Mobile : conseils, astuces et meilleures pratiques de conception d’une campagne
Vous vous demandez peut-être comment optimiser l'interface utilisateur de vos campagnes, ainsi que l'expérience utilisateur. Cet article vous révèlera la disposition optimale des éléments et le style de campagne.
WYSIWYG nouveau et amélioré (SDK de WalkMe Mobile v1.13.1+)
Comprendre les éléments
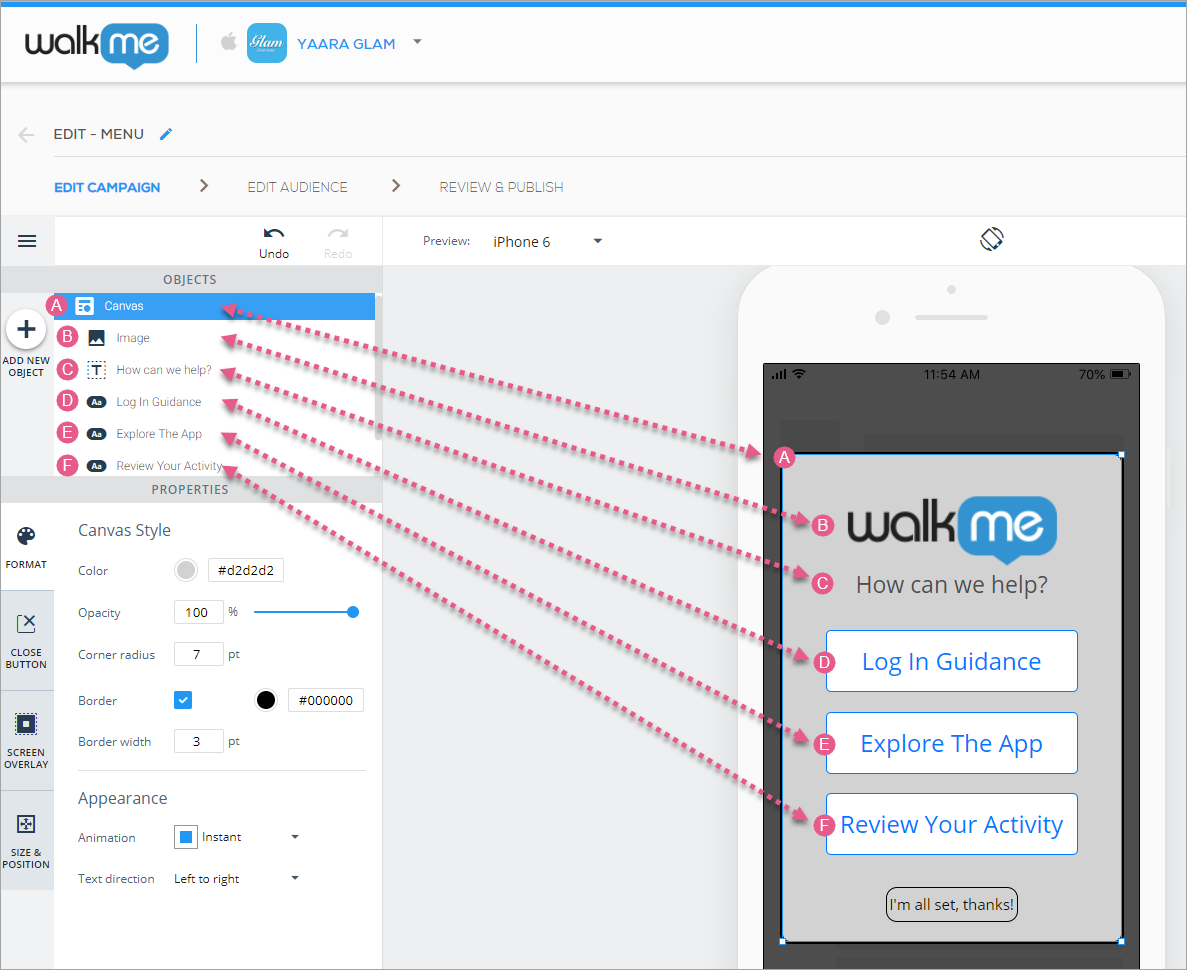
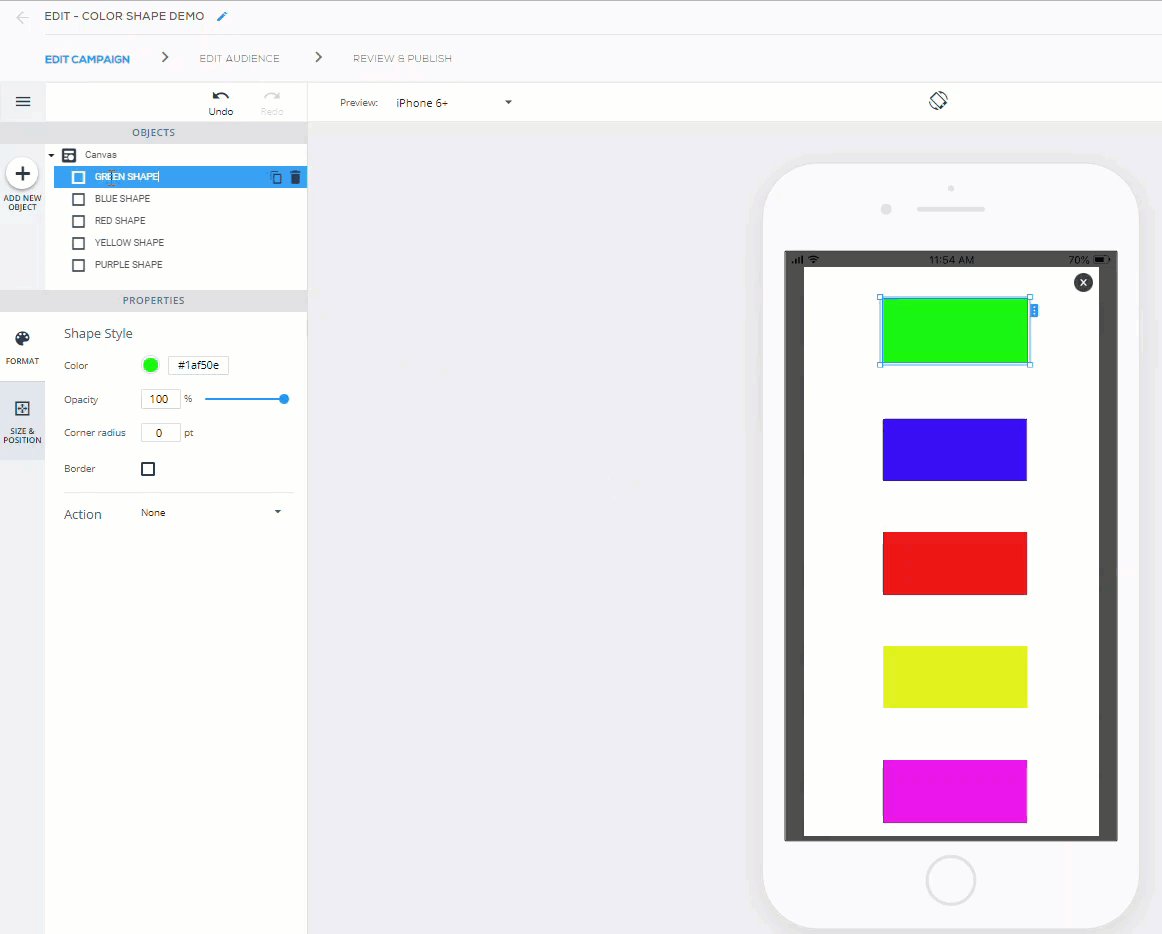
Chaque élément sous OBJECTS (OBJETS) dans le nouveau WYSIWYG correspond à un objet actuellement installé sur l'écran Aperçu de votre appareil :

Vous pouvez sélectionner l'un de ces objets pour le placement et la personnalisation, soit en cliquant dessus à partir de l'arborescence OBJECTS (OBJETS), soit à partir de l'écran Aperçu de l'appareil lui-même.
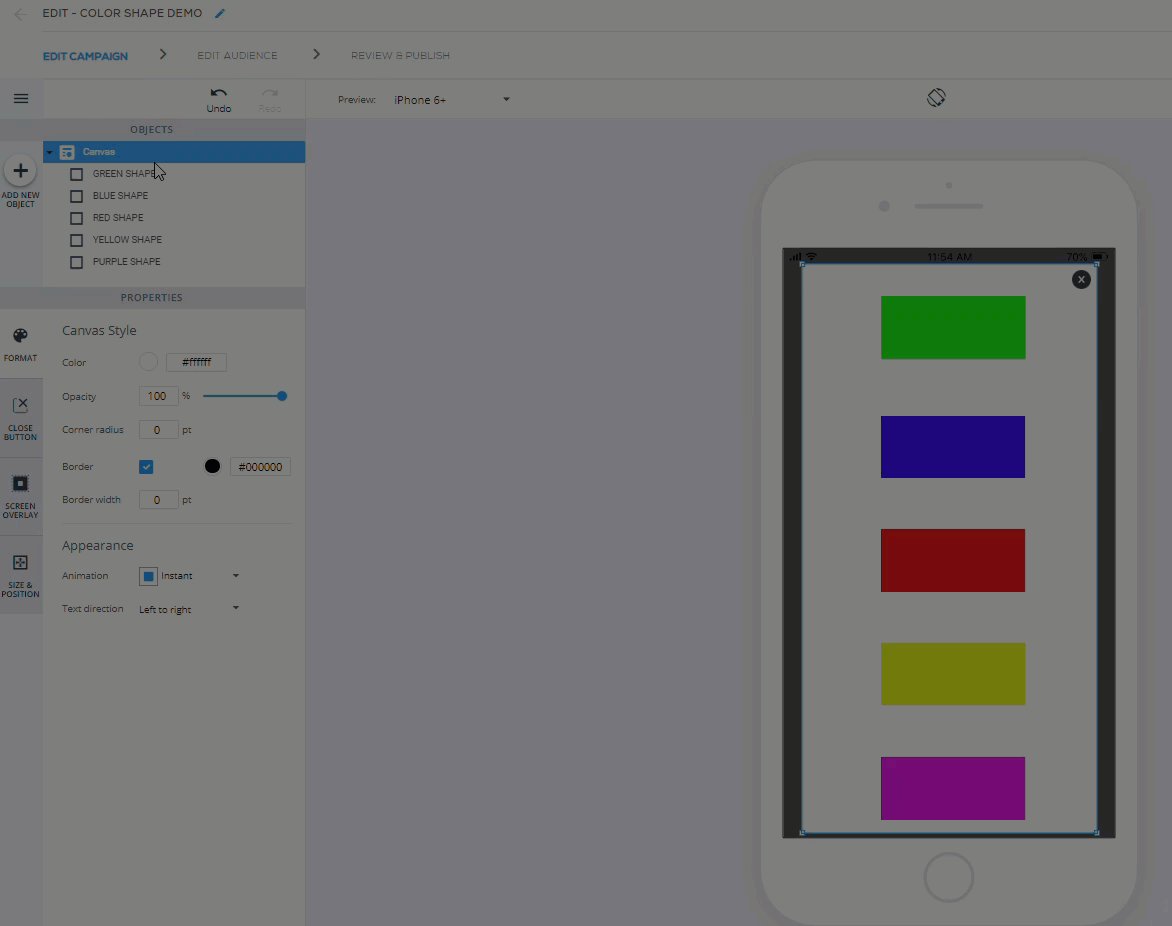
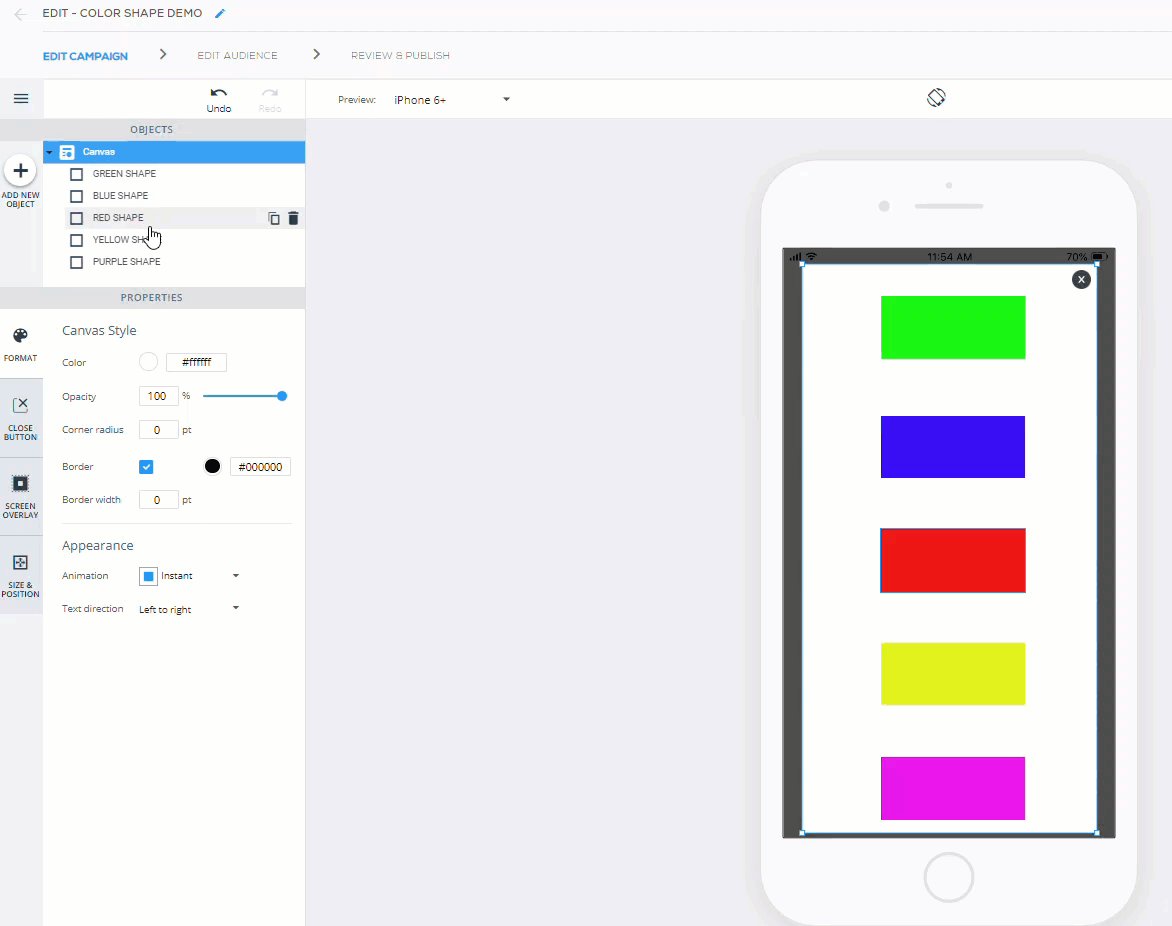
Vous pouvez déplacer tous les éléments de l'écran ensemble en cliquant sur Canvas dans l'arborescence OBJECTS (OBJETS) et en faisant glisser la partie surlignée autour de l'écran Aperçu de l'appareil.
De plus, vous pouvez déplacer n'importe quel objet (y compris le canvas) en le sélectionnant suivant l'une des manières mentionnées ci-dessus et en utilisant les touches fléchées haut/bas/gauche/droite de votre clavier.
Conseils et astuces pour concevoir une campagne
Déplacer des éléments vers l'avant et vers l'arrière
Certains objets peuvent être déplacés vers l'avant et vers l'arrière par rapport à d'autres éléments de l'écran (comme l'index z-index dans le HTML). Pour ce faire, vous pouvez procéder de l'une des deux façons suivantes :
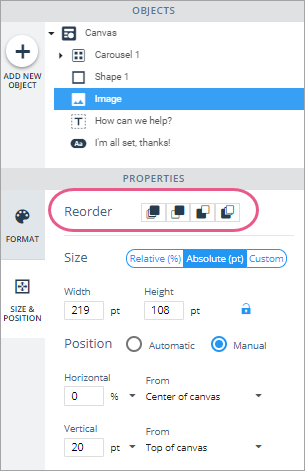
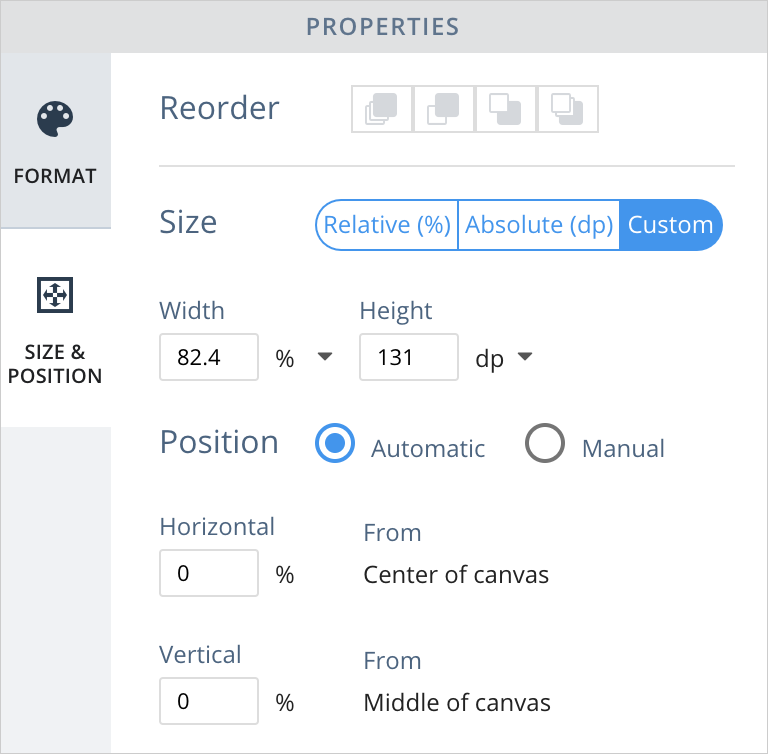
- Accédez à l'onglet SIZE & POSITION (TAILLE et POSITION) de l'objet et cliquez sur l'une des icônes à droite de la section Reorder (Réorganiser) :

- Par ordre d'apparence, les icônes signifient 1) passer vers la couche la plus en avant, 2) avancer d'une couche, 3) reculer d'une couche, et 4) passer vers la couche la plus en arrière.
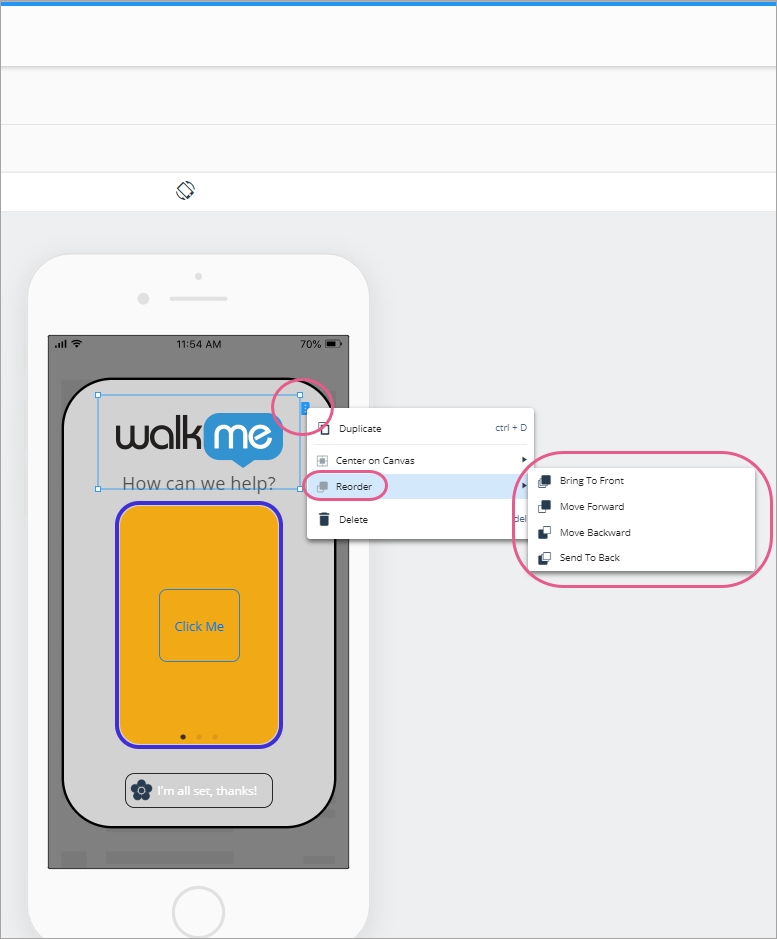
- Cliquez avec le bouton droit sur l'objet, ou cliquez sur son onglet bleu dans l'écran Aperçu de l'appareil et sélectionnez l'une des options d'organisation des couches :

Créer plusieurs objets avec la même conception
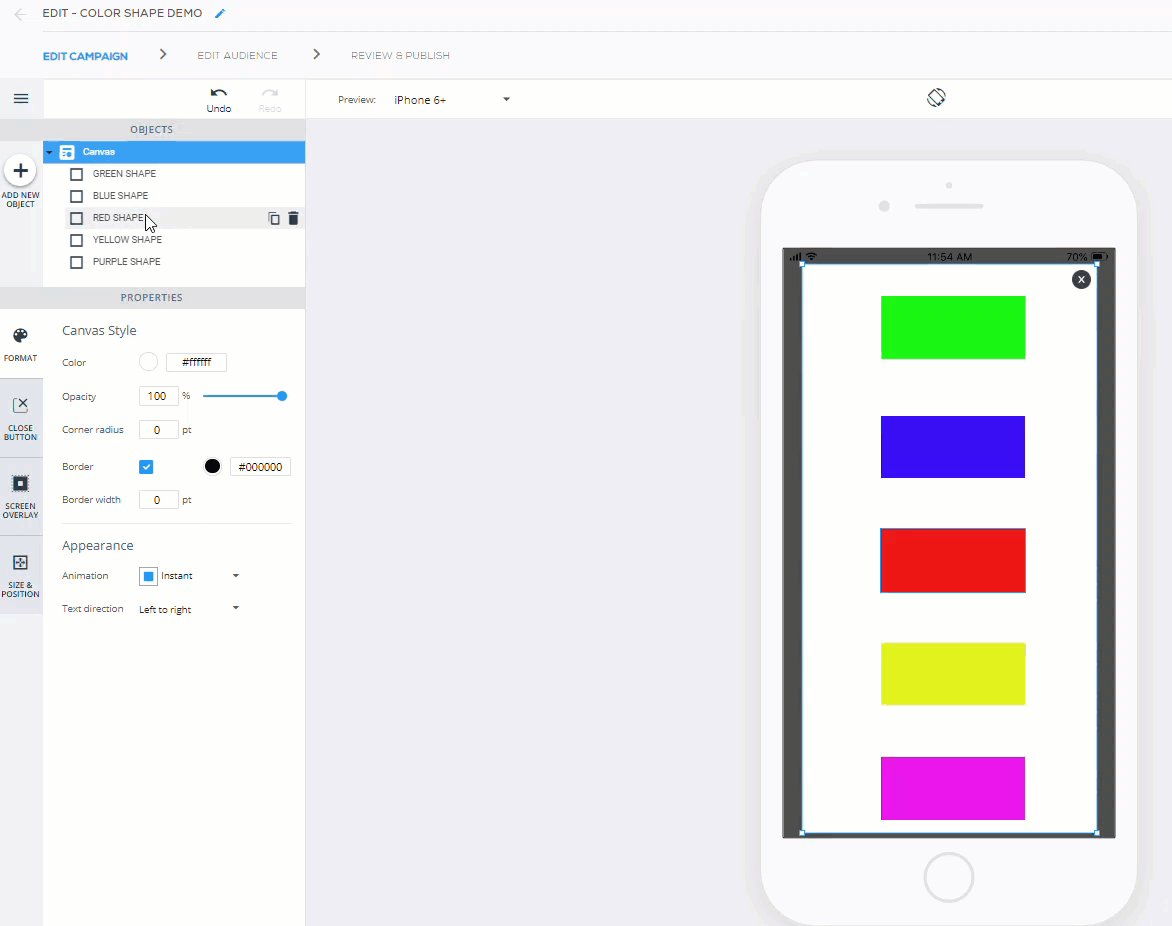
Utilisez simplement l'option "duplicate" (dupliquer) qui apparaît soit à droite de l'objet dans l'arborescence OBJECTS (OBJETS), ou lorsque vous cliquez avec le bouton droit sur un objet dans l'écran Aperçu de l'appareil.
Zoomez pour une meilleure précision
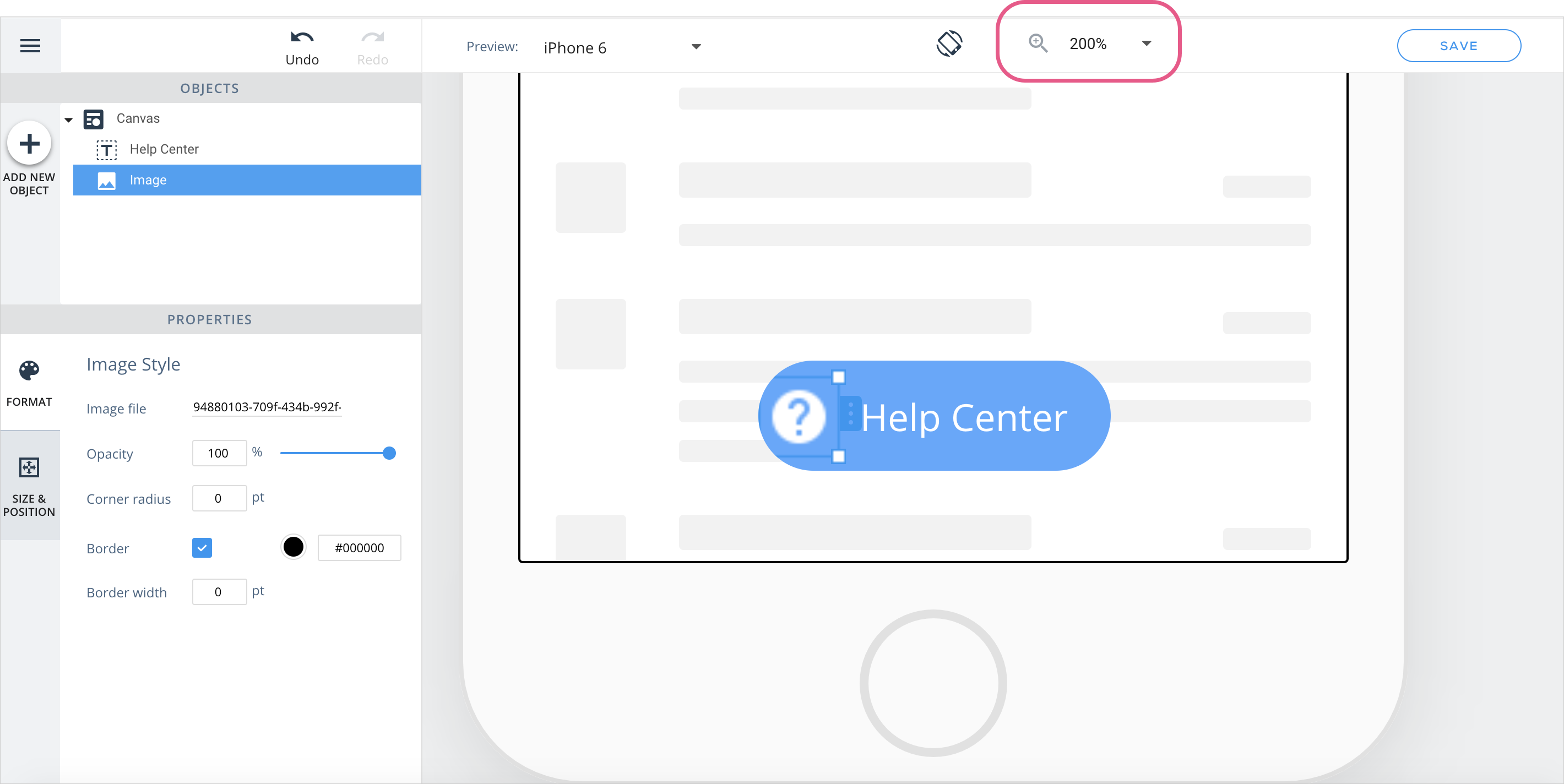
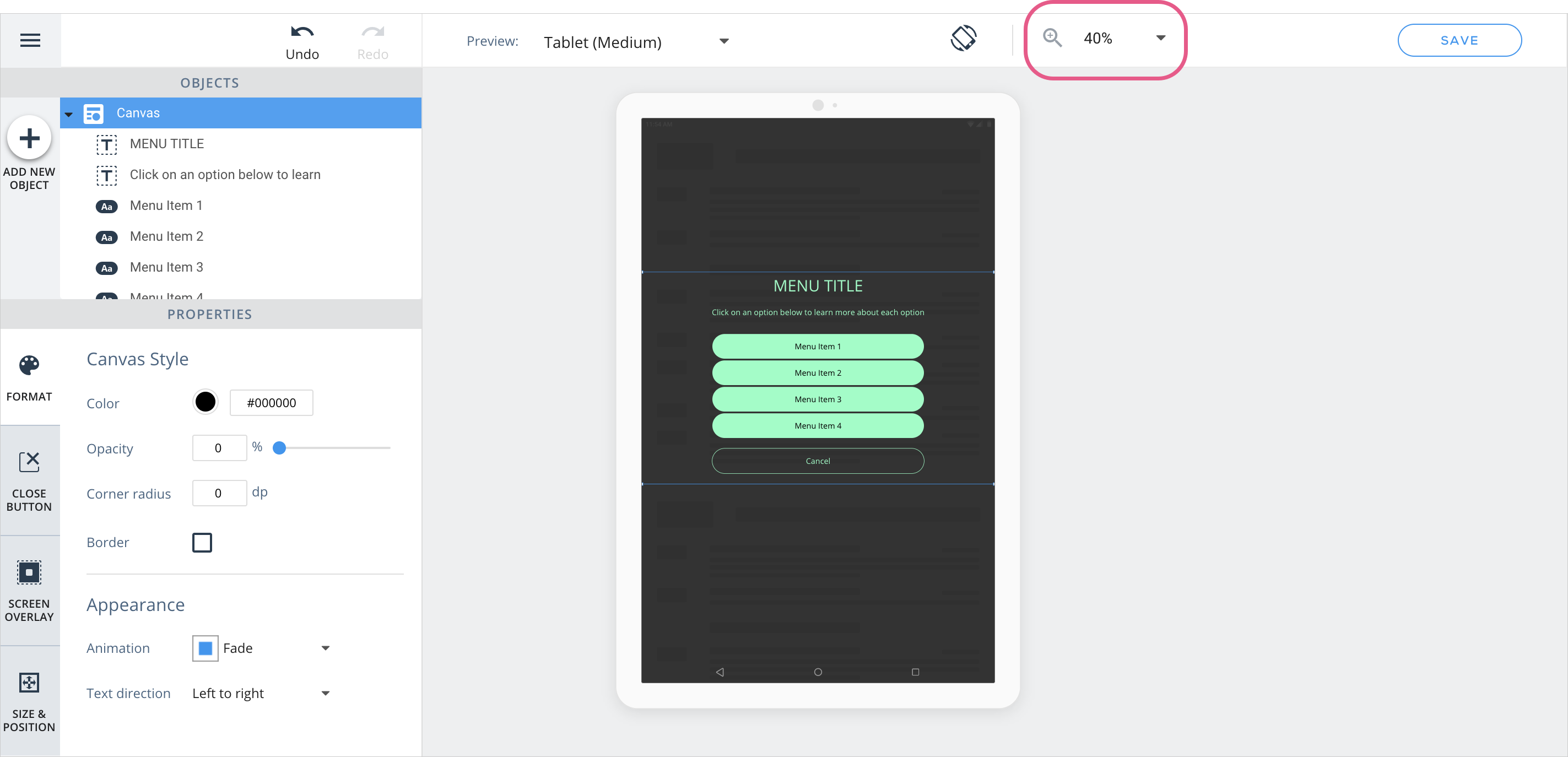
Le fait de zoomer est utile lorsque vous travaillez sur des conception de grande ou de petite taille. Si vous souhaitez apporter des ajouts au pixel près dans votre contenu, agrandissez le canvas :

Si vous travaillez sur des appareils à grands écrans comme des tablettes ou des iPads, faites un zoom arrière pour obtenir une perspective différente :

Prévisualiser du contenu sur les appareils de l'utilisateur final
Une partie importante de la construction du contenu de la campagne consiste à veiller à ce que votre campagne offre une interface utilisateur agréable, indépendamment du système d'exploitation et de la taille de l'appareil.
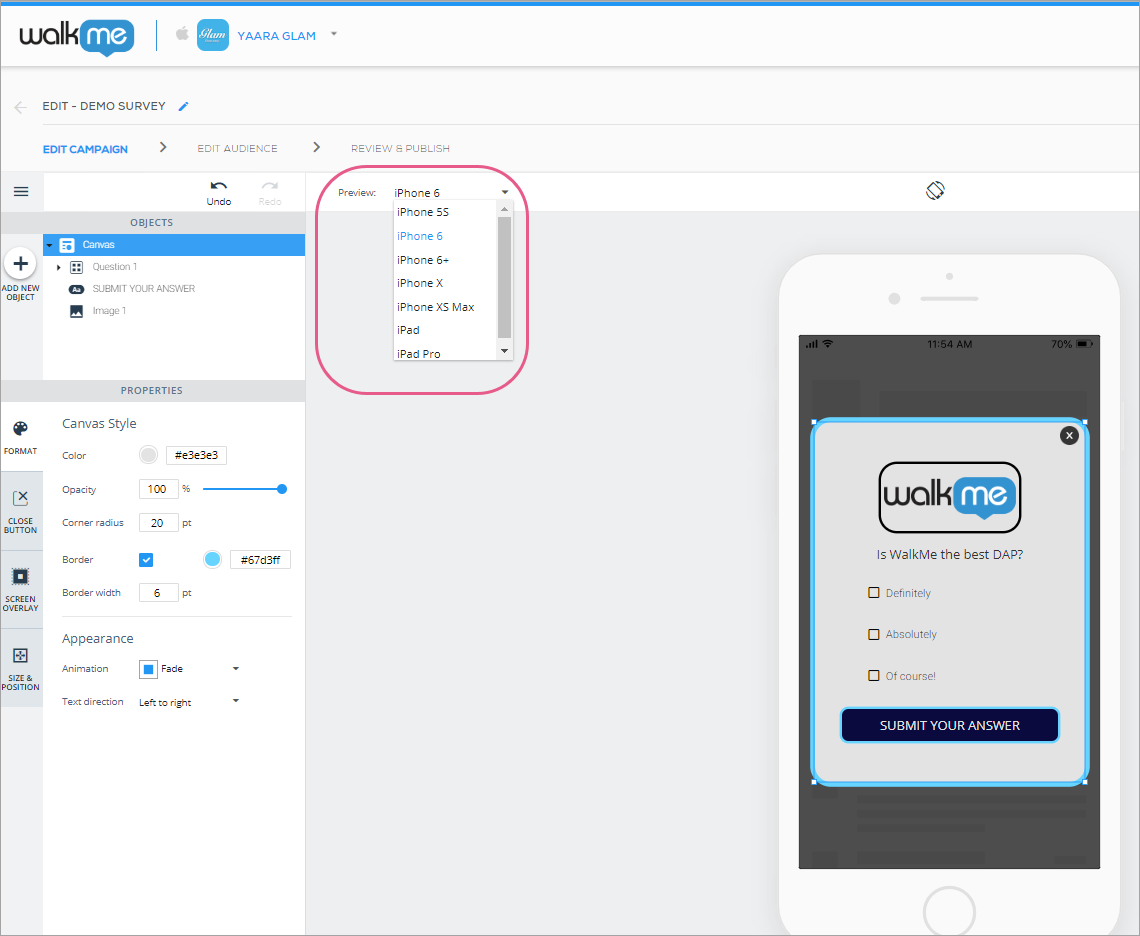
Preview (Aperçu) , situé dans le nouveau WYSIWYG, vous permet de simuler l'apparence de la campagne sur des appareils Android et iOS de petite, moyenne et grande taille, en orientation Portrait et Paysage :

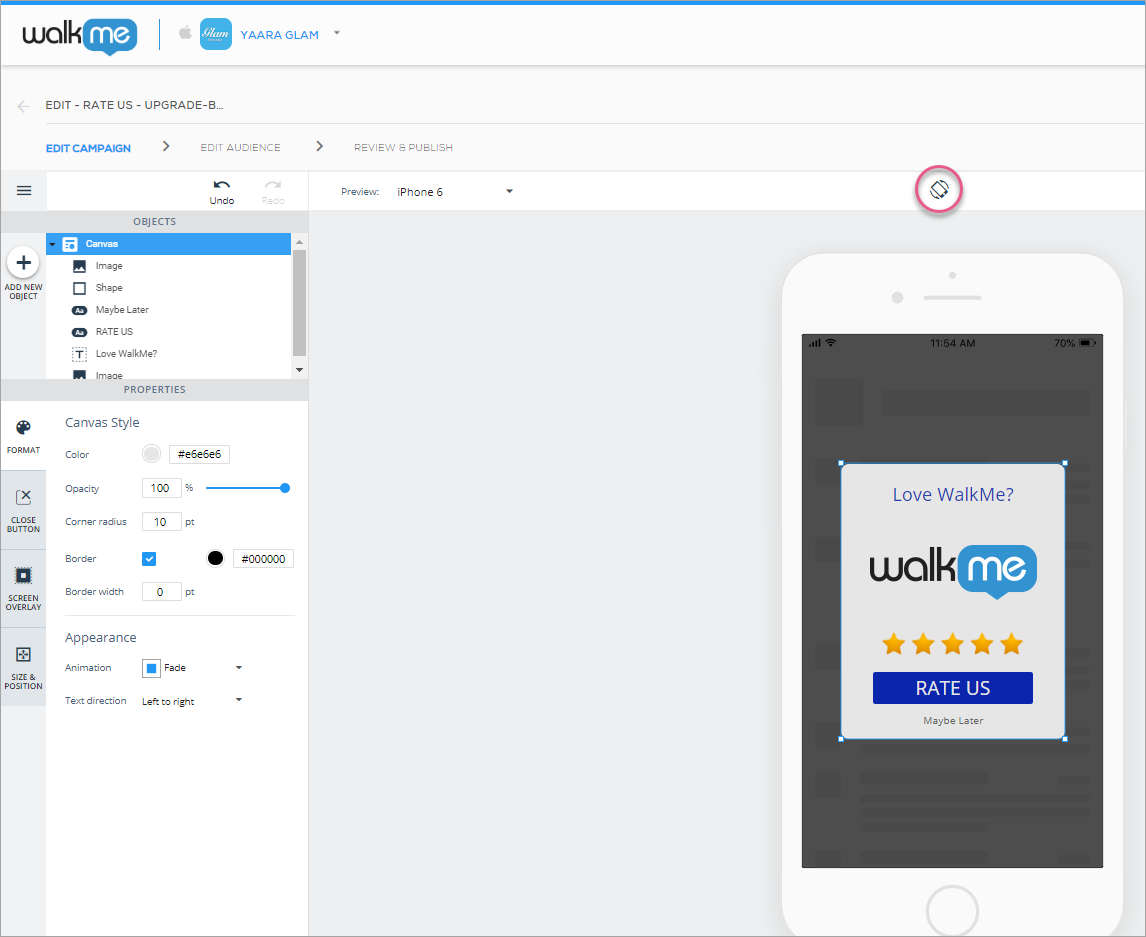
Pour basculer entre l'orientation Portrait et Paysage, cliquez sur le bouton Toggle (Basculer) situé sur l'écran Aperçu de l'appareil :

Menu contextuel
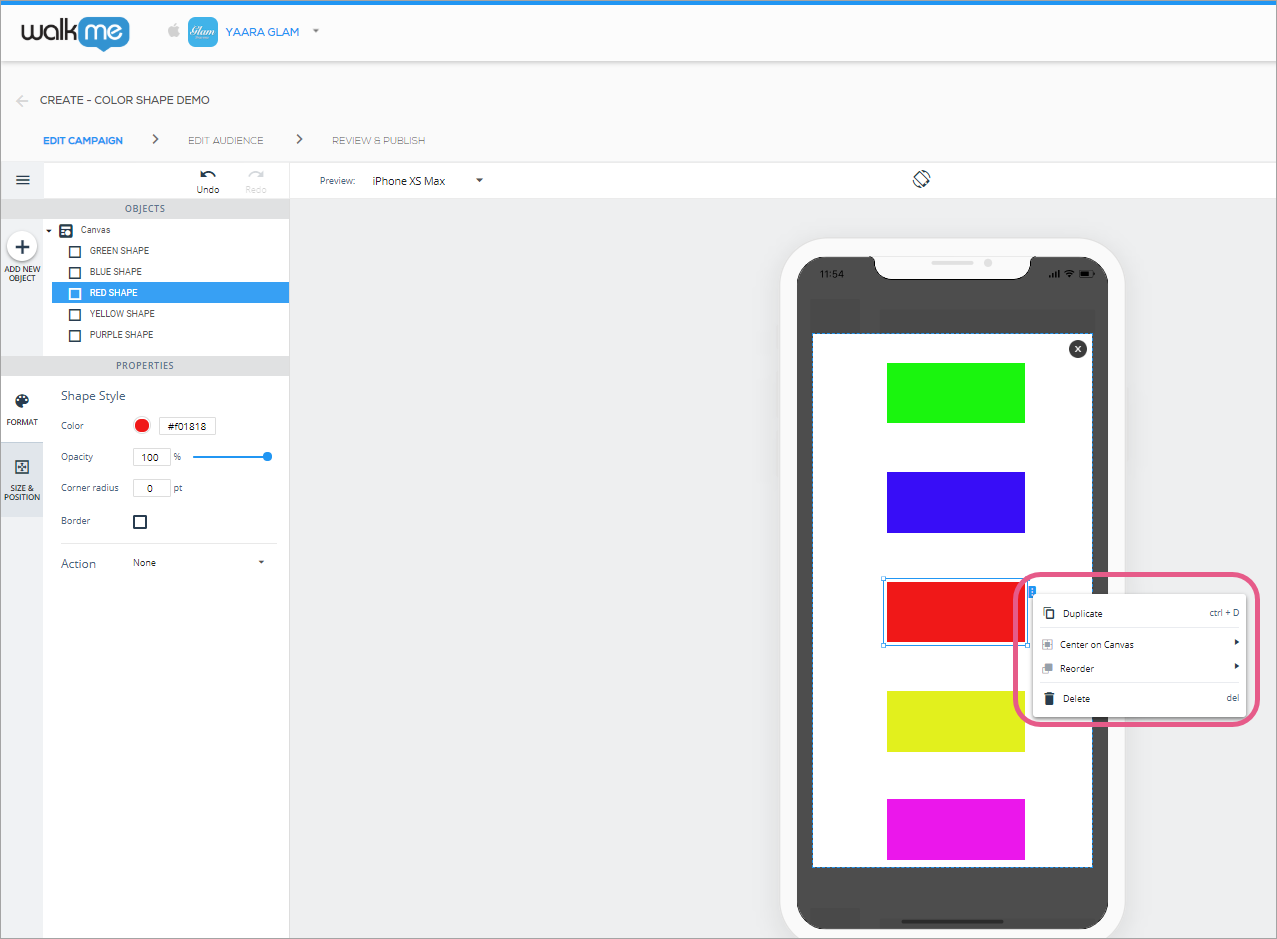
Les actions rapides et communes sont disponibles en cliquant avec le bouton droit sur un objet ou en cliquant sur sa balise à bordure bleue :

Organisation des objets sur le canvas
Créer de belles campagnes selon une conception précise est plus facile que jamais avec les deux fonctionnalités d'organisation d'objets :
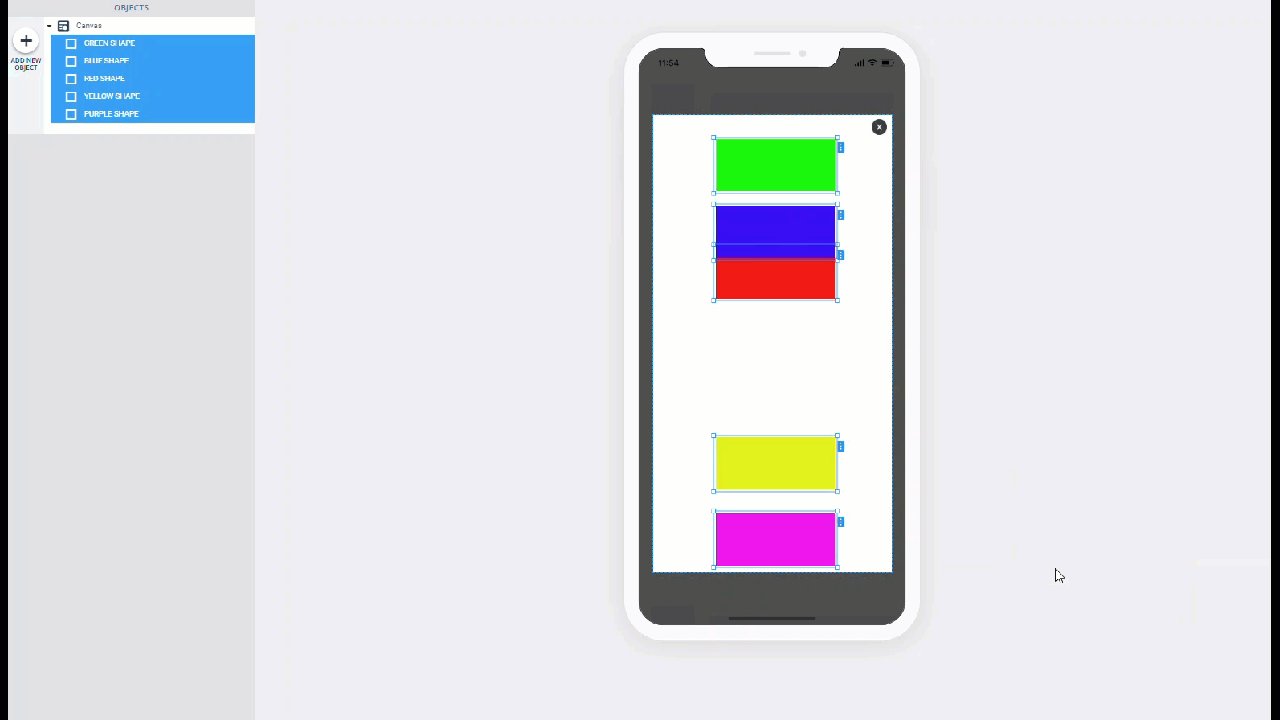
- Object alignment (Alignement des objets) : permet d'aligner plusieurs objets les uns avec les autres horizontalement ou verticalement ; et
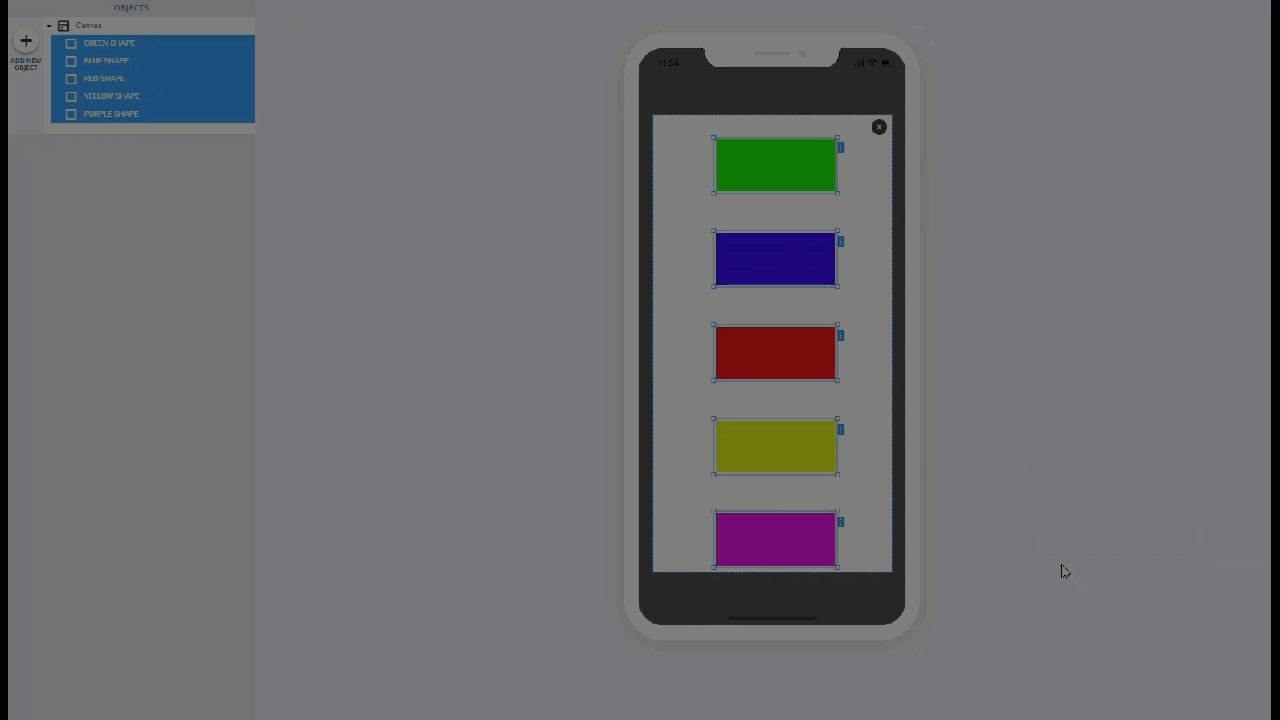
- Object distribution (Répartition des objets) : permet de créer un espacement égal entre les objets en les répartissant horizontalement ou verticalement.
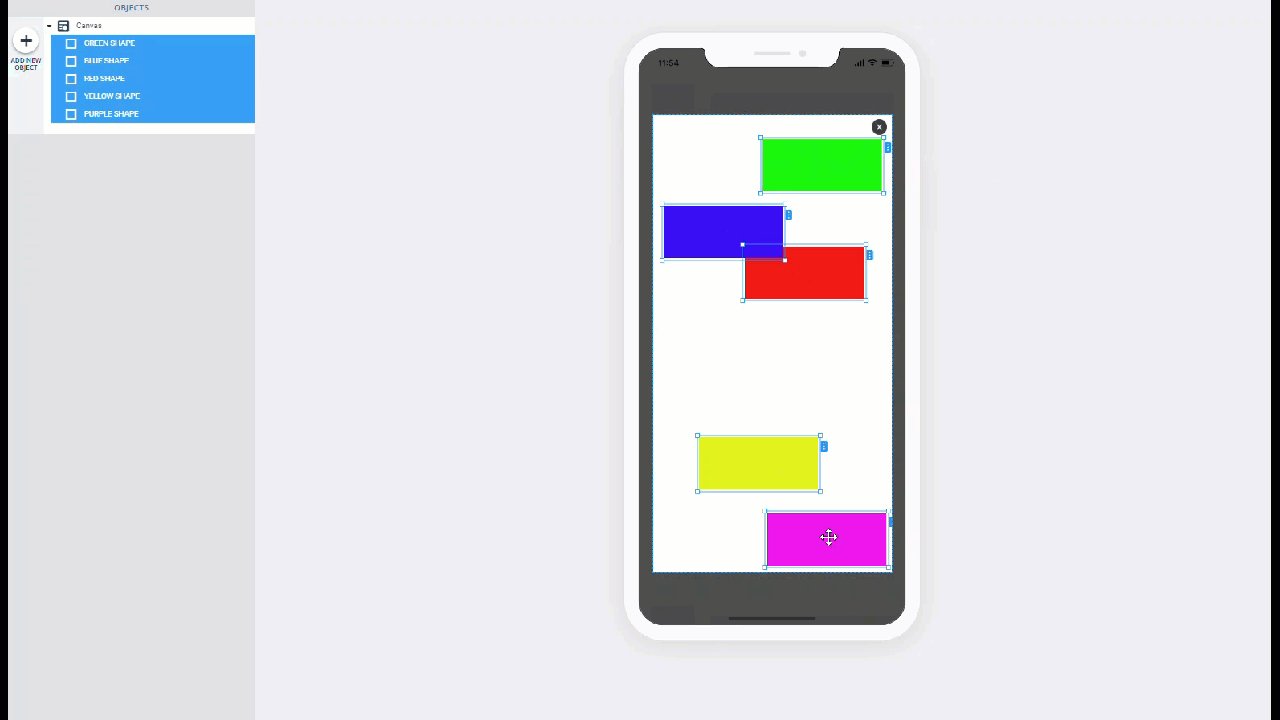
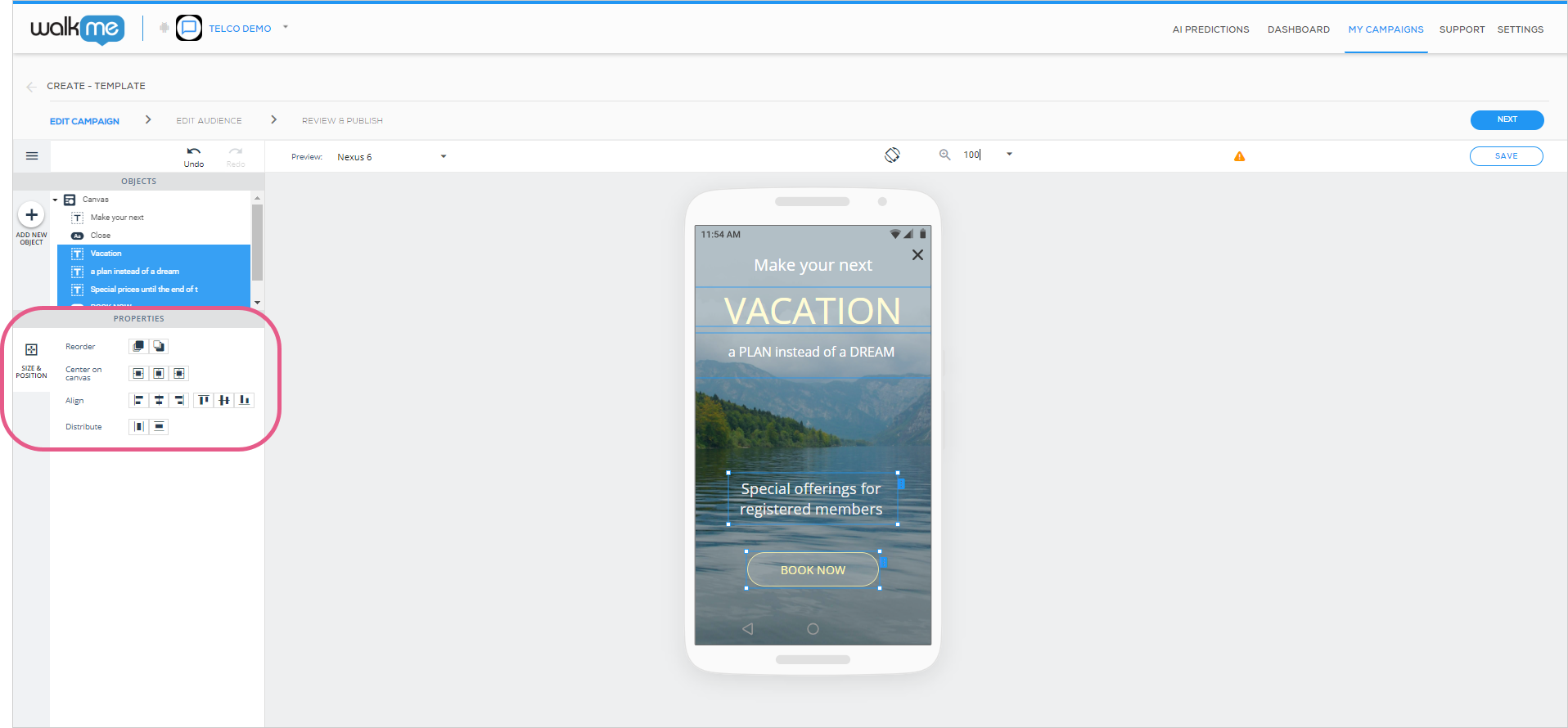
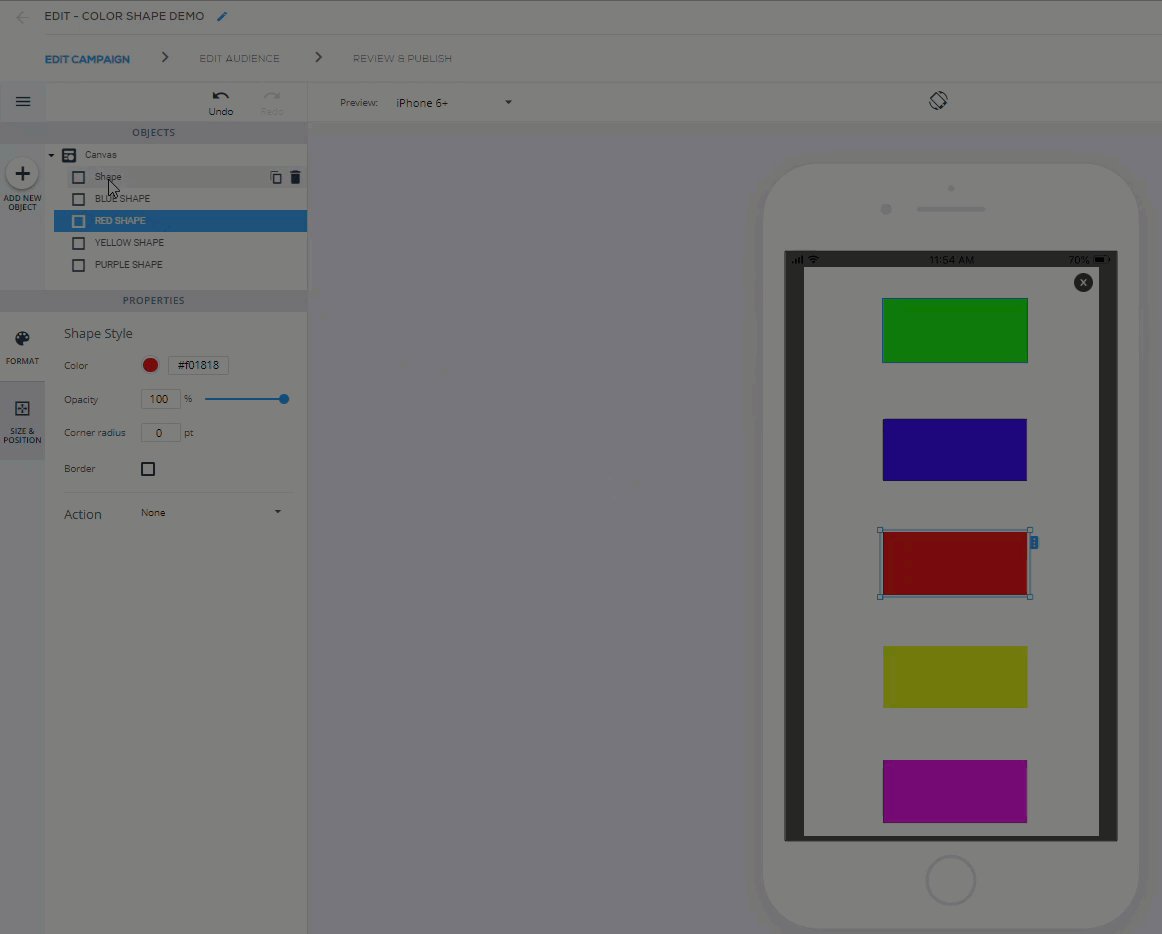
Pour sélectionner les objets que vous souhaitez aligner ou distribuer les uns avec les autres, maintenez la touche Command (Mac) ou Ctrl (PC) enfoncée et cliquez sur le ou les objet(s) avec votre souris :

De plus, lorsque vous surlignez deux ou plusieurs objets, vous verrez des boutons dans la section PROPERTIES (PROPRIÉTÉS) du WYSIWYG, qui vous permettront d'organiser les objets :

Défaire et refaire
Il n'est pas nécessaire d'hésiter avant d'apporter des modifications à la conception de vos campagnes ! Toute modification que vous effectuez pendant l'édition peut être annulée en cliquant sur le bouton Undo (Défaire) ou en appuyant sur Command + Z (Mac) ou Ctrl + Z (PC).
Si vous regrettez d'avoir défait quelque chose, vous pouvez le refaire en cliquant sur Redo (Refaire) ou en appuyant sur Maj + Command + Z (Mac) ou Maj + Ctrl + Z (PC).
Raccourcis et actions du clavier
Vous pouvez désormais utiliser les touches fléchées de votre clavier pour déplacer le canvas et les objets qu'il contient, avec plus de sensibilité que lorsque vous utilisez votre souris.
De plus, vous pouvez utiliser tous ces raccourcis clavier pour gagner du temps :
| Action | Mac | PC |
| Dupliquer un objet | Command + D | Ctrl + D |
| Supprimer un objet | Suppr | Supprimer |
| Annuler | Command + Z | Ctrl + Z |
| Refaire | Maj + Command + Z | Maj + Ctrl + Z |
| Texte en caractères gras | Command + B | Ctrl + B |
| Texte en italique | Command + I | Ctrl + I |
| Texte souligné | Command + U | Ctrl + U |
Préférences enregistrées pour l'appareil de prévisualisation
Votre sélection concernant l'appareil à partir duquel prévisualiser votre campagne dans le WYSIWYG sera maintenant conservée pour la prochaine fois que vous ouvrez la même campagne. Cela ne fonctionne que si vous ouvrez la campagne sur le même ordinateur.
Créer des campagnes avec un canvas de 0 % d'opacité
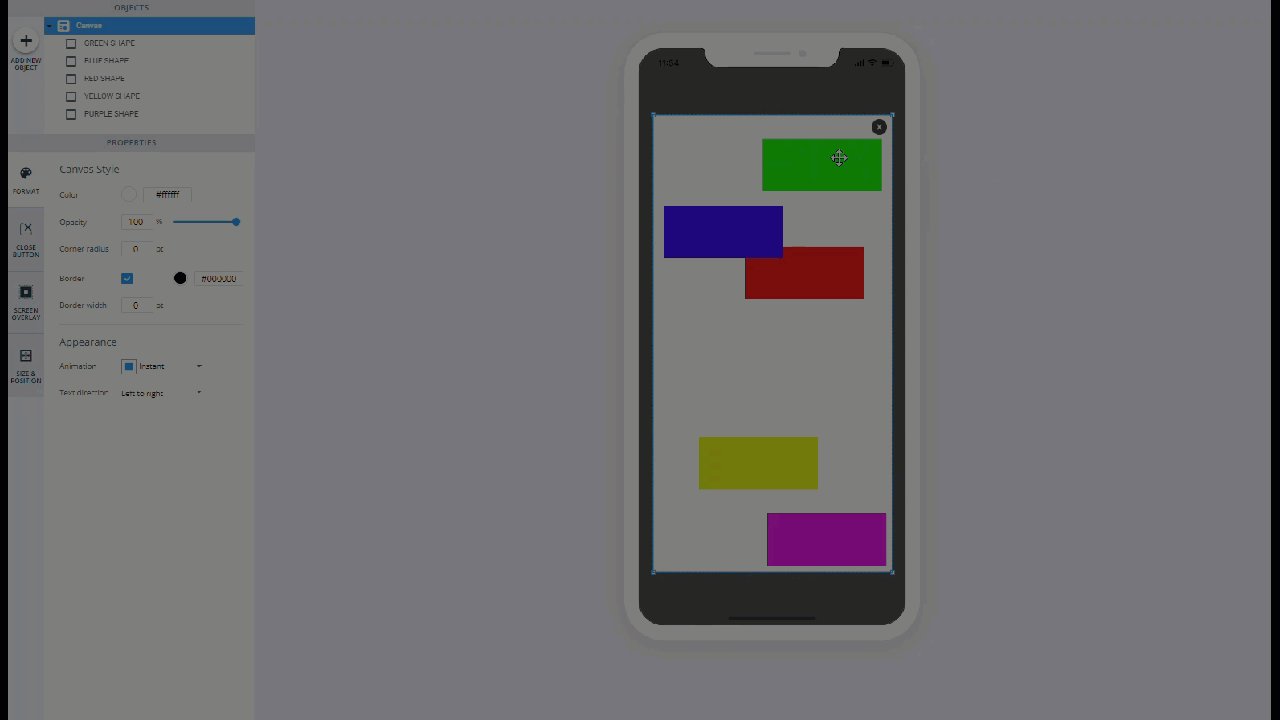
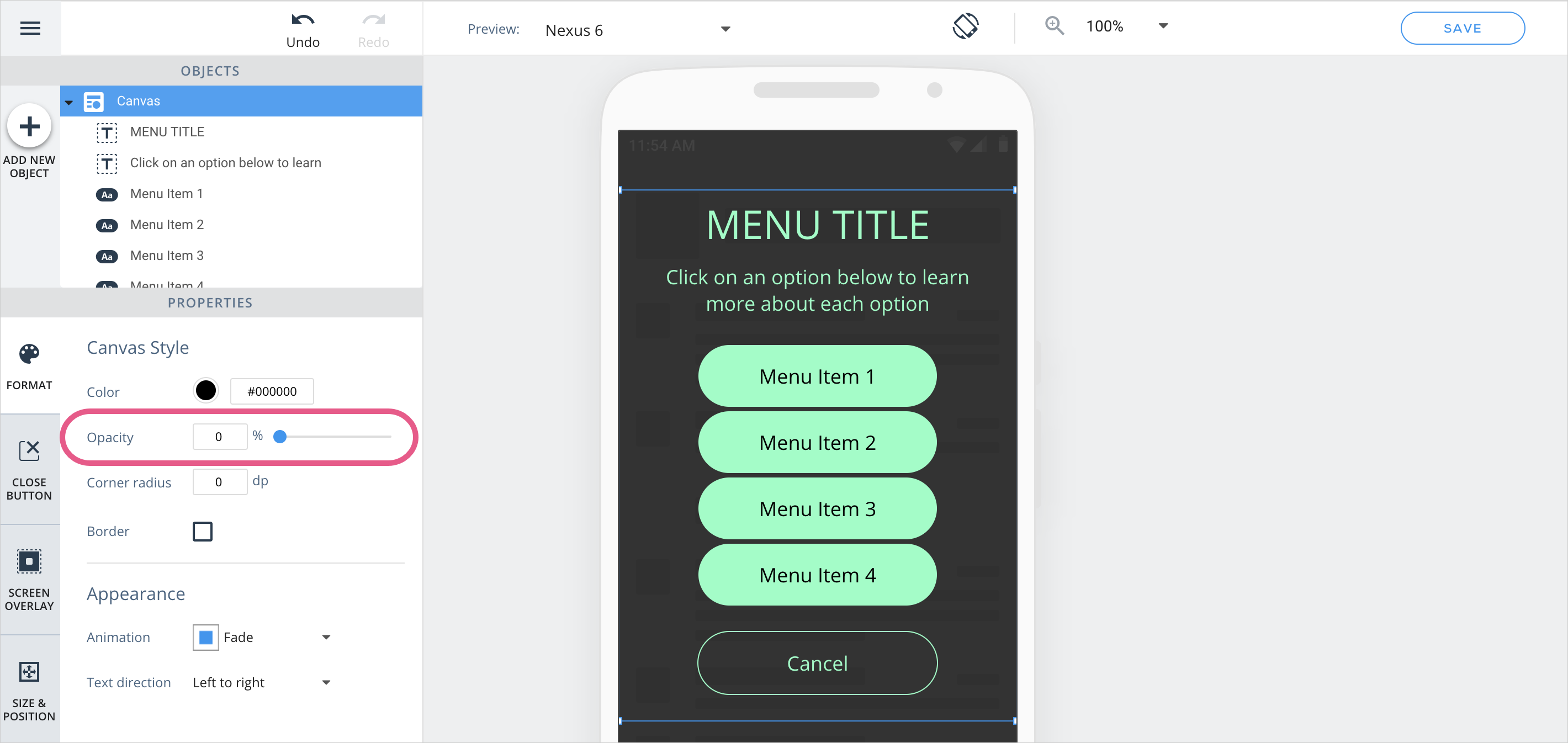
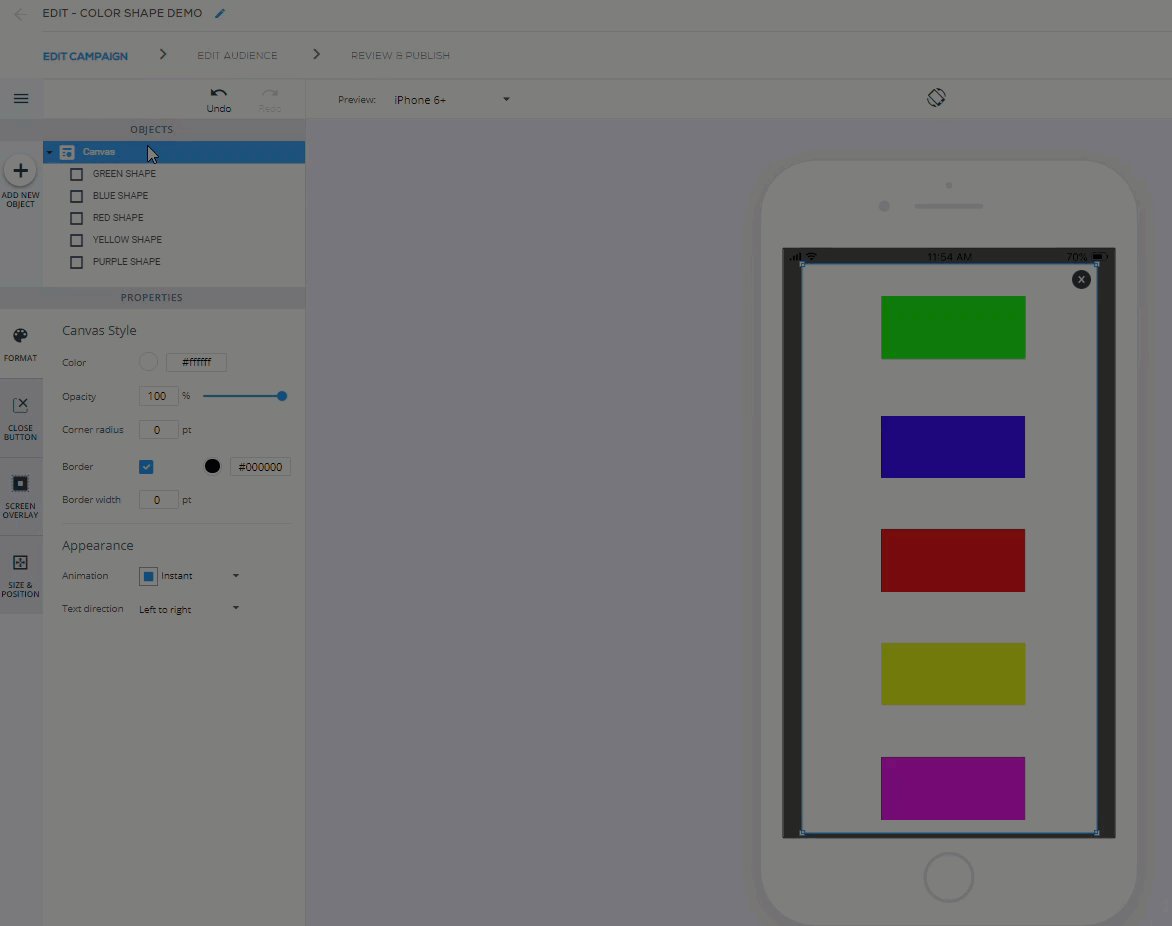
Si vous souhaitez créer une campagne transparente qui empêche les utilisateurs d'interagir avec certains éléments de l'interface utilisateur, tout en permettant aux utilisateurs de voir l'application en arrière-plan, définissez l'opacité du canvas à 0 % :

Créer une ombre
Si vous souhaitez simuler un effet d'ombre sur l'un des objets de votre campagne, procédez comme suit :
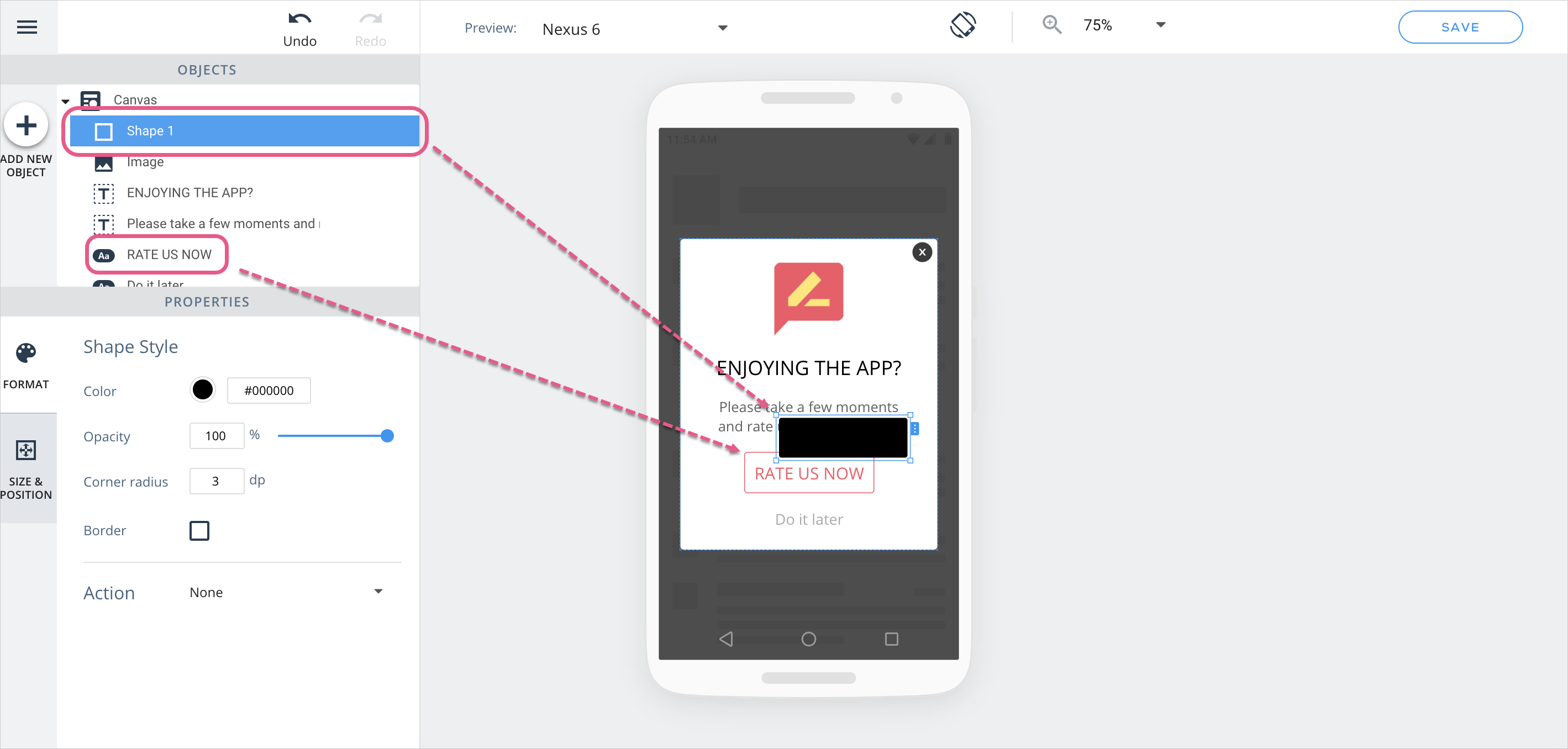
- Créez une forme noire avec les mêmes propriétés de taille et de position que l'objet :

- Positionnez la forme noire derrière l'objet ;
- Déplacez la forme noire légèrement dans la direction où vous souhaitez que l'ombre apparaisse ;
- Modifiez l'opacité de la forme noire en fonction de la couleur d'ombre que vous souhaitez créer.
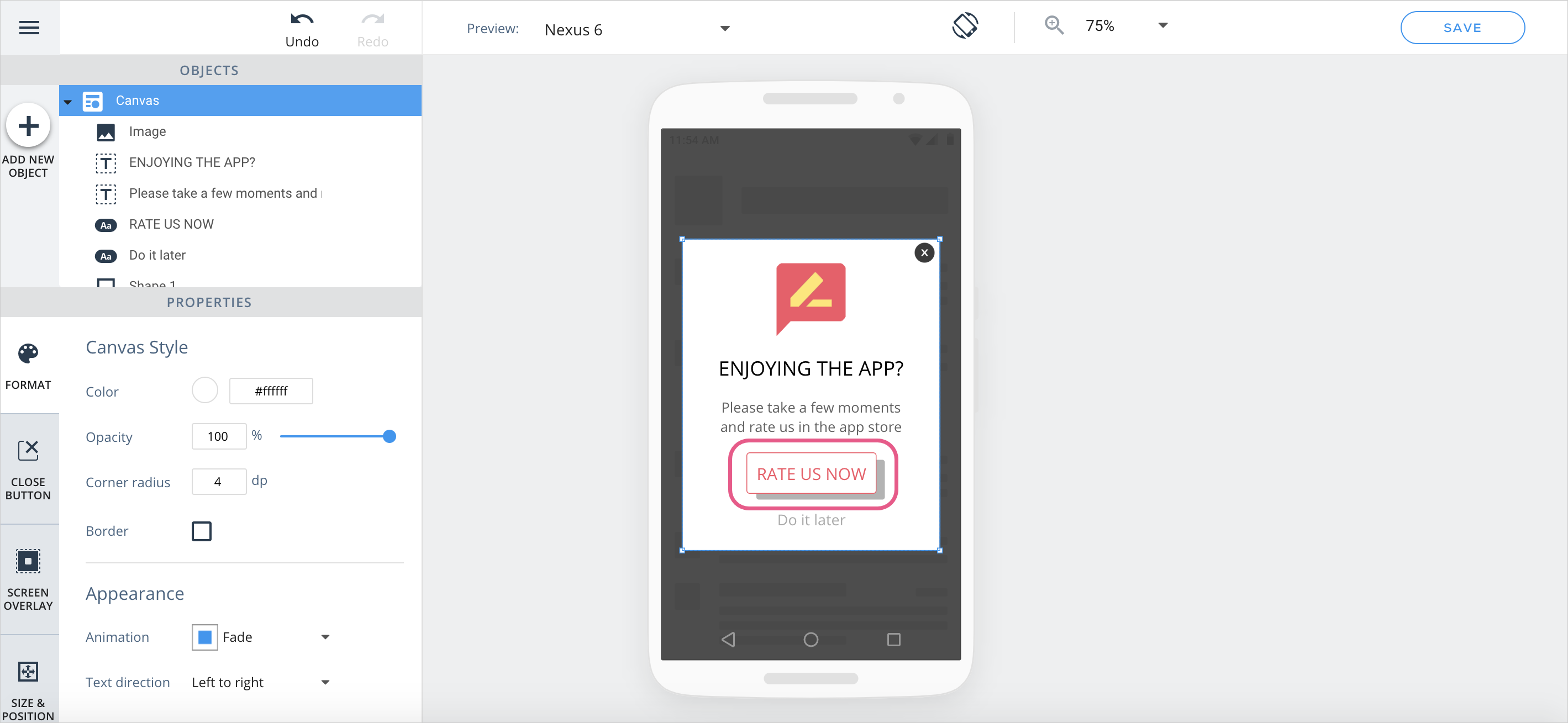
- Et voilà le produit final !

Créer une image cliquable
Si vous souhaitez ajouter une image à votre campagne, qui effectue une action lorsqu'on clique dessus, procédez comme suit :
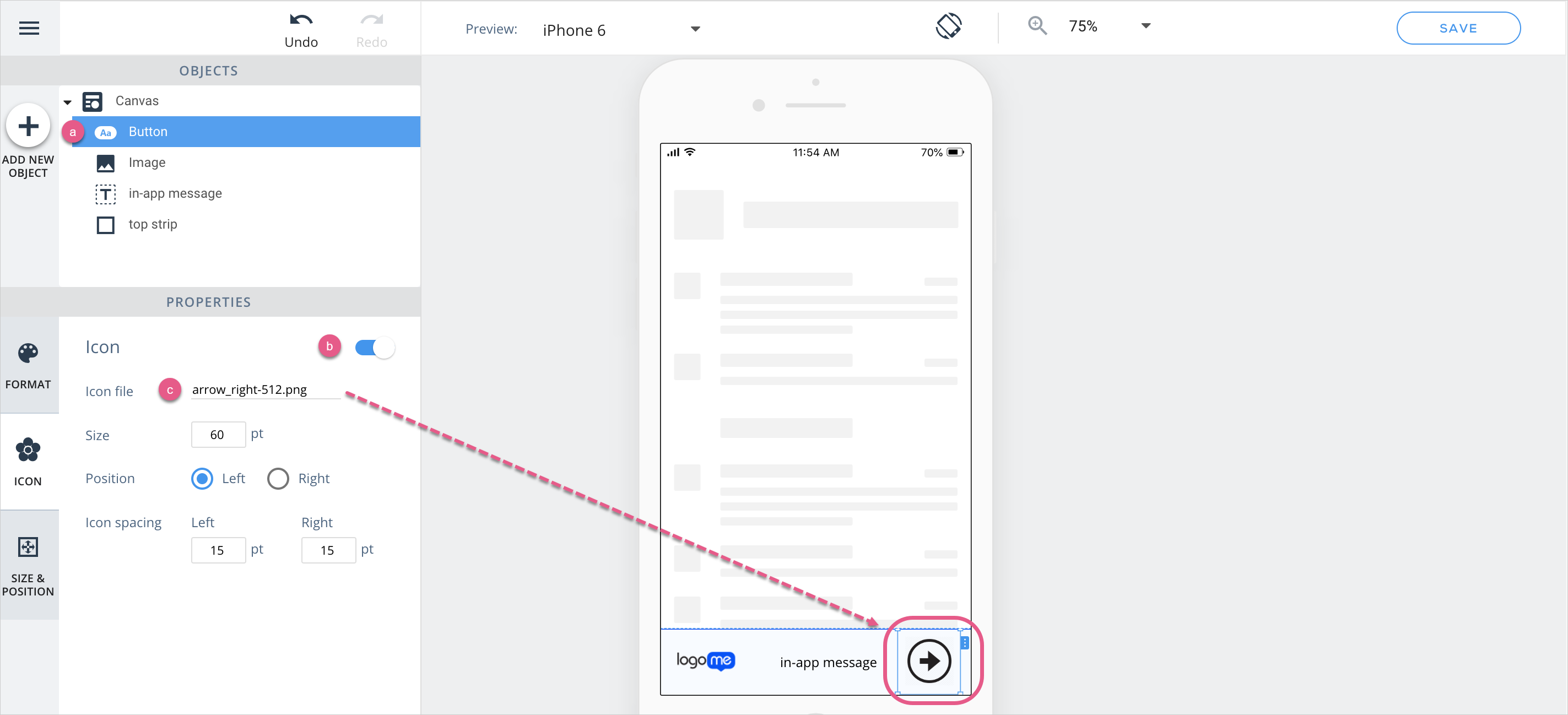
- Faites glisser un objet de bouton vers le canvas, ou cliquez sur un objet de bouton qui y figure déjà ;
- Activez une icône pour le bouton ;
- Attribuez une image à l'icône :

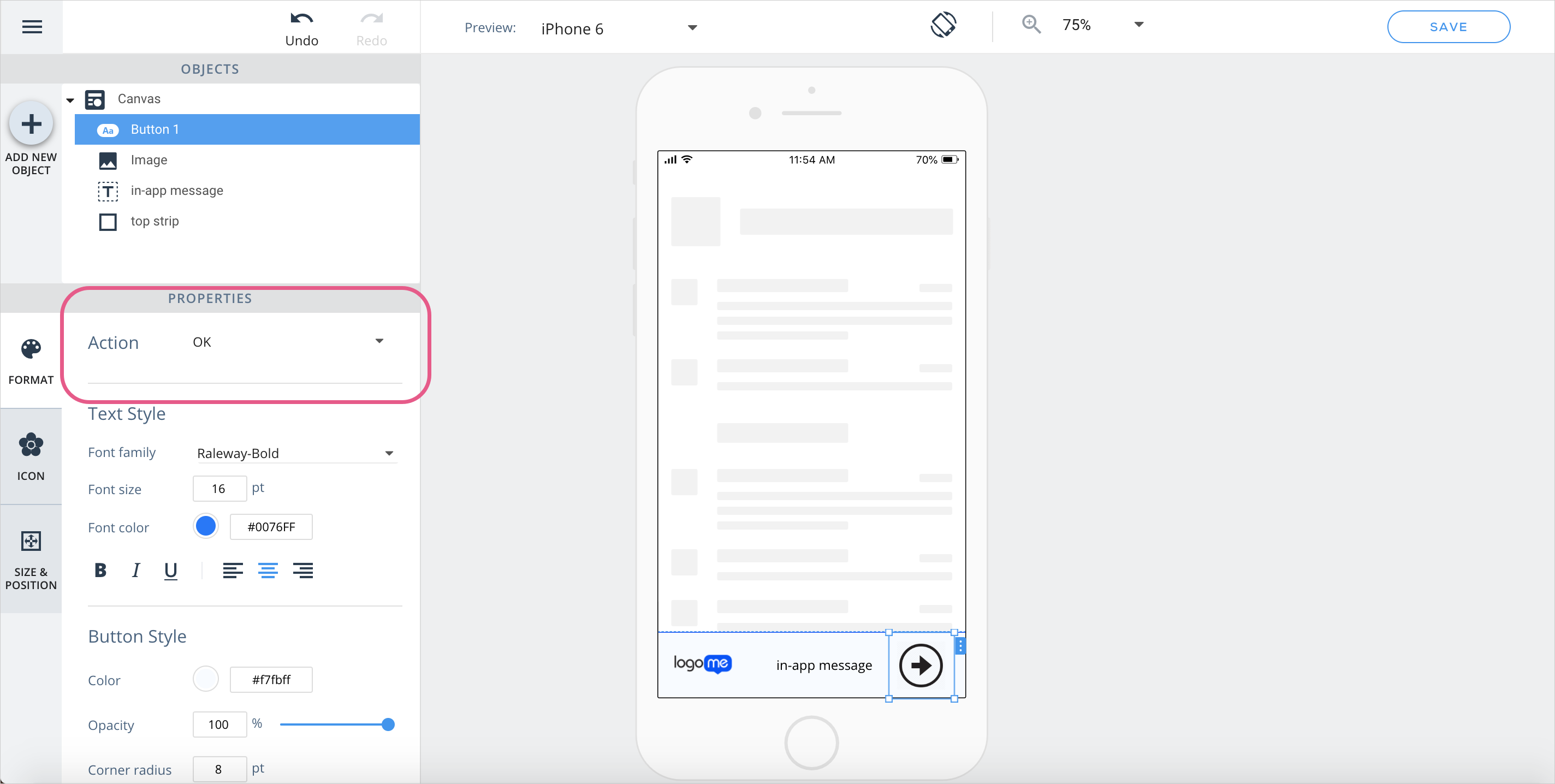
- Dans la section FORMAT, sélectionnez l'action appropriée et redimensionnez le bouton, de sorte que l'image couvre toute sa zone :

Créer un bouton "x" avec une conception n'utilisant pas la valeur par défaut
Suivez les étapes de la section Créer une image cliquable ci-dessus, et utilisez comme image le « x » que vous souhaitez voir apparaître dans la campagne.
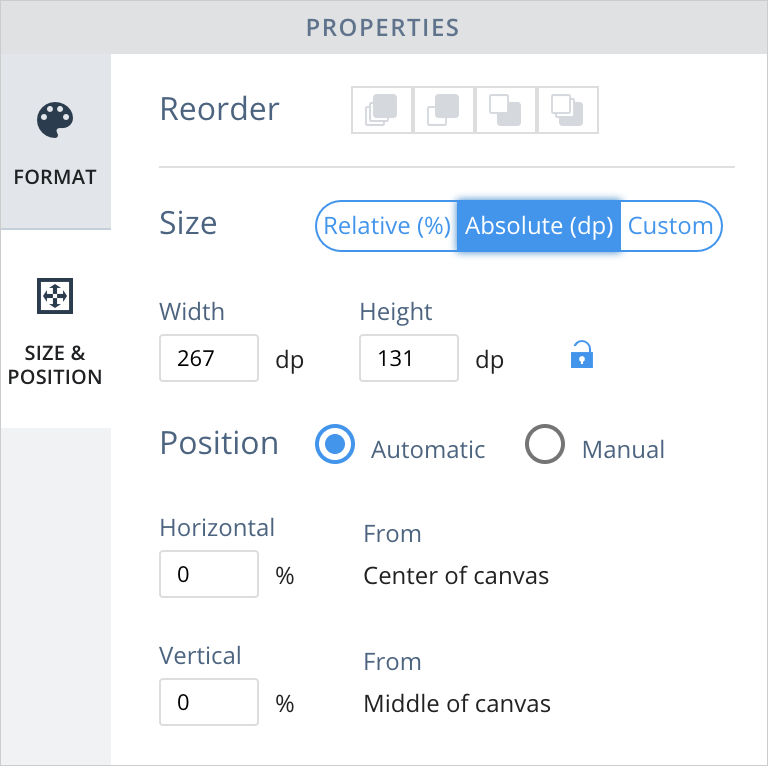
Taille/position absolue, relative et personnalisée
Les cas d'utilisation pour le dimensionnement absolu comprennent les suivants :
- Créer un bouton dont la taille restera la même taille sur chaque appareil (p. ex., un bouton « x ») ;
- Ajouter une image à votre campagne qui serait autrement déplacée en mode paysage ou sur des écrans d'appareil plus grands ;
- Lorsque vous ajoutez du texte (généralement toujours Absolute) ;
- Pour les objets de liste, puisque le texte de l'objet de liste est également Absolute.

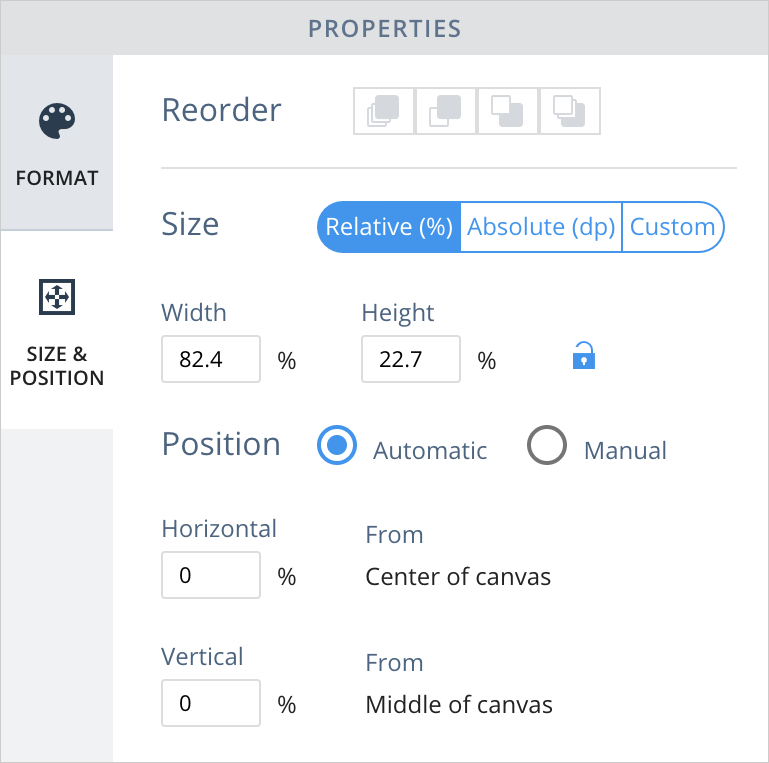
Les cas d'utilisation pour le dimensionnement relatif comprennent les suivants :
- Permettre au canvas et aux objets de votre campagne de changer de taille en fonction de l'orientation de l'appareil et/ou de la taille d'écran de l'appareil ;
- Créer une meilleure experience utilisateur lorsque vous utilisez le widget Carousel dans une campagne ;
- Dimensionner les objets de la campagne en rapport avec les objets natifs de votre application.

Les cas d'utilisation pour le dimensionnement personnalisé comprennent les suivants :
Le dimensionnement personnalisé est idéal lorsque vous combinez le dimensionnement relatif et absolu, car cela vous permet de choisir entre ces deux modes sur chaque axe. Par exemple, si vous souhaitez qu'un bouton conserve la même hauteur, mais change de largeur (p. ex., en mode Paysage), choisissez Relative (Relatif) pour la largeur, mais Absolute (Absolu) pour la hauteur.

Conseil de pro : le fait de basculer entre les options de position Absolute (Absolu), Relative (Relatif) et Custom (Personnalisé) change la façon dont l'objet est situé sur l'écran. Utilisez les options Preview (Aperçu) et Landscape (Paysage) parallèlement pour voir comment les modifications de position seront reflétés sur n'importe quel appareil donné.
Comprendre le ratio d'aspect d'un objet
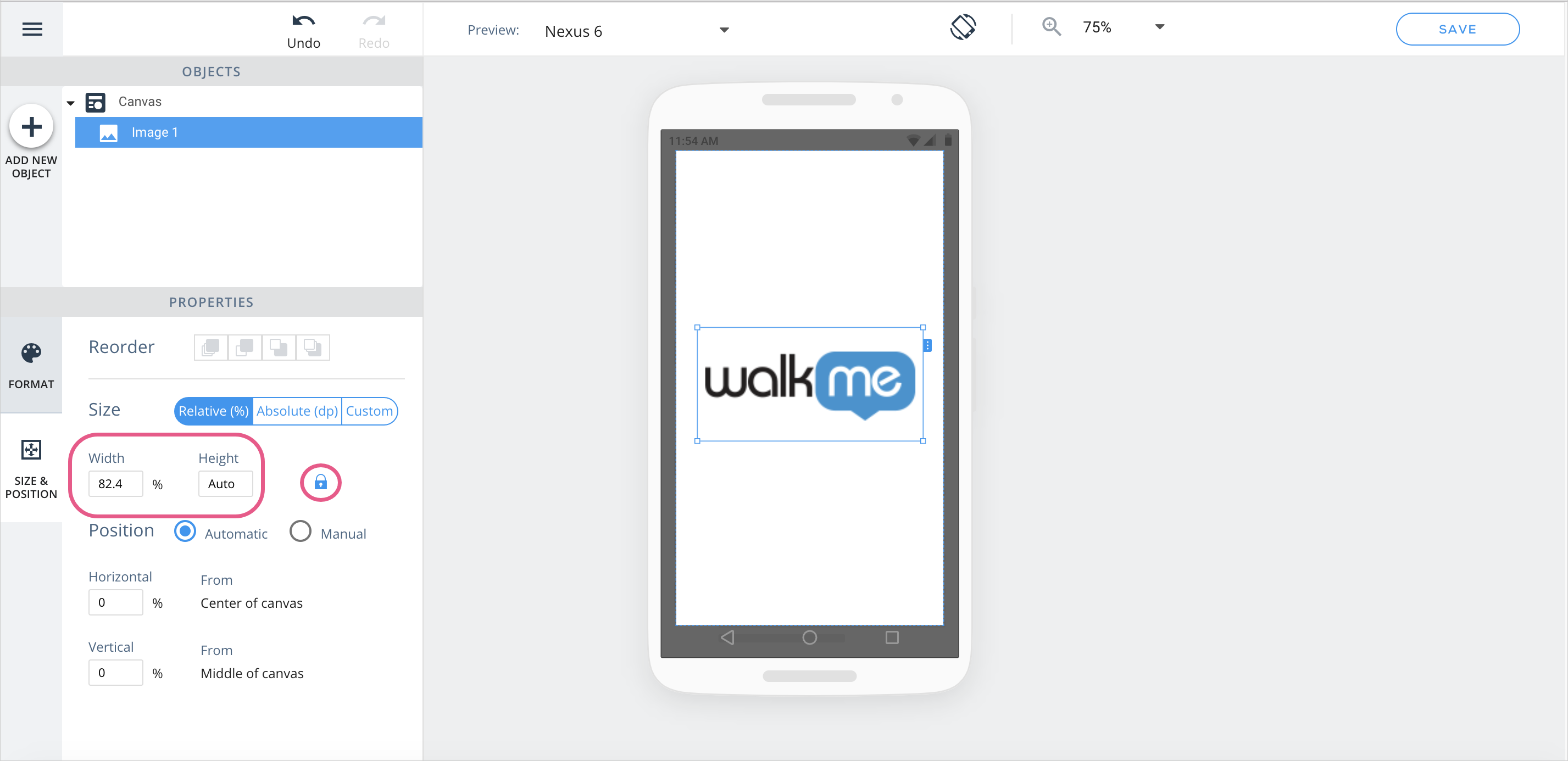
Lorsque le ration d'aspect d'une image est verrouillé, cela signifie que le ratio d'aspect de l'image concernée restera le même, qu'importe si l'image devient petite/grande en réponse aux modifications de la taille de l'écran. Pour y parvenir, l'un des axes de l'image est verrouillé en mode Absolute ou Relative (selon votre préférence), et la taille de l'image le long de l'autre axe s'ajuste automatiquement pour préserver le rapport entre les axes.
Pour choisir l'axe à verrouiller, cliquez sur le mot “Auto” dans le champ de saisie de l'axe souhaité.

Lorsque vous ajoutez une nouvelle image au canvas, son ratio d'aspect sera automatiquement “locked” (verrouillé).
Travailler avec l'arborescence OBJECTS (OBJETS)
Renommer des objets
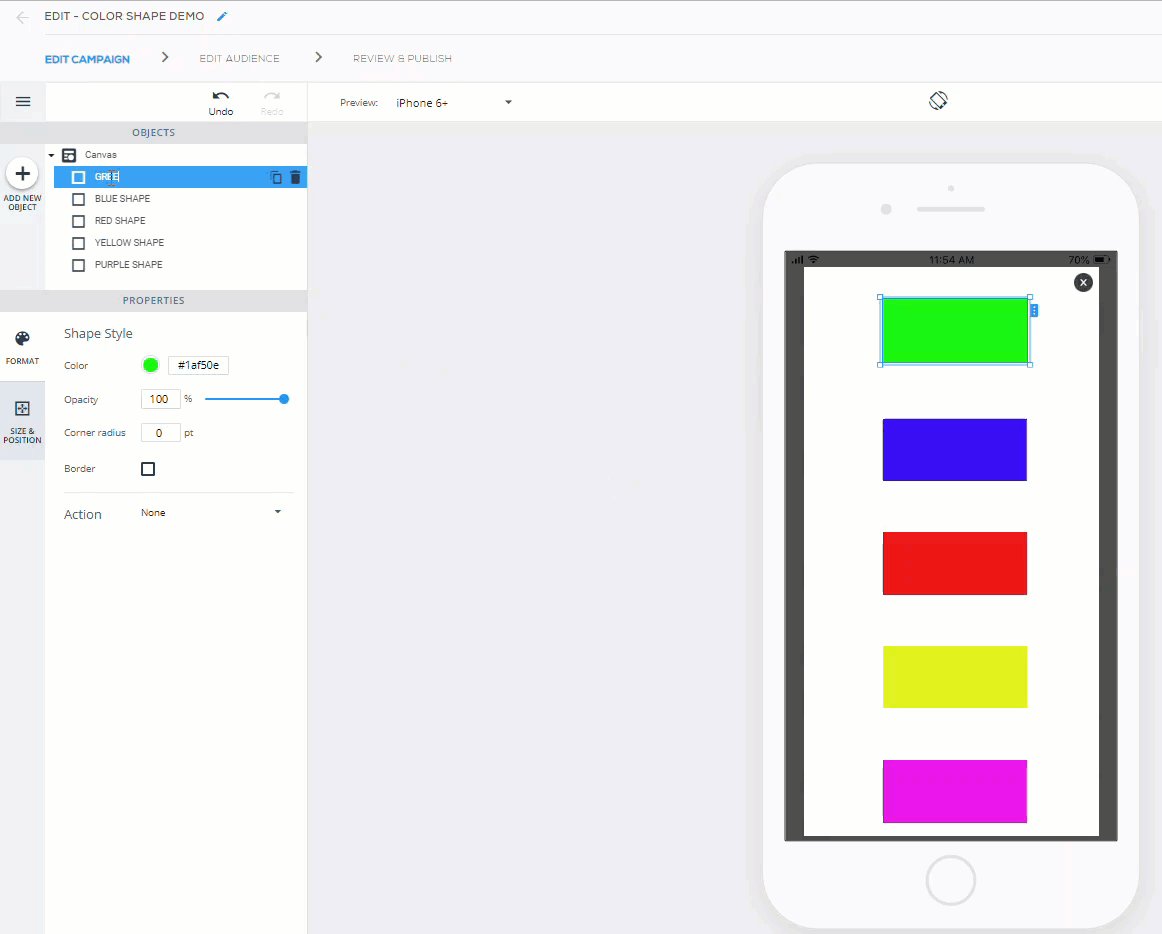
Vous pouvez désormais renommer des objets dans l'arborescence OBJECTS (OBJETS) pour leur donner des noms pertinents qui faciliteront l'identification des objets :

Survoler les objets dans l'arborescence
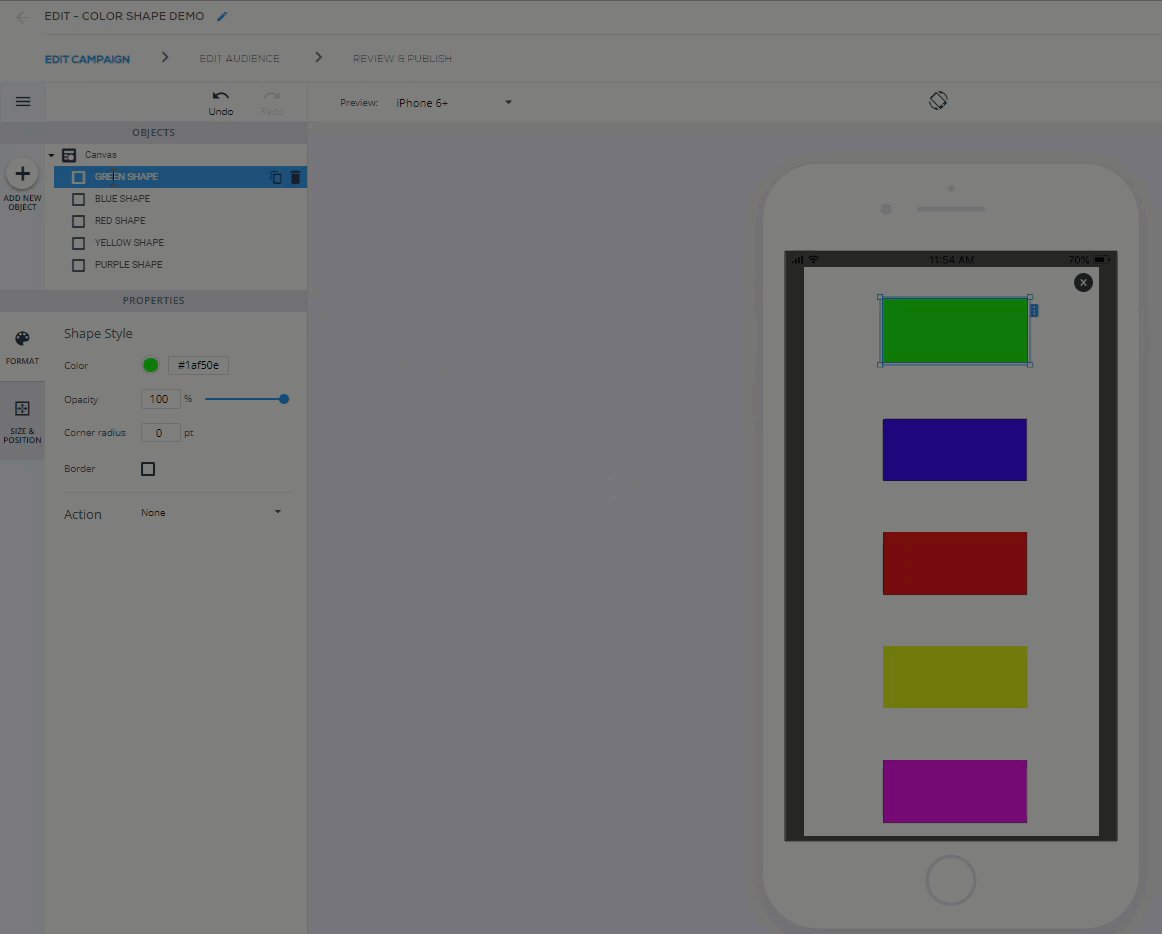
Le fait de survoler les objets dans l'arborescence aura désormais pour effet de les mettre en surbrillance dans le WYSIWYG, afin qu'il soit plus facile de trouver chaque objet :

Meilleures pratiques de conception d'une campagne (à la fois pour l'ancien et pour le nouveau WYSIWYG)
Lorsque vous construisez des campagnes dans l'assistant de campagne, suivez les meilleures pratiques suivantes, le cas échéant :
- Modélisez votre campagne en ayant à l'esprit le ou les appareils les plus petits que les utilisateurs finaux utiliseront ;
- S'il n'y a pas suffisamment d'espace sur l'appareil d'un utilisateur final, il se peut que le contenu WalkMe ne soit pas complètement visible ;
- Envisagez de segmenter les utilisateurs finaux de vos campagnes par la taille de leurs appareils.
- La disposition la plus intuitive, et la moins propice aux erreurs pour les campagnes sur les écrans des appareils de l'utilisateur final, est soit aligné au centre, soit Docked sur un côté ;
- Si vous souhaitez qu'une campagne couvre la largeur ou la hauteur entière de l'écran de l'appareil de l'utilisateur final, étirez-la dans l'éditeur WYSIWYG jusqu'à ce que la taille de l'élément du canvas atteigne 100 % sur l'axe sur lequel vous l'étirez.
- Si vous devez prendre en charge le mode Paysage (en plus du mode Portrait), effectuez l'AQ fréquemment lorsque vous concevez et dimensionnez vos éléments et placez vos éléments de manière créative en gardant à l'esprit cet objectif.
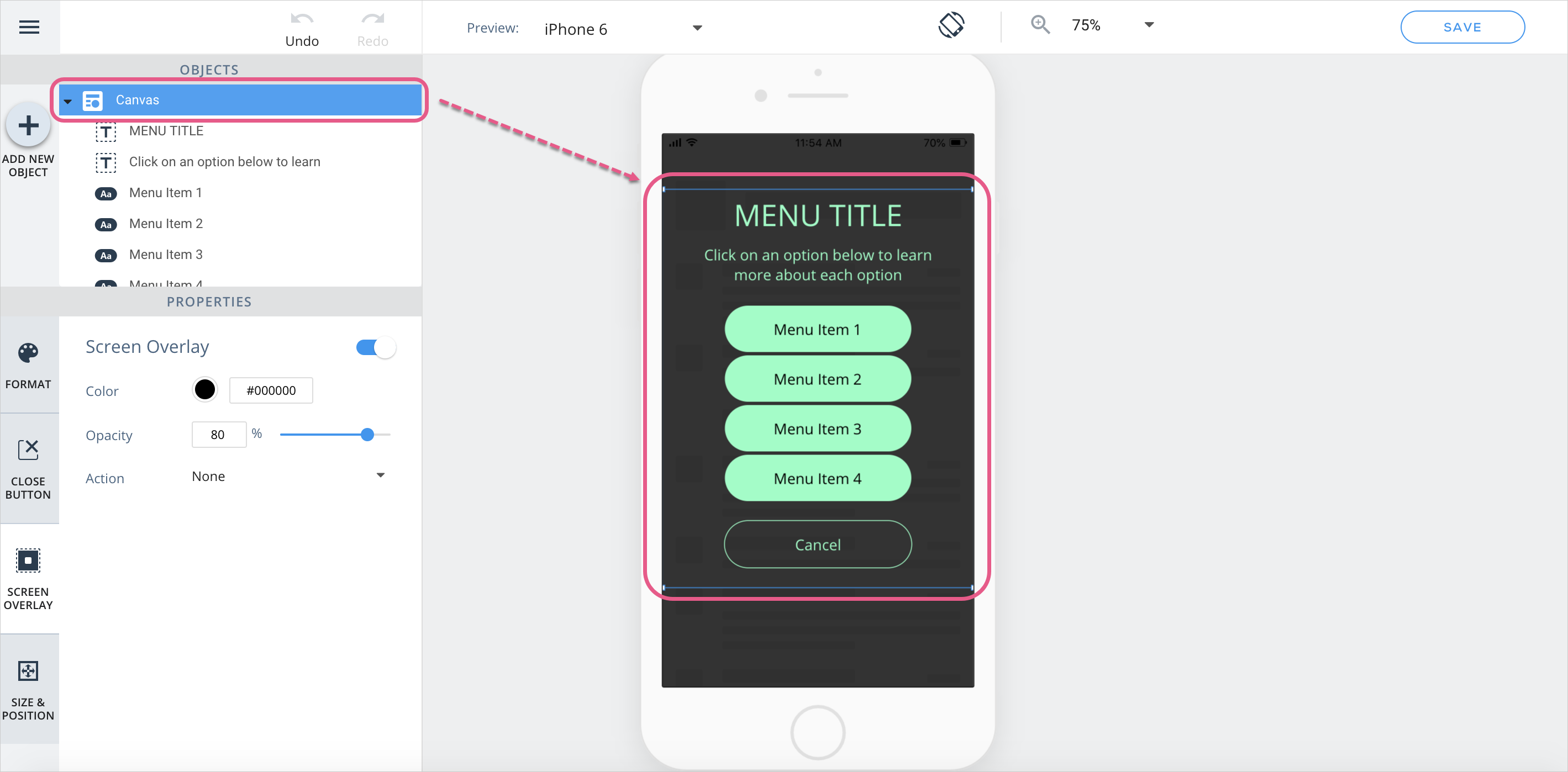
- N'oubliez pas d'assigner une action à l'objet Overlay (Superposition) de votre campagne :

- Voici certains cas d'utilisation courants pour attribuer des actions aux superpositions et pour les atteindre :
- Si vous souhaitez que votre utilisateur final rejette une campagne uniquement en cliquant sur l'objet d'une campagne, choisissez l'action “None” (Aucun), qui change le calque sur l'écran afin qu'il soit impossible de cliquer dessus ;
- Si vous utilisez un modèle de menu ou un autre ShoutOut, et que vous souhaitez autoriser les utilisateurs à appuyer sur le calque sur l'écran afin de fermer le ShoutOut pour augmenter la convivialité, définissez l'action du calque sur l'écran sur “Close” (Fermer) ;
- Si vous souhaitez présenter une enquête de satisfaction à tous les utilisateurs qui rejettent un message ShoutOut, définissez l'action du calque de l'écran sur “Campaign” (Campagne) et sélectionnez l'enquête souhaitée ;
- Pour en savoir plus sur les actions, cliquez ici.
- Voici certains cas d'utilisation courants pour attribuer des actions aux superpositions et pour les atteindre :
- Lorsque vous ajoutez des images aux campagnes, téléchargez des images avec les plus petites tailles de fichiers possibles pour accélérer le processus de téléchargement de la campagne.
Ancien WYSIWYG (SDK de WalkMe Mobile v1.13.0 et inférieures)
Comprendre les éléments
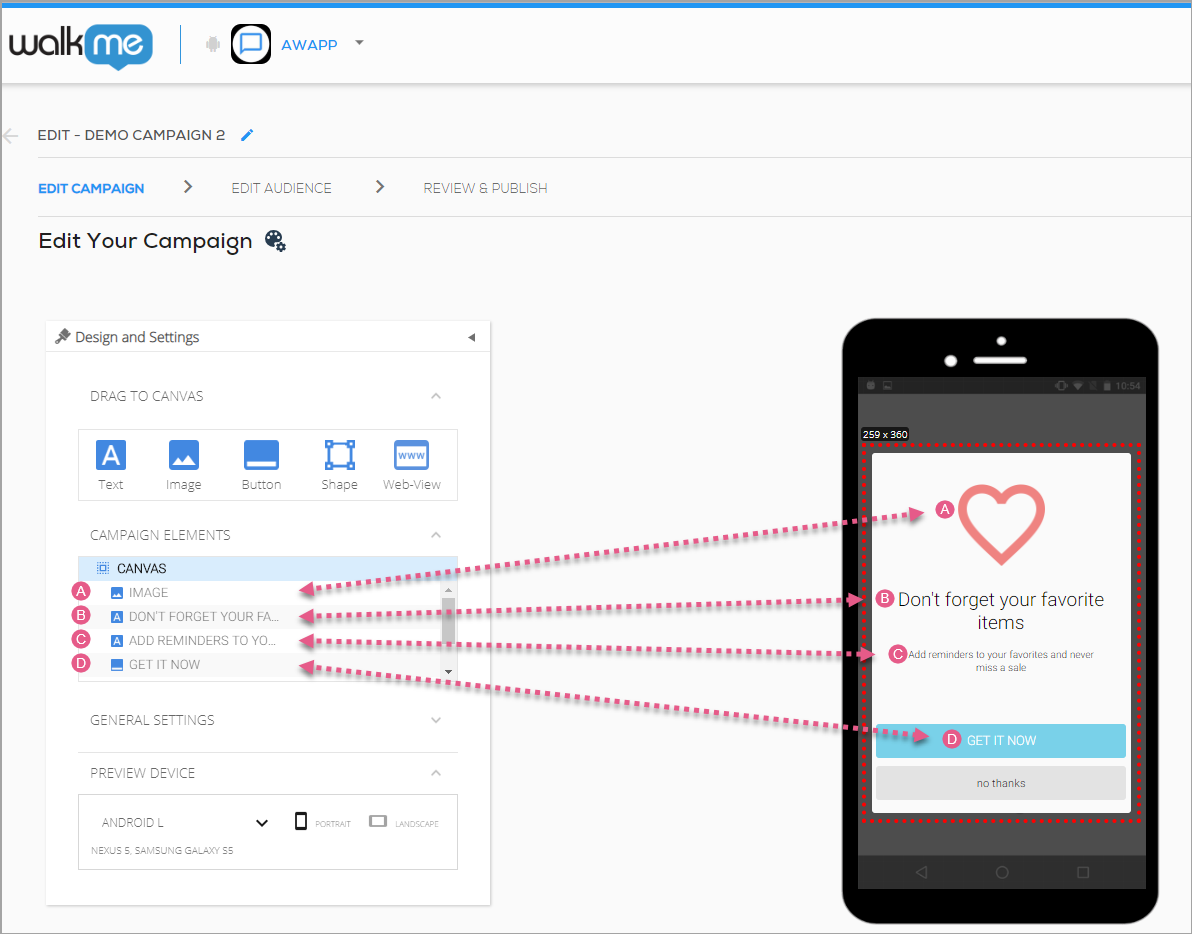
Chaque élément sous CAMPAIGN ELEMENTS (ÉLÉMENTS DE CAMPAGNE) dans le WYSIWYG correspond à un élément se trouvant actuellement sur l'écran de votre application :

Vous pouvez sélectionner l'un de ces éléments pour le placement et la personnalisation, soit en cliquant dessus dans la section CAMPAIGN ELEMENTS (ÉLÉMENTS DE LA CAMPAGNE), soit sur l'écran de l'application elle-même.
Vous pouvez déplacer tous les éléments de l'écran ensemble en cliquant sur CANVAS sous CAMPAIGN ELEMENTS (ÉLÉMENTS DE CAMPAGNE) et en faisant glisser la section surlignée sur l'écran de l'application.
Conseils et astuces pour concevoir une campagne
Déplacer des éléments vers l'avant et vers l'arrière
Certains éléments peuvent être déplacés vers l'avant et vers l'arrière par rapport à d'autres éléments de l'écran (comme l'index z-index dans le HTML). Pour ce faire, vous pouvez procéder de l'une des deux façons suivantes :
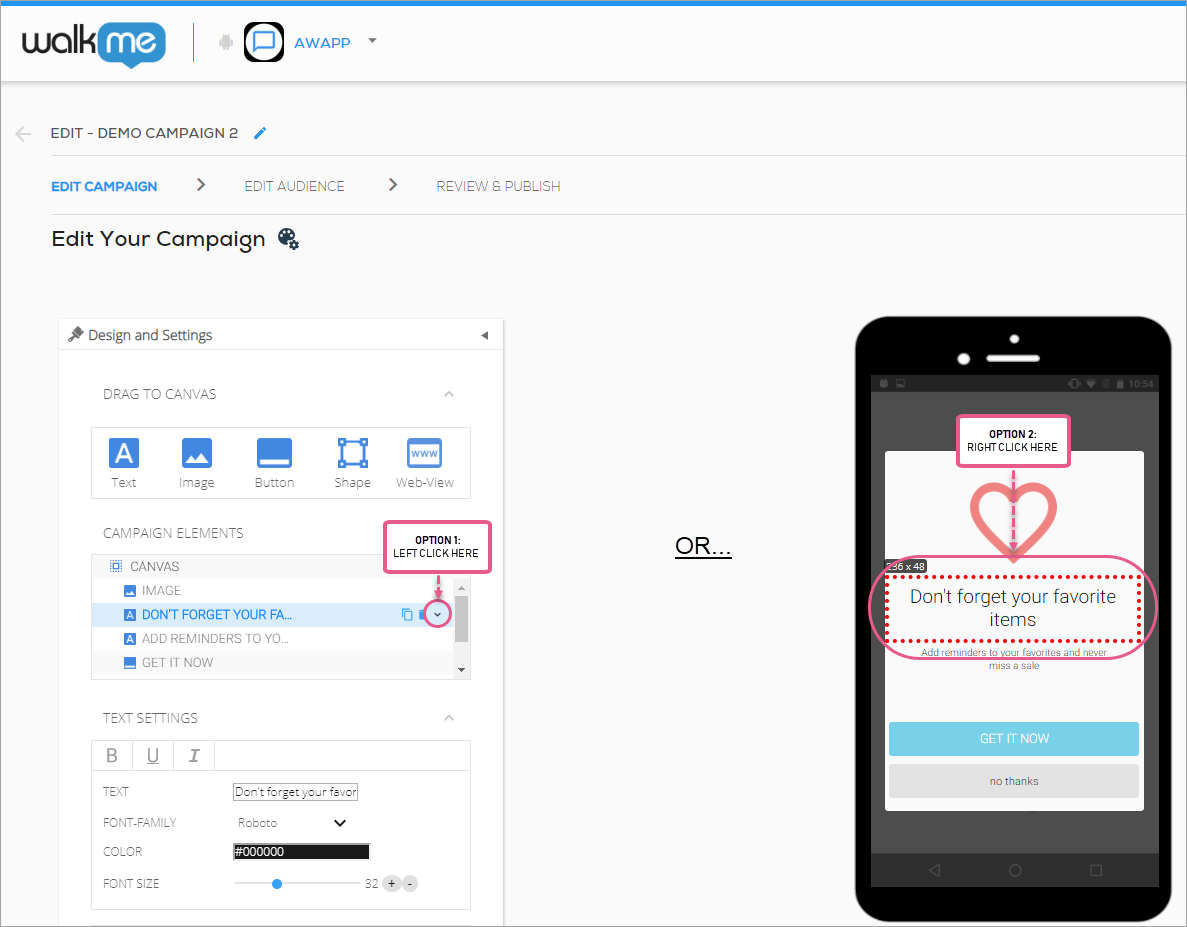
- Cliquez sur le menu déroulant à droite de l'élément et sélectionnez Move Forward (Déplacer vers l'avant) ou Move Backward (Déplacer vers l'arrière) ;
- Faites un clic droit sur l'image elle-même sur l'écran de l'application et sélectionnez Move Forward (Déplacer vers l'avant) ou Move Backward (Déplacer vers l'arrière) :

Ceci est utile dans les situations où vous assignez un déclencheur CTA à un élément se trouvant au même emplacement sur l'écran de l'application qu'un autre élément (p. ex., une forme située au-dessus d'une image).
Mise à l'échelle et ancrage du canvas
Vous pouvez redimensionner la plupart des éléments à volonté, soit en utilisant les champs de taille de leur panneau de configuration, soit en cliquant sur la bordure de l'élément sur l'écran de l'application et en les faisant glisser pour les redimensionner manuellement.
Lorsque vous effectuez une conception pour différents appareils et tailles d'appareil, vous devez localiser et définir la taille de vos éléments en gardant cette taille à l'esprit. Utilisez les lignes de guidage rouges sur l'écran de l'application pour comprendre quand vos éléments sont centrés et/ou docked sur les côtés de l'écran de l'application.
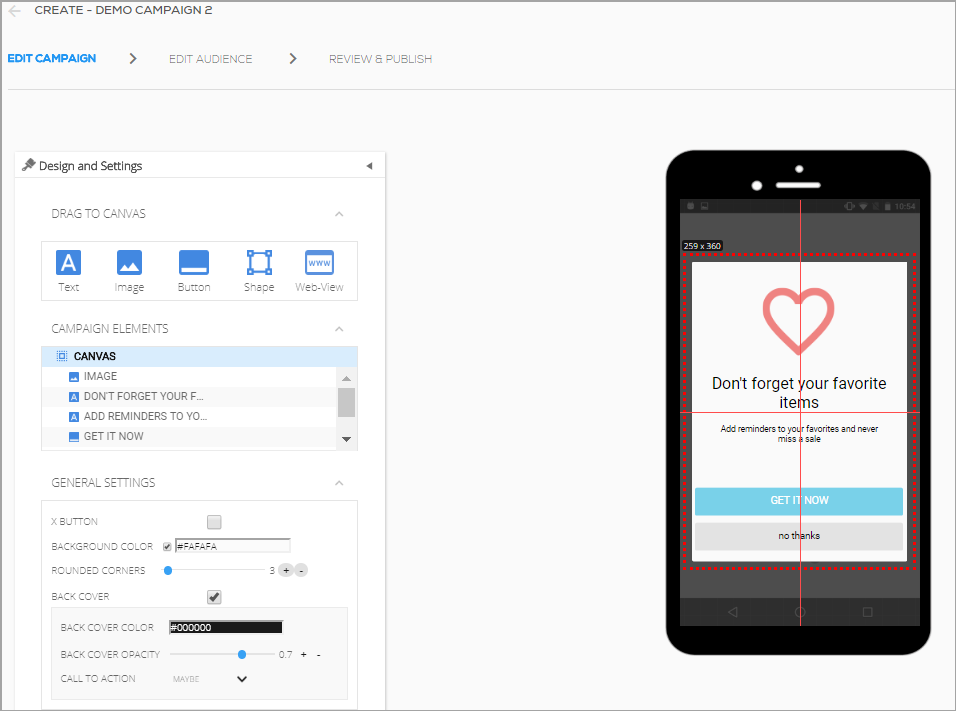
Par exemple, lorsqu'un élément (dans l'image suivante, l'élément CANVAS) est centré verticalement et horizontalement, vous verrez deux lignes de guidage rouges qui s'entrecoupent :

Si un élément est centré verticalement et horizontalement, il apparaîtra au centre de l'écran de l'application, quel que soit l'appareil sélectionné dans le panneau PREVIEW DEVICE (APPAREIL DE PRÉVISUALISATION). Toutefois, cet élément peut être coupé si la taille du contenu est trop grande pour s'adapter sur l'écran d'un appareil donné.
Prévisualiser du contenu sur les appareils de l'utilisateur final
Une partie importante de la construction du contenu de la campagne consiste à veiller à ce que votre campagne offre une interface utilisateur agréable, indépendamment du système d'exploitation et de la taille de l'appareil.
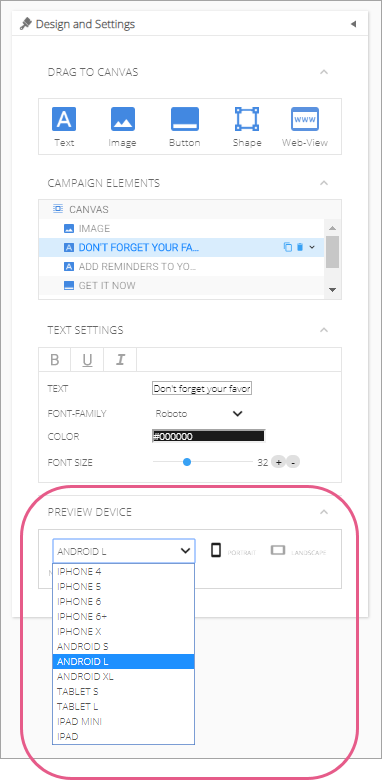
PREVIEW DEVICE (APPREIL DE PRÉVISUALISATION) vous permet de simuler l'apparence de la campagne sur des appareils Android et iOS de petite, moyenne et grande taille, à la fois en orientation Portrait et Paysage :

Personnaliser la couverture arrière de la campagne
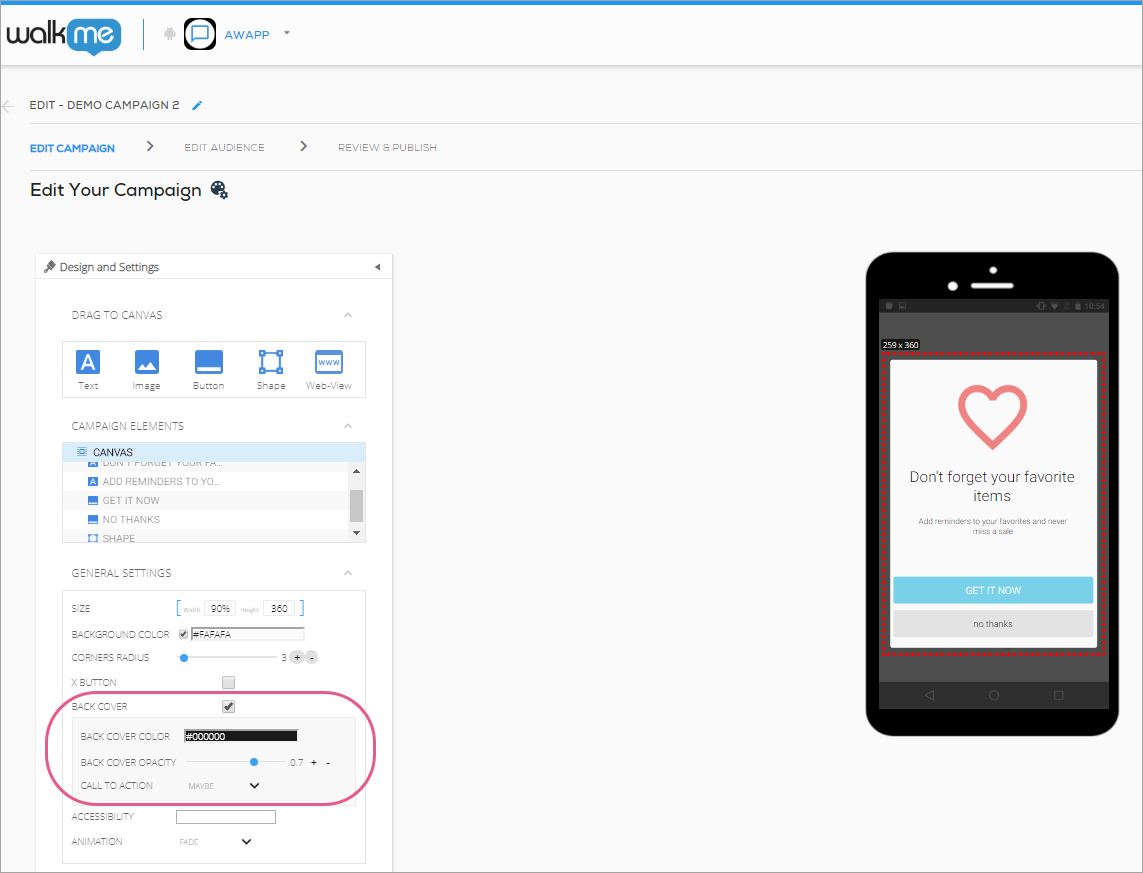
Avec les versions 1.7.0 et supérieures, vous pouvez personnaliser la couverture arrière de votre campagne (ou la zone qui se trouve derrière votre campagne pendant que la campagne est affichée).
Vous pouvez désigner la couleur, l'opacité et le CTA associés à la couverture arrière (cette dernière option est disponible uniquement pour les ShoutOuts) :

Les valeurs par défaut sont les suivantes :
- Color (Couleur) : black (noir) ;
- Opacity (Opacité) : 0.7 (0,7) ;
- CTA: MAYBE (PEUT-ÊTRE).
