Mobil: Tipps, Tricks und Best Practices für das Kampagnendesign
Sie fragen sich vielleicht, wie Sie die Benutzeroberfläche und das Benutzererlebnis Ihrer Kampagnen optimieren können. In diesem Artikel lernen Sie die optimale Platzierung von Elementen und den Kampagnenstil kennen.
Neuer und verbesserter WYSIWYG (WalkMe Mobile SDK v1.13.1+)
Elemente verstehen
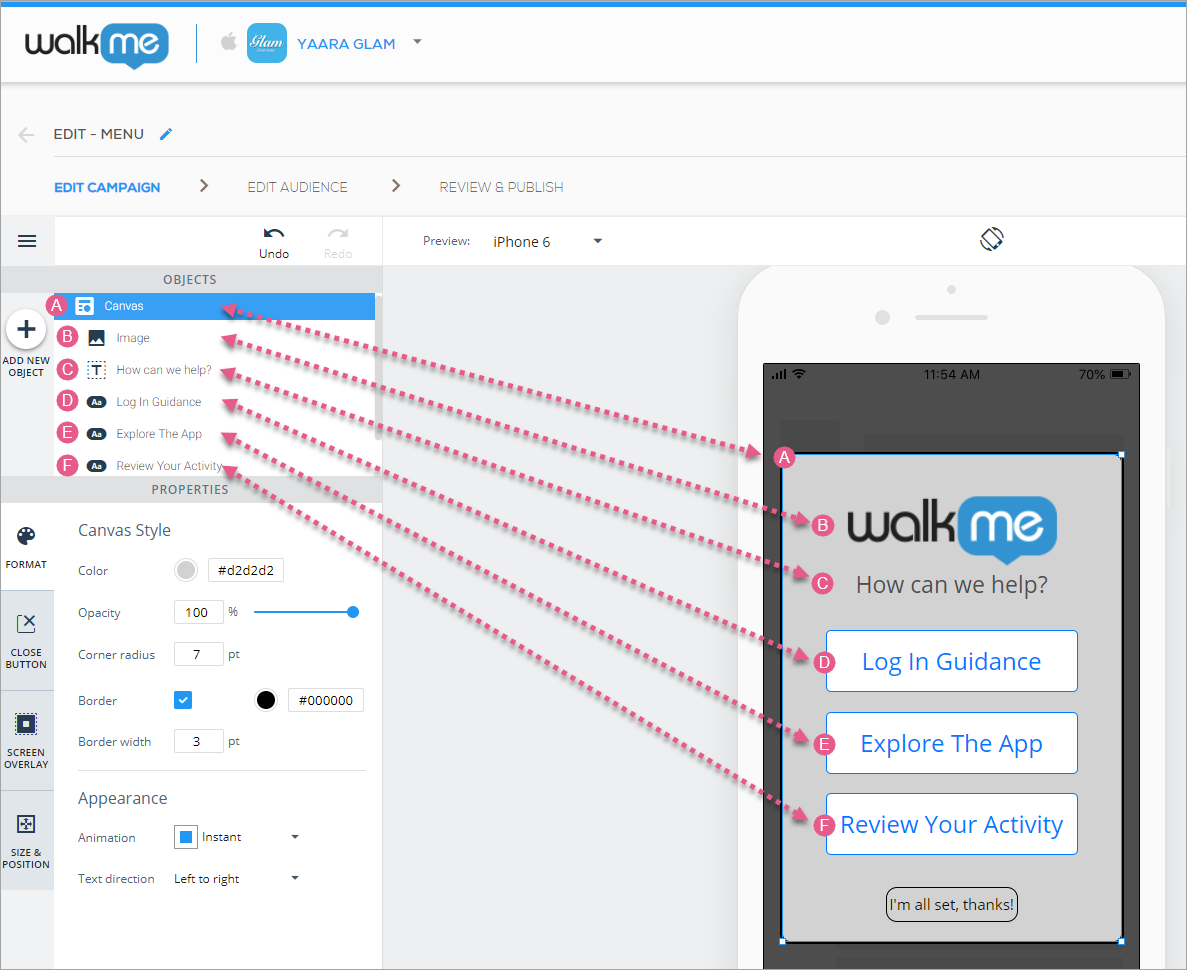
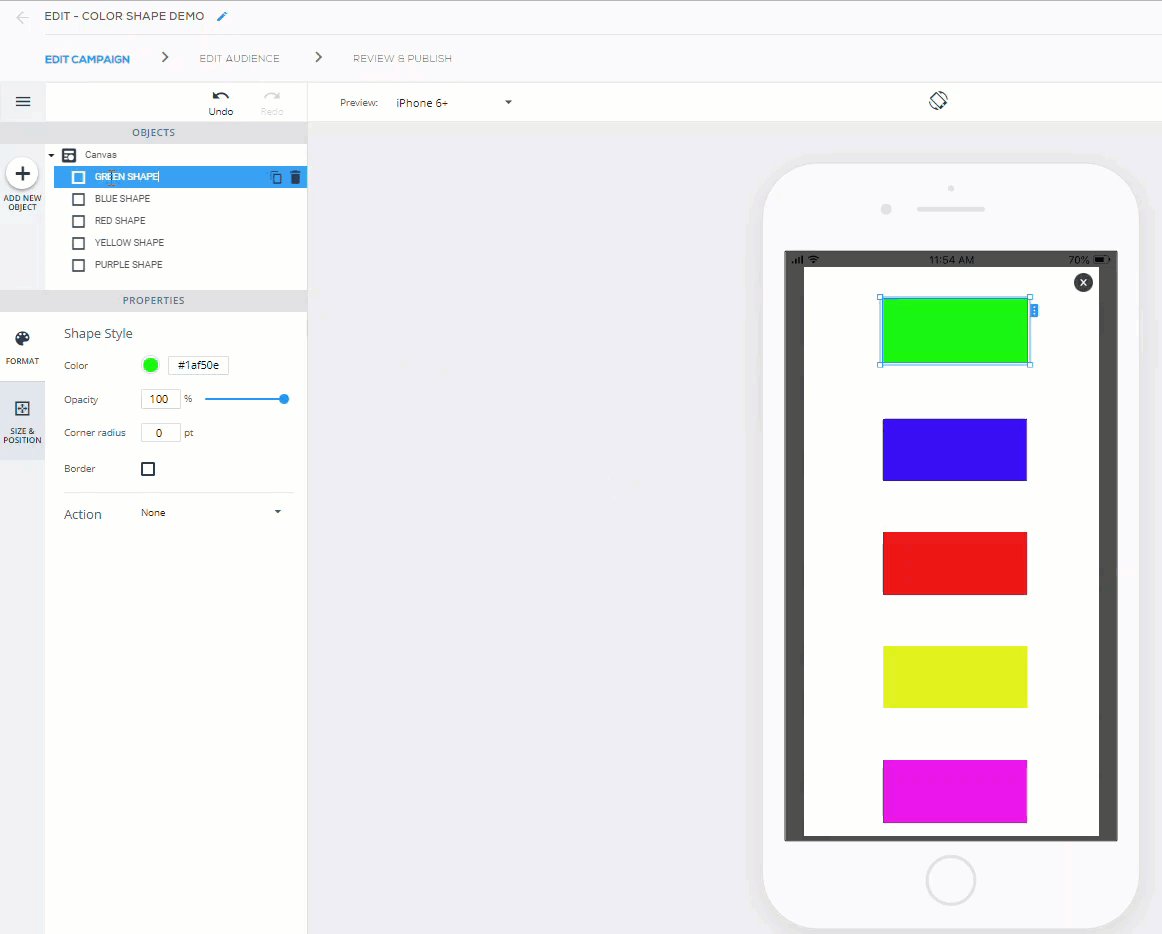
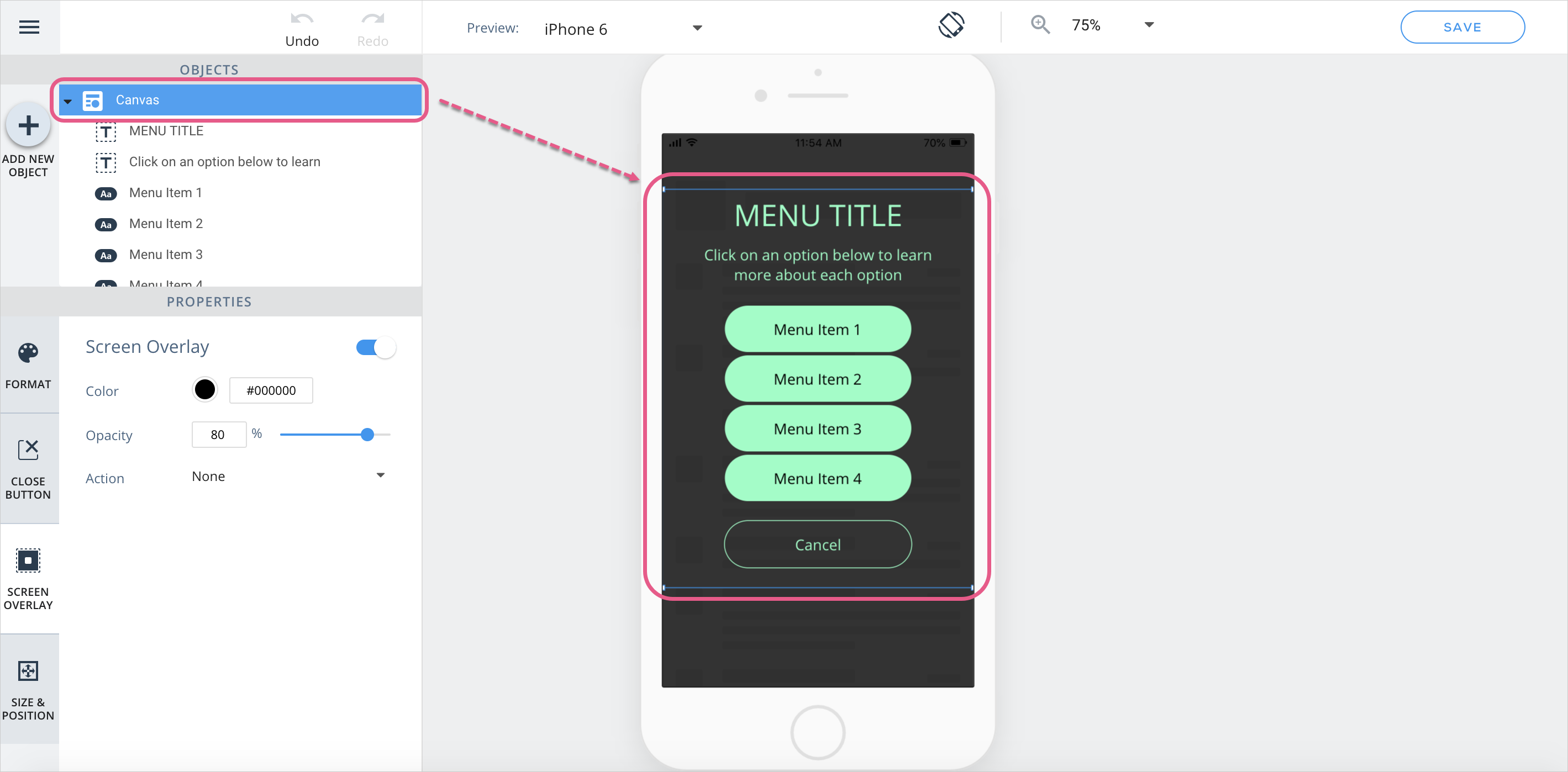
Jedes Element unter OBJEKTE im neuen WYSIWYG entspricht einem Objekt, das sich derzeit auf dem Bildschirm Ihres Vorschaugeräts befindet:

Sie können eines dieser Objekte zum Platzieren und Anpassen auswählen, indem Sie es entweder in der OBJEKTE-Baumstruktur oder auf dem Vorschaubildschirm des Geräts selbst anklicken.
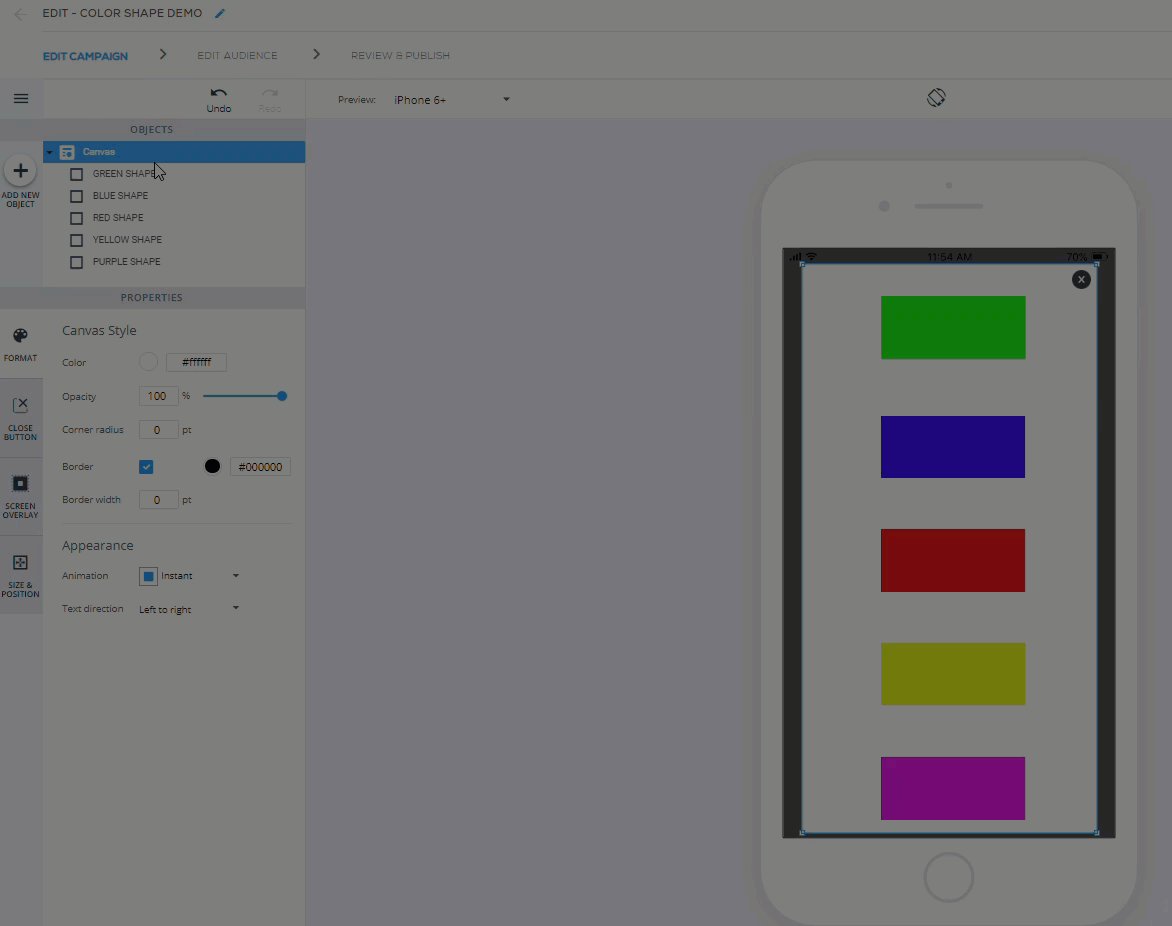
Sie können alle Elemente auf dem Bildschirm gemeinsam verschieben, indem Sie in der OBJEKTE-Baumstruktur auf Leinwand klicken und den hervorgehobenen Abschnitt um den Bildschirm des Vorschaugeräts ziehen.
Darüber hinaus können Sie jedes Objekt (einschließlich Leinwand) verschieben, indem Sie es auf eine der oben genannten Arten auswählen und die Pfeiltasten nach oben/unten/links/rechts auf Ihrer Tastatur verwenden.
Tipps und Tricks zum Kampagnendesign
Elemente nach vorne und hinten verschieben
Einige Objekte können in Bezug auf andere Elemente auf dem Bildschirm vor- und zurückbewegt werden (ähnlich dem Z-Index in HTML). Sie können dies auf eine von zwei Arten tun:
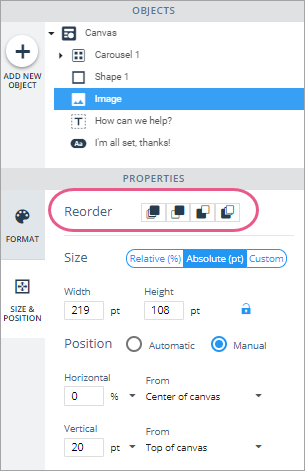
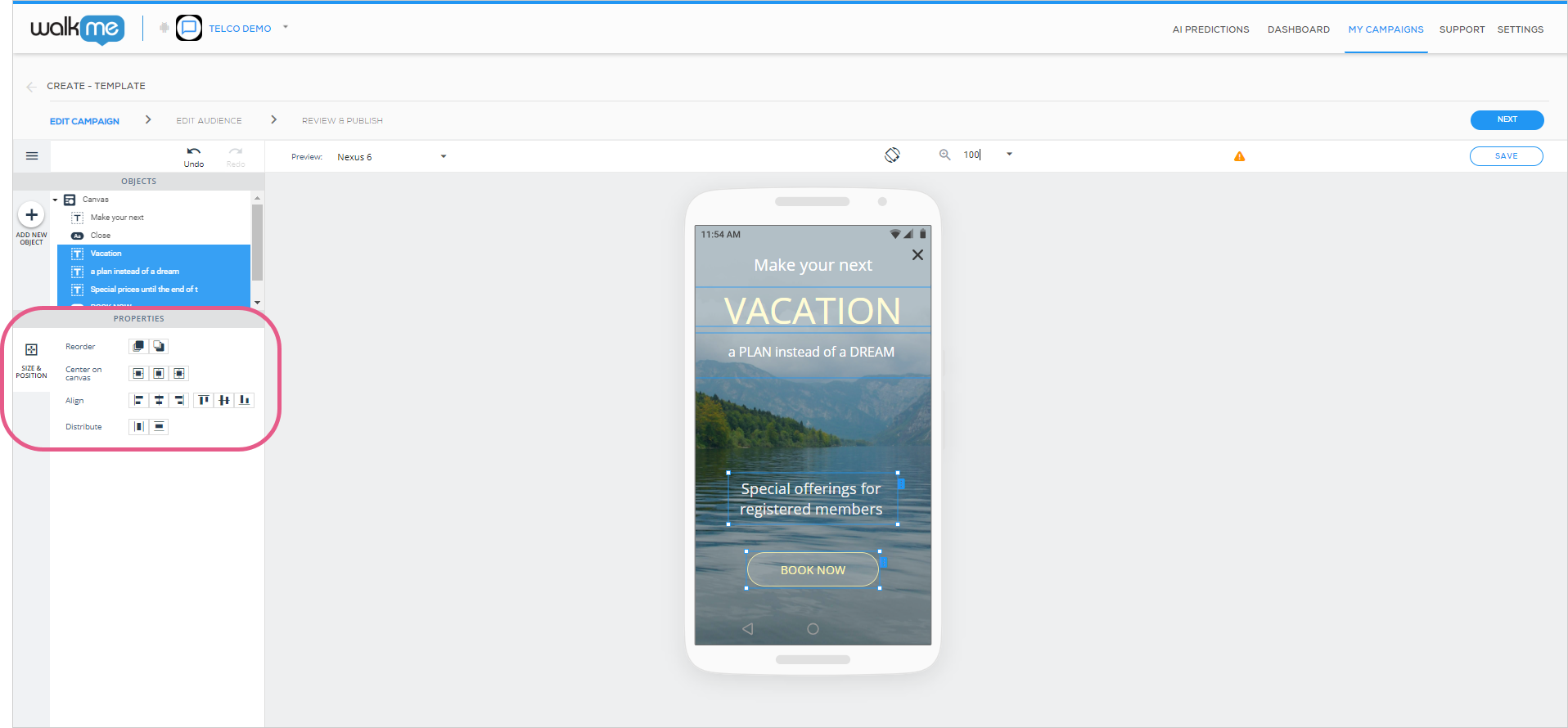
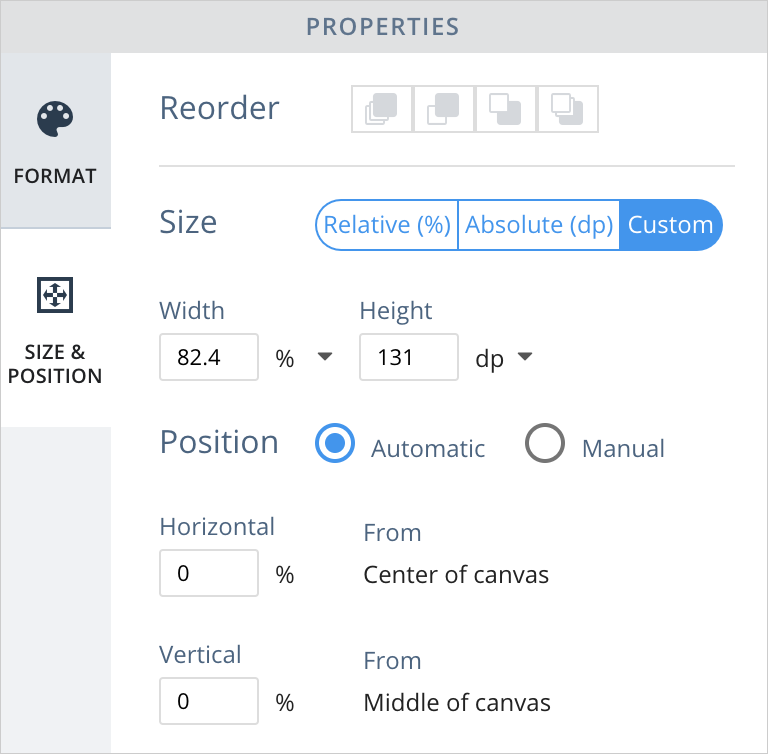
- Navigieren Sie zur Registerkarte GRÖSSE & POSITION des Objekts und klicken Sie auf eines der Symbole rechts neben dem Abschnitt Neu anordnen:

- In der Reihenfolge ihres Erscheinens bedeuten die Symbole 1) zur vordersten Ebene wechseln, 2) eine Ebene weitergehen, 3) eine Ebene zurückgehen, und 4) zur hintersten Ebene gehen.
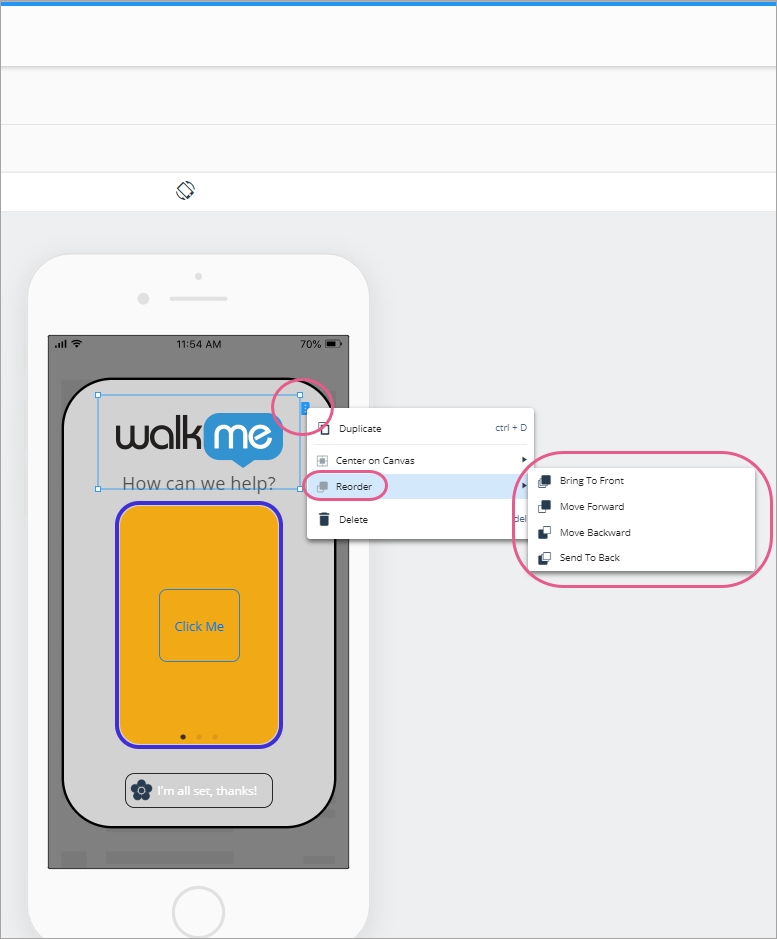
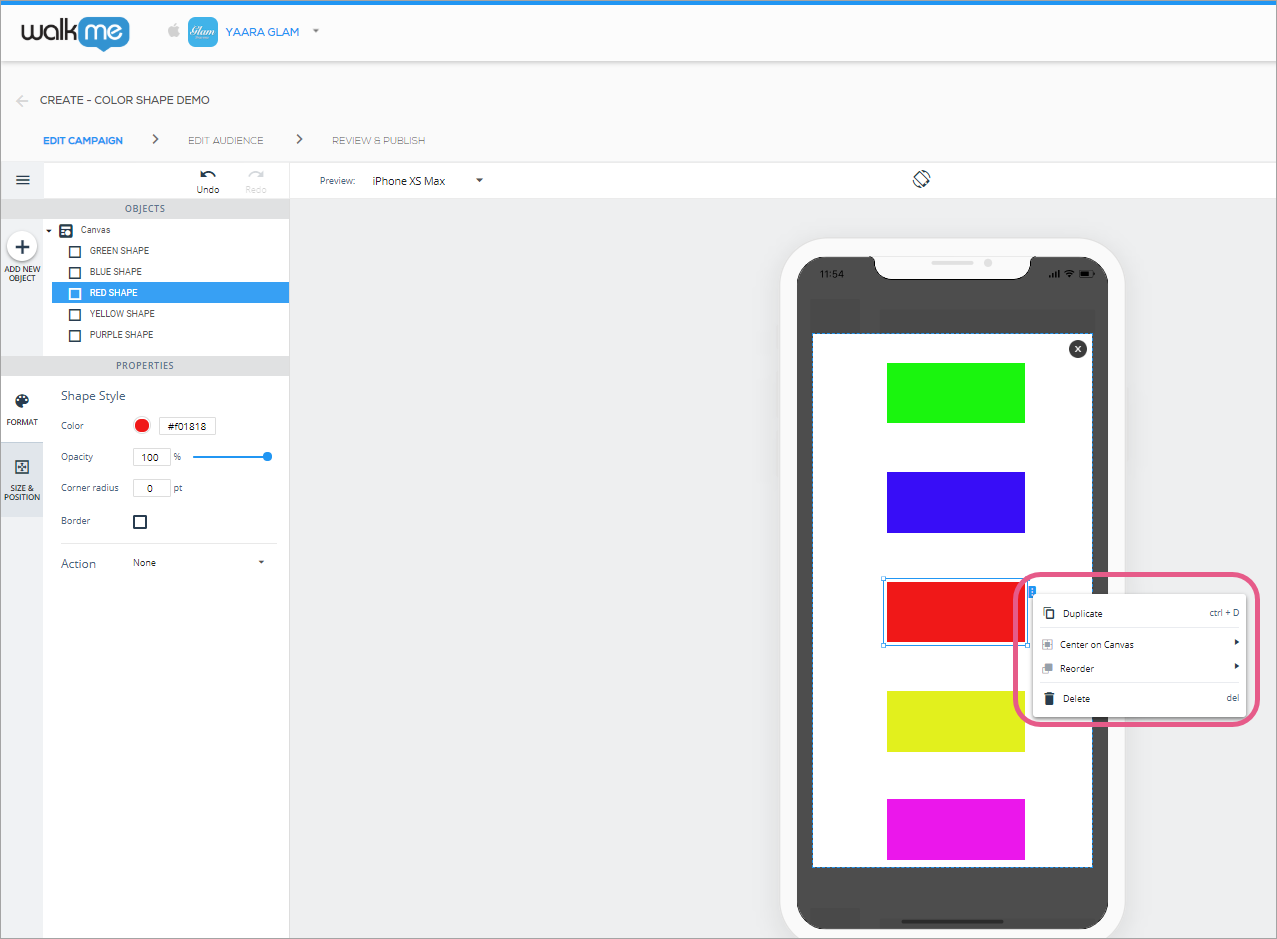
- Klicken Sie entweder mit der rechten Maustaste auf das Objekt oder klicken Sie auf den blauen Reiter auf dem Bildschirm des Vorschaugeräts und wählen Sie eine der Ebenen-Anordnungsoptionen aus:

Erstellen mehrerer Objekte mit dem gleichen Design
Verwenden Sie einfach die Option „Duplizieren“, die entweder rechts neben dem Objekt in der OBJEKTE-Baumstruktur angezeigt wird oder wenn Sie mit der rechten Maustaste auf ein Objekt im Gerätevorschaubildschirm klicken.
Vergrößern für bessere Präzision
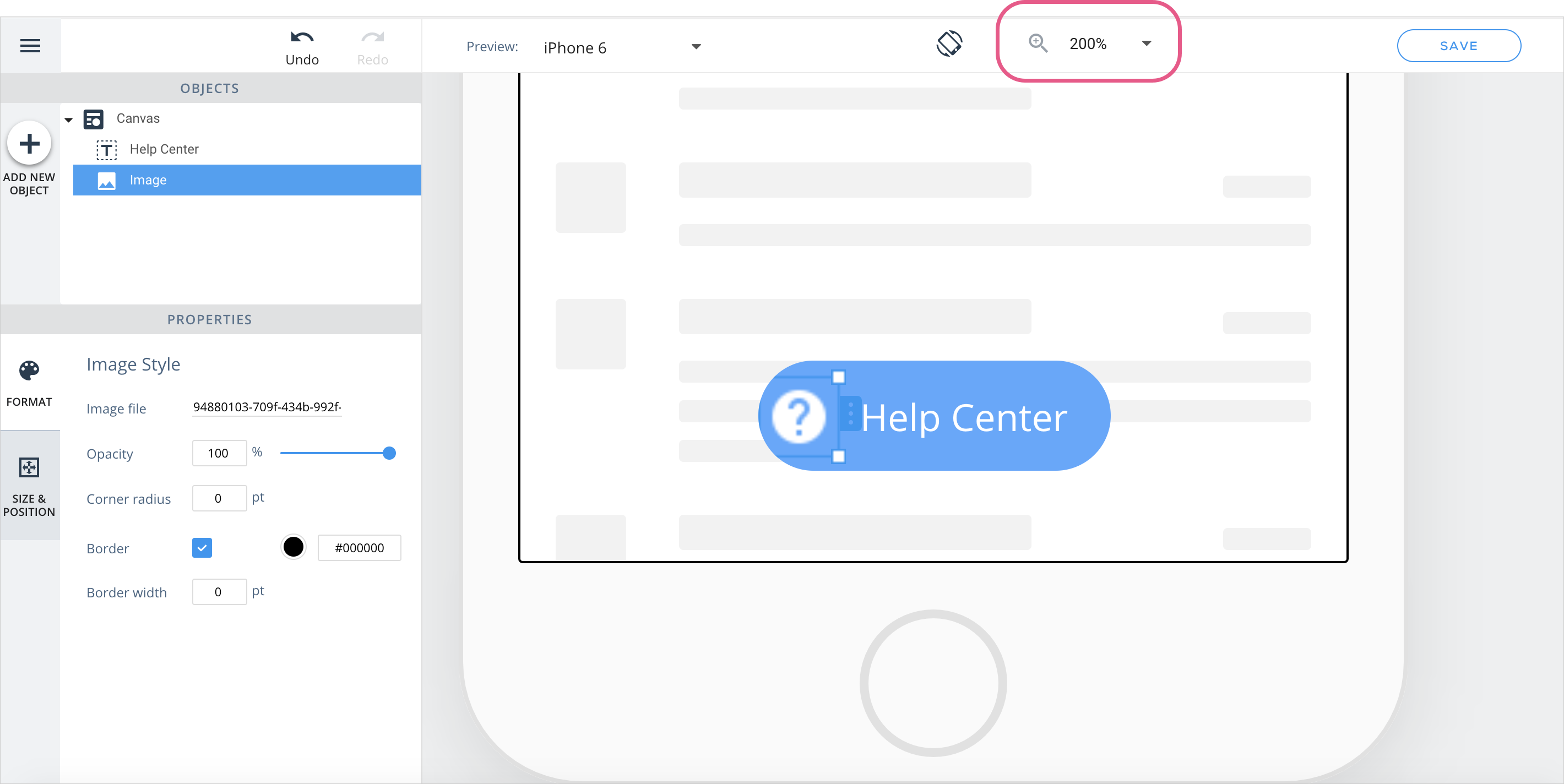
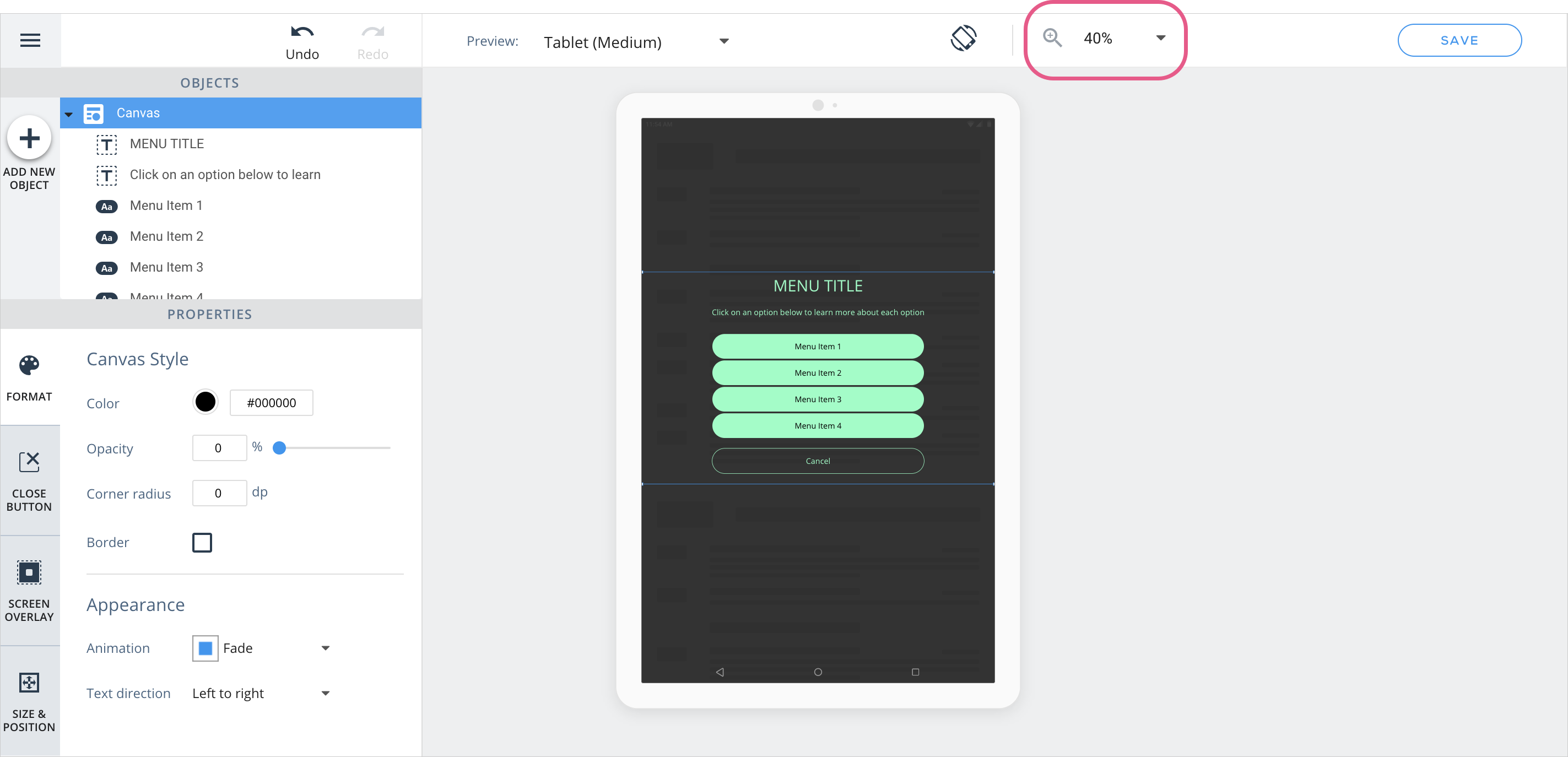
Das Vergrößern ist hilfreich, wenn Sie an großen oder kleinen Designs arbeiten. Wenn Sie Ihre Inhalte pixelgenau ergänzen möchten, zoomen Sie in die Leinwand hinein:

Wenn Sie auf Geräten mit großem Bildschirm wie Tablets oder iPads arbeiten, zoomen Sie heraus, um eine andere Perspektive zu erhalten:

Vorschau von Inhalten auf Endbenutzergeräten
Ein wichtiger Teil der Erstellung von Kampagneninhalten besteht darin, sicherzustellen, dass Ihre Kampagne unabhängig von Betriebssystem und Größe des Geräts eine angenehme Benutzeroberfläche bietet.
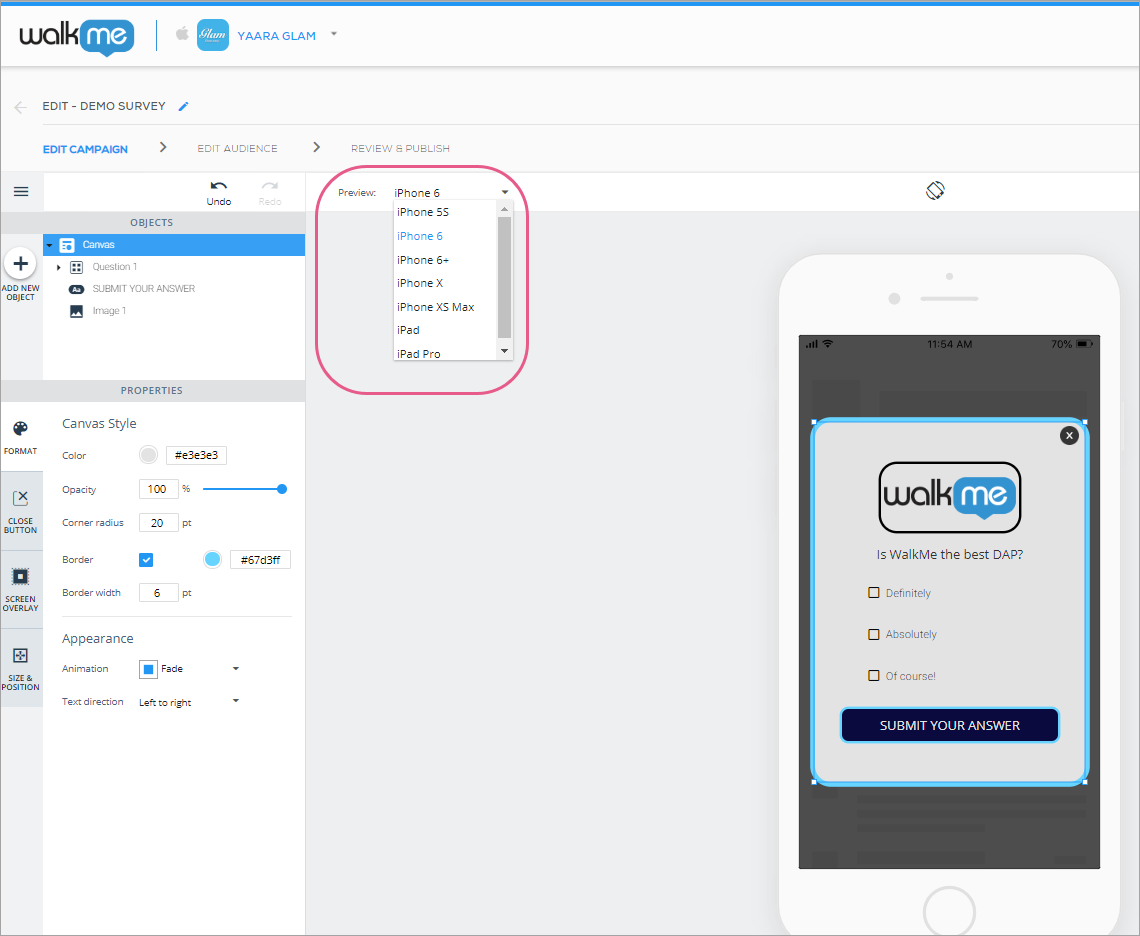
Die Vorschau, die sich im neuen WYSIWYG befindet, ermöglicht es Ihnen, das Erscheinungsbild der Kampagne auf kleinen, mittleren und großen Android- und iOS-Geräten sowohl im Hoch- als auch im Querformat zu simulieren:

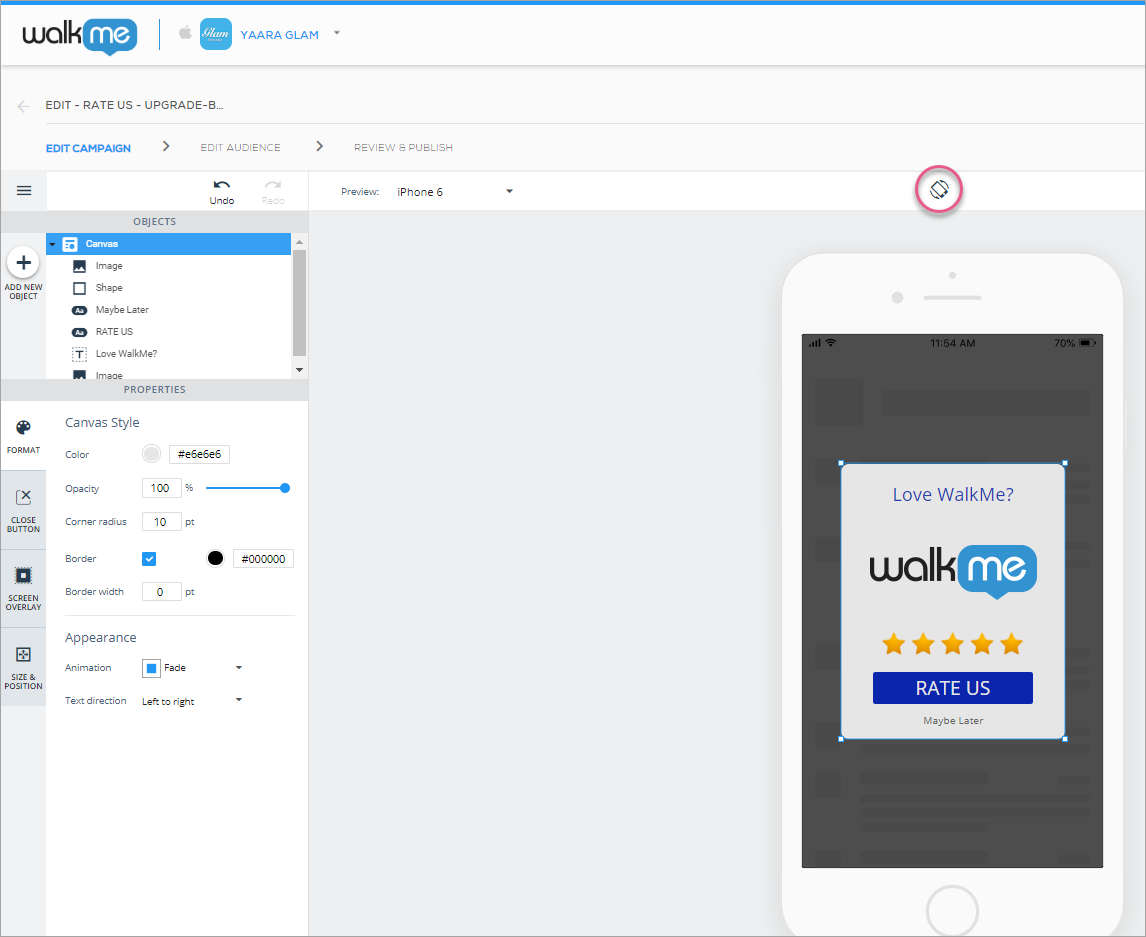
Um zwischen Hoch- und Querformat umzuschalten, klicken Sie auf die Umschalttaste, die sich über dem Bildschirm des Vorschaugeräts befindet:

Kontextmenü
Schnelle und allgemeine Aktionen sind verfügbar, indem Sie mit der rechten Maustaste auf ein Objekt oder auf sein blaues Rand-Tag klicken:

Objektanordnung in der Leinwand
Das Erstellen schöner Kampagnen mit präzisem Design ist mit den beiden Objektanordnungsfunktionen einfacher denn je:
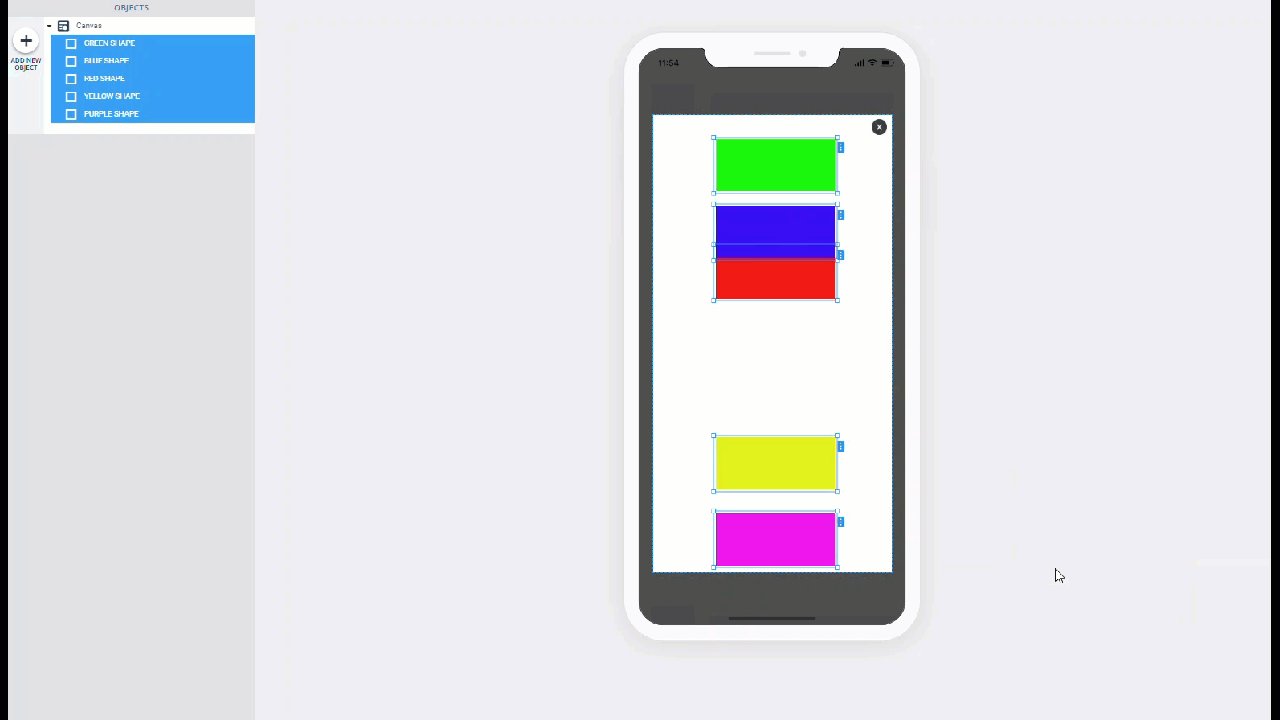
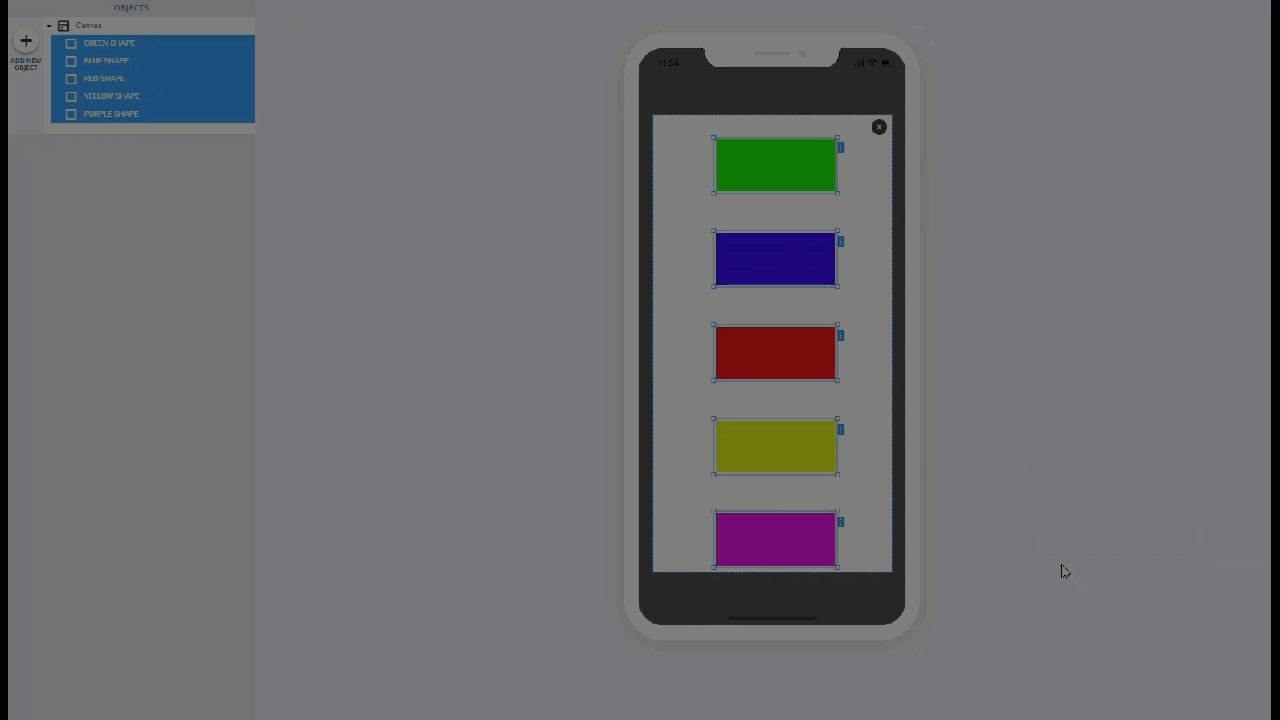
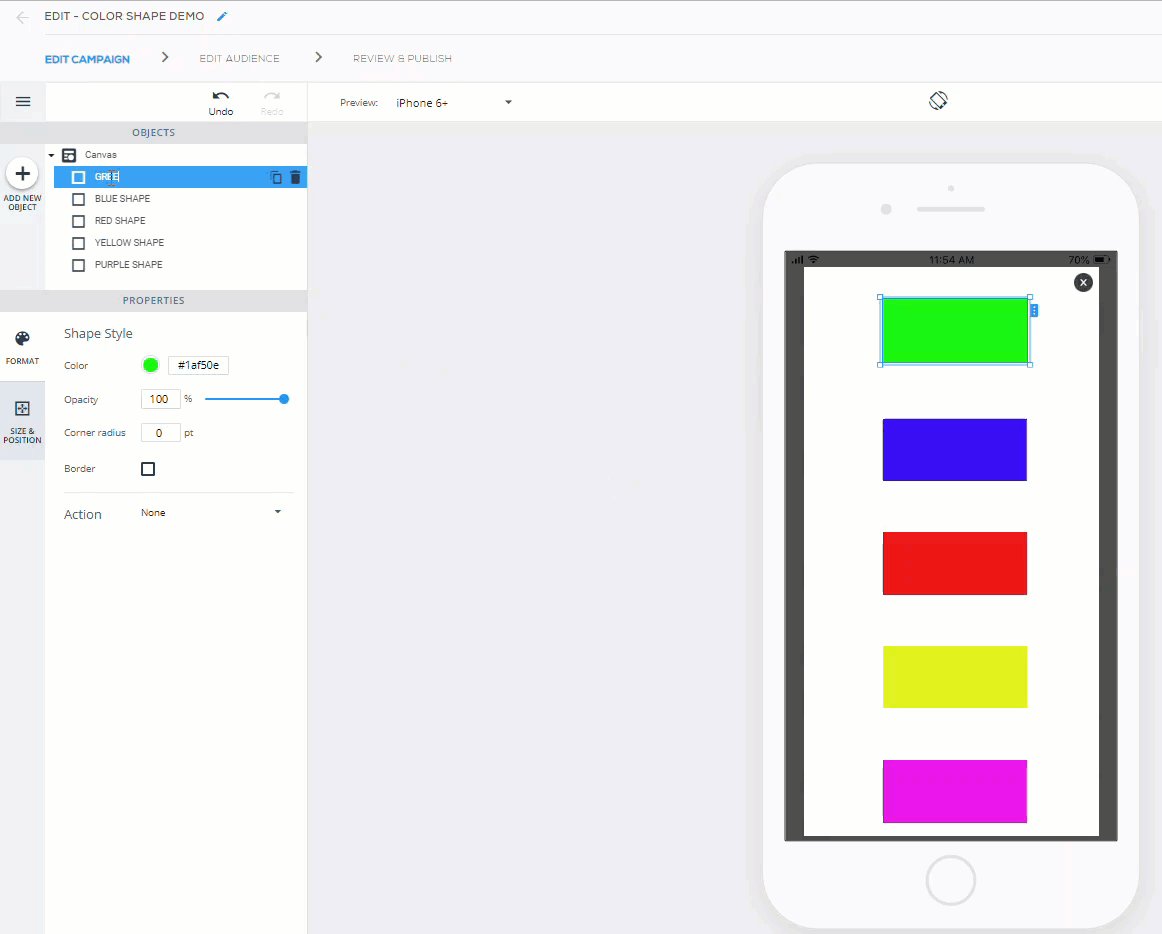
- Objektausrichtung: Mehrere Objekte horizontal oder vertikal miteinander ausrichten; und
- Objektverteilung: Schaffen Sie gleiche Abstände zwischen Objekten, indem Sie sie horizontal oder vertikal verteilen.
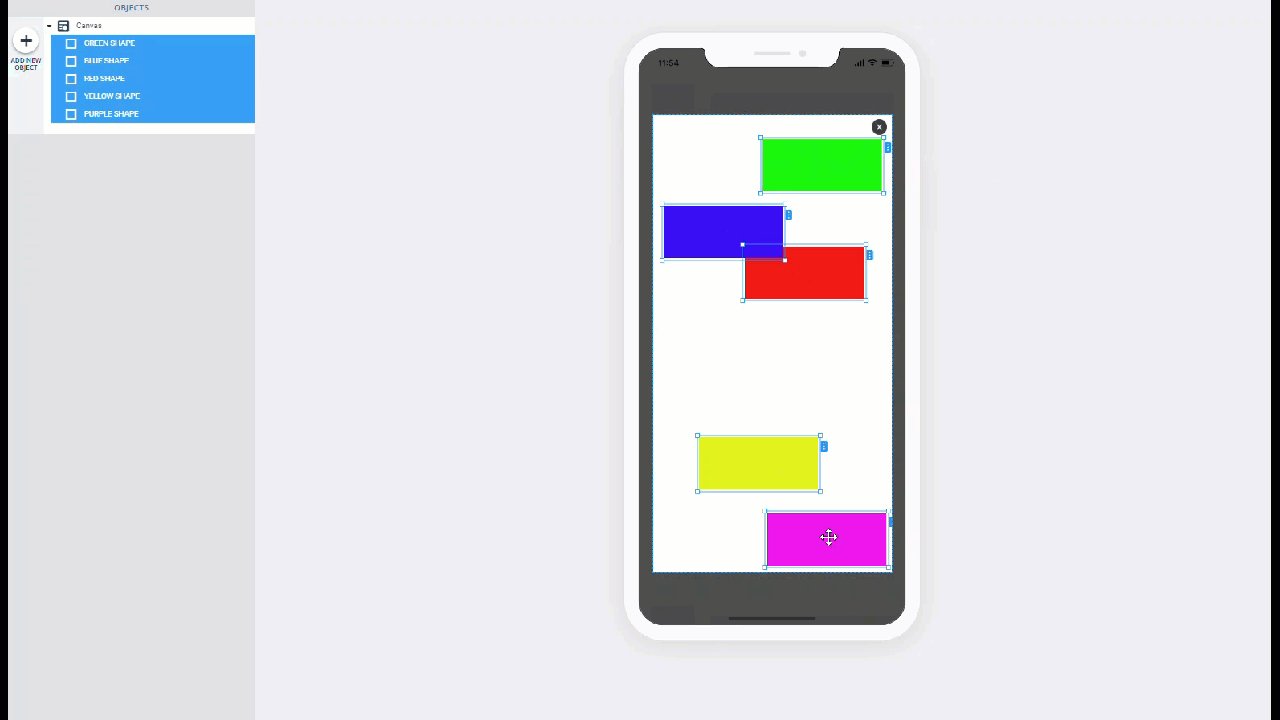
Um die Objekte auszuwählen, die Sie aneinander ausrichten oder verteilen möchten, halten Sie die Befehlstaste (Mac) oder die Strg-Taste (PC) gedrückt und klicken Sie mit der Maus auf das/die Objekt(e):

Wenn Sie zwei oder mehr Objekte markieren, sehen Sie außerdem Schaltflächen im Abschnitt EIGENSCHAFTEN VON WYSIWYG, mit denen Sie die Objekte anordnen können:

Rückgängig machen und wiederholen
Zögern Sie nicht, bevor Sie Änderungen an den Designs Ihrer Kampagnen vornehmen! Jede Änderung, die Sie während der Bearbeitung vornehmen, kann rückgängig gemacht werden, indem Sie entweder auf die Rückgängig-Schaltfläche klicken oder die Befehlstaste + Z (Mac) oder Strg + Z (PC).
Wenn Sie es bereuen, etwas rückgängig gemacht zu haben, können Sie es erneut tun, indem Sie auf Wiederherstellen klicken oder Shift + Befehlstaste + Z (Mac) oder Shift + Strg + Z (PC).
Tastaturkurzbefehle und -aktionen
Sie können jetzt die Pfeiltasten Ihrer Tastatur verwenden, um die Leinwand und die Objekte darin mit mehr Feingefühl zu bewegen, als wenn Sie Ihre Maus verwenden.
Darüber hinaus können Sie alle diese Tastenkombinationen verwenden, um Zeit zu sparen:
| Aktion | Mac | PC |
| Duplizieren des Objekts | Command + D (Strg + D) | Strg + D |
| Objekt löschen | Löschen | Löschen |
| Rückgängig machen | Command + Z (Strg + Z) | Strg + Z |
| Wiederholen | Shift + Befehlstaste + Z | Shift + Strg + Z |
| Fettgedruckter Text | Command + B (Strg + B) | Strg + B |
| Kursiver Text | Command + I (Strg + I) | Strg + I |
| Unterstrichender Text | Command + U (Strg + U) | Strg + U |
Gespeicherte Präferenzen für ein Vorschaugerät
Ihre Auswahl, auf welchem Gerät Ihre Kampagne in WYSIWYG in der Vorschau angezeigt werden soll, bleibt nun erhalten, wenn Sie dieselbe Kampagne das nächste Mal öffnen. Dies funktioniert nur, wenn Sie die Kampagne auf demselben Computer öffnen.
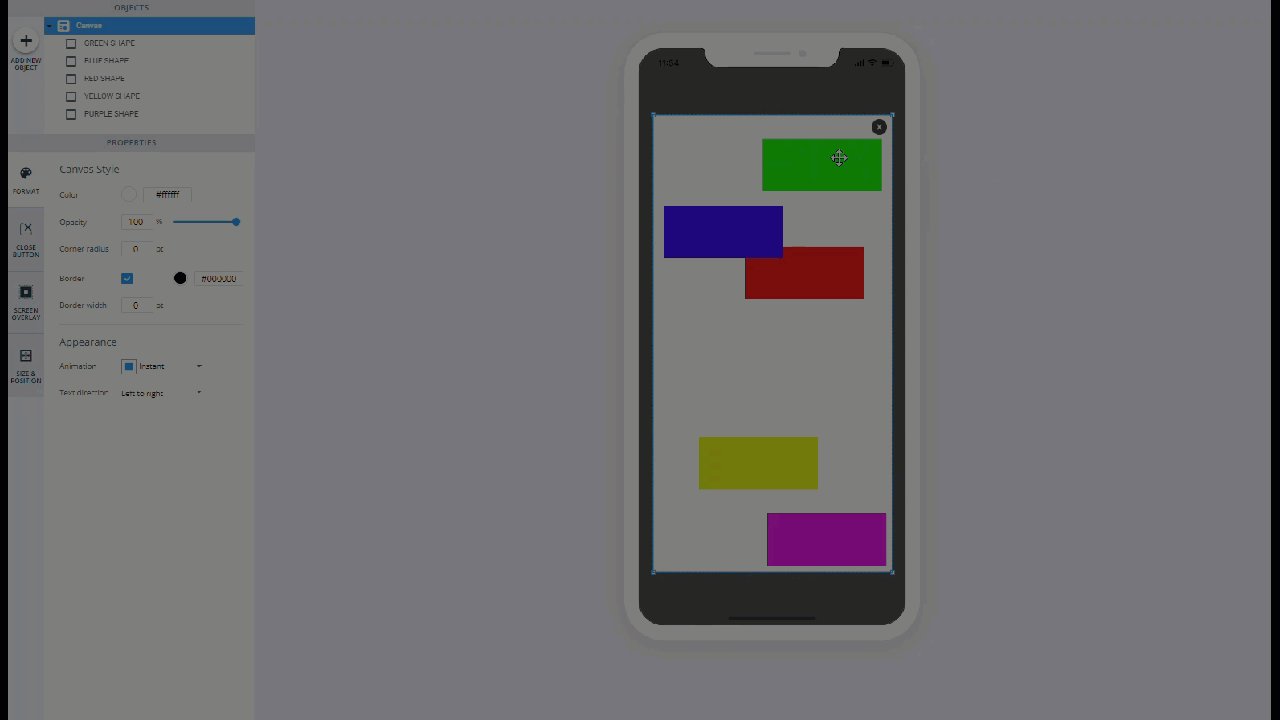
Erstellen von Kampagnen mit einer Leinwand mit 0 % Deckkraft
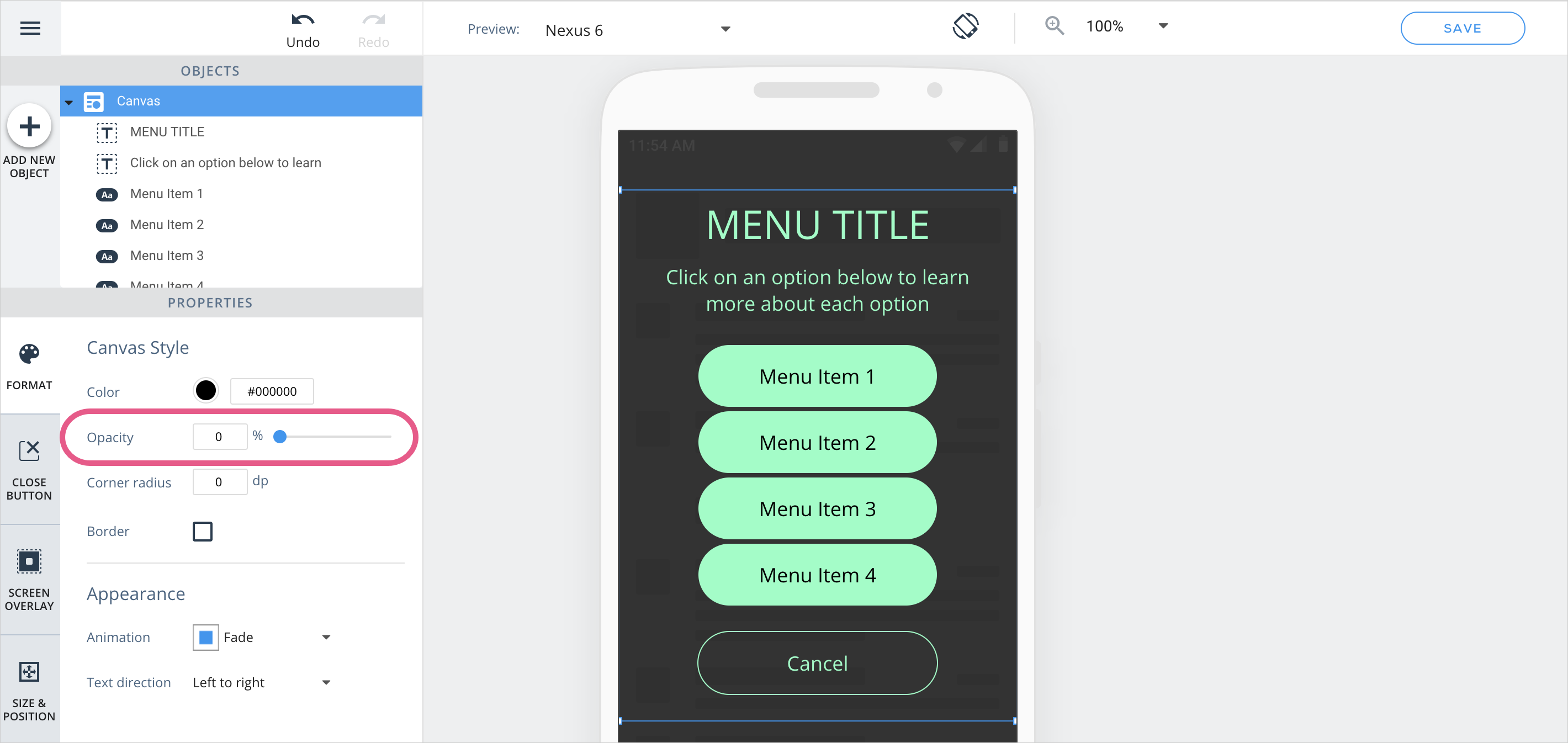
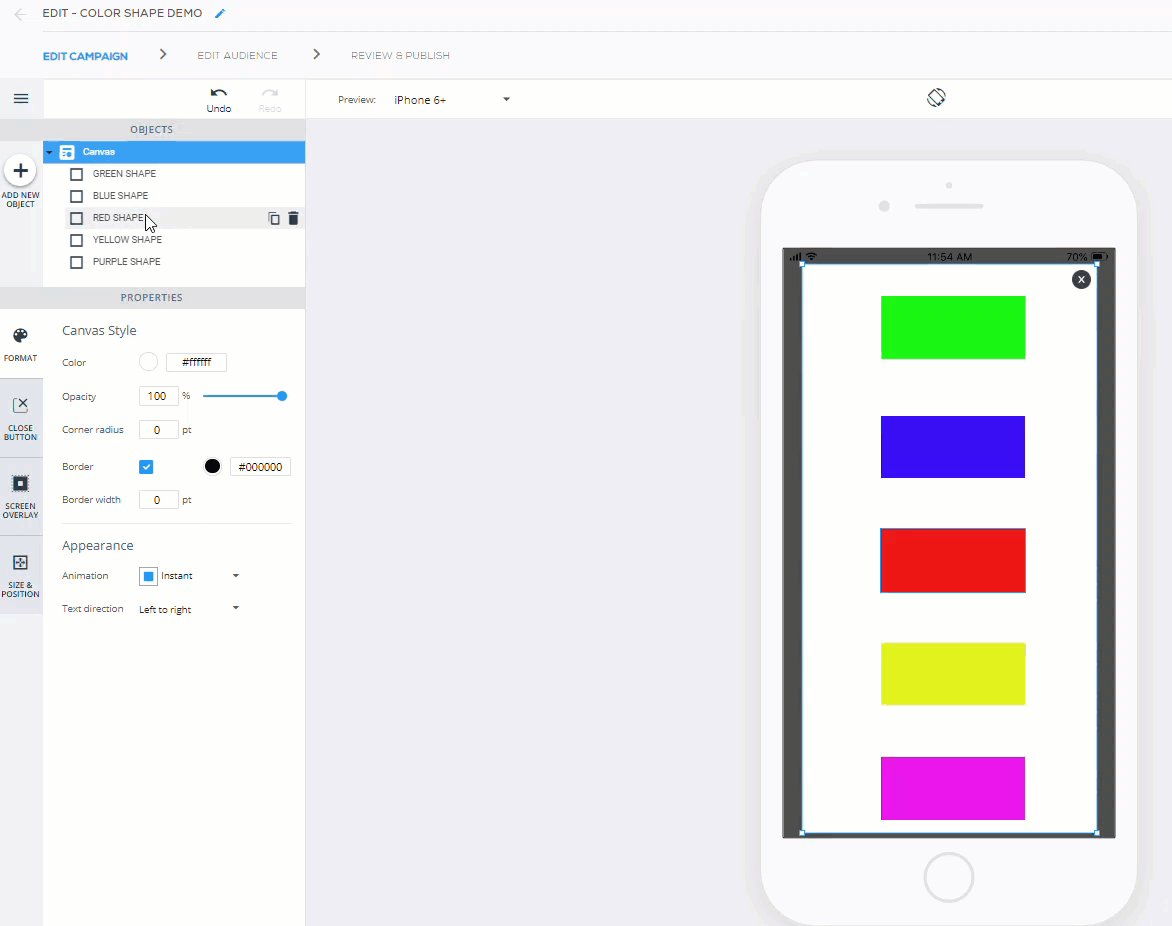
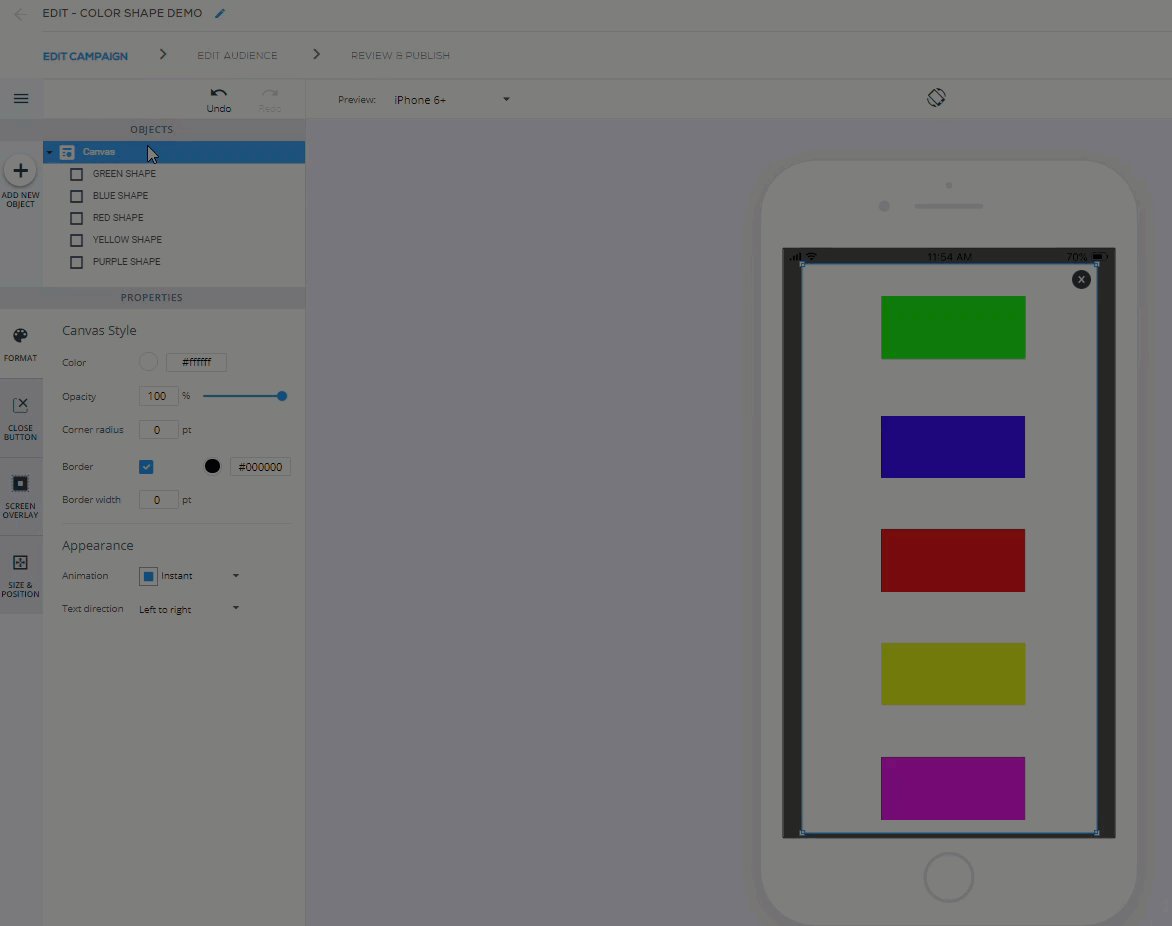
Wenn Sie eine transparente Kampagne erstellen möchten, die Benutzer daran hindert, mit bestimmten UI-Elementen zu interagieren, Benutzern aber dennoch die App dahinter sehen lässt, setzen Sie die Deckkraft der Leinwand auf 0 %:

Schatten erstellen
Wenn Sie einen Schatteneffekt auf einem Ihrer Kampagnenobjekte simulieren möchten, gehen Sie folgendermaßen vor:
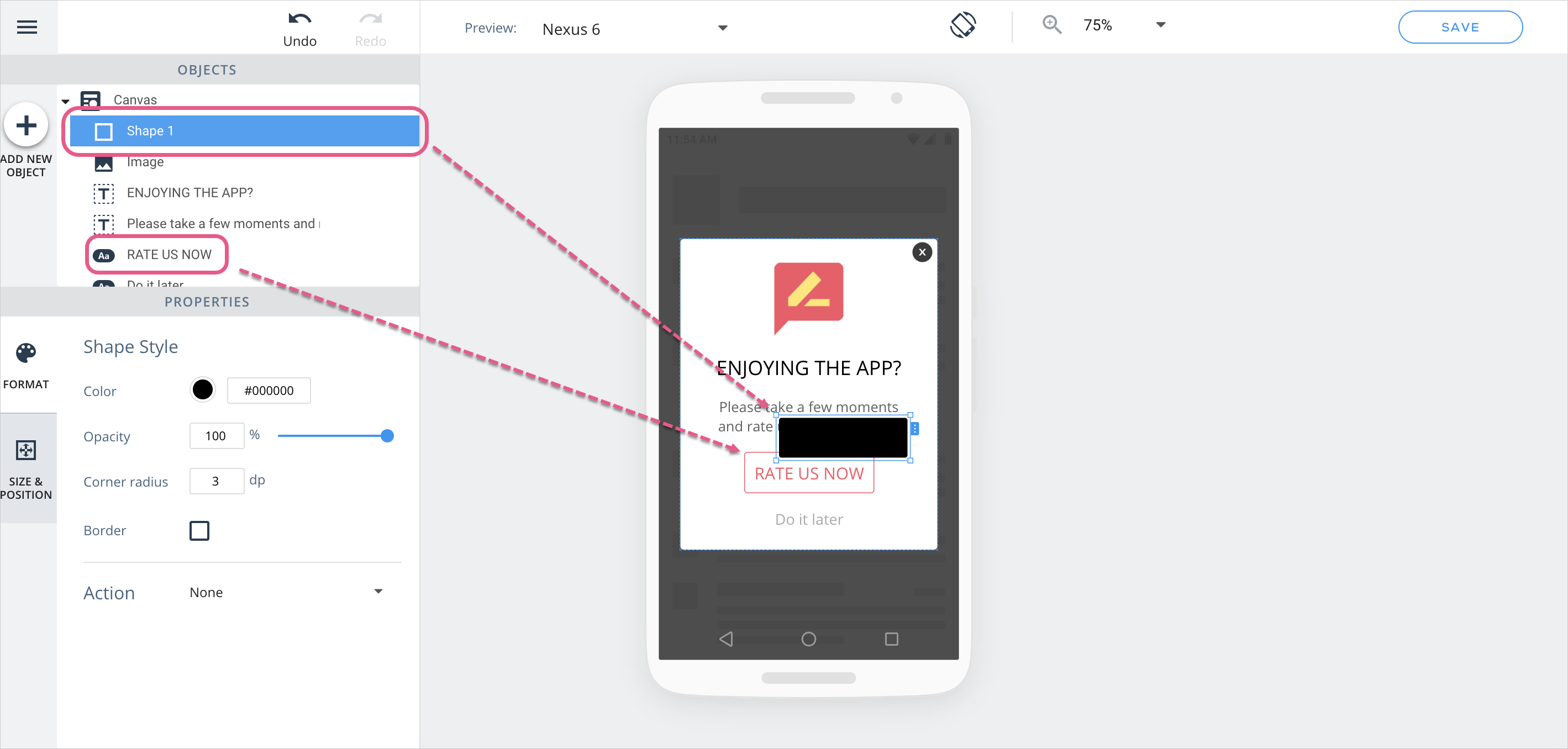
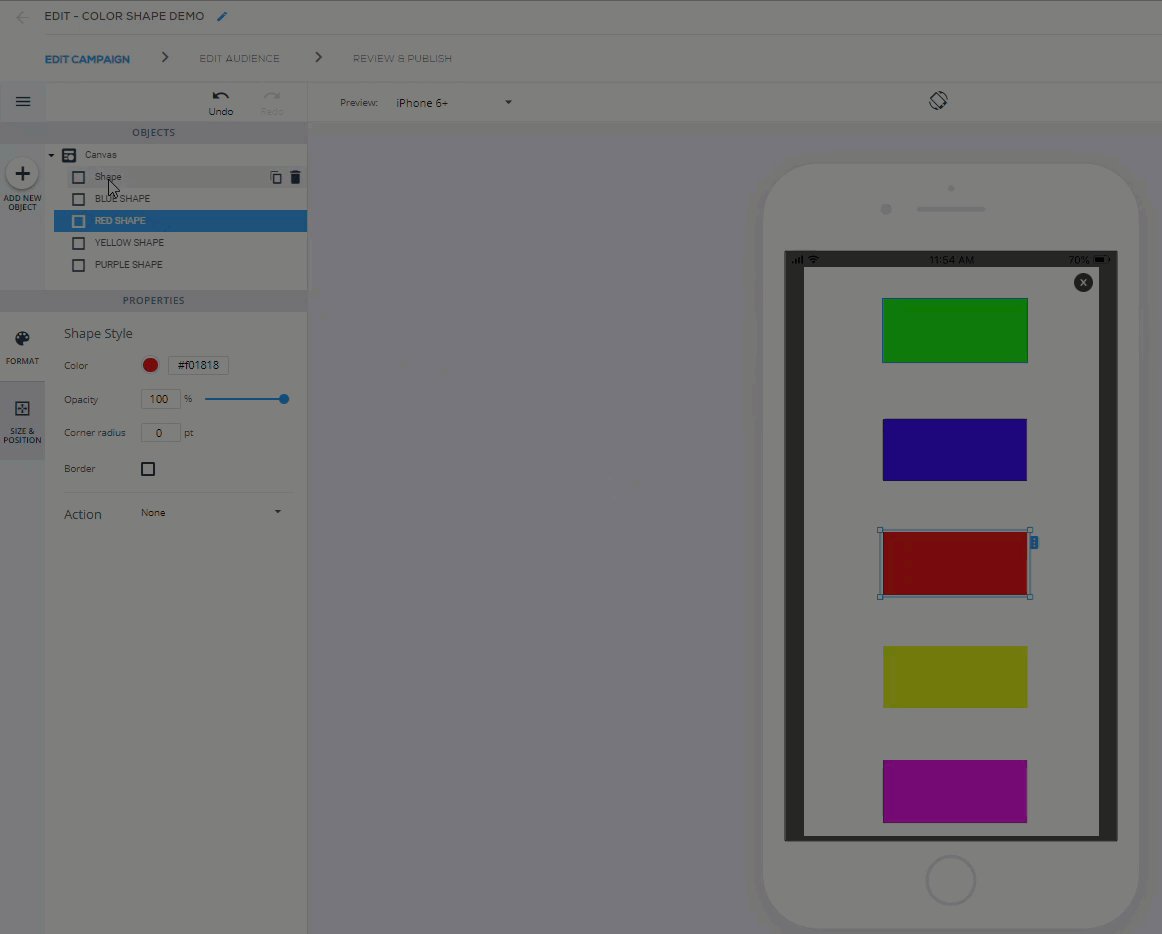
- Erstellen Sie eine schwarze Form mit denselben Größen- und Positionseigenschaften wie das Objekt:

- Ordnen Sie die schwarze Form so an, dass sie hinter dem Objekt sitzt;
- Bewegen Sie die schwarze Form leicht in die Richtung, in der der Schatten erscheinen soll;
- Ändern Sie die Deckkraft der schwarzen Form entsprechend der Schattenfarbe, die Sie erstellen möchten.
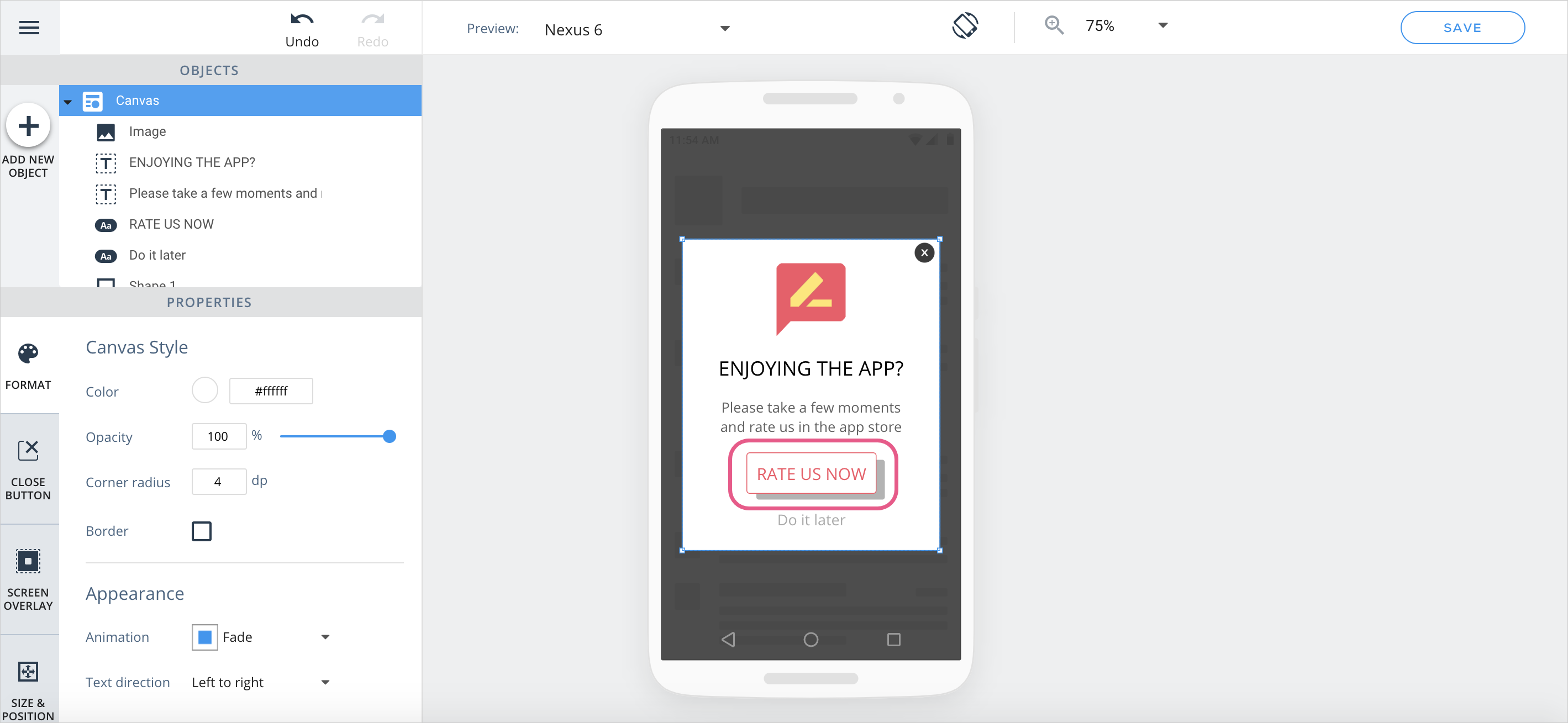
- Und hier ist das Endprodukt!

Erstellen eines klickbaren Bilds
Wenn Sie Ihrer Kampagne ein Bild hinzufügen möchten, das beim Klicken eine Aktion ausführt, gehen Sie folgendermaßen vor:
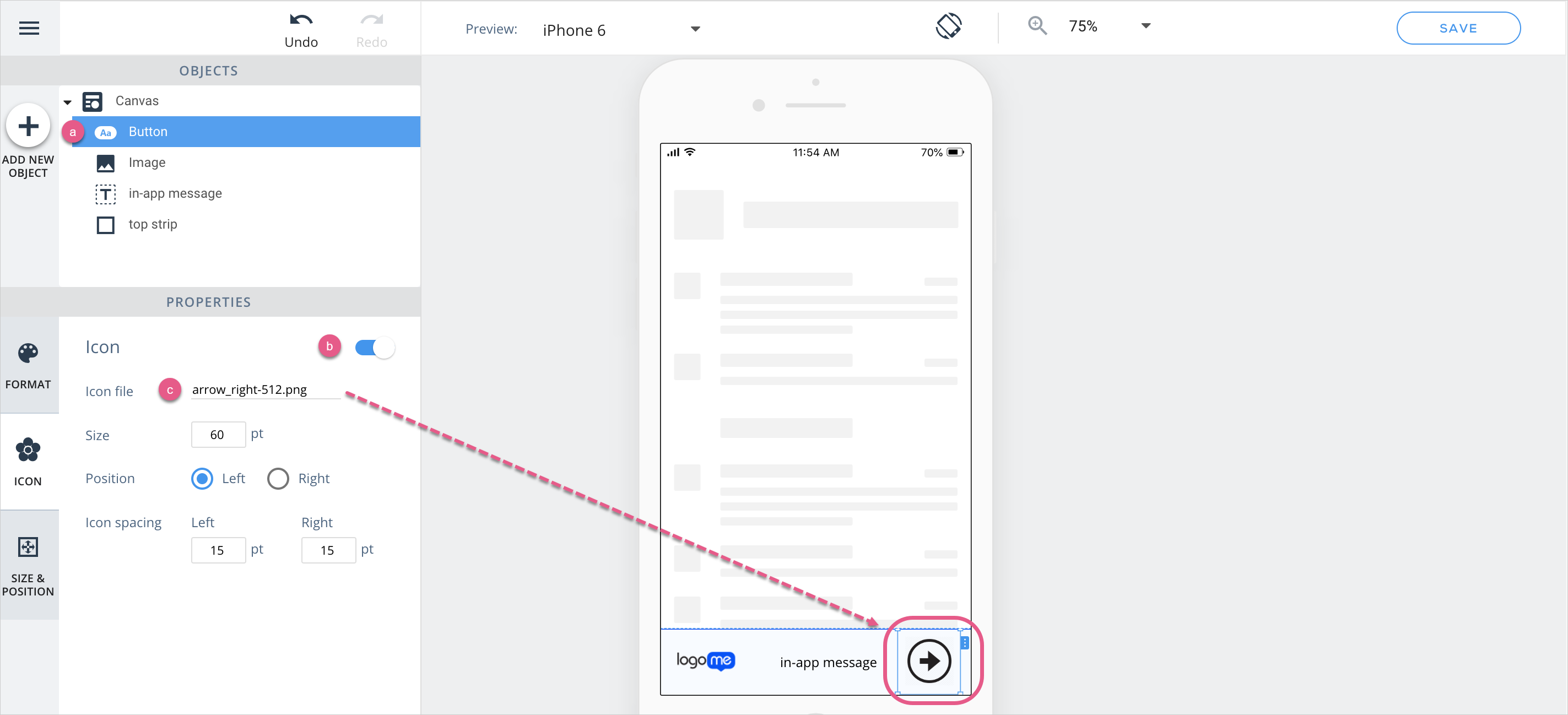
- Ziehen Sie ein Schaltflächenobjekt auf die Leinwand oder klicken Sie auf ein Schaltflächenobjekt, das sich bereits dort befindet;
- Aktivieren Sie ein Symbol für die Schaltfläche;
- Weisen Sie dem Symbol ein Bild zu:

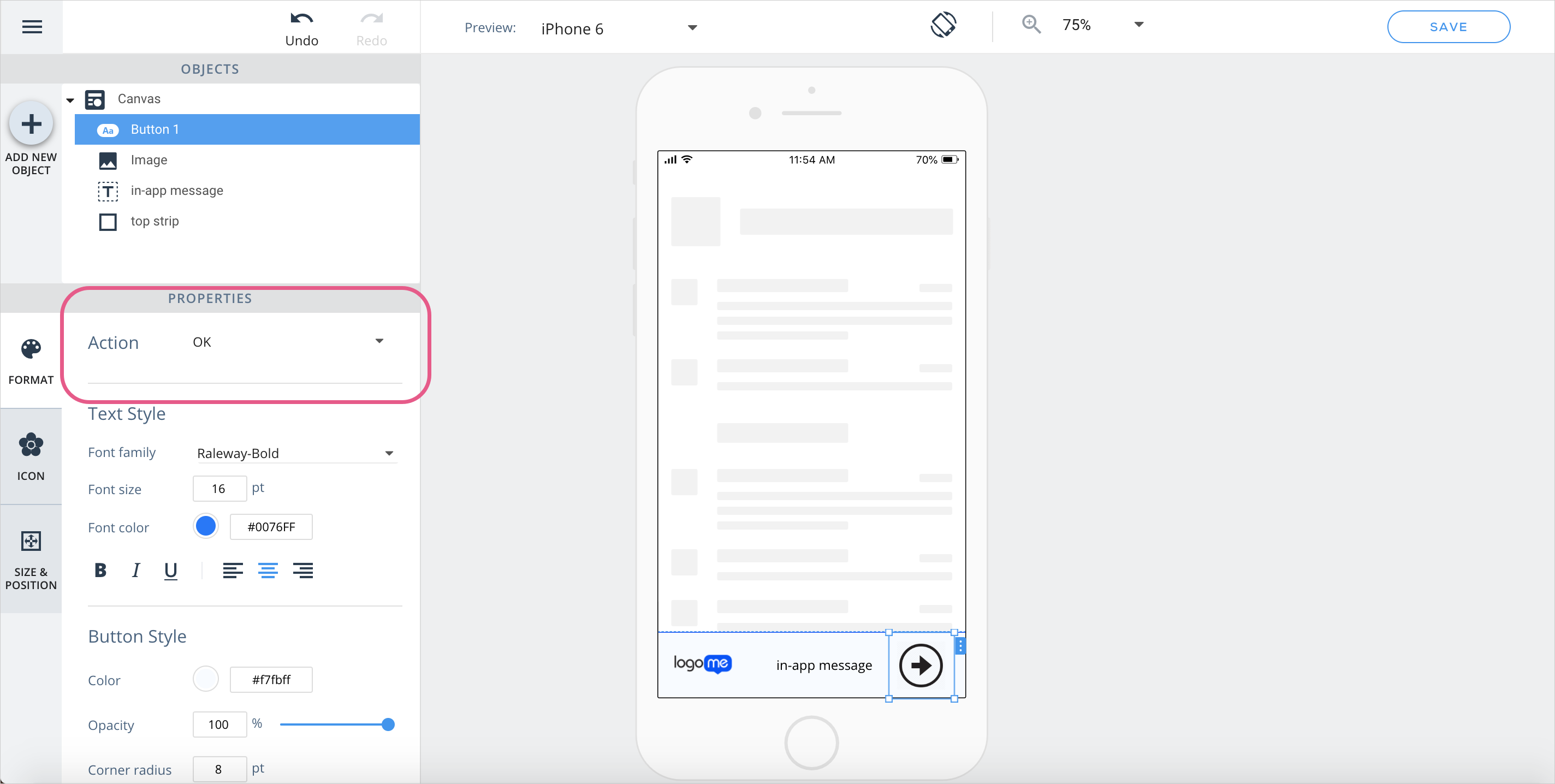
- Wählen Sie im Abschnitt FORMAT die passende Aktion aus und passen Sie die Größe der Schaltfläche an, sodass das Bild seine gesamte Fläche abdeckt:

Erstellen einer „x“-Schaltfläche mit einem nicht standardmäßigen Design
Befolgen Sie die Schritte im Abschnitt „Anklickbares Bild erstellen“ oben und verwenden Sie als Bild das „x“, das in der Kampagne erscheinen soll.
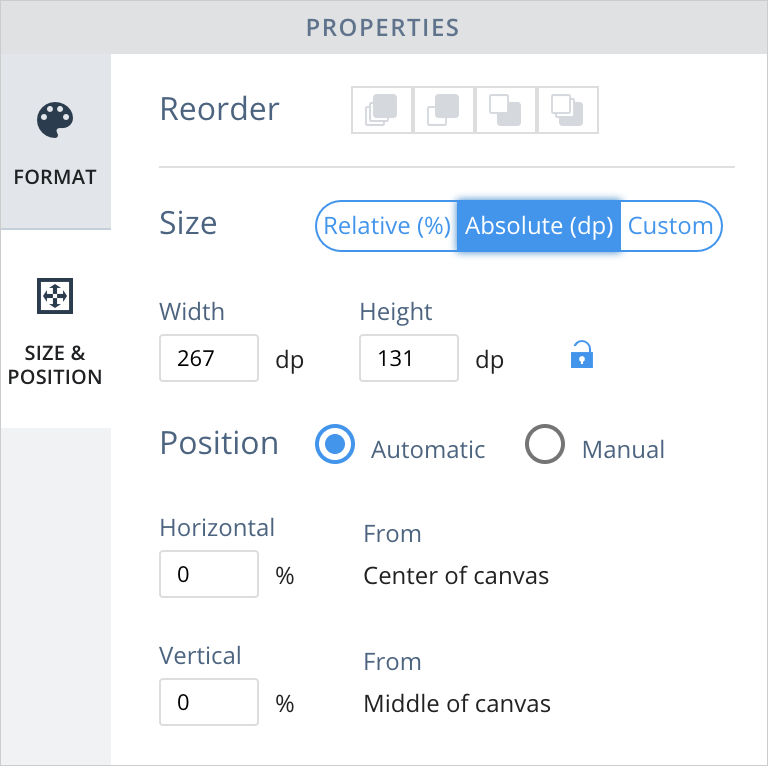
Absolute, relative und benutzerdefinierte Größe/Position
Anwendungsfälle für die absolute Größenordnung umfassen Folgendes:
- Erstellen einer Schaltfläche, die auf allen Geräten dieselbe Größe behält (z. B. eine „x“-Schaltfläche);
- Hinzufügen eines Bildes zu Ihrer Kampagne, das ansonsten im Querformat oder auf größeren Gerätebildschirmen verschoben wird;
- Beim Hinzufügen von Text (in der Regel immer absolut);
- Für Listenobjekte, da der Text innerhalb des Listenobjekts ebenfalls absolut ist.

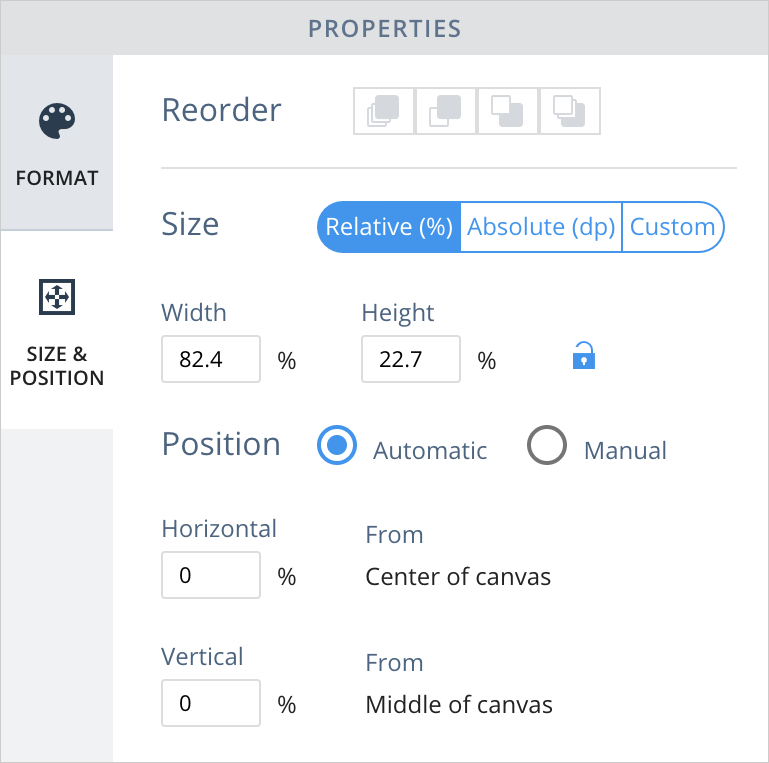
Anwendungsfälle für die relative Größenordnung umfassen Folgendes:
- Ermöglichen, dass die Leinwand und die Objekte Ihrer Kampagne ihre Größe je nach Geräteausrichtung und/oder Größe des Gerätebildschirms ändern;
- Erstellen einer besseren UX bei Verwendung des Karussell-Widgets in einer Kampagne;
- Größe von Kampagnenobjekten im Verhältnis zu den nativen Objekten Ihrer App.

Anwendungsfälle für die benutzerdefinierte Größenordnung umfassen Folgendes:
Die benutzerdefinierte Größenordnung ist ideal, wenn relative und absolute Größenordnung kombiniert werden, da Sie so auf jeder Achse zwischen diesen Modi wählen können. Wenn Sie beispielsweise möchten, dass eine Schaltfläche dieselbe Höhe behält, sich aber in der Breite ändert (z. B. für den Querformatmodus), wählen Sie Relativ für Breite,aber Absolut für Höhe.

Profi-Tipp: Wenn Sie zwischen den Positionsoptionen „Absolut“, „Relativ“ und „Benutzerdefiniert“ wechseln, ändert sich die Position des Objekts auf dem Bildschirm. Verwenden Sie die Optionen „Vorschau“ und „Querformat“ gemeinsam, um zu sehen, wie sich Positionsänderungen auf einem bestimmten Gerät widerspiegeln.
Objektseitenverhältnis verstehen
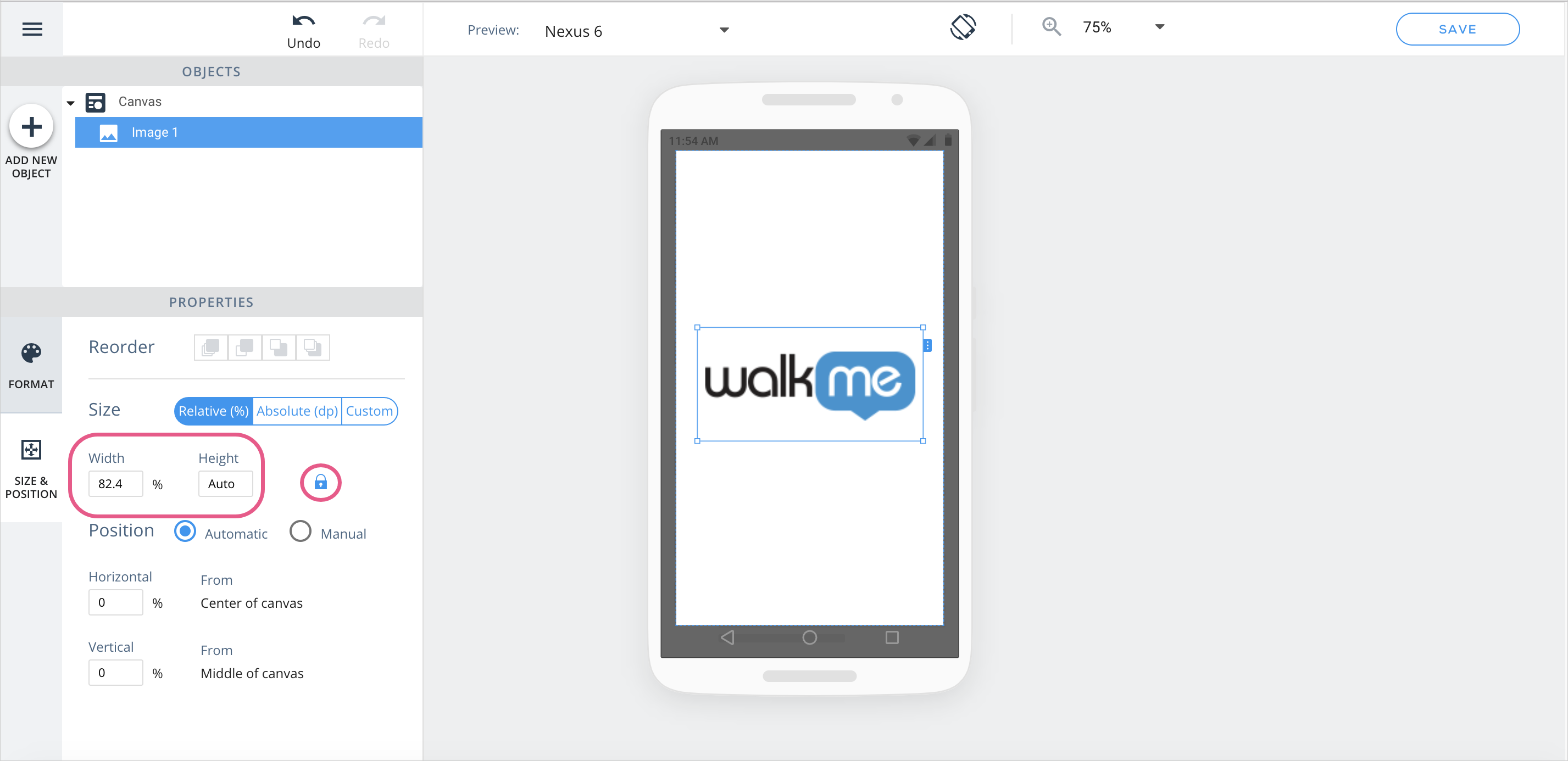
Wenn das Seitenverhältnis eines Bildes gesperrt ist, bedeutet dies, dass das Seitenverhältnis des betroffenen Bildes gleich bleibt, unabhängig davon, wie klein/groß es als Reaktion auf Änderungen der Bildschirmgröße wird. Um dies zu erreichen, wird eine der Bildachsen im absoluten oder relativen Modus (je nach Wunsch) gesperrt, und die Größe des Bildes entlang der anderen Achse wird automatisch angepasst, um das Achsenverhältnis beizubehalten.
Um auszuwählen, welche Achse gesperrt ist, klicken Sie auf das Wort „Auto“ im Eingabefeld der gewünschten Achse.

Beim Hinzufügen eines neuen Bildes zur Leinwand wird das Seitenverhältnis automatisch „gesperrt“.
Arbeiten mit der OBJEKTE-Baumstruktur
Objekte umbenennen
Sie können jetzt Objekte in der OBJEKTE-Baumstruktur umbenennen, um ihnen aussagekräftige Namen zu geben, die die Identifizierung erleichtern:

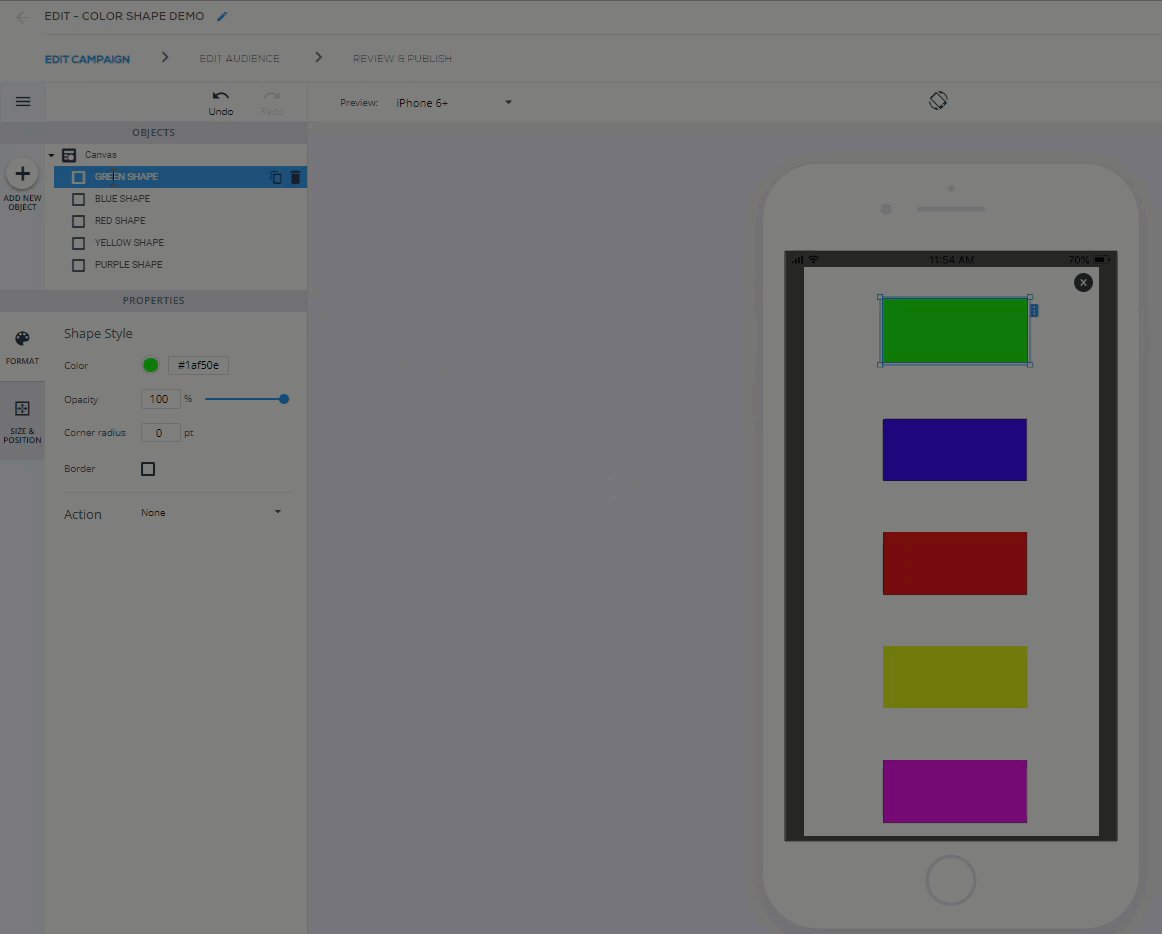
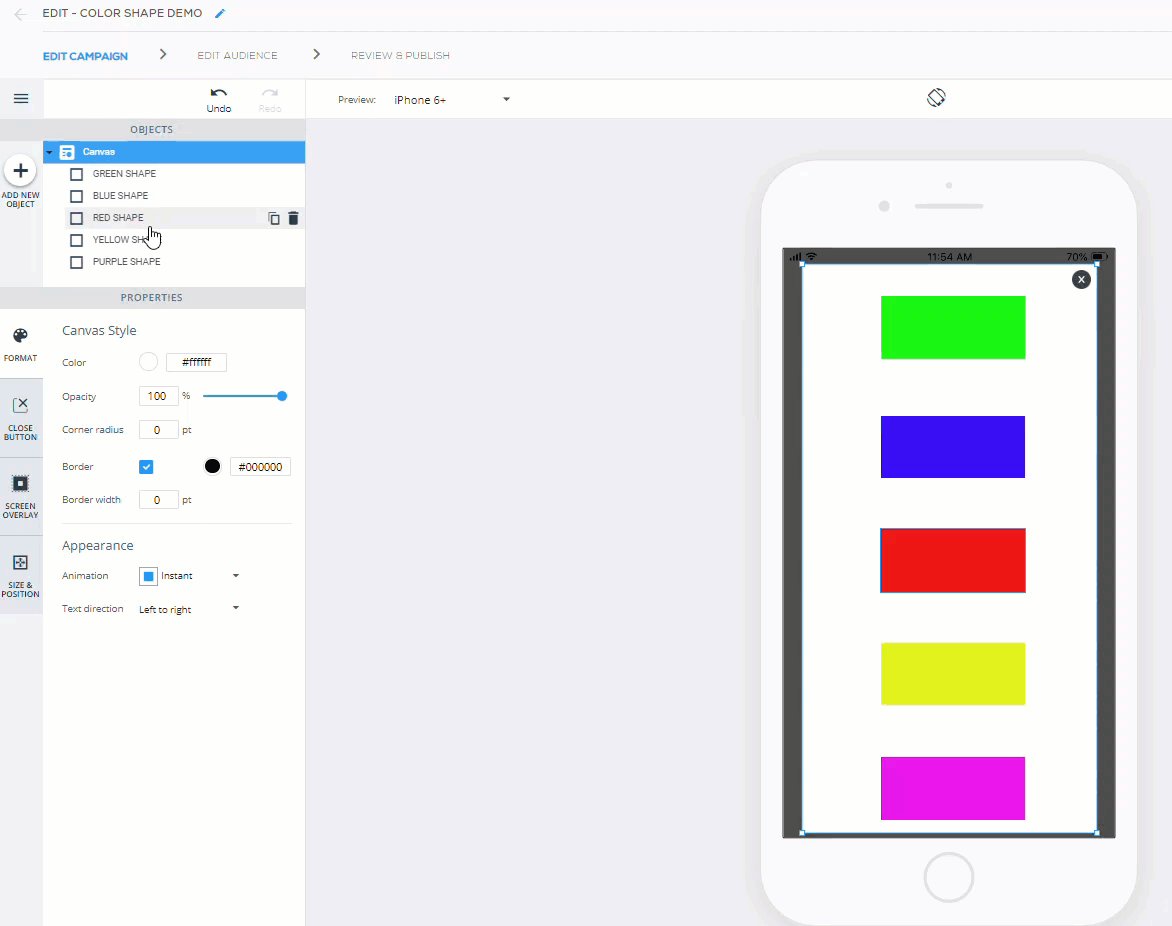
Bewegen Sie den Mauszeiger über Objekte im Baum
Wenn Sie den Mauszeiger über Objekte im Objektbaum bewegen, werden sie jetzt im WYSIWYG hervorgehoben, sodass Sie die einzelnen Objekte leichter finden können:

Best Practices für das Kampagnendesign (alter und neuer WYSIWYG)
Befolgen Sie beim Erstellen von Kampagnen im Campaign Wizard gegebenenfalls diese Best Practices:
- Modellieren Sie Ihre Kampagne mit den kleinsten Geräten, die die Endbenutzer verwenden werden;
- Wenn auf dem Gerät eines Endbenutzers nicht genügend Speicherplatz vorhanden ist, sind WalkMe-Inhalte möglicherweise nicht vollständig sichtbar;
- Erwägen Sie, die Endbenutzer Ihrer Kampagnen nach ihrer Gerätegröße zu segmentieren.
- Die intuitivste und am wenigsten fehleranfällige Platzierung für Kampagnen auf den Bildschirmen von Endbenutzergeräten ist entweder mittig ausgerichtet oder an einer Seite angedockt;
- wenn Sie möchten, dass sich eine Kampagne über die gesamte Breite oder Höhe des Bildschirms eines Endbenutzergeräts erstreckt, strecken Sie sie im WYSIWYG-Editor, bis die Größe des Leinwandelements 100 % entlang der Achse anzeigt, auf der Sie es strecken.
- Wenn Sie den Querformatmodus (zusätzlich zum Hochformatmodus) unterstützen müssen, führen Sie häufig eine QA durch, während Sie Ihre Elemente entwerfen, dimensionieren und mit diesem Ziel kreativ platzieren.
- Denken Sie daran, dem Überlagerungsobjekt Ihrer Kampagne eine Aktion zuzuweisen:

- Einige gängige Anwendungsfälle für das Zuweisen von Aktionen zu Überlagerungen und um sie zu erreichen, umfassen die folgenden:
- Wenn Sie möchten, dass Ihr Endbenutzer eine Kampagne nur durch Klicken auf ein Kampagnenobjekt schließt, wählen Sie die Aktion „Keine“, wodurch die Bildschirmüberlagerung so geändert wird, dass es nicht mehr angeklickt werden kann;
- Wenn Sie eine Menüvorlage oder einen anderen ShoutOut verwenden und Benutzern erlauben möchten, auf die Bildschirmüberlagerung zu tippen, um den ShoutOut zu schließen, um die Benutzerfreundlichkeit zu erhöhen, setzen Sie die Bildschirmüberlagerungsaktion auf „Schließen“.
- Wenn Sie allen Benutzern, die eine ShoutOut-Nachricht ablehnen, eine Feedback-Umfrage präsentieren möchten, stellen Sie die Bildschirmüberlagerungsaktion auf „Kampagne“ und wählen Sie die gewünschte Umfrage aus;
- Lesen Sie hier mehr über Aktionen.
- Einige gängige Anwendungsfälle für das Zuweisen von Aktionen zu Überlagerungen und um sie zu erreichen, umfassen die folgenden:
- Wenn Sie Bilder zu Kampagnen hinzufügen, laden Sie Bilder mit der kleinstmöglichen Dateigröße hoch, um den Download-Prozess der Kampagne zu beschleunigen.
Alter WYSIWYG (WalkMe Mobile SDK v1.13.0 und niedriger)
Elemente verstehen
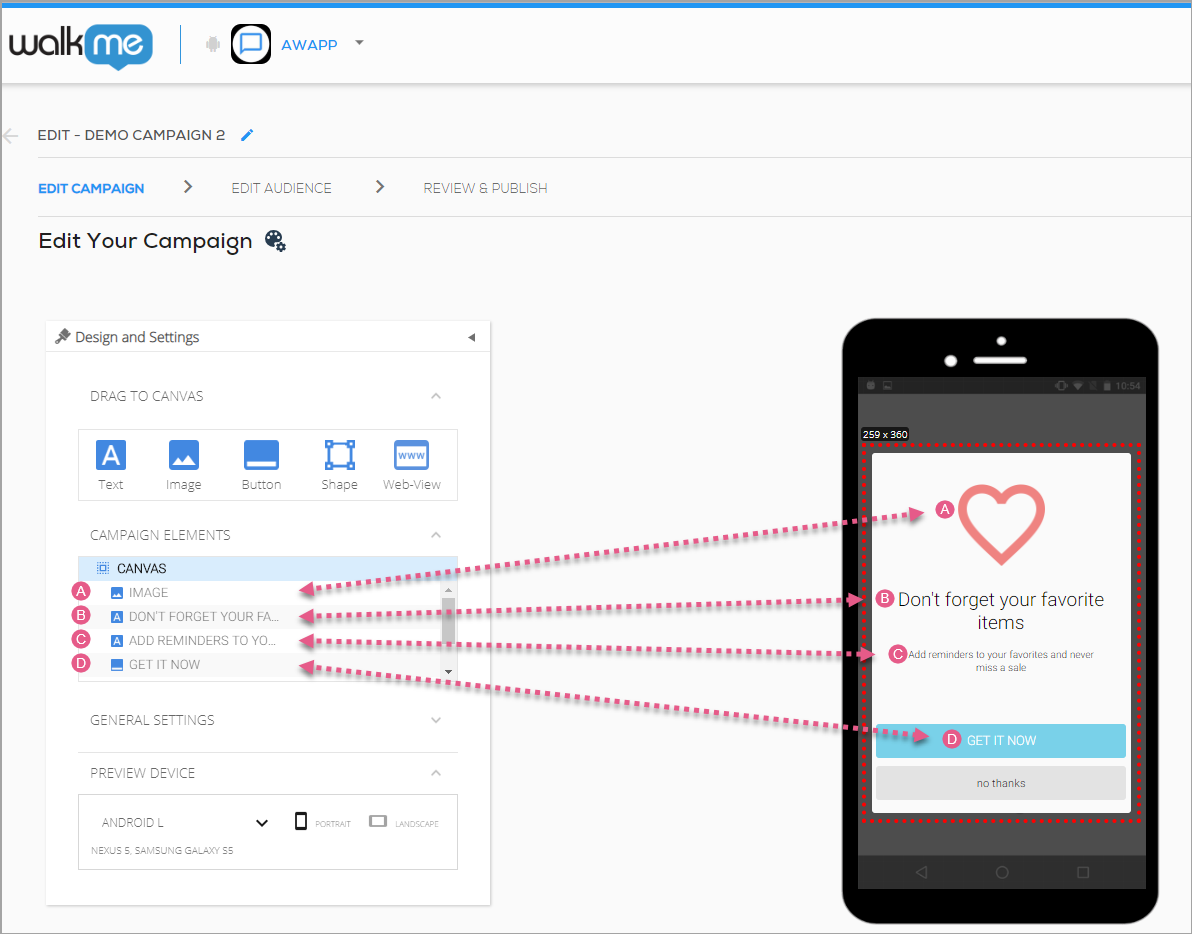
Jedes Element unter KAMPAGNENELEMENTE im WYSIWYG entspricht einem Element, das sich derzeit auf Ihrem App-Bildschirm befindet:

Sie können eines dieser Elemente zur Platzierung und Anpassung auswählen, indem Sie entweder im Abschnitt KAMPAGNENELEMENTE oder auf dem App-Bildschirm selbst darauf klicken.
Sie können alle Elemente auf dem Bildschirm gemeinsam verschieben, indem Sie unter KAMPAGNENELEMENTE auf LEINWAND klicken und den hervorgehobenen Bereich über den App-Bildschirm ziehen.
Tipps und Tricks zum Kampagnendesign
Elemente nach vorne und hinten verschieben
Einige Elemente können in Bezug auf andere Elemente auf dem Bildschirm vor- und zurückbewegt werden (ähnlich dem Z-Index in HTML). Sie können dies auf eine von zwei Arten tun:
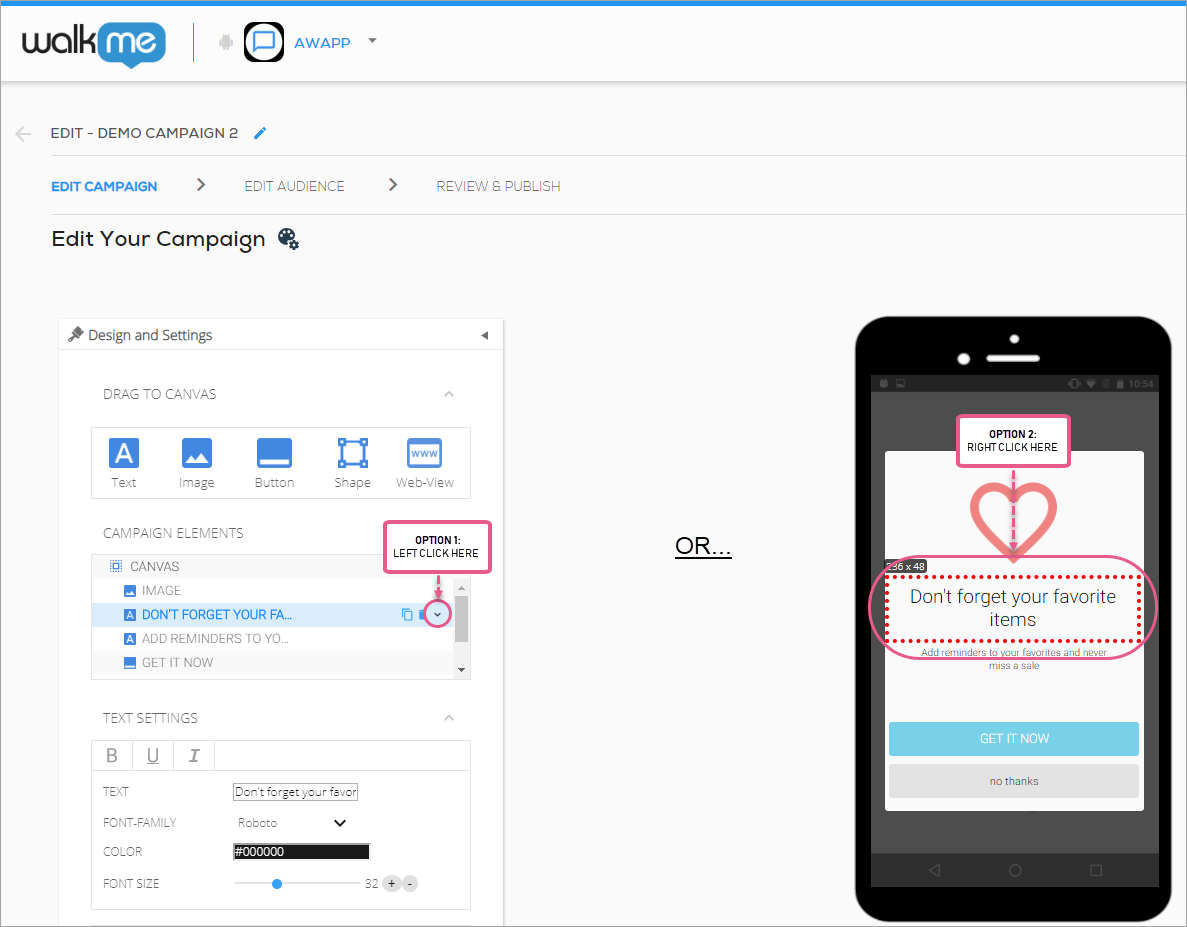
- Klicken Sie auf das Dropdown-Menü rechts neben dem Element und wählen Sie Vorwärts bewegen oder Rückwärts bewegen; oder
- Rechtsklicken Sie auf das Bild selbst auf dem App-Bildschirm und wählen Sie Vorwärts bewegen oder Rückwärts bewegen:

Dies ist hilfreich in Situationen, in denen Sie einen CTA-Trigger einem Element zuweisen, das sich an derselben Stelle auf dem App-Bildschirm wie ein anderes Element befindet (z. B. eine Form, die auf einem Bild sitzt).
Skalieren und Andocken der Leinwand
Sie können die Größe der meisten Elemente nach Belieben ändern, indem Sie entweder die Größenfelder des Einstellungsfelds verwenden oder auf den Rand des Elements auf dem App-Bildschirm klicken und die Größe manuell per Drag-and-Drop ändern.
Wenn Sie für verschiedene Geräte und Gerätegrößen entwerfen, müssen Sie die Größe Ihrer Elemente unter Berücksichtigung dessen ermitteln und festlegen. Verwenden Sie die roten Führungslinien auf dem App-Bildschirm, um zu verstehen, wann Ihre Elemente zentriert und/oder an den Seiten des App-Bildschirms angedockt sind.
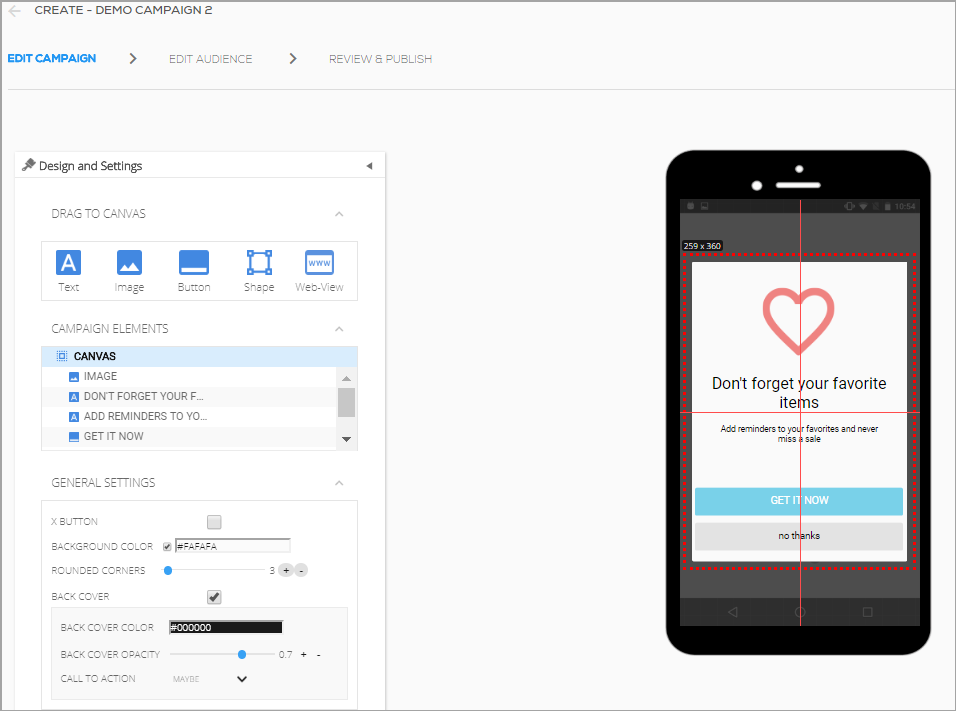
Wenn beispielsweise ein Element (in der folgenden Abbildung das LEINWAND-Element) vertikal und horizontal zentriert ist, sehen Sie zwei sich schneidende rote Hilfslinien:

Wenn ein Element vertikal und horizontal zentriert ist, wird es in der Mitte des App-Bildschirms angezeigt, unabhängig davon, welches Gerät im Bereich VORSCHAU GERÄT ausgewählt ist, aber es kann abgeschnitten werden, wenn die Größe des Inhalts zu groß ist, um auf den Bildschirm eines bestimmten Geräts zu passen.
Vorschau von Inhalten auf Endbenutzergeräten
Ein wichtiger Teil der Erstellung von Kampagneninhalten besteht darin, sicherzustellen, dass Ihre Kampagne unabhängig von Betriebssystem und Größe des Geräts eine angenehme Benutzeroberfläche bietet.
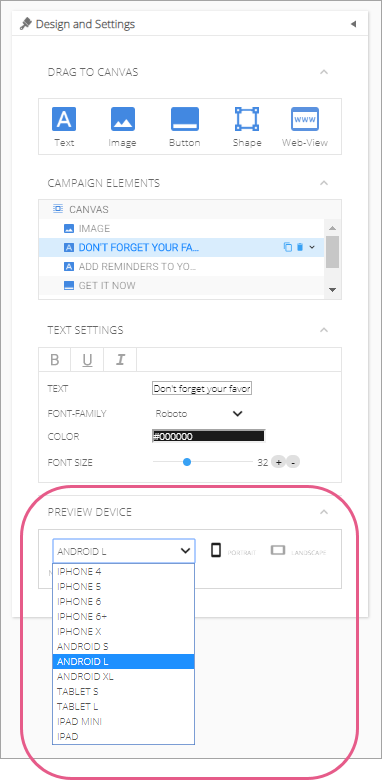
Mit VORSCHAU GERÄT können Sie das Erscheinungsbild der Kampagne auf kleinen, mittleren und großen Android- und iOS-Geräten sowohl im Hoch- als auch im Querformat simulieren:

Anpassen der Rückabdeckung der Kampagne
Mit Mobile SDK Version 1.7.0 und höher können Sie die Rückseite Ihrer Kampagne anpassen (oder den Bereich, der sich hinter Ihrer Kampagne befindet, während die Kampagne angezeigt wird).
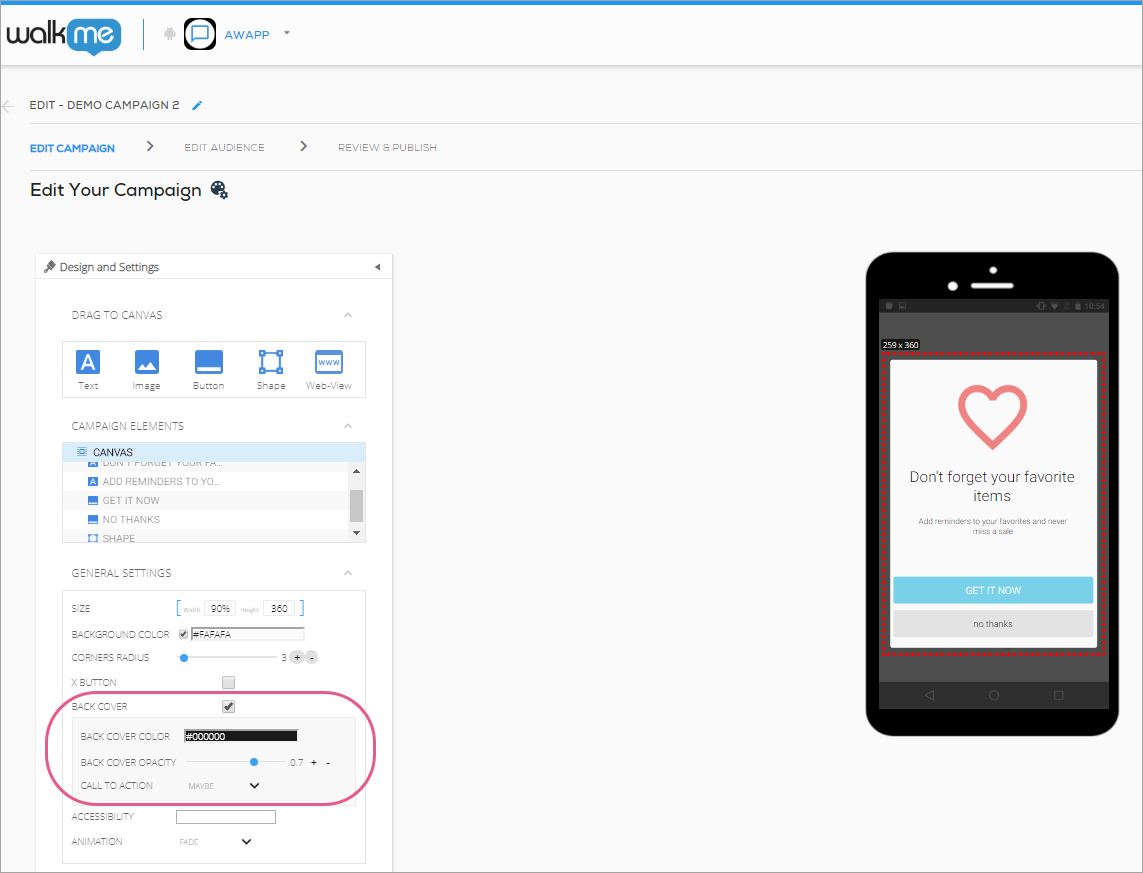
Sie können die Farbe, Deckkraft und den zugehörigen CTA der Rückseite festlegen (letzteres nur für ShoutOuts):

Die Standardwerte sind wie folgt:
- Farbe: schwarz;
- Deckkraft: 0,7;
- CTA: VIELLEICHT.
