Mobil: Verwendung des neuen visuellen Editors (nur Mobile SDK v1.13.1+)
Kurzübersicht
Sie können Walk-Thrus im Power-Modus Ihrer App erstellen oder mit dem Erstellen von ShoutOuts, Launchern und Surveys beginnen, indem Sie auf der Registerkarte MEINE KAMPAGNEN der Mobilkonsole auf NEU klicken.
Nachdem Sie entweder einen Walk-Thru erstellt, auf NEU geklickt und Ihren Kampagnentyp und Ihre Vorlage auf der Registerkarte MEINE KAMPAGNEN ausgewählt oder auf das Bearbeitungssymbol einer bereits vorhandenen Kampagne geklickt haben, können Sie sie mithilfe des Kampagnen- Wizard-Visual Editor im Bildschirm KAMPAGNE BEARBEITEN erweitern oder bearbeiten.
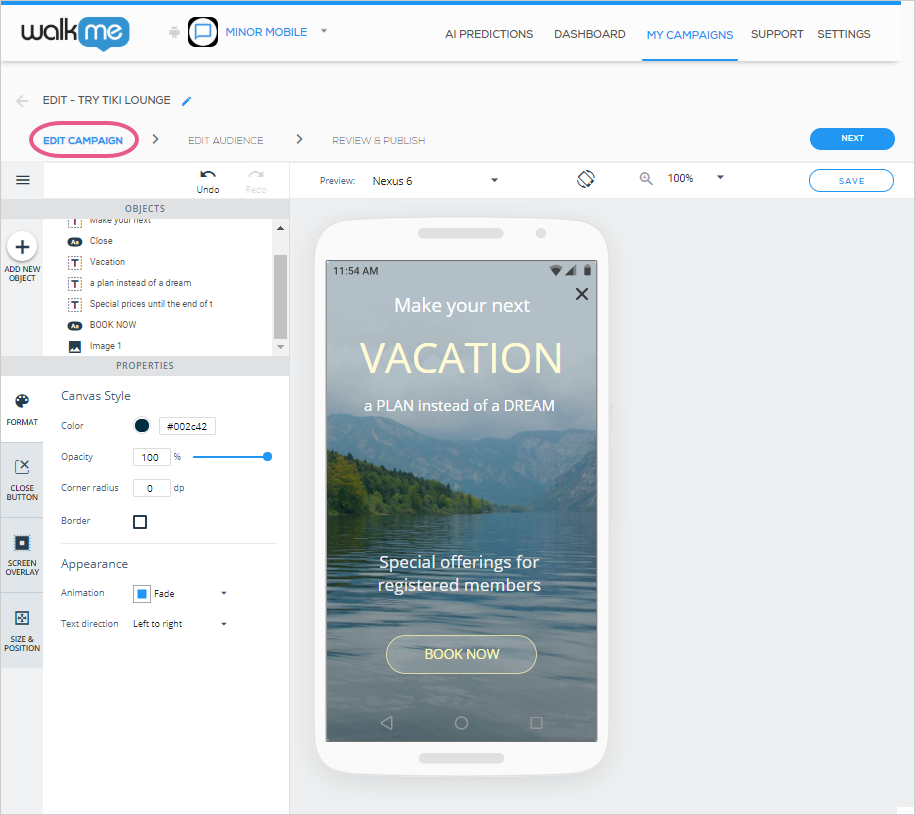
Hier ist der Visual Editor in seiner ganzen Pracht!

Pro-Tipp : Dies ist die Benutzeroberfläche des Visual Editors, die Sie sehen, wenn Sie einen Launcher bearbeiten/entwerfen. Das Layout unterscheidet sich leicht je nach Kampagnentyp.
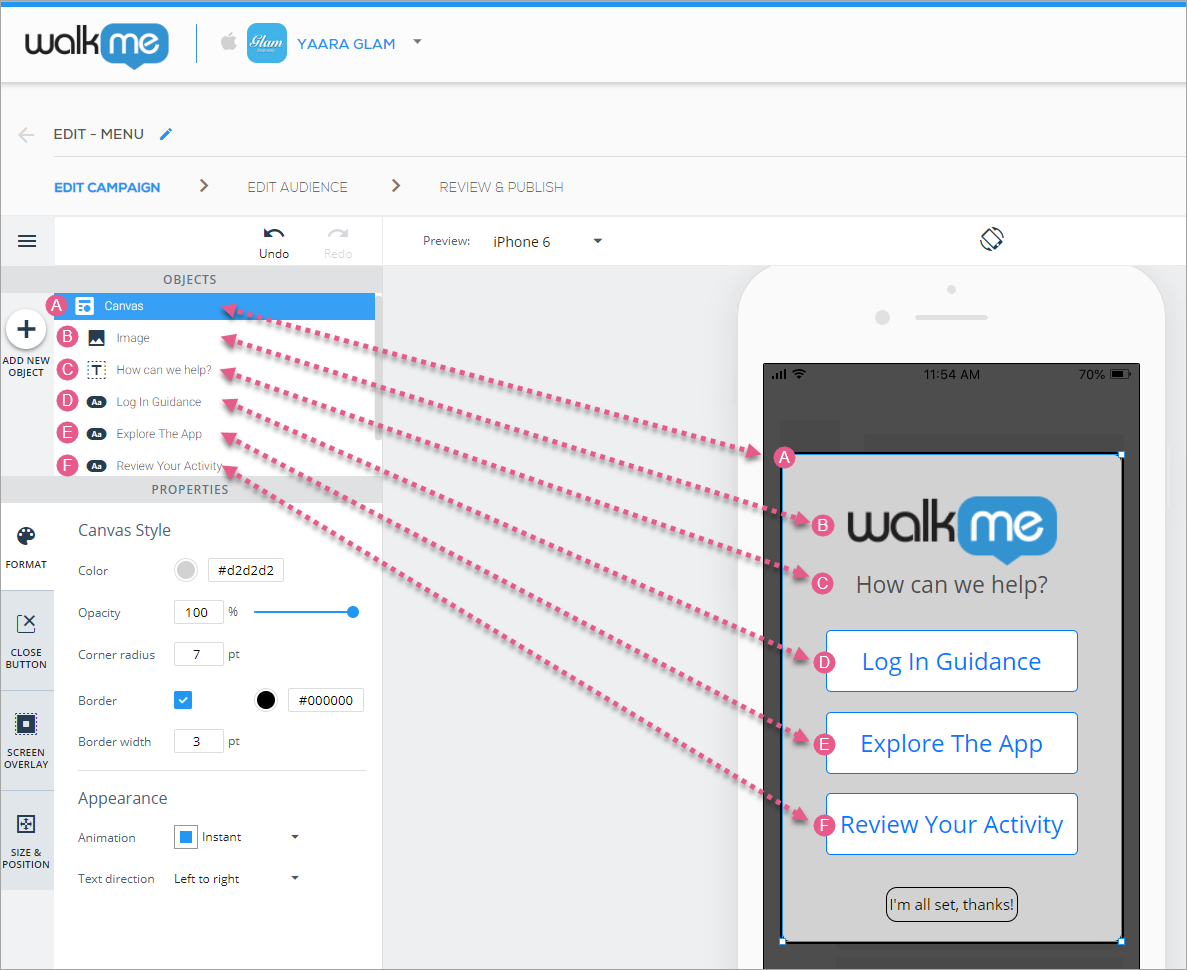
Den OBJEKT-Baum verstehen
Jedes Element im Baum OBJEKTE entspricht einem Objekt, das sich derzeit auf dem Bildschirm Ihres Vorschaugeräts befindet:

Anpassung Ihrer Kampagnen-Leinwand
Das Stammobjekt jeder Kampagne ist das Leinwand-Objekt, auf dem alle anderen Objekte der Kampagne sitzen. Passen Sie die Leinwand selbst gemäß Ihrem Plan für das Erscheinungsbild Ihrer Kampagne an.
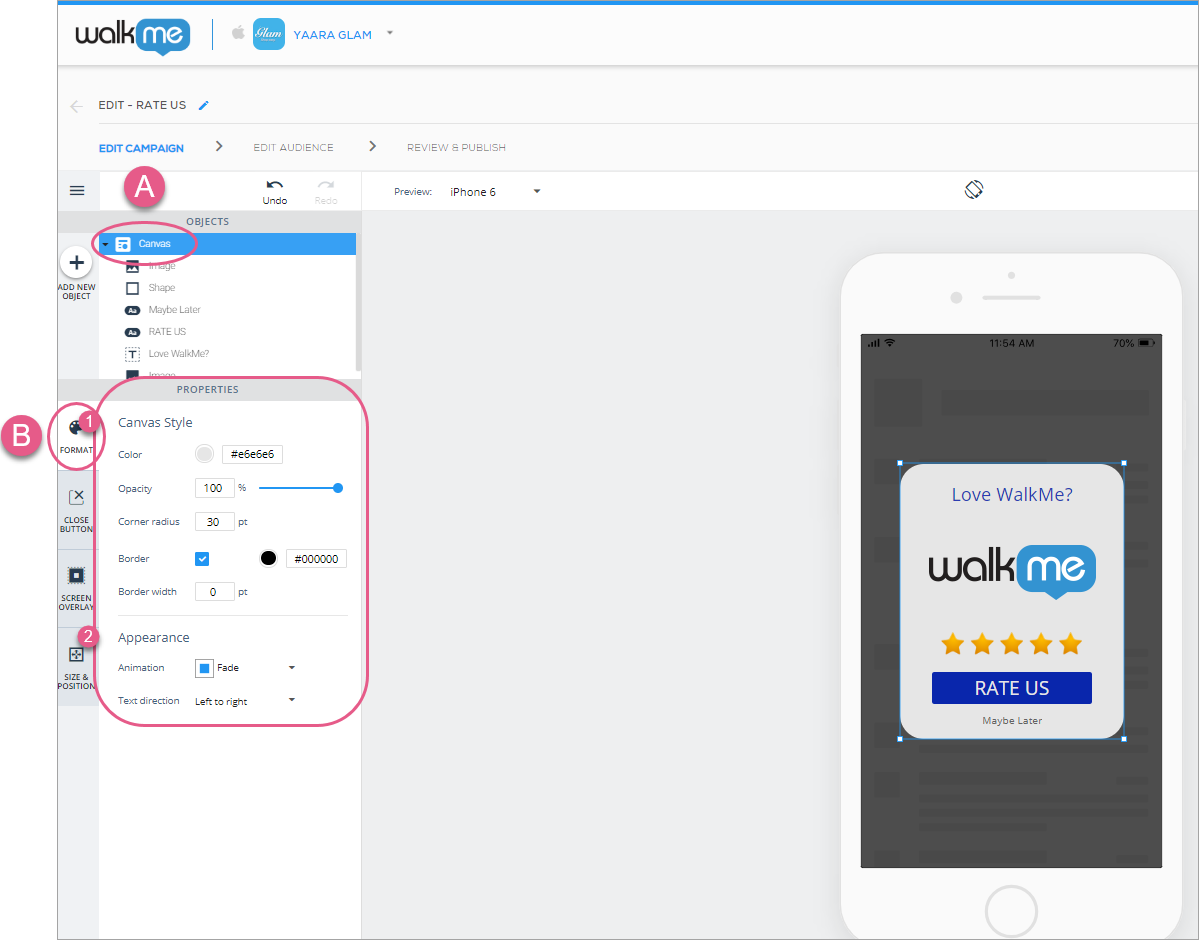
Das Leinwand-Objekt hat vier Anpassungsregisterkarten:
- Die Registerkarte FORMAT, um die Leinwand selbst zu gestalten und ihr eine Animation zuzuweisen;
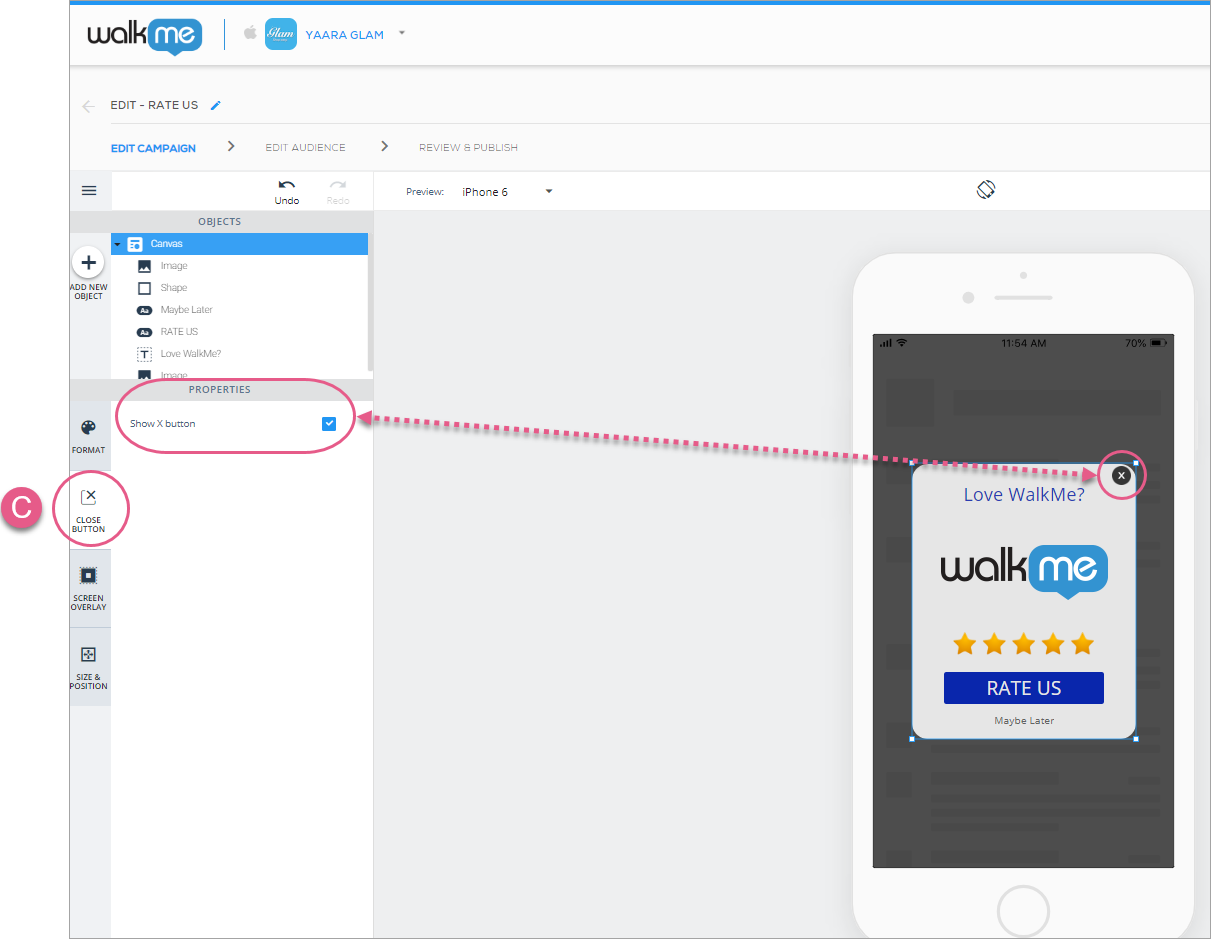
- Die Registerkarte SCHLIESSEN (gilt nur für Kampagnen vom Typ ShoutOut und Walk-Thru), um das Erscheinen eines „X“-Symbols auf der Leinwand zu aktivieren;
- Die Registerkarte BILDSCHIRMÜBERLAGERUNG, um zu entscheiden, ob hinter der Leinwand ein Spotlight-ähnlicher Effekt erscheinen soll; und
- Die Registerkarte GRÖSSE & POSITION, auf der Sie die Größe und Platzierung der Leinwand in Bezug auf den App-Bildschirm konfigurieren können;
Wenn Sie auf das Leinwand-Objekt einer Kampagne klicken (entweder auf dem Gerätevorschaubildschirm oder in der OBJEKT-Baumstruktur), gelangen Sie standardmäßig auf die Registerkarte FORMAT, wo Sie die Leinwand konfigurieren können:
- Farbe;
- Deckkraft (Sichtbarkeit; je niedriger der Deckkraftprozentsatz, desto mehr können Sie durch die Leinwand auf den App-Inhalt im Hintergrund sehen);
- Eckenradius (je höher der Radius, desto abgerundeter die Ecken);
- Rahmeneinstellungen;
- Animationseinstellungen. Animationsoptionen umfassen:
- Sofort (wobei die Leinwand sofort angezeigt wird);
- Verblassen (wobei die Leinwand ein- und ausgeblendet wird); und
- Hineinfliegen (wobei die Kampagne von oben, unten, links oder rechts ins Sichtfeld fliegt; die Richtung ist konfigurierbar); und
- Textrichtung.

Schritte 1-3: Klicken Sie auf das Leinwand-Objekt und konfigurieren Sie den Leinwand-Stil und das Erscheinungsbild nach Ihren Wünschen.
Klicken Sie als Nächstes auf die Registerkarte SCHLIESSEN (wenn Sie einen ShoutOut oder Walk-Thru erstellen; andernfalls überspringen Sie diesen Schritt) und entscheiden Sie, ob Ihre Endbenutzer in der Lage sein sollen, auf ein „X“ zu klicken, um die Kampagne zu schließen:

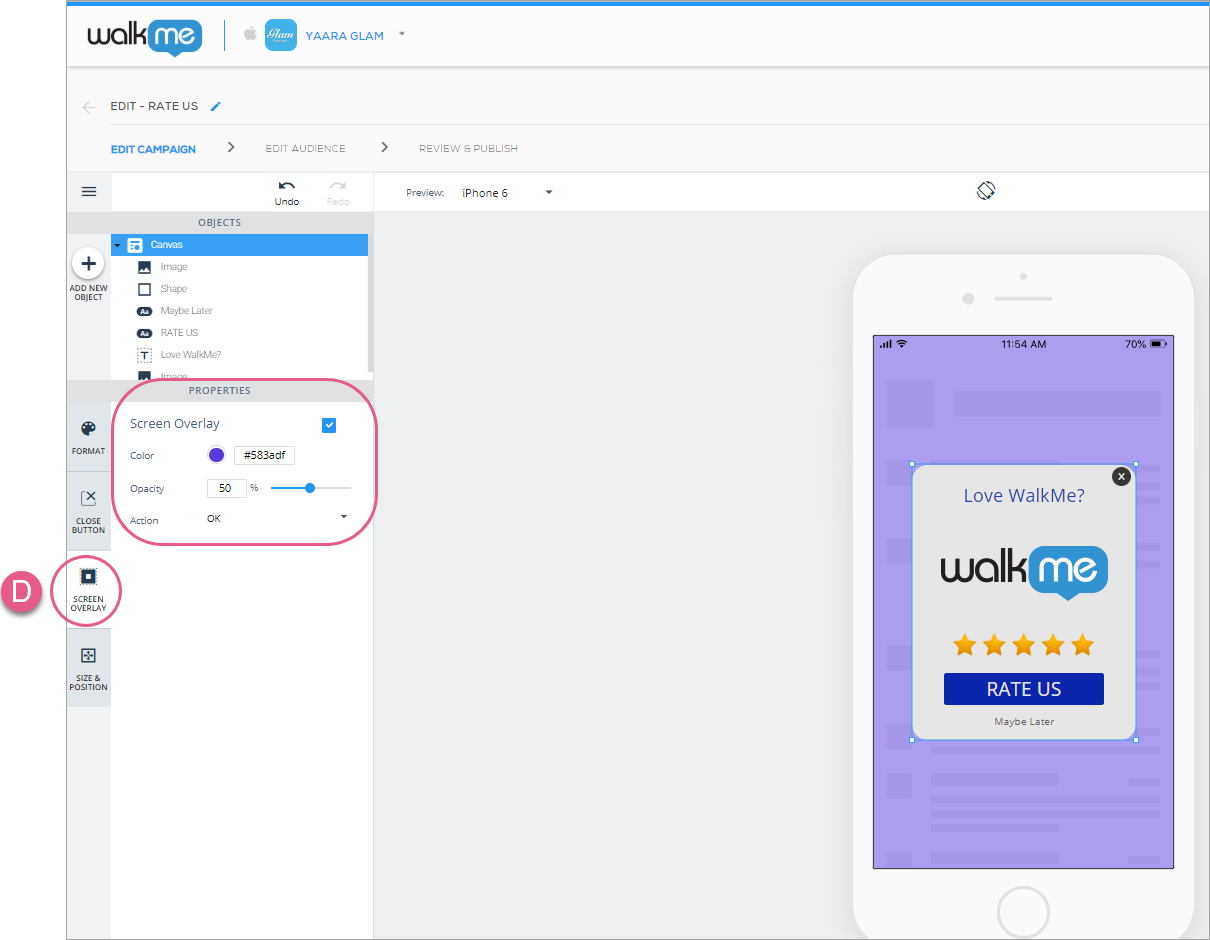
Klicken Sie als Nächstes auf die Registerkarte BILDSCHIRMÜBERLAGERUNG und entscheiden Sie, ob Sie hinter der Kampagne eine Überlagerung wünschen. Wenn ja, können Sie Ihre Überlagerungen anpassen:
- Farbe;
- Deckkraft (Sichtbarkeit); und
- Aktion (siehe Abschnitt Verfügbare Aktionen für Schaltflächen, Formen, Listen und Überlagerungen weiter unten).

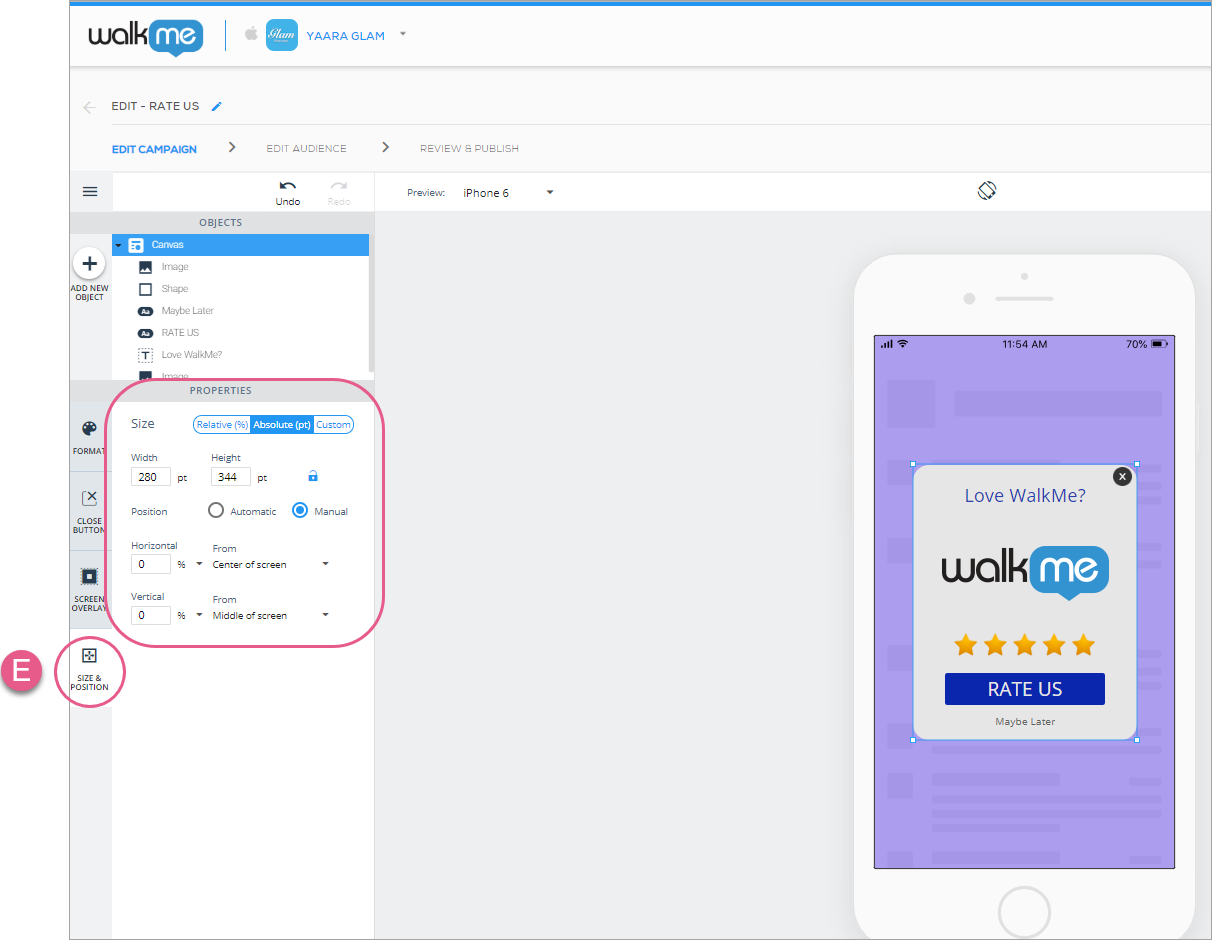
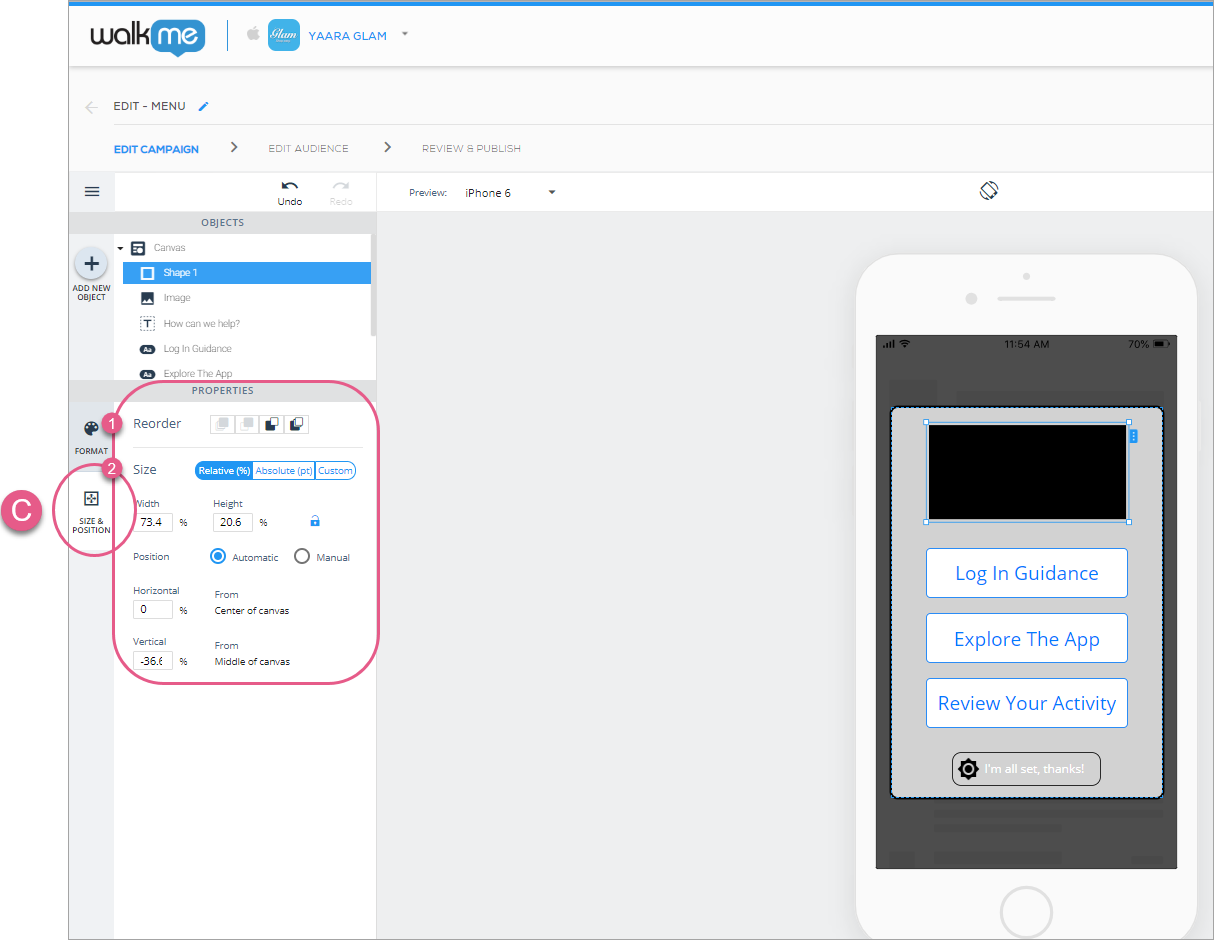
Klicken Sie abschließend auf die Registerkarte GRÖSSE & POSITION, auf der Sie die Größe und Einheiten der Leinwand sowie die Positionierung relativ zum App-Bildschirm konfigurieren können:

GRÖSSE & POSITION verstehen
Während die intuitivste Art, die Größe und Position eines Objekts zu bearbeiten, immer noch direkt vom Gerätevorschaubildschirm aus erfolgt (d. h. Objekte mit der Maus strecken und ziehen), ist die Registerkarte GRÖSSE & POSITION ideal für die Feinabstimmung, wenn mehr Genauigkeit erforderlich ist.
Darüber hinaus soll Ihnen die Registerkarte GRÖSSE & POSITION ermöglichen, Ihre Kampagnen mit responsivem Design (Reaktionsfähigkeit auf Unterschiede zwischen Geräten mit unterschiedlichen Gerätegrößen und -ausrichtungen) zu erstellen.
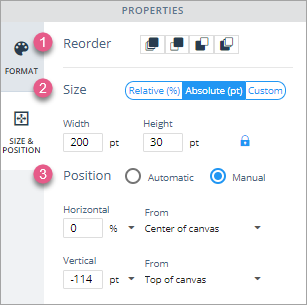
Die Registerkarte besteht aus bis zu drei Abschnitten: Neu anordnen, Größe und Position:

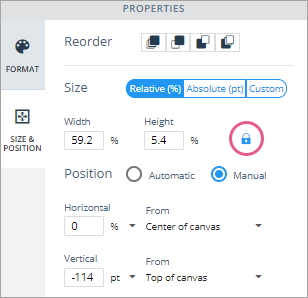
Sie können das Seitenverhältnis eines Objekts auch sperren, indem Sie auf das Schlosssymbol klicken:

- Neu anordnen: Hier können Sie die Ebenenreihenfolge eines Objekts relativ zu anderen Objekten auf der Leinwand ändern;
- In der Reihenfolge ihres Erscheinens bedeuten die Symbole 1) zur vordersten Ebene wechseln, 2) eine Ebene weitergehen, 3) eine Ebene zurückgehen, und 4) zur hintersten Ebene gehen.
- Größe: Hier können Sie die Art der Größenanpassung zwischen Relativ (%), Absolut (pt – iOS und dp – Android) und Benutzerdefiniert (eine Kombination aus Relativ und Absolut) auswählen.
- Relativ: Wählen Sie einen Prozentwert für Breite und Höhe aus, und das Objekt behält diesen Prozentsatz seines Leinwand-Objekts (übergeordnet) bei (der App-Bildschirm im Falle der Leinwand, die Leinwand im Falle eines Hauptobjekts und ein Hauptobjekt im Fall eines Unterobjekts), ob das Leinwand-Objekt (übergeordnetes Objekt) wächst oder schrumpft;
- Beispielsweise sind Schaltflächenobjekte, die sich in einer Karussellfolie befinden, untergeordnete Objekte der Folie, in der sie sich befinden, da die Folie als ihr Leinwand-Objekt (übergeordnetes Objekt) fungiert.
- Wenn Sie das Seitenverhältnis eines Objekts im relativen Modus sperren, wird die Höhe zu „Auto“, da sie angepasst werden muss, um das Seitenverhältnis des Objekts beizubehalten.
- Absolut: Wählen Sie einen pt- oder dp-Wert aus und das Objekt behält diese Größe, unabhängig von der Größe seines Leinwand-Objekts (übergeordnet);
- Wenn Sie das Seitenverhältnis auf „Absolut“ sperren und einen der Werte für „Breite“ oder „Höhe“ ändern, wird der andere automatisch aktualisiert, um das aktuelle Seitenverhältnis beizubehalten.
- Benutzerdefiniert: Wählen Sie einen pt / dp ODER %-Wert für die Breite und einen pt / dp ODER %-Wert für die Höhe aus;
- Nützlich, wenn Sie beispielsweise möchten, dass eine Schaltfläche dieselbe Höhe behält, aber ihre Breite basierend auf der Breite ihrer Leinwand ändert.
- Profi-Tipp: Wenn das Leinwand-Objekt nicht auf relativ eingestellt ist, spielt es keine Rolle, welche Größeneinstellung Sie für seine untergeordneten Objekte wählen, da das Leinwand-Objekt niemals seine Größe ändert. Dies gilt auch für Objekte, deren Position in % angegeben ist, wenn die Leinwand auf Absolut eingestellt ist.
- Relativ: Wählen Sie einen Prozentwert für Breite und Höhe aus, und das Objekt behält diesen Prozentsatz seines Leinwand-Objekts (übergeordnet) bei (der App-Bildschirm im Falle der Leinwand, die Leinwand im Falle eines Hauptobjekts und ein Hauptobjekt im Fall eines Unterobjekts), ob das Leinwand-Objekt (übergeordnetes Objekt) wächst oder schrumpft;
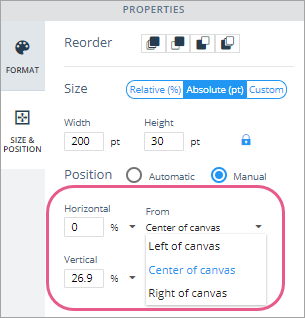
- Position: Hier können Sie die Position Ihres Objekts im Verhältnis zu seinem Leinwand-Objekt (übergeordnet) festlegen. Sie können zwischen Manuell (wobei Sie mehr Faktoren berücksichtigen müssen, aber mehr Kontrolle über die genaue Position des Objekts haben) und Automatisch (wobei Sie etwas weniger Kontrolle haben, aber weniger Einstellungen konfigurieren müssen) wählen.
- Manuell:
- Legen Sie für Horizontal einen %-Wert fest, wie weit das Objekt von links, von der Mitte (der vertikalen Trennlinie) oder von der rechten Seite seines Leinwand-Objekts angezeigt werden soll:

Ein horizontaler Wert von 0 % von der Mitte der Leinwand bedeutet, dass das Objekt horizontal zentriert auf der Leinwand sitzt. - Sie können einen positiven (rechts vom ausgewählten Von-Wert) oder negativen (links vom ausgewählten Von-Wert) %-Wert festlegen.
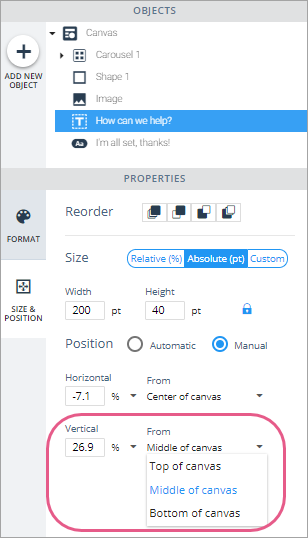
- Legen Sie für Vertikal einen %-Wert dafür fest, wie weit das Objekt von oben, von der Mitte (der horizontalen Trennlinie) oder von unten auf seinem Leinwand-Objekt erscheinen soll:

+26,9 % von der Mitte der Leinwand bedeutet, dass das Objekt 26,9 % höher sitzt als die horizontale Trennlinie der Leinwand.
- Legen Sie für Horizontal einen %-Wert fest, wie weit das Objekt von links, von der Mitte (der vertikalen Trennlinie) oder von der rechten Seite seines Leinwand-Objekts angezeigt werden soll:
- Automatisch:
- Automatisch ähnelt Manuell, mit der Ausnahme, dass Sie bei Auswahl von Automatisch die Möglichkeit verlieren, einen „Von“-Wert auszuwählen, und automatisch standardmäßig auf „Mitte der Leinwand“ bzw. „Mitte der Leinwand“ oder auf den Rand des Bildschirms gesetzt werden, wenn Sie an das Objekt andocken.
- Platzieren Sie Ihr Objekt einfach an der gewünschten Stelle auf dem Vorschaubildschirm des Geräts, und das WalkMe Mobile SDK versucht, diese allgemeine Positionierung unabhängig von der Größe oder Ausrichtung des Geräts beizubehalten.
- Automatisch ähnelt Manuell, mit der Ausnahme, dass Sie bei Auswahl von Automatisch die Möglichkeit verlieren, einen „Von“-Wert auszuwählen, und automatisch standardmäßig auf „Mitte der Leinwand“ bzw. „Mitte der Leinwand“ oder auf den Rand des Bildschirms gesetzt werden, wenn Sie an das Objekt andocken.
- Manuell:
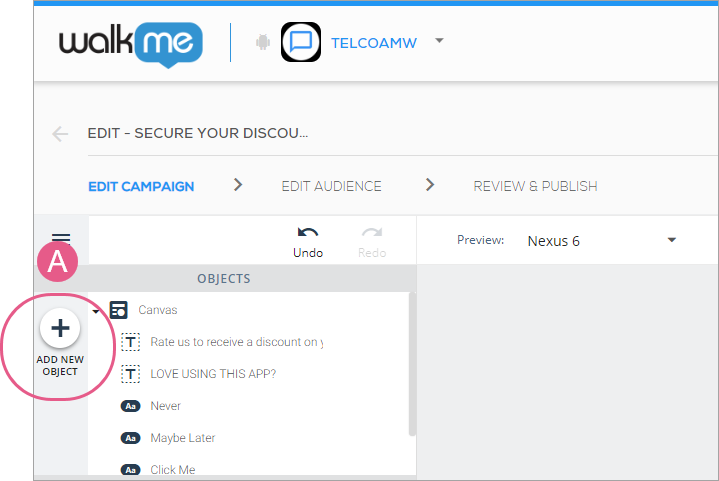
Hinzufügen neuer OBJEKTE zu Ihrer Kampagne
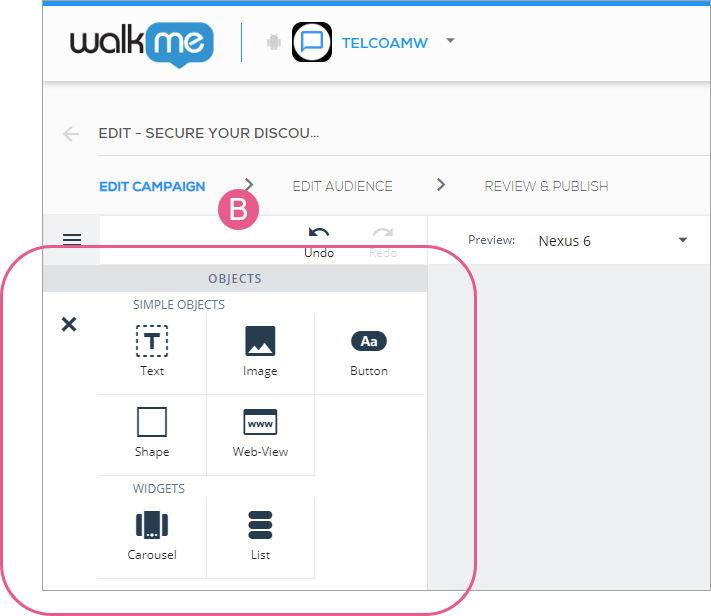
Wenn Sie auf das +-Symbol über „NEUES OBJEKT HINZUFÜGEN“ auf der linken Seite des visuellen Editors klicken, sehen Sie ein OBJEKT-Verzeichnis, das alle Elemente enthält, die zu dieser bestimmten Kampagne hinzugefügt werden können:


Hinzufügen von Standardtext zu Ihrer Kampagne
Ziehen Sie das Textsymbol aus dem Verzeichnis OBJEKTE an die Stelle, an der der Text auf Ihrem App-Bildschirm angezeigt werden soll, und geben Sie den gewünschten Text auf dem Bildschirm des Vorschaugeräts ein.
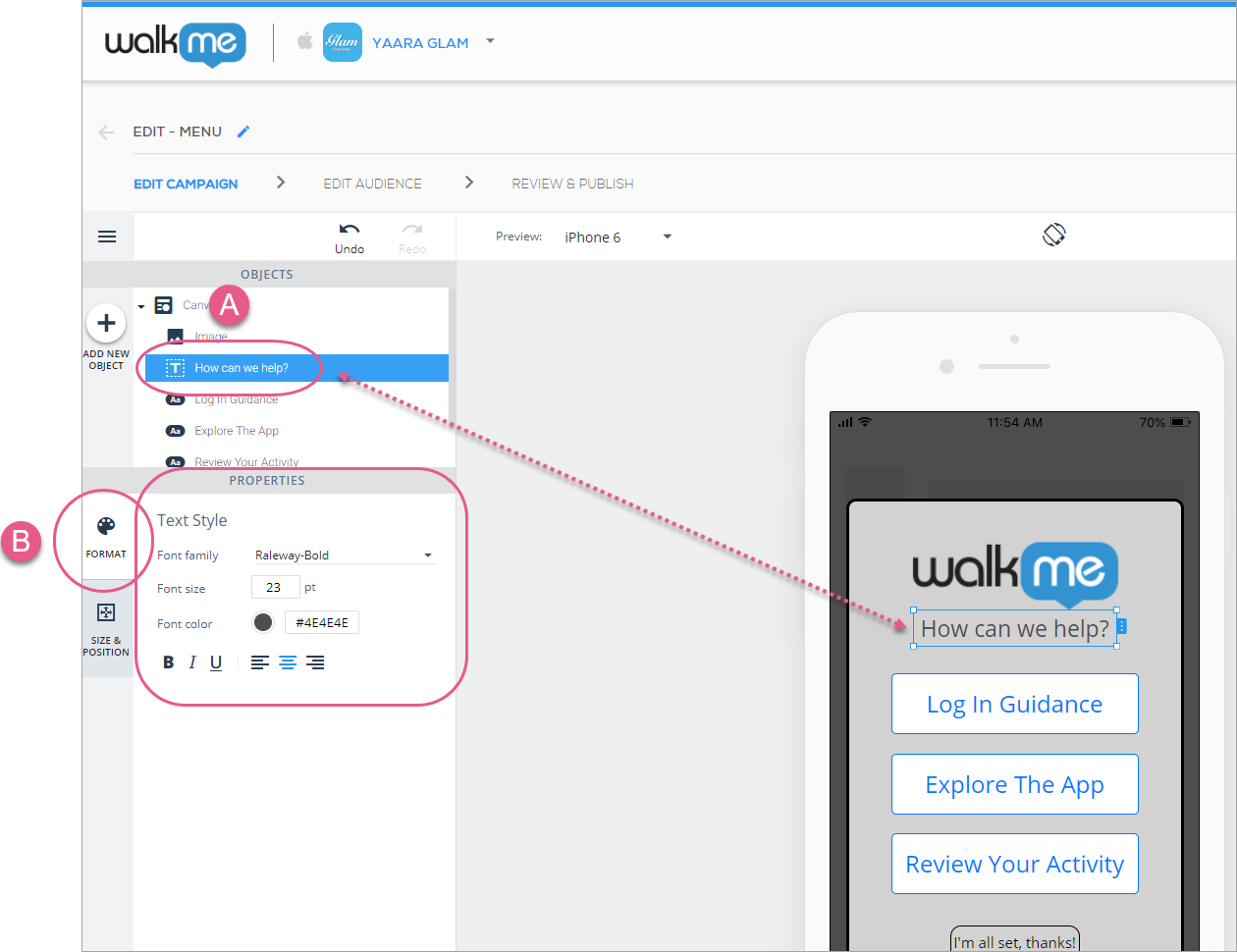
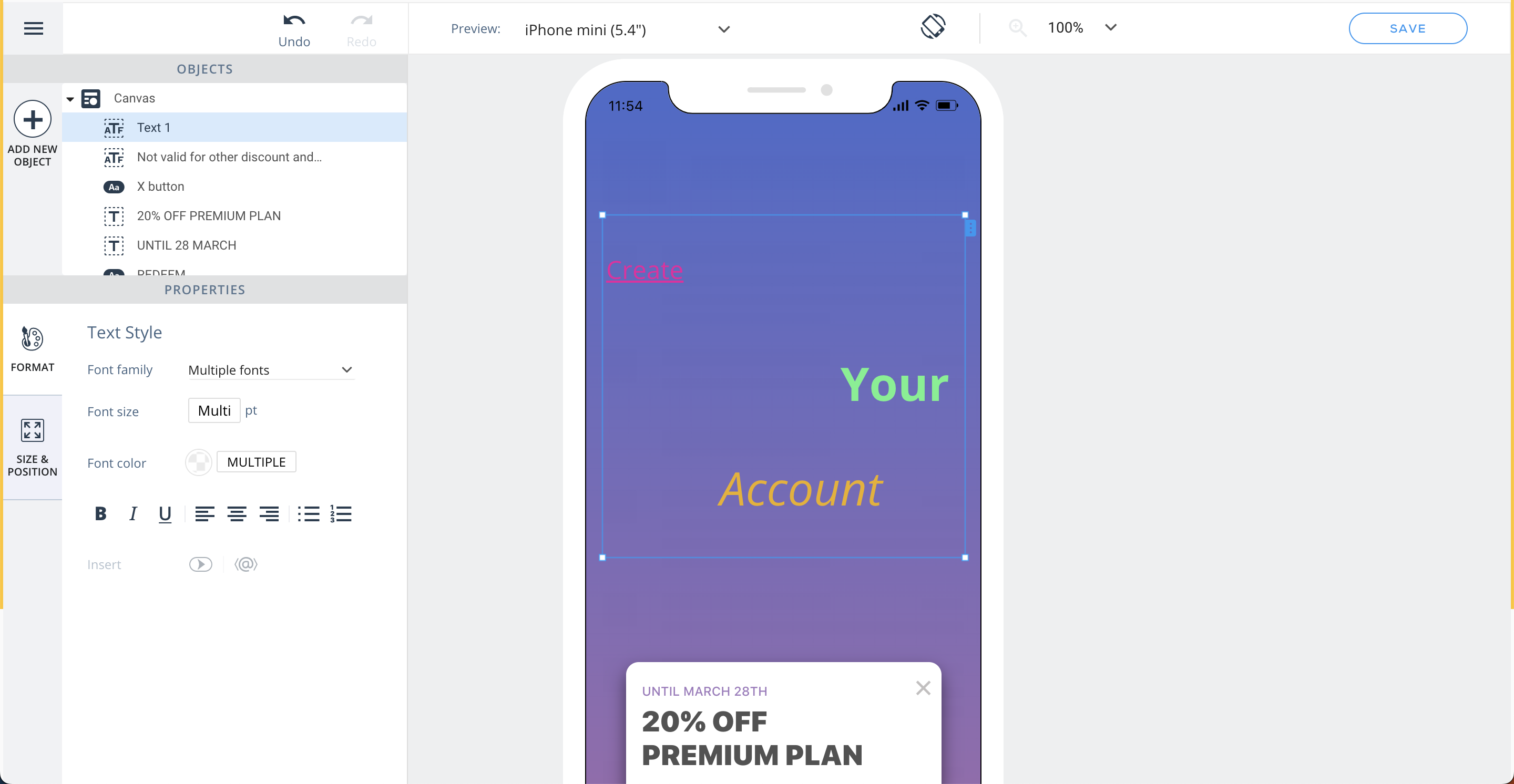
Wenn Sie ein Textobjekt hinzufügen oder darauf klicken, beginnen Sie standardmäßig auf der Registerkarte FORMAT, wo Sie die Schriftart des Textes (aus den in Ihrer App verfügbaren Schriftarten), die Schriftgröße, die Schriftfarbe, die Textausrichtung und den Stil konfigurieren können:

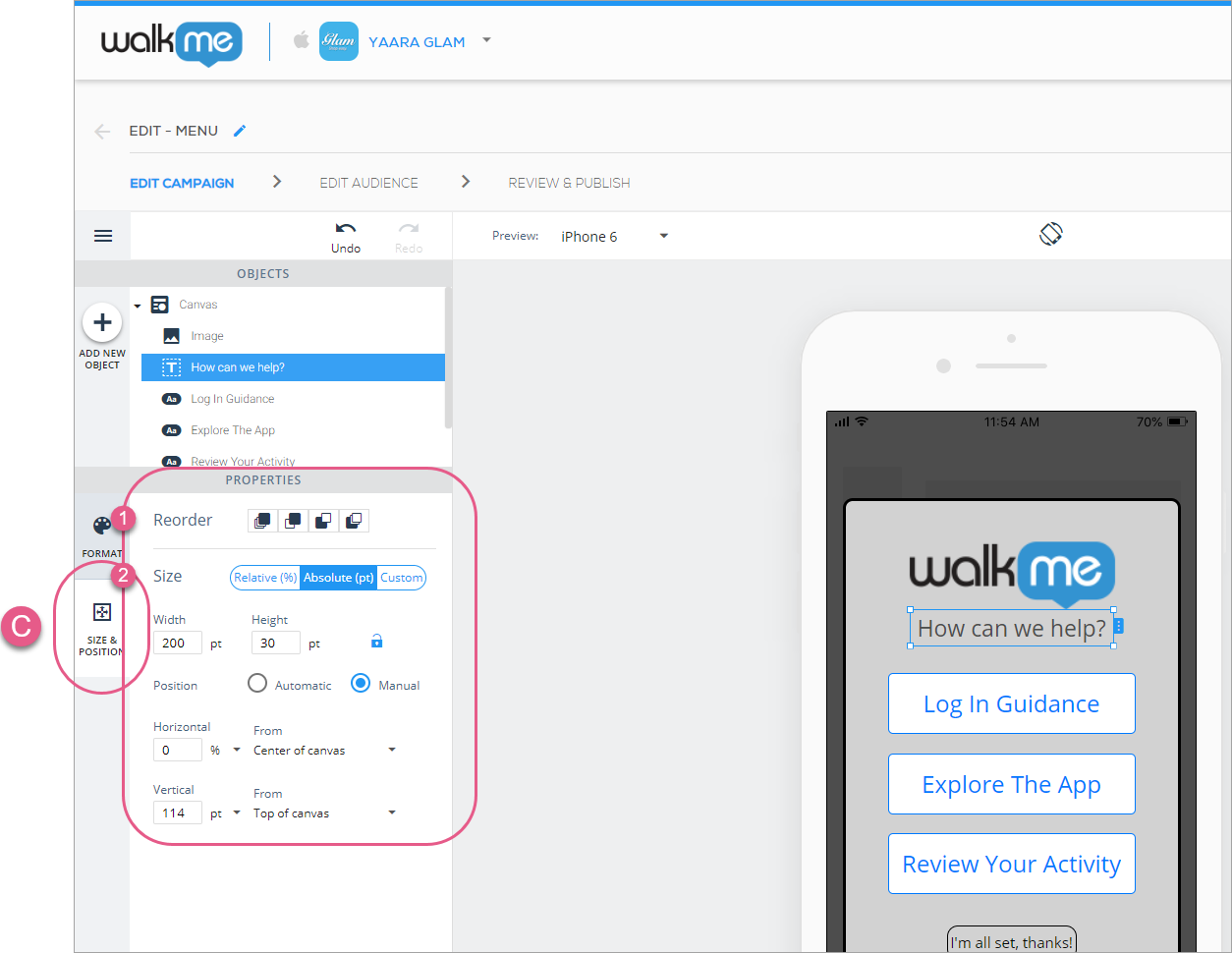
Klicken Sie als Nächstes auf die Registerkarte GRÖSSE & POSITION, wo Sie die Ebenenreihenfolge (ähnlich dem Z-Index), die Größe und Einheiten sowie die Positionierung relativ zum Leinwandobjekt des Textobjekts (das Feld, in dem sich der Text selbst befindet) konfigurieren können:

Standardtext bearbeiten
Sie können jetzt Ihren Text- und Schaltflächenobjekttext direkt auf dem Bildschirm Ihres Vorschaugeräts bearbeiten. So können Sie leichter erkennen, wie der von Ihnen geschriebene Text in die Kampagne passt:

Hinzufügen von Rich-Text zu Ihrer Kampagne
Mit WalkMe Mobile SDK v1.14.0 und höher können Textobjekte auf den Objekttyp „Advanced Text Format“ („ATF“) aktualisiert werden. Klicken Sie zum Aktualisieren auf Erweiterte Formatierung auf der Registerkarte FORMAT.
Im Gegensatz zu einfachen Textobjekten, bei denen Sie nur ein einziges Format für das gesamte Objekt festlegen können (d. h. wenn ein Wort fett ist, müssen alle Wörter fett sein), unterstützen ATF-Objekte das Festlegen eines anderen Formats für jedes Zeichen im Objekt. Das bedeutet, dass Sie Text erstellen können Objekte, die aussehen wie Li k e t h i s (aber nur, wenn Sie möchten).
ATF unterstützt auch das Erstellen von Absätzen, d. h. Sie können Zeilenumbrüche erstellen, um Ihre Texte an Ihre Designs anzupassen.

Das Formatieren eines ATF-Objekts erfolgt über die Symbolleiste, die über dem Objekt angezeigt wird. Wenn die Symbolleiste an einer ungünstigen Stelle positioniert ist, können Sie sie einfach in den Bereich des visuellen Editors ziehen.
Da die Formatierung pro Zeichen erfolgt, müssen Sie die Zeichen markieren, deren Format Sie innerhalb des Objekts bearbeiten möchten, und erst dann die gewünschten Formatierungseigenschaften festlegen.
Falls Sie Ihr Upgrade auf ATF rückgängig machen möchten (z. B. wenn Sie niedrigere SDK-Versionen unterstützen möchten), klicken Sie auf die Schaltfläche Formatierung löschen auf der Registerkarte FORMAT im linken Bereich.
Hinzufügen von dynamischen Text zu Ihrer Kampagne
Mit WalkMe Mobile SDK v1.16.0 und höher können Kampagnen noch mehr mit personalisierten Inhalten angepasst werden, indem dynamischer Text hinzugefügt wird, der für den Endbenutzer relevant ist.
Dynamischer Text ist in allen Objekten der erweiterten Textformatierung verfügbar („aktualisiertes“ Textobjekt).
Die verfügbaren Optionen für dynamische Variablen können angezeigt werden, indem Sie auf das Symbol <A> in der Symbolleiste „Erweiterte Formatierung“ klicken oder einfach @ in ein Objekt „Erweiterte Textformatierung“ eingeben.
Der dynamische Text kann auf vordefinierten Variablen basieren, die in jeder App vorhanden sind:
- App-Version
- Betriebssystemversion
- Gebietsschema des Geräts
- Verbindungsart
Dynamischer Text kann auch auf den Informationen basieren, die dem SDK in Benutzerattributen (jedes in der Konsole hinzugefügte Benutzerattribut wird in der Liste angezeigt) oder der Benutzerkennungs-API (darauf bezieht sich „Benutzer-ID“ in den standardmäßigen dynamischen Optionen) angezeigt werden.
Schriftarten
Zur Verwendung verfügbare Schriftarten werden standardmäßig von der App geerbt und sollten als Optionen in der Konsole angezeigt werden, wenn Sie auf das Schriftarten-Dropdown klicken. >Wenn Sie die dort aufgeführten Optionen nicht sehen, versuchen Sie, in der App in den Power-Modus zu wechseln und tippen Sie auf das blaue Symbol App-Info->Synchronisierungs-App. Dann aktualisieren Sie die Konsole und überprüfen Sie erneut. Schriftarten werden in iOS aus info.plist und in Android aus dem Ordner „Fonts Assets“ abgerufen.
Hinzufügen von Bildern zu Ihrer Kampagne
Ziehen Sie das Bildsymbol aus dem Verzeichnis OBJEKTE an die Stelle, an der das Bild auf Ihrem App-Bildschirm angezeigt werden soll.
Unterstützte Bildformate umfassen: png, jpg, jpeg, gif
Wählen Sie das gewünschte Bild aus Ihrer ASSETS-BIBLIOTHEK aus oder klicken Sie auf + NEUES ASSET HOCHLADEN, um ein neues Foto in Ihre Bibliothek hochzuladen und es in Ihre Kampagne aufzunehmen.
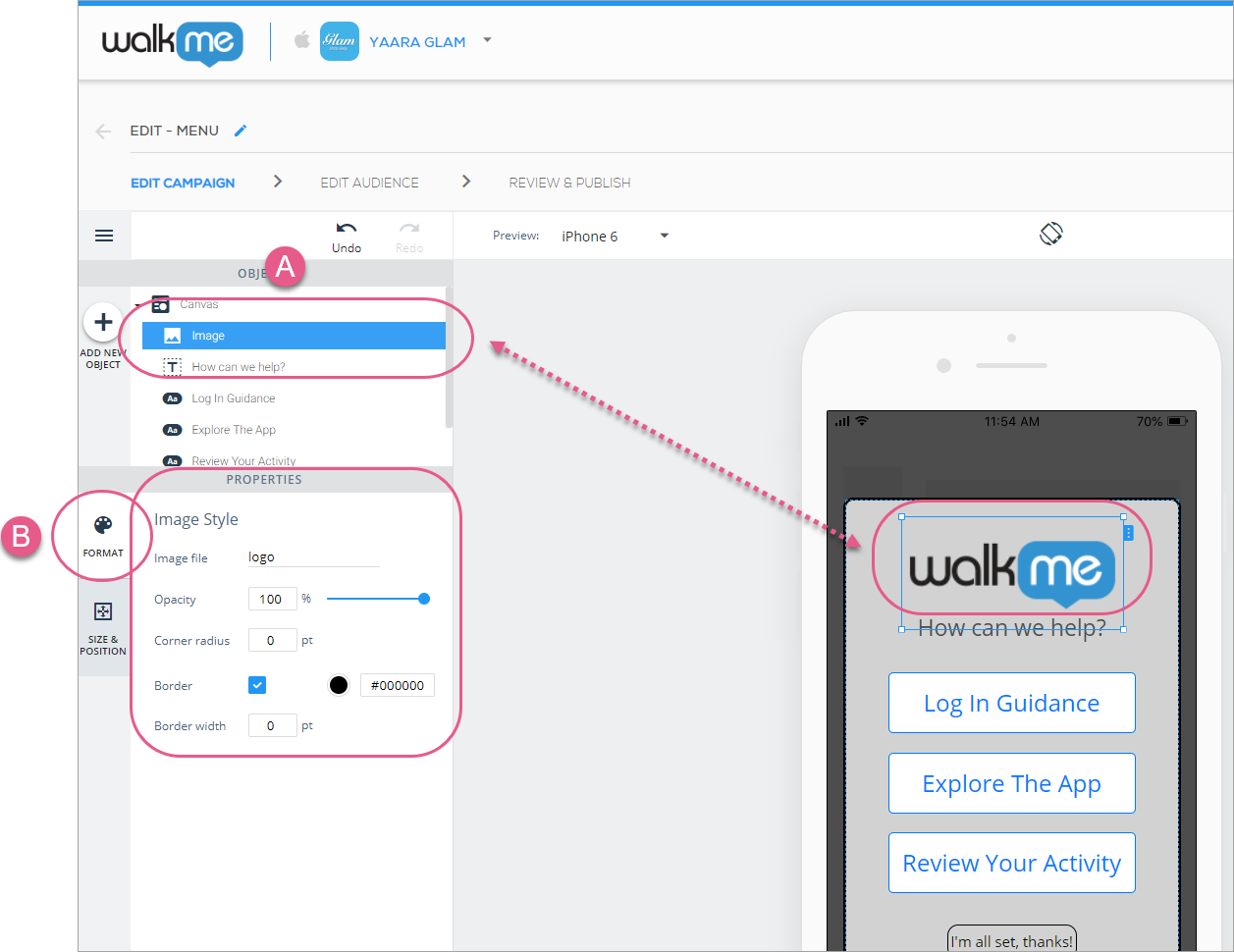
Um das Format, die Größe und die Position Ihres Bildes anzupassen, klicken Sie auf das entsprechende Bildobjekt in der Baumstruktur OBJEKTE und dann links auf die gewünschte Anpassungsregisterkarte (entweder FORMAT oder GRÖSSE & POSITION).
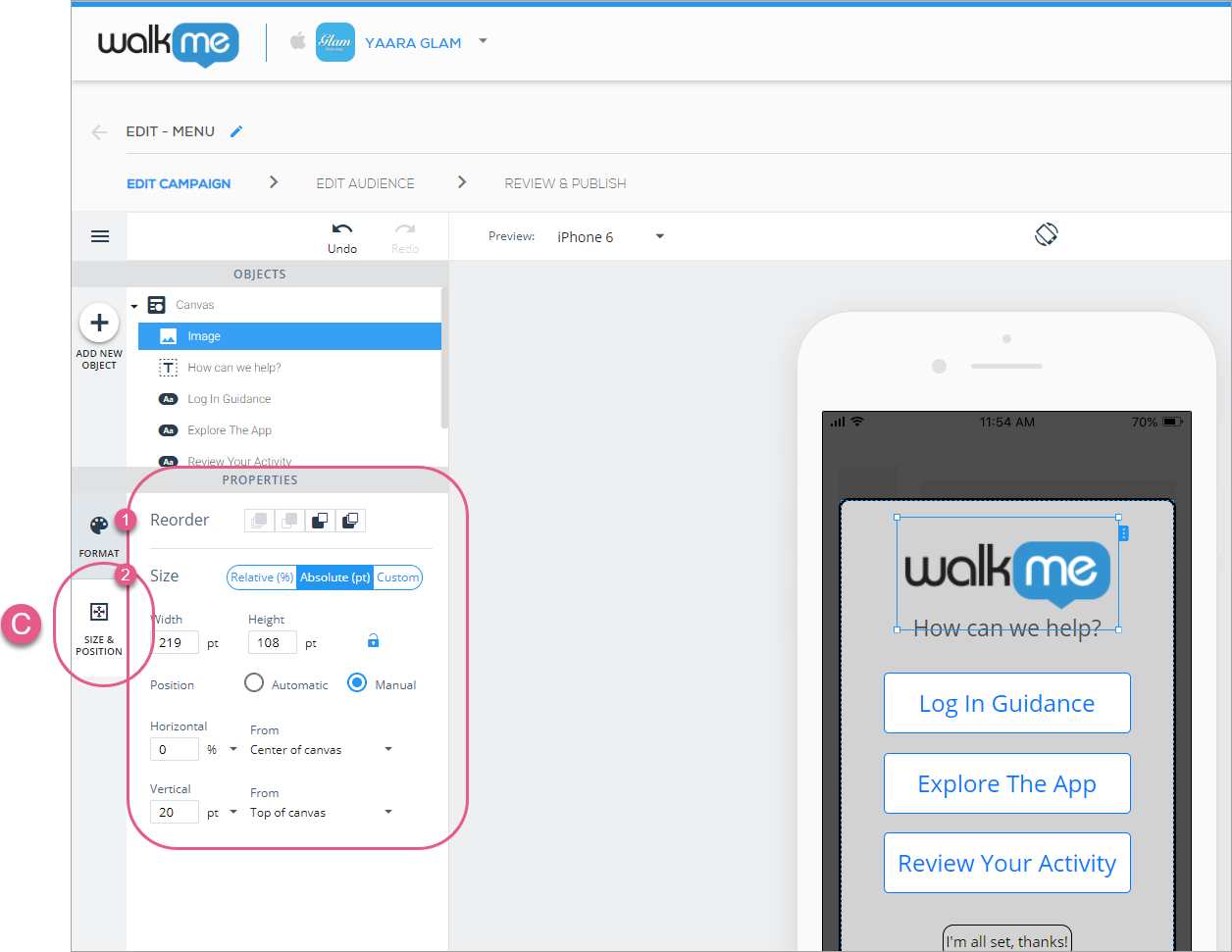
Wenn Sie ein Bild hinzufügen oder darauf klicken, ist die Registerkarte FORMAT die Standardregisterkarte, auf der Sie Folgendes tun können:
- Ändern Ihrer Bilddatei;
- Einstellen der Deckkraft des Bildes (d. h. bis zu welchem Grad Sie durch das Bild auf den Hintergrund sehen können);
- Einstellen des Eckradius des Bildes (je höher dieser Wert, desto runder werden die Ecken des Bildes); und
- Einstellen der Randeinstellungen des Bildes:

Klicken Sie als Nächstes auf die Registerkarte GRÖSSE & POSITION, auf der Sie die Ebenenreihenfolge (ähnlich dem Z-Index), die Größe und Einheiten sowie die Positionierung relativ zum Leinwandobjekt des Bildobjekts (das Feld, in dem sich das Bild befindet) konfigurieren können:

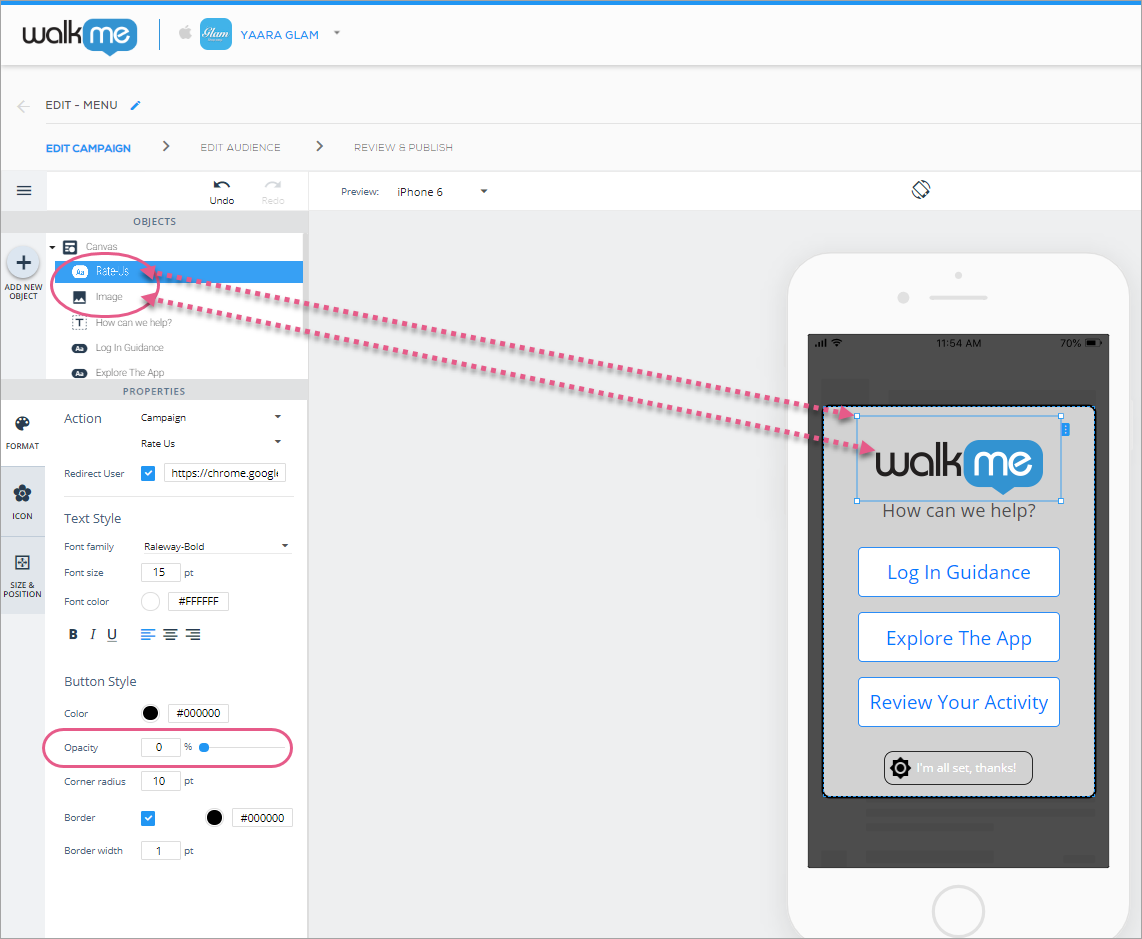
Hinzufügen von Schaltflächen zu Ihrer Kampagne
Ziehen Sie das Schaltflächensymbol aus dem Verzeichnis OBJEKTE an die Stelle, an der die Schaltfläche auf Ihrem App-Bildschirm angezeigt werden soll.
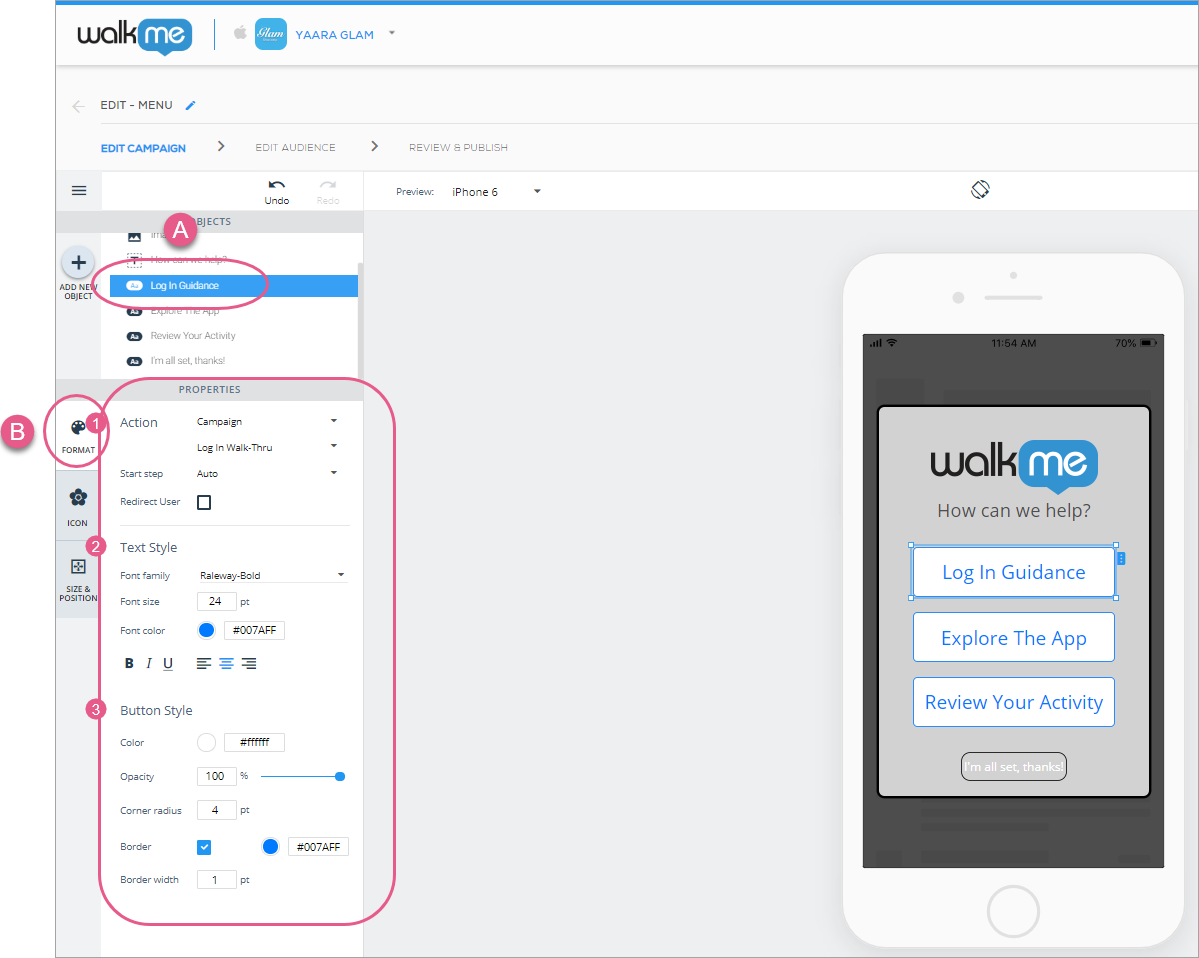
Nach dem Hinzufügen oder Klicken auf eine Schaltfläche ist die Registerkarte FORMAT die Standardregisterkarte, auf der Sie Folgendes tun können:
- Legen Sie im Abschnitt Aktion eine Aktion fest, die ausgeführt wird, wenn ein Endbenutzer auf diese Schaltfläche klickt;
- Siehe Abschnitt Verfügbare Aktionen für Schaltflächen, Formen, Listen und Überlagerungen weiter unten.
- Legen Sie im Abschnitt Textstil die Schriftart, Schriftgröße, Schriftfarbe, Textausrichtung und den Stil des Textes fest;
- Legen Sie im Abschnitt Schaltflächenstil Folgendes fest:
- Die Deckkraft der Schaltfläche (d. h. bis zu welchem Grad Sie durch die Schaltfläche auf den Hintergrund sehen können);
- Den Eckenradius der Schaltfläche (je höher dieser Wert, desto runder werden die Ecken der Schaltfläche); und
- Die Randeinstellungen der Schaltfläche:

Schritte 1-4: Klicken Sie auf Ihre Schaltfläche und konfigurieren Sie die Verknüpfungsaktion, den Textstil und den Schaltflächenstil Ihrer Schaltfläche.
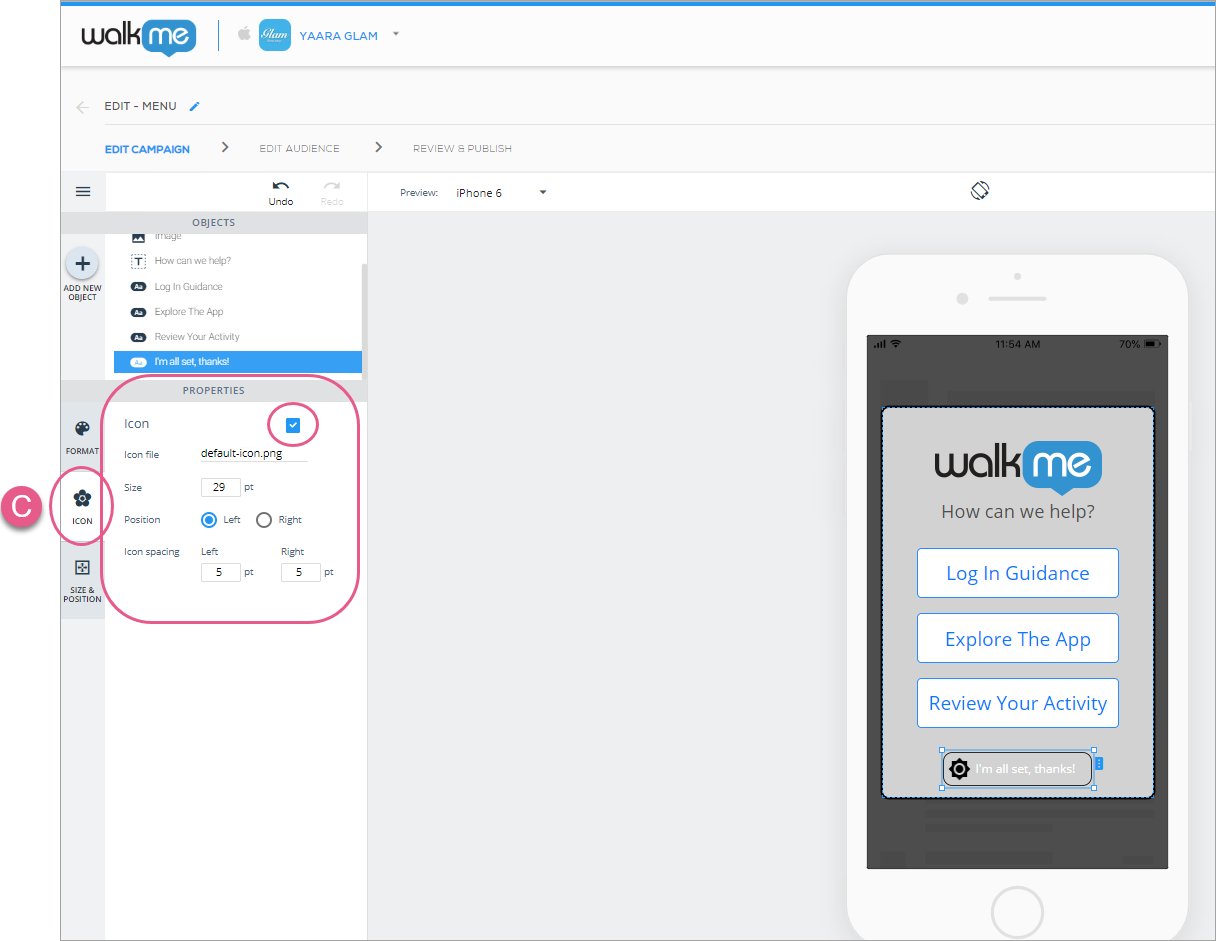
Klicken Sie als Nächstes auf die Registerkarte Symbol und aktivieren Sie das Kontrollkästchen, wenn Sie Ihrer Schaltfläche ein Symbol hinzufügen möchten:

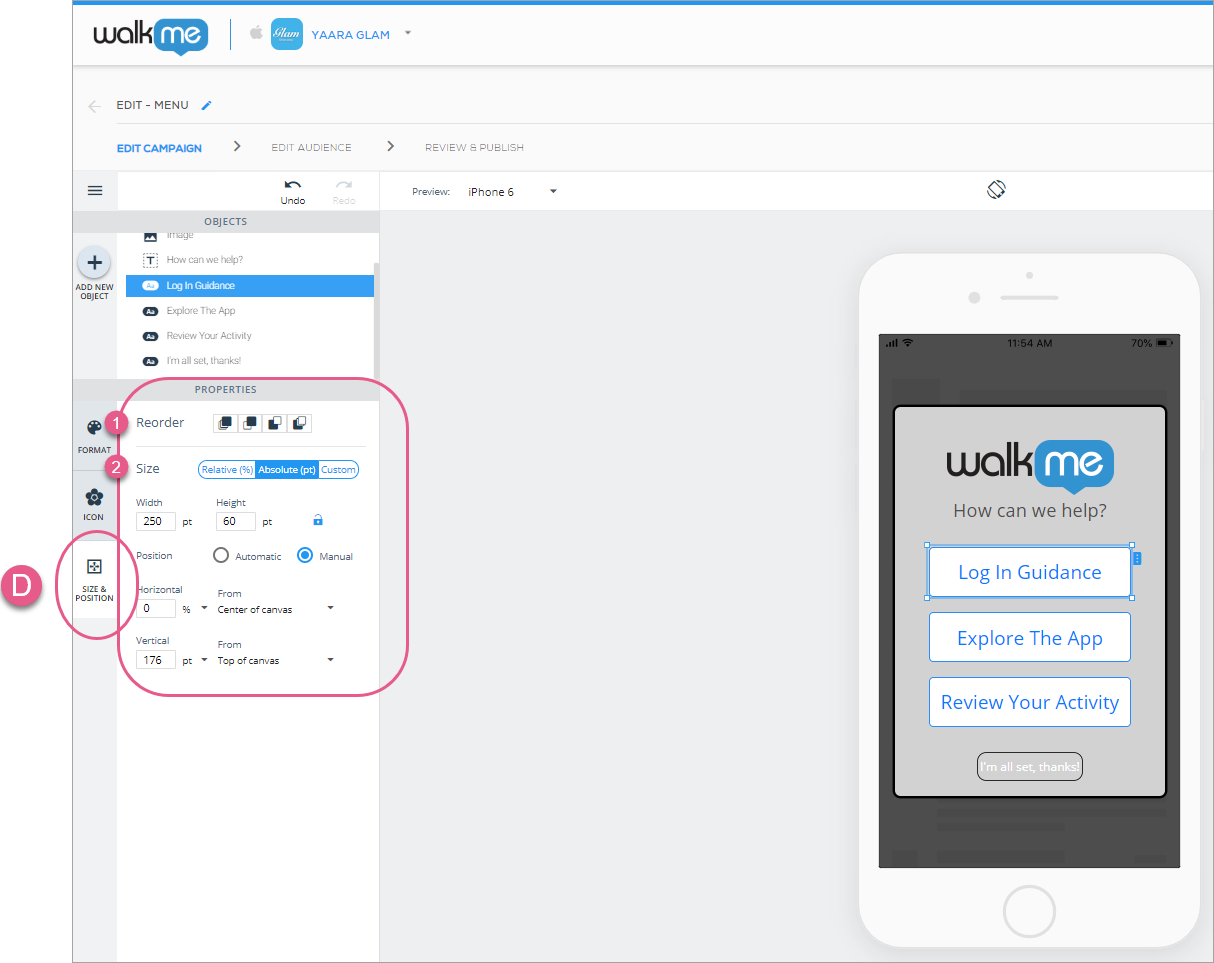
Klicken Sie schließlich auf die Registerkarte GRÖSSE & POSITION, wo Sie die Ebenenreihenfolge (ähnlich dem Z-Index), die Größe und Einheiten sowie die Positionierung relativ zum Leinwand-Objekt des Schaltflächenobjekts (das Feld, in dem sich die Schaltfläche befindet) konfigurieren können:

Verwenden einer Schaltfläche, um ein Bild in einen anklickbaren Bereich zu verwandeln
Gehen Sie wie folgt vor, um eine Schaltfläche in einen anklickbaren Bereich umzuwandeln:
- Ziehen Sie das Schaltflächensymbol auf den Bildschirm des Vorschaugeräts;
- Platzieren Sie es über ein Bild;
- Ändern Sie die Größe des Bildes (grob);
- bewegen Sie die Deckkraft auf 0 %, um die Schaltfläche transparent zu machen;
- Weisen Sie der Schaltfläche eine Aktion zu, wodurch die Illusion entsteht, dass die Aktion an das darunter liegende Bild gebunden ist:

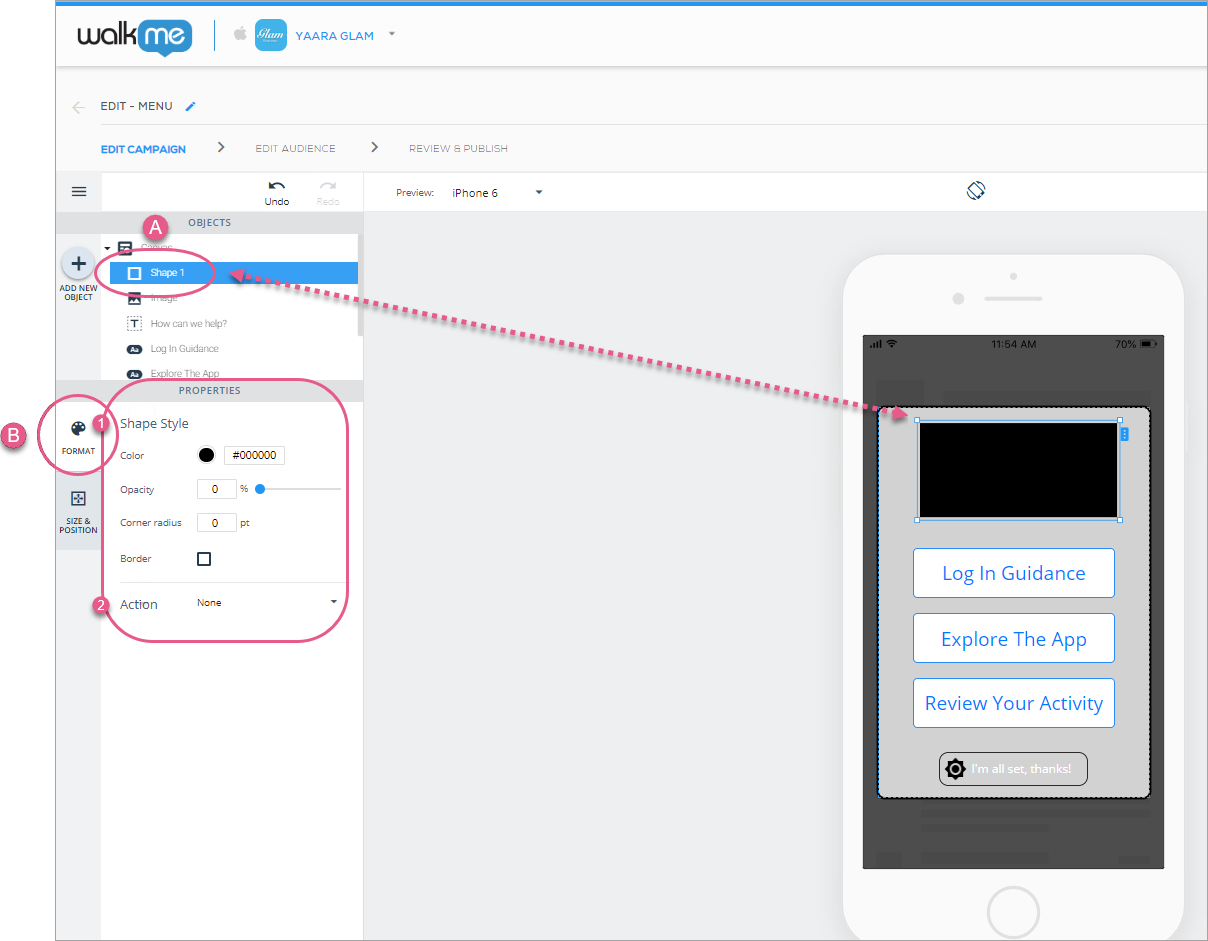
Hinzufügen von Formen zu Ihrer Kampagne
Ziehen Sie das Form-Symbol aus dem OBJEKTE-Verzeichnis an die Stelle, an der die Form auf Ihrem App-Bildschirm angezeigt werden soll.
Beim Hinzufügen oder Klicken auf eine Form ist die Registerkarte FORMAT die Standardregisterkarte, auf der Sie Folgendes tun können:
- Legen Sie im Abschnitt Formstil die Farbe, Deckkraft (Sichtbarkeit), Eckenradius (Rundheit der Ecken) und Randeinstellungen der Form fest;
- Legen Sie im Abschnitt Aktion eine Aktion fest, die ausgeführt wird, wenn ein Endbenutzer auf diese Form klickt;
- Siehe Abschnitt Verfügbare Aktionen für Schaltflächen, Formen, Listen und Überlagerungen weiter unten.

Klicken Sie als Nächstes auf die Registerkarte GRÖSSE & POSITION, wo Sie die Ebenenreihenfolge der Form (ähnlich dem Z-Index), Größe und Einheiten sowie die Positionierung relativ zum Leinwand-Objekt konfigurieren können:

Listen zu Ihren ShoutOuts hinzufügen
Listen werden hauptsächlich beim Erstellen von ShoutOuts verwendet. Weitere Informationen finden Sie unter Wie ShoutOuts erstellt werden.
Hinzufügen von Web-Ansichten zu Ihrer Kampagne
Web-Ansichten werden hauptsächlich beim Erstellen von ShoutOuts verwendet. Weitere Informationen finden Sie unter Wie ShoutOuts erstellt werden.
Hinzufügen von Karussells zu Ihrer Kampagne
Karussells werden hauptsächlich beim Erstellen von ShoutOuts verwendet. Weitere Informationen finden Sie unter Wie ShoutOuts erstellt werden.
Verfügbare Aktionen für Schaltflächen, Formen, Listenelemente und Überlagerungen
Die verfügbaren Aktionen für Schaltfläche, Form und Liste lauten wie folgt:
- Benutzerdefiniert: Ein positiver CTA, der den Endbenutzer zu jeder URL oder jedem Deeplink weiterleitet, den Sie in das CTA-Feld eingeben;
- Das Kontrollkästchen Interne Weiterleitung sollte aktiviert werden, wenn Sie Deeplinks in die aktuell ausgewählte App auf Android hinzufügen, und verhindert, dass Popups Benutzer auffordern, die Navigation zum Deeplink zu genehmigen;
- Sobald das Kontrollkästchen aktiviert ist, sehen Sie ein Feld, das automatisch mit dem Paketnamen Ihrer aktuellen App im Format com.company.app.XXX ausgefüllt werden sollte.
- OK: Ein positiver CTA, der zur Klickrate der Kampagne zählt;
- Vielleicht: Ein neutraler (weder negativer noch positiver) CTA, der, wenn er angeklickt wird, die Kampagne schließt, aber dafür sorgt, dass die Kampagne zu einem zufälligen Zeitpunkt in den folgenden 1-3 Tagen wieder auf dem Bildschirm des Endbenutzers erscheint;
- Kampagnen, die nach dem Klicken auf VIELLEICHT CTAs erneut angezeigt werden, zählen nicht zu den Impressions-Limits.
- Niemals: Einer von zwei negativen CTAs, die die Kampagne schließen und sicherstellen, dass der Endbenutzer diese Kampagne nie wieder sieht;
- Schließen: Der zweite von zwei negativen CTAs. Ein Klick darauf schließt die Kampagne, hat aber keinen Einfluss auf ihr zukünftiges Verhalten gegenüber Endbenutzern (im Gegensatz zum Verhalten von NIE-CTAs);
- Einstellungen anzeigen: Ein positiver CTA, der den Endbenutzer nach dem Klicken auf die Einstellungsseite der App auf Betriebssystemebene weiterleitet;
- iOS - Navigieren Sie zu Einstellungen > App aus der Liste wählen
- Android - Navigieren Sie zu Einstellungen > Apps> App aus der Liste wählen
- Kampagne: Ein positiver CTA, der eine Kampagne mit einer anderen verbindet.
- Wählen Sie den Namen der Kampagne aus der Dropdown-Liste;
- Wenn es sich bei der ausgewählten Kampagne um eine Walk-Thru handelt, können Sie entscheiden, mit welchem Schritt die Kampagne beginnen soll, oder Auto (Standard) auswählen, um das SDK entscheiden zu lassen;
- Aktivieren Sie das Kontrollkästchen Benutzer umleiten und geben Sie eine URL ein, wenn Sie Ihren Endbenutzer auf eine andere App-Seite umleiten möchten, um die Kampagne zu starten.
- Einreichen: Ein positiver CTA, der eine Umfrage einreicht;
- Wird nur für Schaltflächen und Formen in der Kampagne vom Typ Umfrage angezeigt.
- Nächste Folie/Vorherige Folie: Überträgt den Endbenutzer zwischen den verschiedenen Folien eines Karussells;
- Wird nur für Schaltflächen und Formen im Karussell-Widget angezeigt.
- Nächster Schritt/Vorheriger Schritt: Bringt Sie zum nächsten oder vorherigen Schritt eines Walk-Thru.
- Wird nur für Schaltflächen und Formen in Walk-Thrus angezeigt;
- Diese Option wird nur angezeigt, wenn der Schritt nicht der letzte (für „nächster Schritt“) oder der erste (für „vorheriger Schritt“) auf einem Bildschirm ist.
