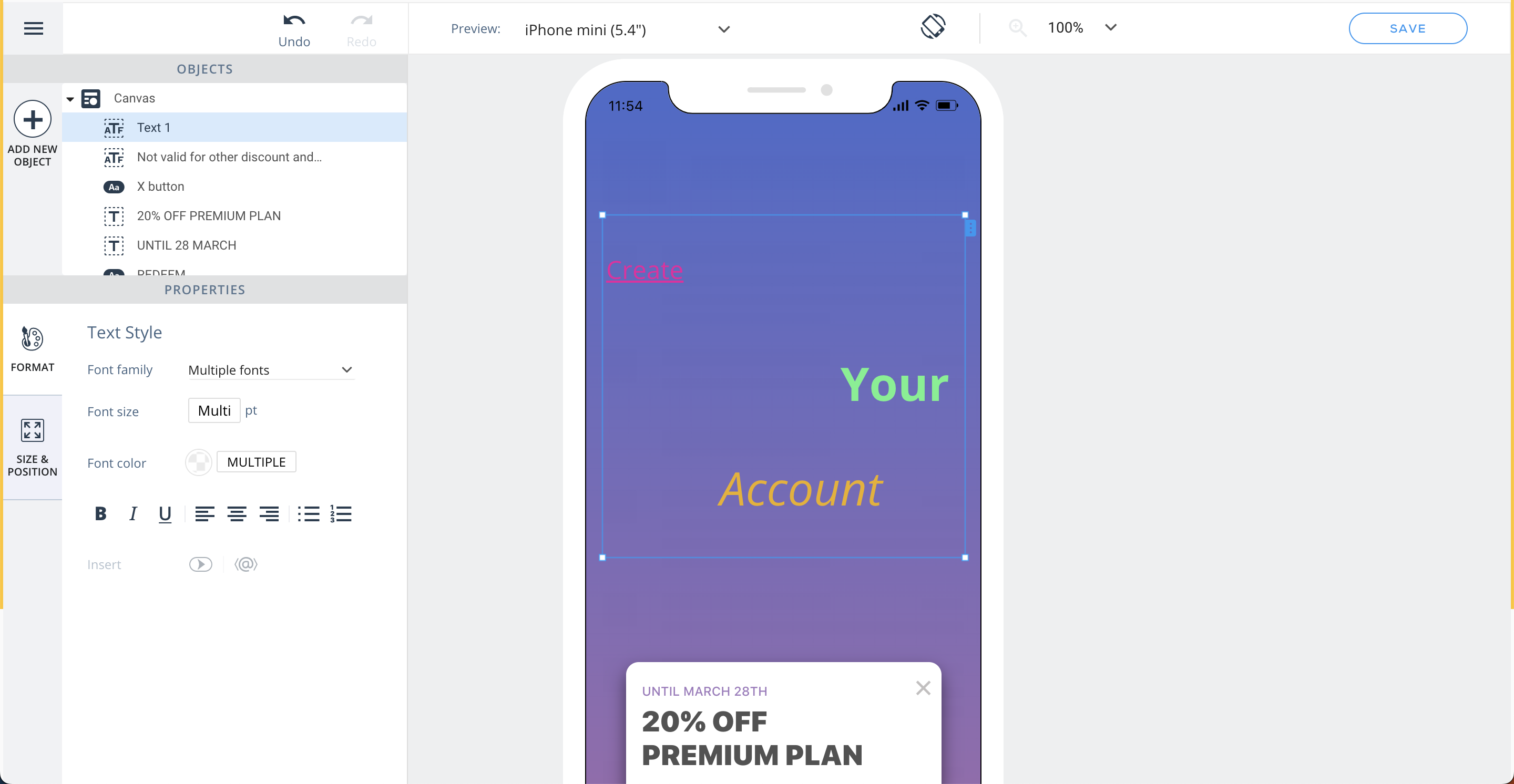
En ajoutant ou en cliquant sur un objet de texte, vous commencerez par défaut sur l'onglet FORMAT où vous pouvez configurer la police du texte (tirée des polices disponibles dans votre application), la taille de la police, la couleur de la police, l'alignement de texte et le style :

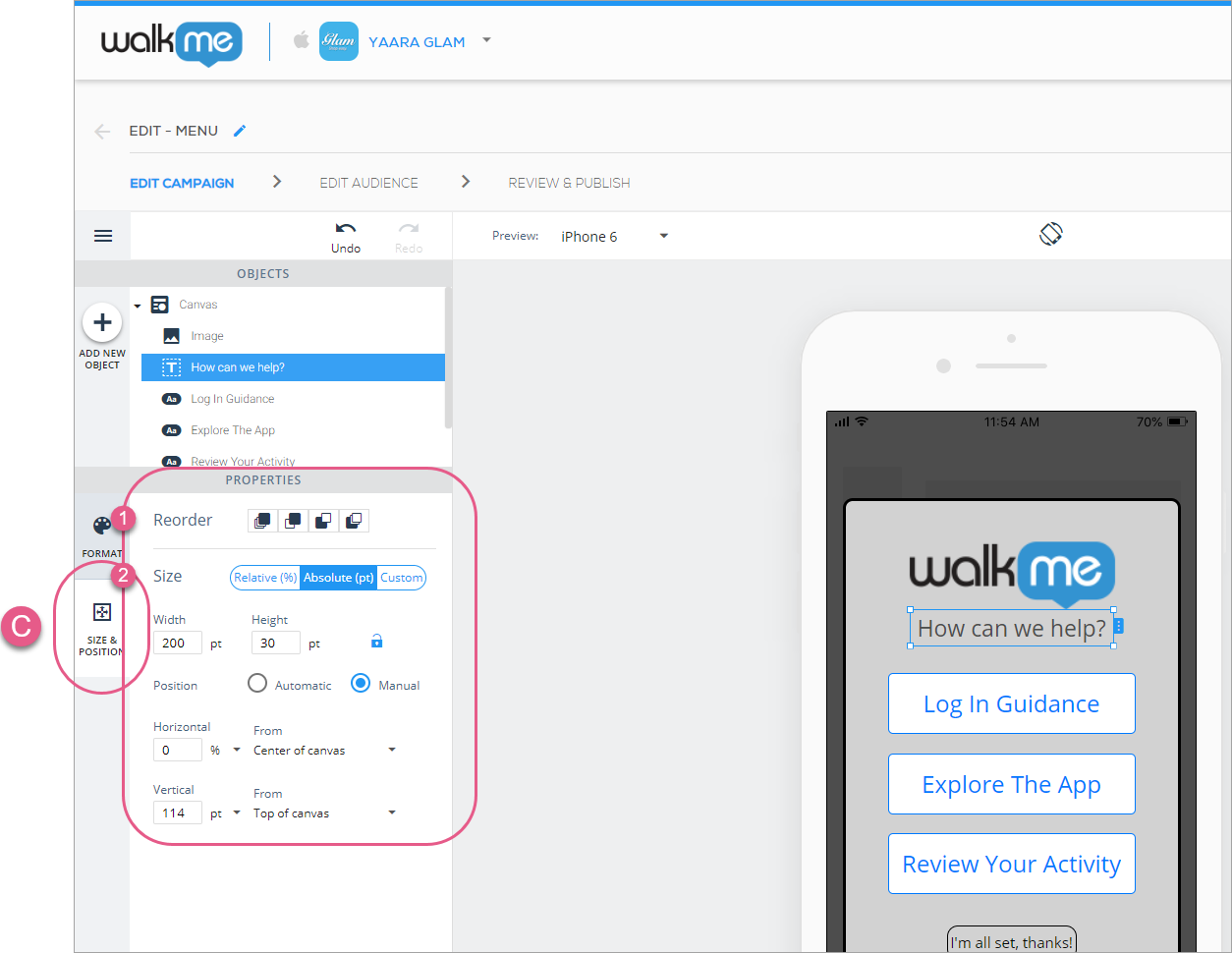
Ensuite, cliquez sur l'onglet TAILLE ET POSITION, où vous pouvez configurer l'ordre des couches de l'objet de texte (la case dans laquelle le texte lui-même se trouve) (semblable à l'index z), la taille et les unités, ainsi que le positionnement par rapport à l'objet de Canvas :

Édition de texte standard
Vous pouvez maintenant modifier votre texte et votre texte d'objet de bouton en ligne, directement à l'intérieur de l'écran de votre appareil de prévisualisation. Cela vous permettra de voir plus facilement comment le texte que vous écrivez s'intègre à l'intérieur de la campagne :

Ajout de texte riche à votre campagne
Avec le SDK WalkMe Mobile v1.14.0 et les versions supérieures, les objets de texte peuvent être mis à niveau vers le type d'objet de format de texte avancé (« ATF »). Pour mettre à jour, cliquez sur Formatage avancé dans l'onglet FORMAT.
Contrairement à des objets de texte simples, où vous ne pouvez définir qu'un format unique sur l'objet entier (c'est-à-dire si un mot est en gras, tous les mots doivent être en gras), les objets ATF prennent en charge la définition d'un format différent pour chaque caractère de l'objet. Cela signifie que vous pouvez créer des objets de texte qui sont c o m me c e c i (uniquement si vous le souhaitez).
L'ATF prend également en charge la création de paragraphes, ce qui signifie que vous pouvez créer des sauts de ligne pour adapter vos textes à vos designs.

Le formatage d'un objet ATF est fait à partir de la barre d'outils qui apparaît au-dessus de l'objet. Si la barre d'outils est positionnée dans un endroit inconfortable, vous pouvez simplement la faire glisser dans la zone de l'éditeur visuel.
Puisque le formatage est fait par caractère, vous devez mettre en évidence le(s) caractère(s) dont vous souhaitez modifier le format à l'intérieur de l'objet, et définir alors les propriétés de formatage souhaitées.
Au cas où vous souhaitez inverser votre mise à niveau vers ATF (par exemple, si vous souhaitez prendre en charge les versions inférieures du SDK), cliquez sur le bouton Effacer le formatage dans l'onglet FORMAT sur le panneau de gauche.
Ajout de texte dynamique à votre campagne
Avec le SDK WalkMe Mobile v1.16.0 et les versions supérieures, les campagnes peuvent être personnalisées encore plus avec un contenu personnalisé en ajoutant du texte dynamique pertinent pour l'utilisateur final.
Le texte dynamique est disponible dans tous les objets de formatage de texte avancé (objet de texte « mis à jour »).
Les options de variables dynamiques disponibles peuvent être vues en cliquant sur l'icône <A> dans la barre d'outils de formatage avancé, ou en tapant simplement @ dans un objet de formatage de texte avancé.
Le texte dynamique peut être basé sur des variables prêtes à l'emploi qui existent sur chaque application :
- Version de l'application
- Version du système d'exploitation
- Dispositif local
- Type de connexion
Le texte dynamique peut également être basé sur les informations exposées au SDK dans les attributs de l'utilisateur (tous les attributs de l'utilisateur ajoutés dans la console apparaîtront sur la liste), ou l'API d'identification de l'utilisateur (c'est ce à quoi les « ID de l'utilisateur » font référence dans les options dynamiques par défaut).
Polices
Les polices disponibles à l'usage sont héritées de l'application prête à l'emploi et doivent être affichées sous la forme d'options dans la console lorsque vous cliquez sur le menu déroulant de la police. Si vous ne voyez pas les options listées, essayez de le mode alimentation dans l'application et cliquez sur l'icône bleue >info de l'application > synchronisation de l'application. Ensuite, rafraîchissez dans la console et vérifiez à nouveau. Les polices sont tirées d'info.plist dans iOS et du dossier de ressources de polices dans Android.
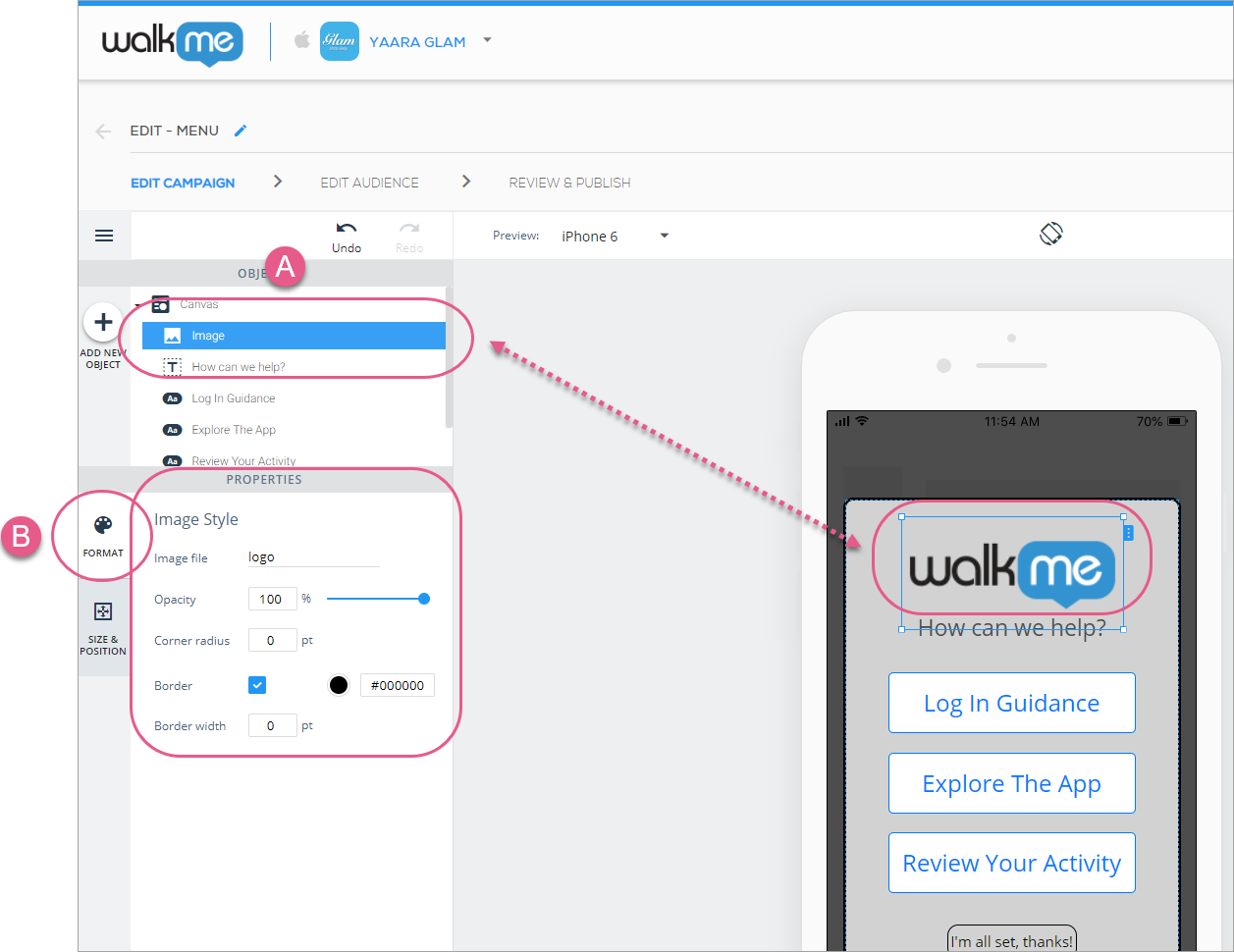
Ajout d'images à votre campagne
Faites glisser l'icône de l'image à partir du répertoire OBJETS vers où là vous souhaitez que l'image apparaisse sur l'écran de votre application.
Les formats d'image pris en charge comprennent : png, jpg, jpeg, gif
Sélectionnez le tableau que vous souhaitez à partir de votre BIBLIOTHÈQUE DE RESSOURCES ou cliquez sur + TÉLÉCHARGER UNE NOUVELLE RESSOURCE pour télécharger une nouvelle photo dans votre bibliothèque et l'inclure dans votre campagne.
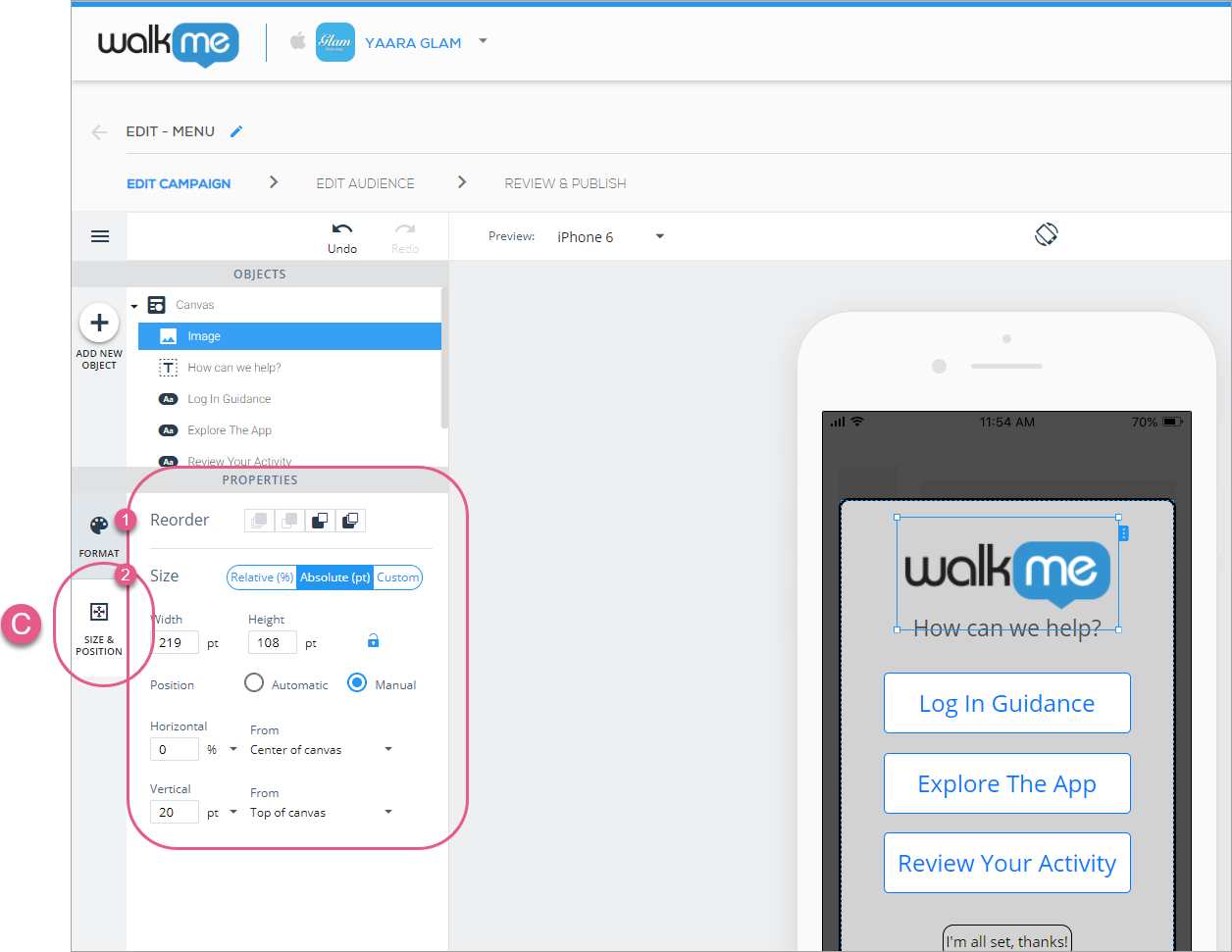
Pour personnaliser le format, la taille et la position de votre image, cliquez sur l'objet d'image pertinent dans l'arbre OBJETS et cliquez sur l'onglet de personnalisation souhaité sur la gauche (FORMAT ou TAILLE ET POSITION).
En ajoutant ou en cliquant sur une image, l'onglet par défaut sera l'onglet FORMAT où vous pouvez effectuer les actions suivantes :
- Changer votre fichier d'image ;
- Définissez le niveau d'opacité de l'image (c'est-à-dire dans quelle mesure vous pouvez voir à travers l'image vers l'arrière-plan) ;
- Définissez le rayon d'angle de l'image (plus cette valeur est élevée, plus les coins de l'image seront arrondis) ; et
- Définissez les paramètres de bordure de l'image :

Ensuite, cliquez sur l'onglet TAILLE ET POSITION, où vous pouvez configurer l'ordre de couche de l'objet d'image (la case dans laquelle l'image se trouve) (similaire à l'index z), la taille et les unités, et le positionnement par rapport à l'objet de Canvas :

Ajout de boutons à votre campagne
Faites glisser l'icône de bouton à partir du répertoire OBJETS vers là où vous souhaitez que le bouton apparaisse sur l'écran de votre application.
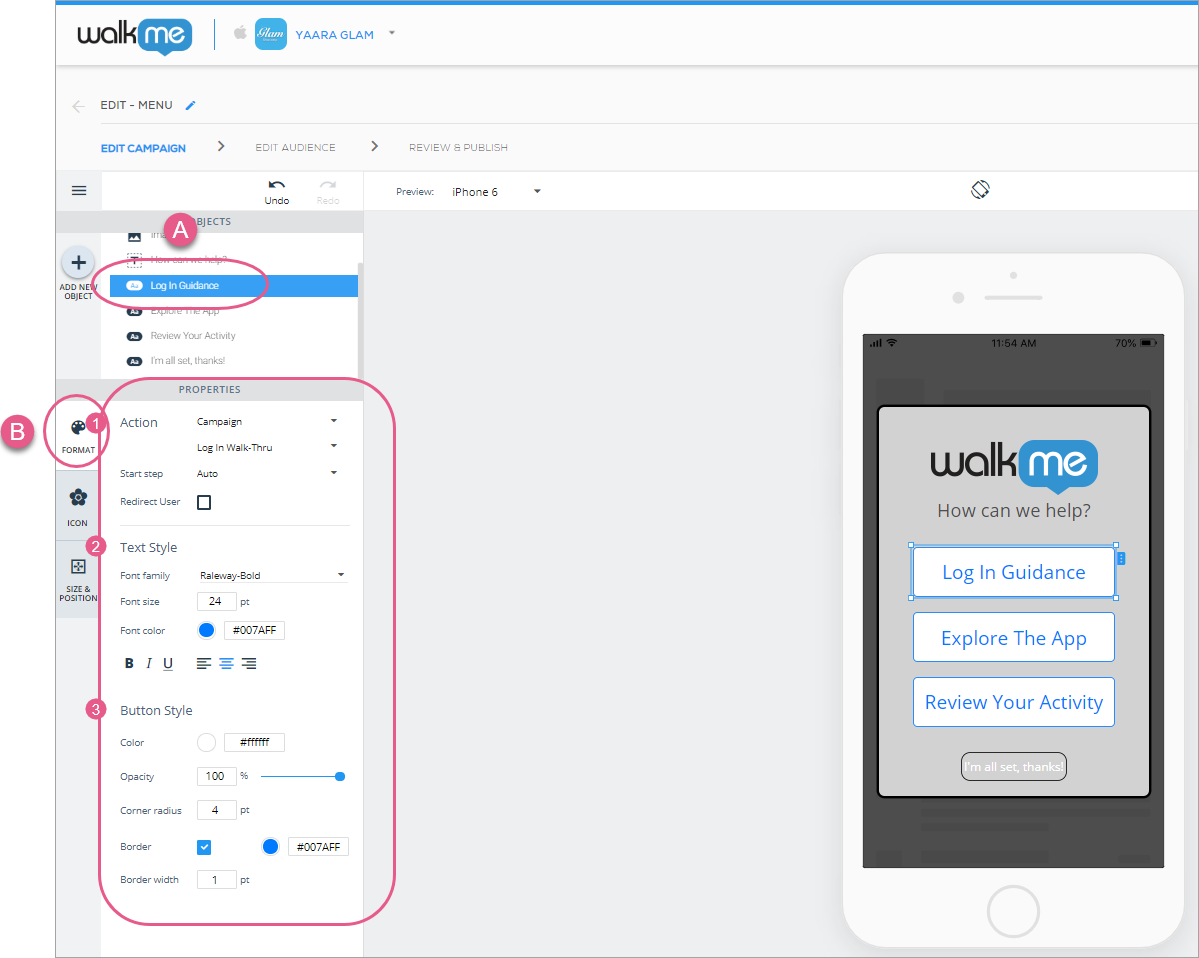
En ajoutant ou en cliquant sur un bouton, l'onglet par défaut sera l'onglet FORMAT où vous pouvez effectuer les opérations suivantes :
- Dans la section Action, configurez l'action à effectuer lorsqu'un utilisateur final clique sur ce bouton ;
- Consultez la section Actions disponibles pour les boutons, les formes, les listes et les superpositions ci-dessous.
- Dans la section Style de texte, définissez la police de texte, la taille de la police, la couleur de la police, l'alignement de texte et le style ;
- Dans la section Style de boutons, définissez les éléments suivants :
- le niveau d'opacité du bouton (c'est-à-dire dans quelle mesure vous pouvez voir à travers le bouton vers l'arrière-plan) ;
- le rayon d'angle du bouton (plus cette valeur est élevée, plus les coins du bouton seront arrondis) ; et
- les paramètres de bordure du bouton :

Étapes 1-4 : cliquez sur votre bouton et configurez l'action d'association de votre bouton, le style de texte et le style de bouton.
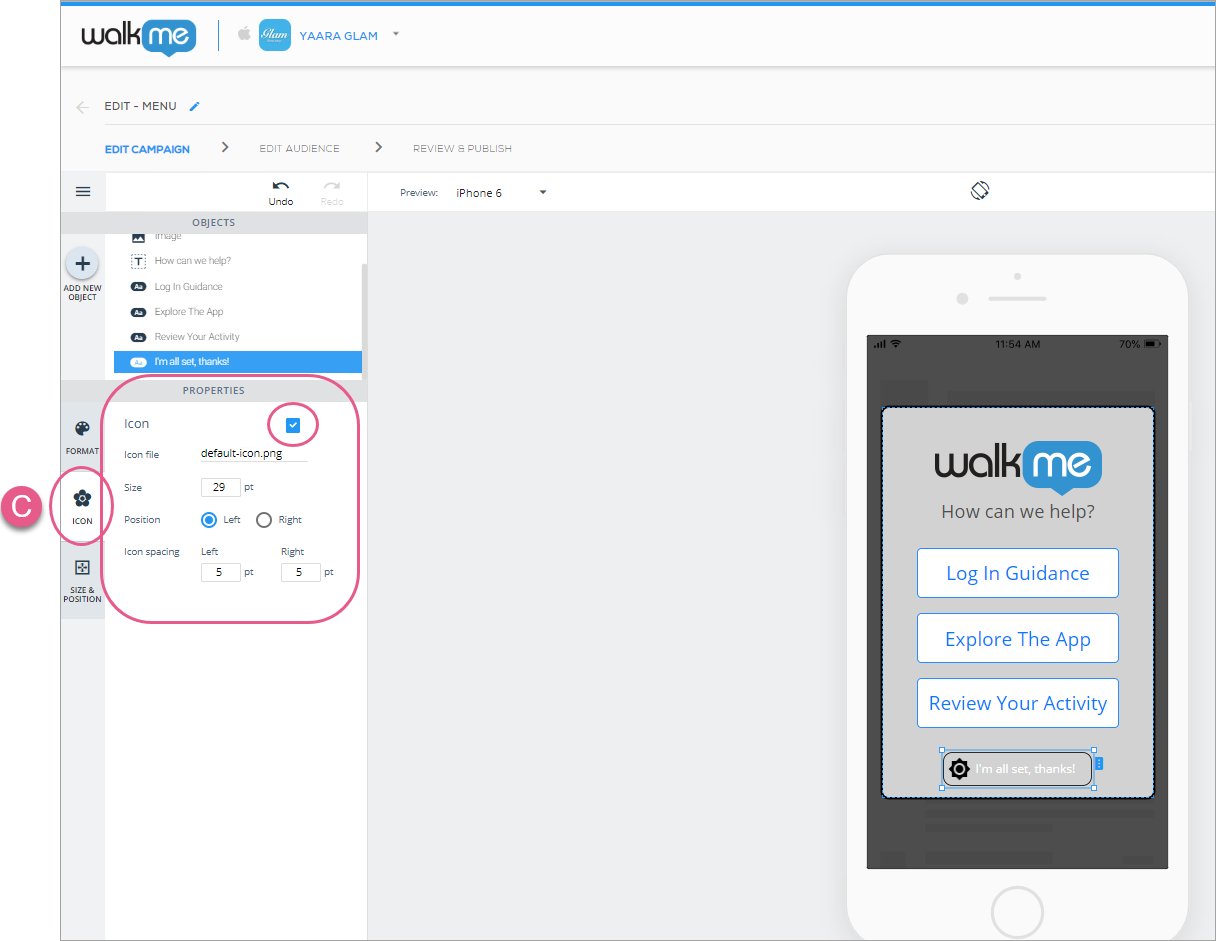
Ensuite, cliquez sur l'onglet Icône et cliquez sur la case à cocher si vous souhaitez ajouter une icône à votre bouton :

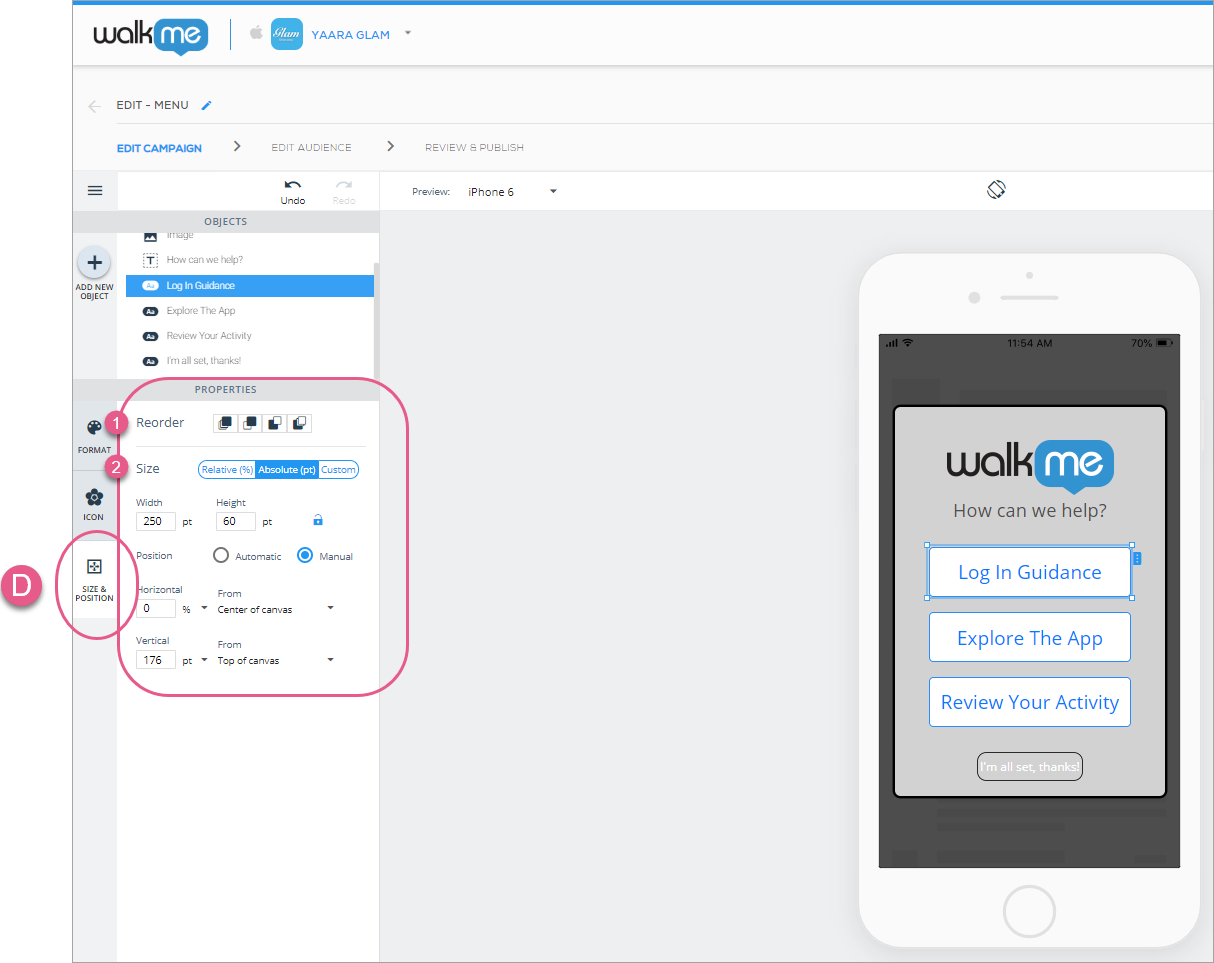
Enfin, cliquez sur l'onglet TAILLE ET POSITION, où vous pouvez configurer l'ordre de couche de l'objet de bouton (la case dans laquelle se trouve le bouton) (semblable à l'index z), la taille et les unités, et le positionnement par rapport à l'objet de Canvas :

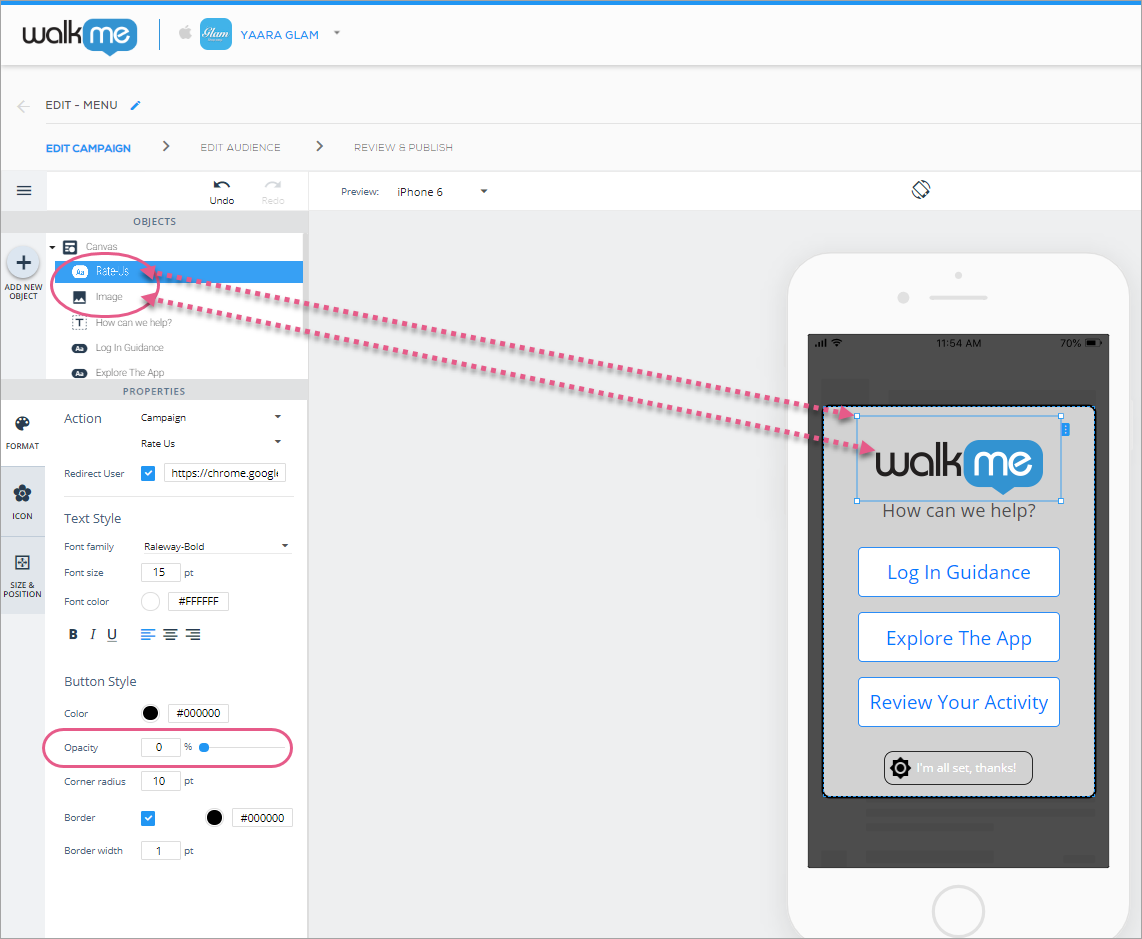
Utilisation d'un bouton pour transformer une image en une zone cliquable
Pour transformer un bouton en zone cliquable, procédez comme suit :
- Faites glisser l'icône du bouton sur l'écran de l'appareil de prévisualisation ;
- Placez-la sur une image ;
- Redimensionnez-la à la taille de l'image (approximativement) ;
- Réglez l'opacité sur 0 % pour rendre le bouton transparent ;
- Attribuez une action au bouton, et cela créera l'illusion que l'action est liée à l'image sous-jacente :

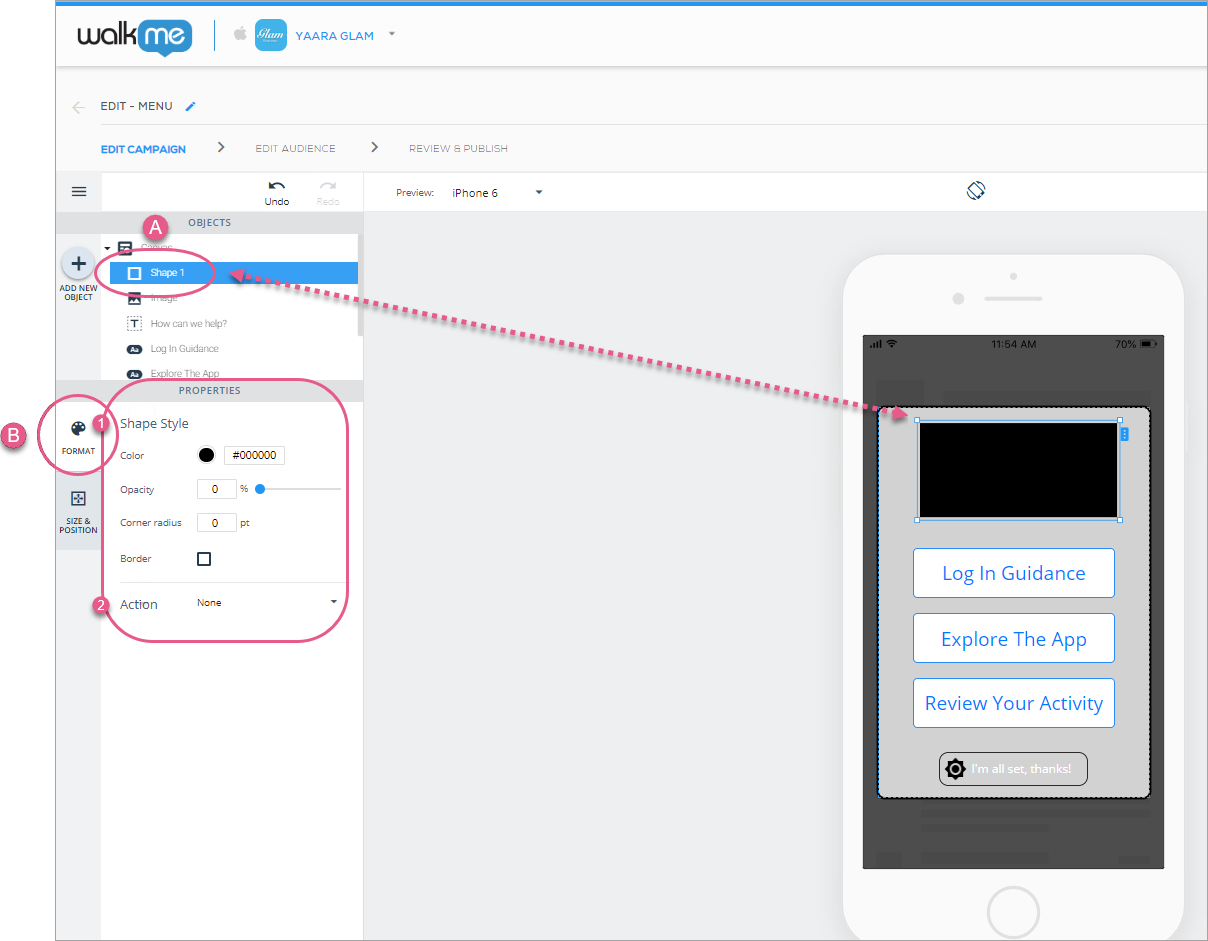
Ajout de formes à votre campagne
Faites glisser l'icône de forme à partir du répertoire OBJETS vers là où vous souhaitez que la forme apparaisse sur l'écran de votre application.
En ajoutant ou en cliquant sur une forme, l'onglet par défaut sera l'onglet FORMAT où vous pouvez effectuer les actions suivantes :
- Dans la section Style de forme, définissez la couleur, l'opacité (visibilité), le rayon d'angles (rondeur des angles) et les paramètres de bordure ;
- Dans la section Action, configurez l'action à effectuer lorsqu'un utilisateur final clique sur cette forme :
- Consultez la section Actions disponibles pour les boutons, les formes, les listes et les superpositions ci-dessous.

Ensuite, cliquez sur l'onglet TAILLE ET POSITION, dans lequel vous pouvez configurer l'ordre des couches des formes (similaire à l'index z), la taille et les unités, et le positionnement par rapport à l'objet de Canvas :

Ajouter des listes aux ShoutOuts
Les listes sont principalement utilisées lors de construction de ShoutOuts. Pour en savoir plus, consultez la section Comment construire des ShoutOuts.
Ajout de vues Web à votre campagne
Les vues Web sont principalement utilisées lors de la construction de ShoutOuts. Pour en savoir plus, consultez la section Comment construire des ShoutOuts.
Ajout de carrousels à votre campagne
Les carrousels sont principalement utilisés lors de construction de ShoutOuts. Pour en savoir plus, consultez la section Comment construire des ShoutOuts.
Actions disponibles pour les boutons, les formes, les éléments de liste et les superpositions
Le bouton, la forme et les actions disponibles de la liste sont les suivants :
- Personnalisé : un CTA positif qui enverra l'utilisateur final à n'importe quelle URL ou lien profond que vous entrez dans le champ CTA ;
- La case de redirection interne doit être cochée si vous ajoutez des liens profonds dans l'application actuellement sélectionnée sur Android, et empêche les pop-ups demandant aux utilisateurs d'approuver la navigation vers le lien profond ;
- Une fois la case cochée, vous verrez un champ qui doit se remplire automatiquement avec le nom de package de votre application actuelle, avec le format com.company.app.XXX.
- OK : un CTA positif qui compte dans le taux de clic de la campagne ;
- Peut-être : un CTA neutre (ni négatif ni positif) qui, une fois cliqué, fermera la campagne, mais fera réapparaître la campagne sur l'écran de l'utilisateur final à un moment aléatoire dans les 1-3 jours suivants ;
- Les campagnes qui réapparaissent après avoir cliqué sur les CTA PEUT-ÊTRE ne comptent pas dans les limites d'impression.
- Jamais : l'un des deux CTA négatifs qui fermera la campagne et veillera à ce que l'utilisateur final ne revoit jamais cette campagne ;
- Fermer : le deuxième des deux CTA négatifs. Cliquer dessus fermera la campagne, mais n'affectera pas son comportement futur vis-à-vis des utilisateurs finaux (par opposition au comportement des CTA JAMAIS) ;
- Afficher les paramètres : un CTA positif qui, une fois cliqué, redirigera l'utilisateur final vers la page de configuration de l'application au niveau du système d'exploitation ;
- iOS - Naviguez vers les paramètres > Choisissez l'application à partir de la liste
- Android - Naviguez vers les paramètres > Applications > Choisissez l'application à partir de la liste
- Campagne : un CTA positif qui relie une campagne à l'autre.
- Sélectionnez le nom de la campagne à partir de la liste déroulante ;
- Si la campagne sélectionnée est un Walk-Thru, vous pouvez décider à quelle étape la campagne doit commencer ou choisir Auto (par défaut) pour laisser le SDK décider ;
- Cochez la case Rediriger l'utilisateur et entrez une URL si vous souhaitez rediriger votre utilisateur final vers une page d'application différente pour démarrer la campagne.
- Soumettre : un CTA positif qui soumet un Survey ;
- Il n'apparaît que pour les boutons et les formes dans la campagne de type Survey.
- Diapositive Suivante / diapositive précédente : transfère l'utilisateur final entre les différentes diapositives d'un Carrousel ;
- Il n'apparaît que pour les boutons et les formes dans le widget Carrousel.
- Étape suivante / étape précédente : vous conduit à l'étape suivante ou précédente d'un Walk-Thru.
- Il n'apparaît que pour les boutons et les formes dans Walk-Thrus ;
- Vous ne verrez cette option que si l'étape n'est pas la finale (pour « l'étape suivante ») ou la première (pour « l'étape précédente ») sur un écran.
